Comment masquer les éléments du menu du tableau de bord du fournisseur Dokan
Publié: 2022-08-24Cherchez-vous à masquer certains éléments de menu de votre tableau de bord fournisseur Dokan ? Vous pouvez utiliser des codes personnalisés ou un plugin pour faire votre travail. Ce guide vous montre les deux façons en détail.
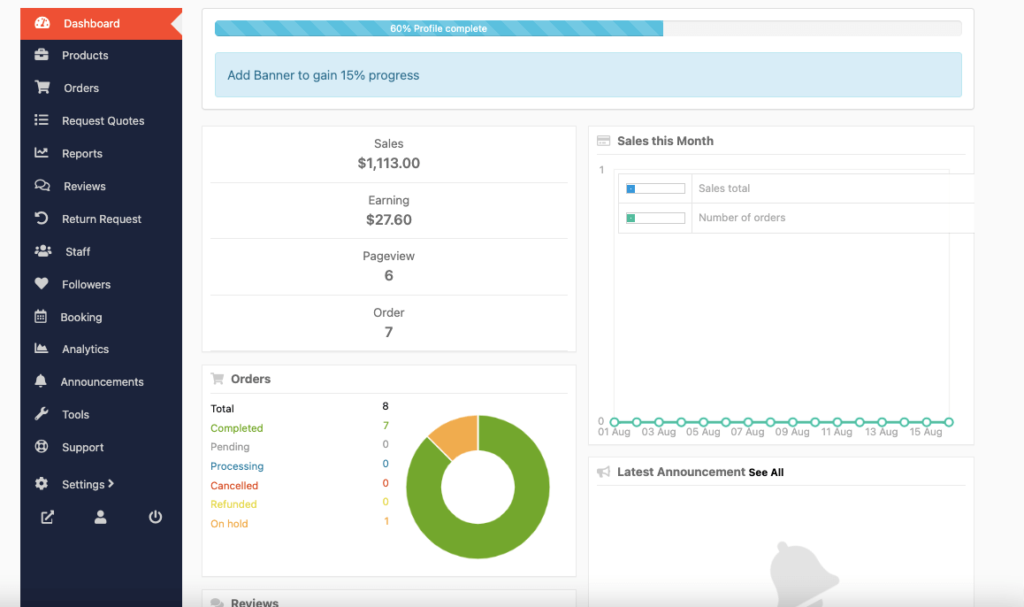
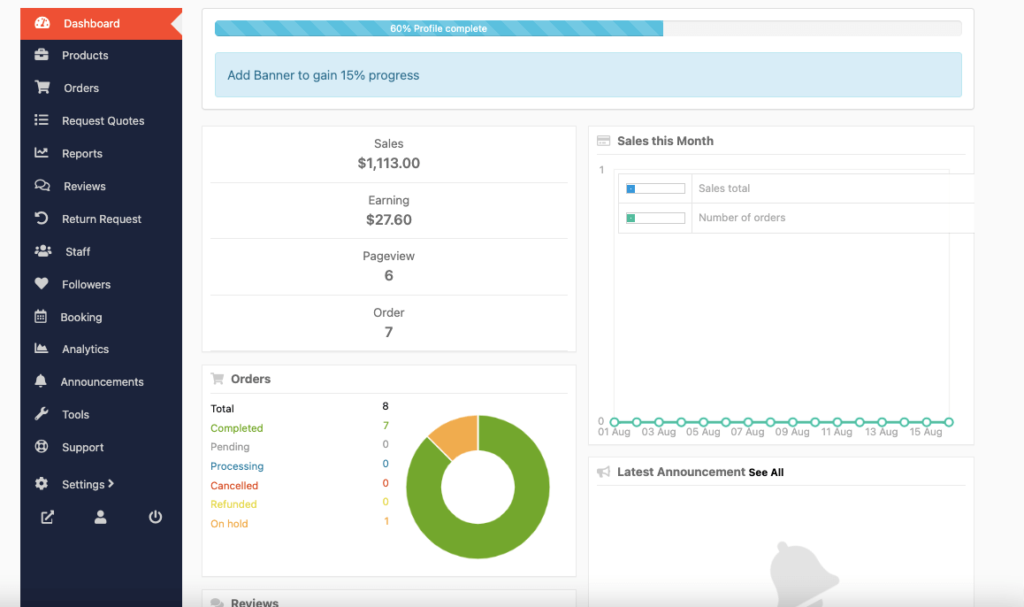
Dokan offre un moyen simple de gérer vos magasins directement depuis le tableau de bord de votre fournisseur. Il existe une option de menu sur le tableau de bord qui permet aux fournisseurs d'accéder rapidement aux pages utiles.
