Comment charger facilement des images paresseusement dans WordPress (fonctionnalité par défaut + plugin + codage)
Publié: 2024-08-31Votre site WordPress se charge lentement ? Vos visiteurs s’ennuient et partent ? Il est temps de rendre votre site Web plus rapide !
La bonne nouvelle est qu'il existe une solution simple : le chargement paresseux .
Le chargement paresseux peut faire une grande différence pour toute personne possédant un site WordPress. Si vous êtes blogueur, photographe ou si vous exploitez une boutique en ligne, vous avez besoin que votre site soit rapide. Et le chargement paresseux peut vraiment vous aider à cet égard.
Vous vous demandez ce qu’est le chargement paresseux d’une image dans WordPress ?
Dans ce guide complet, nous allons discuter de ce qu'est le chargement différé d'image, pourquoi vous devriez l'utiliser et comment l'utiliser en suivant quelques étapes simples. Alors continuez à lire !
Qu’est-ce que le Lazy Load de WordPress ?
WordPress Lazy Load est un moyen intelligent de rendre votre site Web plus rapide. Normalement, lorsque quelqu'un visite votre site, toutes les images se chargent en même temps, ce qui peut ralentir le chargement de la page.
Avec le chargement paresseux, les images ne se chargent que lorsqu'elles sont sur le point d'apparaître à l'écran. Cela signifie que les images plus bas sur la page ne se chargeront pas tant que le visiteur ne les fera pas défiler.
De cette façon, votre site Web se charge plus rapidement car il n'essaie pas de charger toutes les images en même temps. Des temps de chargement plus rapides peuvent améliorer l’expérience utilisateur et même améliorer votre classement dans les moteurs de recherche !
Comment fonctionnent les images à chargement différé WordPress ?
Le chargement différé de WordPress fonctionne en retardant le chargement des images jusqu'à ce qu'elles soient nécessaires.
Lorsque quelqu'un visite votre page, seules les images en haut de la page se chargent en premier. Au fur et à mesure que le visiteur fait défiler vers le bas, le reste des images se charge juste avant d'apparaître.
Cela se fait généralement avec un peu de code ou un plugin qui ajoute un attribut « paresseux » à vos images. Cela indique au navigateur : « Hé, ne chargez pas encore cette image ; attendez que ce soit nécessaire.
Voici une répartition simplifiée :
- Image d'espace réservé : lorsqu'une page se charge, WordPress affiche initialement des images d'espace réservé au lieu d'images en taille réelle.
- Défilement : lorsque vous faites défiler la page, WordPress détecte quelles images sont désormais visibles.
- Chargement des images : WordPress commence ensuite à charger les images réelles pour ces zones visibles.
- Remplacement : une fois l'image chargée, elle remplace l'espace réservé, vous donnant une image complète.
En coulisses, WordPress utilise JavaScript pour suivre votre défilement. Lorsque vous vous approchez d'une image, il envoie un signal au serveur pour charger l'image en taille réelle. De cette façon, vous ne voyez l’image que lorsque vous en avez besoin et votre site Web se charge plus rapidement.
Pourquoi le chargement différé d'image dans WordPress est important
Vous savez maintenant ce qu’est le chargement différé d’une image et comment cela fonctionne. Si vous vous demandez pourquoi vous devriez implémenter cette fonctionnalité sur votre site, laissez-nous vous en montrer les raisons.
Voici pourquoi vous devriez implémenter le chargement différé des images WordPress :
- Temps de chargement des pages plus rapides : en chargeant les images uniquement lorsque vous en avez besoin, votre site Web se charge beaucoup plus rapidement, en particulier sur les connexions Internet plus lentes.
- Expérience utilisateur améliorée : des temps de chargement plus rapides signifient des visiteurs plus satisfaits. Ils sont plus susceptibles de rester sur votre site et d’explorer davantage.
- Meilleur classement dans les moteurs de recherche : les moteurs de recherche aiment les sites Web rapides. Lazy Load peut vous aider à améliorer le classement de votre site Web dans les résultats de recherche.
- Sites Web adaptés aux mobiles : Lazy Load est particulièrement important pour les appareils mobiles, où des vitesses Internet plus lentes et des écrans plus petits peuvent avoir un impact sur l'expérience utilisateur.
