Comment installer des kits de modèles dans WordPress étape par étape
Publié: 2022-07-28Voulez-vous apprendre à installer des kits de modèles dans WordPress ?
La création d'un site Web WordPress personnalisé implique généralement l'embauche d'un développeur ou l'apprentissage du code. Cependant, les kits de modèles vous permettent de créer des sites WordPress entièrement personnalisables sans code.
Dans cet article, nous allons vous montrer comment installer des kits de modèles dans WordPress pour un site Web professionnel en quelques minutes.
Qu'est-ce qu'un kit de modèles WordPress ?
Les kits de modèles WordPress sont une collection de modèles de page préconçus et d'éléments qui vous permettent de créer un site Web sans code. Ils ont un design moderne que vous pouvez personnaliser pour s'adapter visuellement à l'image de marque de votre entreprise par glisser-déposer.
Les kits de modèles incluent tout ce dont vous avez besoin pour créer un site WordPress entièrement réactif. Ils consisteront par exemple en :
- Blogue
- Page d'accueil
- Entête
- Bas de page
- À propos de la page
- Page de contact
Selon les fonctionnalités du kit, il peut également inclure d'autres pages pour les services, le portfolio, l'équipe, les témoignages, etc.
Ces kits peuvent également avoir plusieurs noms. Certaines entreprises peuvent les appeler des kits de site Web ou des modèles de site Web, tandis que d'autres les appelleront des modèles de démarrage WordPress. Cependant, ils font généralement la même chose : créer rapidement un site Web WordPress sans code.
La question demeure; comment choisissez-vous un kit de site Web et où pouvez-vous les trouver?
Choisir les meilleurs kits de modèles WordPress
Les kits de modèles sont une fonctionnalité essentielle pour de nombreux plugins de création de pages WordPress. En plus de vous permettre de créer des pages WordPress individuelles à partir de zéro, elles ont souvent la fonctionnalité de conception Web sans code.
Voici quelques-uns des meilleurs constructeurs de pages WordPress qui proposent des kits de modèles pour plusieurs secteurs d'activité.
Créateur de site Web WordPress SeedProd

SeedProd est le meilleur constructeur de sites Web WordPress avec plus d'un million d'utilisateurs. Il permet de créer n'importe quel site WordPress sans effort grâce à son interface conviviale pour les débutants et son éditeur par glisser-déposer.
Vous pouvez utiliser SeedProd pour :
- Créez des sites WordPress complets sans code
- Créez un thème WordPress personnalisé à partir de rien
- Créez des pages de destination à fort taux de conversion
- Créer des sites Web WooCommerce
- Mettre WordPress en mode maintenance
- Créer une page à venir
- Personnalisez votre page de connexion WordPress
- Et plus
Ce plugin puissant contient plus de 180 modèles de pages de destination réactifs et une bibliothèque croissante de kits de sites Web professionnels que vous pouvez installer en un clic. Vous pouvez facilement personnaliser chaque kit de site Web en ajoutant des formulaires d'inscription, des formulaires de contact, des tableaux de tarification, des galeries, etc.
SeedProd s'intègre aux plugins WordPress populaires tels que MonsterInsights, WPForms et All in One SEO pour améliorer vos efforts de marketing numérique. Il vous aide également à collecter des adresses e-mail en s'intégrant aux meilleurs services de marketing par e-mail.
Commencez avec SeedProd aujourd'hui.
Générateur de pages Elementor

