Comment améliorer la conception de sites Web à l'aide du carrousel de logos et du carrousel de témoignages
Publié: 2019-12-17Représenter le témoignage du client ou le logo du client pour lequel vous avez travaillé, de manière séquentielle peut vous aider à générer des ventes immédiates. Et la partie la plus intéressante est que vous pouvez l'utiliser n'importe où sur votre site Web. Mais, il est sage de l'utiliser là où vos utilisateurs visitent le plus. De plus, vous devez également vous assurer que vos témoignages de clients ou carrousels de logos sont affichés de la manière la plus esthétique et la mieux conçue. Ainsi, cela aide à améliorer la conception du site Web et à générer plus de trafic vers votre site.
L'utilisation de témoignages ou d'un carrousel de logos sur un site Web peut être considérée comme un excellent moyen d'acquérir la confiance des clients et d'améliorer le taux de conversion.
Plus important encore, si vous avez une entreprise de commerce électronique qui fonctionne sur une plate-forme WordPress et que vous vendez ou faites la promotion de biens/produits, un plugin de témoignage et de carrousel de logo peut vous aider à afficher votre expertise et votre expérience de manière plus organisée.
Cependant, si vous utilisez Elementor pour créer votre site Web, vous pouvez obtenir ces deux fonctionnalités dans vos Happy Addons préférés. De plus, ce sont des fonctionnalités professionnelles de Happy Addons, mais les avantages qu'il possède valent vraiment la peine d'être évoqués.
Cependant, dans l'article d'aujourd'hui, nous allons montrer comment ajouter facilement un carrousel de témoignages et de logos dans un site WordPress. Mais avant d'approfondir le didacticiel, présentons d'abord ces deux widgets de Happy Elementor Addons.
Alors sans plus tarder, commençons.
Présentation du carrousel de logos et de témoignages de Happy Addons

Si vous êtes un utilisateur régulier d'Elementor, vous devez être très bien associé à sa fonctionnalité. Et nous avons déjà mentionné à plusieurs reprises ce qu'est Happy Addons et comment cela fonctionne. Mais dans cette section, nous présenterons deux autres fonctionnalités Pro de Happy Addons qui sont hautement personnalisables pour présenter vos témoignages de clients ainsi que vos logos.
Logo Carrousel Widget de Happy Addons
À l'aide du widget "Logo Carousel", vous pouvez présenter un groupe de logos de clients. Par exemple, les logos de vos clients, partenaires, sponsors et affiliés et plus encore. Plus important encore, il est 100 % réactif, ce qui signifie que les logos seront bien actifs sur tous les appareils.
Donc, si vous pouvez bien utiliser cette fonctionnalité sur votre site Web, cela générera un look unique, ce qui améliorera la conception du site Web de votre entreprise.
Widget carrousel de témoignages de Happy Addons
Comme tous les autres widgets de Happy Addons, le widget "Testimonial Carousel" est également un widget essentiel pour améliorer l'apparence d'un site Web. Et cela vous permettra également de créer une belle section de témoignages de clients pour votre page Web.
Branding : Rôle d'un logo & témoignages

Qui ne veut pas que son entreprise soit une marque ? Oui, quelle que soit leur taille, de nombreux propriétaires d'entreprise souhaitent aujourd'hui créer une marque autour de leur entreprise. Et suivre des trucs et astuces pour une relation client durable peut vous aider à franchir cette étape.
Selon l'American Marketing Association, le consommateur moyen reçoit jusqu'à 10 000 messages de marque par jour. Mais les clients n'achètent que chez quelques marques sélectionnées.
Comme nous le savons tous, les gens préfèrent l'interaction visuelle que la lecture de quelque chose sur le Web. Ainsi, tout élément unique sur le site Web peut changer la donne. Dans ce cas, vous pouvez afficher vos messages clients satisfaits ou leurs logos pour attirer plus de clients. Parce que les fonctionnalités intégrées vous permettront de créer un excellent design.
En conséquence, cela vous aidera à créer plus de confiance et de fiabilité parmi les clients et la qualité de votre marque augmentera automatiquement.
Cependant, lisez l'article sur '9 Profit Secrets to Build Your Brand with Website Development'. Cet article vous montrera ce que vous devez suivre pour augmenter la valeur de votre marque.
Comment utiliser le carrousel de logos

