Comment créer un site Web professionnel avec WordPress en 2 étapes simples
Publié: 2022-11-10 Avoir un site Web professionnel pour votre entreprise vous aide à vous démarquer de vos concurrents. Il vous offre une plate-forme pour commercialiser vos biens et services avec des détails et des graphiques passionnants et, finalement, gagner de nouveaux clients.
Avoir un site Web professionnel pour votre entreprise vous aide à vous démarquer de vos concurrents. Il vous offre une plate-forme pour commercialiser vos biens et services avec des détails et des graphiques passionnants et, finalement, gagner de nouveaux clients.
Dans le passé, vous deviez être féru de technologie ou vous deviez engager un développeur pour avoir un site Web. Cependant, avec les créateurs de sites Web sans code et les systèmes de gestion de contenu, vous pouvez désormais créer un site Web professionnel.
Dans ce guide complet, nous allons vous montrer comment créer un site Web d'entreprise en utilisant WordPress . Nous expliquons chaque étape du début à la fin, de sorte que lorsque vous arriverez à la fin de ce guide, vous aurez un site Web d'entreprise prêt à être lancé !
Contenu:
- Pourquoi devriez-vous utiliser WordPress
- Créez votre site Web d'entreprise en 2 étapes
- Et ensuite ?
Pourquoi utiliser WordPress pour votre site Web d'entreprise ?
Il existe de nombreux outils et systèmes de gestion de contenu pour créer un site Web d'entreprise. Cependant, il y a une raison pour laquelle WordPress est utilisé par plus de 42 % de tous les sites Web . Cette section explore certains des avantages de l'utilisation de WordPress pour créer votre site Web.
C'est gratuit et open-source
Vous pouvez télécharger et installer gratuitement WordPress sur votre serveur. Contrairement à d'autres outils, tels que le constructeur de sites Web Wix, qui nécessitent des abonnements pour accéder à leur service, WordPress est gratuit et open-source.
Tout ce dont vous avez besoin est votre nom de domaine et un fournisseur d'hébergement où vous installerez le logiciel.
Personnalisable et adapté aux débutants
WordPress est idéal pour les débutants en ligne car vous pouvez créer le site Web de votre entreprise sans écrire de code. Le personnalisateur WordPress par défaut et la fonction d'édition complète du site facilitent la conception de pages Web époustouflantes.
Et avec l'aide de plugins de création de pages tels qu'Elementor, vous avez accès à des modèles prêts à l'emploi. Ils sont également livrés avec un puissant générateur de glisser-déposer pour concevoir votre site Web plus rapidement.
Optimisation des moteurs de recherche (prêt pour le référencement)
Par défaut, WordPress est optimisé pour le référencement et vos thèmes sont déjà configurés pour être adaptés aux mobiles. Lorsque vous utilisez un plugin SEO sur votre site, il fournit des conseils et des modifications à mettre en œuvre sur votre site Web pour vous classer sur les moteurs de recherche.
Grande communauté et soutien des développeurs
Plus tôt, nous avons mentionné que la part de marché de WordPress est supérieure à 42 %. Cela signifie qu'il y a une grande communauté derrière le logiciel. Chaque fois que vous êtes bloqué avec une erreur WordPress, il existe des ressources pour vous aider à la résoudre.
En outre, certaines marques, telles que Fixrunner, fournissent un support WordPress professionnel aux propriétaires de sites. Cela signifie qu'il n'y a pratiquement pas de problème sur votre site sans solution.
Créez votre site d'entreprise en 2 étapes
Dans cette section, nous allons créer un site Web professionnel entièrement fonctionnel à l'aide de WordPress en deux étapes simples.
Continuez à lire si vous préférez la version écrite de ce tutoriel.
- Étape 1. Choisissez le domaine et l'hébergeur de votre site
- Étape 2. Installez votre site Web et configurez-le
- Installer WordPress
- Configuration d'un certificat SSL
- Installer un thème WordPress
- Personnalisez votre thème
- Configurez les pages de votre site Web
- Ajouter une boutique en ligne
- Ajouter des plugins utiles
- Sécurité
- Sauvegarde
- Optimisation des images
- Accessibilité en un clic
- Consentement aux cookies
- Yoast SEO
- Plug-in de mise en cache
- Paramètres WordPress importants
- Configurer les permaliens
- Ajouter d'autres employés
Étape 1. Choisissez le domaine et l'hébergement de votre site Web professionnel
Pour installer WordPress, vous avez besoin d'un nom de domaine et d'un service d'hébergement.
Un nom de domaine est l'identité de votre site. Il s'agit de l'adresse que les utilisateurs tapent sur leur navigateur pour visiter votre site Web (par exemple, monsite.com). Considérez-le comme l'adresse du bureau que vous donnez à vos clients pour localiser votre magasin physique.
D'autre part, l'hébergement est le serveur Web sur lequel tous les fichiers et configurations de votre site Web sont stockés. En utilisant la même analogie avec le bureau, votre serveur d'hébergement est comme une armoire dans votre bureau où vous stockez des informations importantes sur votre entreprise.
Lorsque vous choisissez un nom de domaine, vous devez vous assurer qu'il correspond au nom de votre entreprise et aux services que vous rendez.
Par exemple, si vous gérez un blog culinaire, "tastyrecipes.com" peut être un bon choix de domaine. Trouver le bon nom n'est pas aussi simple qu'on pourrait le penser, étant donné qu'il existe des millions de sites Web en ligne.
Il y a de fortes chances qu'une autre entreprise ait enregistré les premières suggestions que vous ferez. Cela peut nécessiter quelques essais et erreurs pour trouver le meilleur ajustement.
Confirmation de la disponibilité du domaine
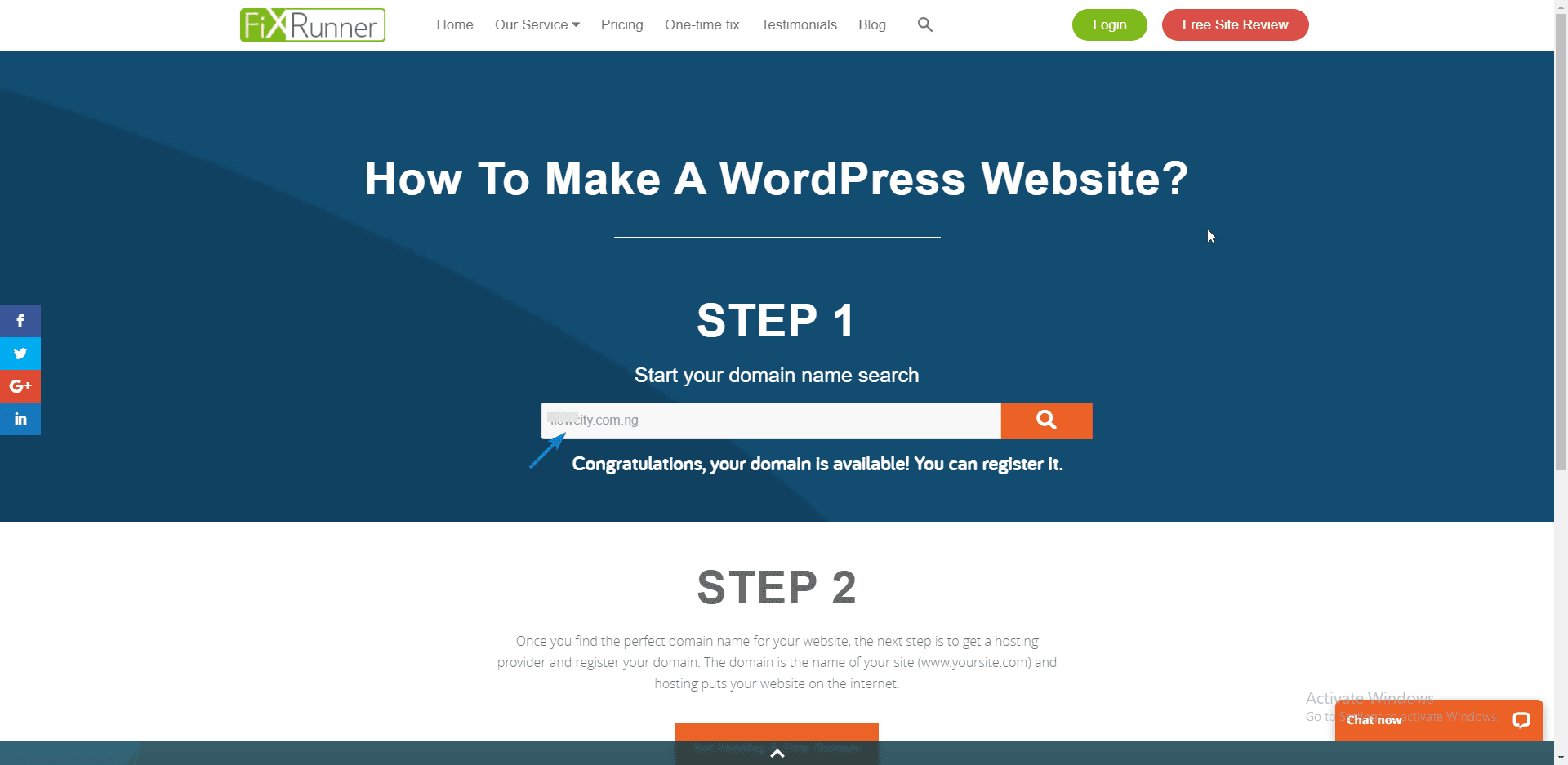
Après avoir choisi votre domaine, vous devez confirmer si le nom est disponible. Nous avons un outil de vérification de domaine gratuit que vous pouvez utiliser à cette fin.

Vous pouvez rechercher la disponibilité d'un nom de domaine en le saisissant dans le champ de recherche. Si le nom est disponible, vous pouvez l'acheter auprès d'un bureau d'enregistrement de noms de domaine. Sinon, vous devrez peut-être vérifier la disponibilité d'autres noms.
Achat de domaine et hébergement
Avant de choisir un hébergeur, assurez-vous que l'hébergeur offre un support client 24h/24 et 7j/7. La bande passante fournie par votre hébergeur doit également être suffisante pour le site Web de votre entreprise en pleine croissance.
De plus, vous devriez vous adresser à une société d'hébergement qui fournit SSL gratuitement à ses clients. Un certificat SSL aide à établir la confiance entre vous et vos clients. C'est également un facteur de classement SEO important.
En attendant, vous pouvez consulter notre avis sur l'hébergement recommandé pour les sites WordPress. Nous vous recommandons d'utiliser le même fournisseur pour l'enregistrement et l'hébergement de votre nom de domaine. Cela facilite la propagation de vos paramètres DNS.
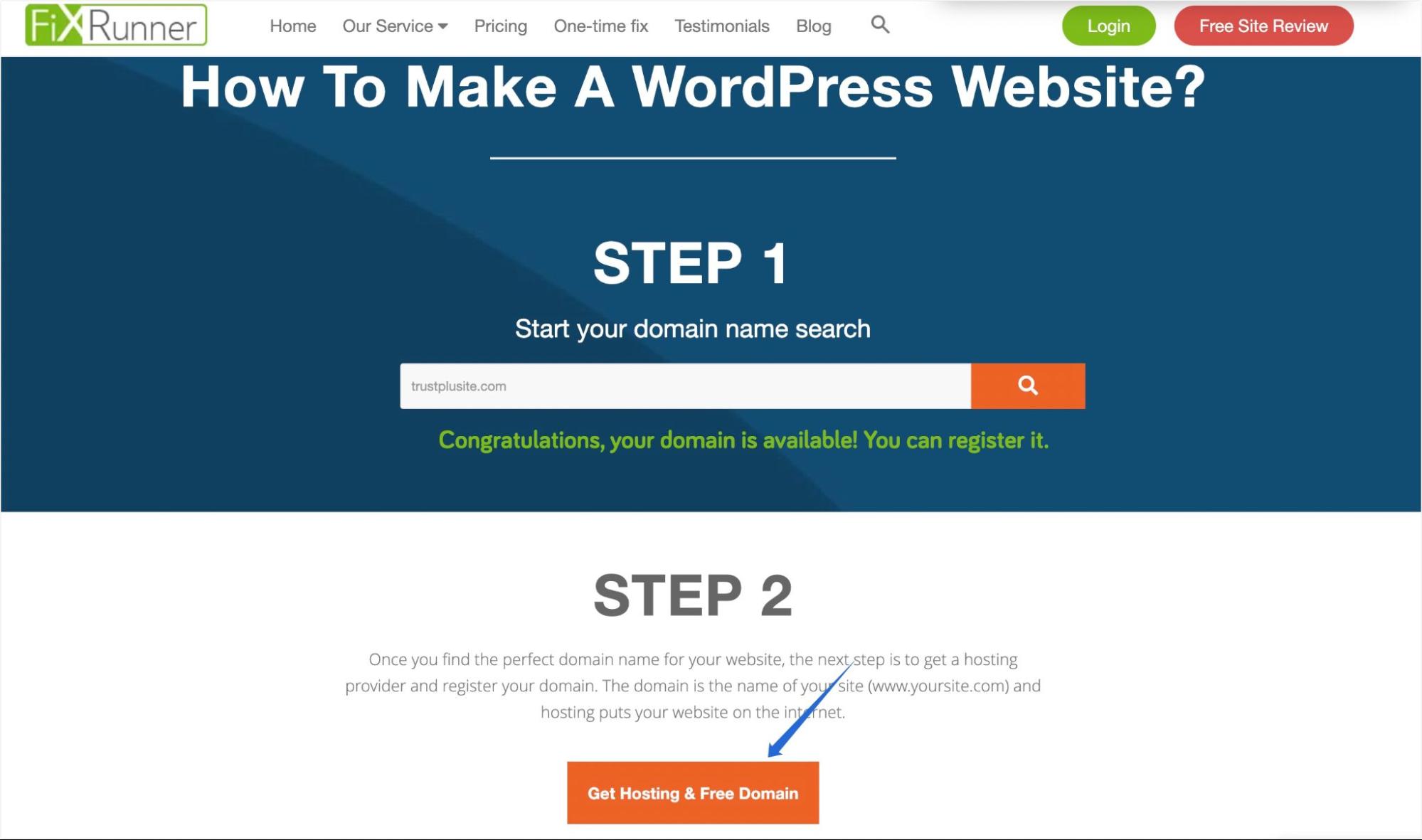
Pour acheter votre hébergement et votre domaine, cliquez sur le bouton Obtenir un hébergement et un domaine gratuit sur la page du vérificateur de domaine.

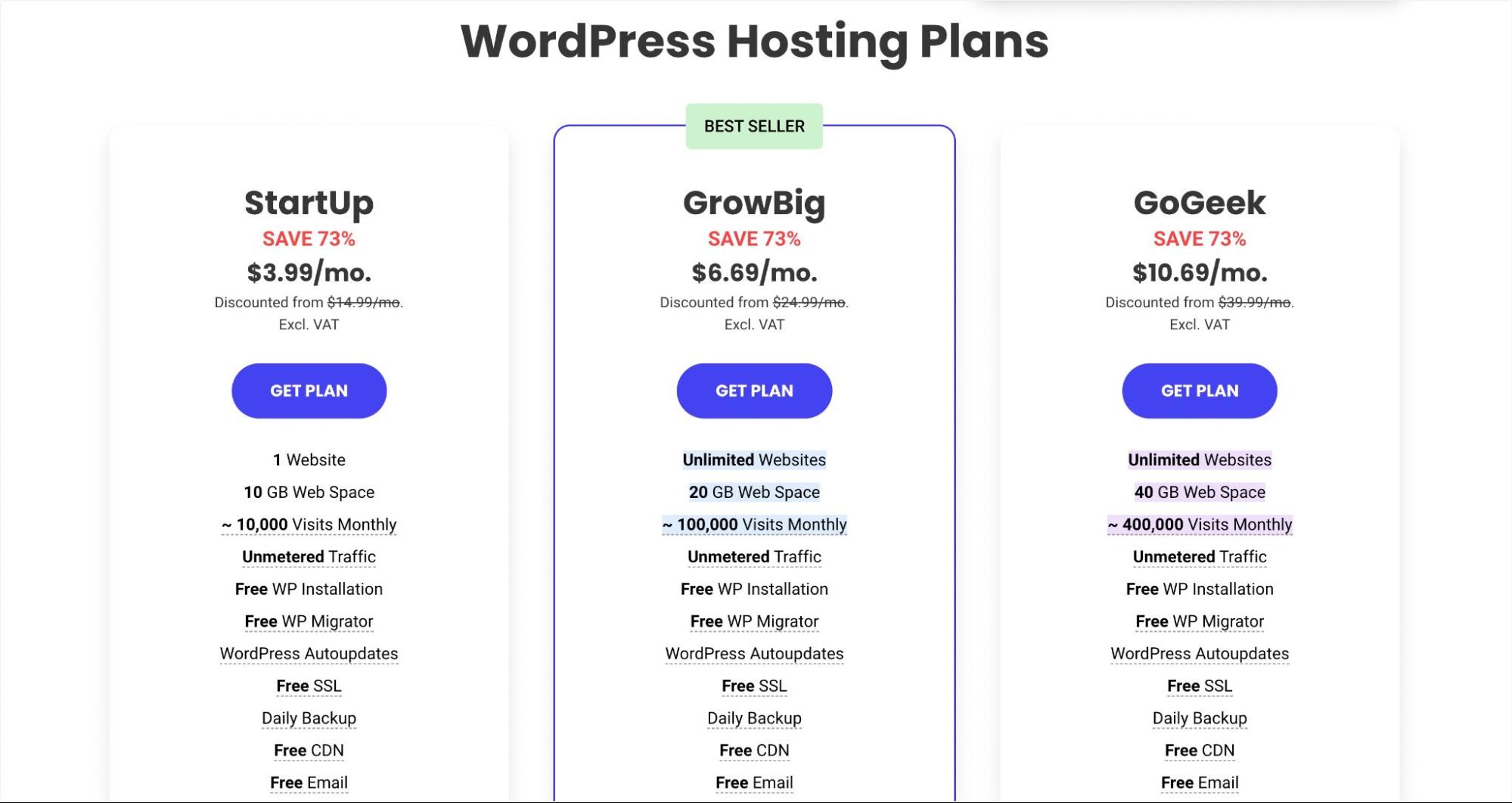
Après cela, choisissez un forfait que vous souhaitez acheter et sélectionnez Get Plan .

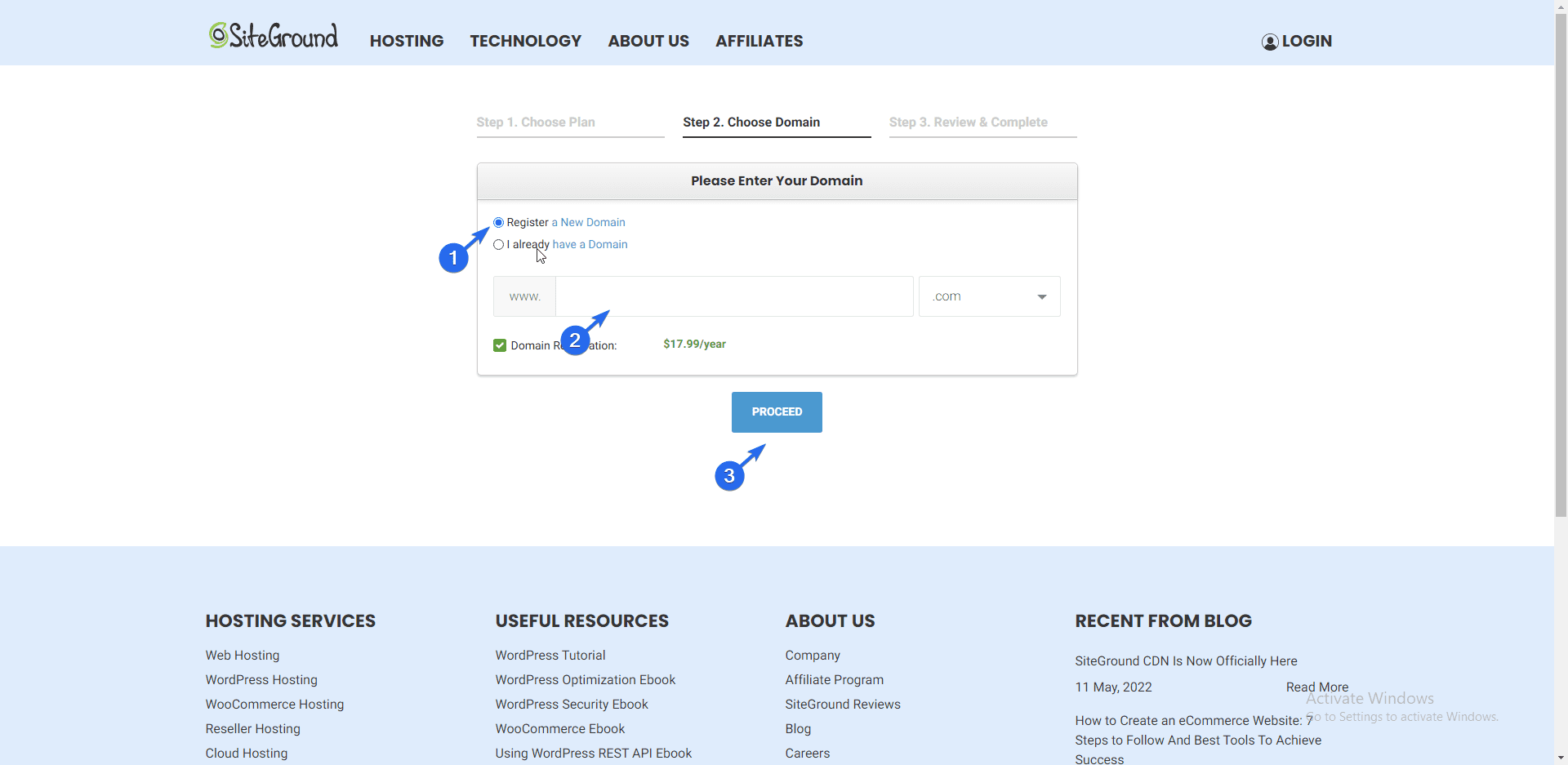
Sur la page suivante, sélectionnez l'option pour enregistrer un nouveau domaine. Tapez ensuite le nom de domaine que vous souhaitez enregistrer et cliquez sur Continuer .

Remarque : si vous avez déjà un nom de domaine chez un autre registrar, vous pouvez sélectionner l'option "J'ai déjà un domaine", puis suivre l'invite pour ajouter votre domaine.
Enfin, vous devrez entrer vos coordonnées et procéder au paiement du plan d'hébergement Web que vous avez sélectionné.
Étape 2. Installez le site Web de votre entreprise et configurez-le
Après avoir acheté votre nom de domaine et votre hébergement, vous devez installer WordPress sur le serveur d'hébergement. Il existe deux façons d'y parvenir;
- Utilisation de l'installation en un clic
- Installer manuellement WordPress
Utilisation de l'installation en un clic
La plupart des hébergeurs WordPress modernes incluent un bouton d'installation en un clic pour WordPress sur leur tableau de bord d'hébergement. La façon dont cela apparaît peut varier en fonction de votre fournisseur d'hébergement. Cependant, la fonctionnalité reste la même.
Pour installer WordPress, connectez-vous au panneau de contrôle de votre compte d'hébergement. Vous pouvez demander à vos hébergeurs comment accéder à ce panneau si vous ne savez pas comment faire. C'est pourquoi un hôte avec un support de chat en direct 24h/24 et 7j/7 est essentiel.
Dans ce guide, nous utiliserons le programme d'installation en un clic de SiteGround.
Installation de WordPress sur l'hébergement SiteGround
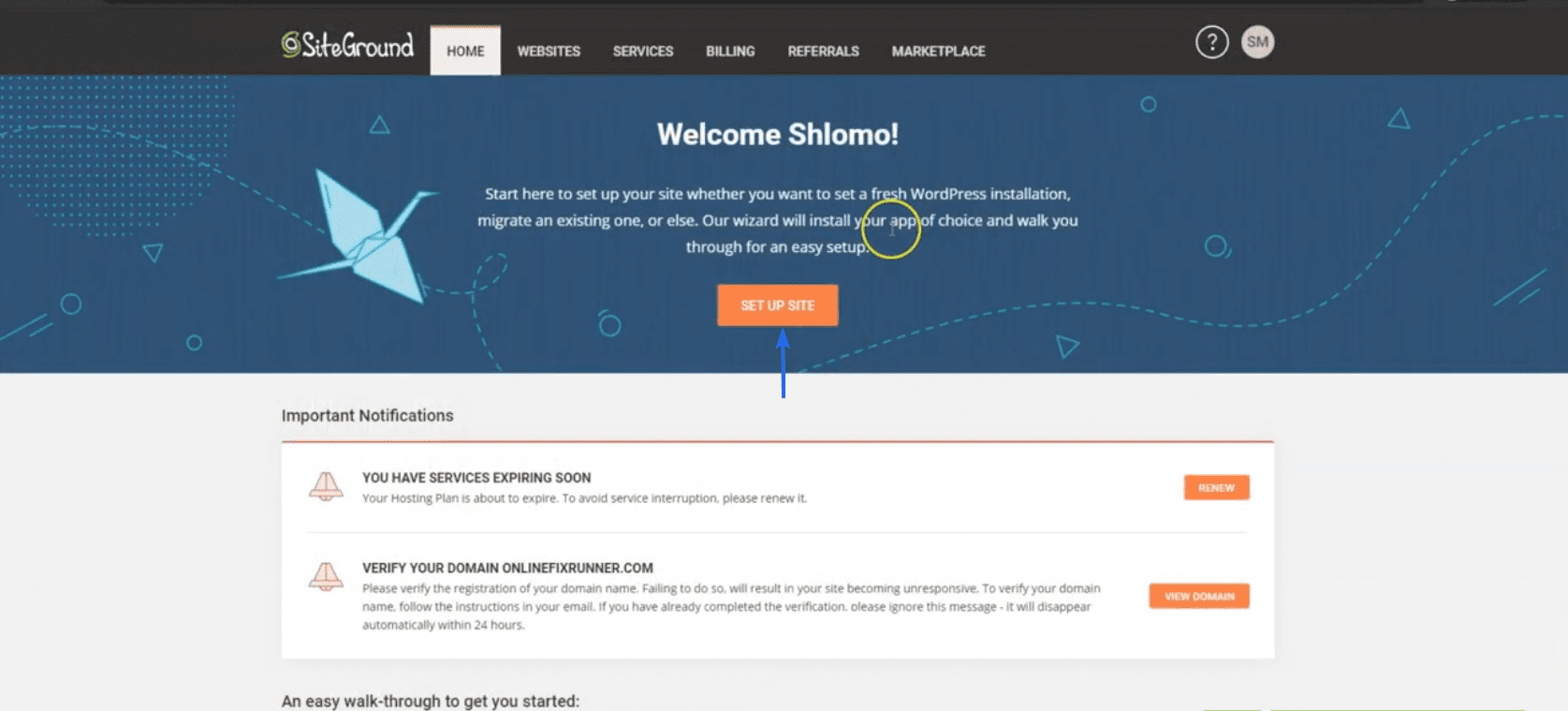
Pour commencer, connectez-vous à votre tableau de bord SiteGround. Après cela, cliquez sur le bouton Configurer le site pour commencer l'installation.

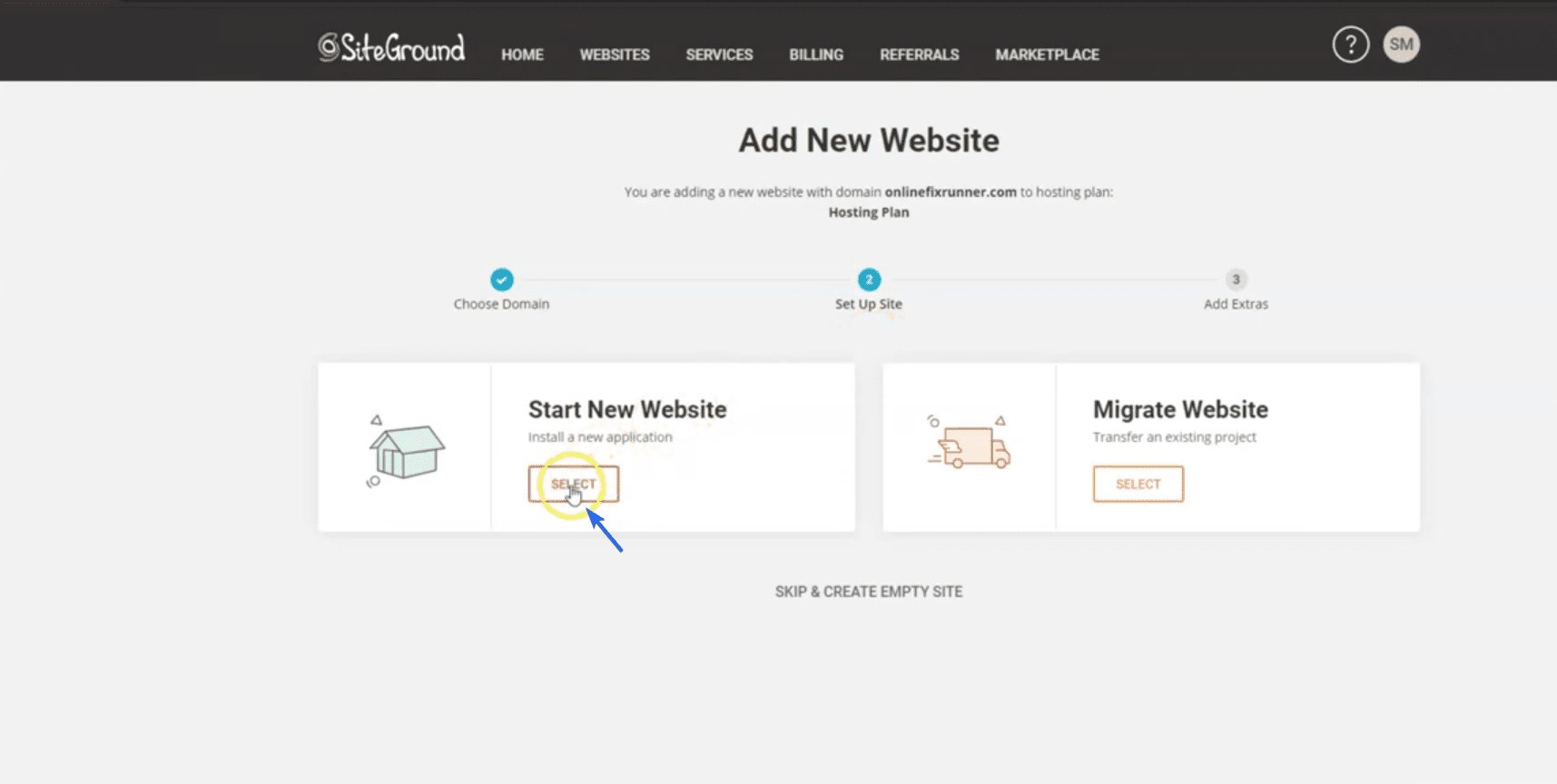
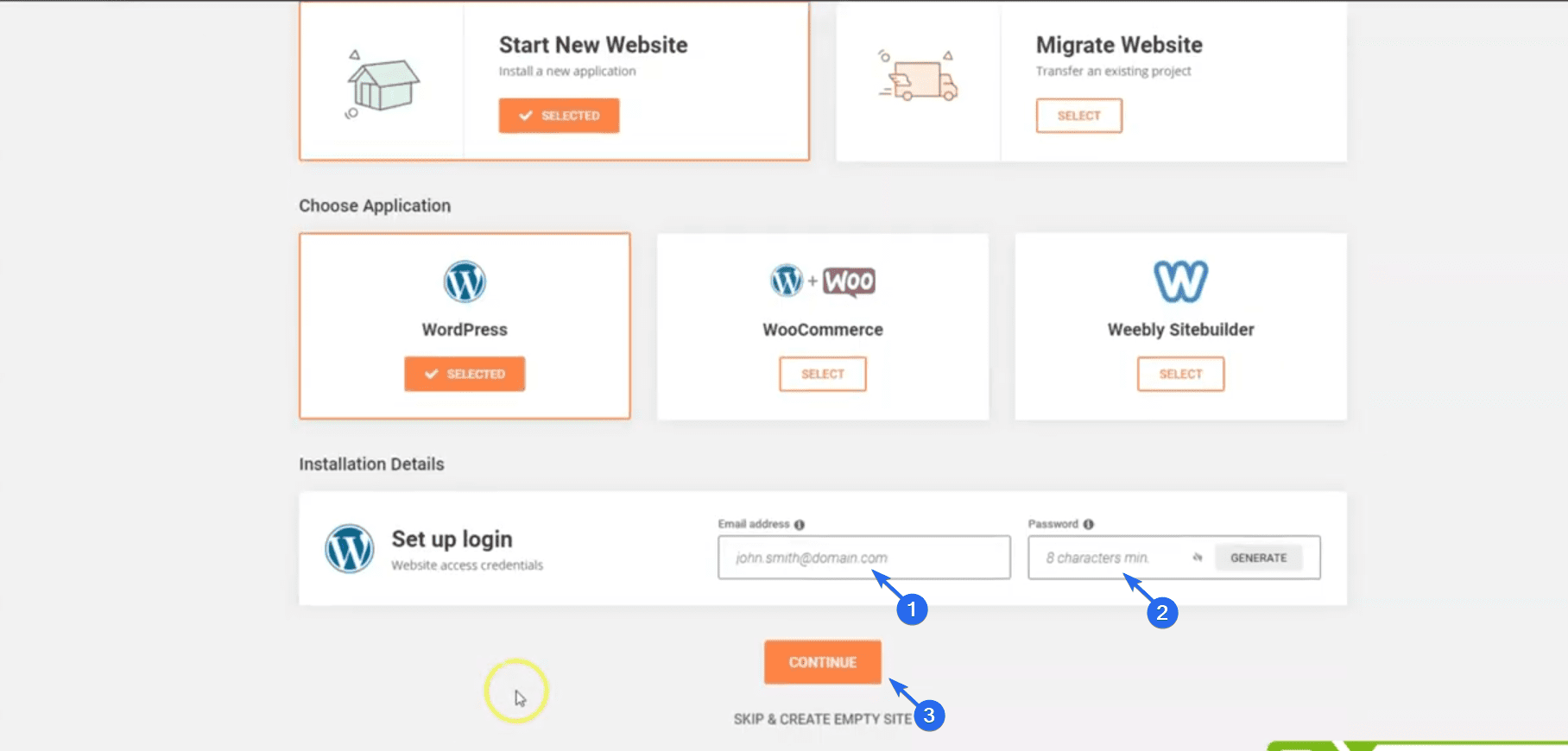
Sur la page suivante, cliquez sur le bouton Sélectionner sous "Démarrer un nouveau site Web".

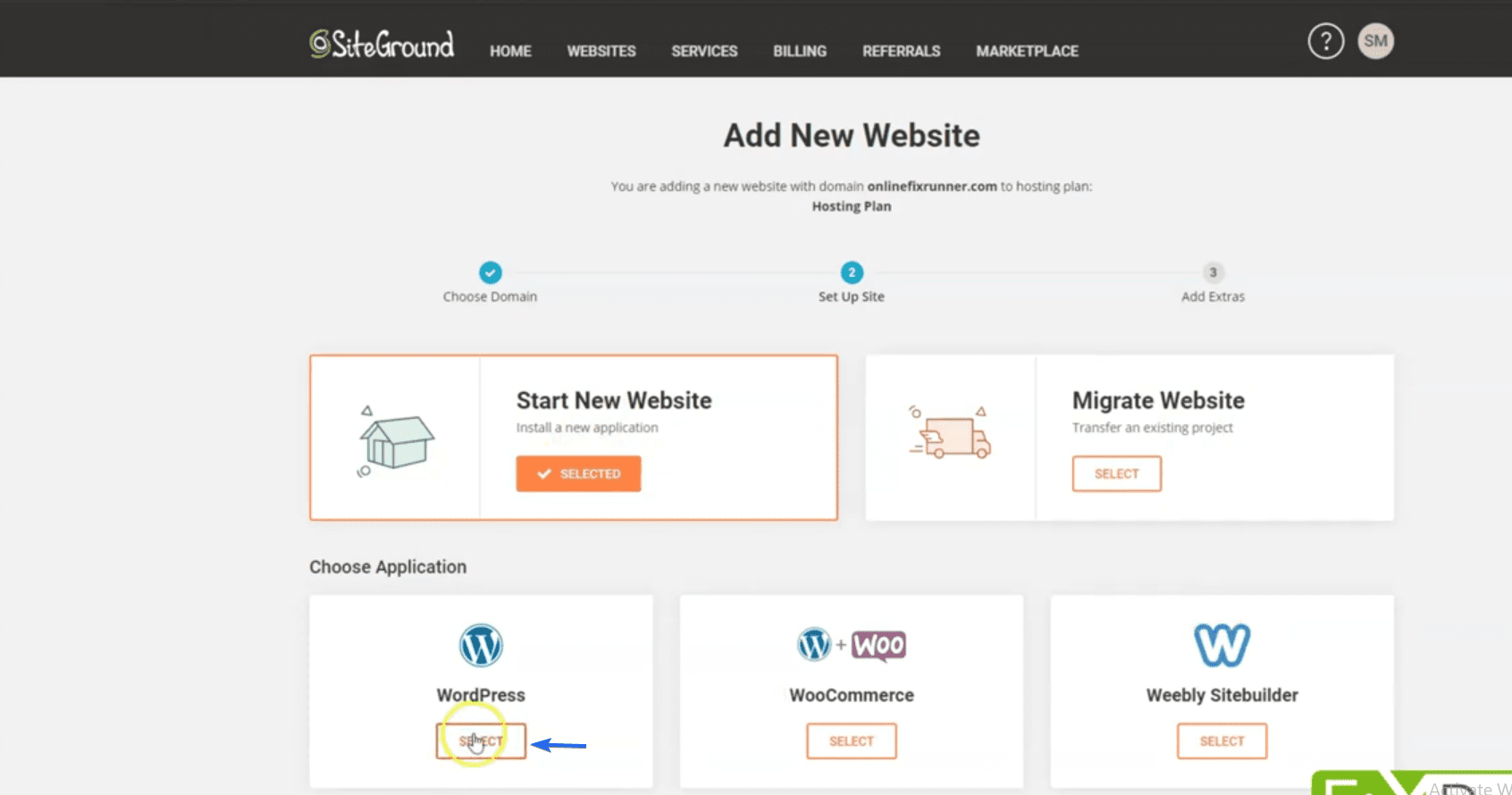
Ensuite, sélectionnez WordPress comme constructeur de site Web sous "Choisir une application".

Sous "Détails de l'installation", entrez votre adresse e-mail et choisissez un mot de passe pour le nouveau site Web. Ce sont les détails que vous utiliserez pour vous connecter au panneau d'administration de votre site Web.

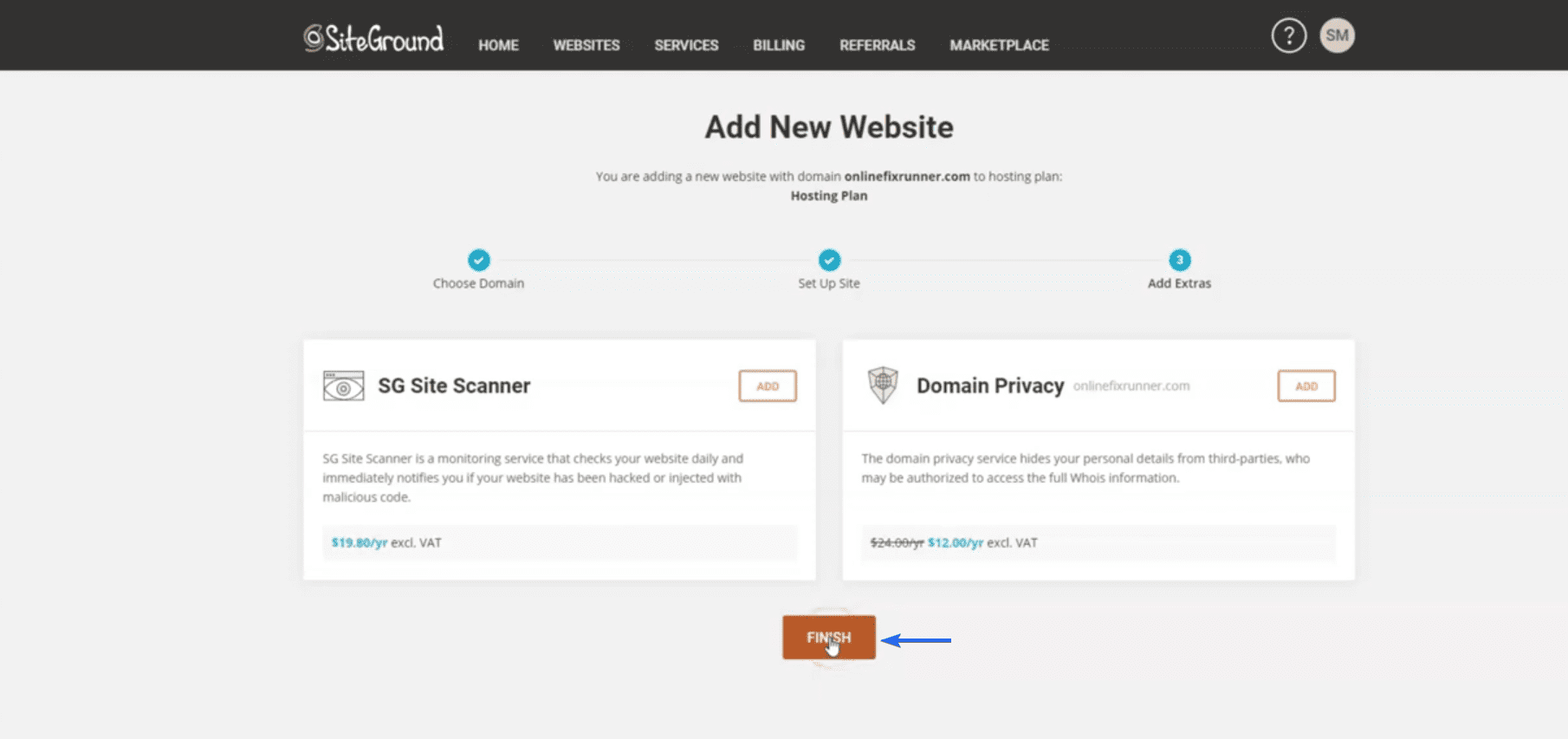
Une fois terminé, cliquez sur Continuer . Sur la page suivante, SiteGround vous proposera des fonctionnalités à ajouter à votre site Web. Vous pouvez les ignorer pour le moment et cliquer sur le bouton Terminer .

Maintenant, attendez que le programme d'installation de SiteGround termine la configuration.

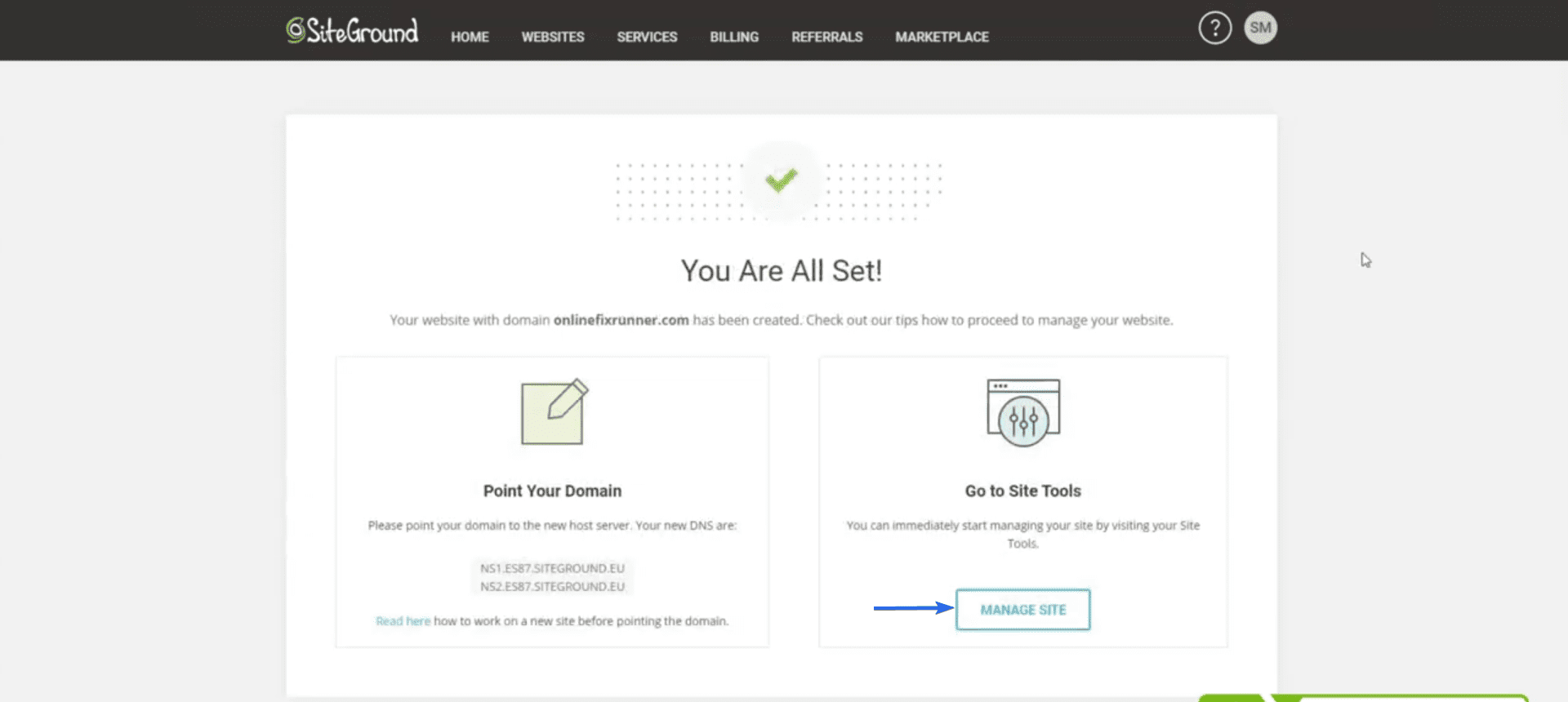
Après l'installation, cliquez sur Gérer le site pour accéder à la page des paramètres de votre site Web.

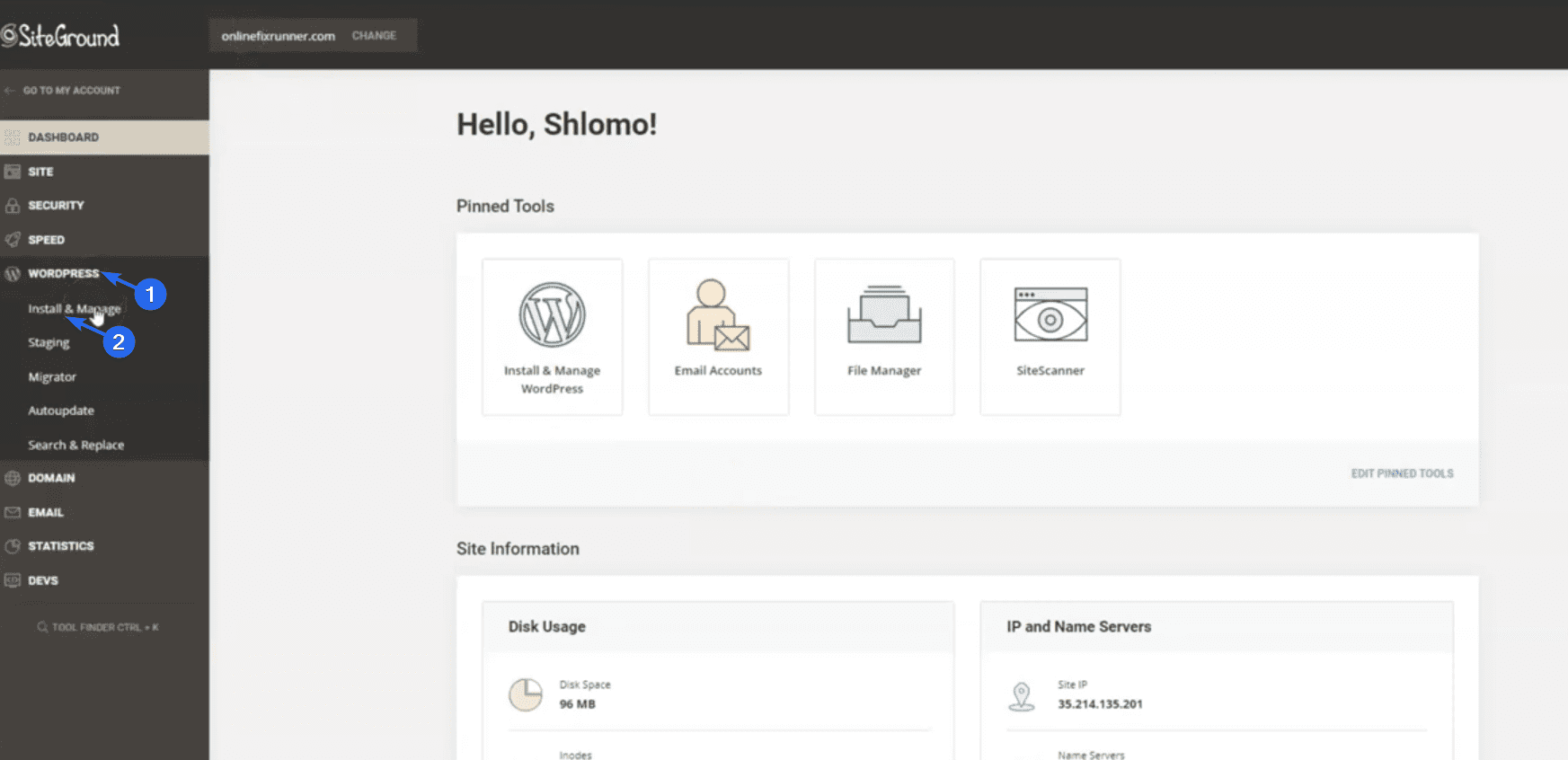
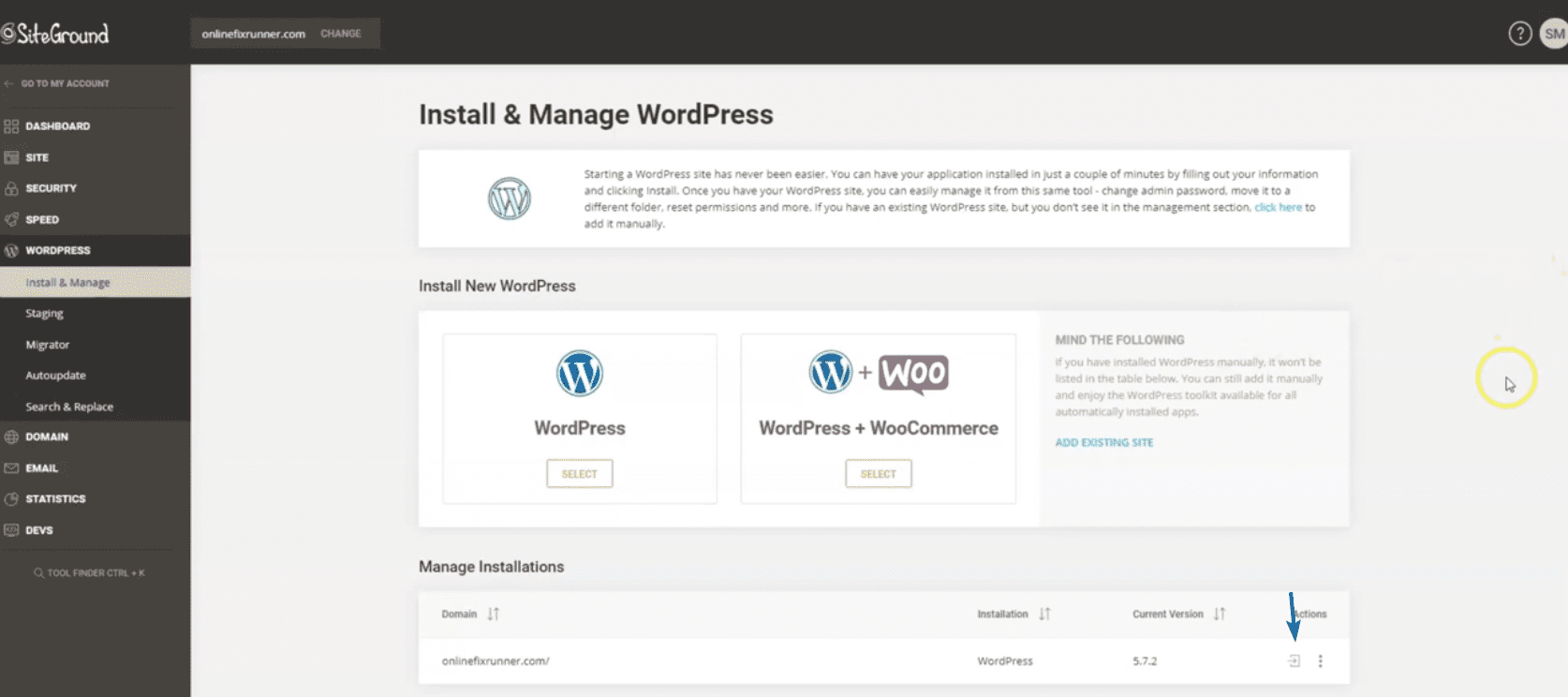
Sur le tableau de bord SiteGround, accédez à WordPress >> Installer et gérer pour ouvrir le panneau d'administration du site Web.

Faites maintenant défiler jusqu'à la section "Gérer les installations". Vous devrez cliquer sur l'icône d' engrenage à côté de votre nom de domaine pour accéder au tableau de bord de votre site.

