Comment inclure plusieurs adresses e-mail dans votre module de formulaire de contact Divi
Publié: 2023-11-13Parfois, vous souhaiterez peut-être que les soumissions du formulaire de contact de votre site Web soient envoyées à plusieurs adresses e-mail au lieu d'une seule. Heureusement, c’est très simple à faire avec Divi ! Dans ce tutoriel, nous allons vous montrer comment inclure plusieurs adresses email dans votre module de formulaire de contact Divi. De plus, nous vous montrerons également comment ajouter et personnaliser la conception d'un formulaire de contact pour qu'elle corresponde à la conception de votre site Web.
Commençons!
- 1 aperçu
- 2 Ce dont vous avez besoin pour commencer
- 3 Comment inclure plusieurs adresses e-mail dans votre module de formulaire de contact Divi
- 3.1 Créer une nouvelle page avec une mise en page prédéfinie
- 3.2 Modifier la mise en page du module de formulaire de contact
- 3.3 Ajouter et personnaliser le module de formulaire de contact
- 3.4 Incluez plusieurs adresses e-mail dans votre module de formulaire de contact Divi
- 4 Résultat final
- 5 dernières réflexions
Aperçu
Voici un aperçu de ce que nous allons concevoir

Ce dont vous avez besoin pour commencer
Avant de commencer, installez et activez le thème Divi et assurez-vous d’avoir la dernière version de Divi sur votre site Web.
Comment inclure plusieurs adresses e-mail dans votre module de formulaire de contact Divi
Maintenant, vous êtes prêt à commencer ! Nous allons parcourir ce tutoriel étape par étape.
Créer une nouvelle page avec une mise en page prédéfinie
Commençons par utiliser une mise en page prédéfinie de la bibliothèque Divi. Pour cette conception, nous utiliserons la page de destination thérapeutique du pack de mise en page thérapeutique.
Ajoutez une nouvelle page à votre site Web et donnez-lui un titre, puis sélectionnez l'option Utiliser Divi Builder.

Nous utiliserons une mise en page prédéfinie de la bibliothèque Divi pour cet exemple, alors sélectionnez Parcourir les mises en page.

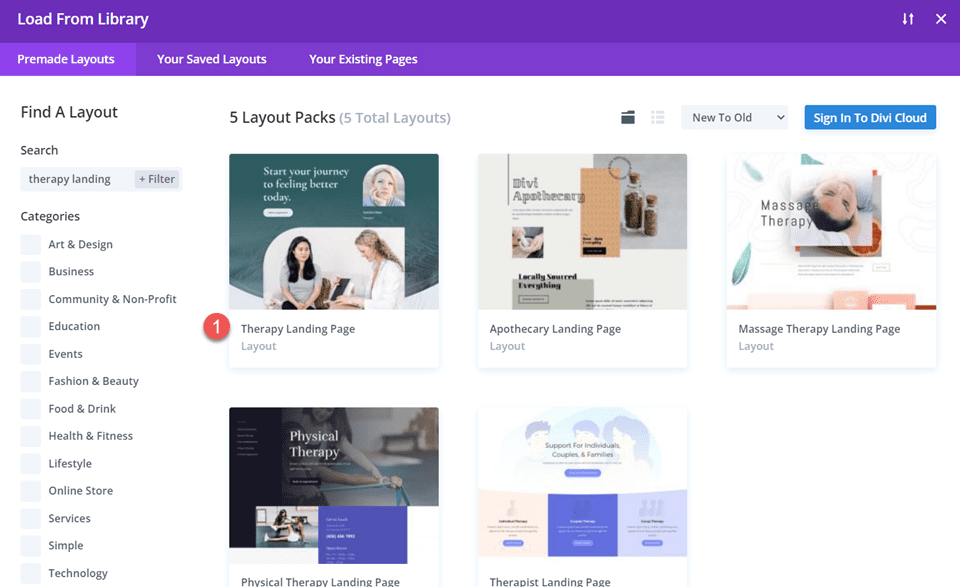
Recherchez et sélectionnez la page de destination de la thérapie.

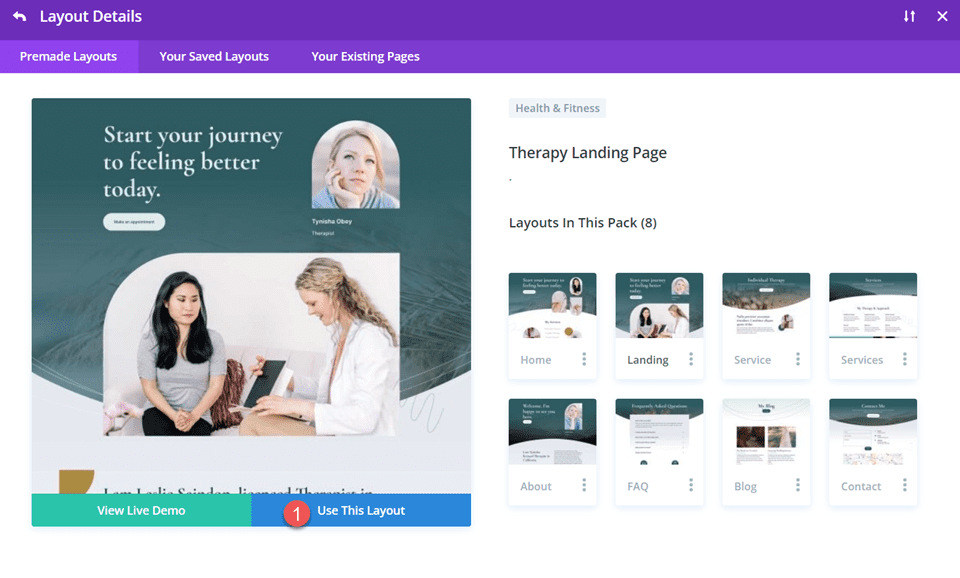
Sélectionnez Utiliser cette mise en page pour ajouter la mise en page à votre page.