Convaincu d’implémenter le chargement différé d’image ? Voyons comment vous pouvez le faire facilement !
Comment charger paresseux des images dans WordPress – 3 méthodes pour vous

Vous savez maintenant ce qu’est le chargement paresseux d’une image dans WordPress et comment cela fonctionne. Vous avez hâte de mettre en œuvre cette fonctionnalité sur votre site Web ?
Eh bien, faisons-le ensemble !
Dans cette partie, nous allons vous montrer comment charger paresseux des images dans WordPress de 3 manières simples :
- Mise à niveau vers WordPress 5.4 ou supérieur
- WordPress Lazy Load Images à l’aide d’un plugin
- WordPress Lazy Load Images manuellement (coadage)
Commençons par la première méthode-
Méthode 01 : mise à niveau vers WordPress 5.4 ou supérieur
Les dernières versions de WordPress (5.4 ou supérieure) incluent par défaut la fonctionnalité de chargement différé des images. Cela signifie que vous pouvez activer le chargement paresseux en mettant à jour votre site WordPress.
Donc, si vous utilisez une version de WordPress antérieure à 5.4, mettez-la à niveau maintenant. Pour ce faire,
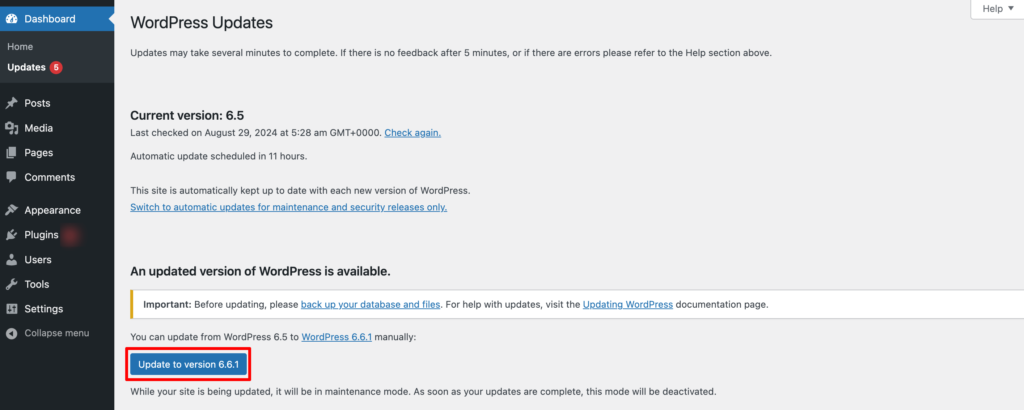
- Accédez à votre tableau de bord WordPress -> Mise à jour
- Si vous utilisez l'ancienne version, vous serez invité à passer à une version plus récente.

Bien que cette méthode soit la plus simple, elle vous donne le moins de contrôle sur les images à charger paresseux. Les développeurs pourraient donc ne pas considérer cela comme une option fiable.
Passons maintenant à la méthode suivante !
Méthode 02 : WordPress Lazy Load Images à l’aide d’un plugin
Il existe plusieurs plugins de chargement différé disponibles sur le référentiel WordPress. Parmi eux, nous avons choisi le plugin a3 Lazy Load pour créer ce tutoriel.
Pourquoi?
Car ce plugin nous semble le plugin le plus simple à utiliser dans cette catégorie. De plus, vous bénéficierez de toutes les fonctionnalités requises dont vous avez besoin pour le chargement paresseux des images dans la version gratuite. Ainsi, vous pouvez compter sur ce plugin pour faire votre travail.
Maintenant, avançons !