En raison des exigences individuelles des différentes industries, chaque élément du menu ne serait pas nécessaire pour tous. Vous pouvez masquer certains éléments du menu du tableau de bord, en tenant compte de l'objectif et des besoins de vos fournisseurs. Vos vendeurs recevront un tableau de bord personnalisé ne contenant que les éléments nécessaires dont ils ont besoin pour gérer en douceur leurs magasins sur votre place de marché.
Voyons comment masquer le menu du tableau de bord dans WordPress pour le marché multifournisseur alimenté par Dokan.
Remarque : Vous pouvez apprendre comment ajouter un menu supplémentaire sur le tableau de bord du fournisseur de Dokan Multivendor.
Comment masquer les éléments de menu du tableau de bord du fournisseur Dokan
Comme nous l'avons mentionné ci-dessus, vous pouvez masquer les éléments de menu du tableau de bord du fournisseur en suivant deux méthodes différentes :
- Méthode 1 : supprimer des éléments de menu à l'aide d'un code personnalisé
- Méthode 2 : supprimer des éléments de menu à l'aide d'un plugin WordPress
Nous vous montrerons les deux façons de choisir celle qui vous convient le mieux.
Voyons comment masquer le menu du tableau de bord dans WordPress-
Méthode 1 : supprimer des éléments de menu à l'aide d'un code personnalisé
Dans un premier temps, nous vous montrerons comment utiliser un code personnalisé pour masquer les éléments de menu du tableau de bord du fournisseur.
Voici les étapes que vous devez suivre :
- Étape 1 : créer un thème enfant
- Étape 2 : Ajouter le code personnalisé au fichier Functions.php du thème enfant
- Étape 3 : Enregistrez le code et consultez les résultats
Voyons les étapes en détail.
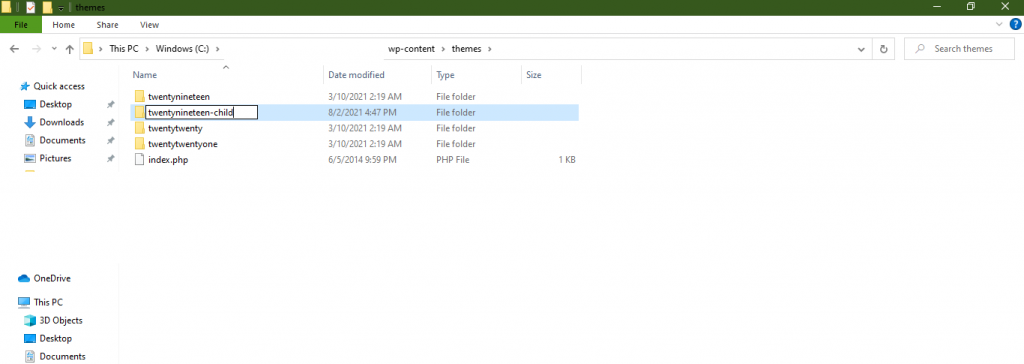
Étape 1 : créer un thème enfant
Comme toujours, lorsque vous effectuez des personnalisations, il est préférable d'utiliser le thème de votre enfant. De cette façon, vous ne perdrez aucune donnée lorsque vous mettrez à jour les plugins.
Lisez : Comment créer un thème enfant pour votre site Web WordPress.
Vous trouverez également des plugins pour créer un thème enfant.

Étape 2 : Copiez le code dans le fichier Function.PHP du thème enfant
Maintenant, ouvrez le fichier function.php de votre thème enfant et copiez le code suivant-
function remove_vendor_dashboard_menu( $urls ){ unset( $urls['?'] ); return $urls; } add_action( 'dokan_get_dashboard_nav', 'remove_vendor_dashboard_menu', 99 );"?"= Écrivez le nom du menu ici.