Nous sommes maintenant prêts à construire notre conception.
Modifier la mise en page du module de formulaire de contact
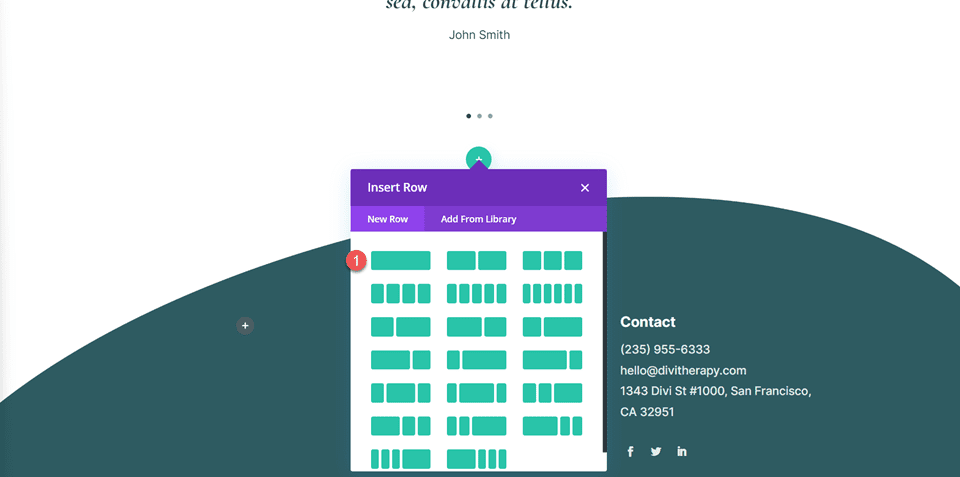
Tout d’abord, nous devons ajouter un formulaire de contact à cette page. Faites défiler vers le bas de la mise en page. Nous ajouterons un formulaire de contact entre la section témoignage et le pied de page. Ajoutez une nouvelle ligne avec une seule colonne sous la section témoignage.

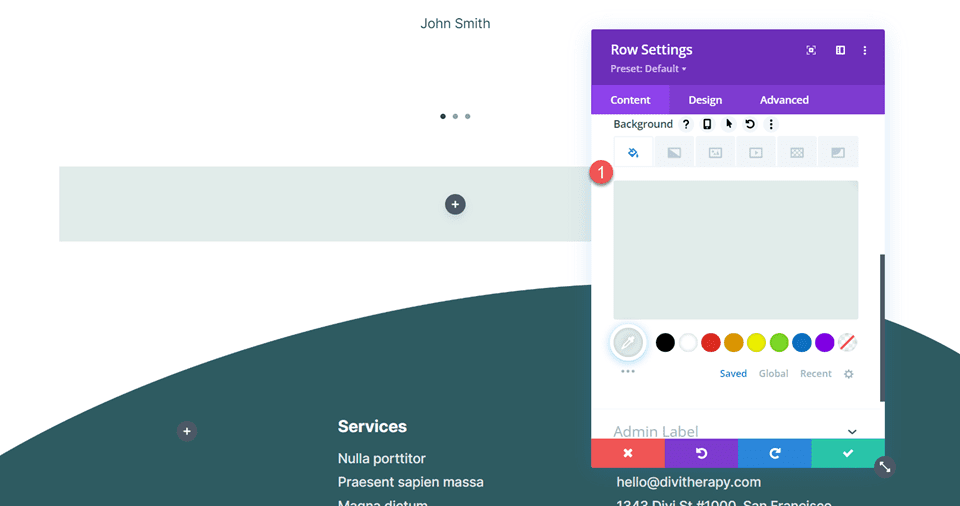
Paramètres de ligne
Ouvrez les paramètres de ligne. Nous allons ajouter un arrière-plan pour le formulaire de contact. Définissez la couleur d'arrière-plan.
- Contexte : #e1ecea

