Comment inclure un bouton de défilement vers le bas dans votre module d'en-tête pleine largeur Divi
Publié: 2022-10-19Le module d'en-tête pleine largeur de Divi comprend un bouton qui indique à l'utilisateur qu'il peut faire défiler vers le bas. Une fois qu'ils ont cliqué dessus, ils sont automatiquement redirigés vers la section suivante. Il s'agit d'un simple bouton avec plusieurs icônes à choisir et sa couleur et sa taille sont entièrement personnalisables. Dans cet article, nous verrons comment le personnaliser et verrons quatre boutons de défilement vers le bas que vous pouvez inclure dans votre module d'en-tête Divi Fullwidth. Nous verrons également comment le styliser avec CSS pour encore plus d'options de conception.
Commençons!
Aperçu des boutons de défilement vers le bas
Tout d'abord, regardons les conceptions que nous allons créer dans cet article.
Boutons de défilement vers le bas du bureau Exemple 1

Boutons de défilement vers le bas du téléphone Exemple 1

Boutons de défilement vers le bas du bureau, deuxième exemple

Boutons de défilement vers le bas du téléphone Exemple 2

Boutons de défilement vers le bas du bureau Exemple 3

Boutons de défilement vers le bas du téléphone Exemple 3

Boutons de défilement vers le bas du bureau Exemple 4

Boutons de défilement vers le bas du téléphone Exemple 4

Boutons de défilement vers le bas Conception d'en-tête pleine largeur
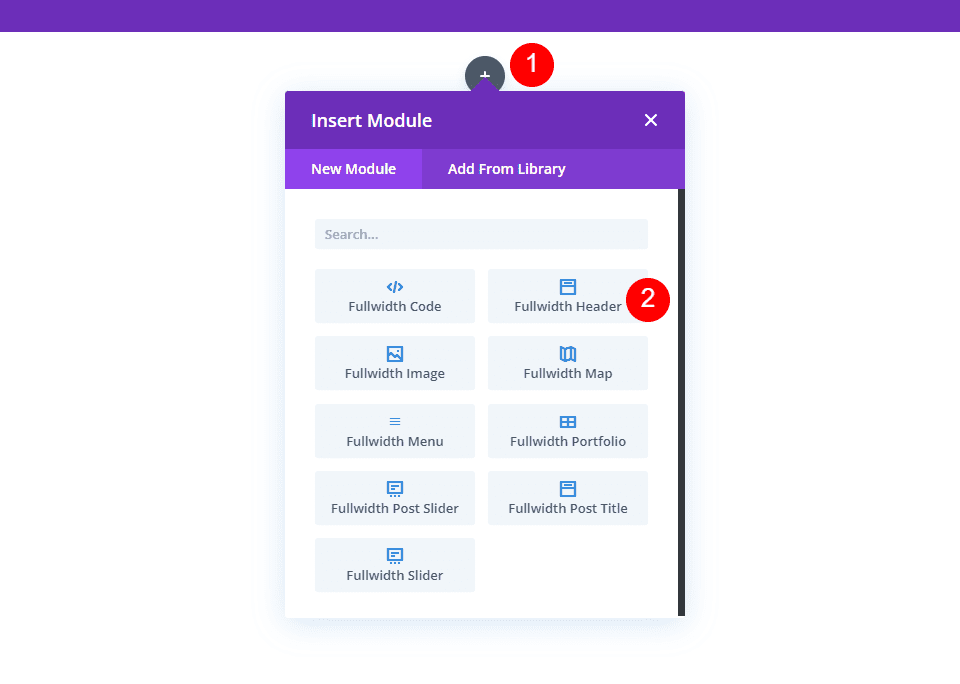
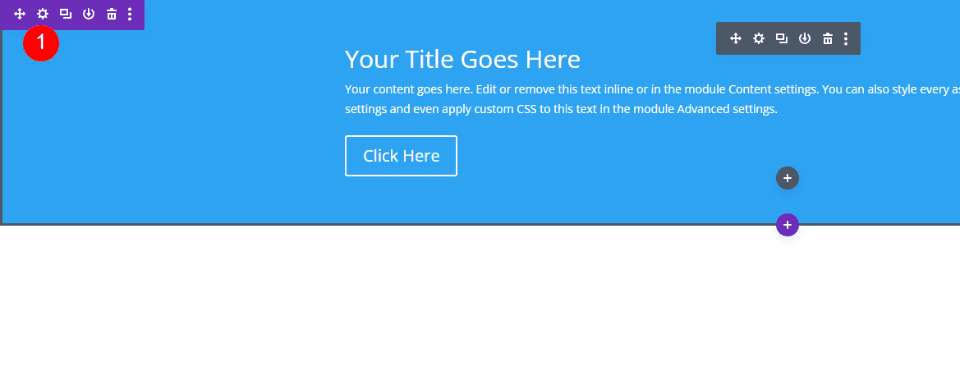
Tout d'abord, nous allons créer notre conception d'en-tête pleine largeur. Je le construis à partir de zéro en utilisant des conceptions du pack de mise en page gratuit de thérapie disponible dans Divi. Créez une nouvelle page et ajoutez un module d'en-tête pleine largeur à une nouvelle section pleine largeur.

Séparateur de section pleine largeur
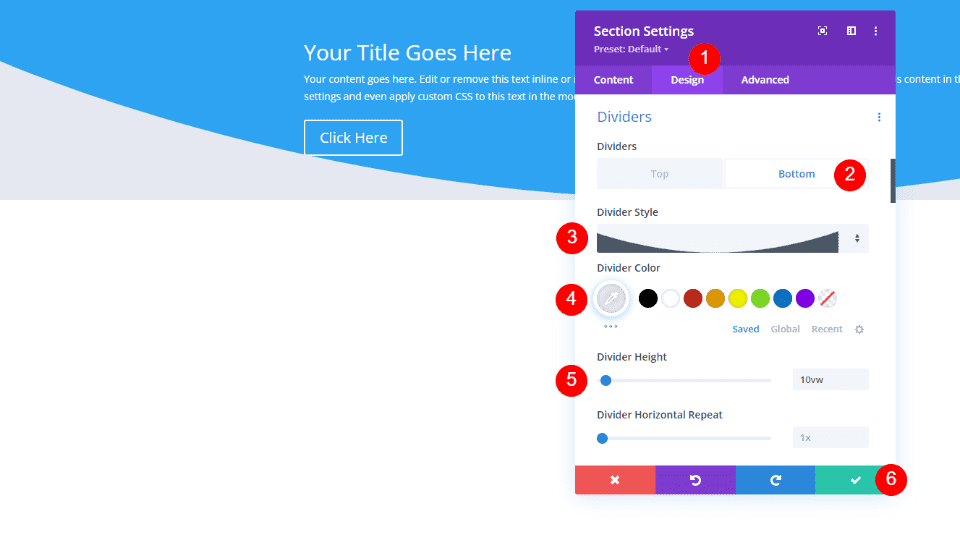
Nous allons ajouter un Divider pour cet en-tête pleine largeur. Ouvrez les paramètres de la section pleine largeur .

