Guide : Comment installer GRATUITEMENT des kits de modèles dans WordPress en 2023
Publié: 2023-05-21Êtes-vous fatigué de passer d'innombrables heures à concevoir votre site Web WordPress à partir de zéro ? Eh bien, vous avez de la chance ! Avec l'aide de kits de modèles , vous pouvez avoir un site Web époustouflant et d'aspect professionnel en un rien de temps. Dans cet article, vous trouverez quelques étapes simples pour installer des kits de modèles dans WordPress.

Pourquoi devriez-vous choisir d'installer des kits de modèles dans WordPress ?
Les kits de modèles WordPress offrent un moyen pratique et efficace de créer un site Web époustouflant sans avoir besoin d'expertise en codage. Ces kits se composent de modèles, de mises en page et d'autres éléments préconçus qui vous permettent de créer sans effort un site d'aspect professionnel. En installant un kit de modèles, vous avez accès à un ensemble cohérent de conceptions qui peuvent être appliquées sur l'ensemble de votre site Web, garantissant une apparence cohérente et visuellement attrayante.
De plus, vous n'avez pas à vous soucier du codage ou de la création de votre site Web à partir de rien lorsque vous utilisez des modèles prêts à l'emploi. Vous trouverez ci-dessous quelques-unes des principales raisons pour lesquelles la plupart des créateurs Web choisissent d'installer des kits de modèles dans WordPress lors de la création de leur prochain site Web.
Site Web attrayant et d'aspect professionnel : Concevoir un site Web visuellement attrayant peut être difficile, en particulier pour ceux qui n'ont pas de compétences en codage ou d'expertise en conception. Les modèles prêts à l'emploi offrent une solution en proposant des mises en page et des structures préconçues qui sont esthétiquement agréables. Ces modèles sont souvent créés par des designers professionnels, garantissant un aspect soigné et professionnel à votre site Web.
Expérience utilisateur engageante : les modèles sont conçus en pensant à l'expérience utilisateur, en incorporant les meilleures pratiques pour engager et fidéliser les visiteurs. Ils comportent souvent des menus de navigation intuitifs, des appels à l'action clairs et des éléments visuellement attrayants qui améliorent l'engagement des utilisateurs. En utilisant ces éléments préconçus, vous pouvez offrir une expérience de navigation fluide et agréable aux visiteurs de votre site.
Efficacité et gain de temps : La création d'un site Web à partir de zéro peut être un processus qui prend du temps. Les modèles prêts à l'emploi réduisent considérablement le temps et les efforts nécessaires pour concevoir et développer un site Web. Au lieu de partir d'un canevas vierge, vous pouvez tirer parti de la structure et de la conception d'un modèle, ce qui vous fait gagner un temps précieux. Ceci est particulièrement avantageux pour les professionnels chevronnés qui cherchent à rationaliser leur flux de travail et les personnes novices en matière de conception Web.
Flexibilité de personnalisation : Bien que les modèles fournissent une base pour votre site Web, ils offrent également une flexibilité de personnalisation. La plupart des modèles vous permettent de modifier les couleurs, les polices, les images et d'autres éléments visuels pour correspondre à l'identité de votre marque. Cela signifie que vous pouvez personnaliser le modèle en fonction de vos besoins spécifiques et créer un site Web unique qui reflète votre style professionnel ou personnel.
Conceptions réactives et adaptées aux mobiles : avec le nombre croissant d'utilisateurs accédant à des sites Web sur des appareils mobiles, il est crucial d'avoir une conception réactive et adaptée aux mobiles. De nombreux modèles prêts à l'emploi sont conçus en tenant compte des principes de conception réactive, garantissant que votre site Web s'adapte et s'affiche correctement sur différentes tailles d'écran et appareils. Cela vous permet de répondre à un public plus large et de fournir une expérience utilisateur optimale sur différentes plates-formes.
Comment choisir les meilleurs kits de modèles WordPress
Lorsqu'il s'agit de sélectionner le kit de modèles WordPress idéal pour votre site Web, il y a quelques facteurs clés à prendre en compte. Regardez ci-dessous pour voir quelques conseils qui peuvent vous aider à prendre une décision éclairée.
Déterminez l'objectif de votre site Web : vous devez commencer par identifier l'objectif et les objectifs de votre site Web. Vous devez tenir compte de l'industrie ou du créneau dans lequel vous vous trouvez, du type de contenu que vous partagerez et de l'esthétique de conception globale que vous souhaitez obtenir. Cette clarté guidera votre recherche du bon pack de modèles.
Choisissez l'éditeur que vous souhaitez utiliser : vous pouvez rechercher un plug-in de création de pages par glisser-déposer pour simplifier le processus d'installation et de personnalisation des kits de modèles. Vous pouvez choisir de créer leurs sites Web avec Gutenberg, qui est l'éditeur par défaut de WordPress, ou Elementor, qui est l'un des constructeurs Web les plus populaires par glisser-déposer. Ces deux plates-formes offrent une grande quantité de plugins de kits de modèles qui s'intègrent de manière transparente à votre site WordPress.
Voir Potentiel de personnalisation : vous devez évaluer le potentiel de personnalisation des kits de modèles. Tout d'abord, vous pouvez déterminer s'ils offrent une flexibilité en termes de mise en page, de combinaisons de couleurs, de polices et d'autres éléments de conception. Cela vous permet de personnaliser les modèles en fonction de votre image de marque et de créer un site Web unique.
Confirmer la réactivité : avec l'utilisation croissante des appareils mobiles, il est crucial de choisir des kits de modèles qui offrent une conception réactive. Vous devez confirmer que les modèles s'ajustent automatiquement et s'affichent parfaitement sur différentes tailles d'écran, garantissant une expérience utilisateur transparente sur tous les appareils.
Templately : bibliothèque la plus populaire pour les kits de modèles WordPress

Templately est une bibliothèque populaire pour les packs de modèles WordPress. Il propose une large gamme de modèles conçus par des professionnels qui peuvent être importés et personnalisés pour créer de superbes sites Web. Avec Templately, les utilisateurs peuvent facilement trouver des modèles à des fins et industries diverses. Ce puissant plug-in simplifie le processus de conception et de personnalisation des sites Web, ce qui permet aux utilisateurs d'économiser du temps et des efforts pour créer des pages Web visuellement attrayantes et fonctionnelles.
Templately est devenu une force puissante dans l'industrie de la conception Web, autorisant plus de 200 000 sites Web dans le monde. Avec une vaste collection de près de 4 000 modèles prêts à l'emploi , Templately propose une vaste gamme d'options pour répondre aux divers besoins des sites Web. Ce qui distingue Templately, c'est sa forte concentration sur la compatibilité avec Gutenberg et Elementor .
Guide : Tutoriel étape par étape sur l'utilisation d'un modèle
Pour utiliser un kit de modèles, vous avez d'abord besoin d'un plugin de modèle dans WordPress. Ici, nous allons utiliser Templately, le cloud de modèles ultime pour WordPress. Jetez un œil ci-dessous pour le tutoriel étape par étape pour utiliser les modèles Templately sur le site Web.
Étape 1. Installer un plugin de modèle WordPress
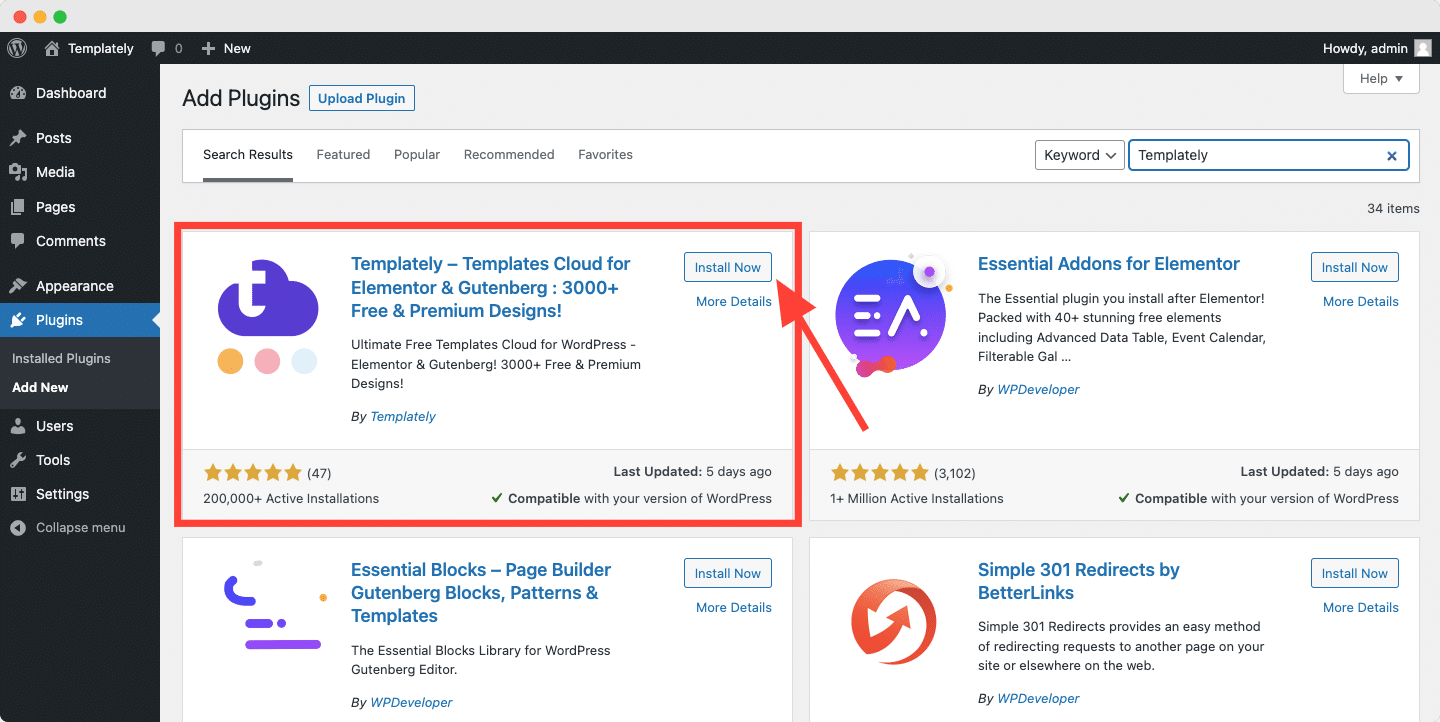
Depuis le tableau de bord, allez dans l'onglet 'Plugins' . Cliquez maintenant sur "Ajouter des plugins" et recherchez Templately. Maintenant, cliquez sur le bouton "Installer maintenant" sur le plugin Templately, et après une installation réussie, "Activez" le plugin.

