Comment mettre en retrait des paragraphes sur un site Web WordPress ? 4 méthodes rapides
Publié: 2024-08-28Quelle que soit la qualité du contenu que vous créez pour vos lecteurs, s'il n'est pas bien organisé, décoré et formaté, il ne remplira pas son objectif à 100 %.
Par conséquent, l’indentation des paragraphes dans WordPress est indispensable pour réussir le contenu. Il s'agit d'un processus très simple et facile, et avec un peu d'effort, il peut améliorer la lisibilité et améliorer l'expérience utilisateur.
Que vous utilisiez l’éditeur classique, l’éditeur Gutenberg ou HTML/CSS, cet article vous guidera à travers les meilleures méthodes d’indentation dans WordPress.
Alors sans plus en dire, commençons !
Comment l'indentation dans WordPress peut-elle améliorer la lisibilité et l'expérience utilisateur ?
Du point de vue de l'écrivain, l'indentation joue un rôle crucial dans la transition entre deux paragraphes.
Cependant, il ne faut pas se méprendre sur le fait que l’indentation est essentielle dans chaque paragraphe ; cela varie en fonction des scénarios de cas d’utilisation et du type de contenu.
Cela peut sembler très basique et simple, mais la plupart d’entre vous ignorent peut-être que si l’indentation est effectuée correctement, elle peut faire une différence significative dans la façon dont votre contenu est perçu par vos lecteurs.
Voyons comment l'indentation dans WordPress peut être bénéfique pour vos lecteurs.
Voici une explication simplifiée avec les points clés :
1 . Contenu bien organisé et structuré et lecture facile :
- Les paragraphes d'indentation dans WordPress aident à structurer et à bien formater votre contenu, ce qui facilite la navigation et la lecture de vos visiteurs. Il sépare les paragraphes, les listes ou le code, aidant ainsi les utilisateurs à suivre plus facilement.
2 . Analyse rapide :
- La plupart des visiteurs analysent le contenu plutôt que de lire chaque mot. La mise en retrait des points ou des titres importants leur permet de trouver plus facilement et rapidement les informations clés.
3 . Code plus clair :
- Si vous utilisez du code personnalisé sur votre site WordPress, une indentation appropriée rend le code plus facile à lire et à gérer. Cela vous aide à voir différentes parties du code et à repérer les erreurs plus rapidement.
4 . Aspect professionnel :
- Une indentation cohérente donne à votre site Web une apparence soignée et professionnelle. Cela montre que vous avez déployé des efforts pour organiser votre contenu.

Comment mettre en retrait dans WordPress ?
Voyons maintenant différentes méthodes pour mettre en retrait dans WordPress en ligne.
- Indenter les paragraphes dans WordPress à l'aide de Classic Editor
- Indenter des paragraphes entiers en utilisant HTML dans WordPress
- Indenter le paragraphe en utilisant CSS dans WordPress
- Indentation dans WordPress à l'aide des plugins WordPress
1. Indenter les paragraphes dans WordPress à l'aide de Classic Editor
Comme nous l'avons déjà mentionné précédemment, l'indentation vous aide à organiser votre contenu, le rendant plus facile à lire et plus attrayant visuellement.
Pour résoudre ce problème, l’éditeur WordPress, également appelé éditeur Gutenberg, vous propose des outils faciles à utiliser pour indenter votre contenu.
Voici comment utiliser ces outils simples avec des instructions étape par étape :
Comment mettre en retrait du texte dans WordPress :
Étape 1 : Connectez-vous à WordPress : Accédez à votre tableau de bord d'administration WordPress et connectez-vous avec vos informations d'identification.
Étape 2 : Accédez à votre contenu : Après cela, cliquez sur « Messages » ou « Pages » selon l'endroit où vous souhaitez ajouter ou modifier du contenu. Maintenant, cliquez sur « Ajouter un nouveau » pour créer une nouvelle publication/page ou sélectionnez-en une existante à modifier.
Étape 3 : Ouvrez l'éditeur : L'éditeur WordPress (Gutenberg) s'ouvrira et affichera votre contenu.

Étape 4 : Sélectionnez le texte : Mettez en surbrillance le texte que vous souhaitez mettre en retrait en cliquant et en faisant glisser votre curseur dessus.
Étape 5 : Recherchez le bouton de retrait : Une barre d’outils avec des options de formatage apparaîtra en haut. Recherchez une icône qui ressemble à une flèche pointant vers la droite. Il s'agit du bouton « Retrait ».

