Comment permettre aux utilisateurs de soumettre des événements de calendrier dans WordPress
Publié: 2024-06-27
Les événements de calendrier soumis par les utilisateurs sont l'un des meilleurs moyens de créer et de développer une communauté.
Ils créent un sentiment d’appartenance et de participation pour vos utilisateurs. Cela peut les aider à se sentir inclus dans votre mission. D’un autre côté, les utilisateurs qui soumettent des événements de calendrier à votre site WordPress peuvent vous aider à promouvoir des événements locaux auxquels vous n’êtes pas associé.
En conséquence, le sentiment d’unité va dans les deux sens, car cela aide vos utilisateurs à avoir le sentiment que vous faites également partie de la communauté. Pour couronner le tout, puisque les événements sont enregistrés dans un calendrier, il est plus facile à gérer et tout le monde s'en souvient.
Dans cet article, nous allons vous montrer comment permettre aux utilisateurs de soumettre des événements de calendrier dans WordPress. Nous vous guiderons étape par étape afin que vous n’ayez pas besoin de l’aide d’un expert pour configurer cette fonctionnalité WordPress.
L'importance de permettre aux utilisateurs de soumettre des événements de calendrier
Désormais, permettre aux utilisateurs de créer leurs propres événements peut vous aider à créer différents types de communautés.
Vous pouvez développer votre communauté grâce à des événements sociaux tels que des rencontres, des festivals, des foires et des opportunités de bénévolat. Vous pouvez permettre à vos utilisateurs d'organiser des événements éducatifs et informatifs comme des ateliers, des séminaires, des conférences, etc. Vos utilisateurs peuvent organiser des événements de réseautage tels que des conférences, des réunions de réseau, etc.
En plus de cela, vos utilisateurs peuvent présenter leurs événements caritatifs sur votre site, ce qui pourrait vous aider à faire partie de la solution aux problèmes locaux de la communauté.
Le meilleur, c’est que vous n’avez littéralement pas besoin de faire grand-chose, car vos utilisateurs organiseront eux-mêmes les événements. Votre rôle est de fournir les plateformes !
Voici d'autres raisons de permettre aux utilisateurs de soumettre des événements de calendrier.
- Variété : Garantit une gamme diversifiée d’événements, répondant aux différents intérêts et besoins au sein de votre communauté.
- Connaissance locale : les utilisateurs ont souvent de meilleures informations sur les événements locaux ou de niche qui ne figurent peut-être pas dans votre radar.
- Informations à jour : les utilisateurs peuvent fournir des mises à jour et des corrections en temps réel, garantissant ainsi que le calendrier est à jour et précis.
- Délégation : répartit la charge de travail liée à la maintenance du calendrier entre un groupe plus large, réduisant ainsi la charge pour vous ou votre équipe.
- Évolutivité : Facilite la gestion d’un grand volume d’événements, notamment dans les communautés dynamiques ou à croissance rapide.
- Opportunités de réseautage : vous et vos utilisateurs pouvez découvrir de nouvelles choses et vous connecter via des événements.
- Visibilité : fournit une plate-forme pour promouvoir des événements personnels ou communautaires, augmentant ainsi votre portée et votre participation.
- Commentaires : les utilisateurs peuvent vous fournir des commentaires sur les événements, conduisant à des améliorations et à une meilleure planification future.
- Informations : la collecte de données sur les événements soumis par les utilisateurs peut offrir des informations précieuses sur les intérêts et les tendances de la communauté.
- Contribution créative : les utilisateurs peuvent introduire des idées innovantes et de nouveaux types d'événements que vous n'aviez peut-être pas envisagés.
Maintenant que vous comprenez mieux l’importance de mettre en place des événements dirigés par la communauté, voyons comment vous pouvez les ajouter à votre site WordPress.
Voici un aperçu rapide des étapes à suivre. Vous pouvez sélectionner les liens ci-dessous pour passer à la section que vous souhaitez lire.
- Étape 1 : Installez le plugin du calendrier des événements
- Étape 2 : Installer WPForms et son module complémentaire
- Étape 3 : Création d'un formulaire d'événements soumis par l'utilisateur
- Étape 4 : Connecter le formulaire d'événement au calendrier des événements
- Étape 5 : Configurer les messages de confirmation et de notification
- Étape 6 : Publication du formulaire d'événements soumis par l'utilisateur
Étape 1 : Installez le plugin du calendrier des événements

Le calendrier des événements est l’un des meilleurs plugins de calendrier d’événements WordPress. Il permet à vos utilisateurs de créer des événements depuis le front-end, ce qui signifie que vous n'avez pas besoin de leur accorder un accès administrateur ou éditeur à votre tableau de bord WordPress.
Le calendrier des événements vous permet également de publier les événements utilisateur immédiatement ou de les faire passer d'abord par un processus d'approbation. Pour ajouter à cela, vous avez plus de contrôle sur les événements affichés sur votre site WordPress.
La meilleure partie est que vous n’avez besoin d’aucune expérience en codage pour utiliser ce plugin d’événements.
Consultez la dernière revue du calendrier des événements ici.
Alors, comment configurer le calendrier des événements ?
Vous pouvez accéder à la version pro de The Events Calendar en vous rendant sur le site officiel et en achetant un plan. Ce plugin premium vous aidera dans la gestion des événements, des événements récurrents et bien plus encore directement dans votre tableau de bord WordPress.
Mais pour ce tutoriel nous utiliserons la version gratuite du plugin. Cela nous permet de configurer des événements de calendrier soumis par les utilisateurs sans encourir de coûts supplémentaires.
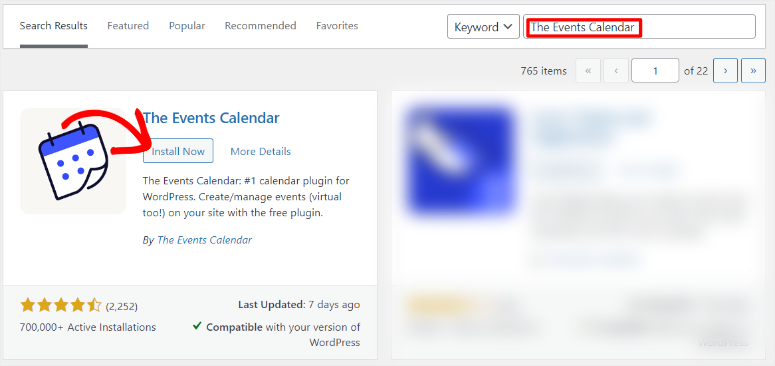
Tout d’abord, rendez-vous sur Plugins »Ajouter un nouveau plugin dans WordPress pour accéder à votre référentiel de plugins. Sur cette page, utilisez la barre de recherche pour trouver le calendrier des événements. Ensuite, installez-le et activez-le comme vous le feriez pour n’importe quel autre plugin.

Si vous rencontrez des problèmes, voici un article sur la façon d'installer un plugin.
Après avoir activé le plugin, vous serez redirigé vers Événements » Paramètres . Ici, vous pouvez soit accepter de faire partie de la communauté du plugin lorsque vous sélectionnez « Autoriser et continuer ». Ou vous pouvez simplement sélectionner « Ignorer » si vous ne souhaitez pas recevoir les mises à jour de la communauté.

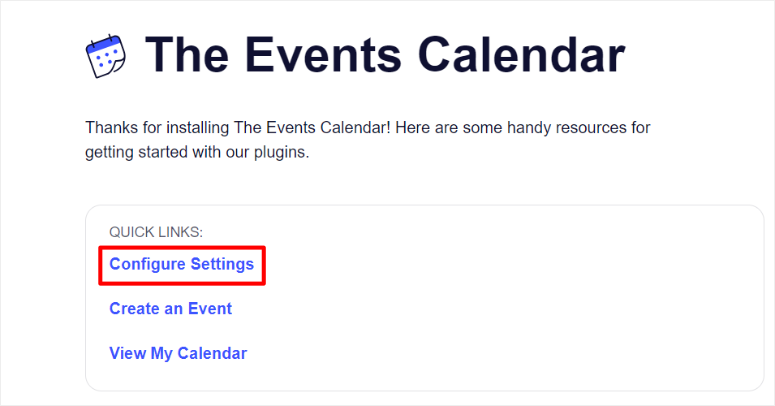
Sur la page suivante, sélectionnez Configurer les paramètres pour accéder à « Paramètres d'événement », où vous pouvez personnaliser les paramètres de vos événements utilisateur.

