Comment installer des kits de modèles dans WordPress (étape par étape)
Publié: 2023-05-03Voulez-vous installer des kits de modèles dans WordPress ?
La conception d'un site Web peut prendre beaucoup de temps et d'efforts, surtout si vous n'avez aucune expérience préalable. Heureusement, les kits de modèles vous permettent d'appliquer une conception professionnelle sur l'ensemble de votre site Web WordPress en un clic.
Dans cet article, nous allons vous montrer comment vous pouvez facilement installer des kits de modèles de sites Web dans WordPress.

Pourquoi installer des kits de modèles dans WordPress ?
Les kits de modèles WordPress sont une collection de modèles, de mises en page et d'autres éléments préconçus qui vous permettent de créer un site Web d'aspect professionnel sans avoir à écrire de code.
Les kits de modèles sont conçus pour être utilisés ensemble, vous pouvez donc simplement installer un kit et utiliser le même design sur l'ensemble de votre site.
Un bon kit de modèles contient des conceptions pour toutes les pages les plus courantes, y compris une page à propos, une page de contact et une page d'accueil personnalisée. Ils peuvent également fournir des modèles pour les zones qui apparaissent sur plusieurs pages, comme un modèle d'en-tête et de pied de page.
Il existe des kits de modèles que vous pouvez personnaliser pour s'adapter à tout type de site Web, similaires aux thèmes WordPress polyvalents. D'autres modèles sont conçus pour un secteur spécifique, comme la mode, le marketing d'entreprise et les kits de blogs technologiques.
Quel que soit le kit de modèles que vous utilisez, avec le bon plugin de création de page, vous pouvez le personnaliser pour qu'il s'adapte parfaitement à votre entreprise et à votre image de marque.
Cela étant dit, voyons comment concevoir rapidement un beau site Web en installant des kits de modèles dans WordPress.
Comment choisir les meilleurs kits de modèles WordPress
Les kits de modèles ont de nombreux noms, car certaines entreprises les appellent des kits de site Web, des modèles de site Web ou des modèles de démarrage WordPress. Quel que soit le nom, le meilleur endroit pour trouver des kits de modèles est d'installer un plugin de création de page par glisser-déposer.
SeedProd est le meilleur plugin de création de pages avec plus d'un million d'utilisateurs. Il vous permet de créer un site Web WordPress complet sans avoir à écrire une seule ligne de code.
SeedProd est livré avec 90 blocs prêts à l'emploi que vous pouvez ajouter à n'importe quelle page et plus de 180 modèles que vous pouvez utiliser pour créer des pages de destination, des pages de vente, etc.

SeedProd dispose également d'une bibliothèque croissante de kits de sites Web professionnels que vous pouvez ajouter à votre site en un seul clic. Après avoir choisi un kit, vous pouvez personnaliser chaque partie de la conception à l'aide de l'éditeur glisser-déposer de SeedProd.
Comme il s'agit de la méthode la plus rapide et la plus simple, nous vous montrerons dans ce guide comment installer des kits de modèles à l'aide de SeedProd.
Étape 1. Installer un plugin WordPress Page Builder
Tout d'abord, vous devez installer et activer le plugin SeedProd. Pour plus de détails, consultez notre guide étape par étape sur la façon d'installer un plugin WordPress.
Remarque : Il existe également une version gratuite de SeedProd qui vous permet de créer de belles pages à venir, des pages de maintenance, etc., quel que soit votre budget. Cependant, dans ce guide, nous utiliserons le plugin premium car il contient de nombreux kits de modèles différents. Sachez simplement que vous aurez besoin d'un plan Pro ou supérieur pour utiliser les kits de modèles.
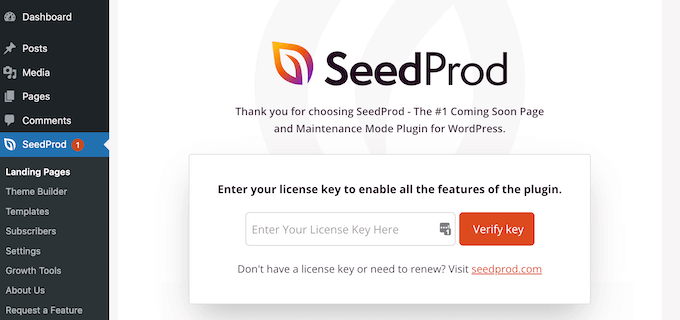
Lors de l'activation, rendez-vous sur SeedProd »Paramètres et entrez votre clé de licence.

