Comment créer un calendrier dans WordPress pour afficher les événements
Publié: 2022-12-29Vous voulez savoir comment créer un calendrier dans WordPress ?
L'ajout d'un calendrier à votre site Web WordPress est un moyen fantastique d'afficher des événements en personne et virtuels à vos visiteurs. De cette façon, vous pouvez promouvoir les événements à venir pour améliorer la notoriété de la marque et encourager davantage de personnes à y assister.
Dans cet article, nous expliquerons étape par étape comment créer un calendrier pour afficher des événements dans WordPress.
Pourquoi ajouter un calendrier d'événements à votre site WordPress ?
Lorsque vous ajoutez un calendrier à votre site WordPress, vous pouvez informer les visiteurs d'événements ponctuels et récurrents, tels que des webinaires, des conférences, des appels de coaching, des retraites virtuelles, etc. À l'aide d'un calendrier des événements, vous pouvez promouvoir les détails de l'événement et persuader davantage de personnes de s'inscrire et d'y assister.
Mieux encore, si vous gérez un site Web d'adhésion, vous pouvez laisser les utilisateurs soumettre leurs propres événements. Ainsi, vous pouvez créer une communauté active, attirer plus de personnes et tenir votre calendrier à jour avec les derniers événements. Cela vous évite également de rechercher et d'ajouter manuellement de nouveaux événements personnellement.
Comment créer un calendrier d'événements dans WordPress avec Sugar Calendar
Il existe plusieurs façons d'ajouter un calendrier d'événements à votre site WordPress. Pour ce tutoriel, nous utiliserons un plugin WordPress appelé Sugar Calendar.

Sugar Calendar est le meilleur plugin de calendrier d'événements WordPress. C'est le moyen le plus simple d'ajouter de nouveaux calendriers à votre site et dispose de tout ce dont vous avez besoin pour personnaliser vos calendriers, définir des heures de début et de fin d'événement personnalisées, synchroniser avec Google Agenda, etc.
Ce plugin de calendrier WordPress a une interface simple et minimale, est léger, rapide et n'affectera pas les performances de votre site Web. Vous pouvez en savoir plus sur les fonctionnalités sur le site Web Sugar Calendar.
Et si on plongeait dans le tutoriel ? Suivez simplement les étapes ci-dessous pour commencer.
- Étape 1. Installez le plugin Sugar Calendar
- Étape 2. Créer un nouveau calendrier
- Étape 3. Ajouter des événements à votre calendrier
- Étape 4. Afficher le calendrier sur votre site Web
Étape 1. Installez le plugin Sugar Calendar
La première étape consiste à installer le plugin Sugar Calendar sur votre site WordPress.
Pour ce guide, nous utiliserons la version Pro de Sugar Calendar car elle donne accès à tous les modules complémentaires Pro. Cependant, vous pouvez toujours essayer la version gratuite pour comprendre comment cela fonctionne.
Après vous être inscrit au plugin, téléchargez-le sur votre ordinateur, puis téléchargez-le sur votre site WordPress. Si vous ne l'avez jamais fait auparavant, vous pouvez suivre ce guide sur l'installation et l'activation d'un plugin WordPress.
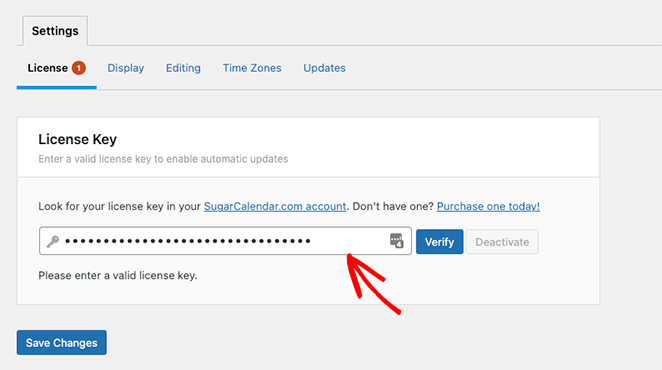
Une fois le plugin actif sur votre site Web, accédez à la page Calendrier »Paramètres de votre tableau de bord WordPress et collez votre clé de licence de plugin.