Ensuite, faites défiler jusqu'à Diviseurs . Cliquez sur l'onglet Bas et choisissez le 8ème style de séparateur. Définissez la couleur sur #e5e8f0 et entrez 10vw pour la hauteur. Fermez les paramètres de la section.
- Diviseurs : Bas
- Style de diviseur : 8ème style
- Couleur : #e5e8f0
- Hauteur : 10vw

Texte d'en-tête pleine largeur
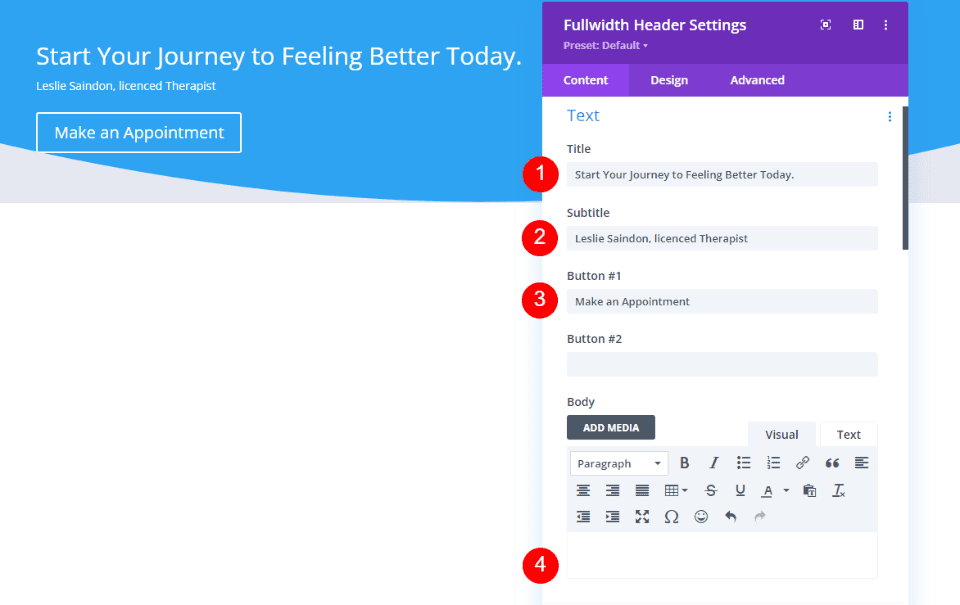
Ensuite, ouvrez le module d'en-tête pleine largeur et ajoutez votre titre, sous-titre et texte de bouton. Supprimez le texte factice pour le contenu du corps et laissez-le vide.
- Titre : Commencez votre voyage pour vous sentir mieux aujourd'hui.
- Sous-titre : Nom, thérapeute agréé
- Button One Text: prendre rendez-vous
- Contenu du corps : aucun

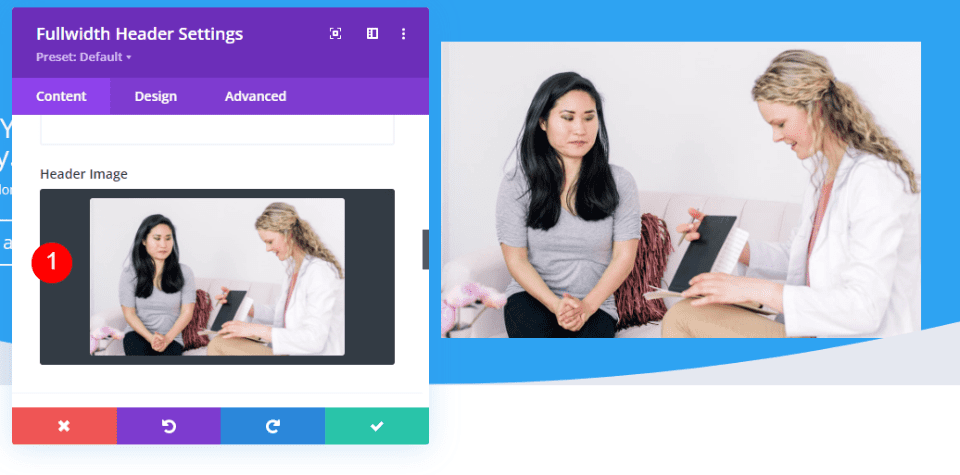
Images d'en-tête pleine largeur
Faites défiler jusqu'à Images et choisissez une image d'en-tête large. Je choisis une image fournie avec le pack de mise en page de thérapie. Vous pouvez trouver l'image en faisant défiler ce message et en téléchargeant les éléments d'image.

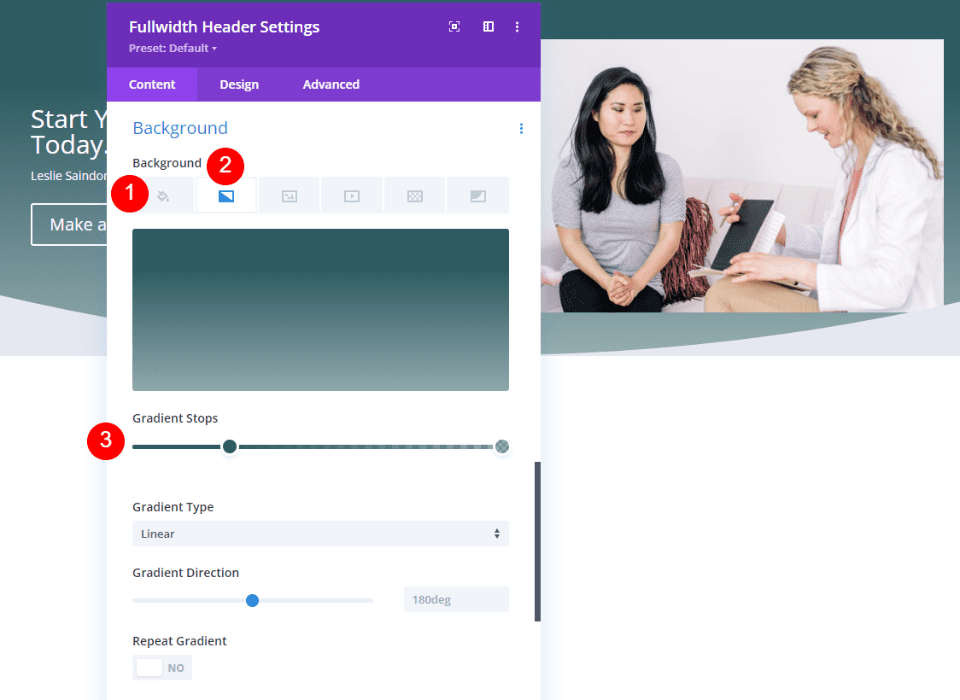
Arrière-plan d'en-tête pleine chasse
Faites défiler jusqu'à Arrière -plan . Supprimez la couleur d'arrière-plan et sélectionnez l'onglet Dégradé. Modifiez la couleur du premier arrêt de dégradé en # 2e5b61 et définissez la position sur 25 %. Laissez le deuxième Gradient Stop à 100% et changez la Couleur en rgba(46,91,97,0.5).
- Premier arrêt du dégradé : #2e5b61, 25 %
- Gradient Stop Two : rgba (46, 91, 97, 0,5), 100 %

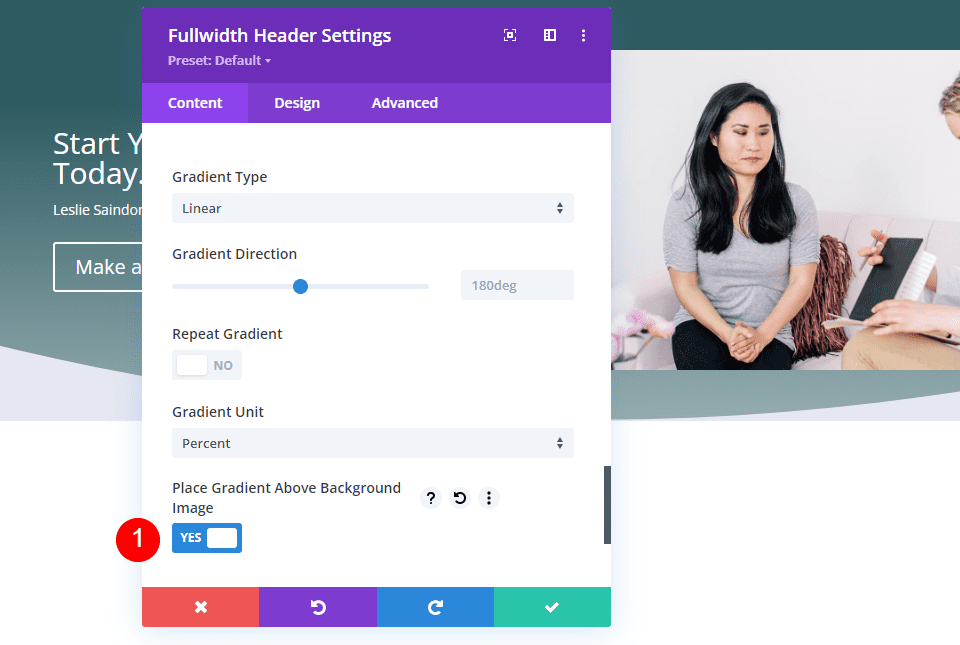
Activez Placer le dégradé au-dessus de l'image d'arrière-plan .
- Placer le dégradé au-dessus de l'image d'arrière-plan : Oui