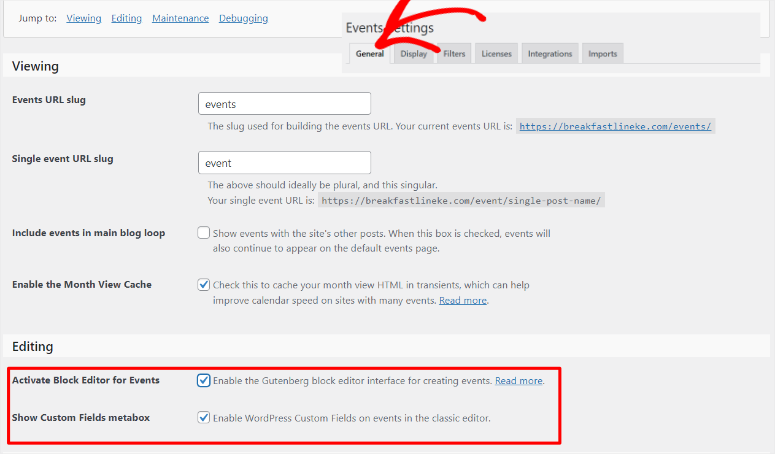
Sur la page suivante, allez dans l'onglet « Général ».
Ensuite, dans la section Affichage de la page, vous pouvez personnaliser le Slug d'URL d'événement et le Slug d'URL d'événement unique comme vous le souhaitez. Mais nous vous suggérons de le laisser comme « Événements » et « Événement » pour éviter toute confusion.
Après cela, accédez à la section Édition de la page et utilisez la case à cocher pour activer « Activer l'éditeur de blocs pour les événements », afin de pouvoir personnaliser les formulaires d'événements utilisateur avec des blocs Gutenberg.
Dans cette section, assurez-vous que « Afficher la métabox des champs personnalisés » est également activé pour garantir que vous pouvez mapper les champs à partir des modèles de formulaire des générateurs de formulaires.

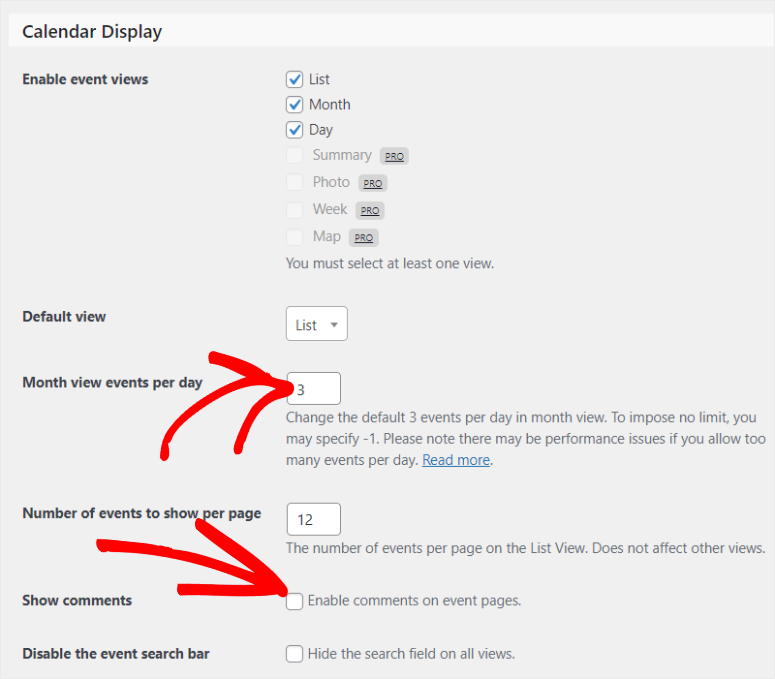
Passons à l'onglet « Affichage » pour voir comment configurer l'apparence de la page des événements utilisateur sur votre site.
Par défaut, « Événements d'affichage mensuel par jour » est défini sur 3 pour garantir que vous gardez le calendrier propre et facile à lire. Vous pouvez modifier ce numéro en fonction de votre site Web et de vos besoins.
Mais si vous souhaitez afficher tous les événements sans limite, vous pouvez définir la valeur sur -1. Cela signifie que tous les événements programmés pour une journée seront affichés, quel que soit leur nombre.
Ensuite, saisissez le nombre d'événements que vous souhaitez afficher sur votre page d'événements dans « Nombre d'événements à afficher par page ».
Après cela, activez « Afficher les commentaires » pour vous assurer d'obtenir du contenu généré par les utilisateurs pour soutenir la légitimité de l'événement et améliorer l'engagement et le référencement.

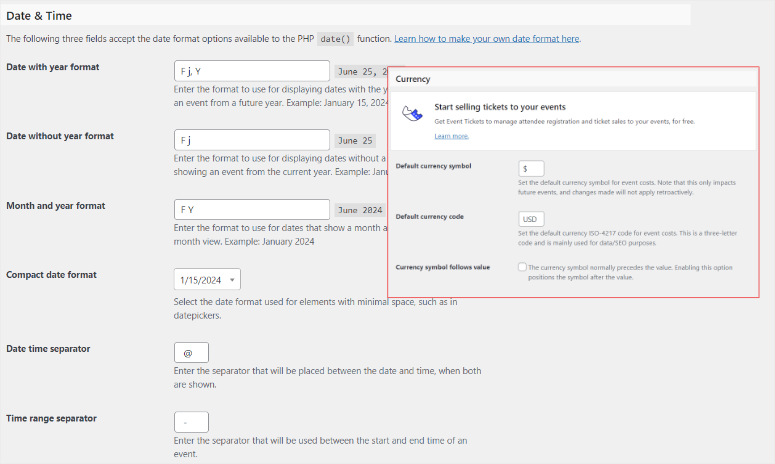
Ensuite, passez à la section Date et heure pour configurer le format de la date et de l'heure. Enfin, utilisez la section Devise pour configurer le symbole monétaire par défaut et le code monétaire par défaut.

C'est ça! Vous êtes prêt à utiliser le plugin Calendar Events pour ajouter des événements utilisateur à votre site.
Étape 2 : Installer WPForms et son module complémentaire
Désormais, pour permettre aux utilisateurs de soumettre des événements de calendrier, vous devez créer un formulaire. Et il n'y a pas de meilleur générateur de formulaires que WPForms.

WPForms est le meilleur plugin de formulaires car il peut vous aider à créer n'importe quel formulaire avec un générateur glisser-déposer facile à utiliser. Il contient plus de 1 800 modèles que vous pouvez personnaliser en fonction de vos besoins. Vous pouvez ensuite modifier davantage n'importe quel modèle de votre choix à l'aide du générateur glisser-déposer, ce qui le rend idéal pour les débutants.
L'une des raisons pour lesquelles WPForms est si puissant réside dans ses nombreuses fonctionnalités d'intégration.
Vous pouvez ajouter des passerelles de paiement comme Stripe et PayPal pour recevoir des paiements directement sur vos formulaires. Vous pouvez également l'intégrer à de nombreux outils de marketing et d'abonnement populaires pour améliorer la génération et la conversion de leads.
Plus important encore, vous pouvez le connecter à d’autres plugins comme The Events Calendar pour afficher un calendrier des événements utilisateur.
Consultez la dernière revue de WPForms ici.
Alors, comment configurer WPForms ?
Tout d’abord, rendez-vous sur le site officiel de WPForms pour souscrire à un forfait premium. Bien sûr, ce plugin de création de formulaires est livré avec une version gratuite. Mais pour accepter le contenu généré par les utilisateurs depuis le front-end, vous avez besoin du plan WPForms Pro ou supérieur.
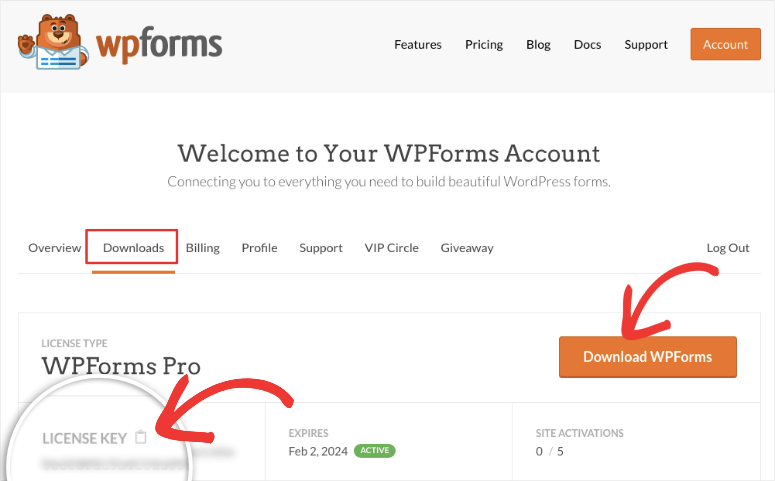
Une fois que vous avez acheté un forfait, accédez à l'onglet Télécharger de votre tableau de bord WPForms et téléchargez le fichier Zip du plugin. Pendant que vous êtes sur cette page, copiez également la clé de licence ; vous en aurez besoin plus tard pour activer le plan pro.