Cliquez maintenant sur le bouton Vérifier la clé et sélectionnez Enregistrer les modifications . Sugar Calendar est maintenant actif sur votre site Web.
Étape 2. Créer un nouveau calendrier
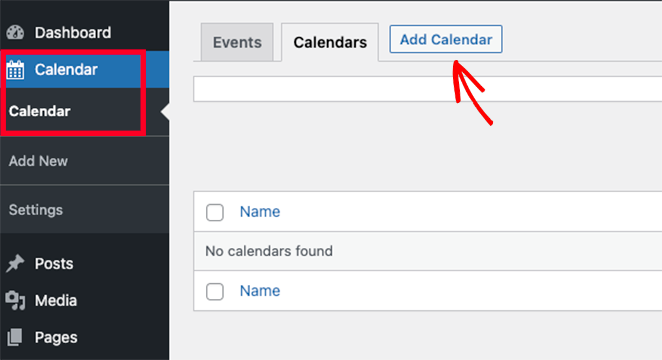
Pour créer votre premier calendrier d'événements, rendez-vous dans Calendrier » Calendrier depuis votre administrateur WordPress. Assurez-vous de sélectionner l'onglet Calendrier, puis cliquez sur le bouton Ajouter un calendrier .

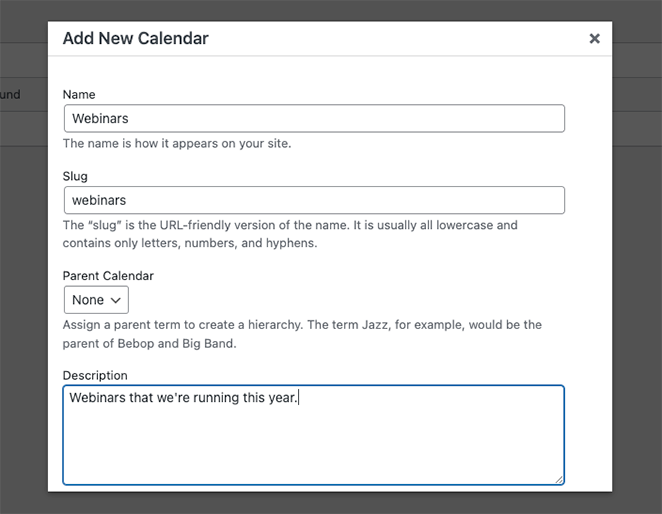
Après avoir cliqué sur le bouton Ajouter un calendrier, vous devriez voir une fenêtre contextuelle avec plusieurs champs à remplir.
Sugar Calendar vous permet d'avoir plusieurs calendriers sur votre site Web, mais vous ne pouvez afficher qu'une seule vue de calendrier aux visiteurs à la fois. Au lieu de cela, les utilisateurs peuvent basculer entre les calendriers sur le front-end de votre site en en choisissant un dans un menu déroulant.
Dans cet esprit, donnez à votre calendrier un nom qui aidera les utilisateurs à le reconnaître.