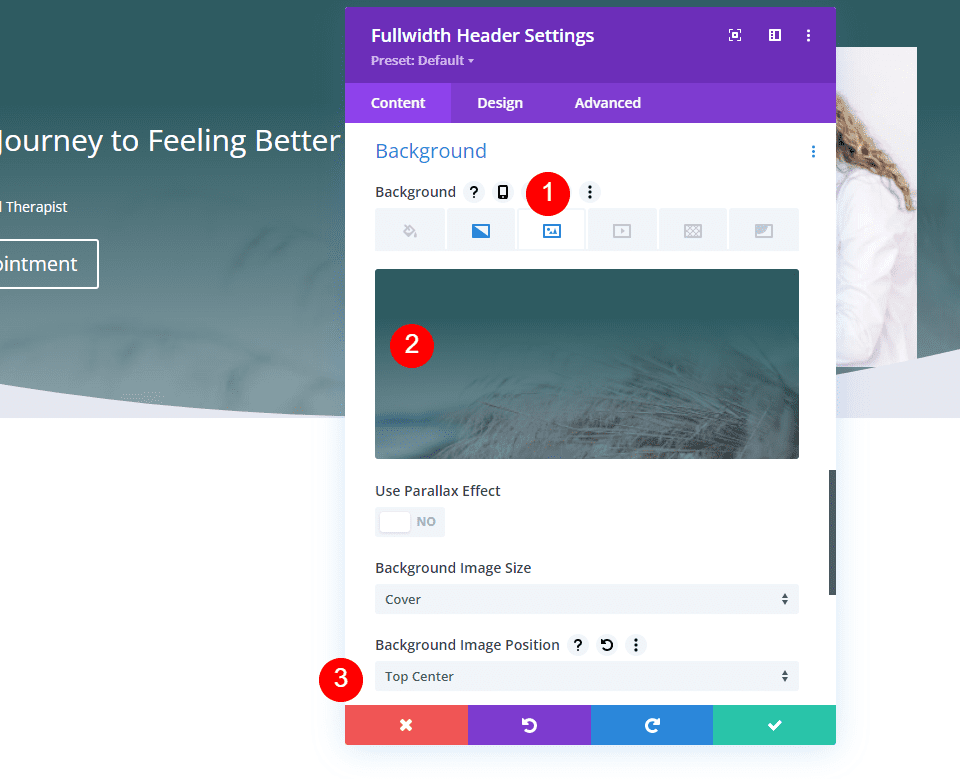
Image d'arrière-plan d'en-tête pleine chasse
Ensuite, sélectionnez l' onglet Image d'arrière -plan et choisissez une image plein écran. J'utilise une autre image du Therapy Layout Pack.
- Position : En haut au centre

Disposition d'en-tête pleine largeur
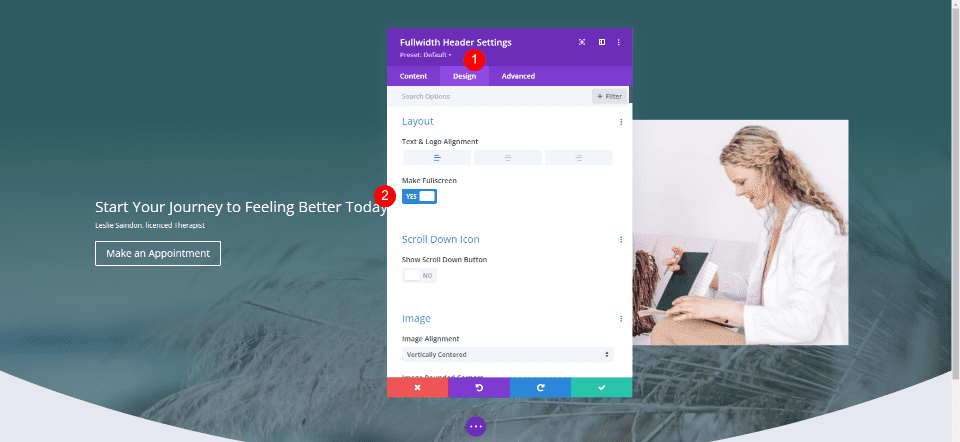
Ensuite, sélectionnez l' onglet Design et activez Make Fullscreen .
- Faire plein écran : Oui

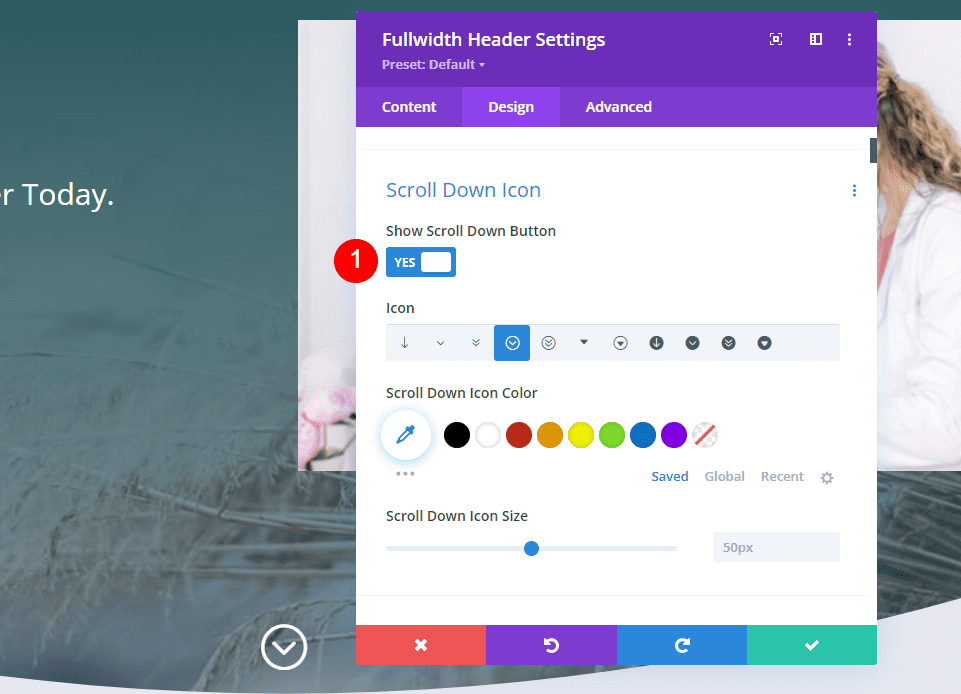
Icône de défilement vers le bas de l'en-tête pleine largeur
Ensuite, activez Afficher le bouton de défilement vers le bas . Nous donnerons un style à ce bouton dans nos exemples, nous le laisserons donc dans les paramètres par défaut pour le moment.
- Afficher le bouton de défilement vers le bas : Oui