Ensuite, dirigez-vous vers votre tableau de bord WordPress et accédez à Plugins »Ajouter un nouveau plugin . Ici, téléchargez le fichier ZIP de WPForms et activez-le. Après cela, l'option de menu WPForms devrait apparaître dans votre tableau de bord WordPress.
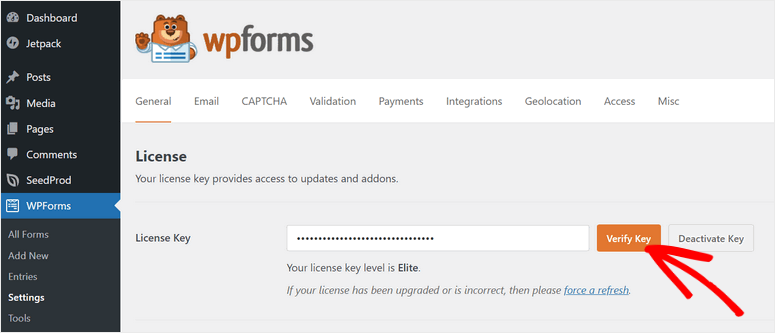
Maintenant, allez dans WPForms »Paramètres et sélectionnez l'onglet «Général». Dans la barre Clé de licence , collez la clé d'activation que vous avez copiée précédemment et cliquez sur « Vérifier la clé ».

C'est ça! Vous pouvez maintenant configurer WPForms sur votre site.
Mais pour accepter les événements utilisateur, vous aurez besoin du module complémentaire « Post Submissions ».
Ce module complémentaire de plugin permet à vos utilisateurs d'envoyer des soumissions telles que des événements, des publications d'invités et bien plus encore depuis le front-end.
Ils n'ont pas besoin de se connecter à votre backend pour créer le contenu, ce qui peut présenter des problèmes de sécurité. Tout ce dont ils ont besoin pour créer un événement de calendrier est idéalement placé sur le front-end de votre site Web.
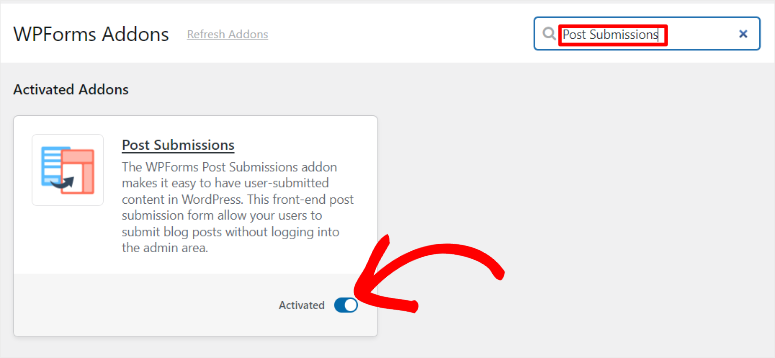
Pour commencer, rendez-vous sur WPForms »Addons.
Sur cette page, utilisez la barre de recherche pour trouver le module complémentaire Post Submissions. Installez-le et activez-le comme vous le feriez pour n’importe quel autre plugin, et vous êtes prêt !

Vous pouvez désormais utiliser le module complémentaire Post Submissions avec WPForms pour accepter les événements soumis par les utilisateurs.
Étape 3 : Création d'un formulaire d'événements soumis par l'utilisateur
Avec WPforms, le module complémentaire WPForm Post Submissions et la configuration du plug-in The Events Calendar, il est temps de créer un formulaire d'événements soumis par l'utilisateur.
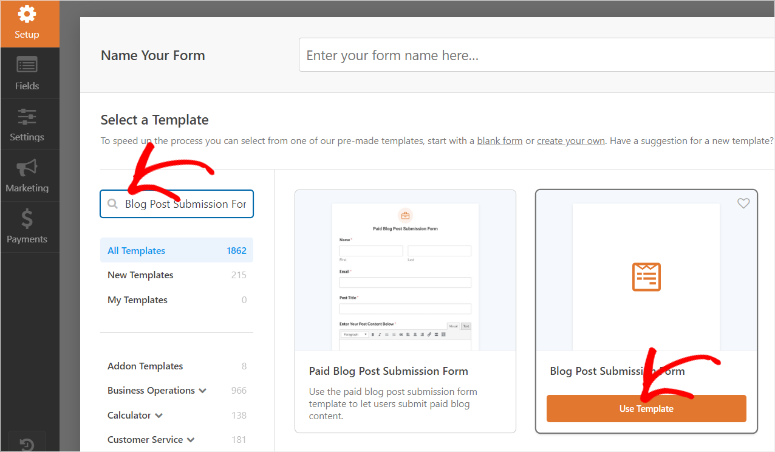
Pour commencer, accédez à WPForms »Ajouter un nouveau dans votre tableau de bord WordPress pour ouvrir le générateur de formulaires WPForms. Vous verrez tous les +1800 modèles de formulaires affichés ici.
Pour vous aider à trouver rapidement le formulaire souhaité, WPForms a organisé les modèles en catégories sur la gauche. Vous pouvez également utiliser la barre de recherche pour trouver le modèle souhaité.
Pour ce didacticiel, nous utiliserons la barre de recherche pour trouver le modèle « Formulaire de soumission d'article de blog ». N'oubliez pas que ce modèle particulier est lié au module complémentaire Post Submission. Vous ne pouvez donc accéder à ce modèle qu’après avoir configuré le module complémentaire Post Submission.
Ensuite, sélectionnez « Utiliser le modèle » pour accéder au générateur de formulaire par glisser-déposer.

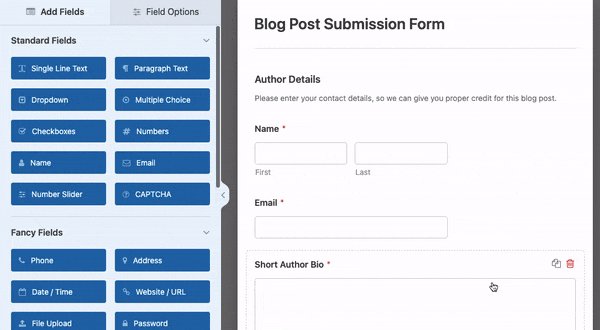
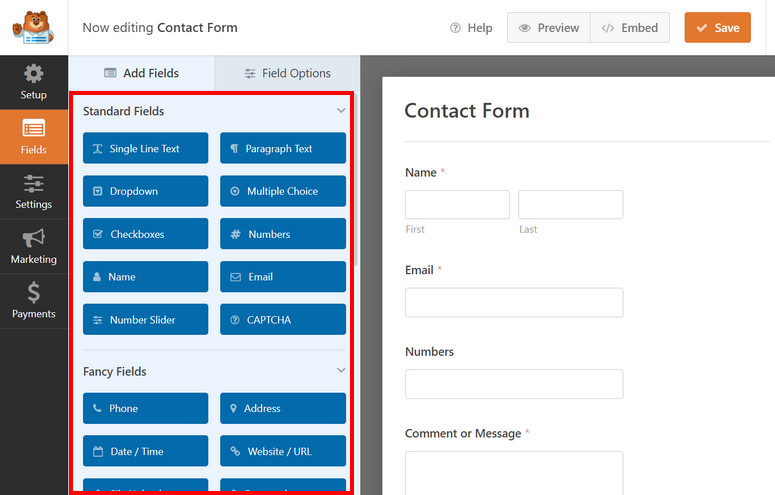
Sur cette page, toutes les options de champ sont placées à gauche, tandis que la fenêtre d'aperçu est à droite. Les champs sont regroupés en champs standard, champs fantaisie et champs de paiement pour simplifier davantage le processus de création de formulaire.
N'oubliez pas que le modèle que nous avons sélectionné, le formulaire de soumission d'articles de blog, est conçu pour les soumissions d'articles de blog.