À partir de là, entrez le slug d'URL de votre calendrier et, si nécessaire, vous pouvez choisir un calendrier parent.
Cela fonctionne comme les pages de WordPress où l'enfant apparaît sous le parent dans votre tableau de bord WordPress. C'est un excellent moyen d'organiser vos calendriers, surtout si vous en avez beaucoup.
Ensuite, vous pouvez donner une description à votre calendrier. La description peut apparaître à côté de votre calendrier sur votre site Web, mais cela dépend de votre thème WordPress.
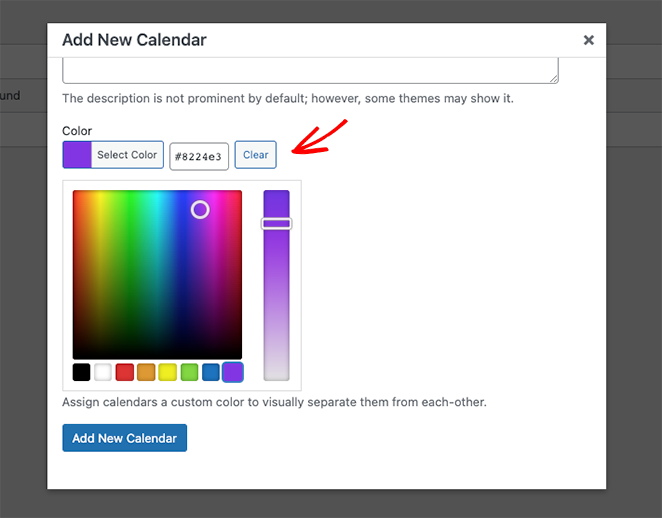
Enfin, vous pouvez choisir une couleur pour représenter votre calendrier dans le tableau de bord WordPress. C'est un autre bon moyen de distinguer vos calendriers.

Lorsque vous êtes satisfait des détails de votre calendrier, cliquez sur le bouton Ajouter un nouveau calendrier .
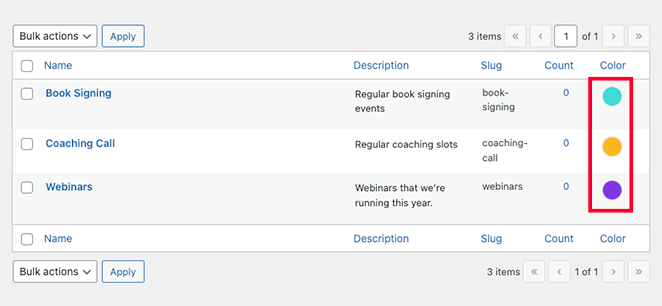
Vous pouvez répéter cette étape pour ajouter autant de calendriers que vous le souhaitez à votre site Web. Une fois qu'ils sont configurés, vous pouvez commencer à ajouter des événements.

Étape 3. Ajouter des événements à votre calendrier
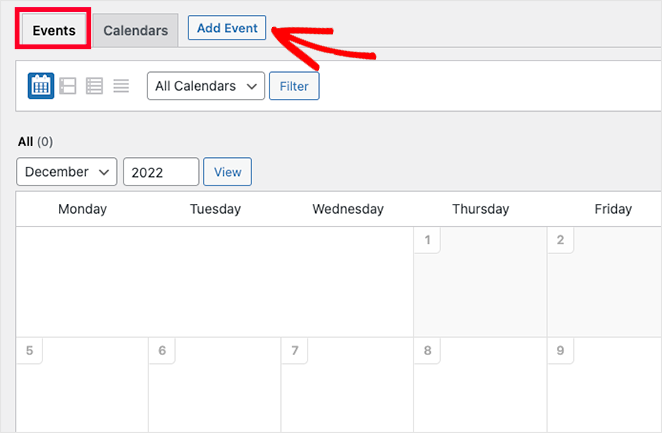
Pour ajouter un événement à votre calendrier, passez à l'onglet Événements , puis cliquez sur le bouton Ajouter un événement .

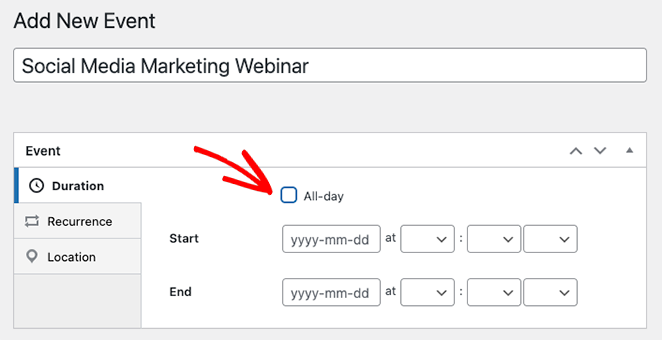
Sur l'écran suivant, vous pouvez entrer les informations sur votre événement, y compris sa durée et ses détails. Tout d'abord, allez-y et donnez un nom à votre événement.