Étape 3 : Enregistrez le code et testez en vous connectant en tant que fournisseur.
Vous avez terminé. Enregistrez maintenant le code et actualisez votre site Web. Connectez-vous en tant que vendeur et vous verrez les changements.
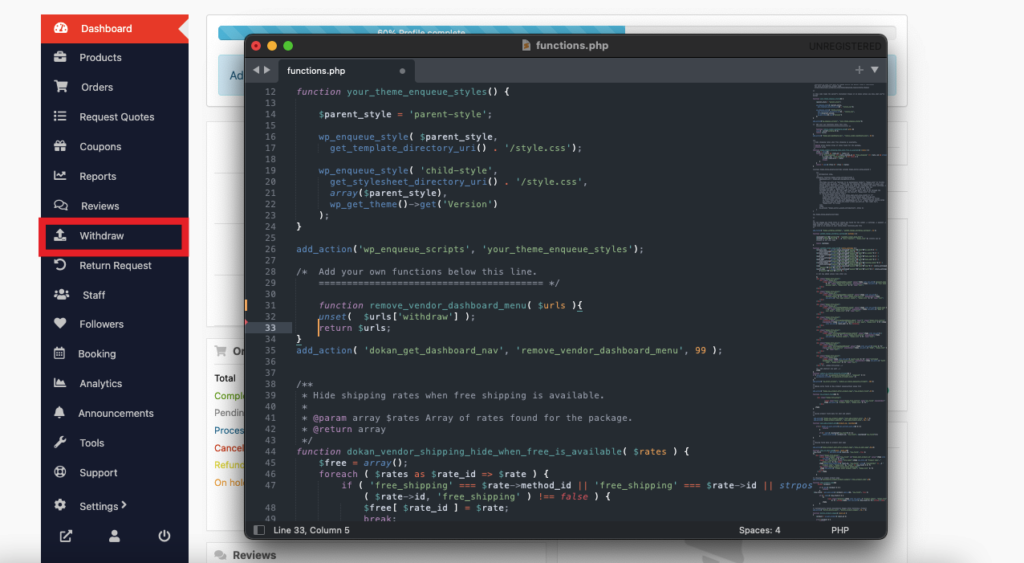
Dans un premier temps, nous supprimerons l'option de menu Retrait du tableau de bord du fournisseur. Donc, notre code sera,
function remove_vendor_dashboard_menu( $urls ){ unset( $urls['withdraw'] ); return $urls; } add_action( 'dokan_get_dashboard_nav', 'remove_vendor_dashboard_menu', 99 );Ici vous pouvez voir sur l'image ci-dessous-

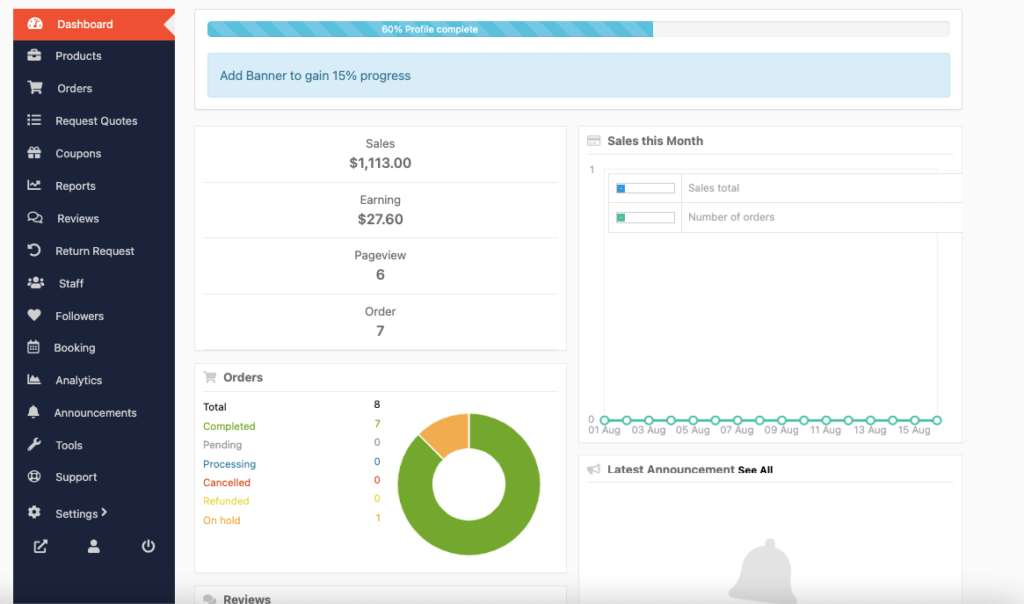
Enregistrez le code et actualisez votre site Web. Vous verrez que l'option de retrait a été supprimée.

