Comment améliorer rapidement la vitesse de votre site Web : 5 conseils éprouvés
Publié: 2023-12-15Sur le Web, les millisecondes comptent. Les visiteurs du site exigent des expériences rapides et réactives, et quelques secondes supplémentaires de temps de chargement peuvent faire la différence entre un client fidèle et une opportunité perdue. Alors que les propriétaires de sites Web cherchent à améliorer leur présence en ligne, la vitesse ne peut tout simplement pas être négligée.
Dans ce guide complet, nous examinerons l'importance de la vitesse d'un site Web et proposerons cinq stratégies éprouvées pour améliorer les performances de votre site.
Pour les utilisateurs de WordPress, nous mettons en avant Jetpack Boost, un plugin précieux et allié dans la quête de l'optimisation de la vitesse.
Pourquoi la vitesse du site Web est importante
1. Cela a un impact sur l’expérience utilisateur et le taux de rebond
Lorsqu’un visiteur arrive sur votre site, les attentes sont élevées. Un retard dans la réponse du site pourrait ne pas être accepté avec bonté. Les gens veulent que les sites se chargent en moins de quelques secondes. Tout retard au-delà de ce seuil et la personne est plus susceptible d'abandonner le site, ce qui fait monter en flèche votre taux de rebond.
Le taux de rebond est le pourcentage de visiteurs qui quittent votre site après avoir consulté une seule page. Ce chiffre est plus qu'une simple statistique : il reflète la satisfaction des utilisateurs qui peut avoir un impact sur les revenus.
2. Il existe une corrélation directe entre la vitesse et les conversions
Les études ont systématiquement démontré un lien direct entre la vitesse du site et les taux de conversion. Pour chaque seconde de chargement de votre site, vous pourriez perdre près de 5 % des conversions.
3. Cela aide à déterminer le classement des moteurs de recherche
Les moteurs de recherche ont un objectif principal : offrir aux utilisateurs les résultats les plus pertinents et les plus efficaces. La vitesse du site constitue une mesure essentielle pour déterminer ces résultats, car les moteurs de recherche reconnaissent que les visiteurs apprécient la vitesse et sont plus susceptibles de passer du temps sur un site qui se charge rapidement.
Les sites Web plus rapides offrent non seulement de meilleures expériences utilisateur, mais gagnent également en popularité dans les classements des moteurs de recherche. Google, le géant de la recherche, a explicitement déclaré que la vitesse du site est l'un des signaux utilisés par son algorithme pour classer les pages. Le référencement devenant de plus en plus compétitif, l’optimisation de la vitesse des sites Web n’est plus facultative.
Comment comparer la vitesse actuelle de votre site
1. Utilisez des outils tels que Google PageSpeed Insights, GTMetrix et Pingdom
Avant de vous lancer dans l’aventure de l’optimisation de la vitesse, vous devez d’abord identifier votre position. Plusieurs outils d'analyse comparative peuvent vous aider à évaluer les performances de votre site sous différents angles.
Google PageSpeed Insights offre des informations basées sur les dernières meilleures pratiques du Web, GTMetrix fournit une analyse combinée à l'aide de Google PageSpeed et YSlow, et Pingdom fournit des rapports visuels et des notes de performances.
2. Interpréter les résultats et comprendre les indicateurs clés
Bien que ces outils génèrent des rapports complets, il est impératif de comprendre leurs mesures. Certains paramètres clés à prendre en compte incluent :
- First Contentful Paint (FCP), qui mesure le temps écoulé entre le moment où la page commence à se charger et le moment où une partie du contenu de la page est affichée à l'écran.
- Largest Contentful Paint (LCP) , qui indique le moment où le contenu principal est chargé et est visible pour les utilisateurs.
- Total Blocking Time (TBT) , qui capture la durée totale pendant laquelle le thread principal est bloqué et ne peut pas répondre aux entrées de l'utilisateur. En d’autres termes, il s’agit de la durée pendant laquelle un visiteur du site est essentiellement incapable d’interagir avec quoi que ce soit sur le site.
- Cumulative Layout Shift (CLS) , qui évalue la stabilité visuelle du site, en vérifiant les éléments qui se déplacent de manière inattendue.
Chaque métrique joue un rôle unique dans la compréhension de la santé globale de la vitesse et des performances de votre site.
