Comment inclure un email Optin dans votre pied de page Divi
Publié: 2021-12-10Le pied de page du site Web est un emplacement populaire pour placer un formulaire d'inscription par e-mail. Étant donné que Divi dispose d'un module optin pour les e-mails, il s'agit d'une tâche facile avec le constructeur de thèmes Divi. Dans cet article, nous verrons comment ajouter un optin email au pied de page Divi. Nous verrons également quelques paramètres dans le module d'option d'e-mail Divi qui crée différentes options de mise en page.
Aperçu
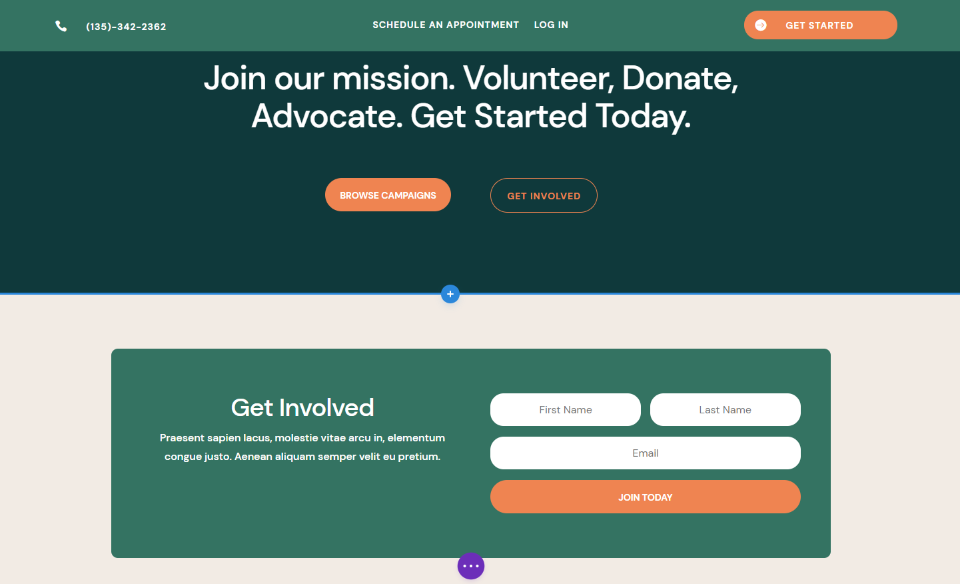
Voici le pied de page que nous allons créer.
Email Optin Desktop

Voici à quoi ressemblera notre formulaire d'inscription par e-mail sur un ordinateur de bureau. Je remplace un élément existant dans cette mise en page par l'option e-mail.
E-mail Optin Téléphone

Voici à quoi ressemble notre formulaire d'inscription par e-mail sur un smartphone.
Abonnez-vous à notre chaîne Youtube
Modèle de générateur de thème Divi
Pour ajouter un optin email au pied de page Divi, nous aurons besoin d'un modèle pour construire notre pied de page. Vous pouvez en créer un à partir de zéro ou utiliser l'un des modèles gratuits fournis par Elegant Themes. Pour les trouver, recherchez le « pied de page gratuit » sur le blog Elegant Themes.
J'utilise le modèle de pied de page du modèle d'en- tête et de pied de page GRATUIT pour le pack de mise en page ONG de Divi. Téléchargez votre pied de page et décompressez le fichier. Vous devrez télécharger le fichier JSON sur Divi Theme Builder.
Télécharger et préparer le modèle de pied de page