Vous pouvez trouver ces informations sous votre compte sur le site Web de SeedProd. Après avoir entré la clé de licence, cliquez sur le bouton "Vérifier la clé".
Avec votre clé de licence active, vous êtes prêt à installer un kit de modèles.
Étape 2. Choisissez un kit de modèles WordPress
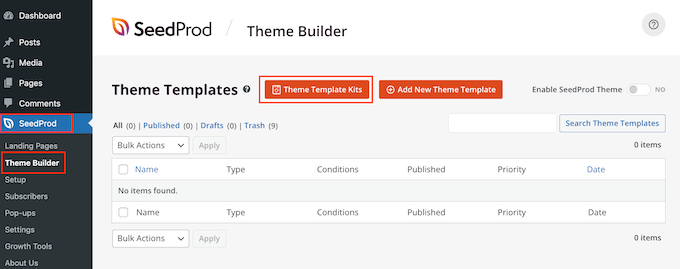
Les kits de site de SeedProd fonctionnent de manière transparente avec son générateur de thème WordPress, alors rendez-vous sur SeedProd » Theme Builder pour commencer. Ici, cliquez sur le bouton Kits de modèles de thèmes.

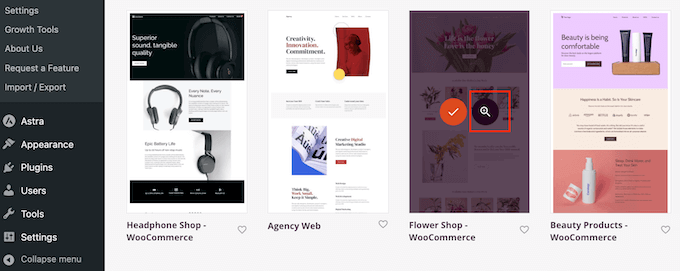
Vous verrez maintenant la bibliothèque de kits de sites Web de SeedProd.
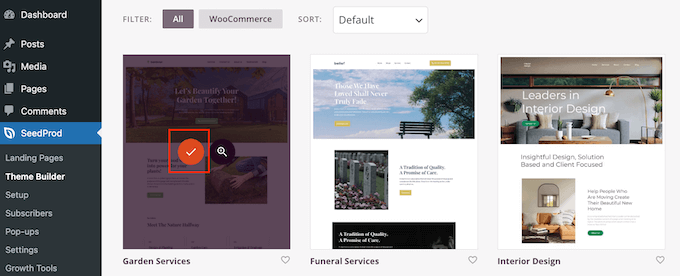
Pour regarder de plus près n'importe quel modèle, passez simplement votre souris dessus, puis cliquez sur l'icône de la loupe lorsqu'elle apparaît.

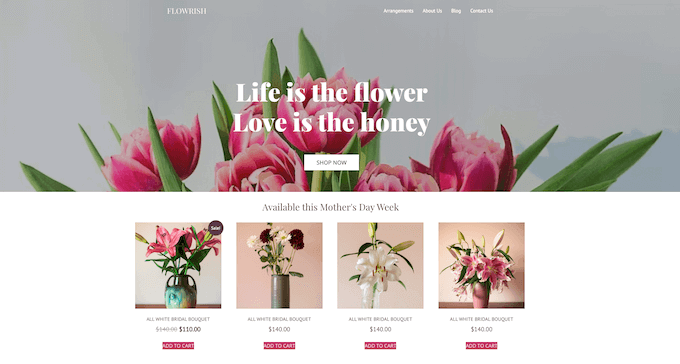
Cela ouvre le kit de modèles dans un nouvel onglet.
Puisqu'il s'agit d'un kit de site Web complet, vous pouvez voir plus de pages et de conceptions en cliquant sur les différents liens, boutons et éléments de menu.