3. Utilisez les scores de performances exploitables de Jetpack Boost pour les sites WordPress
Le paysage évolutif de l’optimisation des sites Web nécessite des outils qui ne sont pas seulement informatifs, mais aussi exploitables. Jetpack Boost comble ce vide, notamment pour les sites WordPress. Il ne se contente pas de vous présenter des données : il propose des solutions concrètes, permettant aux utilisateurs d'améliorer directement les performances de leur site Web.
Avec Jetpack Boost, les propriétaires de sites WordPress peuvent passer de l'identification du problème à la mise en œuvre d'une solution rapidement et efficacement.
Cinq conseils essentiels pour améliorer rapidement la vitesse de votre site Web
En entrant dans le domaine pratique de l’optimisation de la vitesse, la vaste gamme d’améliorations potentielles peut être intimidante. Mais nous avons concentré les informations sur six stratégies essentielles qui ont été testées et éprouvées pour générer des gains de vitesse substantiels.
En passant en revue ces domaines essentiels, nous soulignons les capacités de Jetpack Boost pour démontrer comment les propriétaires de sites Web WordPress peuvent rapidement capitaliser sur ces recommandations.
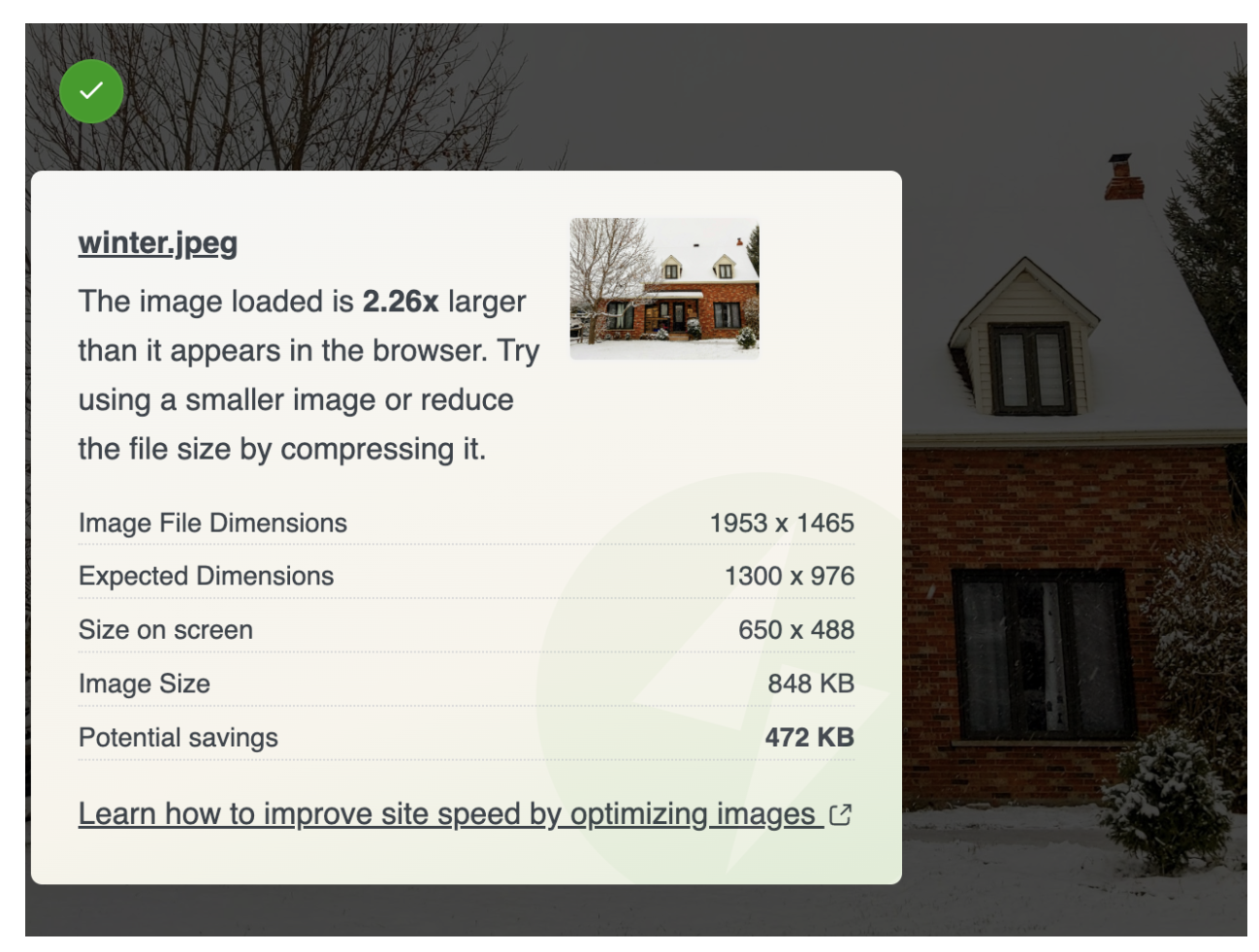
1. Optimiser les images
L’importance de l’optimisation des images
Les images constituent souvent la plus grande part du contenu des pages Web. Bien qu'elles soient visuellement attrayantes, les images non optimisées peuvent nuire considérablement aux performances d'un site. Une optimisation efficace des images garantit que les visuels sont fournis sans compromettre la vitesse.