Étape 01 : Installez et activez le plugin a3 Lazy Load
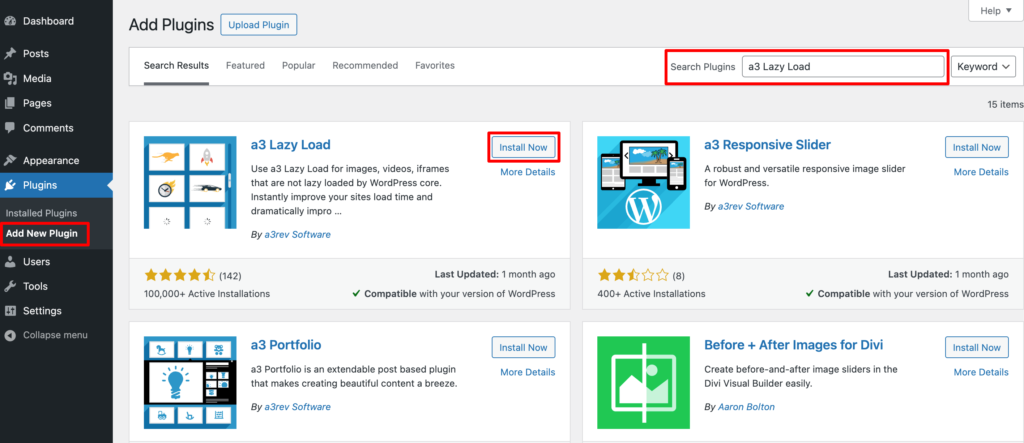
Pour installer le plugin, connectez-vous à votre tableau de bord WordPress, puis accédez à Plugins -> Add New Plugin .
Vous y trouverez un champ de recherche pour rechercher le plugin que vous recherchez. Ensuite, installez et activez le plugin.

Étape 02 : Configurer les paramètres de chargement différé
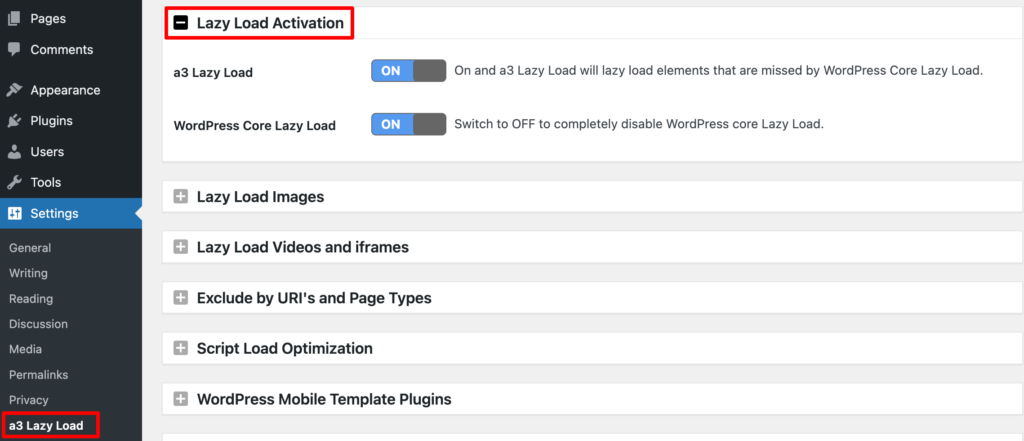
Pour accéder aux paramètres de ce plugin, cliquez sur a3 Lazy Load sous l'option Paramètres . Cliquez ensuite sur l’onglet Lazy Load Activation . Vous trouverez ici 2 options :
- a3 Lazy Load : conservez-le activé si vous souhaitez charger paresseusement des éléments manqués par WordPress Core Lazy Load.
- WordPress Core Lazy Load : Vous pouvez activer ou désactiver les paramètres WordPress Core Lazy Load à partir de cette option.