SeedProd propose des kits de modèles pour différentes industries et niches telles que les sites Web de restaurants, les blogs de voyage, les consultants en marketing, etc.
Lorsque vous trouvez un kit de modèles que vous souhaitez utiliser, survolez-le simplement, puis cliquez sur l'icône de coche lorsqu'elle apparaît.

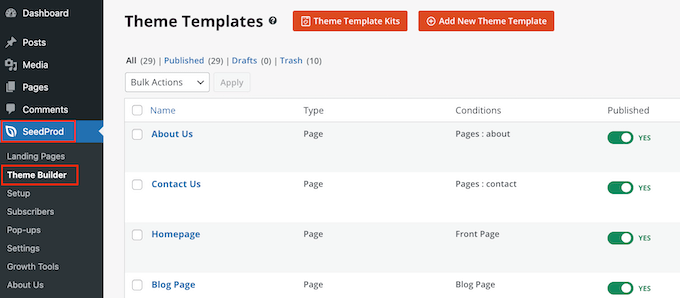
SeedProd va maintenant ajouter tous les différents modèles au tableau de bord WordPress.
Pour y jeter un œil, rendez-vous sur SeedProd » Theme Builder . Vous pouvez voir des options légèrement différentes selon le kit que vous utilisez.

Les modèles de SeedProd sont désactivés par défaut, ils ne changeront donc pas immédiatement l'apparence de votre site en remplaçant votre thème WordPress actuel.
Étape 3. Personnalisez votre kit de modèles dans WordPress
Avant de mettre le kit en ligne, vous devez remplacer le contenu de la démo. Vous pouvez également modifier l'image de marque du kit pour mieux correspondre à votre propre entreprise. Par exemple, vous pouvez ajouter des polices personnalisées, modifier les couleurs, ajouter votre propre logo, etc.
Les modèles que vous voyez peuvent varier en fonction du kit. Cependant, la plupart des kits ont un modèle d'en-tête et de pied de page, nous allons donc vous montrer comment personnaliser ces modèles à titre d'exemple.
Comment personnaliser un kit de modèles d'en-tête dans WordPress
L'en-tête est la première chose que voient les visiteurs lorsqu'ils arrivent sur votre site. Dans cet esprit, il doit présenter votre marque et fournir un accès facile au contenu le plus important de votre site.
Pour personnaliser le modèle d'en-tête, passez simplement la souris dessus, puis cliquez sur "Modifier le design".

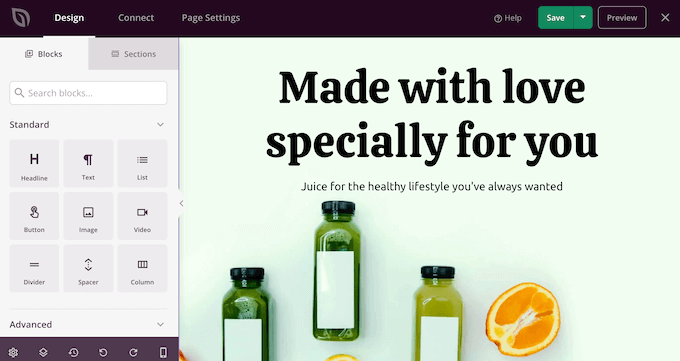
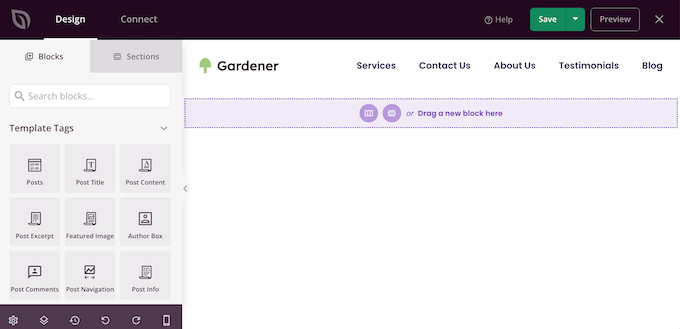
Cela charge l'éditeur SeedProd, avec le modèle d'en-tête à droite de l'écran.
Sur le côté gauche, vous verrez un menu avec différentes options.