Étape 6 : Indentez votre texte : Cliquez une fois sur le bouton « Indenter » pour déplacer le texte vers la droite. Si vous souhaitez plus d'indentation, cliquez dessus plusieurs fois.
Utilisez les raccourcis clavier (facultatif) :
- Windows : appuyez sur « Ctrl + ] » pour mettre en retrait. Pour réduire l'indentation, appuyez sur « Ctrl + [ ».
- Mac : appuyez sur « Cmd + ] » pour mettre en retrait. Pour réduire l'indentation, appuyez sur « Cmd + [ ».
En suivant ces étapes, vous pouvez facilement mettre en retrait votre texte dans WordPress et mieux organiser votre contenu. Dans la section suivante, vous apprendrez à mettre en retrait en utilisant HTML.
2. Indenter des paragraphes entiers en utilisant HTML dans WordPress
Outre l'éditeur visuel de WordPress, vous pouvez également utiliser des balises HTML pour indenter des paragraphes entiers dans WordPress. L'avantage est que HTML vous offre plus de flexibilité et de contrôle sur la structure et le format du texte.
Pour utiliser les balises HTML, vous n'avez pas besoin d'outils spéciaux ; vous pouvez le faire directement via l'éditeur classique ou l'éditeur de blocs dans WordPress. Voici les étapes que vous pouvez suivre.
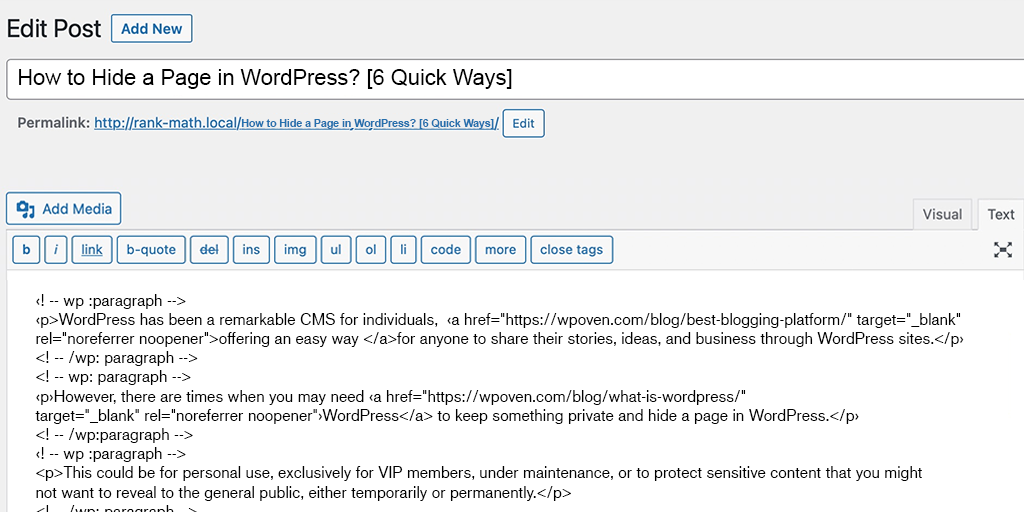
Étapes pour indenter des paragraphes à l'aide de balises HTML dans l'éditeur classique :
1. Ouvrez votre article ou votre page dans l'éditeur classique.
2. Cliquez sur l'onglet « Texte » pour passer en mode texte.

