Comment implémenter la logique conditionnelle dans les menus WordPress
Publié: 2022-10-14Par défaut, vous pouvez facilement créer des menus WordPress pour votre site Web, mais le menu créé est rendu sur toutes les pages de votre site Web. Cela peut parfois être considéré comme une limitation, car dans certains cas, vous souhaiterez peut-être avoir différents menus dans différentes pages ou différents menus rendus à différents utilisateurs. Par exemple, rendre un élément de menu « s'inscrire » à un utilisateur connecté est inapproprié.
La mise en œuvre de différents menus dans différentes conditions n'est pas une flexibilité offerte par WordPress. Dans ce guide, nous examinerons la logique conditionnelle et comment vous pouvez l'implémenter dans vos menus WordPress pour afficher différents menus dans différentes conditions.
Table des matières
Qu'est-ce que la logique conditionnelle
Importance de la logique conditionnelle dans les menus WordPress
Configuration d'un menu de navigation
Comment ajouter à la logique conditionnelle dans les menus WordPress
- Afficher différents menus WordPress pour les utilisateurs connectés et déconnectés
- Afficher différents menus WordPress pour différents rôles d'utilisateur
- Afficher différents menus WordPress dans différentes pages
- Alternatives au plugin des menus conditionnels
Conclusion
Qu'est-ce que la logique conditionnelle
La logique conditionnelle est simplement une automatisation définie pour se produire si un certain critère est rempli ou atteint. La logique conditionnelle est par exemple principalement vue dans les formulaires où si une option spécifique est activée, alors un champ spécifique est affiché. Cela peut par exemple être vu dans le paiement WooCommerce où si vous sélectionnez une passerelle de paiement spécifique, les champs de la passerelle de paiement sont alors rendus.
Dans notre cas ici, nous allons explorer la logique conditionnelle dans les contextes de menu. Semblable aux champs de passerelle de paiement, vous pouvez avoir des menus WordPress rendus en fonction de l'action d'un utilisateur.
Importance de la logique conditionnelle dans les menus WordPress
La logique conditionnelle vous permet d'améliorer la navigation au sein de votre site WordPress.
Il existe différents scénarios dans lesquels vous voudriez implémenter une logique conditionnelle sur vos menus. Certains d'entre eux incluent:
i) Affichage de différents menus pour les utilisateurs connectés et déconnectés.
ii) Affichage de différents menus sur différentes pages.
iii) Affichage de différents menus pour différents rôles d'utilisateur
Ce qui précède ne sont que quelques-uns des cas où la logique conditionnelle dans les menus peut être applicable. Plus loin dans ce guide, nous verrons comment implémenter la logique conditionnelle dans les scénarios ci-dessus.
Configuration d'un menu de navigation
La plupart des thèmes WordPress sont livrés avec des menus et des emplacements de menu prédéfinis. Cependant, vous devrez peut-être configurer un menu de navigation adapté aux fonctionnalités de votre site. Par exemple, vous devrez peut-être configurer un menu rendu pour les archives et un autre pour les pages normales.
Pour configurer un menu de navigation, vous pouvez le faire en procédant comme suit :
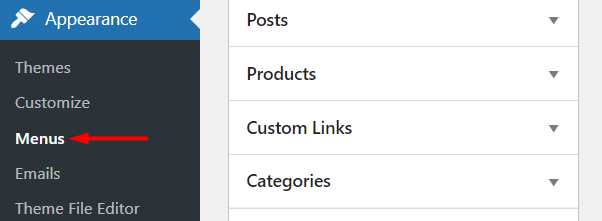
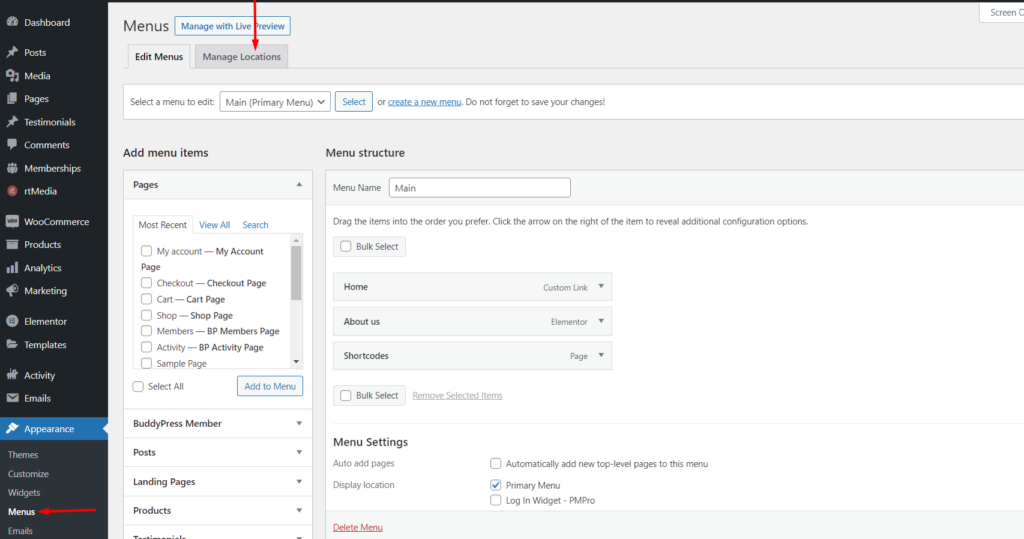
Accédez à la section Apparence > Menus dans votre tableau de bord WordPress