Ensuite, entrez les heures et la date de début et de fin. Si vous organisez un événement d'une journée entière, vous pouvez cocher la case Toute la journée .
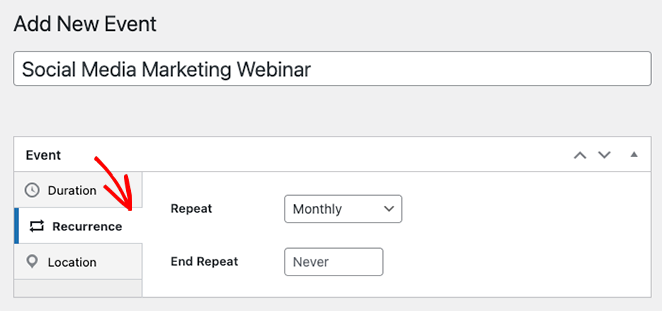
Les paramètres par défaut de Sugar Calendar créent tous les événements comme des événements ponctuels par défaut. Cependant, si vous avez un événement récurrent, comme un webinaire mensuel, vous pouvez modifier les paramètres dans l'onglet Récurrence .

Dans le même panneau, vous pouvez sélectionner le moment où vous souhaitez que l'événement répété se termine. Par exemple, cela est utile si vous ne prévoyez d'organiser des webinaires que jusqu'à la fin de l'année.
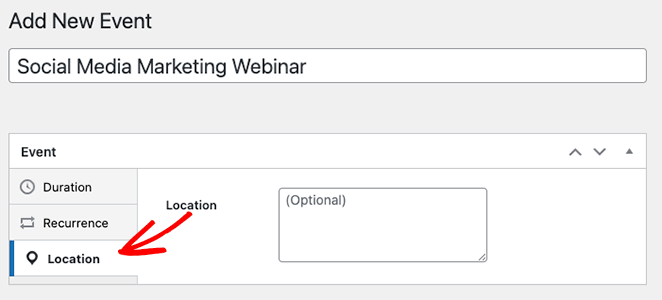
Sugar Calendar inclut également des fonctionnalités pour les événements en personne en vous permettant de définir le lieu de l'événement. Vous pouvez le faire en cliquant sur l'onglet Emplacements et en entrant les détails de l'emplacement de l'événement.

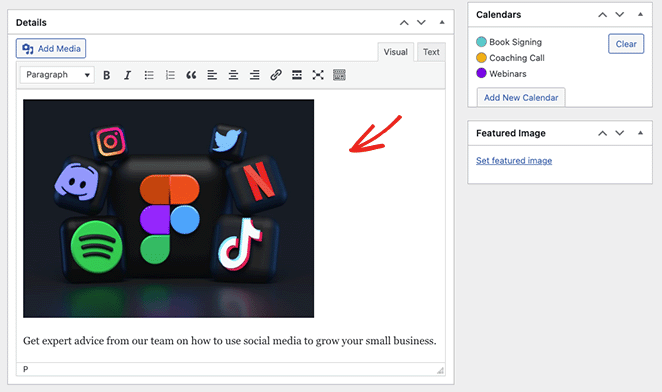
Ensuite, faites défiler jusqu'à la section Détails et entrez les informations sur l'événement. L'éditeur ressemble à l'éditeur WordPress classique, il est donc facile d'ajouter des images, des vidéos, du texte et d'autres contenus.

De plus, vous pouvez joindre une image en vedette à l'événement en cliquant sur l'option Définir l'image en vedette et en téléchargeant ou en choisissant une image dans votre médiathèque.