3. Enveloppez votre paragraphe avec les balises <p> et </p>.
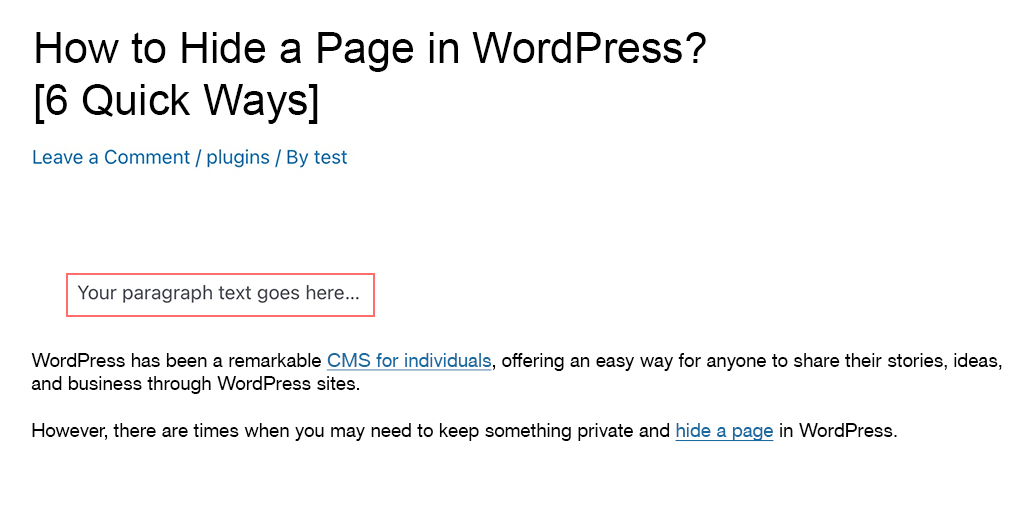
- Exemple : <p>Le texte de votre paragraphe est placé ici…</p>
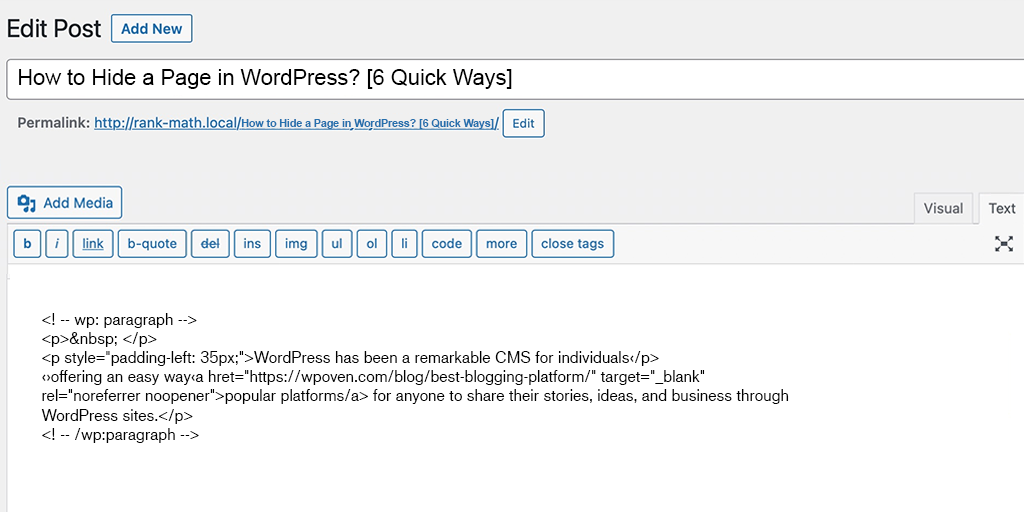
4. Ajoutez du CSS en ligne à la balise <p> pour mettre le paragraphe en retrait.
- Exemple : <p style="padding-left: 35px;">Le texte de votre paragraphe va ici…</p>