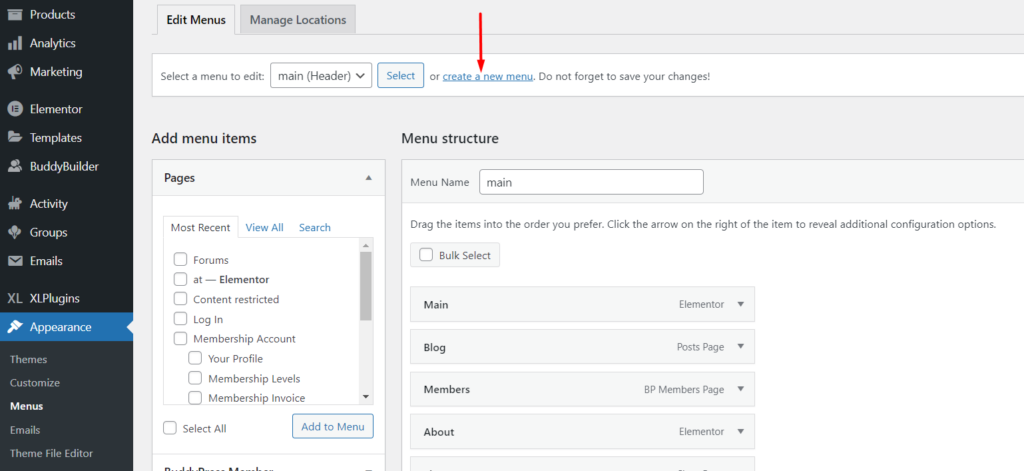
Cliquez sur le lien "Créer un nouveau menu"

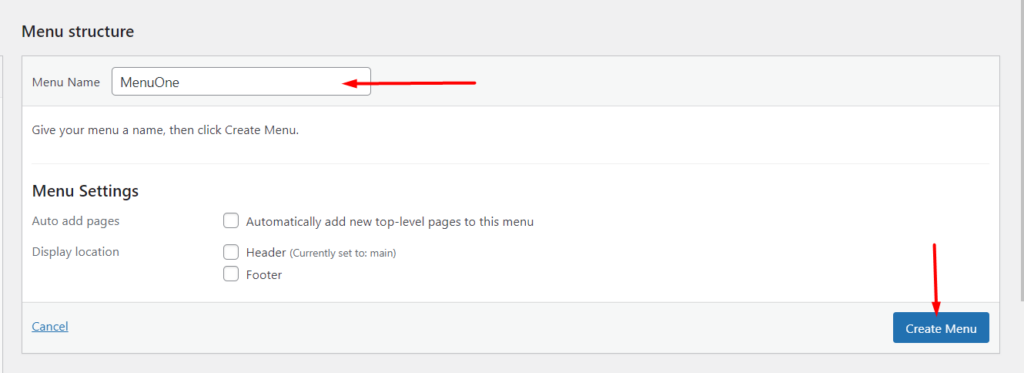
Sur l'écran suivant, spécifiez un nom de menu et cliquez sur le bouton "Créer un menu":

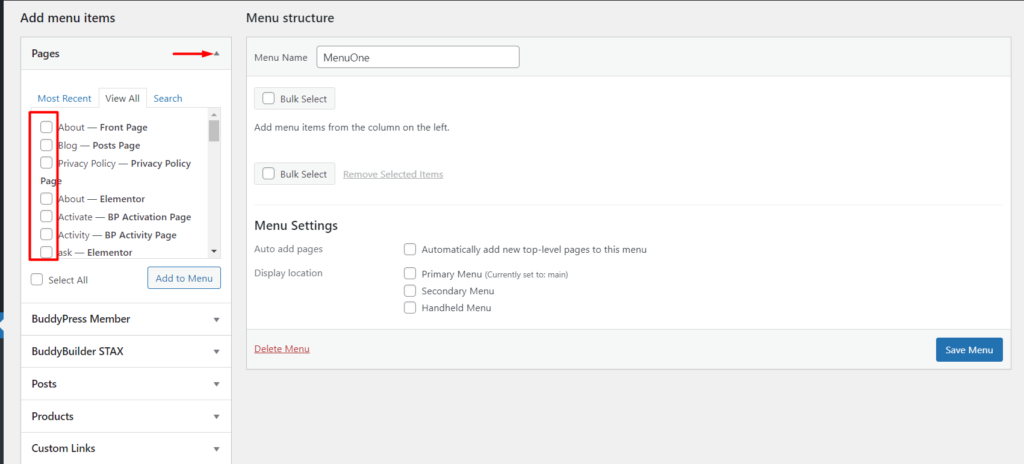
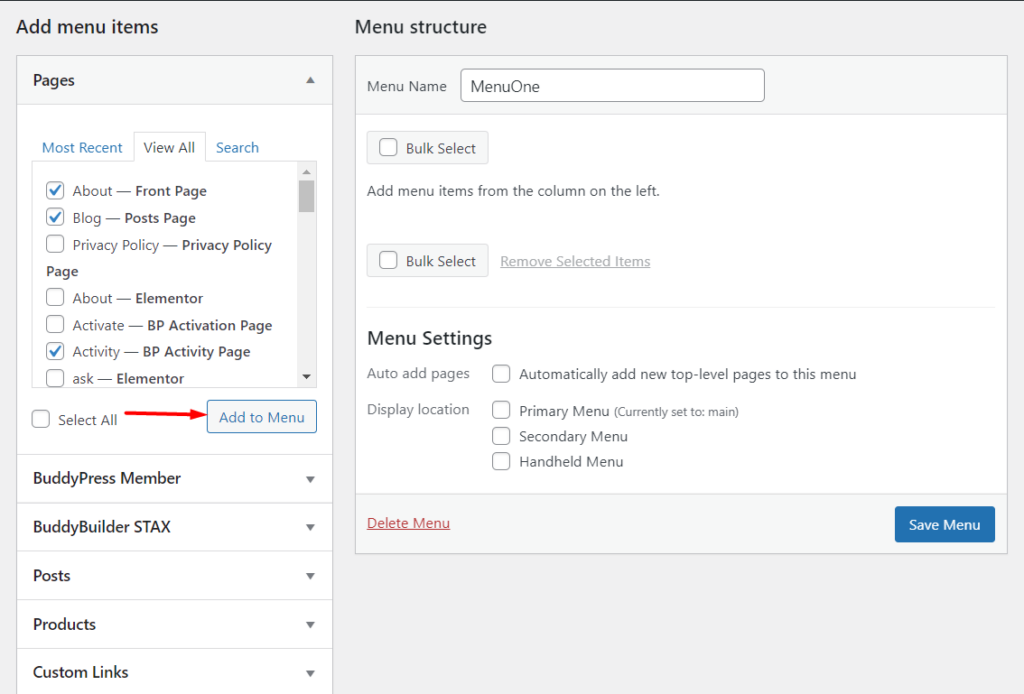
Ensuite, dans le volet de gauche, vous pouvez ensuite sélectionner le contenu que vous souhaitez afficher dans les menus en cliquant sur l'icône en forme d'accordéon et en sélectionnant les différents éléments de menu en sélectionnant les différentes cases à cocher.