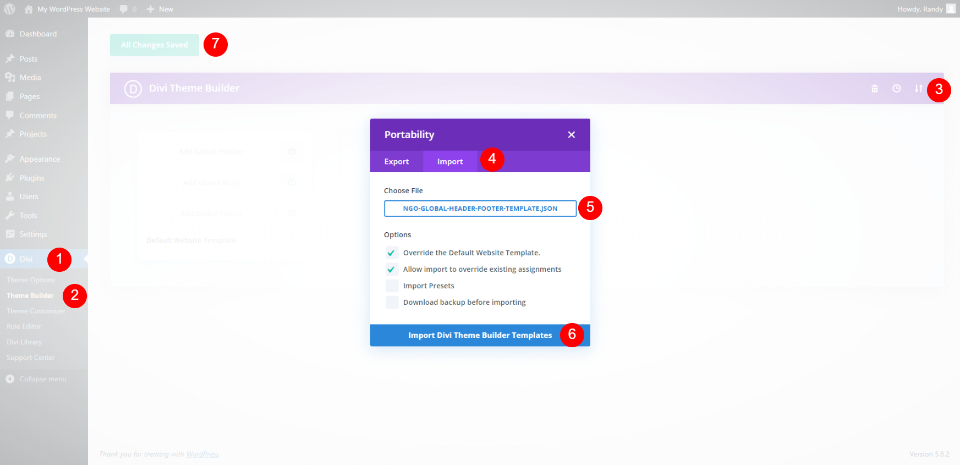
Pour télécharger votre pied de page Divi, rendez-vous dans Divi > Divi Theme Builder dans le tableau de bord WordPress. Sélectionnez Portabilité . Dans le modal qui s'ouvre, choisissez l'onglet Importer . Cliquez pour choisir le fichier et accédez au fichier JSON sur votre ordinateur. Sélectionnez le fichier et cliquez sur Importer les modèles Divi Theme Builder .
Attendez que le fichier soit téléchargé. Vous pouvez supprimer le modèle d'en-tête si vous ne souhaitez pas l'utiliser. Cliquez pour enregistrer les modifications dans le coin supérieur gauche du générateur.

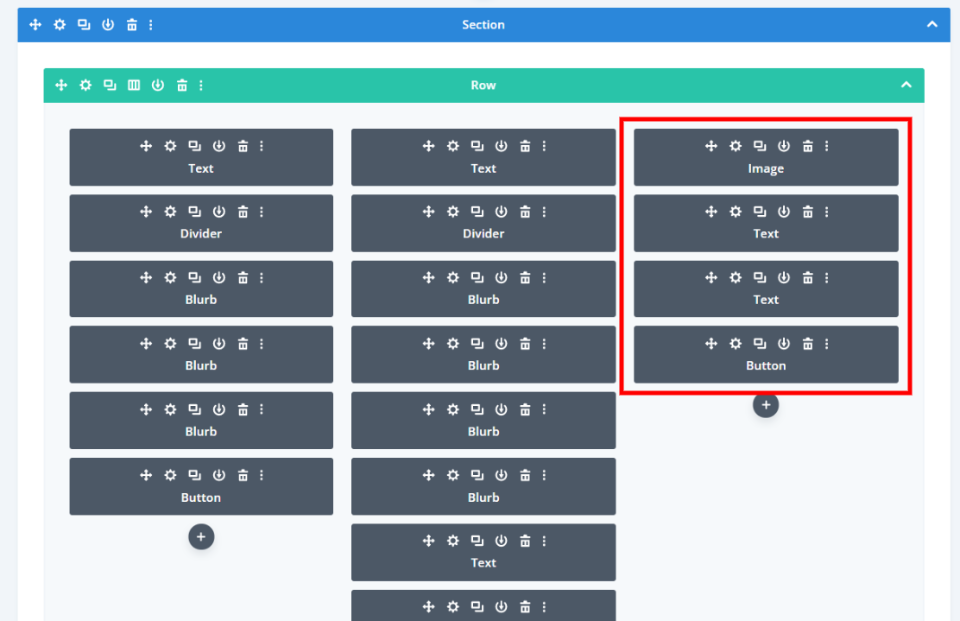
Pour ce didacticiel, je remplacerai la zone encadrée à droite par une option d'e-mail. J'utiliserai le même style, il se fondra donc avec le site Web.

Cet élément est composé d'un module image, de deux modules texte et d'un module bouton. Je vais les remplacer par un seul module. Vous pouvez les supprimer maintenant ou les laisser jusqu'à ce que vous ayez terminé si vous souhaitez les utiliser comme files d'attente de conception. Vous pouvez travailler sur le front-end ou le back-end.
Ajouter Email Optin au pied de page Divi avec un module Divi

Ensuite, nous ajouterons une option d'e-mail au pied de page Divi. Passez la souris sous le dernier module de la ligne et cliquez sur l' icône plus gris foncé . Recherchez e-mail et sélectionnez le module Email Optin .

Fermez les paramètres du module et déplacez le module en haut de la colonne à l'aide de l'outil Déplacer . Cela nous permet de voir à quoi il ressemblera à son emplacement exact et d'utiliser toujours le module d'origine jusqu'à ce que nous ayons terminé le style.

