Comment créer un site Web d'annuaire avec WordPress (2024)
Publié: 2024-06-25Dans la société numérique d’aujourd’hui, les gens recherchent et s’attendent à trouver rapidement ce qu’ils cherchent. C'est là qu'un annuaire en ligne peut s'avérer utile. Un site Web d'annuaire agit comme les Pages Jaunes des temps modernes, combinant des listes d'entreprises, d'organisations, de biens immobiliers ou similaires.
L'un des moyens les plus polyvalents de créer un site d'annuaire consiste à utiliser WordPress, un système de gestion de contenu (CMS) polyvalent qui vous permet de créer un beau site Web sans codage. Dans cet article, nous allons vous apprendre à créer un site Web d'annuaire avec WordPress. Nous suivrons le processus étape par étape, en décrivant ce dont vous aurez besoin pour réussir.
Allons-y.
- 1 Ce dont vous aurez besoin pour créer un site Web d'annuaire avec WordPress
- 2 Comment créer un site Web d'annuaire avec WordPress
- 2.1 Étape 1 : Acheter un nom de domaine
- 2.2 Étape 2 : Achetez un plan d'hébergement WordPress
- 2.3 Étape 3 : Achetez un thème WordPress Premium
- 2.4 Étape 4 : Installer et configurer un plugin d'annuaire WordPress
- 2.5 Étape 5 : Concevez votre page d'annonces avec Divi
- 2.6 Étape 6 : Styliser la page du répertoire
- 2.7 Étape 7 : Améliorez votre site Web d'annuaire avec des plugins supplémentaires
- 2.8 Étendre Divi avec des produits sur Divi Marketplace
- 3 Créer un site Web d'annuaire avec WordPress et Divi est une évidence
- 4 questions fréquemment posées
Ce dont vous aurez besoin pour créer un site Web d'annuaire avec WordPress
Avant de créer un site Web d'annuaire avec WordPress, rassemblons les éléments essentiels dont vous aurez besoin.
- Nom de domaine : il s'agit de l'adresse unique de votre site Web sur Internet, par exemple votrenom de site Web.com . C'est la première impression qu'auront les visiteurs, alors choisissez un nom mémorable et qui reflète l'orientation de votre annuaire.
- Hébergement Web : considérez l'hébergement Web comme le lieu où vit votre site Web. Il stocke les fichiers de votre site Web et les rend accessibles aux visiteurs en ligne. Il existe de nombreux fournisseurs d'hébergement Web fiables, notamment SiteGround, qui est notre premier choix.
- WordPress : Cette plateforme gratuite et open source est la base de votre site Web. Il est convivial et vous permet de gérer le contenu, les pages et les paramètres sans écrire de code.
- Thème Divi : Bien que non obligatoire, le thème Divi est un outil puissant pour personnaliser votre site Web d'annuaire. Il offre une interface glisser-déposer et de superbes options de conception, facilitant la création d'une expérience visuellement attrayante et conviviale.
- Plugin d'annuaire : c'est la sauce secrète de votre site Web d'annuaire ! Un plugin d'annuaire ajoute les fonctionnalités nécessaires pour gérer les listes, les catégories et les soumissions des utilisateurs. Les options telles que GeoDirectory et le plugin Business Directory sont excellentes.
Comment créer un site Web d'annuaire avec WordPress
Maintenant que vous savez mieux ce dont vous aurez besoin, nous pouvons passer aux choses sérieuses. De l’achat d’un nom de domaine à la conception de vos pages avec Divi, nous vous guiderons à travers chaque étape pour que vous sachiez certainement comment créer un site annuaire avec WordPress.
Étape 1 : Achetez un nom de domaine
Avant de pouvoir faire autre chose, vous devez acheter un nom de domaine pour votre site Web d'annuaire. Un nom de domaine sert d'adresse à votre site d'annuaire sur Internet. Il ressemble généralement à votre nom de site Web.com . C'est la première impression qu'auront vos visiteurs, il est donc important de choisir le bon domaine. À certains égards, c'est aussi important que de nommer votre entreprise. Il doit être facile pour les utilisateurs de se souvenir, de saisir et de refléter l'orientation de votre entreprise. N'oubliez pas qu'un nom de domaine fort peut aider à faire de votre annuaire une ressource de confiance, alors prenez note de cette étape.

Il existe de nombreux bureaux d'enregistrement de noms de domaine où vous pouvez acheter un nom de domaine. Une option populaire, Namecheap, a la réputation d'être un registraire convivial avec d'excellents prix. Vous pouvez généralement obtenir un domaine .com pour aussi peu que 5,98 $ par an la première année. Namecheap est l'un des seuls bureaux d'enregistrement à offrir une protection gratuite de la vie privée. Cela signifie que vos informations privées, telles que votre nom et votre adresse enregistrés, sont automatiquement protégées des regards indiscrets sur Internet.
Obtenir un nom bon marché
Étape 2 : Achetez un plan d'hébergement WordPress
Une fois que vous avez acheté un domaine, la prochaine étape pour créer un site Web d'annuaire avec WordPress consiste à acheter un plan d'hébergement. Il existe de nombreuses options, notamment les fournisseurs d'hébergement partagé, VPS et dédié. Cela dit, la meilleure option pour la plupart est un fournisseur d’hébergement optimisé pour WordPress. Un hébergement optimisé signifie que votre site Web disposera d'un plan d'hébergement très performant avec des paramètres spécifiquement adaptés aux sites Web WordPress. Ces types d’hébergeurs installent généralement WordPress pour vous également, ce qui vous évite de devoir démarrer avec WordPress.

Notre option préférée pour un hébergement WordPress optimisé est SiteGround. Ils sont connus pour leur incroyable support client, leur service fiable et leurs fonctionnalités spécifiques à WordPress qui facilitent la configuration de votre site Web d’annuaire. Avec des installations en un clic, vous pouvez rendre votre site Web WordPress opérationnel en quelques minutes, le tout sans lever le petit doigt. SiteGround propose également des mises à jour gratuites, des sauvegardes et une migration de site, un certificat SSL, un CDN gratuit, et bien plus encore. Les forfaits commencent à un prix mensuel très abordable de 2,99 $ et peuvent facilement être mis à niveau à mesure que votre site Web d'annuaire se développe.
Obtenir SiteGround
Étape 3 : Achetez un thème WordPress Premium
Bien que vous puissiez techniquement créer un site Web d’annuaire avec un thème WordPress gratuit, il existe certains avantages à envisager un thème WordPress premium. Les thèmes premium offrent souvent un support premium, essentiel pour les nouveaux utilisateurs de WordPress. Ils fournissent également des mises à jour régulières, vous n'avez donc pas à vous soucier des failles de sécurité. De plus, les thèmes premium offrent généralement plus de fonctionnalités, notamment des générateurs de pages par glisser-déposer, des capacités complètes d'édition de site et des options de style globales. Des thèmes tels que Genesis Pro et OptimizePress sont de bonnes options, mais ils ne rivalisent pas avec un autre choix populaire, Divi.

Divi dispose d'une vaste bibliothèque de mises en page et d'éléments de conception prédéfinis spécialement conçus pour différents types de sites Web, y compris les annuaires. Vous pouvez créer de beaux sites Web fonctionnels avec peu d'effort, grâce à un générateur de pages par glisser-déposer, le Visual Builder. Avec Divi, vous pouvez tout personnaliser, de la présentation générale de vos pages d'annuaire aux détails spécifiques de vos formulaires de référencement. Grâce au Theme Builder de Divi, vous pouvez créer des en-têtes, des pieds de page, des pages d'archives, etc. Quoi que vous souhaitiez créer, Divi vous donne un contrôle total sur l’apparence de votre site Web. Pour seulement 89 $ par an , Divi est à votre disposition sur un nombre illimité de sites Web.
Obtenez Divi
Étape 4 : Installer et configurer un plugin d'annuaire WordPress
Avec un domaine, un plan d'hébergement Web et un thème premium achetés, l'étape suivante consiste à installer un plugin d'annuaire WordPress. Avec un plugin d'annuaire, vous pouvez facilement ajouter, modifier et supprimer des listes soumises par des entreprises ou des utilisateurs. Vous pouvez également créer et catégoriser des listes pour une meilleure organisation et une meilleure expérience utilisateur. L’objectif ultime est que les utilisateurs puissent rechercher et trouver ce dont ils ont besoin avec peu d’effort. Plusieurs plugins d'annuaire populaires, dont GeoDirectory, sont parfaits pour ceux qui cherchent à créer des sites Web d'annuaire basés sur la localisation. Cependant, nous recommandons fortement le plugin Business Directory pour sa facilité d'utilisation, ses fonctionnalités robustes et sa grande valeur.

L'annuaire des entreprises vous permet de créer et de gérer facilement des fiches pour votre site Web. Il est optimisé pour le référencement, prend en charge l'intégration de Google Maps et vous permet de créer des options d'abonnement gratuites et payantes pour générer des revenus. Les versions gratuites et payantes du plugin proposent différentes fonctionnalités disponibles avec chaque forfait. Pour cette section sur la création d'un site Web d'annuaire avec WordPress, nous installerons la version gratuite et passerons en revue la configuration du plugin, la personnalisation du formulaire de référencement et la création de catégories d'entreprise.
Obtenir l'annuaire des entreprises
Installer le plugin Annuaire des Entreprises
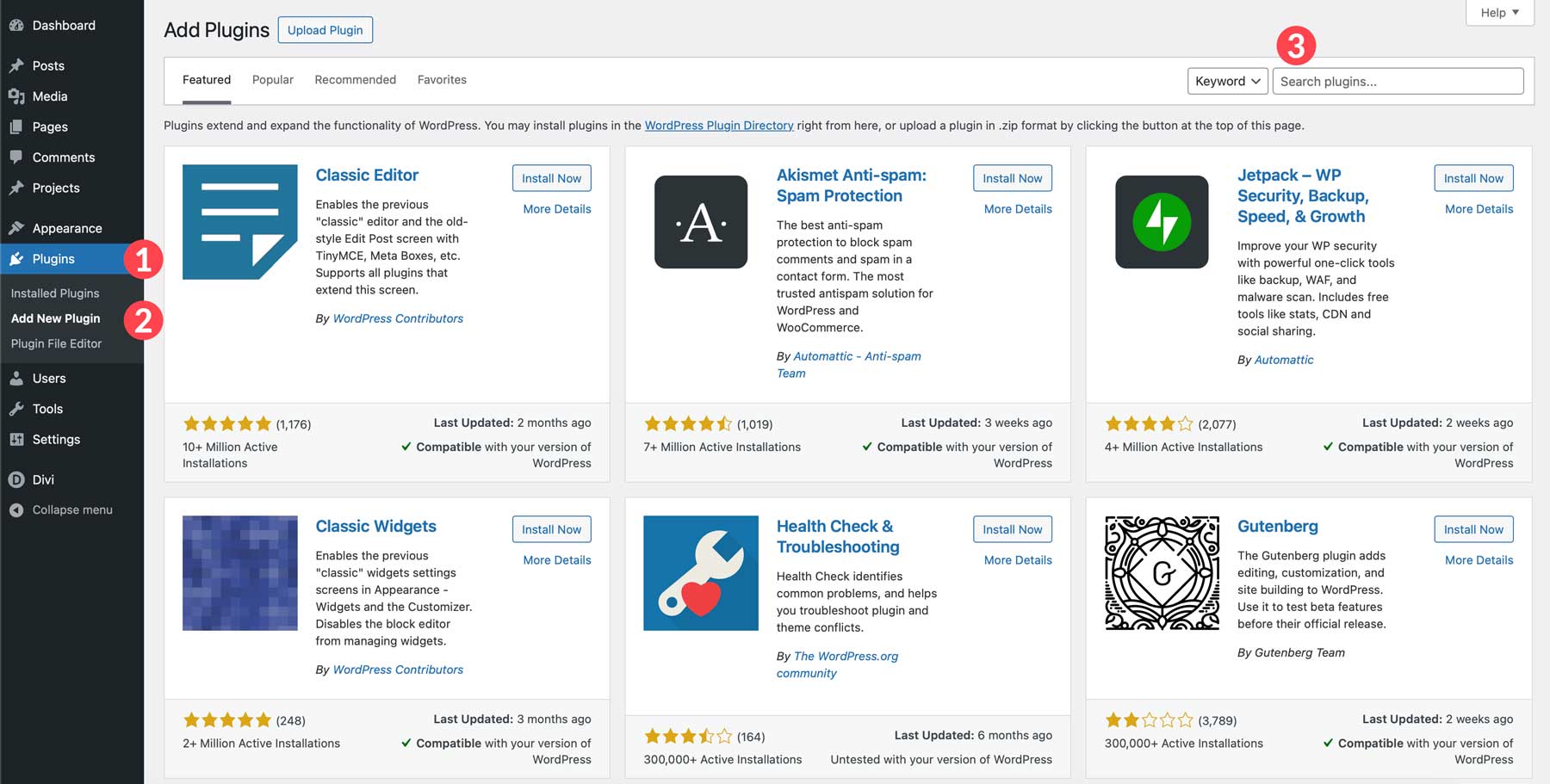
Une fois tous les autres éléments nécessaires en place, nous pouvons commencer à construire la structure de nos sites Web d’annuaire. Une fois connecté à votre site Web WordPress, accédez à Plugins > Add New Plugin . Recherchez l'annuaire des entreprises dans le champ des plugins de recherche .

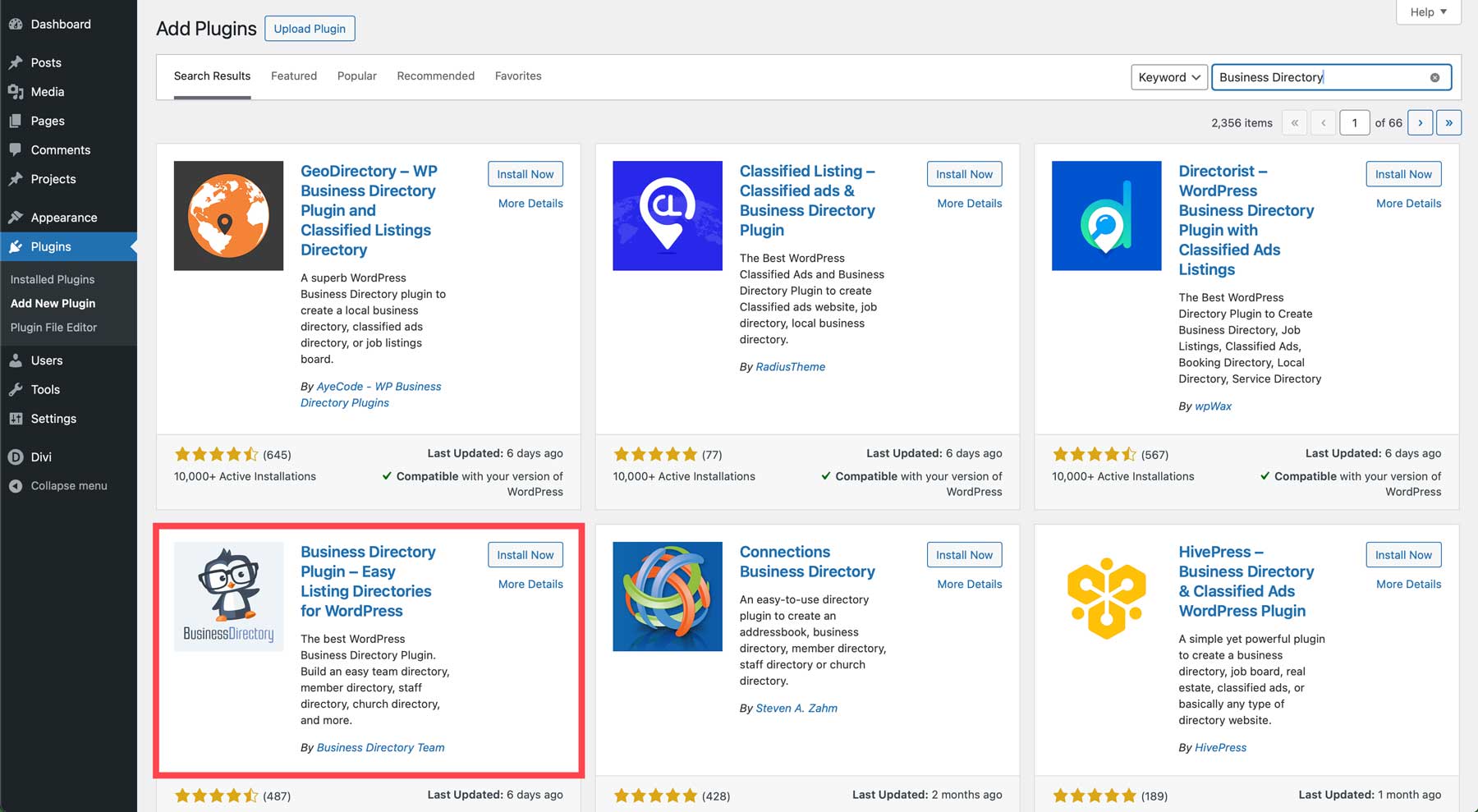
Localisez le plugin dans les résultats de recherche et cliquez sur le bouton Installer maintenant .

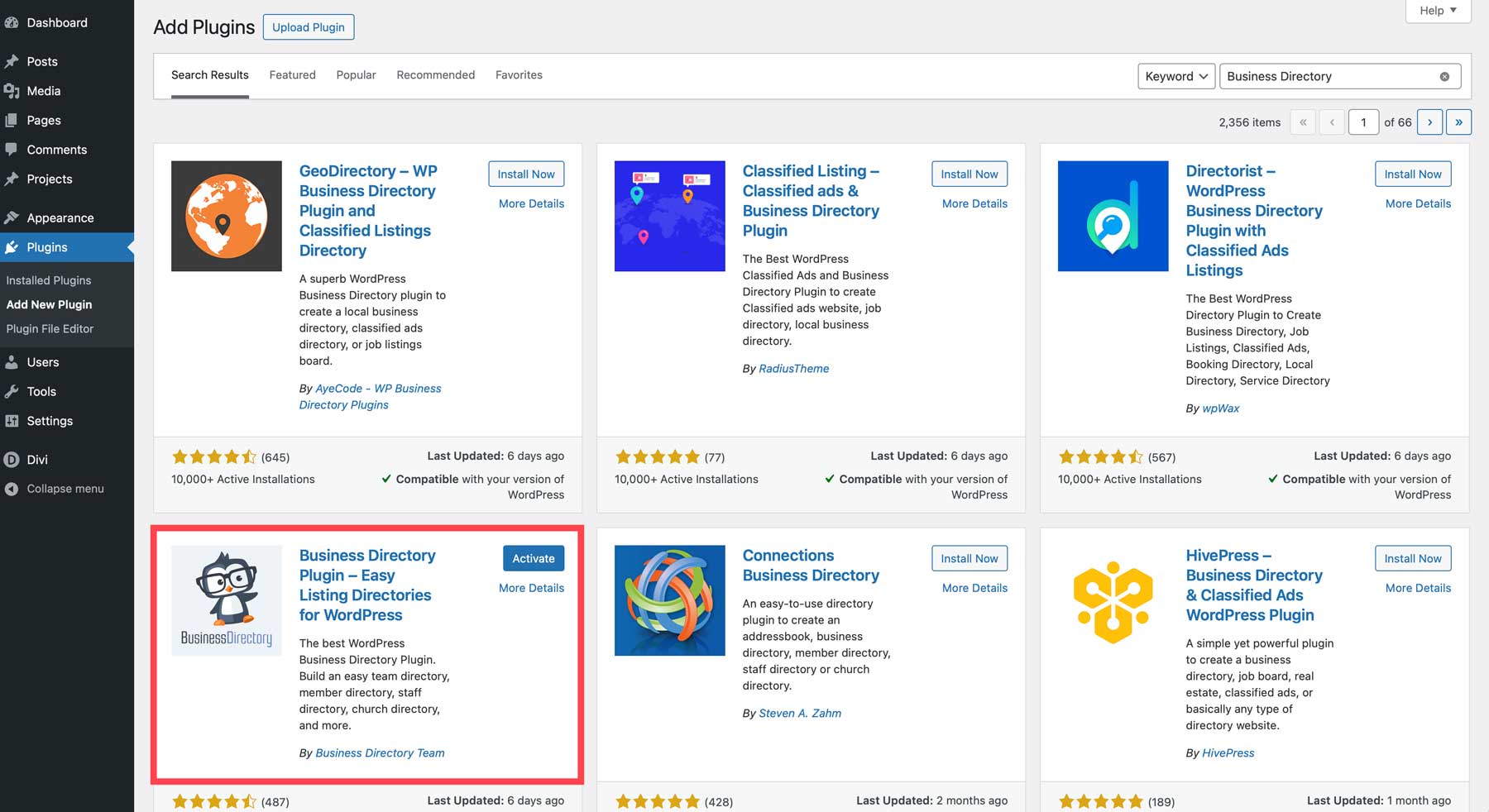
Enfin, cliquez sur le bouton Activer pour installer le plugin.