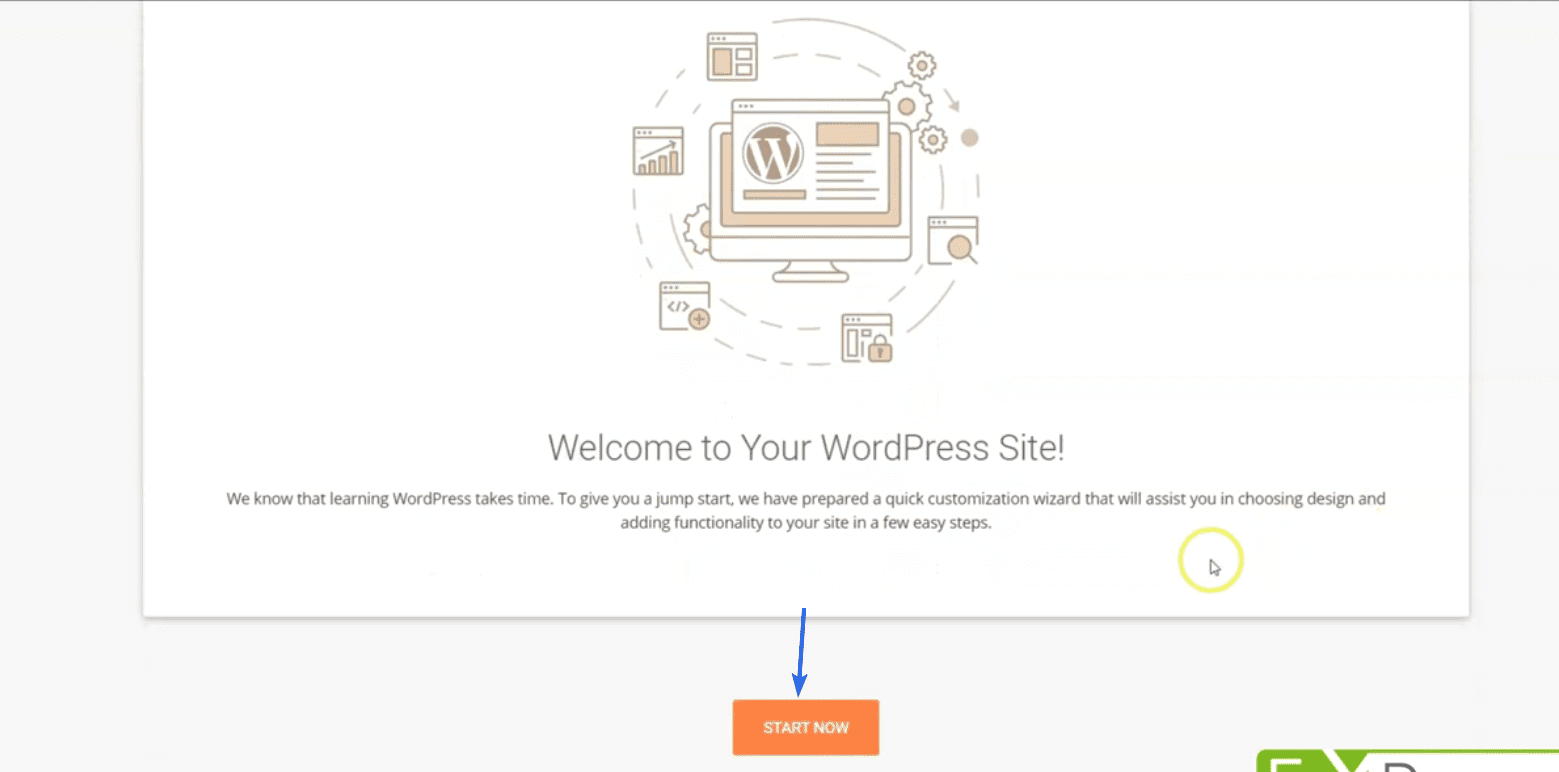
Sur la page suivante, cliquez sur Démarrer maintenant .

WordPress vous demandera de choisir un thème pour votre site Web. Vous pouvez ignorer cette étape pour le moment. Nous vous montrerons comment installer des thèmes dans la section suivante.
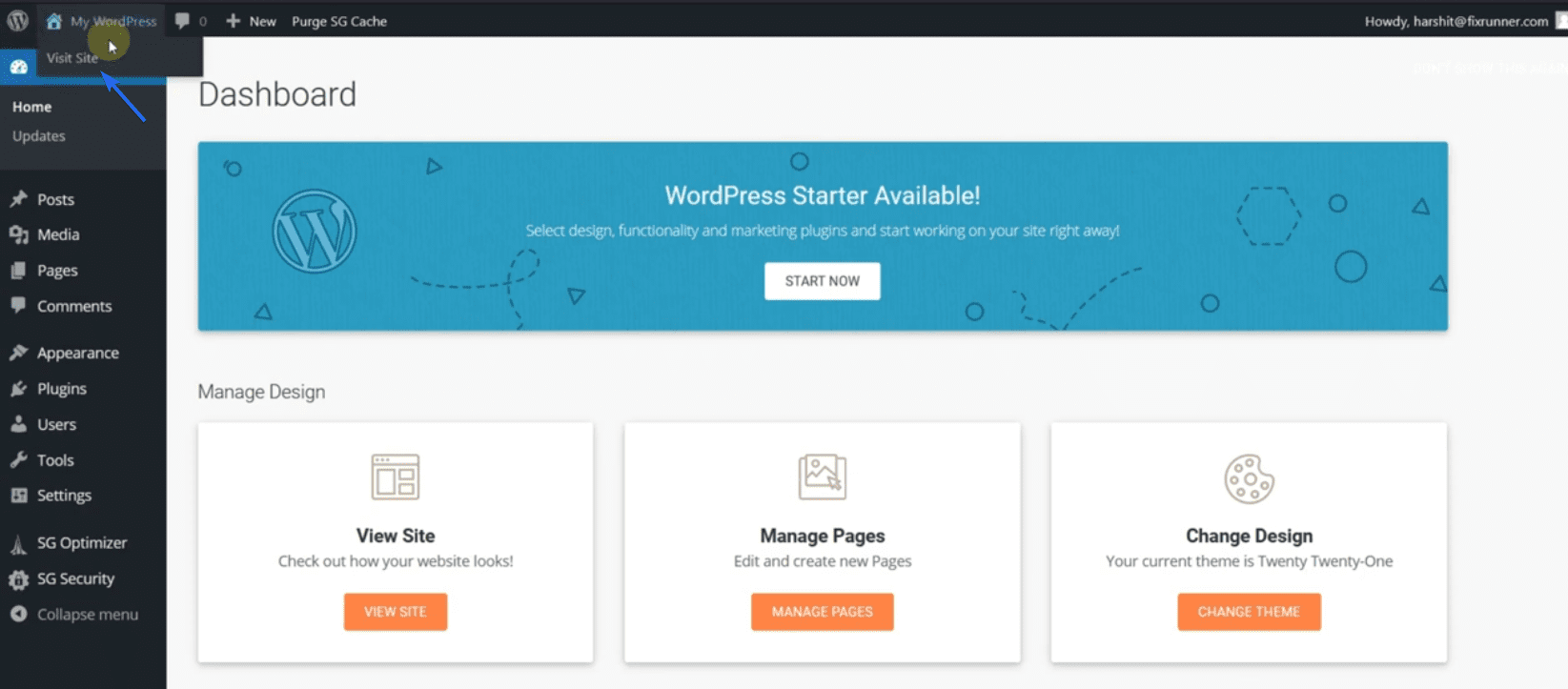
Revenez en arrière et vous serez redirigé vers le tableau de bord d'administration de WordPress. Pour afficher votre site Web, survolez le nom de votre site et cliquez sur Visiter le site, comme indiqué ci-dessous.

Installer manuellement WordPress
Dans le cas peu probable où votre hébergeur ne propose pas une installation en un clic, vous pouvez installer WordPress manuellement.
Cette méthode nécessite de télécharger le logiciel WordPress, puis de télécharger les fichiers sur votre serveur. Nous avons un guide expliquant les étapes en détail. Vous pouvez vérifier ici pour savoir comment installer WordPress manuellement.
Pour accéder au tableau de bord d'administration après l'installation, ajoutez "/wp-admin" au nom de domaine. Par exemple, si votre site est disponible sur « onlinefixrunner.com », le panneau d'administration de votre site sera « onlinefixrunner.com/wp-admin ».
Configuration d'un certificat SSL
Un certificat SSL (Secure Socket Layer) est une fonctionnalité essentielle dont vous avez besoin sur le site Web de votre entreprise. Il sécurise le trafic de votre site Web afin que les attaquants ne puissent pas accéder aux données de votre site.

Pouvez-vous voir l'icône du cadenas dans l'image ci-dessus ? C'est ainsi que vous savez que votre certificat est valide. Si votre site n'est pas sécurisé, les visiteurs peuvent avoir du mal à faire confiance à votre marque.
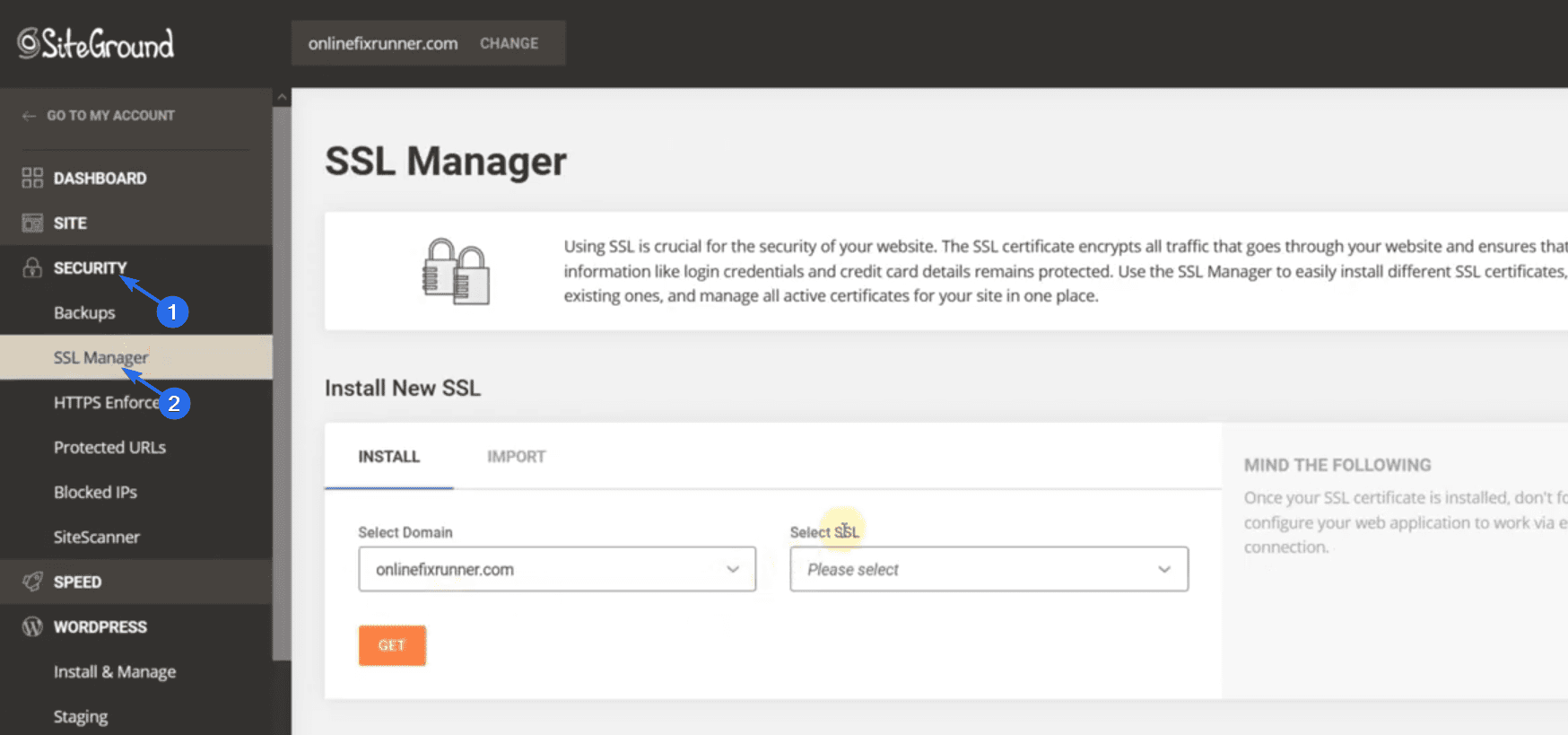
Donc, pour installer SSL sur le site Web de votre entreprise, connectez-vous à votre compte SiteGround, puis accédez à Sécurité >> Gestionnaire SSL .

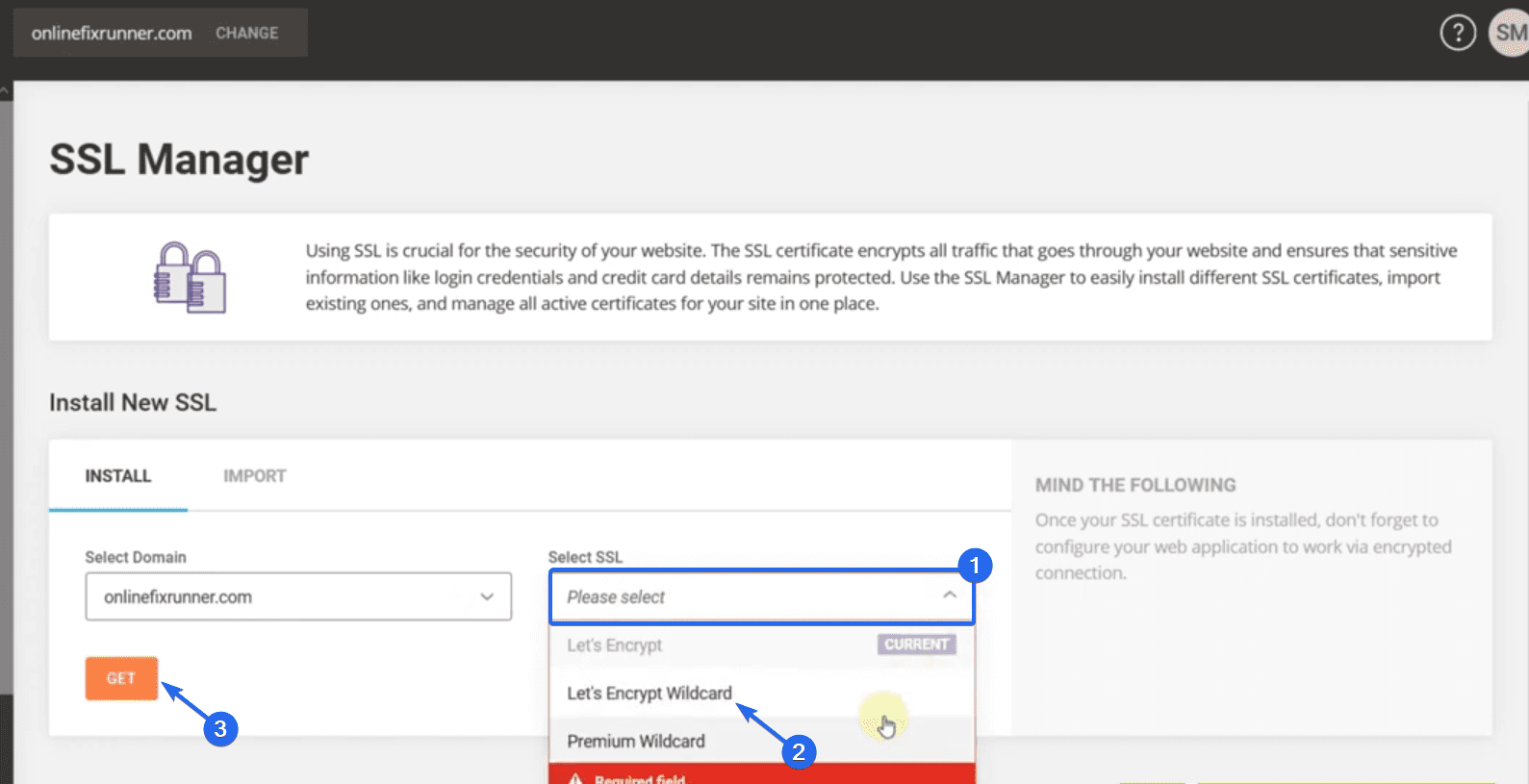
SiteGround fournit un certificat SSL gratuit pour les utilisateurs du plan de démarrage. Pour installer ce certificat, cliquez sur le menu déroulant Sélectionner SSL et choisissez l'option Let's Encrypt Wildcard .

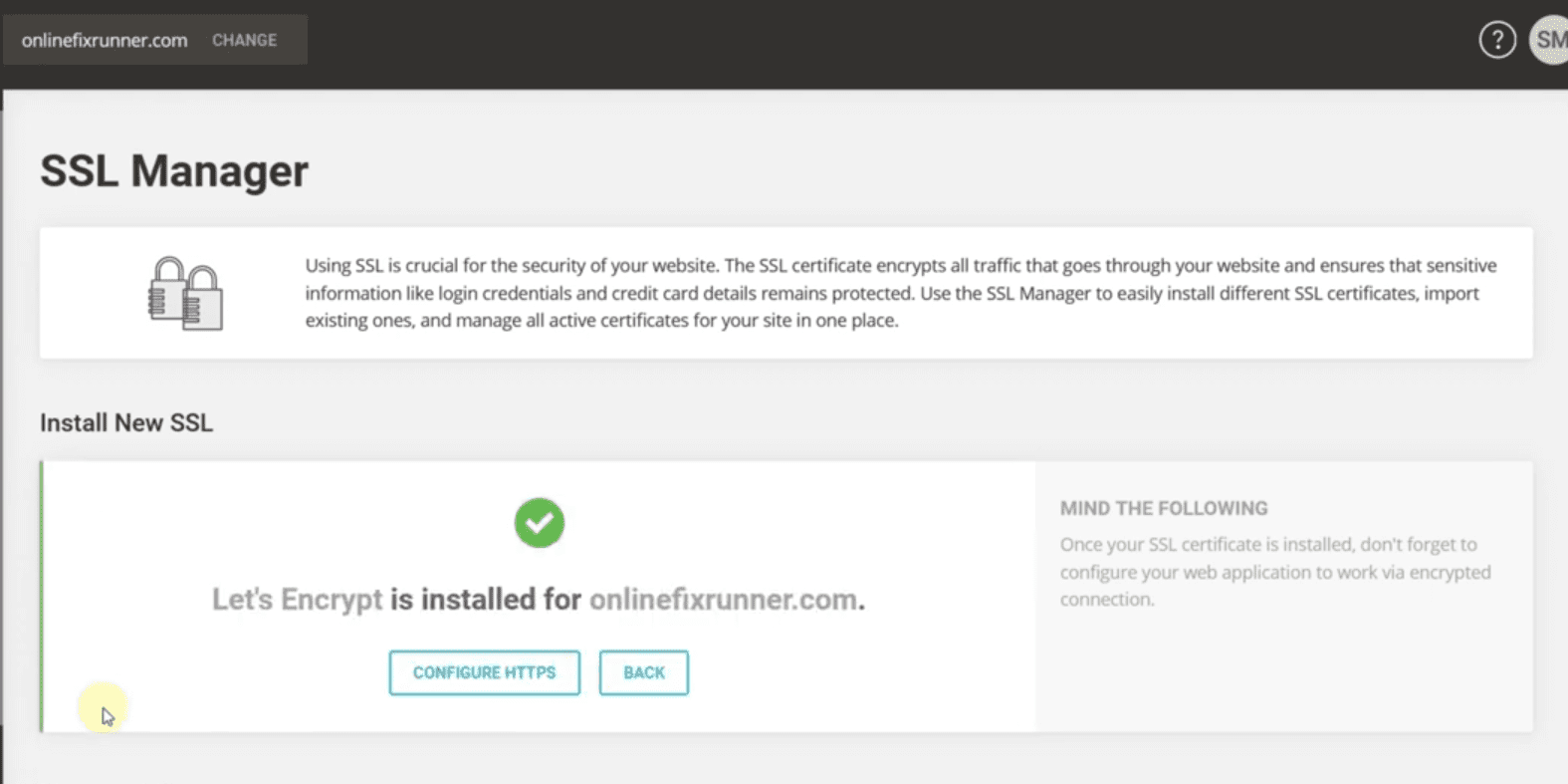
Après cela, cliquez sur le bouton Obtenir . Vous recevrez une notification indiquant que votre certificat a été installé.

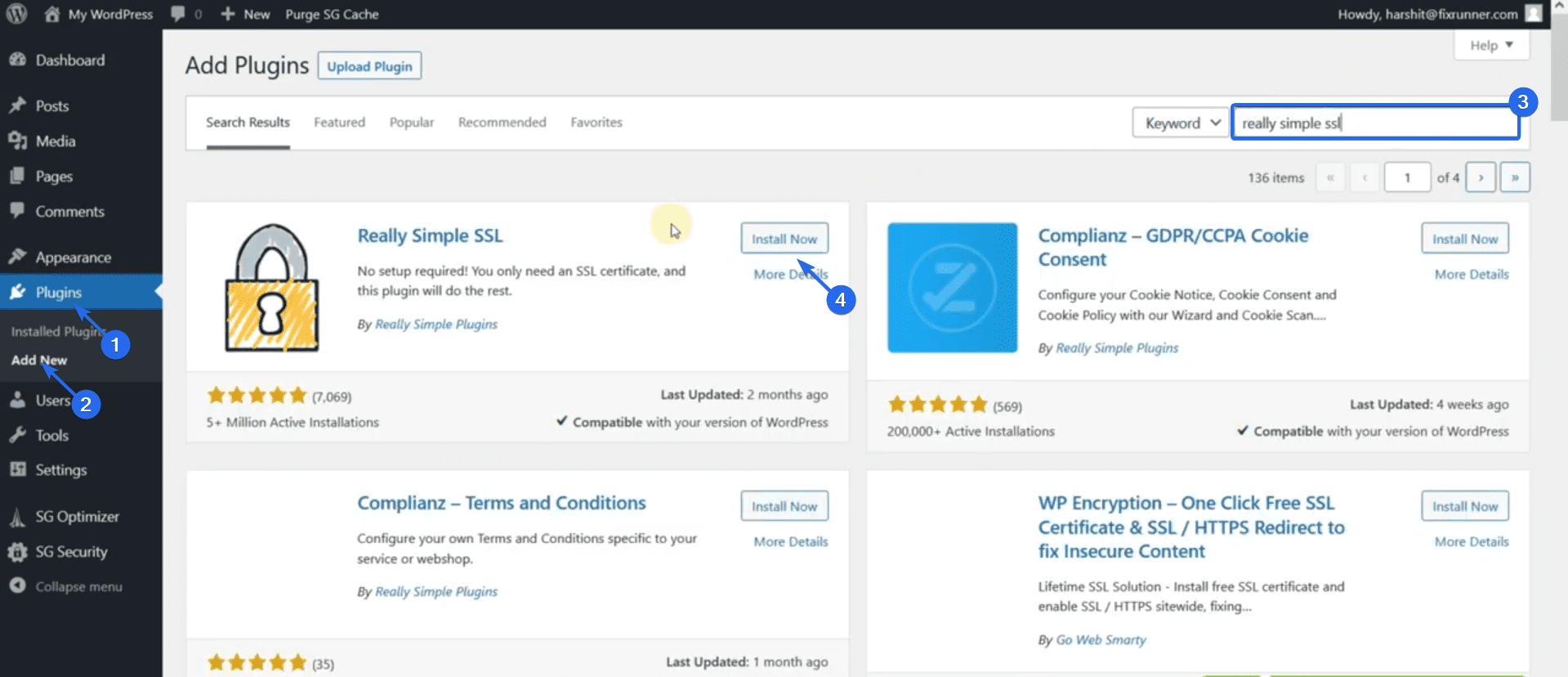
Pour nous assurer que tout fonctionne, nous pouvons utiliser un plugin pour forcer WordPress à utiliser des connexions HTTPS sécurisées. Pour cela, connectez-vous à votre tableau de bord d'administration, puis accédez à Plugins >> Ajouter un nouveau .

Dans le champ de recherche, tapez "Really Simple SSL". Cliquez ensuite sur Installer maintenant à côté du nom du plugin. Une fois l'installation terminée, le bouton devient "Activer". Cliquez sur ce bouton pour activer le plugin.
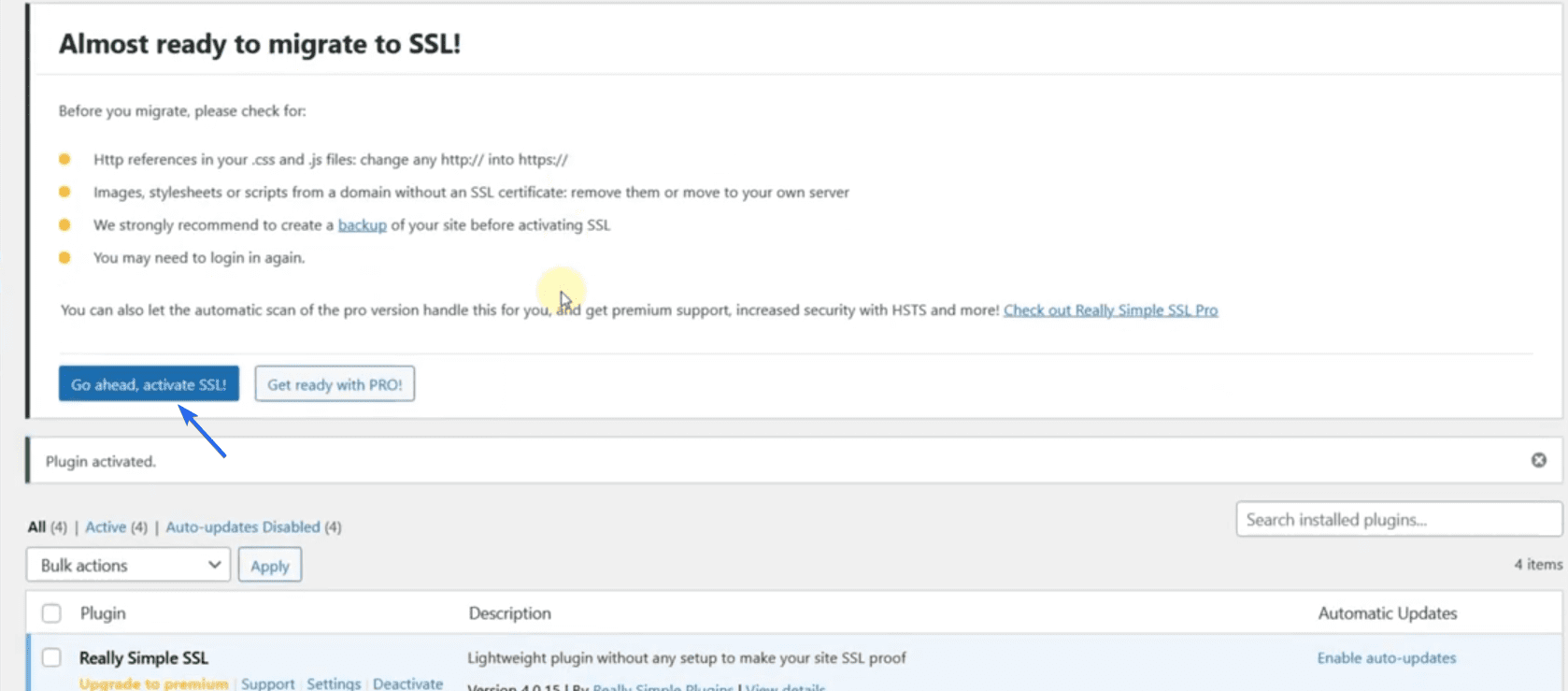
Vous serez redirigé vers la page des plugins. Pour configurer ce plugin, cliquez sur Allez-y, activez SSL !

Maintenant, actualisez votre site Web pour confirmer s'il fonctionne. Vous devriez voir l'icône du cadenas sécurisé sur votre site Web.
Sidenote : Si votre hébergeur ne fournit pas de certificat SSL, vous devrez peut-être l'acheter. Vous pouvez également utiliser un fournisseur tiers tel que Cloudflare pour obtenir un SSL gratuit pour votre site Web. Nous avons un guide détaillé sur la configuration de SSL gratuit sur Cloudflare .
Installation de thèmes WordPress
Les thèmes WordPress vous aident à concevoir votre site Web avec un minimum d'effort de votre part. L'installation d'un nouveau thème peut modifier l'ensemble de la conception et de la mise en page de votre site Web.
WordPress propose plus de 9 000 thèmes gratuits dans le répertoire de thèmes parmi lesquels vous pouvez choisir. Vous trouverez sûrement un thème qui répond aux besoins de votre site Web dans ce répertoire.
Cependant, si vous n'êtes pas satisfait des designs des thèmes gratuits, vous pouvez obtenir un thème premium avec des designs modernes.
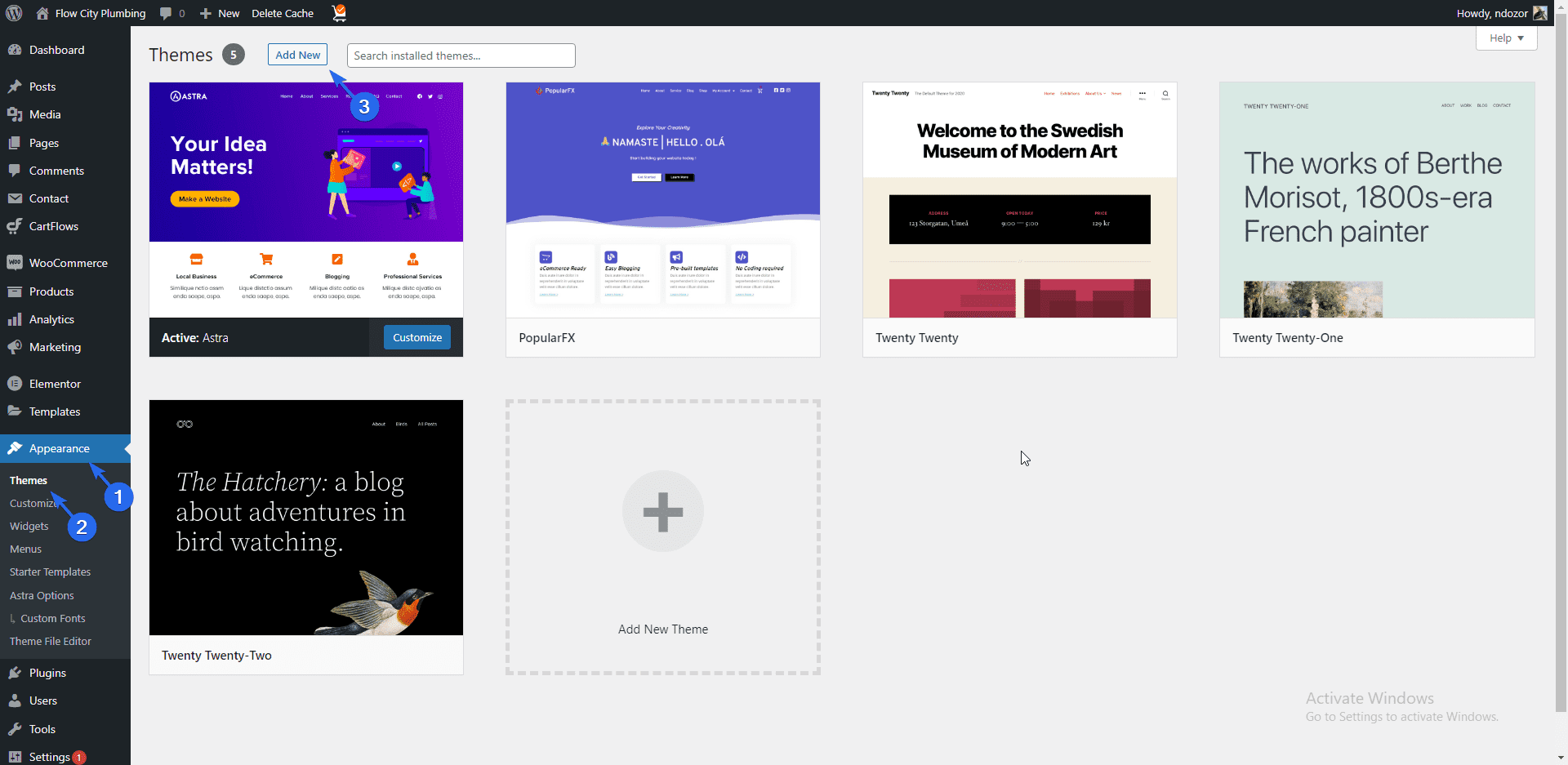
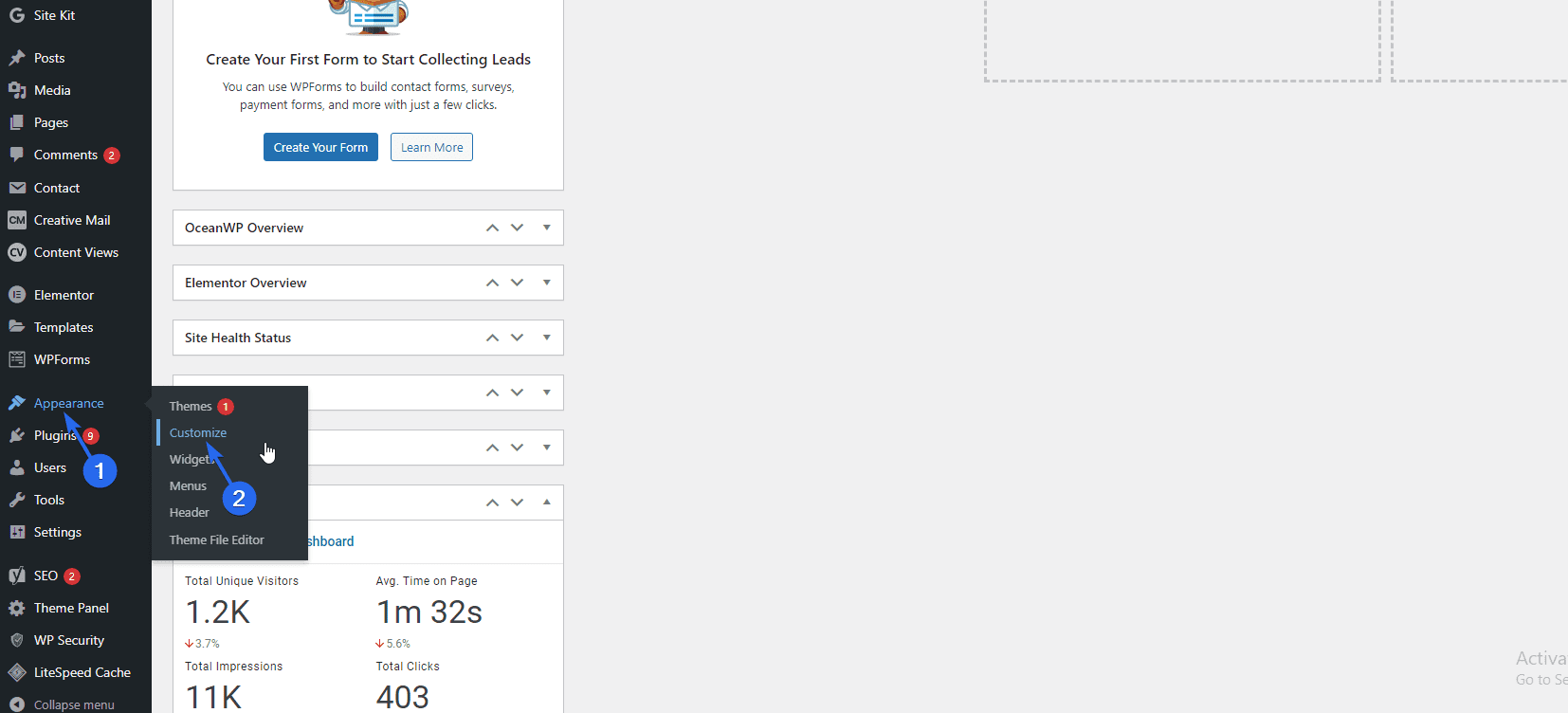
Pour installer un nouveau thème sur votre site Web, connectez-vous à votre tableau de bord d'administration et accédez à Apparence >> Thèmes .

Vous verrez tous les thèmes par défaut sur votre nouvelle installation WordPress ici. Cliquez sur le bouton Ajouter nouveau pour installer un nouveau thème.
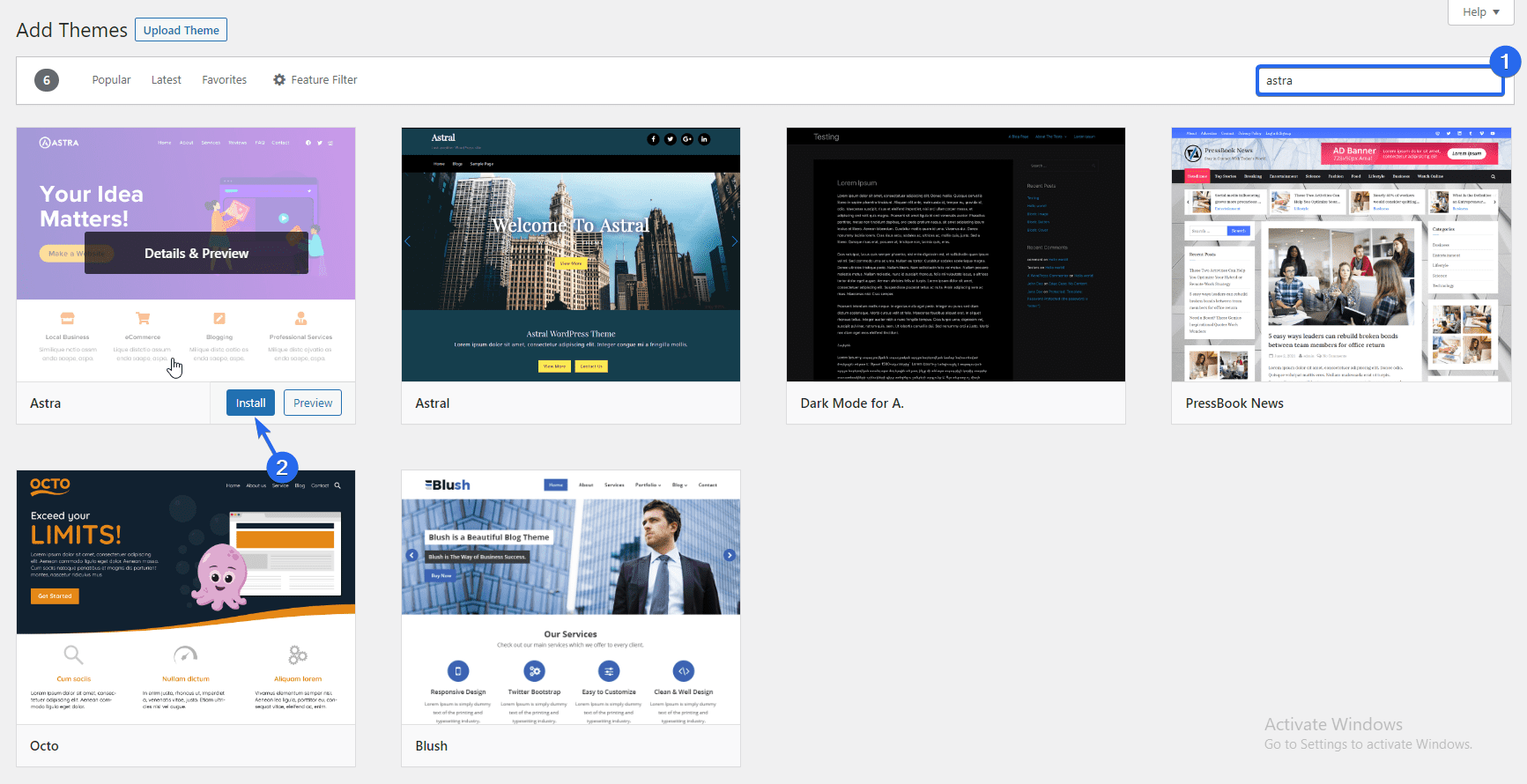
Dans le répertoire des thèmes, vous pouvez utiliser la zone de recherche pour rechercher un thème particulier. Dans ce guide, nous allons installer le thème "Astra". Étant donné qu'Astra est un thème polyvalent et personnalisable, idéal pour les sites Web professionnels, nous vous encourageons également à l'utiliser.
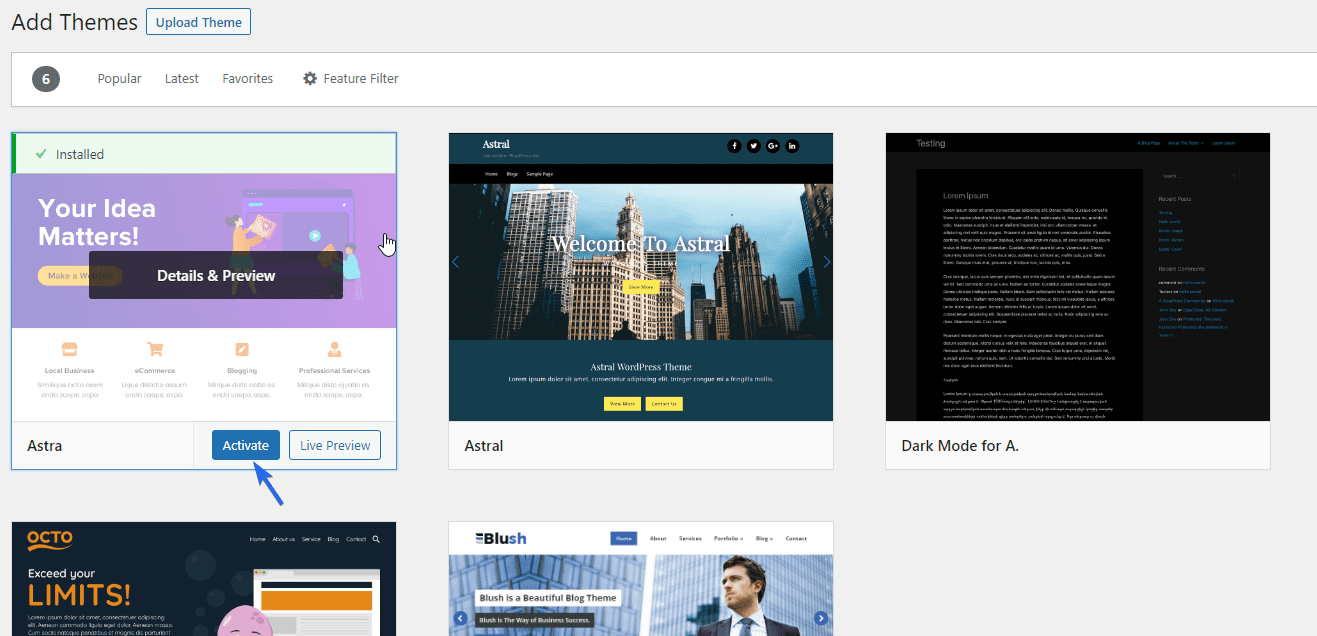
Lorsque vous recherchez le thème Astra, survolez le thème et cliquez sur le bouton Installer .

Après avoir installé le thème, le bouton devient "Activer", cliquez sur ce bouton pour le définir comme thème par défaut.

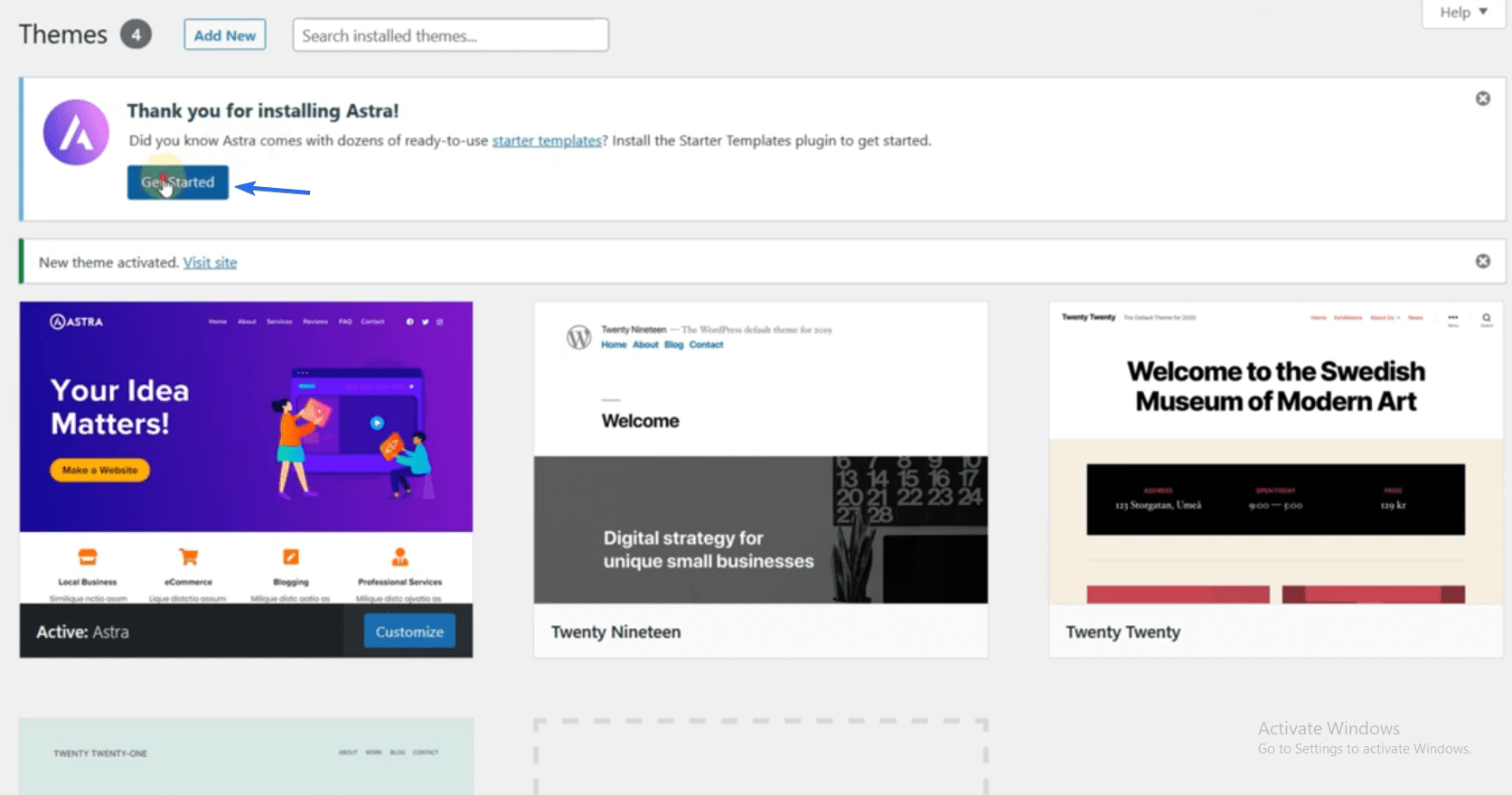
Lorsque vous prévisualisez votre site Web, vous remarquerez que l'ensemble de l'apparence a été mis à jour.
Installation des modèles de démarrage WP Astra
Le thème Astra est livré avec des dizaines de modèles de démarrage que vous pouvez importer sur le site Web de votre entreprise. Ces modèles sont entièrement personnalisables. Donc, pour utiliser cette fonctionnalité, cliquez sur le bouton Démarrer qui apparaît après l'installation du thème. Cela installera le plugin Starter Template sur votre site.

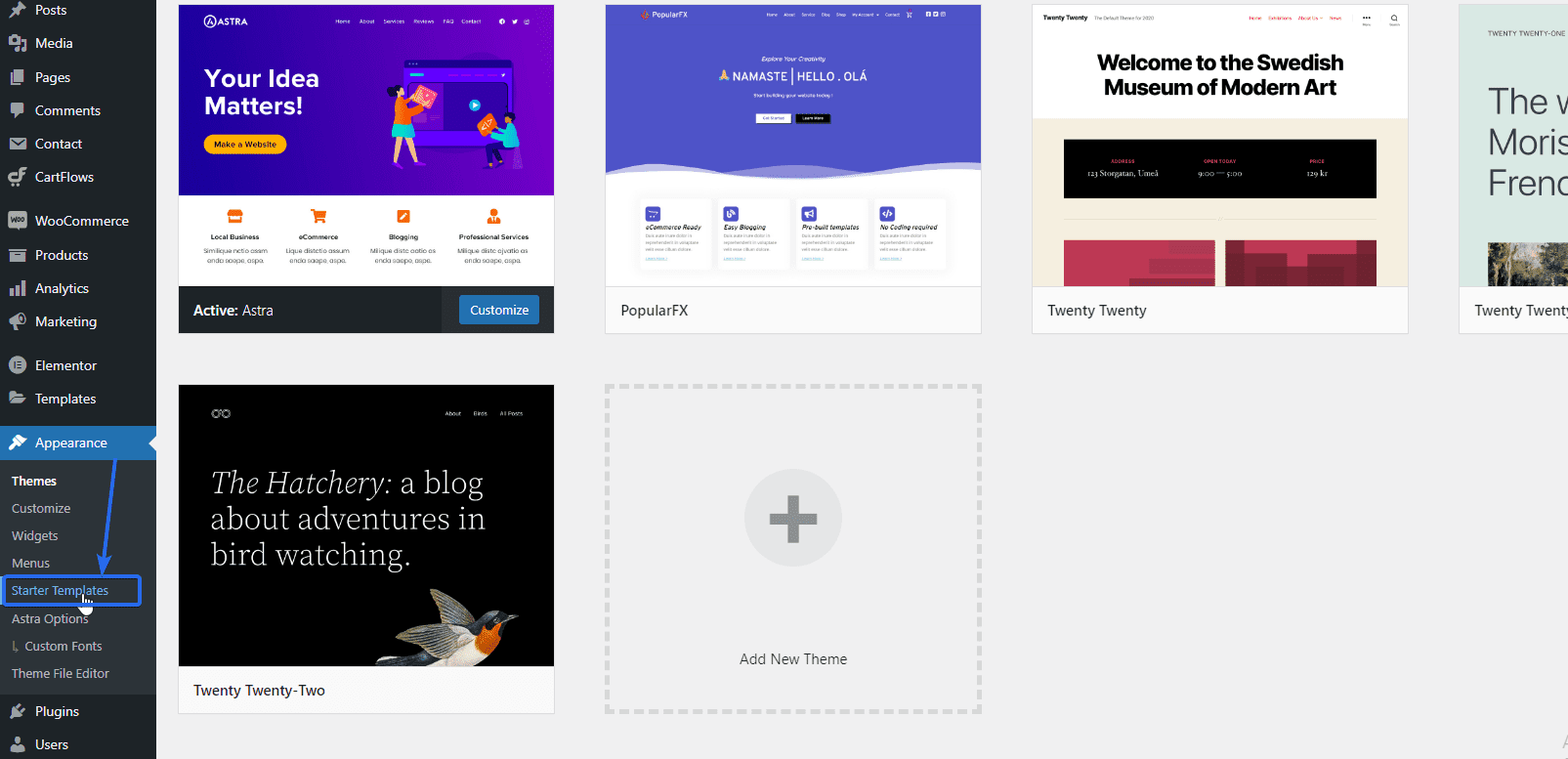
Une fois le processus terminé, le programme d'installation vous amènera à la page des modèles de démarrage. Vous pouvez également accéder à Apparence >> Modèles de démarrage pour accéder à la page des modèles.

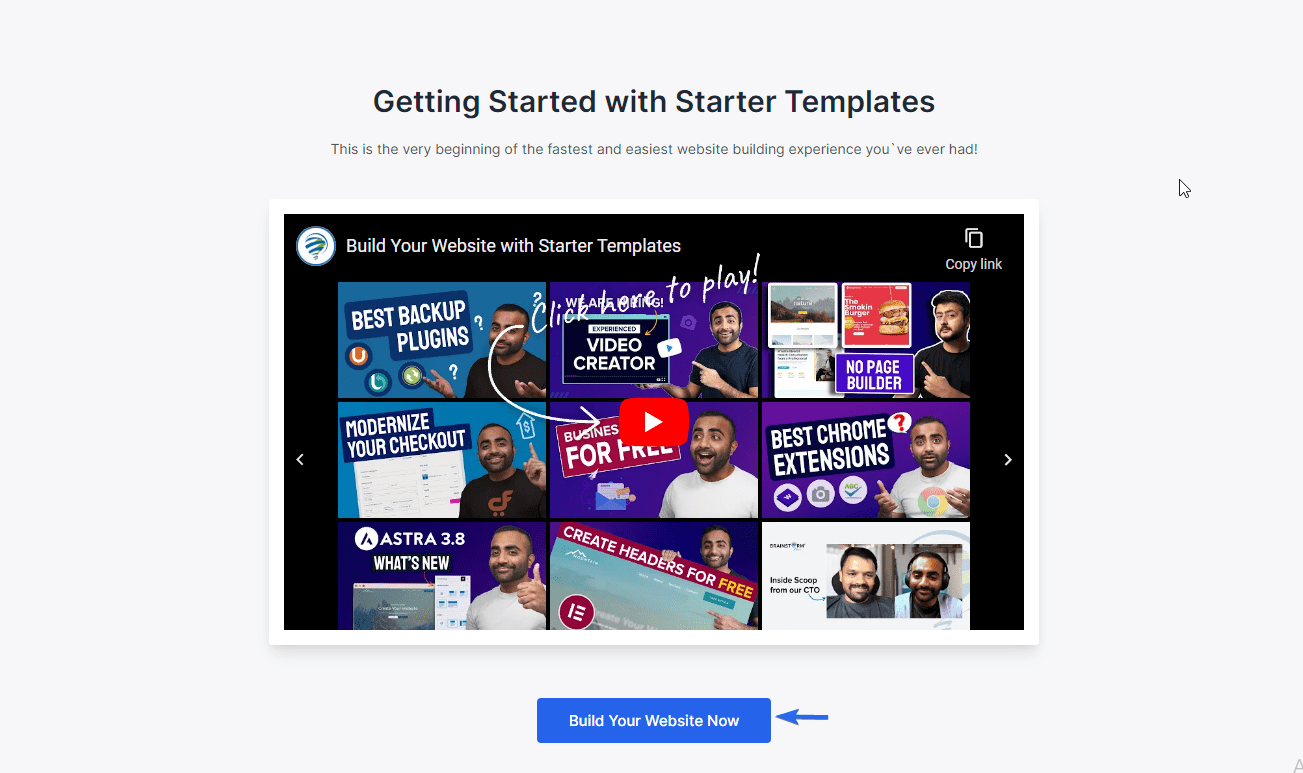
Après cela, cliquez sur Build Your Website Now pour accéder aux modèles.

