Comment intégrer Square Payments dans WordPress
Publié: 2023-03-09Un système de paiement est une exigence absolue pour tout site WooCommerce, car il permet aux consommateurs d'accepter plusieurs méthodes de paiement, y compris les cartes de crédit, les virements bancaires et même la crypto-monnaie.
WordPress n'inclut pas les options de passerelle de paiement par défaut. Square est un système de paiement unique qui peut être intégré à votre site Web à l'aide de plusieurs plugins WordPress populaires. Dans cet article, nous verrons comment vous pouvez intégrer les paiements Square dans WordPress à l'aide de WPForms.
Pourquoi les propriétaires de sites Web préfèrent Square Payments ?
La passerelle de paiement carrée peut être intégrée à WordPress pour un traitement des paiements sécurisé et rapide. Square est utilisé pour les paiements en ligne par des millions de sites Web.
Pour les entreprises dont les transactions mensuelles sont inférieures à 10 000 USD, Square propose des frais de traitement de carte de crédit raisonnables. En plus des paiements sur Internet, la société propose des paiements en magasin et au point de vente via ses appareils.
Square est une passerelle de paiement sécurisée car son réseau répond à toutes les exigences PCI. De plus, il offre une interface simplifiée pour gérer tous les paiements.

Vous pouvez intégrer les paiements Square dans WordPress via des plugins tels que WPForms. WPForms est un plugin qui ajoute rapidement des formulaires n'importe où et fonctionne avec tous les sites WordPress.
Comment intégrer Square Payments dans WordPress ?
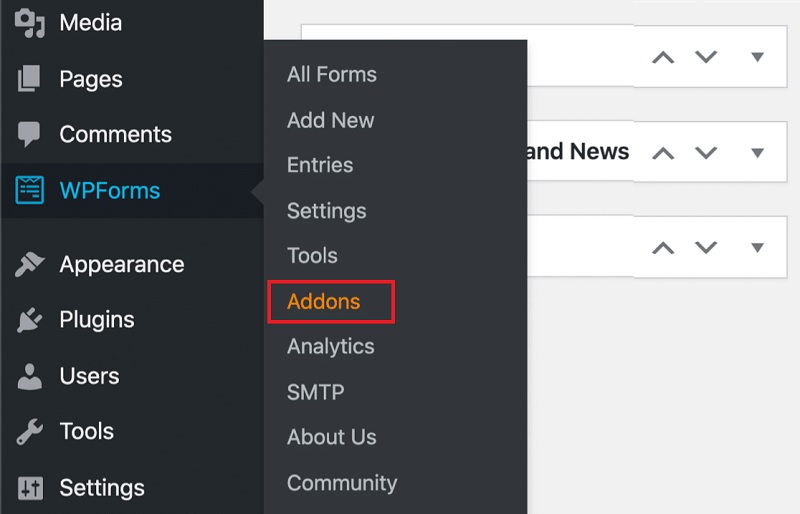
Vous devrez d'abord télécharger et activer le plugin WPForms. Allez maintenant dans "Paramètres WPForms" dans le menu Tableau de bord.
Étape 1 : Connecter WPForms avec Square
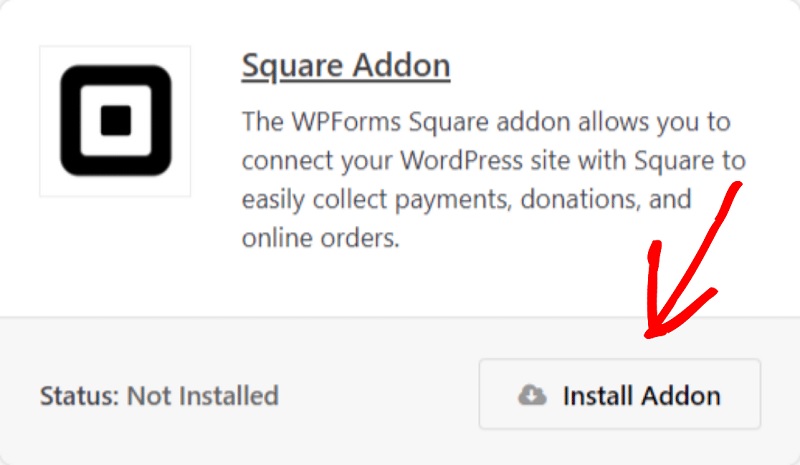
Après avoir activé le plugin principal, vous devez ensuite télécharger l'extension Square.
Vous pouvez trouver le Square Addon sous WPForms dans le tableau de bord WordPress. Cliquez sur 'Install Addon' et le téléchargement commencera.

Maintenant, accédez aux WPForms et cliquez sur Paramètres. Sélectionnez l'onglet Paiements dans le menu qui s'affiche.
Par défaut, le plugin WPForms accepte les dollars américains. Il offre à ses utilisateurs le choix de choisir leur devise préférée dans le menu déroulant.
Pour connecter WPForms à Square, accédez à l'option "État de la connexion" dans les paramètres et sélectionnez l'option "Se connecter avec Square". Le plugin de paiement vous permet également de tester le paiement en effectuant des paiements fictifs. Vous pouvez mettre le plugin en mode test en vous rendant dans les paramètres.
Cependant, n'oubliez pas de désactiver le mode test lorsque vous effectuez un paiement réel.
Étape 2 : créer un formulaire de paiement carré dans WordPress
Une fois que vous vous êtes connecté à Square avec succès, vous devrez créer un formulaire de paiement. Pour ce faire, accédez au panneau de configuration WordPress, cliquez sur WPForms et sélectionnez Ajouter nouveau.