Étape 2. Choisissez un pack de modèles pour votre site Web
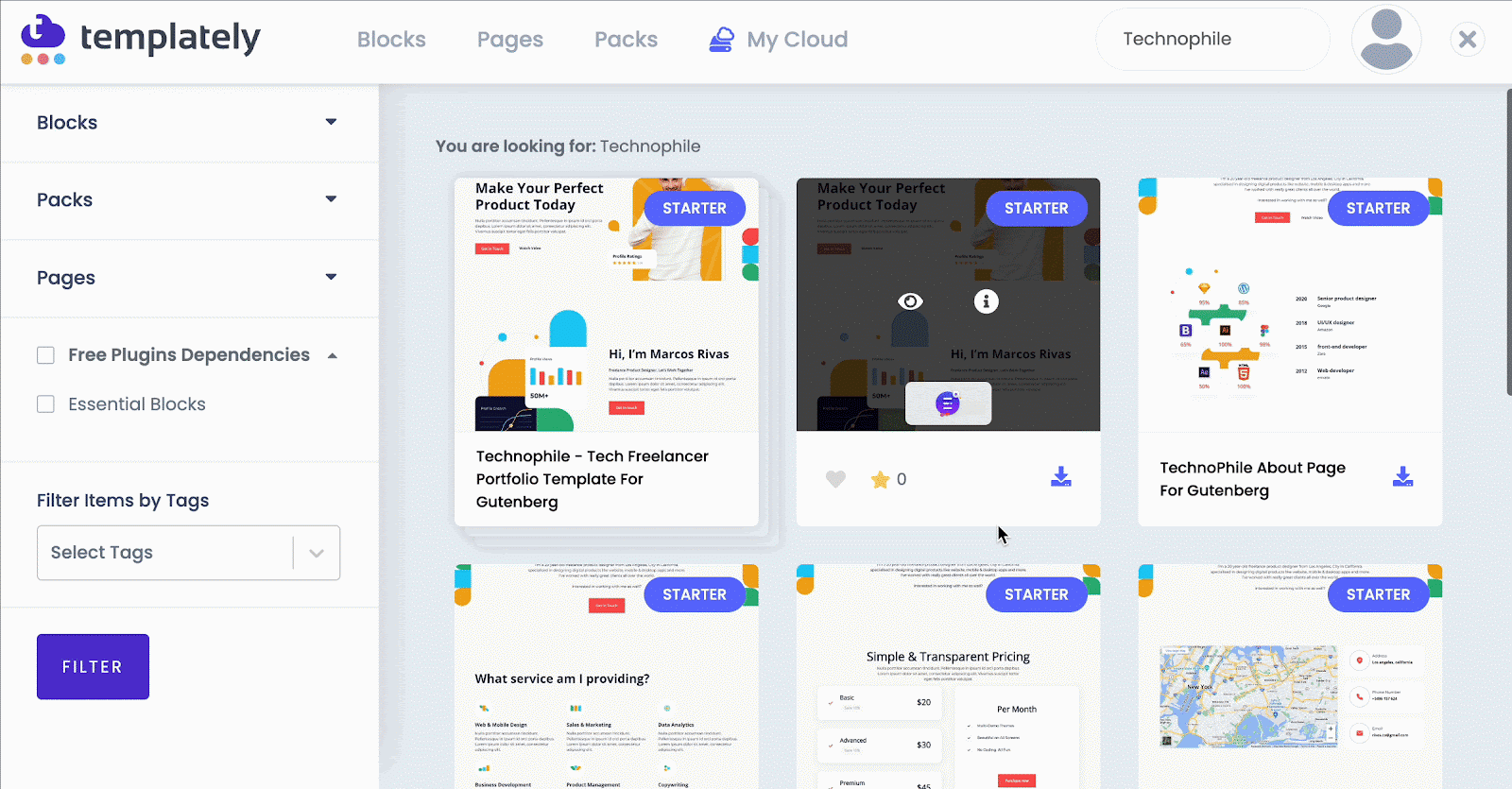
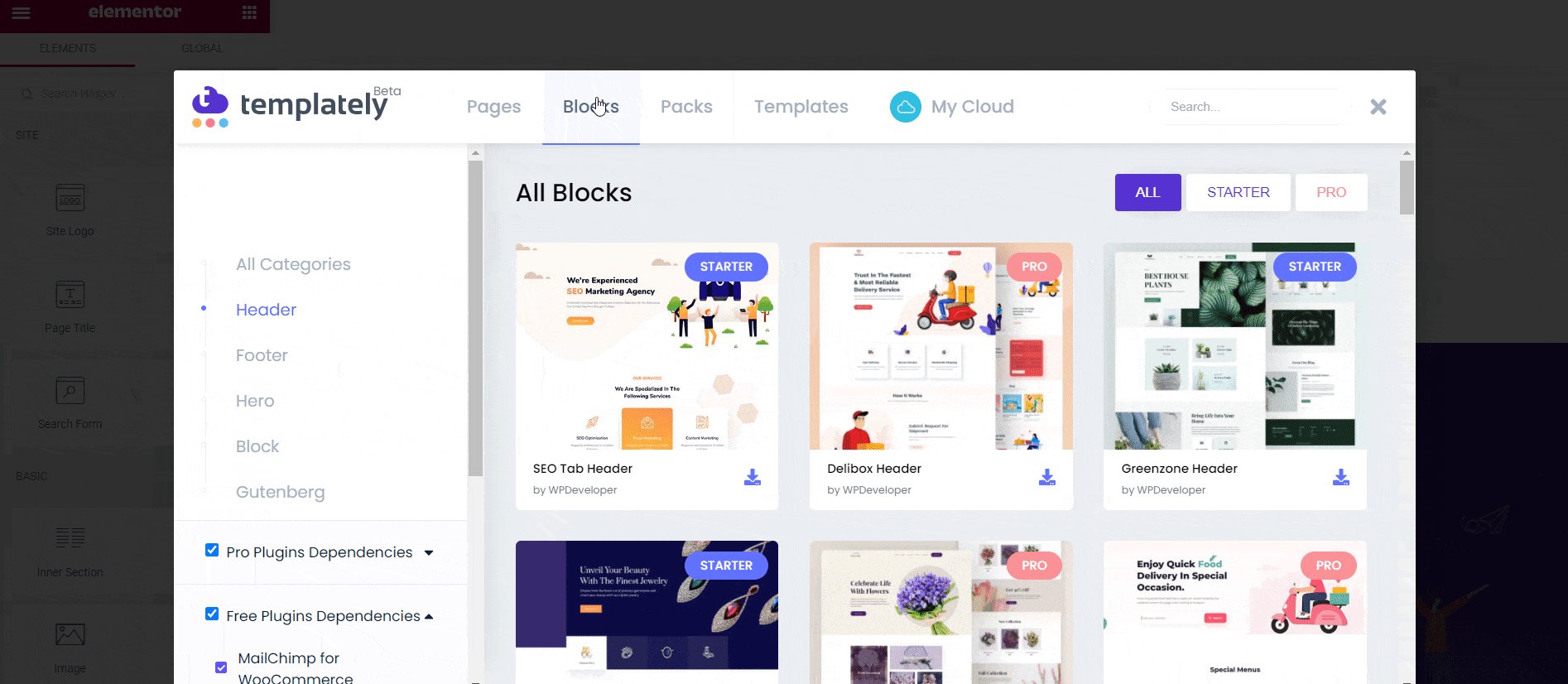
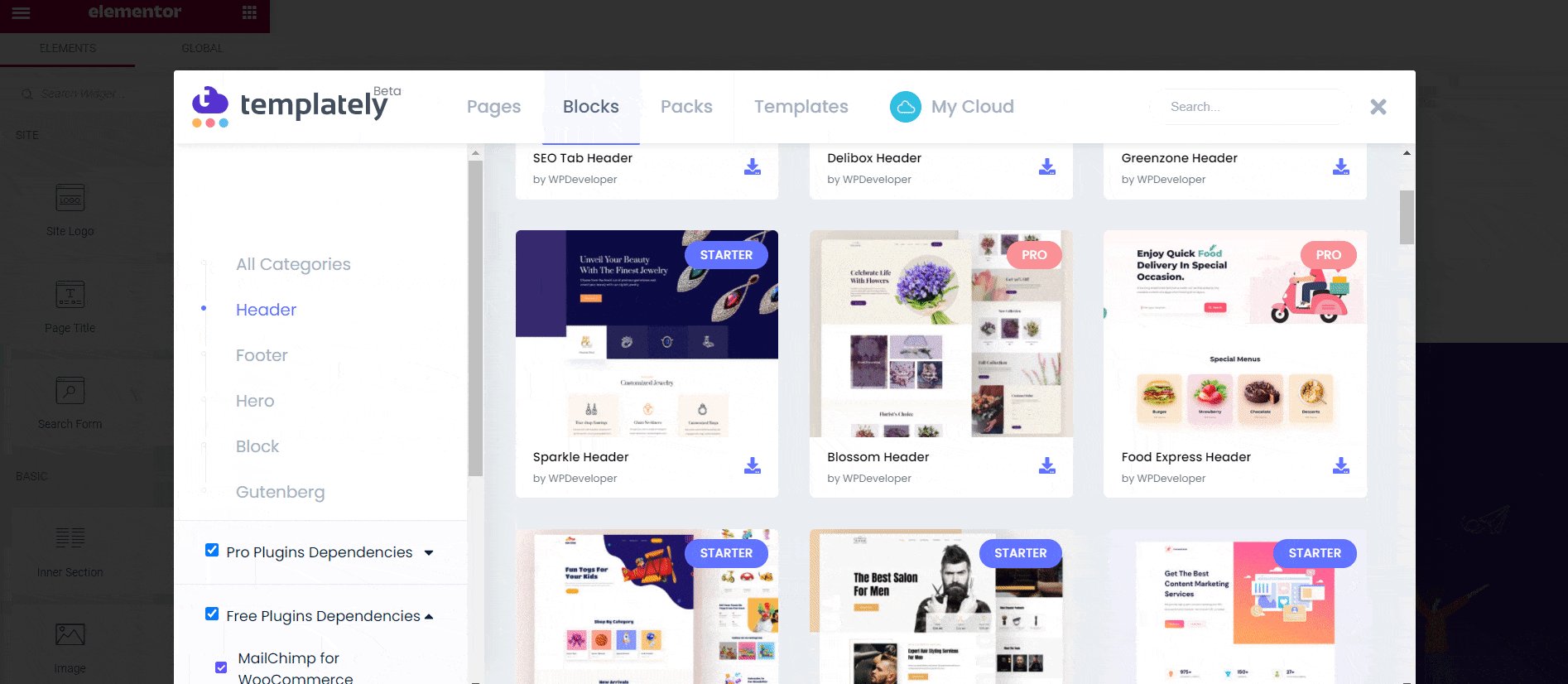
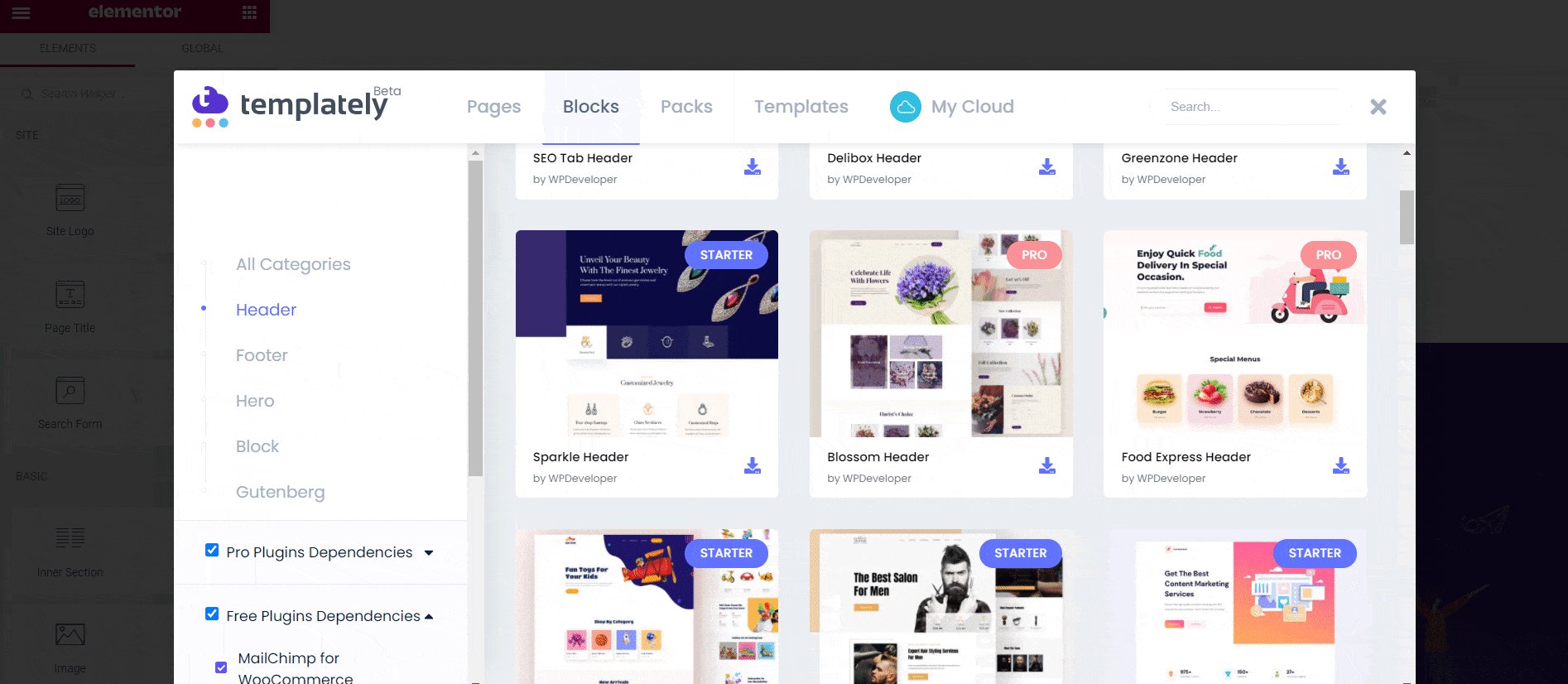
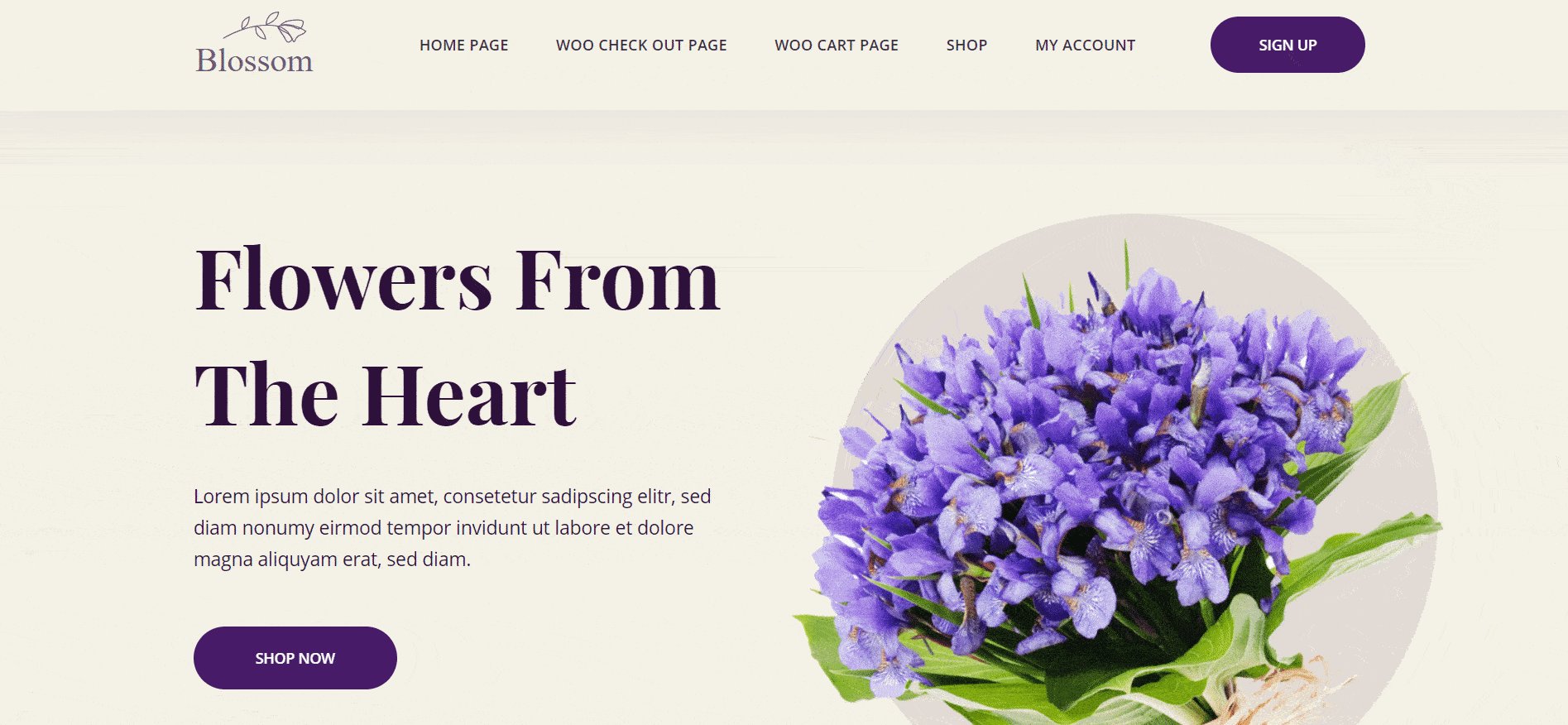
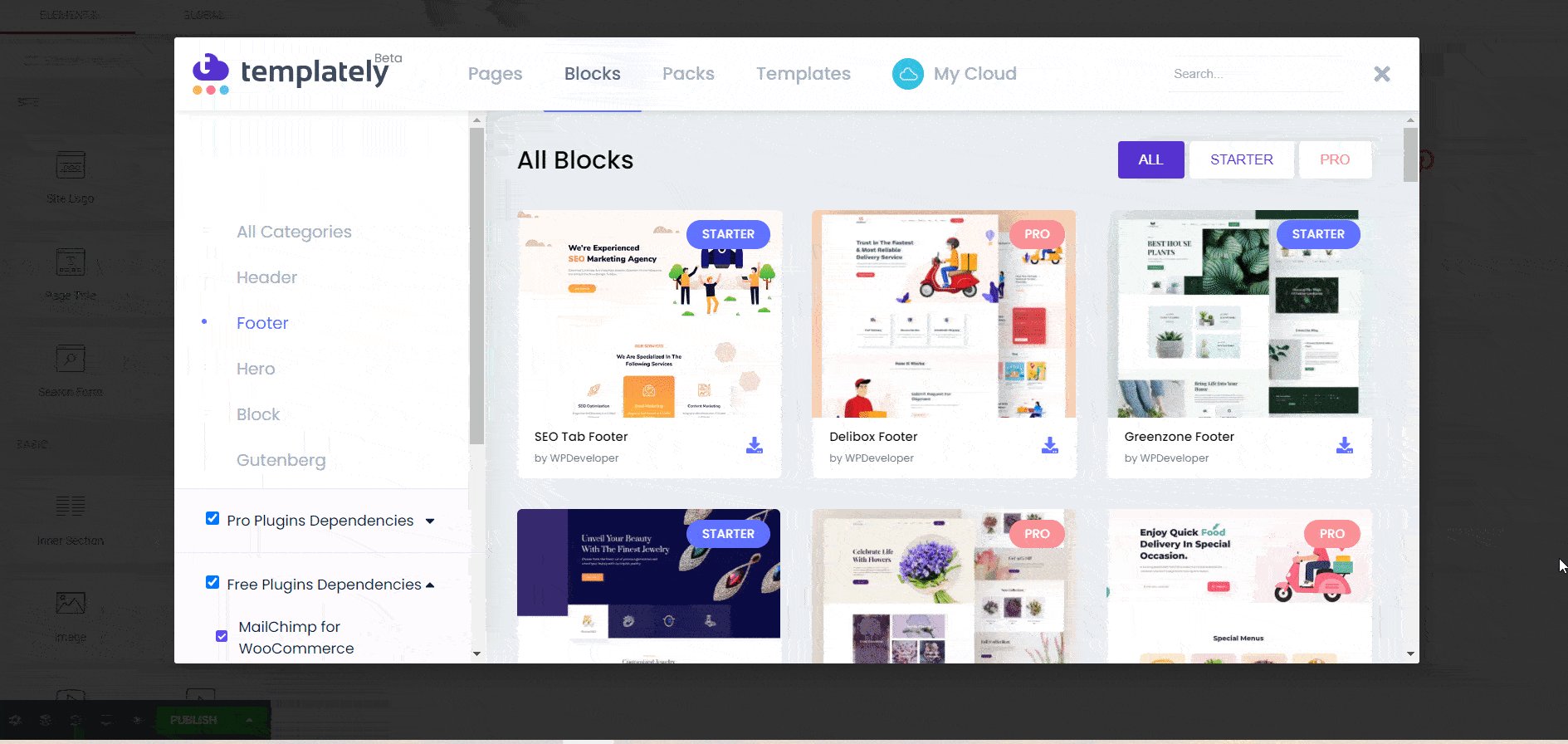