La section Calendriers est l'endroit où vous pouvez voir une liste des calendriers individuels que vous avez créés. En cliquant sur le bouton radio à côté du nom du calendrier, votre événement s'affichera sur ce calendrier spécifique.

Vous pouvez même ajouter d'autres calendriers à partir de ce panneau en cliquant sur le bouton Ajouter un nouveau calendrier .
Une fois que vous avez terminé d'ajouter les détails de votre événement, cliquez sur le bouton Publier . Vous pouvez maintenant répéter cette étape pour ajouter d'autres événements.
Étape 4. Afficher le calendrier sur votre site Web
Vous pouvez afficher votre calendrier dans WordPress en ajoutant son shortcode à un article ou à une page. Nous allons vous montrer comment ajouter le calendrier des événements à une page, mais le processus est similaire pour n'importe quel autre domaine.
Tout d'abord, rendez-vous sur Pages »Ajouter un nouveau depuis le panneau d'administration de WordPress. Si vous souhaitez ajouter votre calendrier à une page existante, cliquez sur "Modifier" sous le nom de la page sur Pages » Toutes les pages .
Ensuite, donnez un titre à votre page et sélectionnez les catégories et les balises que vous souhaitez utiliser.
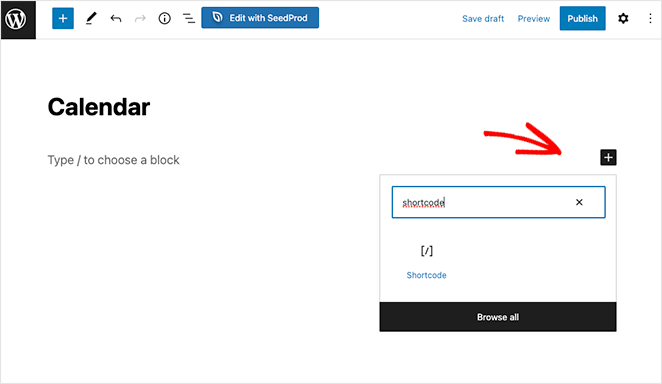
À partir de là, cliquez sur l'icône "+" pour créer un nouveau bloc et saisissez "Shortcode". Lorsque le bloc de shortcode apparaît, cliquez dessus pour l'ajouter à votre page.