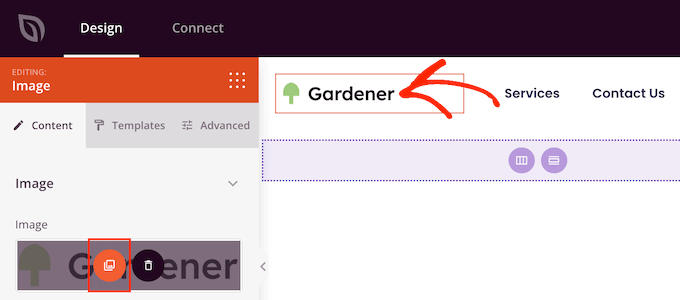
La plupart des modèles d'en-tête sont livrés avec un logo d'espace réservé, alors commençons par le remplacer. Cliquez simplement pour sélectionner le logo de l'espace réservé et le menu de gauche affichera tous les paramètres que vous pouvez utiliser pour personnaliser le bloc.
Survolez simplement l'image dans le menu de gauche, puis cliquez sur le bouton Sélectionner une image lorsqu'elle apparaît.

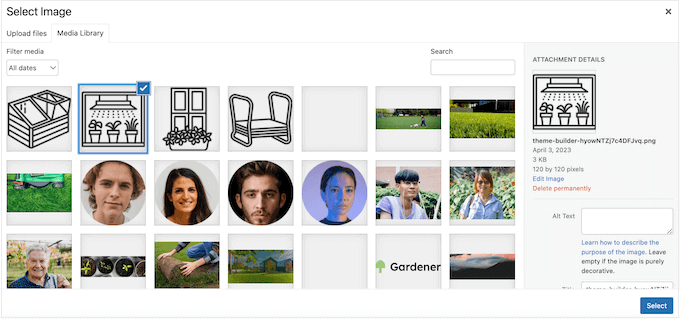
La plupart des kits de modèles sont livrés avec des logos et des images alternatifs que vous pouvez ajouter à votre site Web WordPress.
Vous pouvez choisir l'une de ces images dans la médiathèque WordPress ou télécharger un nouveau fichier depuis votre ordinateur.

Après avoir remplacé le logo, vous pouvez modifier son alignement et sa taille, ajouter du texte alternatif à l'image, etc., à l'aide des paramètres du menu de gauche.

Lorsque vous êtes satisfait de l'apparence du logo, c'est une bonne idée de mettre à jour le menu.
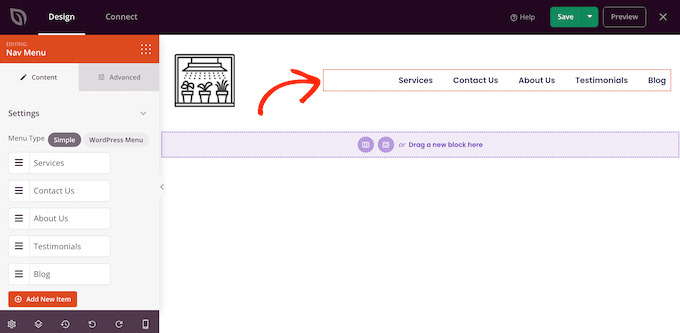
La plupart des modèles d'en-tête sont livrés avec un menu d'espace réservé que vous pouvez facilement personnaliser en ajoutant votre propre texte et liens. Pour commencer, cliquez pour sélectionner le bloc Menu de navigation.