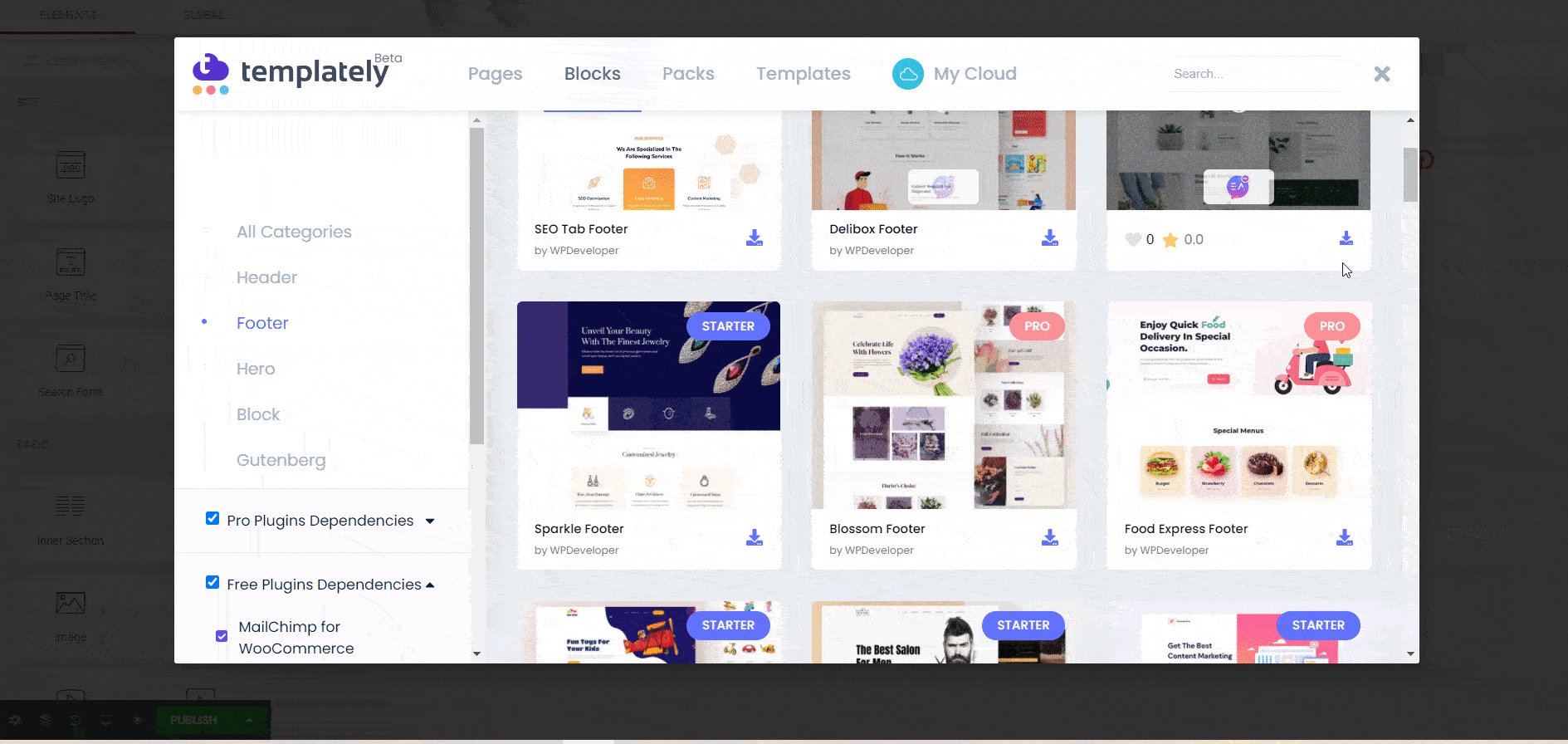
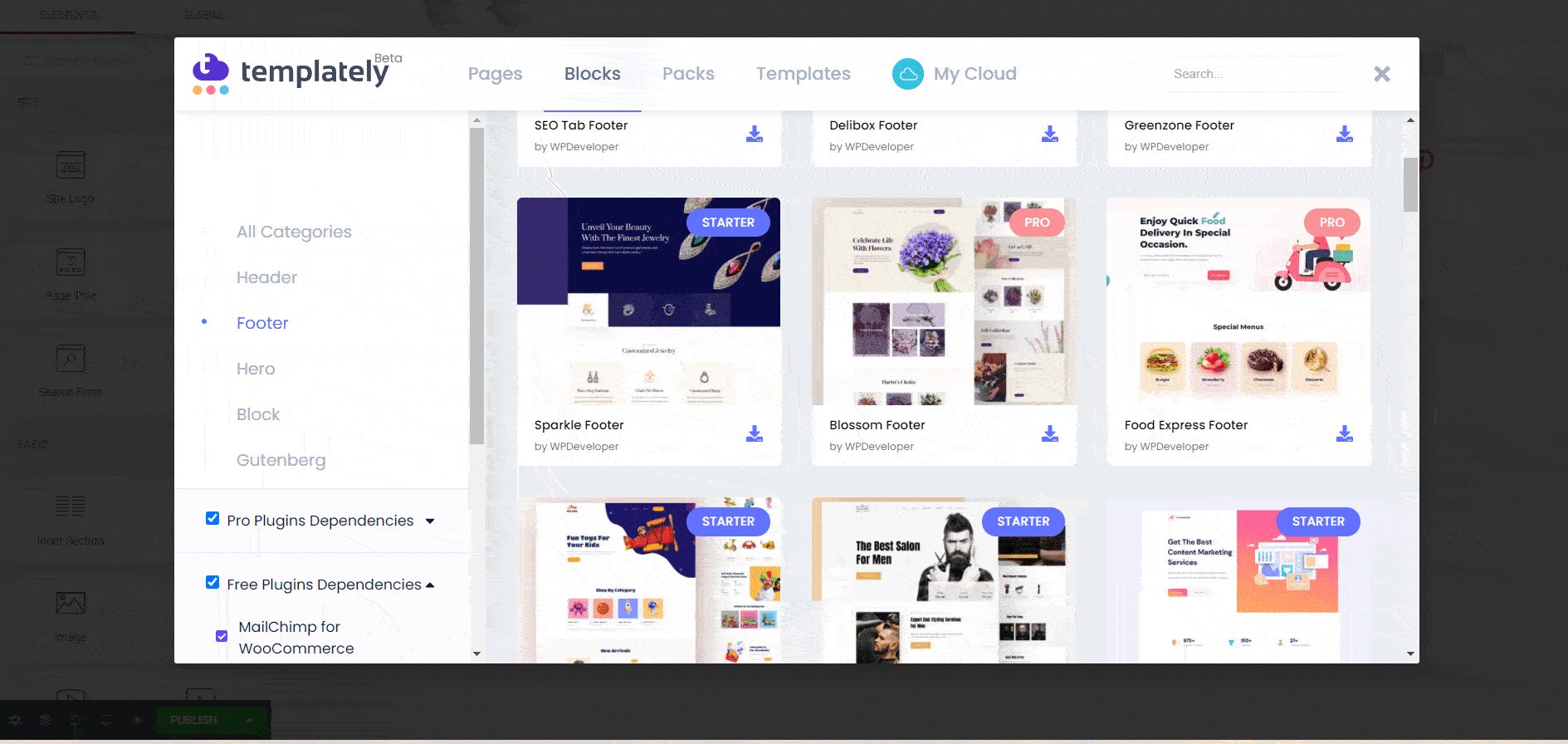
Ouvrez une nouvelle page et cliquez sur le bouton 'Modèle' . Accédez à l'onglet "Packs" et choisissez un pack de modèles. Vous pouvez filtrer une catégorie à partir du panneau "Catégorie" de gauche.