Configurer les pages d'annuaire
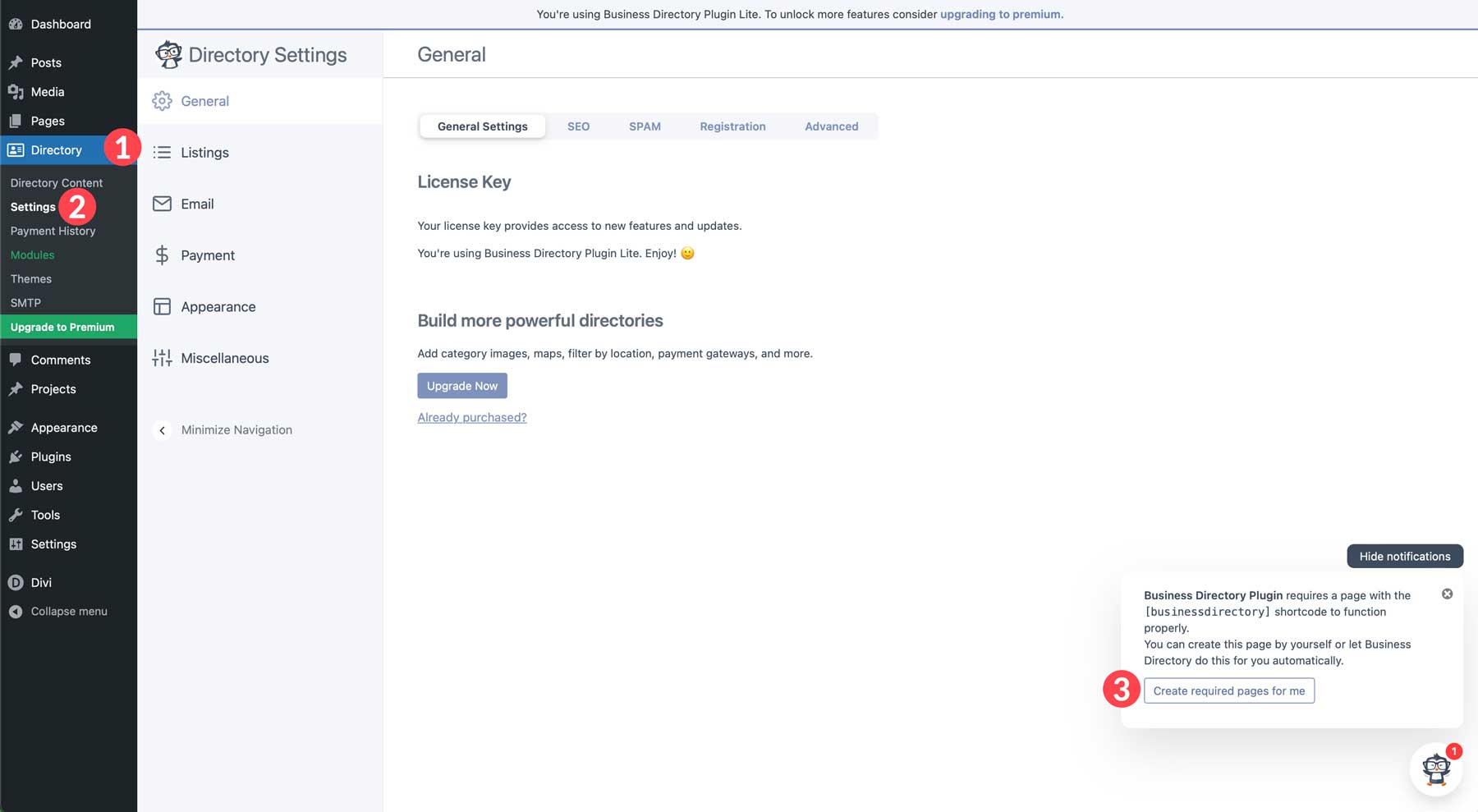
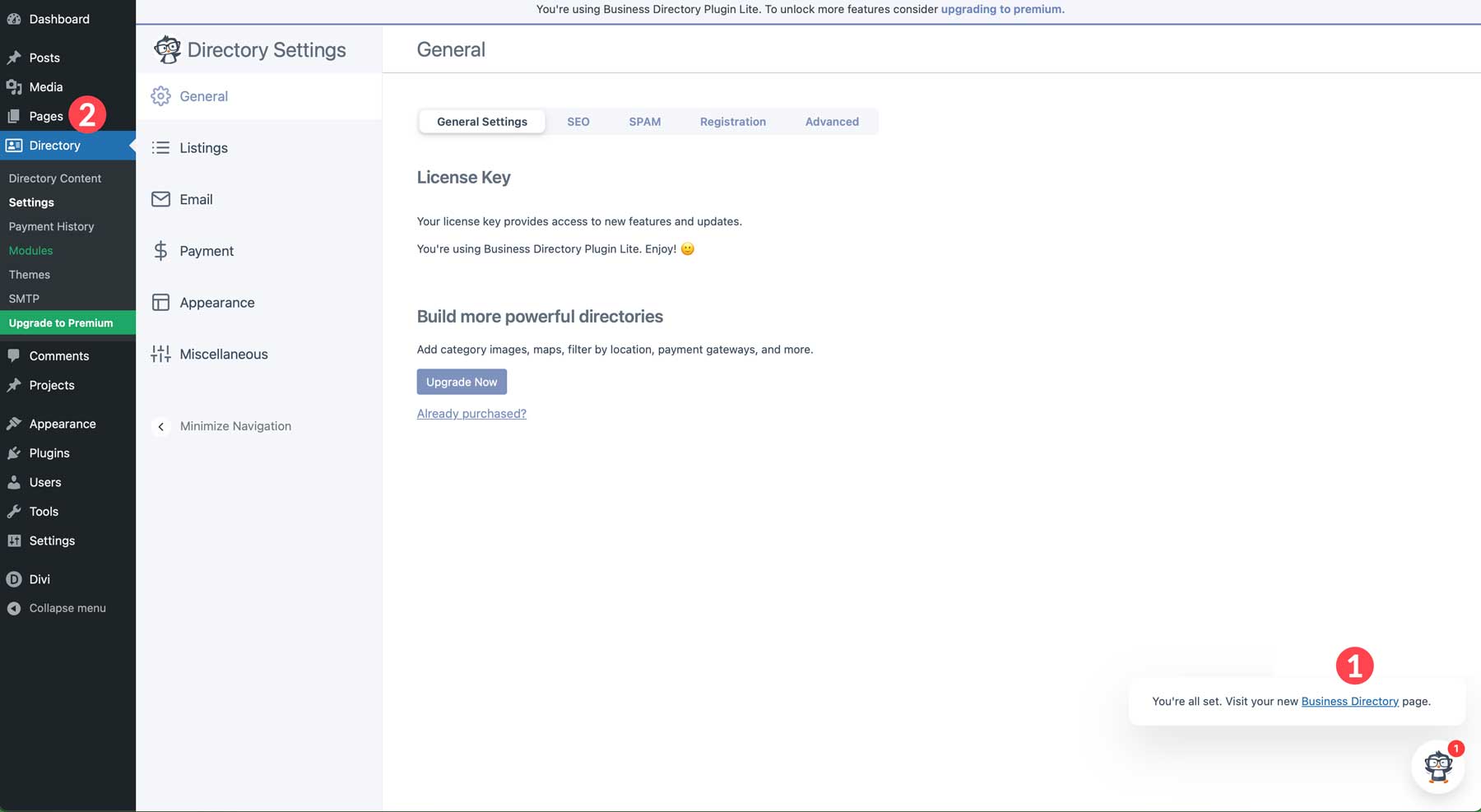
Une fois le plugin installé, accédez à Directory > Settings . Cette section du plugin vous permet de contrôler tous les paramètres nécessaires pour commencer, y compris les e-mails, la configuration des paiements et la création de pages d'annuaire. Sur la page Général, vous remarquerez une petite boîte contextuelle en bas à droite de votre écran. Il explique que le plugin nécessite un shortcode pour afficher les listes. Vous pouvez copier le shortcode ou autoriser le plugin à créer les pages nécessaires. Cliquez sur le bouton Créer les pages requises pour moi pour continuer.

Une fois créée, vous pouvez visiter la page en cliquant sur le lien dans le coin inférieur droit ou la visualiser en accédant à Pages .

Cependant, avant de continuer, nous vous recommandons de vous familiariser avec les paramètres du plugin. Voici un bref aperçu de chaque onglet des paramètres du plugin Business Directory afin que vous sachiez où vous devez aller pour apporter des modifications spécifiques.
- Général : passez à la version professionnelle du plugin, supprimez le slug de catégorie pour améliorer le référencement, installez reCAPTCHA, configurez les paramètres d'enregistrement et contrôlez les contrôles de soumission des utilisateurs.
- Annonces : définissez le nombre d'annonces à afficher par page, définissez un statut d'annonce par défaut, configurez la messagerie, configurez les paramètres de recherche et configurez le comportement des catégories, les paramètres des boutons et le tri.
- E-mail : choisissez d'afficher ou non les adresses e-mail sur le front-end, d'activer les notifications par e-mail et de configurer les champs du formulaire d'e-mail.
- Paiement : activez le mode test, configurez une passerelle de paiement, définissez un message de remerciement personnalisé ou activez Authorize.net
- Apparence : configurez les paramètres de base tels que les styles de boutons, la couleur primaire et les paramètres d'image. Des options plus avancées, comme les styles de présentation des répertoires, sont disponibles avec la version pro
- Divers : activez la collecte de données ou désinstallez proprement le plugin de votre site Web
Personnaliser le formulaire d'annonce
Maintenant que le plugin est installé et que la page d'annuaire est créée, l'étape suivante consiste à personnaliser un formulaire de listing. La plupart des plugins d'annuaire, y compris le plugin Business Directory, vous permettent de personnaliser facilement le formulaire de référencement. Vous pouvez créer des champs, les réorganiser dans un ordre particulier et sélectionner différents types de champs en fonction du type de site Web d'annuaire que vous créez. Pour ce guide, nous allons créer un formulaire permettant aux utilisateurs de créer des listes pour leurs restaurants locaux préférés.
Lors de la création de votre formulaire de référencement, équilibrez la capture des détails nécessaires et gardez le formulaire concis pour éviter de surcharger les utilisateurs. Essayez d'utiliser des étiquettes claires, ajoutez des info-bulles pertinentes pour guider les utilisateurs et indiquez clairement quels champs sont obligatoires pour éviter toute confusion.
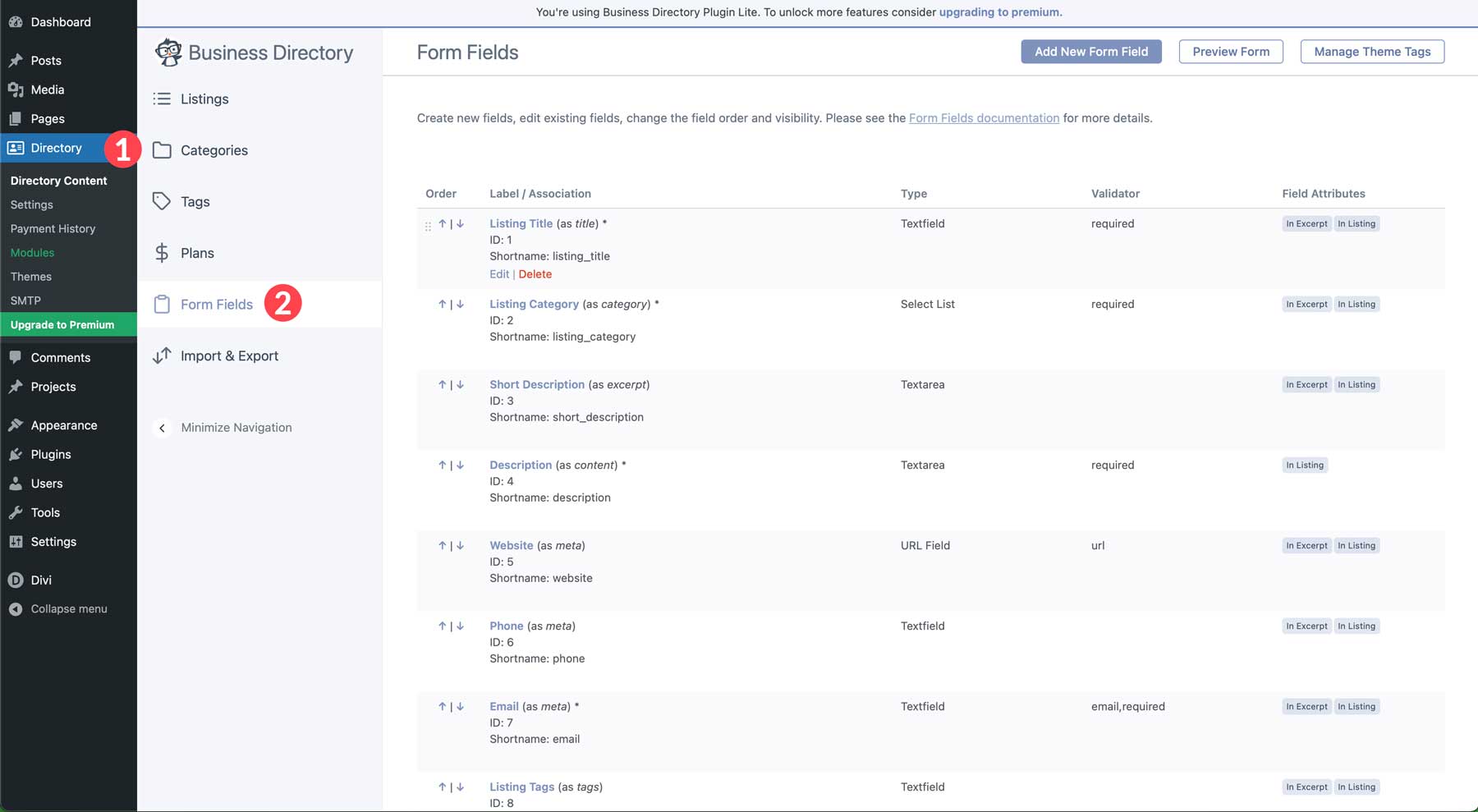
Pour créer un nouveau formulaire, accédez à Répertoire > Contenu du répertoire . Ensuite, sélectionnez l'onglet Champs du formulaire .

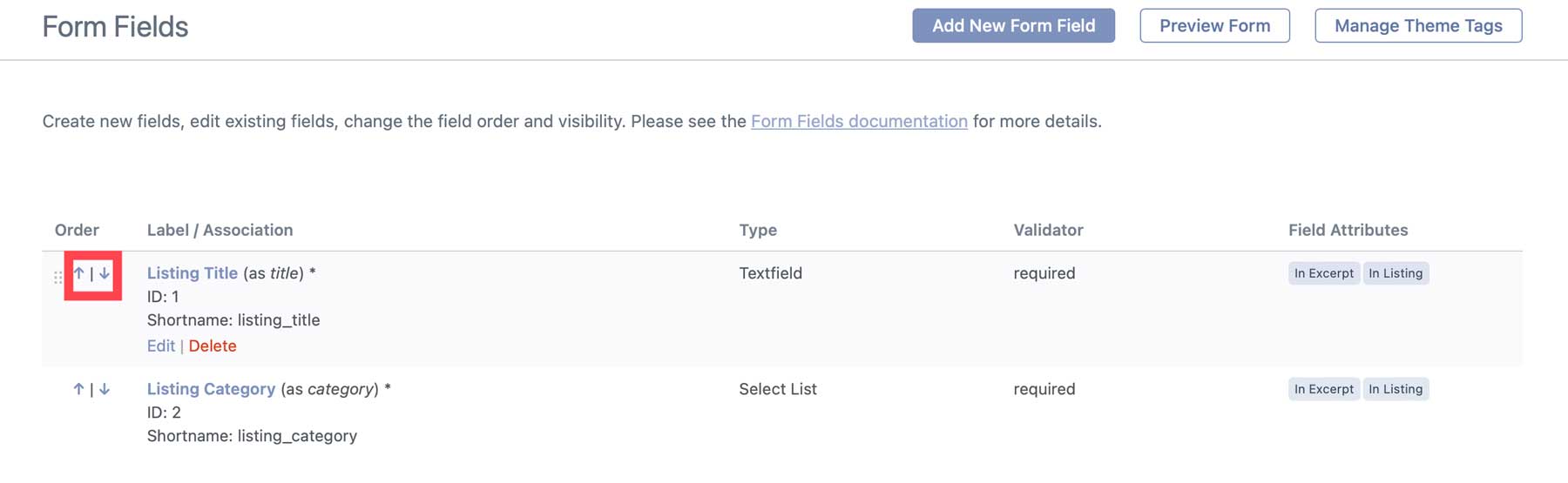
Lorsque vous arrivez sur la page, vous verrez différents champs déjà générés. Ce sont les champs par défaut associés à l'annuaire des entreprises. Vous pouvez ajouter, modifier, supprimer ou réorganiser l'ordre des champs en cliquant sur les flèches haut et bas à côté de chaque nom de champ .

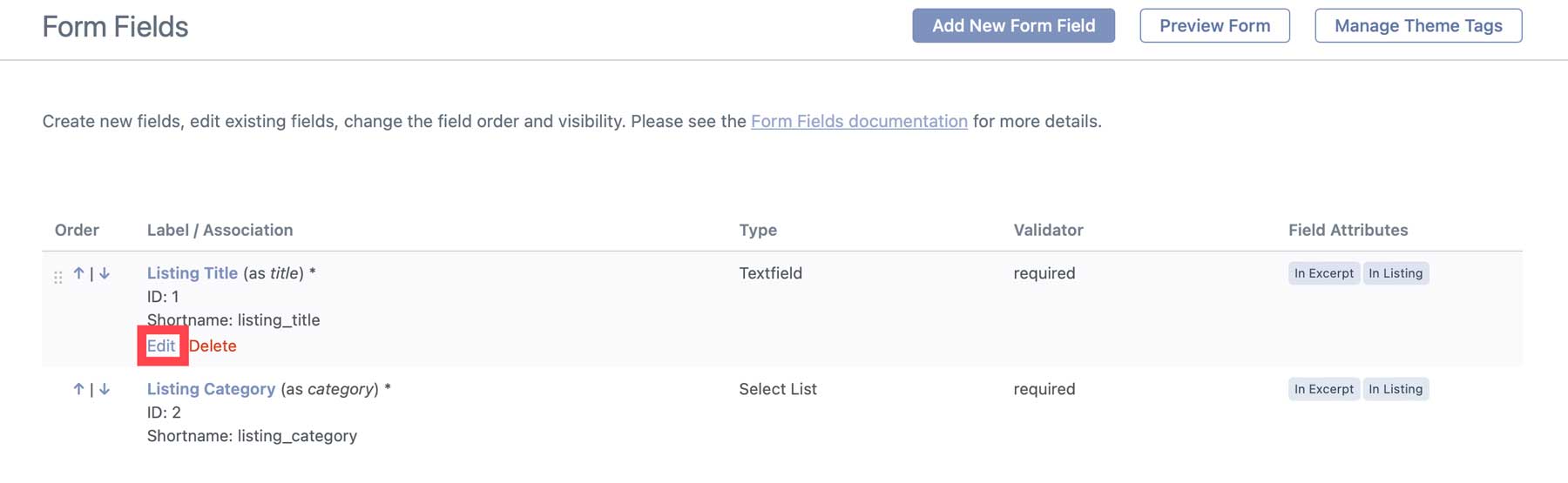
Cliquez sur le lien Modifier sous le nom du champ pour modifier un champ.

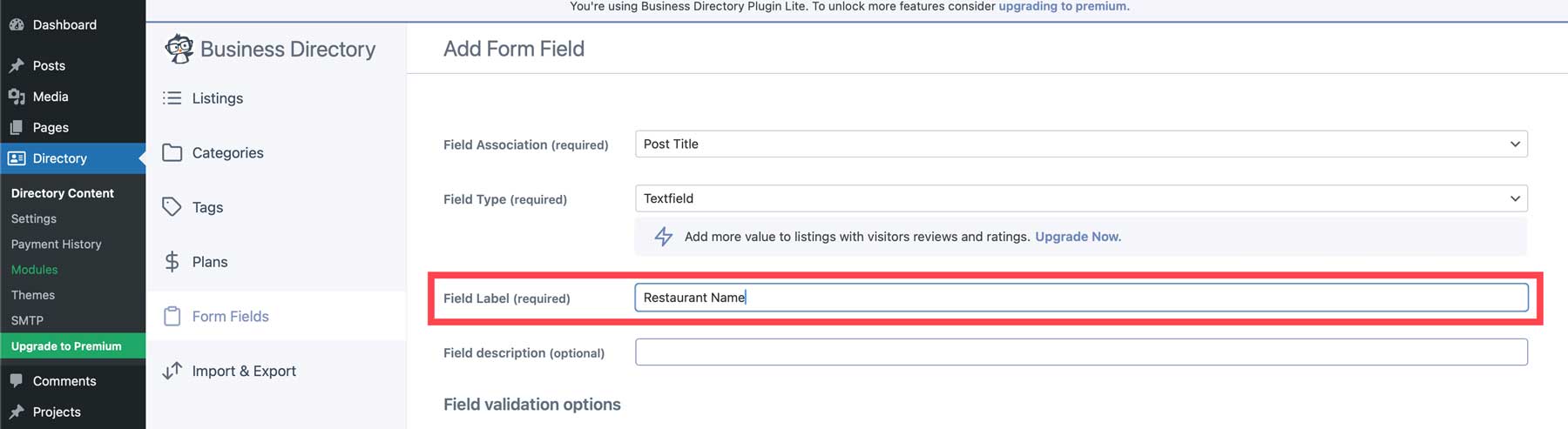
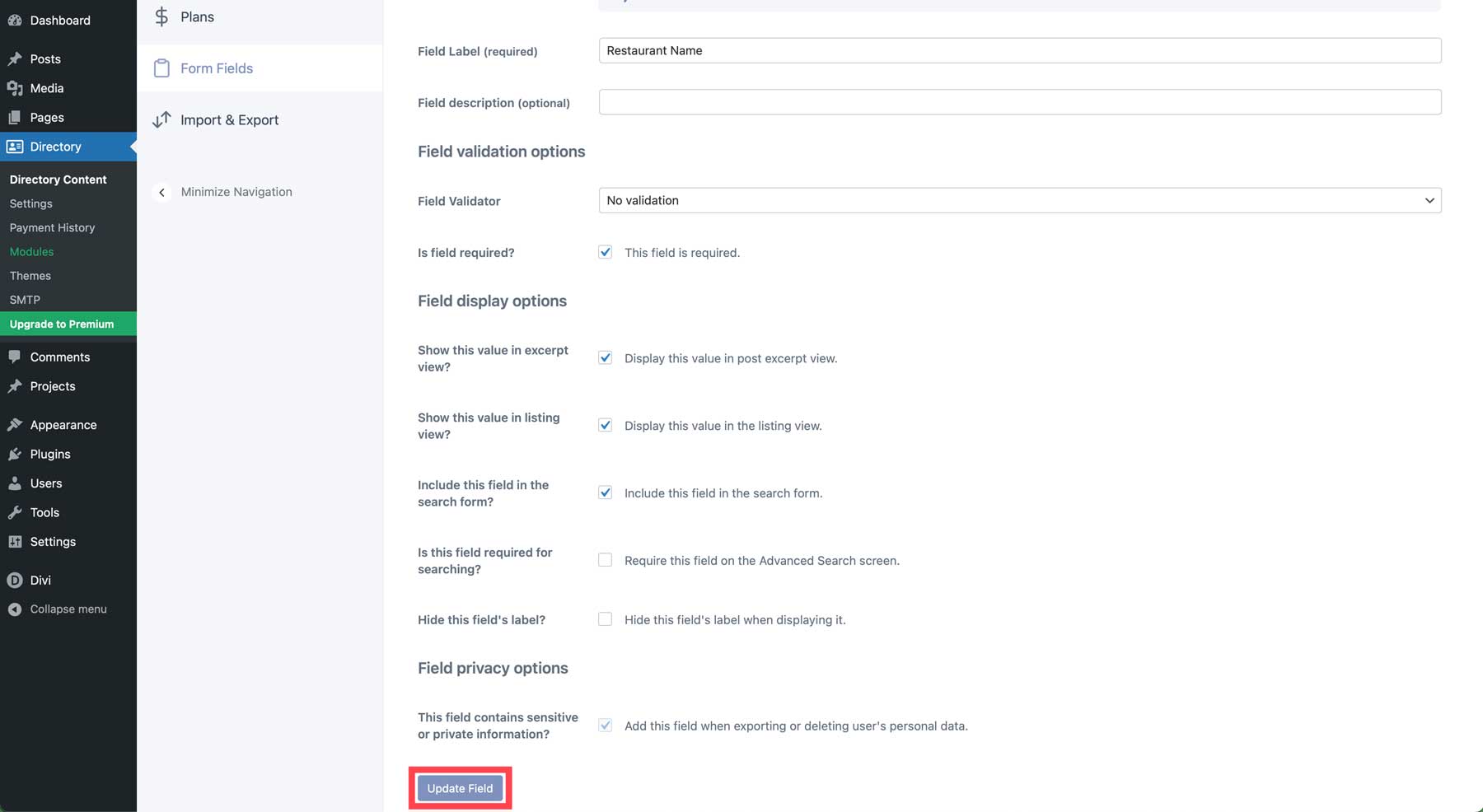
Pour le démontrer, nous allons modifier le champ Titre de l'annonce. Puisque nous créons un site Web d'annuaire de restaurants, il est plus logique de renommer le champ en Nom du restaurant . Lorsque la page s'ouvre, vous pouvez afficher diverses options, notamment le type de champ, les options d'affichage, une description de champ facultative et l' étiquette du champ . C'est ce que nous devrons changer. Renommez l'étiquette en Nom du restaurant .

Cliquez sur le bouton du champ de mise à jour pour enregistrer les modifications.