Elementor est un autre constructeur de pages WordPress avec une fonctionnalité de glisser-déposer. Il fonctionne de la même manière que SeedProd, vous permettant d'utiliser son éditeur visuel en direct pour créer des sites Web et des pages de destination sans embaucher de développeur.
La bibliothèque de modèles Elementor comprend divers modèles et mises en page de page de destination prédéfinis pour plusieurs secteurs. Vous pouvez également installer le plugin du kit de modèles Elementor, qui vous permet d'installer des mises en page de sites Web prédéfinies dans WordPress.
Bien que de nombreux créateurs de sites Web soient disponibles, nous pensons que SeedProd et Elementor offrent les meilleurs du marché.
Cela dit, voyons maintenant comment installer des kits de modèles dans WordPress.
Comment installer des kits de site Web dans WordPress avec SeedProd
Pour ce didacticiel, nous allons vous montrer comment installer des kits de site Web dans WordPress à l'aide de SeedProd. Nous avons choisi SeedProd car il possède l'installation de kit de modèles la plus rapide et l'interface la plus simple.
De plus, SeedProd est léger et sans ballonnement, ce qui signifie qu'il ne ralentira pas votre site WordPress. Suivez les étapes ci-dessous pour installer un kit de site SeedProd.
- Étape 1. Installer et activer SeedProd
- Étape 2. Choisissez un kit de site Web
- Étape 3. Activez votre kit de site Web SeedProd
- Personnalisation de votre kit de site Web
Parce que les kits de SeedProd sont appelés kits de site Web, nous utiliserons cette terminologie à partir de maintenant.
Étape 1. Installer et activer SeedProd
La première étape consiste à télécharger une copie du plugin WordPress SeedProd. Pour utiliser les kits de SeedProd, vous aurez besoin d'au moins un plan SeedProd Pro.
Obtenez SeedProd Pro ici.
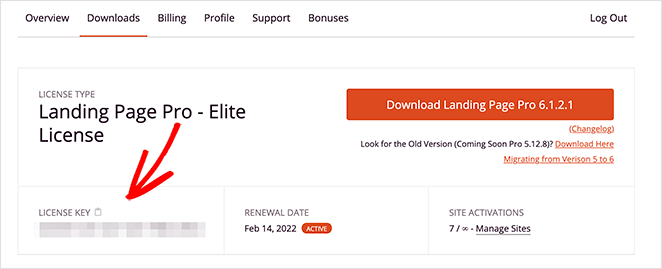
Ensuite, connectez-vous au tableau de bord de votre compte SeedProd et cliquez sur l'onglet Téléchargements . Sur cette page, vous pouvez télécharger le fichier .zip du plugin et copier votre clé de licence Pro.

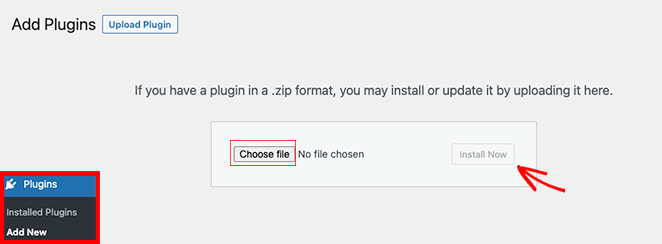
Après avoir téléchargé SeedProd, accédez à Plugins »Ajouter un nouveau depuis votre zone d'administration WordPress et cliquez sur Ajouter un nouveau . À partir de là, cliquez sur le bouton Choisir un fichier, sélectionnez le fichier du plug-in SeedProd et cliquez sur Installer maintenant .

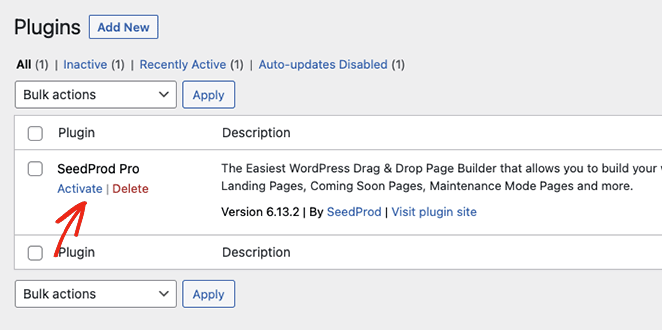
Sur l'écran suivant, cliquez sur le lien Activer pour activer le plugin SeedProd sur votre site WordPress.

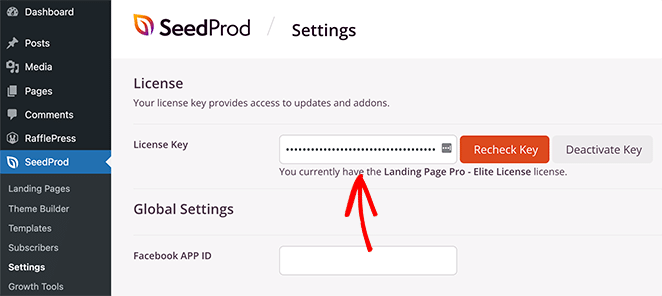
Maintenant que SeedProd est actif, vous pouvez accéder à la page Paramètres de SeedProd et entrer la clé de licence que vous avez copiée précédemment. Après l'avoir collé dans le champ Clé de licence, cliquez sur le bouton Activer la clé .

