Comment masquer les images dans la vue mobile sur WordPress
Publié: 2022-05-09Vous cherchez un moyen simple de masquer une image en vue mobile sur votre site WordPress ?
L'affichage de chaque élément de conception de votre site Web sur des écrans mobiles peut rendre l'expérience visuelle encombrée et écrasante. Lorsque cela se produit, il est plus difficile pour les visiteurs de trouver ce qu'ils recherchent et cela peut même les amener à abandonner votre site.
Ne serait-il pas formidable de pouvoir « désactiver » certains éléments de conception uniquement pour les utilisateurs mobiles ?
Cet article vous montrera comment masquer des images sur mobile dans WordPress, vous permettant d'offrir une meilleure expérience utilisateur aux visiteurs du site Web.
Pourquoi masquer les images sur mobile dans WordPress ?
Comme nous venons de le mentionner, un site Web mobile encombré peut décourager vos visiteurs, mais ce n'est pas la seule raison de masquer le contenu sur les appareils mobiles.
Parfois, vous souhaiterez peut-être atteindre les visiteurs de bureau avec une offre ciblée. Dans ce cas, vous voudrez masquer vos images promotionnelles aux visiteurs mobiles afin de ne pas les cibler accidentellement et de fausser vos résultats.
Une autre raison de masquer les images est qu'elles peuvent être trop grandes pour être affichées sur des écrans mobiles. Une énorme image de héros peut avoir fière allure sur le bureau, mais elle peut occuper beaucoup d'espace précieux sur les appareils mobiles, auquel cas la meilleure solution est de la masquer.
Comment afficher et masquer une image dans la vue mobile sur WordPress
Les solutions pour masquer des images sur les écrans mobiles peuvent sembler complexes pour des utilisateurs peu familiarisés avec les langages de codage. Une recherche rapide sur Google révèle des instructions pour écrire du CSS personnalisé, des classes div et toutes sortes de jargon technique.
Ne vous inquiétez pas. Vous n'aurez besoin d'aucune expertise technique pour les méthodes que nous couvrons ci-dessous. Tout ce dont vous avez besoin est un plugin WordPress, un site Web WordPress et la possibilité de suivre quelques étapes simples.
- Méthode 1 : Masquer les images du site Web sur mobile avec SeedProd
- Méthode 2 : Masquer les images de la page de destination dans Mobile avec SeedProd
- Méthode 3 : Masquer l'image dans la vue mobile avec CSS
Méthode 1 : Masquer les images du site Web sur mobile avec SeedProd
Nous utiliserons un puissant plugin WordPress pour masquer les images en vue mobile pour la première méthode.

SeedProd est le meilleur constructeur de sites Web pour WordPress. Il vous permet de créer des thèmes WordPress, des pages de destination et des mises en page réactives sans écrire de code.
Il comprend des centaines de modèles prédéfinis et vous pouvez personnaliser chaque centimètre de votre site Web avec le générateur de page, les blocs et les sections visuels par glisser-déposer. Vous pouvez également utiliser les paramètres de visibilité de l'appareil pour masquer un contenu spécifique sur les vues mobiles et de bureau.
SeedProd propose également des modes intégrés, tels que bientôt disponible, mode maintenance, page 404 et page de connexion. Vous pouvez activer et désactiver chaque mode en un clic, ce qui vous permet de cacher votre site Web au public tout en travaillant sur sa conception.
Suivez les étapes ci-dessous pour masquer les images en vue mobile sur votre site Web WordPress.
Étape 1. Installer et activer SeedProd
Tout d'abord, cliquez sur le bouton ci-dessous pour obtenir votre copie de SeedProd.
Remarque : Pour utiliser la fonctionnalité de création de site Web de SeedProd, vous avez besoin d'une licence SeedProd Pro.
Après avoir téléchargé le plugin, installez-le et activez-le sur votre site WordPress. Vous pouvez suivre ce guide sur l'installation d'un plugin WordPress si vous avez besoin d'aide.
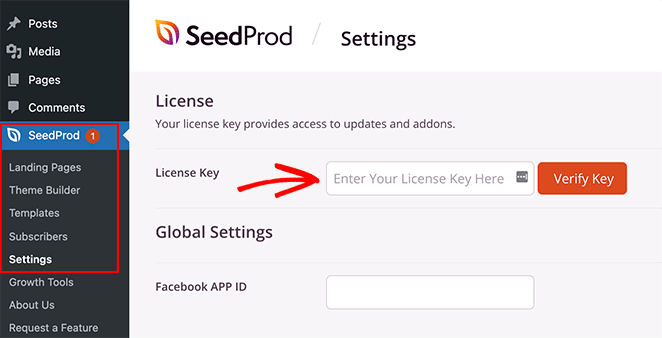
Ensuite, allez dans SeedProd » Paramètres et entrez votre clé de licence.

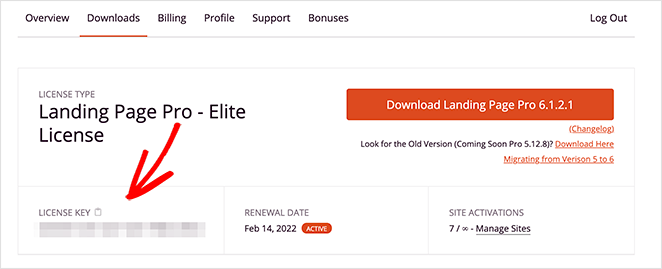
Vous pouvez trouver votre clé dans le tableau de bord de votre compte SeedProd dans la section "Téléchargements".

