Comment inclure un formulaire de contact dans votre pied de page Divi
Publié: 2023-02-15Le pied de page de Divi est un excellent endroit pour ajouter un formulaire de contact. Heureusement, cela est facile à faire avec Divi Theme Builder. Bien sûr, nous ne voulons pas simplement l'ajouter n'importe où car il y a quelques points à garder à l'esprit pour la convivialité. Dans cet article, nous verrons comment inclure un formulaire de contact dans votre footer Divi. Nous allons passer en revue quelques exemples pour vous aider à démarrer.
Commençons!
- 1 Aperçu
- 1.1 Exemple de formulaire de contact de pied de page de bureau Divi
- 1.2 Exemple de formulaire de contact de pied de page Divi par téléphone
- 1.3 Exemple de formulaire de contact de pied de page de bureau Divi Deux
- 1.4 Exemple de formulaire de contact du pied de page Divi par téléphone
- 2 À propos du formulaire de contact dans votre pied de page Divi
- 2.1 Pourquoi inclure un formulaire de contact dans votre pied de page Divi ?
- 2.2 Où ajouter le formulaire de contact
- 3 Comment inclure un formulaire de contact dans votre pied de page Divi
- 3.1 Importer la mise en page de votre pied de page Divi
- 4 Comment ajouter le formulaire de contact Divi Footer
- 4.1 Déplacer les informations de contact
- 4.2 Ajuster la ligne
- 4.3 Ajouter le formulaire de contact
- 5 Comment styliser le formulaire de contact du pied de page Divi
- 5.1 Formulaire de contact de pied de page Divi Exemple 1
- 5.2 Exemple de formulaire de contact de pied de page Divi Deux
- 6 Résultats
- 6.1 Exemple de formulaire de contact de pied de page de bureau Divi
- 6.2 Exemple de formulaire de contact de pied de page Divi par téléphone
- 6.3 Exemple de formulaire de contact de pied de page de bureau Divi Deux
- 6.4 Exemple de formulaire de contact de pied de page Divi par téléphone
- 7 pensées finales
Aperçu
Formulaire de contact de pied de page de bureau Divi Exemple un

Téléphone Divi Pied de page Formulaire de contact Exemple 1

Formulaire de contact de pied de page de bureau Divi Exemple deux

Téléphone Divi Pied de page Formulaire de contact Exemple deux

À propos du formulaire de contact dans votre pied de page Divi
Pourquoi inclure un formulaire de contact dans votre pied de page Divi ?
Le pied de page est un endroit où les visiteurs chercheront des informations spécifiques. Cela inclut les moyens de vous contacter. L'ajout d'un formulaire de contact au pied de page rend non seulement ces informations de contact visuelles, mais simplifie également le processus.
Où ajouter le formulaire de contact
Lorsque vous choisissez un emplacement pour le formulaire de contact, regardez les autres éléments du pied de page pour voir ce qui pourrait attirer l'attention.
Il est préférable de placer le formulaire de contact à côté d'autres informations de contact, mais vous ne voulez pas qu'il combatte le formulaire de courrier électronique. Placer deux formulaires l'un à côté de l'autre peut dérouter vos visiteurs. Placez le formulaire de contact dans une ligne ou une section différente du formulaire de courrier électronique. Ajoutez suffisamment d'espace autour du formulaire de contact pour qu'il se démarque du reste du contenu.
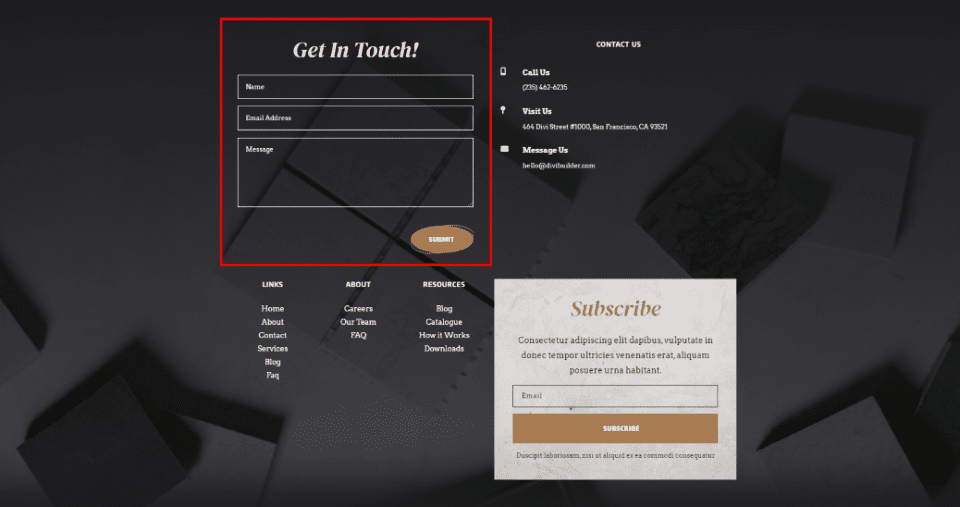
L'exemple ci-dessous provient du modèle gratuit d'en-tête et de pied de page pour le pack de mise en page Stone Factory de Divi . Ceci est un excellent exemple d'utilisation d'un formulaire de contact dans le pied de page. Cette mise en page comprend un formulaire de contact et un formulaire de courrier électronique. Le formulaire de contact est placé avec les informations de contact dans une ligne différente des liens et du formulaire de courrier électronique. C'est aussi une couleur différente de celle du formulaire de courrier électronique et il est bien étiqueté, de sorte que les visiteurs sauront en un coup d'œil quel formulaire est lequel.

Comment inclure un formulaire de contact dans votre pied de page Divi
La meilleure façon d'ajouter un formulaire de contact à votre pied de page Divi est de créer le pied de page dans Divi Theme Builder. Un formulaire de contact peut également être ajouté à tout pied de page existant. Le processus d'ajout du formulaire est le même.
Importez la mise en page de votre pied de page Divi
Dans le tableau de bord WordPress, rendez-vous dans Divi > Theme Builder . Sélectionnez Ajouter un pied de page global si vous n'avez pas de pied de page global, sélectionnez Ajouter un nouveau modèle ou choisissez le modèle de pied de page auquel vous souhaitez ajouter le formulaire de contact. Nous allons importer un nouveau pied de page. Pour cet exemple, nous allons ajouter un formulaire de contact au Header & Footer for Divi's Financial Services Layout Pack .
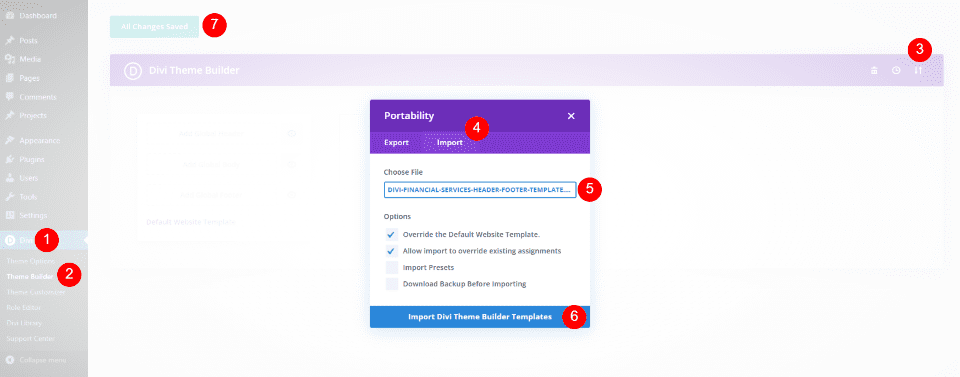
Sélectionnez l'icône de portabilité dans le coin supérieur droit du générateur de thèmes. Accédez à votre modèle d'en-tête et de pied de page sur votre ordinateur, sélectionnez -le , puis cliquez sur Importer des modèles Divi Theme Builder . Enregistrez vos modifications.

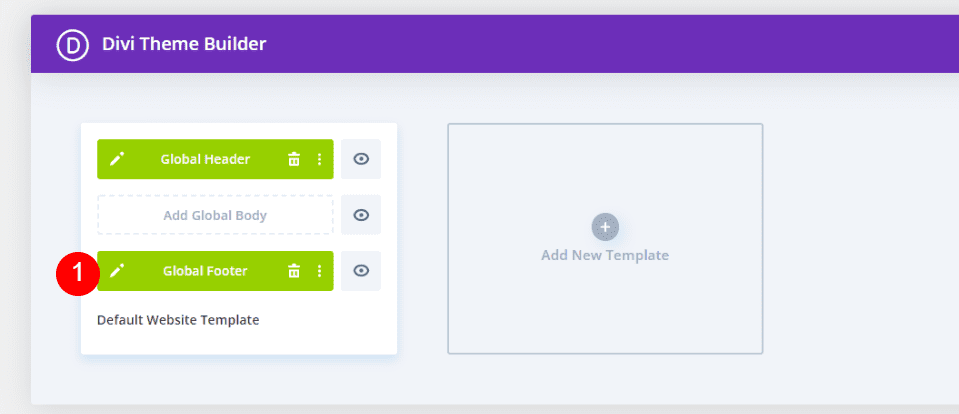
Ensuite, sélectionnez l'icône Modifier pour le modèle de pied de page. Cela ouvrira le modèle de pied de page dans le générateur où nous apporterons nos modifications.