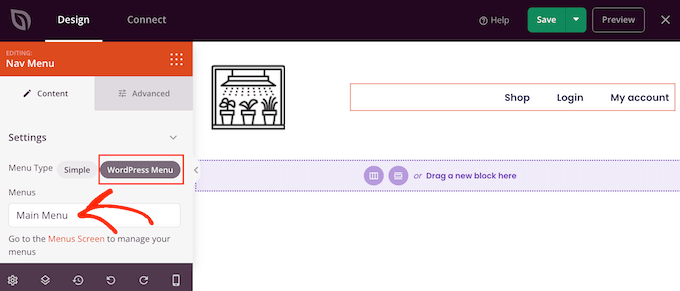
Vous pouvez soit créer un menu dans SeedProd, soit afficher n'importe quel menu de navigation que vous avez créé dans le tableau de bord WordPress.
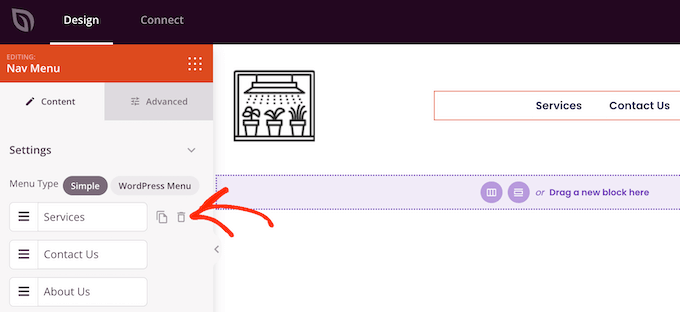
Pour créer un nouveau menu à l'aide de SeedProd, passez simplement votre souris sur n'importe quel élément de menu que vous souhaitez supprimer. Ensuite, cliquez sur l'icône de la corbeille lorsqu'elle apparaît.

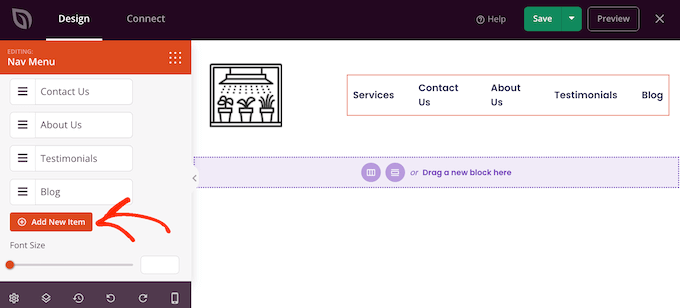
Pour ajouter un nouvel élément au menu, cliquez sur le bouton "Ajouter un nouvel élément", ce qui crée un nouvel élément d'espace réservé.
Ensuite, cliquez simplement sur l'élément pour le développer.

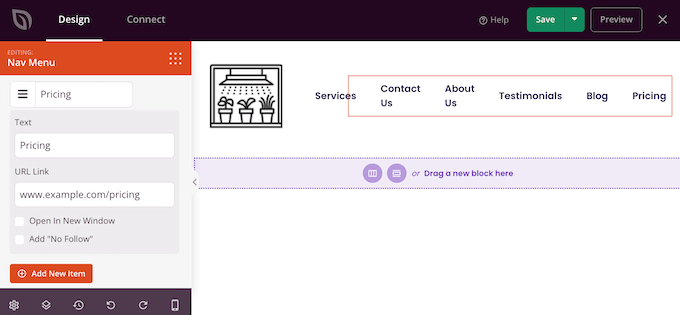
Vous verrez maintenant de nouveaux paramètres dans lesquels vous pouvez saisir le texte et le lien que vous souhaitez utiliser.
Vous pouvez également définir le lien pour qu'il s'ouvre dans un nouvel onglet, ou vous pouvez le marquer comme non suivi.

Répétez simplement ces étapes pour ajouter d'autres éléments au menu. Vous pouvez également réorganiser les éléments du menu par glisser-déposer.
Une autre option consiste simplement à afficher un menu que vous avez déjà créé dans le tableau de bord WordPress. Pour ce faire, cliquez sur "Menu WordPress" et choisissez un menu dans la liste déroulante.

