Comment améliorer la conception de votre site Web ? Expliqué avec des exemples pratiques
Publié: 2018-01-10En tant que société de conception et de développement Web, nous nous efforçons constamment d'offrir aux utilisateurs une meilleure conception Web avec des idées innovantes. Mais une conception innovante ne signifie pas rendre votre site Web complètement différent des autres et laisser les utilisateurs complètement aveugles sur la manière d'interagir avec votre site. La complexité ultime est de simplifier les choses. La conception Web ne consiste pas à faire des choses différentes, il s'agit avant tout de faire les choses différemment. Voici quelques conseils pour améliorer la conception de votre site Web.
Rester simple
Comme indiqué précédemment, la simplicité est la complexité ultime. Lorsque vous simplifiez la conception et facilitez l’interaction avec votre site Web, les utilisateurs ont tendance à rester sur votre site plus longtemps qu’avant. Lorsque vous créez une image thermique de votre site Web en fonction du clic de l'utilisateur, vous connaissez peut-être le modèle d'interaction de l'utilisateur sur votre site.

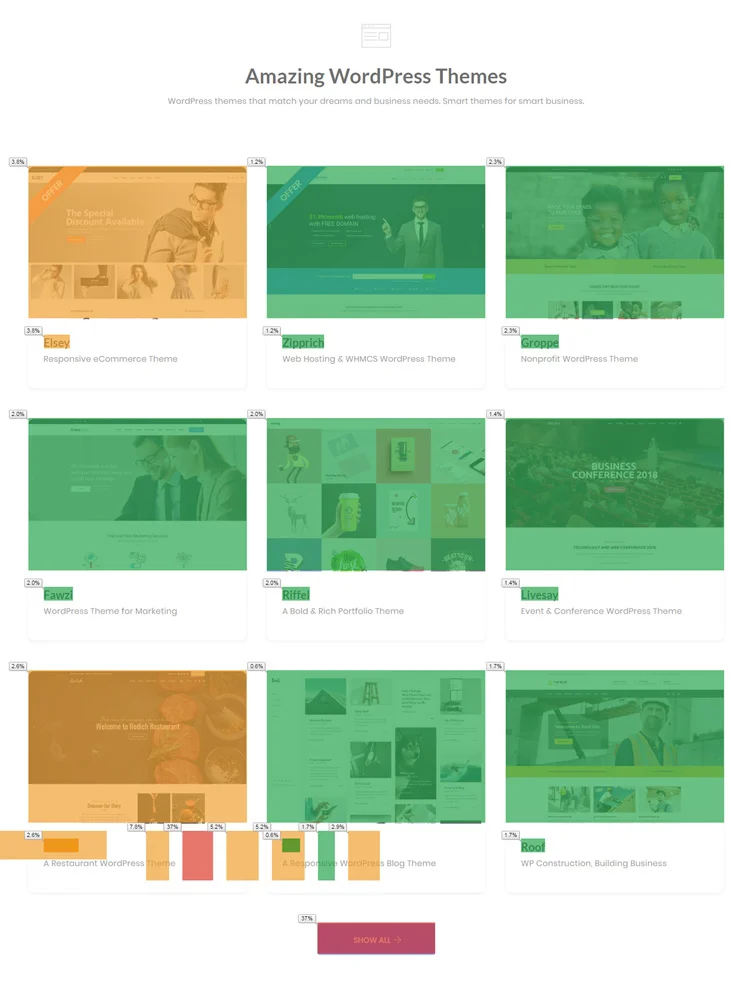
Il existe un certain nombre de plugins de cartes thermiques pour vous aider si vous utilisez un site WordPress. Ici, j'ai utilisé l'outil de solution générale, le module complémentaire Google Analytics pour Chrome. Il indique le nombre de clics sur votre site. À partir de notre page d'accueil, vous pouvez déduire que davantage de clics sont effectués sur le menu et les boutons d'appel à l'action. Les utilisateurs en ligne sont ceux qui ont le niveau de tolérance et de patience le plus bas. L'utilisateur a tendance à parcourir votre contenu et à rechercher les informations les plus pertinentes. Assurez-vous que votre conception Web est simple afin que l'utilisateur puisse facilement naviguer et obtenir ce qu'il recherche sur votre site.
L'espace blanc est la tendance
Si vous jetez un œil aux thèmes WordPress récents, vous remarquerez peut-être que la plupart d’entre eux suivent beaucoup d’espaces blancs. Laisser beaucoup d’espace blanc ne gaspille pas l’espace de l’écran, mais vous présentez uniquement les informations les plus importantes à l’utilisateur. L'espace blanc aide l'utilisateur à vivre une expérience de site Web sans distraction. Les espaces blancs ajoutent de la richesse à votre site, ils vous aident à afficher avec élégance le contenu de votre site.