Comment ajouter le formulaire de contact Divi Footer
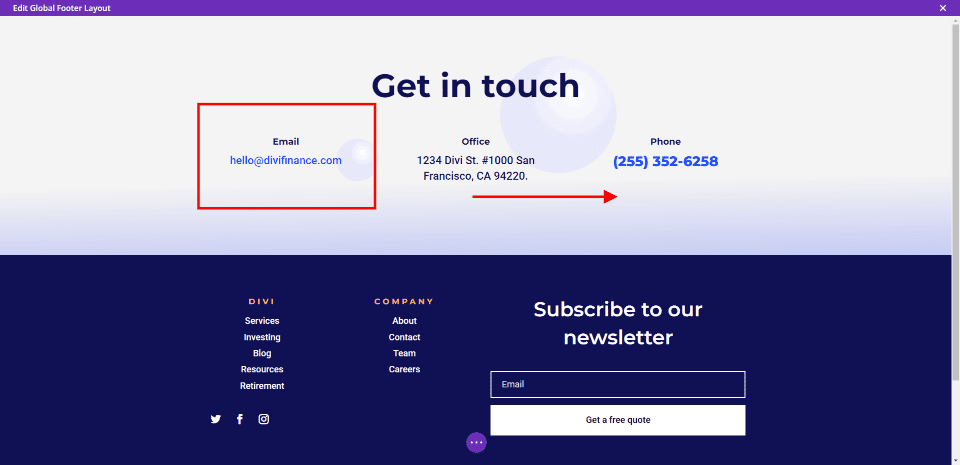
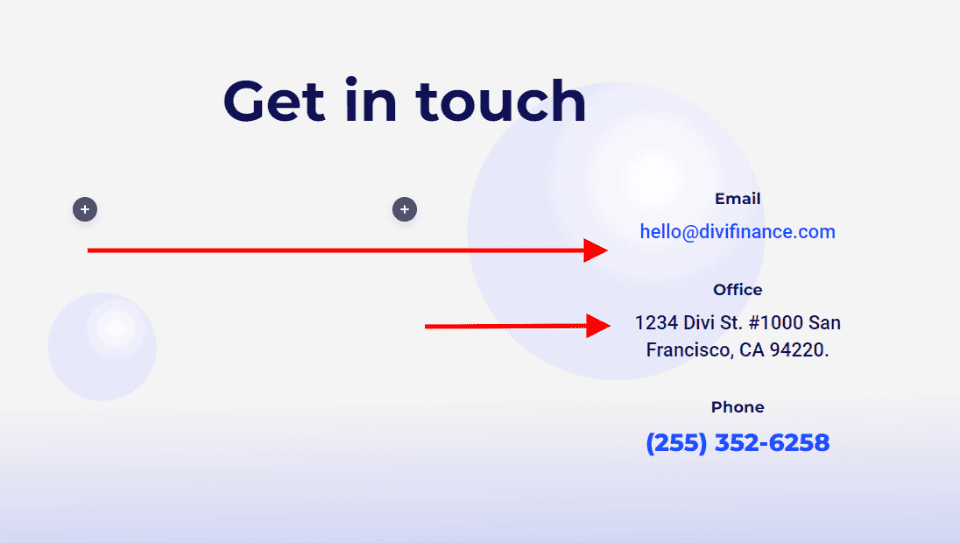
Ensuite, nous ajouterons le formulaire de contact à la disposition du pied de page. Tout d'abord, nous devrons apporter quelques ajustements à la conception de la mise en page. Nous voyons que la mise en page comporte deux sections. La section supérieure a un titre pour identifier qu'il s'agit des informations de contact. Cette section comprend trois types d'informations de contact alignées horizontalement.
Nous allons empiler les informations de contact sur la droite, au-dessus du formulaire d'inscription par e-mail. Ensuite, nous placerons un module de formulaire de contact Divi sur la gauche. Cela augmente la taille de cette section et équilibre le pied de page avec un formulaire de chaque côté.

Déplacer les informations de contact
Tout d'abord, faites glisser et déposez les modules de texte dans la colonne de droite. Empilez-les pour afficher E-mail en haut, Bureau au milieu et Téléphone en bas.

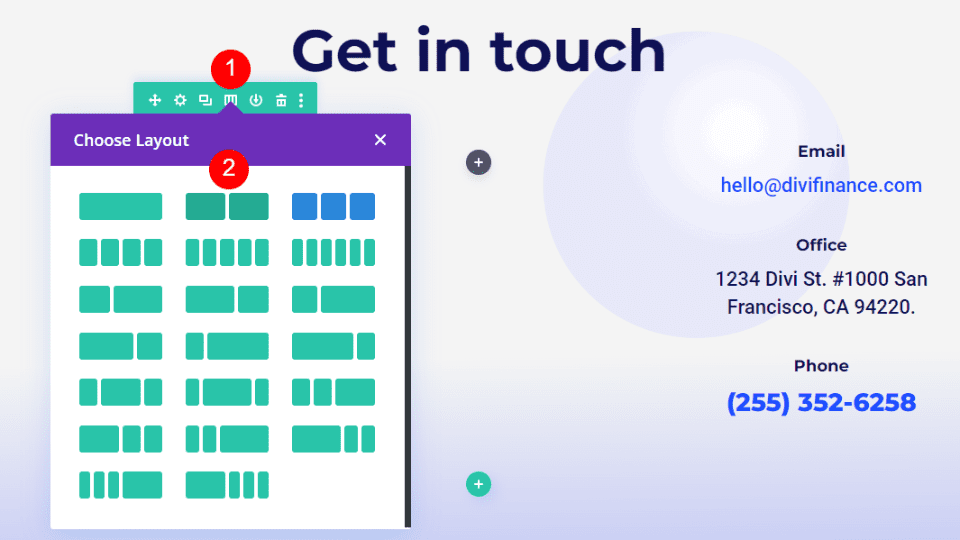
Ajuster la rangée
Ensuite, ajustez la ligne pour afficher deux colonnes au lieu de trois.

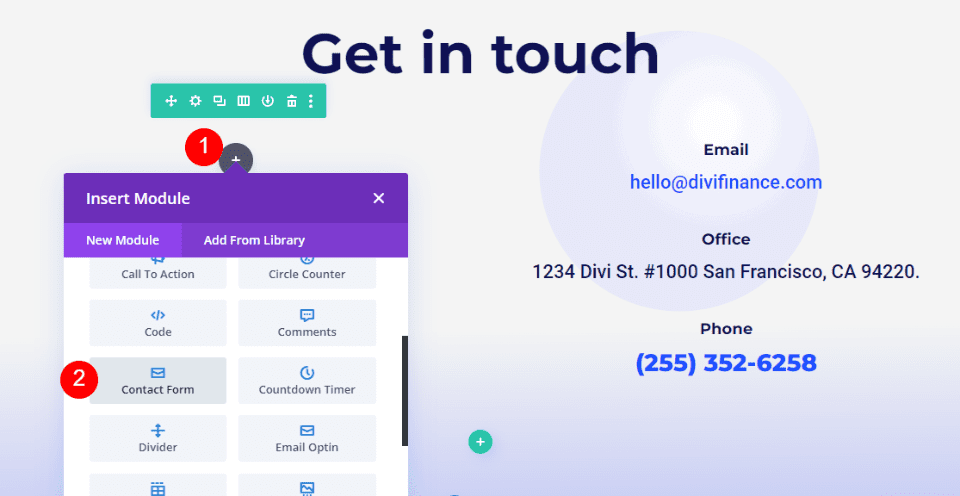
Ajouter le formulaire de contact
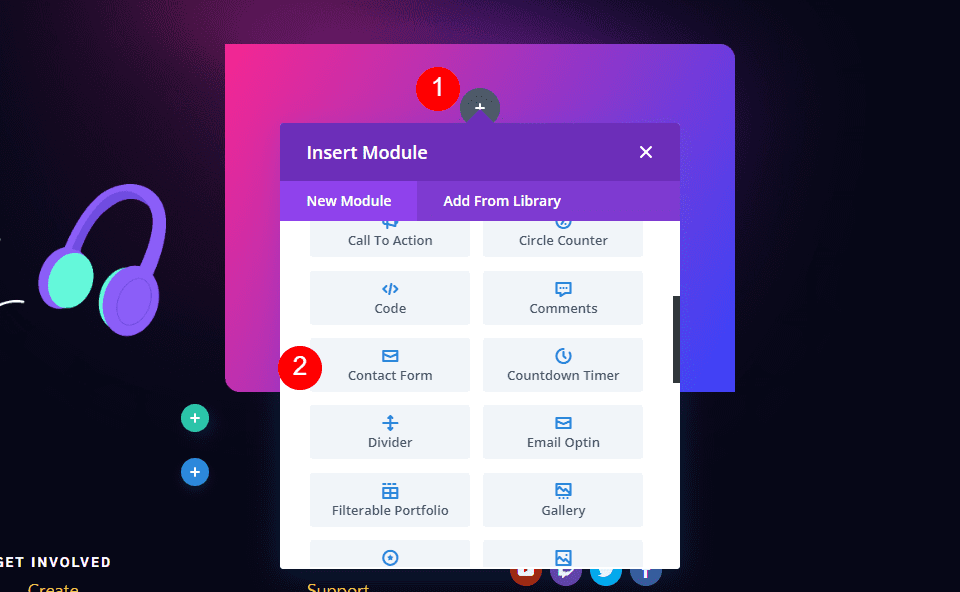
Enfin, ajoutez un module de formulaire de contact à la colonne de gauche.