Compression sans perte ou avec perte
Il existe deux méthodes principales pour la compression d'images :
- Compression sans perte . Cette méthode réduit la taille du fichier sans aucune réduction de la qualité de l'image. Ici, les données redondantes sont éliminées, permettant à l'image d'être parfaitement reconstruite lors de son affichage.
- La compression avec perte . Avec cette méthode, certaines données d'image sont supprimées, ce qui entraîne une légère perte de qualité. Cependant, la taille des fichiers est considérablement réduite.
Le choix entre ces méthodes dépend des objectifs du site et de l'utilisation spécifique de chaque image.
Comment sélectionner le bon format d'image (JPEG, PNG, WebP)
Voici plusieurs options pour les formats d'image :
- JPEG . Idéal pour les photographies ou les images avec des dégradés, il utilise une compression avec perte, qui peut être ajustée pour trouver un équilibre entre taille et qualité.
- PNG . Adapté aux images nécessitant de la transparence ou des détails fins, il utilise une compression sans perte, préservant ainsi une qualité maximale.
- WebP . Format moderne introduit par Google, il offre une compression supérieure et est de plus en plus accepté pour une utilisation sur le Web.
Utilisation d'images réactives et de l'attribut 'srcset'
Les images réactives garantissent que les visiteurs obtiennent la taille d'image optimale en fonction de la taille et de la résolution de l'écran de leur appareil. L'attribut « srcset » permet aux développeurs de spécifier plusieurs variantes d'image, permettant ainsi aux navigateurs de sélectionner la meilleure solution.
Pleins feux sur les capacités intégrées d'optimisation d'image de Jetpack Boost
Jetpack Boost brille avec brio dans le domaine de l'optimisation d'image. Le CDN Image décharge les images, les sert à partir d'un réseau mondial et garantit une livraison rapide. Le Guide des images fournit des bonnes pratiques concises et le chargement paresseux des images garantit que les images ne se chargent que lorsqu'elles arrivent dans la fenêtre d'affichage, économisant ainsi la bande passante et améliorant la vitesse.

Pour les utilisateurs de WordPress, Jetpack Boost est un outil indispensable dans la boîte à outils d'optimisation d'images.
Apprenez-en davantage sur Jetpack Boost ici.
2. Réduisez le temps de réponse de votre serveur
Facteurs affectant le temps de réponse du serveur
Le temps de réponse du serveur, parfois appelé temps jusqu'au premier octet (TTFB), est la durée nécessaire à un serveur pour commencer à fournir du contenu en réponse à la demande d'un visiteur. Voici quelques-uns des facteurs qui peuvent influencer cela :
- Hébergement Web . Les capacités et la configuration du serveur physique jouent un rôle central.
- Le volume de circulation . Un afflux de visiteurs simultanés peut mettre à rude épreuve les ressources du serveur.
- Efficacité des logiciels Web . L’efficacité d’un CMS ou d’applications Web utilisées peut faire une grande différence.
- Gestion de base de données . Le temps de récupération des bases de données peut alourdir les délais.