Étape 03 : Configurer les paramètres de chargement différé de l'image
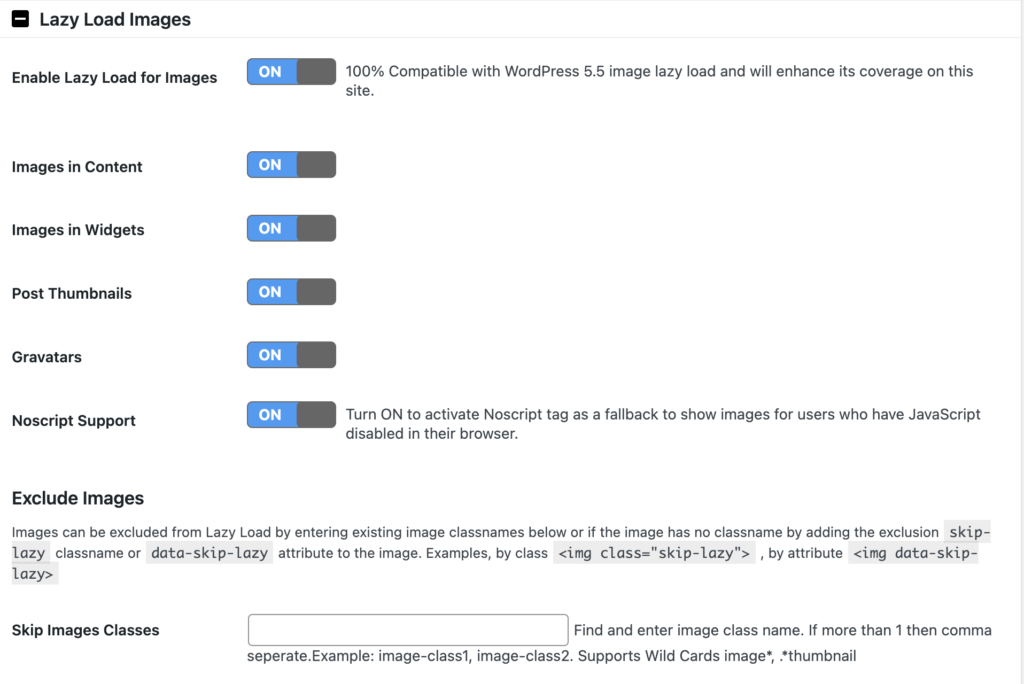
Par défaut, toutes les options Lazy Load Images sont activées, ce que nous recommandons de conserver. Vous pouvez également activer ou désactiver chaque option selon vos besoins.
Les classes Skip Images sont intéressantes. Cela vous permet d'exclure des images spécifiques du chargement paresseux en leur attribuant une classe.

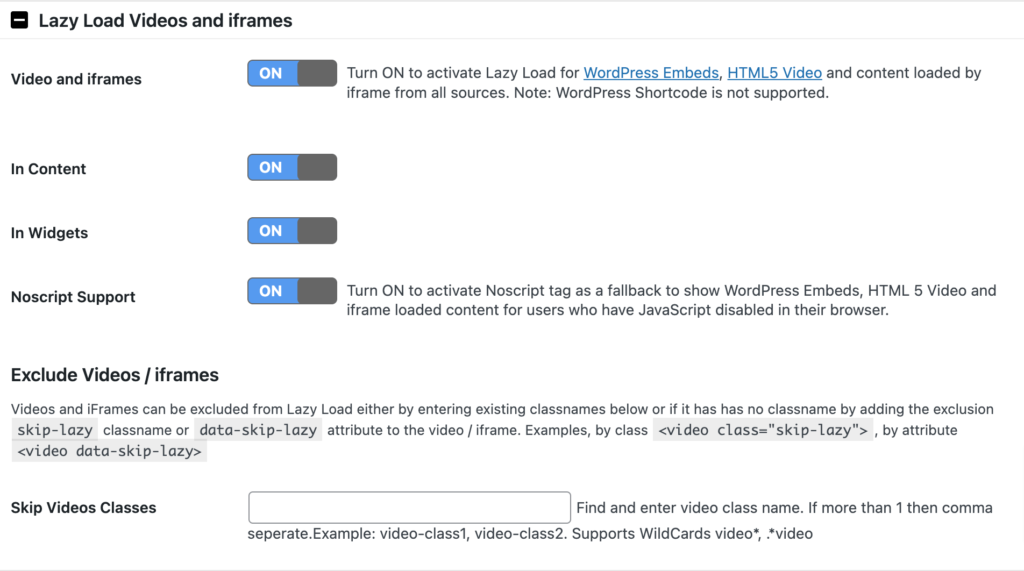
Étape 04 : Ajustez les paramètres des vidéos et des iFrames
Ensuite, passez à l’onglet Lazy Load Vidéos et iFrames. Tout comme pour les images, a3 Lazy Load vous permet de choisir un chargement différé pour des clips spécifiques.