Notre première mission est donc de le personnaliser pour l'adapter aux soumissions d'événements.
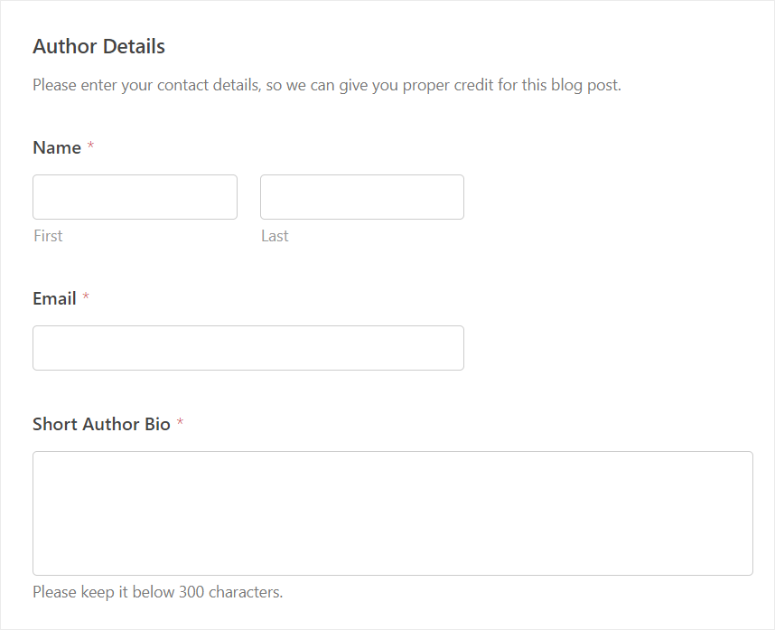
La première section de ce modèle est Author Details . Dans cette section, l'auteur de l'événement fournit des informations sur l'utilisateur telles que son nom et son adresse e-mail. Cela garantit que vous disposez de tous les détails de l'auteur de l'événement dans votre base de données.
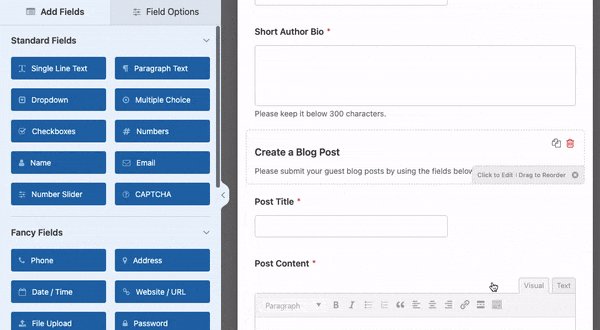
En dessous se trouve le champ Short Author Bio . Ici, l'utilisateur peut fournir des détails sur lui-même et son lien avec l'événement ou l'organisation.
Puisque la section Biographie de l’auteur est importante pour la crédibilité de l’événement, nous la laisserons telle quelle.

Passons maintenant à la section corps de l'événement.
N'oubliez pas que vous n'avez pas besoin d'utiliser les modifications exactes de ce didacticiel pour concevoir votre type de publication personnalisé ; vous pouvez personnaliser ce formulaire pour l'adapter à vos besoins spécifiques.
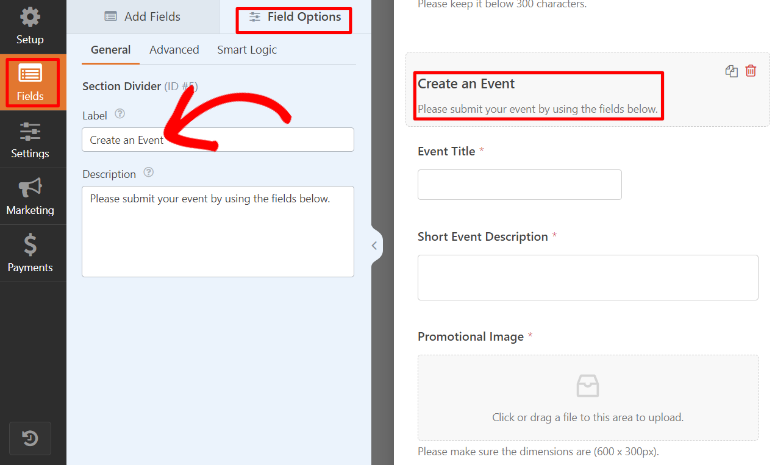
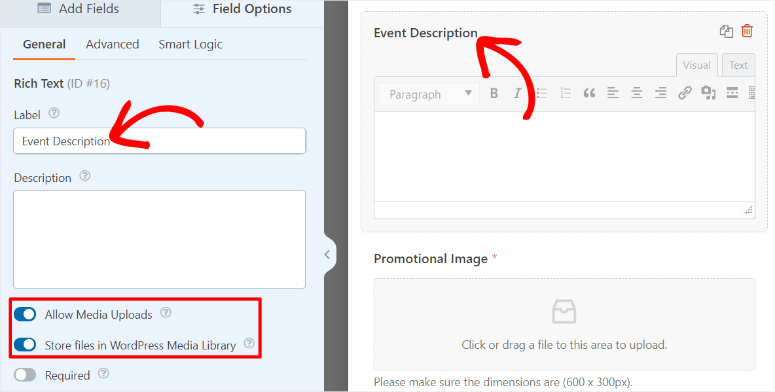
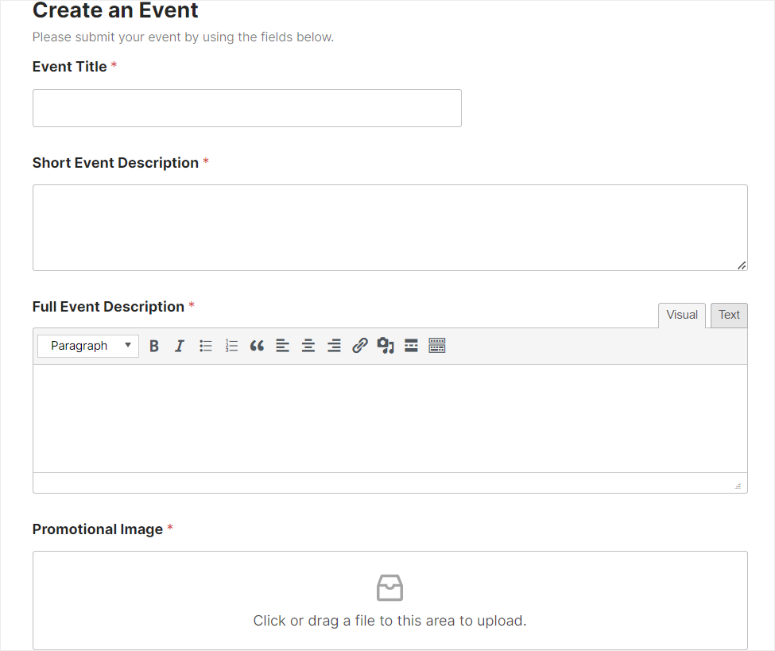
Tout d’abord, accédez au champ « Créer un article de blog » et sélectionnez-le pour ouvrir les options de champ .
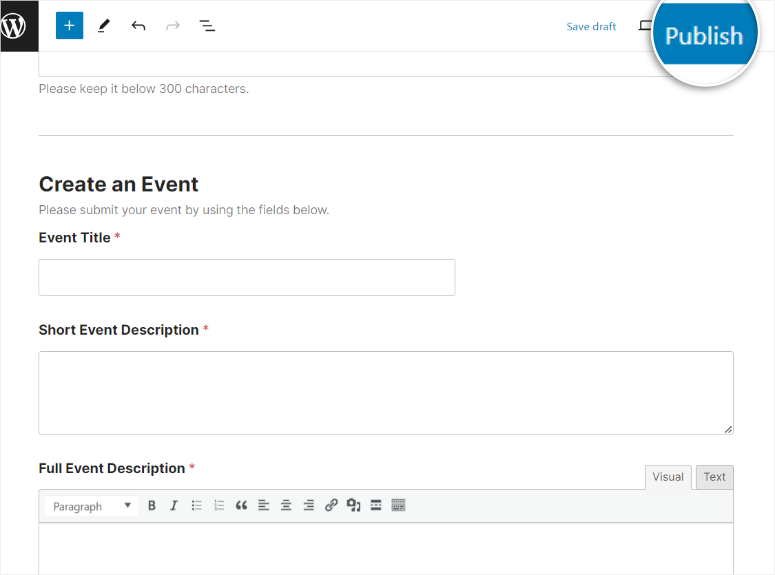
Ici, remplacez l' étiquette par quelque chose comme « Créer un événement » pour correspondre à l'objectif du formulaire. En dessous, modifiez le contenu de l'espace réservé dans la zone Description en quelque chose comme "Veuillez soumettre vos événements en utilisant les champs ci-dessous".
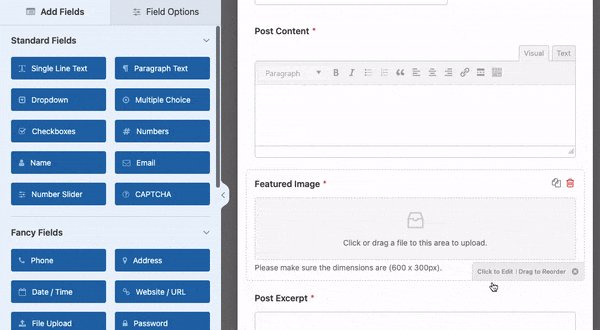
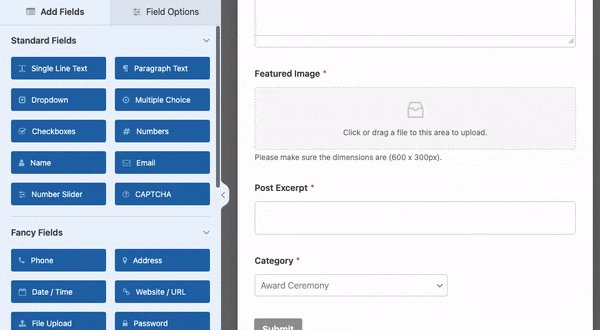
Ensuite, accédez au champ de texte sur une seule ligne intitulé Titre de l'article et modifiez-le en quelque chose comme « Titre de l'événement ». Après cela, passez à l' extrait de publication et modifiez-le en « Description courte de l'événement ».