L’importance d’un hébergement de qualité
Un hébergement de haute qualité est la base d’une réponse rapide du serveur. Des solutions d'hébergement solides fournissent un matériel optimisé, des logiciels côté serveur efficaces et une assistance compétente. De plus, ils gèrent efficacement les pics de trafic et garantissent la disponibilité.
Utiliser la mise en cache côté serveur
La mise en cache fait référence à la pratique consistant à stocker des copies de fichiers dans des emplacements facilement accessibles, de sorte qu'il n'est pas nécessaire de les retraiter ou de les récupérer à partir de zéro pour chaque demande. La mise en cache côté serveur peut être décomposée en :
- Cache de bytecode, qui accélère les scripts en mettant en cache leur état compilé.
- Cache d'objets , qui enregistre les résultats des requêtes de base de données.
- Cache de pages , qui stocke l'intégralité des pages HTML rendues.
Pleins feux sur WP Super Cache pour les sites WordPress
Pour les sites WordPress, WP Super Cache s’impose comme la solution de mise en cache optimale. En créant des fichiers HTML statiques à partir de blogs WordPress dynamiques, WP Super Cache réduit considérablement le traitement du serveur. Cela signifie que les visiteurs se voient proposer une page en cache, ce qui améliore considérablement la vitesse, sans se rendre compte qu'ils consultent une version en cache.

Cet outil, combiné aux prouesses de Jetpack Boost, permet aux utilisateurs de WordPress de réaliser des sites Web beaucoup plus rapides.
3. Optimiser la livraison CSS
L’importance d’un chemin de rendu critique
Le chemin de rendu critique représente la séquence dans laquelle un navigateur traite HTML, CSS et JavaScript pour afficher une page Web. Le CSS critique implique l'extraction et l'intégration du CSS nécessaire pour restituer le contenu de la page au-dessus de la ligne de flottaison. En se concentrant sur cela, il garantit que les visiteurs peuvent voir rapidement le contenu essentiel d'une page, même si la feuille de style complète n'est pas chargée.
Élimination du CSS bloquant le rendu
Chaque fichier CSS référencé dans un en-tête de document HTML bloque le rendu par défaut. Cela signifie que le navigateur arrêtera le rendu jusqu'à ce qu'il ait récupéré et traité ces feuilles de style. Cela peut être contourné soit en intégrant des CSS critiques, soit en chargeant de manière asynchrone des feuilles de style non essentielles.
Utiliser Jetpack Boost pour optimiser le chargement CSS sur WordPress
Jetpack Boost propose des outils adaptés aux sites WordPress pour gérer les CSS bloquant le rendu. Le plugin identifie et optimise la livraison CSS, garantissant que le contenu visible d'une page (au-dessus de la ligne de flottaison) se charge rapidement. L'interface intuitive de Jetpack Boost garantit que les utilisateurs de WordPress, quel que soit leur sens technique, peuvent optimiser le chargement CSS de manière transparente.
4. Optimiser la gestion JavaScript
Comprendre l'impact de JavaScript sur les performances
JavaScript joue un rôle déterminant dans la création de pages Web interactives. Toutefois, lorsqu’elle est mal gérée, elle peut devenir un obstacle important aux temps de chargement. Les navigateurs doivent non seulement télécharger des fichiers JavaScript, mais également les analyser et les exécuter. Lorsque ces fichiers bloquent le rendu, ils retardent le rendu des pages Web, parfois de manière notable.
Chargement asynchrone et différé de JavaScript
Deux méthodes populaires atténuent la nature bloquant le rendu de JavaScript : le chargement asynchrone et différé.
Chargement asynchrone . Les scripts configurés pour se charger de manière asynchrone seront traités en même temps que le reste du contenu de la page. Cela signifie que les navigateurs des visiteurs ne subiront pas de temps d'arrêt car ils continueront à fonctionner pendant que le code est exécuté en arrière-plan.
Chargement différé . Lorsque les scripts sont différés, ils conservent leur ordre approprié, de sorte que le premier sera exécuté pendant que le navigateur attend de charger les autres à son tour.
Le plugin d'optimisation de vitesse le plus simple pour WordPress

Jetpack Boost offre à votre site les mêmes avantages en termes de performances que les principaux sites Web mondiaux, sans nécessiter de développeur.