L'ajout du widget ' Logo Carousel ' sur un site Web est une tâche facile. Surtout si vous êtes un utilisateur régulier d'Elementor, c'est encore plus facile pour vous. Mais avant de passer à la discussion élaborée, examinons les exigences dont vous aurez besoin pour ajouter ce widget.
Conditions
- Wordpress
- Élémentaire
- Happy Addons (Gratuit)
- Happy Addons (Pro)
Remarque : les exigences pour le « carrousel de témoignages » sont les mêmes que pour le « carrousel de logos »
Pour l'instant, supposons que vous disposiez de toutes les configurations requises pour commencer le didacticiel. Bon, sans plus tarder, passons aux étapes ci-dessous :
Première étape : ajouter le widget "Logo Carousel"
Pour votre aimable information, avant d'ajouter ce widget, vous devez savoir comment créer une page, comment ajouter un en-tête et d'autres éléments connexes. Ces éléments faciliteront votre tâche et contribueront également à améliorer la conception du site Web.
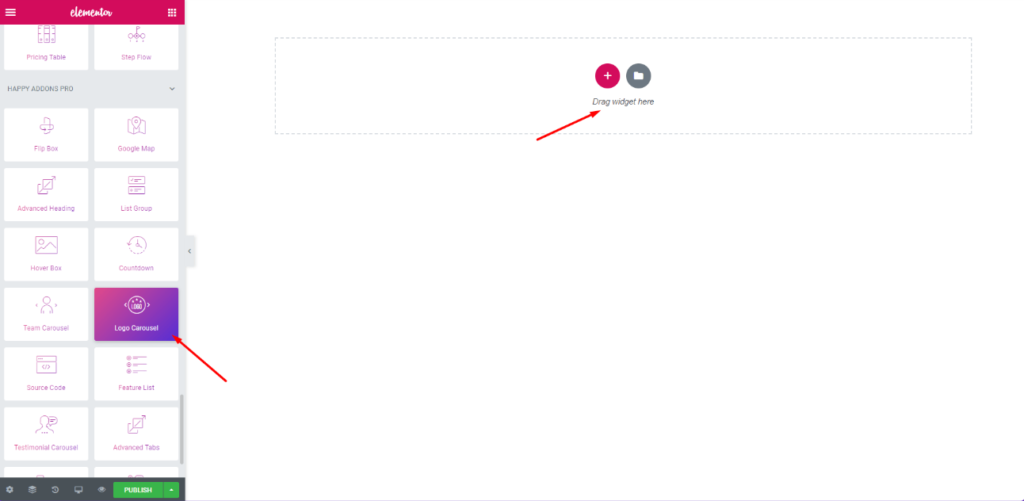
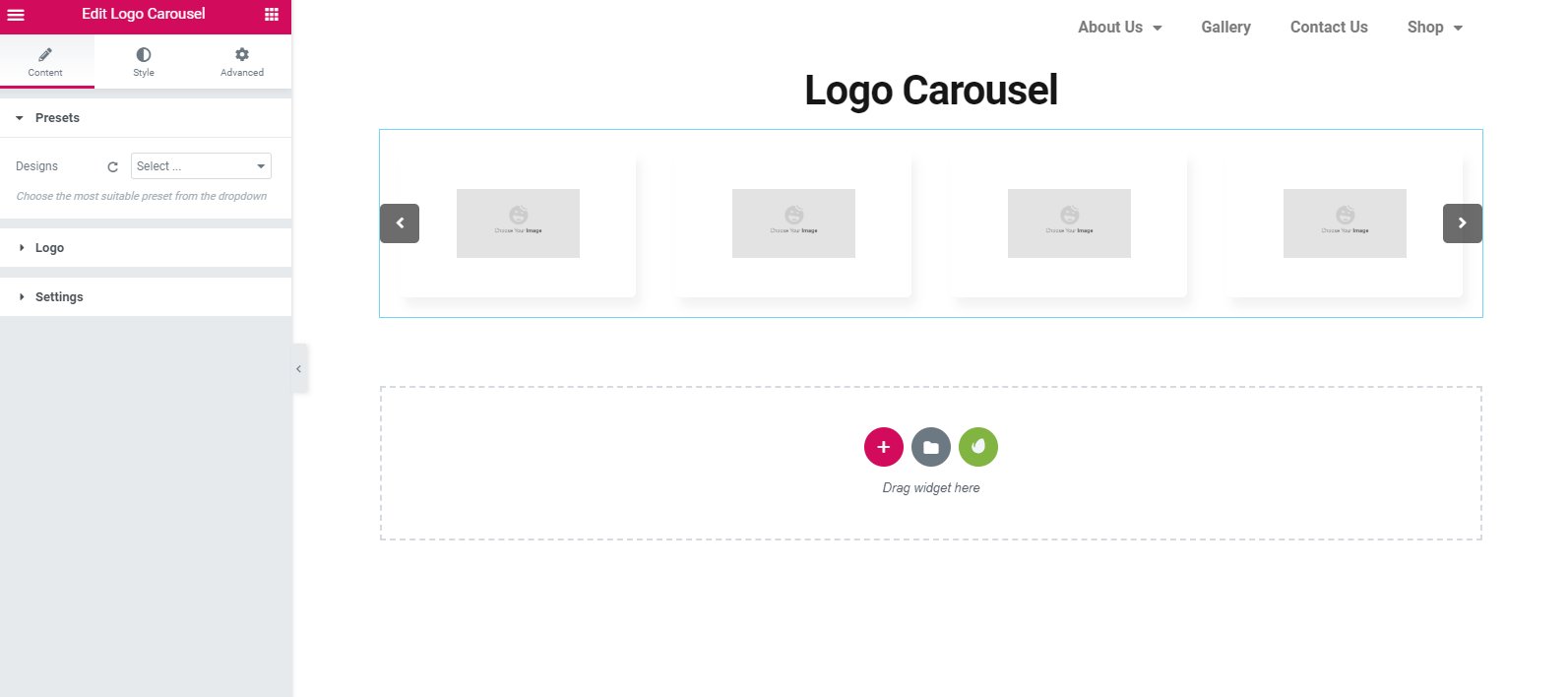
Bon, maintenant pour ajouter ce widget, allez sur la page que vous souhaitez personnaliser. Cliquez ensuite sur 'modifier avec Elementor'. Vous aurez la toile blanche chargée devant vous. Tapez maintenant "Logo Carousel" dans la barre de recherche de gauche. Sélectionnez le widget et faites-le glisser vers la zone marquée.

