Comment améliorer les performances d'un site WordPress avec la minification
Publié: 2023-06-30La vitesse du site reste une préoccupation constante pour presque tous les propriétaires de sites. Bien qu'il existe plusieurs façons d'améliorer la vitesse de votre site, il existe une technique souvent négligée (mais très efficace) à prendre en compte : la minification.
En termes simples, la minification optimise le code de votre site pour le rendre plus petit et plus efficace à exécuter. Bien que cela puisse sembler être une petite préoccupation, c'est en fait étonnamment efficace.
Dans cet article, nous allons vous présenter le concept de minification et son fonctionnement. Nous vous montrerons également plusieurs façons d'utiliser cette méthode vous-même, sans entrer dans le code. Commençons!
Une introduction à la minification (et comment elle peut vous aider)
Vous connaissez peut-être déjà plusieurs façons d'optimiser la vitesse de votre site. Aujourd'hui, nous allons nous concentrer sur les spécificités entourant la minification.
Vous voyez, l'une des raisons potentielles des longs temps de chargement est un code écrit de manière inefficace. De nos jours, la plupart des propriétaires de sites ont rarement (voire jamais) besoin de coder quoi que ce soit, de sorte que vous ne pourrez peut-être même pas savoir si votre code ralentit votre site. Cependant, en utilisant un processus connu sous le nom de minification, vous pouvez l'ignorer.
Si vous n'êtes pas codeur, cela peut sembler d'une complexité intimidante, mais ne vous inquiétez pas. La minification est en fait un processus simple qui consiste simplement à optimiser le code CSS, HTML et JavaScript. Nous vous montrerons ci-dessous comment vous pouvez y parvenir sans avoir besoin de compétences en codage. Cependant, avant d'en arriver là, voyons comment la minification fonctionne en pratique, en utilisant l'extrait suivant de CSS :
h1 { background-color: blue; } h2 { background-color: red; } p { background-color: black; }Même avec une familiarité passagère avec CSS, c'est assez facile à déchiffrer. Il spécifie simplement quel style doit être attribué aux différents éléments d'une page. C'est parce que le code est écrit pour être lisible à l'œil humain. À cette fin, des sauts de ligne et des espaces supplémentaires sont utilisés pour rendre chaque partie du code clairement définie et plus facile à numériser.
Cependant, ce n'est pas vraiment quelque chose dont un ordinateur a besoin pour comprendre et exécuter le code. En fait, les caractères supplémentaires alourdissent le code et, par conséquent, la lecture et l'exécution d'un ordinateur prennent plus de temps. En tant que tel, vous pouvez considérer la minification comme le processus qui transforme un code convivial en code convivial pour les machines.
Si vous deviez minifier ce code, il ressemblerait plutôt à ceci :
h1{background-color:blue}h2{background-color:red}p{background-color:black}Ce code comprend en fait exactement la même fonctionnalité que celui ci-dessus, mais avec toutes les parties inutiles supprimées. Bien que cela ne semble pas être une différence majeure, le code minifié est en fait 36% plus léger que l'original. Si vous imaginez ce même principe appliqué à tout le code de votre page, vous pouvez probablement voir à quel point cela pourrait être efficace à long terme.
Alors, comment faites-vous réellement? Il existe quelques méthodes à votre disposition, et je les examinerai tout au long de cet article. Voyons d'abord comment minifier le code manuellement.
Comment minifier le code manuellement
Une façon de minifier le code est de le faire vous-même. Ceci est particulièrement utile si vous écrivez votre propre code, comme lors de la création d'un thème ou d'un plugin. Cependant, parcourir votre code avec un peigne fin peut être éprouvant, voire impossible, selon le montant.
Heureusement, il existe de nombreux outils pour vous aider à générer du code minifié en quelques secondes. Un tel exemple est Minify, qui fonctionne à la fois avec CSS et JavaScript :

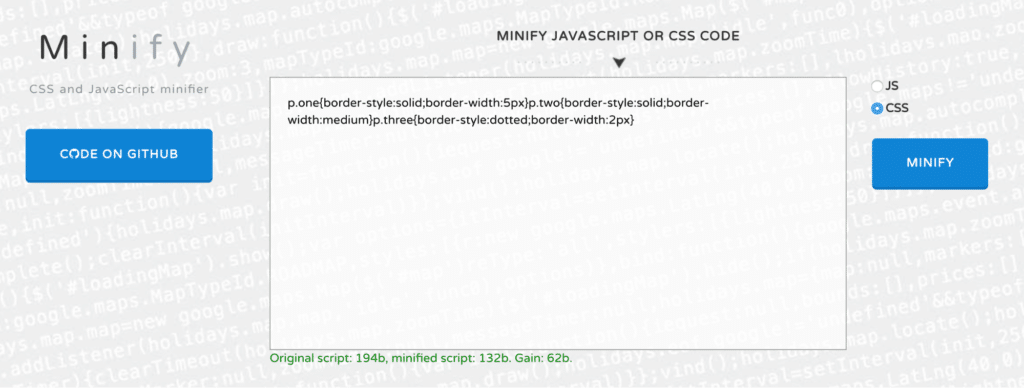
Collez simplement le code que vous souhaitez compresser dans la zone de texte, cliquez sur Réduire, et le code sera instantanément renvoyé sous sa nouvelle forme. Vous verrez même un résumé de la légèreté de la nouvelle version par rapport à l'original :