Lors de la sélection des éléments de menu que vous souhaitez avoir sous chaque accordéon, ajoutez les éléments de menu au menu en cliquant sur le bouton "Ajouter au menu" sur chacun.

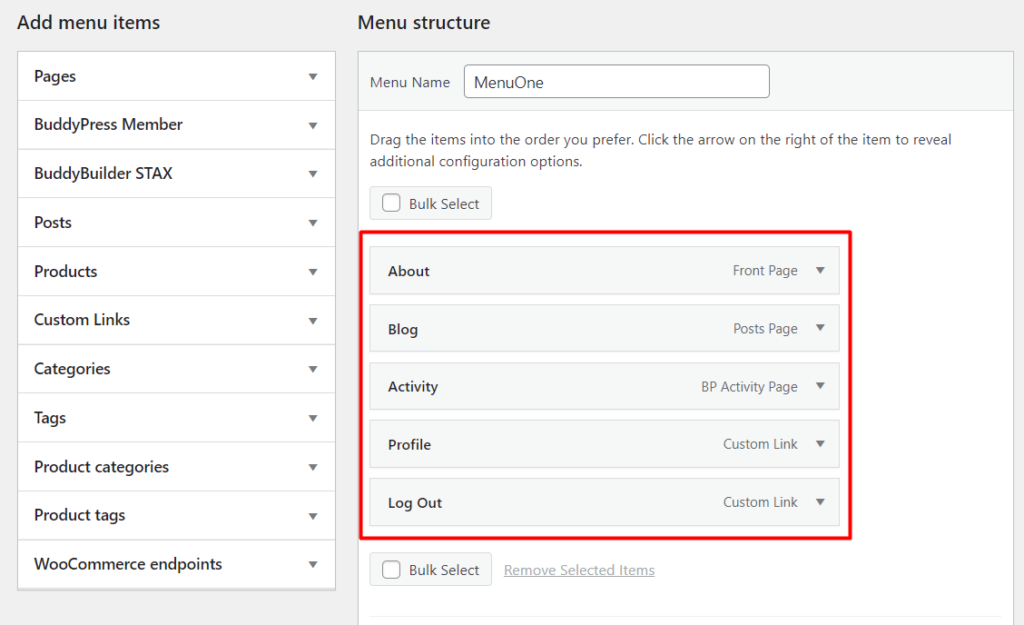
Vous pouvez ensuite faire glisser et déposer les éléments de menu sur la droite en fonction de votre commande préférée.

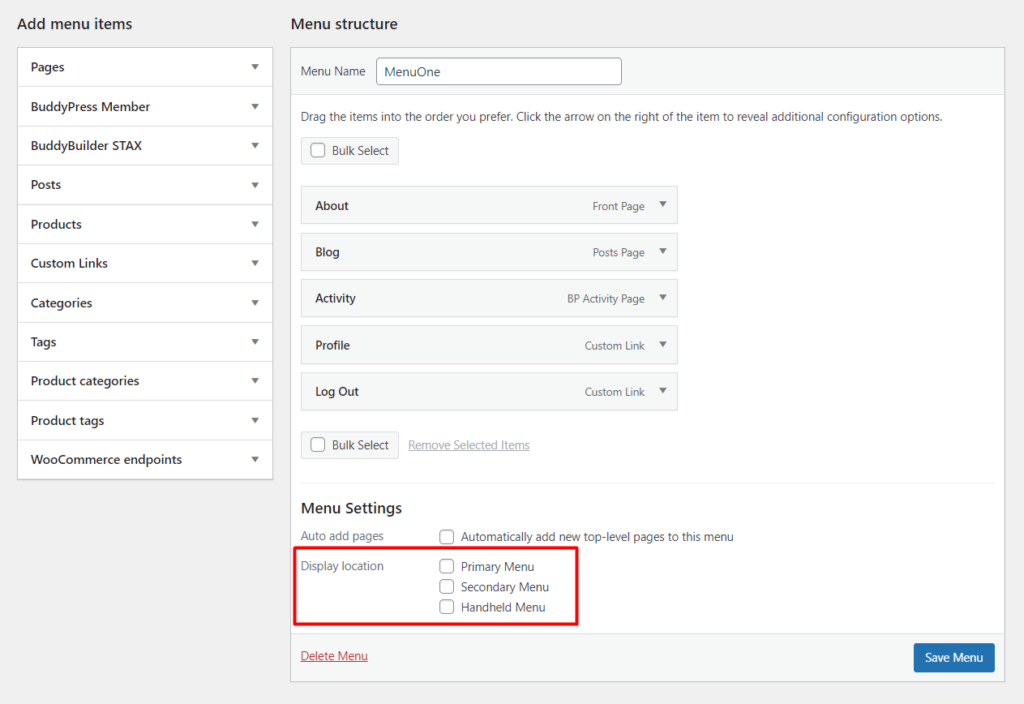
Sous les éléments de menu se trouve également une option permettant de spécifier l'emplacement d'affichage du menu ou bien la section dans laquelle vous souhaitez afficher le menu. Différents thèmes peuvent avoir des emplacements de menu différents.