Avec votre clé de licence active, il est temps d'installer un kit de site Web.
Étape 2. Choisissez un kit de site Web
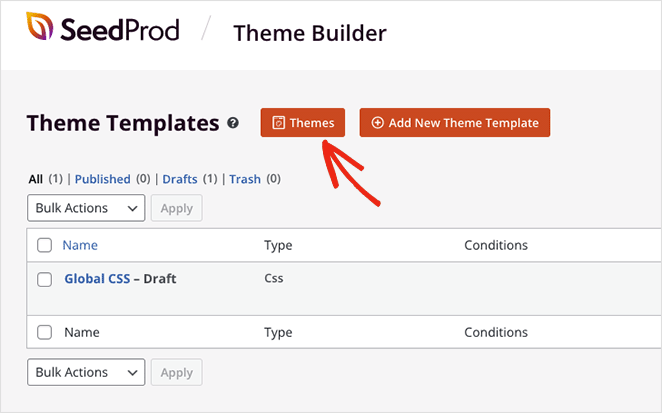
Les kits de site de SeedProd fonctionnent de manière transparente avec sa fonction Theme Builder. Pour en choisir un pour votre site Web, accédez à SeedProd » Créateur de thèmes et cliquez sur le bouton Thèmes .

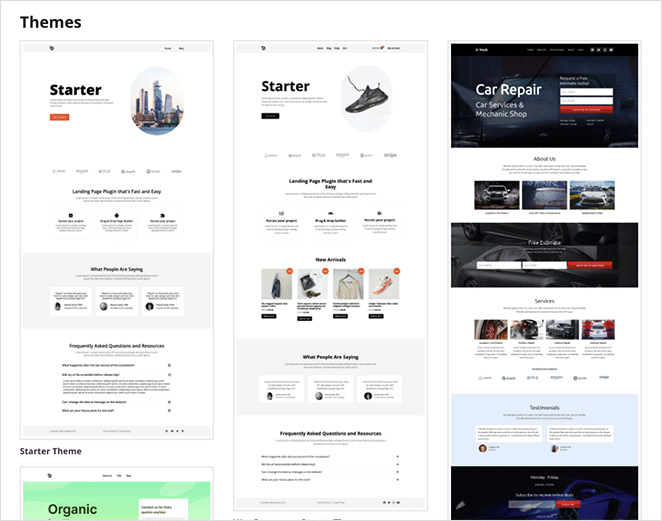
Sur l'écran suivant, vous verrez la bibliothèque de kits de site Web de SeedProd.

Il comprend une variété de conceptions épurées pour plusieurs secteurs d'activité, notamment :
- Voitures et entretien
- Applications mobiles
- Boutiques de commerce électronique
- Services professionnels
- Restaurants et cafés
- Blog et mode
- Hypothèque et immobilier
- Événements et jeux
- Et plus.
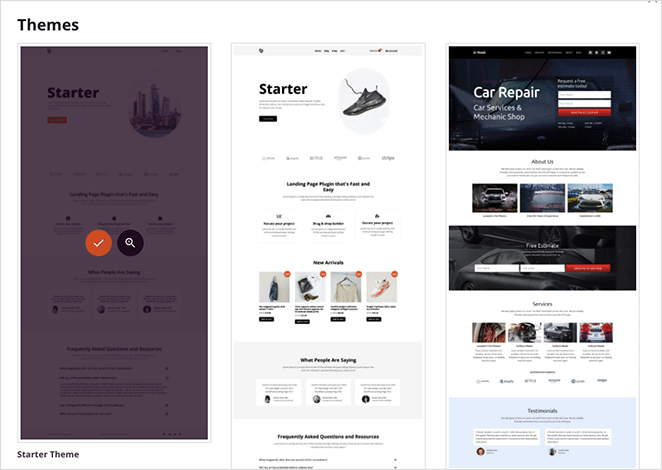
Nous vous montrerons comment les personnaliser plus tard, mais pour l'instant, passez votre curseur sur le kit que vous aimez et cliquez sur l'icône de coche orange.