Deuxième étape : Fonctions du "Carrousel de logos"
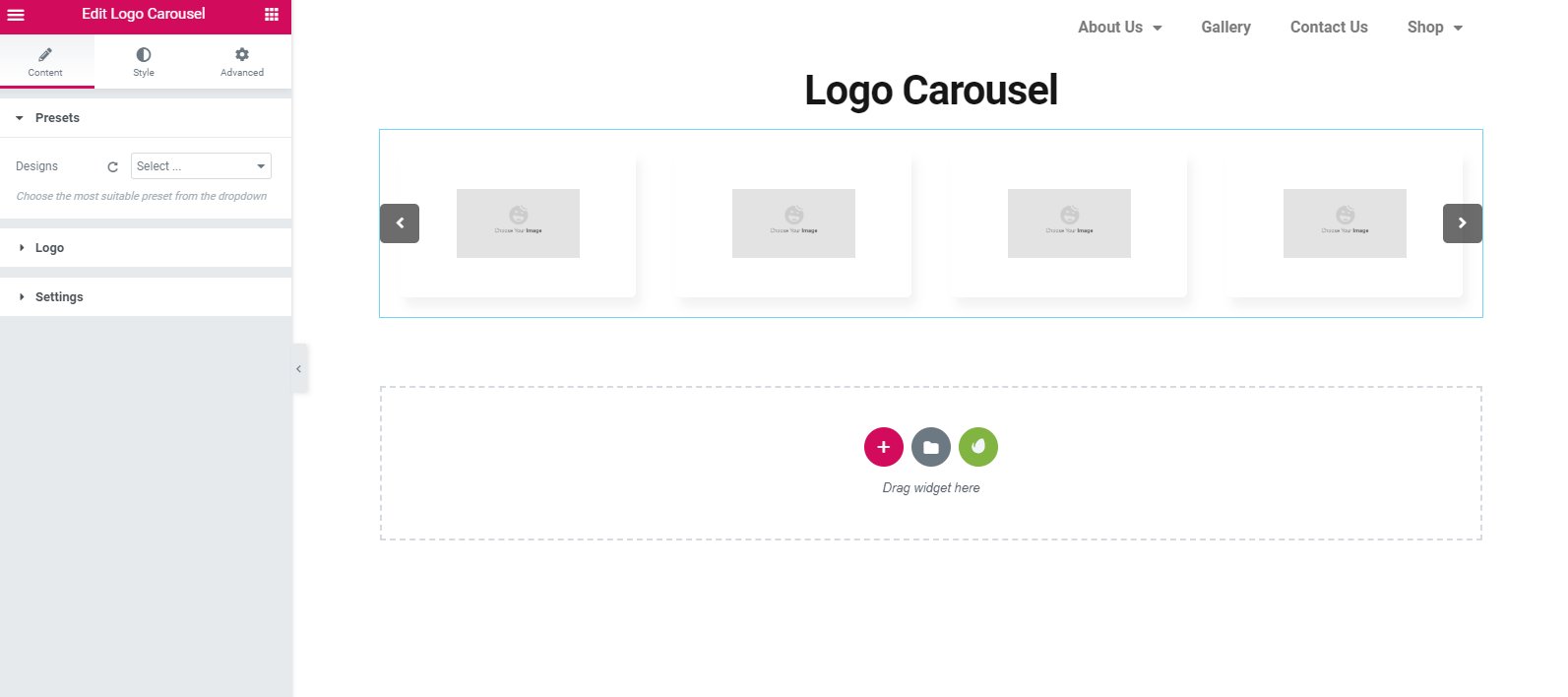
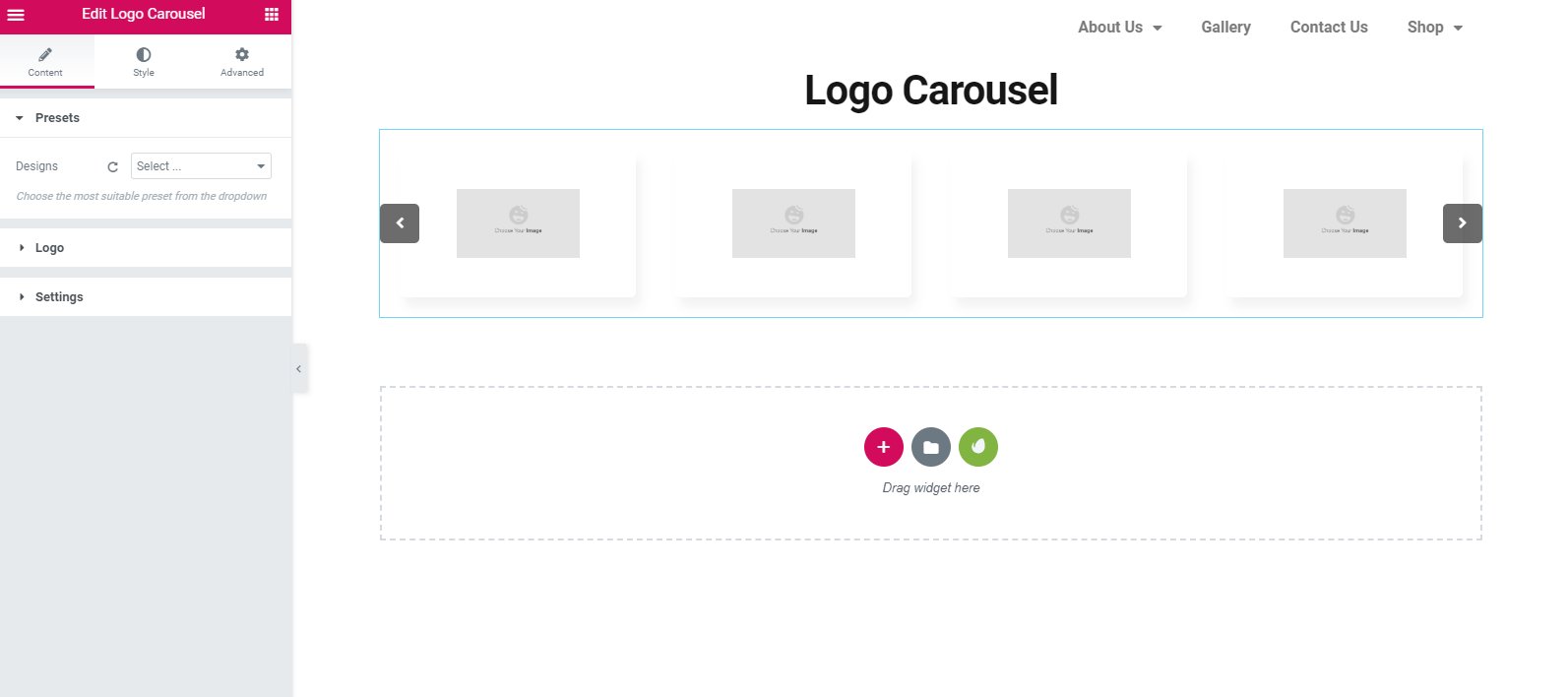
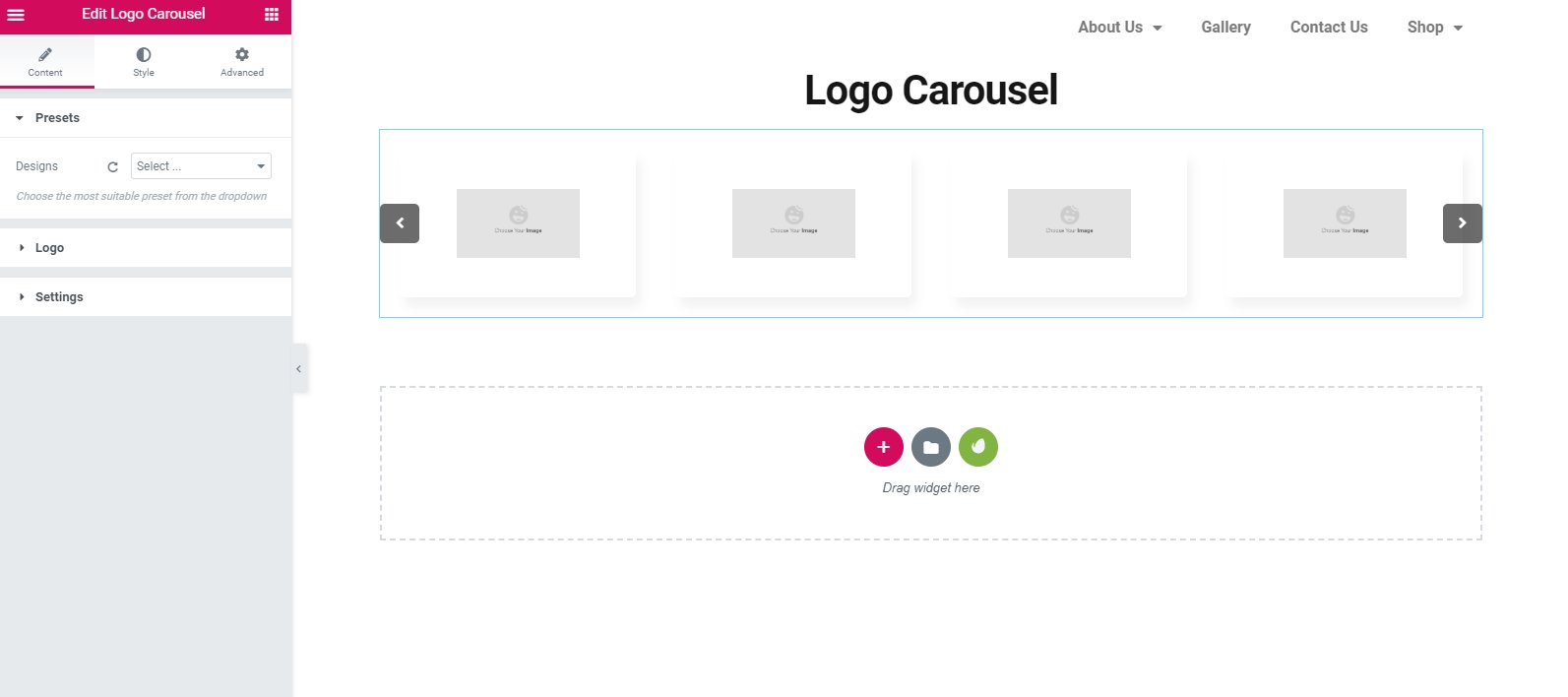
Après avoir ajouté ce widget, vous aurez la possibilité de le personnaliser. Et là, vous pouvez facilement obtenir des paramètres incroyables comme on peut le voir ci-dessous