Boostez votre site gratuitementTirer parti de Jetpack Boost pour un chargement JavaScript efficace
Jetpack Boost prend en compte les subtilités du chargement de JavaScript. Il offre des fonctionnalités qui gèrent automatiquement les fichiers JavaScript, garantissant qu'ils ne gênent pas le rendu rapide du contenu.
En quelques clics simples, les administrateurs WordPress peuvent configurer la stratégie de chargement optimale pour leurs scripts, améliorant ainsi les performances du site sans entrer dans les complexités de JavaScript.
5. Utilisez un réseau de diffusion de contenu (CDN)
Qu'est-ce qu'un CDN et pourquoi est-il avantageux ?
Un réseau de diffusion de contenu, communément appelé CDN, est un réseau de serveurs stratégiquement situés dans différentes parties du monde. Ces serveurs stockent les versions mises en cache du contenu statique des sites Web, tels que les images, les feuilles de style et les fichiers JavaScript.
Lorsqu'un utilisateur accède à un site Web, le CDN charge ce contenu à partir du serveur le plus proche, réduisant ainsi la distance que les informations doivent parcourir. Le résultat? Des temps de chargement plus rapides, une charge réduite sur le serveur principal et une expérience utilisateur améliorée.
Comment les CDN fonctionnent pour améliorer la vitesse du site
Les CDN utilisent un principe de proximité. Sans CDN, chaque visiteur d'un site récupère le contenu du serveur principal, qui pourrait se trouver à des continents éloignés. Cette distance entraîne une latence.
Les CDN réduisent ce problème en dupliquant et en stockant le contenu sur un vaste réseau de serveurs. Lorsqu'un utilisateur fait une demande, le serveur le plus proche répond, réduisant ainsi le temps de chargement du contenu.
Pleins feux sur le CDN image de Jetpack Boost
Jetpack Boost exploite la puissance d'un CDN spécifiquement pour les images, un responsable courant de la lenteur des sites. Le CDN Image optimise et diffuse les images d'un réseau mondial, garantissant que les visuels se chargent rapidement et de manière transparente, quel que soit l'endroit où un visiteur accède au site.

De plus, il adapte les images à l'appareil de l'utilisateur et à la vitesse de connexion, garantissant ainsi une diffusion optimale à chaque fois.
Meilleures pratiques à suivre pour améliorer la vitesse de votre site Web
1. Choisissez un fournisseur d'hébergement SSD rapide
Choisir le bon fournisseur d'hébergement est la première étape pour garantir les hautes performances d'un site Web. L'hébergement sur disque SSD (Solid State Drive), par rapport à l'hébergement sur disque dur (HDD) traditionnel, offre une vitesse et une fiabilité supérieures.
Le principal avantage de l’hébergement SSD réside dans son absence de pièces mobiles, ce qui entraîne des temps d’accès aux données plus rapides. L'avantage immédiat pour un site Web est le chargement rapide des pages, ce qui se traduit par une expérience transparente pour l'utilisateur final.
2. Donnez la priorité à la vitesse du site Web mobile
Avec la croissance exponentielle de l’utilisation des appareils mobiles, l’optimisation de la vitesse mobile n’est plus une option, mais une nécessité. Les utilisateurs mobiles ont tendance à être moins patients et s’attendent à des chargements de site quasi instantanés.
Des vitesses mobiles lentes peuvent augmenter considérablement les taux de rebond et diminuer l’engagement des utilisateurs. Veiller à ce que votre site soit réactif, avec des éléments adaptés aux écrans plus petits, peut réduire considérablement les temps de chargement et répondre à ce vaste segment d'utilisateurs.
3. Optimisez les Core Web Vitals de votre site Web
L'introduction par Google de Core Web Vitals a mis l'accent sur l'expérience utilisateur en termes de chargement, d'interactivité et de stabilité visuelle. Atteindre ces critères ne consiste pas seulement à cocher des cases pour l’optimisation des moteurs de recherche. Cela correspond directement à la façon dont les utilisateurs perçoivent et interagissent avec votre site. Un site qui excelle dans ces mesures pourrait connaître des temps de visite plus longs, des taux de rebond plus faibles et un engagement plus élevé.