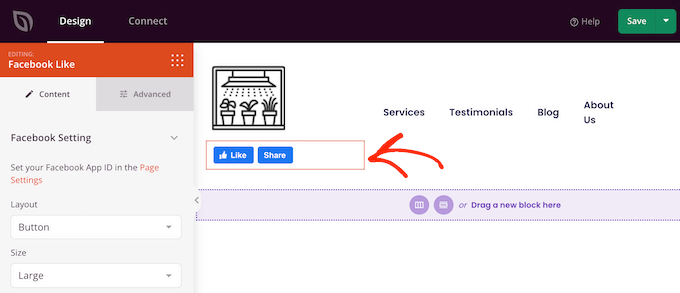
Après avoir apporté ces modifications, vous souhaiterez peut-être ajouter plus de contenu à l'en-tête. Par exemple, vous pouvez encourager les visiteurs à vous suivre sur les réseaux sociaux en ajoutant des boutons "J'aime" et "Partager" à l'en-tête.
Dans le menu de gauche, recherchez simplement le bloc que vous souhaitez ajouter, puis faites-le glisser sur votre mise en page.

Vous pouvez ensuite personnaliser le bloc à l'aide des paramètres du menu de gauche.
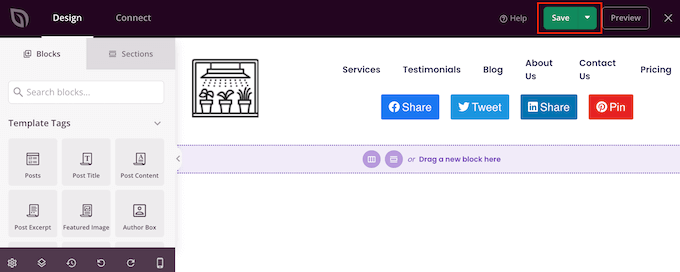
Lorsque vous êtes satisfait de l'apparence du modèle d'en-tête, cliquez sur "Enregistrer" pour enregistrer vos paramètres.

Comment personnaliser le modèle de pied de page dans WordPress
Le pied de page est l'endroit idéal pour ajouter des informations utiles telles qu'une date de copyright dynamique ou votre numéro de téléphone. Vous pouvez également créer un lien vers du contenu important comme votre formulaire de contact, votre blog et vos profils de médias sociaux.
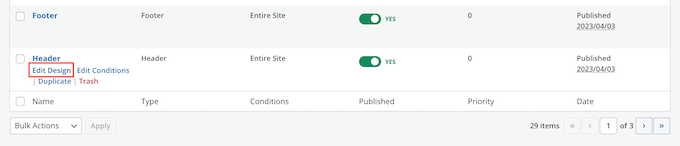
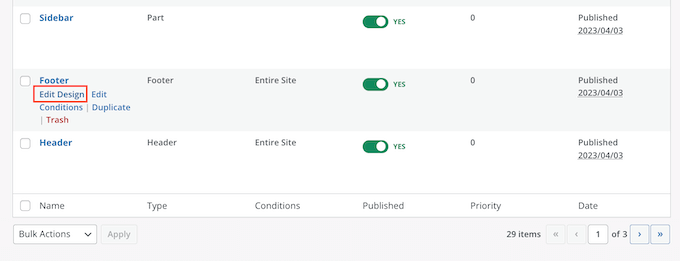
Dans cet esprit, la plupart des kits de modèles SeedProd sont livrés avec un modèle de pied de page. Pour modifier ce modèle, accédez à SeedProd » Theme Builder , puis passez la souris sur le modèle 'footer'. Lorsque le lien "Modifier le design" apparaît, cliquez dessus.