Répétez les étapes ci-dessus pour modifier ou ajouter d'autres champs afin de créer votre formulaire d'inscription.
Créez vos catégories d'entreprise
Avant de commencer à charger des inscriptions sur votre site Web d’annuaire, il est judicieux de prendre les mesures nécessaires pour que les choses restent organisées. Imaginez entrer dans une bibliothèque et voir d’énormes piles de livres du sol au plafond, sans ordre particulier. Ce serait écrasant, n'est-ce pas ? Considérez les catégories comme des sections dans une bibliothèque, gardant les choses organisées et aidant les utilisateurs à trouver ce qu'ils recherchent.
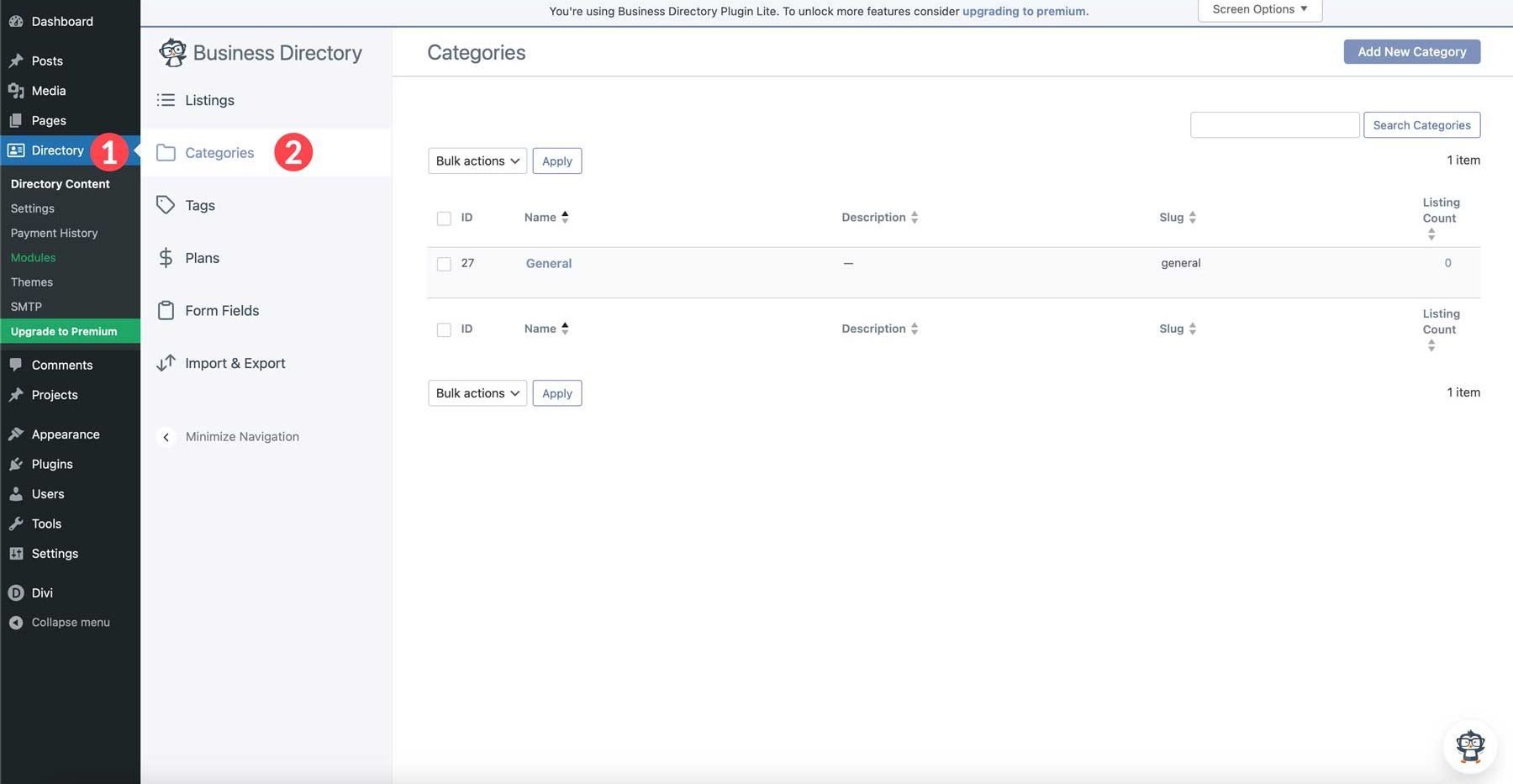
Créer et gérer des catégories avec le plugin Business Directory est un jeu d'enfant. Accédez à Répertoire > Contenu du répertoire > Catégories .

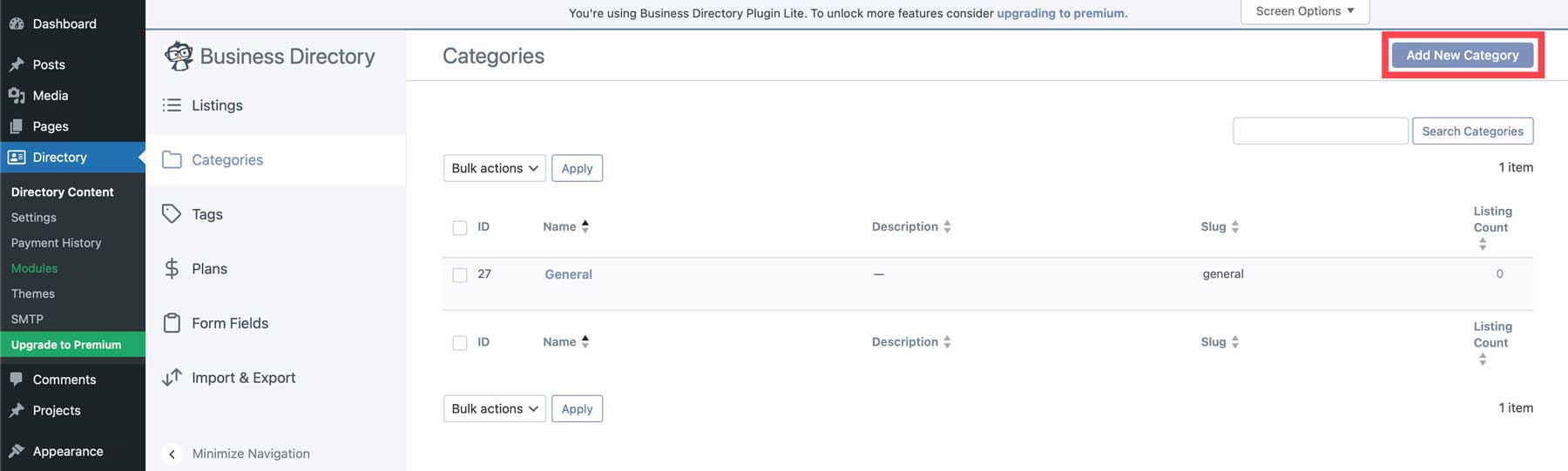
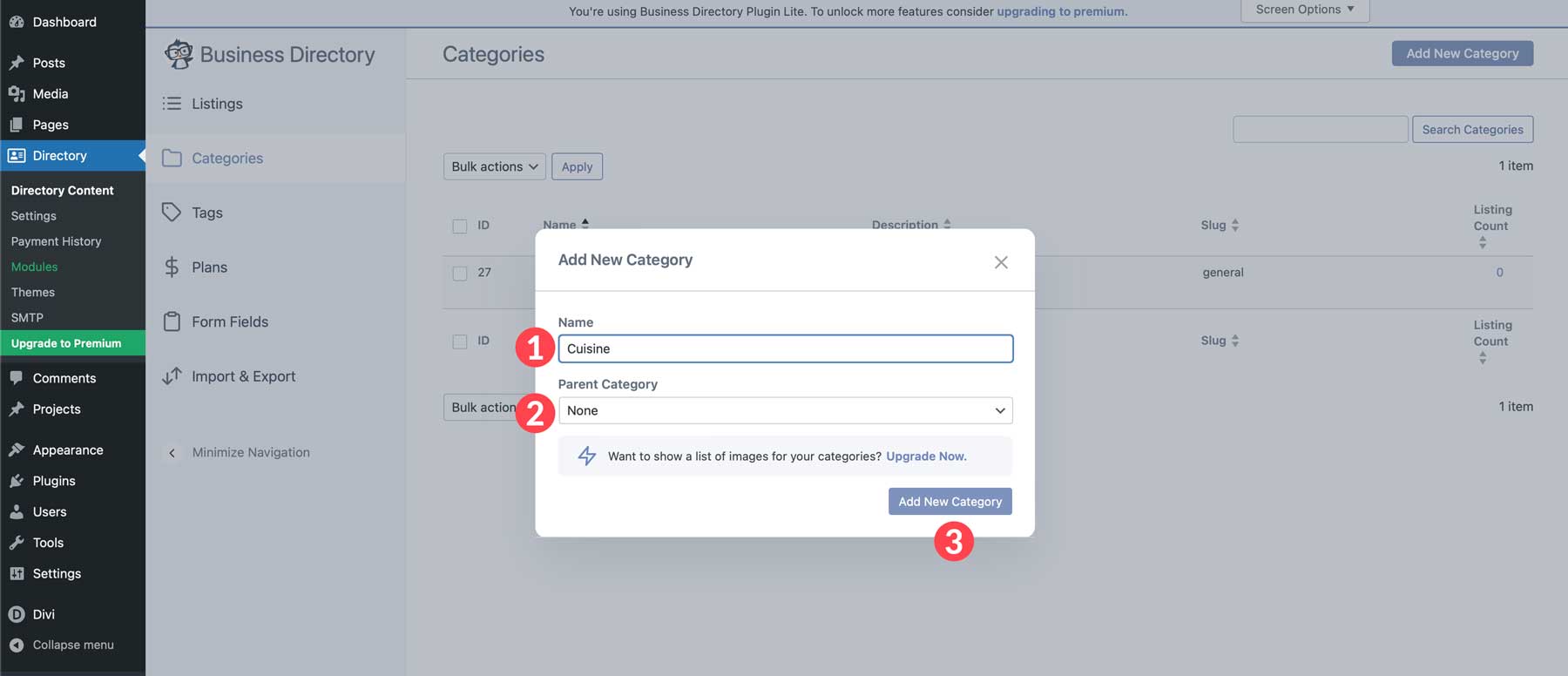
Pour créer une nouvelle catégorie, cliquez sur le bouton Ajouter une nouvelle catégorie .

Lorsque la boîte de dialogue apparaît, donnez un nom à la catégorie, attribuez une catégorie parent facultative et cliquez sur le bouton Ajouter une nouvelle catégorie .

Répétez ces étapes pour ajouter les catégories restantes pour votre site Web d'annuaire. Les options incluent la fourchette de prix, l'emplacement, l'ambiance et les équipements comme un bar sur le toit, de la musique live ou des salles d'événements. Une fois votre structure de catégories en place, nous pouvons créer notre première liste d’annuaire.
Créer une liste d'annuaire
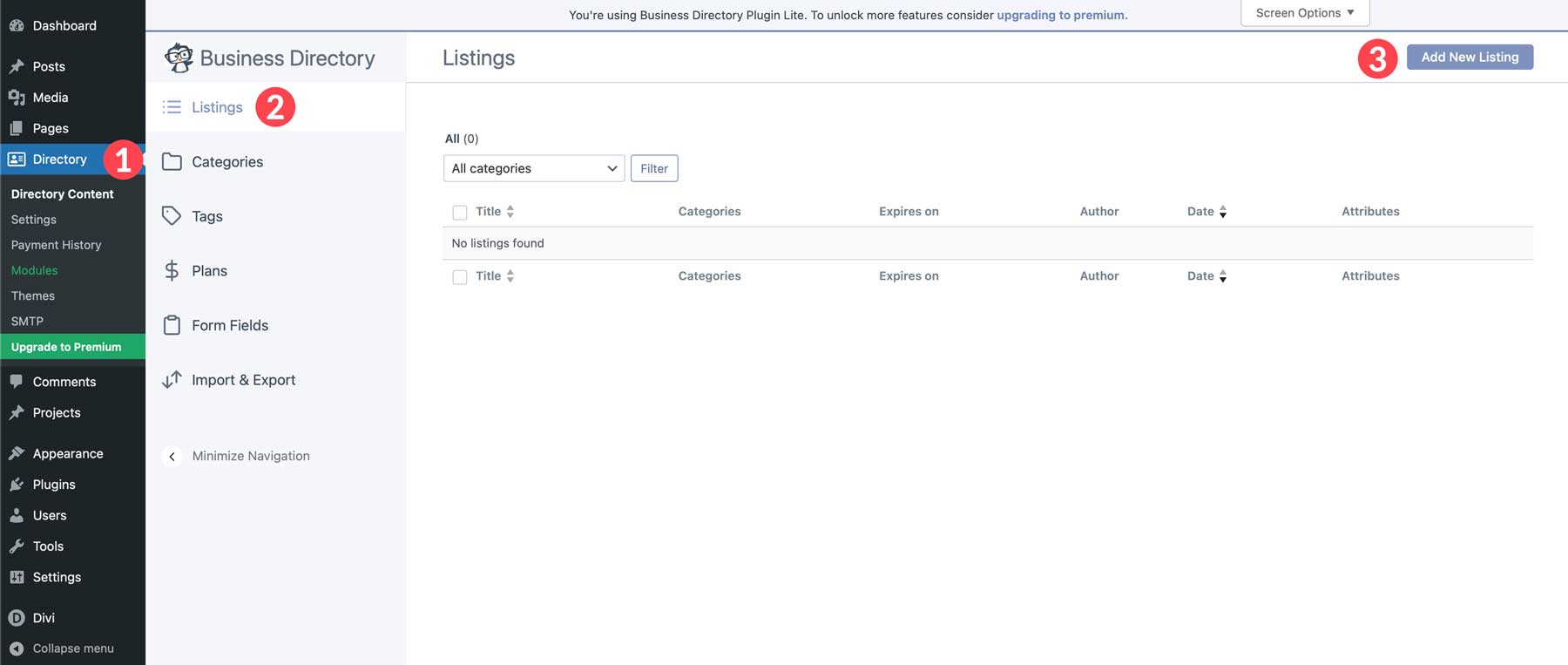
Une fois vos catégories en place, vous pouvez maintenant créer votre première annonce. Accédez à Annuaire > Contenu de l'annuaire > Listes . Ensuite, cliquez sur le bouton Ajouter une nouvelle annonce .

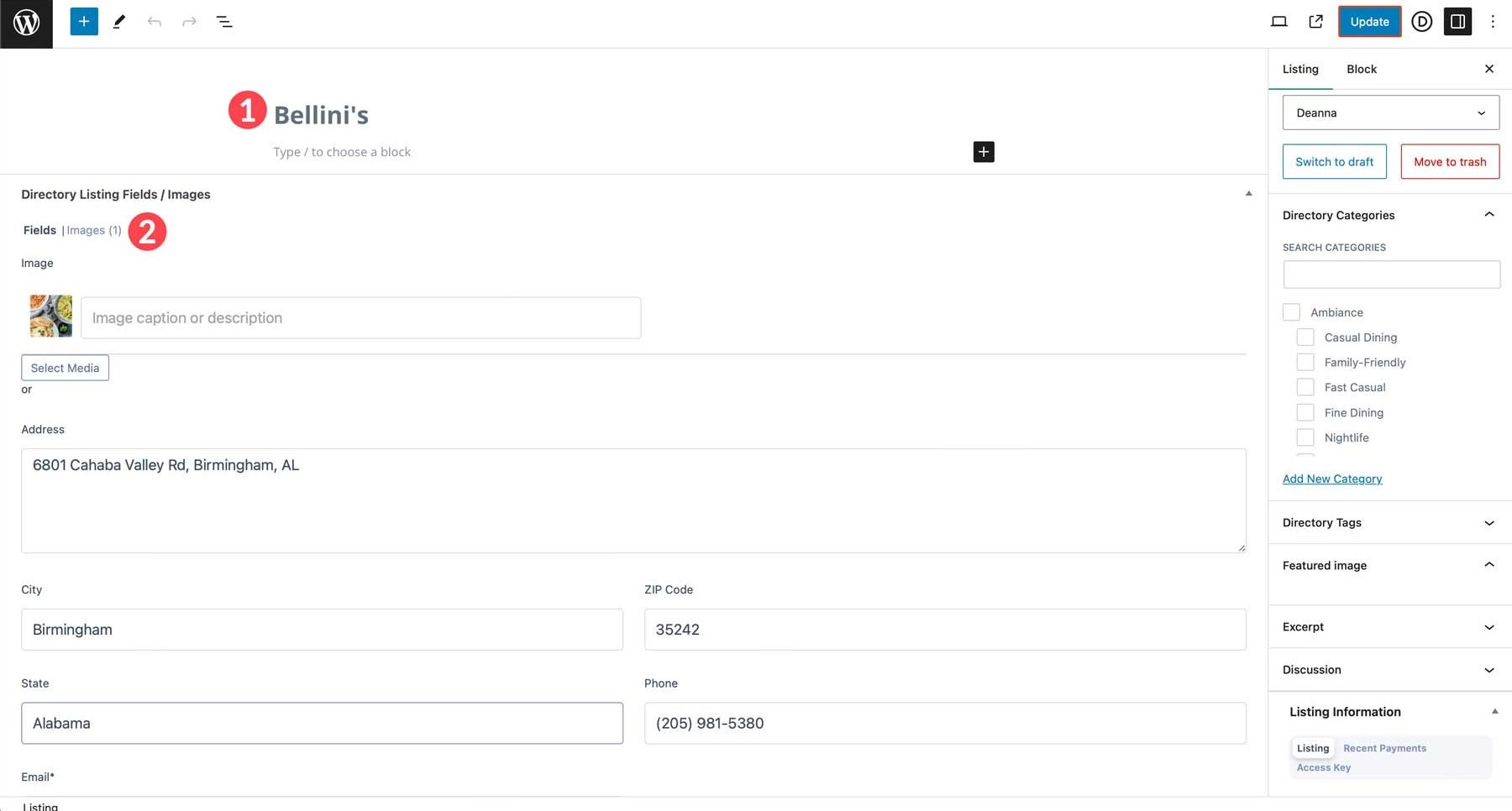
Lorsque la page s'actualise, vous remarquerez que les champs du formulaire sont tous présents dans le type de publication personnalisé de la liste. Commencez par ajouter un nom à votre annonce et remplissez les champs du formulaire .

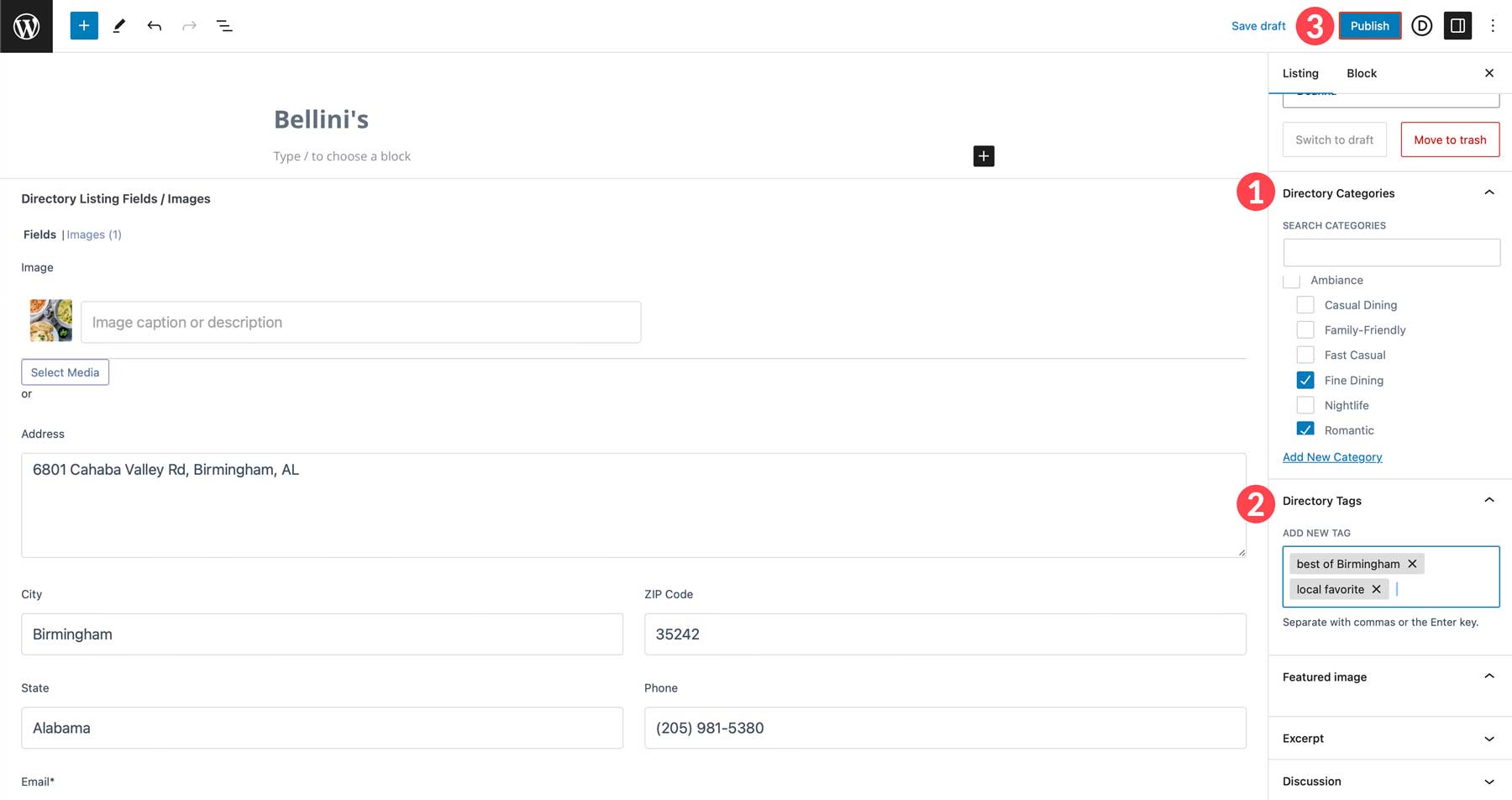
Ensuite, choisissez la ou les catégories dans lesquelles vous souhaitez que votre annonce apparaisse, ajoutez les balises pertinentes et cliquez sur le bouton Publier .

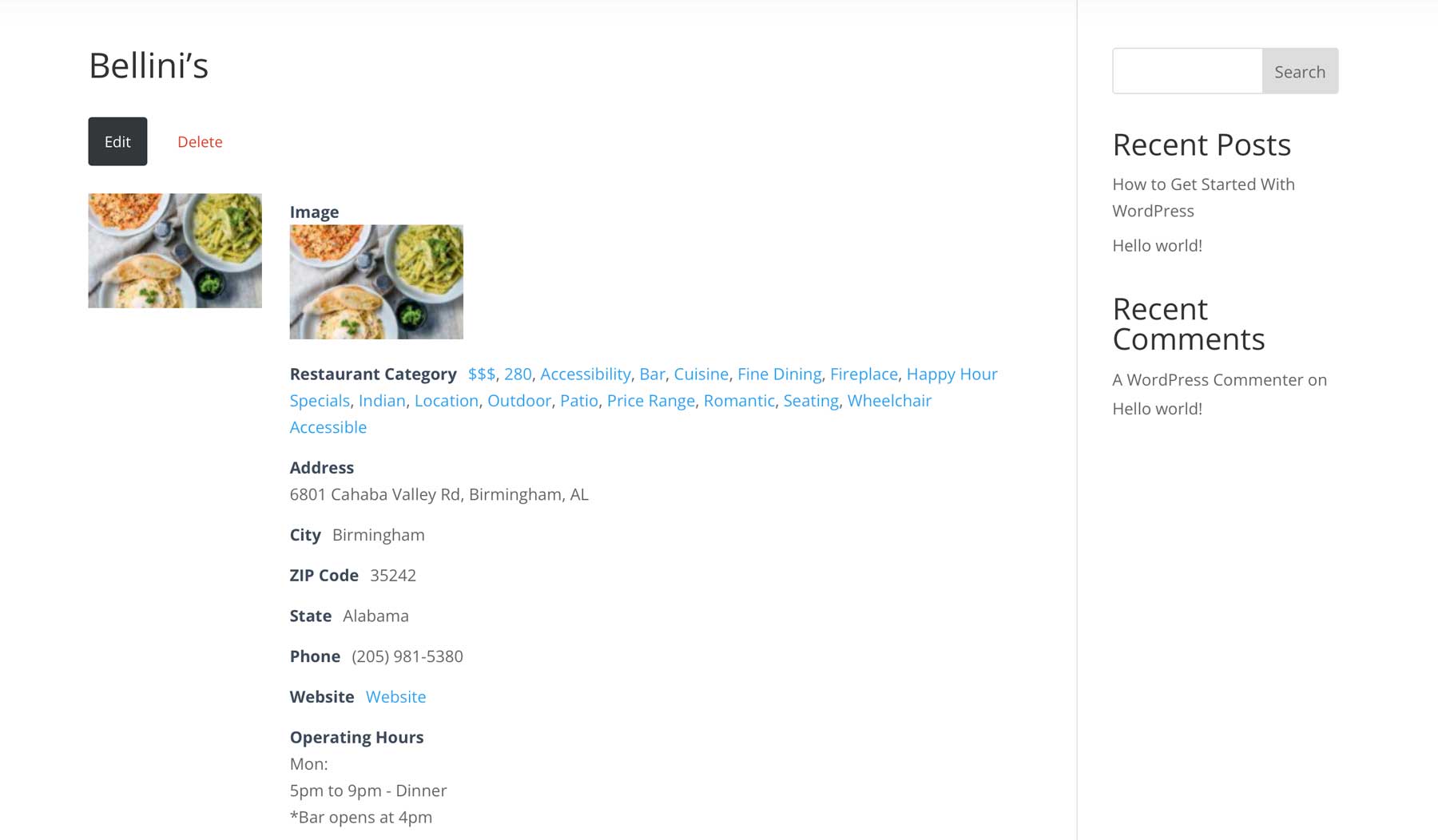
Lorsque vous consulterez la liste du répertoire, vous verrez que nous avons beaucoup de travail à faire. Même si l’information est là, elle pourrait être plus accrocheuse.