4. Réduisez les scripts tiers (ou hébergez-les localement)
Chaque script exécuté par un site Web peut augmenter son temps de chargement, surtout si ces scripts sont récupérés à partir de sources tierces. Il est prudent d'évaluer la nécessité de chaque script tiers. S'ils sont cruciaux, envisagez de les héberger localement, ce qui permet de mieux contrôler leur chargement et leur exécution, rationalisant ainsi le processus.
5. Si vous êtes sur WordPress, installez un plugin d'optimisation de vitesse
Les plugins d’optimisation de vitesse affinent divers aspects des performances de WordPress. C'est là que Jetpack Boost brille.
L’avantage Jetpack Boost
Les propriétaires de sites WordPress disposent d’un outil robuste sous la forme de Jetpack Boost. Ce plugin d’optimisation de vitesse WordPress est méticuleusement conçu pour relever les défis de vitesse typiques auxquels les sites WordPress sont confrontés. Voici un bref aperçu de ses offres :
Fonctionnalités en un clic. Jetpack Boost n'enterre pas ses fonctionnalités derrière un labyrinthe de menus. Avec une interface simple et intuitive, les utilisateurs peuvent activer les optimisations clés avec une seule bascule, ce qui rend le processus non seulement efficace, mais également rapide.
Optimisation des Core Web Vitals. Reconnaissant l'importance des Core Web Vitals de Google, Jetpack Boost concentre ses efforts sur ces mesures de performances essentielles. Du Largest Contentful Paint (LCP) au First Input Delay (FID) et Cumulative Layout Shift (CLS), cet outil aborde les éléments qui comptent dans le paysage SEO actuel.
Différez les scripts non essentiels. En retardant le chargement de certains JavaScript non essentiels jusqu'à l'interaction de l'utilisateur, Jetpack Boost garantit que le contenu principal se charge rapidement, améliorant ainsi l'expérience utilisateur et la vitesse perçue du site.
Génération CSS critique. Jetpack Boost identifie et hiérarchise le CSS le plus crucial pour le contenu au-dessus de la ligne de flottaison de votre site, garantissant qu'il se charge en premier. Cela améliore la vitesse du site et offre aux utilisateurs une expérience visuelle plus fluide, éliminant les changements gênants qui peuvent se produire lorsque le CSS non critique se charge avant les styles essentiels.
Optimisation des images. Si les images améliorent l’attrait visuel d’un site, elles peuvent également contribuer de manière significative aux ralentissements. Jetpack Boost relève ce défi de front, en proposant des outils qui optimisent les images sans compromettre la qualité.
Questions fréquemment posées sur la vitesse du site Web
Pourquoi la vitesse du site Web est-elle importante ?
La vitesse du site Web est cruciale car elle influence directement la satisfaction des visiteurs, les taux de rebond et les taux de conversion. Les sites à chargement rapide offrent aux utilisateurs une expérience plus fluide, conduisant à des visites plus longues et à une interaction accrue. À l’inverse, les retards peuvent entraîner une perte de confiance et une réduction de l’engagement des utilisateurs.
Quel est l’impact de la vitesse du site Web sur l’expérience utilisateur et les conversions ?
La vitesse du site Web joue un rôle décisif dans la formation des premières impressions. Les visiteurs s'attendent à des interactions rapides et réactives avec les pages Web. Les retards peuvent déclencher la frustration des utilisateurs, les obligeant à abandonner le site, ce qui entraîne des opportunités manquées d'engagement, de ventes ou de conversions.
Comment la vitesse du site Web affecte-t-elle le référencement ?
Les moteurs de recherche, notamment Google, prennent en compte la vitesse des pages lors du classement des sites Web. Les sites plus rapides reçoivent généralement de meilleurs classements, augmentant ainsi leur visibilité auprès des visiteurs potentiels. Un site Web lent peut ainsi entraîner une réduction du trafic organique.
Quels sont les principaux facteurs qui ralentissent un site internet ?
Plusieurs éléments peuvent enliser un site. Les images volumineuses, les plugins ou scripts tiers excessifs, le code non optimisé, la conception non réactive, les solutions d'hébergement inadéquates et le fait de ne pas utiliser de mécanismes de mise en cache sont quelques-uns des coupables les plus courants.
Comment puis-je prioriser les optimisations de vitesse à aborder en premier ?