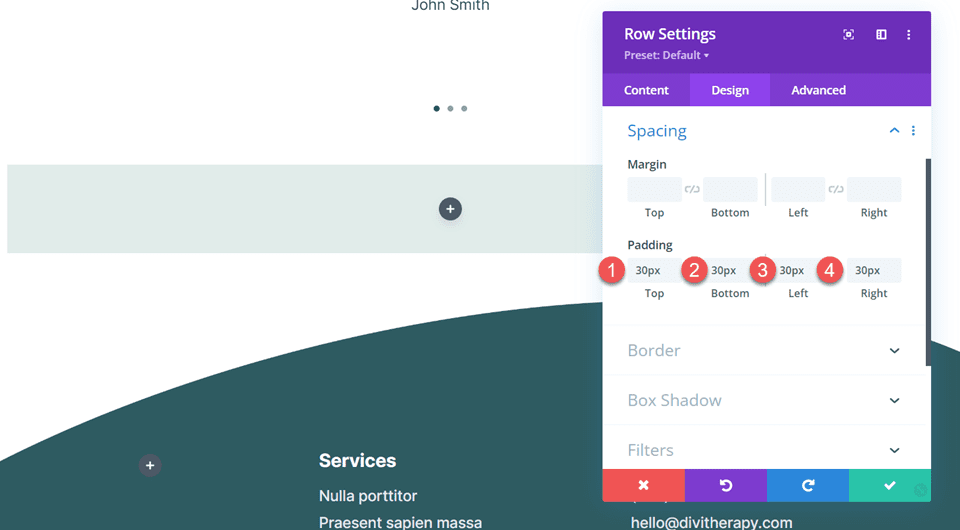
Ensuite, ouvrez les paramètres d'espacement sous l'onglet Conception et ajoutez un remplissage.
- Rembourrage supérieur : 30 px
- Rembourrage inférieur : 30 px
- Remplissage gauche : 30 px
- Remplissage à droite : 30 px

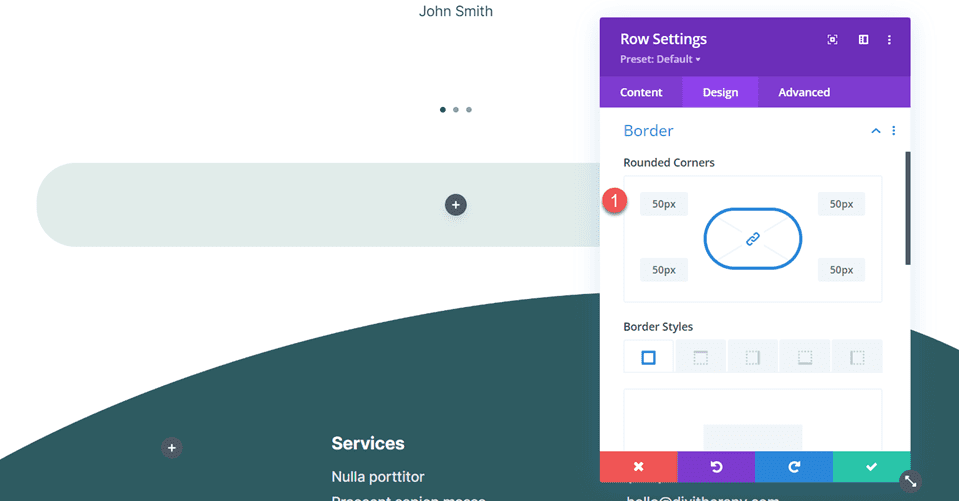
Ensuite, ouvrez les paramètres de bordure et ajoutez des coins arrondis.
- Coins arrondis : 50 px

Ajouter un texte de titre
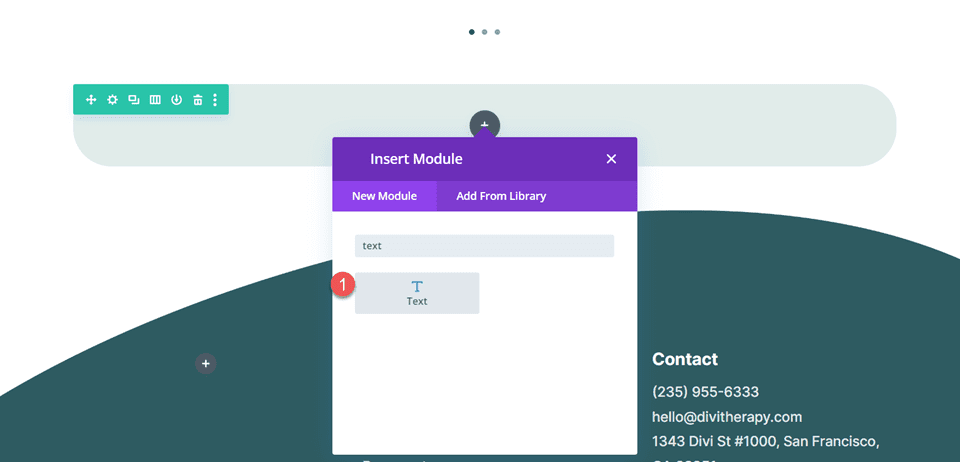
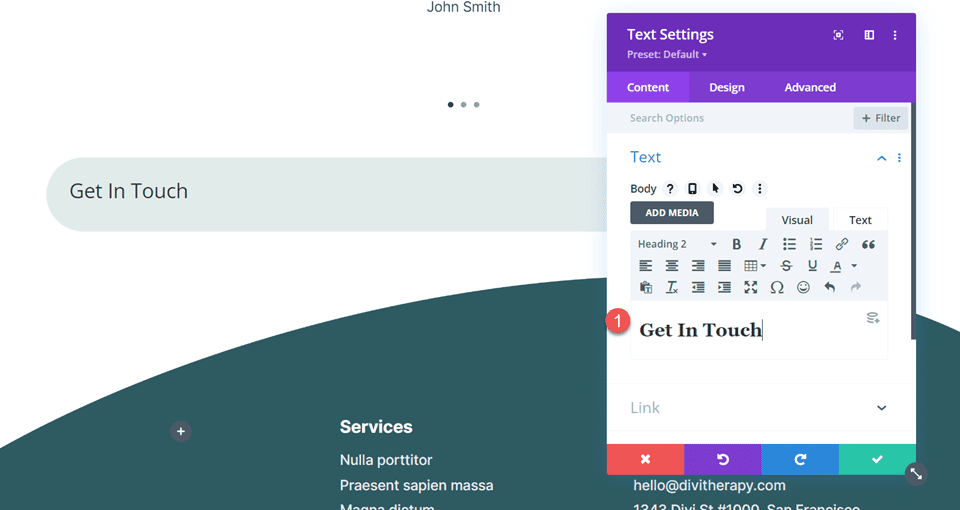
Ensuite, ajoutez un module de texte à la ligne. Nous allons ajouter du texte de titre.