Dans la section suivante de notre article Comment créer un site Web d'annuaire avec WordPress, nous vous montrerons comment changer cela.
Étape 5 : Concevez votre page d’annonces avec Divi
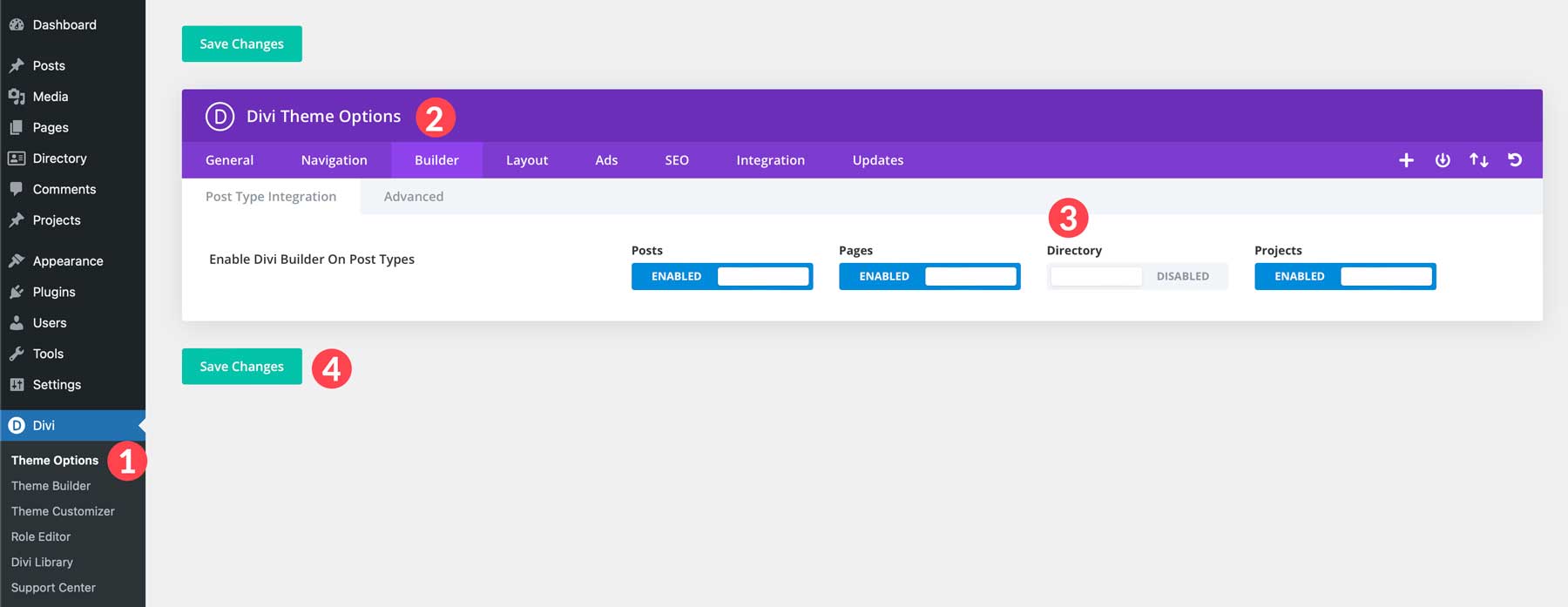
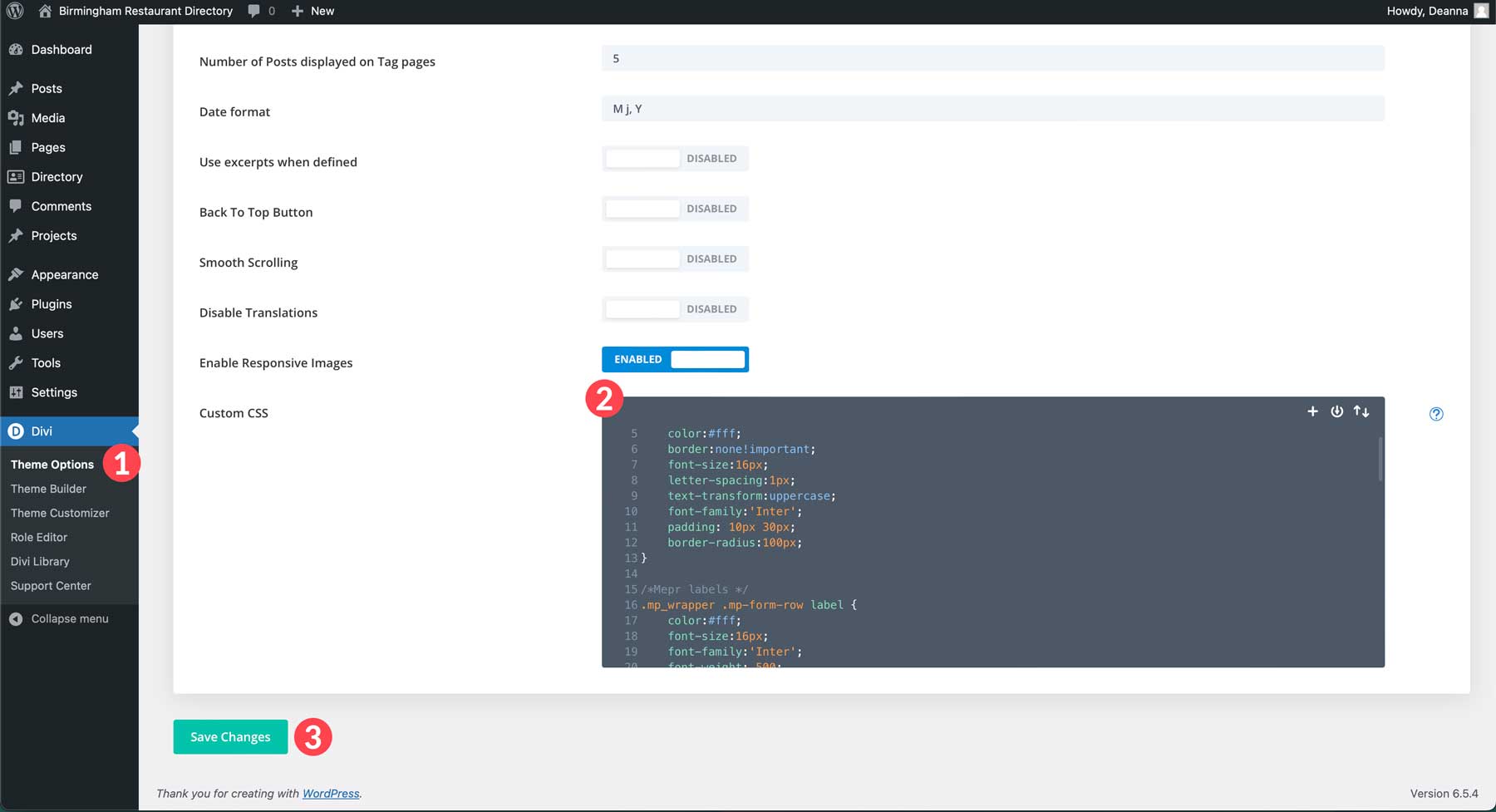
Nous avons couvert les fonctionnalités de base de votre site Web d'annuaire, mais parlons maintenant de le rendre visuellement époustouflant et convivial. C’est là que Divi entre en jeu. L’une des meilleures choses à propos de Divi est sa capacité à concevoir chaque aspect de votre site. En fait, vous pouvez également utiliser Visual Builder frontal sans code sur des types de publication personnalisés, tels que les pages de liste. Nous devons activer cette fonctionnalité avant de pouvoir utiliser Divi Builder pour créer nos pages de listing. Pour ce faire, accédez à Divi > Options du thème > Builder . Ensuite, activez l' option Répertoire . Cliquez sur le bouton Enregistrer les modifications pour enregistrer vos modifications.

Créer un modèle d'annonces avec le générateur de thèmes
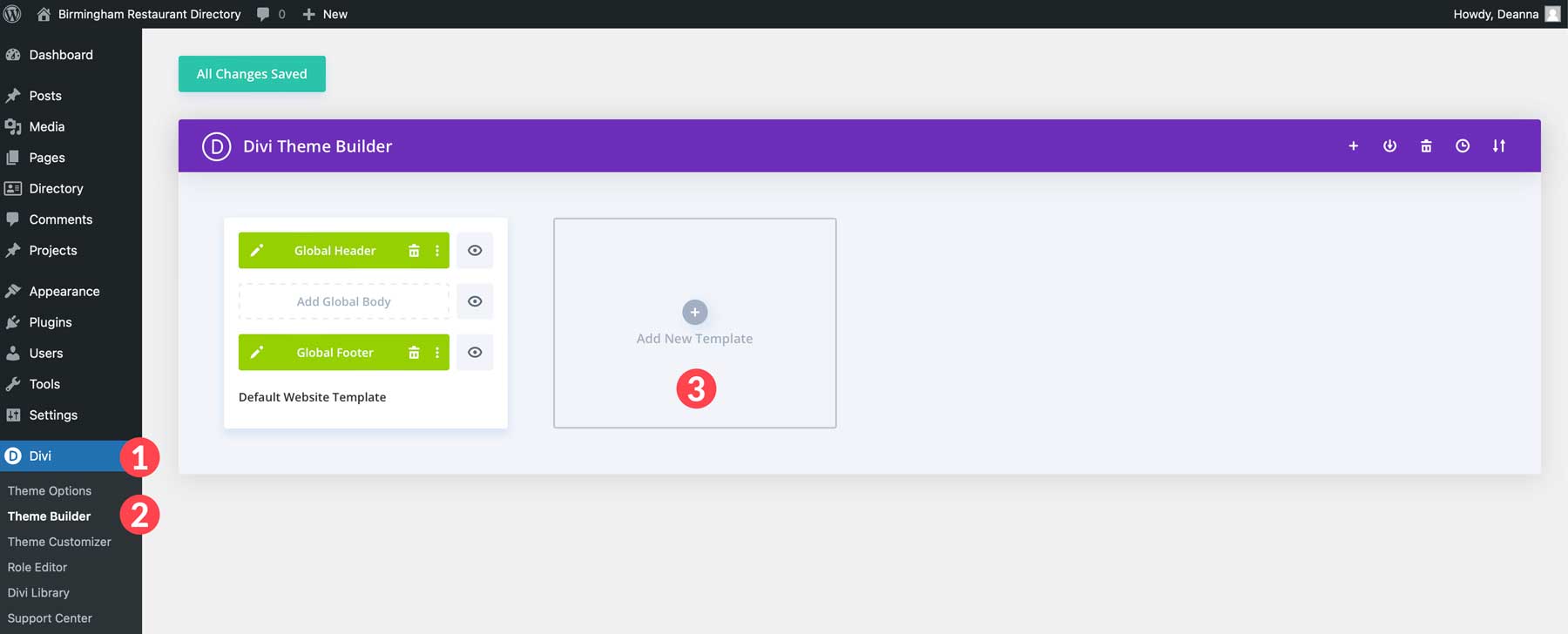
L'étape suivante consiste à créer un modèle pour nos annonces. Le moyen le plus simple de le faire est d’utiliser le Theme Builder de Divi. Commencez par accéder à Divi > Theme Builder . Ensuite, cliquez sur le bouton Ajouter un nouveau modèle .

Ensuite, cliquez sur Créer un nouveau modèle .

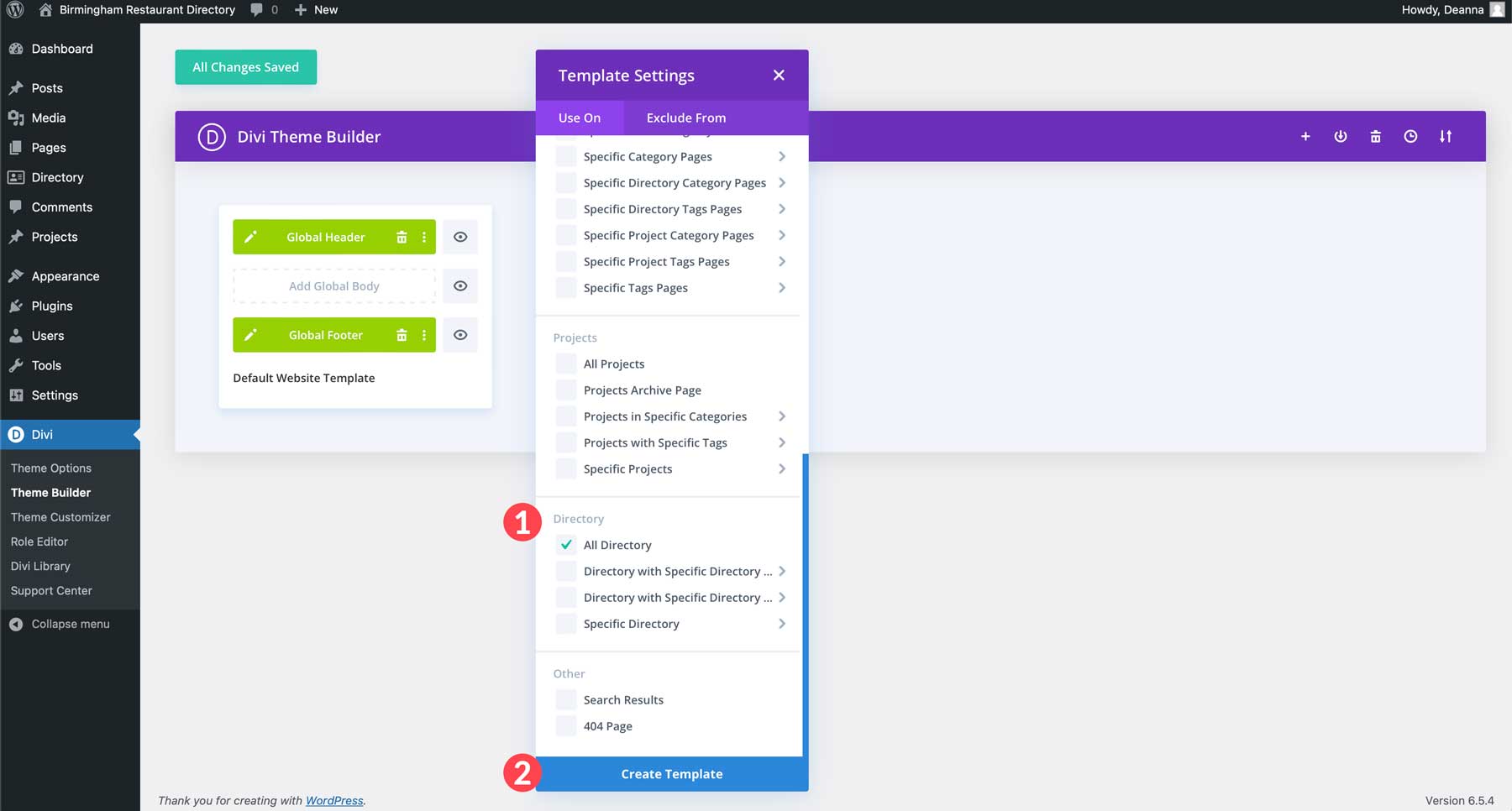
Lorsque la fenêtre contextuelle apparaît, faites défiler vers le bas et sélectionnez Directory > All Directory . Cela attribuera un nouveau modèle à chaque annonce créée, leur donnant un aspect uniforme. Ensuite, cliquez sur Créer un modèle .

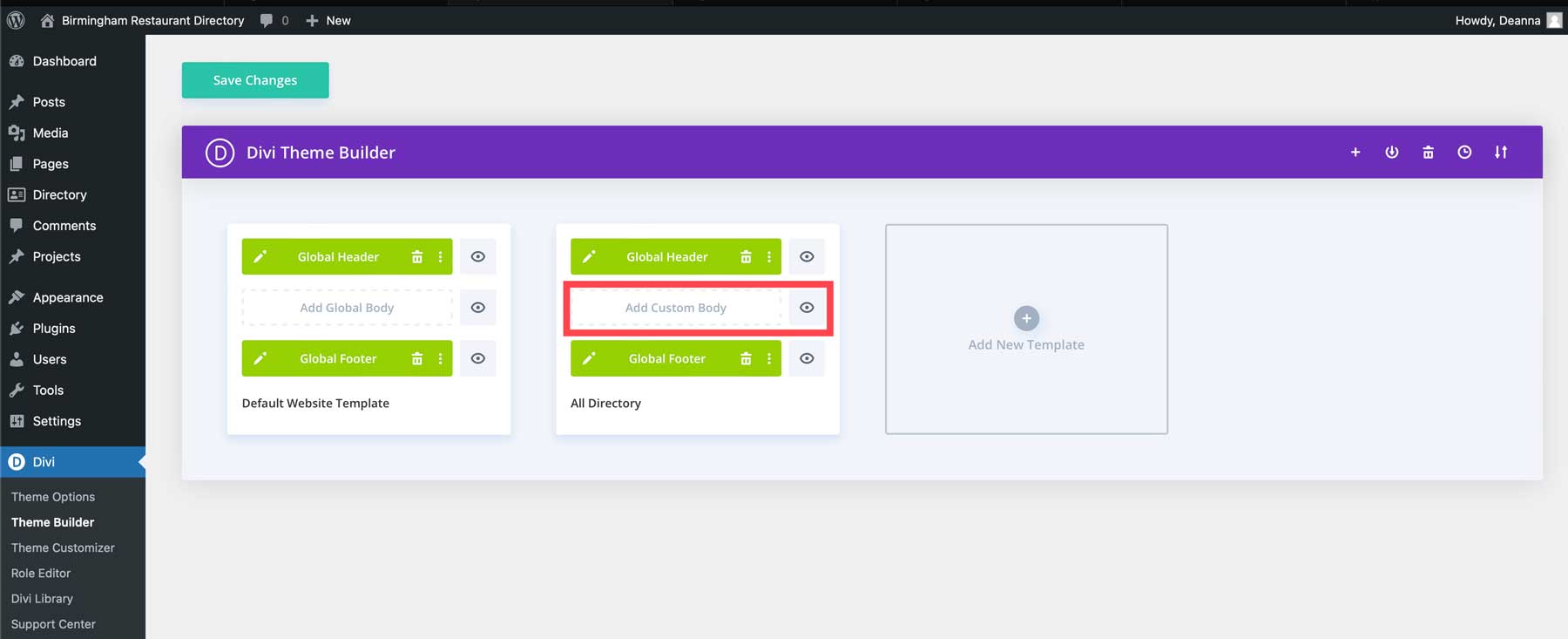
Ensuite, cliquez sur le bouton Ajouter un corps personnalisé .

Concevez votre modèle de page avec Divi
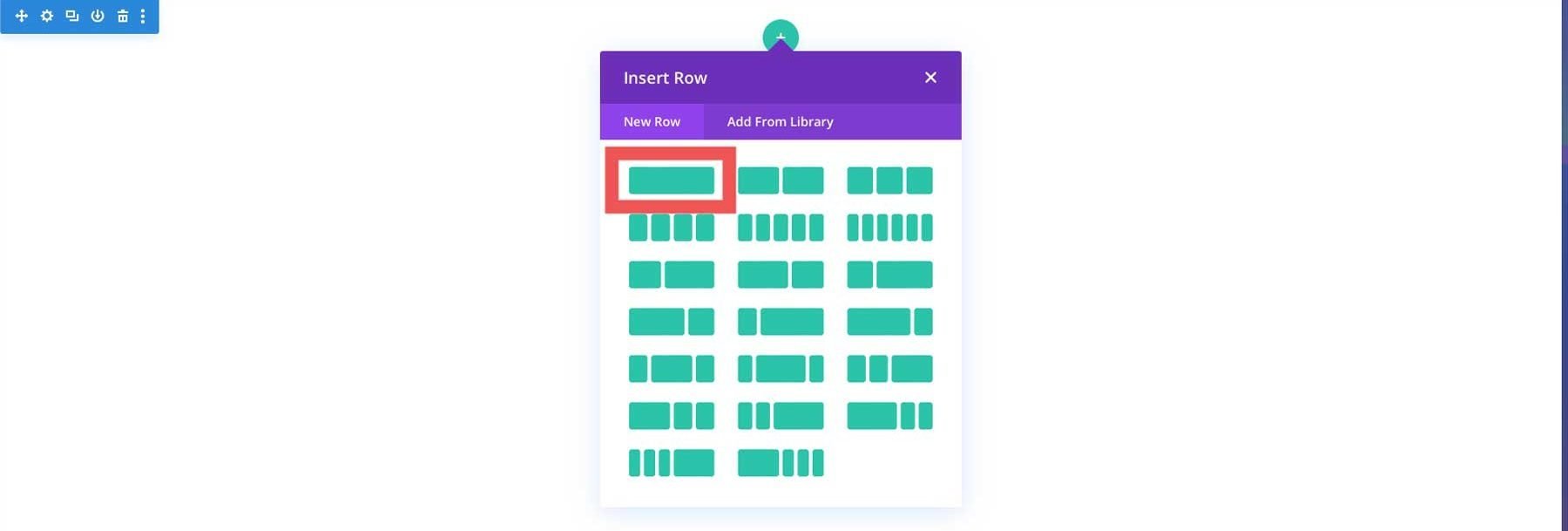
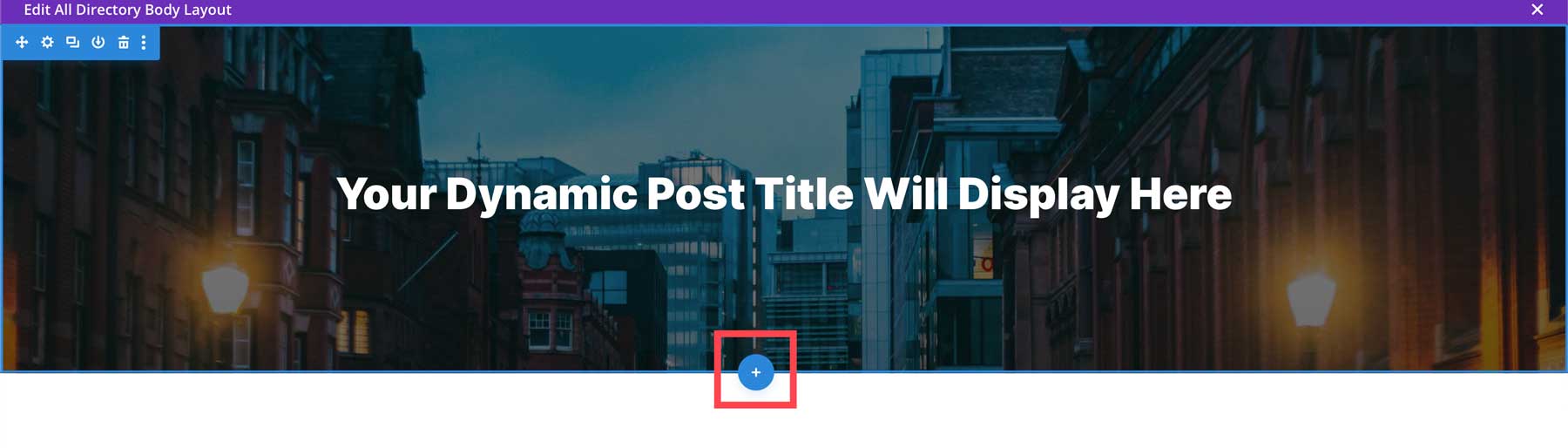
Nous pouvons maintenant prendre des mesures pour concevoir notre modèle de listings avec Divi. Vous pouvez commencer avec un pack Theme Builder, l'une de nos mises en page prédéfinies, ou créer la page vous-même. Nous allons concevoir la page à partir de zéro pour démontrer à quel point il est facile d’utiliser Divi Builder. Lorsque vous lancez Visual Builder pour la première fois, vous remarquerez une icône + verte en haut de la page. C'est Divi qui vous invite à ajouter une ligne. Les lignes se présentent sous différentes dispositions, vous permettant de concevoir n'importe quel format pour le contenu souhaité. Pour cette mise en page, nous commencerons par une ligne à une seule colonne. Appuyez sur l' icône verte + et sélectionnez la première option, une seule ligne de colonne .