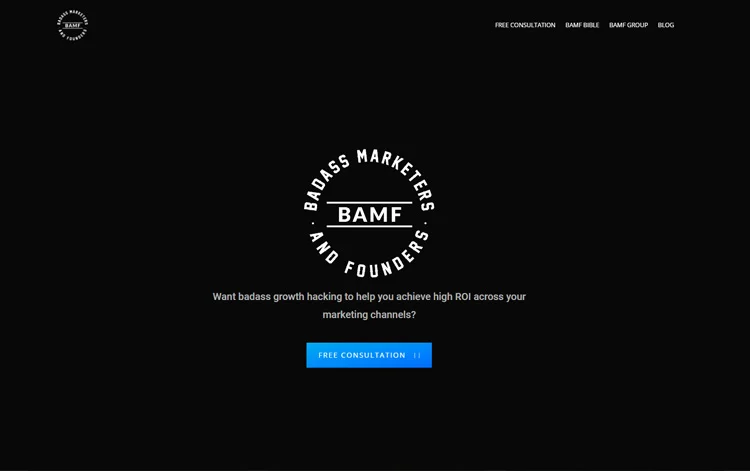
Si vous utilisez un thème à la peau foncée, c’est également un meilleur choix de design. Les thèmes à la peau noire vous donnent une sensation royale et premium. La plupart des tendances des marques de luxe suivent le thème sombre. Par exemple, jetez un œil au site Badass Marketers and Founders, ils suivent le thème sombre, mais pour les spots de contenu, ils ont judicieusement opté pour un espace blanc pour une meilleure expérience de lecture.

Maintenir une approche minimaliste
Le minimalisme est l’ère moderne de la conception Web. Lorsque nous parlons de minimalisme, cela ne signifie pas la couleur et la disposition du design, cela souligne également les effets visuels sur le modèle. Certains modèles suivent vraiment une mise en page épurée et une palette de couleurs subtiles et tendance. Lorsqu'ils essaient d'ajouter trop d'effets d'animation, cela gâche toute la conception du modèle.
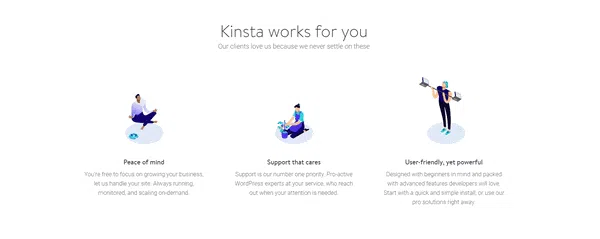
Les endroits les plus importants où vous devez ajouter une animation sont les options de menu, les boutons d'appel à l'action et les endroits où, selon vous, repose le pointeur de la souris des utilisateurs. Par exemple, jetez un œil au site Kinsta, c’est une société d’hébergement de sites Web, c’est l’un des sites Web que nous envions même. Dans notre article récapitulatif de la conception WordPress sur une idée de conception de site Web d'hébergement moderne, j'ai mentionné que je souhaitais voir un site Web d'hébergement comme celui-ci, peu de temps après, Kinsta a partagé son site remanié, je suis complètement sans voix.


Les animations sont légères pour que les pages se chargent plus rapidement et ces effets donnent à l'utilisateur une sensation interactive. Dans la plupart de nos thèmes, vous pouvez voir des animations d'éléments Web surprenantes puisque nous devons créer des thèmes pour un public de masse. Mais nous créons de tels sites Web dans nos projets personnalisés. Si vous souhaitez créer un tel site Web interactif, vous pouvez utiliser notre service de développement de thèmes personnalisés.
Ne vous contentez pas de dire, racontez qui vous êtes !
La narration est la partie la plus cruciale de tout site Web. De nombreuses agences de création et marques essaient des moyens plus innovants de dire qui elles sont et ce qu'elles proposent. Screaming Frog est l'un de ces sites Web qui raconte leur histoire dans une interface interactive à défilement. L'élément attrayant de la page Web est le pied de page, une grenouille et un élément mouche, au lieu de dire que j'ai partagé en gif ci-dessous, profitez-en.