Cela ouvre le modèle de pied de page dans l'éditeur SeedProd. Vous pouvez maintenant supprimer les blocs indésirables, remplacer le contenu de l'espace réservé et ajouter d'autres blocs en suivant exactement le même processus décrit ci-dessus.
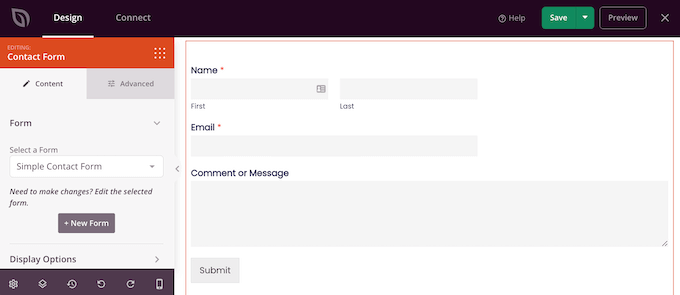
De nombreux propriétaires d'entreprise utilisent le pied de page pour afficher leurs coordonnées, telles que leur adresse e-mail professionnelle. Cependant, si vous utilisez WPForms, vous pouvez facilement ajouter un formulaire de contact au pied de page de votre site Web. Cela permet aux gens de vous contacter à partir de n'importe quelle page ou publication.

Si vous cherchez plus d'idées, vous pouvez consulter notre liste de contrôle des éléments à ajouter au pied de page de votre site Web WordPress.
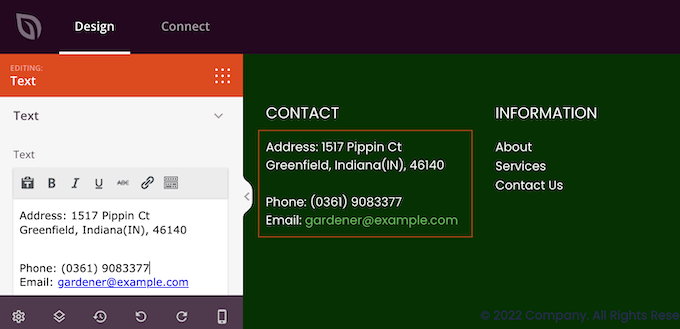
La plupart des modèles de pied de page sont fournis avec un texte d'espace réservé que vous pouvez remplacer par votre propre contenu. Cliquez simplement pour sélectionner chaque zone de texte, puis saisissez votre message dans le petit éditeur de texte qui apparaît.
L'éditeur dispose de toutes les options de mise en forme standard, vous pouvez donc mettre en évidence du texte important ou ajouter des liens qui apparaîtront sur votre blog ou site Web WordPress.

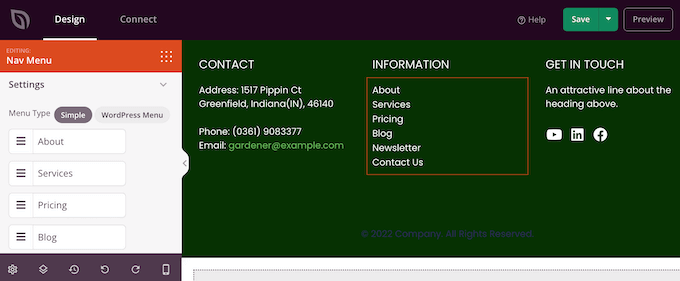
De nombreux modèles de pied de page sont livrés avec un bloc de menu de navigation prêt à l'emploi qui contient des liens d'espace réservé.
Vous pouvez remplacer ces éléments de menu factices par des liens vers votre propre contenu en suivant le même processus décrit ci-dessus. Par exemple, vous pouvez inclure des liens vers la politique de confidentialité de votre site, votre blog, votre boutique en ligne et d'autres contenus importants.