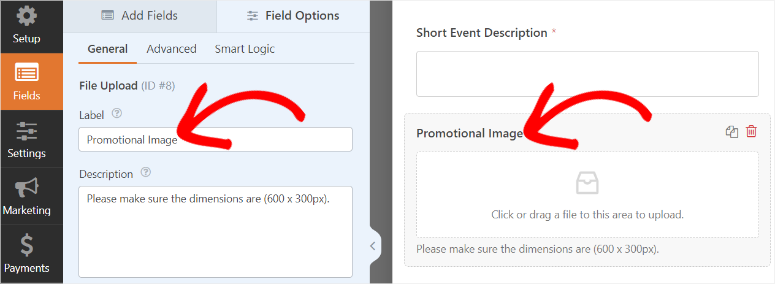
Une fois que vous avez terminé, modifiez également « Image en vedette » en Image promotionnelle », en vous assurant que l'événement a une image en vedette.

Désormais, comme mentionné, nous voulons donner aux utilisateurs la possibilité de créer un bel événement sans accéder au backend.
Pour ce faire, nous ajouterons un champ Rich Text .
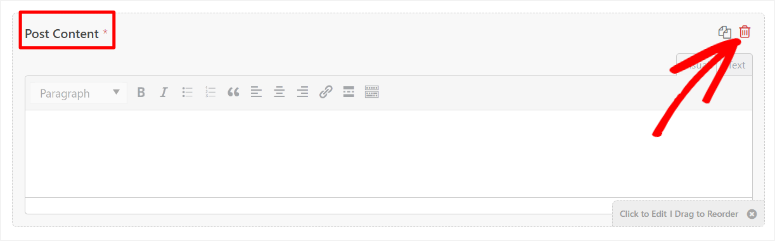
Pour ce faire, supprimez d'abord le champ « Publier du contenu » sur le formulaire à l'aide de l'icône de la corbeille.

Ensuite, dans la section Fancy Fields sur la gauche, recherchez le champ « Rich Text » et déplacez-le là où se trouvait précédemment « Post Content ».
Une fois terminé, modifiez l'étiquette du champ de « Texte enrichi » à quelque chose comme « Description de l'événement ».
Désormais, les textes enrichis peuvent aider vos utilisateurs à ajouter des caractères gras, italiques, des balises H, des liens, des citations, des listes, des liens, des fichiers multimédias, etc. Cela peut aider vos utilisateurs à styliser leur contenu pour qu'il soit plus attrayant pour votre public et à améliorer le référencement dès le début de votre site.

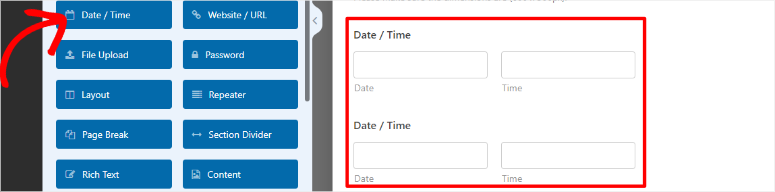
Ensuite, ajoutez une date de début et de fin pour l'événement.
Pour ce faire, rendez-vous à nouveau sur Fancy Fields et recherchez le champ « Date/Heure ». Faites glisser et déposez 2 de ces champs Date/Heure sur votre formulaire. Ensuite, modifiez l'un de ces champs pour qu'il soit la « Date de début » et l'autre pour qu'il soit la « Date de fin ».


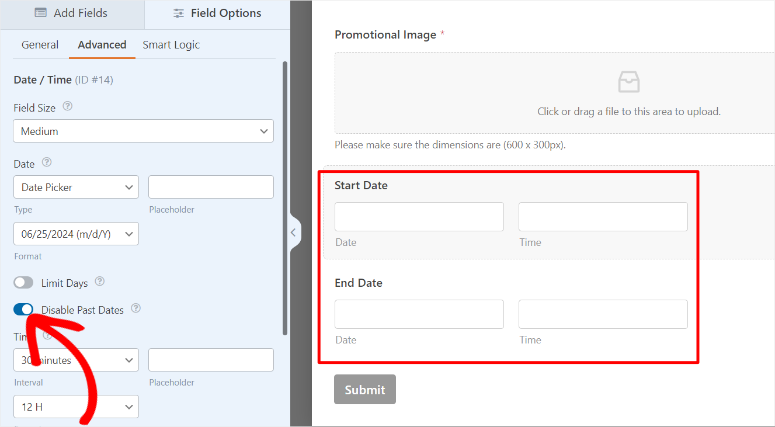
Maintenant, sélectionnez l’un des champs Date/Heure dans votre fenêtre d’aperçu pour ouvrir ses « Options de champ ».
Ensuite, accédez à l'onglet Avancé et utilisez le bouton bascule pour activer « Désactiver les dates passées » afin de garantir que vos utilisateurs ne créent des événements que pour les dates futures. Une fois terminé, sélectionnez l’autre champ Date/Heure et faites de même.

N'oubliez pas que chaque formulaire nécessite que les utilisateurs remplissent certaines sections avant de le soumettre afin de garantir que vous ou les autres utilisateurs disposez de toutes les informations. Et un formulaire de calendrier de liste d’événements n’est pas différent.
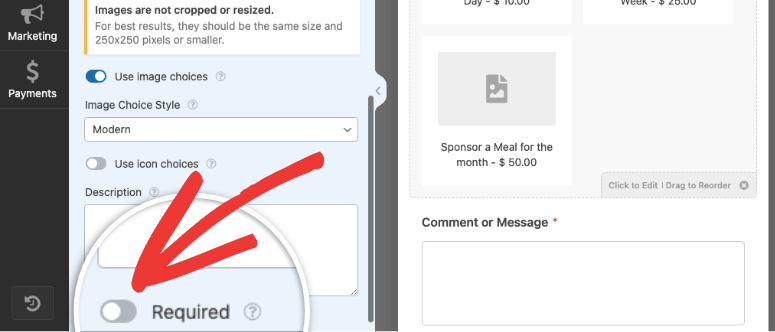
Avec WPForms, vous pouvez rendre obligatoire n’importe quel champ de votre choix sur le formulaire.
Tout ce que vous avez à faire est d'activer le bouton bascule « Obligatoire » sous « Options de champ » dans n'importe quel champ. Par exemple, vous pouvez définir le nom, l'e-mail, le titre de l'événement et la description de l'événement comme requis pour ce formulaire de calendrier d'événements.

Vos utilisateurs verront une petite étoile rouge à côté des champs obligatoires pour leur indiquer qu'ils doivent le remplir avant de le soumettre.
En prime, vous pouvez ajouter des champs supplémentaires tels que Téléphone, Site Web/URL et Adresse pour obtenir plus d'informations sur l'utilisateur qui soumet l'événement. Vous pouvez également ajouter un champ CAPTCHA ou un champ Captcha personnalisé pour augmenter la sécurité du formulaire et vous assurer de ne recevoir que des événements authentiques.
Mais n’oubliez pas de ne pas ajouter trop de champs ou de champs inutiles, et de garder le formulaire court et précis pour réduire les abandons de formulaire.