Maintenant, copiez le shortcode [sc_events_calendar] dans le bloc de shortcode et cliquez sur le bouton Publier pour mettre votre page en ligne.
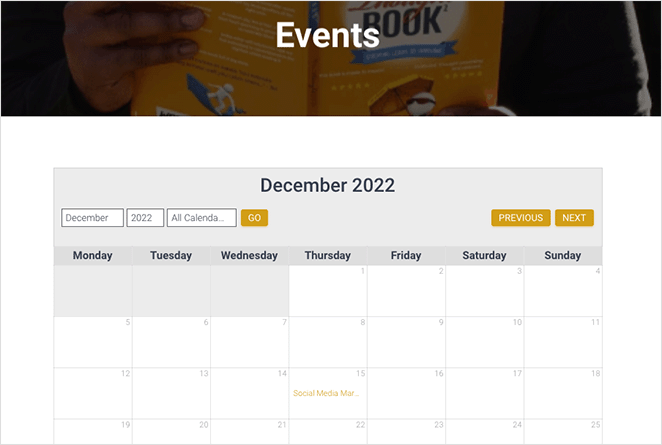
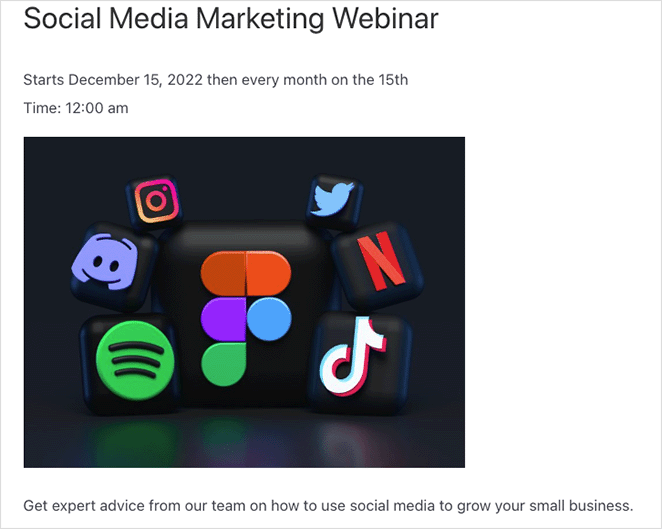
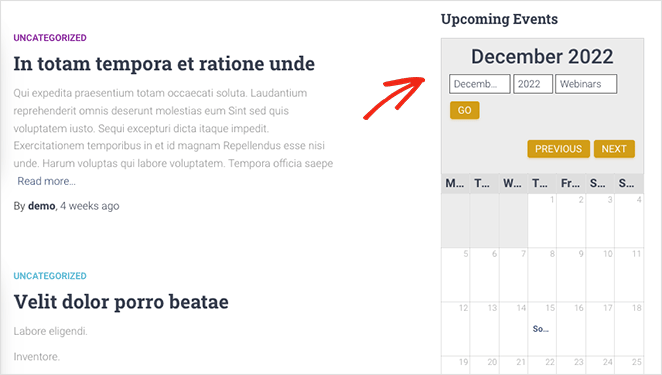
Lorsque vous visitez votre page sur votre site Web, vous verrez votre calendrier en action.

Si vous souhaitez voir plus d'informations sur un événement, cliquez dessus et vous ouvrirez la page des détails de l'événement. Cela contiendra les informations que vous avez saisies précédemment, y compris la date, l'heure, le lieu, etc.

En plus d'ajouter des calendriers aux publications et aux pages, vous pouvez utiliser le widget Sugar Calendar pour afficher des calendriers dans les zones prêtes pour les widgets de votre thème WordPress.
Le widget vous permet de définir le calendrier par défaut, que les utilisateurs peuvent sélectionner dans le menu déroulant. En tant que tel, vous avez plus de contrôle sur les événements que les visiteurs voient.
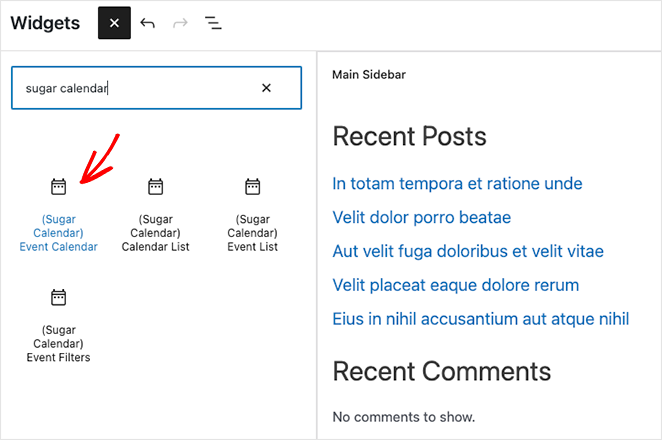
Pour ajouter le widget à votre barre latérale, accédez à Apparence » Widgets . De là, cliquez sur le bouton '+' et tapez Sugar Calendar.