Maintenant, vous devez insérer un modèle de page ou de bloc. Cliquez sur le bouton 'insérer' d'un modèle et en quelques secondes, votre page sera prête à être personnalisée.

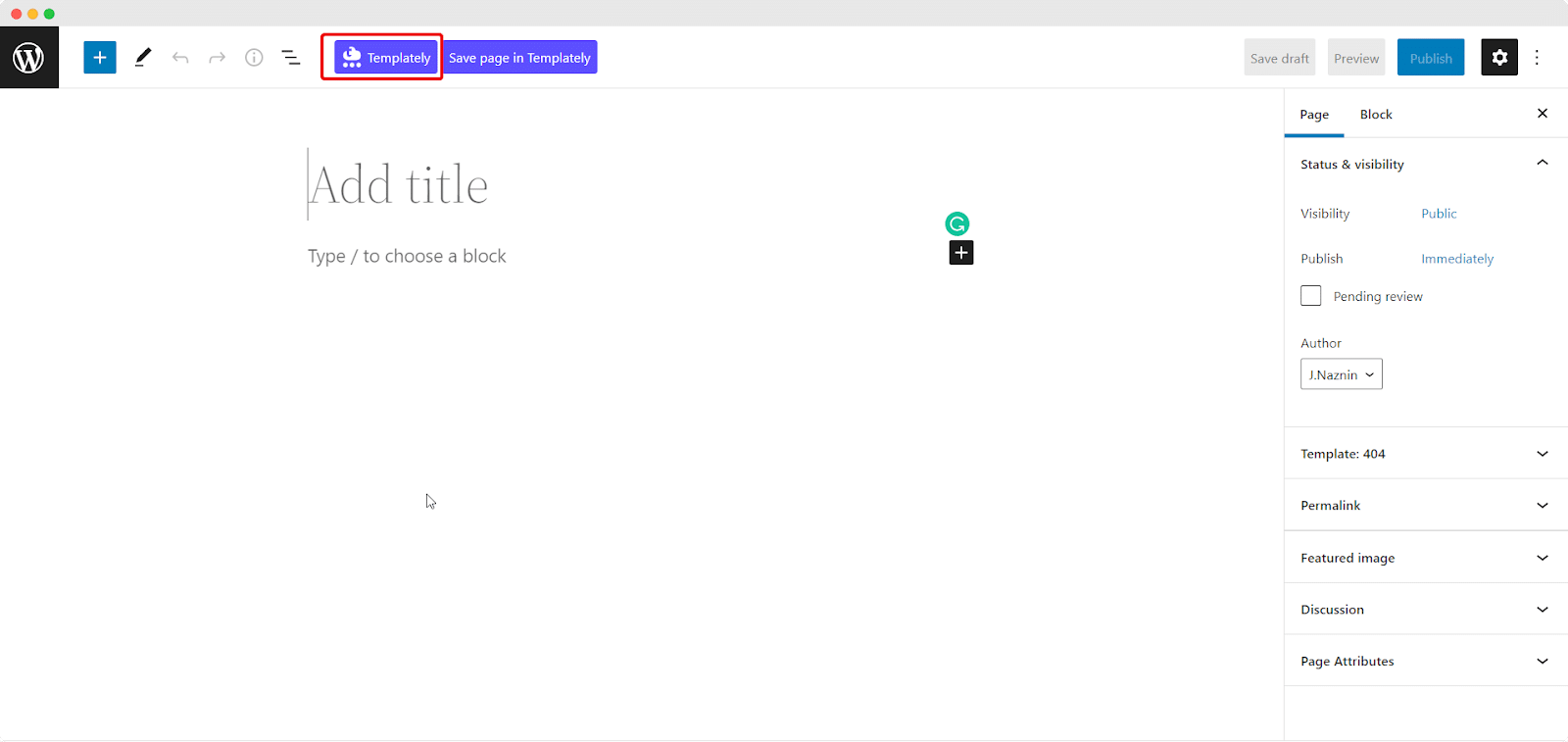
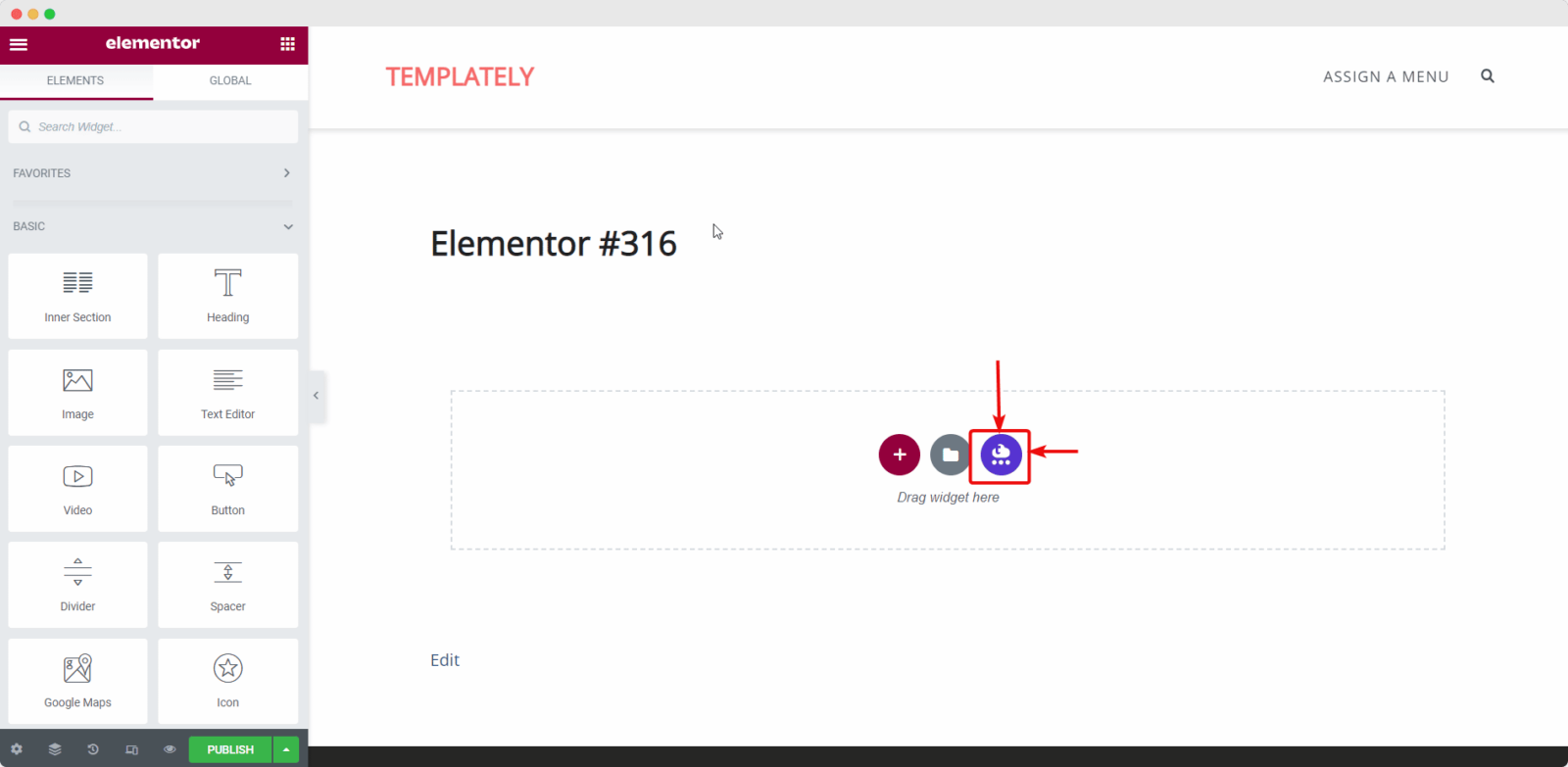
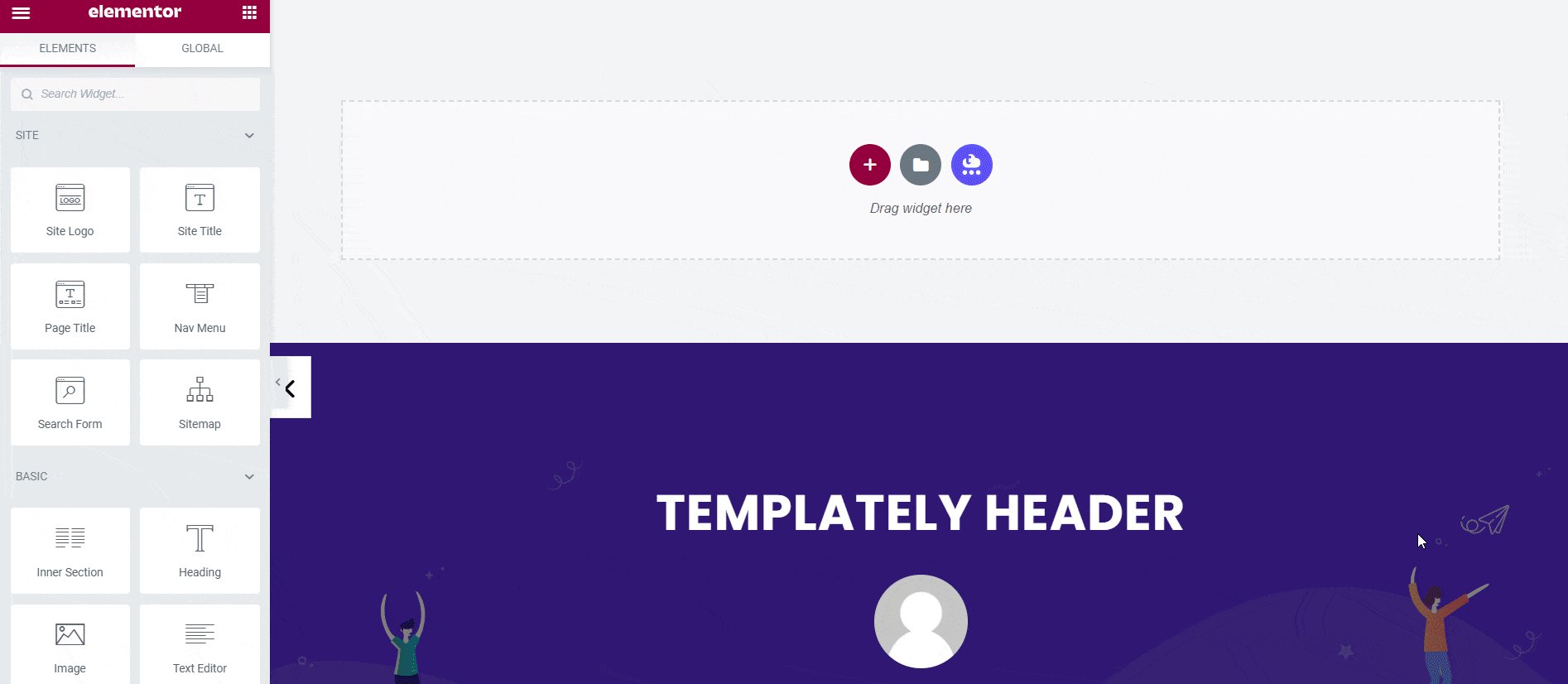
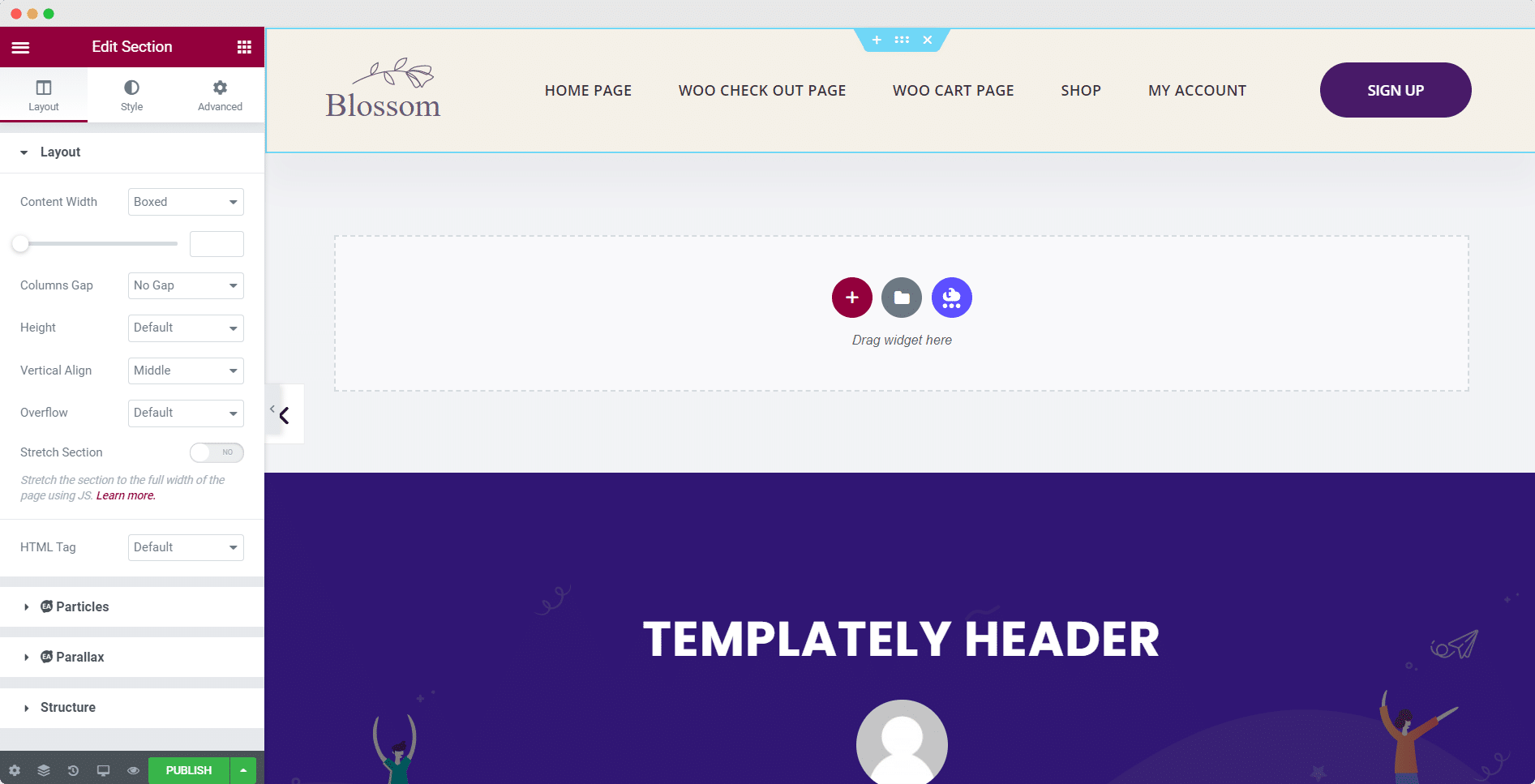
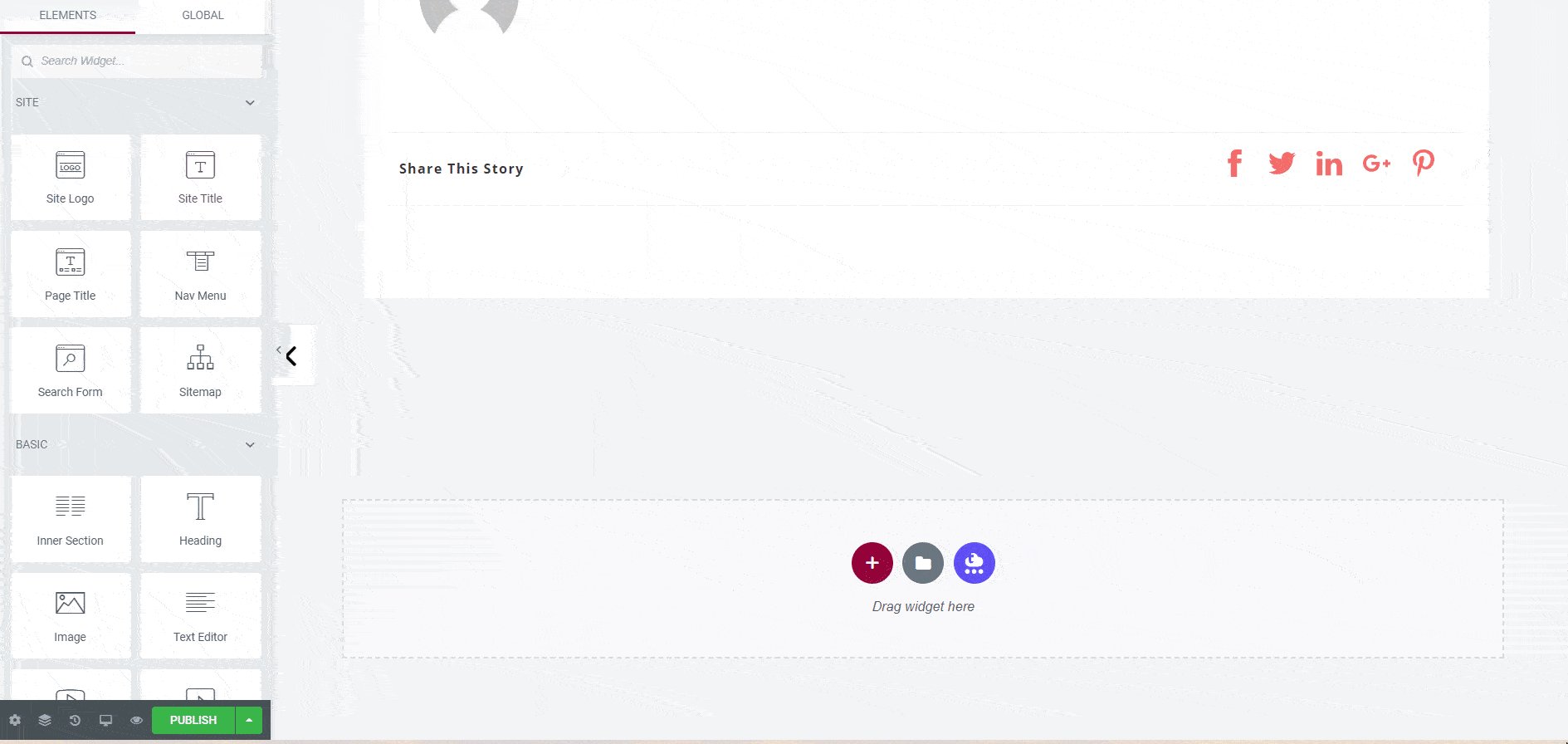
Vous pouvez également utiliser Templately avec Elementor . Pour cela, vous devez avoir installé et activé le plugin Elementor. Cliquez maintenant sur "Modifier avec Elementor". Pour accéder à la bibliothèque de modèles Templately à partir de votre éditeur Elementor, cliquez sur l'icône bleue "Templately" qui apparaît sur votre éditeur, comme indiqué ci-dessous.