Étape 4 : Connecter le formulaire d'événement au calendrier des événements
Comme mentionné, WPForms fonctionne de manière transparente avec d'autres outils tels que le plug-in The Events Calendar. Pour connecter ces deux plugins nous effectuerons un processus simple appelé Mapping.
Le mappage fait référence au processus de connexion des données entre différentes parties d'un formulaire et d'autres applications ou services.
Dans ce cas, nous connecterons les champs WPForms au calendrier des événements. Cela garantit que les données collectées via les formulaires sont transférées avec précision et efficacité vers les champs appropriés du calendrier des événements.
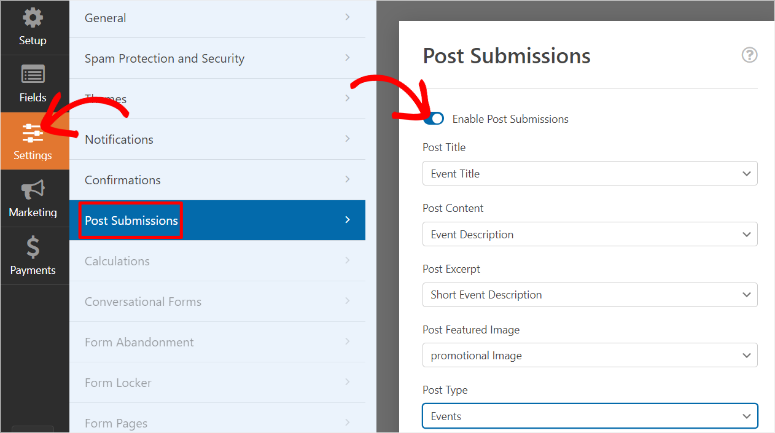
Pour commencer, accédez à Paramètres »Publier les soumissions dans votre générateur glisser-déposer WPForms. Ensuite, activez « Activer les soumissions de publications » à l'aide du bouton bascule pour développer les options.
Désormais, avec WPForms, le mappage de vos formulaires est très simple car vous utiliserez les options déroulantes.
Tout d’abord, accédez à chaque option déroulante de la liste et sélectionnez les éléments suivants.
- Titre du message mappé sur « Nom de l'événement »
- Publier du contenu mappé à la « Description de l'événement »
- Extrait du message mappé à « Courte description de l'événement »
- Publier une image en vedette mappée à « Image promotionnelle »
- Type de publication mappé sur « Événements »

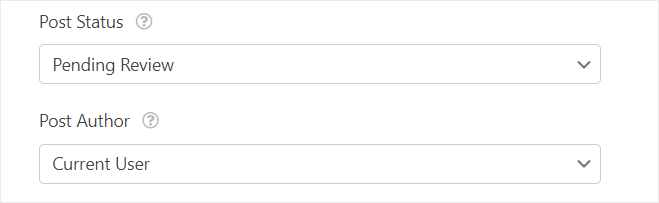
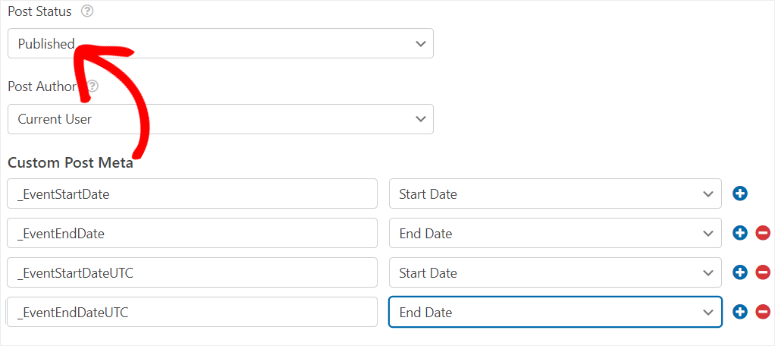
Après cela, utilisez également le menu déroulant sous Statut de la publication pour sélectionner « En attente de révision ». De cette façon, vous avez la possibilité de revoir n’importe quel événement avant sa mise en ligne.
Ensuite, en dessous, définissez l' auteur de la publication sur « Utilisateur actuel ». Cela garantira que l'événement est publié sous le nom du créateur.

Cartographions maintenant l'heure et la date à l'aide de la « méta de publication personnalisée ».
Dans cette section, nous ajouterons un code très simple pour indiquer au plugin WordPress The Events Calendar la durée de l'événement.
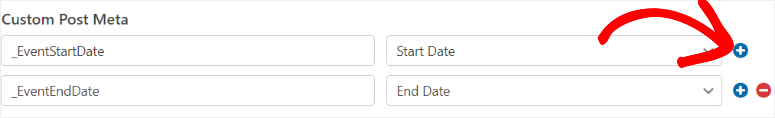
Dans la première ligne de la barre de texte, tapez « _EventStartDate », puis dans la liste déroulante à côté, sélectionnez Date de début. Ensuite, appuyez sur le signe Plus (+) et une autre ligne de barre de texte apparaîtra ci-dessous. Ici, tapez « _EventEndDate » puis dans la liste déroulante à côté, sélectionnez Date de fin.

Mais que se passe-t-il si vous souhaitez que l’événement soit mis en ligne sans votre approbation ?
Pour ce faire, modifiez d'abord le statut de la publication de « En attente de révision » à « Publié ». Ensuite, revenez à la zone Custom Post Meta et ajoutez deux autres lignes de barre de texte.
Dans la ligne de barre de texte suivante, tapez « _EventStartDateUTC » et sélectionnez Date de début dans le menu déroulant. Après cela, passez à la dernière ligne de la barre de texte et tapez « _EventEndDateUTC ».
Donc pour résumer, voici à quoi ressemble le mappage :
- _EventStartDate mappé à l'heure de début
- _EventEndDate mappé à l'heure de fin
- _EventStartDateUTC mappé à l'heure de début
- _EventEndDateUTC mappé à l'heure de fin

C'est ça! Vous pouvez désormais cartographier vos WPForms avec le calendrier des événements.
Étape 5 : Configurer les messages de confirmation et de notification
Une fois la connexion de votre formulaire et de votre outil de calendrier d'événements prête, il est temps de personnaliser les messages de confirmation et de notification. Ces messages vous aident, ainsi que les créateurs d'événements, à connaître le statut d'un événement.
Par exemple, ils confirment à un utilisateur que sa soumission a été reçue avec succès. Cela supprime toute incertitude ou confusion quant à savoir si le formulaire a été soumis correctement, évitant ainsi plusieurs soumissions.
D'autre part, les notifications par courrier électronique garantissent que vous, l'administrateur du site, êtes rapidement informé des nouvelles soumissions, vous permettant ainsi de prendre des mesures immédiates si nécessaire.
En conséquence, vous pouvez facilement automatiser des tâches telles que l'attribution de soumissions aux membres de l'équipe ou le déclenchement de flux de travail. Cela peut vous faire gagner du temps et réduire les efforts manuels.
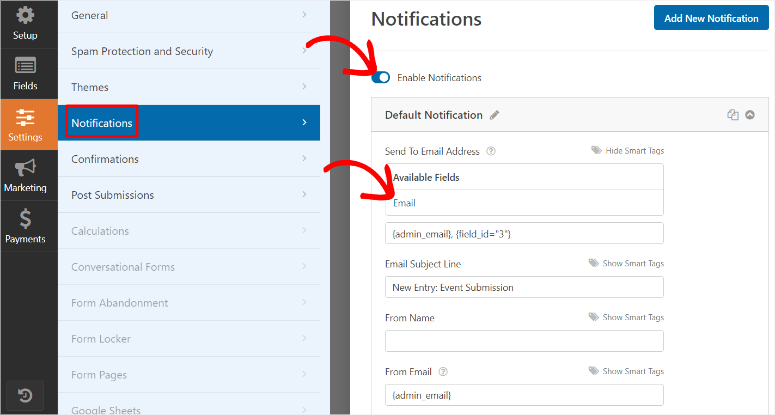
Tout d’abord, allez dans l’onglet « Notifications » de votre éditeur de formulaire WPForms.
Ici, activez les notifications avec le bouton bascule pour ouvrir plus d'options. Ensuite, dans la barre de texte « Envoyer à l'adresse e-mail », vous trouverez la balise intelligente {admin_email} , qui permet à WPForms d'envoyer des alertes par e-mail à votre adresse e-mail WordPress.
Si vous souhaitez envoyer la notification à l'une de vos autres adresses e-mail, supprimez simplement le Smart Tag et saisissez celui de votre choix.
Si vous souhaitez que votre utilisateur reçoive une copie de l'e-mail, sélectionnez le bouton Afficher les balises intelligentes . Dans la liste déroulante Champs disponibles, sélectionnez « E-mail ». De cette façon, une copie de l'e-mail sera envoyée à l'adresse e-mail utilisée par l'utilisateur pour créer son formulaire d'événement.

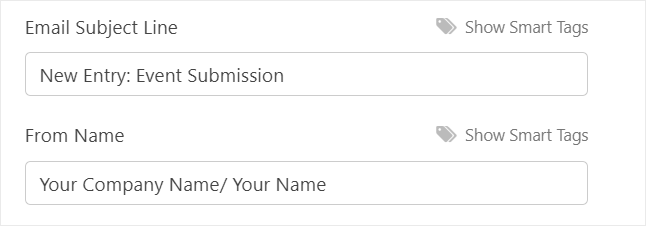
Ensuite, accédez à la zone de texte Ligne d'objet de l'e-mail et personnalisez-la pour refléter les soumissions d'événements. Vous pouvez utiliser quelque chose comme « Nouvelle entrée : soumission d'événement ».
Dans le champ De Nom , saisissez le nom de votre entreprise, votre nom ou le nom du membre de l'équipe en charge du processus.