Commencez par un test complet de vitesse du site Web pour identifier les problèmes les plus urgents. Souvent, les gains les plus significatifs proviennent de l'optimisation des images, de l'exploitation de la mise en cache du navigateur et de la réduction des scripts tiers. Aborder ces domaines peut donner lieu à des améliorations immédiates.
À quelle fréquence dois-je vérifier la vitesse de mon site Web ?
Il est conseillé de surveiller la vitesse du site Web après toute mise à jour importante du contenu ou de la conception. Cependant, il est recommandé d'effectuer une vérification mensuelle pour vous aider à identifier et à corriger de manière préventive tout problème émergent.
Que sont les Core Web Vitals de Google et pourquoi sont-ils cruciaux ?
Les Core Web Vitals de Google sont un ensemble de mesures axées sur l'expérience utilisateur : performances de chargement, interactivité et stabilité visuelle. Étant donné que ces mesures influencent le processus de classement de Google, il est essentiel que les propriétaires de sites Web les optimisent afin de garantir une visibilité maximale dans les résultats de recherche.
Comment savoir si mon site Web est optimisé pour les mobiles ?
L'optimisation mobile peut être évaluée à l'aide d'outils tels que le test d'optimisation mobile de Google. Un site optimisé sera facile à naviguer sur les appareils mobiles, avec un texte de taille appropriée et des éléments facilement cliquables.
Quelle est la différence entre la mise en cache du navigateur et la mise en cache côté serveur ?
La mise en cache du navigateur stocke les ressources du site Web sur l'appareil d'un utilisateur, réduisant ainsi le besoin de les récupérer lors de visites ultérieures. La mise en cache côté serveur, quant à elle, implique de stocker une version statique de votre site Web sur le serveur, qui peut être proposée aux utilisateurs, réduisant ainsi le besoin de générer dynamiquement une page pour chaque visite.
Quel est l’impact des images sur les temps de chargement des sites Web ?
Les images constituent souvent la majeure partie de la taille d’une page Web. S’ils ne sont pas correctement optimisés, ils peuvent augmenter considérablement les temps de chargement. Les images compressées et correctement formatées garantissent un chargement rapide des pages tout en conservant la qualité visuelle.
Quel est l’impact de l’hébergement sur la vitesse du site Web ?
La qualité de votre hébergeur joue un rôle central. Une solution d'hébergement robuste garantit des temps de réponse rapides du serveur, une allocation efficace des ressources et une disponibilité globale plus élevée, se traduisant par un site Web plus rapide.
Les publicités peuvent-elles ralentir mon site Web ?
Oui, les publicités, notamment celles récupérées sur des serveurs tiers, peuvent ralentir votre site. Il est essentiel de gérer et d'optimiser les scripts publicitaires afin qu'ils ne dégradent pas les performances globales du site.
Quel est le moyen le plus simple d’accélérer un site WordPress ?
Pour les utilisateurs de WordPress, l’utilisation d’un plugin d’optimisation de vitesse comme Jetpack Boost peut entraîner des gains de performances immédiats. Cet outil, doté de fonctionnalités en un clic, rationalise le processus d'optimisation, résolvant de nombreux problèmes courants qui ralentissent les sites WordPress.
Jetpack Boost : l'optimisation de la vitesse de WordPress simplifiée
Au milieu de la clameur numérique et du paysage en constante évolution de la conception et de l'optimisation de sites Web, disposer d'un outil fiable dans son répertoire peut faire la différence entre le succès ou la stagnation d'un site.
Il existe une myriade de plugins WordPress conçus pour améliorer les performances du site, mais peu réunissent le trio d'efficience, d'efficacité et de facilité d'utilisation comme Jetpack Boost.
Comprendre la puissance de Jetpack Boost
Jetpack Boost est une solution conçue pour l'utilisateur final. Alors que de nombreux outils d'optimisation nécessitent une compréhension de nuances de codage complexes ou des heures passées à configurer des paramètres complexes, Jetpack Boost simplifie le processus en une approche plus simple, rendant l'optimisation de la vitesse accessible à tous, quel que soit le savoir-faire technique.
Apprenez-en plus sur Jetpack Boost et commencez dès aujourd'hui gratuitement : https://jetpack.com/boost/