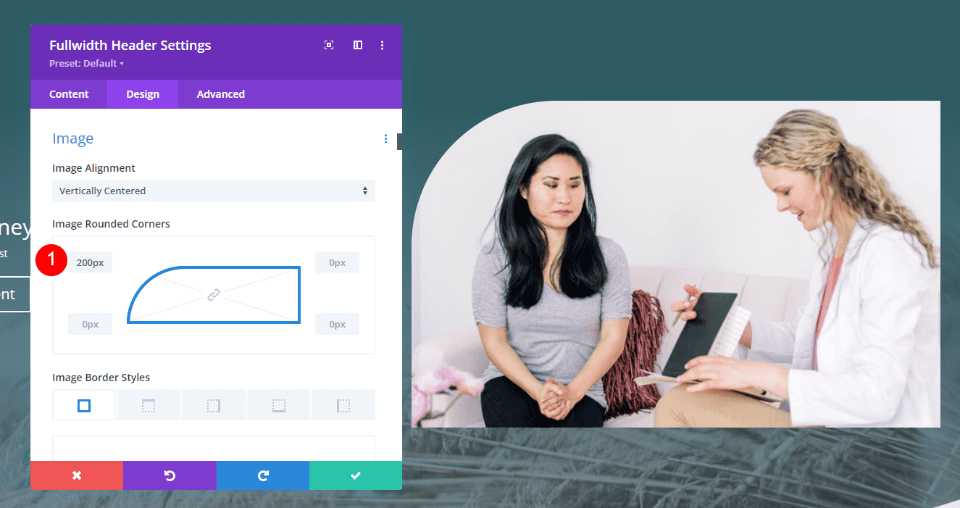
Image d'en-tête pleine chasse
Ensuite, faites défiler jusqu'à Image et modifiez les coins arrondis en haut à gauche à 200 pixels pour les ordinateurs de bureau. Définissez le reste des coins arrondis sur 0px. Changez les coins arrondis en 100 pixels pour les tablettes et les téléphones.
- Bureaux aux coins arrondis : 200px en haut à gauche, 0px tous les autres
- Tablettes et téléphones aux coins arrondis : 200px en haut à gauche, 0px tous les autres

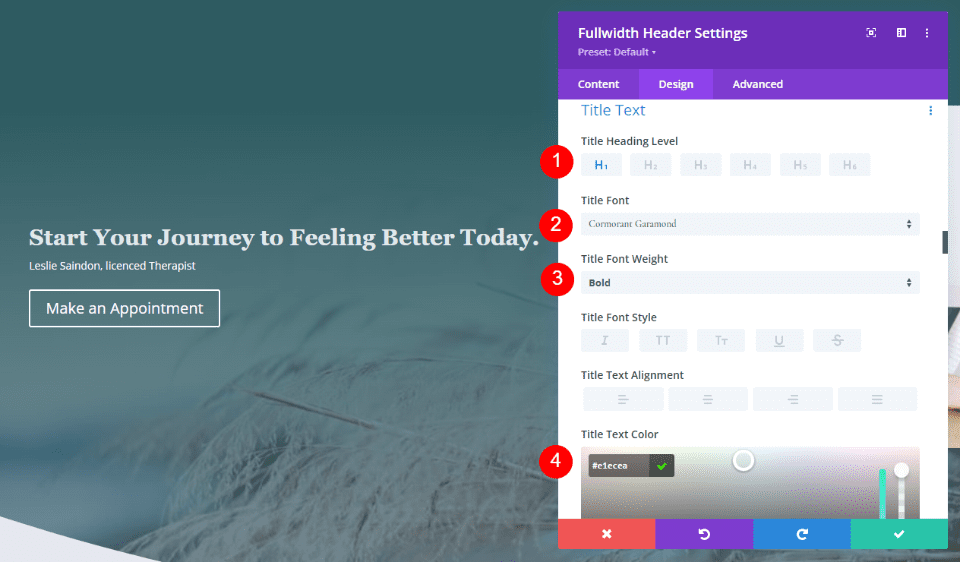
Texte du titre de l'en-tête pleine largeur
Ensuite, faites défiler jusqu'à Texte du titre . Utilisez H1 pour le niveau de titre. Choisissez Cormorant Garamond pour la police du titre, définissez le poids sur Gras et la couleur sur #e1ecea.
- Niveau de titre : H1
- Police : Cormorant Garamond
- Poids : Gras
- Couleur : #e1ecea

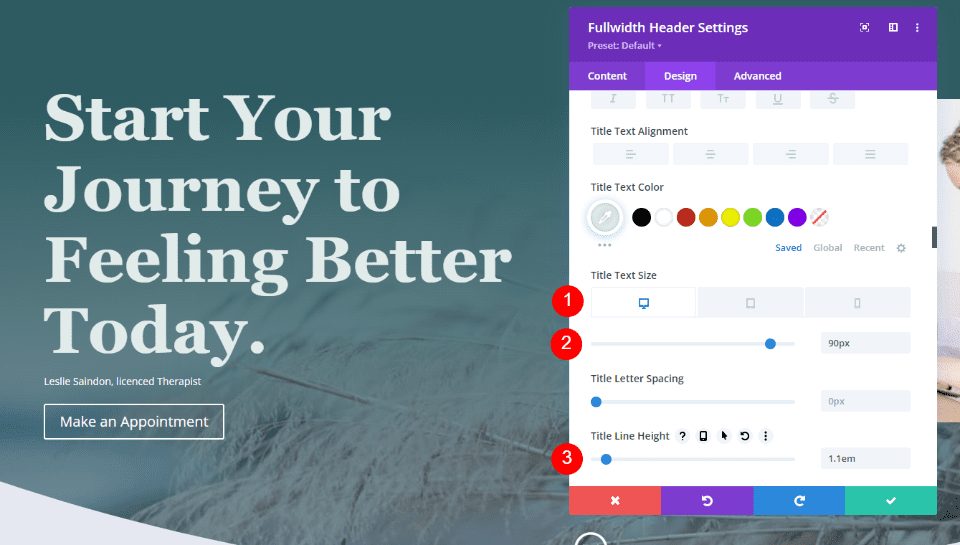
Ensuite, définissez la taille pour les trois tailles d'écran. Utilisez 90 pixels pour les ordinateurs de bureau, 40 pixels pour les tablettes et 24 pixels pour les téléphones. Changez la hauteur de ligne à 1.1em.
- Taille : 90px, 40px, 24px
- Hauteur de ligne : 1,1 em

Texte de sous-titre d'en-tête pleine largeur
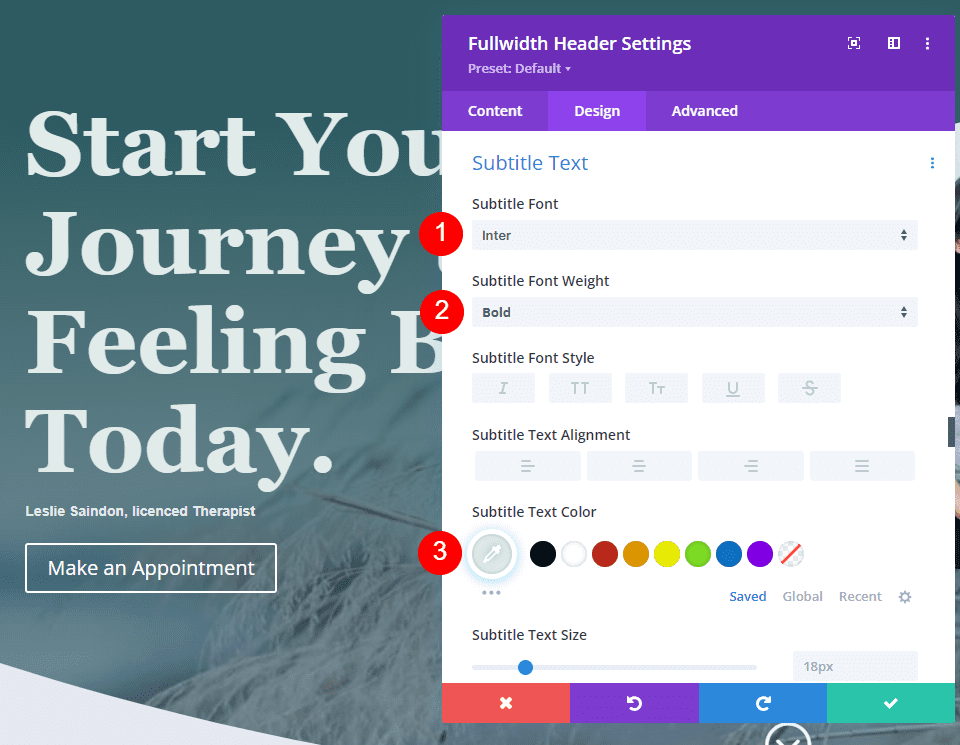
Ensuite, faites défiler jusqu'à Texte du sous-titre . Changez la police en Inter, le poids en gras et la couleur en #e1ecea.
- Police : Inter
- Poids : Gras
- Couleur : #e1ecea