Ajoutez le texte du titre.
- H2 : Contactez-nous

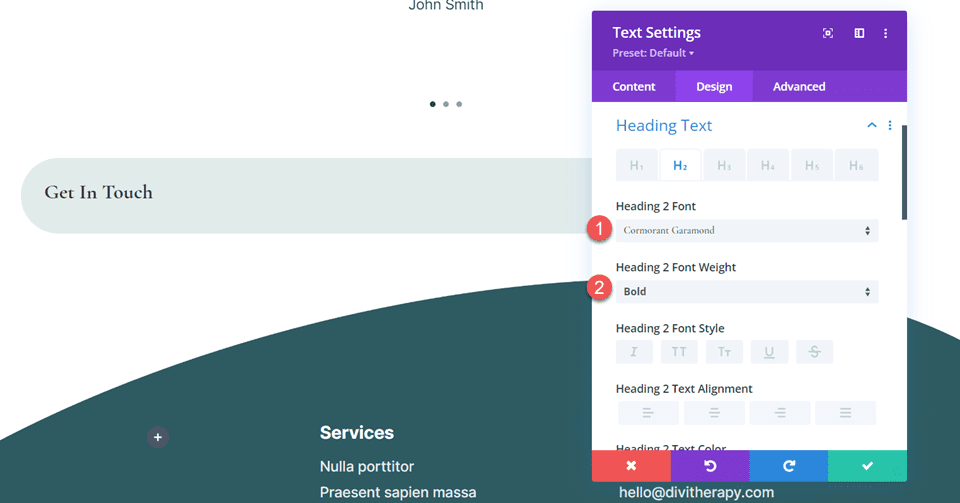
Ouvrez les paramètres du texte du titre sous l'onglet Conception et modifiez la police et l'épaisseur de la police.
- Titre 2 Police : Cormorant Garamond
- Titre 2 Poids de la police : gras

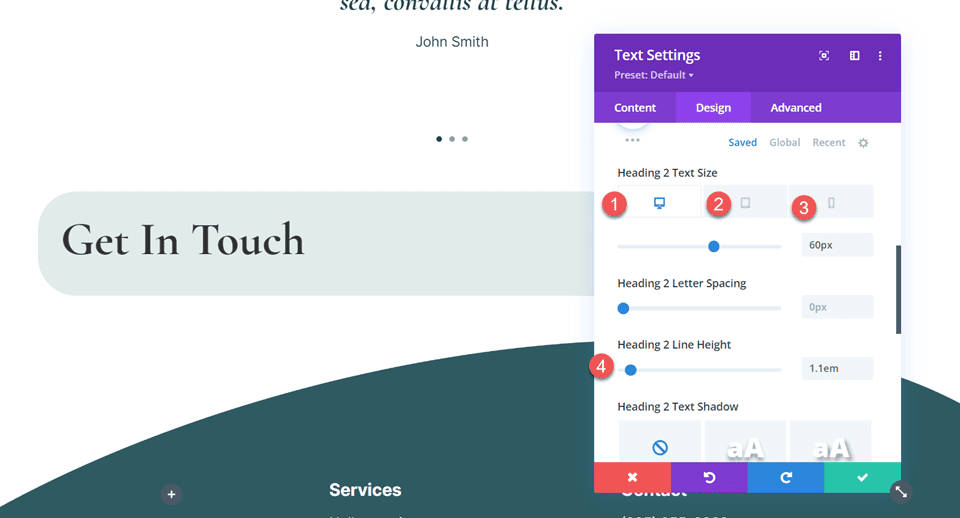
Ensuite, ajustez la taille du texte du titre à l’aide des options réactives pour définir des tailles de texte plus petites sur des écrans plus petits. De plus, ajustez la hauteur de la ligne.
- Titre 2 Taille du texte Bureau : 60 px
- Titre 2 Taille du texte Tablette : 32 px
- Titre 2 Taille du texte Mobile : 26 px
- Hauteur de la ligne du titre 2 : 1,2 em