Sur cet écran, choisissez le widget Calendrier des événements, puis faites-le glisser et déposez-le sur votre barre latérale.
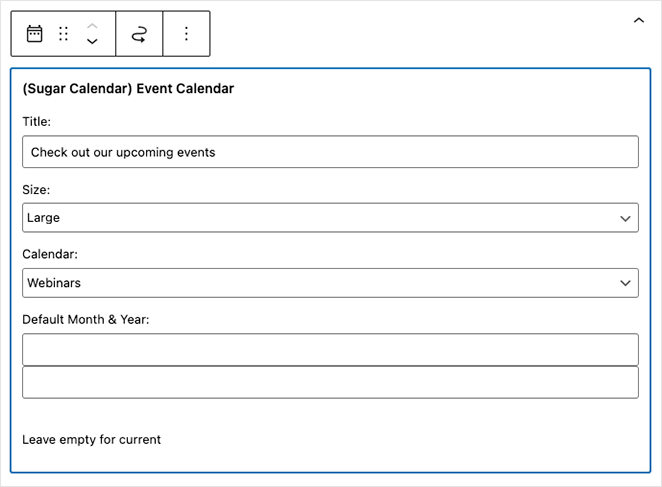
Une fois le widget dans votre barre latérale, vous pouvez configurer les paramètres d'affichage. Par exemple, vous pouvez saisir un titre de widget personnalisé, modifier la taille du calendrier et choisir le calendrier à afficher dans le menu déroulant.

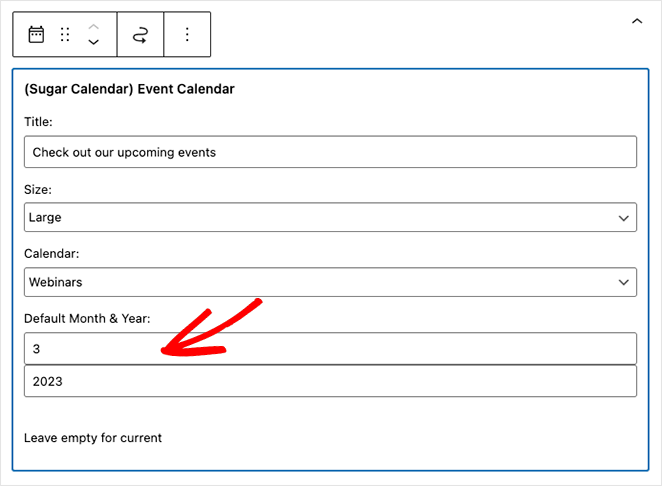
Sugar Calendar affichera le mois en cours par défaut lors du chargement de la page, mais vous pouvez afficher un mois différent en saisissant une nouvelle date dans le champ Mois et année par défaut .

Lorsque vous êtes satisfait de vos paramètres, cliquez sur le bouton Mettre à jour et le calendrier apparaîtra sur votre site Web.

Bonus : Affichez un calendrier d'événements dans WordPress avec SeedProd
Jusqu'à présent, vous savez comment créer un calendrier dans WordPress. Mais que se passe-t-il si vous souhaitez extraire des événements d'une plate-forme de médias sociaux comme Facebook ?
Dans ce cas, vous pouvez utiliser un plugin de création de page pour créer votre page d'événement. Les constructeurs de pages WordPress populaires vous permettent de personnaliser visuellement votre site WordPress avec des blocs et des modules, tels que des formulaires de contact, des cartes Google interactives, etc. De plus, les meilleurs incluent des fonctionnalités spécifiques pour la gestion du calendrier et des événements.

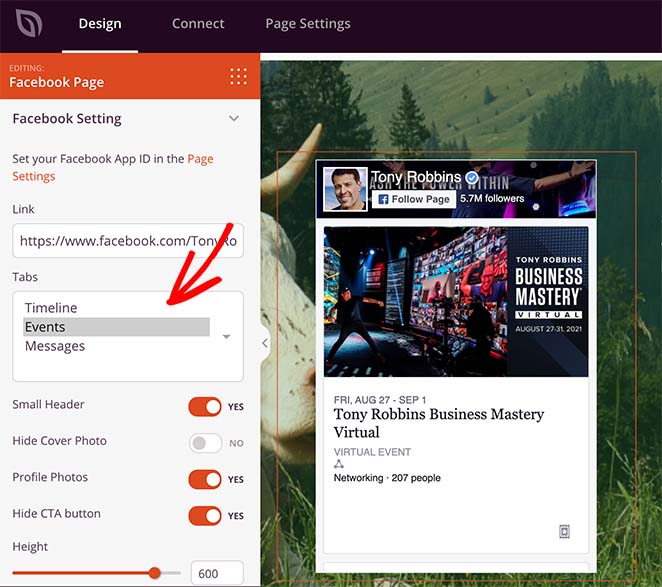
Par exemple, SeedProd, le meilleur plugin de site Web et de page de destination, propose de puissants blocs d'intégration Facebook qui vous permettent d'extraire les données d'événements Facebook de votre page d'entreprise et de les afficher sur votre site WordPress.