Cliquez sur le bouton Vérifier la clé pour déverrouiller votre licence SeedProd, puis passez à l'étape suivante.
Étape 2. Choisissez un modèle de site Web
La prochaine étape consiste à créer un thème WordPress personnalisé. Cela vous permettra d'utiliser les paramètres "Visibilité de l'appareil" de SeedProd pour afficher et masquer différents contenus sur ordinateur et mobile.
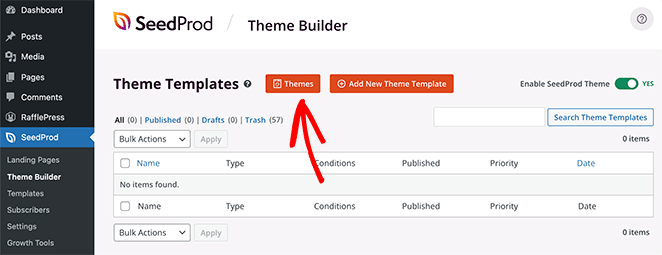
Allez dans SeedProd » Créateur de thèmes et cliquez sur le bouton Thèmes pour choisir un modèle de site Web.

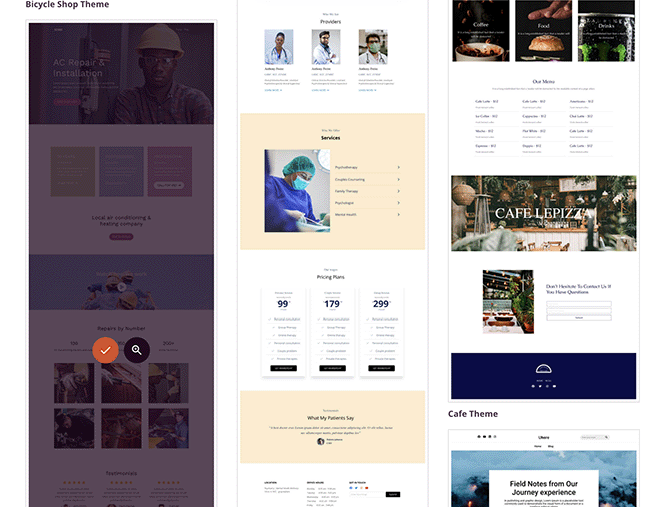
De nombreux thèmes sont disponibles pour divers secteurs et types de sites Web, notamment le commerce électronique, les blogs, les portefeuilles, etc.
Une fois que vous avez trouvé un thème que vous aimez, survolez-le et cliquez sur l'icône de coche pour l'importer sur votre site.

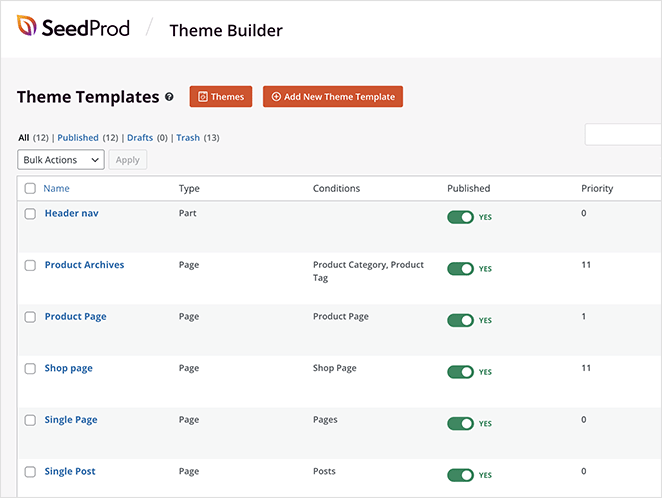
Vous allez maintenant voir les différentes parties qui composent votre thème WordPress.

En règle générale, vous devez les personnaliser manuellement avec du code, mais avec SeedProd, vous pouvez modifier visuellement chaque partie de votre site Web avec le générateur de page par glisser-déposer.
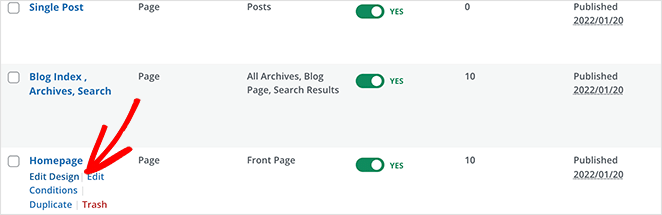
Pour personnaliser n'importe quelle partie de votre site Web, survolez un modèle de thème et cliquez sur le lien de conception "Modifier la conception". Pour ce guide, nous commençons par la page d'accueil.