Ajouter et personnaliser le module de formulaire de contact
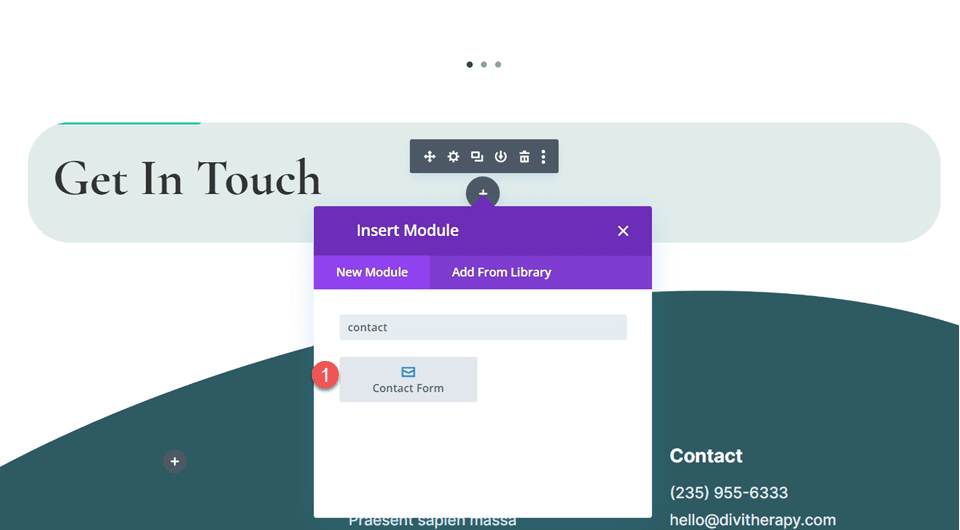
Ajouter le module Formulaire de contact
Maintenant que les paramètres de la ligne ont été personnalisés et que le texte d'en-tête est en place, nous pouvons ajouter le module de formulaire de contact à la ligne. Ajoutez le module sous le texte du titre.

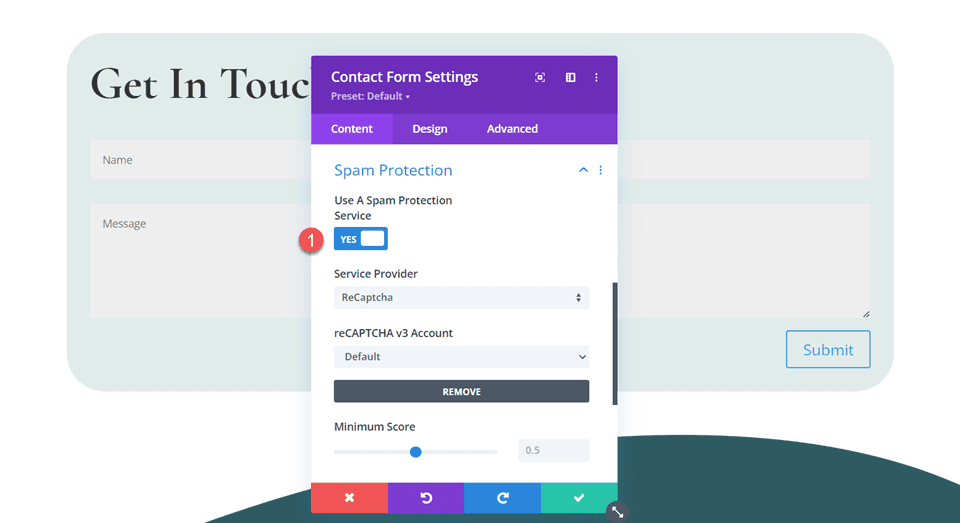
Ouvrez les paramètres du formulaire de contact. Sous les options de protection anti-spam, activez « Utiliser un service de protection anti-spam » pour activer ReCaptcha et supprimer l'exigence de base Captcha du formulaire.
- Utiliser un service de protection anti-spam : Oui
- Utiliser le Captcha de base : Non

Personnaliser la conception du module de formulaire de contact
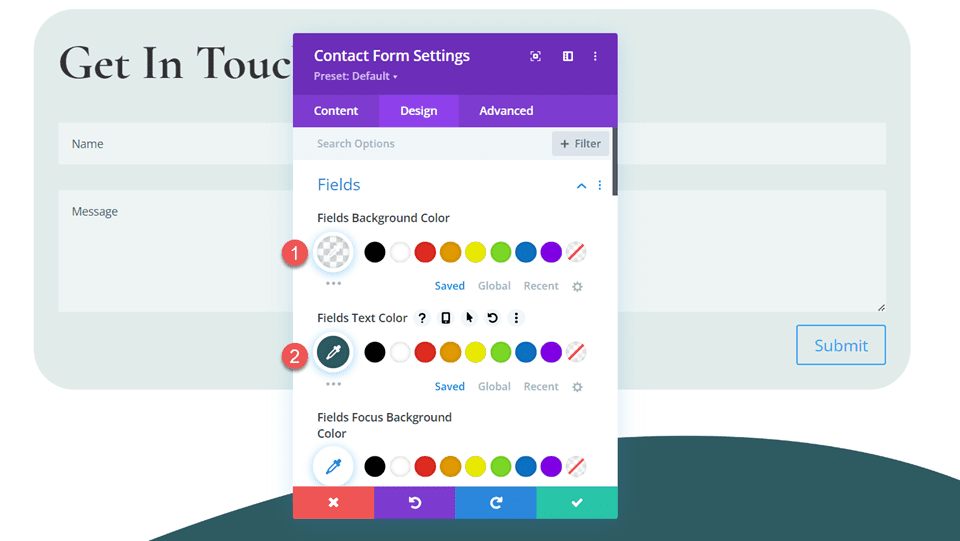
Paramètres des champs
Passez à l’onglet Conception et ouvrez les paramètres des champs. Changez la couleur d'arrière-plan et la couleur du texte.
- Couleur d'arrière-plan des champs : rgba (255 255 255,0,42)
- Couleur du texte des champs : #2e5b61