Tout d'abord, vous devrez donner un titre à votre formulaire. Ensuite, allez au bas de la page et cliquez sur le bouton "Utiliser le modèle" sous l'option "Billing/Order Form".
Le générateur de glisser-déposer dans WPForms chargera automatiquement le modèle de formulaire. Le modèle contiendra tous les champs nécessaires. Vous pouvez également supprimer ou ajouter tout nouveau champ dans le formulaire.
Une fois que vous avez ajouté toutes les options ou tous les produits à la liste, vous devez ajouter Square au formulaire pour commencer à recevoir les paiements des clients. Pour ce faire, appuyez sur l'option "Ajouter des champs" et faites défiler jusqu'à la section de paiement.
Dans la section de paiement, faites glisser et déposez le formulaire de paiement Square. Un écran apparaîtra vous demandant d'activer les paiements Square pour le formulaire. Appuyez sur le bouton « Ok » et accédez à « Paiements », puis à « Square » dans le tableau de bord d'administration de WordPress.

Vous verrez une option pour activer 'Square' pour recevoir le paiement. Dans la description du paiement, écrivez quelque chose comme "Paiement au marchand". Les clients verront ce message une fois qu'ils auront effectué le paiement.
Ici, vous voyez également une liste d'options pour inclure les formulaires Square, telles que l'adresse e-mail, le nom et l'adresse de l'acheteur. Vous pouvez ajouter ces options pour créer un formulaire de paiement détaillé pour l'acheteur. Il vous aidera également à organiser les paiements et les services.
Une fois que vous avez effectué toutes les modifications, cliquez sur le bouton "Enregistrer" dans le menu supérieur.
Étape 3 : Configurer la notification par e-mail pour Square Payments
Après cela, vous pouvez configurer l'e-mail qui vous sera envoyé après que quelqu'un aura soumis le formulaire. Lorsqu'un client commande, vous pouvez lui envoyer un e-mail de confirmation.
WPForms informera automatiquement votre administrateur WordPress par e-mail chaque fois qu'un consommateur soumet le formulaire de paiement. Ce faisant, vous devrez peut-être utiliser une adresse e-mail différente ou alerter plus d'une personne.
Avec WPForms, c'est facile. Allez dans les « Paramètres » dans le menu, puis cliquez sur « Notifications » pour modifier vos paramètres préférés pour la réception des e-mails.
Recherchez un champ intitulé "Envoyer à l'adresse e-mail" ici. Par défaut, il est défini sur "Admin email". Vous pouvez modifier l'adresse e-mail. Pour mettre à jour le destinataire de votre e-mail, remplissez la zone intitulée "Envoyer à l'adresse e-mail". Pour envoyer un e-mail à plusieurs personnes, utilisez une virgule pour séparer chaque adresse.
Désormais, vous pouvez personnaliser les messages de confirmation par e-mail ou même un message de remerciement à envoyer à vos clients pour l'achat de vos produits. Vous pouvez le faire en sélectionnant "Ajouter une nouvelle notification" dans le menu déroulant.
Un écran apparaîtra vous demandant d'étiqueter les nouveaux changements de notification. Vous pouvez l'appeler 'notification client' ou tout ce que vous voulez.
Vous pouvez modifier toutes les notifications via les paramètres WPForms. Vous pouvez également modifier l'objet, le corps et la signature de l'e-mail dans les paramètres. Vous pouvez également ajouter des balises actives dans les e-mails.
WPForms affichera également une fenêtre contextuelle lorsque quelqu'un passera une commande. Vous pouvez modifier le message de confirmation en vous rendant dans l'onglet « Confirmations » et en y apportant des modifications.
Pour la confirmation de commande, vous pouvez afficher une autre page ou rediriger les visiteurs vers un autre site plutôt que d'afficher un avis. Cliquez sur la flèche vers le bas à côté de "Type de confirmation" pour effectuer les ajustements souhaités.
Vérifiez que la boîte de réception du destinataire reçoit ces e-mails plutôt que son dossier spam. Vous pouvez utiliser les services SMTP pour vous assurer que vos e-mails seront lus.
Étape 4 : Ajouter Square à WordPress
La dernière chose à faire est d'intégrer votre formulaire de paiement Square à votre site WordPress. WPForm,s facilite l'ajout de nouveaux formulaires sur le site. Éditeur WordPress, sélectionnez le signe d'ajout (+) en haut pour ajouter un bloc WPForms.
Ensuite, dans les options du bloc WPForms, choisissez votre mode de paiement. Prévisualisez les modifications avant d'enregistrer ou de publier votre site Web en cliquant sur le bouton d'aperçu.
Les propriétaires de sites Web peuvent facilement recevoir des paiements en intégrant des formulaires de paiement. Square Payments est facile à intégrer et compatible avec la plupart des sites WordPress. Vous pouvez intégrer les paiements Square dans WordPress avec le plugin WPForms et assurer un traitement sécurisé des paiements. WPForms est un plugin préféré pour les propriétaires de sites Web WordPress car il vous permet de personnaliser les formulaires, les e-mails et les pages de confirmation.