5. Prévisualisez votre contenu pour voir l'effet d'indentation.

Remarque : utilisez cette méthode si vous n'avez pas besoin de mettre fréquemment en retrait les paragraphes.
Étapes pour indenter des paragraphes à l'aide de balises HTML dans l'éditeur de blocs :
Si vous utilisez Block Editor pour modifier des pages ou des publications sur votre site WordPress, suivez ces étapes.
1. Connectez-vous à votre tableau de bord d'administration WordPress.
2. Accédez à la section « Messages » ou « Pages ».
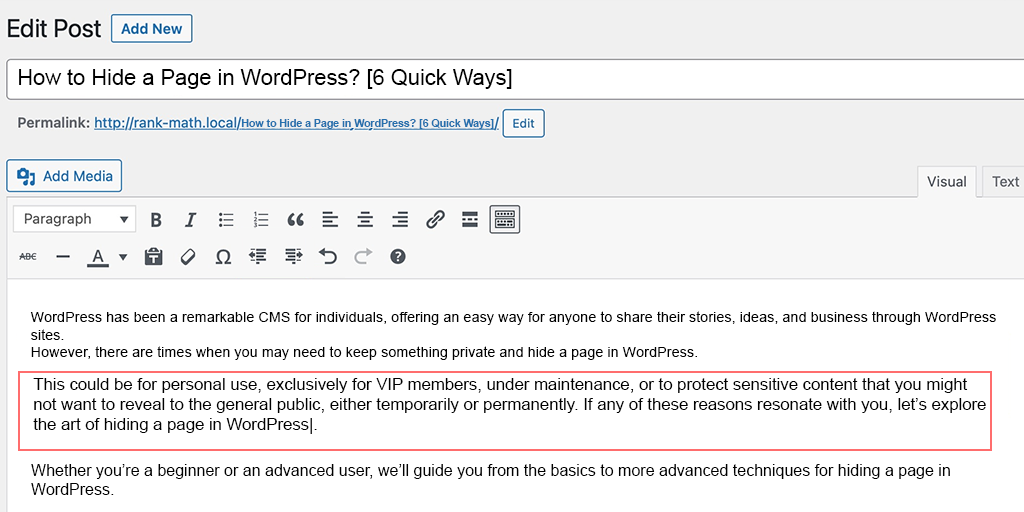
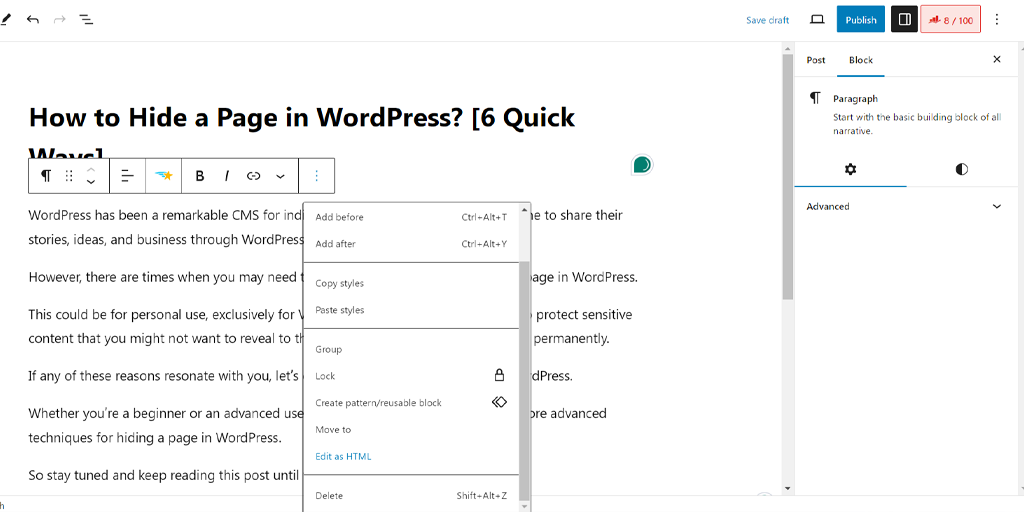
3. Sélectionnez maintenant le paragraphe ou le bloc que vous souhaitez modifier et passez à « Modifier au format HTML » comme indiqué dans l'image. (De cette façon, vous pouvez directement éditer le code HTML du contenu)

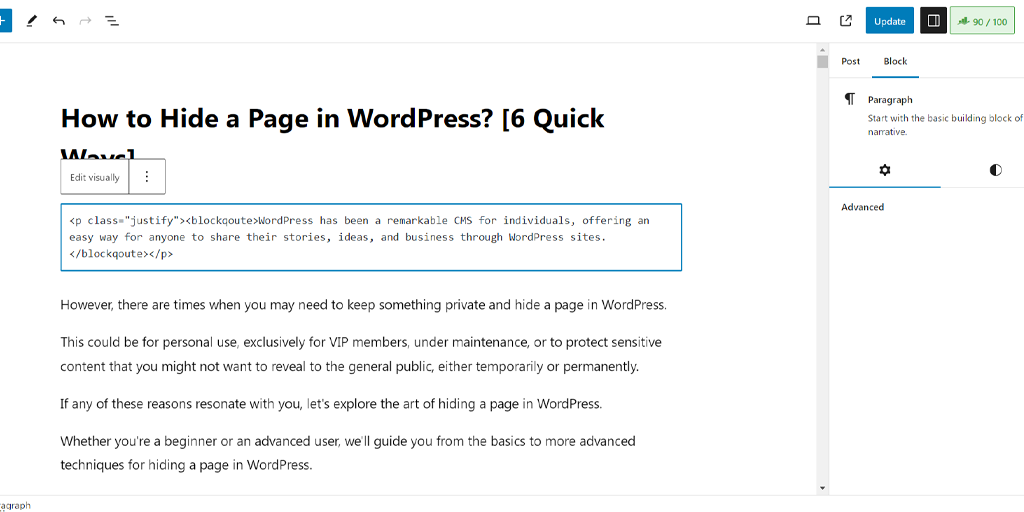
4. Ajoutez maintenant la balise <blockquote> avant le texte et la balise </blockquote> après le texte.