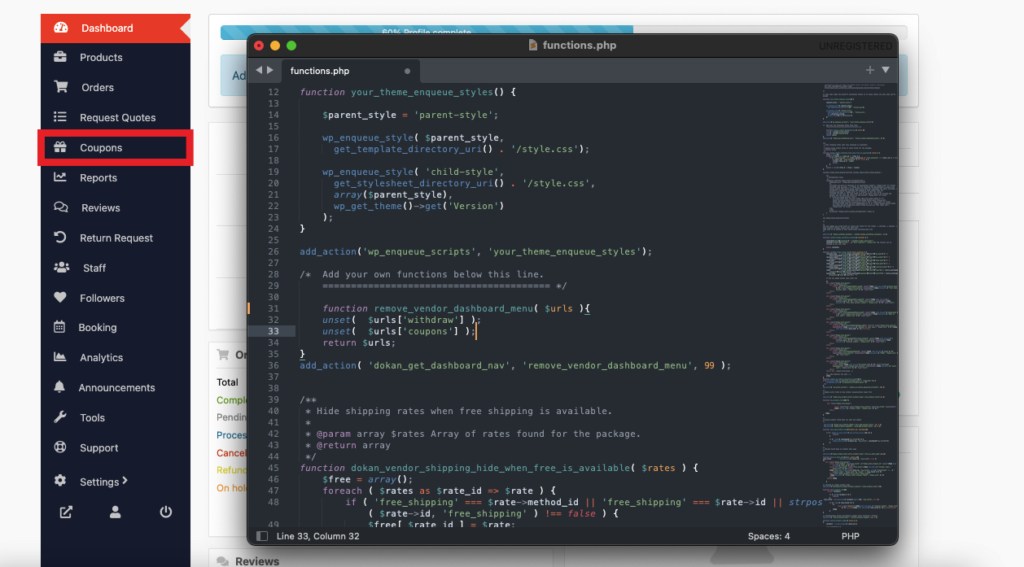
Et si vous vouliez supprimer plusieurs options de menu ? Oui, vous pouvez le faire aussi. Disons qu'avec l'option Retrait, nous voulons également supprimer l'option Coupons. Voici à quoi ressemblera le code,
function remove_vendor_dashboard_menu( $urls ){ unset( $urls['withdraw'] ); unset( $urls['coupons'] ); return $urls; } add_action( 'dokan_get_dashboard_nav', 'remove_vendor_dashboard_menu', 99 );Vous pouvez voir sur l'image ci-dessous de l'éditeur-

Enregistrez le code et actualisez votre site Web. Vous verrez que l'option Coupon a également été supprimée.

C'est ainsi que vous pouvez supprimer plusieurs éléments de menu du tableau de bord du fournisseur à l'aide d'un code personnalisé.

Voyons maintenant comment faire cela en utilisant un plugin WordPress.
Méthode 2 : supprimer des éléments de menu à l'aide d'un plugin WordPress
Outre l'utilisation d'un code personnalisé, vous pouvez également masquer les éléments de menu du tableau de bord du fournisseur à l'aide d'un plug-in. Voyons comment.