Le plugin prend en charge les vidéos dans le contenu et les widgets, et offre une fonctionnalité de secours pour les navigateurs qui bloquent JavaScript.
Les paramètres vidéo vous permettent de spécifier une classe CSS qui exclut des vidéos spécifiques du chargement différé. Pour une configuration plus facile, vous pouvez utiliser la même classe que celle que vous avez choisie dans la section images.

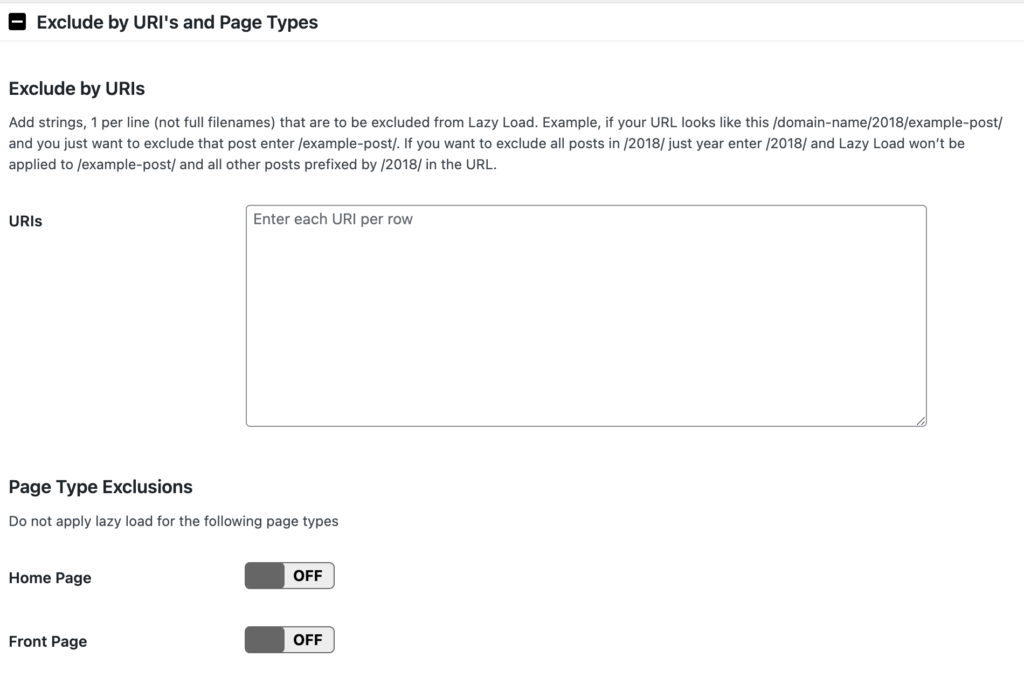
Étape 05 : exclure le chargement paresseux par URL et type de page spécifiques
Ce paramètre vous permet d'exclure des pages ou des publications spécifiques, ou des types de pages spécifiques, du chargement différé. Par exemple, vous pouvez choisir de ne pas charger votre page d’accueil paresseusement.


Lorsque vous avez terminé toutes ces configurations, n'oubliez pas de sauvegarder ces modifications en cliquant sur le bouton « Enregistrer les modifications ».
C'est ainsi que vous pouvez charger paresseux vos images WordPress en utilisant le plugin a3 Image Lazy Load. Passons maintenant à la dernière méthode.
Méthode 03 : WordPress Lazy Load Images manuellement
Si vous n'êtes pas satisfait de la fonctionnalité limitée des paramètres WordPress Core Lazy Load et que vous ne souhaitez pas utiliser de plugin supplémentaire pour étendre la fonctionnalité, il existe un autre moyen qui s'offre à vous. Cela consiste à le faire manuellement avec le codage.
Comme nous l'avons mentionné précédemment, WordPress, par défaut, active le chargement paresseux pour toutes les images ayant des dimensions définies. Vous n'avez pas besoin d'activer quoi que ce soit ni d'ajouter de code pour ce faire. Cependant, il peut arriver que vous souhaitiez personnaliser le fonctionnement de cette fonctionnalité.