5. Enregistrez ou mettez à jour votre article/page.
Remarque : L'utilisation de la balise <blockquote> créera un bloc de texte en retrait dans votre contenu.
Conseils à suivre pour éviter les problèmes d’indentation HTML dans WordPress
Si vous êtes débutant et nouveau dans les codes HTML, il est possible que vous rencontriez des problèmes courants lors de l'indentation avec HTML dans WordPress. Pour les réparer, vous pouvez suivre les conseils ci-dessous :
1. Vous avez effectué une indentation mais ne reflète pas les modifications :
Si vous avez effectué une indentation HTML de votre côté, mais que l'indentation n'apparaît toujours pas,
- Vérifiez si vous avez correctement ajouté les balises <blockquote> autour du texte que vous souhaitez mettre en retrait ou non.
- Vérifiez également que vous éditez en mode « HTML », et non en mode « Visuel ».
2. Indentation non structurée :
Si vous constatez que l'indentation n'est pas symétrique dans tous les paragraphes, vérifiez si vous avez utilisé les balises <blockquote> de la même manière pour chaque bloc de texte.
3. Indentation désordonnée :
- Vous ne devez pas insérer une balise <blockquote> dans une autre en HTML. Cela pourrait entraîner un chevauchement de l'indentation, ce qui donnerait au texte un aspect désordonné. Pour éviter cela, utilisez une seule balise <blockquote> pour le texte que vous souhaitez mettre en retrait.
En tenant compte de tous ces conseils lors de l’utilisation des balises HTML pour l’indentation dans WordPress, vous pouvez facilement créer un contenu bien structuré.
3. Indenter le paragraphe en utilisant CSS dans WordPress
Une autre façon de procéder à l’indentation dans WordPress consiste à utiliser CSS. Voici comment procéder.
Mettre en retrait uniquement la première ligne du paragraphe
Si vous souhaitez simplement mettre en retrait la première ligne du paragraphe, vous pouvez facilement le faire en ajustant simplement le fichier CSS de votre thème. Pour ce faire,
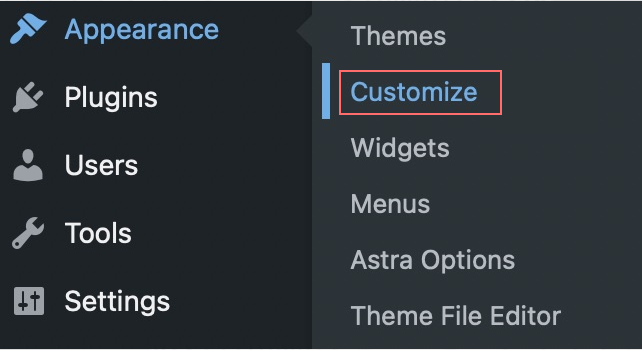
1. Accédez à votre tableau de bord WordPress, puis accédez à Apparence → Personnaliser .

2. Dans le personnalisateur, recherchez la section dans laquelle vous pouvez ajouter du CSS personnalisé.

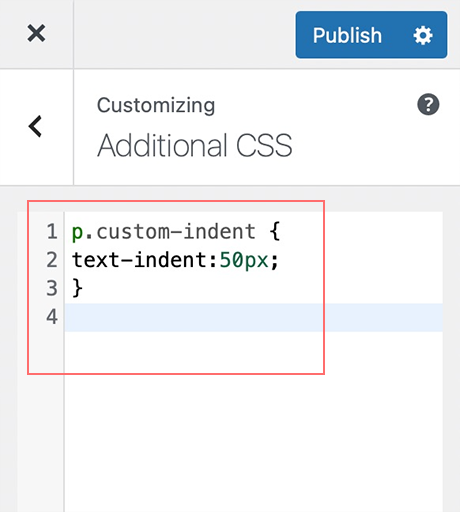
3. Ajoutez le code CSS suivant pour créer une indentation personnalisée :
p.custom-indent {
retrait du texte : 50 px ;
}

4. Enregistrez les modifications dans le Customizer.
5. Modifiez votre message et passez en mode éditeur de texte.
6. Enveloppez votre paragraphe avec le code suivant pour appliquer l'indentation :
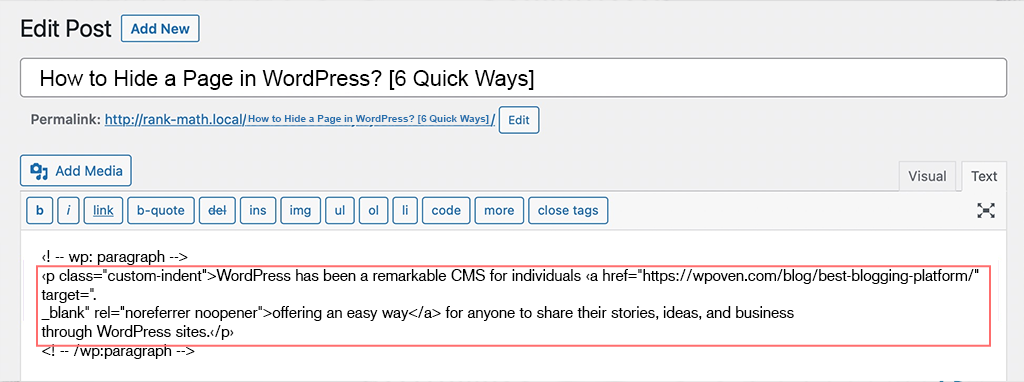
<p class="custom-indent">Le texte de votre paragraphe va ici…</p>