Ouvrez les paramètres du module et ajoutez le titre , le texte du bouton et le texte du corps . J'utilise le texte des modules originaux.
- Titre : Impliquez-vous
- Bouton : Inscrivez-vous aujourd'hui
- Corps : le message de votre entreprise

Faites défiler jusqu'à Compte de messagerie . Sélectionnez votre fournisseur de service de messagerie dans la liste déroulante. Cliquez sur Ajouter pour vous connecter à votre fournisseur de services. Vous aurez besoin de votre nom de compte et de votre clé API. Ensuite, sélectionnez la liste de diffusion que vous souhaitez utiliser.

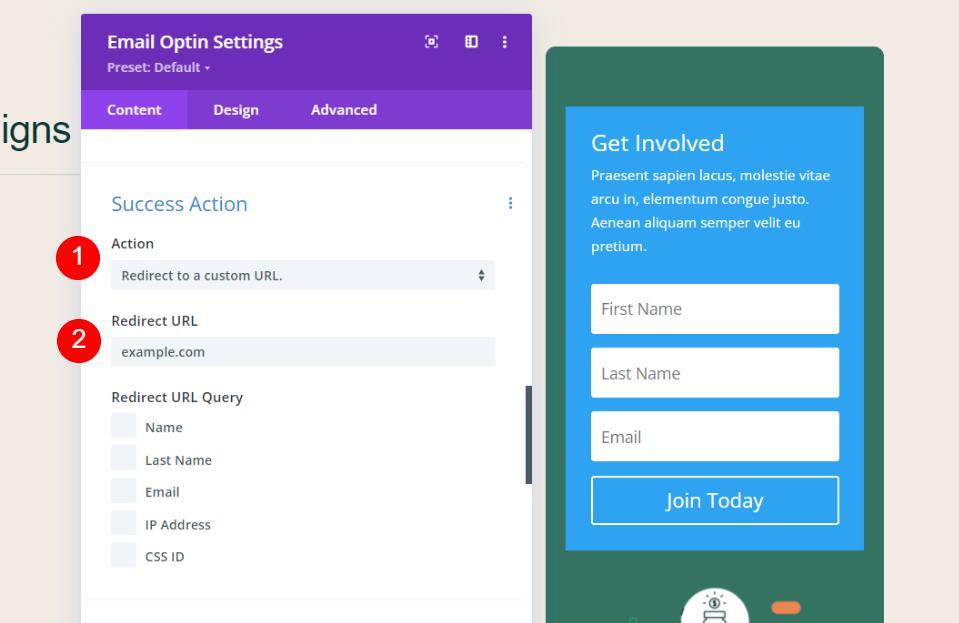
Faites défiler jusqu'à Action réussie . Choisissez l'action dans la liste. Choisissez entre afficher un message ou rediriger vers une URL. J'ai choisi de rediriger vers une URL. Vous pouvez également sélectionner les données du formulaire de courrier électronique à inclure comme arguments de requête si vous le souhaitez.

Faites défiler jusqu'à Arrière -plan et supprimez-le. Notez que le fond vert est toujours derrière le module de messagerie. Cet arrière-plan se trouve dans les paramètres de colonne de la ligne. Nous allons laisser cela tel quel, mais les paramètres de colonne de ligne sont l'endroit où vous pouvez le modifier si vous le souhaitez.
Styliser l'option Divi Email

Pour styliser le module optin par e-mail, je prends des files d'attente de conception du pack de mise en page de l'ONG lui-même. Cette mise en page comporte plusieurs modules de texte avec des arrière-plans blancs et des coins arrondis. Nous refléterons ces éléments de conception dans les champs du formulaire d'inscription par e-mail.
Options de champ

Sous Champs, définissez la police des champs sur DM Sans. Définissez l' alignement sur Centre.
- Police des champs : DM Sans
- Alignement du texte des champs : centré