Par exemple, disons que vous ne souhaitez pas que les images modèles soient incluses. Vous ajouteriez ce code à votre fichier function.php :
function disable_template_image_lazy_loading( $default, $tag_name, $context ) { if ( 'img' === $tag_name && 'wp_get_attachment_image' === $context ) { return false; } return $default; } add_filter( 'wp_lazy_loading_enabled', 'disable_template_image_lazy_loading', 10, 3 );Ou bien, vous souhaitez désactiver le chargement différé pour des images spécifiques. Vous pouvez le faire en attribuant une classe d'image supplémentaire à chaque image lorsqu'elle est ajoutée à une page ou à une publication, puis en ajoutant cette classe au code suivant dans votre fichier function.php :
function skip_loading_lazy_image_48_large( $value, $image, $context ) { if ( 'the_content' === $context ) { $image_url = wp_get_attachment_image_url( 48, 'medium' ); if ( false !== strpos( $image, ' src="' . $image_url . '"' )) { return false; } } return $value; } add_filter( 'wp_img_tag_add_loading_attr', 'skip_loading_lazy_image_48_large', 10, 3 );Pour ajouter la classe d'image skip-lazy dans l'exemple ci-dessus à une image :
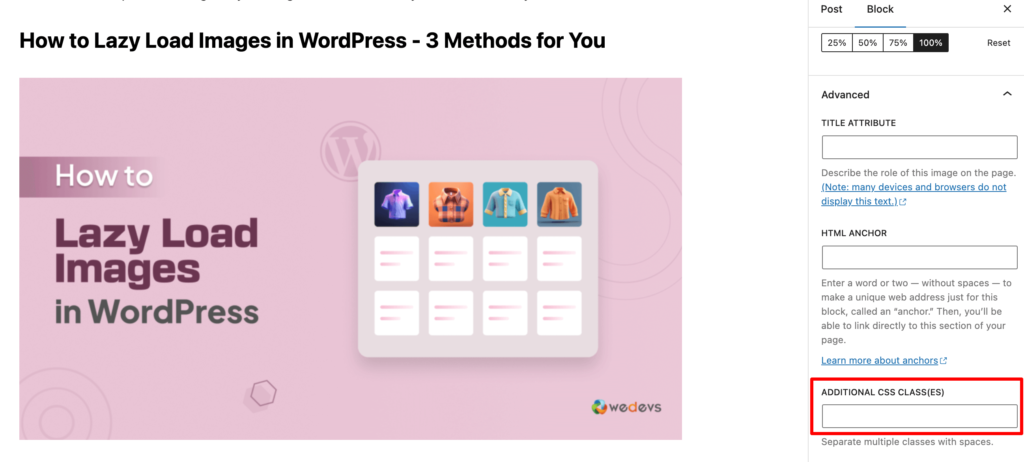
- Ajoutez l'image à la page ou publiez-la via la médiathèque.
- Après avoir ajouté l'image, recherchez les paramètres de votre image. La possibilité d'ajouter une nouvelle classe CSS se trouve généralement dans la zone Paramètres avancés.

- Ajoutez la classe skip-lazy à l'image et enregistrez votre mise à jour.
C'est ça! C'est ainsi que vous pouvez implémenter le chargement différé sur votre site Web WordPress avec du codage.
Quand vous ne devriez pas charger paresseusement vos images WordPress
Lazy Load est généralement une bonne idée pour la plupart des sites Web WordPress. Il existe cependant quelques situations dans lesquelles vous devrez peut-être être prudent :
- Petites images : si vos images sont très petites, le temps nécessaire à leur chargement peut ne pas avoir d'impact significatif sur la vitesse de votre site Web. Dans ces cas, Lazy Load peut ne pas apporter d’avantage notable.
- Images au-dessus de la ligne de flottaison : les images qui sont visibles immédiatement lors du chargement d'une page (au-dessus de la ligne de flottaison) sont généralement chargées immédiatement de toute façon. Leur chargement paresseux pourrait ne pas faire une différence significative.
- Images critiques : s'il existe des images essentielles au fonctionnement de votre site Web, vous souhaiterez peut-être les charger immédiatement au lieu d'utiliser Lazy Load.
Vous pouvez utiliser la fonctionnalité de chargement différé d’images WordPress pour votre site, sauf dans ces scénarios.