Comme vous pouvez le voir, l'option de personnalisation apparaît ici. Et ils sont 'Preset', 'Logo' et 'Settings'. Preset est un ensemble de conceptions étonnantes qui vous aideront à l'appliquer à votre conception.
Dans la section 'Logo', vous pourrez ajouter plusieurs logos, les noms des logos et également insérer le lien de votre choix.
Pour personnaliser ce widget, vous pouvez utiliser sa section "Paramètres". Ainsi, il vous aide également à améliorer la conception de votre site Web.

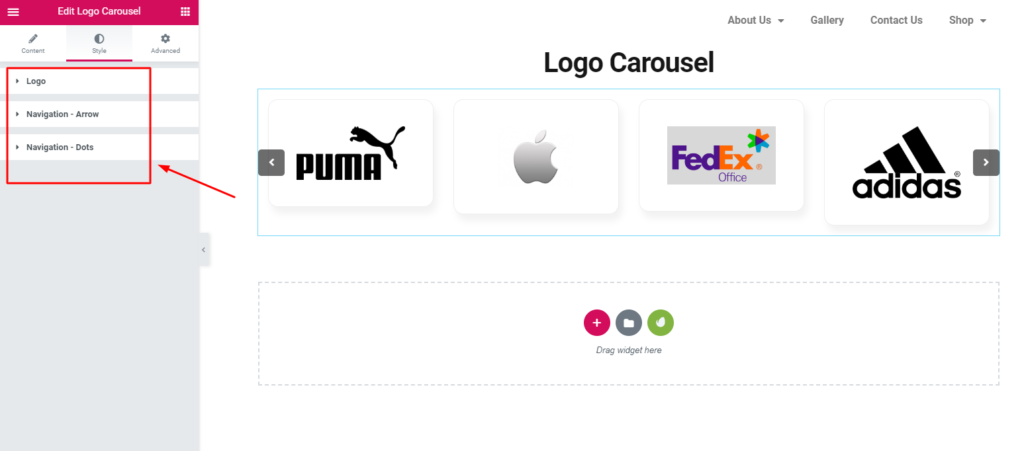
Troisième étape : styliser le widget
Cette section sert à styliser l'apparence de la page. Comme les autres widgets d'Elementor, vous trouverez également la même option pour ce widget. Dans l'option "Style", vous pourrez modifier, logo, navigation et points.

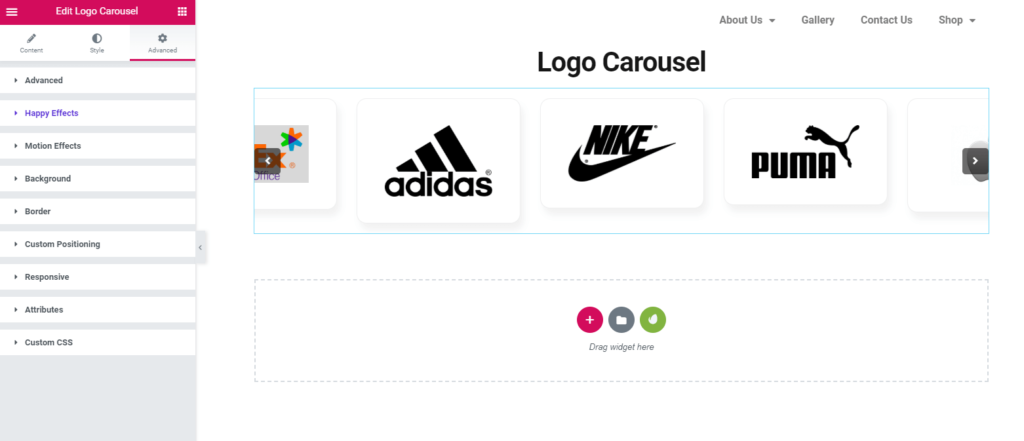
Quatrième étape : appliquer le paramètre avancé
Dans la section avancée, vous pourrez modifier plus de choses. Mais ici, vous trouverez 'Happy Effect'. Le Happy Effect se compose de deux splendides options. L'un est "CSS personnalisé" et l'autre est "Effet flottant"

Aperçu final du carrousel de logos
Après avoir finalisé toutes les options d'édition, vous pouvez maintenant appuyer sur le bouton "Publier". Oui, c'est aussi simple que ça.