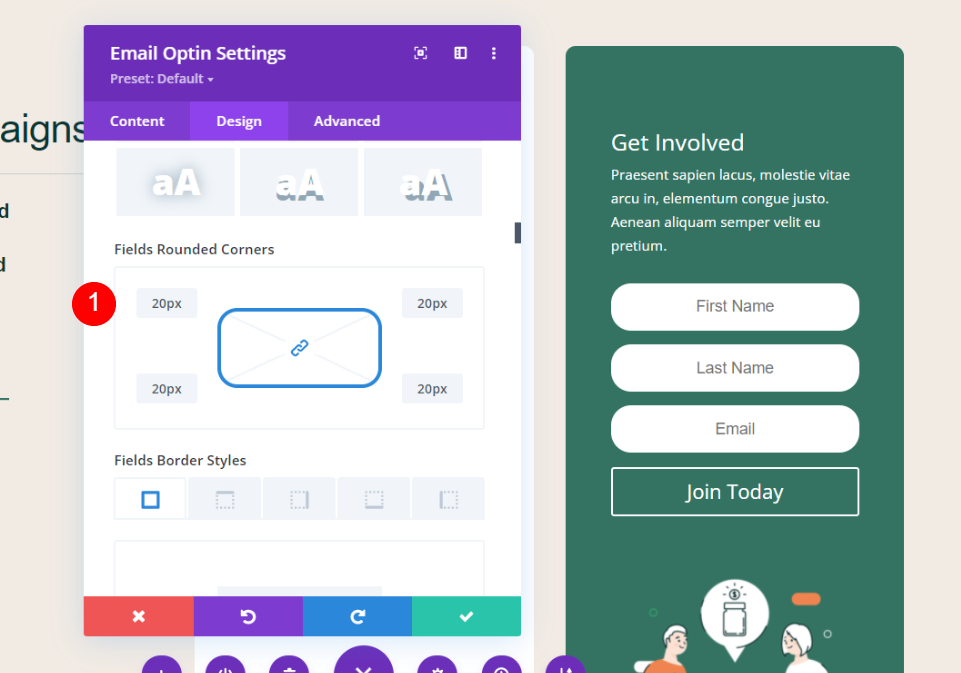
Faites défiler jusqu'aux paramètres de bordure des champs . Définissez les coins arrondis des champs sur 20 pixels.
- Champs coins arrondis : 20px
Texte du titre

Faites défiler jusqu'à Texte du titre . Sélectionnez DM Sans pour la police du titre et réglez-le sur Alignement central.
- En-tête : DM Sans
- Alignement : Centre

Définissez la taille du texte du titre du bureau sur 38 pixels et la taille du téléphone sur 20 pixels. Ajustez l' espacement des lettres à -0,02 em et la hauteur de ligne à 1,15 em.
- Taille du texte du bureau : 38 px
- Taille du texte du téléphone : 20 px
- Espacement des lettres : -0,02 em
- Hauteur de ligne : 1,15 em
Le corps du texte

Faites défiler jusqu'à Corps du texte . Sélectionnez DM Sans pour la police du corps et réglez-le sur Center Alignment .
- En-tête : DM Sans
- Alignement : Centre

Définissez la taille du texte du titre du bureau sur 16 pixels et la taille du téléphone sur 14 pixels. Ajustez la hauteur de la ligne à 1,8 em.
- Taille du texte du bureau : 16 px
- Taille du texte du téléphone : 14 px
- Hauteur de ligne : 1,8 em
Options des boutons

Faites défiler jusqu'aux paramètres des boutons et sélectionnez pour utiliser les styles personnalisés. Définissez la taille du texte du bouton sur 14px et changez la couleur d' arrière -plan sur #ef8451.
- Utiliser des styles personnalisés pour le bouton : Oui
- Taille du texte du bouton : 14 px
- Arrière-plan du bouton : #ef8451

Définissez la largeur sur 0px, le rayon sur 37px et sélectionnez DM Sans pour la police .
- Largeur de la bordure du bouton : 0 pixel
- Rayon de la bordure du bouton : 37 px
- Police des boutons : DM Sans