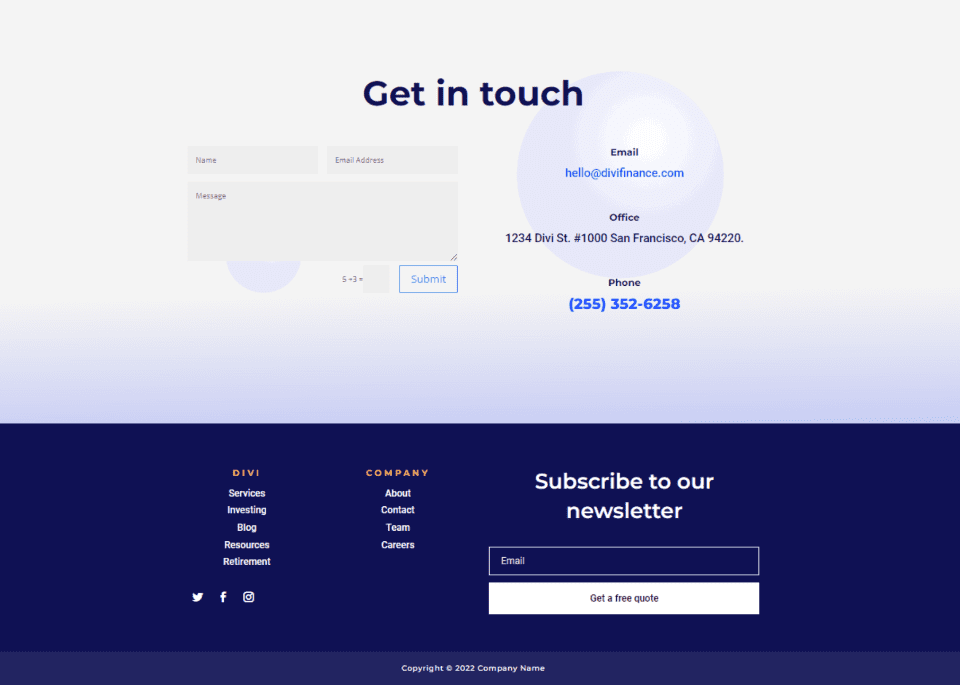
Nous avons maintenant un formulaire de contact ajouté à notre mise en page Divi. Le formulaire de contact s'équilibre bien avec le formulaire de courrier électronique de l'autre côté de la mise en page. Bien sûr, cela fonctionne, mais cela ne s'intégrera pas bien à la conception de la mise en page tant que nous ne l'aurons pas stylisé.

Comment styliser le formulaire de contact du pied de page Divi
Voyons maintenant comment styliser le module de formulaire de contact Divi pour correspondre à la mise en page. Nous allons regarder deux exemples, dont celui que nous avons déjà commencé. Nous utiliserons des repères de conception de la mise en page elle-même.
Premier exemple de formulaire de contact de pied de page Divi
Pour celui-ci, nous allons styliser le formulaire que nous avons ajouté dans la section précédente.
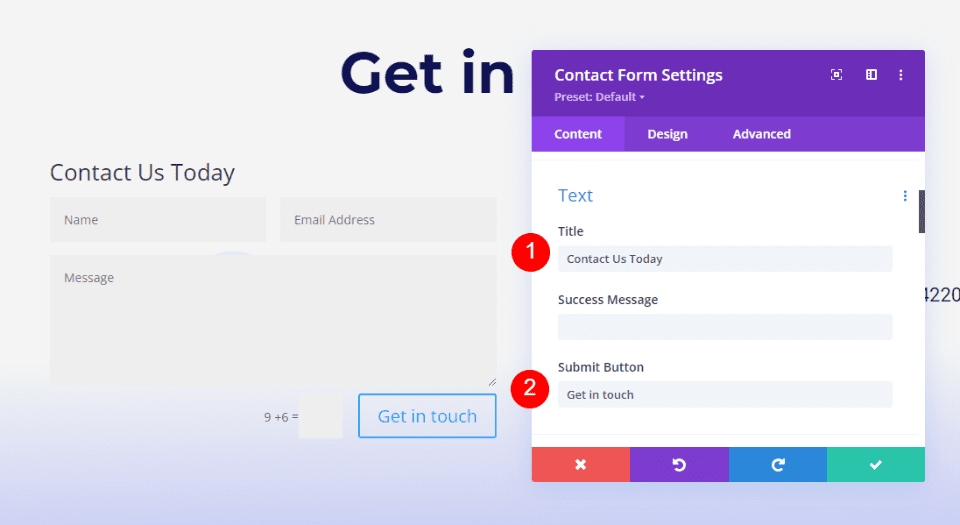
Texte
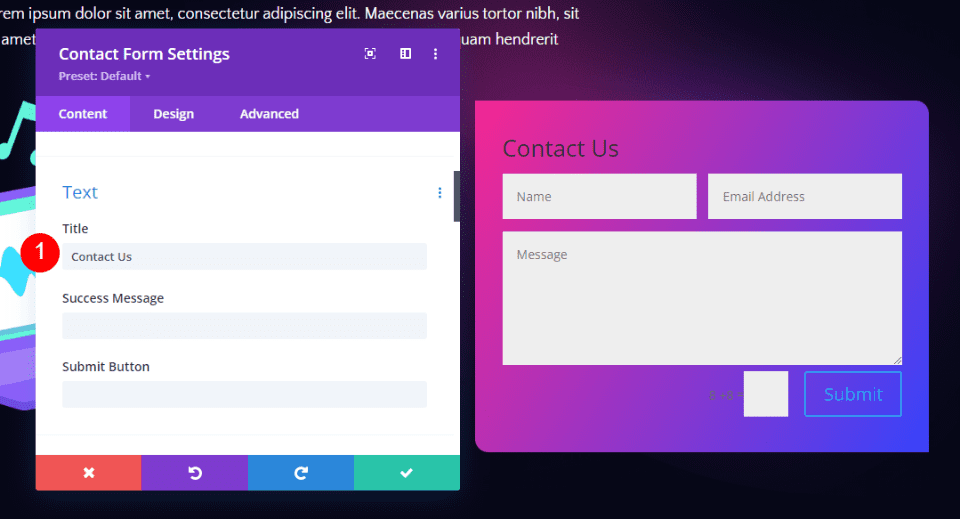
Ouvrez les paramètres du module de formulaire de contact. Entrez le texte pour le titre et le bouton Soumettre .
- Titre : Contactez-nous aujourd'hui
- Bouton Soumettre : Contactez-nous

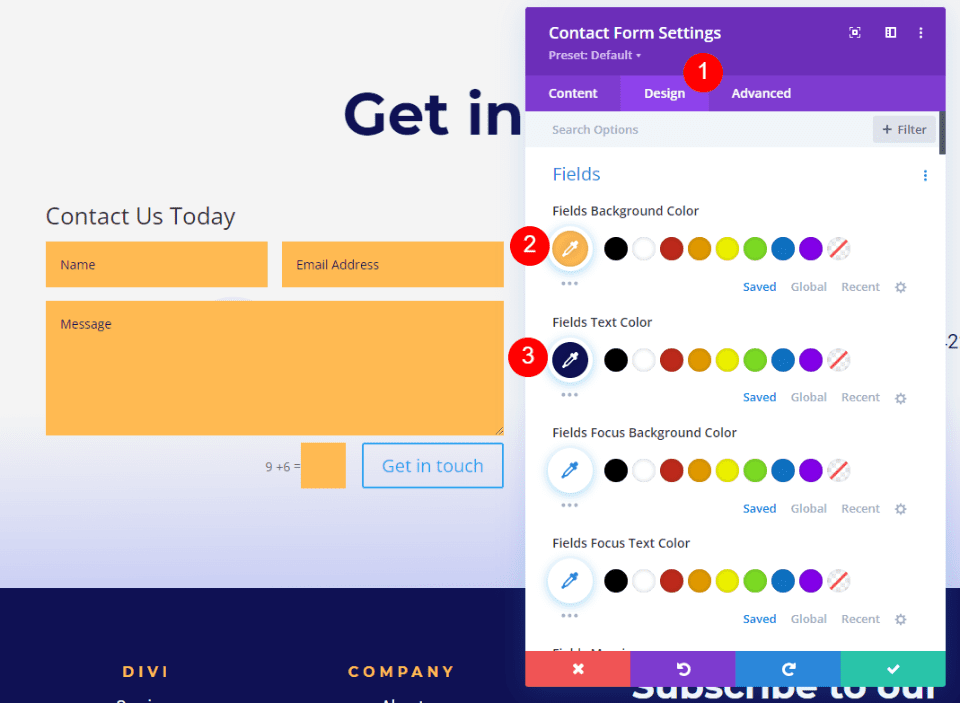
Des champs
Ensuite, allez dans l'onglet Conception . Changez la couleur d'arrière-plan des champs en #ffba52 et changez la couleur du texte des champs en #0f1154. Laissez les couleurs de mise au point à leurs paramètres par défaut. Cela leur permet d'utiliser les mêmes couleurs que les champs normaux.
- Couleur de fond : #ffba52
- Couleur du texte : #0f1154

