Comment améliorer votre score Google PageSpeed ?
Publié: 2023-10-02Que vous dirigiez un blog personnel, un site Web de commerce électronique ou un portail professionnel, la vitesse de chargement de vos pages Web peut faire ou défaire votre succès en ligne. Et lorsqu'il s'agit d'optimiser la vitesse de votre site Web, une mesure s'impose comme la référence : le Google PageSpeed Score .

Le score Google PageSpeed n'est pas seulement un nombre ; c'est le reflet des performances de votre site Web et de l'expérience utilisateur. Il s'agit d'un facteur critique qui influence votre classement dans les moteurs de recherche et peut avoir un impact significatif sur votre taux de rebond. En d’autres termes, un PageSpeed Score plus élevé peut conduire à plus de visibilité, à un engagement accru des utilisateurs et, en fin de compte, à un plus grand succès en ligne.
Qu'est-ce que le score de vitesse de page Google ?
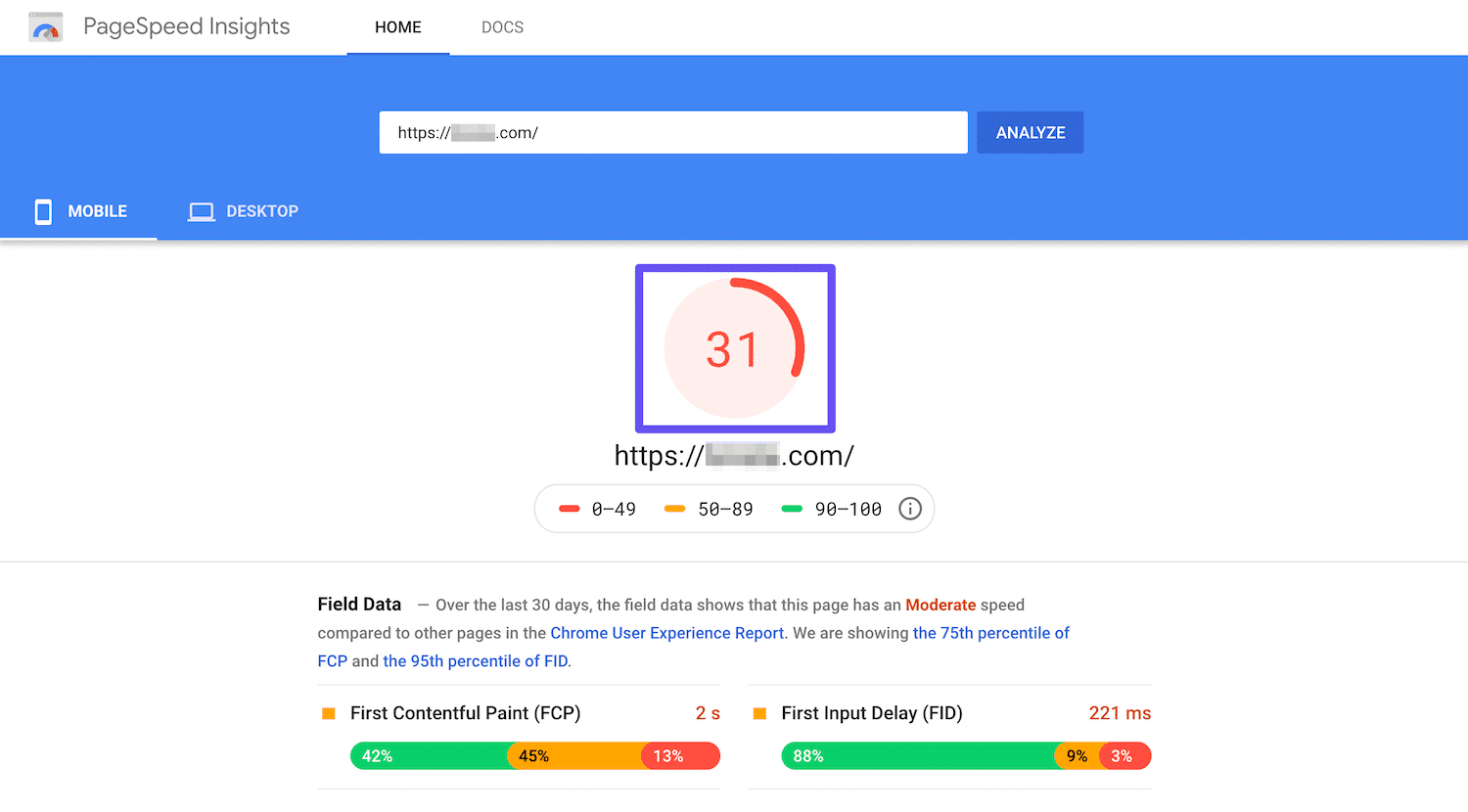
Le Google PageSpeed Score est une représentation numérique des performances d'une page Web, en se concentrant spécifiquement sur sa vitesse de chargement et son expérience utilisateur. Ce score reflète la rapidité avec laquelle une page se charge et l'efficacité avec laquelle elle restitue le contenu, ce qui a un impact en fin de compte sur la satisfaction globale des utilisateurs.
Classement des moteurs de recherche : Google considère la vitesse des pages comme un facteur de classement. Les sites Web avec des temps de chargement plus rapides ont tendance à être mieux classés dans les résultats des moteurs de recherche, ce qui rend le PageSpeed Score essentiel pour le référencement (Search Engine Optimization).
Expérience utilisateur : les pages à chargement lent frustrent les utilisateurs, ce qui entraîne des taux de rebond plus élevés et une diminution de l'engagement des utilisateurs. Un PageSpeed Score plus élevé est en corrélation avec une meilleure expérience utilisateur, gardant les visiteurs engagés et sur votre site.
Convivialité mobile : avec l'utilisation croissante des appareils mobiles, des temps de chargement rapides sont essentiels pour répondre aux besoins des utilisateurs mobiles. Un score PageSpeed élevé indique une compatibilité mobile.
Qu'est-ce qui influence le score Google Pagespeed ?
Temps de réponse du serveur : le temps nécessaire au serveur pour répondre à une requête a un impact significatif sur la vitesse de la page. Optimisez les temps de réponse du serveur en utilisant des services d'hébergement et des réseaux de diffusion de contenu (CDN) efficaces et en minimisant le traitement côté serveur.
Mise en cache du navigateur : la mise en cache permet aux navigateurs de stocker et de réutiliser les ressources précédemment téléchargées, réduisant ainsi le besoin de téléchargements répétés. Une configuration correcte des en-têtes de mise en cache et l’exploitation de la mise en cache du navigateur peuvent améliorer la vitesse de chargement.