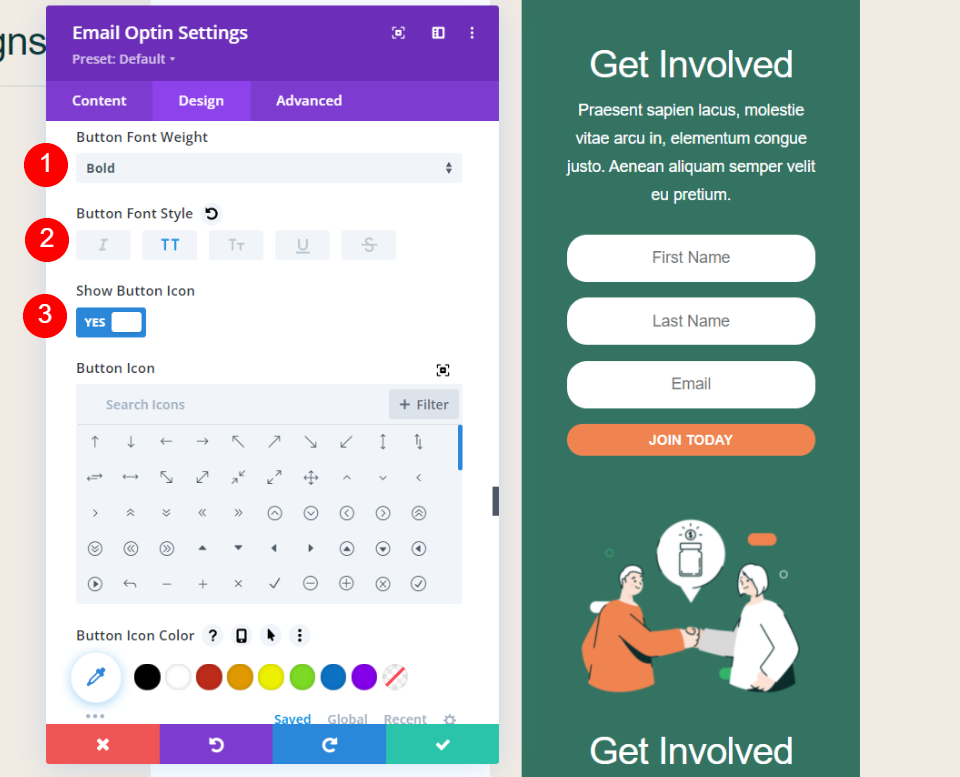
Définissez l'épaisseur de la police sur Gras et choisissez Tout en majuscules pour le style de police . Activez l' icône du bouton , sélectionnez une icône et configurez-la pour qu'elle s'affiche uniquement au survol.
- Épaisseur de la police du bouton : Gras
- Style de police du bouton : Tout en majuscules
- Afficher l'icône du bouton : Oui
- Icône du bouton : >
- Afficher uniquement l'icône au survol pour le bouton : oui

Ajoutez un rembourrage aux quatre côtés du bouton.
- Rembourrage des boutons : haut 15 px, bas 12 px, gauche 22 px, droite 22 px
Paramètres de colonne de ligne