Étape 3. Personnalisez la conception de votre site Web
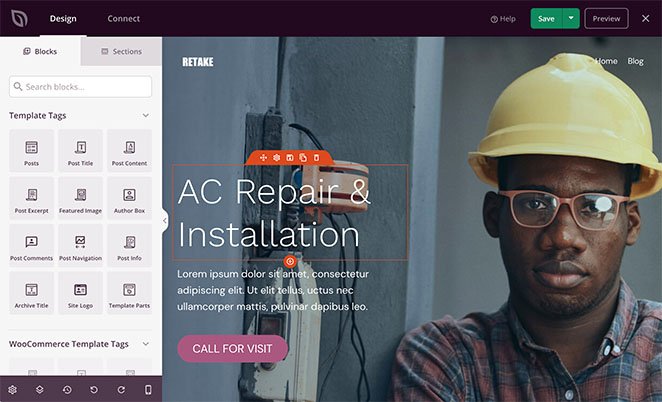
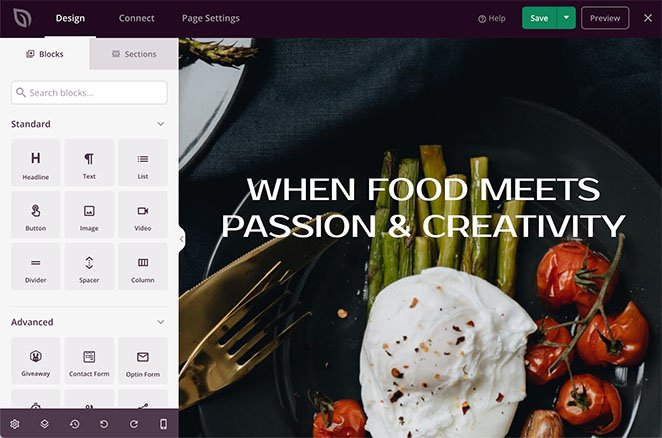
Vous verrez l'éditeur de page visuel de SeedProd lorsque vous ouvrez un modèle de thème. Il comporte des blocs et des sections sur la gauche pour ajouter du contenu personnalisé et un aperçu en direct sur la droite.

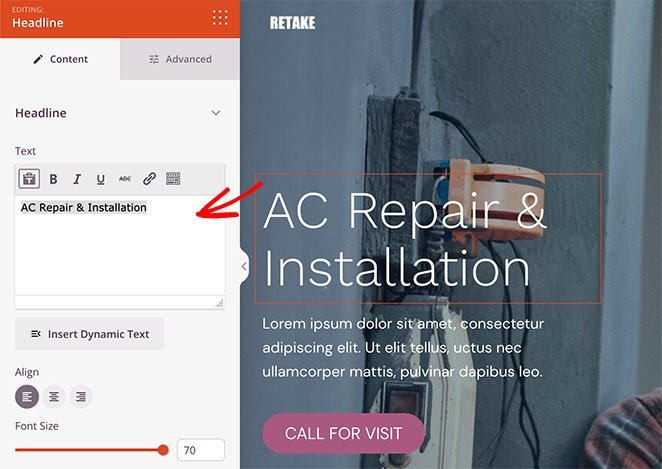
Vous pouvez cliquer sur n'importe quel élément pour voir ses paramètres et modifier la conception et la mise en page. Par exemple, l'élément titre vous permet de modifier le contenu, l'alignement, le niveau de titre, etc.

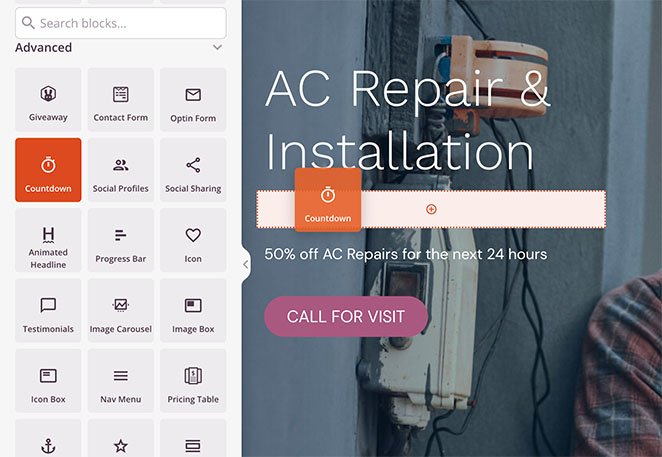
Il est également facile d'ajouter de nouveaux éléments à votre conception. Faites simplement glisser un bloc depuis la gauche et déposez-le sur votre aperçu en direct.

Nous avons utilisé le bloc 'Countdown' dans cet exemple. Les comptes à rebours sont un excellent moyen d'ajouter de l'urgence à votre site et d'encourager les visiteurs à agir avant de passer à côté.