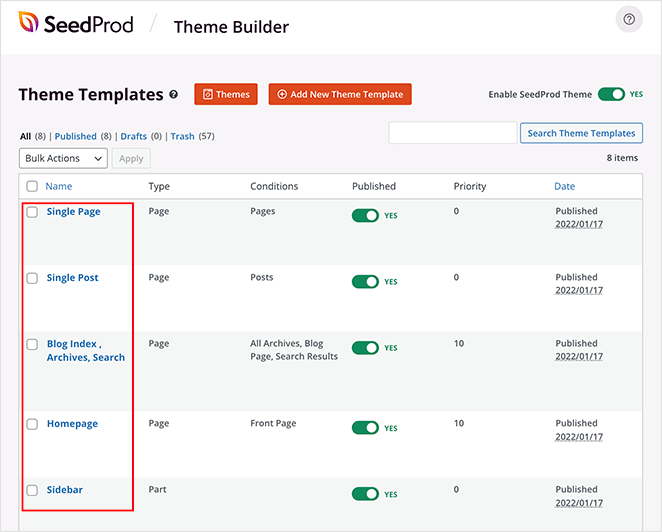
SeedProd va maintenant ajouter le kit complet dans votre tableau de bord de créateur de thème sous la forme d'une liste de pièces de modèle personnalisables. Selon le kit de site Web que vous choisissez, il comprendra :
- Modèles d'en-tête et de pied de page
- Modèles de page d'accueil et de blog
- Modèles de page unique et de publication
- Modèle CSS global

Si vous choisissez un kit de site Web avec des pages supplémentaires, vous pouvez les trouver en allant sur Pages » Toutes les pages depuis votre administrateur WordPress. Nous entrerons dans l'édition de ceux-ci plus en détail plus tard.
Remarque : Si vous installez un kit de site de commerce électronique, vous aurez besoin d'une licence SeedProd Elite et le plugin WooCommerce sera actif.
Importation d'un fichier .zip de kit de site Web dans SeedProd
Parce que SeedProd vous permet de créer des thèmes WordPress personnalisés, vous pouvez facilement créer vos propres kits de site Web pour de futurs projets de conception Web. C'est un excellent moyen de rationaliser votre flux de travail sans repartir de zéro pour chaque projet.

Créez simplement votre kit de site Web personnalisé avec le créateur de thème, puis exportez le fichier .zip en tant que thème WordPress personnalisé. Voici un guide étape par étape sur l'exportation d'un thème WordPress SeedProd.
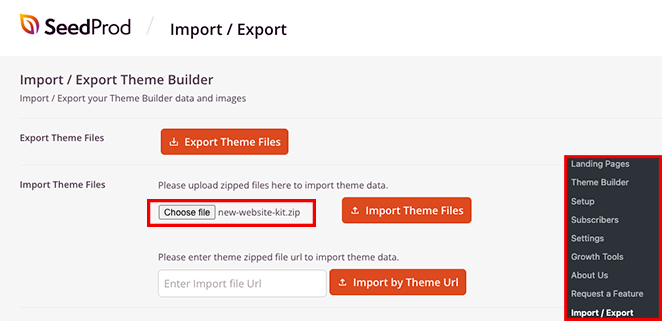
Vous pouvez maintenant importer le kit sur n'importe quel autre site avec une installation SeedProd active. Dirigez-vous simplement vers SeedProd »Importer/Exporter , cliquez sur Choisir un fichier sous l'en-tête Importer des fichiers de thème, puis cliquez sur le bouton Importer des fichiers de thème .

Après quelques secondes, vous verrez une notification verte indiquant que l'importation a réussi.
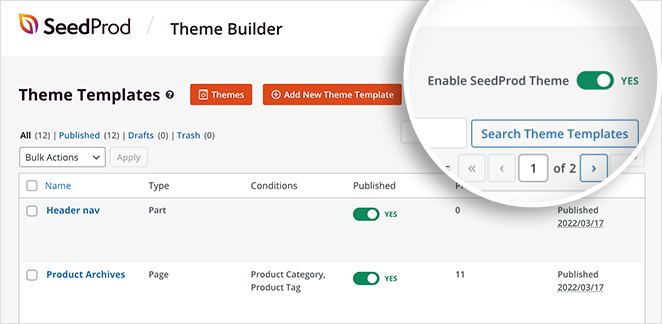
Étape 3. Activez votre kit de site Web SeedProd
Les modèles de SeedProd sont désactivés par défaut pour s'assurer qu'ils n'écrasent pas votre thème actuel avant que vous ne soyez prêt. Assurez-vous de remplacer le contenu de la démo par le vôtre avant de terminer cette étape (nous vous montrerons comment faire plus tard dans cet article).
Pour faire vivre votre kit de site Web et écraser votre thème WordPress actuel, accédez à la page SeedProd » Theme Builder , recherchez la bascule Activer le thème SeedProd et mettez-la en position « Activé ».

Vous pouvez maintenant prévisualiser votre nouveau kit de site Web brillant dans WordPress !