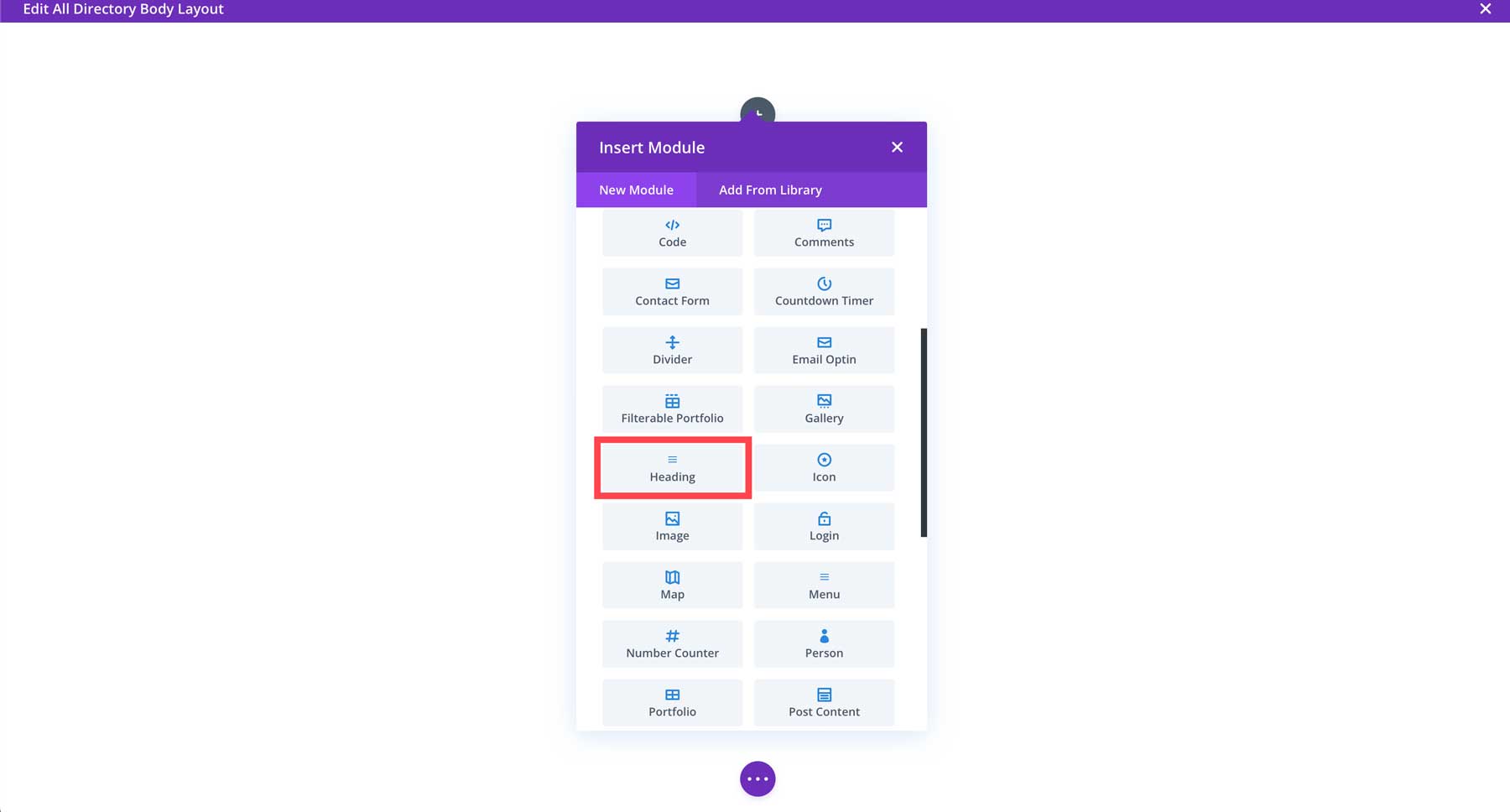
Recherchez et appuyez sur le module de titre pour l'ajouter au modèle.

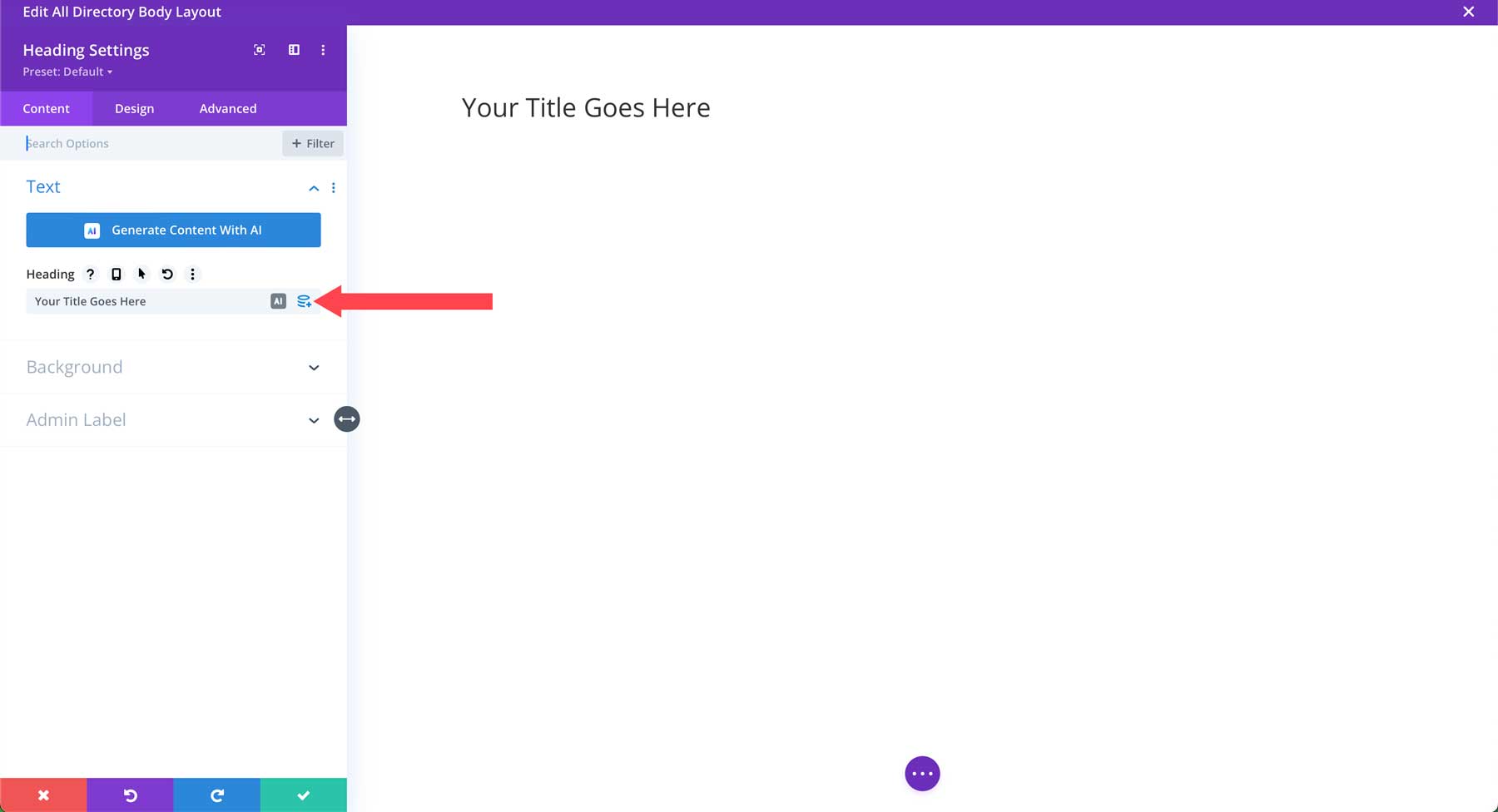
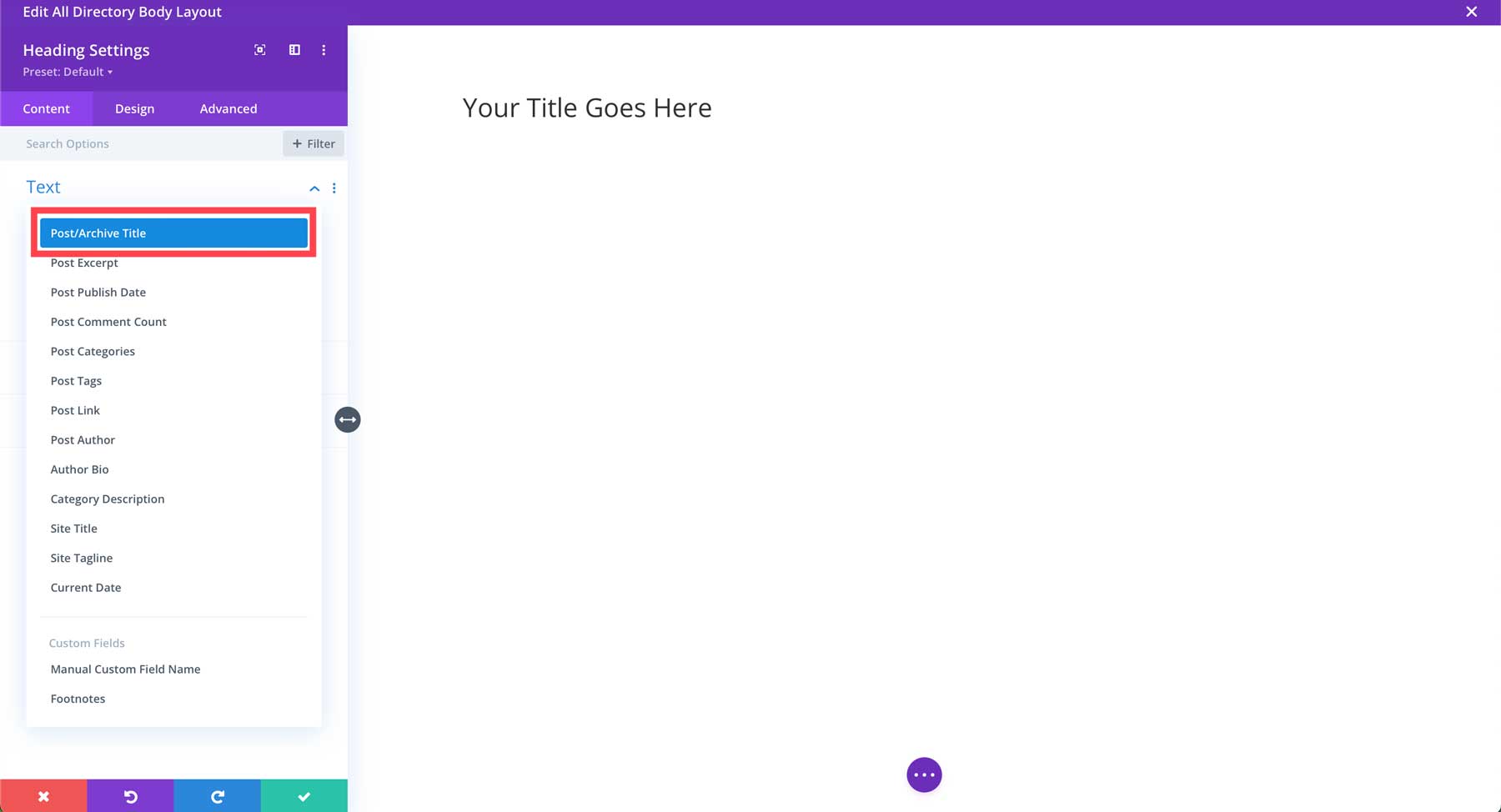
Lorsque les paramètres du module apparaissent, survolez le champ d'en-tête pour révéler l' icône de contenu dynamique . Cliquez dessus pour afficher la boîte de dialogue des options de contenu dynamique.

Sélectionnez Titre de publication/archive lorsque les options apparaissent. Cela permettra à Divi d'extraire dynamiquement le titre de chaque annonce dans notre modèle. De cette façon, nous n’aurons pas besoin de modifier nos annonces individuellement pour changer la conception.

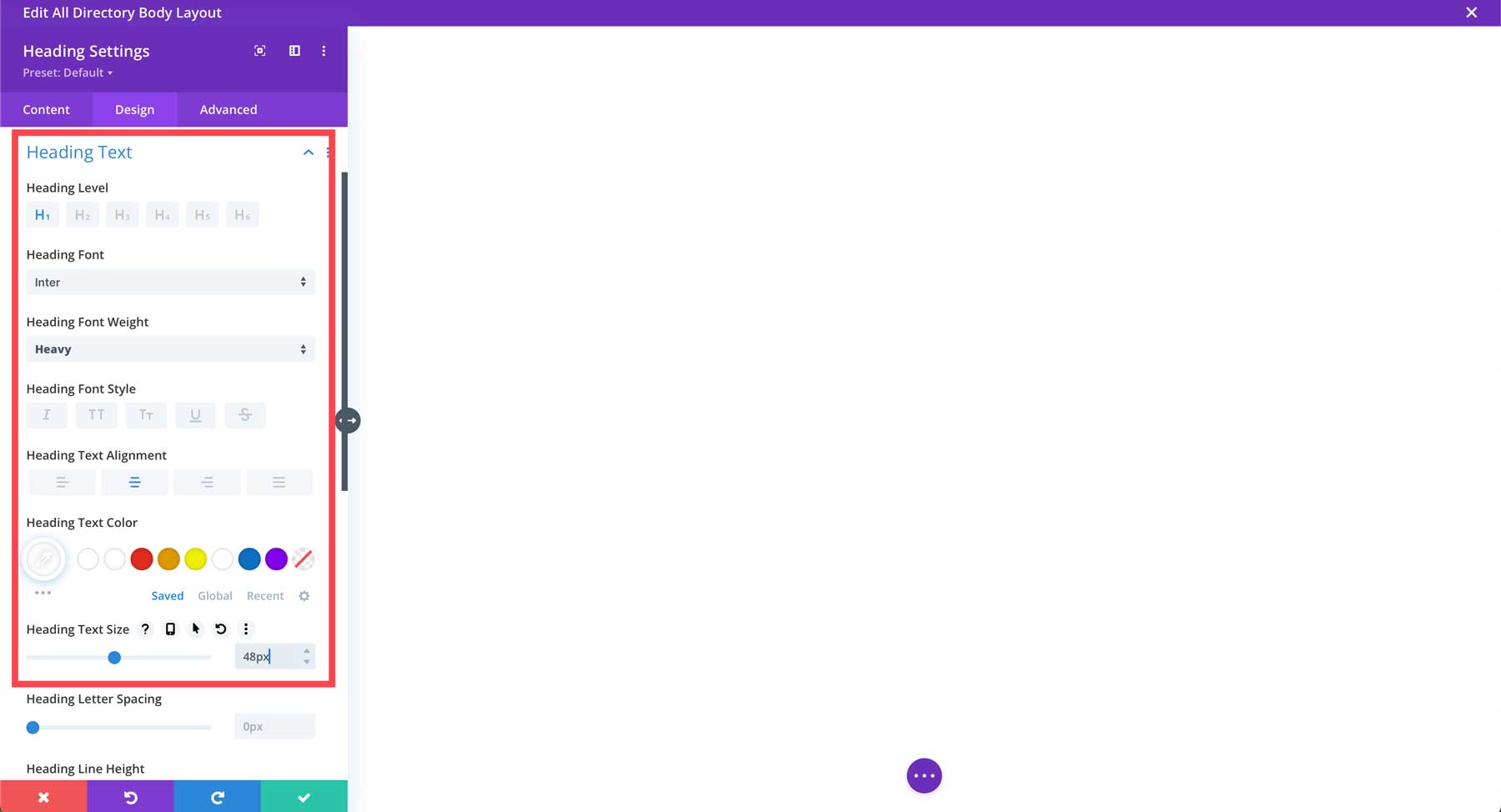
Ensuite, cliquez sur l' onglet Conception . Sous Texte du titre , sélectionnez H1 comme niveau de titre , Inter comme police de titre , lourd comme poids de police de titre , alignez le texte au centre , sélectionnez blanc comme couleur du texte de titre et 48 px pour la taille du texte de titre .

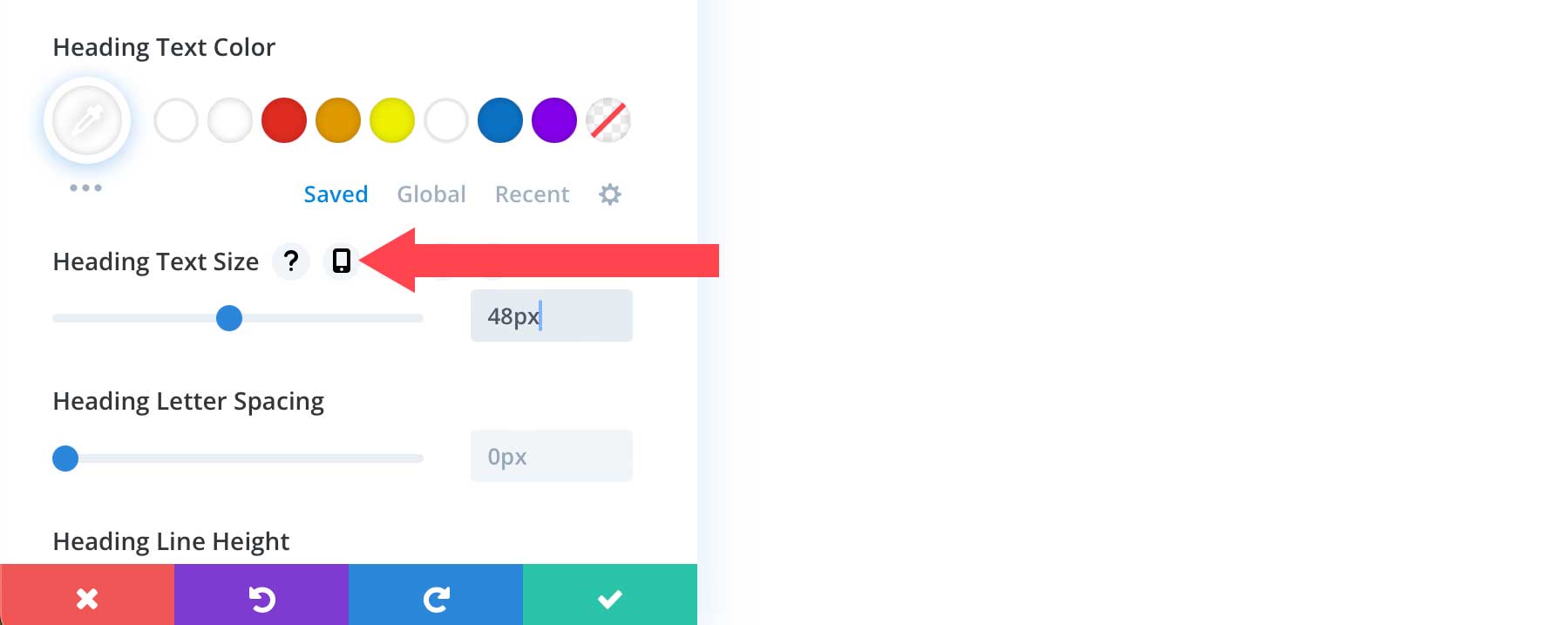
Faites défiler vers le bas pour ajuster la taille du texte de titre réactif en survolant l'option pour révéler les paramètres réactifs.

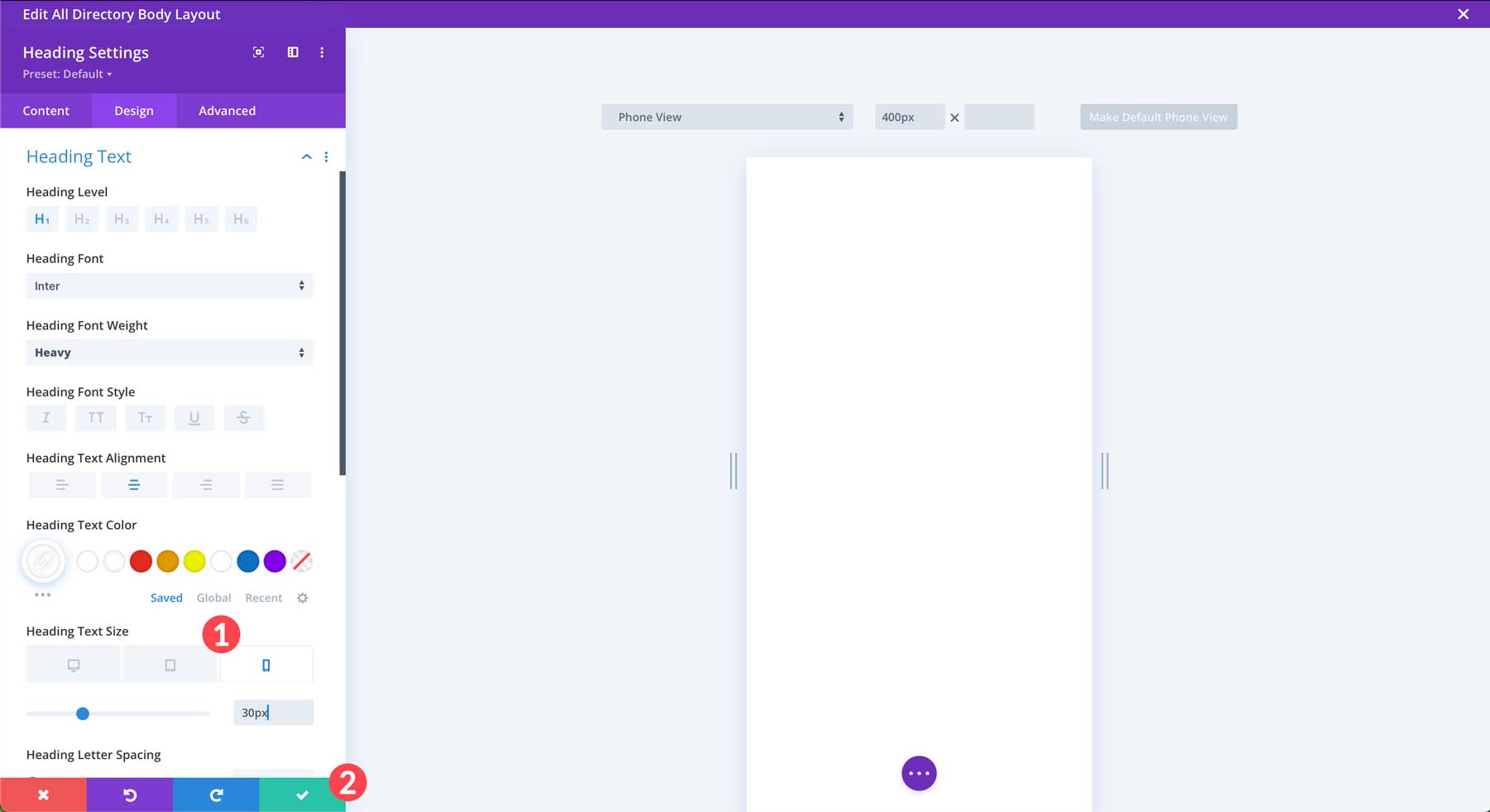
Ajustez la taille de la police de la tablette à 40 px et la taille de la police du mobile à 30 px . Enregistrez les paramètres du module en cliquant sur la coche verte .