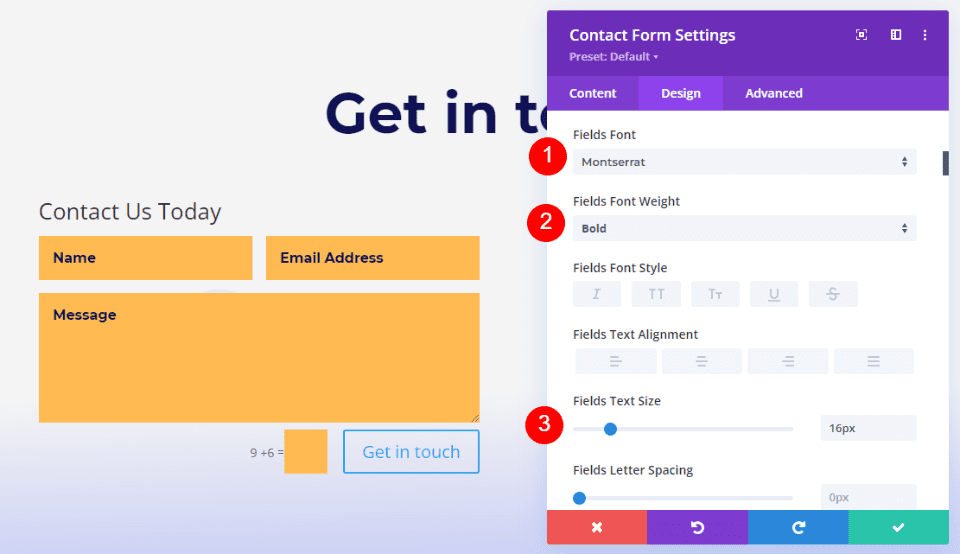
Ensuite, changez la police Fields en Montserrat. Définissez le poids sur gras et la taille sur 16 pixels.
- Police : Montserrat
- Poids : Gras
- Taille : 16 pixels


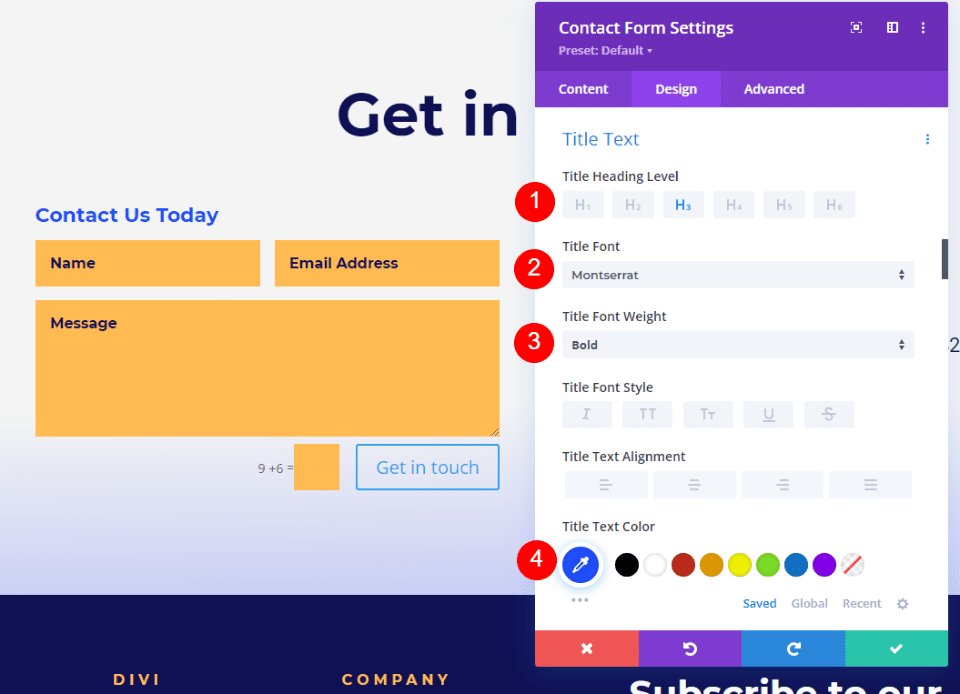
Texte du titre
Ensuite, faites défiler jusqu'à Texte du titre . Choisissez H3 pour le niveau de titre . Le titre de cette section utilise H2, donc la sélection de H3 construira la structure de page appropriée. Sélectionnez Montserrat pour la police . Sélectionnez Gras pour le Poids et changez la Couleur en #1d4eff.
- Niveau de titre : H3
- Police : Montserrat
- Poids : Gras
- Couleur : #1d4eff

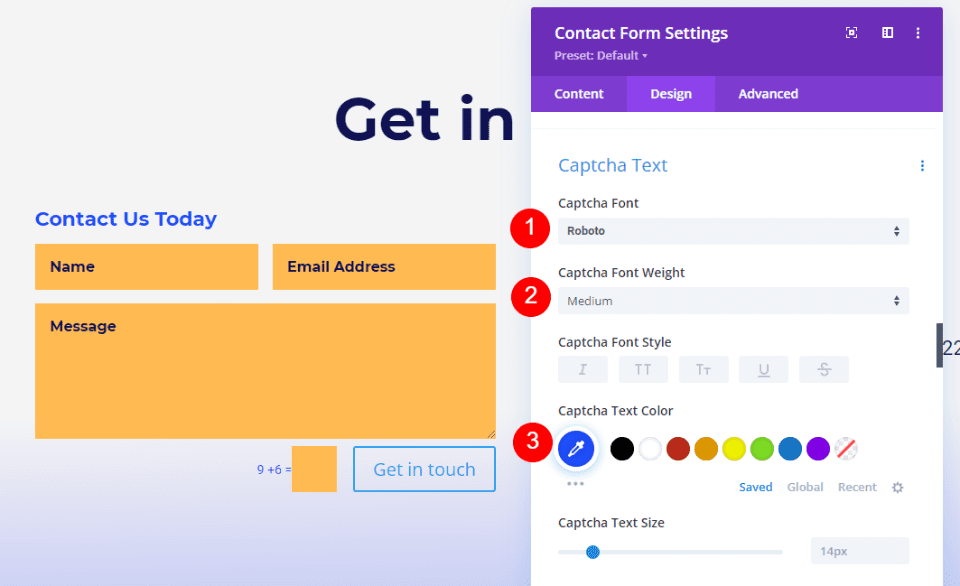
Texte Captcha
Ensuite, faites défiler jusqu'à Captcha Text . Nous apporterons des modifications au texte Captcha dans ce paramètre, mais nous ajouterons également du CSS pour modifier la couleur du champ. Changez la police en Roboto, le poids en moyen et la couleur en #1d4eff. Nous ajouterons le CSS à la fin.
- Police : Roboto
- Poids : moyen
- Couleur : #1d4eff

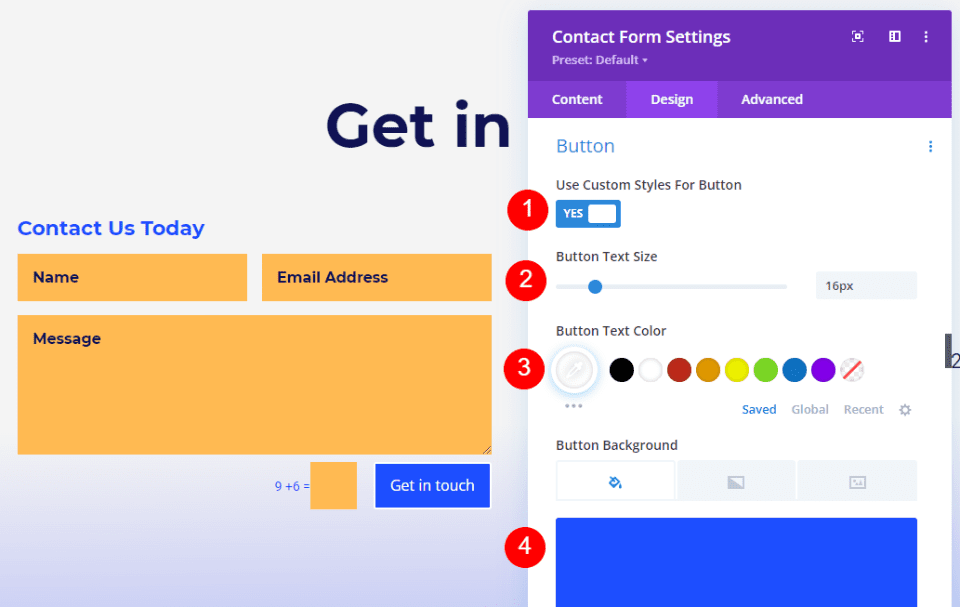
Bouton
Ensuite, faites défiler jusqu'à Button et activez Use Custom Styles for Button . Changez la taille de la police en 16px, la couleur de la police en blanc et la couleur d'arrière-plan en #1d4eff.
- Utiliser des styles personnalisés pour le bouton : Oui
- Taille : 16 pixels
- Couleur du texte : #ffffff
- Couleur de fond : #1d4eff