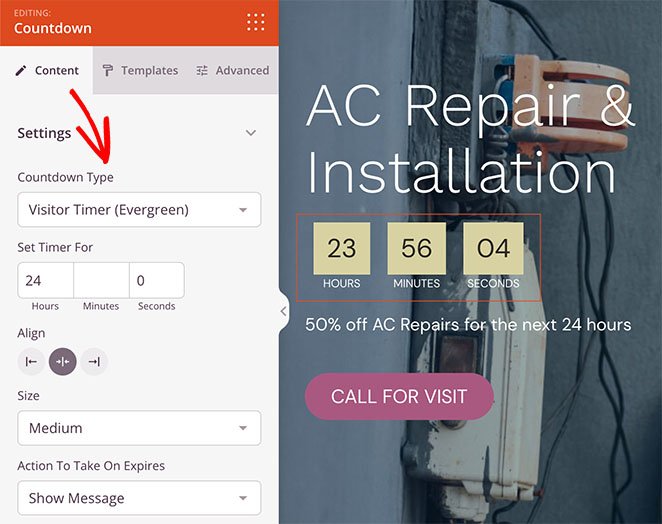
Comme tous les blocs SeedProd, vous pouvez cliquer dessus pour :
- Changer le type de minuterie
- Ajuster l'alignement de la minuterie
- Ajouter un message personnalisé
- Rediriger les utilisateurs lorsque le minuteur se termine
- Modifier la taille de la minuterie
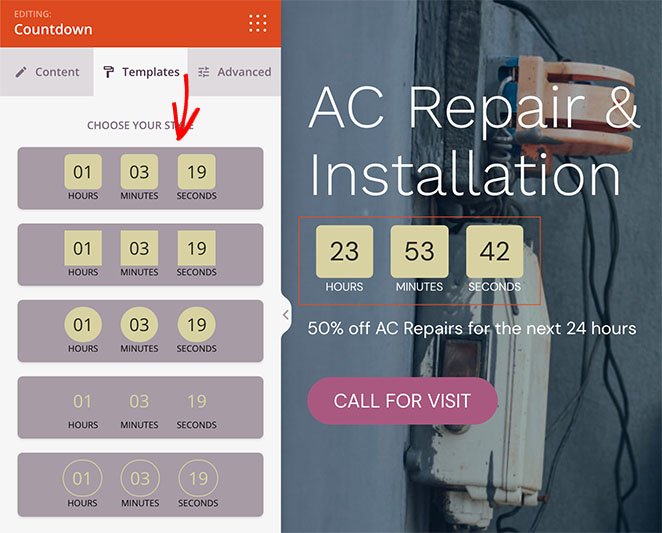
Vous pouvez également cliquer sur l'onglet "Modèles" pour choisir rapidement un style différent.

Étape 4. Masquer les images du site Web sur mobile avec la visibilité de l'appareil
Masquer les images dans la vue mobile est facile avec les paramètres de « visibilité de l'appareil » de SeedProd. Vous pouvez masquer des images individuellement ou des sections d'image entières en un seul clic.
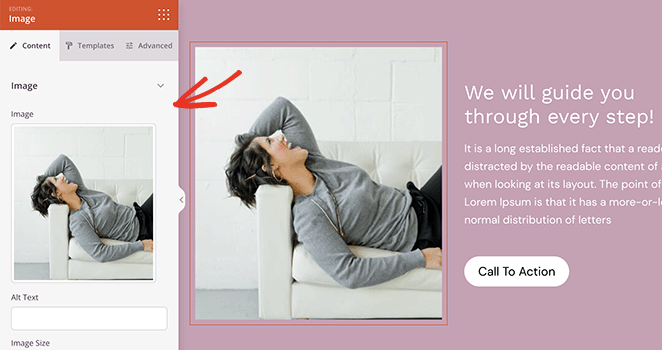
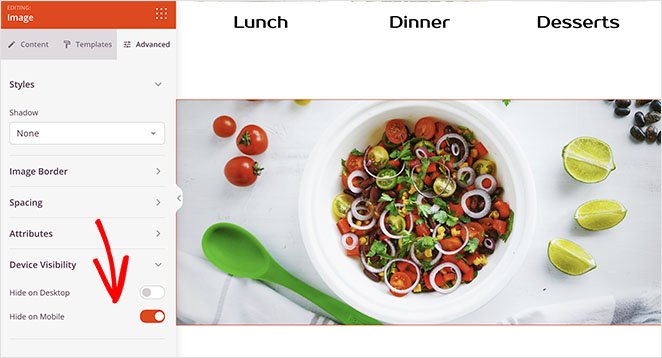
Pour masquer les images individuellement, recherchez l'image que vous souhaitez masquer, puis cliquez dessus pour ouvrir les paramètres de contenu.

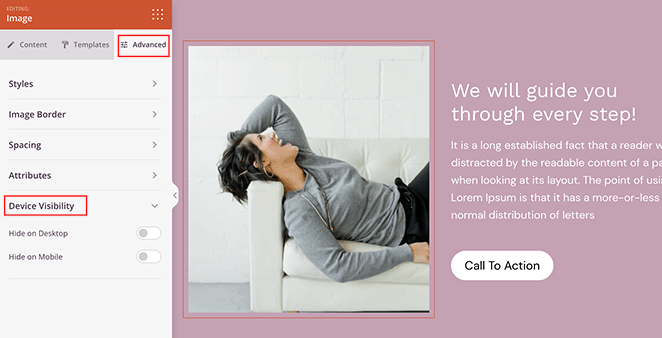
Ensuite, cliquez sur l'onglet "Avancé" et développez la section "Visibilité de l'appareil".

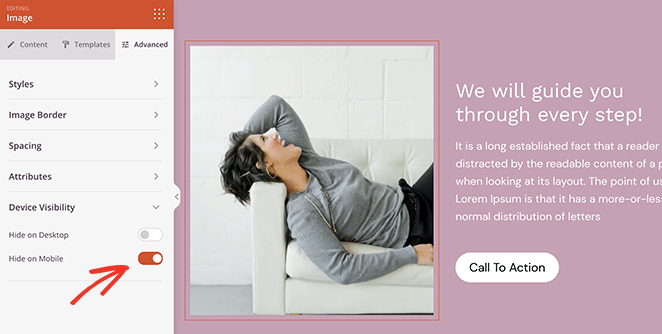
Pour masquer l'image sur mobile, cliquez sur le bouton à côté de l'en-tête "Masquer sur mobile".