L'installation de kits de sites Web dans WordPress avec SeedProd ne prend que quelques clics. Nous allons maintenant voir comment modifier et personnaliser votre conception plus en détail.
Personnalisation de votre kit de site Web
Après avoir installé un kit sur votre site WordPress, vous souhaiterez probablement modifier quelques éléments. Ci-dessous, nous vous montrerons comment personnaliser différentes parties de votre kit avec l'éditeur visuel par glisser-déposer de SeedProd.
Ajouter le logo de votre site Web
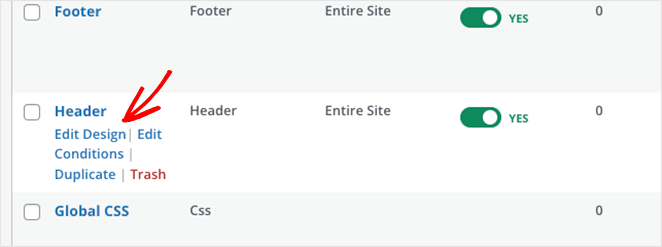
L'une des premières choses que vous voudrez changer est le logo du modèle par défaut. Pour ce faire, accédez à SeedProd » Theme Builder , recherchez la partie du modèle d'en- tête et cliquez sur le lien Modifier le design .

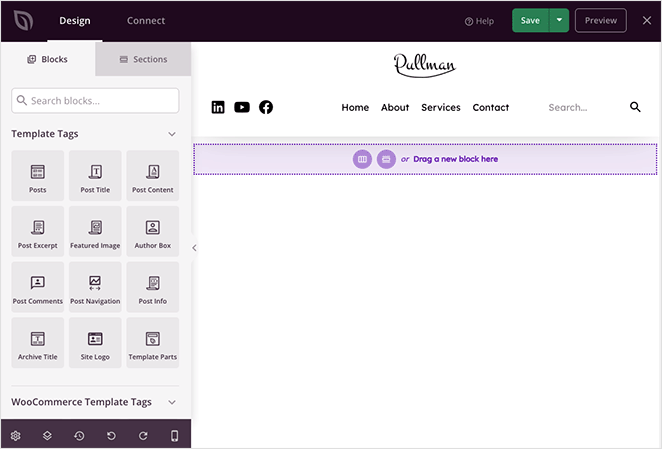
L'en-tête s'ouvrira dans l'éditeur visuel, où vous pourrez cliquer, faire glisser et déposer pour personnaliser le contenu.

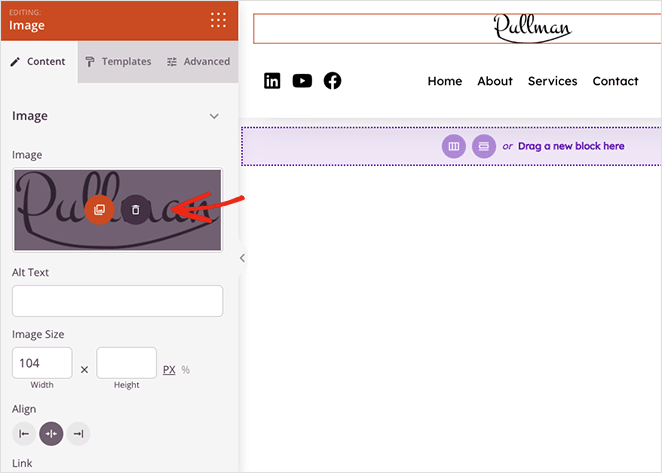
Cliquez sur le logo par défaut sur l'aperçu en direct pour ouvrir les paramètres dans le panneau de gauche. Cliquez ensuite sur l'icône de la corbeille pour supprimer l'image du logo.

Vous pouvez maintenant télécharger un logo personnalisé à partir de votre médiathèque WordPress, ajouter un lien personnalisé à l'image et ajuster sa taille et son alignement.
Voici quelques autres éléments que vous pouvez personnaliser dans le modèle d'en-tête :
- Le menu de navigation
- Barre de recherche
- Liens vers les réseaux sociaux
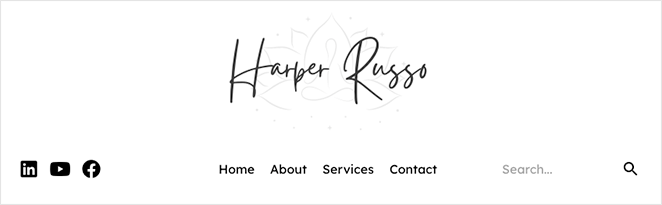
Lorsque vous êtes satisfait de vos personnalisations, cliquez sur le bouton Enregistrer dans le coin supérieur droit. Vous pouvez maintenant consulter votre nouvel en-tête sur le front-end de votre site.