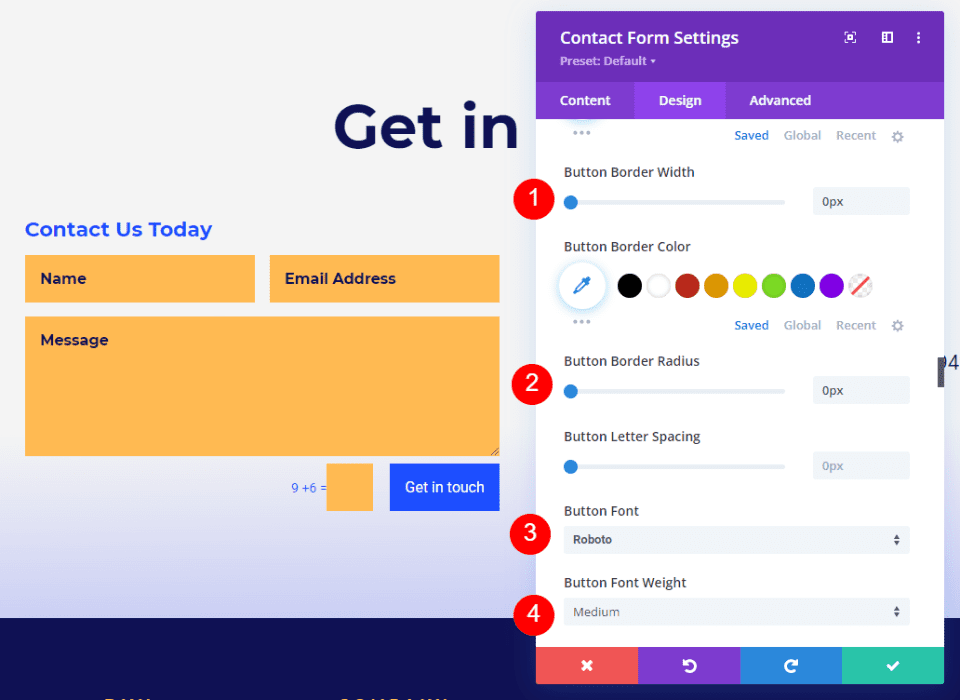
Définissez la largeur de la bordure et le rayon de la bordure sur 0px pour les deux. Changez la police en Roboto et le poids en moyen.
- Rayon de bordure : 0px
- Largeur bordure : 0px
- Police : Roboto
- Poids : moyen

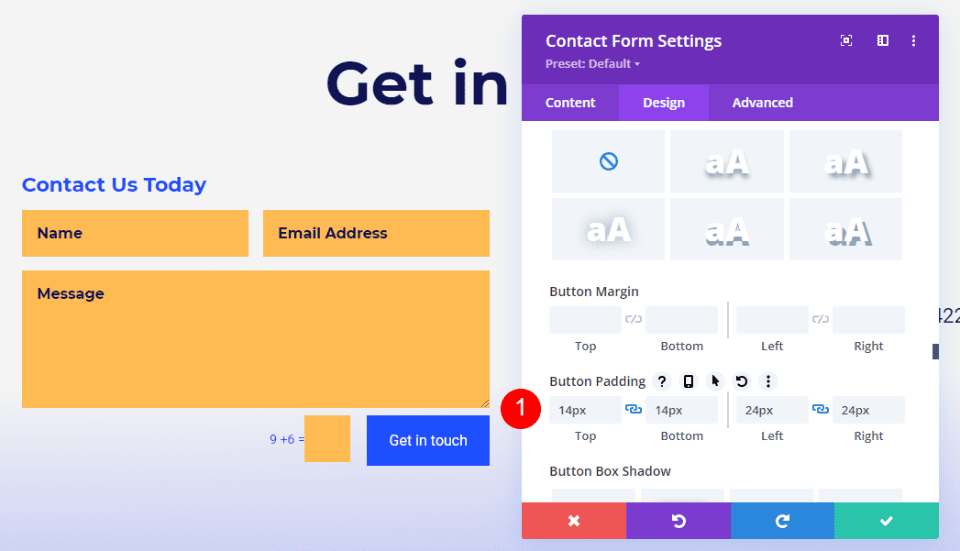
Ensuite, faites défiler jusqu'à Button Padding . Entrez 14px pour le rembourrage supérieur et inférieur et 24px pour le rembourrage gauche et droit.
- Rembourrage : 14px en haut et en bas, 24px à gauche et à droite

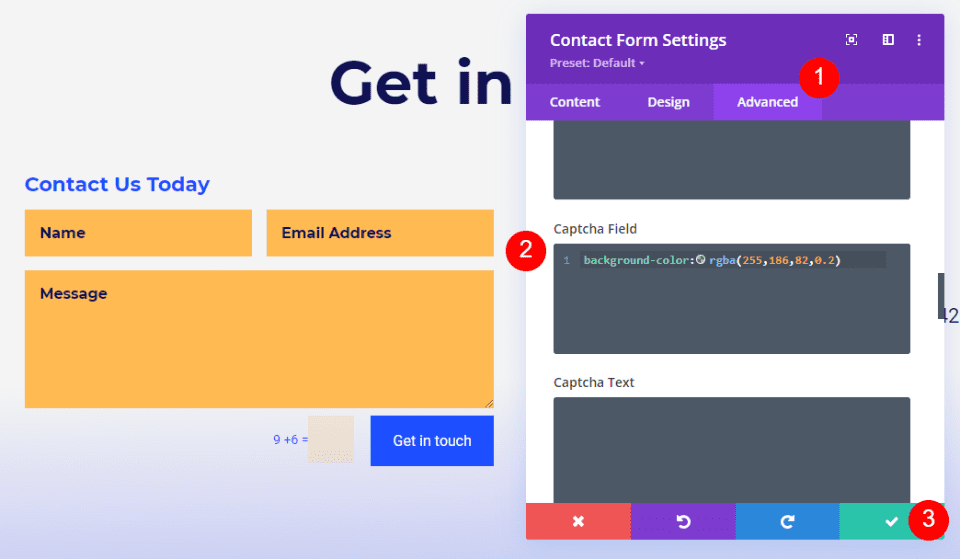
Arrière-plan Captcha
Enfin, allez dans l'onglet Avancé et faites défiler jusqu'au champ Captcha . Entrez le CSS ci-dessous dans le champ. Cela donne à l'arrière-plan une couleur différente du reste du formulaire, afin que les utilisateurs sachent qu'il est différent. Maintenant, fermez le module et enregistrez vos paramètres.
- Champ Captcha CSS :
background-color:rgba(255,186,82,0.2)

Exemple de formulaire de contact de pied de page Divi 2
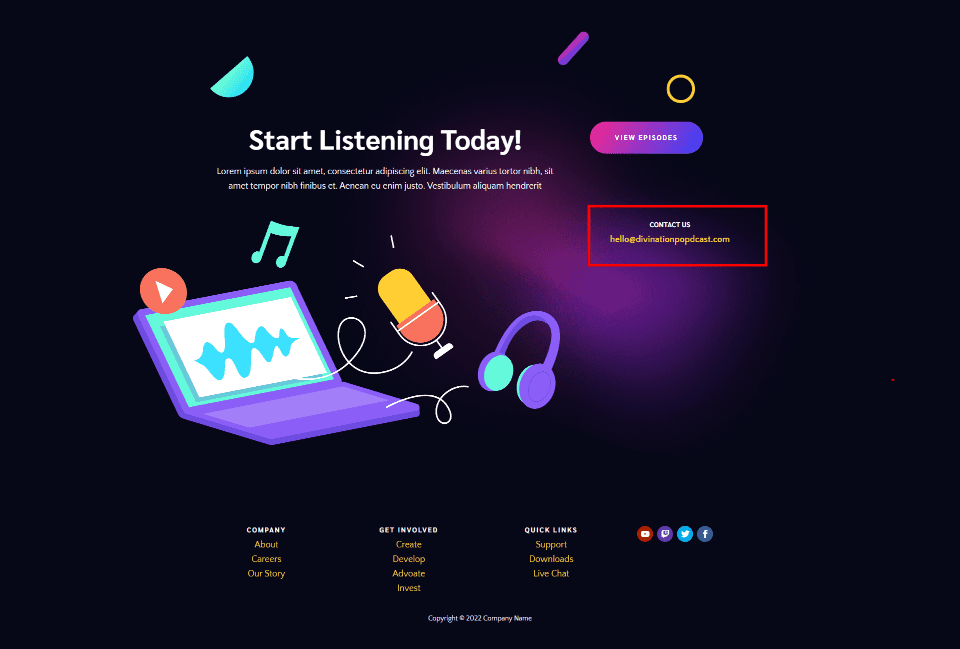
Prenons un autre exemple. Pour celui-ci, j'utilise le pied de page global du Header & Footer gratuit pour le Podcaster Layout Pack de Divi . Nous remplacerons l'e-mail de contact par un formulaire de contact.