Cette image ne s'affichera désormais que pour les visiteurs de bureau et sera masquée sur mobile.
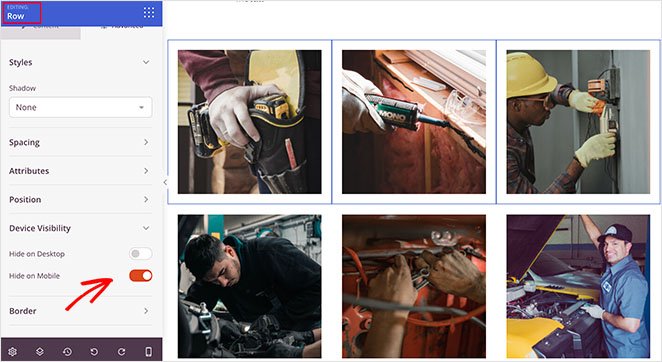
Vous pouvez suivre les mêmes étapes pour masquer des lignes d'image entières avec SeedProd. Ouvrez simplement les paramètres de la ligne et, dans l'onglet "Avancé", utilisez les paramètres "Visibilité de l'appareil" pour masquer la ligne de l'image sur mobile.

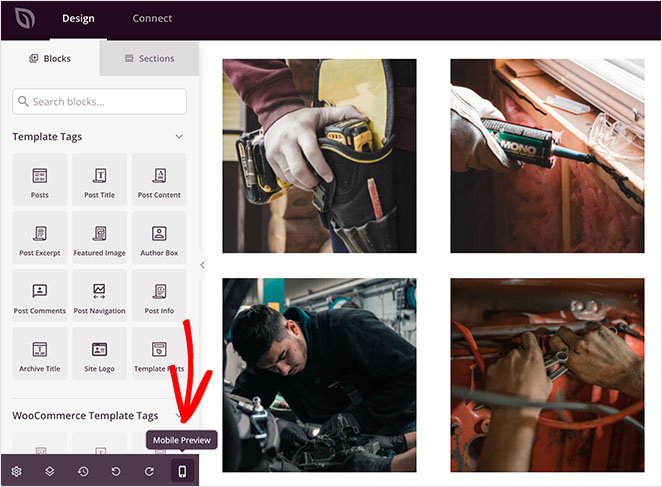
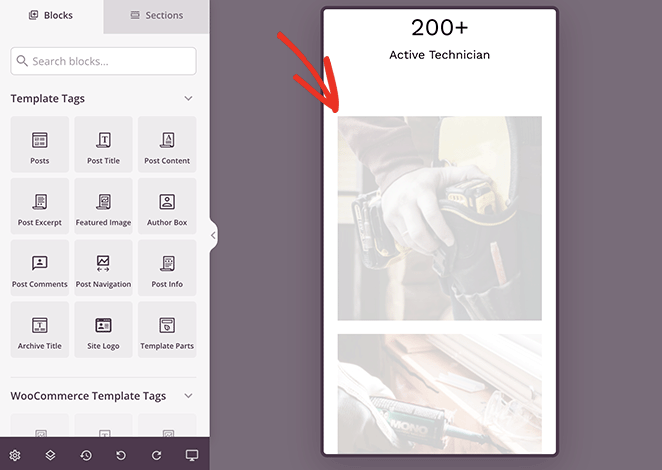
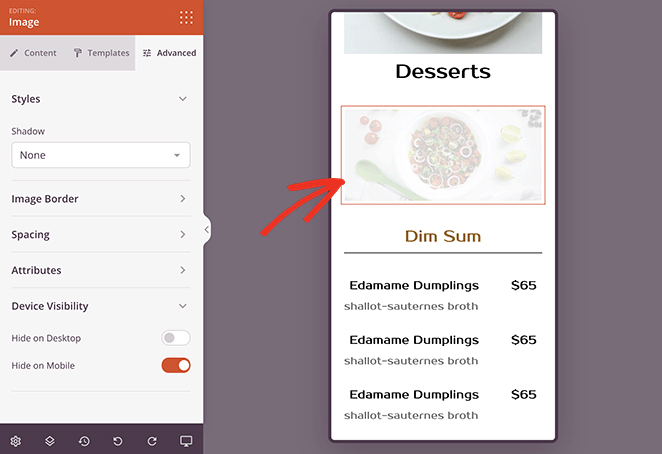
Vous pouvez prévisualiser vos modifications en cliquant sur l'icône "Aperçu mobile" dans la barre d'outils inférieure.

Les images « grisées » ne seront pas visibles pour les visiteurs du site Web mobile.

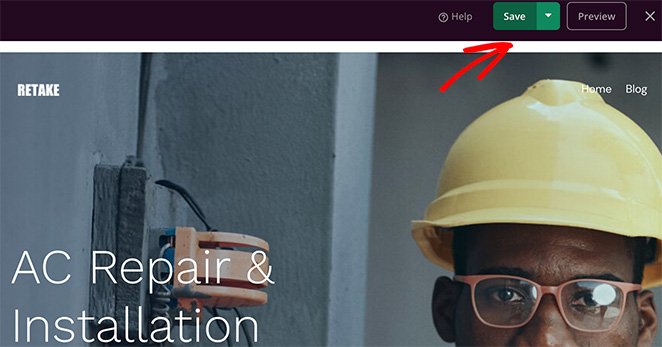
Lorsque vous êtes satisfait de l'apparence de votre conception, cliquez sur le bouton Enregistrer dans le coin supérieur droit de votre écran.