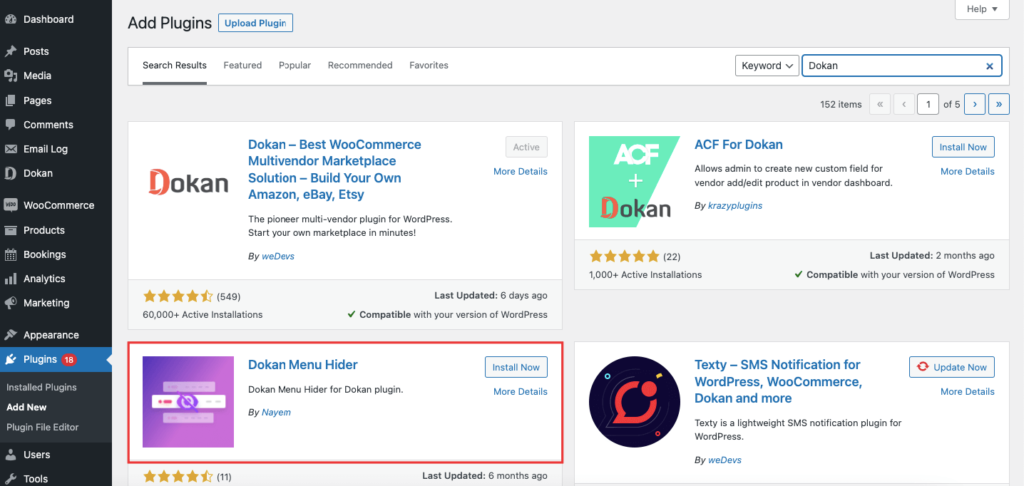
Connectez-vous à votre tableau de bord WordPress et accédez à Plugins-> Add New . Tapez "Dokan Menu Hider" dans le champ de recherche. Ensuite, installez et activez le plugin.

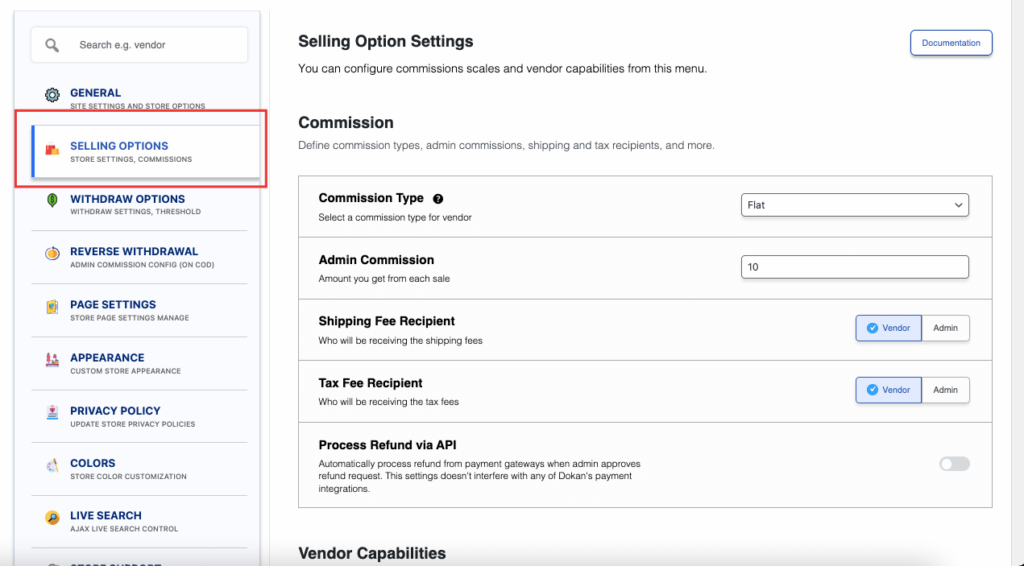
Après avoir installé le plugin, accédez à Dokan -> Paramètres -> Options de vente.