Une fois ce qui précède effectué, assurez-vous de sauvegarder le menu en cliquant sur le bouton "Enregistrer le menu" vu dans la capture d'écran ci-dessus.
Comment ajouter à la logique conditionnelle dans les menus WordPress
La logique conditionnelle dans les menus WordPress peut être ajoutée via un code personnalisé ou à l'aide d'un plugin. Dans notre cas ici, nous allons utiliser le plugin Conditional Menus.
Le plugin Conditional Menus est un plugin gratuit et vous pouvez le configurer en suivant les étapes ci-dessous :
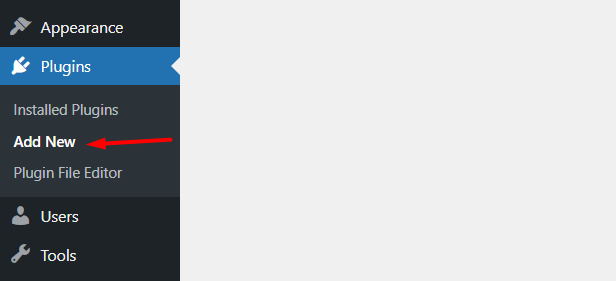
Accédez à la section Plugins> Ajouter un nouveau dans votre tableau de bord WordPress

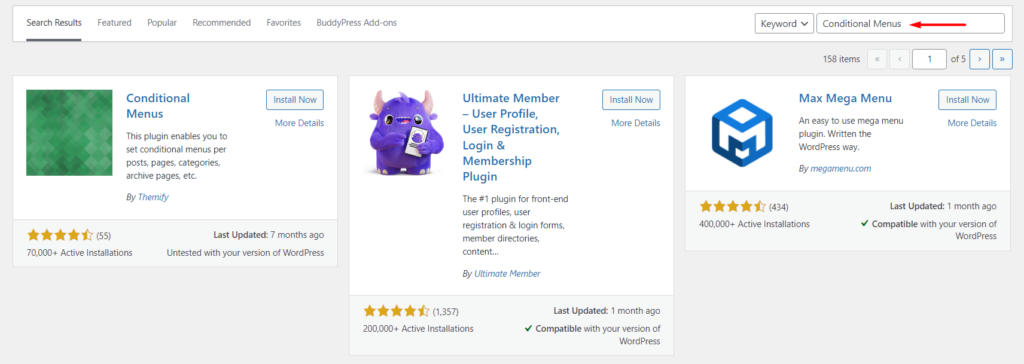
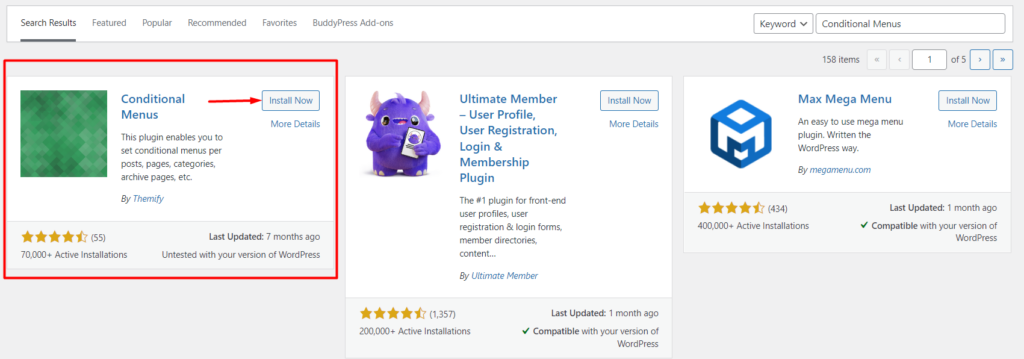
Recherchez le plug-in "Menus conditionnels"

Procédez à l'installation et à l'activation du plugin

Afficher différents menus WordPress pour les utilisateurs connectés et déconnectés
Dans divers cas, il est important d'afficher différents menus WordPress pour les utilisateurs connectés et les utilisateurs déconnectés. Par exemple, si vous gérez une boutique en ligne, cette fonctionnalité peut s'avérer utile. Afin de réaliser une telle implémentation, vous devrez effectuer les opérations suivantes :
i) Configurez d'abord deux menus différents. L'un servant de menu pour les utilisateurs connectés et l'autre pour les utilisateurs déconnectés. Vous pouvez utiliser les étapes mentionnées dans la section "Configuration d'un menu de navigation".
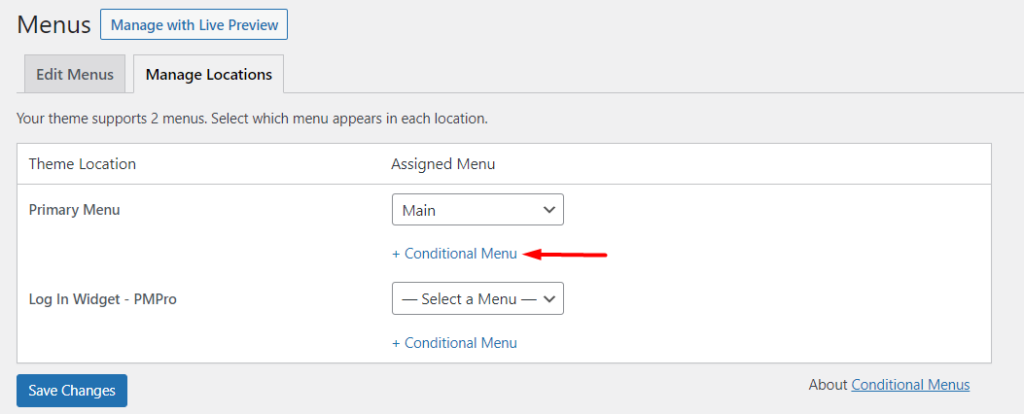
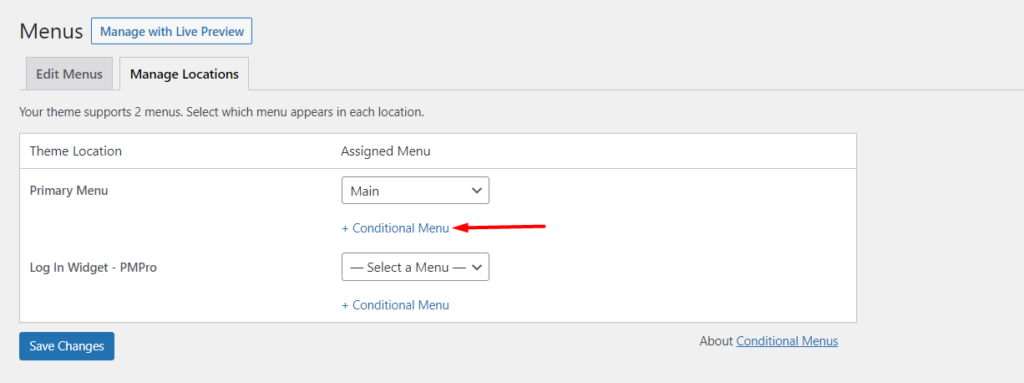
ii) Accédez à la section Apparence > Menus > Gérer les emplacements