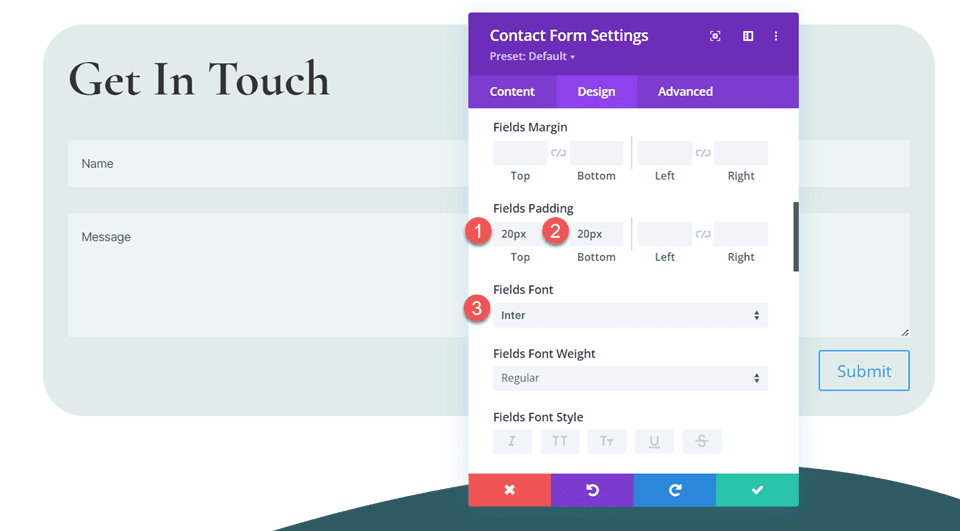
Ensuite, modifiez le remplissage et la police du champ.
- Rembourrage des champs en haut : 20 px
- Rembourrage des champs en bas : 20 px
- Police des champs : Inter

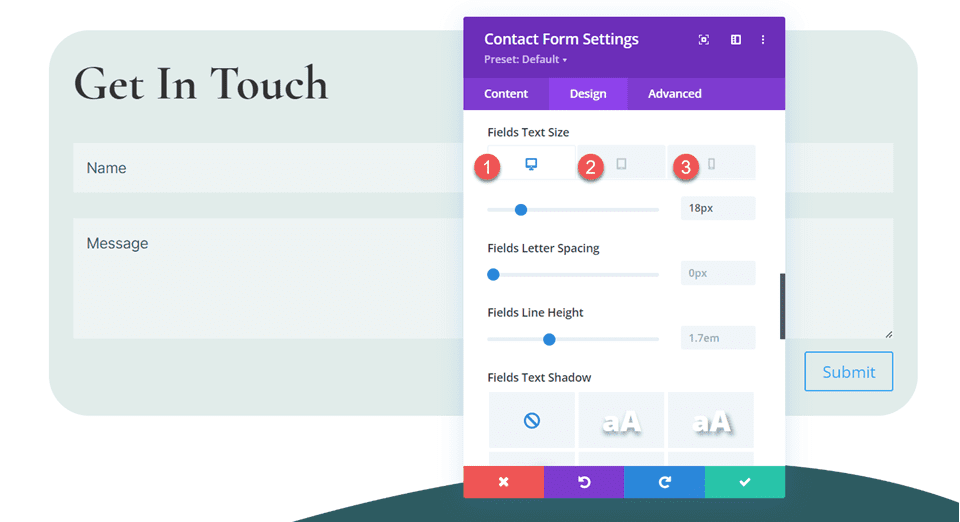
Ensuite, modifiez la taille du texte du champ. Utilisez les options réactives pour définir différentes tailles de texte sur des écrans plus petits.
- Champs Taille du texte Bureau : 18 px
- Champs Taille du texte Tablette : 16 px
- Champs Taille du texte Mobile : 14 px

Paramètres des boutons
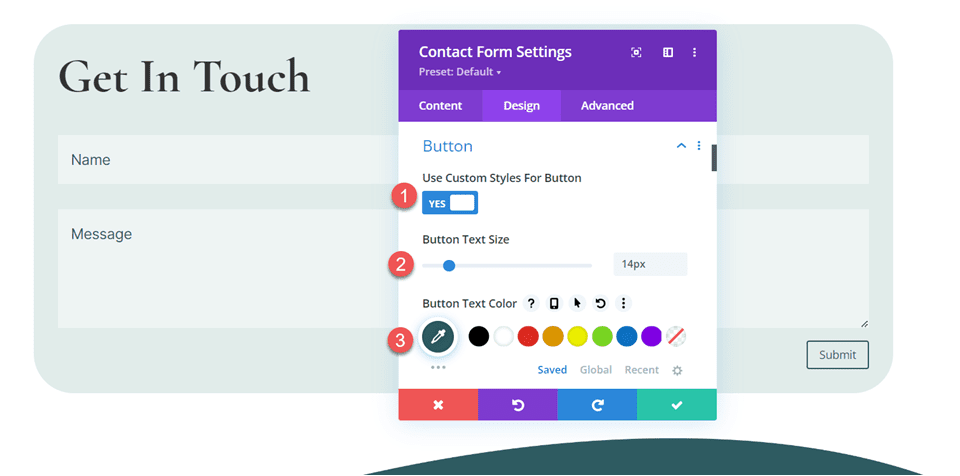
Passez aux paramètres des boutons et activez les styles personnalisés. Ensuite, modifiez la taille et la couleur du texte.
- Utiliser des styles personnalisés pour le bouton : Oui
- Taille du texte du bouton : 14 px
- Couleur du texte du bouton : #2e5b61