Personnalisation de votre contenu
Les modèles de SeedProd sont livrés avec un contenu de démonstration pour faciliter la visualisation de votre site Web fini. Cependant, vous devrez remplacer ce contenu par des informations sur votre entreprise, vos produits ou vos services.
Vous pouvez facilement remplacer le contenu par défaut en utilisant les mêmes principes que la personnalisation du contenu de l'en-tête.
Pièces de modèle
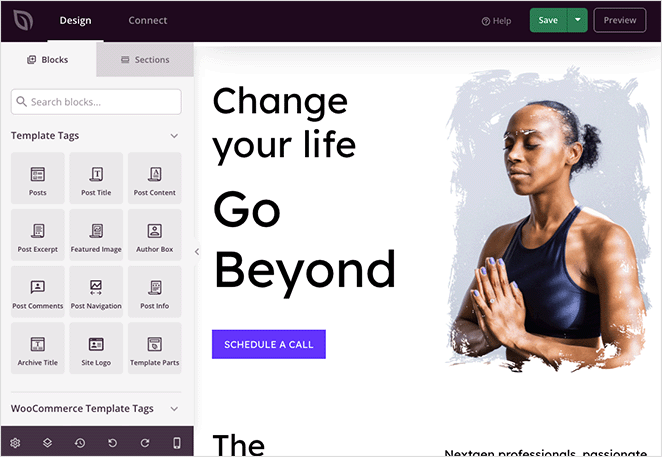
Par exemple, pour personnaliser votre page d'accueil WordPress, cliquez sur le lien Modifier le design sur le modèle de page d' accueil . Vous pouvez ensuite personnaliser chaque partie de la conception dans l'éditeur visuel.

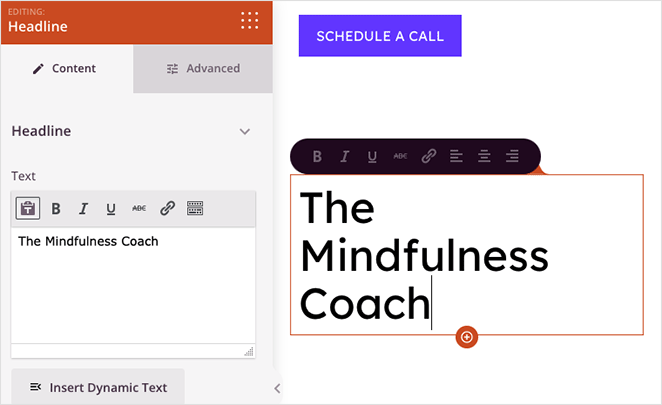
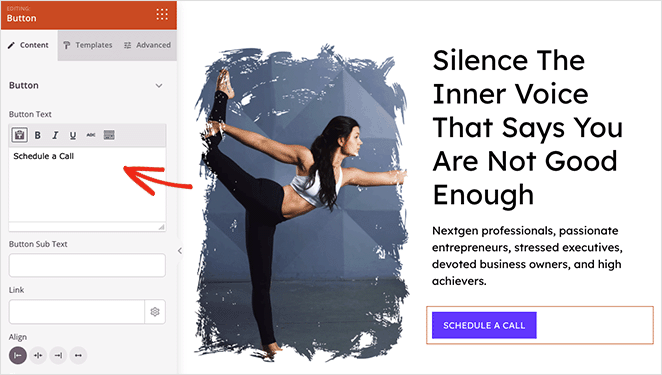
Par exemple, cliquer sur n'importe quel en-tête vous permet de modifier le texte de l'en-tête directement dans votre aperçu ou dans le panneau des paramètres de contenu.

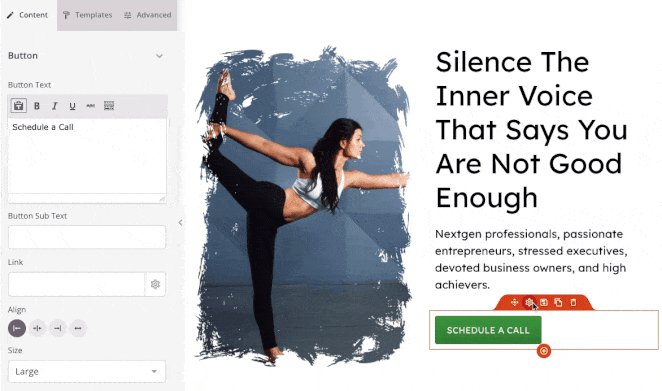
Vous pouvez également modifier les images comme vous l'avez fait avec votre logo et modifier les boutons d'appel à l'action pour augmenter les clics et les conversions.