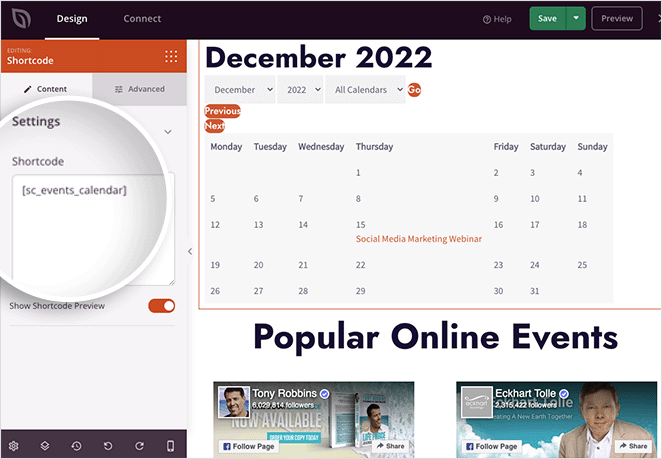
Vous pouvez également utiliser le bloc de shortcode de SeedProd pour ajouter des calendriers créés avec Sugar Calendar à des pages personnalisées. De cette façon, vous pouvez créer une page d'événements entièrement personnalisable avec des calendriers provenant de plusieurs sources.

Pour obtenir de l'aide sur l'affichage des événements Facebook, vous pouvez suivre ce guide sur la façon d'intégrer des événements Facebook dans WordPress.
Et si vous êtes curieux de savoir ce que SeedProd peut faire d'autre, voici un bref aperçu :
- Choisissez parmi des centaines de modèles prédéfinis
- Créez des thèmes WordPress personnalisés à partir de zéro sans connaissances HTML ou CSS
- Créez des pages de destination à fort taux de conversion pour votre petite entreprise afin de promouvoir votre événement
- Créez des sites Web de commerce électronique complets avec WooCommerce pour vendre des billets d'événement
- Ajoutez des icônes personnalisées pour les plateformes tierces comme Eventbrite
- Développez votre liste de diffusion avec des formulaires d'inscription et des intégrations de marketing par e-mail
- Créer une page de pré-lancement à venir
- Mettez votre site web en mode maintenance
- Et bien plus.
SeedProd est super léger, il ne ralentira donc pas votre site Web. Il fonctionne également de manière transparente avec les plugins WordPress populaires tels que All in One SEO, MonsterInsights et le plugin de formulaire de contact WPForms.
Vous pouvez essayer SeedProd en utilisant le plugin gratuit de WordPress.org. Ensuite, lorsque vous serez familiarisé avec son fonctionnement, vous pourrez passer au plugin premium, où vous pourrez profiter des blocs, sections et modèles Pro de SeedProd.
Voilà!
Après avoir lu ce guide, vous devriez savoir comment créer un calendrier dans WordPress. Vous aimerez peut-être aussi ce tour d'horizon des meilleurs logiciels de notification push pour rappeler aux abonnés vos événements.
Merci d'avoir lu. Veuillez nous suivre sur YouTube, Twitter et Facebook pour plus de contenu utile pour développer votre entreprise.