Étape 3. Personnalisez votre kit de modèles dans WordPress
Avant de lancer votre pack de modèles WordPress, il est crucial de remplacer le contenu de la démonstration et de le personnaliser pour l'aligner sur votre entreprise. Cela implique l'ajout de polices personnalisées, la modification des couleurs, l'incorporation de votre logo, etc.

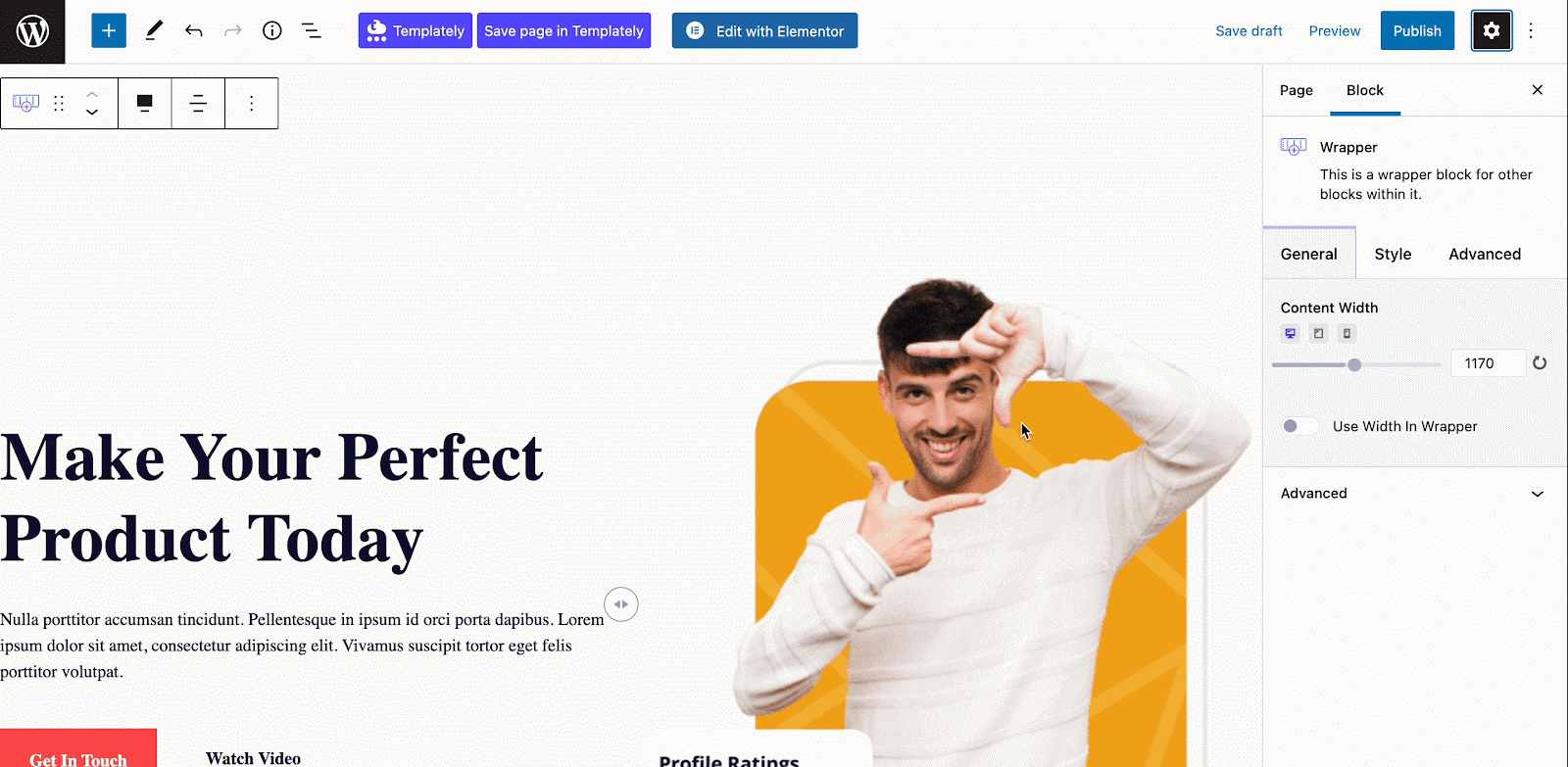
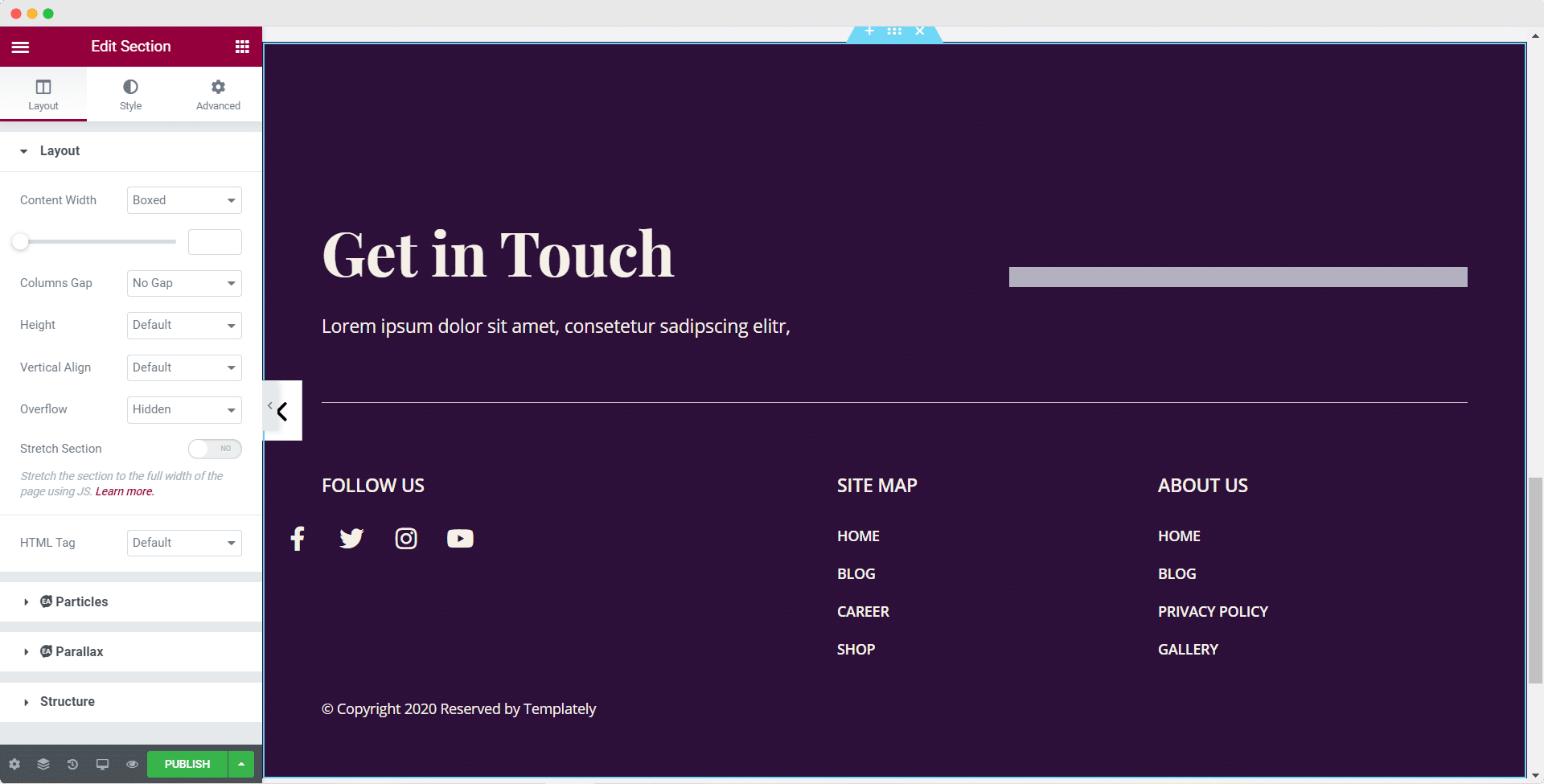
Avec Templately, vous obtiendrez une vaste gamme d'options de personnalisation. Sur l'éditeur Gutenberg, à partir du panneau "Bloc" de droite, vous pouvez personnaliser la typographie, la couleur, le style d'affichage des images, les boutons et bien d'autres. Sélectionnez simplement un bloc et modifiez-le autant que vous le souhaitez.