Comment utiliser le carrousel de témoignages

Comme le widget ' Logo Carousel ' de Happy Addons, ' Testimonial Carousel ' est également facile à ajouter. Généralement, ce widget améliorera également la conception du site Web avec de doux messages des clients. Et ce widget aidera à concevoir leurs commentaires avec le panneau de conception intégré de Happy Addons.
Première étape : ajouter un widget de témoignage
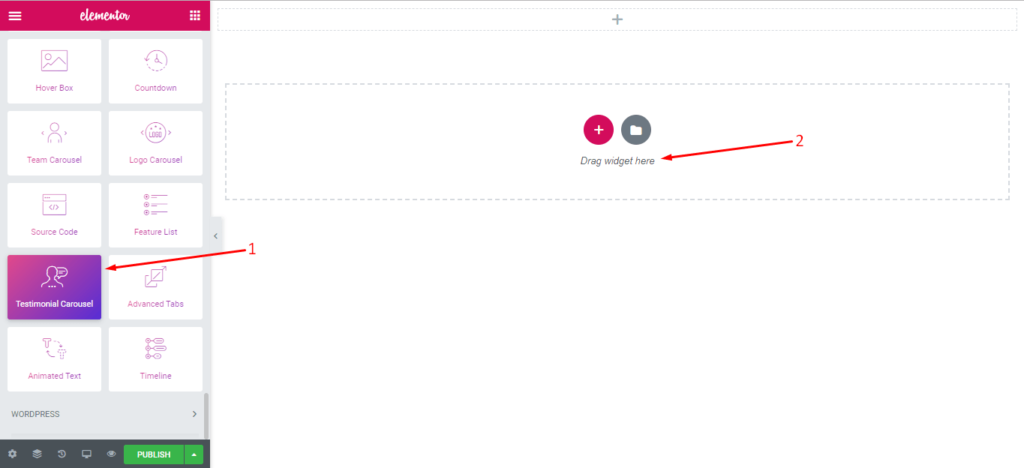
Pour ajouter ce widget, rendez-vous sur la page que vous souhaitez modifier. Ensuite, une page blanche apparaîtra. Ensuite, faites simplement glisser le widget de témoignage en le trouvant dans la liste des widgets de l'onglet de gauche vers la zone marquée de la page vierge. Et le reste des processus sont les mêmes.

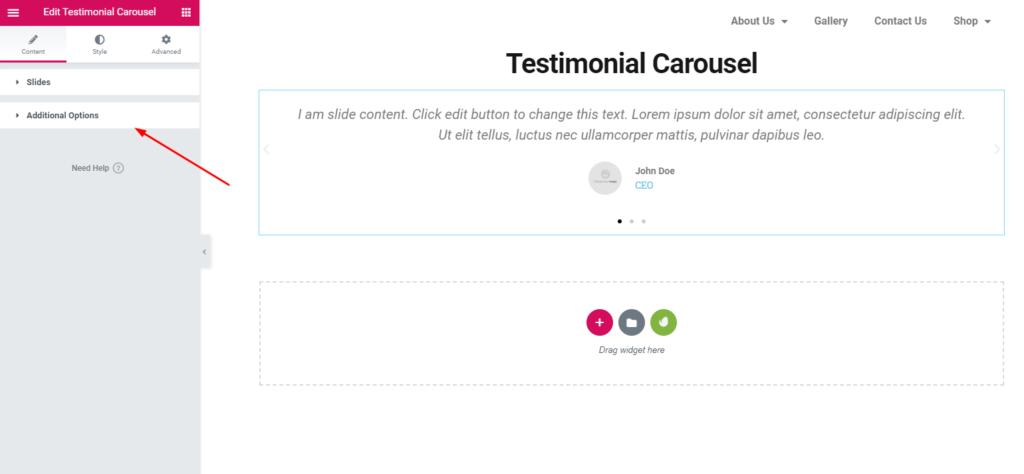
Après avoir ajouté le widget, vous verrez un panneau d'édition comme la capture d'écran ci-dessous :