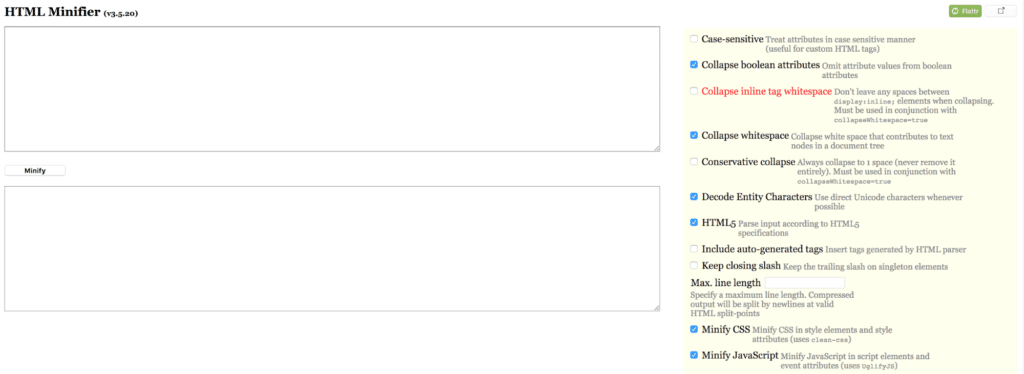
Lorsque vous avez besoin de réduire le code HTML, nous vous recommandons HTML Minifier pour le travail :

Cet outil est particulièrement intéressant car il offre de nombreuses options concernant la manière dont le code doit être compressé, et il est également approuvé par Google. Vous pouvez utiliser les paramètres sur la droite pour adapter la sortie finale à votre goût.
Bien que la minification manuelle du code puisse certainement être utile, la plupart du temps, vous souhaiterez probablement automatiser le processus. Ensuite, nous verrons comment vous pouvez faire exactement cela.
3 plugins WordPress pour vous aider à minifier automatiquement le code
De loin, le moyen le plus simple de mettre en œuvre la minification consiste à utiliser un plugin WordPress pour faire le travail à votre place. Un tel plugin minifiera automatiquement votre code dès qu'il sera appelé.
Cela signifie que vous pouvez minifier votre code sans avoir à le regarder vous-même. Dans cet esprit, examinons quelques-uns des meilleurs plugins de minification !
1. Optimisation automatique

Si vous craigniez que la minification soit un processus complexe, Autoptimize est le contrepoint parfait. Il s'agit d'une solution "définir et oublier" qui réduira automatiquement tous les scripts de votre site sans aucune intervention de votre part. Vous installez et activez simplement le plugin, et il s'occupe du reste. Cependant, si vous souhaitez entrer dans le côté technique des choses, le plugin propose également plusieurs options de configuration avancées.
Principales caractéristiques
- Simple à utiliser, sans configuration requise.
- Minifie et compresse automatiquement tous les scripts de votre site.
- Déplace tous les styles vers l'en-tête du site pour des performances optimales.
Tarification : Le plugin est gratuit et Autoptimize propose également un niveau premium.
2. Réduction rapide de la vitesse

Un thème courant pour tous ces plugins est la simplicité. Comme avec l'offre précédente, Fast Velocity Minify fonctionne dès la sortie de la boîte. En compressant vos codes et scripts dans le nombre minimum de fichiers, le plugin garantit que votre CSS et JavaScript sont livrés aussi efficacement que possible. Il comprend également un certain nombre de paramètres de configuration, y compris la minification HTML facultative.
Principales caractéristiques
- Minimise les fichiers de script pour réduire le nombre de requêtes HTTP.
- Offre une fonctionnalité plug-and-play avec les paramètres par défaut.
- Fusionne et optimise les polices Google.
Prix : Le plugin est entièrement gratuit, sans plan premium requis.
3. Fusionner + Minifier + Rafraîchir

Merge + Minify + Refresh est encore un autre plugin de minification qui commence à fonctionner dès la sortie de la boîte. Bien que ses fonctionnalités soient largement similaires à Autoptimize, c'est une alternative particulièrement légère. En raison du fonctionnement du processus de minification, le plugin fournit un ralentissement minimal et ne vous oblige pas à vider manuellement votre cache (contrairement à d'autres solutions).
Principales caractéristiques
- Minifie et combine automatiquement vos fichiers de script.
- Utilise wp-cron pour minimiser le ralentissement pendant la minification.
- Compatible avec les configurations WordPress multisite.
Prix : Merge + Minify + Refresh est téléchargeable et utilisable gratuitement, sans plan premium disponible.
Conclusion
Lorsqu'il s'agit d'optimiser votre site, il est important d'utiliser toutes les méthodes à votre disposition. L'une d'elles est la minification, qui vous permet de compresser votre code pour le rendre plus efficace sans affecter sa fonctionnalité.
Dans cet article, j'ai expliqué comment vous pouvez utiliser la minification sur votre propre site avec l'un de mes plugins recommandés :
- Optimisation automatique. Puissant mais simple, avec des paramètres supplémentaires pour les utilisateurs expérimentés.
- Réduction de vitesse rapide. Une option solide, idéale pour les débutants et les développeurs.
- Fusionner + Minifier + Rafraîchir. Rapide et fiable, ce qui contribue à garantir de bonnes performances à tout moment.
Vous voulez en savoir plus ? Trouvez des tonnes de contenu utile comme celui-ci dans le centre de ressources de WP Engine ou parlez à un représentant de WP Engine maintenant pour obtenir des réponses à vos questions.