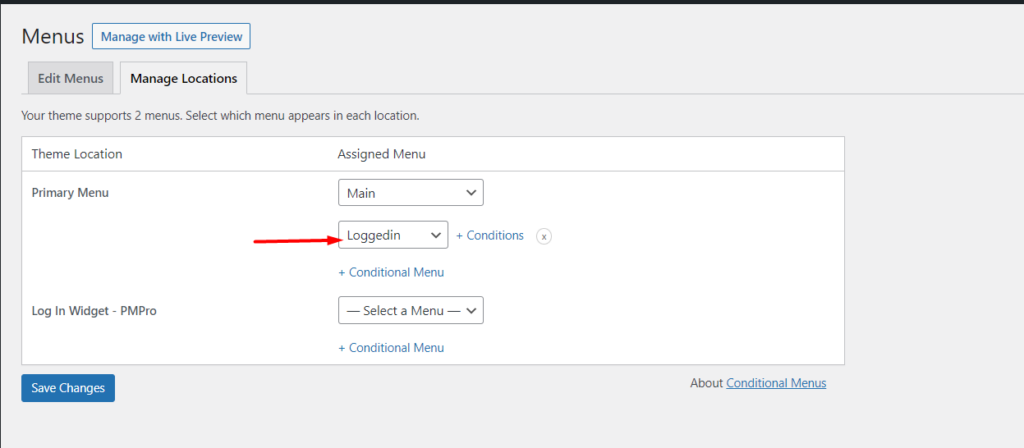
iii) Ensuite, dans l'emplacement du thème où vous souhaitez que le menu soit rendu, cliquez sur le lien "Menu conditionnel"

iv) Sélectionnez le menu que vous souhaitez afficher pour les utilisateurs connectés