Étape 4 : Stockez vos conceptions personnalisées dans Templately MyCloud
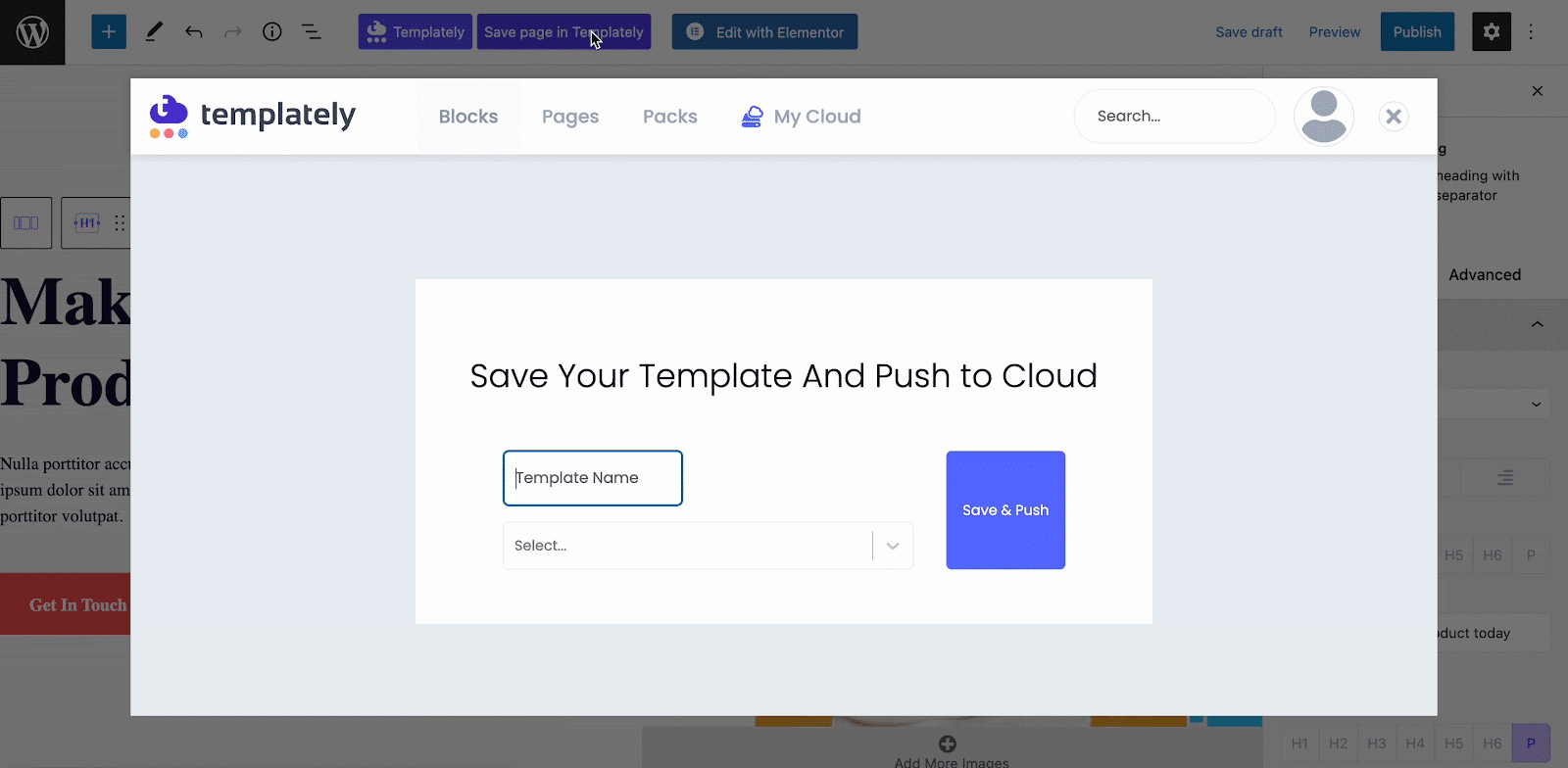
Templately a une fonctionnalité étonnante pour stocker vos modèles personnalisés dans le stockage en nuage Templately "My Cloud" . Vous pouvez y stocker le modèle pour une utilisation ultérieure. Faites un clic droit sur la section que vous souhaitez enregistrer, puis cliquez sur "Enregistrer la page dans un modèle" .

En plus de cela, si vous souhaitez partager vos éléments enregistrés avec d'autres, vous pouvez utiliser l'autre fonctionnalité exclusive et super utile de Templately, " WorkSpace ". Cette fonctionnalité unique et convaincante vous permet de collaborer directement avec d'autres et de gagner beaucoup de temps.
Plus de conseils sur la personnalisation de vos kits de modèles WordPress
La personnalisation d'un modèle est un moyen fantastique de faire ressortir votre site Web et de refléter votre identité de marque unique. Pour créer un site Web parfait, vous devez vous concentrer sur la définition de l'identité de votre marque et sur la sélection d'un modèle flexible qui répond à vos besoins de personnalisation.
En plus de personnaliser le schéma de couleurs, la typographie et d'autres contenus pour les aligner sur votre image de marque, vous devez faire un effort supplémentaire dans les sections d'en-tête et de pied de page. Voici quelques conseils pour vous aider à faire passer la personnalisation de votre modèle au niveau supérieur et à créer un site Web exceptionnel.
Comment personnaliser le modèle d'en-tête dans WordPress
Lorsque les visiteurs arrivent sur votre site Web, l'en-tête est leur point de contact initial. Il sert de passerelle vers votre marque et joue un rôle crucial en les guidant vers le contenu le plus vital de votre site. L'en-tête revêt une immense importance, donnant le ton et présentant votre marque aux visiteurs.
L'en-tête doit être conçu pour laisser une impression durable et fournir un accès sans effort aux éléments clés de votre site Web. Pour créer un en-tête percutant , vous devez envisager d'intégrer les éléments suivants :