Lorsque vous êtes satisfait de l'apparence du pied de page, cliquez sur le bouton Enregistrer pour enregistrer vos modifications.
Étape 4. Modifiez les paramètres de votre kit de modèles global
Souvent, vous souhaiterez modifier les polices, les arrière-plans, les couleurs, etc., par défaut du modèle pour qu'ils correspondent à votre image de marque. Au lieu d'apporter ces modifications à chaque modèle, vous pouvez gagner du temps en modifiant les paramètres CSS globaux du kit.
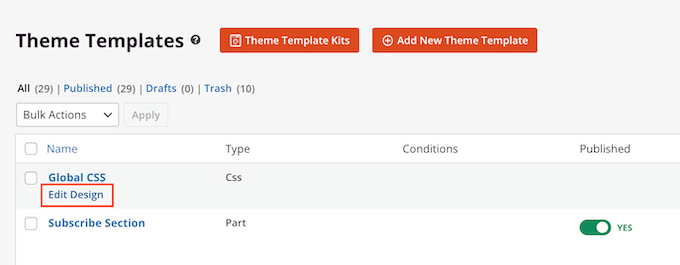
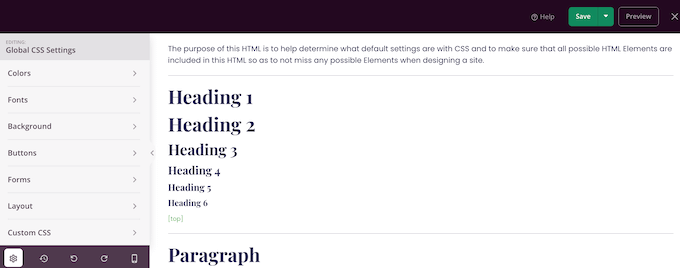
Dans votre tableau de bord WordPress, accédez à SeedProd » Theme Builder et survolez le modèle CSS global. Vous pouvez ensuite cliquer sur le lien "Modifier le design" lorsqu'il apparaît.

Dans le menu de gauche, SeedProd répertorie tous les différents éléments que vous pouvez modifier, tels que les polices, les formulaires, la mise en page, etc.
Pour voir les modifications que vous pouvez apporter, cliquez simplement sur n'importe quelle option.

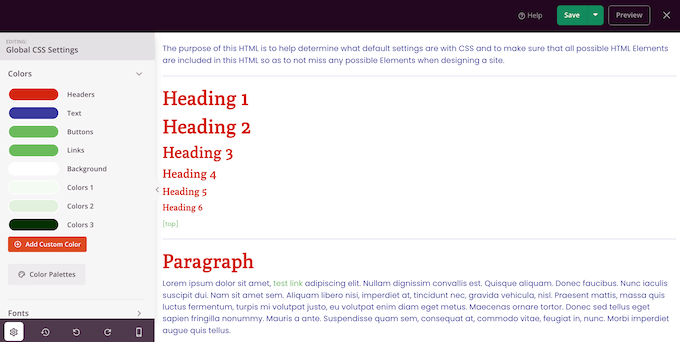
Vous pouvez maintenant ajuster ses paramètres. Par exemple, vous pouvez modifier les couleurs utilisées pour les en-têtes du kit, le texte des paragraphes, les liens, etc.
SeedProd appliquera automatiquement ces modifications à l'ensemble du kit de modèles.

Lorsque vous êtes satisfait des modifications que vous avez apportées, cliquez sur le bouton "Enregistrer".
Étape 5. Activation de votre kit de modèles SeedProd
Vous pouvez maintenant personnaliser chaque modèle SeedProd en suivant le même processus décrit ci-dessus. Lorsque vous êtes satisfait de la configuration des modèles, il est temps de mettre le kit en ligne.
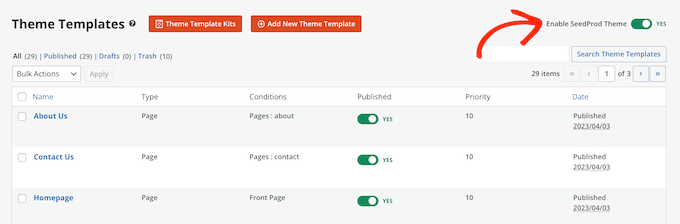
Dans le tableau de bord WordPress, accédez à SeedProd » Créateur de thèmes et cliquez sur le bouton « Activer le thème SeedProd » pour qu'il affiche « Oui ».

Maintenant, si vous visitez votre site Web WordPress, vous verrez le nouveau design en direct.
Nous espérons que cet article vous a aidé à installer des kits de modèles dans WordPress. Vous pouvez également consulter notre guide sur la façon de choisir le meilleur logiciel de conception Web ou consulter notre sélection d'experts des plugins WordPress indispensables.
Si vous avez aimé cet article, veuillez vous abonner à notre chaîne YouTube pour les didacticiels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.