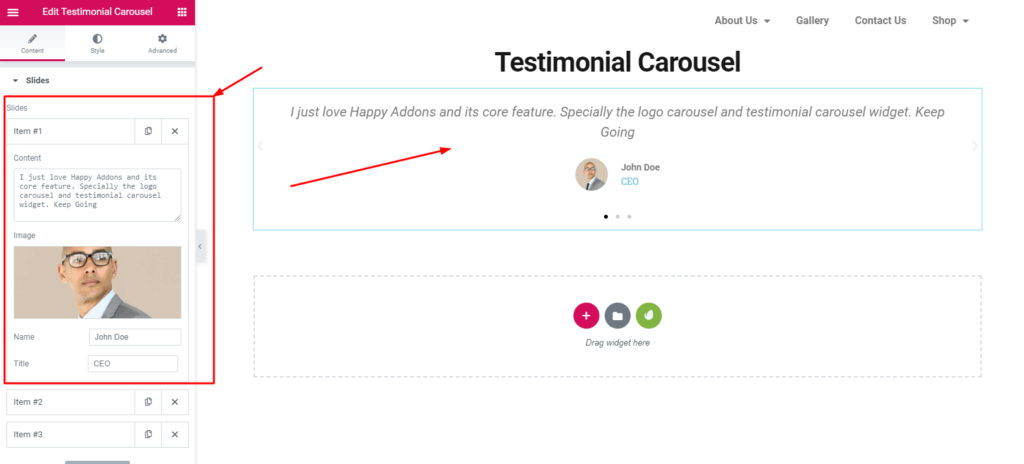
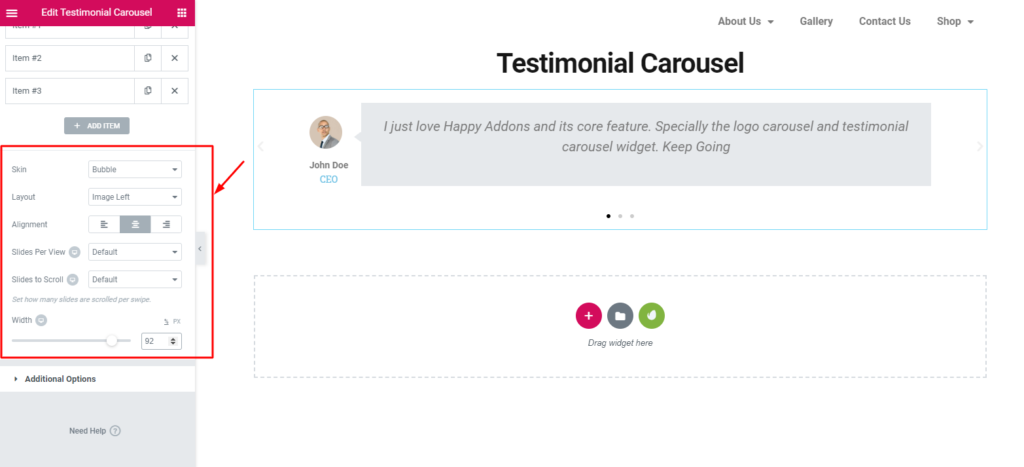
Deuxième étape : ajouter des images
Après avoir ajouté ce widget, cliquez sur les 'Sliders'. Ici, vous pouvez ajouter des images, des descriptions ainsi que le nom du réviseur et les titres de poste. Découvrez la capture d'écran ci-dessous :

Encore une fois, vous pouvez également modifier la taille, la disposition, l'alignement des images, etc.

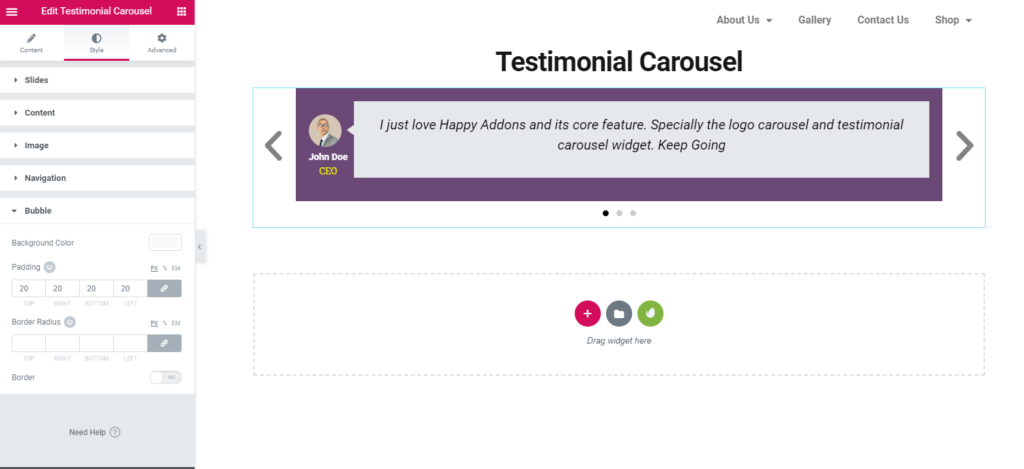
Troisième étape : styliser le widget
Vous pouvez modifier, personnaliser et styliser le « Carrousel de témoignages » dans cette section. Ici, vous pouvez facilement voir que les curseurs, le contenu, les images, la barre de navigation et les bulles sont organisés de manière étonnante.

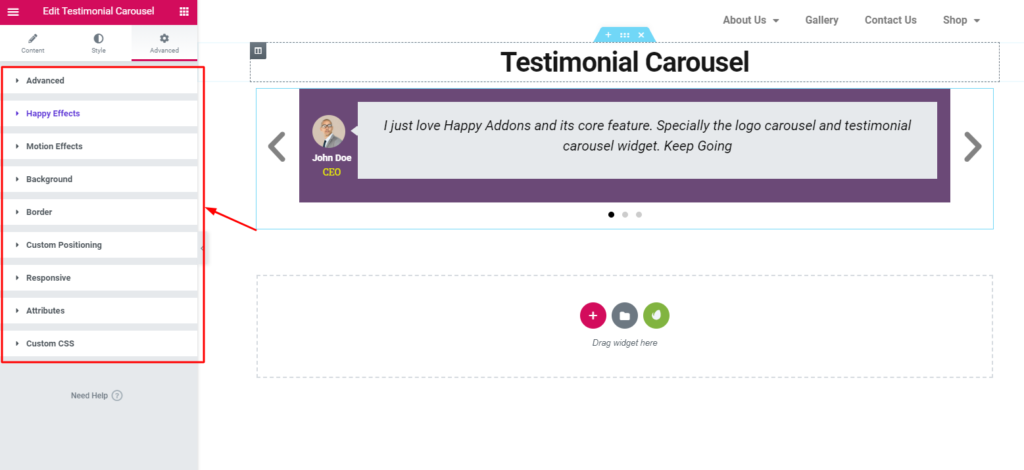
Quatrième étape : finaliser la conception
Cette section avancée vous aidera à utiliser les options avancées du plugin Elementor. Et vous permettra également d'utiliser les effets Happy . Cela vous permettra d'utiliser des effets de mouvement, des effets flottants et bien d'autres.