Ensuite, dans la barre de texte « Depuis l'e-mail », laissez la balise intelligente {admin_email} telle quelle pour éviter de perturber la configuration de la messagerie.
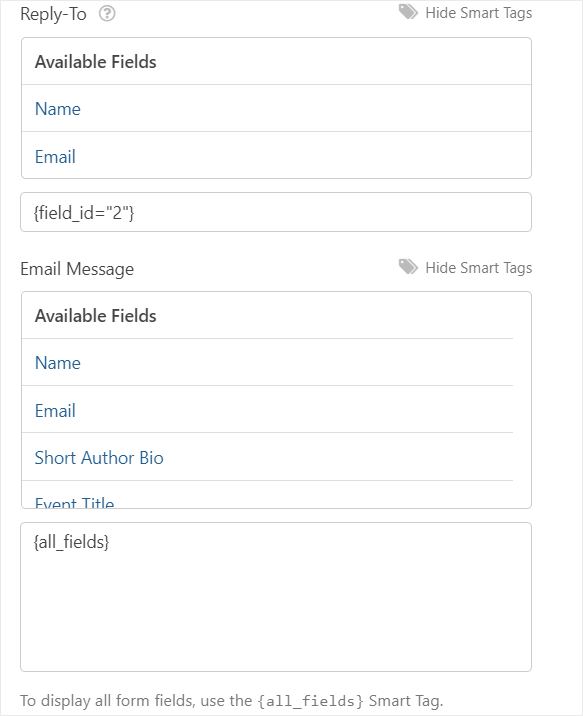
Maintenant, passez à la section Répondre à pour personnaliser le message que vous souhaitez envoyer dans le cadre du message de notification automatisé. Il peut s'agir d'un message pour remercier l'utilisateur pour la soumission de l'événement, d'un message marketing rapide ou d'autres étapes à suivre après la soumission du formulaire.

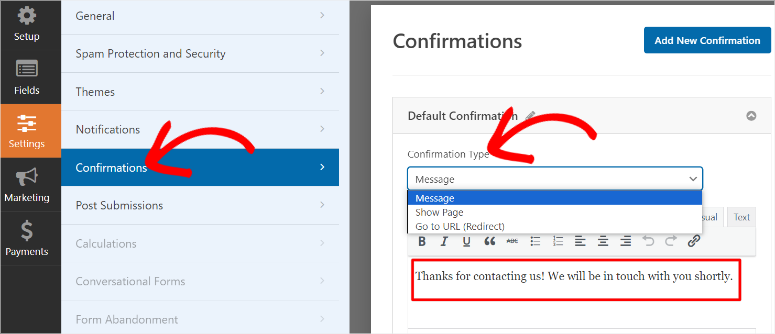
Passez maintenant à l’onglet « Confirmation ».
Dans la section Confirmation par défaut , utilisez la liste déroulante pour sélectionner le « Type de confirmation » que vous souhaitez utiliser. Choisissez entre « Afficher la page », ce qui vous permet de rediriger l'utilisateur vers une autre page de votre site. Vous pouvez également sélectionner « Aller à l'URL (redirection) » pour diriger l'utilisateur vers une URL externe éloignée de votre site.
Mais pour ce didacticiel, nous sélectionnerons Message dans la liste déroulante « Type de confirmation » pour afficher un simple message de confirmation. Ensuite, saisissez le message personnalisé destiné à vos utilisateurs dans la case « Confirmer le message ».

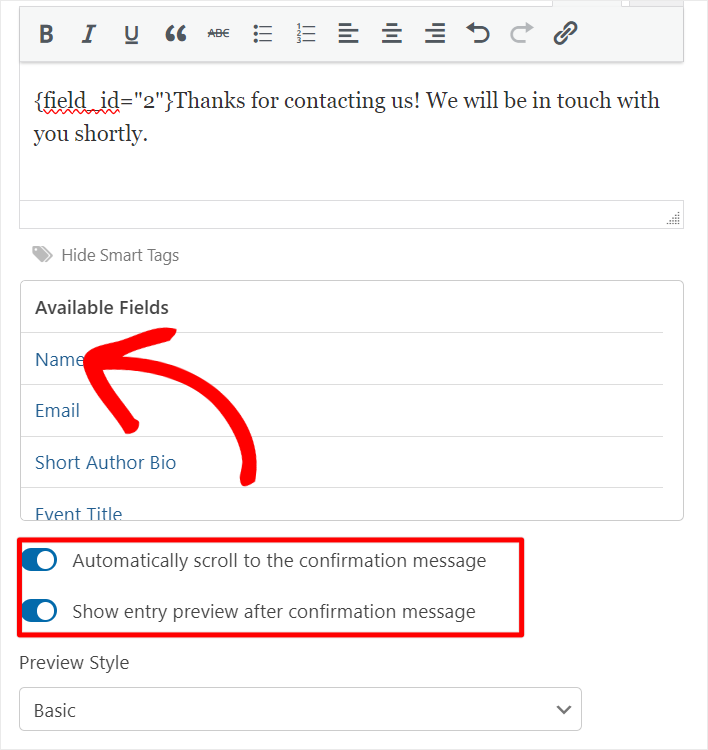
Ensuite, en dessous, sélectionnez « Afficher les balises intelligentes » et appuyez sur « Nom » pour que le message contienne le nom de l'utilisateur.
Ensuite, autorisez « Défiler automatiquement jusqu'au message de confirmation » à l'aide d'un bouton bascule. Cela garantira que vos utilisateurs n’auront pas besoin de recharger la page de l’événement ou d’accéder à une autre page WordPress pour voir le message de confirmation.
Une fois que vous avez fait cela, vous pouvez également utiliser le bouton bascule pour activer « Afficher l'aperçu de l'entrée après le message de confirmation ». Cela affichera le formulaire d'événement rempli à l'utilisateur afin qu'il puisse voir s'il a commis une erreur lors de la soumission.
Enfin, accédez à Preview Stye et utilisez la liste déroulante pour choisir entre Basic, Compact, Table et Compact-Table.

Super! Votre formulaire d'événement soumis par l'utilisateur est prêt à être publié.
Étape 6 : Publication du formulaire d'événements soumis par l'utilisateur
Maintenant que votre formulaire est prêt, il est temps de le publier sur votre site.
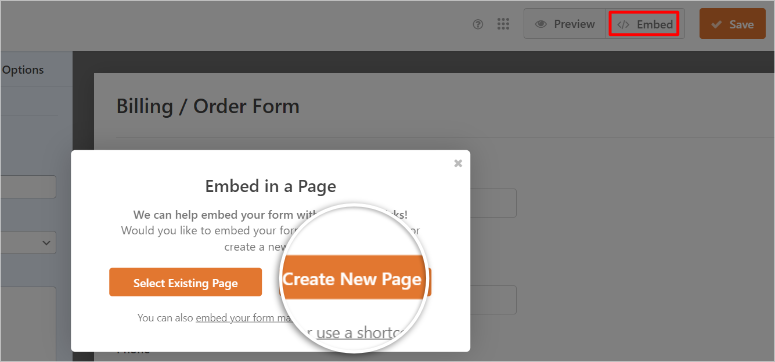
Pour ce faire, « Enregistrez » d’abord votre formulaire. Ensuite, sélectionnez le bouton Intégrer dans le coin supérieur droit de votre page de création de formulaire par glisser-déposer WPForms.
Ensuite, dans la fenêtre contextuelle, sélectionnez « Créer une nouvelle page ».

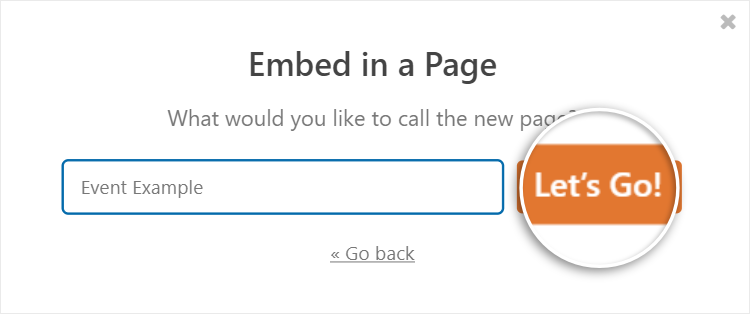
Dans la fenêtre contextuelle suivante, saisissez le nom de la page souhaitée pour la page du calendrier des événements. N'oubliez pas que ce nom sert de titre de page et de slug d'URL de page.