7. Mettez à jour ou publiez votre message.

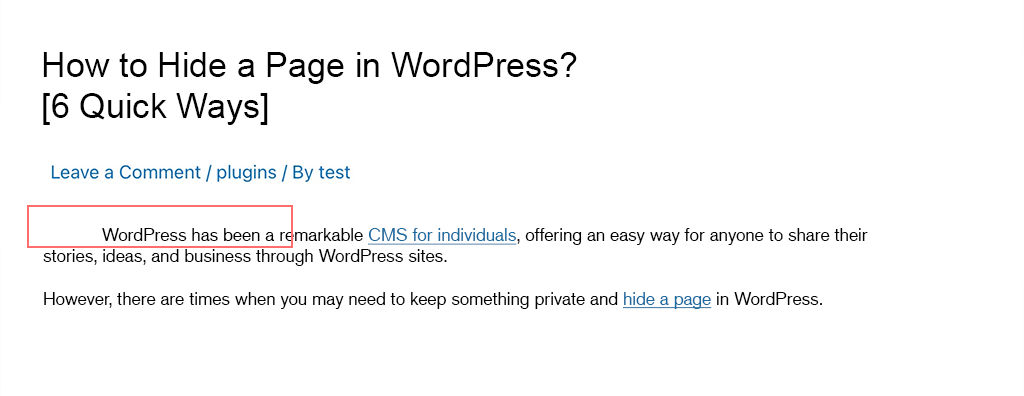
8. Prévisualisez votre message pour voir que seule la première ligne du paragraphe est en retrait de 50 pixels.
Indentation de la première ligne de tous les paragraphes de contenu
Si vous souhaitez appliquer un retrait à la première ligne de chaque paragraphe de votre contenu, suivez ces étapes pour ajouter du code au CSS personnalisé de votre thème :
- Accédez à Apparence → Personnaliser dans votre tableau de bord WordPress.
- Recherchez la section CSS personnalisée .
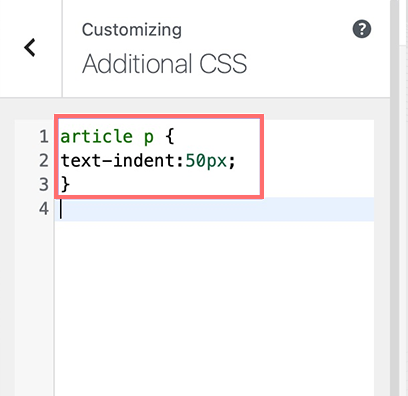
- Ajoutez le code suivant si vous souhaitez indenter la première ligne des paragraphes de 50 pixels, le code sera le suivant :
article p {
retrait du texte : 50 px ;
}