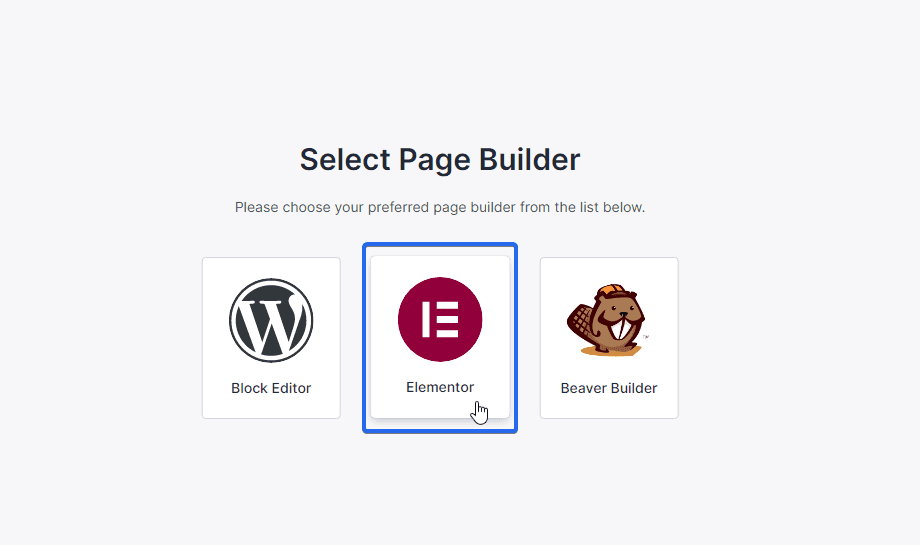
Vous devrez choisir un constructeur de page pour continuer. Elementor est l'un des constructeurs de pages les plus faciles à utiliser. Sélectionnez donc l'option Elementor .

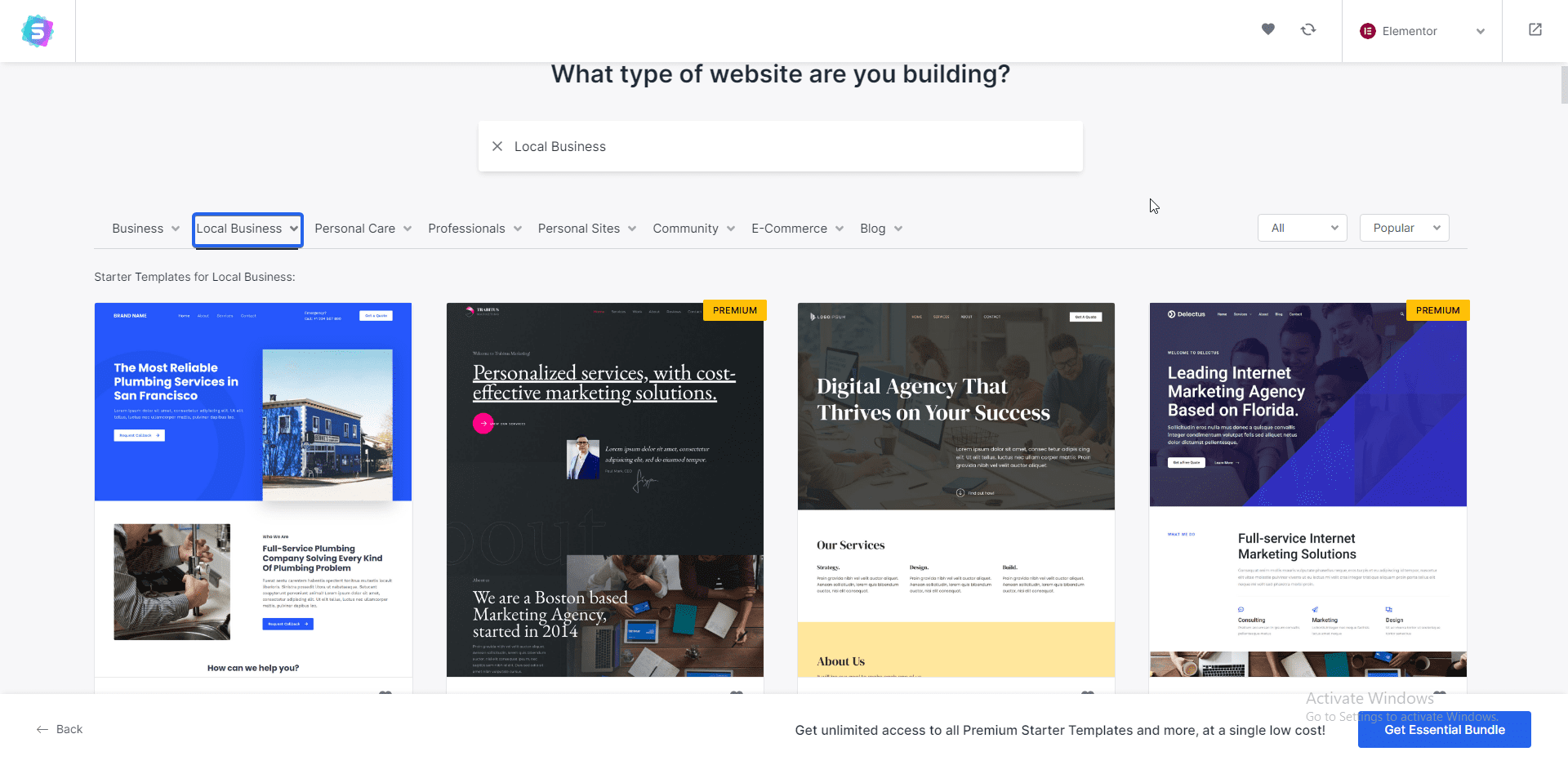
Sur la page suivante, vous verrez une variété de modèles parmi lesquels vous pouvez choisir. Des modèles gratuits et premium sont disponibles ici. Les modèles premium nécessitent la mise à niveau de votre thème vers un plan pro.
Sélectionnez un modèle d'entreprise
Puisque nous créons un site Web d'entreprise, nous pouvons utiliser l'option de filtre pour afficher les modèles de site Web d'entreprise.

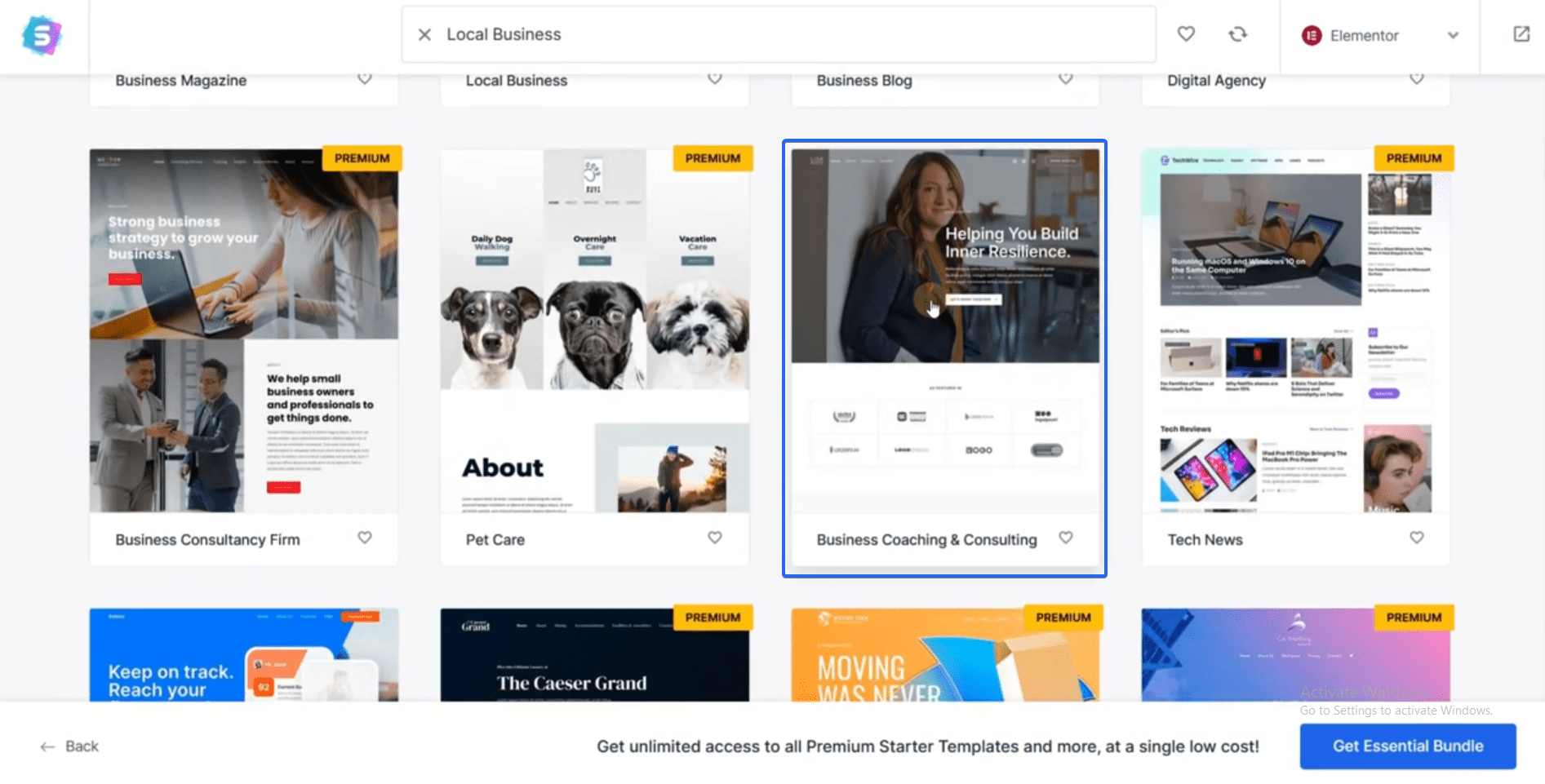
Nous avons choisi le modèle « Business Coaching and Consulting » pour ce guide. Cependant, vous pouvez choisir un modèle différent. Assurez-vous simplement qu'il correspond à votre marque.

Après avoir sélectionné un modèle, vous verrez un aperçu du modèle.

Vous pouvez ajouter votre logo à partir d'ici avant de télécharger le modèle. Nous vous montrerons comment télécharger votre logo lors de la personnalisation de ce modèle. Vous pouvez donc ignorer cette étape pour l'instant en cliquant sur Ignorer et continuer .
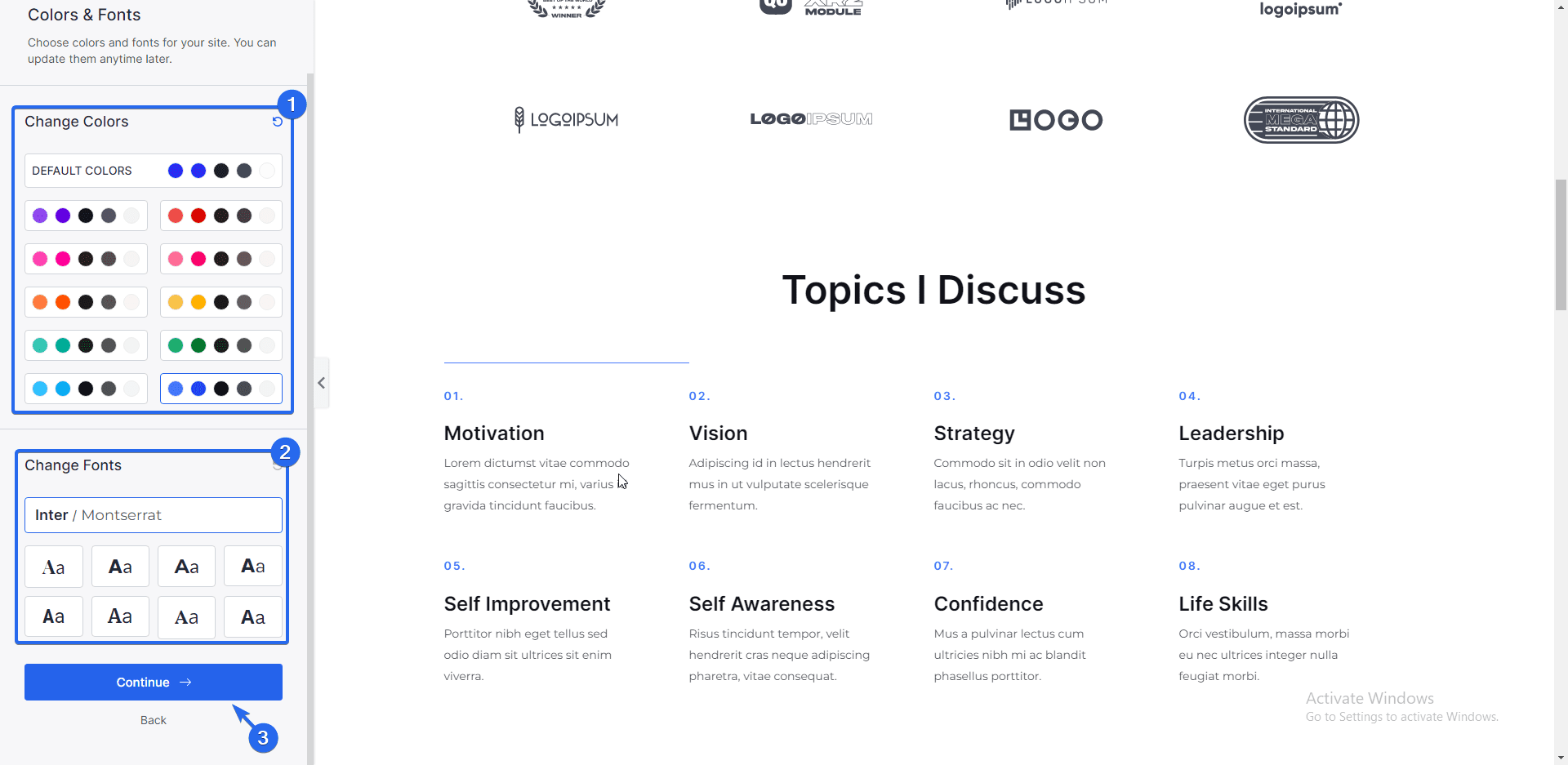
Ensuite, vous pouvez modifier les couleurs du thème à partir du panneau "Modifier les couleurs". Choisissez la couleur qui correspond à la couleur de votre marque. Vous pouvez également modifier la police du thème dans la section "Modifier les polices".

Toute modification que vous apportez sera répercutée sur la page d'aperçu du thème. Lorsque vous avez terminé, cliquez sur le bouton Continuer .
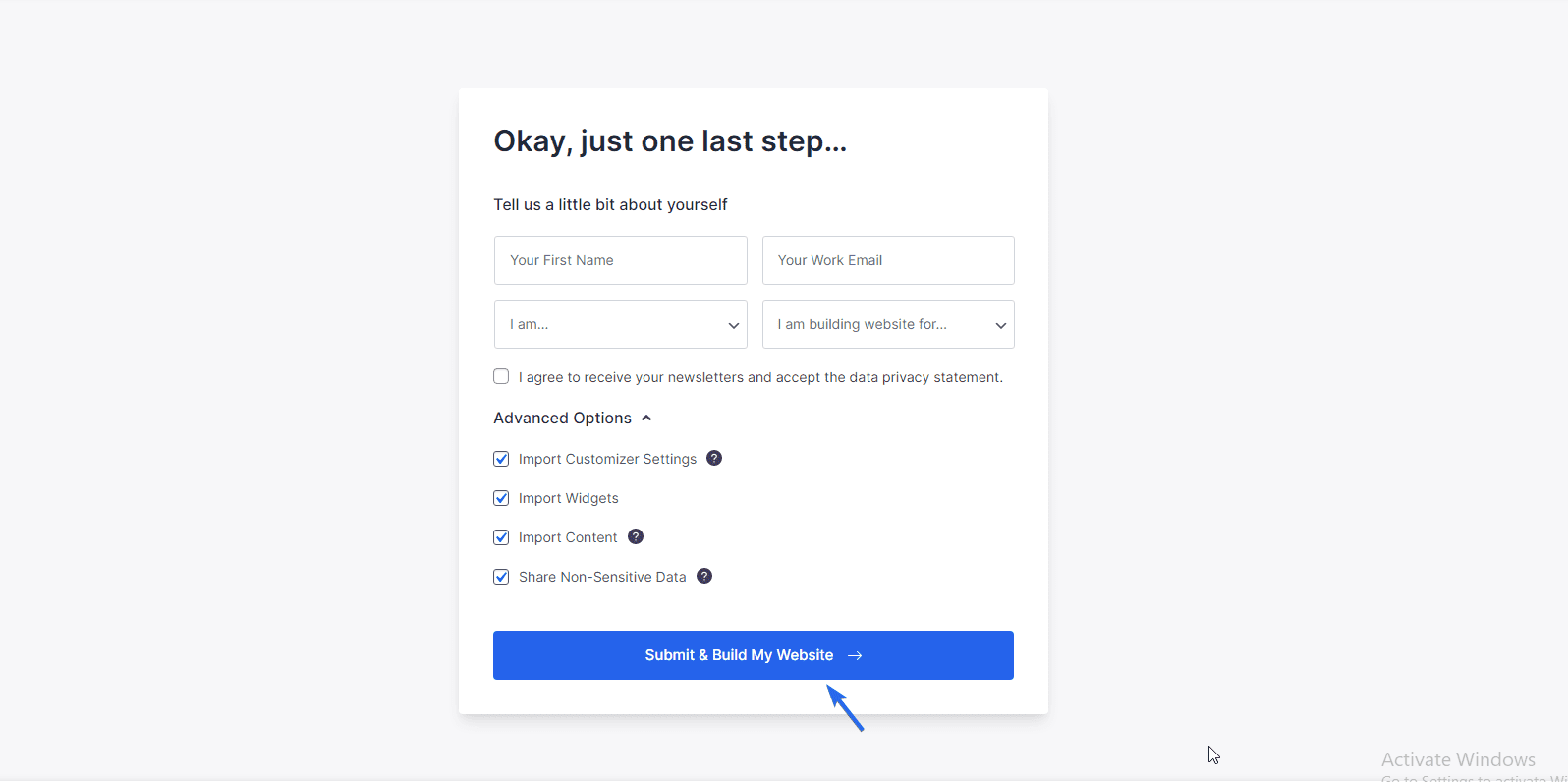
Sur la page suivante, il y a une option pour entrer des informations de base sur votre site. Vous pouvez ignorer cette étape et cliquer sur Soumettre et créer mon site Web .

Votre site va maintenant commencer à importer le modèle. L'installation téléchargera tous les fichiers, plugins et images nécessaires.

Une fois l'installation terminée, la disposition de votre site changera. Vous pouvez cliquer sur Afficher votre site Web pour voir à quoi il ressemble.

À partir de là, il vous suffit de mettre à jour les détails du modèle pour refléter l'identité de votre marque. Dans la section suivante, nous personnaliserons le thème et ajouterons également des widgets.

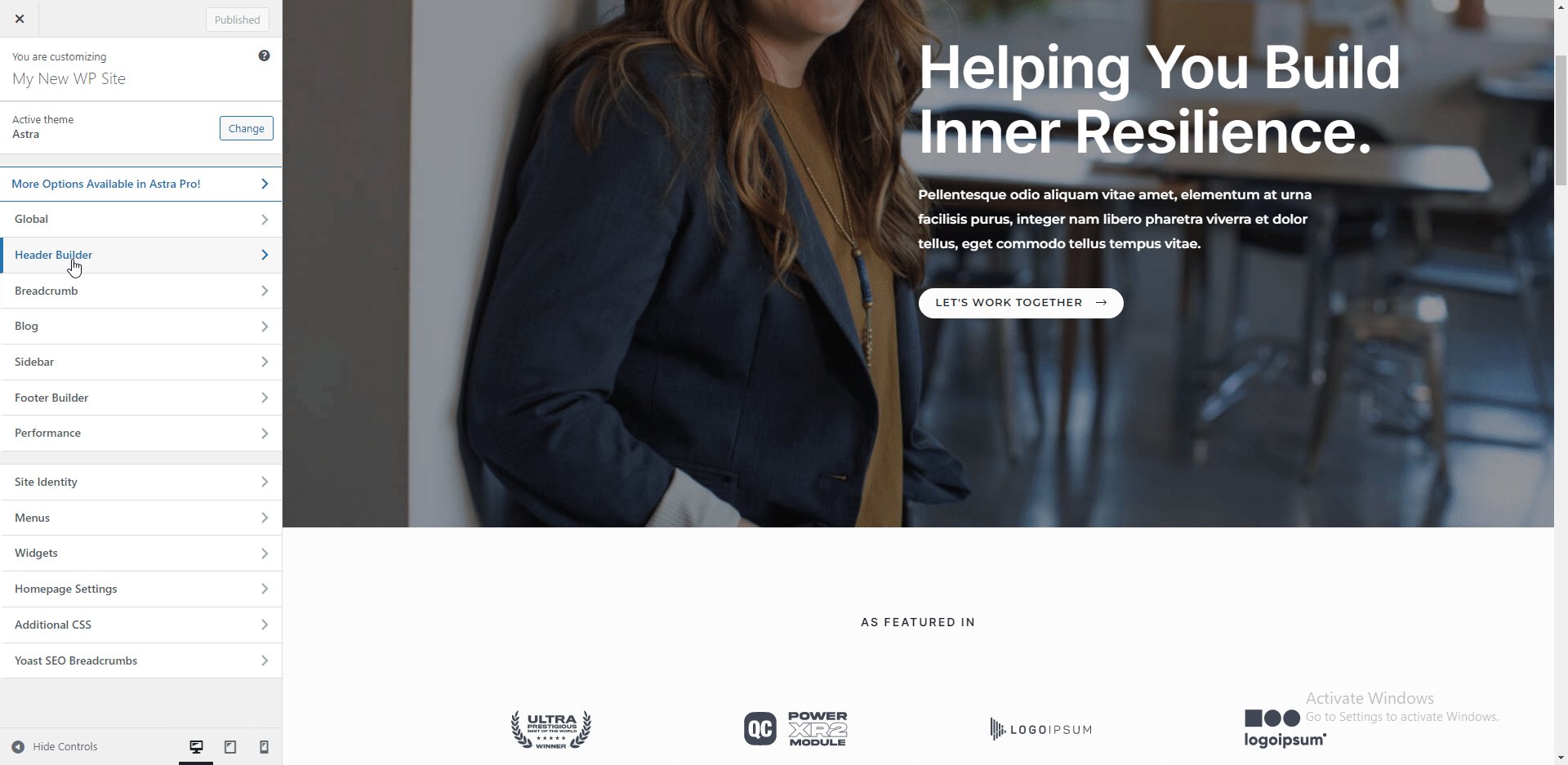
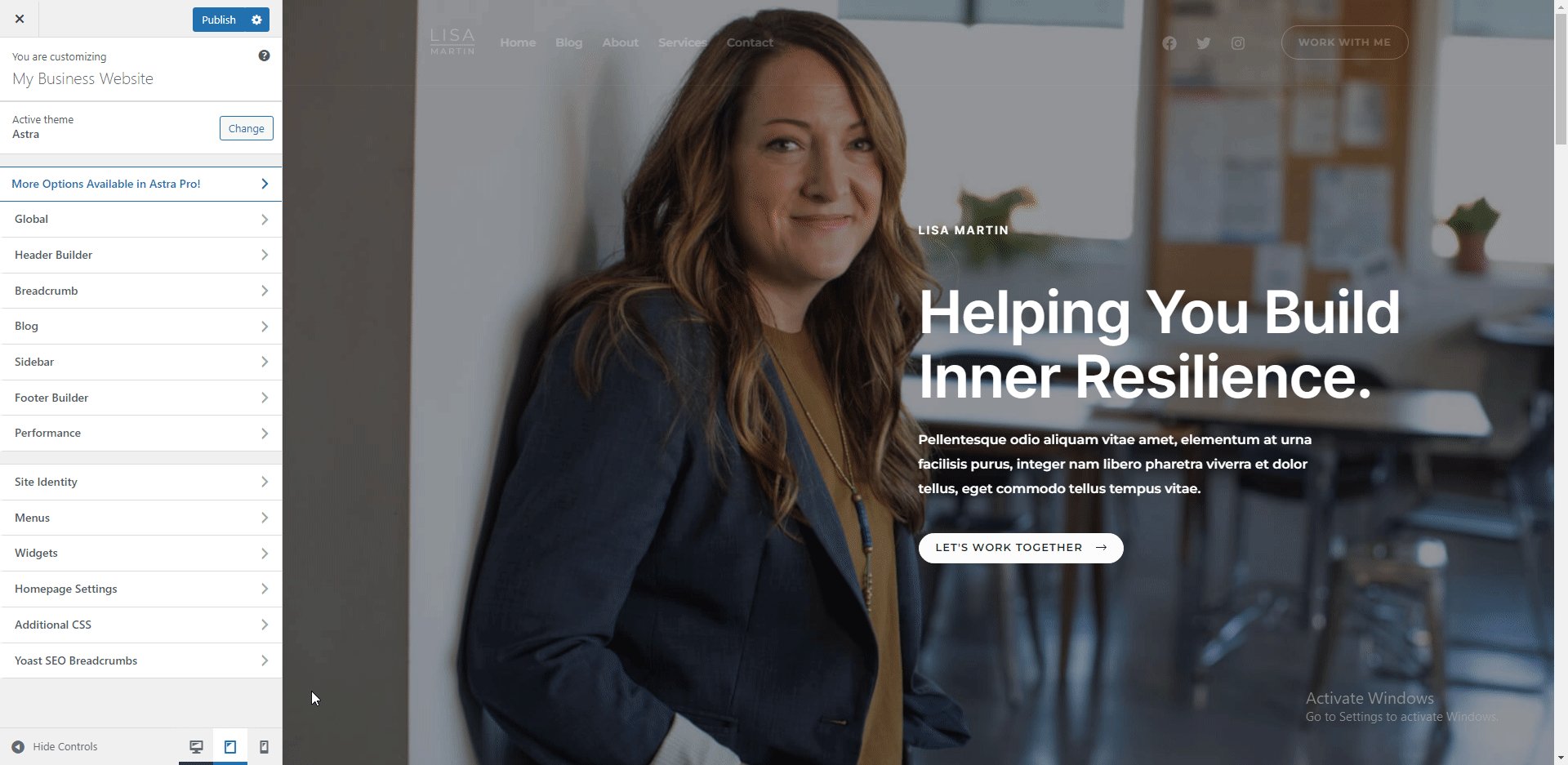
Personnalisation de votre nouveau thème
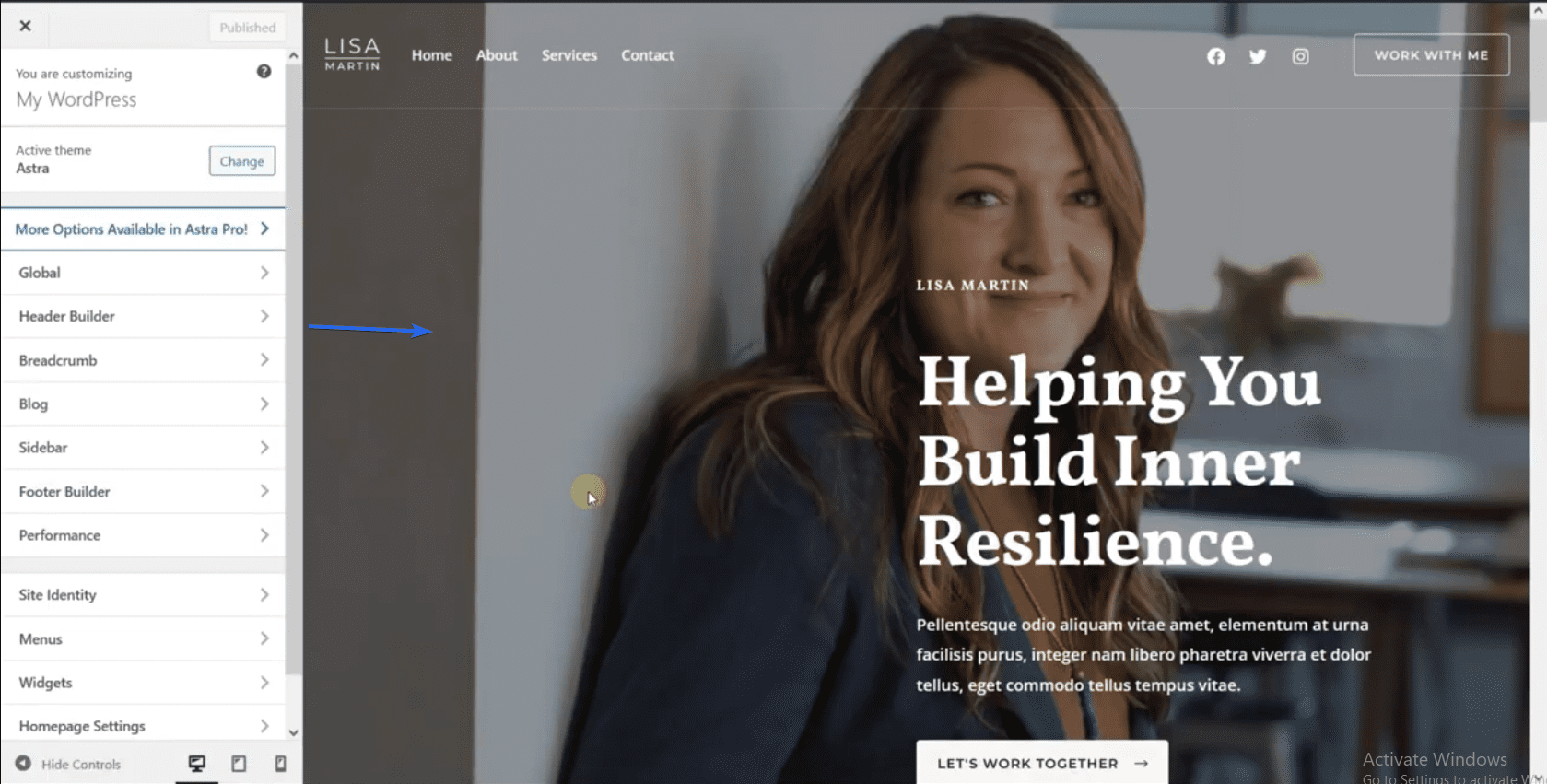
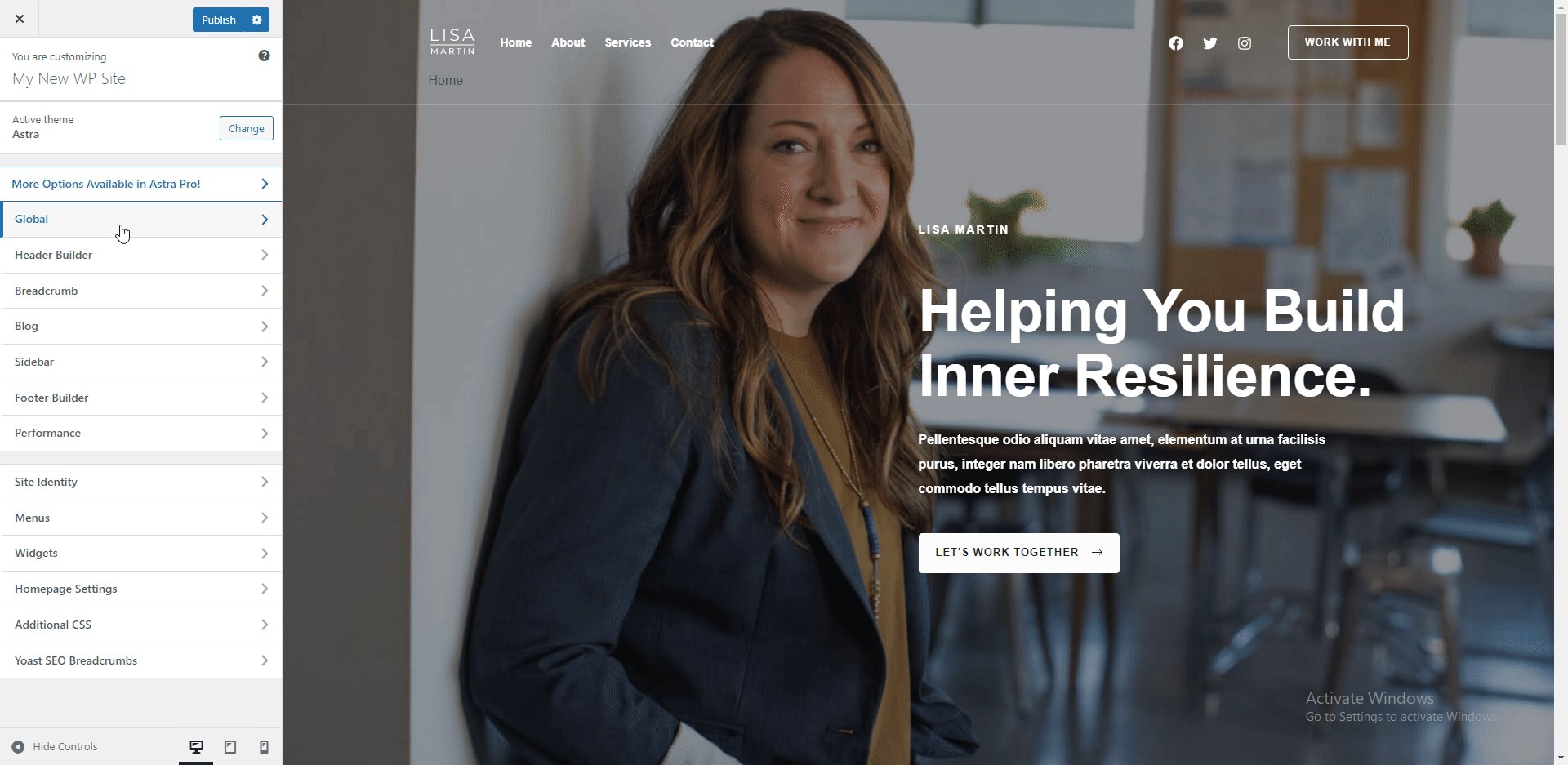
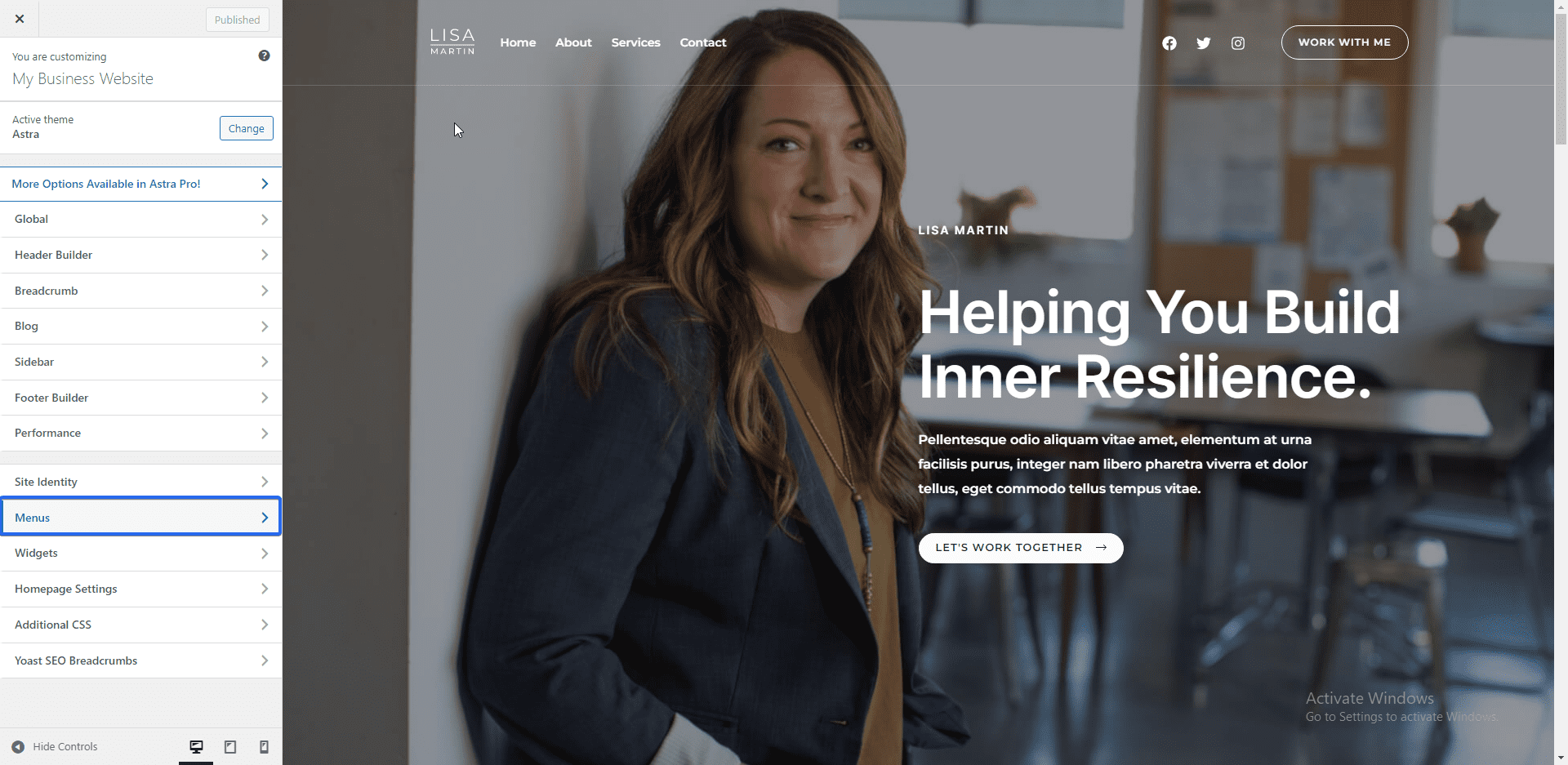
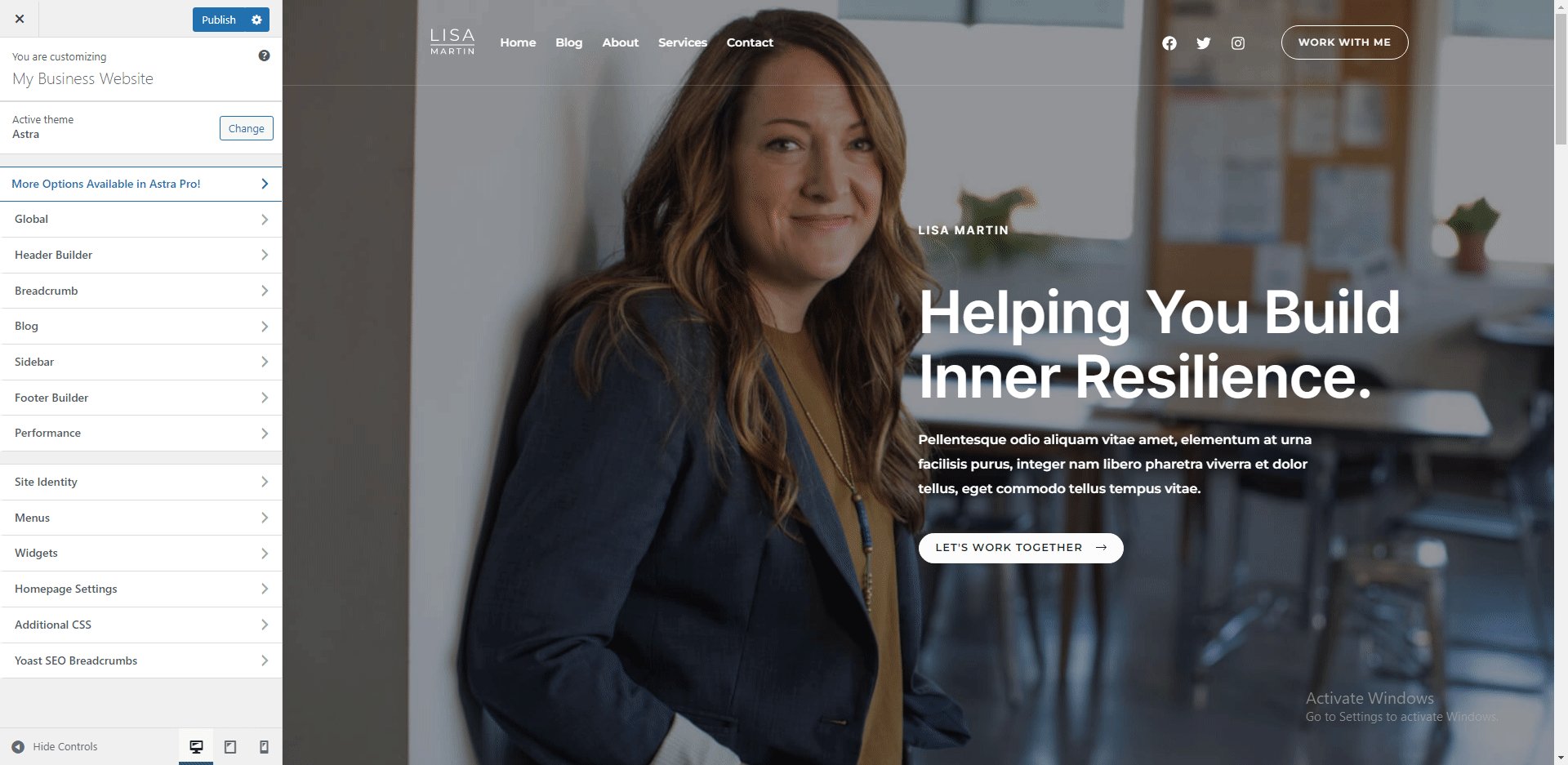
Commençons maintenant à personnaliser le thème. Pour commencer, allez dans Apparence >> Personnaliser .

C'est ici que nous allons personnaliser l'ensemble du thème. Vous pouvez voir les changements dans l'aperçu sur le côté droit de la page.

Les modifications que vous apportez ici seront effectuées au niveau mondial. Cela signifie que toute modification que vous apportez apparaîtra sur l'ensemble de votre site.

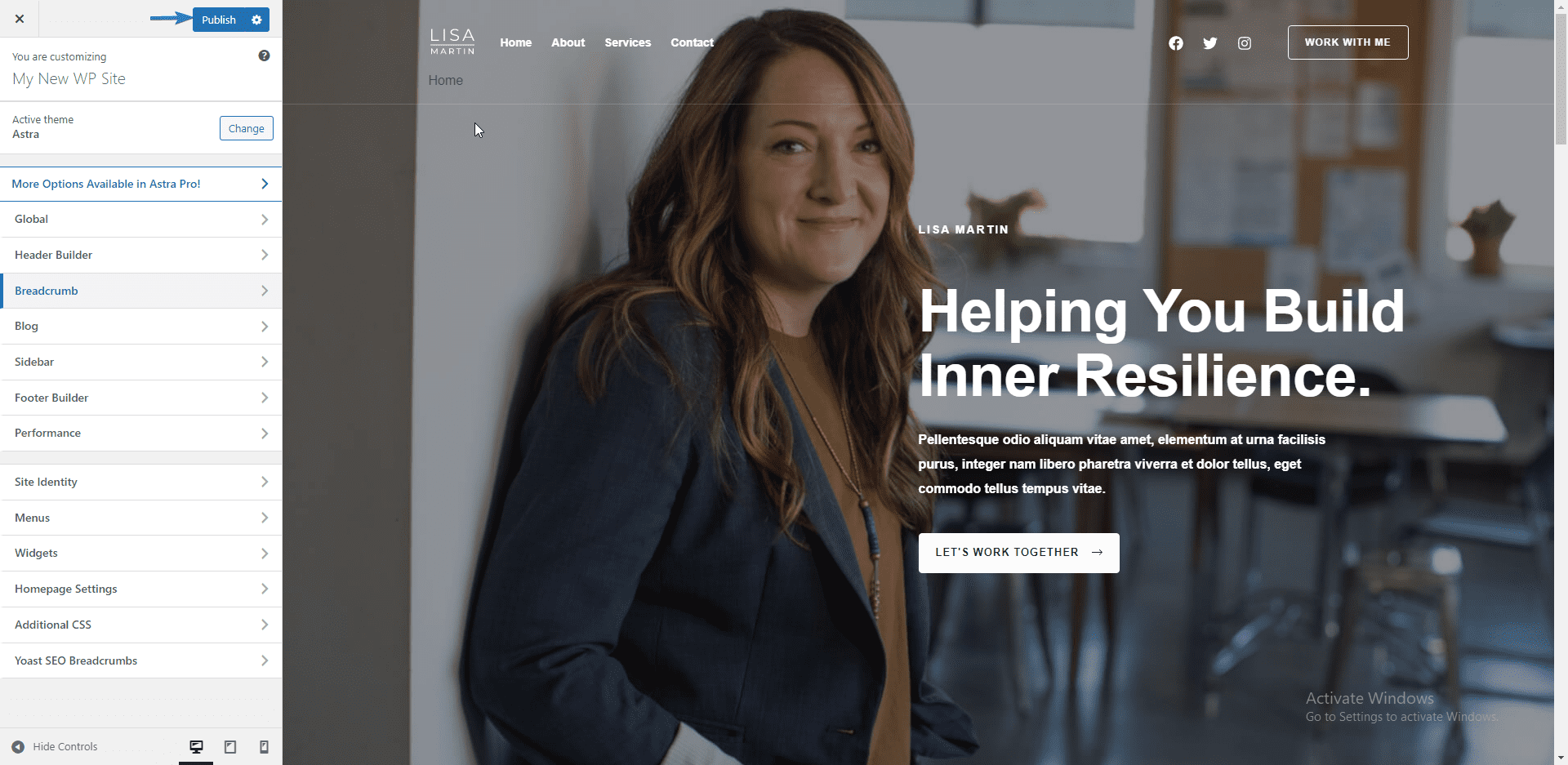
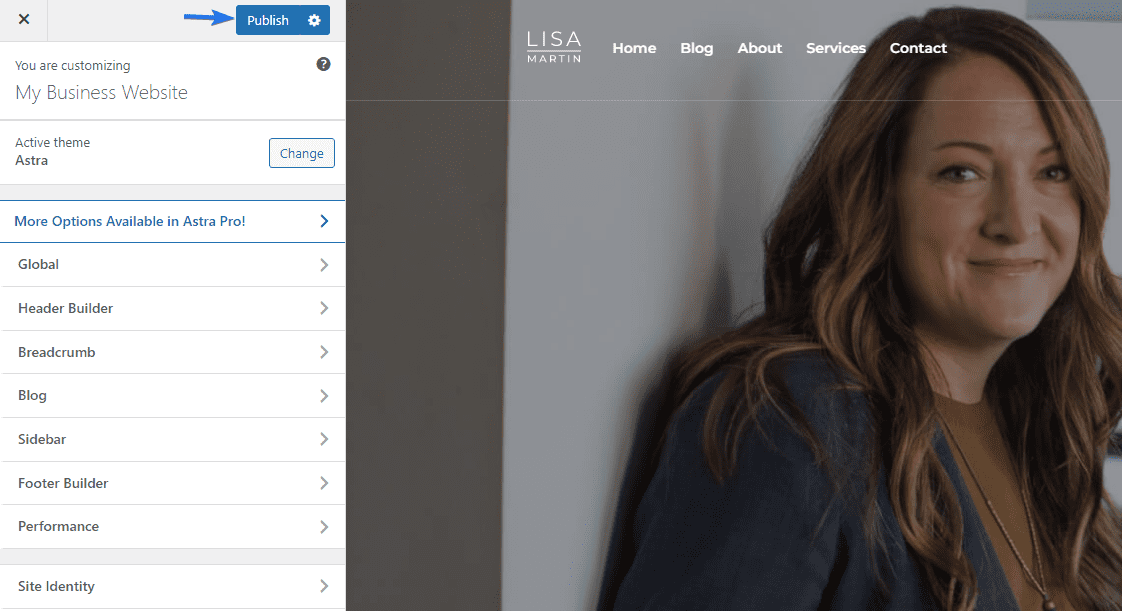
Après avoir apporté des modifications, vous devrez cliquer sur le bouton Publier pour mettre à jour votre site avec les nouvelles modifications. Cette section vous montrera comment personnaliser des parties importantes de votre site Web.
Paramètres généraux du site
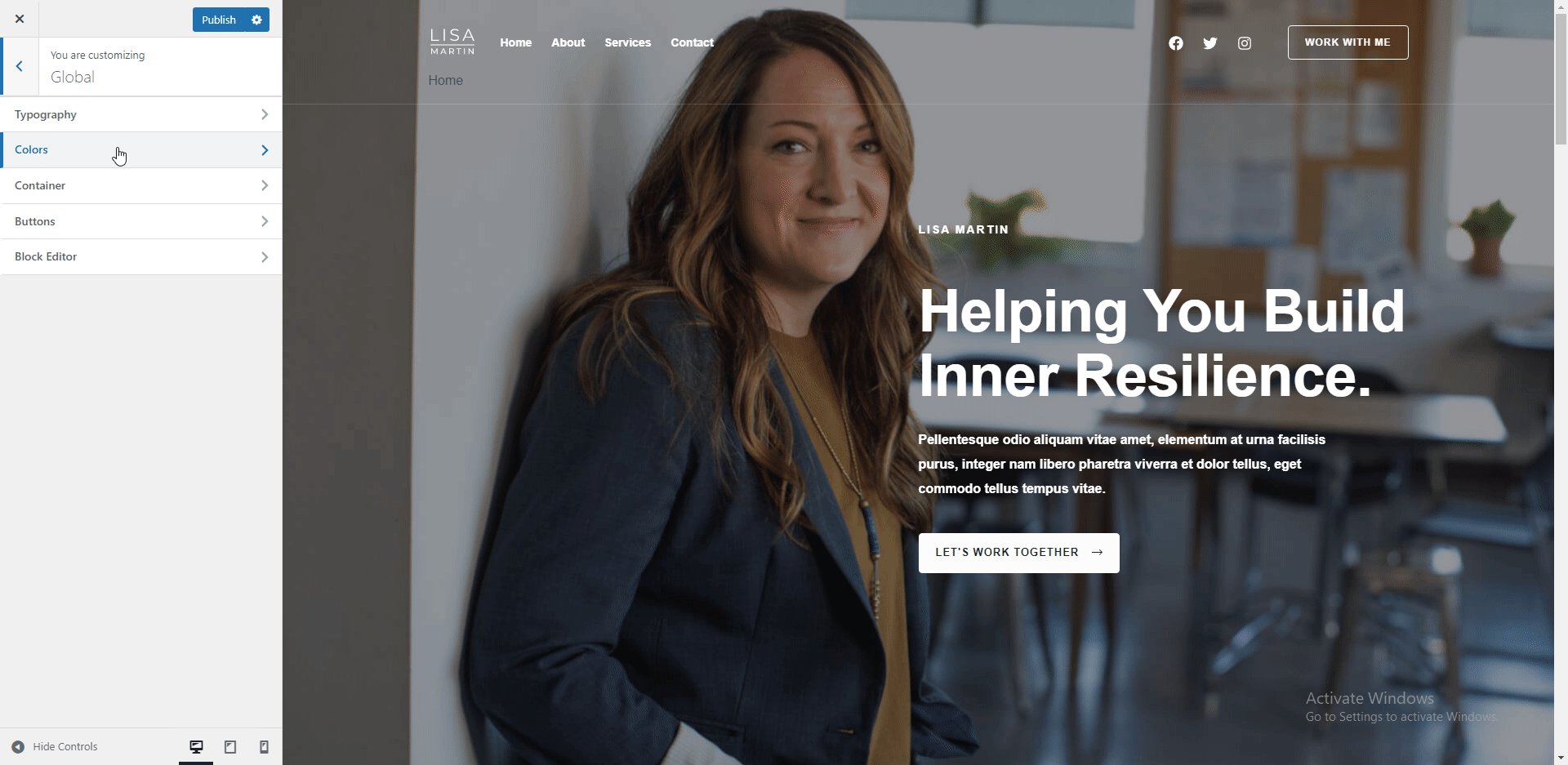
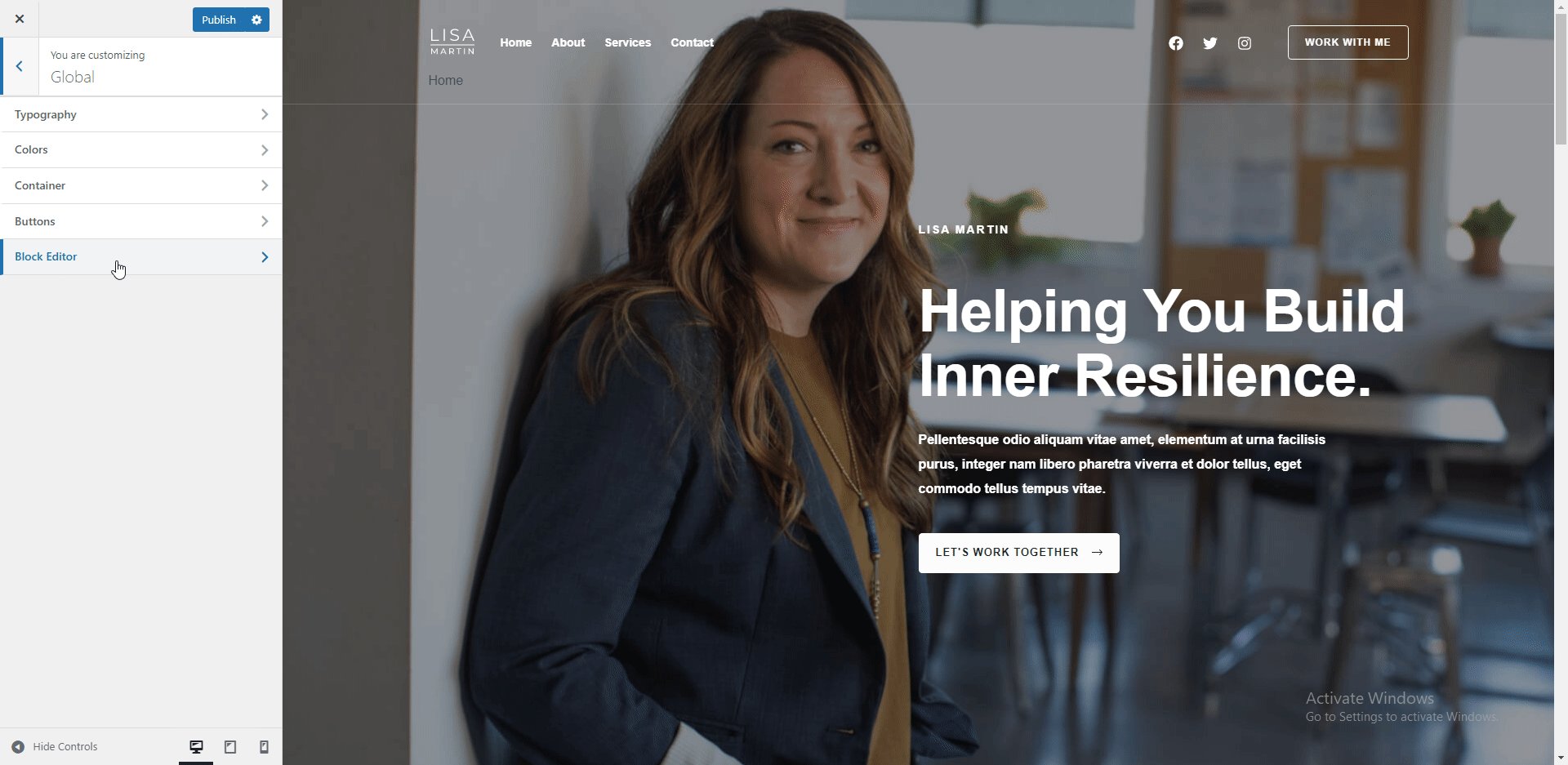
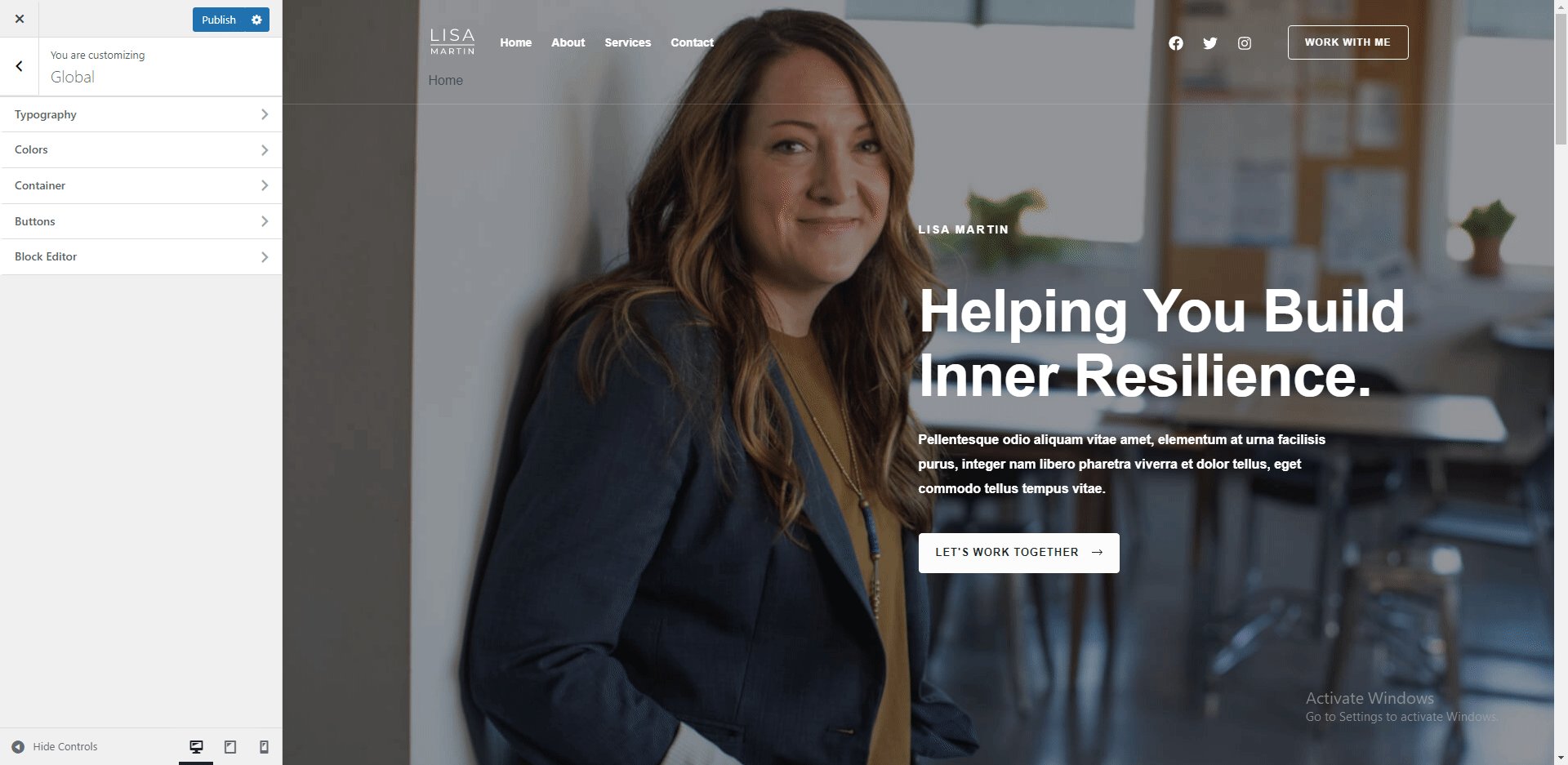
Passons d'abord au réglage global. Ici, vous avez cinq options : la typographie, les couleurs, le conteneur, les boutons et l'éditeur de blocs.