Ajouter une image d'arrière-plan et des effets de héros
La prochaine chose que nous voulons faire est d’ajouter un design d’arrière-plan intéressant à notre section héros. Passez la souris sur le tiers supérieur de la page pour révéler les paramètres de la section. Les sections sont entourées d’une bordure bleue, tandis que les lignes sont entourées de vert. Cliquez sur l' icône des paramètres pour modifier les paramètres de la section.

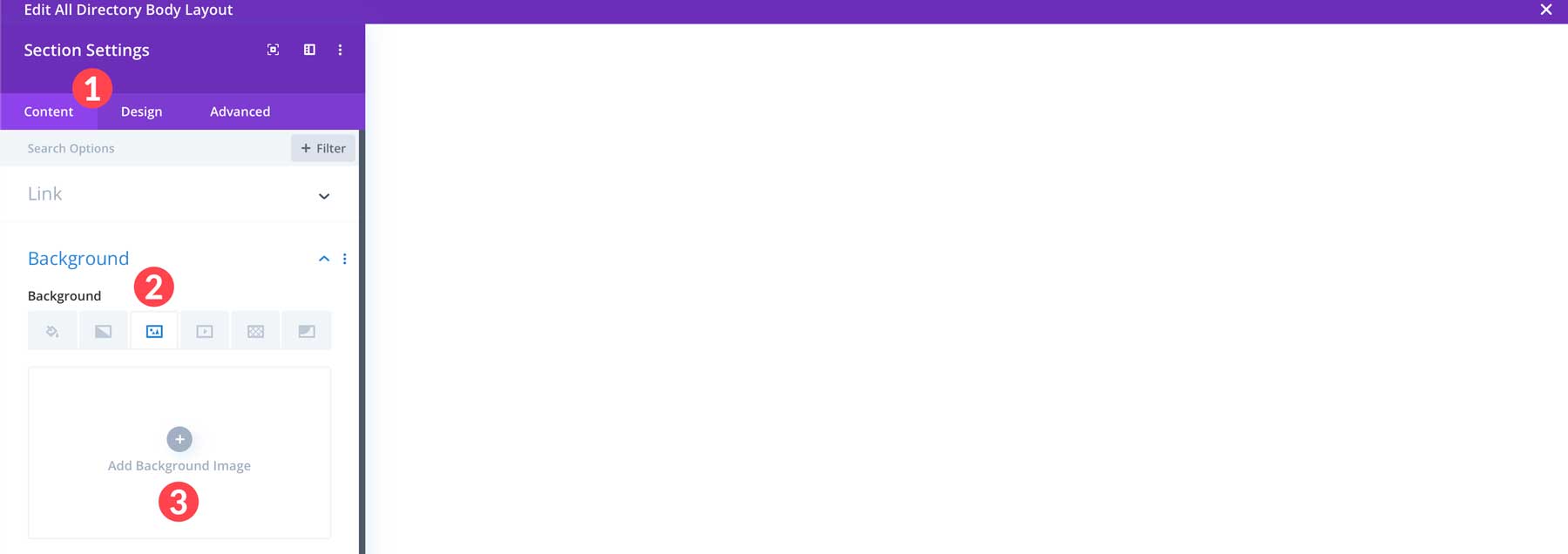
Dans l'onglet Contenu , cliquez sur le menu déroulant à côté de l' onglet Arrière-plan . Cliquez sur l'onglet Image d'arrière-plan . Cliquez sur le bouton Ajouter une image d'arrière-plan pour ajouter une photo.

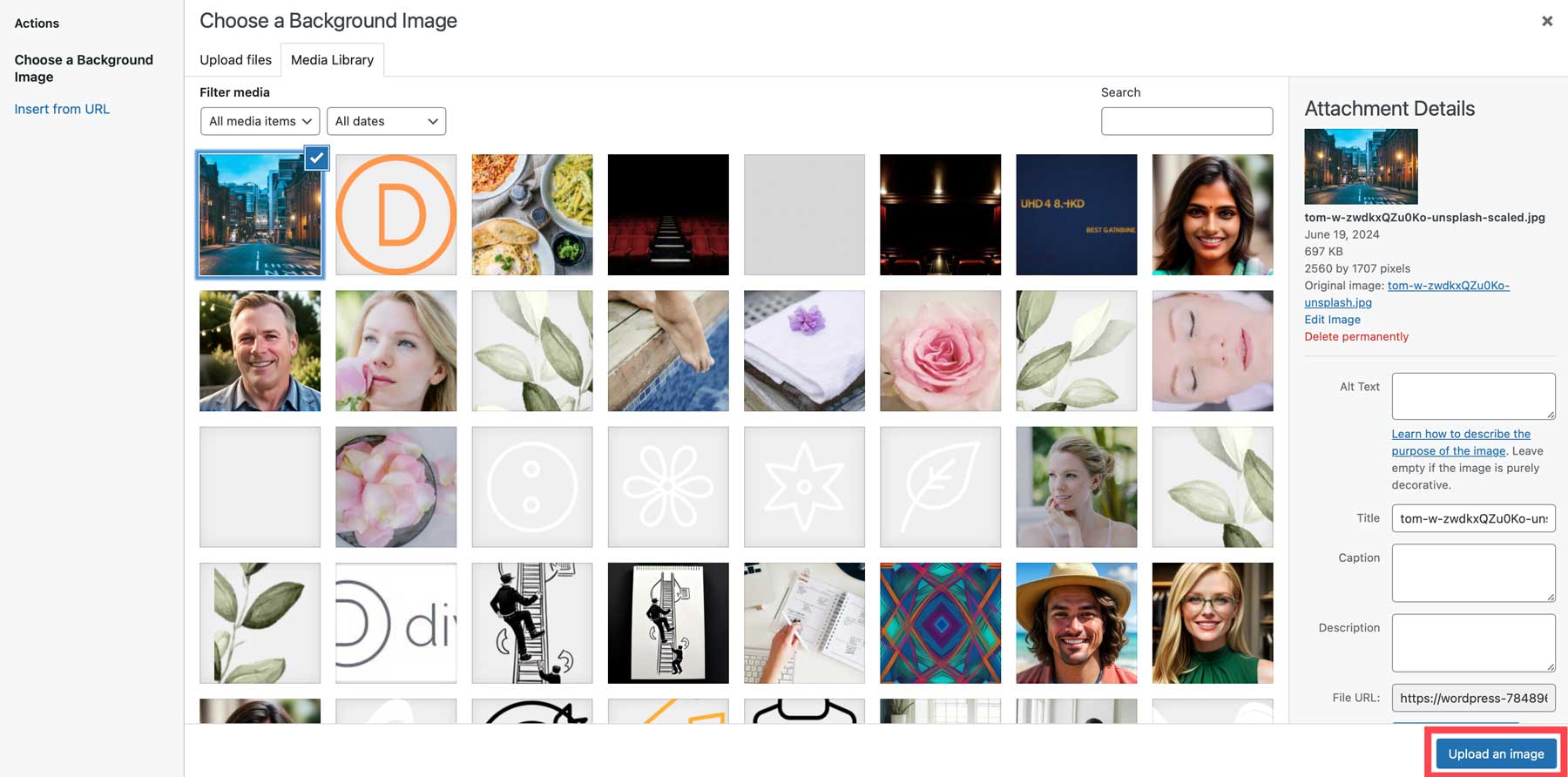
Sélectionnez une image dans la galerie multimédia WordPress ou téléchargez-en une depuis votre ordinateur, puis cliquez sur télécharger une image . Remarque : les images d'arrière-plan destinées à s'étendre sur la largeur d'une section doivent avoir une largeur de 1 920 px.

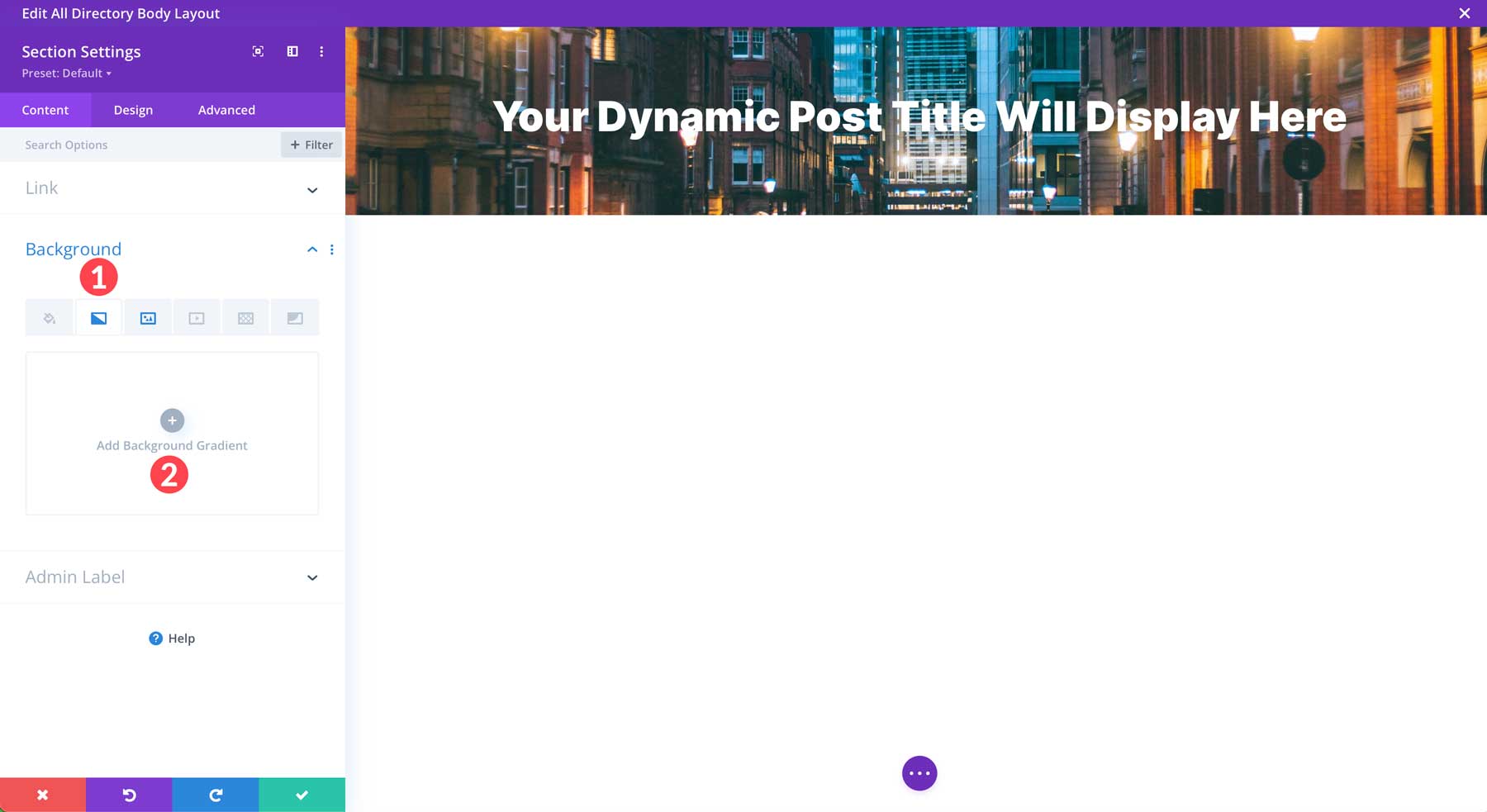
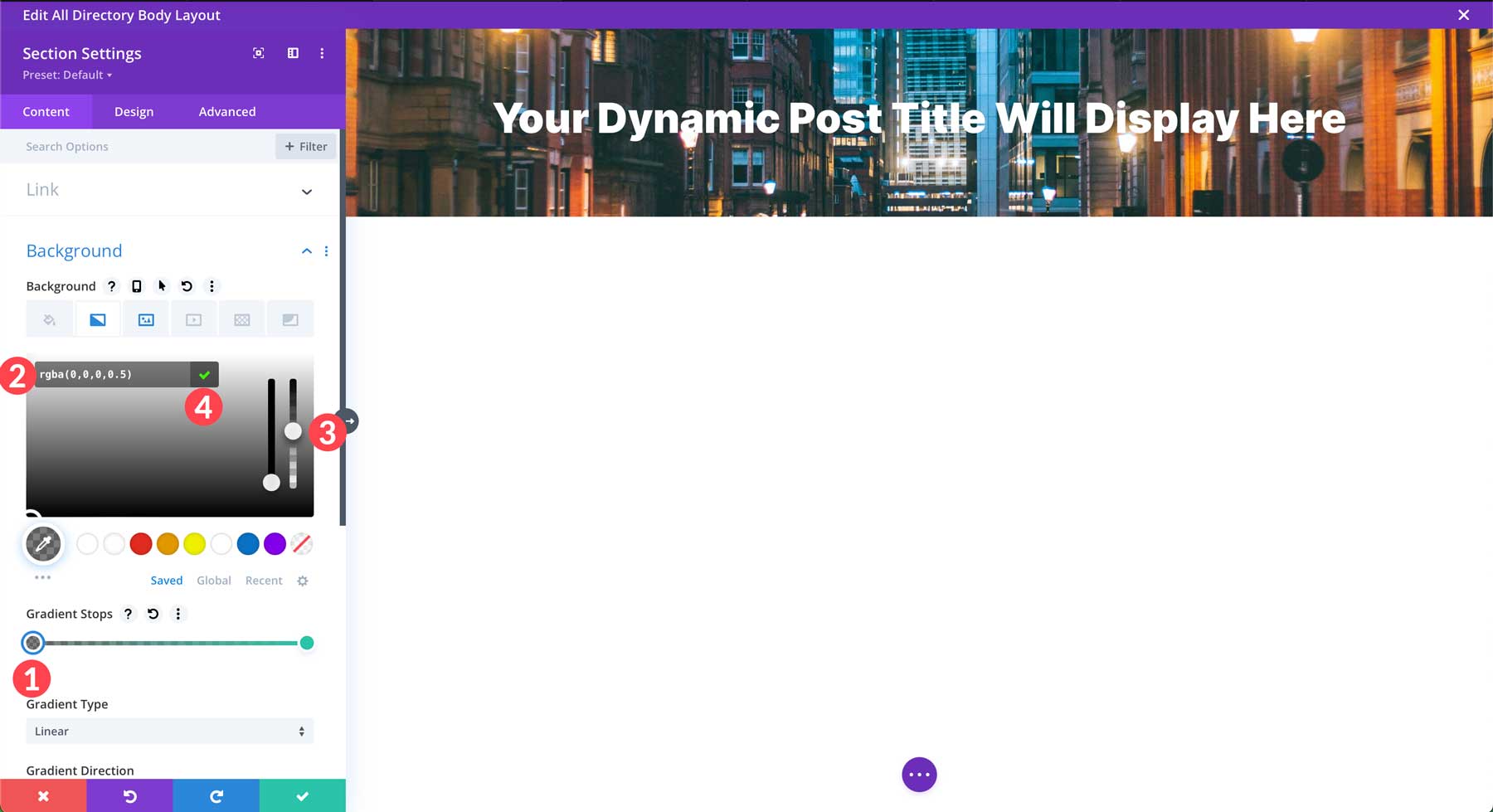
Ensuite, cliquez sur l'onglet Dégradé d'arrière-plan . Cliquez sur le bouton Ajouter un dégradé d'arrière-plan pour ajouter un nouveau dégradé.

Cliquez sur la première couleur sous Dégradés pour remplacer le dégradé par défaut. Dans le champ du code hexadécimal, saisissez #000000. Ensuite, ajustez le curseur de transparence à 50 %. Enfin, cliquez sur la coche verte pour définir la première couleur du dégradé.

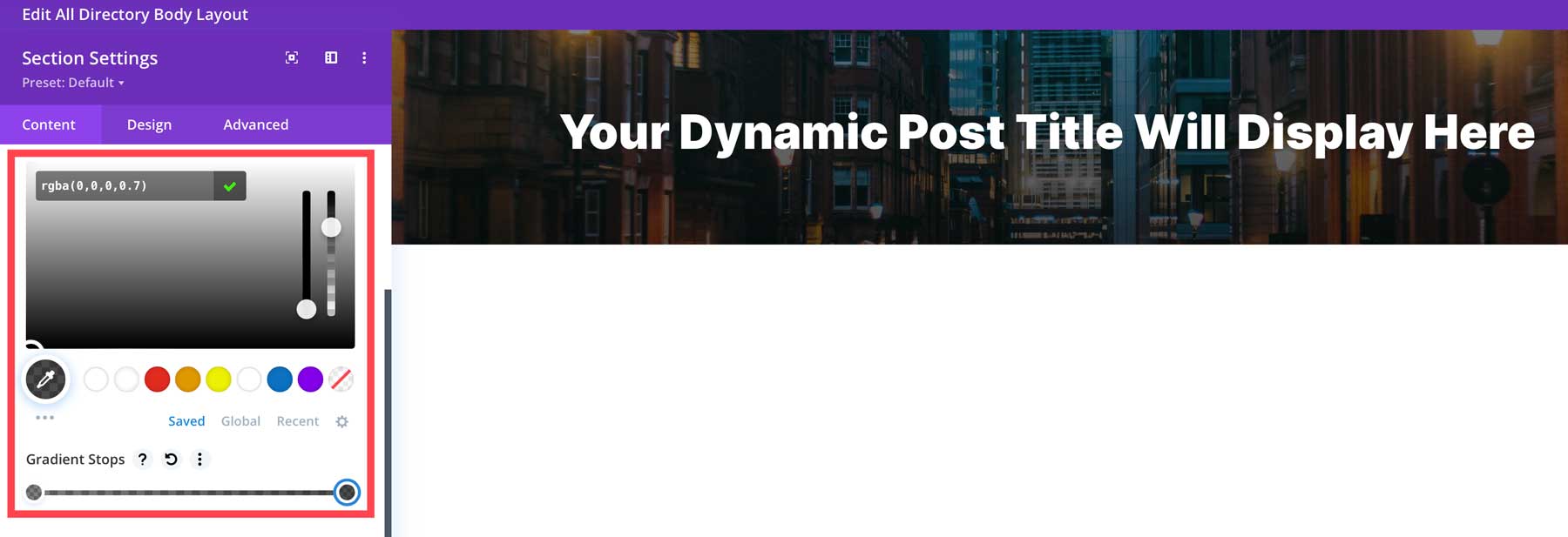
Répétez les étapes pour modifier le deuxième point de dégradé. Cette fois, réglez le niveau de transparence sur 70 % .

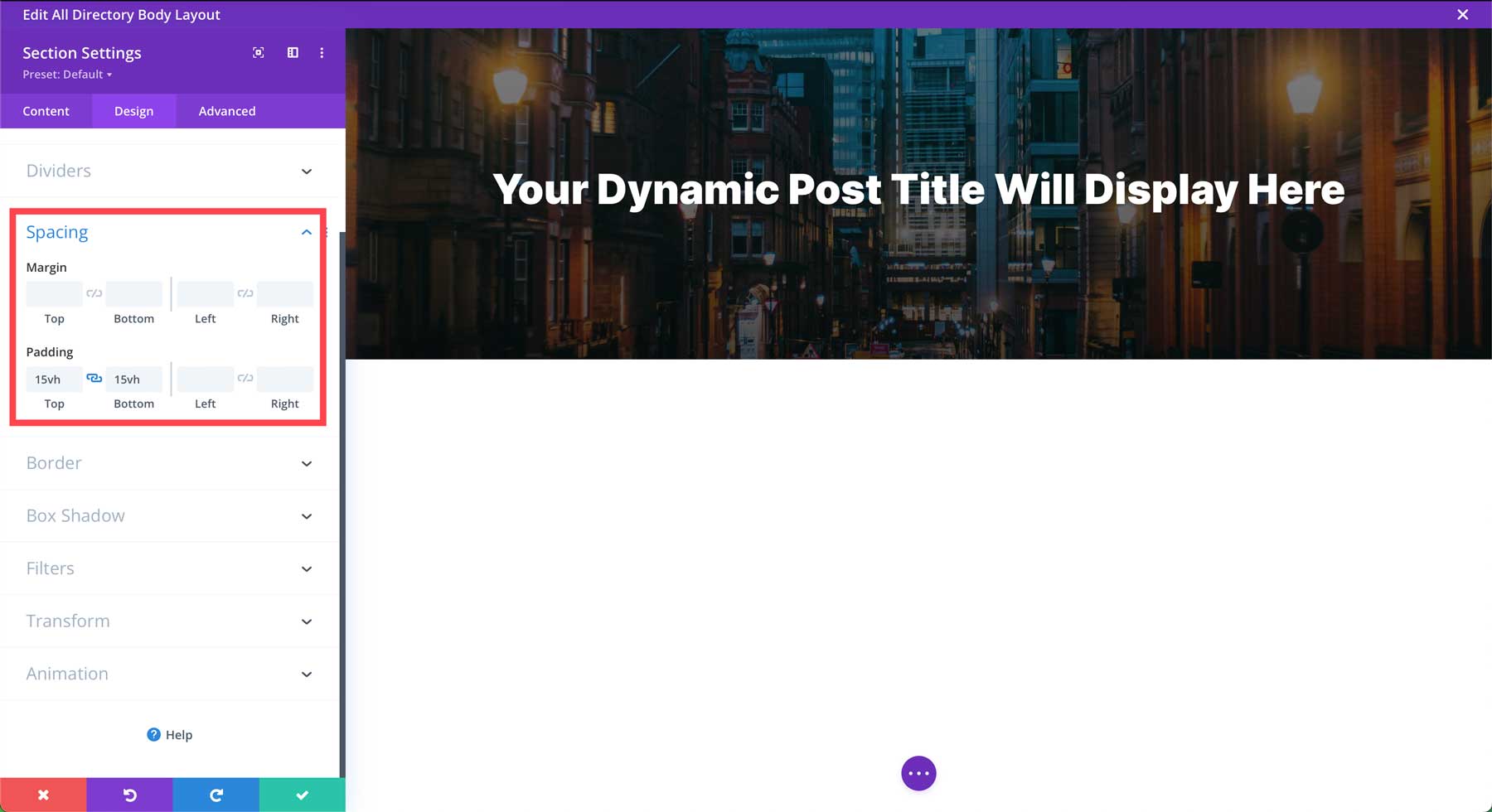
Ensuite, cliquez sur l'onglet Conception et faites défiler jusqu'à Espacement . Ajoutez 15vh au rembourrage supérieur et inférieur .