Supprimer le module de texte d'e-mail
Tout d'abord, supprimez les modules de texte Contactez-nous et Envoyer un e-mail. Nous remplacerons le titre par celui du module de formulaire de contact.

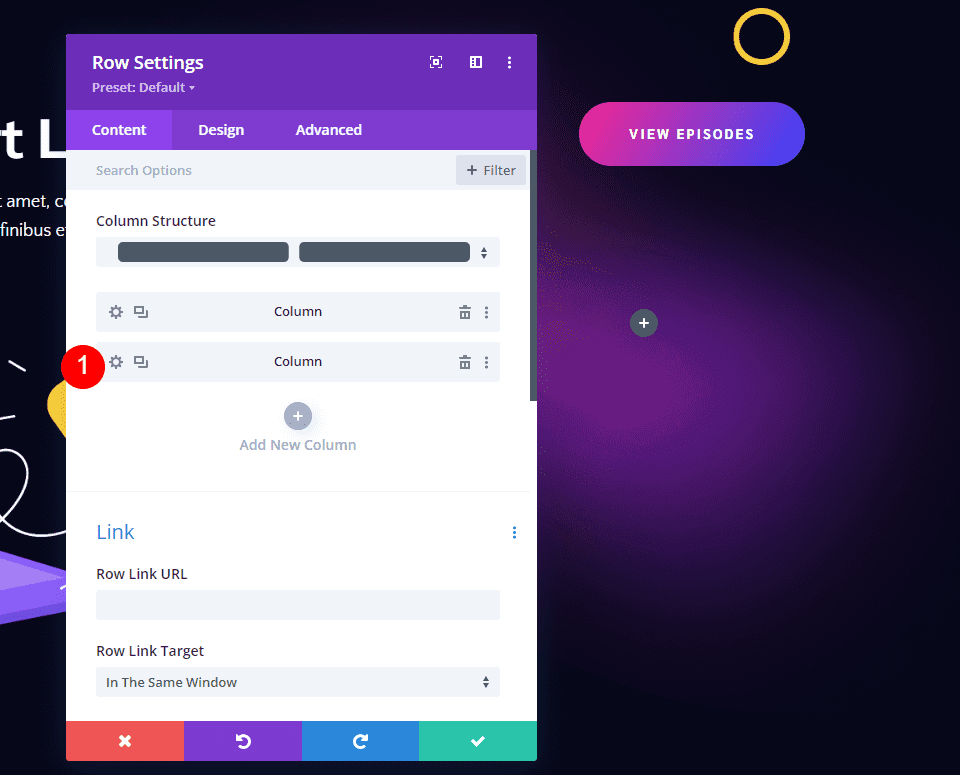
Modifier la largeur de colonne de ligne
Ensuite, modifiez la disposition des colonnes pour afficher deux colonnes égales. Cela nous donne plus de place pour le formulaire de contact.

Ajuster la colonne
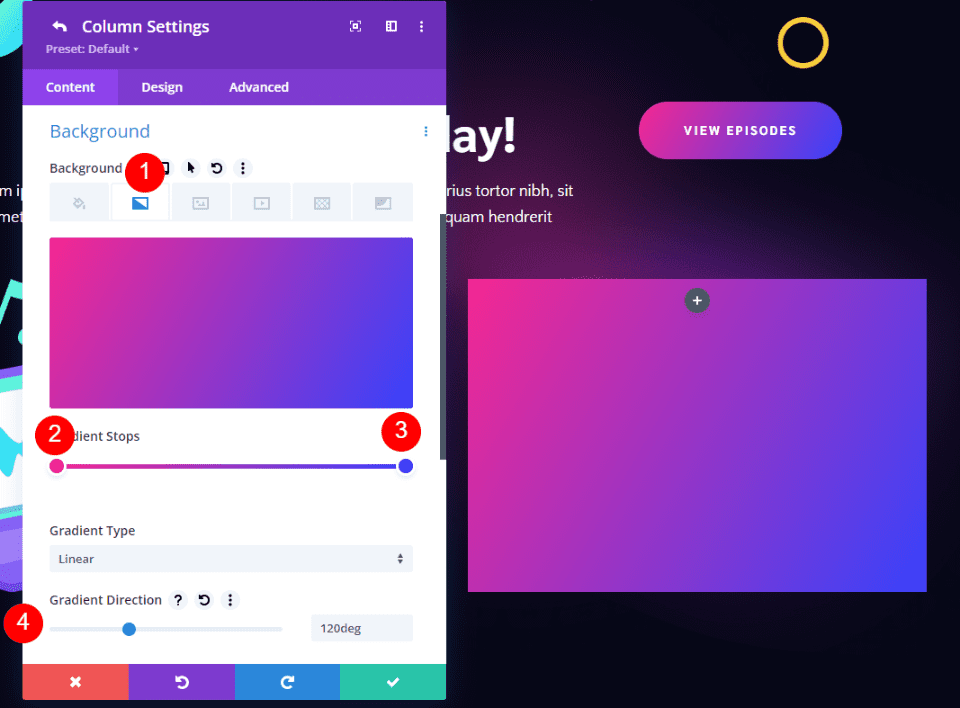
Ensuite, nous allons modifier l' arrière-plan de la colonne du formulaire de contact. Cela nous donne plus de contrôle sur la conception du formulaire. Ouvrez les paramètres de la colonne de droite.

Faites défiler jusqu'à Arrière-plan et sélectionnez l'onglet Dégradé d'arrière-plan . Définissez la couleur du premier dégradé sur # f52791 et laissez-la à sa position de 0 %. Définissez la couleur du deuxième dégradé sur # 3742fb et laissez sa position à 100%. Changez la direction à 120 degrés.
- Premier arrêt de dégradé : #f52791, 0 %
- Deuxième arrêt dégradé : #3742fb, 100 %
- Orientation : 120 degrés

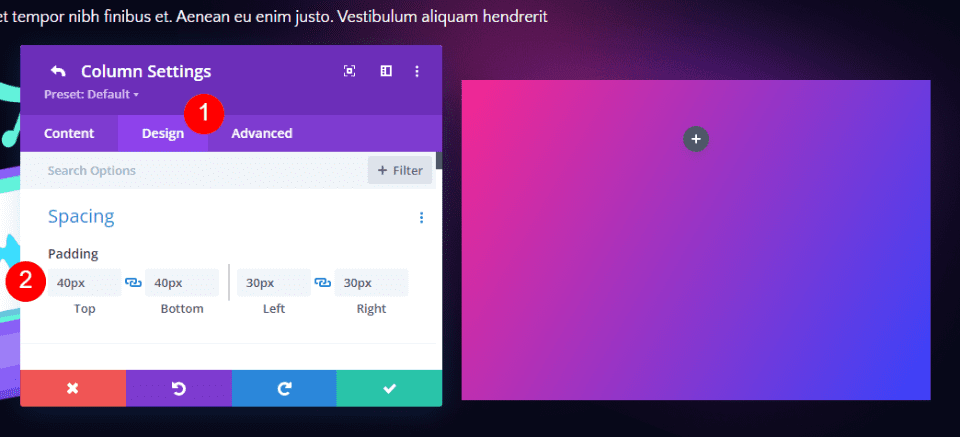
Ensuite, allez dans l'onglet Conception . Modifiez le rembourrage supérieur et inférieur à 40px et le rembourrage gauche et droit à 30px.
- Rembourrage : 40 px en haut et en bas, 30 px à gauche et à droite.

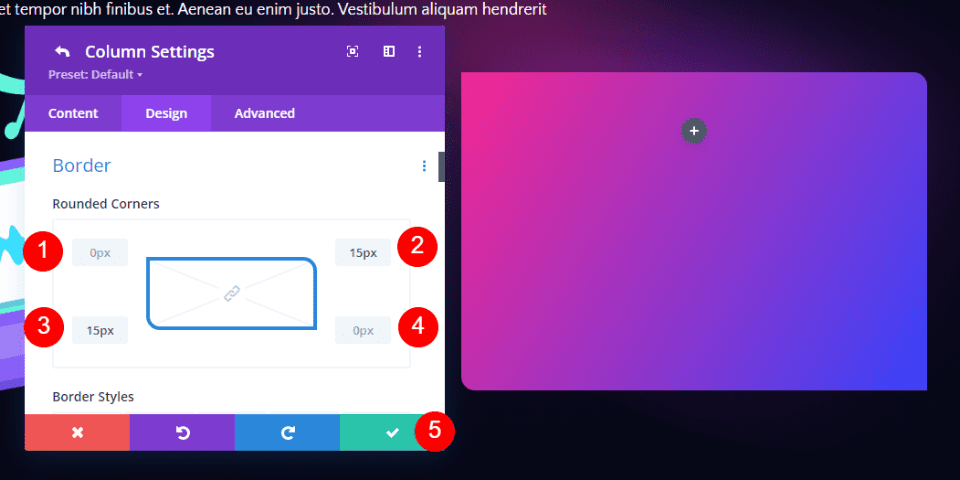
Ensuite, faites défiler jusqu'à Bordure et ajustez les coins arrondis . Réglez le haut à gauche sur 0px, le haut à droite sur 15px, le bas à gauche sur 15px et le bas à droite sur 0px. Fermez les paramètres Colonne et Ligne.
Coins arrondis:
- En haut à gauche : 0px
- En haut à droite : 15 px
- En bas à gauche : 15 px
- En bas à droite : 0px