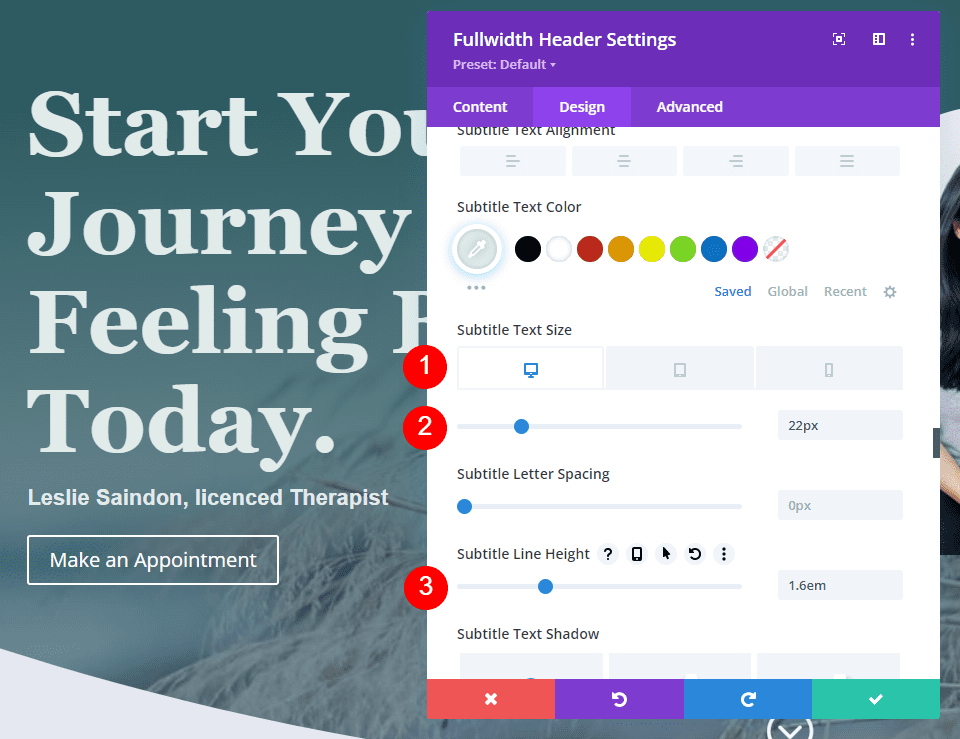
Définissez la taille sur 22px pour les ordinateurs de bureau, 20px pour les tablettes et 16px pour les téléphones. Changez la hauteur de ligne à 1,6 em.

- Taille : 22px, 20px, 16px
- Hauteur de ligne : 1,6 em

Bouton d'en-tête pleine chasse
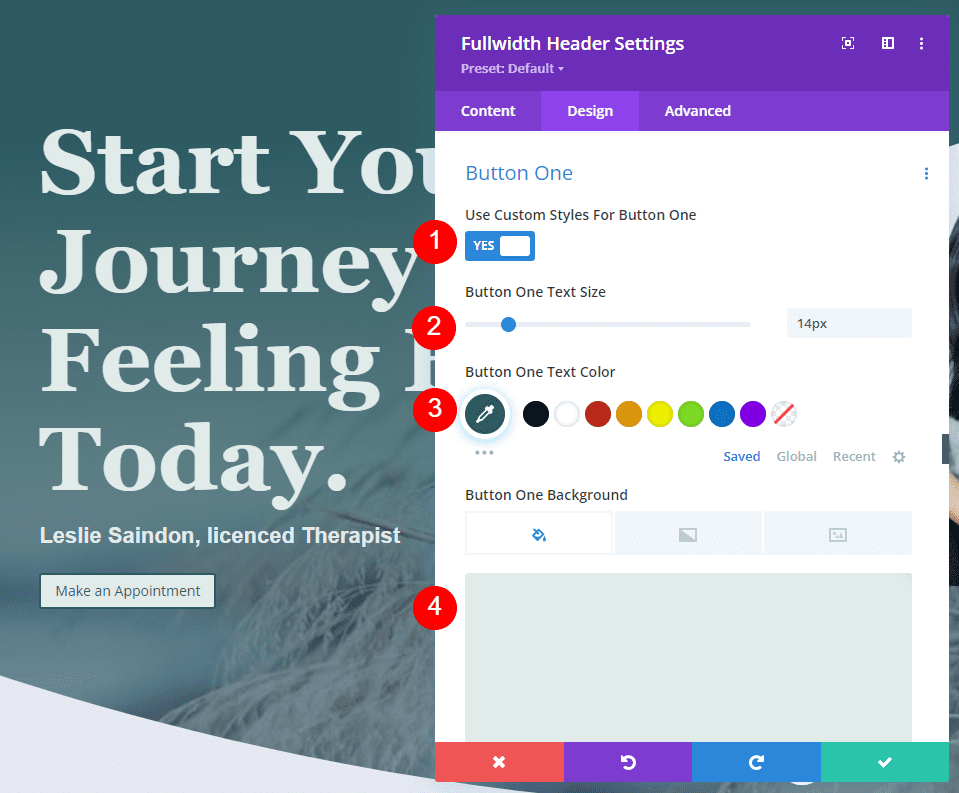
Faites défiler jusqu'aux paramètres de Button One et activez Use Custom Styles for Button One . Changez la taille en 14px, la couleur du texte en #2e5b61 et la couleur d'arrière-plan en #e1ecea.
- Utiliser des styles personnalisés pour le bouton 1 : Oui
- Taille du texte : 14px
- Couleur du texte : #2e5b61
- Arrière-plan du bouton : #e1ecea