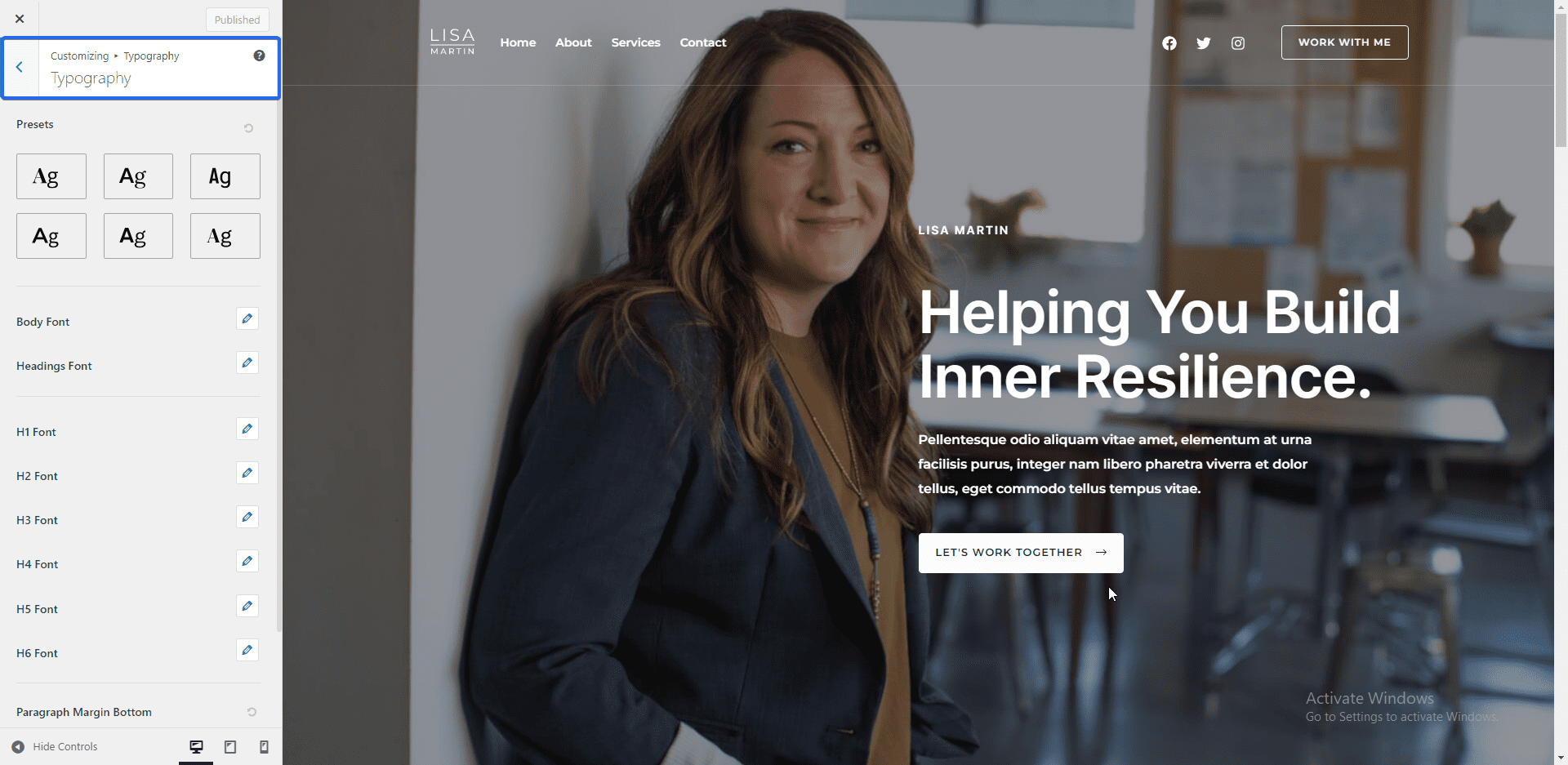
Dans le menu "Typographie", vous pouvez modifier les polices et le texte de votre site Web. Vous pouvez également modifier la police prédéfinie et la police d'en-tête à partir d'ici.

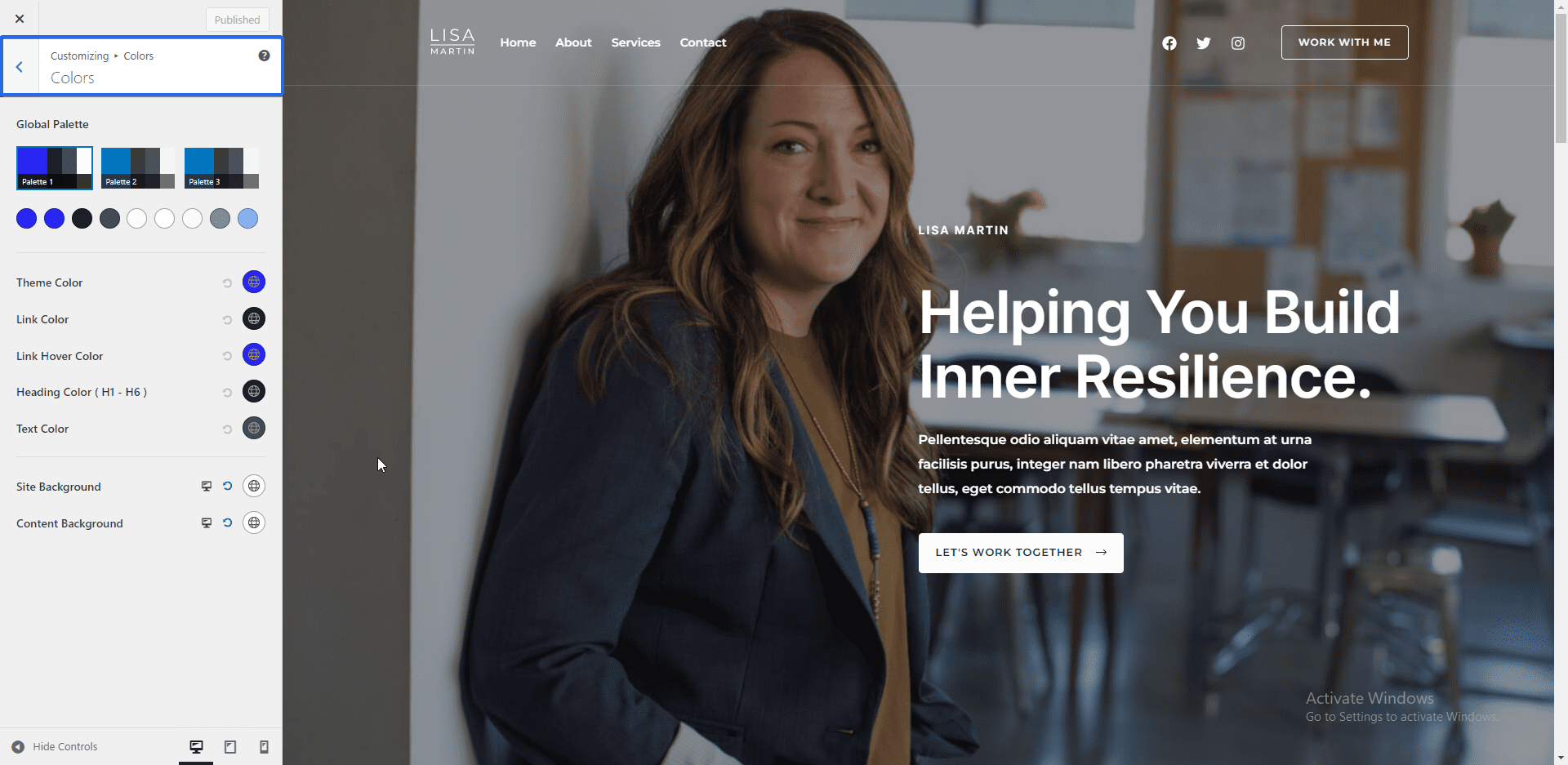
Le menu des paramètres "Couleurs" vous permet de modifier les couleurs des éléments de votre site. Par exemple, vous pouvez modifier les couleurs des liens, des titres ou de l'arrière-plan de votre site. Vous pouvez également modifier la couleur du thème à partir de ce panneau.

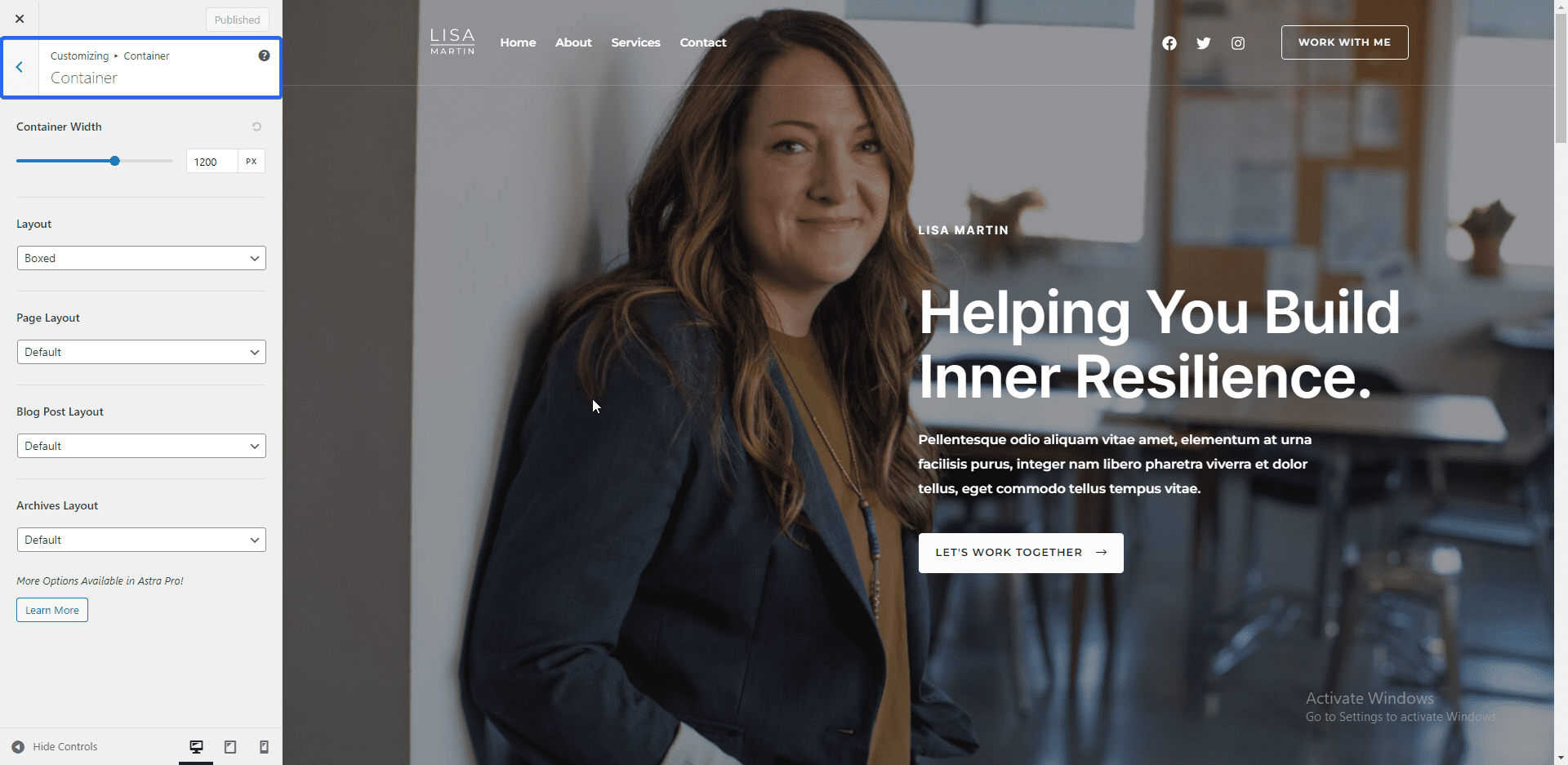
Ensuite, nous avons les paramètres "Conteneur". Ici, vous pouvez configurer la mise en page du site. Mais il est préférable de laisser ces paramètres définis sur la valeur par défaut.

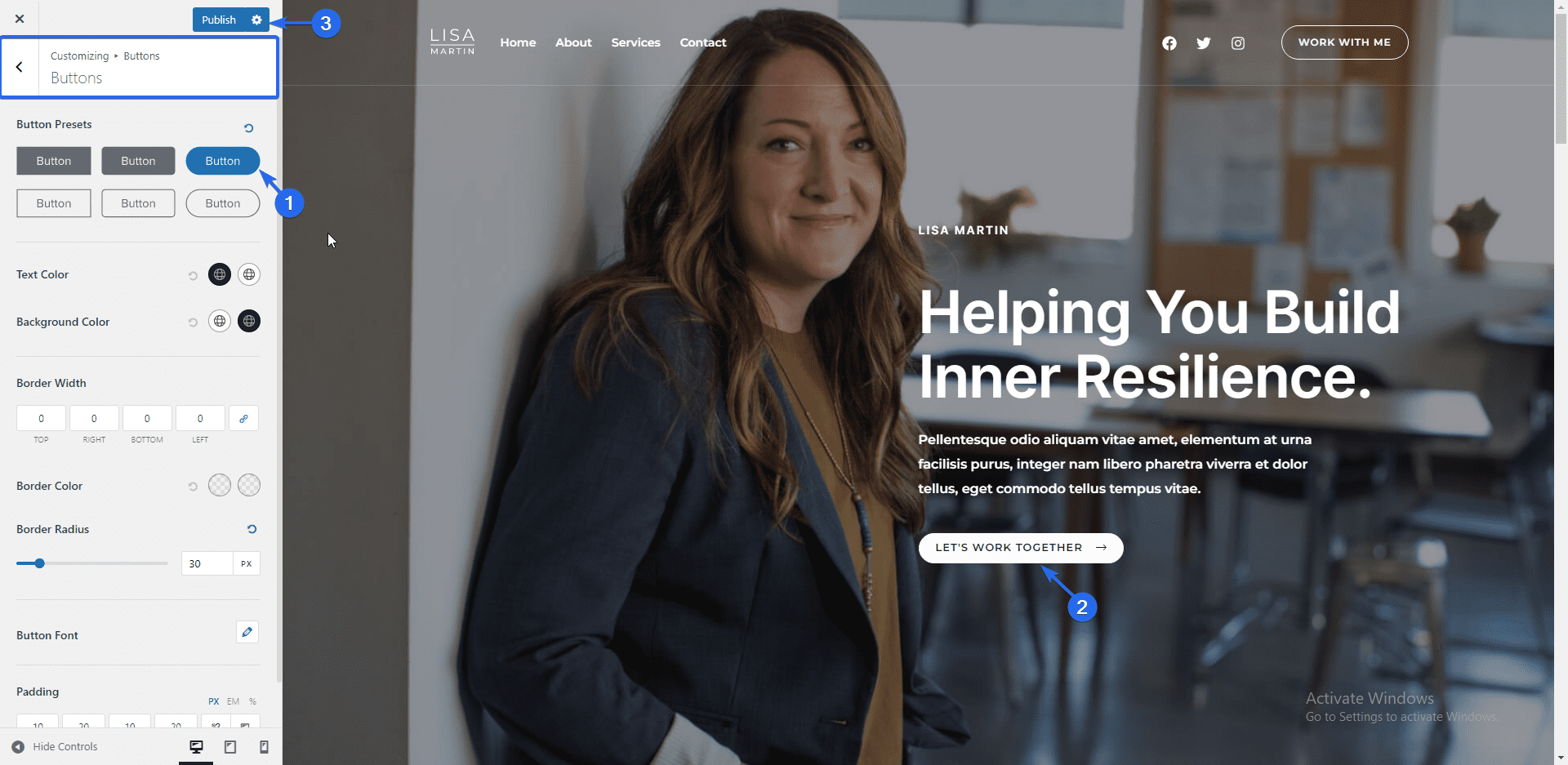
Dans l'onglet "Boutons", vous pouvez modifier le préréglage des boutons. Vous pouvez également modifier le texte et la couleur d'arrière-plan de vos boutons de thème à partir d'ici.

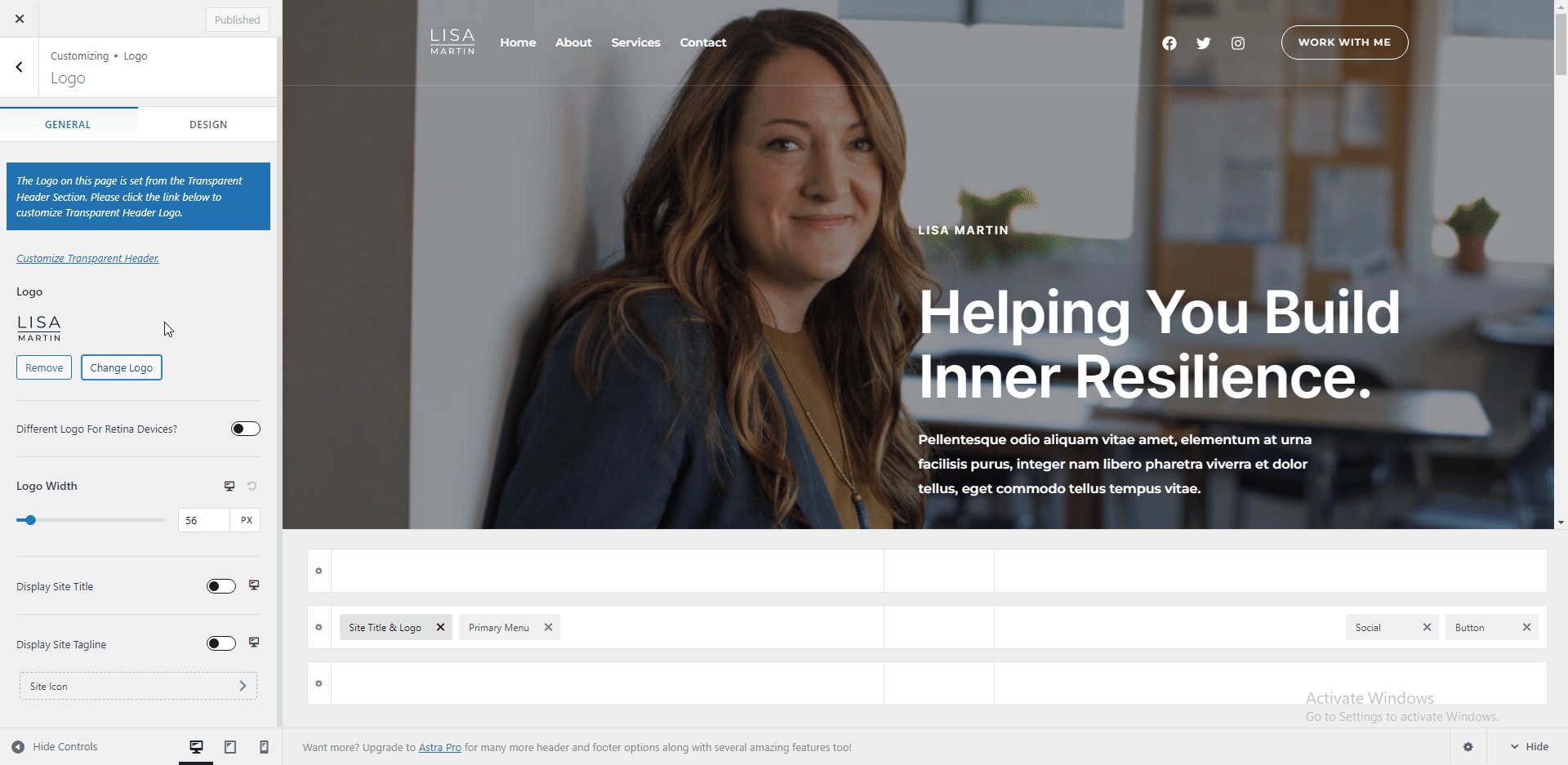
Ajout du logo du site
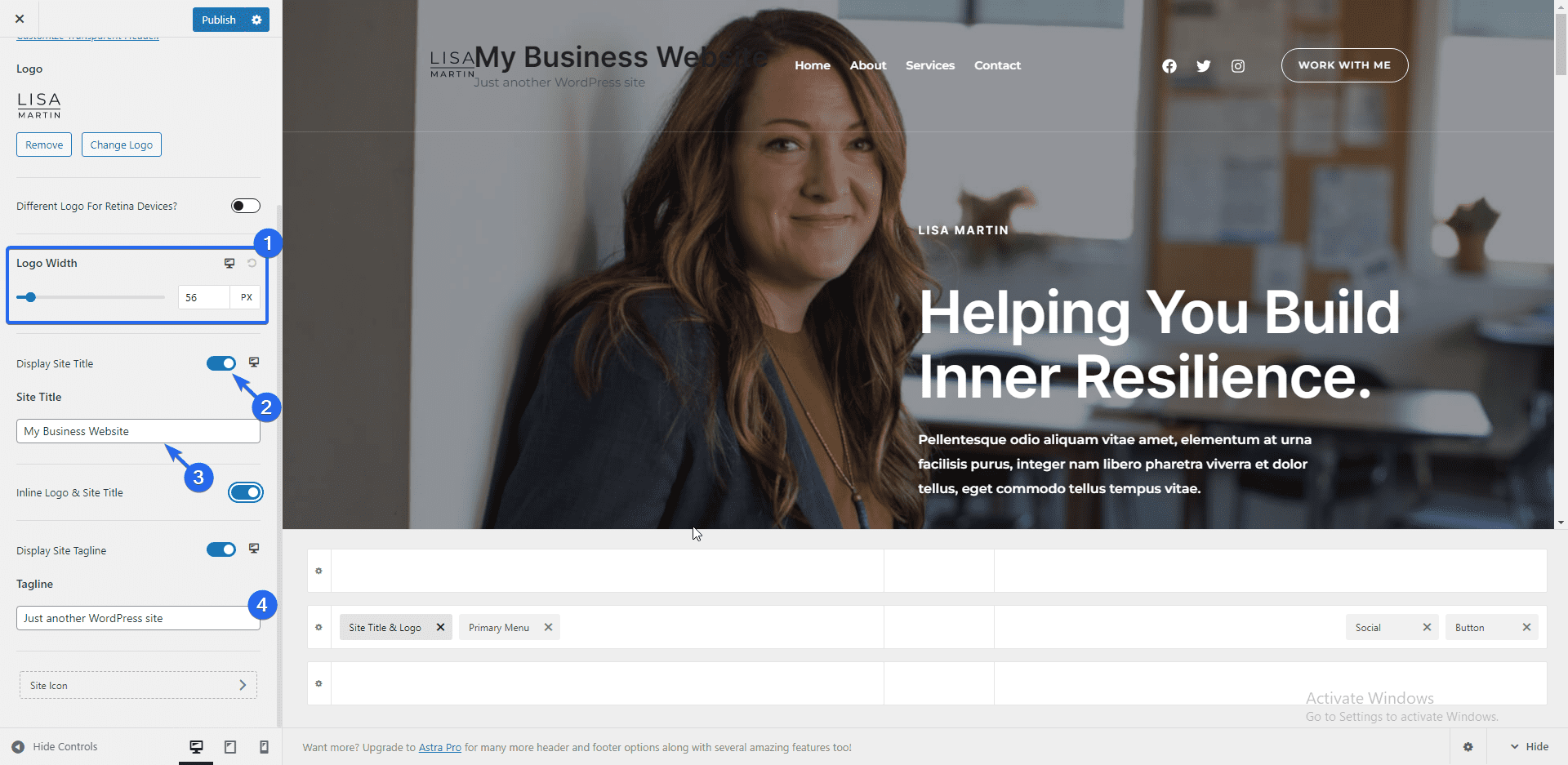
Pour télécharger le logo de votre marque, cliquez sur le menu Header Builder . Vous pouvez également cliquer sur Identité du site pour accéder à cette page. Ensuite, cliquez sur le titre et le logo du site .

Ici, vous pouvez ajouter le logo de votre entreprise. Pour changer le logo de votre site, cliquez sur le bouton Changer de logo et téléchargez l'image de votre logo.
Vous pouvez ajuster la largeur pour augmenter la taille du logo. Si vous n'avez pas de logo pour le site Web de votre entreprise, vous pouvez utiliser le titre du site et la fonctionnalité de slogan pour afficher le nom de votre entreprise.

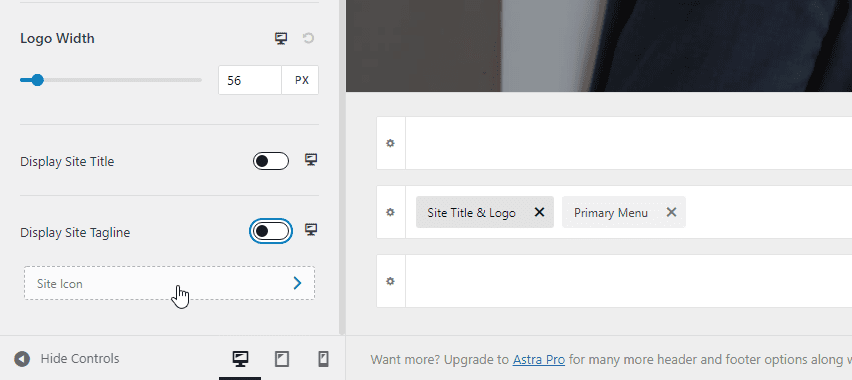
Après cela, cliquez sur le bouton de l' icône du site pour ajouter votre favicon.

Favicon est cette petite icône qui apparaît près du titre de votre site Web dans l'onglet du navigateur.

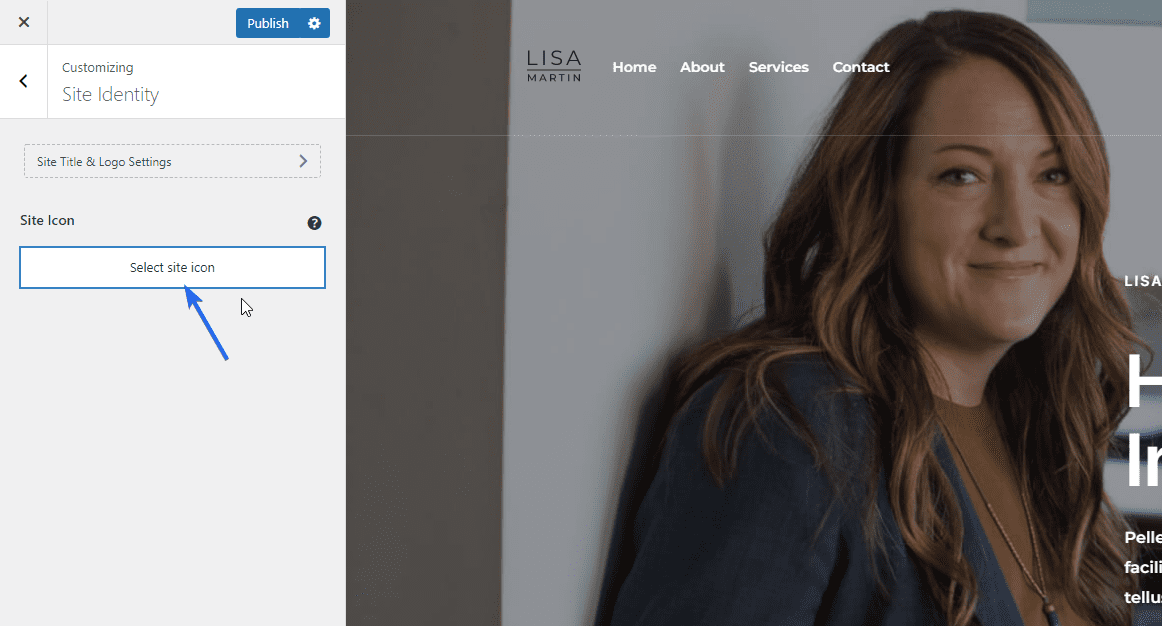
Pour ajouter votre favicon, cliquez sur Sélectionner l'icône du site et téléchargez l'icône de la même manière que vous l'avez fait avec le logo. Vous pouvez ignorer ce paramètre si vous n'avez pas d'image favicon.

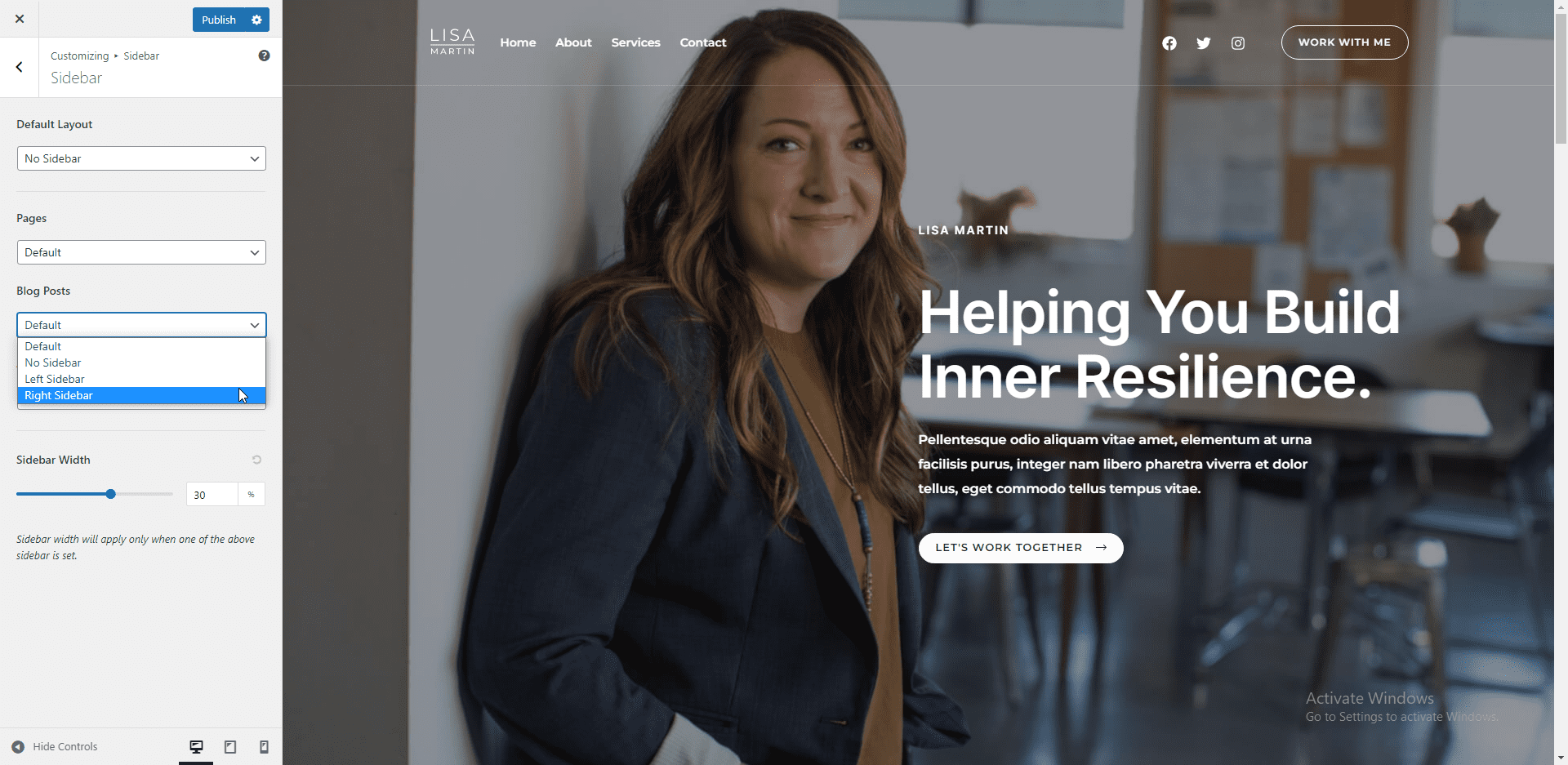
Paramètres du blog
Si vous envisagez de créer des articles de blog sur le site Web de votre entreprise, vous pouvez configurer la mise en page pour les articles uniques et la page de liste de blogs dans l'option de paramètres "Blog".


Par défaut, l'option de la barre latérale est désactivée sur ce modèle. Mais vous pouvez l'activer à partir du menu de la barre latérale. L'ajout d'une barre latérale sur la page du blog peut être bénéfique pour afficher des widgets sur votre site Web.

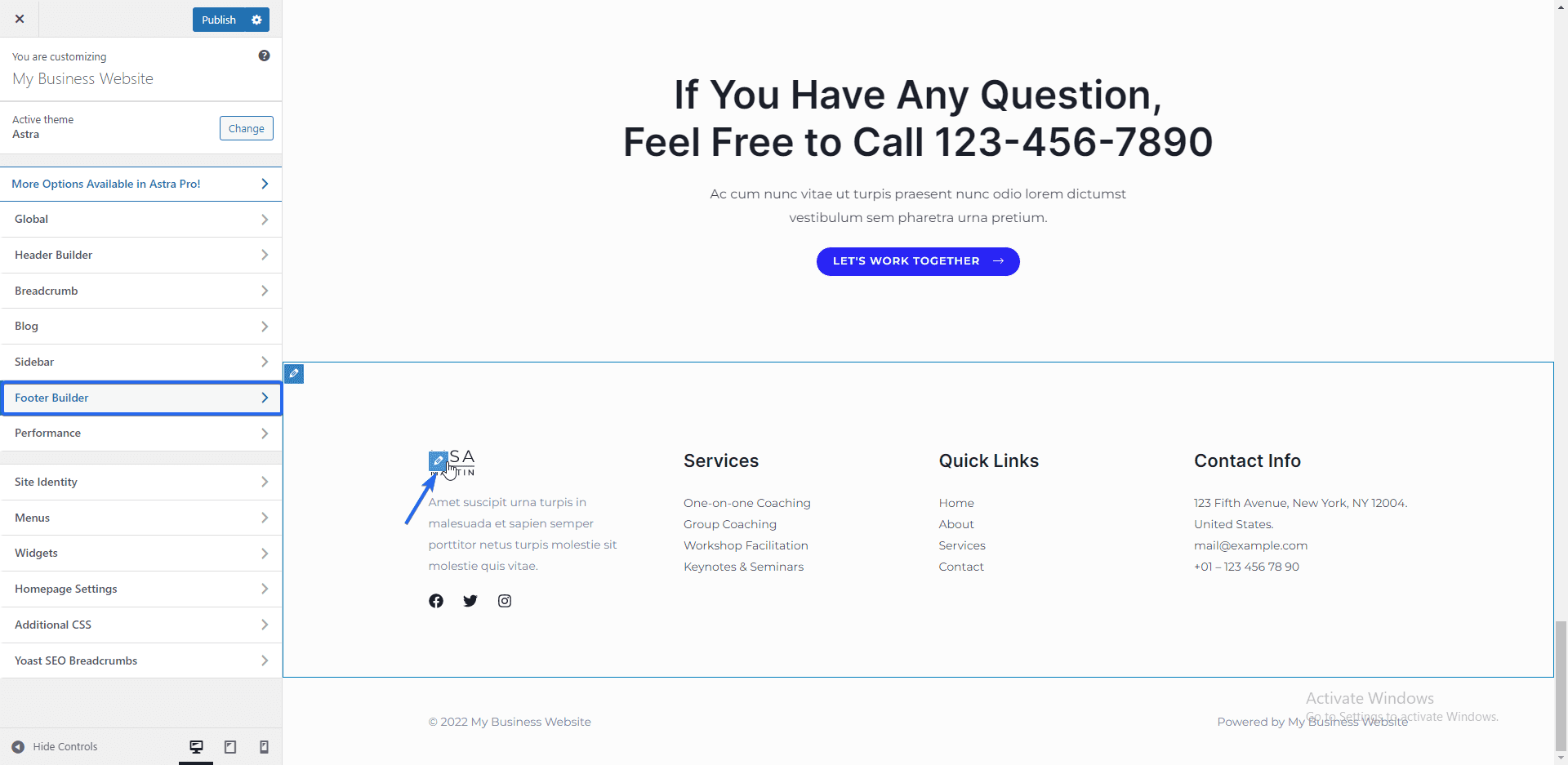
Paramètres du générateur de pied de page
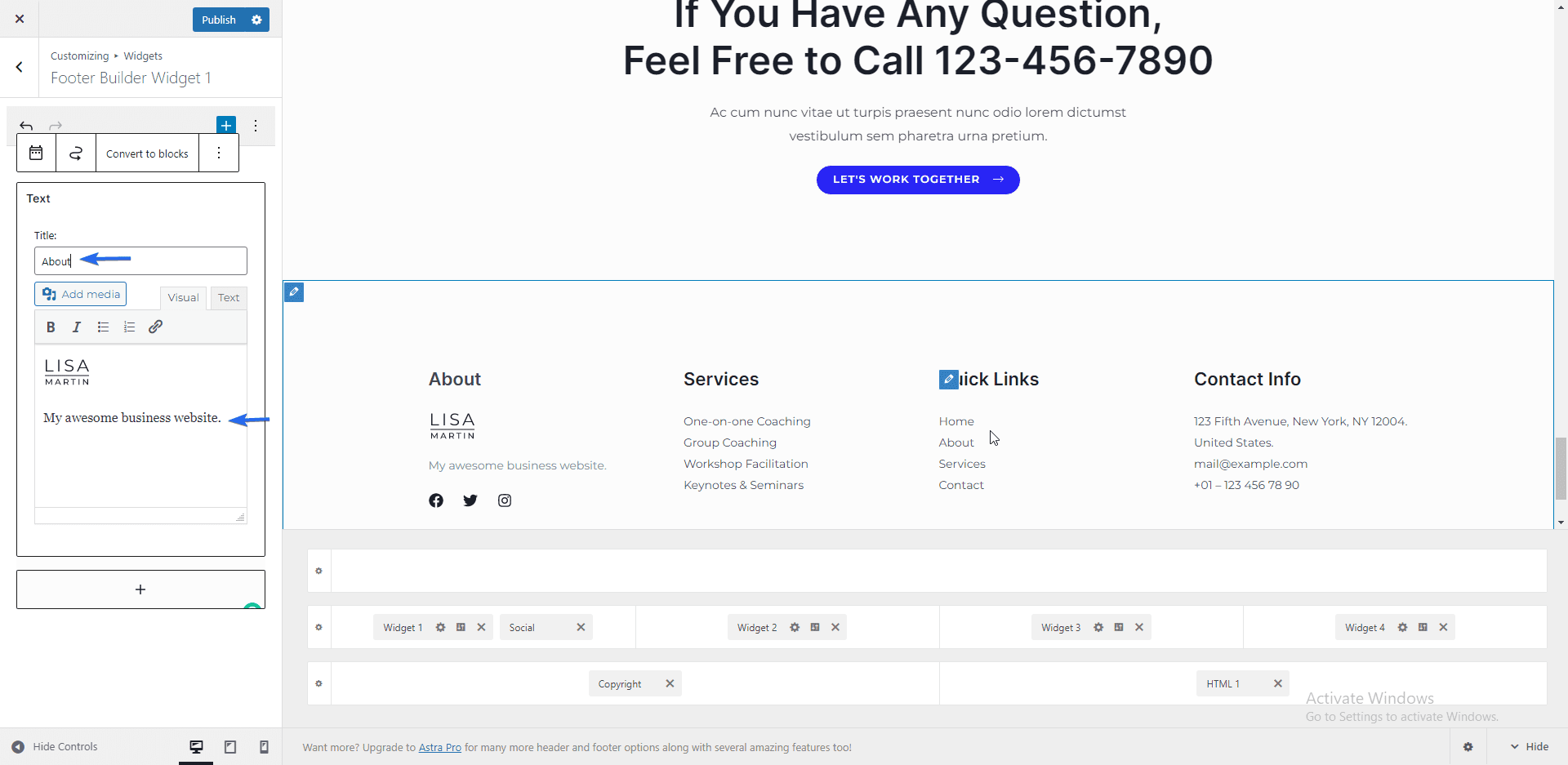
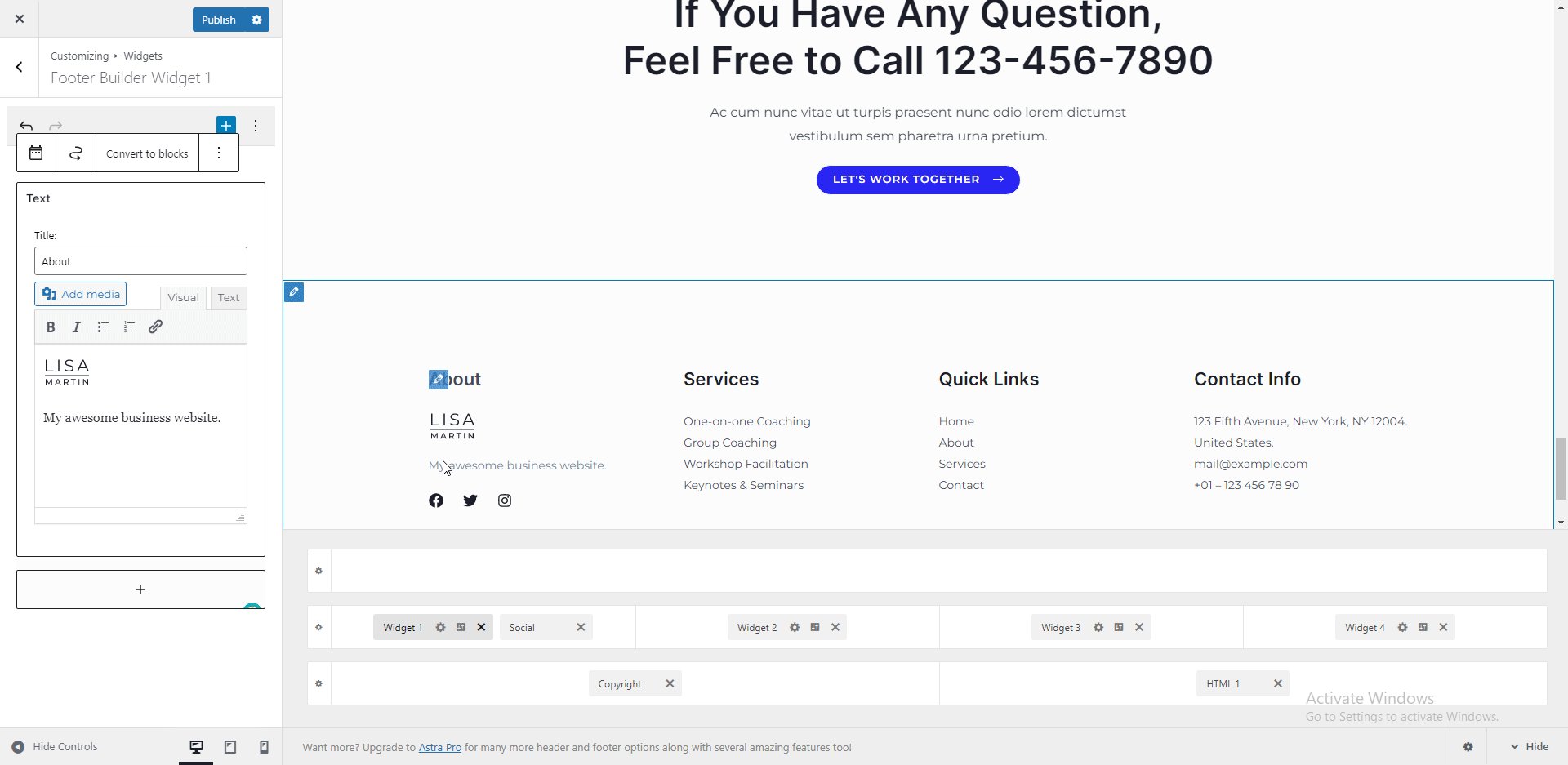
Le générateur de pied de page du thème WP Astra vous permet d'ajouter et de modifier des éléments sur le pied de page de votre site Web. Pour modifier un widget, survolez le widget, puis cliquez sur l'icône du stylo pour ouvrir l'éditeur.

Ici, vous pouvez modifier le titre et le contenu du widget. Toute modification que vous apportez sera automatiquement répercutée sur le panneau de prévisualisation.