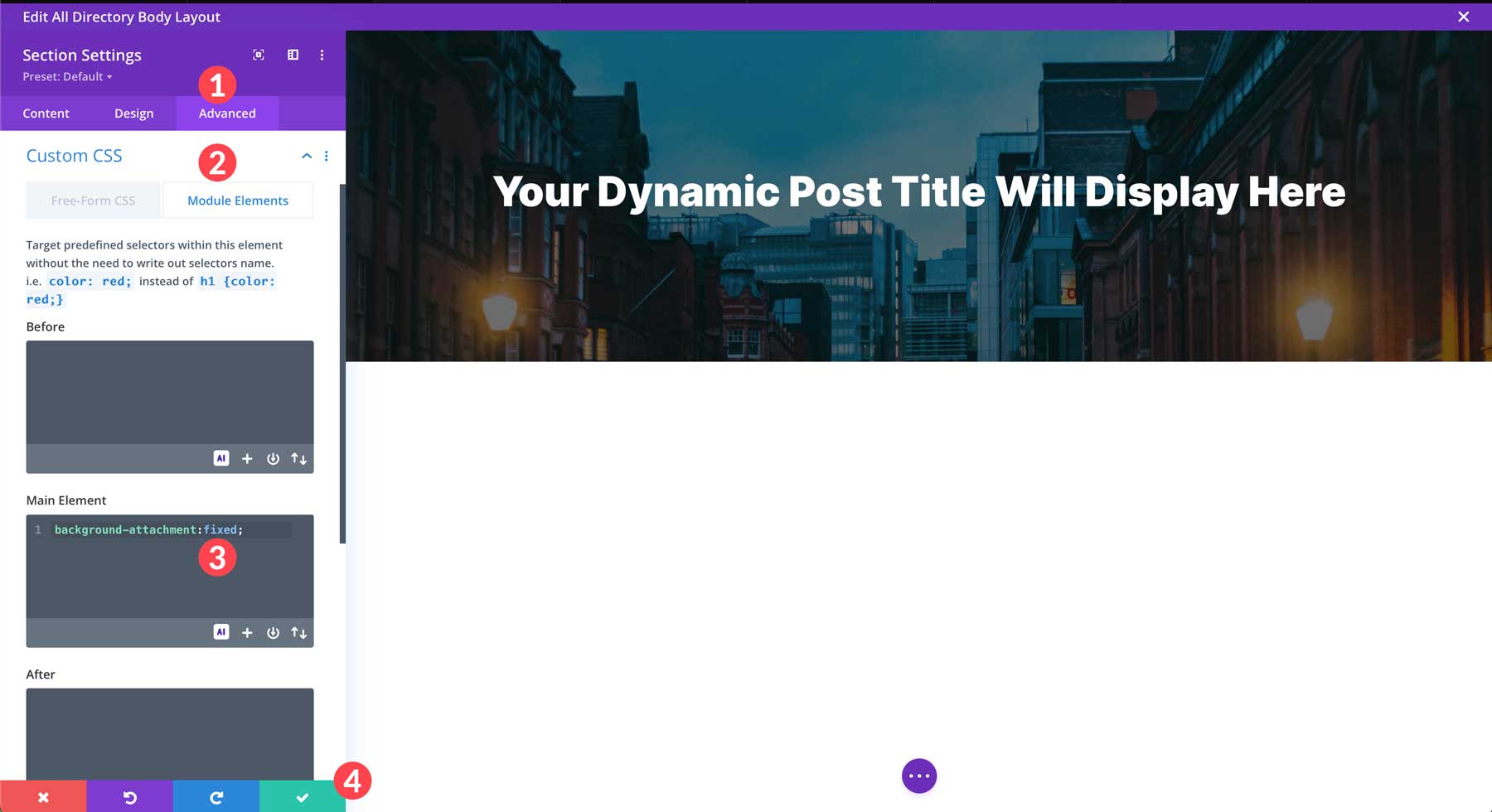
Ensuite, cliquez sur l'onglet Avancé . Développez le menu déroulant CSS personnalisé et cliquez sur l'onglet Éléments du module . Sous l'élément principal, saisissez la règle CSS suivante :
background-attachment:fixed;
Enfin, cliquez sur la coche verte pour enregistrer le module.

Ajouter une nouvelle section au modèle
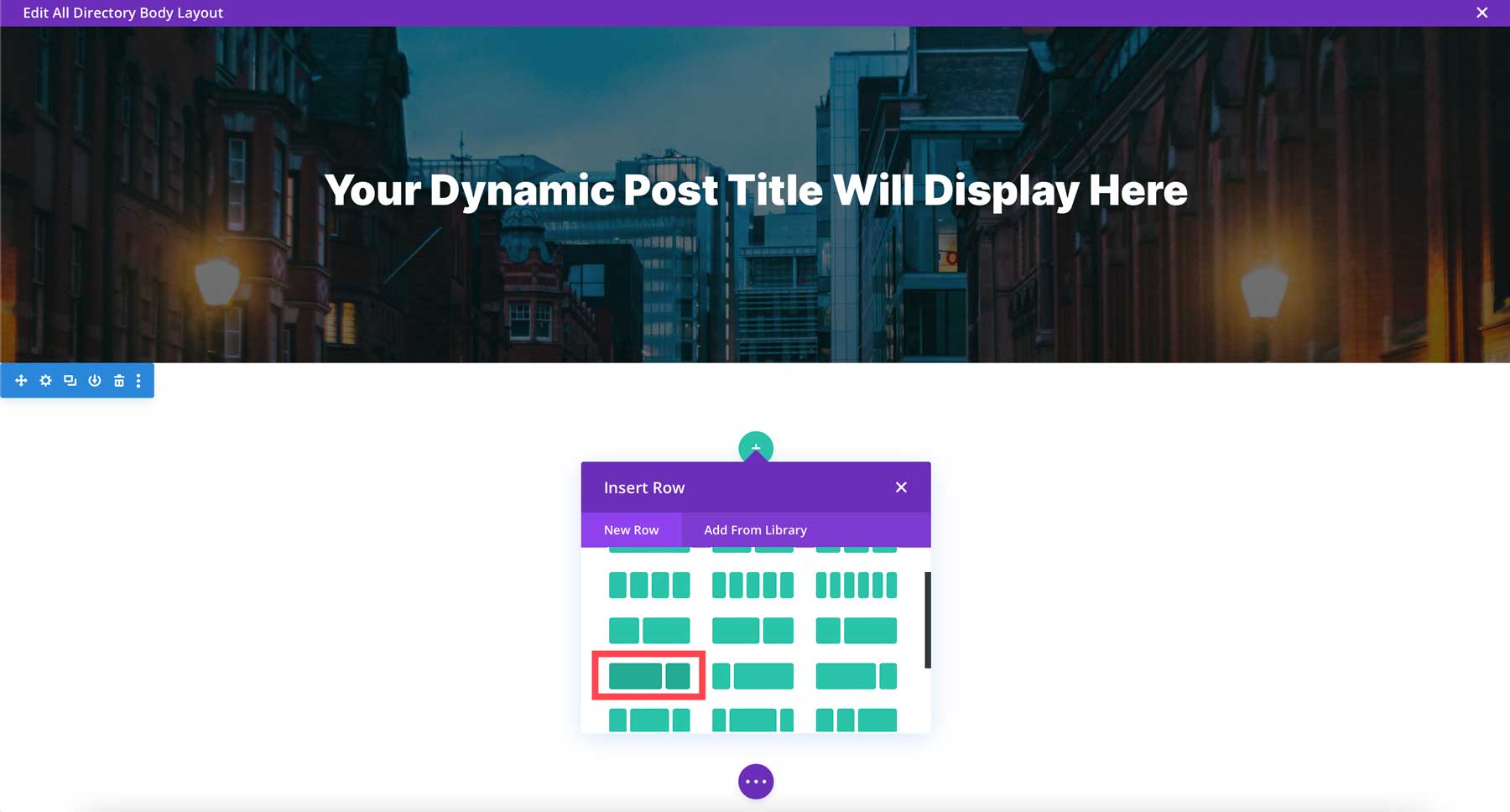
Ensuite, nous ajouterons une nouvelle section au modèle pour afficher les informations de notre annonce. Passez la souris sur la page et cliquez sur l' icône bleue + pour ajouter une nouvelle section au modèle.

Lorsque la fenêtre contextuelle apparaît, choisissez la disposition en colonnes 2/3 + 1/3 .

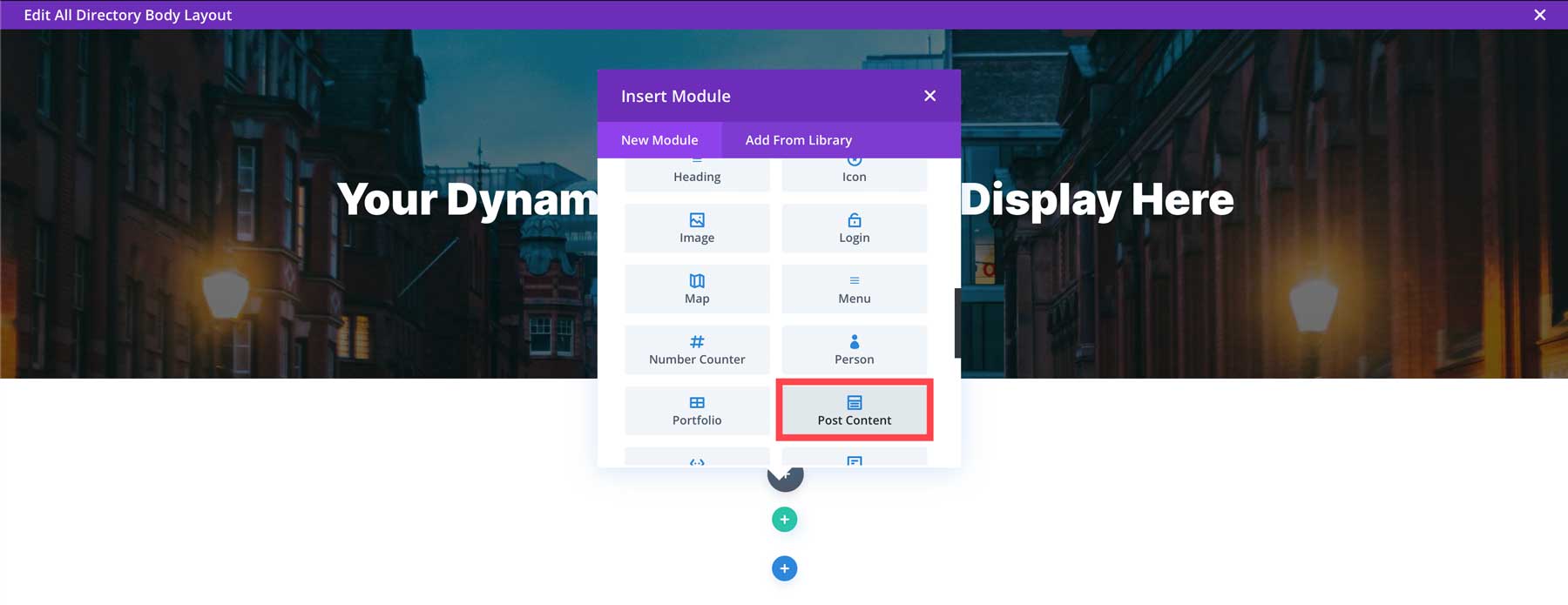
Placez un module de contenu de publication dans la première colonne. Cela permettra à tout le contenu de nos champs de formulaire d’être affiché sur chaque page d’annonce.

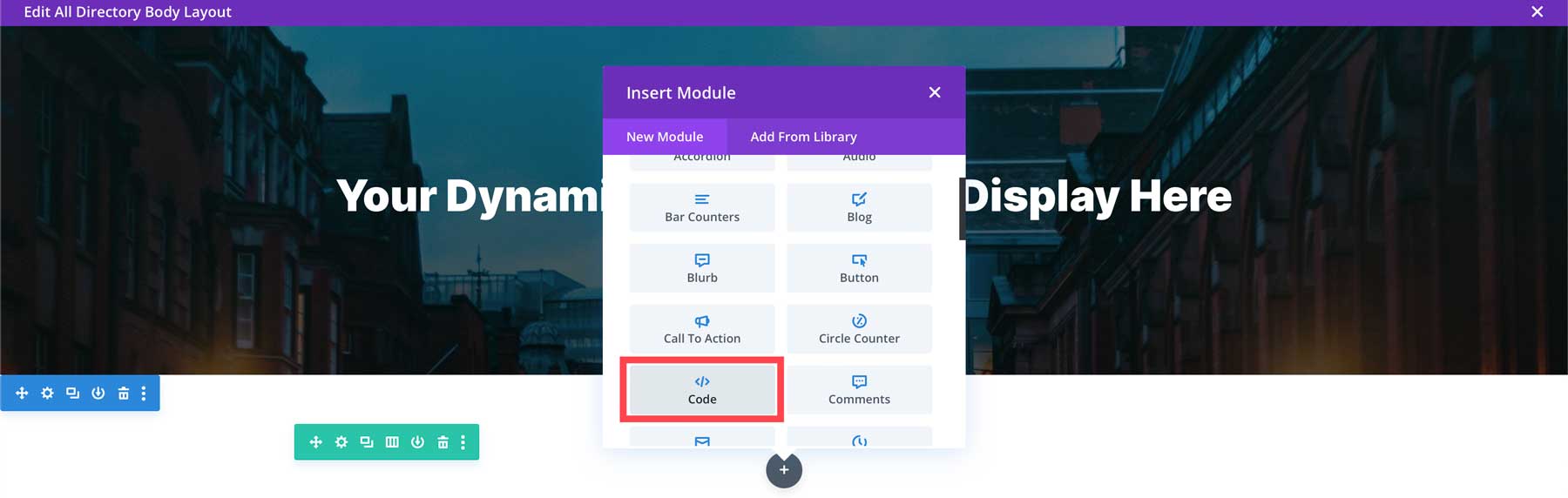
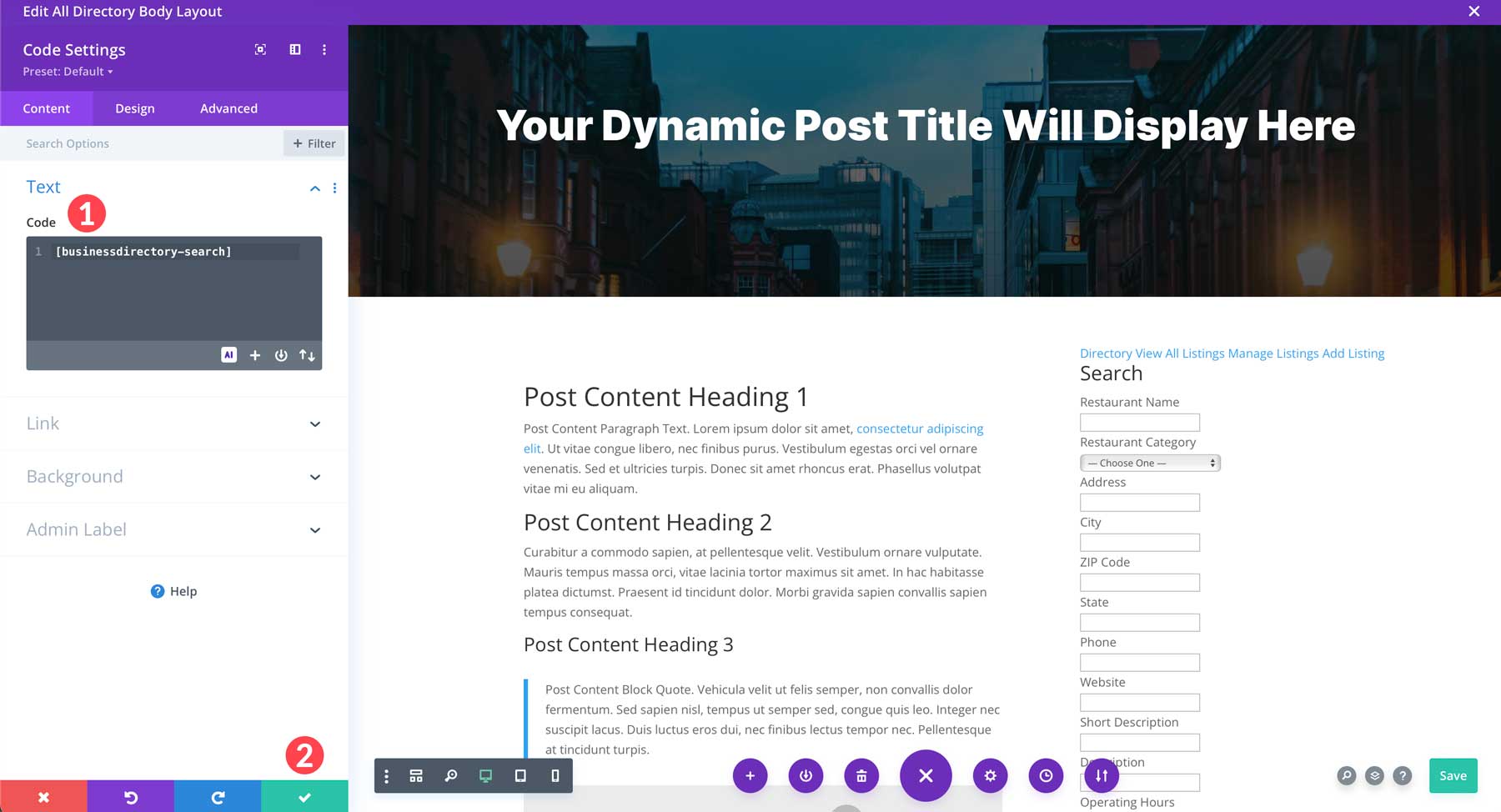
Ajoutez un module de code à la deuxième colonne.

Lorsque les paramètres du module s'ouvrent, ajoutez le shortcode suivant :
[businessdirectory-search]
Cela ajoutera la barre de recherche de l'annuaire des entreprises à la page, permettant aux utilisateurs de parcourir les listes. Enregistrez le module pour continuer.

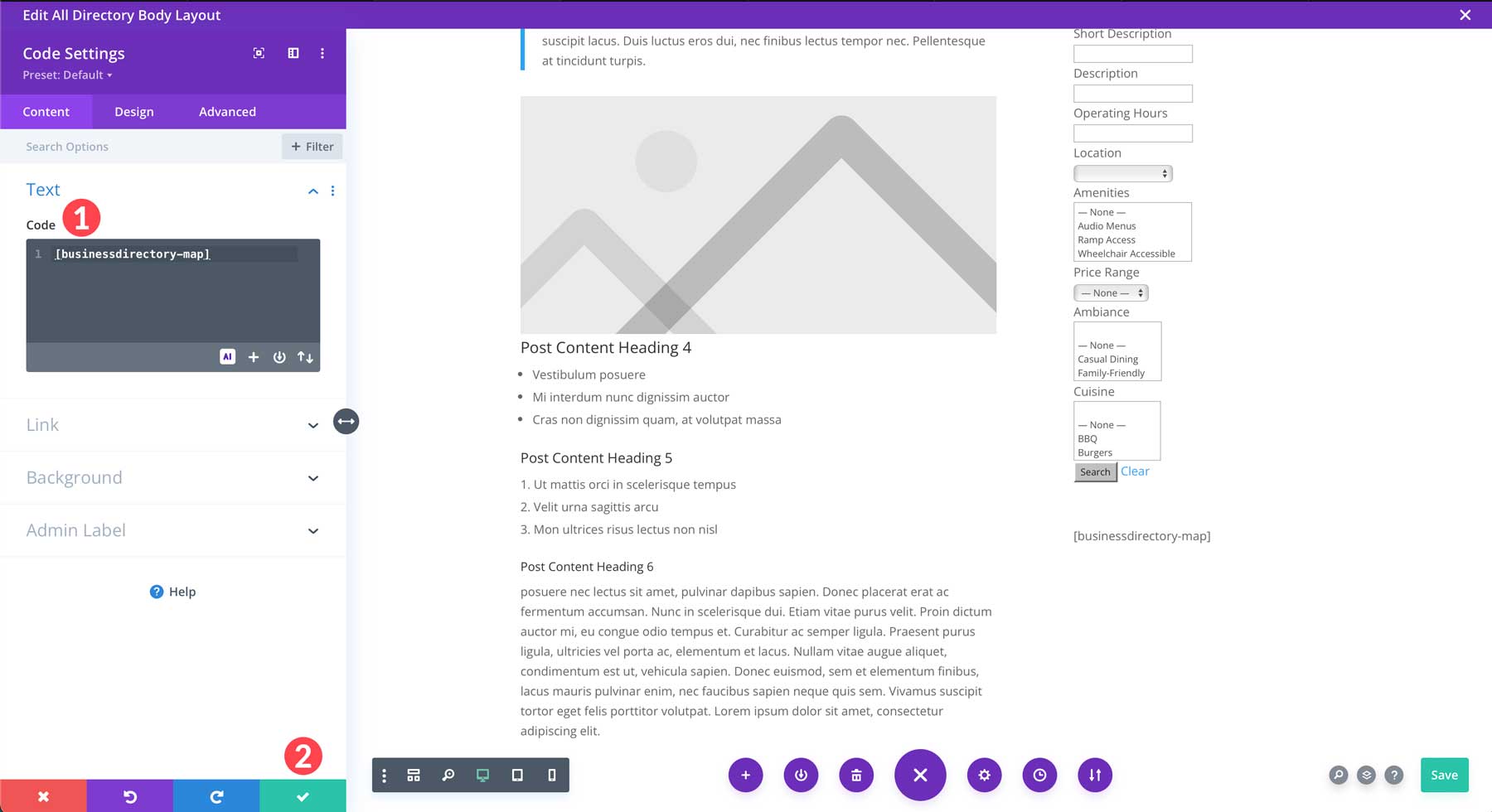
Ensuite, ajoutez un nouveau module de code sous celui actuel dans la deuxième colonne. Cette fois, utilisez le shortcode suivant pour afficher une carte du listing actuel :
[businessdirectory-map]

Styliser la rangée
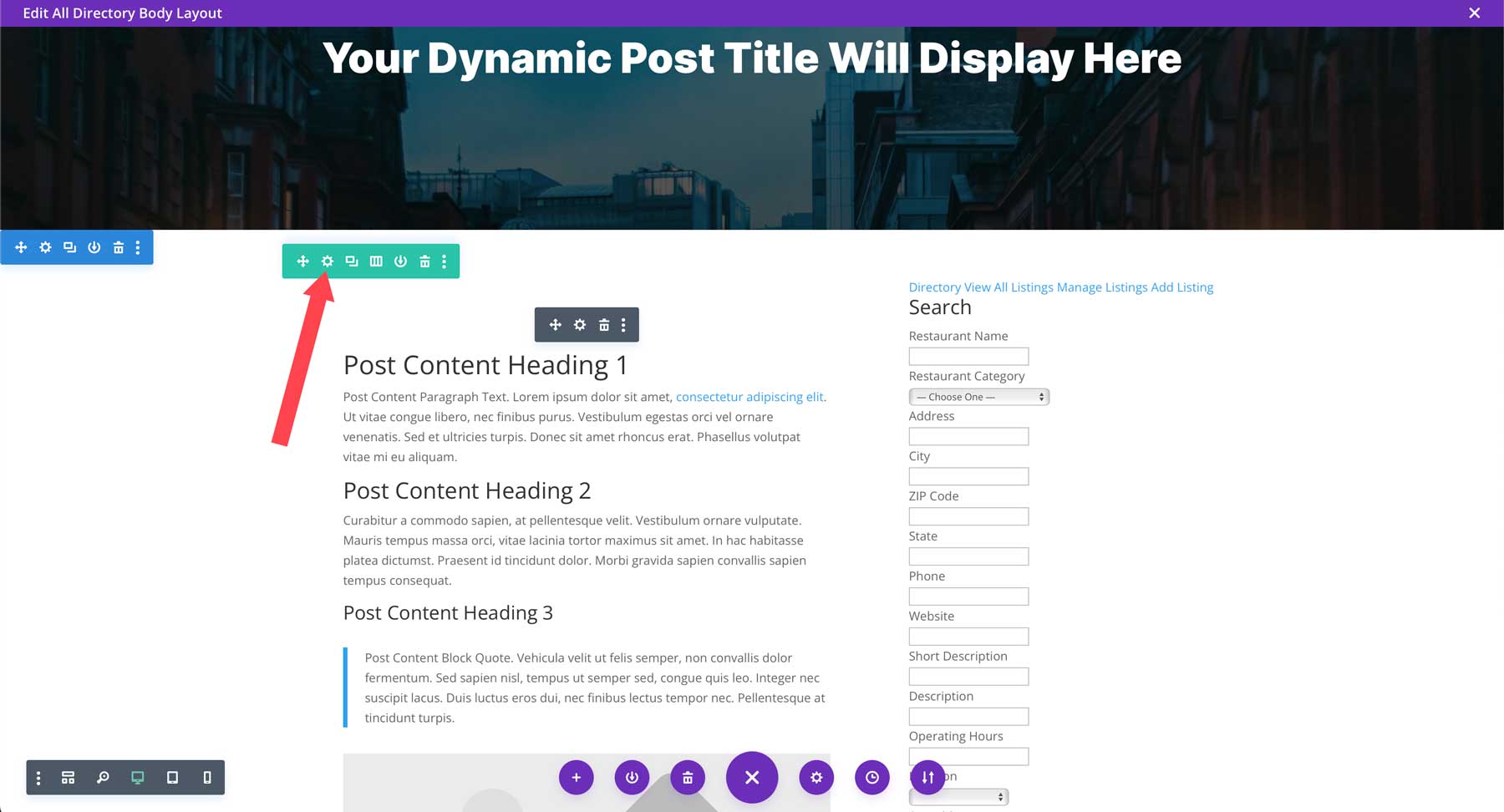
Maintenant que le contenu est placé dans notre modèle, nous devons lui donner du style. Passez la souris sur la ligne pour révéler le foreur vert et cliquez sur l' icône des paramètres .