Après cela, WPForms vous redirigera vers le brouillon de la page que vous venez de créer. Vous pouvez vérifier et voir s’il manque quelque chose ou si vous avez commis des erreurs. Lorsque vous êtes satisfait de votre formulaire, cliquez sur « Publier » et la page de votre calendrier d'événements devrait être mise en ligne.

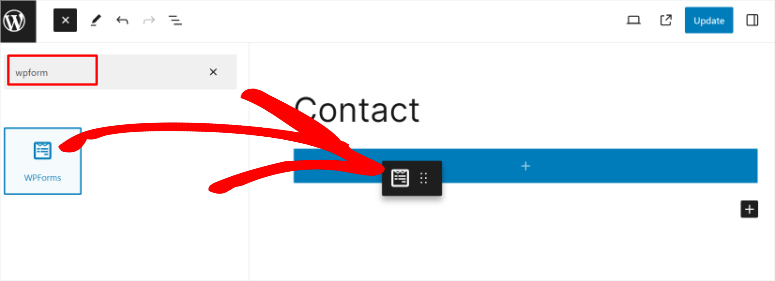
Mais vous souhaiterez peut-être également ajouter le formulaire à une page existante. La bonne nouvelle est que WPForms vous permet d'ajouter des formulaires à l'aide de son bloc Gutenberg à l'aide de l'éditeur de blocs par défaut de WordPress.

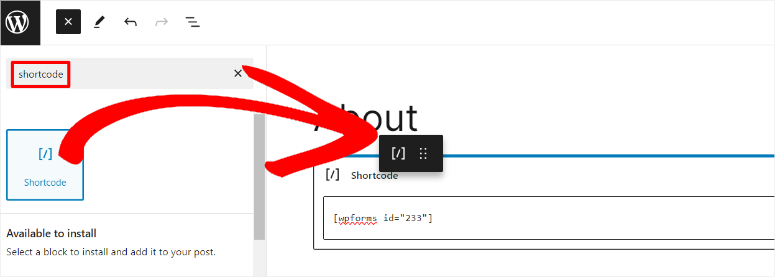
Vous pouvez également utiliser un shortcode pour placer le formulaire pratiquement n'importe où sur votre site, par exemple sur un widget, une barre latérale, etc.

Vous pouvez également utiliser un assistant d'intégration, des modules de formulaire Elementor, Divi Embed et un module SeedProd.
Désormais, une fois la page du calendrier des événements mise en ligne, vous pouvez examiner les soumissions avant leur mise en ligne.
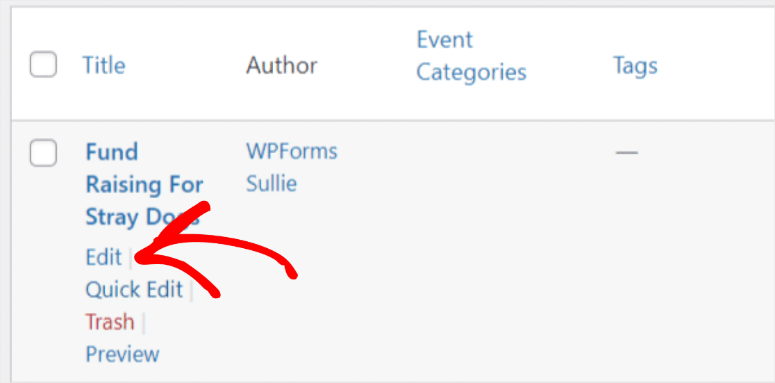
Pour ce faire, accédez à l'option de menu Événements dans votre tableau de bord WordPress.

N'oubliez pas que tous les événements soumis via votre formulaire de calendrier apparaîtront comme En attente , indiquant qu'ils nécessitent votre approbation avant d'être affichés.
Alors, sélectionnez le bouton « Modifier » sous le titre de l'événement. Cela vous permettra de prévisualiser les détails de la soumission, y compris les images, en utilisant le champ de texte enrichi de WPForms.

Portez une attention particulière à la section Heure et date pour vous assurer que l'événement est correctement mappé au fuseau horaire de votre site. Maintenant, une fois que vous avez examiné tous les détails de l'événement et apporté les modifications nécessaires, cliquez sur « Publier ».
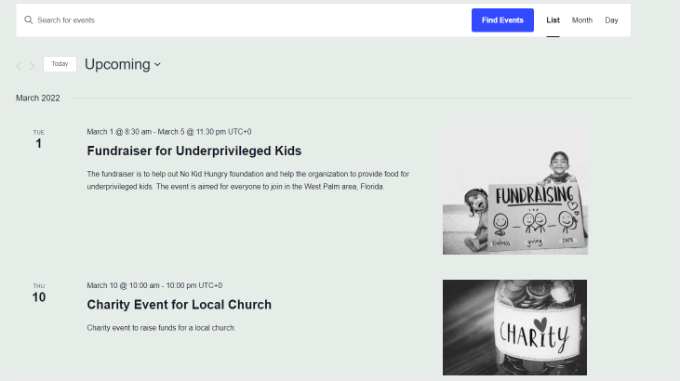
La page des événements sera ensuite mise en ligne sur votre site et pourra être consultée en visitant l'URL créée par le calendrier des événements, telle que https://www.yoursite/events .
Vous trouverez ci-dessous un exemple de la façon dont la page apparaîtrait.

Si vous souhaitez afficher l'événement sur sa page, l'URL ressemblera à ceci : https://www.yoursite/event/single-post-name .
Vous trouverez ci-dessous un exemple de ce à quoi ressemblerait un nouveau calendrier de formulaire d'événements.

Toutes nos félicitations! Vous pouvez désormais permettre aux utilisateurs de soumettre des événements de calendrier dans WordPress. Si vous avez d'autres questions, consultez notre FAQ ci-dessous.
FAQ : Comment permettre aux utilisateurs de soumettre des événements de calendrier dans WordPress
Puis-je connecter Google Agenda à mon calendrier WordPress ?
Oui, vous pouvez connecter Google Calendar à votre calendrier WordPress à l'aide de The Events Calendar Pro. Il propose des modules complémentaires qui permettent la synchronisation avec Google Calendar, Eventbrite, iCalendar, Meetup, etc. Cette intégration vous permet de gérer et d'afficher les événements de Google Calendar directement sur votre site WordPress, garantissant que tous les événements sont mis à jour et accessibles à partir d'un seul endroit.
Comment puis-je envoyer un événement de calendrier ?
Pour envoyer un événement de calendrier, vous pouvez utiliser le plugin The Events Calendar avec WPForms. Tout d’abord, créez un formulaire de soumission d’événement à l’aide de WPForms. Une fois le formulaire configuré et mappé au calendrier des événements, les utilisateurs peuvent soumettre des événements via le formulaire. Le calendrier des événements vous aidera ensuite à gérer les événements et à afficher ces événements sur votre site WordPress.
Dois-je m'inscrire pour soumettre un événement de calendrier ?
Non. Avec le calendrier des événements, vos utilisateurs n'ont pas besoin de s'inscrire pour soumettre un événement du calendrier. Le plugin WordPress leur permet de créer des événements directement depuis le front-end et n'ont pas besoin d'être des utilisateurs connectés à votre tableau de bord WordPress. Mais vous pouvez configurer les soumissions pour qu'elles soient examinées avant la publication afin de garder le contrôle sur le contenu.
Quel est le meilleur plugin gratuit d’événements soumis par les utilisateurs ?
Le calendrier des événements est le meilleur plugin gratuit pour les événements soumis par les utilisateurs. Il permet aux utilisateurs de soumettre des événements directement depuis le front-end de votre site. Pour une meilleure fonctionnalité, vous pouvez l'utiliser avec WPForms pour créer des formulaires de soumission d'événements personnalisables. Le générateur glisser-déposer de WPForms et le module complémentaire Post Submissions facilitent la création et la gestion des formulaires d'événements soumis par les utilisateurs. Cela offre une expérience conviviale pour les utilisateurs et pour vous.
C'est ça! Nous espérons que vous avez aimé lire comment permettre aux utilisateurs de créer des événements sur votre site. Si vous recherchez des alternatives aux plugins d’événements, consultez cet article sur les 9 meilleurs plugins d’événements WordPress comparés.
En plus de cela, voici d’autres articles qui pourraient vous intéresser.
- 21+ meilleurs thèmes WordPress pour événements et conférences
- Comment utiliser Sugar Calendar pour gérer les événements et les programmes
- Comment créer un formulaire de réservation
Le premier article répertorie plus de 21 meilleurs thèmes d’événements et de conférences pour WordPress. Le prochain article vous explique comment utiliser Sugar Calendar, l'un des meilleurs plugins d'événements, pour gérer et planifier des événements. Tandis que le dernier article vous apprend à créer un formulaire de réservation.