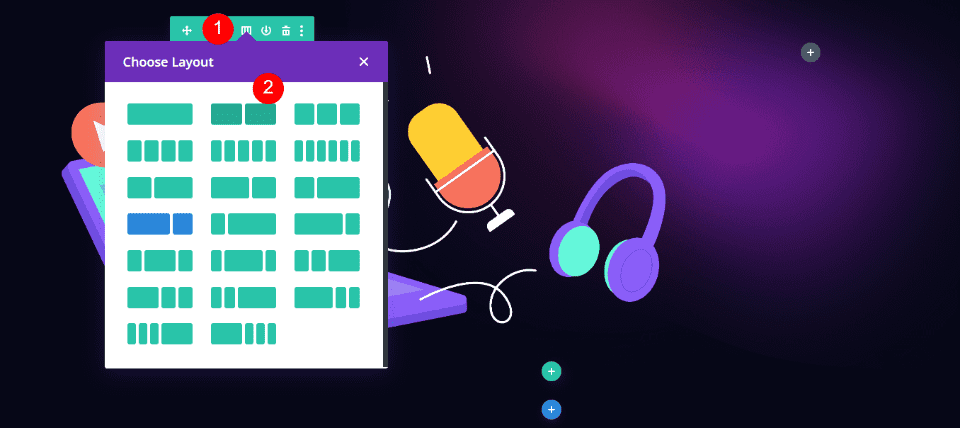
Ajouter un module de formulaire de contact
Ensuite, ajoutez un module de formulaire de contact à la place des modules de texte.

Formulaire de contact Contenu
Ajoutez le contenu du titre .
- Titre : Contactez-nous

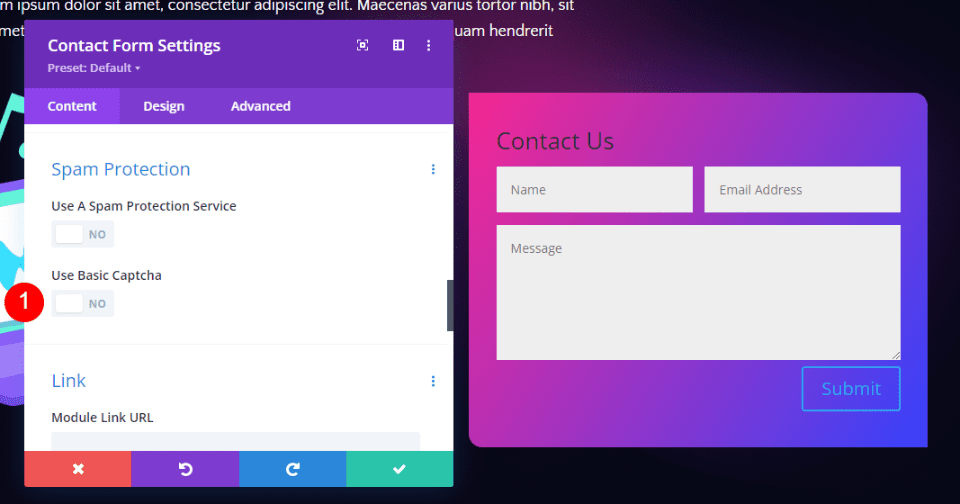
Protection contre les spams
Faites défiler jusqu'à Protection anti-spam et désactivez-la.
- Utiliser le Captcha de base : Non

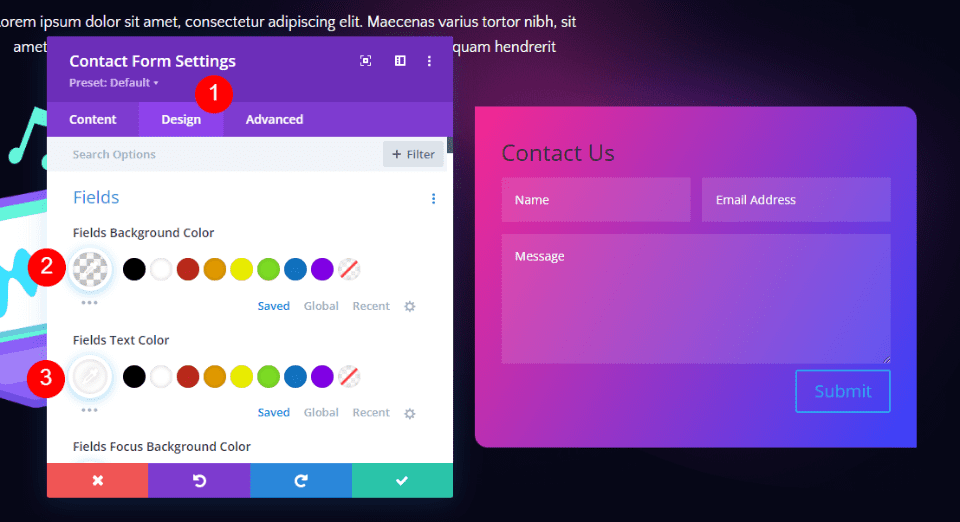
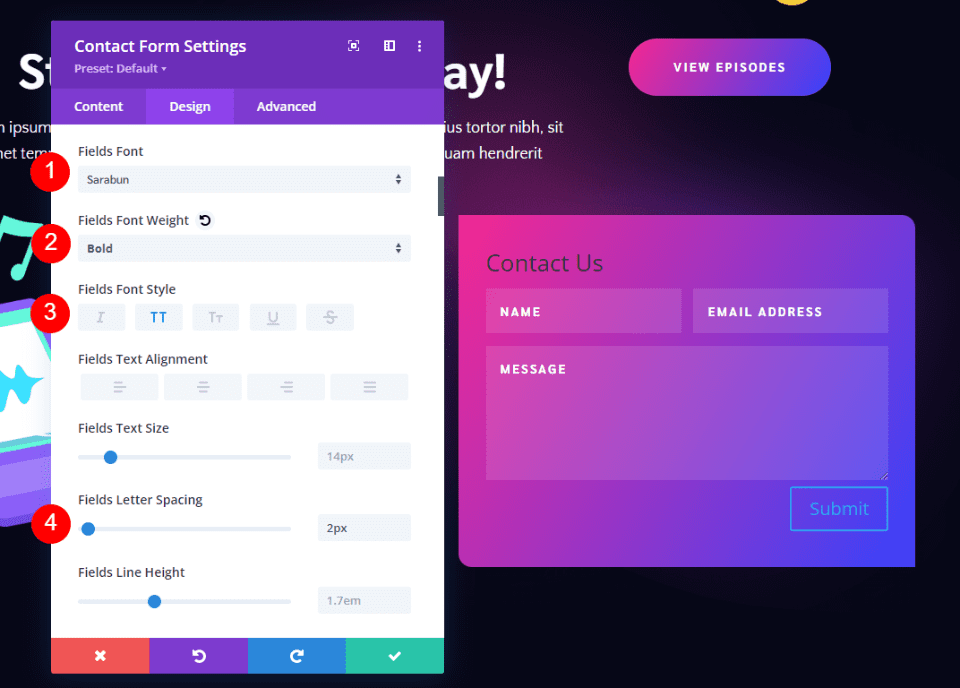
Des champs
Allez dans l'onglet Conception . Changez la couleur d'arrière-plan des champs en rgba(255,255,255,0.12) et changez la couleur du texte en blanc.
- Couleur de fond des champs : rgba(255,255,255,0.12)
- Couleur du texte des champs : #ffffff

Remplacez la police des champs par Sarabun. Définissez le poids sur gras, le style sur TT et l' espacement des lettres sur 2px.
- Police des champs : Sarabun
- Poids : Gras
- Style : TT
- Espacement des lettres : 2px

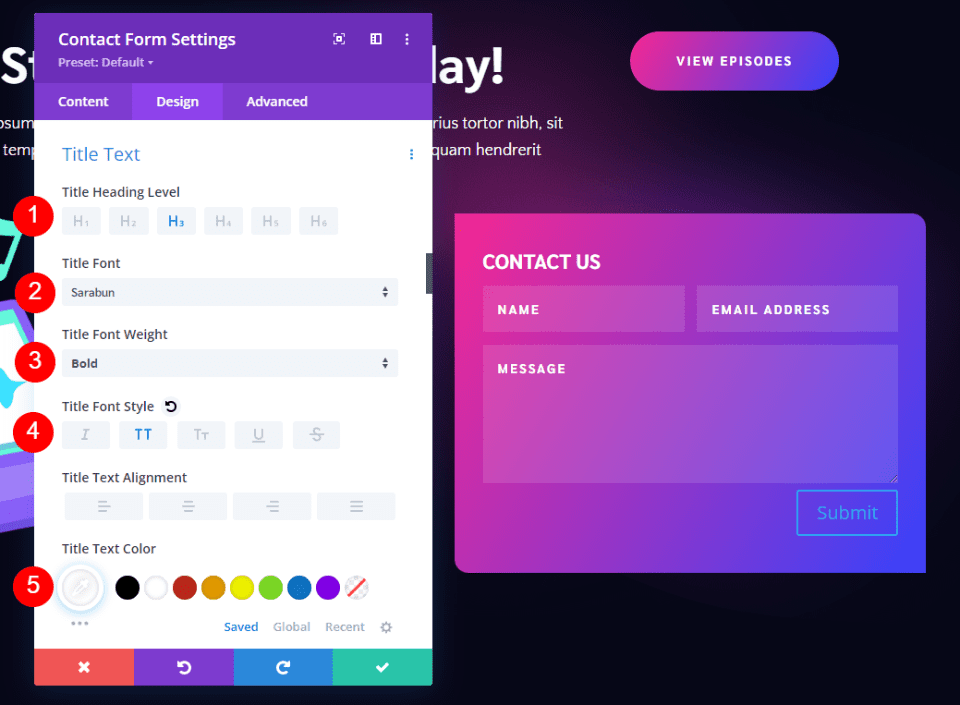
Texte du titre
Ensuite, faites défiler jusqu'à Texte du titre . Changez la police du titre en Sarabun, le poids en gras, le style en TT et la couleur en blanc.
- Niveau de titre : H3
- Police des champs : Sarabun
- Poids : Gras
- Style : TT
- Couleur : #ffffff