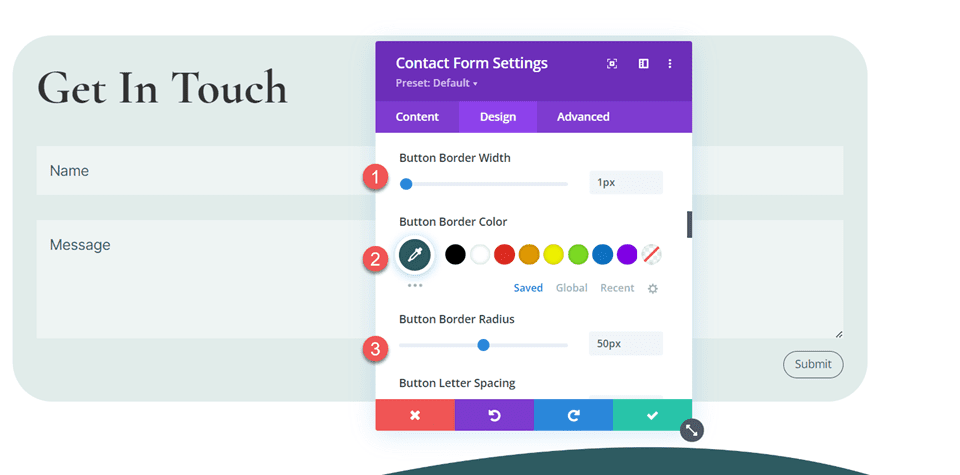
Ensuite, définissez la largeur, la couleur et le rayon de la bordure.
- Largeur de la bordure du bouton : 1 px
- Couleur de la bordure du bouton : #2e5b61
- Rayon de la bordure du bouton : 50 px

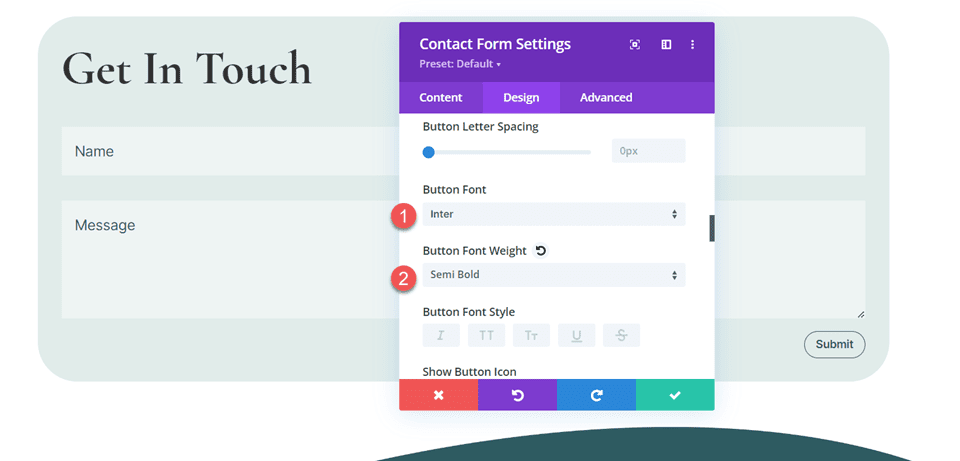
Modifiez la police du bouton et l’épaisseur de la police.
- Police du bouton : Inter
- Poids de la police du bouton : Semi-gras

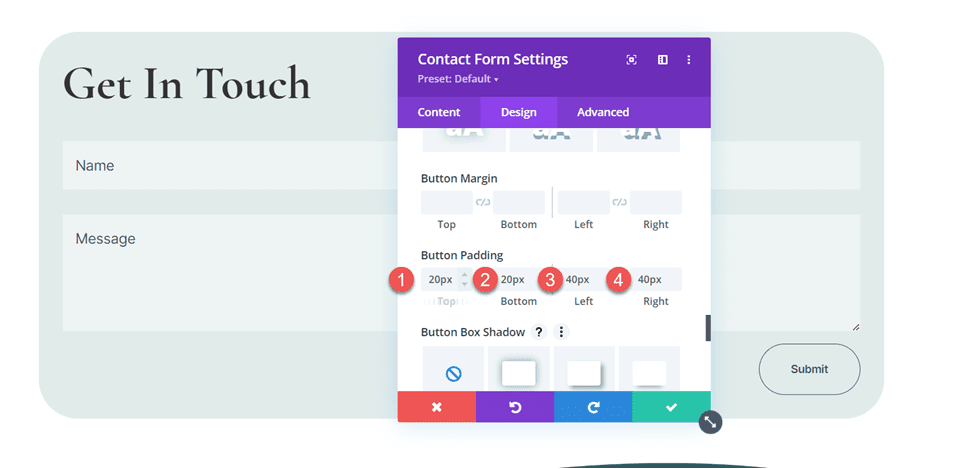
Enfin, ajoutez un remplissage au bouton.
- Rembourrage des boutons en haut : 20 px
- Rembourrage des boutons en bas : 20 px
- Rembourrage des boutons à gauche : 40 px
- Remplissage du bouton à droite : 40 px