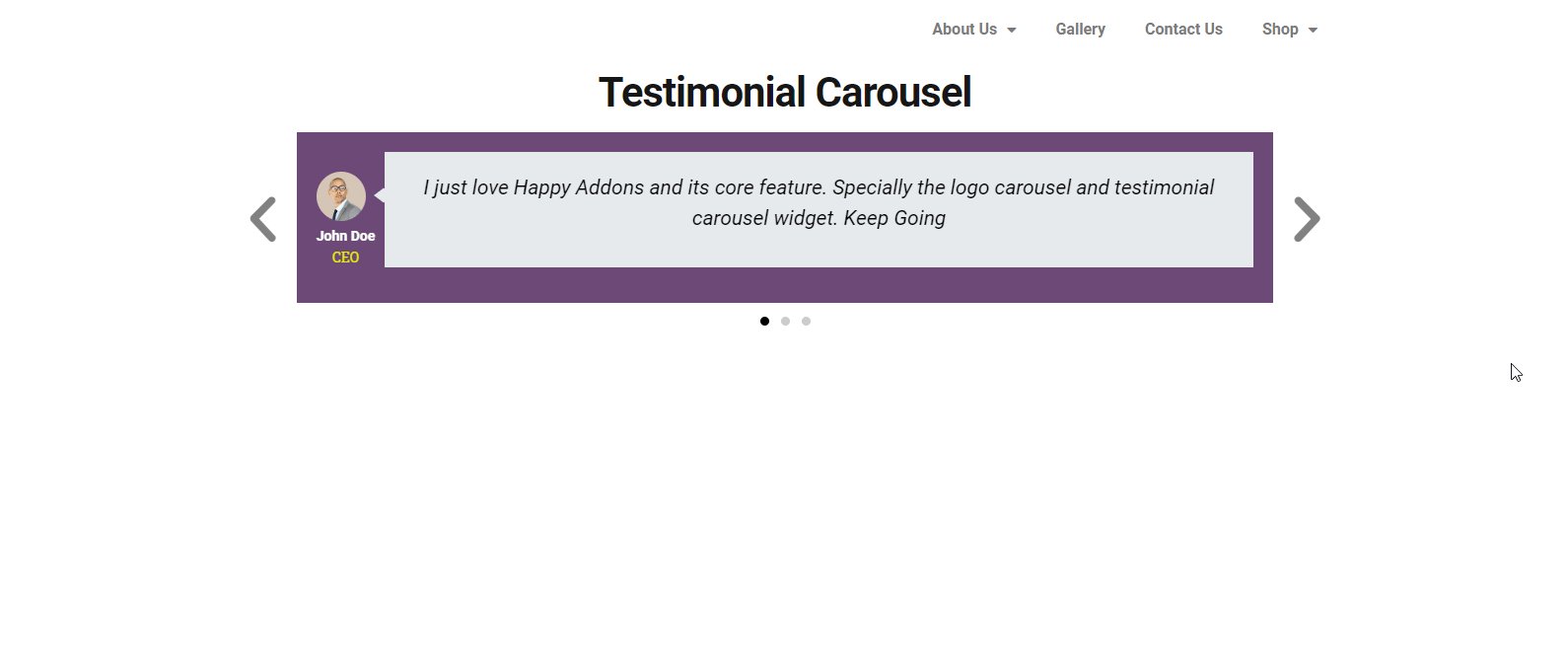
Aperçu final du carrousel de témoignages
Comme précédemment, cliquez sur le bouton « Publier » lorsque vous avez terminé de modifier votre conception. Voici l'aperçu final

Quelle est votre décision
En tant que propriétaire d'entreprise, il doit prendre plusieurs décisions à des moments différents. Parfois ça marche ou parfois ça ne marche pas. Mais si le rapport positif est meilleur que le négatif, alors vous êtes dans la zone de sécurité.
Cependant, dans le didacticiel et la discussion ci-dessus, nous avons essayé de montrer comment vous pouvez améliorer l'apparence de votre site Web à l'aide du widget de carrousel de témoignages et de logos de Happy Elementor Addons. Donc, si vous souhaitez embellir l'apparence de votre site Web, vous pouvez utiliser ces deux widgets sans aucun problème.
Vous pouvez nous faire savoir dans la section des commentaires ci-dessous si vous avez d'autres questions.