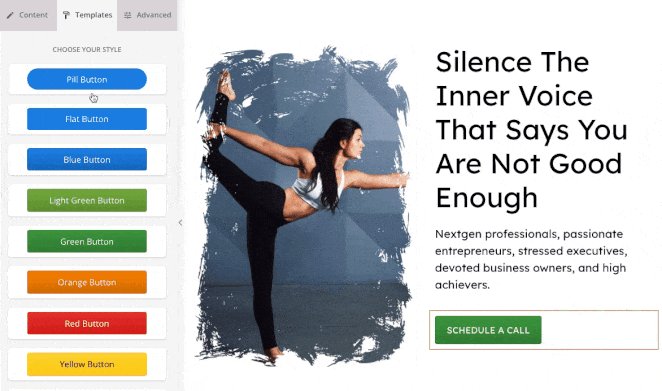
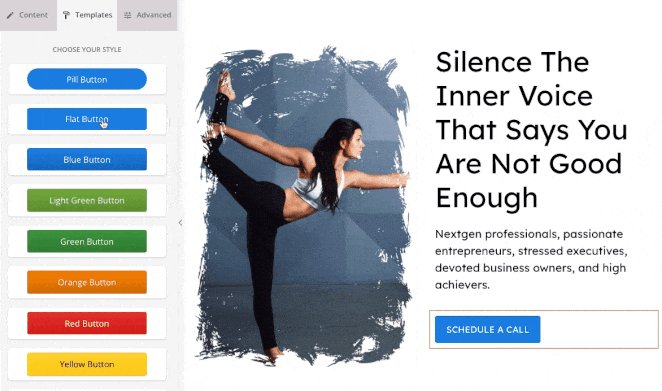
Conseil de pro : les blocs de boutons de SeedProd ont des modèles prédéfinis pour un style facile. Cliquez sur l'onglet Modèles dans le panneau Paramètres et sélectionnez n'importe quel style de bouton d'un simple clic.

Pages de contenu
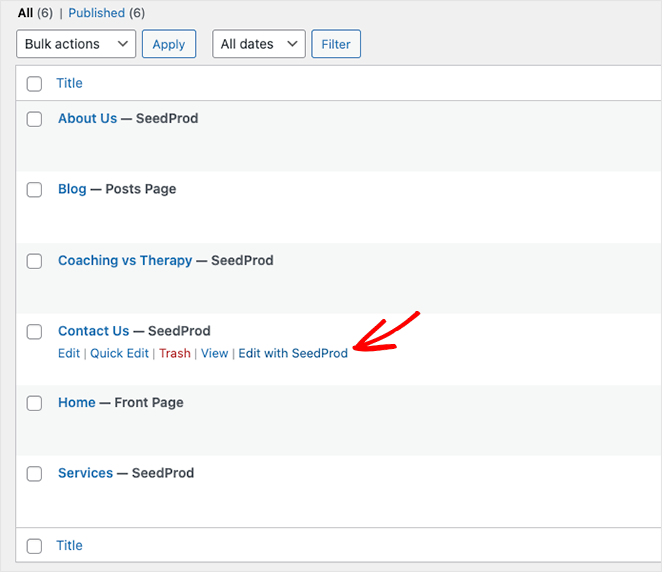
Vous voudrez modifier vos pages de contenu, telles que vos pages À propos, Contact et Services. Étant donné que ces pages ne sont pas des éléments de modèle, vous pouvez les trouver en accédant à Pages » Toutes les pages depuis votre administrateur WordPress.

À partir de là, cliquez sur le lien Modifier avec SeedProd pour ouvrir la page dans l'éditeur visuel.