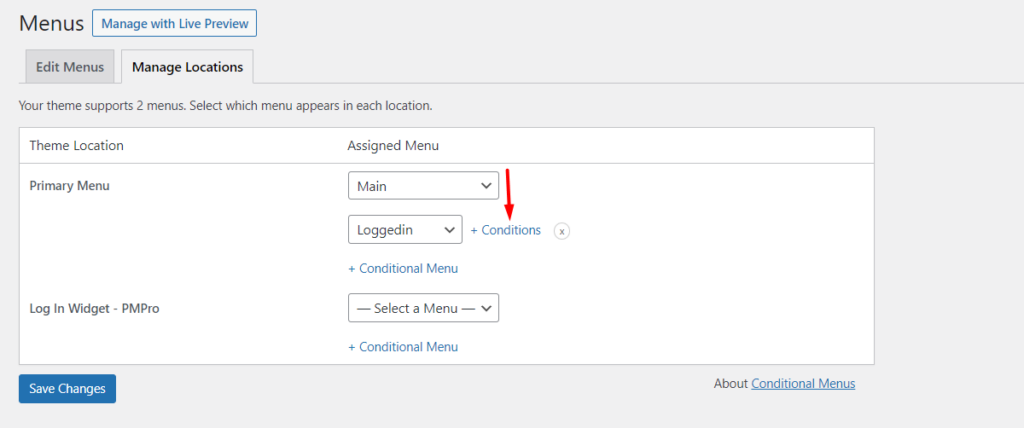
v) Cliquez sur le lien des conditions


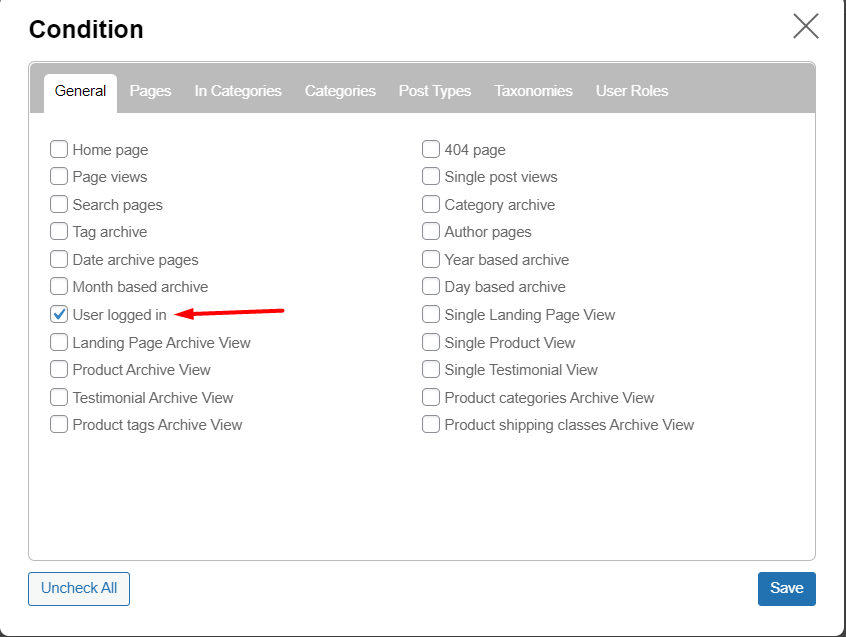
vi) Dans la fenêtre contextuelle rendue, sélectionnez l'option "Utilisateur connecté" qui est présente dans l'onglet Général

vii) Enregistrez toutes vos modifications
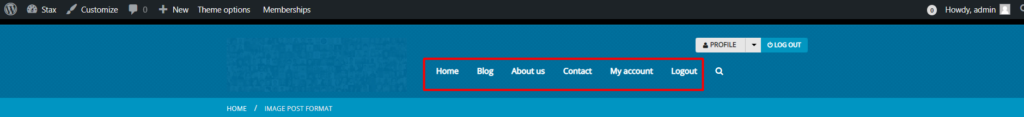
Une fois que vous essayez maintenant d'accéder au site Web tout en étant connecté, vous remarquerez maintenant que le menu connecté sera affiché sur le site. Vous trouverez ci-dessous un exemple d'illustration basé sur notre exemple ici :

S'il vous arrive également de prévisualiser le site alors que vous êtes déconnecté, vous remarquerez que le menu par défaut est rendu. Ci-dessous un exemple à ce sujet :

Afficher différents menus WordPress pour différents rôles d'utilisateur
Avec l'aide du plugin de menus conditionnels, il est possible de rendre différents menus WordPress pour différents rôles d'utilisateur. Semblable à l'affichage de différents menus pour les utilisateurs connectés et déconnectés, vous devrez d'abord configurer différents menus pour les différents rôles d'utilisateur à partir de la section Apparence > Menus. Une fois ceci fait :
i) Accédez à la section Apparence > Menu > Gérer les emplacements
ii) Ensuite, cliquez sur le lien "Menu conditionnel"

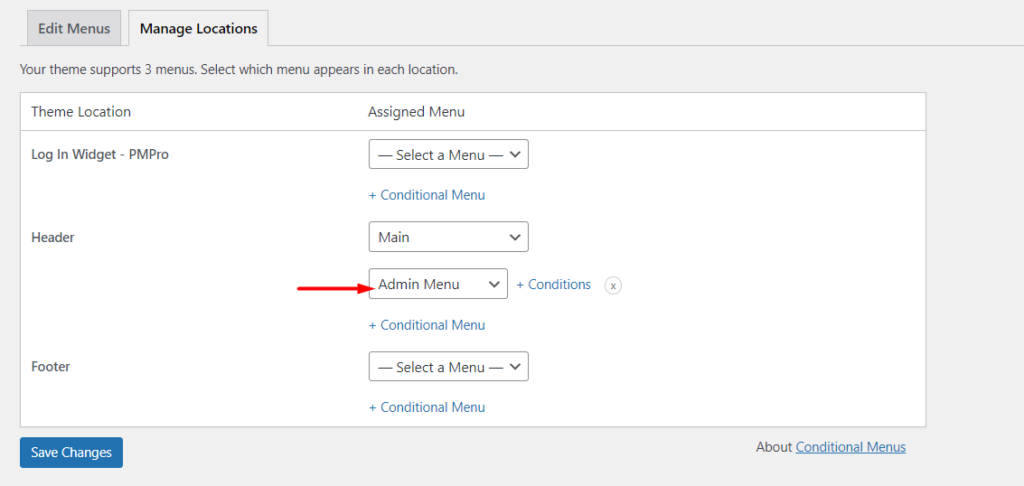
iii) Une fois cela fait, spécifiez le menu pour votre rôle d'utilisateur souhaité

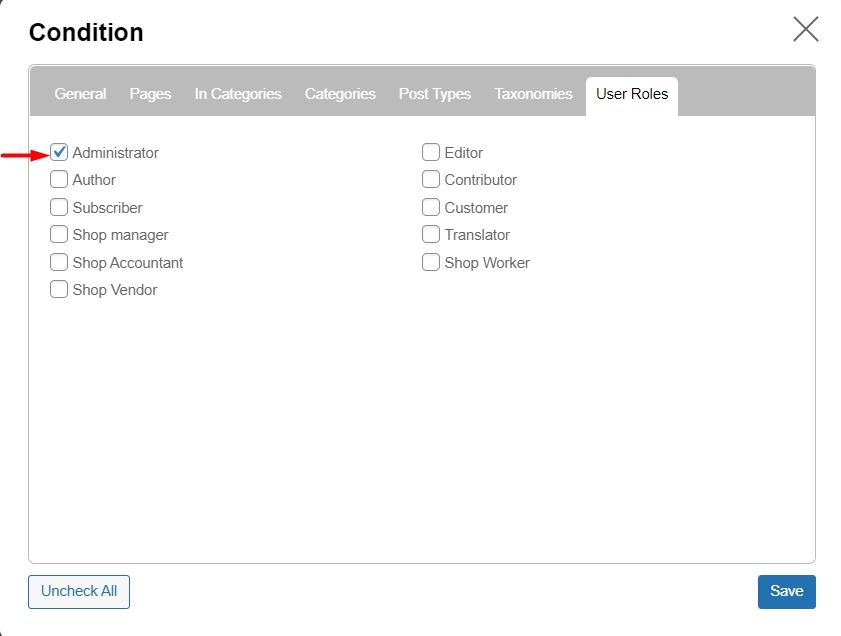
iv) Cliquez sur le lien "Conditions" vu dans la capture d'écran ci-dessus et dans la fenêtre contextuelle rendue, accédez à l'onglet "Rôles d'utilisateur" et spécifiez le rôle d'utilisateur qui sera en mesure d'afficher le menu spécifique