C'est un petit détail qui aide l'utilisateur à comprendre à quel point vous appréciez votre travail. Les segments les plus importants que vous devez ajouter à votre page d'accueil sont :
- Une introduction forte qui inscrit votre marque dans la mémoire du visiteur.
- Un petit aperçu des services que vous proposez.
- Caractéristiques uniques de votre produit.
- Un interactif sur nous.
- Témoignages de renforcement de la confiance.
- Expérience dans la promotion d'études de cas et d'histoires de réussite.
- Des ressources pour partager les connaissances.
Adapté aux mobiles Bien sûr ! Mais AMP ?
Le mobile responsive est presque une option par défaut que vous obtenez même sur le thème WordPress gratuit. Dans le thème premium, vous bénéficiez de plus d’options de personnalisation. J'ai dressé une liste de plugins qui vous aident à créer une version mobile élégante de votre site.
Mais si vous vous demandez si vous devez utiliser l’AMP pour votre site, eh bien la réponse est avec vous. Si la majeure partie de votre trafic provient d'appareils mobiles, il est préférable d'opter pour l'AMP, car Google teste silencieusement l'index mobile first et pousse les pages AMP dans les recherches mobiles et dans les recherches vocales Ok Google. Il est sage d’implémenter AMP. J'ai également rédigé un article exclusif sur la façon de créer des pages AMP, n'hésitez pas à y jeter un œil pour vous faire une meilleure idée.
Design contemporain ou élégant
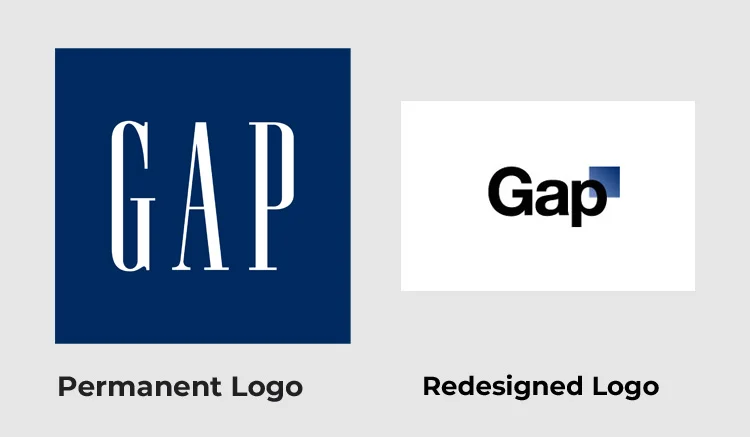
Cela dépend totalement de votre public cible, vous l'avez peut-être vu, même si les sites Web modernes se sont beaucoup développés, certains sites Web s'en tiennent à leur conception très ancienne. La raison en est que la marque est bien connue pour son design. Voici un exemple pratique, vous connaissez peut-être GAP, détaillant mondial de vêtements et d'accessoires depuis 1969. En 2010, ils ont décidé de repenser leur logo pour l'adapter au public moderne.

Son client a fait beaucoup de barres obliques inverses sur le nouveau logo et ils ont remplacé le nouveau logo par l'ancien en deux jours. Ainsi, avant de concevoir ou de repenser votre site Web, réfléchissez à qui est votre public cible. Si vous souhaitez développer un nouveau site Web, veuillez consulter notre guide de conception pour les sites Web modernes.
Ne vous contentez jamais
Ce sont quelques-uns des éléments fondamentaux que vous devez prendre en compte lorsque vous décidez d’améliorer la conception de votre site Web. Je crois que rien n’est permanent et que rien n’est parfait, continuez à expérimenter de petits changements sur votre site quoi que vous en pensiez. Des milliers peuvent échouer, des centaines peuvent réussir, mais si nous n'essayons pas les milliers, nous ne trouverons jamais le succès des centaines.