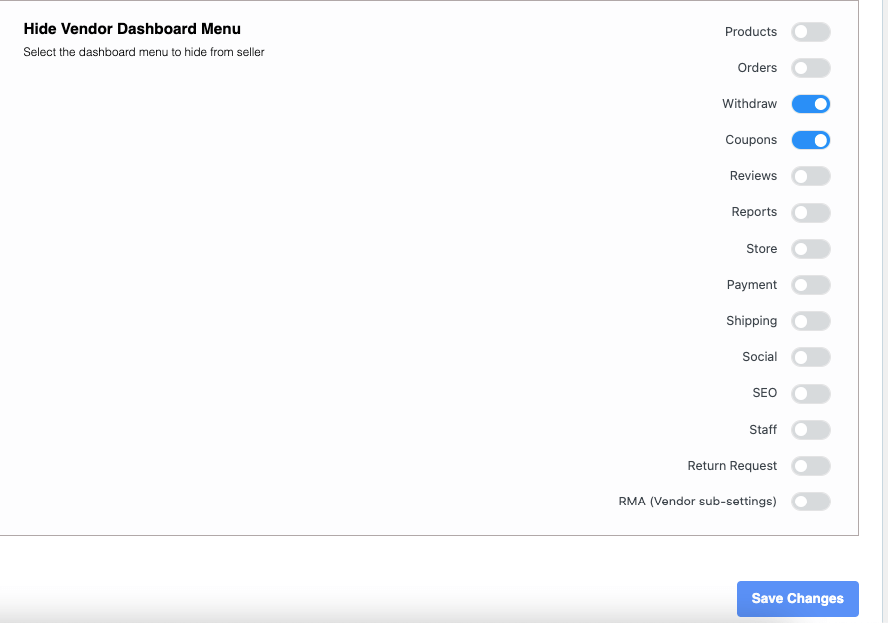
Si vous faites défiler vers le bas, vous trouverez les options "Masquer le menu du tableau de bord du fournisseur". Activez les options de menu que vous souhaitez supprimer du menu du tableau de bord. Vous pouvez choisir plusieurs options si vous le souhaitez.

Appuyez sur le bouton Enregistrer les modifications et vous verrez les modifications dans le menu du tableau de bord du fournisseur.

C'est ainsi que vous pouvez utiliser un plugin pour masquer les options de menu du tableau de bord du fournisseur.
Remarque importante : l'ajout d'un autre plug-in à votre site peut créer une charge sur votre site Web. Cela peut également nuire aux performances de votre site. Bien qu'il soit plus facile d'utiliser un plugin, nous vous suggérons d'utiliser un code personnalisé. L'utilisation d'un code n'exercera aucune pression sur votre site Web et n'entravera pas les performances de votre site Web.
Vous pouvez également consulter le didacticiel vidéo ci-dessous pour en savoir plus sur la façon de masquer les éléments de menu du tableau de bord du fournisseur Dokan.
FAQ sur la façon de masquer le menu du tableau de bord dans WordPress
Dans la barre latérale de l'outil de personnalisation, cliquez sur l' onglet Menus > . Cliquez sur Primaire. Maintenant, ouvrez simplement l'élément de menu que vous souhaitez masquer/supprimer en cliquant dessus et en cliquant sur le lien rouge Supprimer. Enfin, cliquez sur Enregistrer et publier.
Le moyen le plus simple de masquer les menus et les éléments du panneau d'administration de WordPress consiste à utiliser le plugin Admin Menu Editor . C'est un plugin WordPress gratuit qui vous permet de modifier les titres de menu, les URL, les icônes, etc.
Dans votre tableau de bord WordPress, allez dans Apparence et cliquez sur Personnaliser. Recherchez la section CSS supplémentaire et cliquez dessus. Dans la case là, collez ceci : nav#site-navigation { display: none; }. Publiez vos modifications
Personnalisez votre place de marché Dokan avec des personnalisations avancées
La personnalisation du tableau de bord des fournisseurs vous aidera à personnaliser votre place de marché alimentée par Dokan. Tu peux soit-
- Utiliser des codes personnalisés
- Ou installez un plugin sur votre site web
Grâce à des personnalisations avancées, vous pouvez améliorer l'expérience des fournisseurs sur votre site. Gardez-le plus facile à numériser et plus accessible. Ainsi, les fournisseurs peuvent facilement trouver les articles dont ils ont besoin et agir rapidement. Une meilleure expérience des fournisseurs renforce leur fidélité et incite davantage de fournisseurs à s'inscrire sur votre site.
Si vous rencontrez des problèmes avec les codes ou le plugin, faites-le nous savoir dans la section des commentaires ci-dessous.