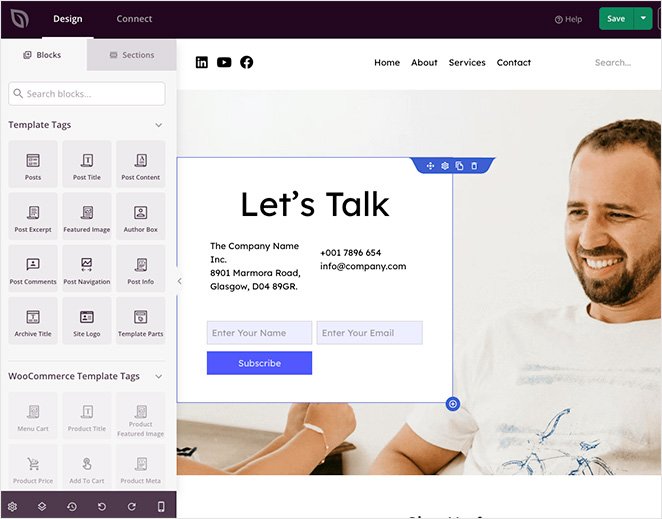
La personnalisation de la page fonctionne de la même manière qu'avant. Vous pouvez cliquer n'importe où sur l'aperçu pour modifier et faire glisser des blocs depuis le menu des blocs pour ajouter d'autres éléments de page.
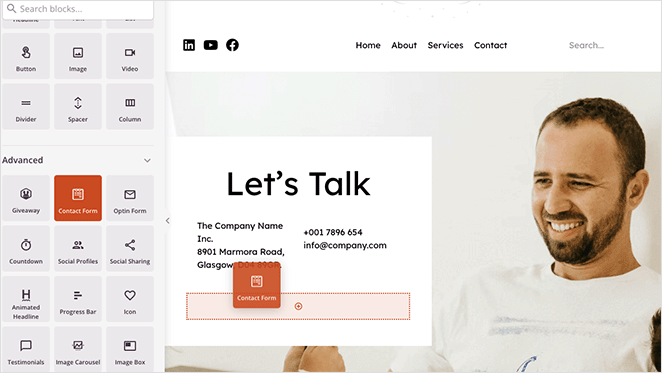
Par exemple, vous pouvez supprimer le bloc de formulaire optin en cliquant sur l'icône de la corbeille, puis faites glisser le bloc Formulaire de contact pour ajouter votre formulaire de contact WPForms.

Modification de vos paramètres généraux
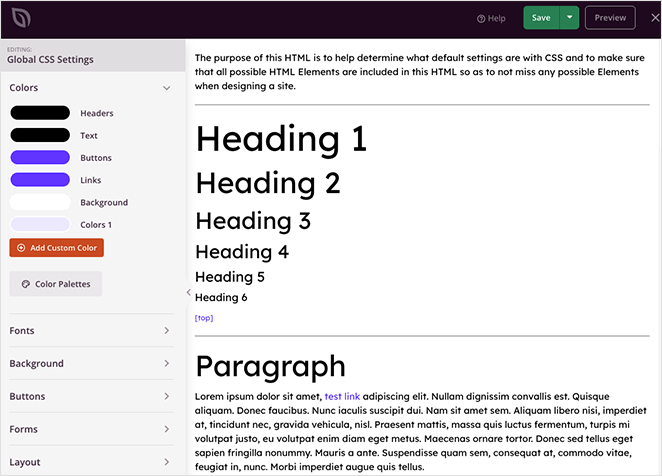
Vous pouvez également personnaliser les polices et les couleurs de votre modèle pour qu'elles correspondent à l'image de marque de votre petite entreprise. C'est facile à faire avec les paramètres CSS globaux de SeedProd.
Dans le tableau de bord du générateur de thèmes, cliquez sur le lien Modifier la conception du modèle CSS global pour l'ouvrir dans l'éditeur visuel.
Vous pouvez désormais ajuster le style des éléments sur l'ensemble de votre site Web. Développez simplement un titre et modifiez les paramètres en fonction de vos besoins.

Par exemple, vous pouvez choisir des couleurs personnalisées pour les liens, les boutons, le texte et les arrière-plans. Vous pouvez également personnaliser la typographie, les boutons, la mise en page et le CSS personnalisé de votre site pour appliquer automatiquement les modifications sur l'ensemble de votre site.
Comme vous pouvez le voir, SeedProd permet de personnaliser facilement n'importe quelle partie de votre site WordPress sans apprendre le code ni embaucher un développeur.
Prochaines étapes
Nous espérons que vous avez apprécié cet article et qu'il vous a aidé à apprendre à installer des kits de modèles dans WordPress.
Voici quelques autres guides qui pourraient vous être utiles pour le site Web de votre entreprise :
- Comment créer des séparateurs de section fantaisie pour les sites Web WordPress
- Comment créer une page de blog sur WordPress
- Comment personnaliser facilement votre page de boutique WooCommerce
Merci d'avoir lu. Veuillez nous suivre sur YouTube, Twitter et Facebook pour plus de contenu utile pour développer votre entreprise.