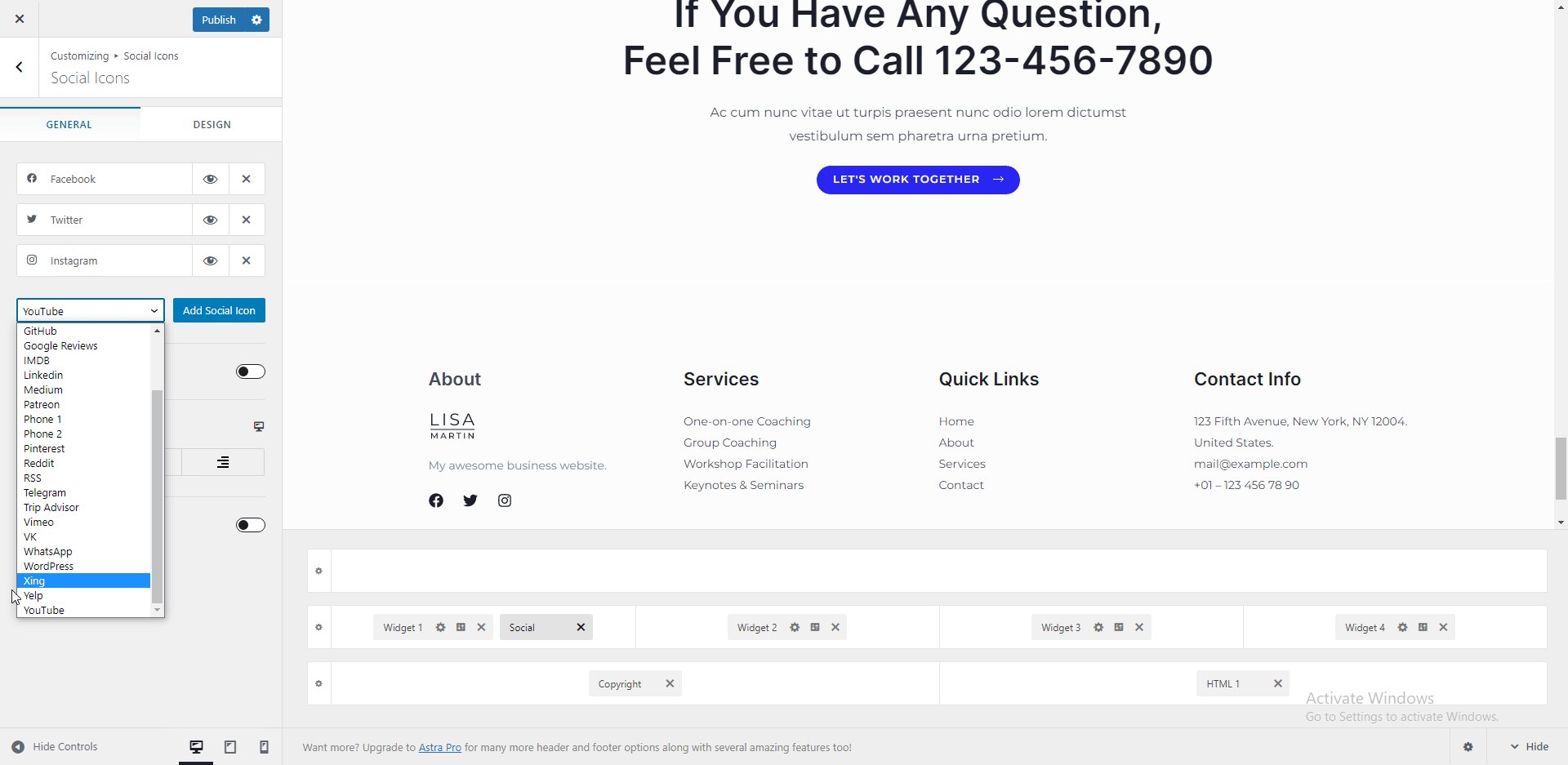
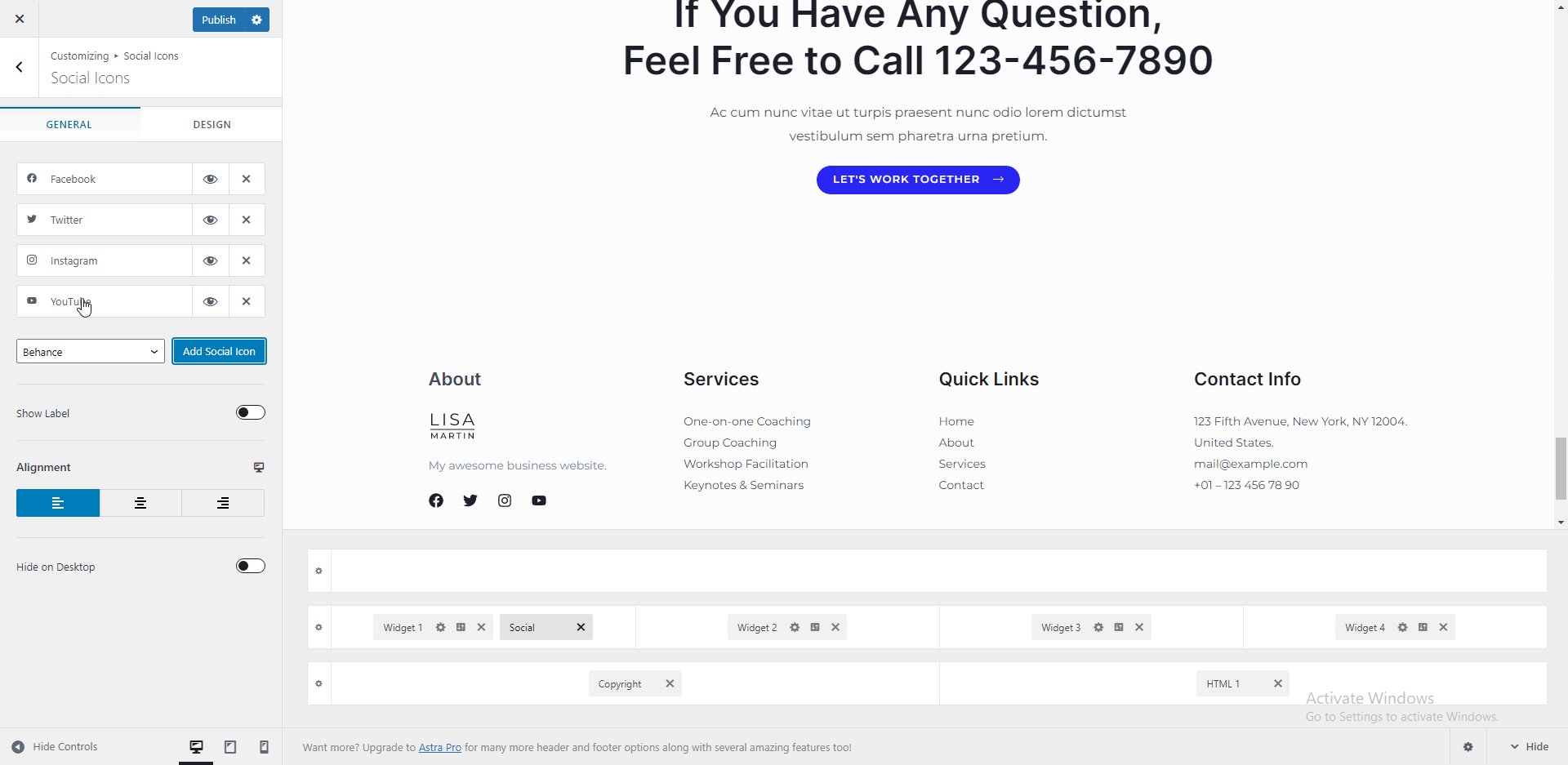
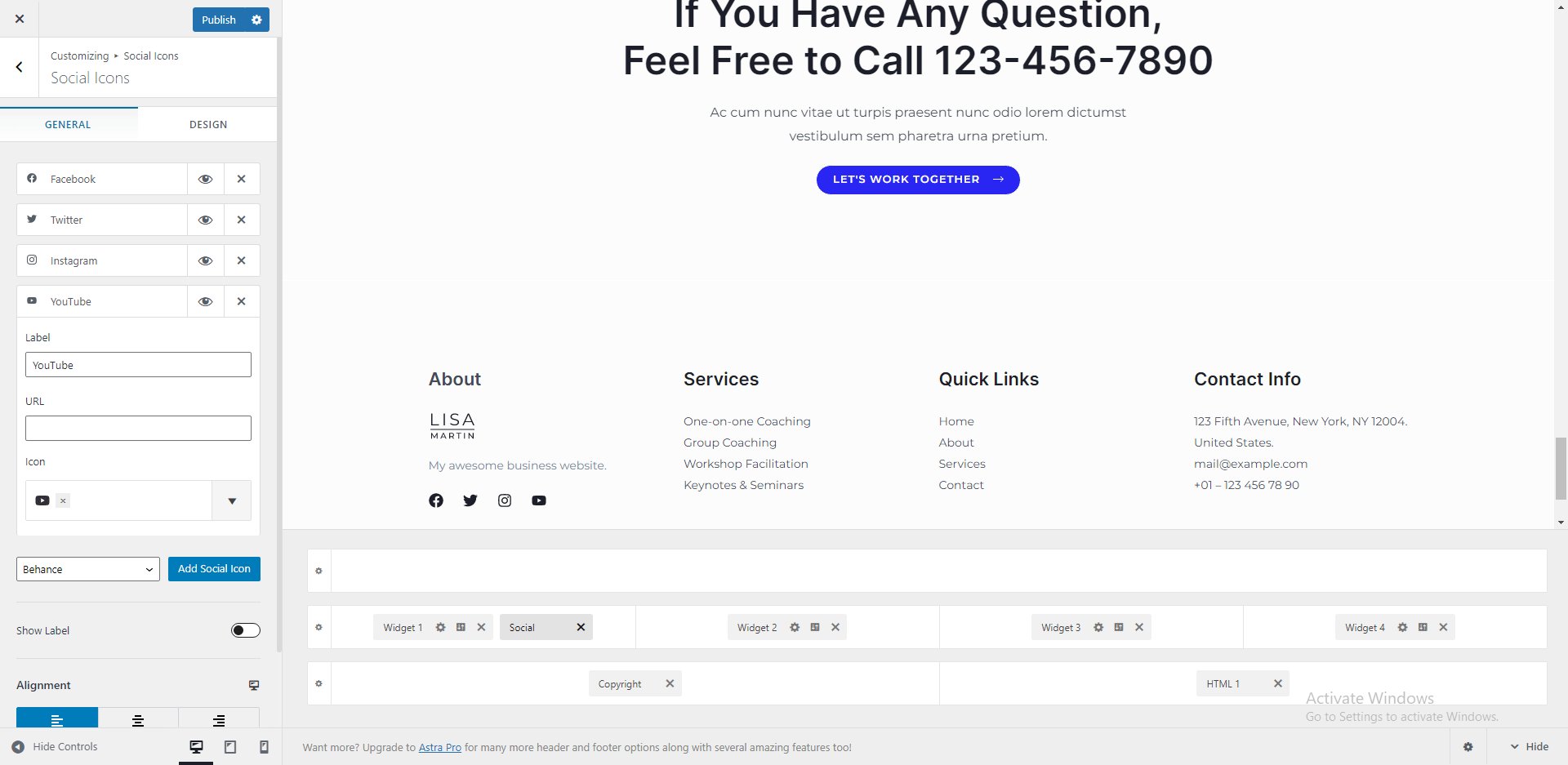
Vous pouvez ajouter ou supprimer des icônes de médias sociaux en cliquant sur l'icône "Stylo" à côté du widget social.

Suivez le même processus pour modifier d'autres widgets dans la section de pied de page de votre site Web professionnel.
Ajout de menus de navigation
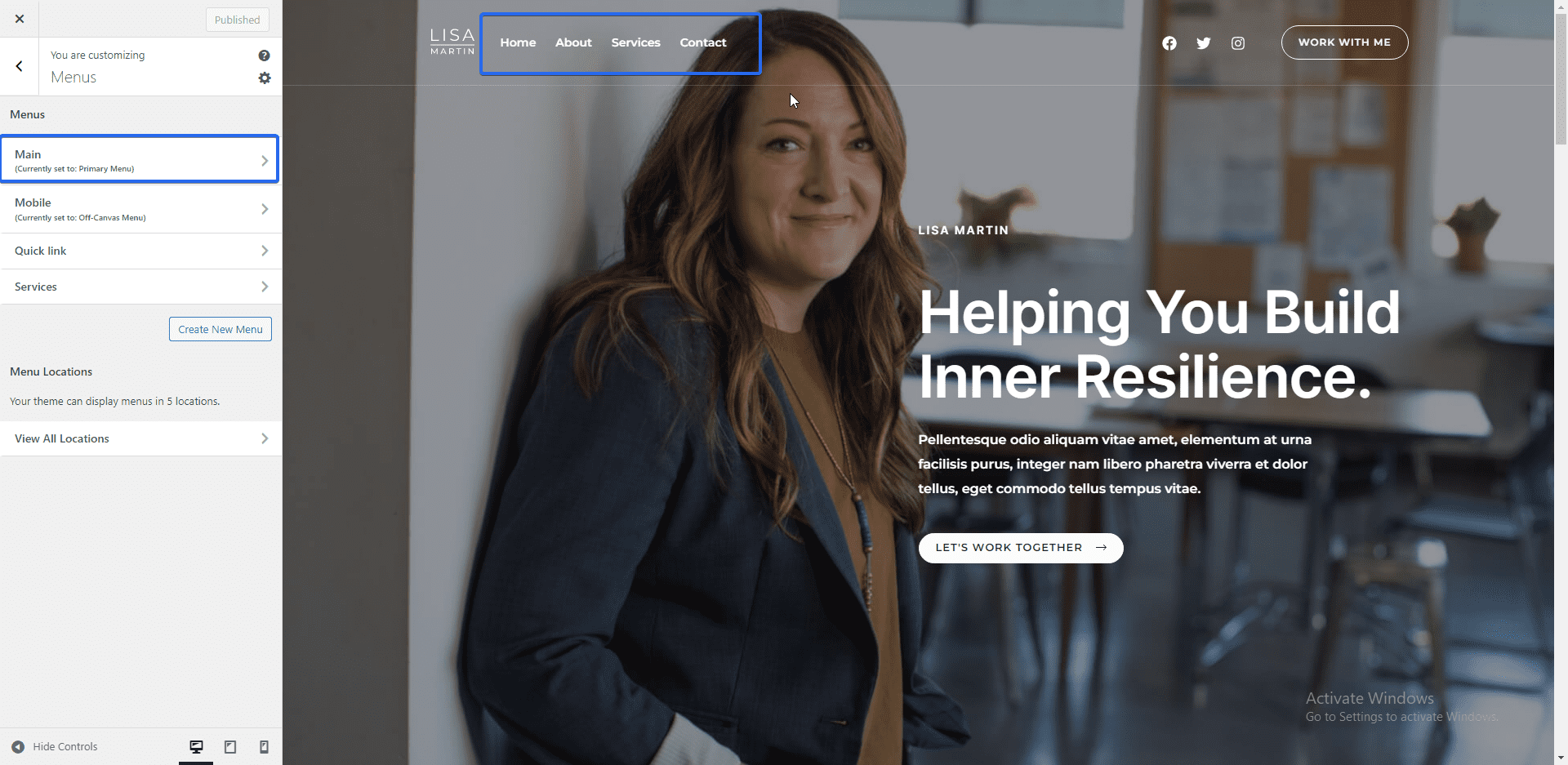
Les menus de navigation améliorent l'expérience utilisateur en facilitant la navigation sur votre site. Le modèle que nous utilisons a un menu de navigation principal. Cependant, vous pouvez modifier les éléments de menu ou même en créer de nouveaux à partir de l'onglet "Menus".

Le menu principal est le menu de navigation principal dans la barre supérieure. Cliquez sur le menu principal pour modifier les éléments du menu.

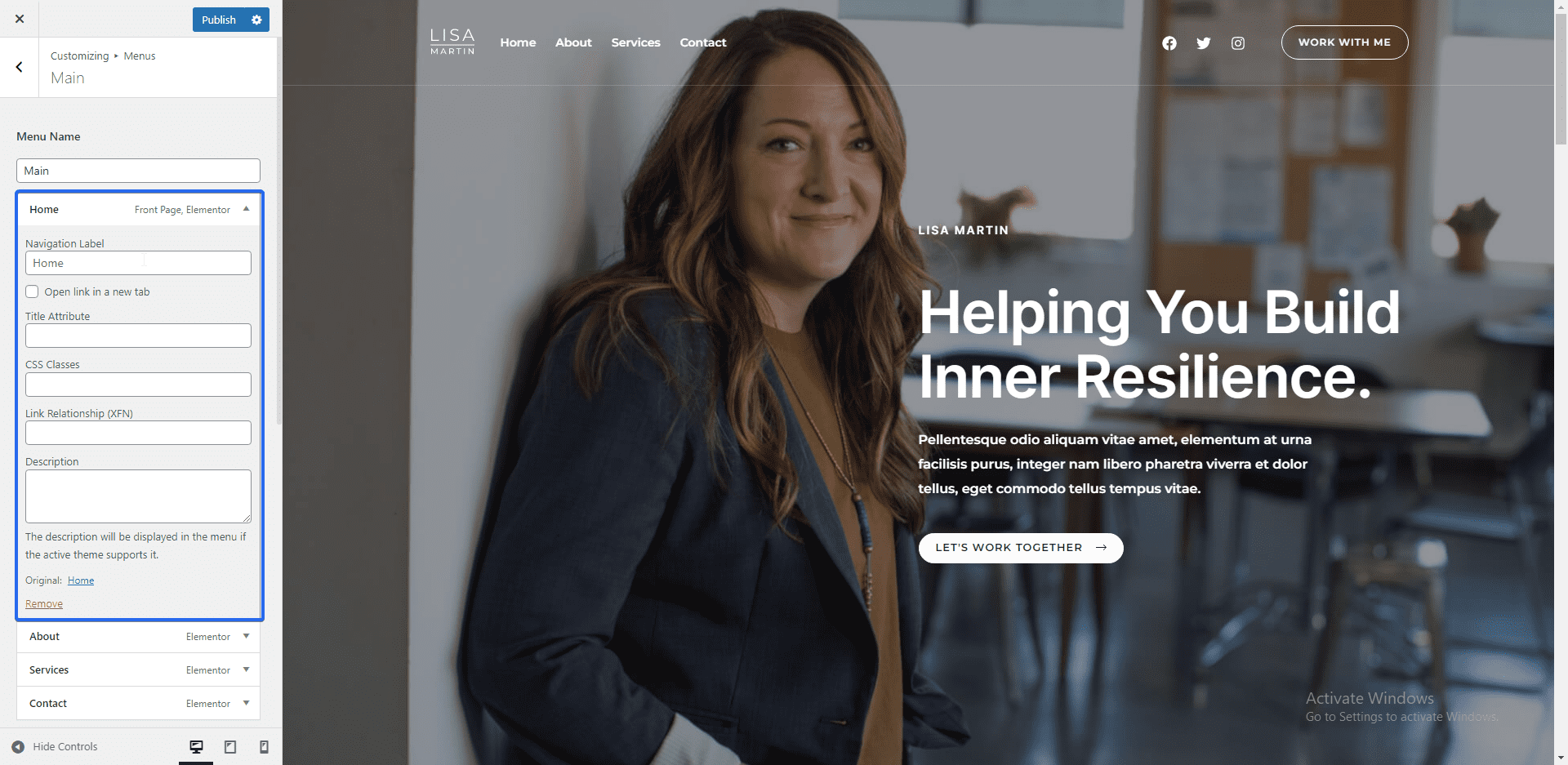
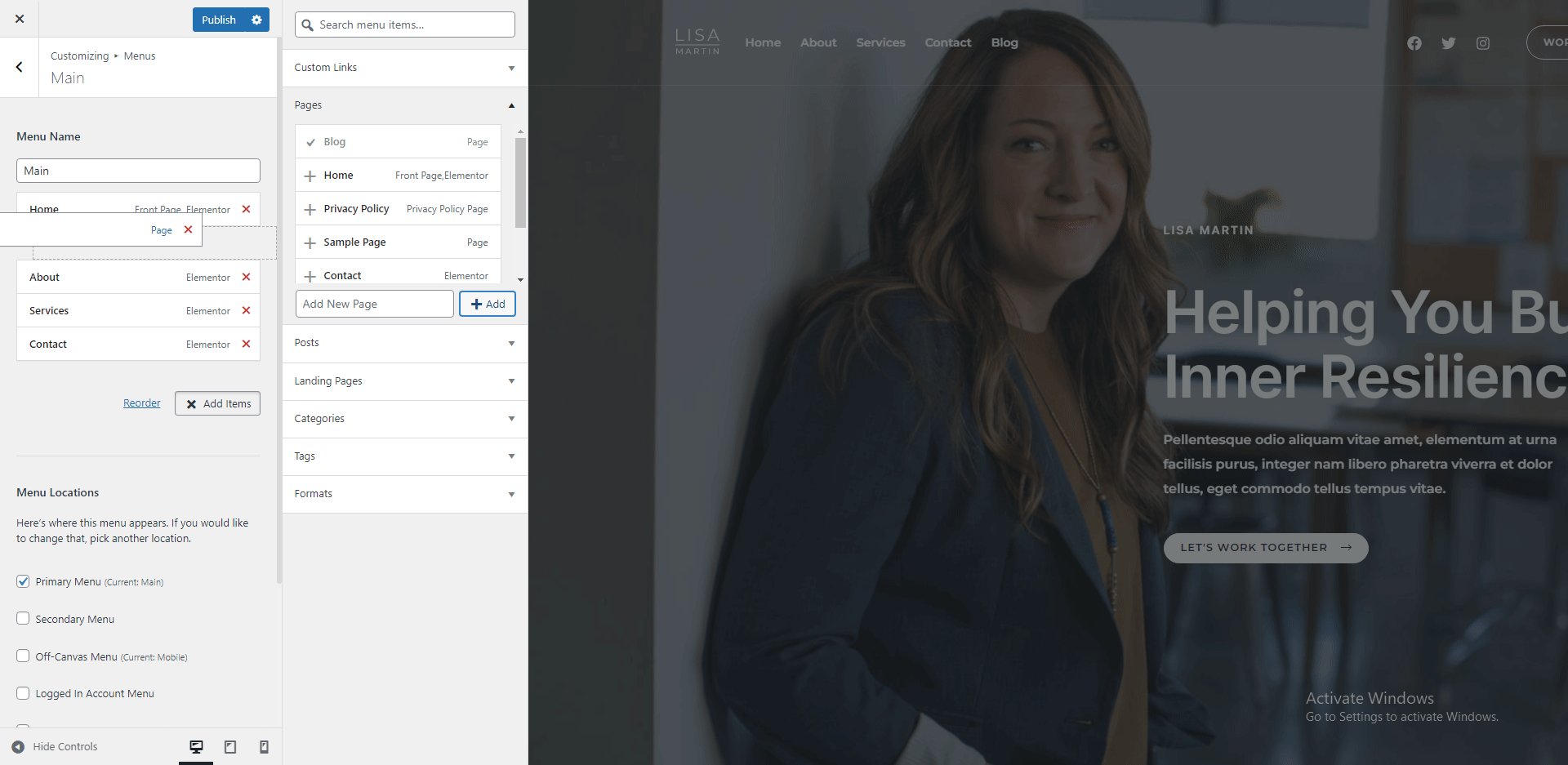
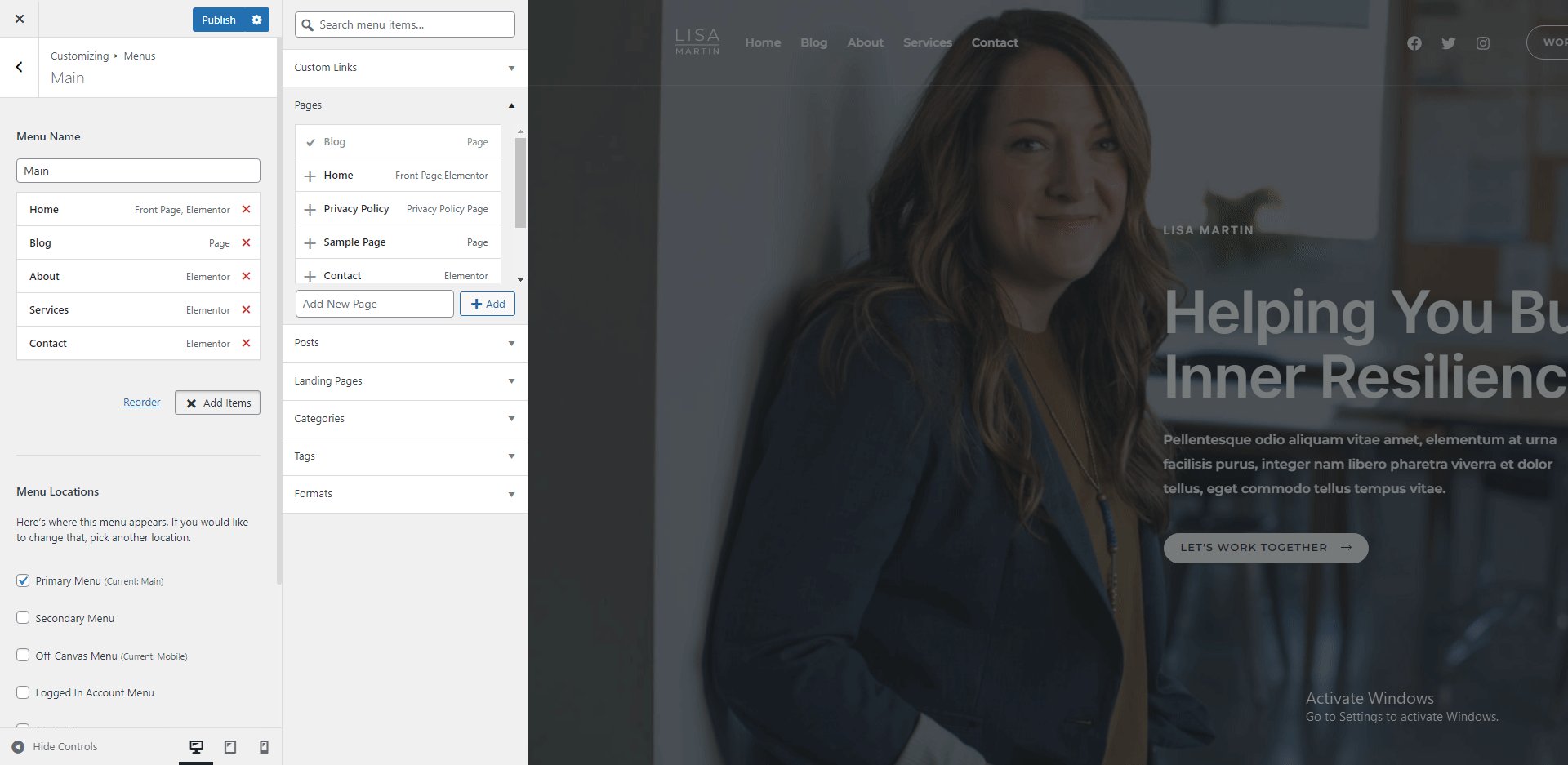
Vous pouvez cliquer sur un élément de menu sur la page suivante pour le modifier. Faites glisser et déposez les éléments de menu pour les réorganiser dans n'importe quel ordre.

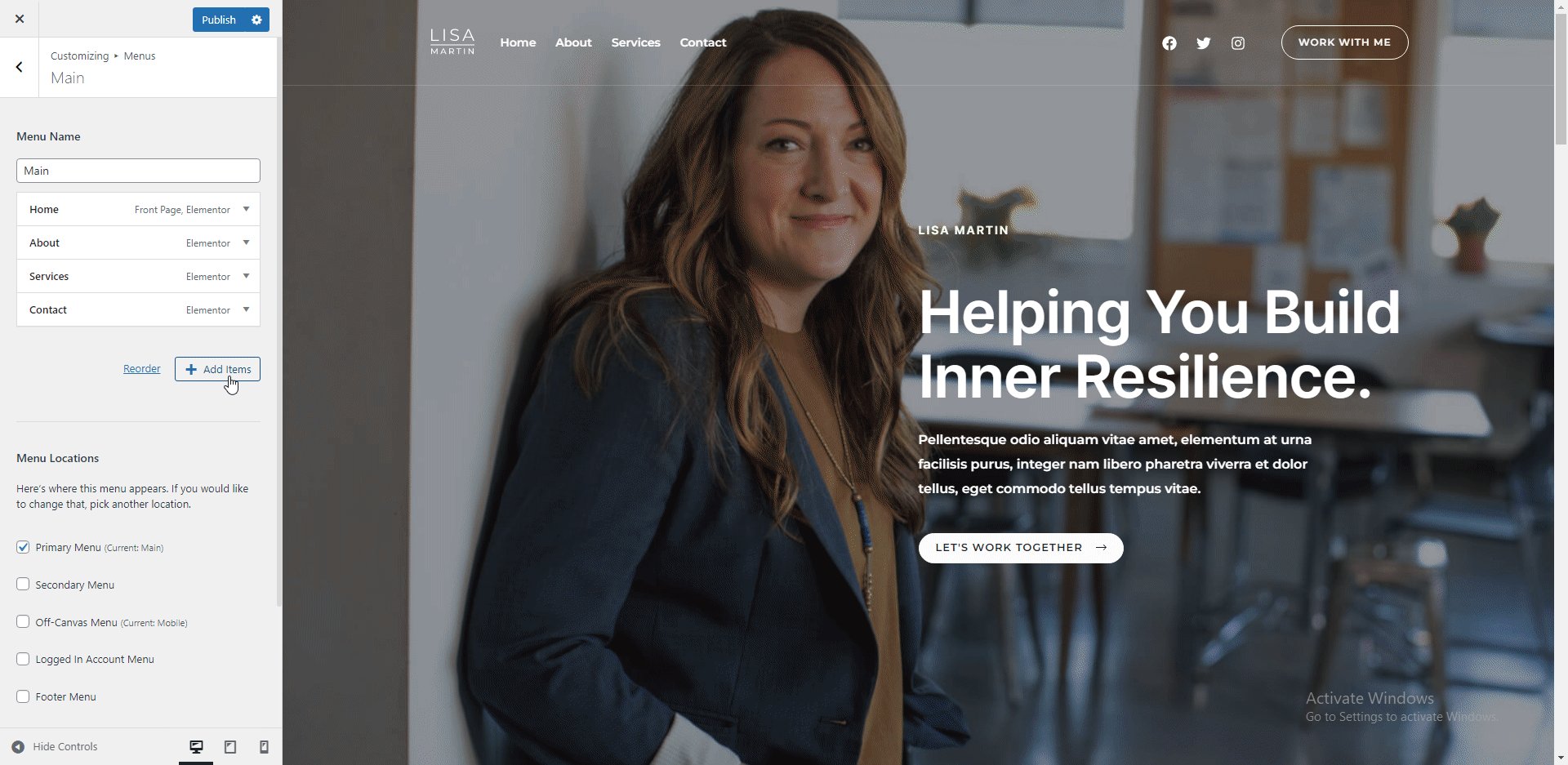
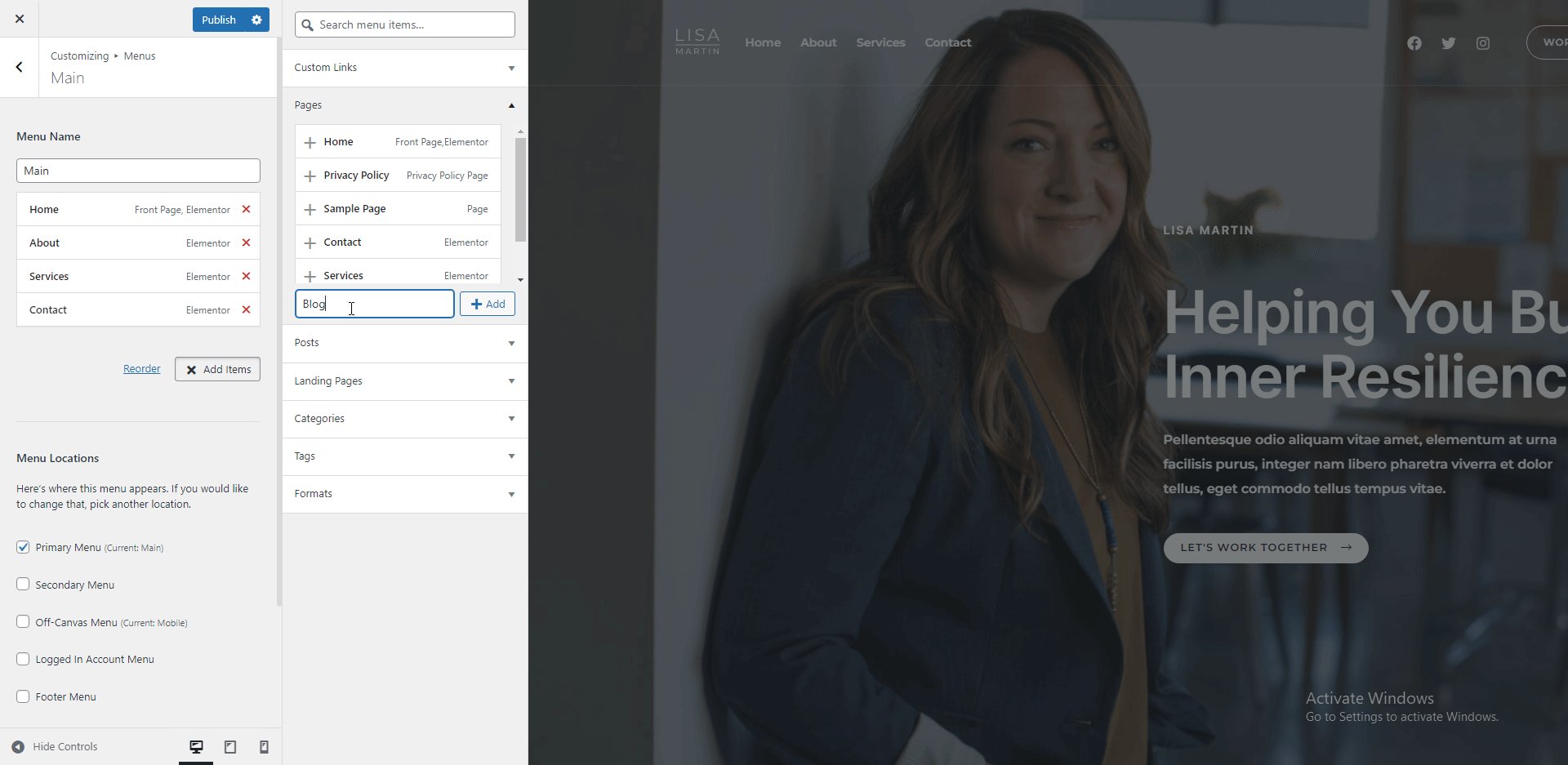
Pour ajouter un nouvel élément de menu, cliquez sur le bouton Ajouter des éléments . Vous pouvez ajouter des pages nouvelles ou existantes au menu. De plus, vous pouvez ajouter des articles de blog, des catégories et des pages de destination à vos éléments de menu.

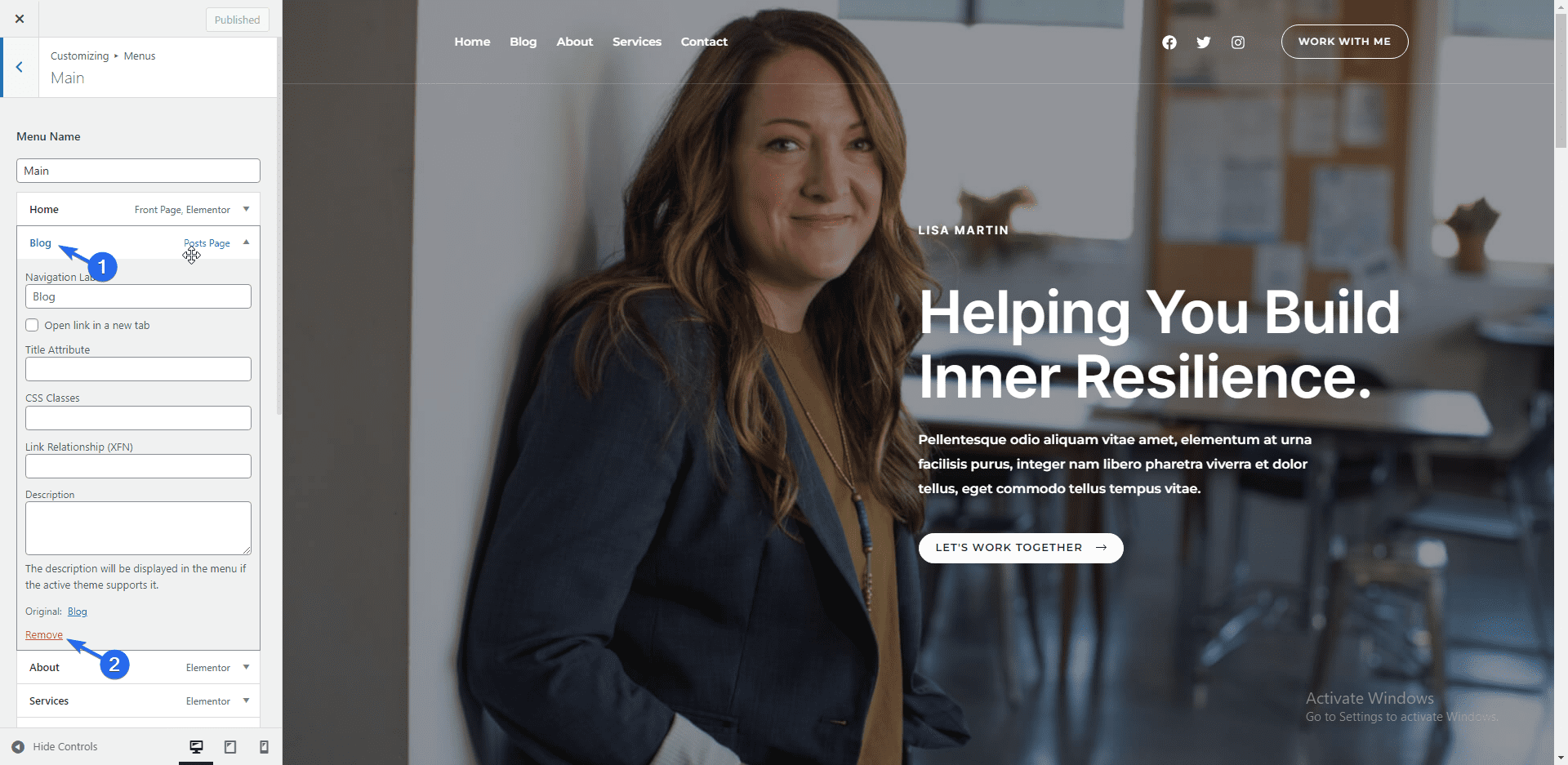
Pour supprimer un élément de menu, cliquez sur l'élément pour développer les options, puis cliquez sur Supprimer .

Note latérale : Nous avons un guide détaillé sur la façon de créer des menus de navigation dans WordPress. Vous pouvez le consulter pour en savoir plus sur les menus WordPress.
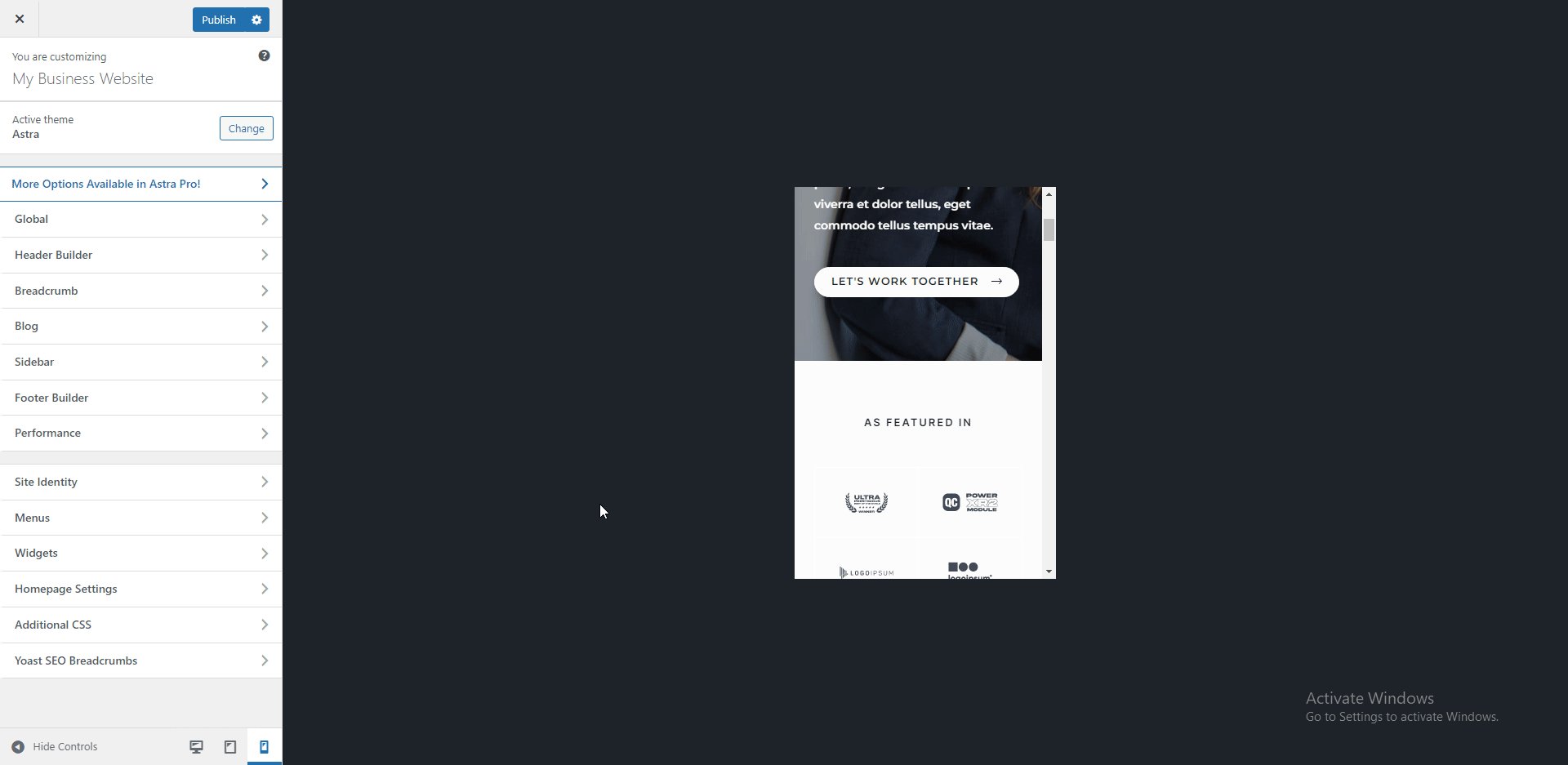
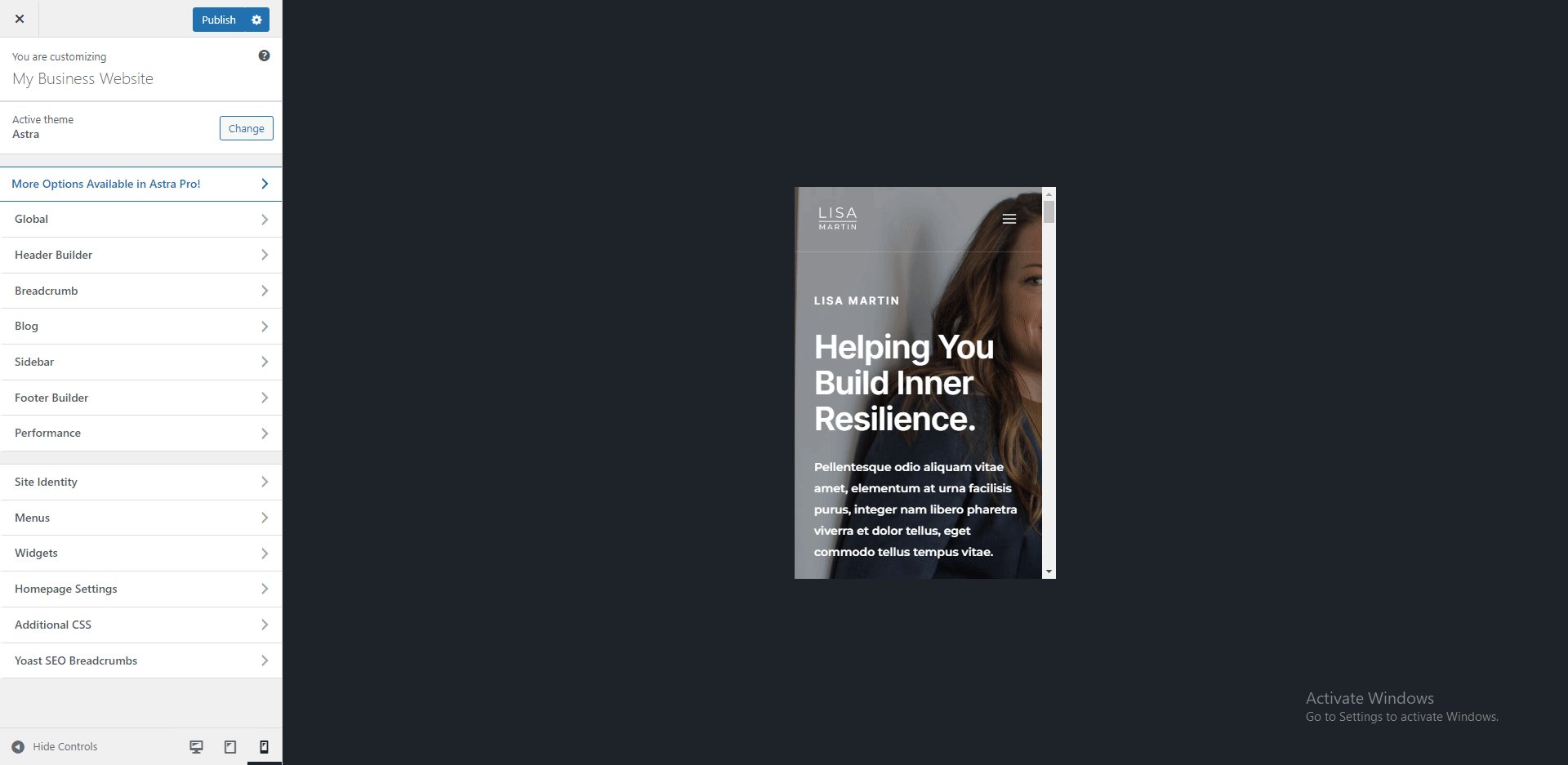
Réactivité mobile
Par défaut, la plupart des thèmes WordPress sont adaptés aux mobiles. Cependant, lors de la personnalisation de votre site, vous devez vérifier l'apparence du contenu sur des écrans plus petits.
Pour cela, vous pouvez utiliser les icônes en bas du menu de personnalisation pour prévisualiser d'autres tailles d'écran.

D'autres options à explorer incluent l'ajout de widgets à la barre latérale et à la section de pied de page de votre site Web. Après avoir personnalisé le site Web de votre entreprise, cliquez sur le bouton Publier pour mettre à jour les modifications.

Configuration des pages du site Web
En général, lors de la création d'un site Web, vous devez inclure certaines pages nécessaires. Certaines des pages sont :
- Page d'accueil
- À propos de la page
- Page de contact
- Page Services (Facultatif)
- Politique de confidentialité
La page d'accueil est la première page que les utilisateurs verront lorsqu'ils visiteront votre site Web. Vous devriez donc passer du temps à concevoir cette page selon les normes.
La page À propos décrit qui vous êtes et le but de la création du site Web. En d'autres termes, il donne aux utilisateurs plus d'informations sur votre marque.
Sur la page Contact, vous répertoriez les différentes options pour contacter votre équipe, y compris les plateformes de médias sociaux. Vous pouvez également inclure un formulaire de contact sur la page afin que les utilisateurs puissent vous contacter en remplissant le formulaire.
La page Services présente en détail les différents services proposés par votre marque. Ici, vous devez également inclure votre proposition de valeur unique - une déclaration convaincante pour inciter les utilisateurs à fréquenter votre marque.
La page Politique de confidentialité contient des détails sur les informations utilisateur que vous avez l'intention de collecter sur votre site Web. Cette page est requise par la loi dans certaines régions.
Modification de la page d'accueil
Nous utiliserons le plugin Elementor pour personnaliser les pages du site Web. Elementor est l'un des meilleurs plugins de construction par glisser-déposer pour concevoir des pages Web robustes. Il a plus de fonctionnalités que le bloc WordPress par défaut et l'éditeur classique.
Vous devriez déjà avoir installé Elementor sur votre site Web si vous avez importé un modèle de démarrage.
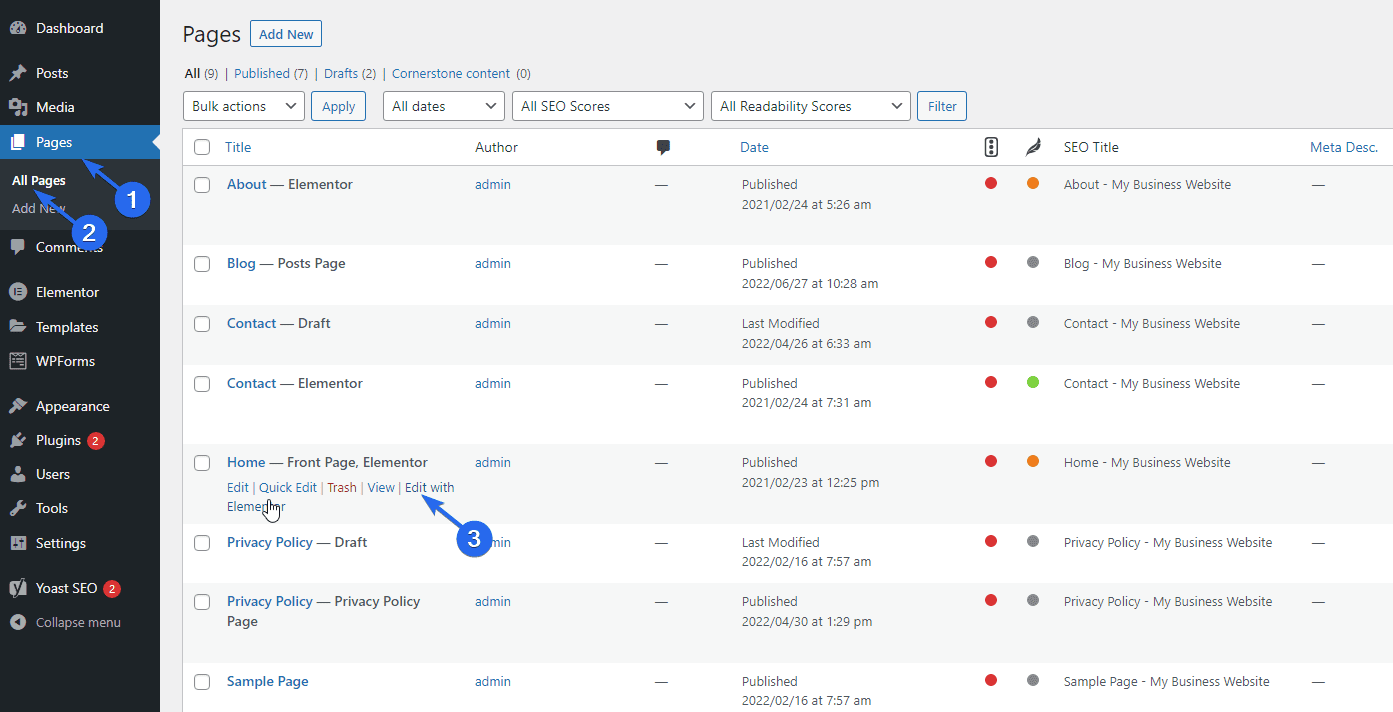
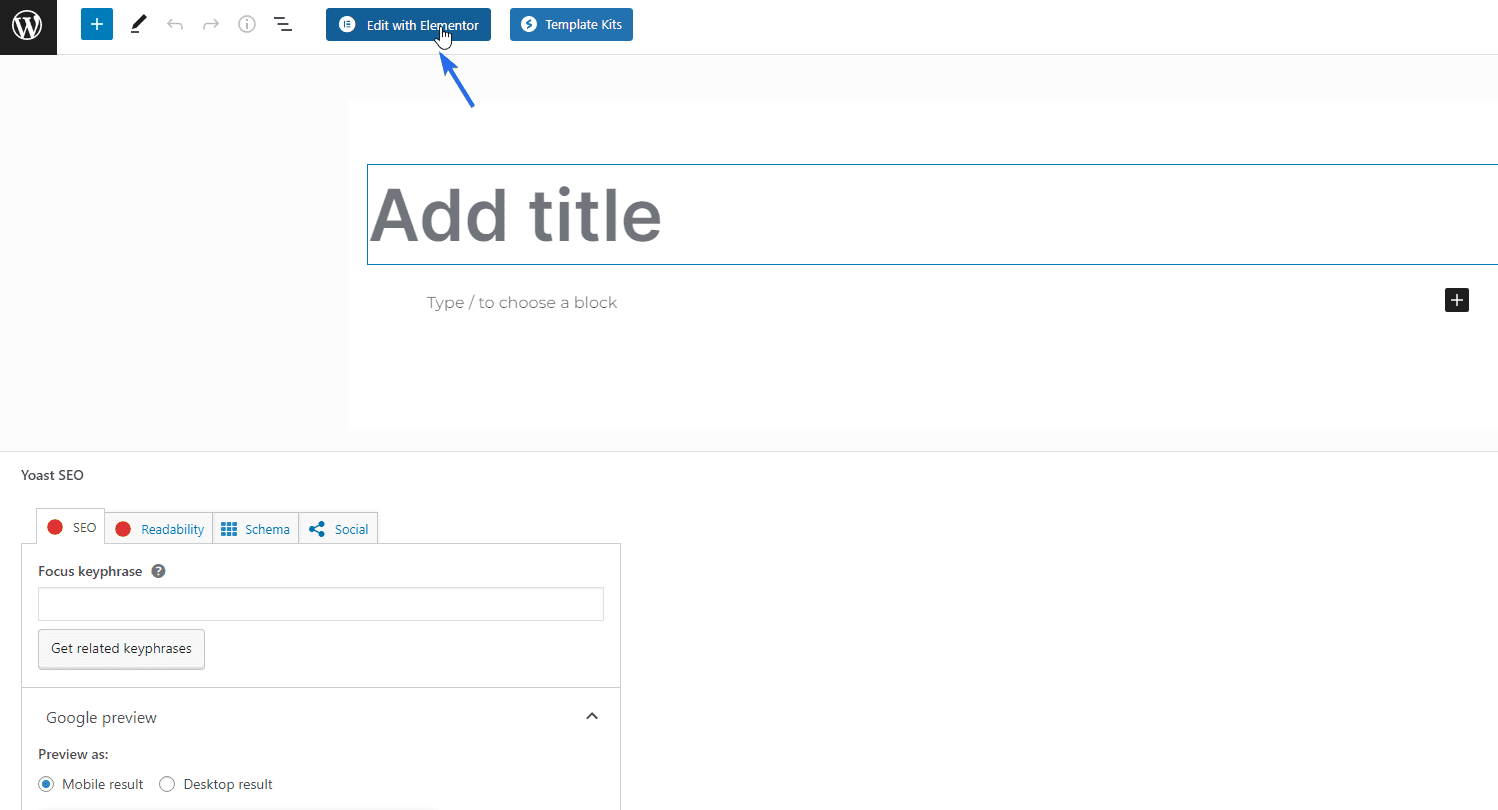
Pour modifier une page, accédez à Pages >> Toutes les pages . Passez ensuite la souris sur la page que vous souhaitez modifier et sélectionnez Modifier avec Elementor .