- Cliquez sur le bouton Publier .
4. Indentation dans WordPress à l'aide des plugins WordPress
Peu importe que les fonctionnalités WordPress intégrées puissent gérer l’indentation des paragraphes, si vous souhaitez plus d’options de personnalisation et de contrôle, envisager les plugins WordPress peut être une excellente idée.
Voici les avantages dont vous bénéficierez en utilisant les plugins WordPress pour l’indentation dans WordPress :
- De nombreuses options de personnalisation : les plugins WordPress peuvent étendre les fonctionnalités de formatage et ajouter des fonctionnalités supplémentaires que l'éditeur par défaut ne peut pas offrir. Les plugins vous permettent de créer des structures uniques et plus stylistiques qui semblent plus attrayantes et attrayantes pour les lecteurs.
- Facile à utiliser : ils ont souvent une courbe d'apprentissage peu profonde, ce qui signifie qu'ils sont faciles à utiliser et à apprendre, vous n'avez donc pas besoin de connaître le code pour donner une belle apparence à votre contenu.
- Gain de temps : certains plugins proposent désormais des fonctionnalités d'IA qui peuvent automatiquement détecter et mettre en retrait le contenu ou appliquer des modifications à plusieurs sections à la fois, ce qui vous fait gagner du temps et des efforts.
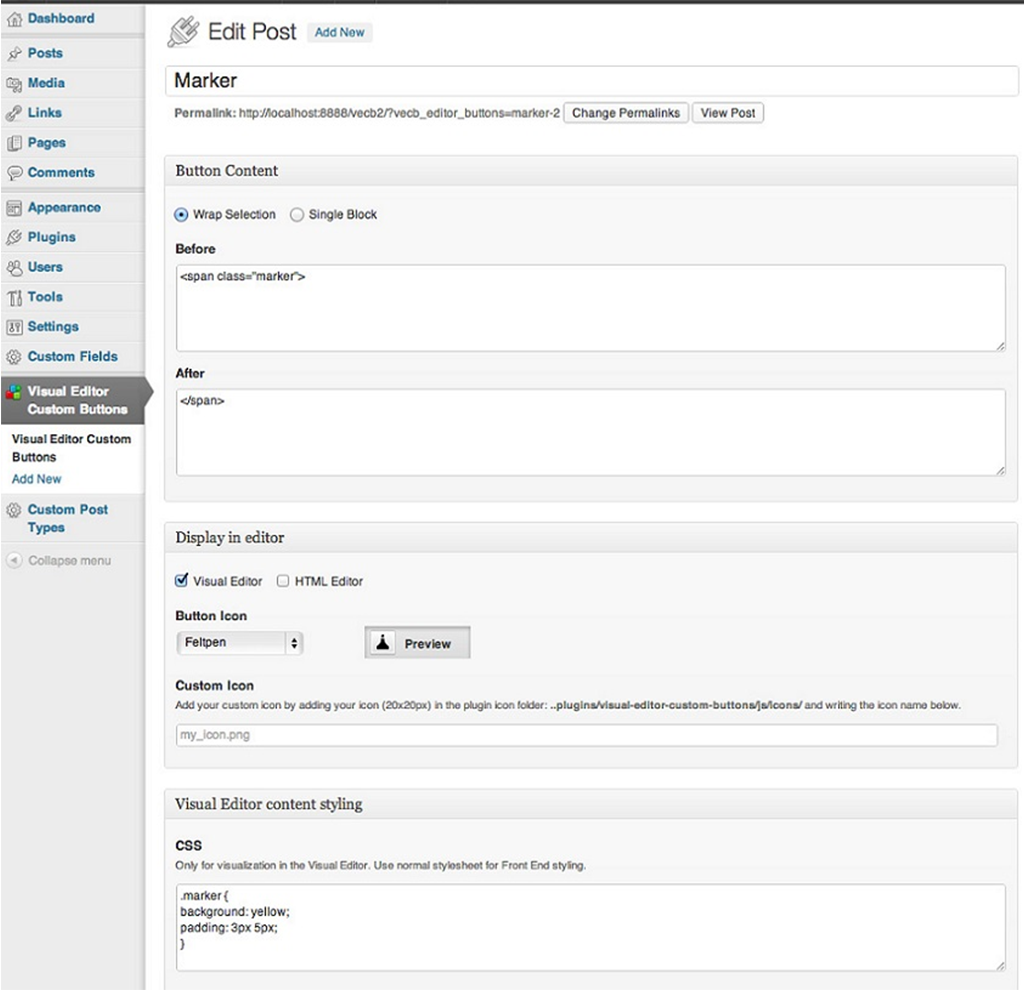
Parlons maintenant des plugins d’indentation dans WordPress. Il existe de nombreux plugins disponibles dans le répertoire WordPress, mais pour votre référence, nous utilisons les boutons personnalisés de Visual Editor comme exemple.
Voyons comment vous pouvez le faire. Comme tout plugin WordPress, vous devez d’abord l’installer à partir du référentiel WordPress. Après l'activation, suivez ces étapes :

Étape 1 : Accédez aux paramètres du plugin, que vous pouvez généralement trouver dans la section « Paramètres » ou « Outils » de votre tableau de bord WordPress.
Étape 2 : configurez les paramètres du plugin selon vos besoins, tels que la possibilité de choisir le style d'indentation, de sélectionner les types de contenu à mettre en retrait et d'activer toutes les fonctionnalités d'automatisation offertes par le plugin.

Étape 3 : Une fois la configuration du plugin terminée, cliquez sur le bouton Enregistrer. Vous pouvez désormais facilement utiliser les fonctionnalités d’indentation fournies par le plugin directement dans l’éditeur WordPress.
Remarque : Les étapes exactes peuvent différer légèrement selon le plugin que vous choisissez. C'est une bonne idée de consulter la documentation du plugin ou les ressources d'assistance pour obtenir des instructions spécifiques.