Suivez les étapes ci-dessus pour masquer les images dans la vue mobile pour tout autre modèle de thème, tel que votre barre latérale, les publications uniques, les pages, etc.
Étape 5. Publiez votre site Web WordPress
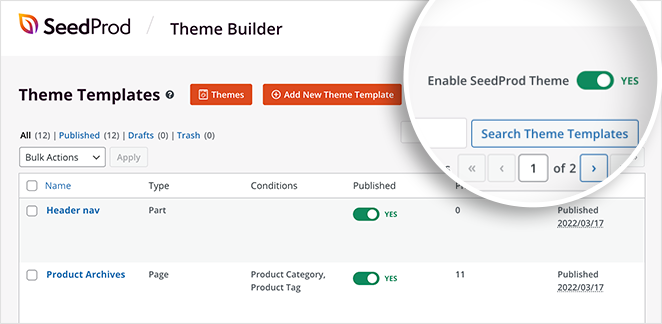
Lorsque vous êtes prêt à mettre en ligne votre thème personnalisé, accédez à SeedProd » Créateur de thèmes et tournez le bouton « Activer le thème SeedProd » sur la position « Activé ».

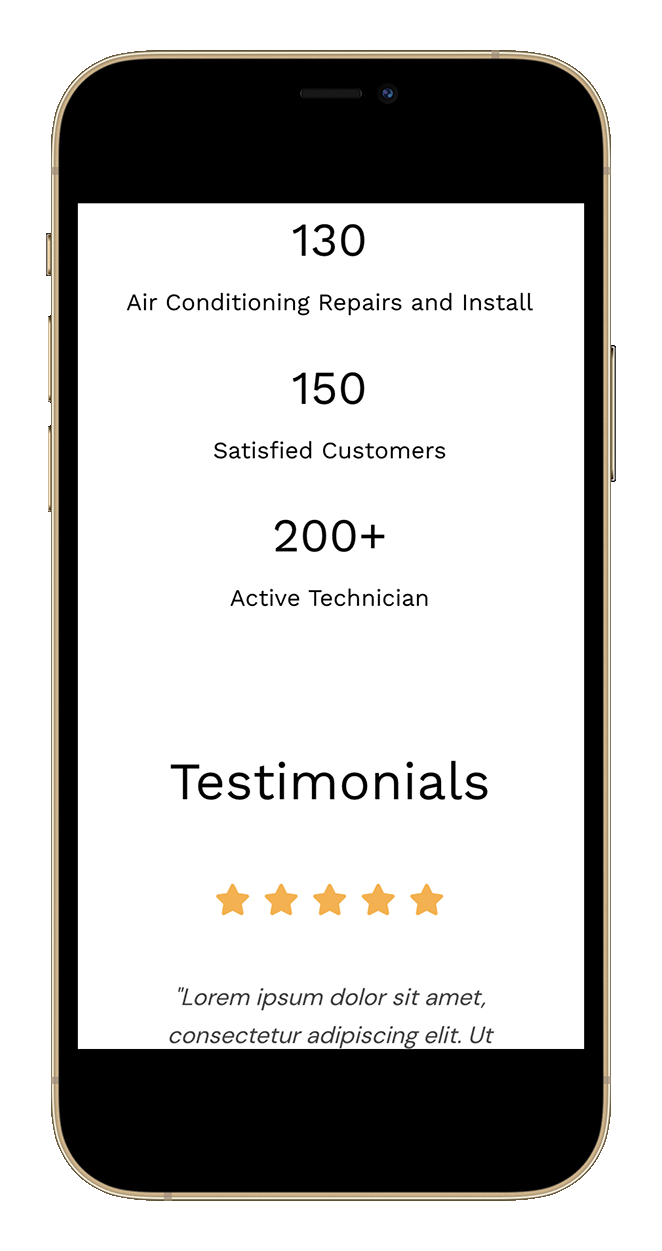
Vous pouvez maintenant prévisualiser votre site Web pour voir les modifications. Comme vous pouvez le voir sur cet exemple, les images que nous avons choisies précédemment sont masquées sur mobile.

Méthode 2 : Masquer les images de la page de destination dans Mobile avec SeedProd
Vous pouvez également utiliser SeedProd pour masquer l'image dans la vue mobile pour les pages de destination individuelles. C'est une excellente solution si vous souhaitez conserver votre thème WordPress existant et créer des pages de destination à forte conversion dans WordPress.
Étape 1. Installer et activer SeedProd
Tout d'abord, suivez les étapes ci-dessus pour installer le plugin SeedProd et l'activer sur votre site Web.
Remarque : Vous pouvez utiliser la version gratuite de SeedProd pour cette méthode, car les paramètres de visibilité de l'appareil sont disponibles pour tous les utilisateurs. Cependant, nous utiliserons SeedProd Pro pour la plus grande variété de modèles de pages de destination.
Étape 2. Choisissez un modèle de page de destination
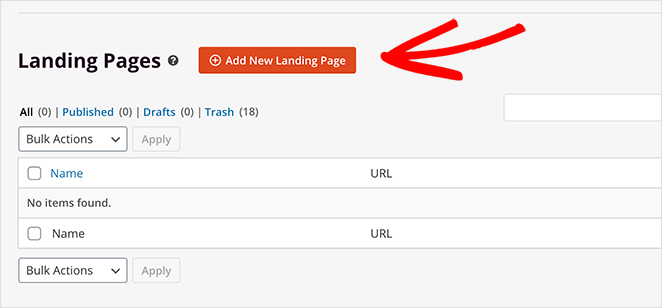
Ensuite, allez à SeedProd » Landing Pages et cliquez sur le bouton Add New Landing Page .