Optimisation des images : les images volumineuses non compressées peuvent ralentir une page Web. Optimisez les images en utilisant des formats appropriés (par exemple, WebP), en redimensionnant les images à leur taille d'affichage et en les compressant sans compromettre la qualité.
Minification JavaScript et CSS : la réduction de ces ressources implique la suppression des caractères et des espaces inutiles, la réduction de la taille de leur fichier et l'accélération des temps de chargement.
Contenu au-dessus de la ligne de flottaison : donnez la priorité au chargement du contenu critique au-dessus de la ligne de flottaison pour offrir aux utilisateurs un rendu de page initial plus rapide. Retardez le chargement du contenu non essentiel jusqu’après l’affichage initial.
7 façons efficaces d'améliorer votre score Google PageSpeed
En mettant en œuvre ces sept stratégies, vous pouvez faire des progrès significatifs dans l'amélioration de votre score Google PageSpeed.
Optimiser et compresser les images
Les images volumineuses et non optimisées peuvent ralentir considérablement votre site Web. Utilisez des outils de compression d'images et choisissez le bon format de fichier (tel que WebP) pour réduire la taille de l'image sans sacrifier la qualité. Spécifiez également les dimensions de l’image dans votre code HTML pour empêcher les redistributions du navigateur.
Réduire les fichiers CSS et JavaScript
Les espaces excessifs, les commentaires et les caractères inutiles dans vos fichiers CSS et JavaScript peuvent augmenter leur taille. Réduisez ces ressources pour éliminer les éléments inutiles, les rendant plus petites et plus rapides à charger.

Tirer parti de la mise en cache du navigateur
La configuration de la mise en cache du navigateur permet aux navigateurs des utilisateurs de stocker les ressources du site Web localement, réduisant ainsi le besoin de téléchargements répétés. Implémentez des en-têtes de mise en cache pour les ressources statiques telles que les images, les feuilles de style et les scripts afin d'améliorer les temps de chargement des visiteurs qui reviennent.


Activer la compression (GZIP ou Brotli)
La compression de votre contenu Web à l'aide des algorithmes de compression GZIP ou Brotli peut réduire considérablement la taille des fichiers, ce qui accélère le chargement des pages. Assurez-vous que votre serveur est configuré pour activer la compression des ressources textuelles.
Donner la priorité au contenu au-dessus de la ligne de flottaison
Fournissez du contenu critique aux utilisateurs le plus rapidement possible en donnant la priorité au contenu au-dessus de la ligne de flottaison. En faisant cela, les visiteurs peuvent commencer à interagir avec votre page pendant que le reste du contenu continue de se charger en arrière-plan.
Réduisez les requêtes du serveur
Minimisez le nombre de requêtes serveur en combinant et en consolidant les actifs. Utilisez des sprites CSS pour les icônes et envisagez de charger des scripts tiers de manière asynchrone pour les empêcher de bloquer le rendu des pages.

Optez pour un réseau de diffusion de contenu (CDN)
La mise en œuvre d'un CDN peut aider à distribuer le contenu de votre site Web sur plusieurs serveurs situés dans diverses régions géographiques. Cela réduit les temps de réponse du serveur et améliore la vitesse de chargement pour les utilisateurs, quel que soit leur emplacement.
En mettant en œuvre ces sept stratégies, vous pouvez faire des progrès significatifs dans l'amélioration de votre score Google PageSpeed. Gardez à l'esprit qu'une surveillance continue et un réglage précis des performances de votre site Web sont essentiels pour maintenir un score élevé et offrir une expérience utilisateur exceptionnelle.
Accélérez votre réussite avec un score Google PageSpeed amélioré
Un PageSpeed Score élevé apporte une multitude d’avantages. Il améliore votre classement dans les moteurs de recherche, rendant votre site Web plus visible pour les utilisateurs recherchant activement votre contenu. De plus, il améliore l'expérience utilisateur, réduit les taux de rebond et maintient l'engagement des visiteurs. À une époque dominée par les appareils mobiles, un site Web à chargement rapide est indispensable pour répondre aux besoins des utilisateurs en déplacement.
N'oubliez pas de visiter notre page blog pour plus de mises à jour, de blogs ou de didacticiels liés à WordPress et autres, et rejoignez notre conviviale communauté Facebook pour vous attacher à tous les experts WordPress.