Exemple de sites populaires utilisant le chargement paresseux
De nombreux sites Web populaires utilisent la fonction de chargement différé d’images pour leur site. Ici, nous allons vous montrer 3 exemples des sites les plus populaires pour vous inspirer.
01. YouTube
YouTube est une plateforme vidéo massive qui utilise Lazy Load pour optimiser ses performances. Lorsque vous faites défiler la page d'accueil ou les résultats de recherche, les vidéos ne se chargent que lorsqu'elles sont visibles, ce qui réduit les temps de chargement initiaux et améliore l'expérience utilisateur globale.
02.Pinterest
Pinterest, une plateforme de découverte visuelle, s'appuie fortement sur les images. En utilisant Lazy Load, Pinterest garantit que seules les images que vous consultez actuellement sont chargées, économisant ainsi la bande passante et améliorant la vitesse des pages, en particulier sur les appareils mobiles.
03. Amazone
Amazon, l'un des plus grands détaillants en ligne au monde, utilise Lazy Load pour optimiser ses pages de produits. Lorsque vous visitez une page produit, seule l’image principale est initialement chargée. Au fur et à mesure que vous faites défiler vers le bas, des images de produits supplémentaires sont chargées à la demande, améliorant ainsi les performances et réduisant le temps de chargement global de la page.

FAQ les plus courantes sur WordPress Lazy Load
I. Lazy Load affectera-t-il le référencement de mon site Web ?
Oui, Lazy Load peut avoir un impact positif sur le référencement de votre site Web. Les moteurs de recherche apprécient les sites Web à chargement rapide, et Lazy Load peut considérablement améliorer les temps de chargement de vos pages. Des temps de chargement plus rapides peuvent conduire à une meilleure expérience utilisateur et à un meilleur classement dans les moteurs de recherche.
II. Puis-je utiliser Lazy Load avec tous les formats d’image ?
Oui, Lazy Load peut être utilisé avec les formats d’image les plus courants, notamment JPEG, PNG, GIF et WebP. Cependant, certains navigateurs plus anciens peuvent ne pas prendre en charge certains formats d'image ou techniques de chargement différé.
III. Lazy Load est-il compatible avec tous les thèmes et plugins WordPress ?
Généralement, Lazy Load est compatible avec la plupart des thèmes et plugins WordPress. Cependant, si vous utilisez un thème ou un plugin personnalisé avec des mécanismes spécifiques de gestion ou de chargement d'images, c'est toujours une bonne idée de tester l'implémentation de Lazy Load pour vous assurer qu'il n'y a pas de conflits.
IV. Lazy Load affectera-t-il la qualité de mes images ?
Non, Lazy Load n’affecte pas la qualité de vos images. Les images sont toujours chargées dans leur qualité d'origine, mais elles sont simplement retardées jusqu'à ce qu'elles soient nécessaires.
V. Puis-je également utiliser Lazy Load avec des vidéos ?
Oui, vous pouvez utiliser Lazy Load avec des vidéos pour améliorer les performances de votre site Web. Il existe des plugins et des techniques spécialement conçus pour les vidéos Lazy Loading dans WordPress.
Chargement paresseux des images pour accélérer votre site WordPress !
Le chargement paresseux des images est un moyen simple mais puissant d'augmenter la vitesse et les performances de votre site WordPress. Cela a également un impact positif sur le référencement.
Nous avons montré 3 façons d’utiliser le chargement différé d’images sur votre site WordPress. Choisissez l’une des méthodes et suivez les étapes indiquées dans ce didacticiel pour effectuer facilement votre travail.
Si vous rencontrez des difficultés pour agrandir les images à télécharger sur votre site, consultez notre blog pour savoir comment agrandir les images sans choisir la qualité.
Vous souhaitez optimiser les images de votre site ? Voici notre tutoriel étape par étape sur l’optimisation des images pour vous.
Nous avons un autre blog sur la création d'une galerie d'images. Consultez ce blog si vous souhaitez créer facilement une galerie d'images.
Vous avez envie de partager tout ce qui concerne les images de chargement paresseux de WordPress ? Nous apprécierions vos efforts si vous partagez vos commentaires en utilisant la zone de commentaires ci-dessous. Merci et prenez soin de vous !