Vous pouvez choisir n'importe quel modèle de page de destination sur la page suivante, y compris :
- Bientôt disponible
- Mode de Maintenance
- 404 pages
- Ventes
- Séminaire en ligne
- Compression de plomb
- Merci
- Connexion
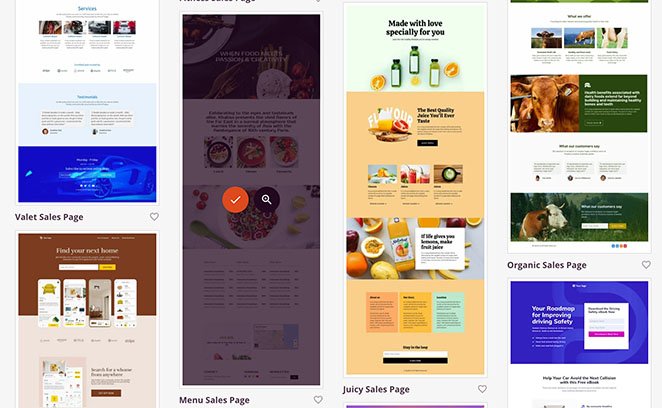
Lorsque vous trouvez un modèle que vous aimez, survolez-le et cliquez sur l'icône de coche.

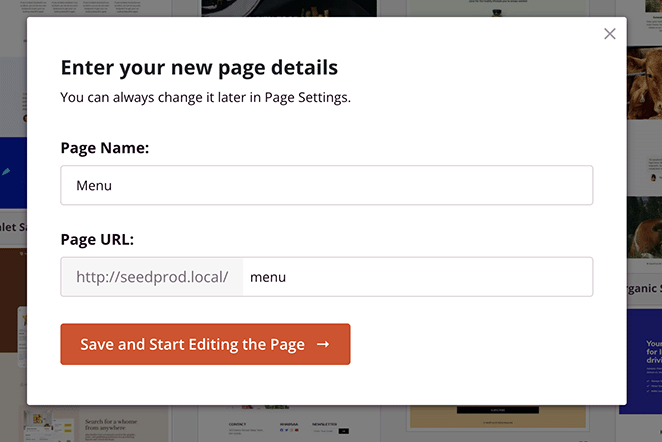
Vous pouvez ensuite donner un nom à votre page de destination et cliquer sur le bouton Enregistrer et commencer à modifier la page .

Étape 3. Personnalisez la conception de votre page de destination
Votre modèle de page de destination s'ouvrira dans le même constructeur de page que nous avons utilisé pour personnaliser le thème WordPress précédemment. Il fonctionne de la même manière et comprend les mêmes sections et éléments que le créateur de thème.

Les seuls blocs que vous ne pouvez pas utiliser sur votre page de destination sont les balises de modèle WordPress et WooCommerce. Ces blocs sont masqués car les pages de destination n'utilisent pas de contenu WordPress dynamique, tel que des articles de blog, des catégories, des balises, etc.
Au lieu de cela, vous pouvez personnaliser votre page de destination avec :
- Cadeaux
- Titres animés
- Formulaires optins
- Comptes à rebours
- Google Maps
- Intégration des réseaux sociaux
- Et beaucoup plus.

Étape 4. Masquer les images de la page de destination sur mobile avec la visibilité de l'appareil
Vous pouvez masquer les images dans le mobile sur votre page de destination de la même manière que vous l'avez fait avec le créateur de thème. Cliquez simplement sur l'image que vous souhaitez masquer. Ensuite, dans l'onglet "Avancé", tournez le bouton "Masquer sur mobile" sur la position "Activé".

L'image sera "grisée" lorsque vous la prévisualisez sur mobile, ce qui indique que l'image est masquée pour les visiteurs mobiles.

Continuez à personnaliser votre page de destination jusqu'à ce que vous soyez satisfait de son apparence.
Étape 5. Publiez votre page de destination
Pour publier votre page de destination personnalisée, cliquez sur la flèche déroulante du bouton Enregistrer . Sélectionnez ensuite l'option Publier .