Paramètres de bordure
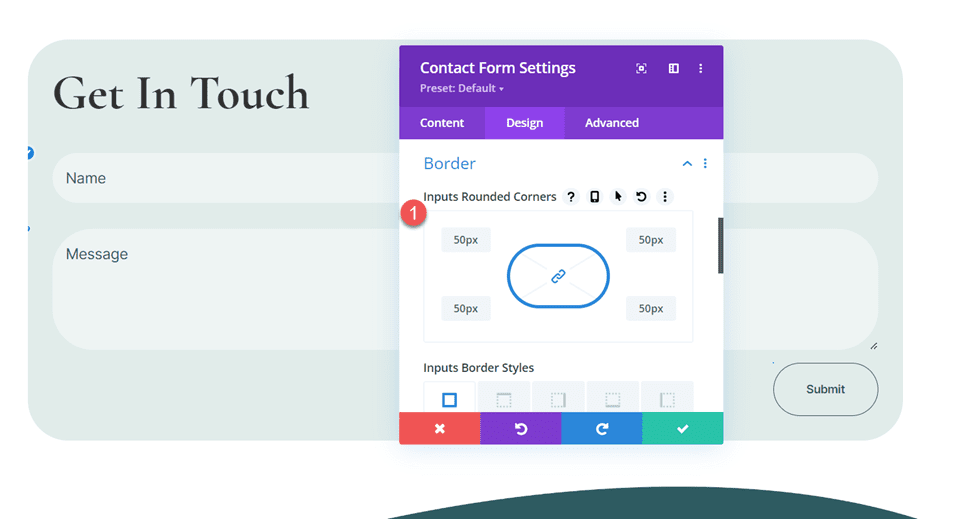
Ouvrez maintenant les paramètres de bordure et ajoutez des coins arrondis aux entrées.
- Entrées Coins arrondis : 50 px

Ceci termine la conception du module de formulaire de contact.
Incluez plusieurs adresses e-mail dans votre module de formulaire de contact Divi
Inclure plusieurs adresses e-mail dans votre module de formulaire de contact Divi peut être utile si vous souhaitez que plusieurs personnes puissent recevoir des messages entrants de votre site Web ou si vous avez besoin que le message soit envoyé à plusieurs adresses e-mail. Si vous travaillez avec plusieurs personnes dans une équipe ou si vous disposez de plusieurs boîtes de réception dans lesquelles les messages doivent être envoyés, cette fonctionnalité peut s'avérer utile. Heureusement, il est simple d’inclure plusieurs adresses e-mail dans votre module de formulaire de contact à l’aide de Divi.
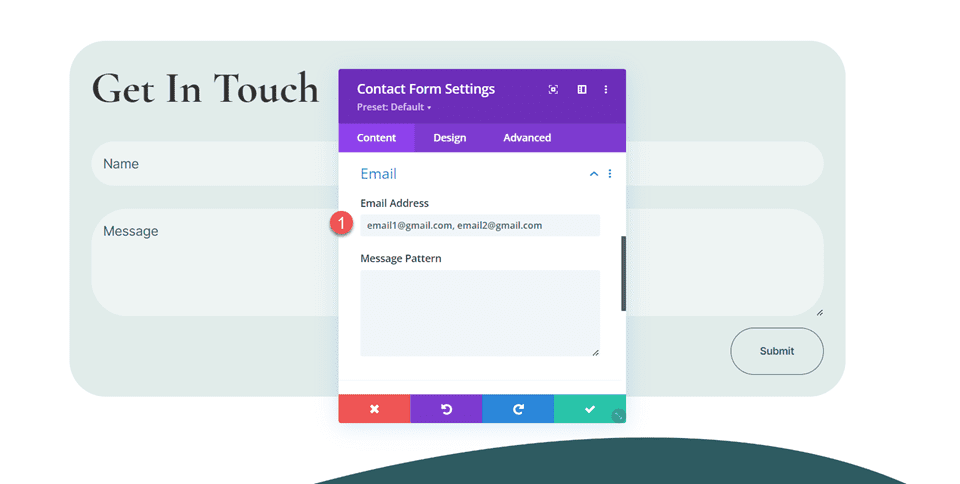
Tout d’abord, ouvrez les paramètres du formulaire de contact. Accédez aux paramètres de courrier électronique situés sous l'onglet Contenu. Pour ajouter plusieurs adresses e-mail, séparez-les par une virgule et ajoutez-les au champ « Adresse e-mail ». Vous pouvez avoir un espace entre les deux comme ceci :
« [email protégé], [email protégé] »
Ou simplement une virgule séparant les e-mails :
"[email protégé],[email protégé]"

Une fois que vous avez ajouté vos e-mails à votre formulaire de contact, assurez-vous de le remplir, de soumettre un message test et de vérifier que le message a été envoyé à toutes les adresses e-mail répertoriées sur le formulaire.
Résultat final
Examinons maintenant la conception finale de notre formulaire de contact. 
Dernières pensées
Il peut être pratique d'envoyer vos soumissions de formulaire de contact à plusieurs e-mails, surtout si plusieurs personnes ont besoin d'une copie du message. Heureusement, cela est très simple à mettre en œuvre grâce au module de formulaire de contact de Divi. Pour en savoir plus sur ce que vous pouvez faire avec le module de formulaire de contact de Divi, consultez cet article sur la façon de créer un formulaire polyvalent avec une logique conditionnelle et comment inclure un formulaire de contact coulissant dans une section héros. Comment avez-vous personnalisé le formulaire de contact de votre site Web ? Nous aimerions avoir de vos nouvelles dans les commentaires !