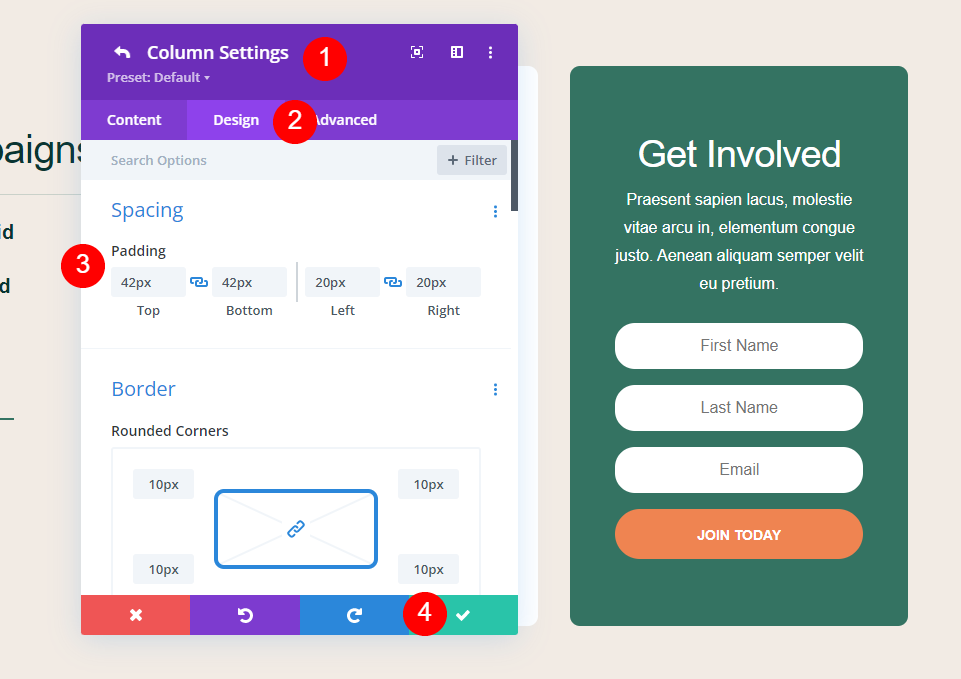
Enfin, supprimez les éléments d'origine que vous n'utilisez pas. Ouvrez les paramètres de colonne dans cette ligne. Accédez à l'onglet Conception et définissez le Rembourrage sur 42 pixels pour le haut et le bas. Enregistrez votre travail.
- Rembourrage : 42 pixels en haut et en bas
Disposition alternative du formulaire et options de champ
Le module Divi Email Optin vous offre plusieurs options pour la conception et les fonctionnalités du formulaire. Les options de mise en page incluent plusieurs choix de mise en page. Choisissez parmi:
- Corps à gauche, forme à droite
- Corps à droite, forme à gauche
- Corps en haut, forme en bas
- Corps en bas, forme en haut
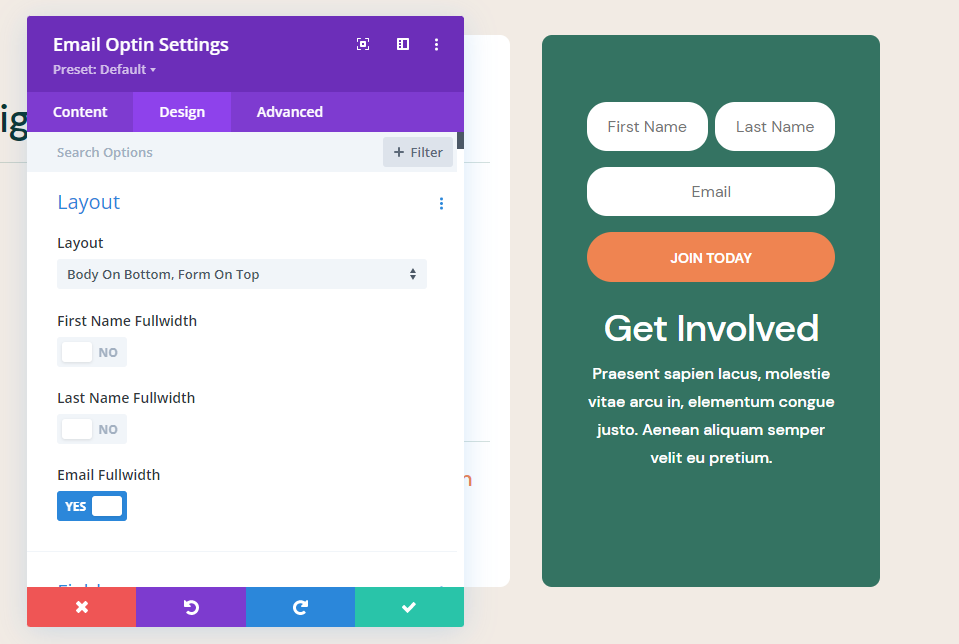
Vous pouvez également définir la largeur des champs. Ils sont en pleine largeur par défaut. La désactivation de Fullwidth vous offre des options de mise en page intéressantes. Vous pouvez utiliser plusieurs combinaisons.

Dans l'exemple ci-dessus, j'ai sélectionné Body on Bottom, Form on Top . J'ai également désactivé la pleine largeur pour les champs Prénom et Nom . Cela place le formulaire au-dessus du texte et le prénom et le nom sur la même ligne.

J'ai placé ce formulaire dans une rangée à une seule colonne. La mise en page montre le garçon à gauche et le formulaire à droite. J'ai également désactivé les options pleine largeur pour les champs prénom et nom.

Celui-ci place la forme à gauche et le corps à droite. J'ai désactivé l'option pleine largeur pour le champ e-mail. Les autres sont à leurs paramètres par défaut.
Résultats
Voici nos résultats.
Email Optin Desktop

Voici à quoi ressemble notre formulaire d'inscription par e-mail sur un ordinateur de bureau.
E-mail Optin Téléphone

Voici notre formulaire d'inscription par e-mail sur un smartphone.
Fin des réflexions sur la façon d'ajouter un optin d'e-mail au pied de page Divi
C'est notre regard sur la façon d'ajouter un optin d'e-mail au pied de page Divi. Le module d'option d'email rend cela facile. Puisqu'il s'agit d'un module Divi, il peut être conçu pour fonctionner avec n'importe quelle mise en page Divi. Le module optin comprend plusieurs options de mise en page afin que vous puissiez adapter le formulaire aux besoins de conception de votre site Web.
Nous voulons de vos nouvelles. Ajoutez-vous un optin email au pied de page Divi ? Dites-le nous dans les commentaires.