v) Enregistrez vos modifications
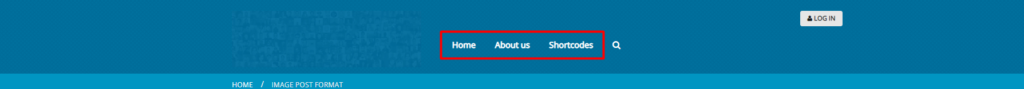
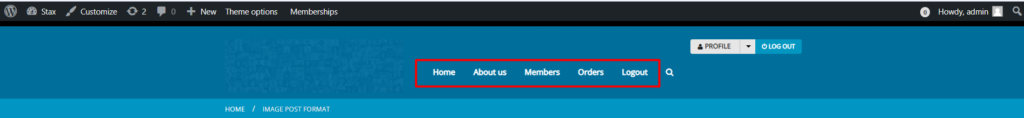
Lors de la prévisualisation du menu en tant qu'administrateur dans notre cas ici, vous remarquerez que le menu défini est ce qui sera rendu. Vous trouverez ci-dessous un exemple de capture d'écran à ce sujet :

Afficher différents menus WordPress dans différentes pages
Le plugin de menu conditionnel peut également être utilisé pour rendre différents menus WordPress dans différentes pages.
Semblable aux autres applications décrites ci-dessus, vous devrez d'abord configurer un menu à partir de la section Apparence> menu. Ce menu sera utilisé dans la page où vous souhaitez afficher un menu différent.
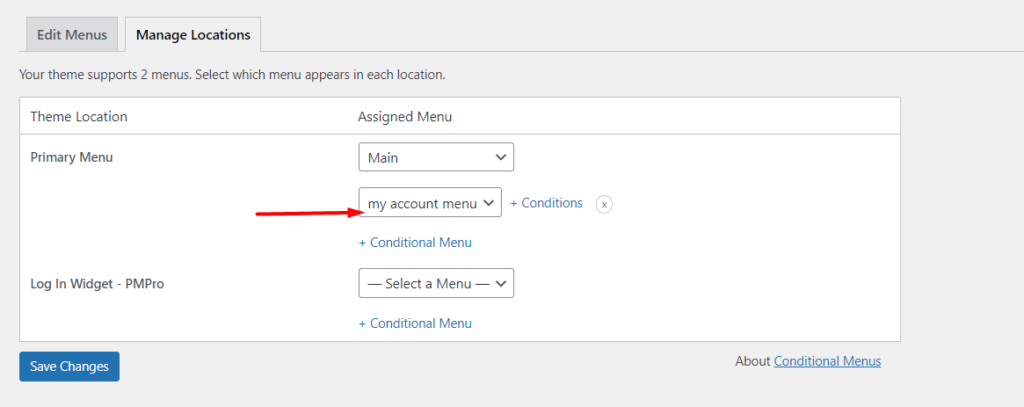
Ce faisant, accédez à la section Gérer les emplacements et sélectionnez le menu que vous souhaitez afficher.

Ensuite, cliquez sur le lien des conditions vu dans la capture d'écran ci-dessus
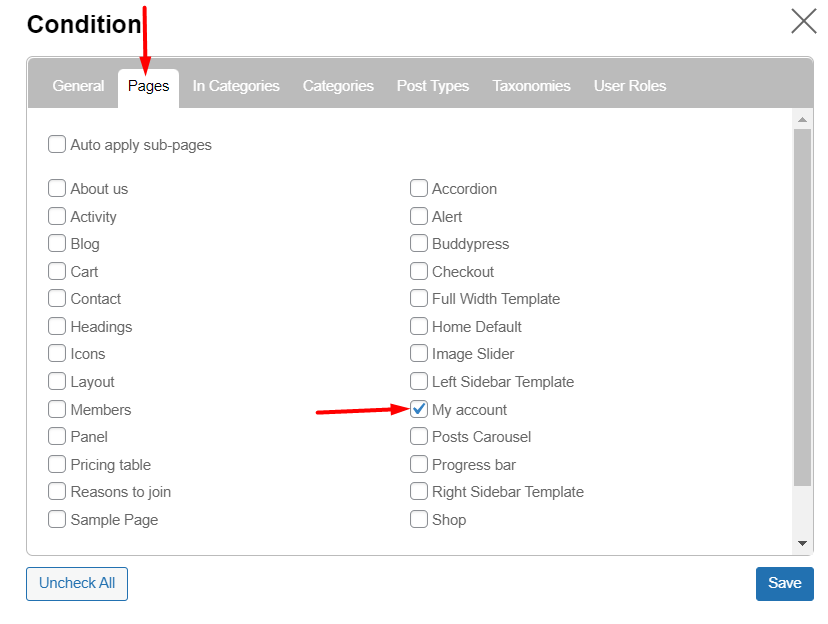
Dans la fenêtre contextuelle rendue, accédez à la section "Pages" et sélectionnez la page dans laquelle vous souhaitez que le menu soit rendu.