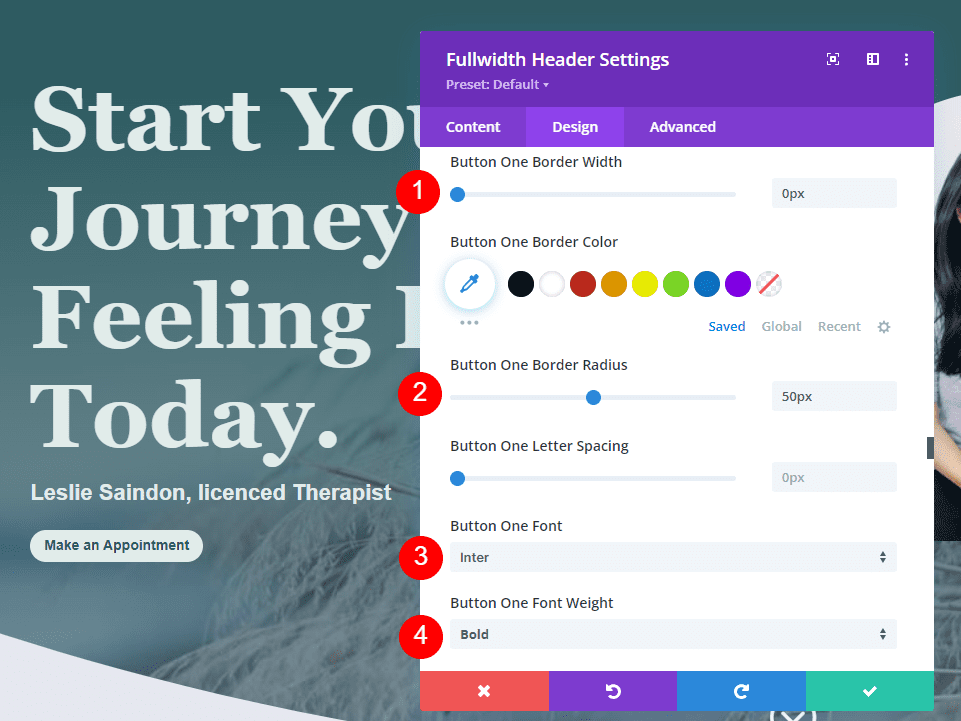
Modifiez la largeur de la bordure à 0px et le rayon de la bordure à 50px. Utilisez Inter pour la police et changez le poids en semi-gras.
- Largeur bordure : 0px
- Rayon de bordure : 50px
- Police : Inter
- Poids : semi-gras

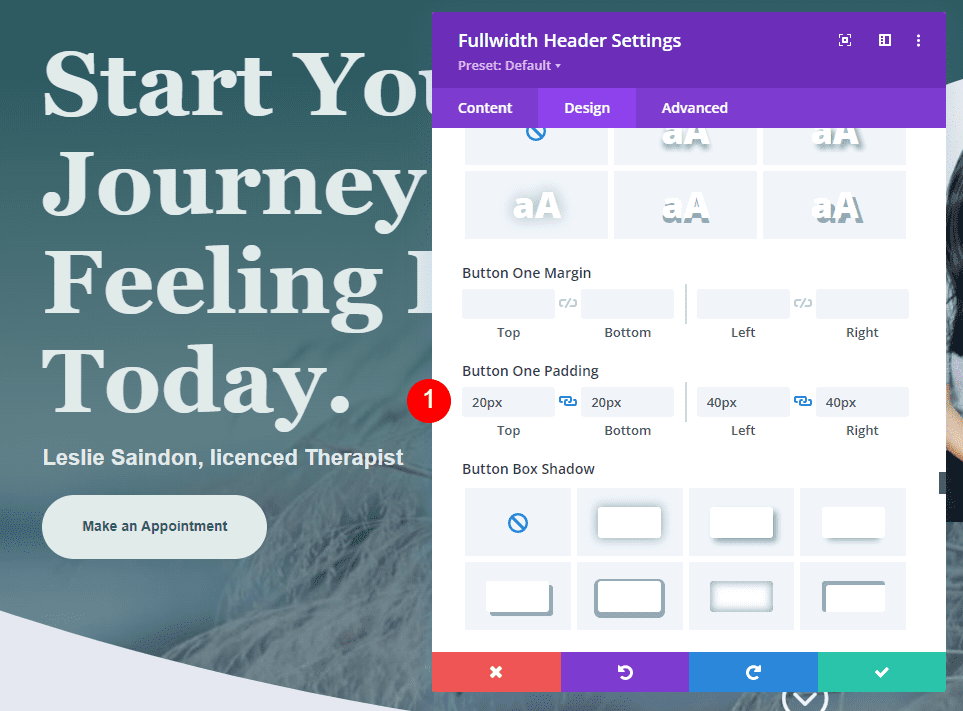
Pour le Button Padding , utilisez 20px pour le Haut et le Bas et 40px pour la Gauche et la Droite.
- Rembourrage : 20 px en haut et en bas, 40 px à gauche et à droite

Exemples de boutons de défilement vers le bas d'en-tête pleine largeur
Maintenant que nous avons notre en-tête pleine largeur, voyons comment styliser les boutons de défilement vers le bas. Nous allons examiner quatre exemples avec diverses combinaisons d'icônes, de couleurs et de tailles.
Les boutons de défilement vers le bas incluent trois paramètres. Chaque paramètre peut être ajusté indépendamment pour chaque taille d'écran. Les paramètres incluent :
- Sélection d'icônes - choisissez parmi 11 icônes. Ils comprennent divers modèles de flèches avec ou sans arrière-plan, y compris non encerclés, encerclés et solides.
- Couleur – le sélecteur de couleurs Divi standard.
- Taille – le réglage standard de la taille de Divi.

Il inclut également un champ CSS dans l'onglet Avancé. Nous utiliserons tous ces paramètres.
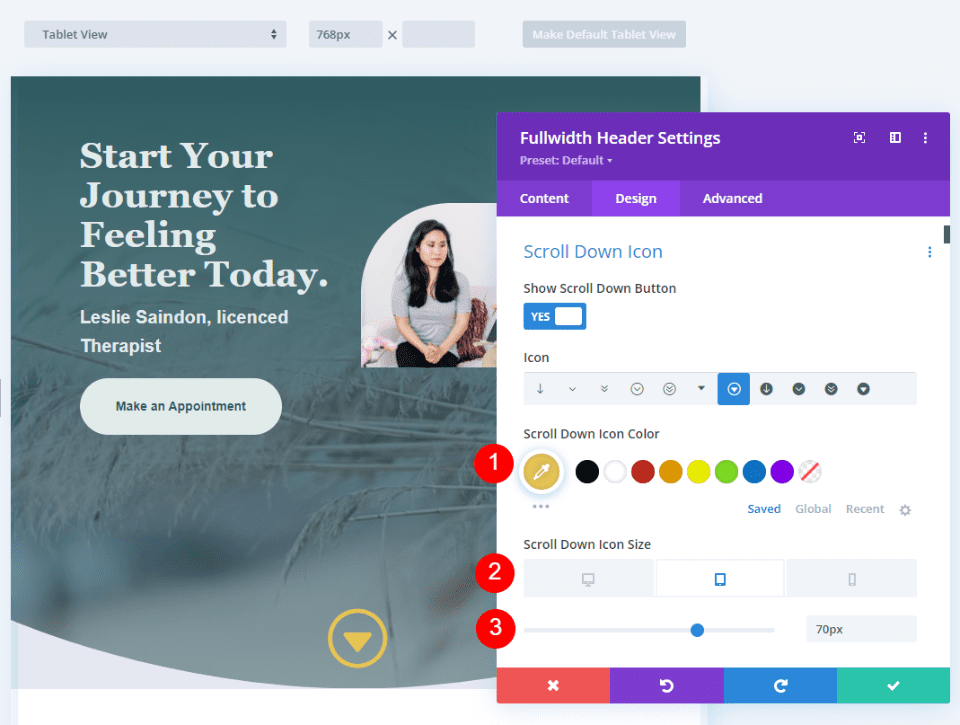
Bouton de défilement vers le bas Exemple 1
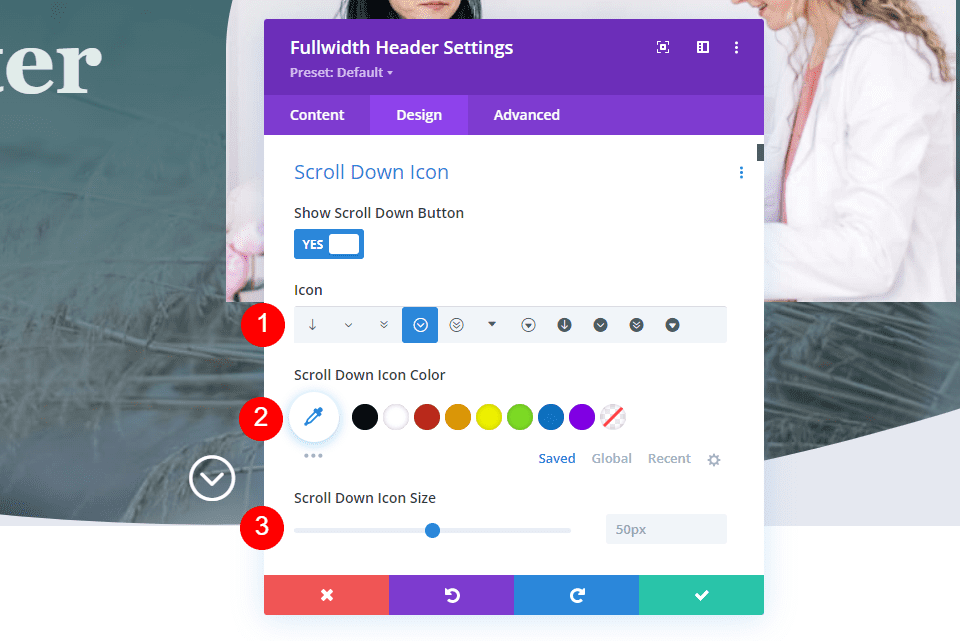
Pour notre premier exemple, nous utiliserons une icône non entourée d'un cercle sans arrière-plan. Sélectionnez la première icône, changez la couleur en #e1ecea et changez la taille en 66px pour les ordinateurs de bureau, 60px pour les tablettes et 50px pour les téléphones.
- Icône : 1ère icône
- Couleur : #e1ecea
- Taille : 66 px pour les ordinateurs de bureau, 60 px pour les tablettes, 50 px pour les téléphones
Cela crée une flèche vers le bas vert clair qui fonctionne bien avec le reste de la conception et se démarque suffisamment pour informer l'utilisateur.