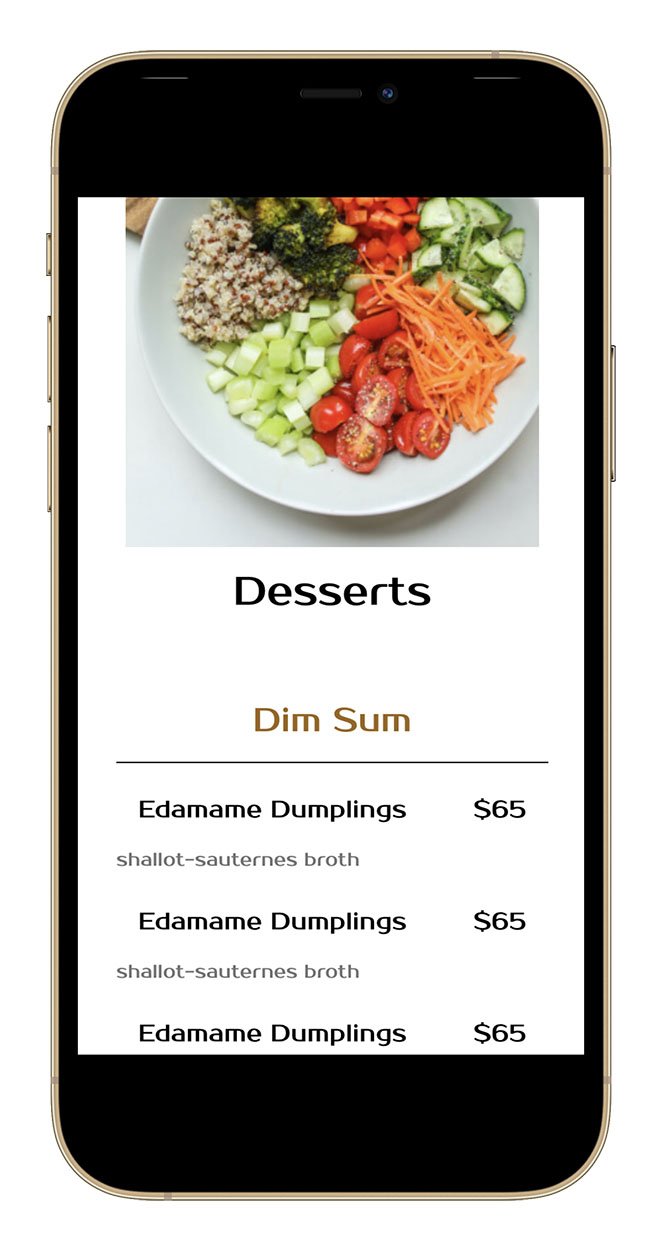
Lorsque vous prévisualisez votre page de destination sur un appareil mobile, vous ne pourrez pas voir l'image que vous avez masquée avec les paramètres de visibilité.

Méthode 3 : Masquer l'image dans la vue mobile avec CSS
Nous comprenons que certains propriétaires de sites Web préfèrent personnaliser leurs sites manuellement. Pour cette raison, la méthode suivante vous montrera comment masquer des images sur mobile à l'aide de CSS personnalisés.
Remarque : nous ne recommandons cette méthode que si vous êtes à l'aise avec les langages de codage. Vous pouvez utiliser le personnalisateur WordPress intégré pour ajouter du CSS personnalisé à votre site Web.
Tout d'abord, trouvez la classe de l'élément de contenu qui contient votre image. Par exemple, l'image vedette de vos articles de blog. Vous pouvez ensuite le masquer en utilisant la classe CSS suivante :
@media only screen and (max-width : 320px) {
.your-element-class {
display: none;
}
}
Vous devrez remplacer 'your-element-class' par la classe CSS qui contient votre image. Vous devrez peut-être également ajuster la largeur maximale de l'appareil en fonction de votre thème WordPress et de votre requête multimédia.
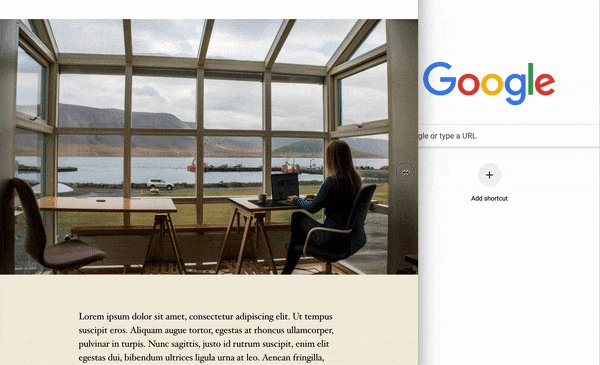
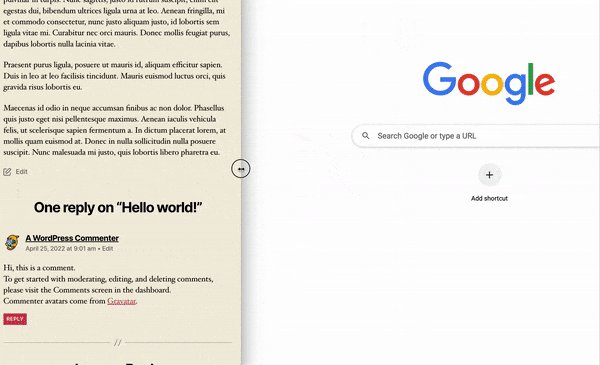
Dans cet exemple, nous avons masqué l'image postée sur mobile en ciblant la 'classe d'img .featured-media' :
@media only screen and (max-width: 782px) {
.featured-media img{
display: none;
}
}
Comme vous pouvez le voir, l'image disparaît automatiquement sur les petites tailles d'écran.

Voilà!
Nous espérons que cet article vous a aidé à apprendre à masquer des images en vue mobile sur WordPress. Vous aimerez peut-être aussi ce guide sur l'ajout d'une boîte d'auteur à WordPress.
Merci d'avoir lu. Veuillez nous suivre sur YouTube, Twitter et Facebook pour plus de contenu utile pour développer votre entreprise.