Quelques trucs et astuces à suivre pour une mise en retrait efficace dans WordPress
Vous avez maintenant appris différentes méthodes pour mettre en retrait des paragraphes dans WordPress, mais le point principal est de savoir comment utiliser cette compétence pour obtenir des résultats optimaux.
Pas comment ? Découvrez quelques choses à faire et à ne pas faire que vous devriez suivre attentivement, comme suggéré par divers éditeurs et écrivains.
Quand devriez-vous utiliser Indent ? (À faire)
- Utiliser dans les paragraphes : indentez la première ligne des paragraphes pour créer une coupure visuelle entre les sections, facilitant ainsi la lecture et la navigation de votre contenu.
- Utilisation dans les listes : utilisez l'indentation dans les listes pour mettre en évidence les points et la structure des éléments, ce qui améliore la lisibilité et l'organisation.
- Suivez le guide de formatage : si vous travaillez avec une équipe composée de plusieurs rédacteurs, éditeurs ou contributeurs, créez un guide de formatage afin que tout le monde suive les mêmes directives et produise un contenu similaire et cohérent pour votre site Web.
- Aperçu et test : avant d'appuyer sur le bouton de publication, vérifiez le contenu en mode aperçu pour vous assurer que l'indentation est parfaitement effectuée et apparaît comme prévu. Assurez-vous également qu’il est identique sur tous les appareils, quelle que soit la taille de l’écran.
- Utilisez des éditeurs visuels : si les codes HTML ne sont pas votre tasse de thé, envisagez plutôt d'utiliser un éditeur visuel ou des plugins. Ils offrent une interface intuitive et sont également faciles à utiliser.
- Effectuez des révisions et mettez à jour le contenu : restez toujours à jour avec les nouveaux formats tendance et apportez des modifications à votre contenu en conséquence. Si possible, consultez le contenu le mieux classé dans votre niche et analysez le style qu'ils utilisent. Si vous le trouvez efficace, vous pouvez implémenter le même style et mettre à jour votre contenu en conséquence. La mise à jour et la maintenance régulières de votre contenu améliorent la lisibilité et facilitent la navigation.
- Extraits de code : vous pouvez également utiliser l'indentation dans les extraits de code, pas seulement dans le contenu, pour améliorer la lisibilité et permettre aux développeurs de comprendre et d'utiliser plus facilement le code.
Quels points devez-vous prendre en compte lors de l’indentation dans WordPress ? (À ne pas faire)
- Trop d'indentation : trop de choses peuvent le gâcher, et cela s'applique également ici. Si vous utilisez une indentation excessive, le contenu peut paraître encombré et difficile à comprendre. Au lieu de cela, concentrez-vous sur l’utilisation d’une indentation modérée dans WordPress pour maintenir un contenu correctement organisé et structuré.
- Indentation incohérente : assurez-vous que votre indentation est cohérente dans tout le contenu pour créer une apparence cohérente et professionnelle. Une indentation incohérente peut perturber le flux et donner l’impression que le contenu est désorganisé.
- Oublier l'indentation : faites preuve de diligence dans l'application de l'indentation, en particulier dans le contenu long ou les extraits de code complexes, afin de maintenir la lisibilité et l'attrait visuel.
Suivre ces trucs et astuces vous aidera à créer et à maintenir un contenu bien structuré, bien organisé et visuellement attrayant pour vos lecteurs.
Conclusion
L’indentation dans WordPress peut sembler un petit détail, mais beaucoup d’entre vous ne sont peut-être pas conscients de son importance.
Dans le marketing de contenu, le style et l'art d'écrire jouent un rôle crucial pour maintenir l'engagement des lecteurs avec votre contenu. Vous ne voudriez manquer aucune occasion de plaire à vos lecteurs et de les maintenir intéressés par votre contenu.
De même, l’indentation est une technique très importante que vous devez appliquer à votre contenu, mais avec des conseils appropriés.
N'oubliez pas de considérer son importance, les choses à faire et à ne pas faire, que nous avons mentionnées dans ce blog pour plus de clarté, et suivez la bonne approche. Après tout, le contenu est roi et vous ne voulez pas vous en mêler.

Rahul Kumar est un passionné du Web et un stratège de contenu spécialisé dans WordPress et l'hébergement Web. Avec des années d'expérience et un engagement à rester au courant des tendances du secteur, il crée des stratégies en ligne efficaces qui génèrent du trafic, stimulent l'engagement et augmentent les conversions. L'attention portée aux détails et la capacité de Rahul à créer un contenu convaincant font de lui un atout précieux pour toute marque cherchant à améliorer sa présence en ligne.