Bouton de défilement vers le bas Exemple 2
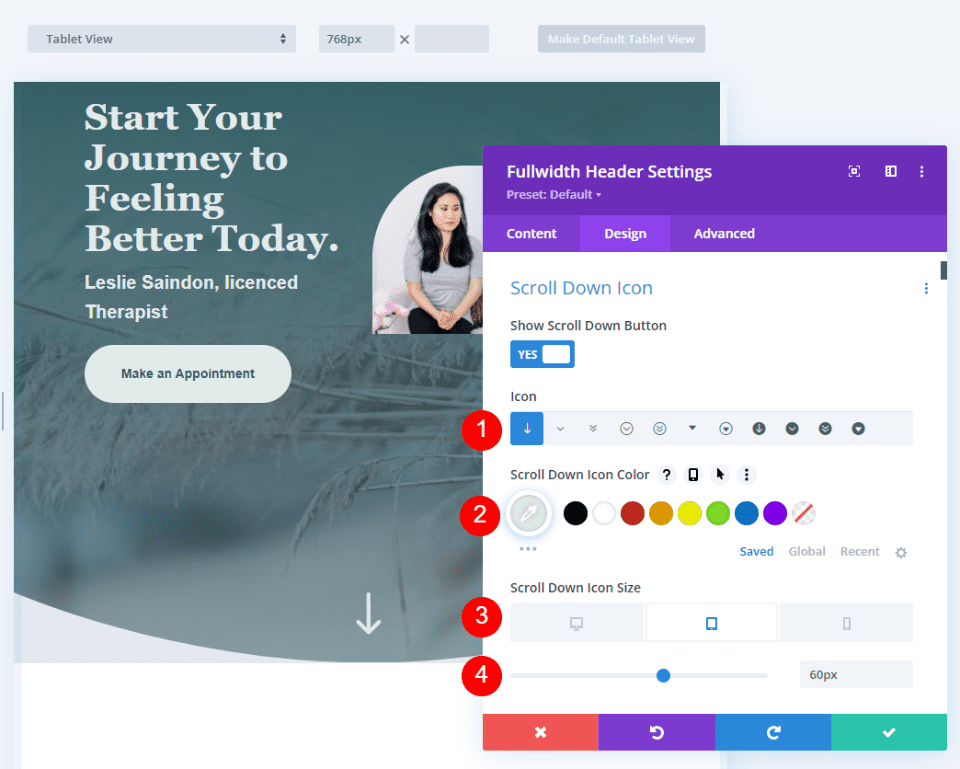
Pour notre deuxième exemple, nous utiliserons une icône encerclée. Sélectionnez la septième icône et changez la couleur en #e8c553. Nous allons agrandir l'icône pour celui-ci. Modifiez la taille à 78px pour les ordinateurs de bureau, 70px pour les tablettes et 60px pour les téléphones.
- Icône : 7 ème icône
- Couleur : #e8c553
- Taille : 78 px pour les ordinateurs de bureau, 70 px pour les tablettes, 60 px pour les téléphones
Cette couleur est une variation du jaune dans le pack de mise en page, mais elle est plus claire et fonctionne mieux sur le fond vert. L'icône a des angles vifs, mais le cercle correspond à la conception arrondie de la mise en page.

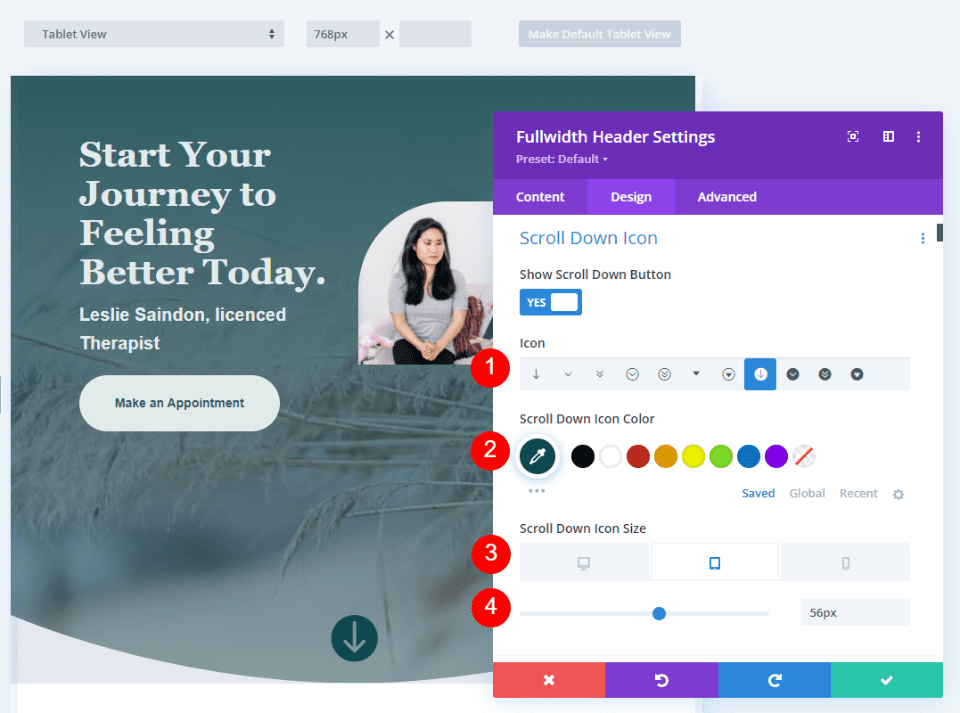
Bouton de défilement vers le bas Exemple 3
Pour notre troisième exemple, nous utiliserons une icône entourée d'un cercle et dotée d'un arrière-plan. Cela colore l'arrière-plan et crée l'icône avec une ouverture qui laisse apparaître l'image d'arrière-plan du site Web. Pour de meilleurs résultats, nous devrons porter une attention particulière à la taille de l'icône et à la couleur de l'arrière-plan du bouton.
Sélectionnez la huitième icône et changez sa couleur en #0e4951. Définissez la taille sur 60px pour les ordinateurs de bureau, 56pc pour les tablettes et 50px pour les téléphones.
- Icône : 8ème icône
- Couleur : #0e4951
- Taille : 60 px pour les ordinateurs de bureau, 56 px pour les tablettes, 50 px pour les téléphones
Le vert est une nuance plus foncée du vert en arrière-plan. La teinte plus foncée se détache sur le vert et correspond toujours au reste de la mise en page.