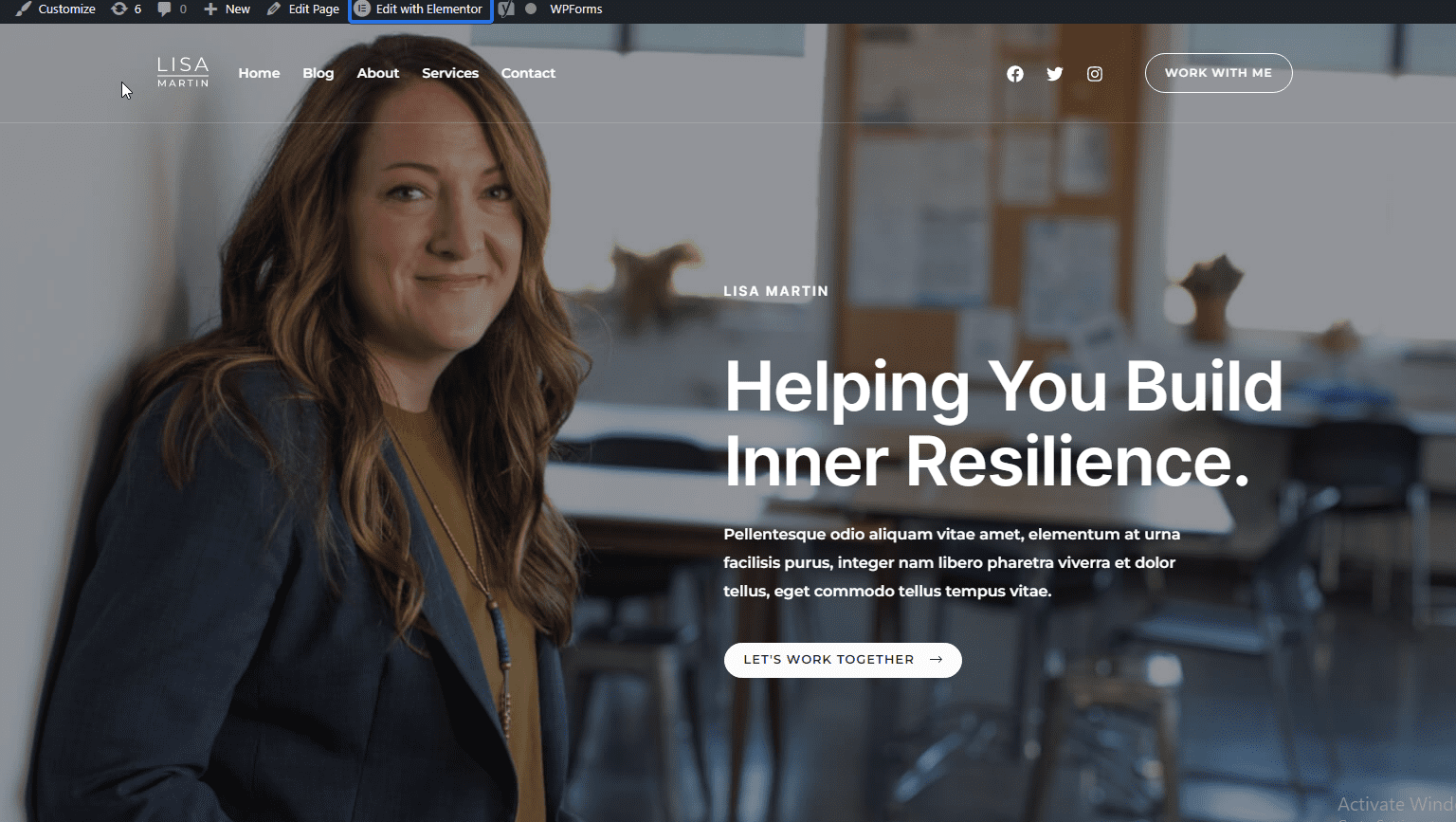
Alternativement, lors de l'affichage de la page, vous pouvez accéder au générateur Elementor en cliquant sur le bouton Modifier avec Elementor .

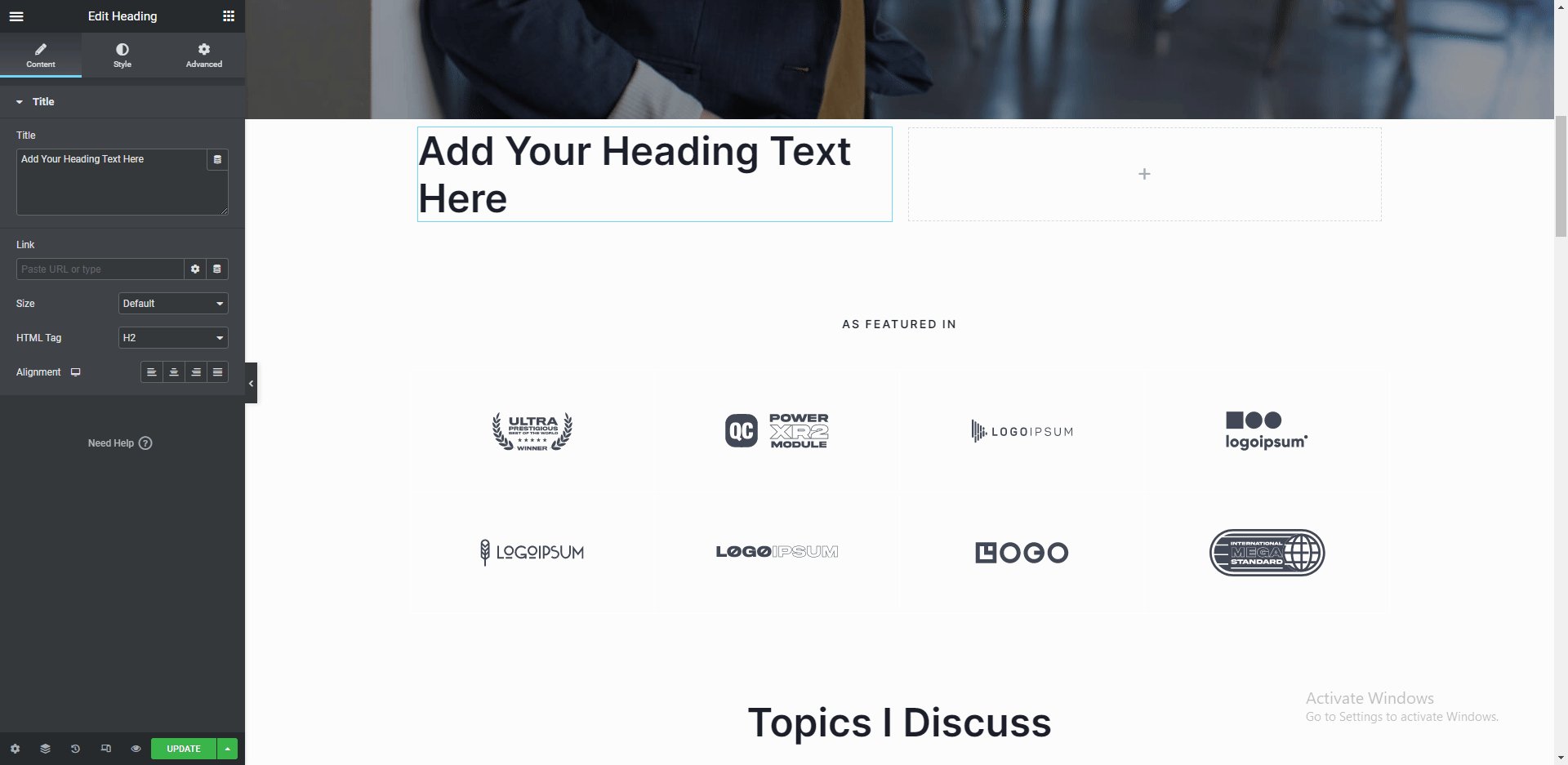
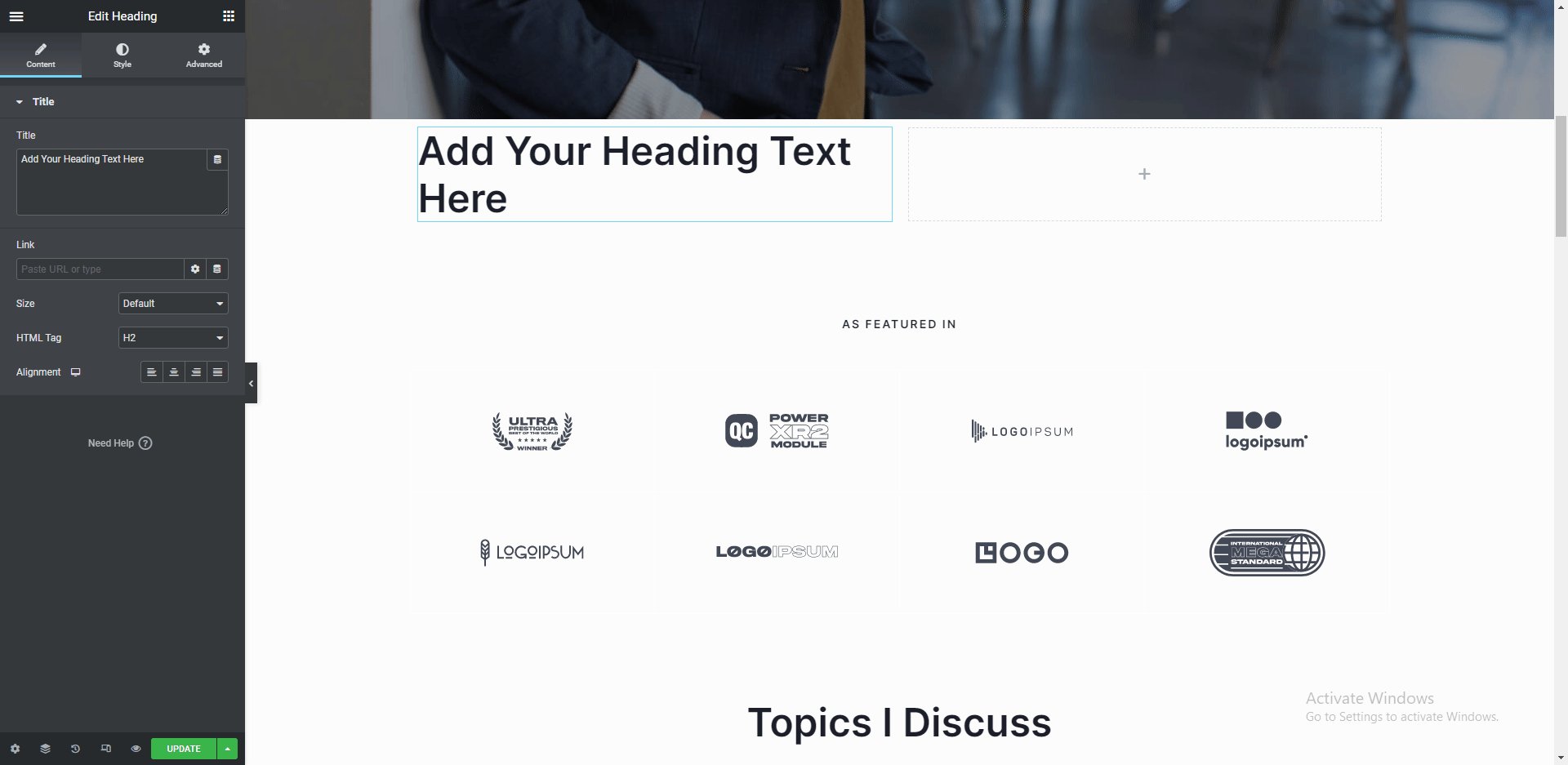
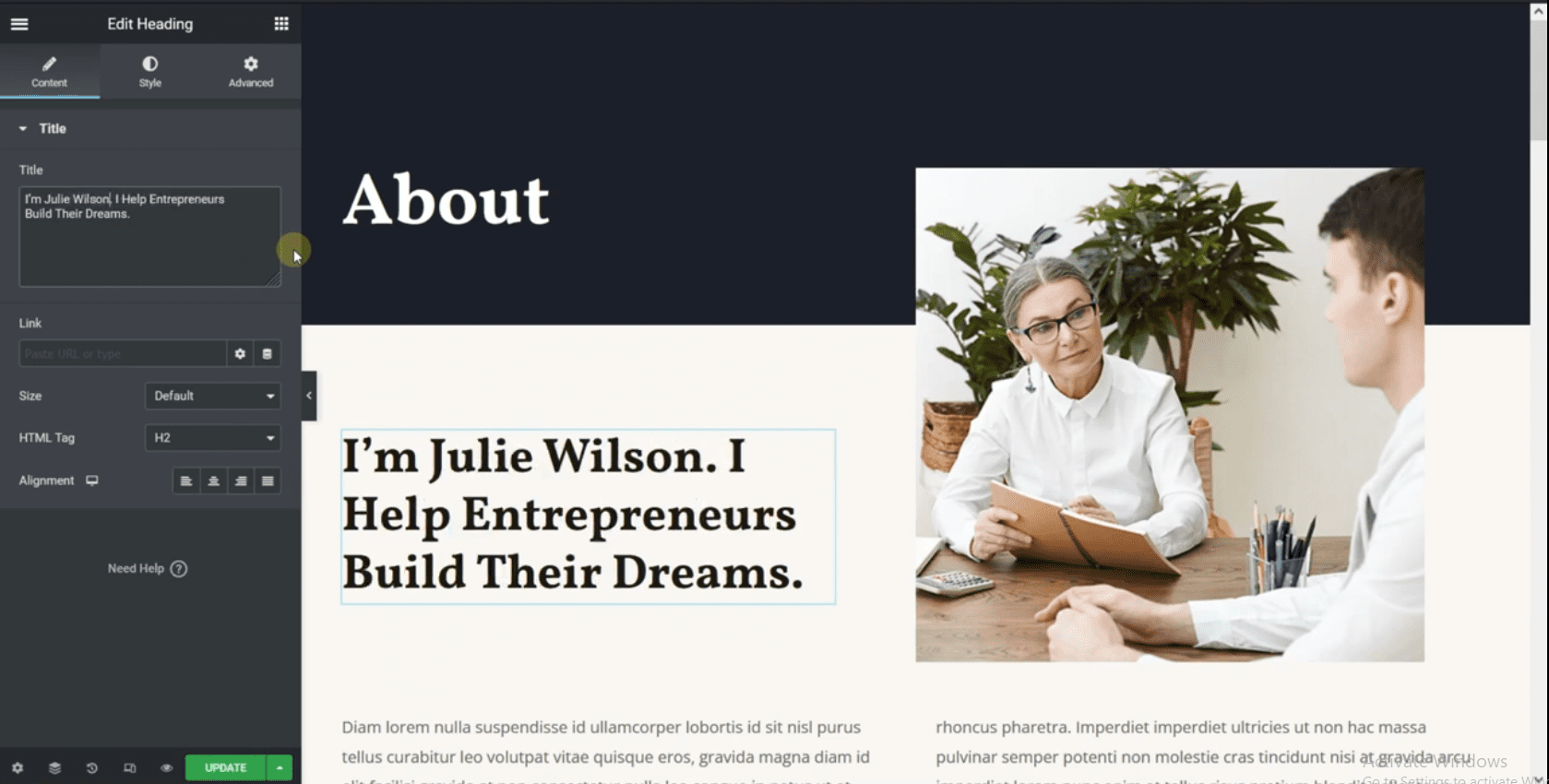
Sur le générateur Elementor, vous pouvez personnaliser votre page et modifier les données factices du modèle de démarrage.

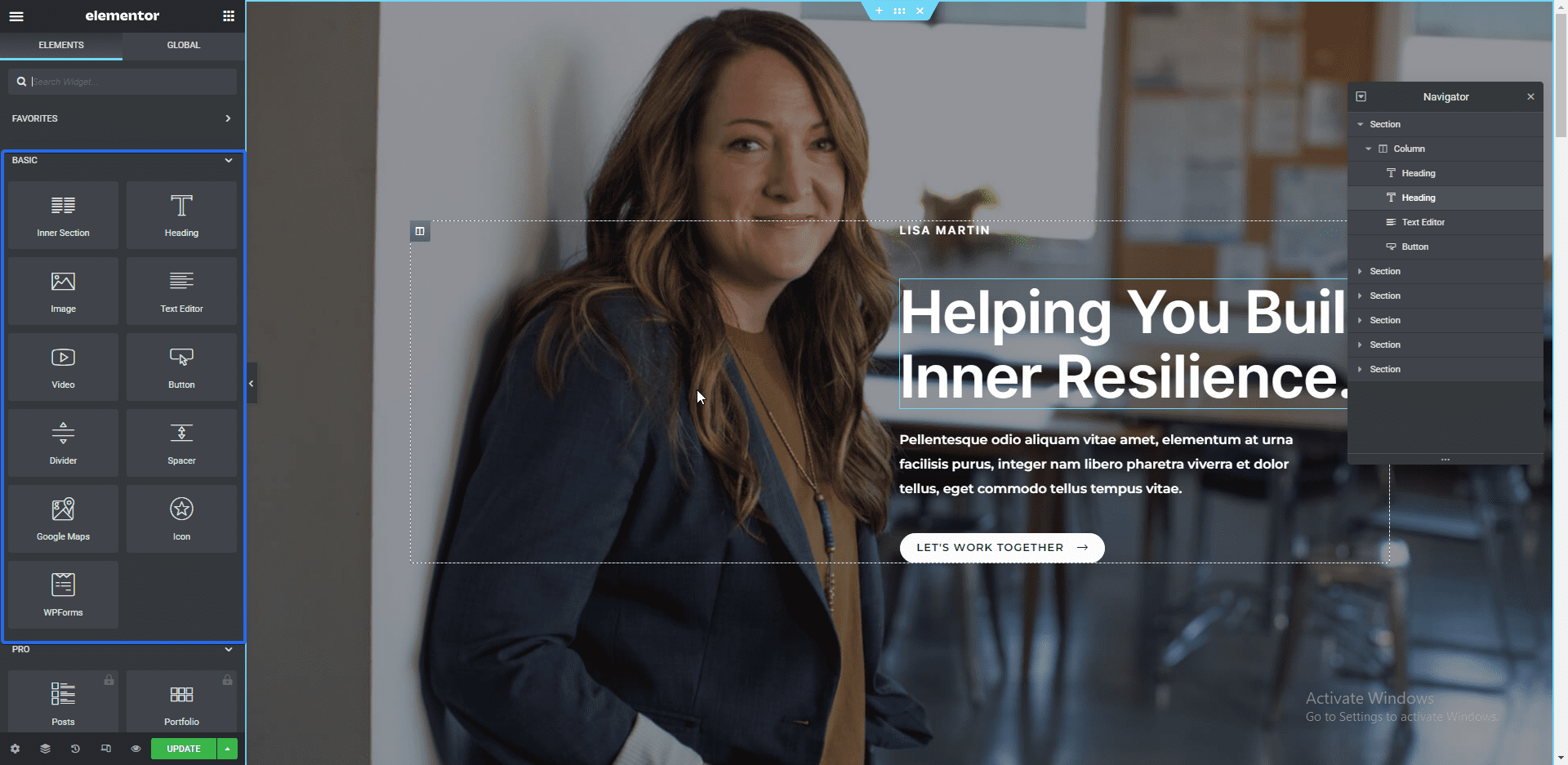
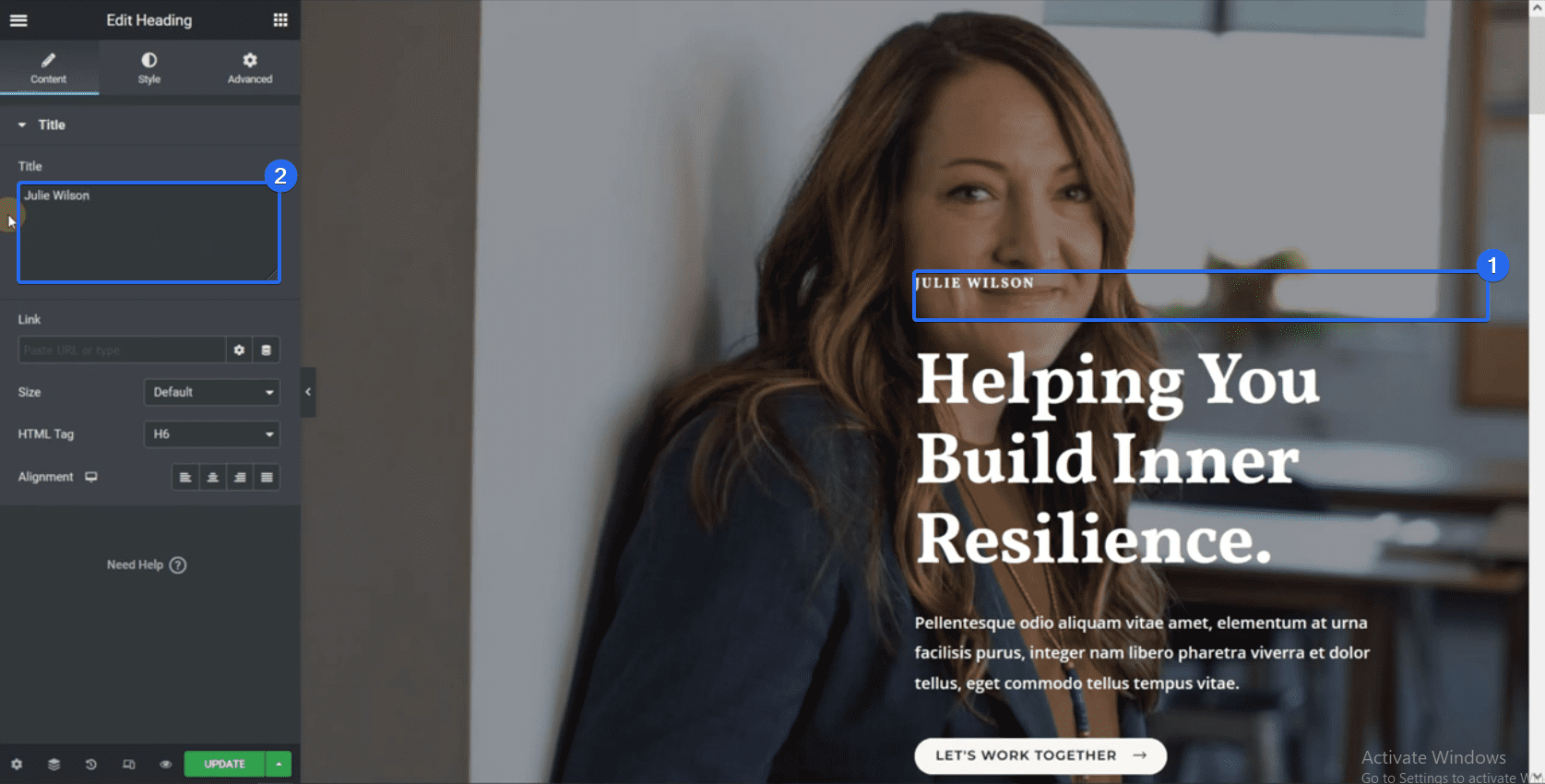
Vous pouvez modifier un élément en cliquant dessus. Lorsque vous le faites, un éditeur de texte apparaîtra dans la barre latérale gauche. Vous pouvez modifier le contenu du bloc à partir de cet éditeur.

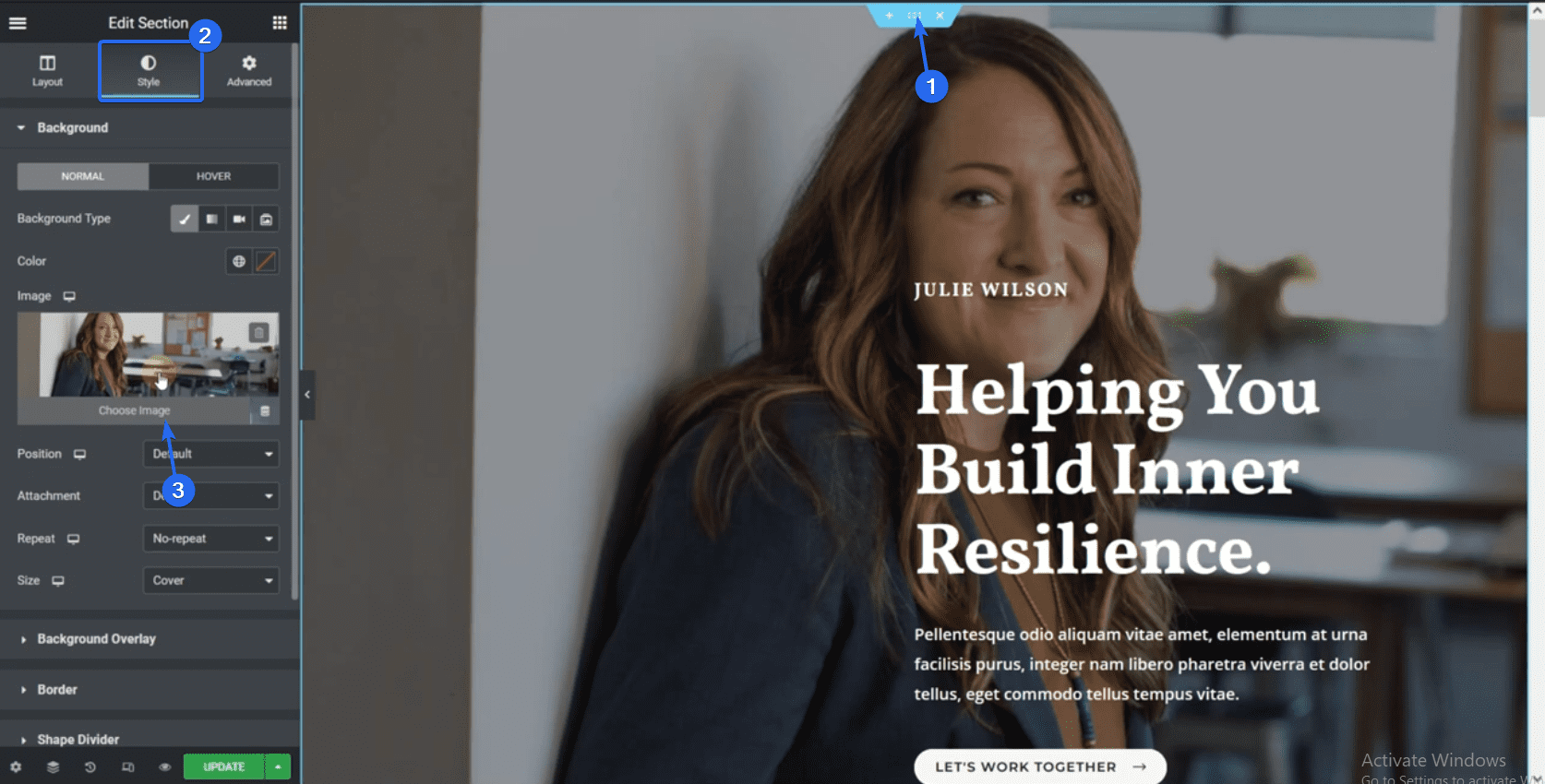
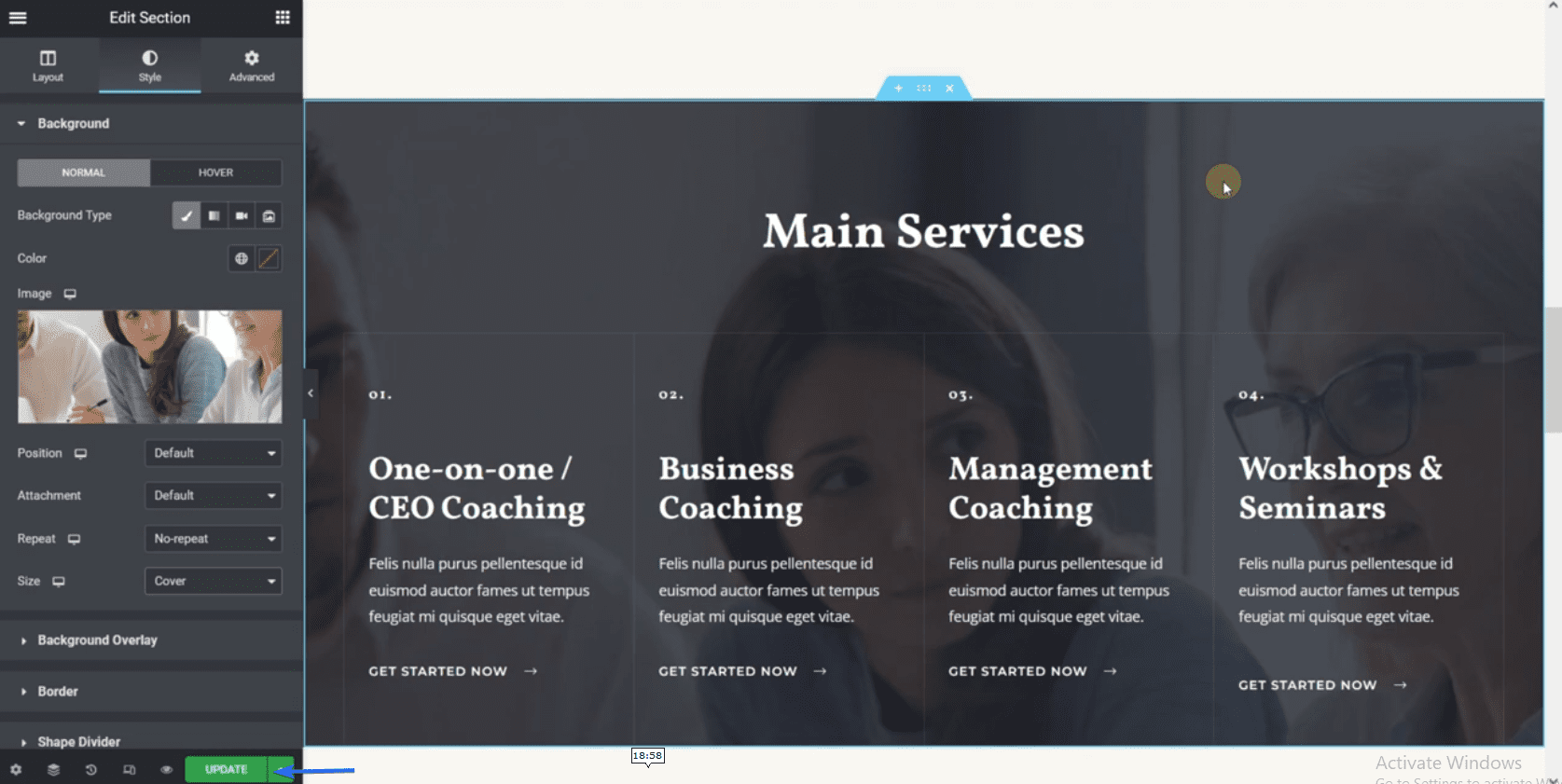
Pour changer l'image de fond d'une section, cliquez sur l'icône pour sélectionner tout le bloc. Ensuite, cliquez sur l'onglet Style pour ouvrir la page de personnalisation.

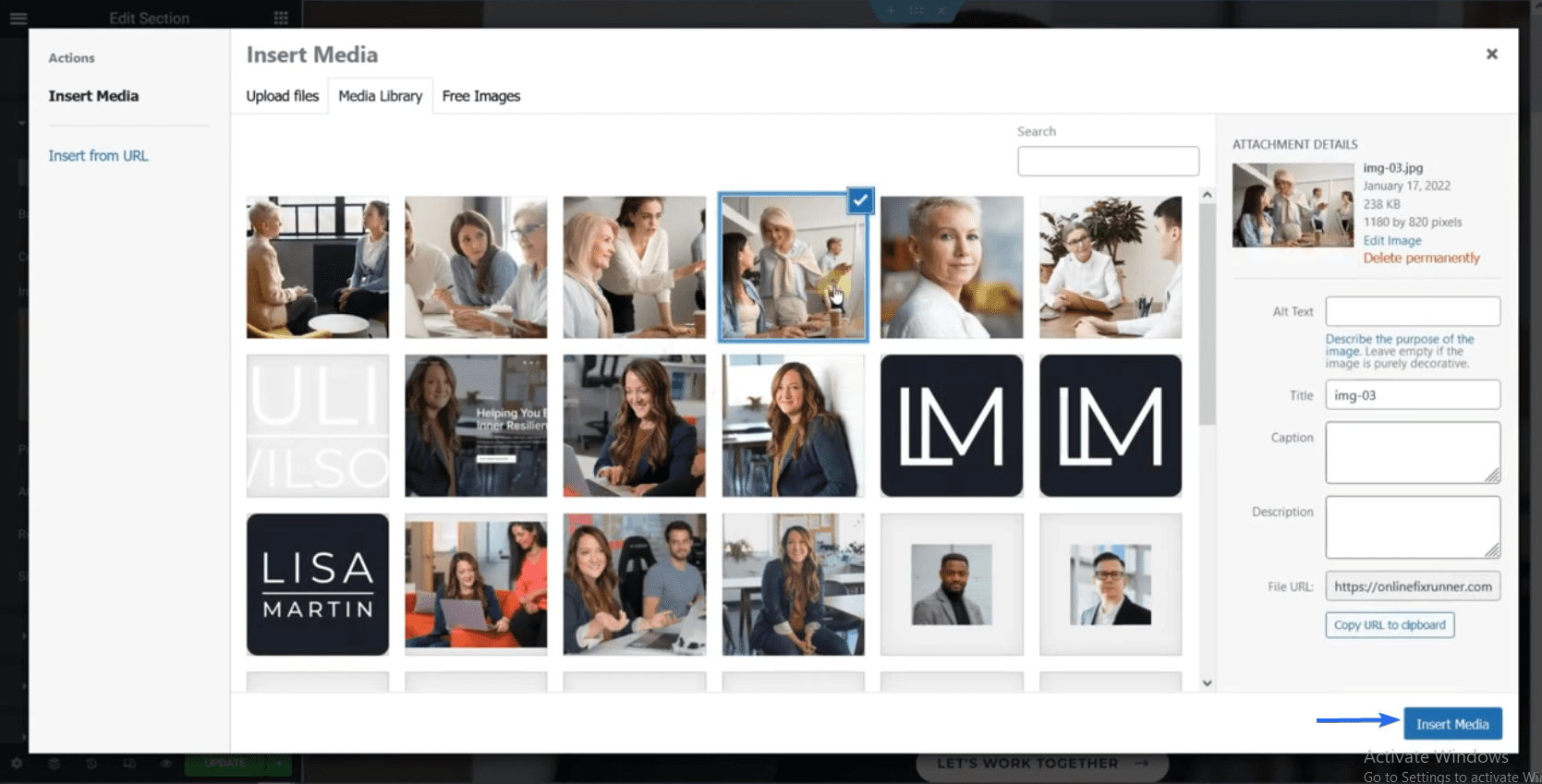
Ici, vous pouvez choisir une image différente de votre médiathèque. Vous pouvez télécharger les images de votre entreprise sur votre site Web et sélectionner celle que vous souhaitez afficher ici.
Une fois sélectionné, cliquez sur Insérer un média pour utiliser l'image comme arrière-plan.

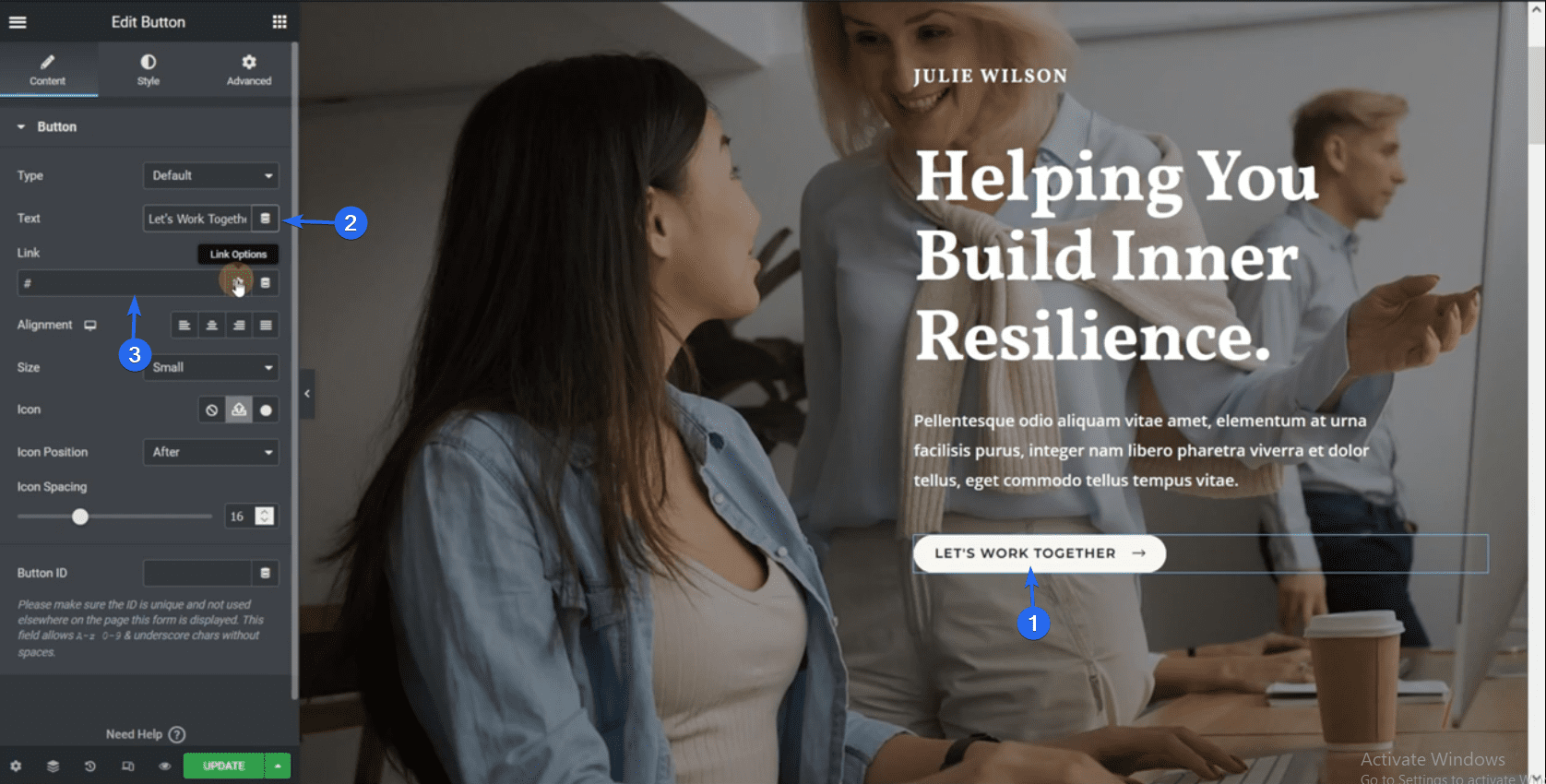
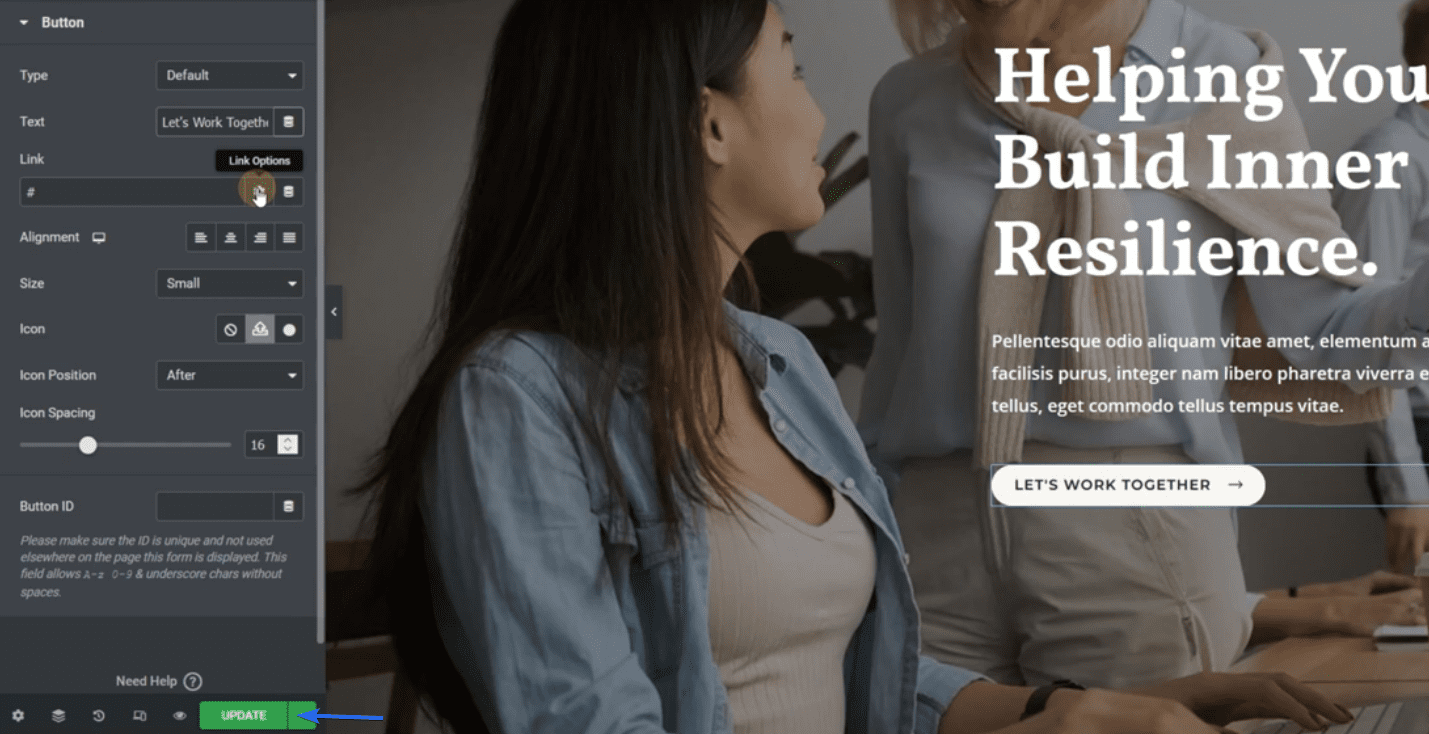
Ensuite, montrons comment modifier un bouton. Cliquez sur le bouton, puis modifiez le texte dans le menu de la barre latérale. Vous pouvez également lier votre bouton à une autre page. Pour cela, ajoutez l'URL de la page dans la case "lien".

L'édition d'autres blocs Elementor sur une page suit les mêmes étapes expliquées ci-dessus. Le modèle que nous avons importé utilise des données factices et des textes d'espace réservé sur certains des éléments. Vous devez donc remplacer les données fictives par les informations de votre entreprise.
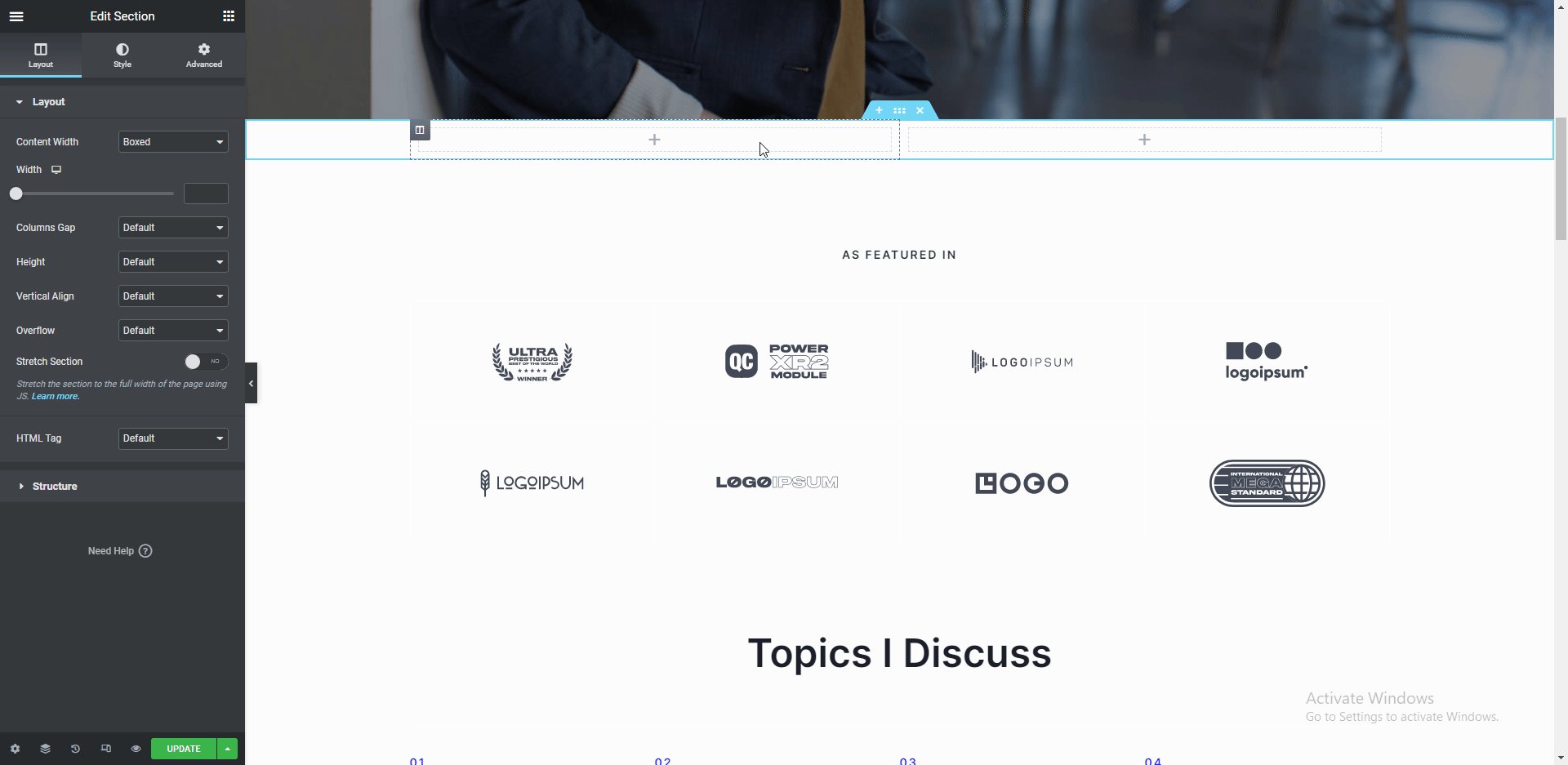
Ajout d'une nouvelle section
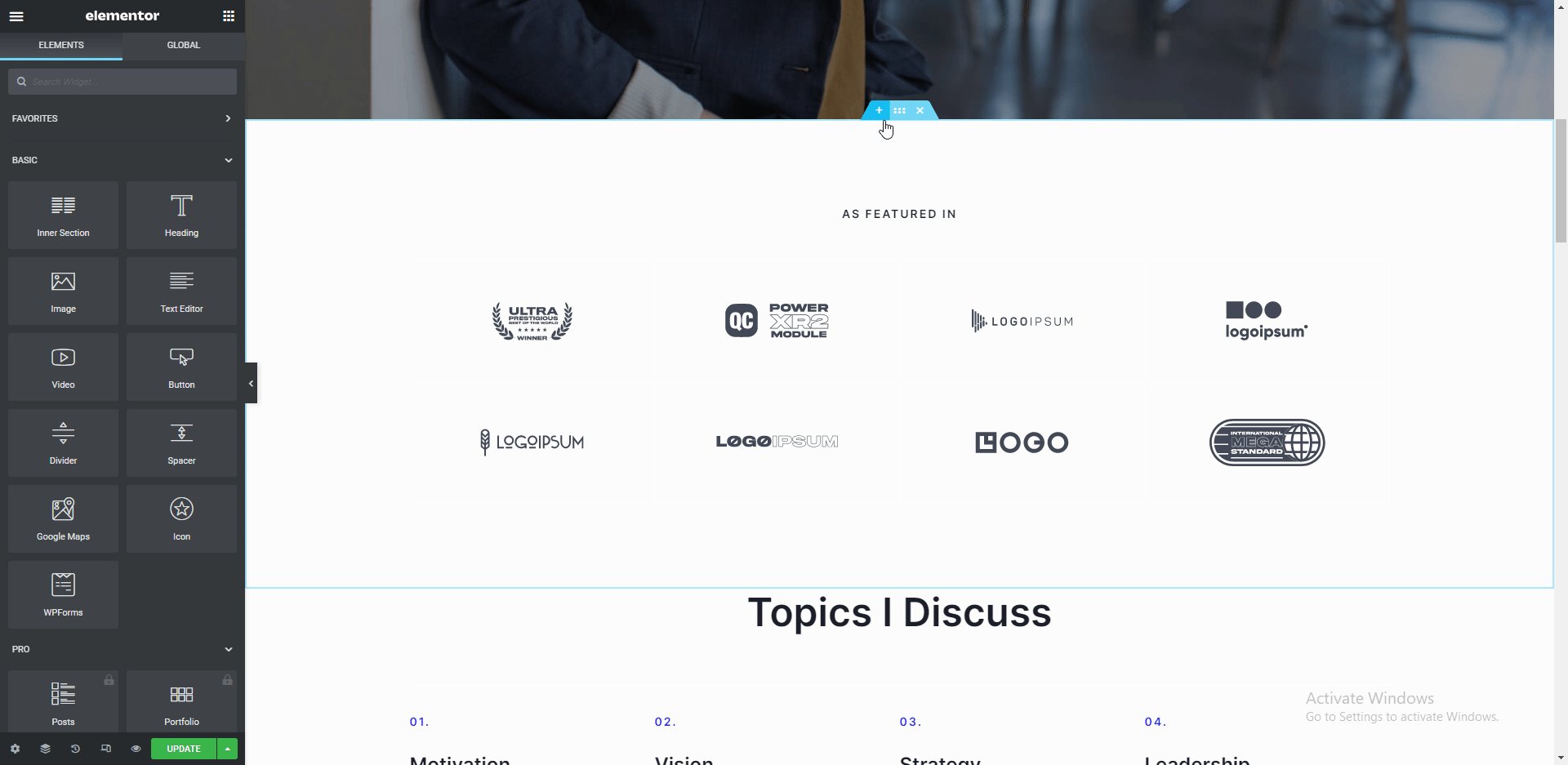
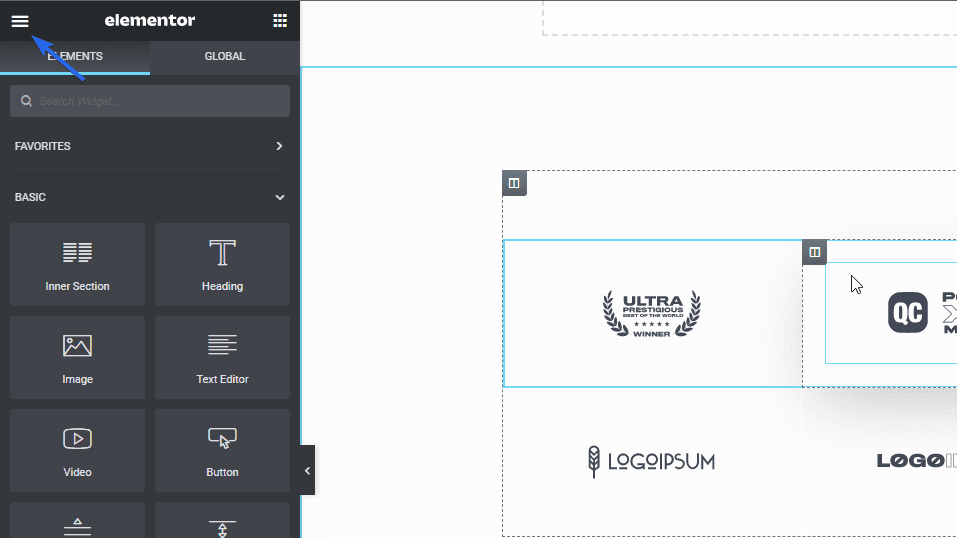
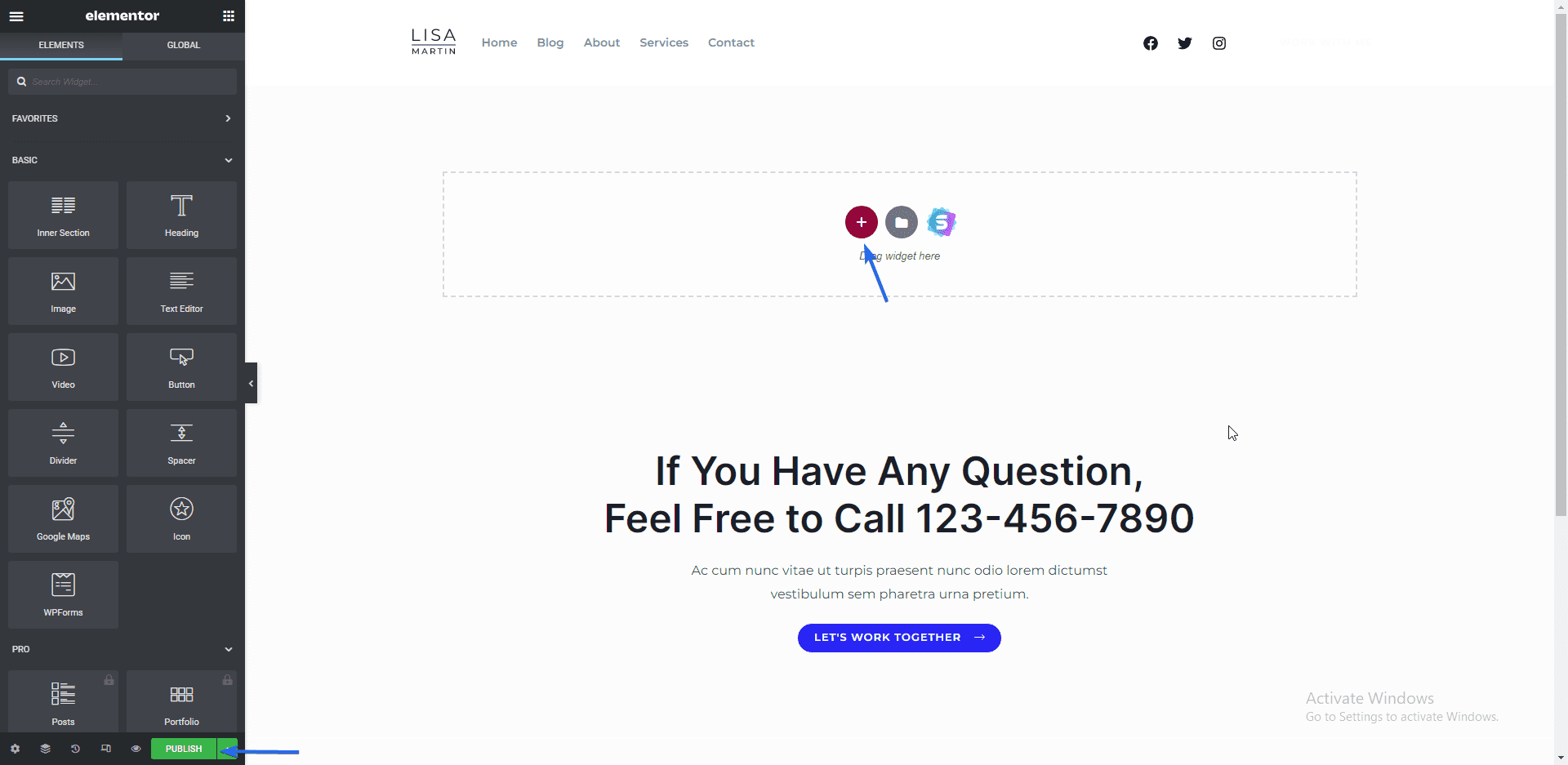
Pour ajouter une nouvelle section Elementor, cliquez sur l'icône Plus à côté de l'emplacement où vous souhaitez ajouter la section. Après cela, sélectionnez la structure que vous souhaitez pour la section.