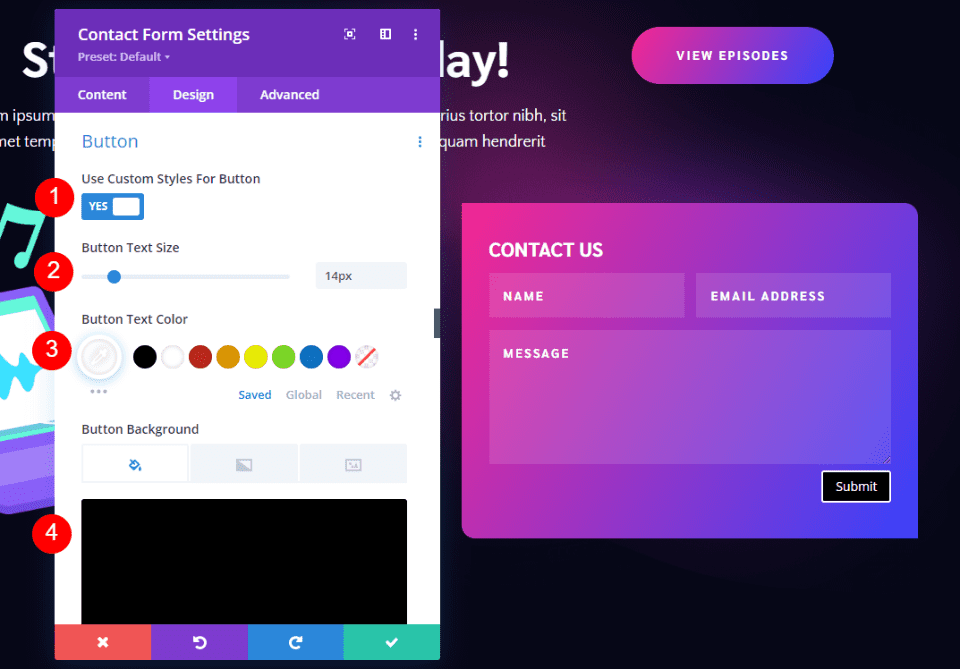
Bouton
Ensuite, faites défiler jusqu'à Button et activez Use Custom Styles for Button . Changez la taille de la police en 14 pixels, la couleur de la police en blanc et la couleur d'arrière-plan en noir.
- Utiliser des styles personnalisés pour le bouton : Oui
- Taille : 14 pixels
- Couleur du texte : #ffffff
- Couleur de fond : #000000

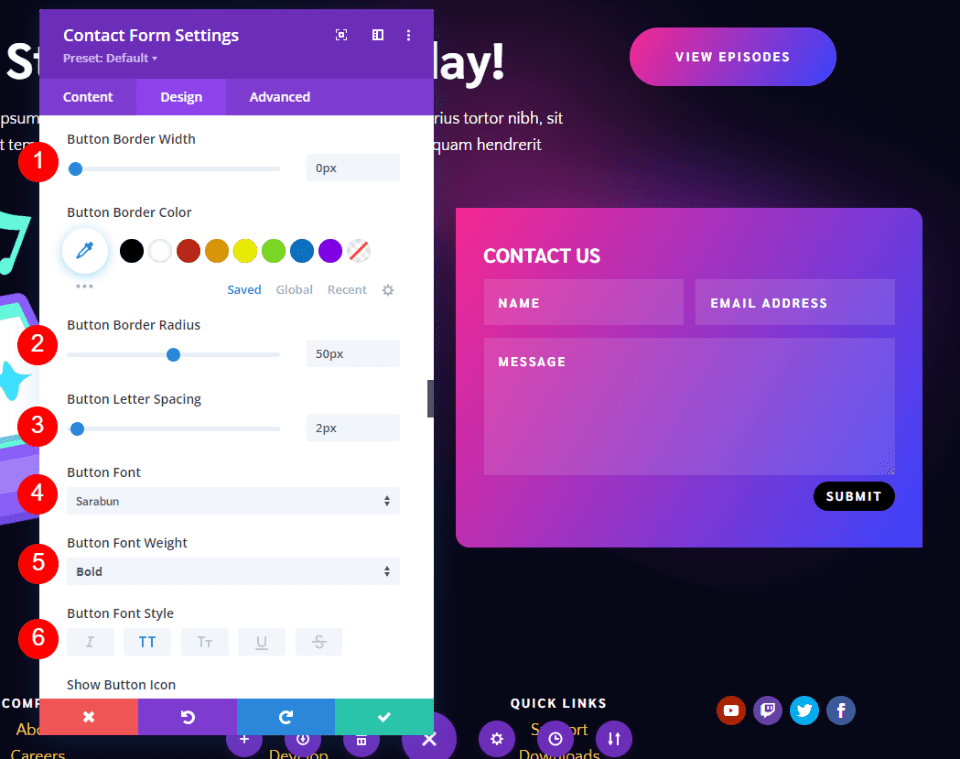
Modifiez la largeur de la bordure à 0px et le rayon de la bordure à 50px. Définissez l' espacement des lettres sur 2 pixels, la police sur Sarabun, le poids sur gras et le style sur TT.
- Largeur bordure : 0px
- Rayon de bordure : 50px
- Espacement des lettres : 2px
- Police : Sarabun
- Poids : Gras
- Style : TT

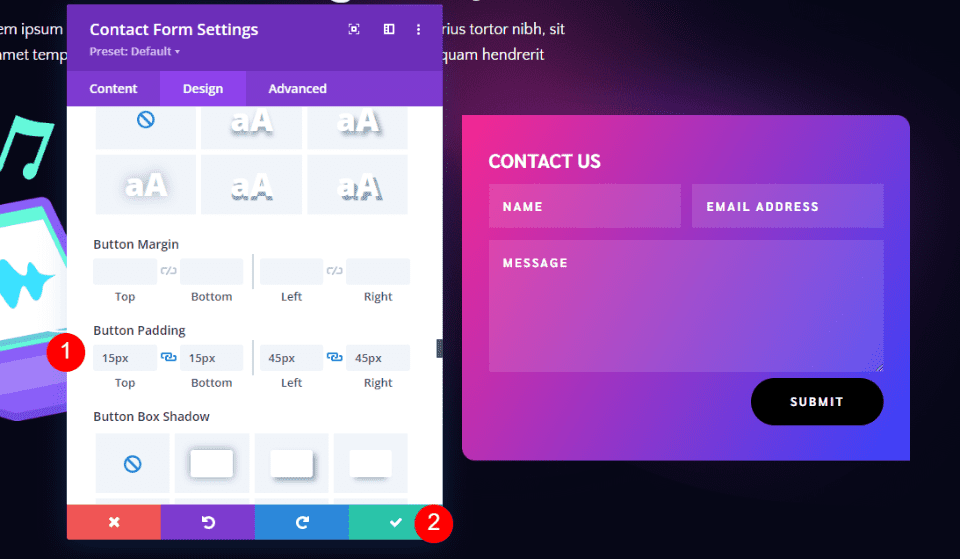
Ensuite, faites défiler jusqu'à Button Padding . Entrez 15px pour le rembourrage supérieur et inférieur et 45px pour le rembourrage gauche et droit. Fermez le module et enregistrez vos paramètres.
- Rembourrage : 15 px en haut et en bas, 45 px à gauche et à droite

Résultats
Formulaire de contact de pied de page de bureau Divi Exemple un

Téléphone Divi Pied de page Formulaire de contact Exemple 1

Formulaire de contact de pied de page de bureau Divi Exemple deux

Téléphone Divi Pied de page Formulaire de contact Exemple deux

Mettre fin aux pensées
C'est notre regard sur la façon d'inclure un formulaire de contact dans votre pied de page Divi. Le module de formulaire de contact Divi est simple à ajouter à n'importe quelle mise en page de pied de page Divi et il est facile à styliser pour correspondre à n'importe quelle mise en page Divi. Suivre quelques principes de conception vous assurera de tirer le meilleur parti de l'espace du pied de page.
Nous voulons de vos nouvelles. Incluez-vous un formulaire de contact dans votre footer Divi ? Faites le nous savoir dans les commentaires.