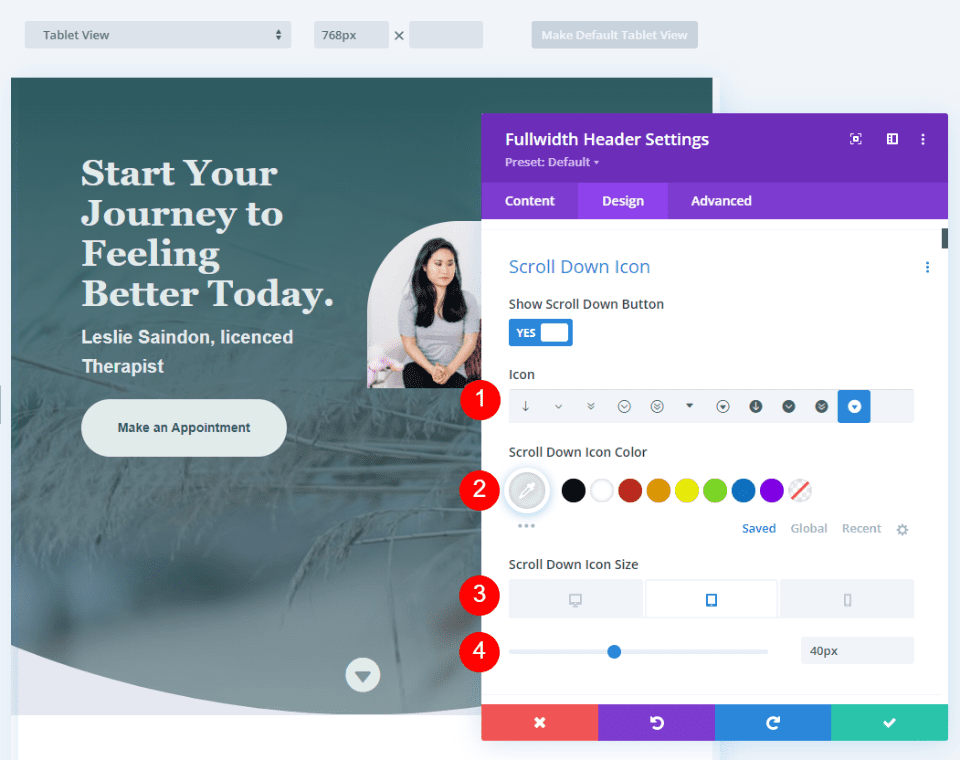
Bouton de défilement vers le bas Exemple 4
Que se passe-t-il si vous souhaitez combiner des couleurs afin d'avoir une couleur d'arrière-plan derrière l'icône de découpe ? Nous pouvons le faire avec CSS. Pour cet exemple, nous utiliserons CSS pour créer une forme d'arrière-plan derrière l'icône qui apparaîtra à travers l'icône de découpe. L'icône elle-même utilisera les paramètres standard.
Sélectionnez la onzième icône et changez la couleur en #e1ecea. Nous allons définir l'icône plus petite pour celle-ci et créer une grande forme d'arrière-plan. Modifiez la taille à 50px pour les ordinateurs de bureau, 40px pour les tablettes et 30px pour les téléphones.
- Icône : 11 ème
- Couleur de l'icône : #e1ecea
- Taille : 50 px pour les ordinateurs de bureau, 40 px pour les tablettes, 30 px pour les téléphones

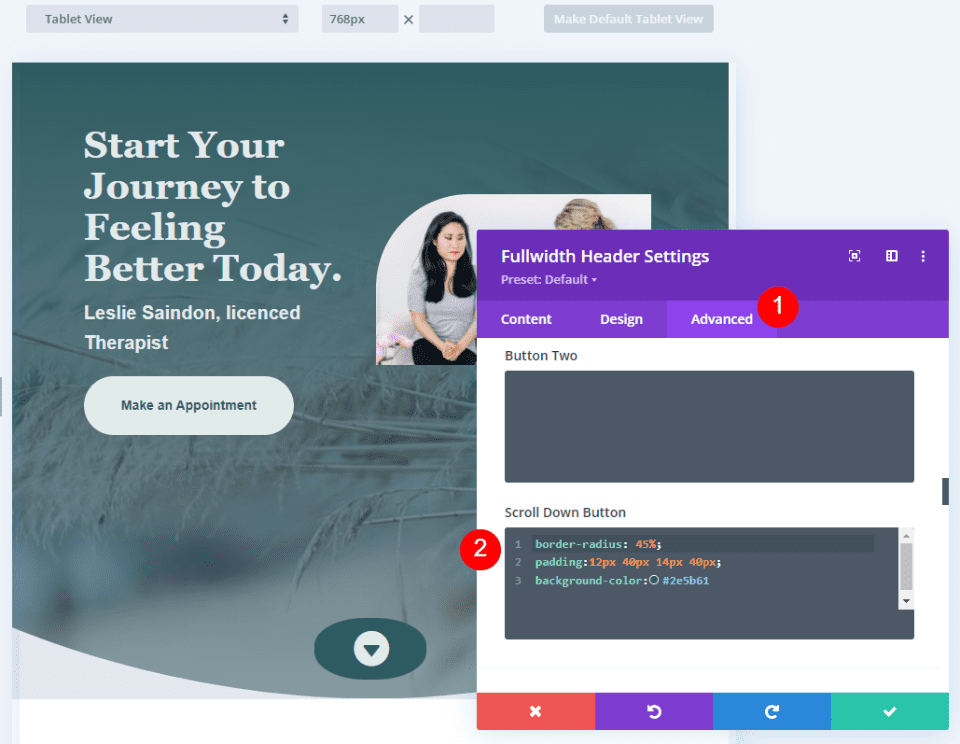
Ensuite, allez dans l'onglet Avancé et faites défiler jusqu'au champ CSS du bouton de défilement vers le bas et entrez ce CSS :
border-radius: 45%; padding:12px 40px 14px 40px; background-color:#2e5b61
Ce format CSS ajoute un rembourrage en haut, à droite, en bas et à gauche. J'ai utilisé ce rembourrage pour créer un ovale d'arrière-plan qui va bien avec la conception de l'en-tête en utilisant des repères de conception de la mise en page.

Faites défiler les résultats des boutons vers le bas
Bouton de défilement vers le bas du bureau Exemple 1

Bouton de défilement vers le bas du téléphone Exemple 1

Bouton de défilement vers le bas du bureau, deuxième exemple

Bouton de défilement vers le bas du téléphone Exemple 2

Exemple de bouton de défilement vers le bas du bureau 3

Bouton de défilement vers le bas du téléphone Exemple 3

Bouton de défilement vers le bas du bureau Exemple 4

Bouton de défilement vers le bas du téléphone Exemple 4

Mettre fin aux pensées
C'est notre aperçu des quatre boutons de défilement vers le bas que vous pouvez inclure dans votre module d'en-tête Divi Fullwidth. Le bouton de défilement comprend plusieurs icônes parmi lesquelles choisir et vous pouvez définir sa couleur et sa taille. En utilisant le champ CSS, vous pouvez styliser encore plus le bouton. Les combinaisons des options de style du bouton et du CSS vous offrent de nombreuses possibilités de conception avec vos boutons de défilement vers le bas.
Nous voulons de vos nouvelles. Stylisez-vous les boutons de défilement vers le bas dans votre module d'en-tête Divi Fullwidth ? Faites le nous savoir dans les commentaires.