Image de marque : vous pouvez utiliser l'en-tête pour présenter l'identité de votre marque. Vous devez incorporer votre logo, votre slogan ou une représentation visuellement attrayante de votre marque pour établir la reconnaissance et favoriser un sentiment de confiance.
Navigation : vous pouvez faciliter la navigation des visiteurs sur votre site Web en incluant un menu clair et intuitif dans votre en-tête. Vous devez organiser vos éléments de menu de manière stratégique, en vous assurant que les pages importantes sont facilement accessibles et hiérarchisées.
Appel à l'action : vous pouvez facilement engager les visiteurs dès leur arrivée en incorporant un appel à l'action (CTA) convaincant dans votre en-tête. Qu'il s'agisse de les encourager à s'inscrire, à explorer vos produits ou à effectuer toute action souhaitée, un CTA bien placé peut stimuler les conversions.
Fonctionnalité de recherche : si votre site Web comprend une grande quantité de contenu, envisagez d'ajouter une barre de recherche à votre en-tête. Cela permet aux visiteurs de trouver rapidement des informations ou des produits spécifiques, améliorant ainsi leur expérience utilisateur.
Coordonnées : Pour les entreprises qui dépendent des demandes des clients ou qui ont une présence physique, inclure les coordonnées dans l'en-tête peut être inestimable. Il permet aux visiteurs de tendre la main facilement, favorisant la communication et la confiance.
Comment utiliser les blocs d'en-tête Templately ?
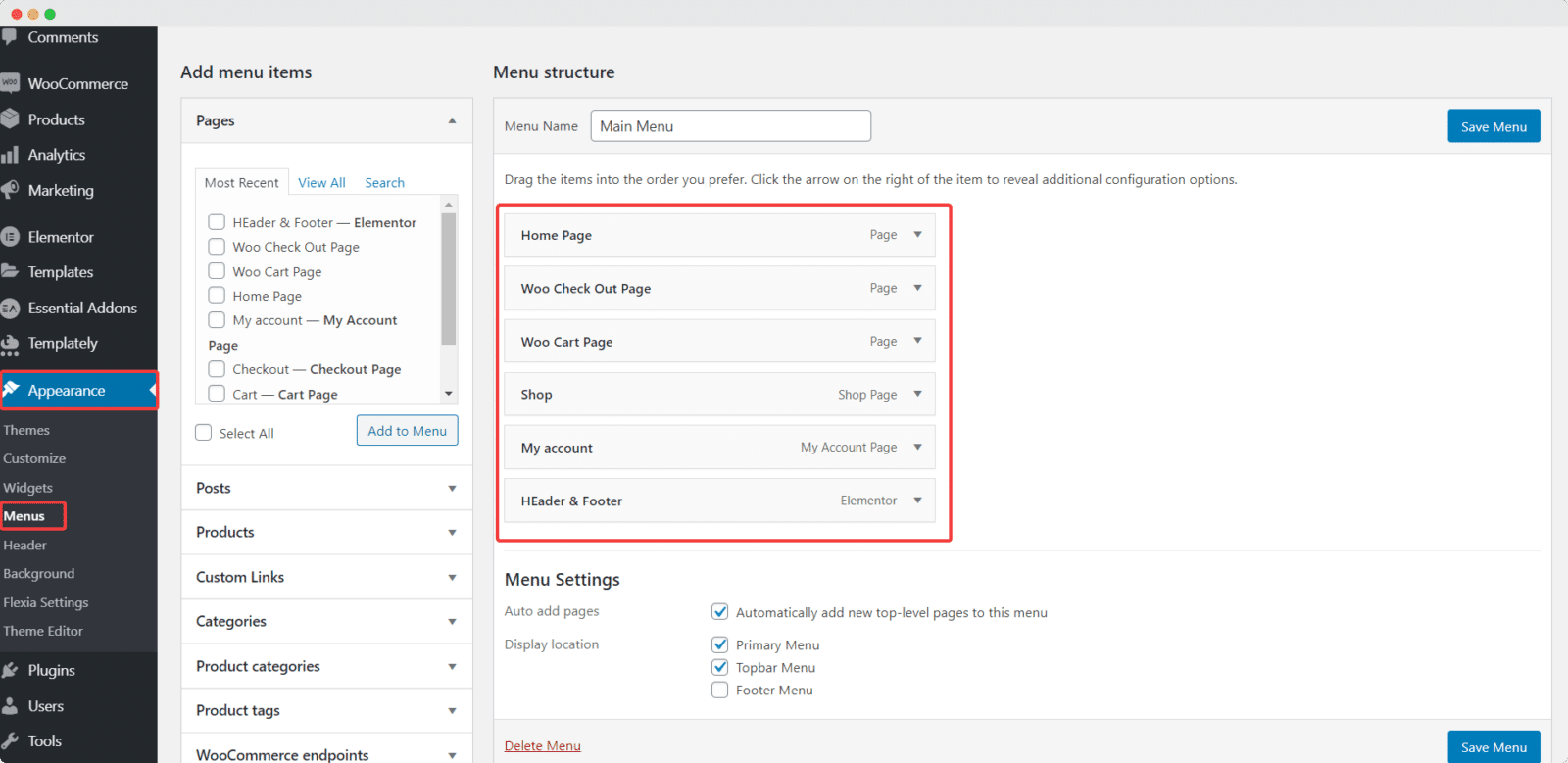
Vous pouvez créer un en-tête pour votre page Web en utilisant les blocs d'en-tête prêts de Templately. Mais d'abord, vous devrez configurer un menu dans WordPress. Vous pouvez le faire en accédant à Apparence → Thèmes → Menus à partir de votre tableau de bord WordPress comme indiqué ci-dessous.

Après avoir terminé cette étape, ouvrez la page d'en-tête. Cliquez sur l' icône bleue "Modèle" . Une fenêtre contextuelle apparaîtra affichant tous les blocs d'en-tête et de pied de page prêts de Templately. Choisissez l'un des blocs d'en-tête que vous aimez et cliquez sur le bouton "Insérer" .

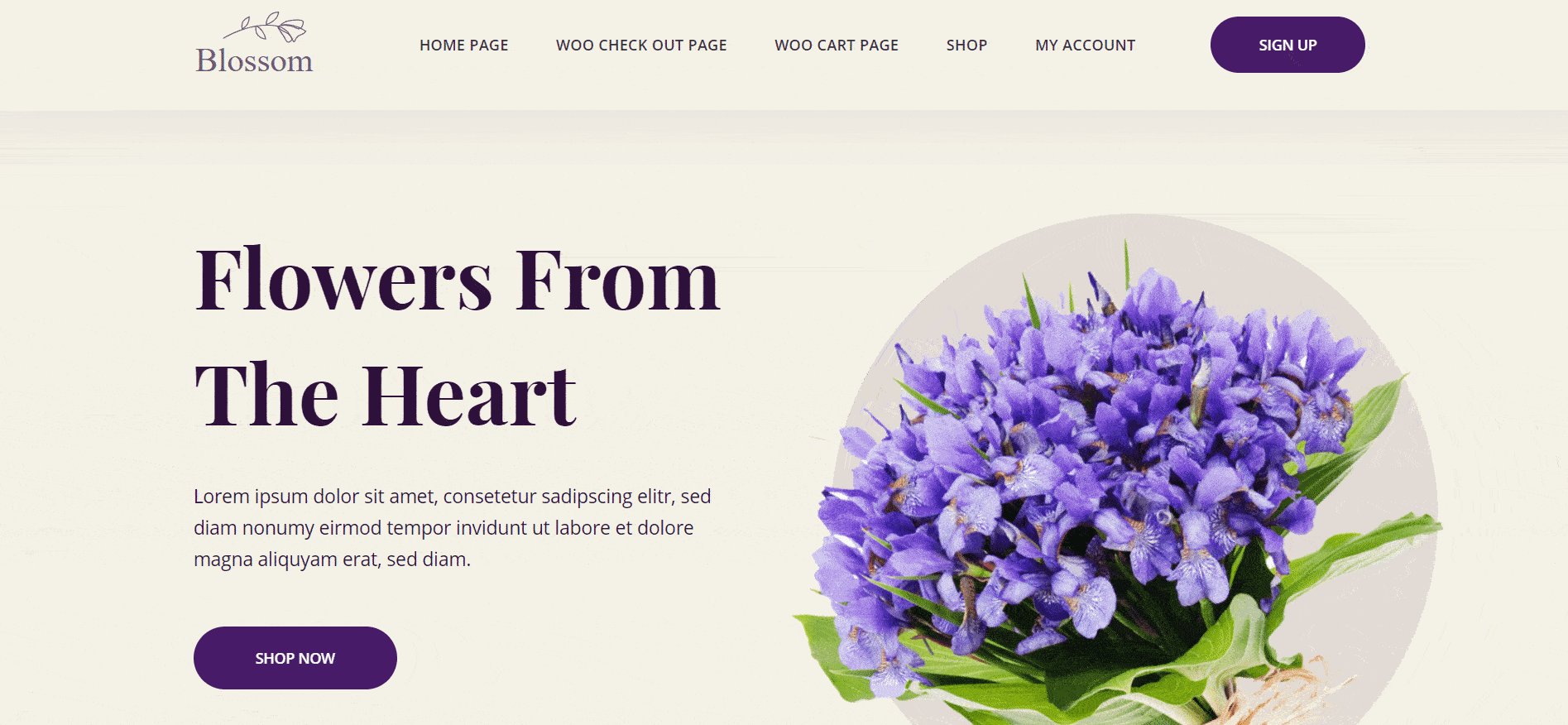
Lors de la personnalisation de la section En-tête , n'oubliez pas que la simplicité et la clarté sont essentielles. Un en-tête sans encombrement et visuellement attrayant garantit une expérience utilisateur transparente et encourage les visiteurs à approfondir votre site.

Comment personnaliser le modèle de pied de page dans WordPress
La section de pied de page de votre site Web offre un potentiel important pour améliorer l'expérience utilisateur et fournir des informations précieuses à vos visiteurs. En optimisant et en personnalisant le pied de page, vous pouvez créer une section inférieure parfaite qui offre des fonctionnalités essentielles et renforce l'identité de votre marque. Voici un guide détaillé sur la façon de tirer le meilleur parti de votre pied de page :

Attrait esthétique : le pied de page peut contribuer à l'attrait visuel général de votre site Web, en offrant un design équilibré et cohérent.
Navigation et accessibilité : l'inclusion de liens importants dans le pied de page garantit que les utilisateurs peuvent facilement accéder aux zones clés de votre site, telles que votre formulaire de contact, votre blog et vos profils de réseaux sociaux, sans avoir à revenir en haut.
Informations de contact : Vous pouvez placer votre numéro de téléphone, votre adresse e-mail ou votre adresse physique dans le pied de page pour le rendre facilement accessible et permettre aux visiteurs de vous contacter facilement.
Droits d'auteur et informations légales : en affichant l'avis de droit d'auteur et d'autres clauses de non-responsabilité au bas de votre site, vous pouvez établir la propriété et protéger votre contenu.
Contenu supplémentaire : vous pouvez utiliser le pied de page pour présenter du contenu supplémentaire, tel que des articles de blog populaires, des articles récents ou un formulaire d'inscription à la newsletter.
Comment utiliser les blocs de pied de page Templately ?
Ouvrez la page de pied de page depuis votre tableau de bord. Cliquez sur l' icône bleue "Modèle" pour insérer n'importe quel bloc de pied de page. Une fenêtre contextuelle apparaîtra affichant tous les blocs d'en-tête et de pied de page prêts disponibles dans la bibliothèque Templately. Choisissez l'un des blocs de pied de page que vous aimez et cliquez sur le bouton "Insérer" .

En tirant parti de la puissance du pied de page et en le personnalisant efficacement, vous pouvez optimiser l'expérience utilisateur, fournir des informations essentielles et renforcer l'identité de votre marque. Vous pouvez créer une section inférieure parfaite et informative pour votre site Web qui complète la conception globale et constitue une ressource précieuse pour vos visiteurs.

Préparez-vous à transformer votre site Web en esthétique
Les kits de modèles sont comme par magie, vous aidant à créer un site Web époustouflant en quelques clics. Et comme Templately propose des modèles pour différents secteurs, tels que le commerce électronique, l'éducation et la santé, vous pouvez choisir celui qui correspond le mieux à vos besoins. Vous pouvez économiser beaucoup de temps et d'efforts dans la conception de votre site Web avec des modèles Templately adaptés à divers secteurs et objectifs.
Pensez-vous que cet article est utile? Si vous aimez cela, abonnez-vous à notre blog pour plus d'articles. Aussi, rejoignez-nous sur notre communauté Facebook pour interagir avec plus de personnes.