Une fois cela fait, enregistrez toutes les modifications.
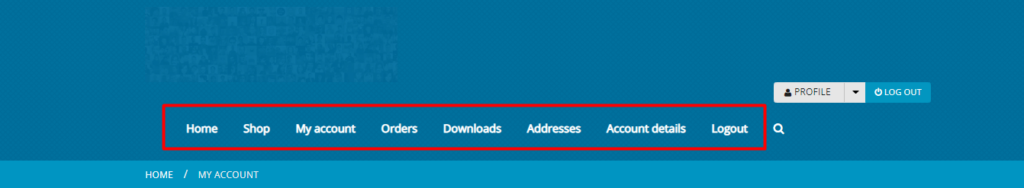
Lors de la prévisualisation de la page définie, dans notre cas ici "Mon compte", vous remarquerez que le menu est appliqué. Vous trouverez ci-dessous un exemple de capture d'écran à ce sujet :

Alternatives au plugin des menus conditionnels
Outre le plugin Conditional Menus, il existe un certain nombre d'autres plugins qui peuvent également vous donner le contrôle de vos menus. Certains des plugins que vous pouvez envisager incluent :
1. Menus utilisateur – Visibilité du menu de navigation

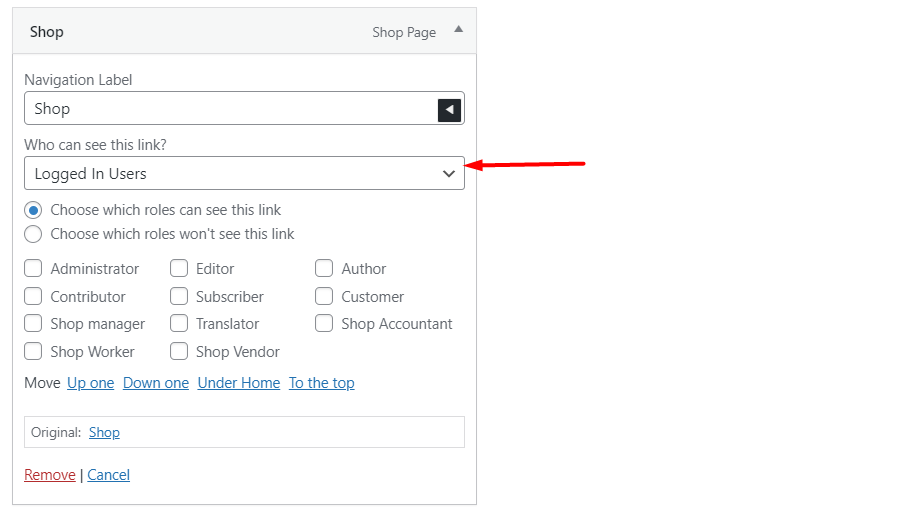
Les menus utilisateur sont un plug-in gratuit et peuvent être utilisés pour contrôler la visibilité d'éléments de menu spécifiques, principalement pour les sites Web impliquant des utilisateurs connectés.
Avec le plugin, vous êtes en mesure de spécifier qui peut voir le ou les liens de menu spécifiques (rôles d'utilisateur spécifiques, utilisateurs déconnectés ou tout le monde).

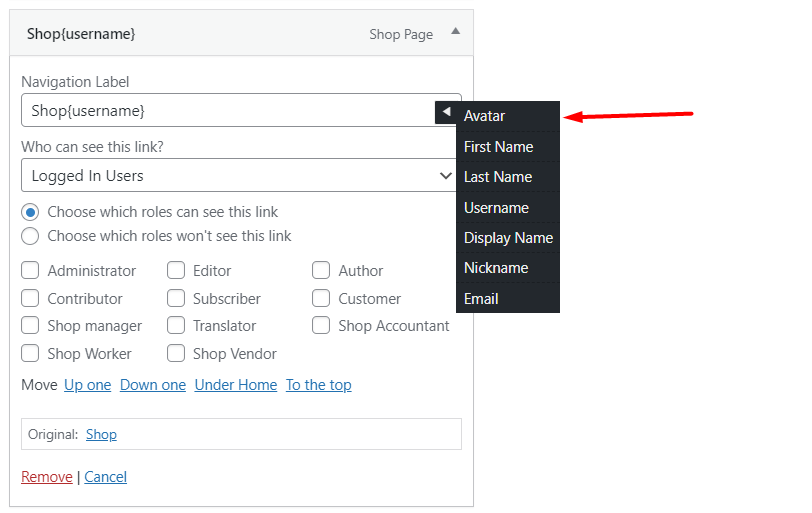
Le plug-in vous permet également d'ajouter des informations utilisateur qui seront affichées dans l'étiquette de navigation de l'élément de menu, comme illustré ci-dessous :

2. If Menu - Contrôle de la visibilité des menus

Le plugin If Menu vous permet de contrôler la visibilité de vos éléments de menu. A l'aide du plugin, vous êtes en mesure de préciser les conditions de visibilité ci-dessous :
- Visibilité basée sur le rôle de l'utilisateur
- Visibilité basée sur si un utilisateur est connecté
- Visibilité basée sur le type de page
- Visibilité selon que l'appareil des visiteurs est un appareil mobile
Vous pouvez également acheter l'addon More Visibility Rules si vous souhaitez incorporer plus de fonctionnalités de visibilité dans vos éléments de menu. Certaines de ces fonctionnalités incluent :
- Visibilité basée sur l'adhésion et les abonnements
- Visibilité basée sur l'emplacement du visiteur
- Visibilité basée sur la langue du visiteur
Conclusion
L'utilisation de différents menus dans votre site WordPress aide à générer une expérience utilisateur exceptionnelle lors de la navigation sur votre site. Ceci est par exemple réalisé en affichant des menus qui ne sont pertinents que pour les utilisateurs en fonction des conditions spécifiées.
Dans ce guide, nous avons examiné comment vous pouvez implémenter une logique conditionnelle dans les menus WordPress. Nous espérons que ces informations seront utiles pour rendre différents menus en fonction de la condition définie et souhaitée.
Si vous avez des commentaires, des questions ou des suggestions, n'hésitez pas à utiliser la section des commentaires ci-dessous.