Pour ajouter des éléments à la nouvelle section, cliquez sur l'icône Plus , puis choisissez l'élément que vous souhaitez ajouter. Vous pouvez également faire glisser et déposer des éléments, comme indiqué ci-dessus.
Vous avez le choix entre de nombreux éléments, tels que du texte, des en-têtes et des images. Après avoir modifié votre page, cliquez sur le bouton Mettre à jour pour enregistrer vos modifications.

Sidenote : Nous avons des tutoriels sur la façon d'utiliser Elementor sur notre chaîne YouTube. Suivez ce lien pour regarder les vidéos sur YouTube.
Modification de la page À propos de nous
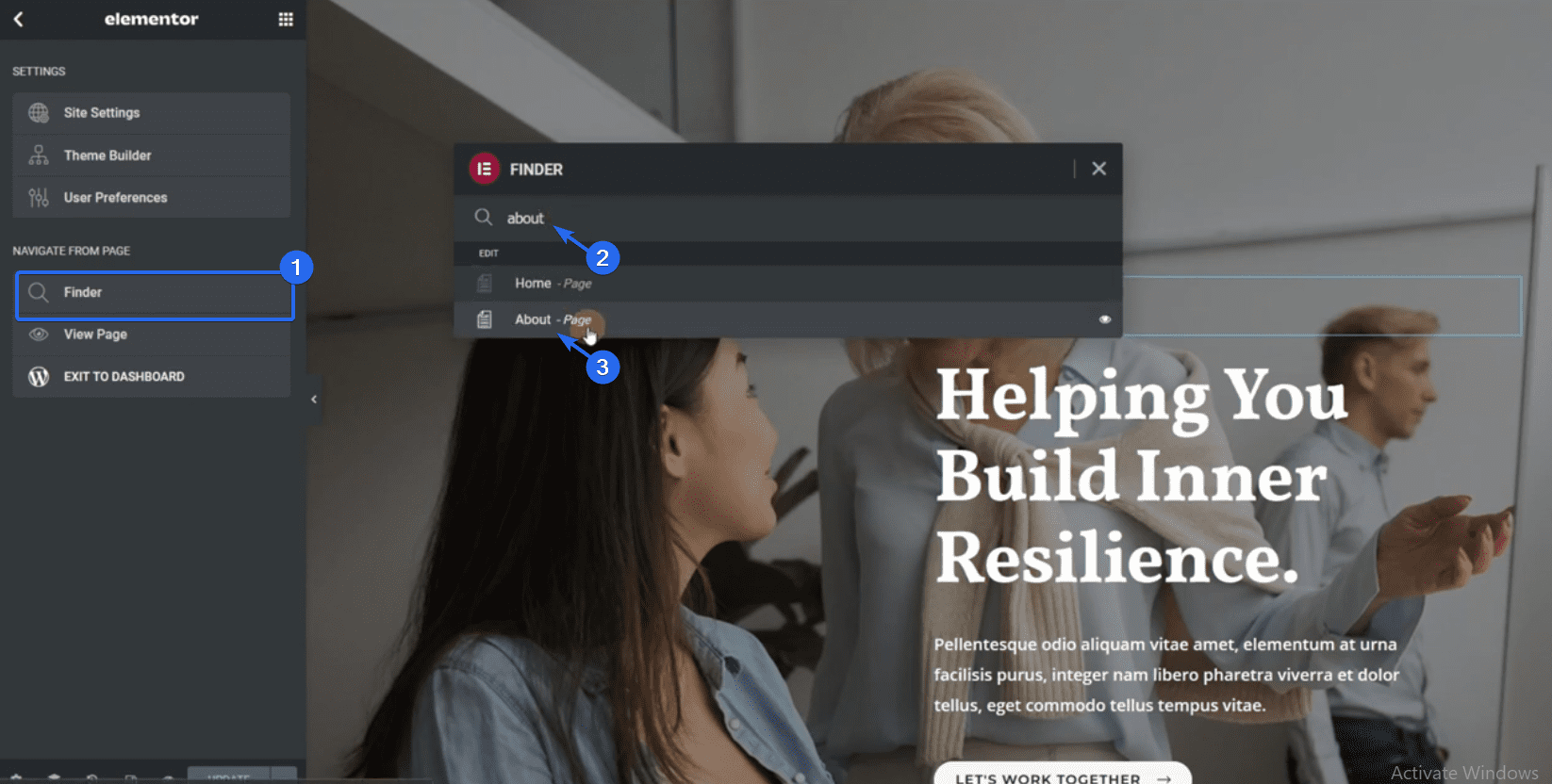
Pour éditer une autre page dans le constructeur Elementor, cliquez sur l'icône des 3 lignes horizontales.

Ensuite, cliquez sur Finder et entrez le nom de la page que vous souhaitez rechercher dans la zone de recherche.

Une fois que vous avez sélectionné la page, Elementor vous redirigera vers cette page. En suivant la même procédure que nous avons expliquée ci-dessus, vous pouvez ajouter ou modifier des éléments sur la page.

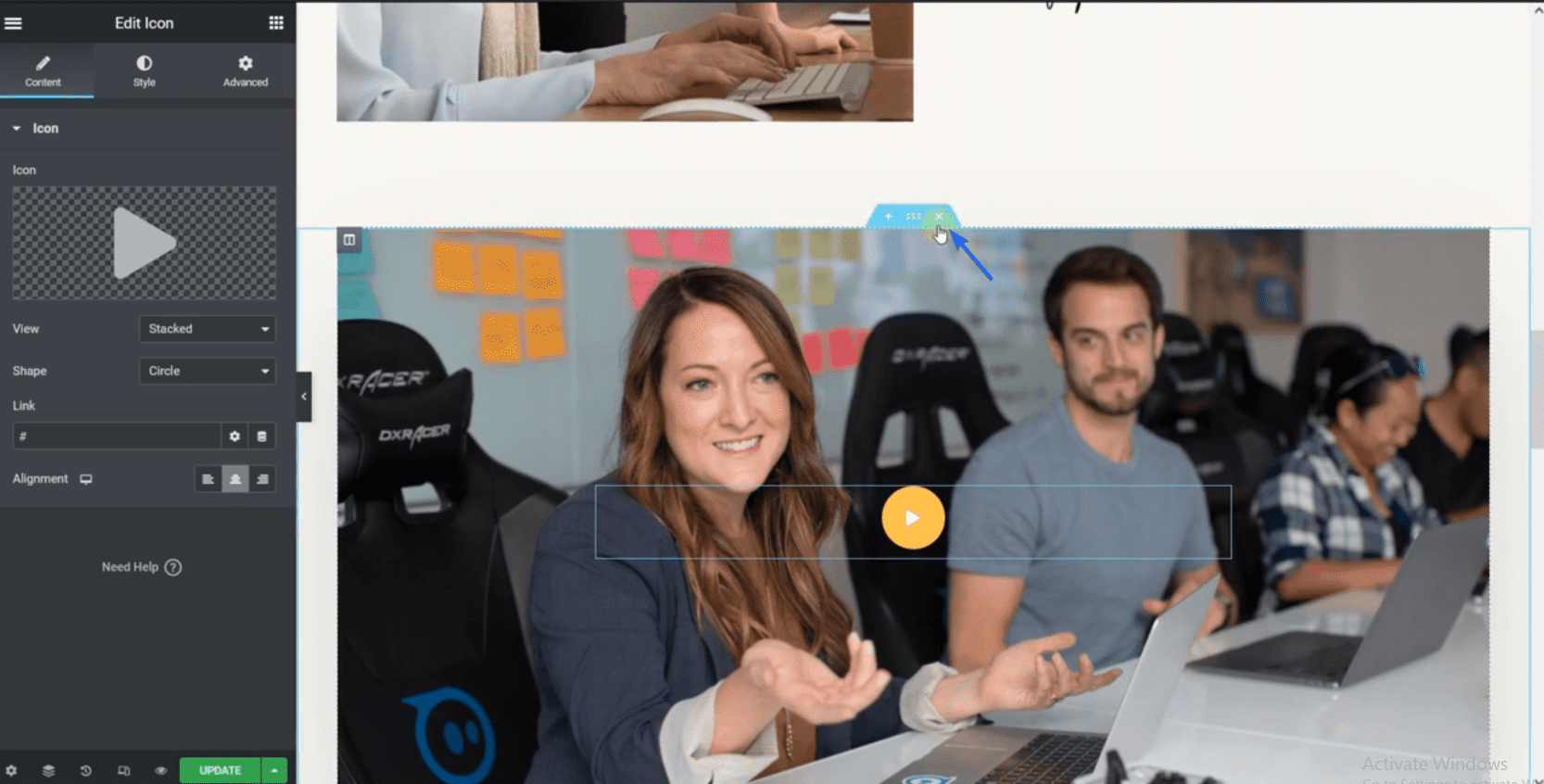
Si vous souhaitez supprimer une section, cliquez sur l'icône X , ce qui supprimera toute la section.

De même, cliquez sur Mettre à jour après avoir effectué vos modifications.
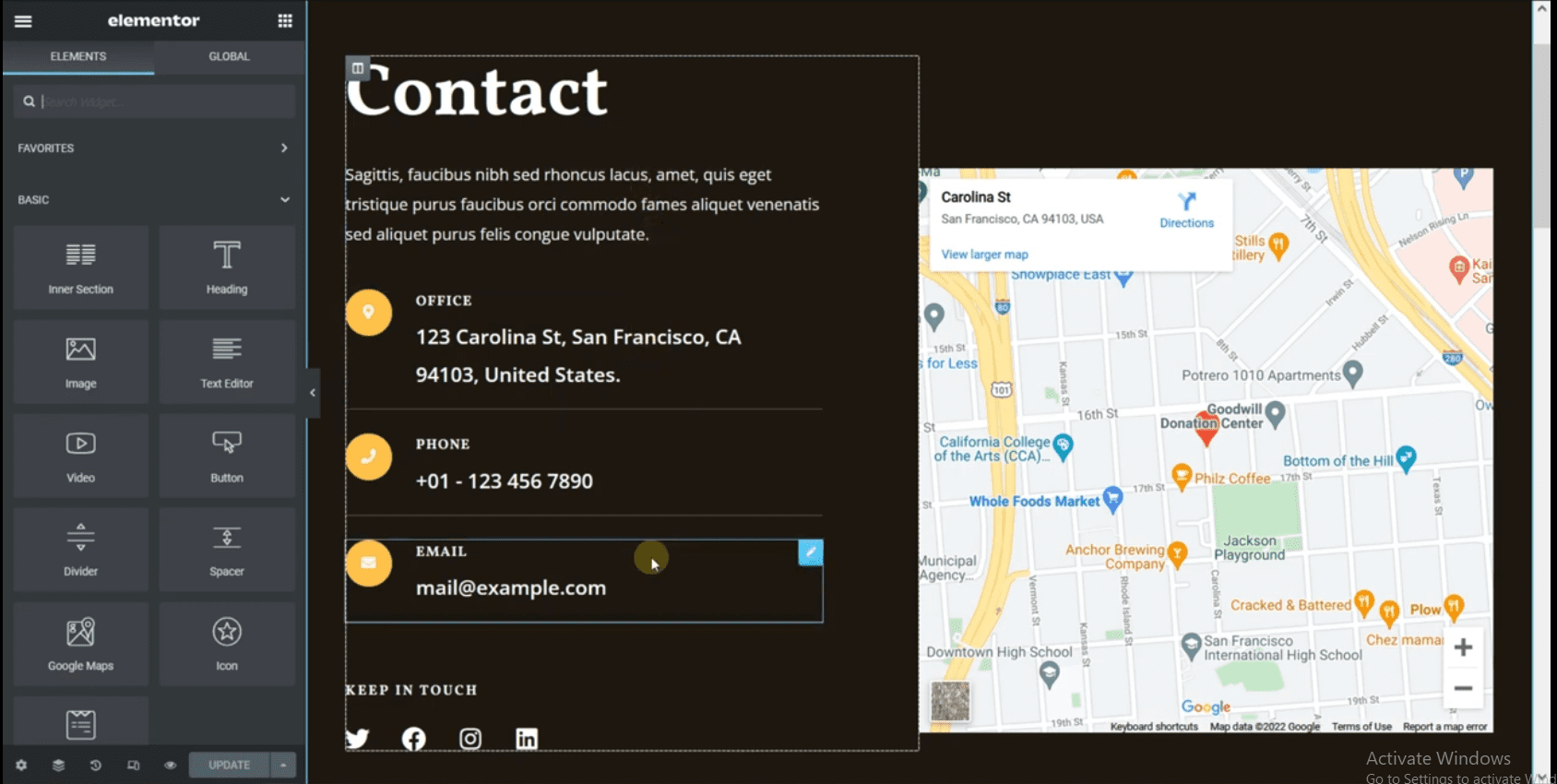
Personnalisation de la page Contactez-nous
Tout d'abord, utilisez le Finder pour accéder à cette page dans le générateur Elementor. Vous devez ajouter votre adresse professionnelle et vos coordonnées sur cette page.

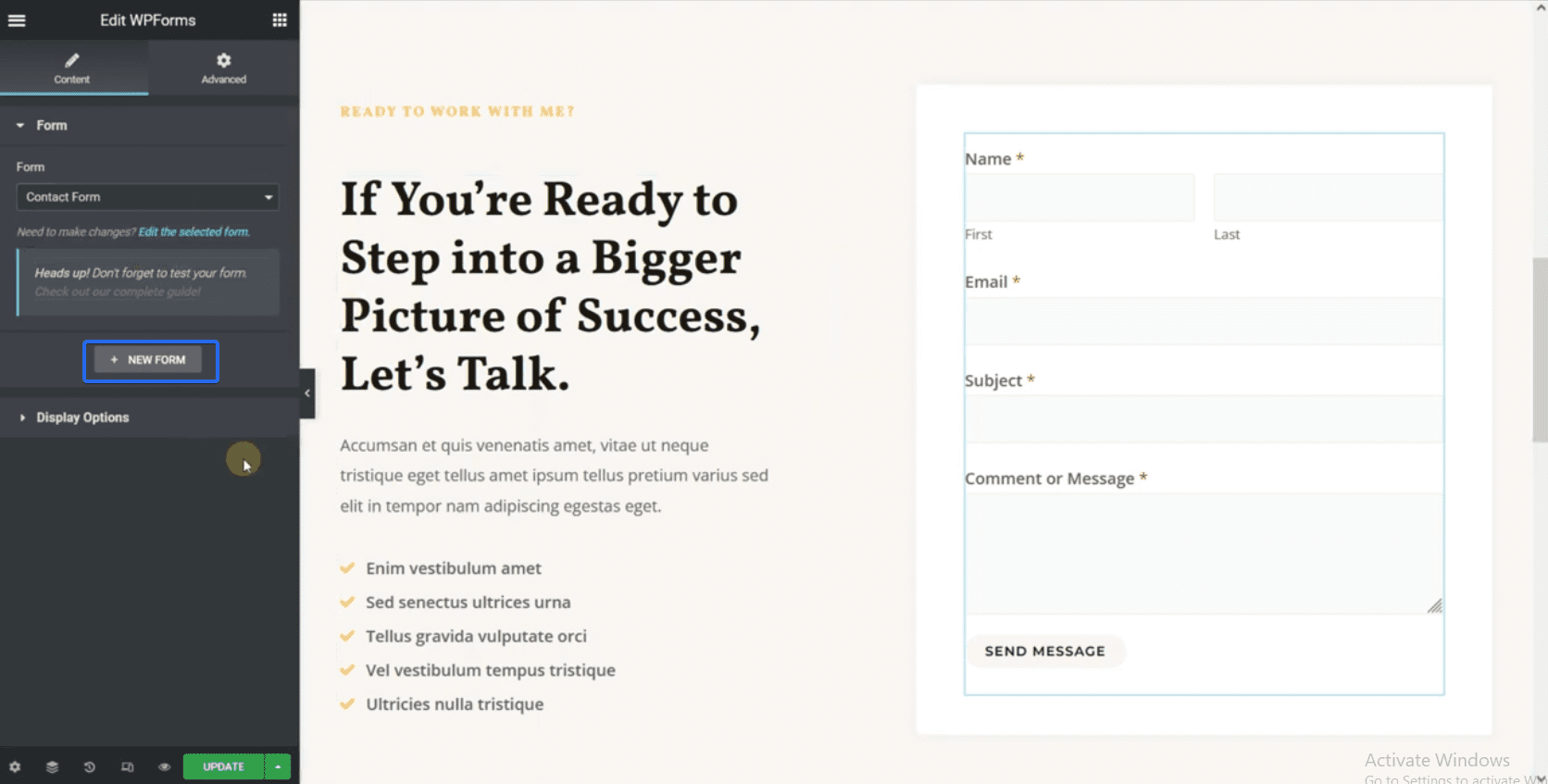
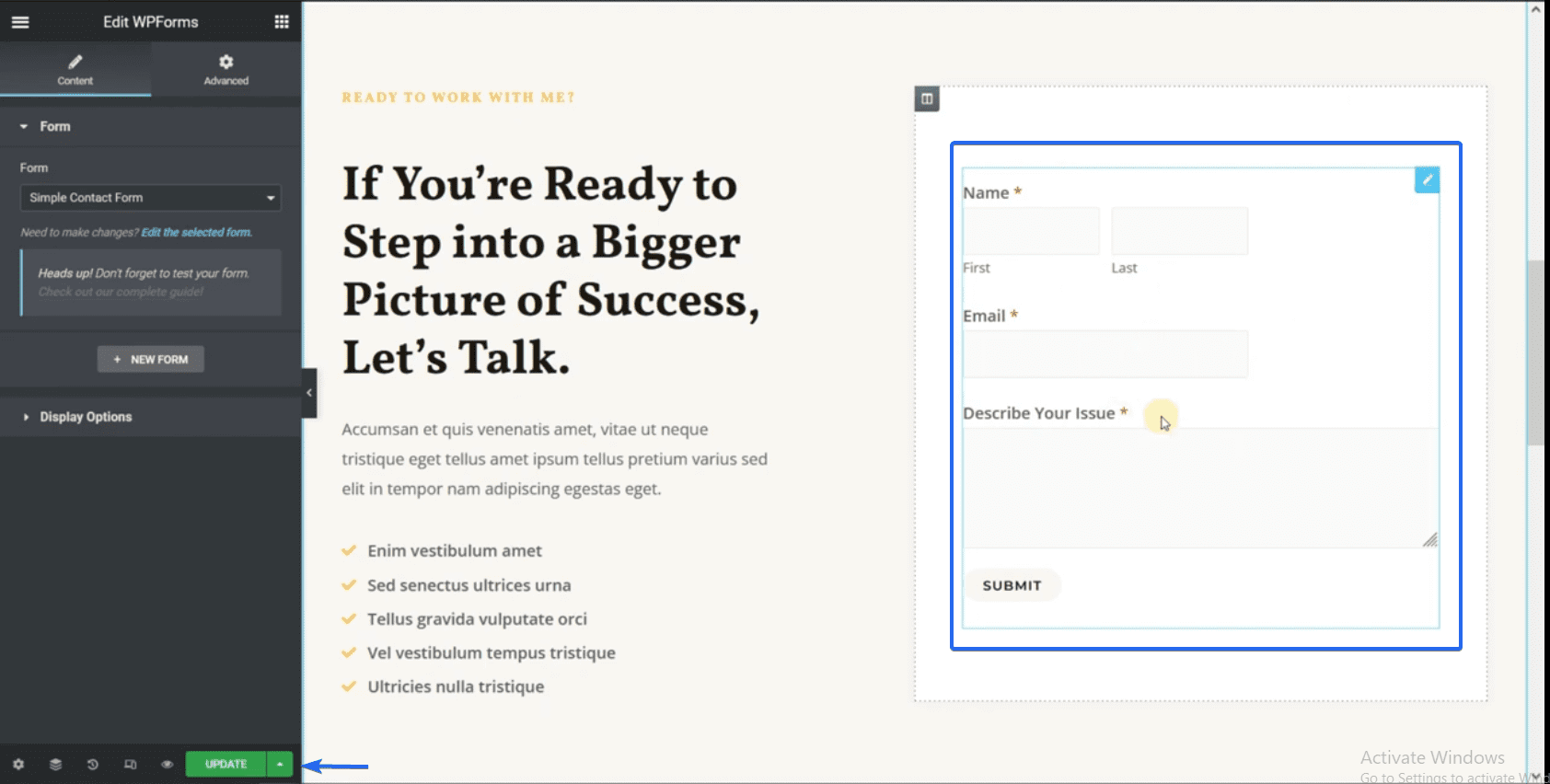
La page a également un widget de formulaire de contact. Le formulaire est créé à l'aide du plugin WP Forms. Par conséquent, nous n'avons pas accès pour modifier les champs de formulaire à partir du générateur Elementor.
Cependant, vous pouvez créer un nouveau formulaire en sélectionnant le bouton Nouveau formulaire .

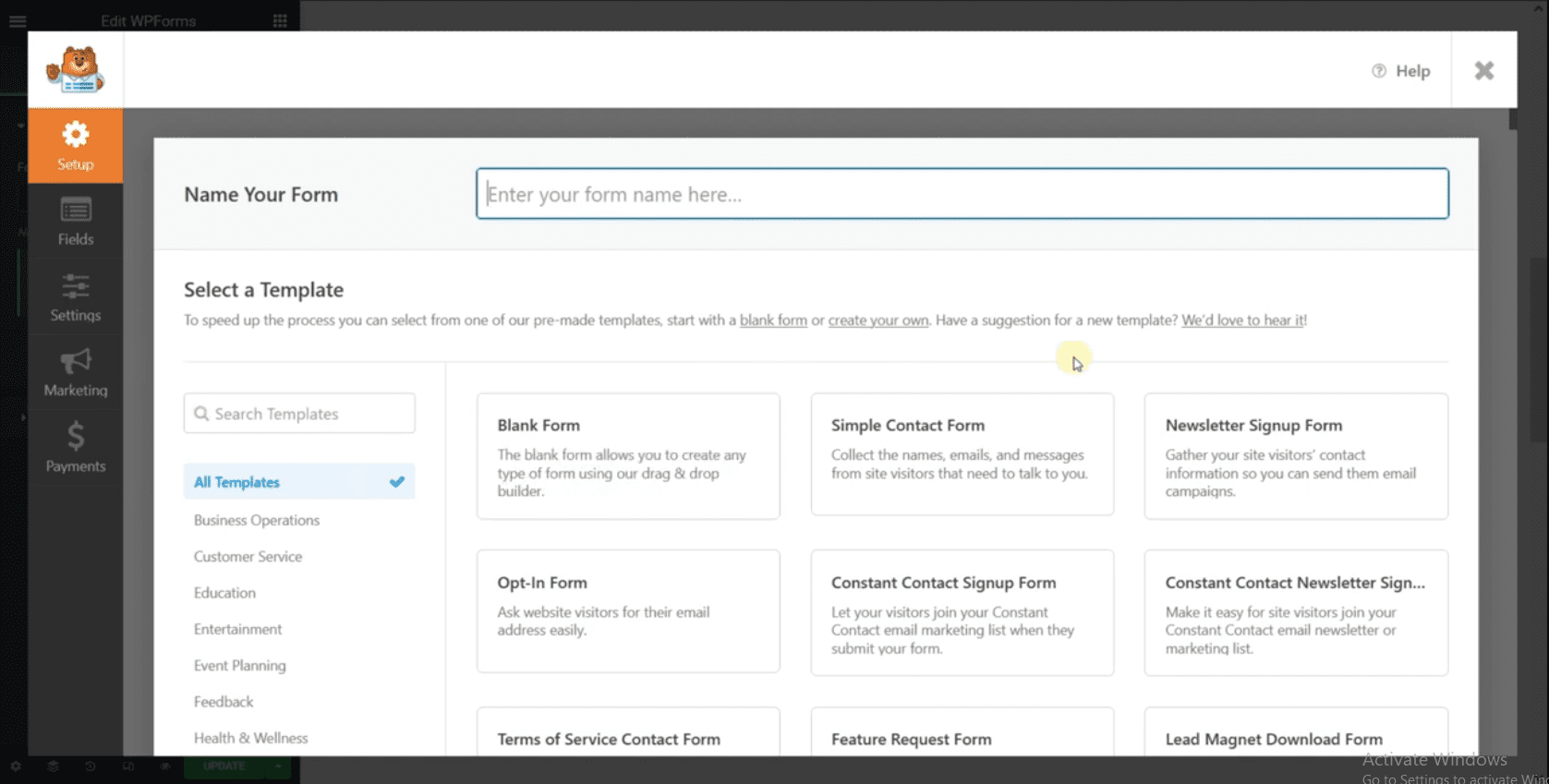
Ensuite, sélectionnez l'option Formulaire de contact simple . Cela générera un nouveau formulaire de contact pour vous.

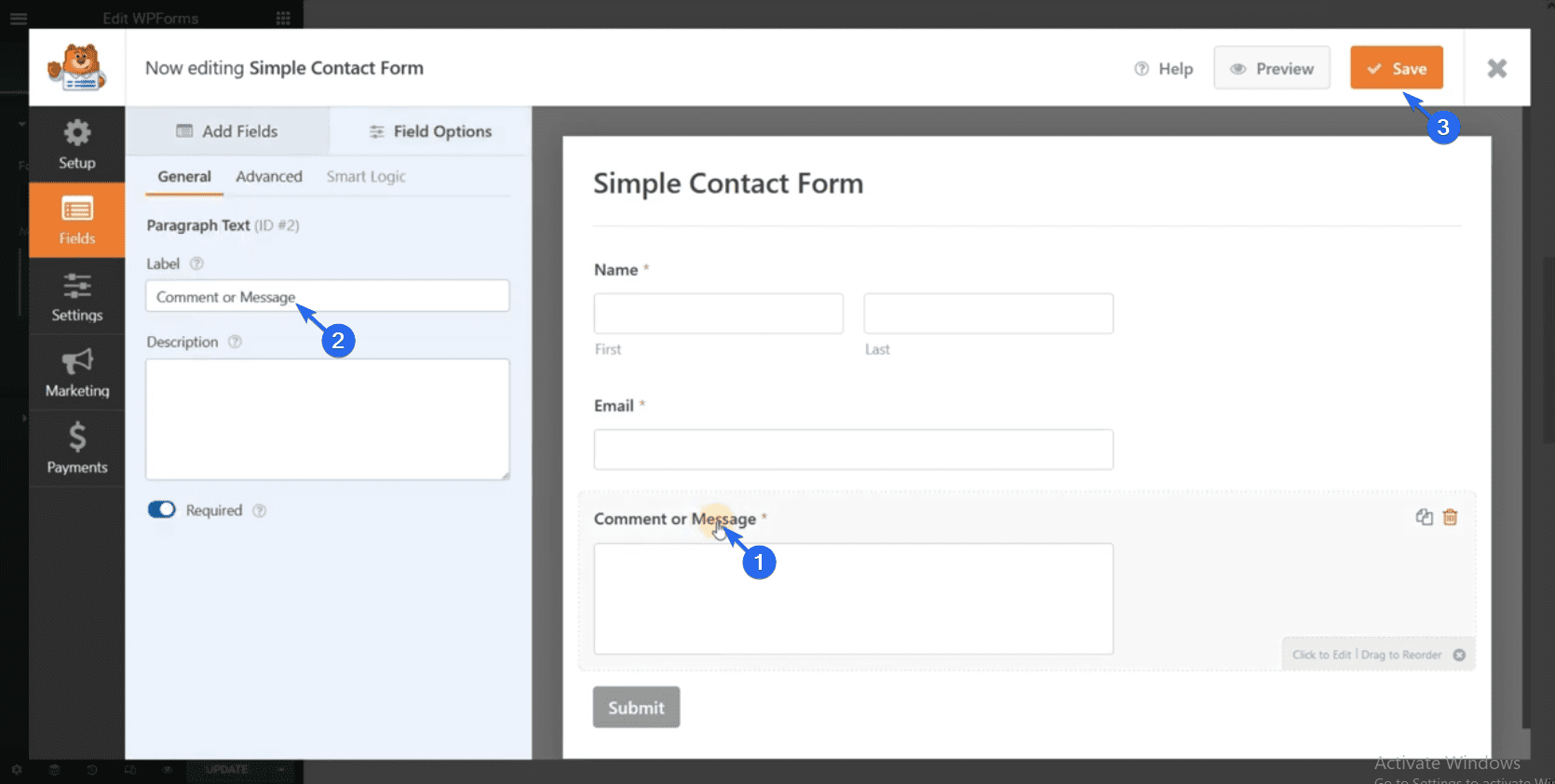
Vous pouvez sélectionner un champ pour le modifier. Après avoir configuré votre formulaire de contact, cliquez sur le bouton Enregistrer pour créer votre formulaire.

Le nouveau formulaire remplira automatiquement le champ du formulaire. Après avoir modifié la page, cliquez sur Mettre à jour pour enregistrer vos modifications.

Modification des pages de services
Vous pouvez accéder à la page des services à l'aide de la fonction Finder d'Elementor. Sur la page des services, vous devez mettre à jour les données fictives pour inclure des informations sur votre entreprise.

Vous devez inclure tous les services que vous rendez sur cette page. N'oubliez pas d'enregistrer vos modifications après avoir modifié la page.
Désormais, lorsque vous consulterez votre site Web, vous verrez toutes les modifications que vous avez apportées.
Créer une nouvelle page sur votre site Web d'entreprise
Pour créer une nouvelle page, allez dans Pages >> Ajouter nouveau . Dans l'éditeur de publication, cliquez sur le bouton Modifier avec Elementor pour personnaliser la page avec Elementor.

À partir de là, vous pouvez commencer à ajouter des éléments à la nouvelle page. Après avoir personnalisé la page, cliquez sur le bouton Publier pour enregistrer vos modifications.

Si vous avez besoin de créer plus de pages sur le site de votre entreprise, suivez simplement le même processus expliqué ci-dessus.
Génération de la page de politique de confidentialité
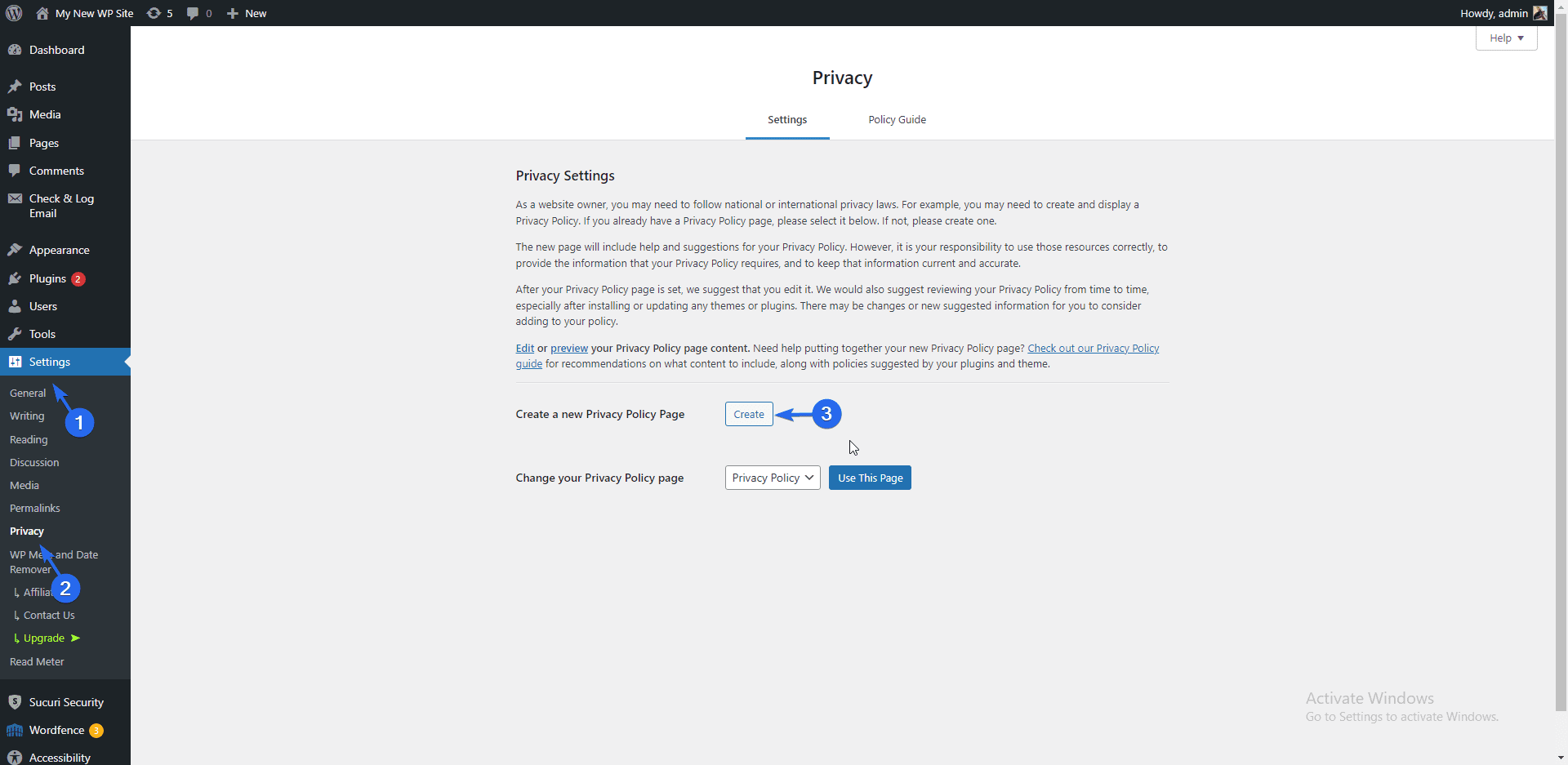
Pour créer votre page de politique de confidentialité, allez dans Paramètres >> Confidentialité . Dans l'onglet "Paramètres", vous avez deux options disponibles. Utilisez une page existante ou créez une nouvelle page. Nous allons créer une nouvelle page ici. Pour cela, cliquez sur le bouton Créer .

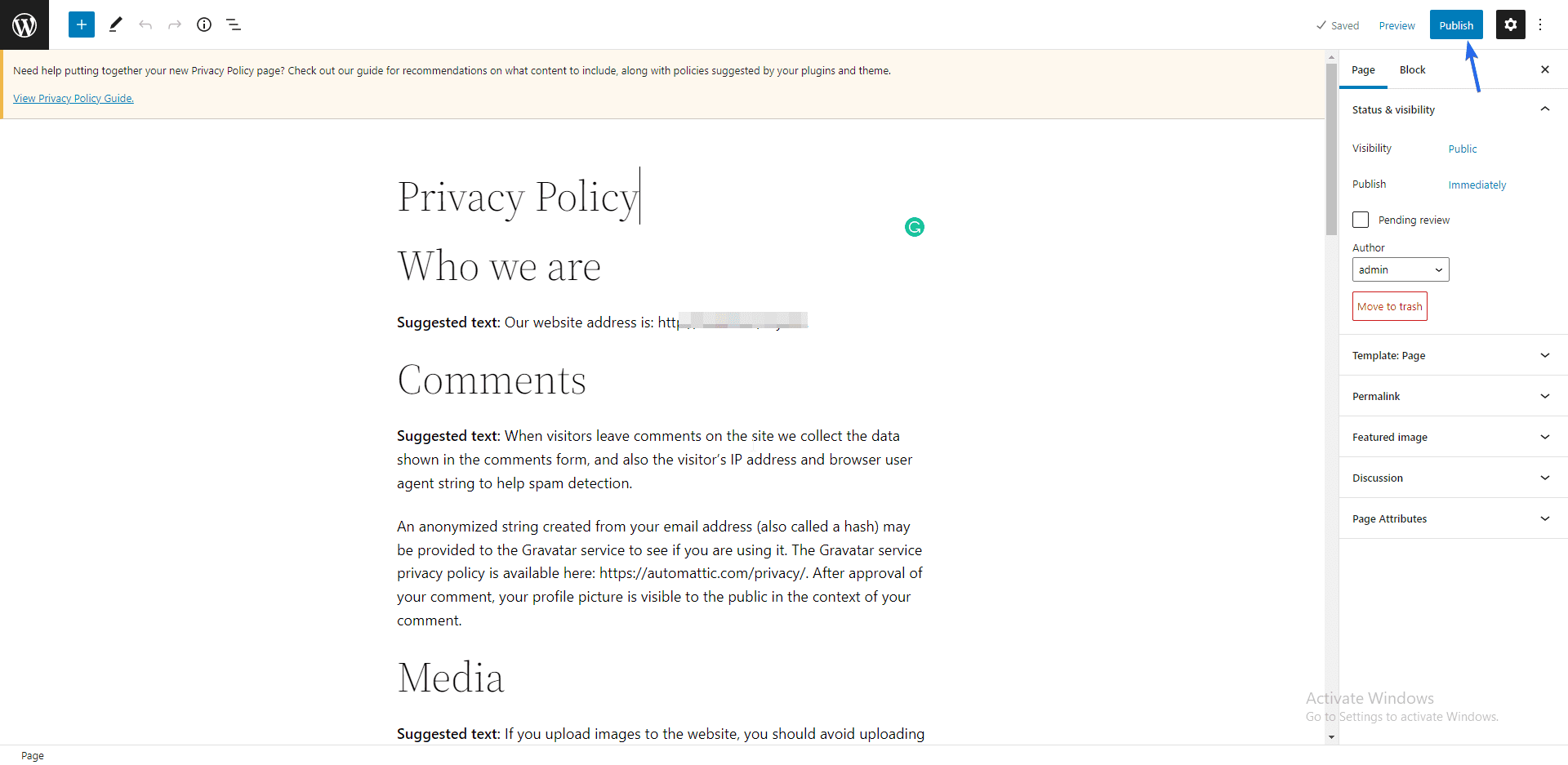
WordPress chargera un modèle contenant la confidentialité de votre site. Mettez à jour les informations sur la page en fonction de votre marque. Enfin, cliquez sur le bouton Publier pour enregistrer et publier la page.

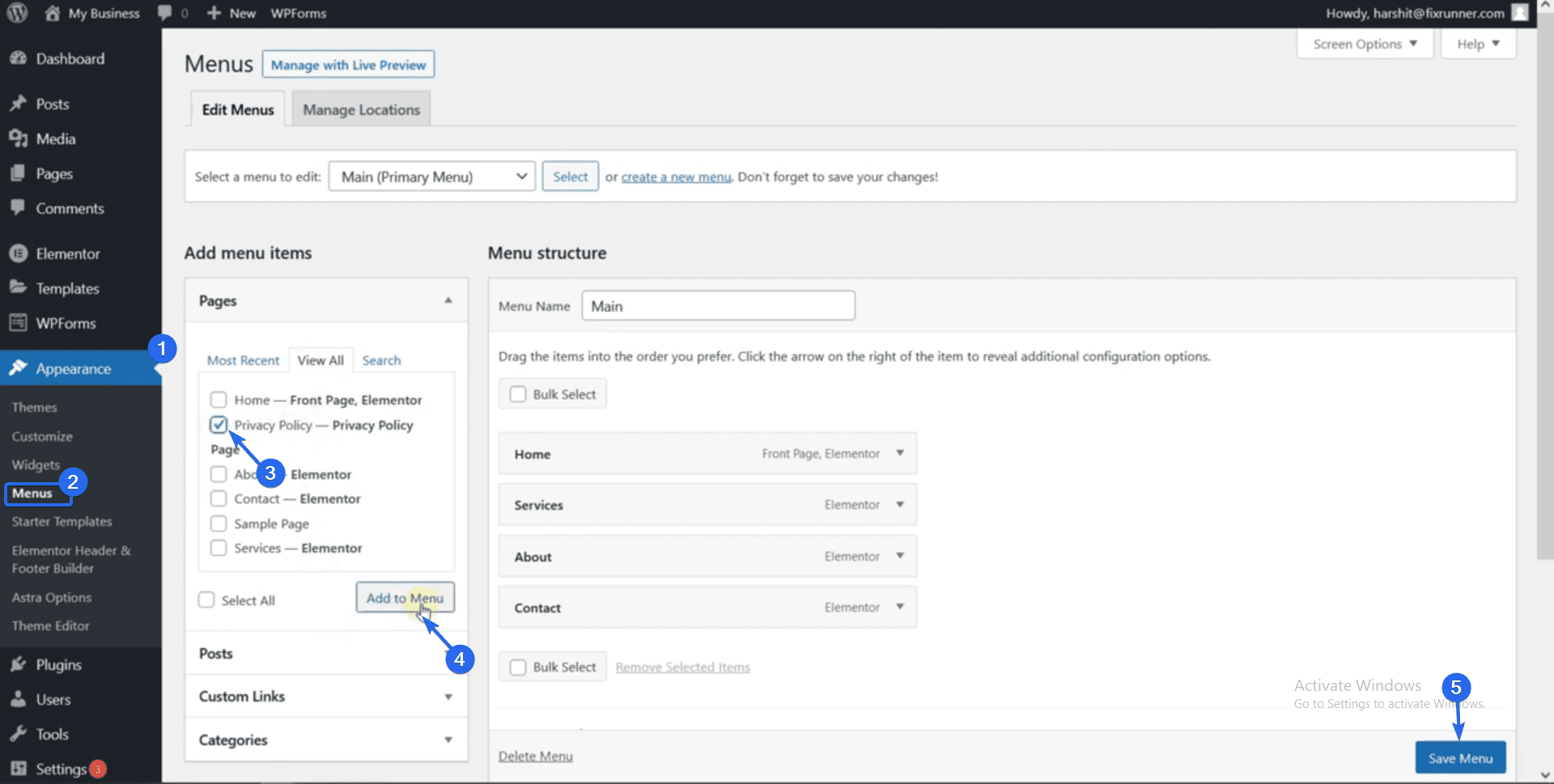
Vous devez maintenant ajouter cette page à votre menu de navigation afin que les utilisateurs puissent y accéder. Pour cela, rendez-vous dans Apparence >> Menus . Ensuite, sélectionnez la nouvelle page que vous venez de créer et cliquez sur Ajouter au menu .

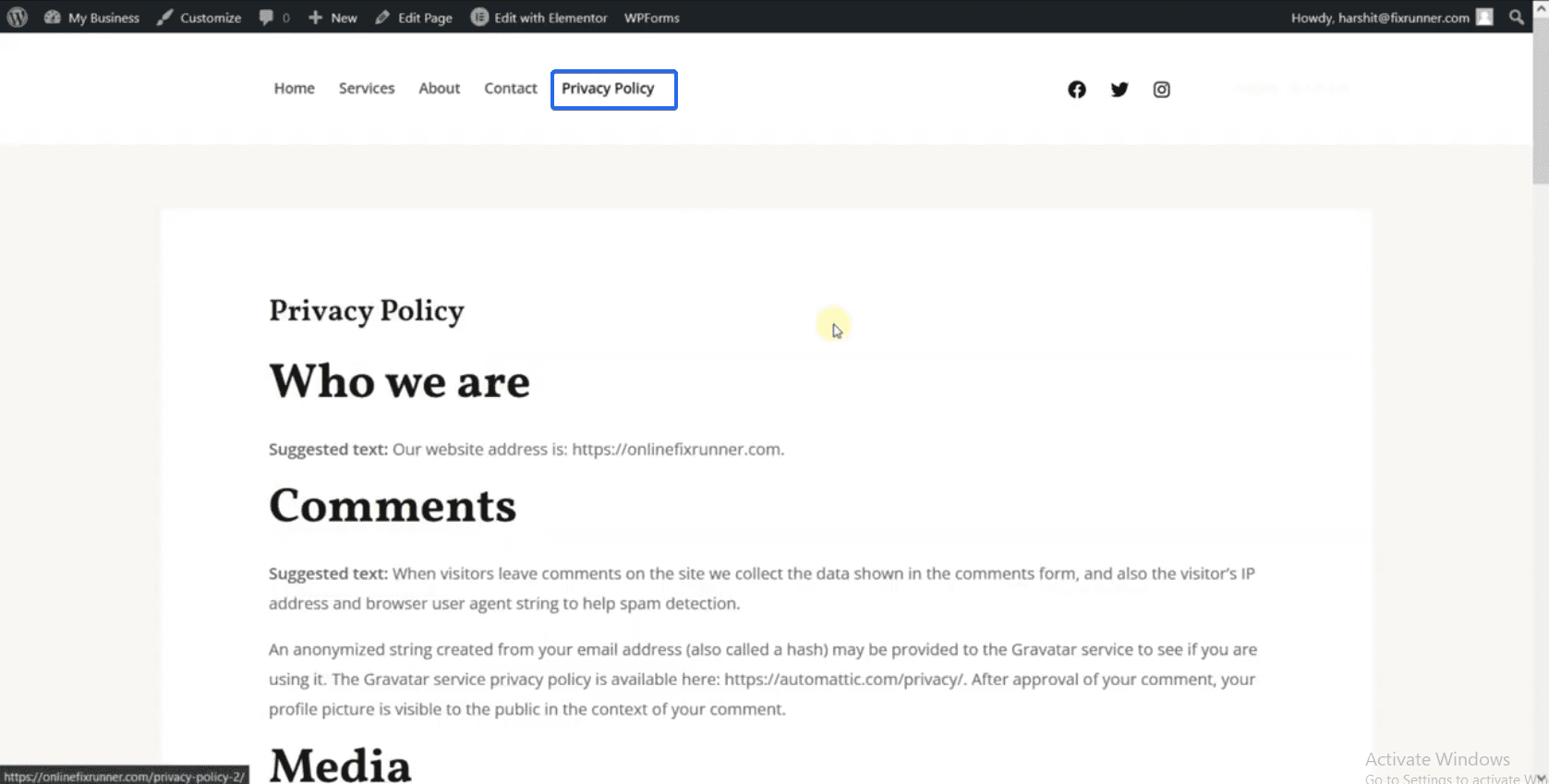
Enfin, cliquez sur le bouton Enregistrer le menu pour mettre à jour votre menu. Lorsque vous consultez votre site Web, le menu de navigation inclura le lien vers la page de politique de confidentialité. Vous pouvez cliquer dessus pour visiter la page.

Bon travail! Votre tout nouveau site d'entreprise est en ligne. Vous pouvez étendre le site Web de votre entreprise pour prendre en charge la vente en ligne.
Ajouter une boutique en ligne (facultatif)
De nombreuses entreprises incluent une section de commerce électronique sur leur site Web. Ceci est essentiel si vous souhaitez vendre des produits sur votre site.
Créer un site Web de commerce électronique serait traditionnellement fastidieux car vous devez créer les fonctionnalités et la logique du magasin. Heureusement, WordPress facilite le processus pour quiconque de créer des sites Web de commerce électronique sans avoir à écrire de code.
Pour créer une boutique en ligne, vous avez besoin du plugin WooCommerce. Ce plugin convertit votre site Web en une boutique en ligne.
WooCommerce est livré avec la logique pour gérer les paiements ainsi que pour traiter les taxes. Et la meilleure partie est que vous pouvez automatiser certains de ces processus.
Nous avons un guide complet sur la façon d'installer le plugin WooCommerce . Le guide explique les étapes en détail afin que les débutants puissent suivre.
Installer des plugins utiles
L'installation de quelques plugins essentiels après la création de votre site Web et la configuration de votre boutique en ligne vous permettra de gérer facilement le site Web de votre entreprise.
Avant de continuer, nous vous recommandons de consulter ce guide pour savoir comment installer les plugins WordPress . Dans cet esprit, voici une liste de plugins utiles pour les sites WordPress.
Plug-in de sécurité
La sécurité devrait être votre priorité en tant que propriétaire de site Web. En effet, si vous ne sécurisez pas votre site Web, vous risquez de vous faire pirater.
L'utilisation d'un plug-in de sécurité sur votre site Web ajoute une couche de protection supplémentaire qui tient les pirates et les logiciels malveillants à distance.
Il existe de nombreux plugins de sécurité pour les sites Web WordPress. Vous pouvez être confus quant au choix du bon plugin pour votre site avec de nombreuses options disponibles.
Pour éviter cela, nous avons passé en revue les meilleurs plugins de sécurité pour les sites WordPress .
Sauvegarde
Effectuer des sauvegardes régulières sur votre site Web vous fera économiser beaucoup en cas de perte de données. Si vous perdez l'accès à votre site Web en raison d'une erreur, vous pouvez simplement restaurer la sauvegarde que vous avez enregistrée.
Certains hébergeurs incluent une fonction de sauvegarde dans leurs plans. De plus, vous pouvez utiliser un plugin de sauvegarde pour améliorer le processus. Pour cela, veuillez consulter notre guide sur la réalisation de sauvegardes régulières dans WordPress.
Optimisation des images
La vitesse de votre site Web peut affecter votre classement et vos performances sur les moteurs de recherche. Ainsi, une façon d'améliorer la vitesse de votre site Web consiste à compresser les images et les fichiers multimédias que vous téléchargez sur votre site.
Lorsque les images sont optimisées, la taille qu'elles occupent sur le serveur sera considérablement réduite. Ceci, à son tour, libérera des ressources du serveur et améliorera la vitesse de chargement de votre site.
Pour vous aider à démarrer, nous avons un guide complet sur la façon d'optimiser les images pour le Web. Vous pouvez également consulter notre guide sur l'organisation des fichiers de votre médiathèque .
Accessibilité en un clic
Ce plugin ajoute une fonctionnalité d'accessibilité à votre site Web, afin que les utilisateurs puissent choisir comment le contenu est affiché sur leur navigateur. Avec un plug-in d'accessibilité, les utilisateurs peuvent augmenter/diminuer la taille de la police, modifier les couleurs et le contraste sur la page.
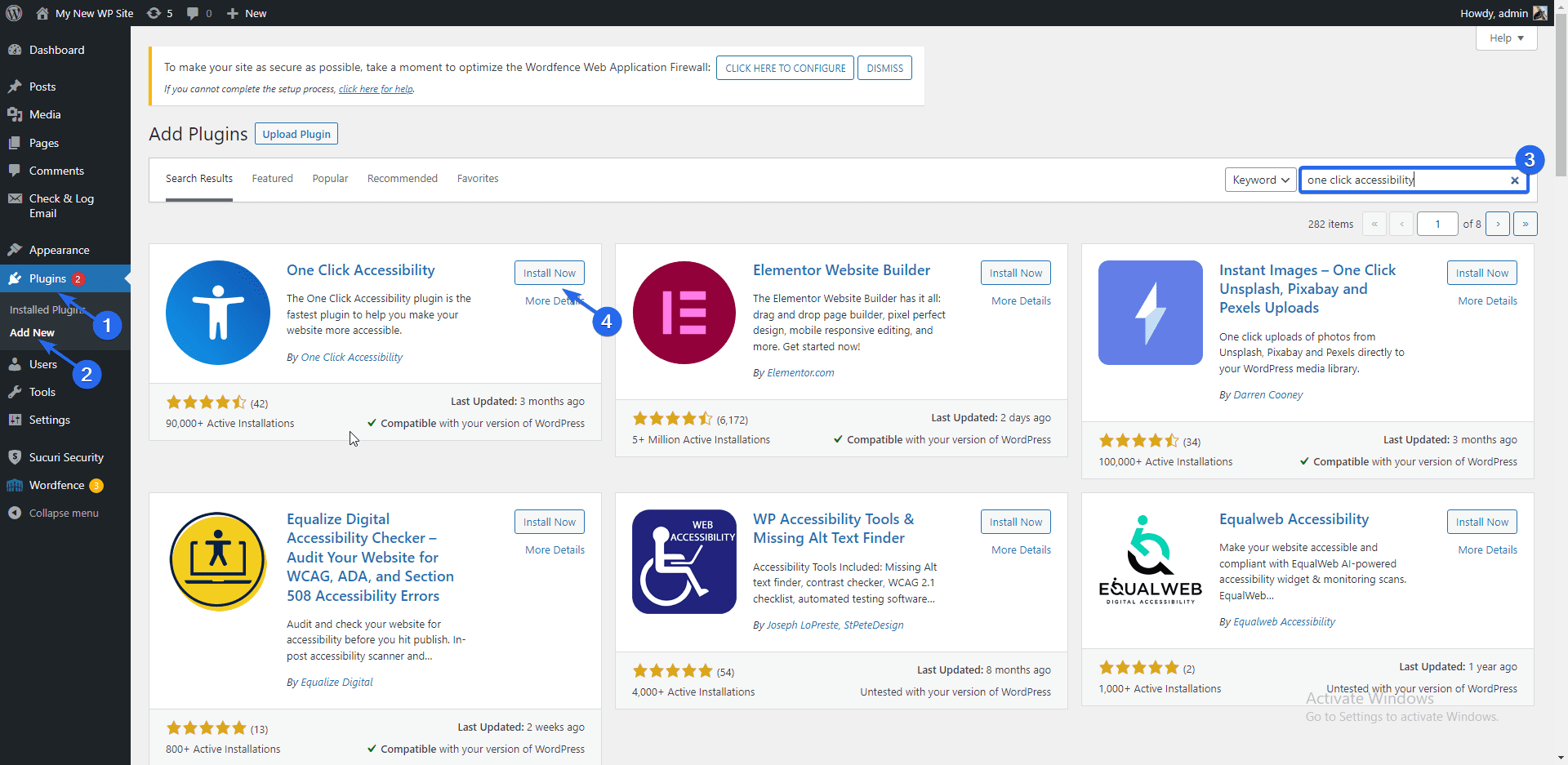
Pour ajouter cette fonctionnalité, connectez-vous à votre tableau de bord WordPress, puis accédez à Plugins >> Ajouter un nouveau . Dans le champ de recherche, saisissez « accessibilité en un clic ».

Après cela, cliquez sur le bouton Installer maintenant à côté du nom du plugin. Activez le plug-in une fois l'installation terminée.
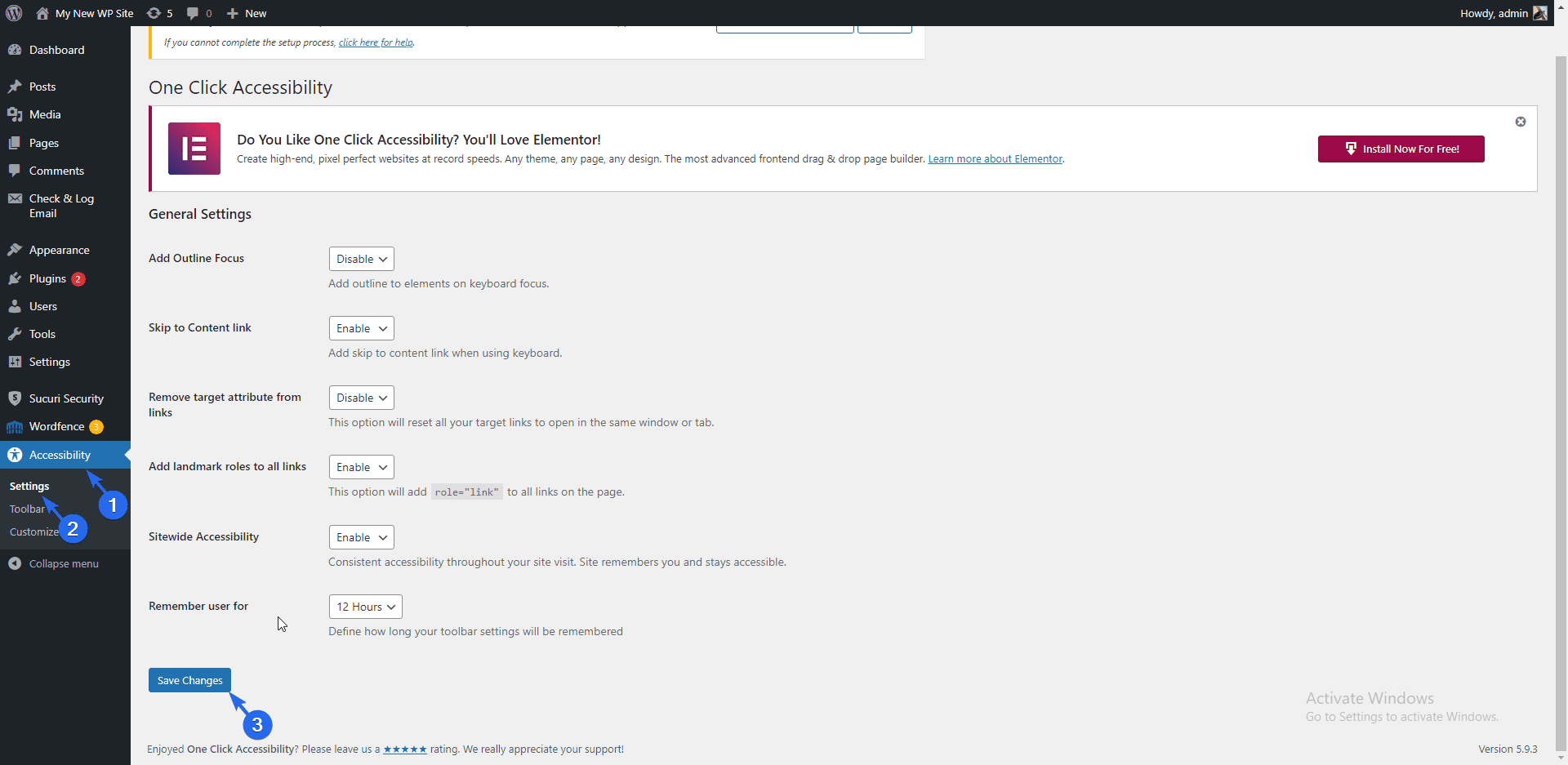
Allez maintenant dans Accessibilité >> Paramètres pour ouvrir la page des paramètres des plugins. Ici, vous pouvez choisir les options à activer sur votre site. Assurez-vous de cliquer sur le bouton Enregistrer les modifications après avoir effectué votre sélection.

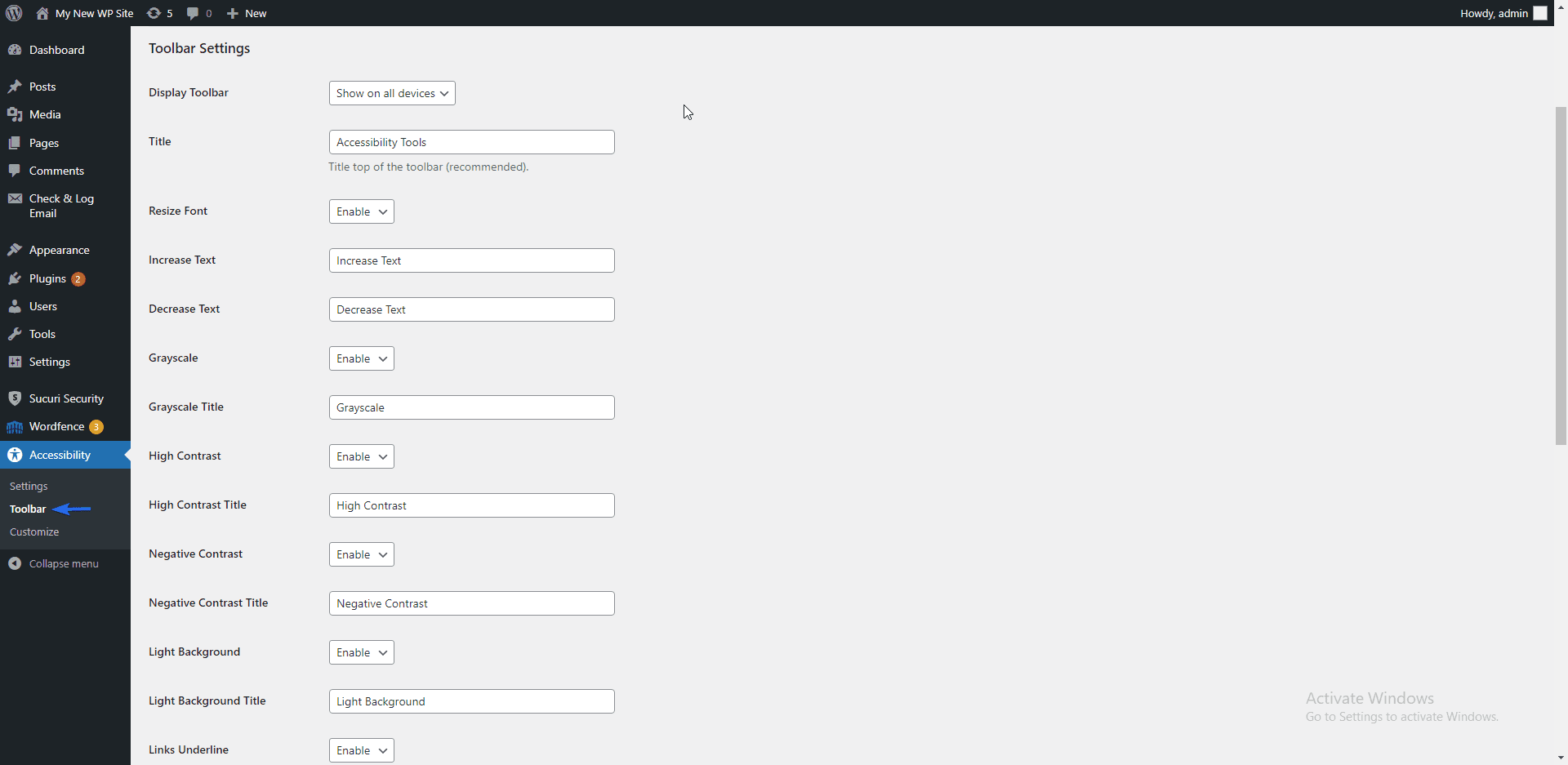
Sur la page "Barre d'outils", vous pouvez choisir les tailles d'écran pour lesquelles vous souhaitez activer l'accessibilité. Nous vous recommandons de choisir toutes les tailles d'écran. D'autres options sont disponibles ici, mais le plugin peut fonctionner correctement avec les options par défaut.

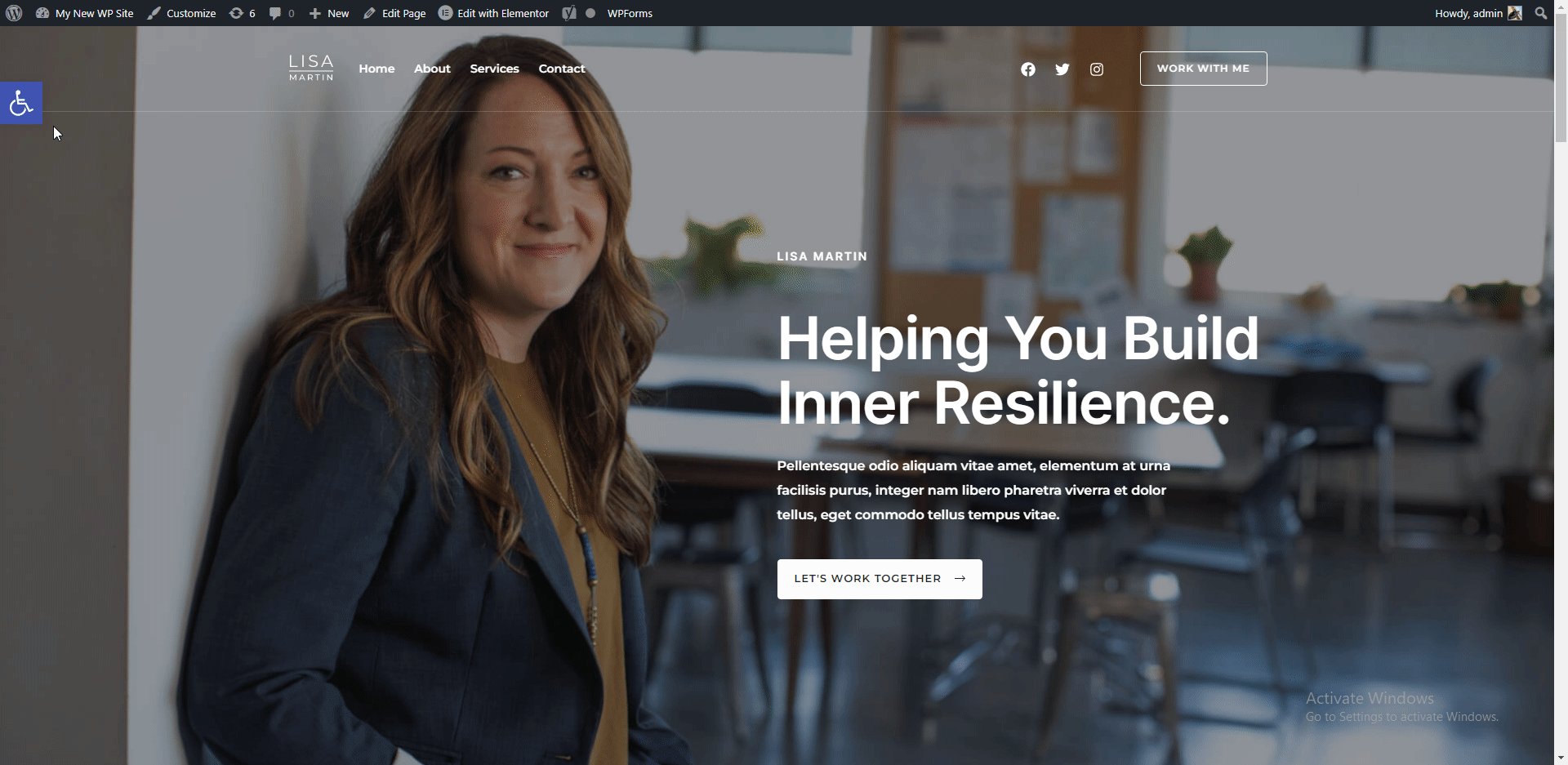
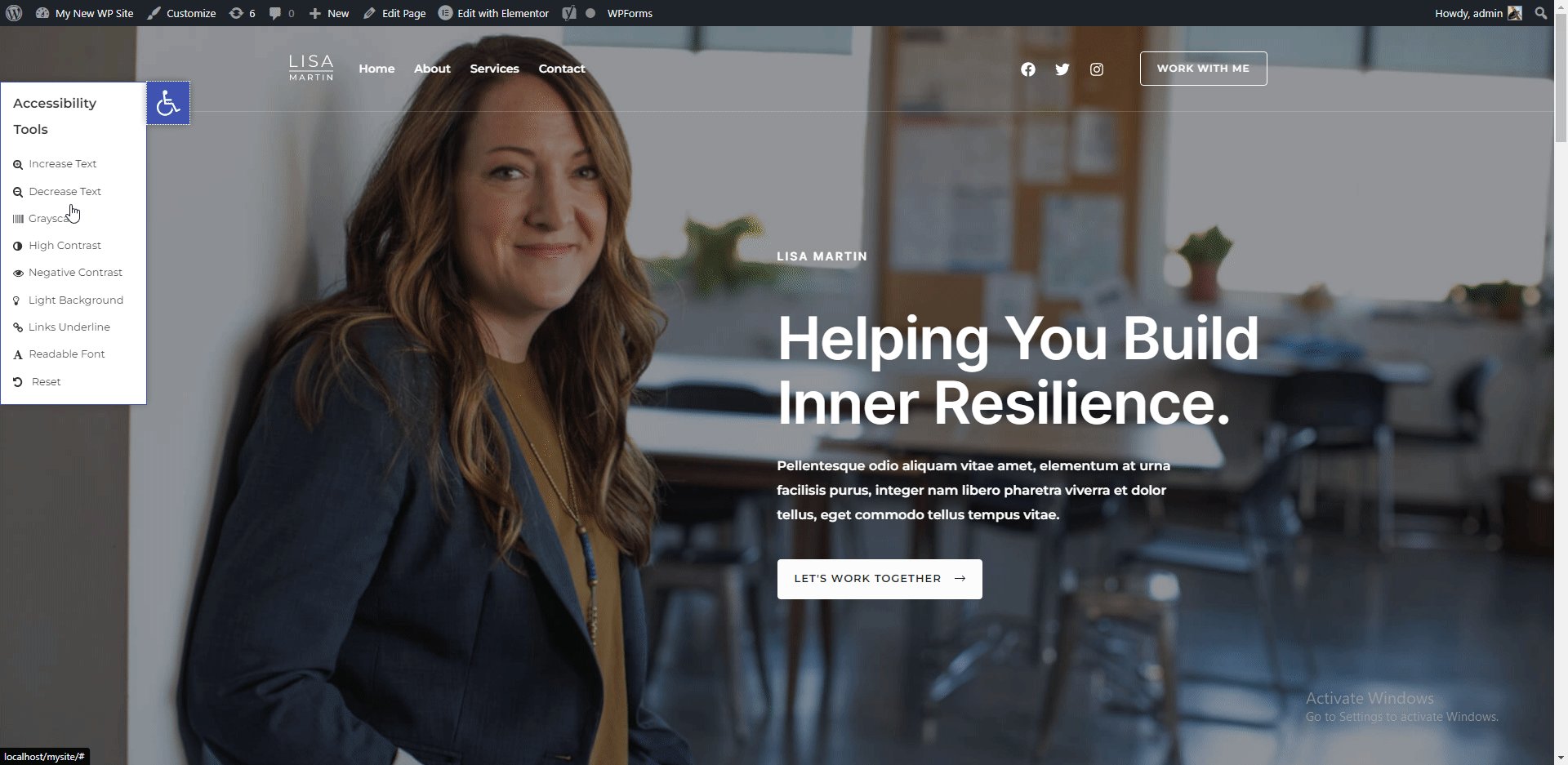
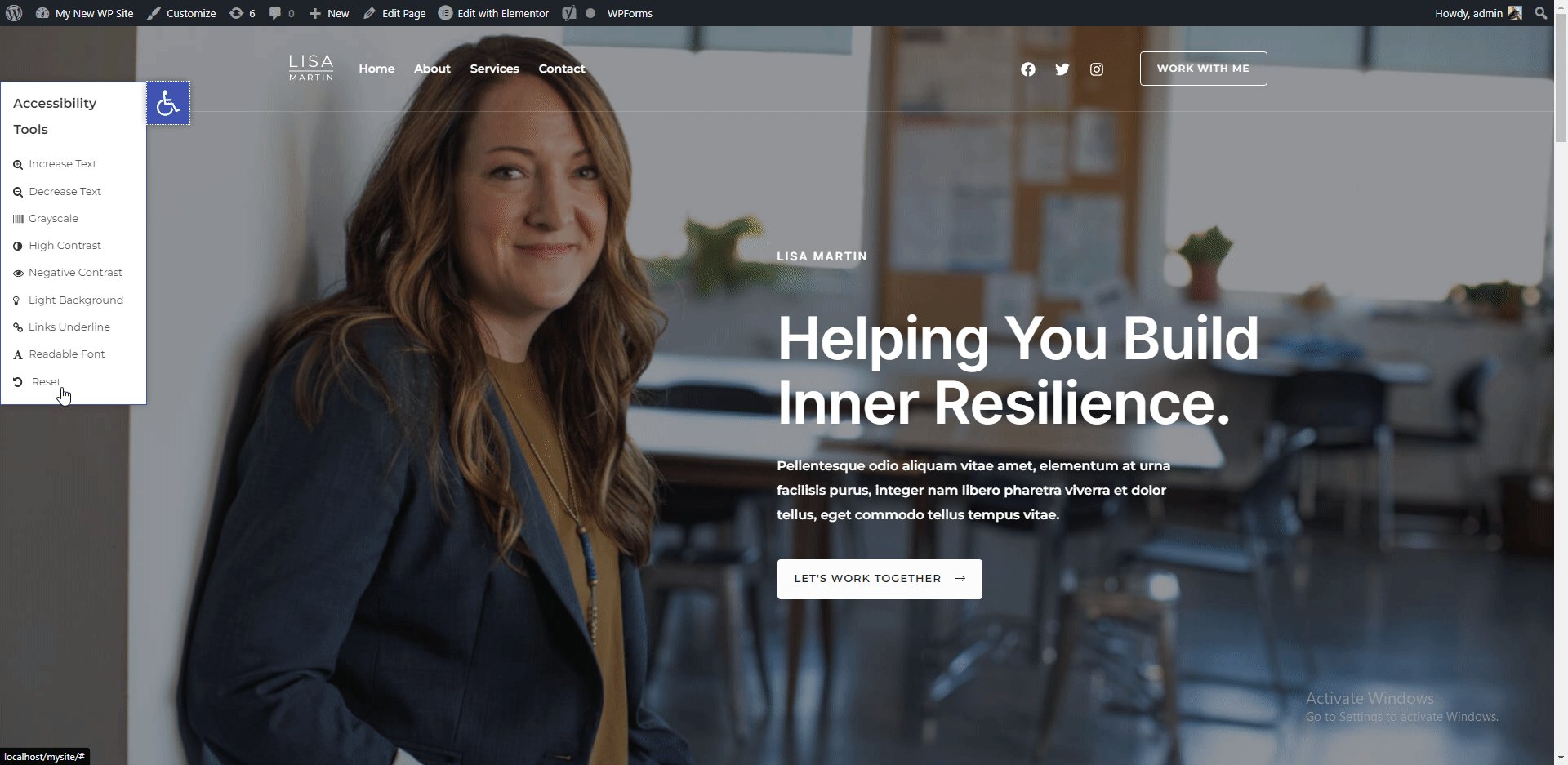
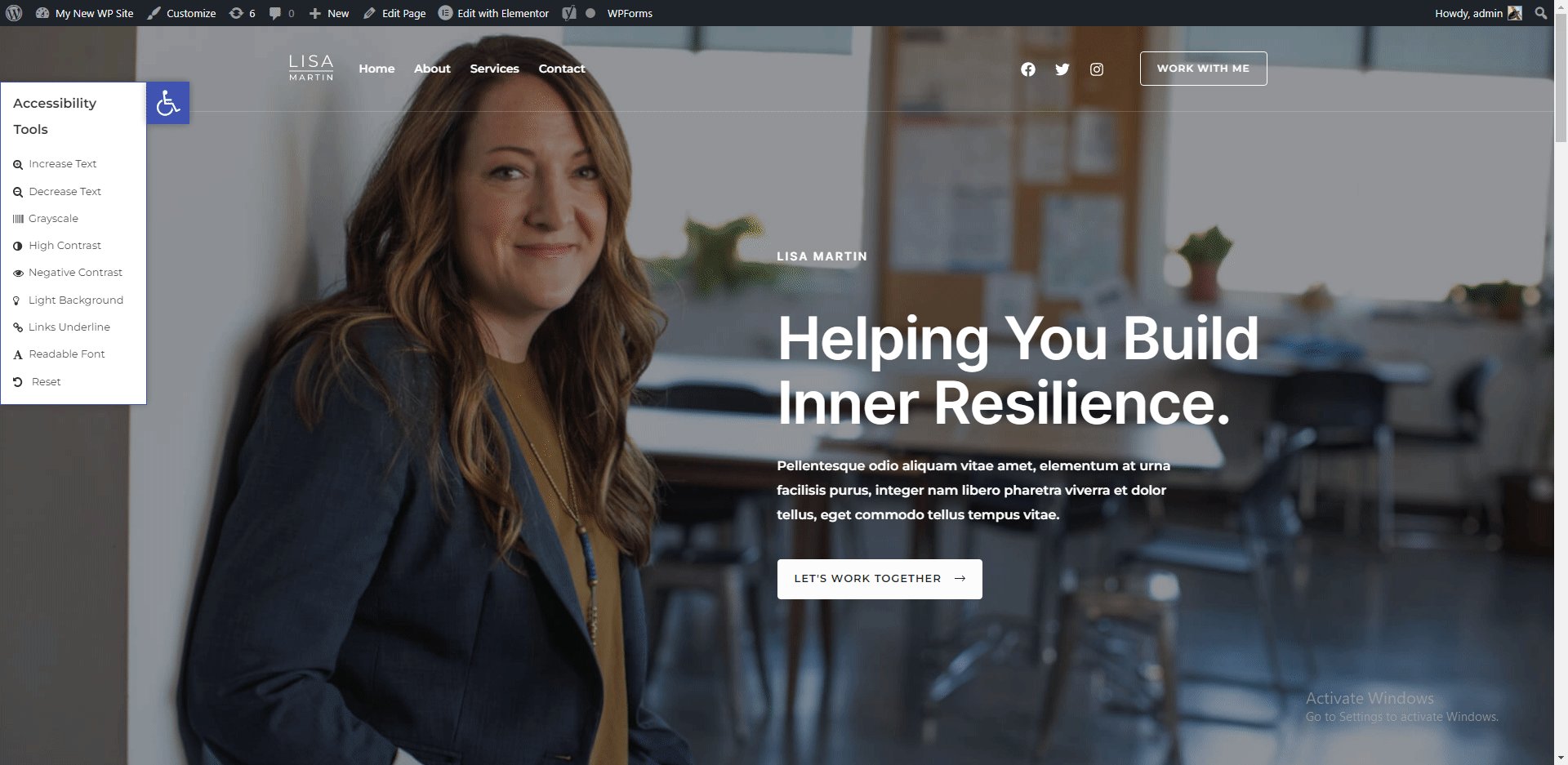
Pour voir comment fonctionne l'outil d'accessibilité, visitez votre site Web et observez l'icône Fauteuil roulant en haut à gauche de votre page.

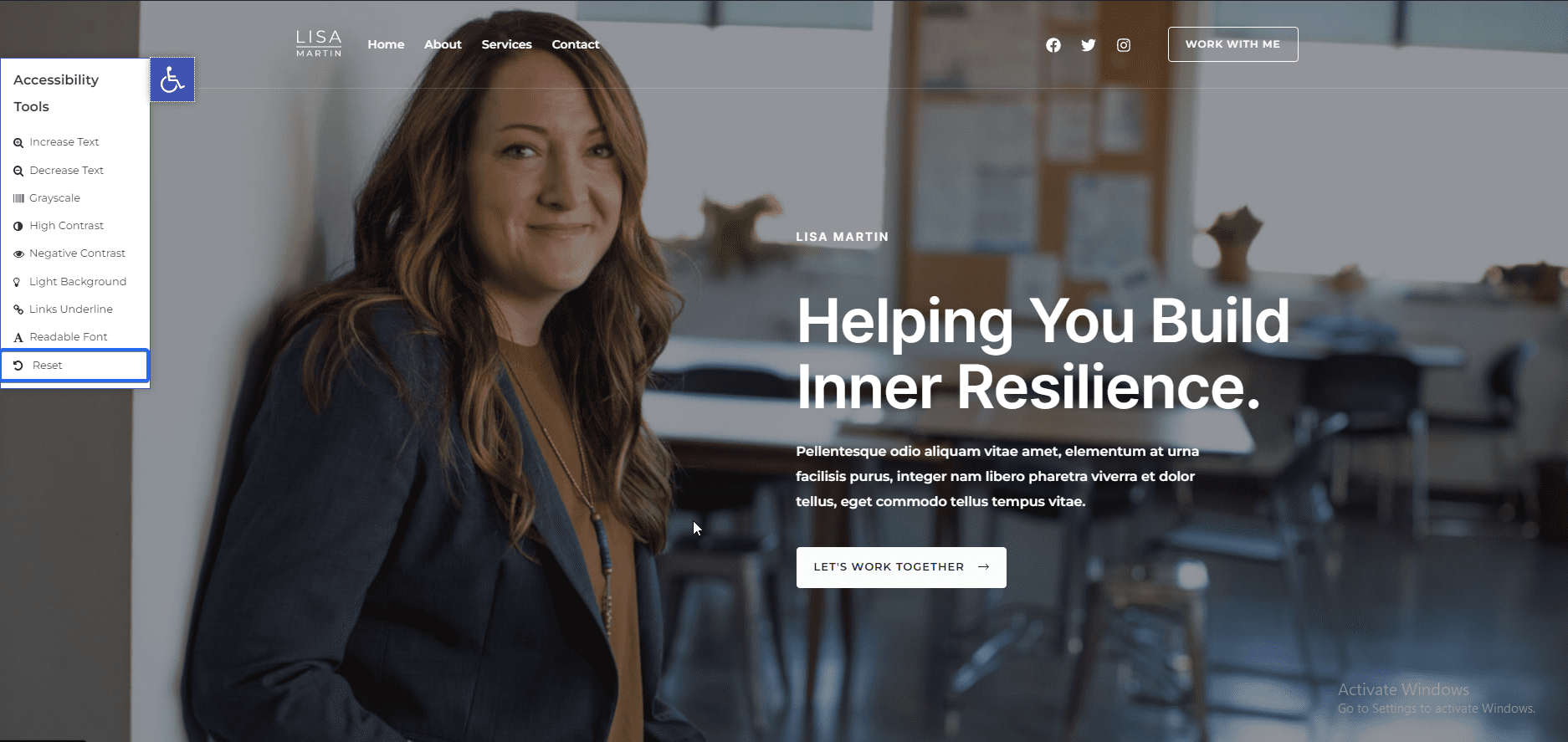
Clicking on the icon opens up a modal with various options, such as increasing or decreasing text size, etc. You can use the Reset link to restore the default design of your page.

Meanwhile, there are other tips you can implement on your site to improve accessibility. For this, we recommend going through our guide on how to improve WordPress accessibility .
Consentement aux cookies
Cookies are small pieces of code that website owners add to their websites to keep track of user activity while they access their website.
In many regions, you are required by law to ask for user consent before monitoring their browsing activities. We have a guide that explains how to add a cookie consent popup in WordPress .
Yoast SEO
An SEO plugin is essential for any website that wants to rank on search engines. Yoast SEO is one of the best SEO plugins for WordPress sites.
This is because of its intuitive design and user-friendliness. Note that installing an SEO plugin does not automatically drive traffic to your business site.
However, they provide SEO checklists to help you optimize your blog posts for search engines. When done right, it gives you the boost to rank on search result pages.
Meanwhile, we have a detailed guide explaining how to install and use the Yoast SEO plugin . Do check it out to learn more.
Caching Plugin
A caching plugin stores static content of your site on the server. WordPress then displays the stored version of your site to users.
This can save your server resources and speed up your site, especially for big sites that receive multiple requests per second. To set this up, you need a caching plugin.
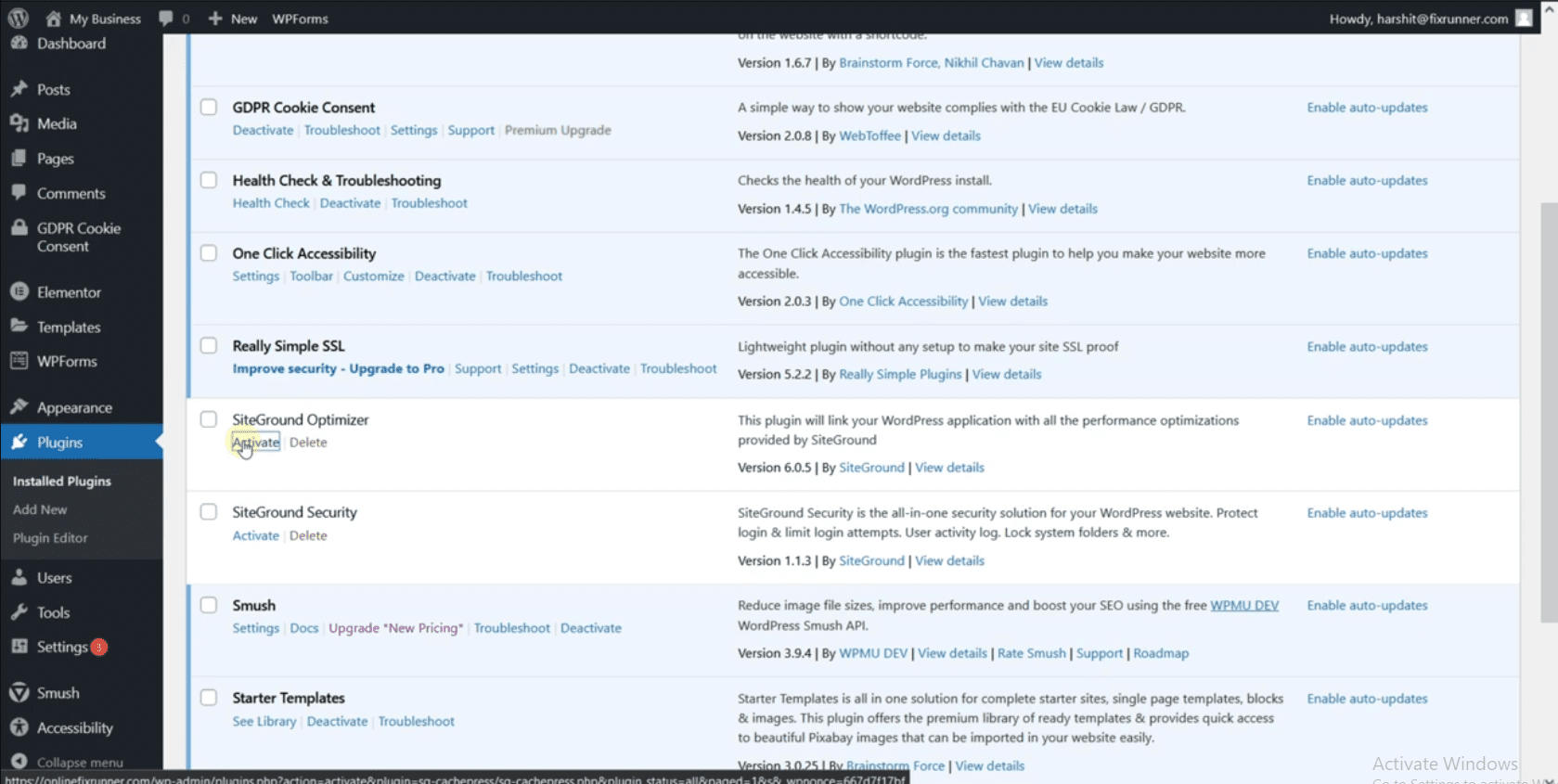
SiteGround has a caching plugin available that you can use for this purpose. To activate this plugin, go to Plugins >> Installed Plugins . Next, locate the SiteGround Optimizer plugin and click on Activate .

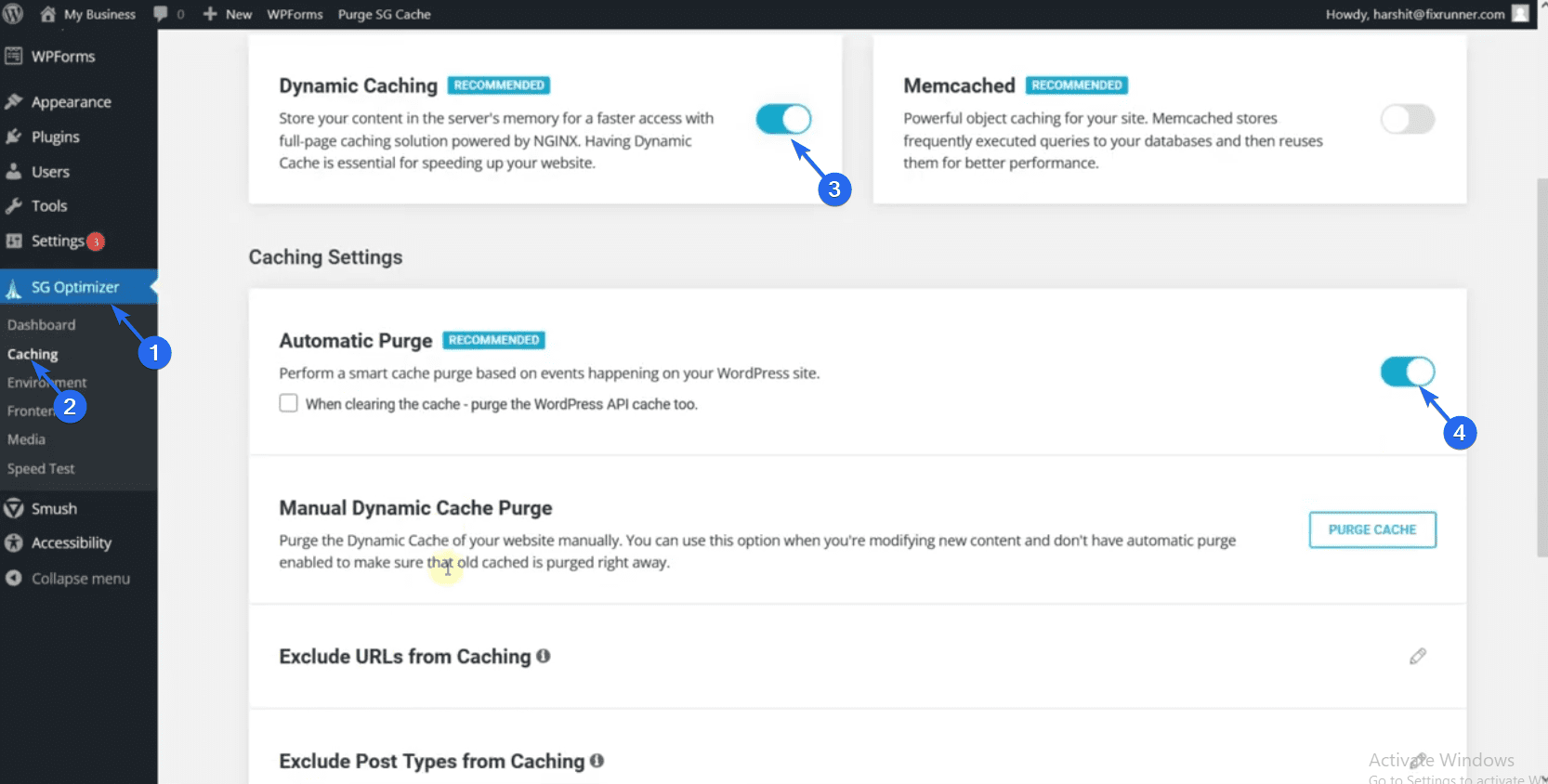
Allez maintenant dans SG Optimizer >> Caching pour ouvrir la page des paramètres des plugins. Ici, vous devez activer la mise en cache dynamique pour le site Web de votre entreprise. Activez également l'option de purger automatiquement tout le cache lorsque vous mettez à jour votre site.

Paramètres WordPress importants
Après avoir configuré votre site Web, vous devez mettre à jour certains paramètres nécessaires. Par exemple, vous devez modifier la structure des permaliens de votre site. En effet, le permalien par défaut n'est pas optimisé pour le référencement.
Mise à jour des permaliens
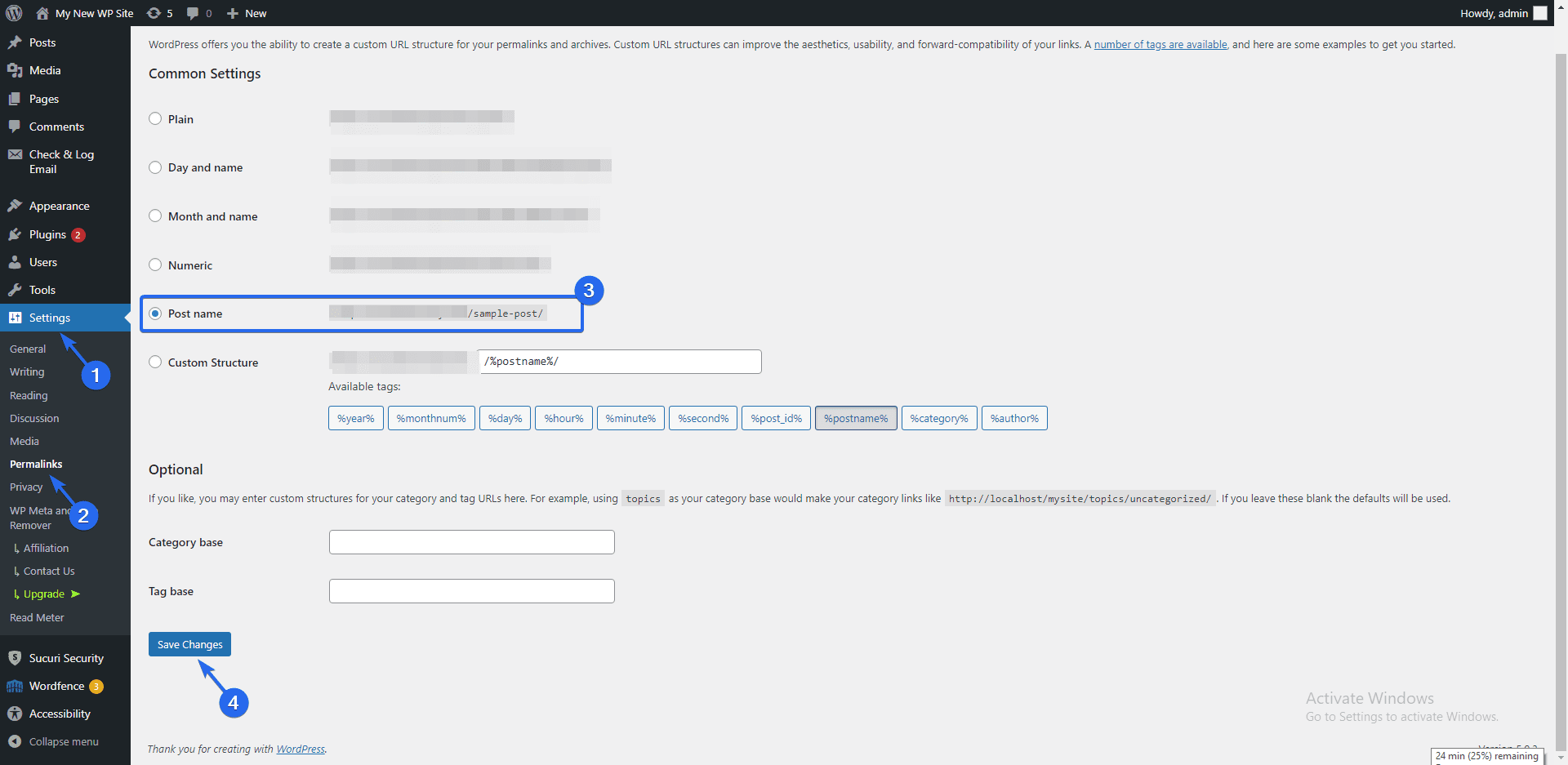
Pour mettre à jour votre structure de permaliens, connectez-vous à votre tableau de bord WordPress puis allez dans Paramètres >> Permaliens .

Ensuite, choisissez l'option "nom de publication" et cliquez sur le bouton Enregistrer les modifications . Cela mettra à jour vos permaliens pour utiliser des liens lisibles et optimisés pour le référencement. Nous vous recommandons de le faire dès la première création de votre site Web.
Si vous effectuez cette modification alors que votre site Web contient beaucoup de contenu, cela peut entraîner des liens rompus.
Ajout de nouveaux utilisateurs
Si votre entreprise compte d'autres employés que vous souhaitez inviter sur le site Web, vous pouvez créer un compte pour chaque employé de votre équipe.
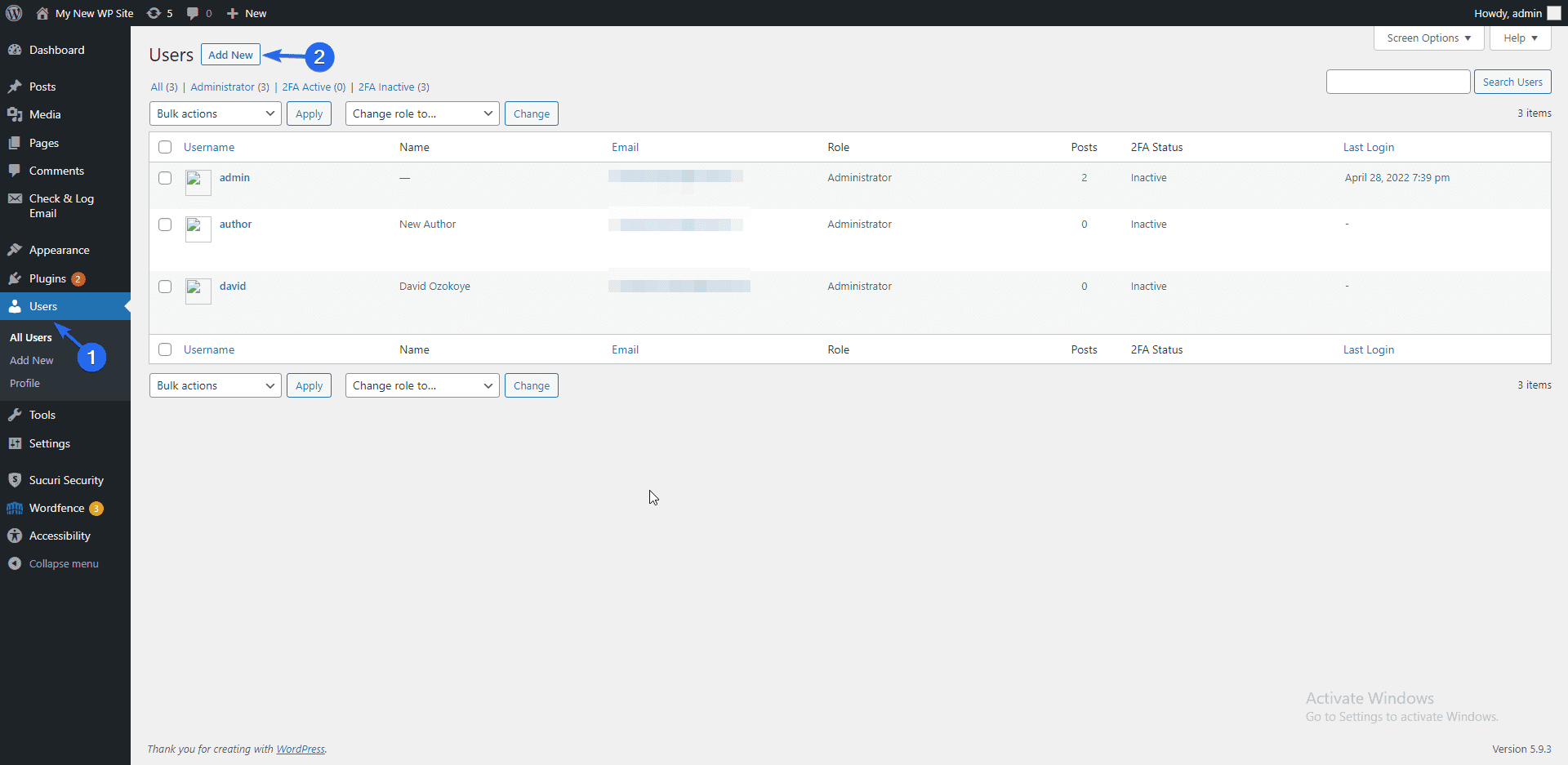
Pour ajouter de nouveaux utilisateurs au site Web de votre entreprise, accédez à la section Utilisateurs . Ici, vous verrez tous les utilisateurs de votre site Web. Cliquez sur le bouton Ajouter nouveau pour créer un nouvel utilisateur.

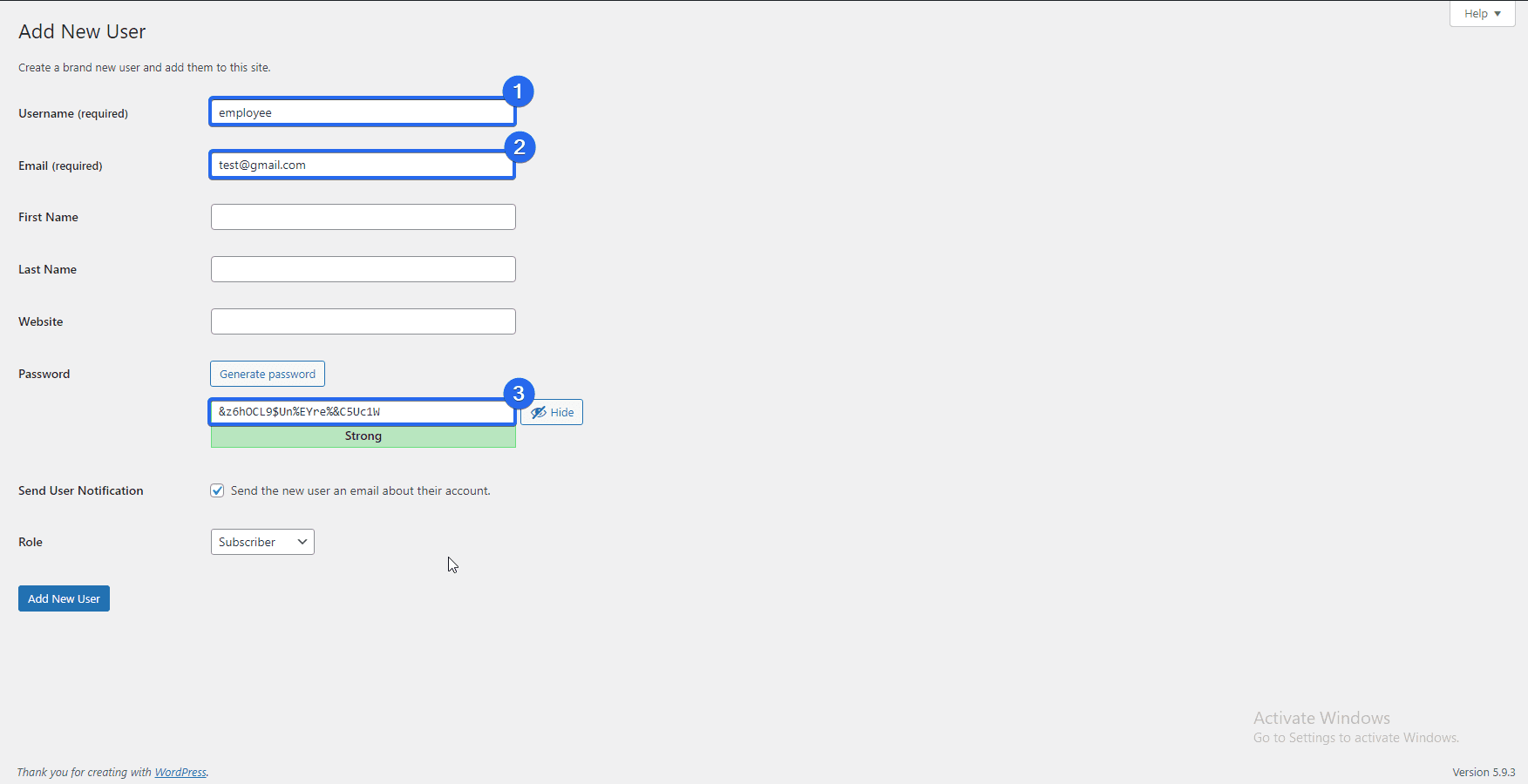
Sur la page utilisateur "Ajouter un nouveau", entrez le nom d'utilisateur et l'adresse e-mail de l'utilisateur. Saisissez également un mot de passe.

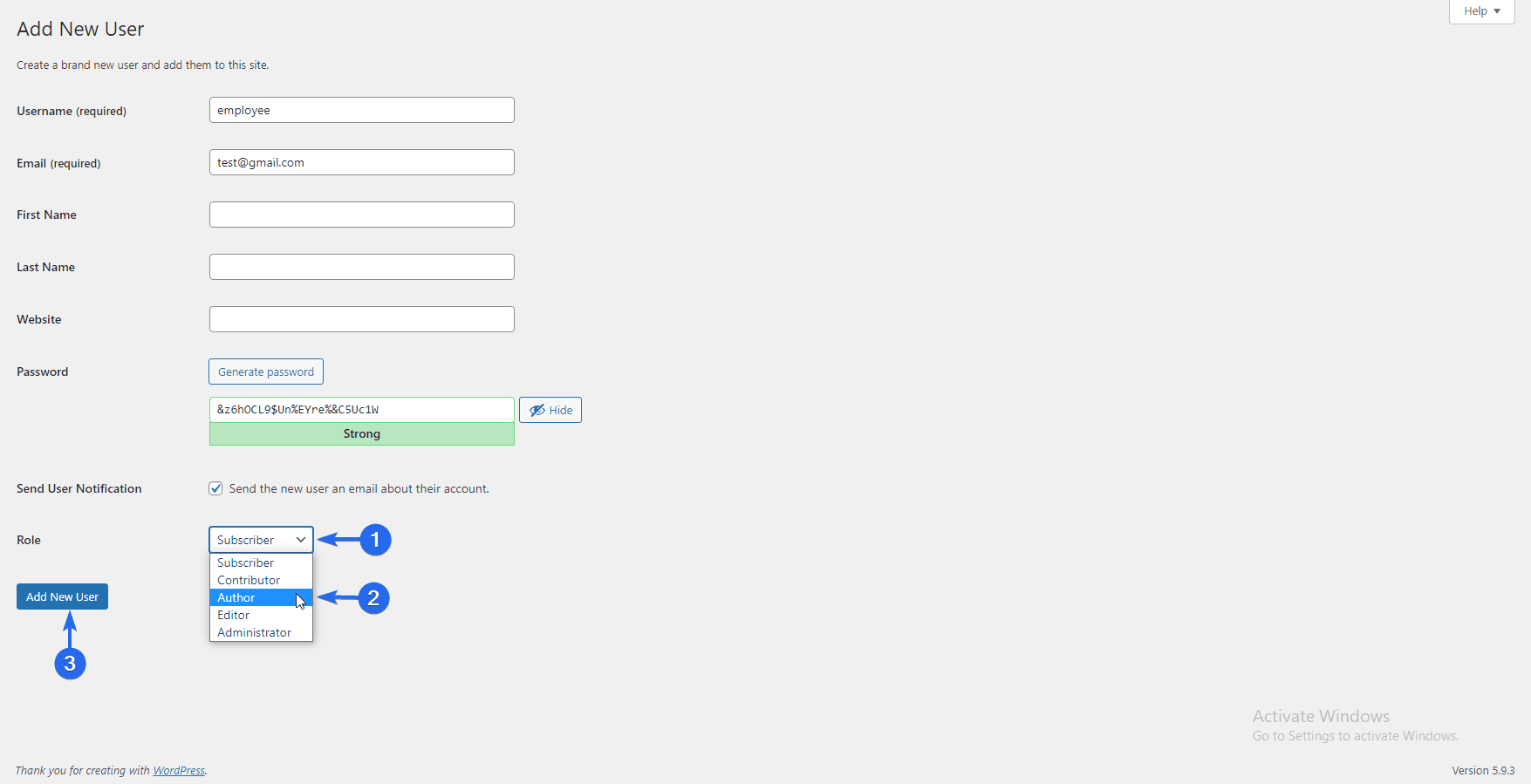
Cliquez maintenant sur le menu déroulant "Rôle" et choisissez un rôle pour l'utilisateur que vous créez. Le rôle par défaut est "Abonné" et cet utilisateur n'a pas de privilèges d'administrateur.

Vous souhaitez attribuer aux utilisateurs le rôle "Auteur" afin qu'ils puissent créer et modifier des publications et des pages sur votre site Web.
Après avoir effectué vos modifications, cliquez sur le bouton Ajouter un nouvel utilisateur . Vous pouvez également consulter notre guide détaillé sur l'enregistrement des utilisateurs dans WordPress pour en savoir plus à ce sujet.
Quelle est la prochaine étape après la création de votre site Web d'entreprise ?
Maintenant que vous avez appris à créer un site Web d'entreprise à l'aide de WordPress, vous devez savoir comment gérer et développer votre site d'entreprise.
Si vous êtes nouveau sur WordPress, consultez notre guide pour savoir comment naviguer dans le tableau de bord d'administration de WordPress.
De plus, nous vous avons montré des plugins qui aident au référencement et à la sécurité des sites Web. Pour plus de conseils sur les performances, consultez nos guides d'optimisation du référencement et de la vitesse WordPress.
Et si vous rencontrez des problèmes, nous avons un tutoriel complet sur les erreurs courantes de WordPress. De plus, si vous utilisez le plugin WooCommerce, consultez également notre didacticiel sur les problèmes courants de WooCommerce.
Enfin, notre équipe de Fixrunner est toujours disponible pour vous aider à résoudre tout problème WordPress que vous pourriez rencontrer. Vous pouvez vous abonner à notre service de maintenance et laisser nos experts s'occuper de la réparation et de la mise à jour de votre site pendant que vous vous concentrez sur la gestion de votre entreprise.