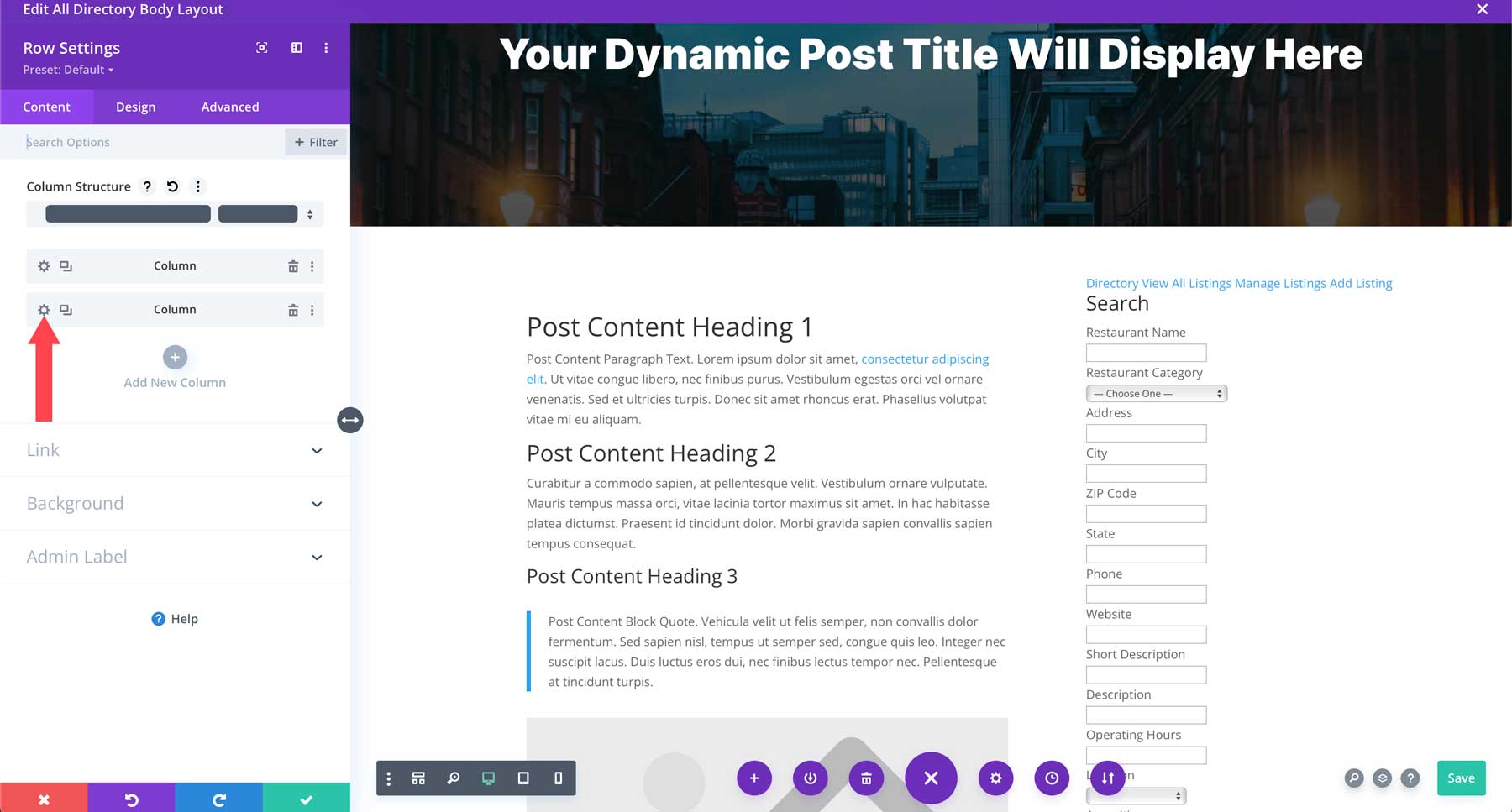
Cliquez sur l' icône des paramètres pour modifier la deuxième colonne.

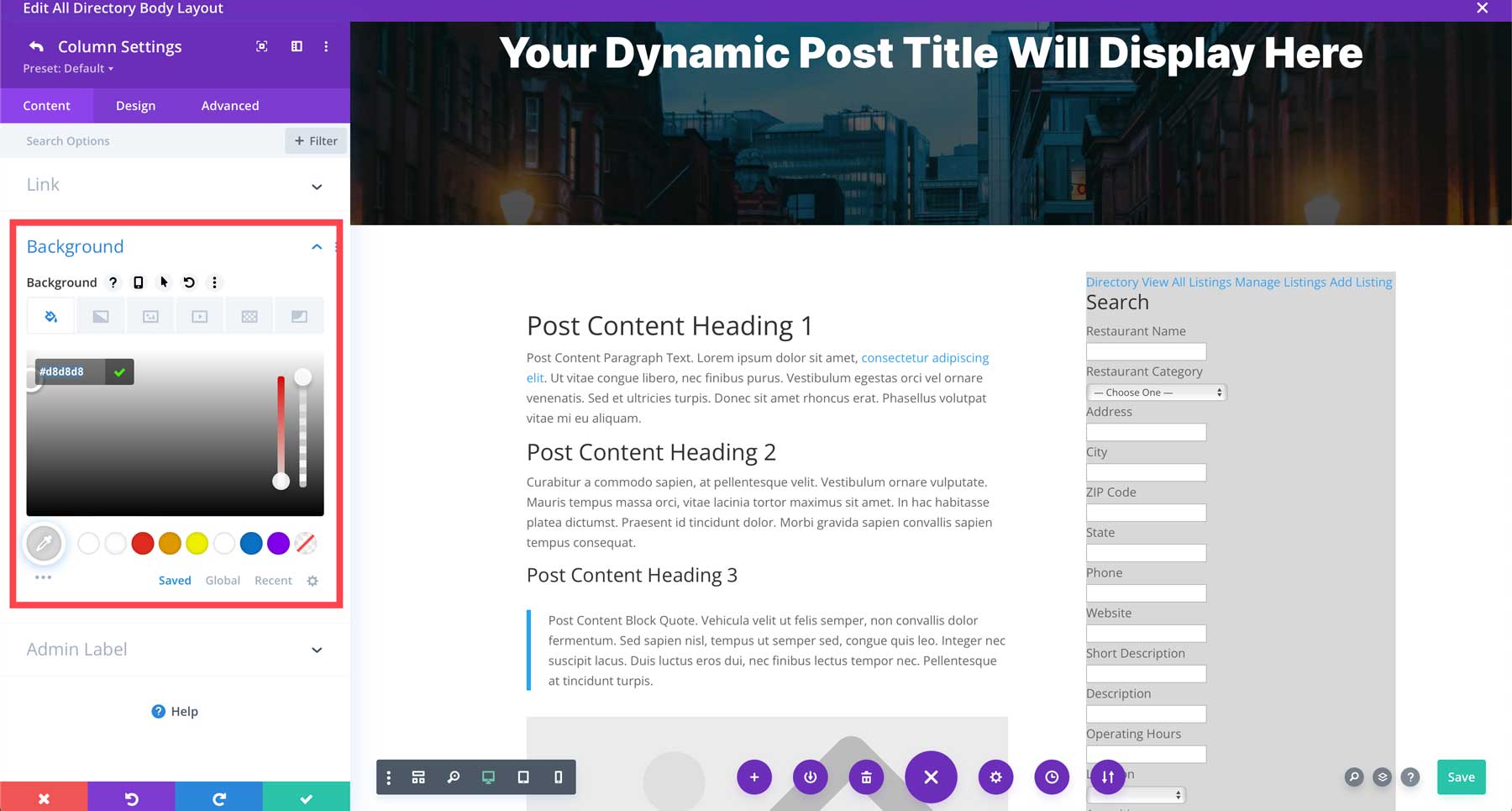
Cliquez pour ouvrir les paramètres d'arrière-plan. Ajoutez #d8d8d8 comme couleur d'arrière-plan .

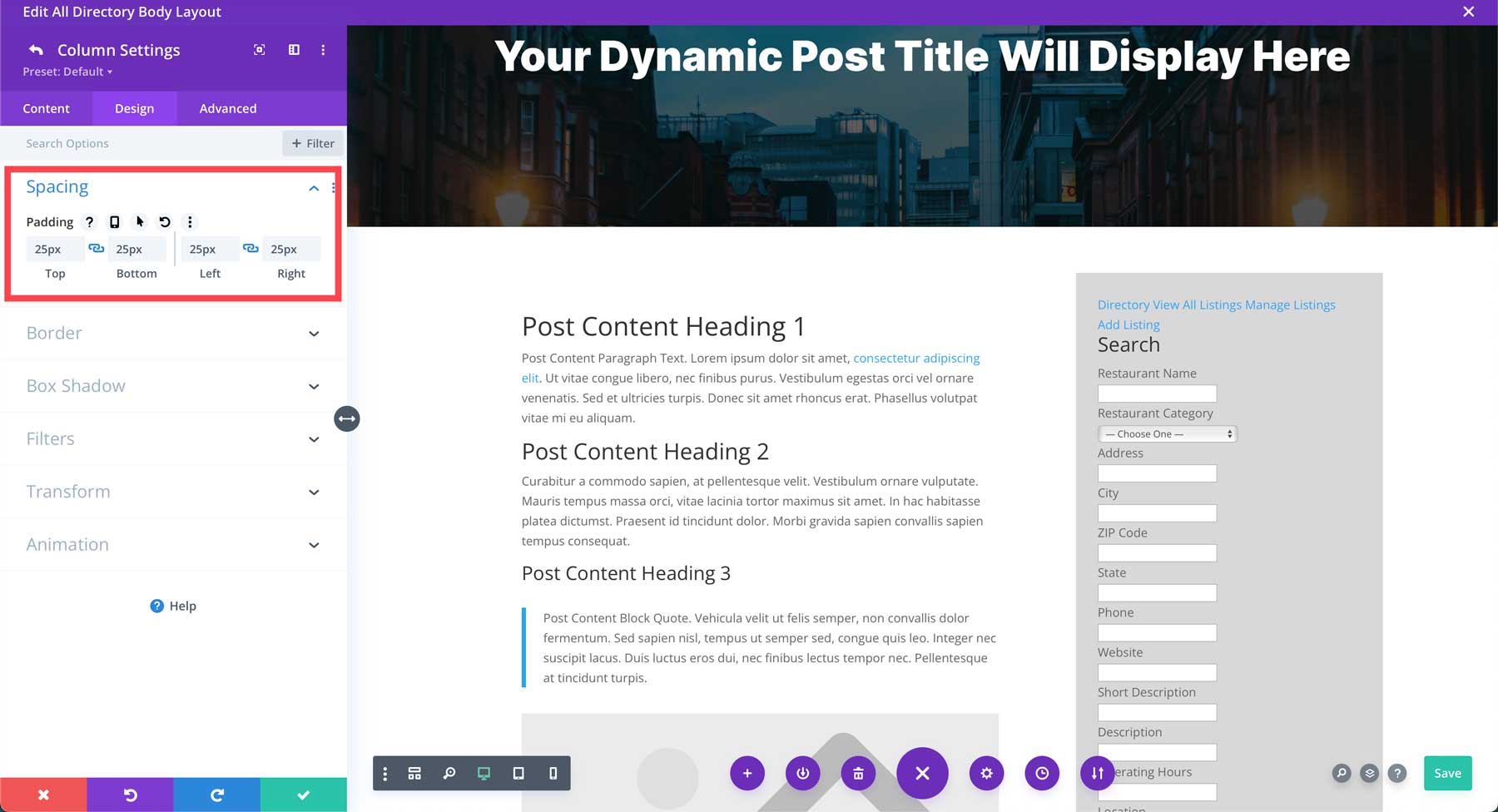
Cliquez sur l' onglet Conception et donnez à la colonne un remplissage de 25 px sur tous les côtés . Enregistrez le module pour continuer.

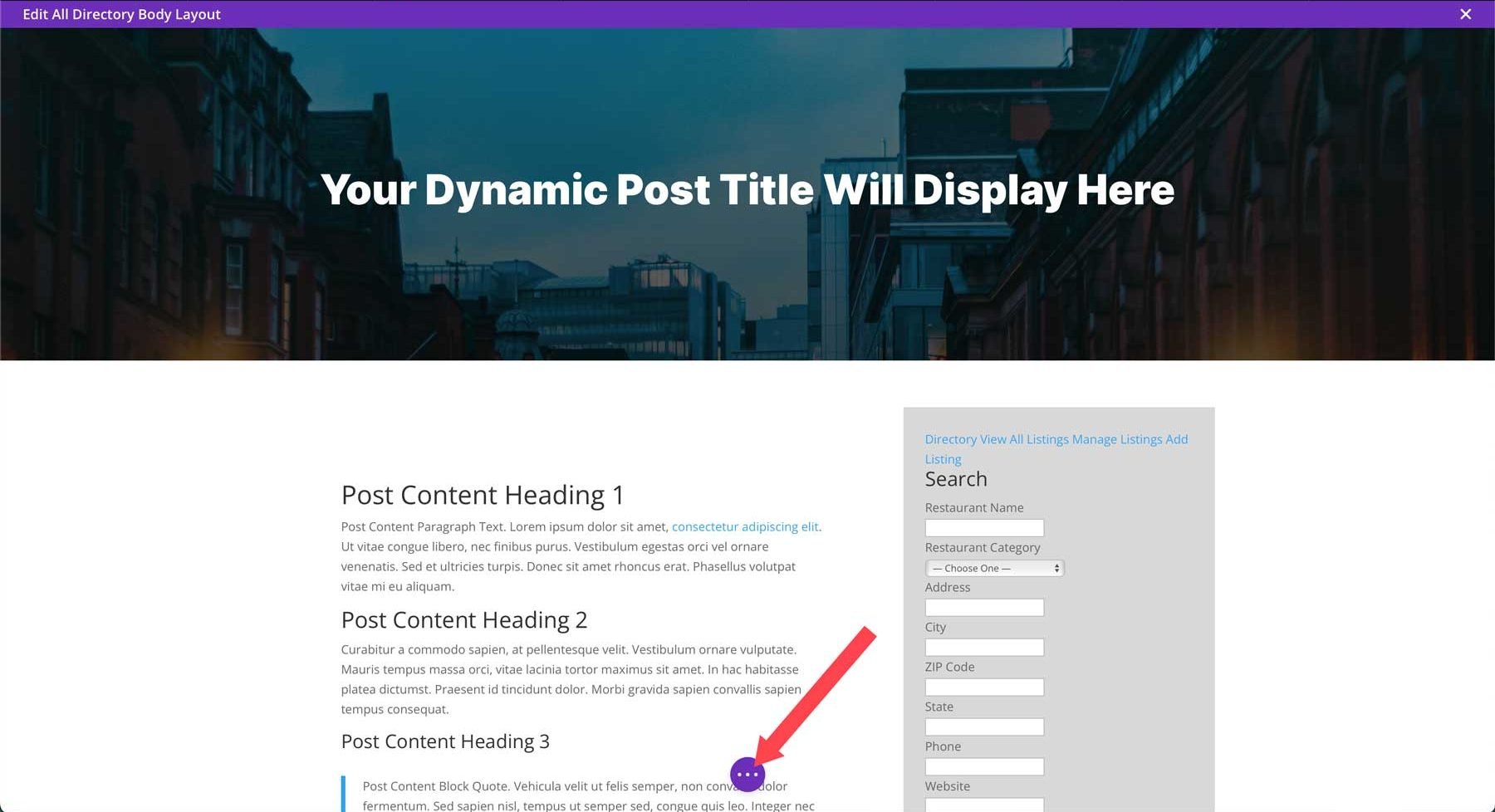
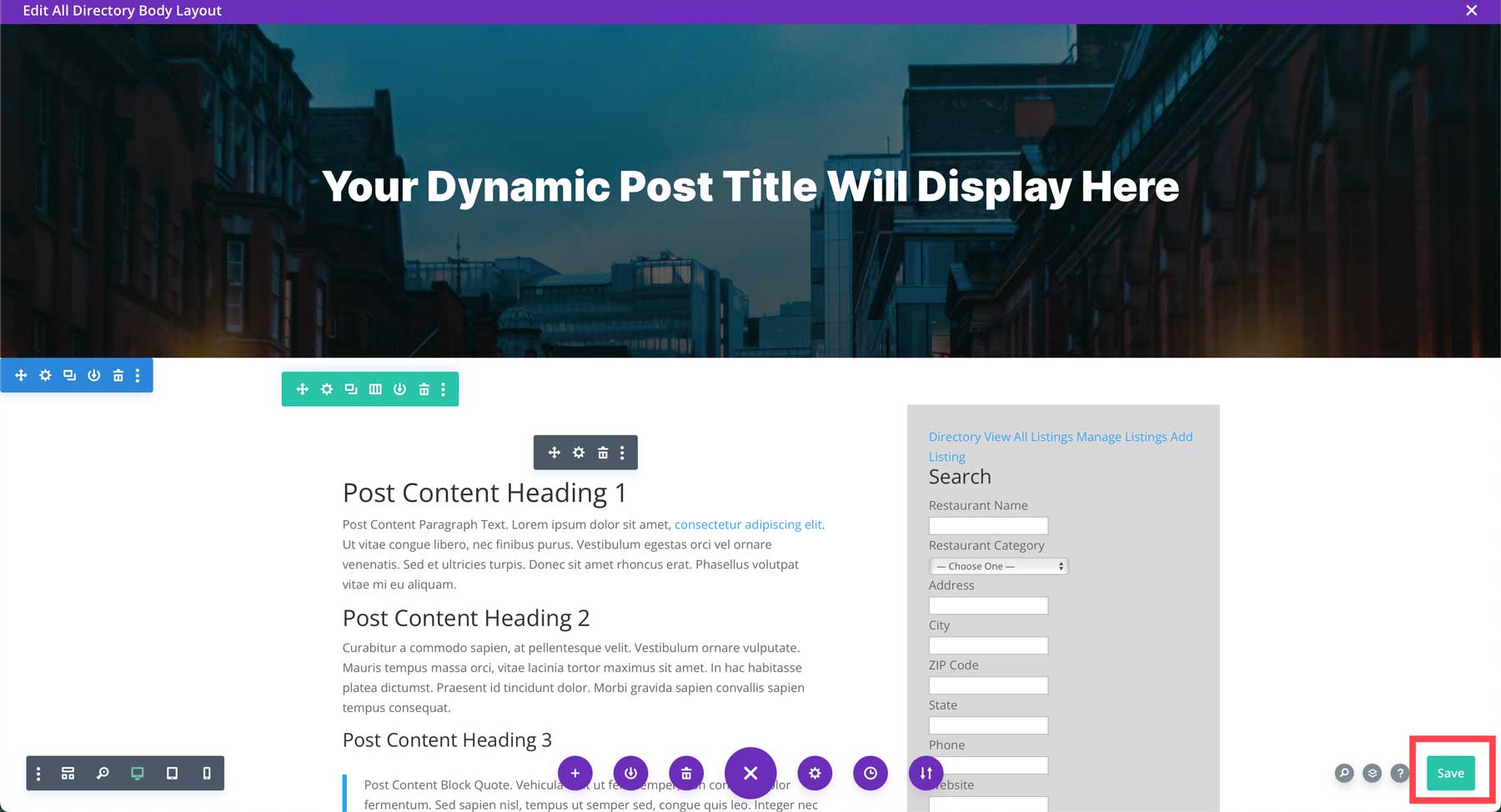
Enfin, cliquez sur le menu points de suspension violets en bas au centre de l'écran pour afficher le menu des paramètres du modèle.

Enregistrez le modèle en cliquant sur le bouton vert Enregistrer .

Stylisez la page des annonces avec CSS
Notre modèle a été créé, mais nous avons encore du travail. En regardant la liste que nous avons créée, vous remarquerez que tout le contenu est présent mais nécessite un peu de style. Heureusement, un peu de CSS peut faire toute la différence. Vous pouvez ajouter du CSS à Divi en accédant à Divi > Options du thème > CSS personnalisé .
Utilisez ce CSS pour styliser les liens, les boutons et le texte de notre page de listes.
/* Business Directory Listing Page Styles */
/*hide contact form */
.wpbdp-listing-contact-form {
display:none!important;
}
/* hide comments */
#comment-wrap {
visibility:hidden!important;
}
/* add listing button */
.wpbdp-main-links-tiny #wpbdp-bar-submit-listing-button {
color:#fff!important;
background-color:#000!important;
border:none!important;
}
/* field labels */
.field-value label, .field-value .field-label {
font-size:18px;
font-weight:bold;
}
/* field content */
.field-value .value {
display: block;
font-size:16px;
color:#666666;
margin-top:5px;
}
/* form fields */
.wpbdp-search-page .wpbdp-form-field {
grid-column: span 2!important;
}
.wpbdp-form-field-association-category .select2 {
width: 100%!important;
}
/* directory buttons */
.wpbdp-main-links-tiny .button, .wpbdp-main-links-tiny .wpbdp-link {
color:#fff!important;
text-transform:uppercase;
font-weight:600!important;
background-color:#000!important;
padding:10px!important;
font-size:16px;
margin: 0 0 4px;
width: 100%;
text-align: center;
}
.wpbdp-search-page h2 {
font-weight:900;
margin:30px 0;
}

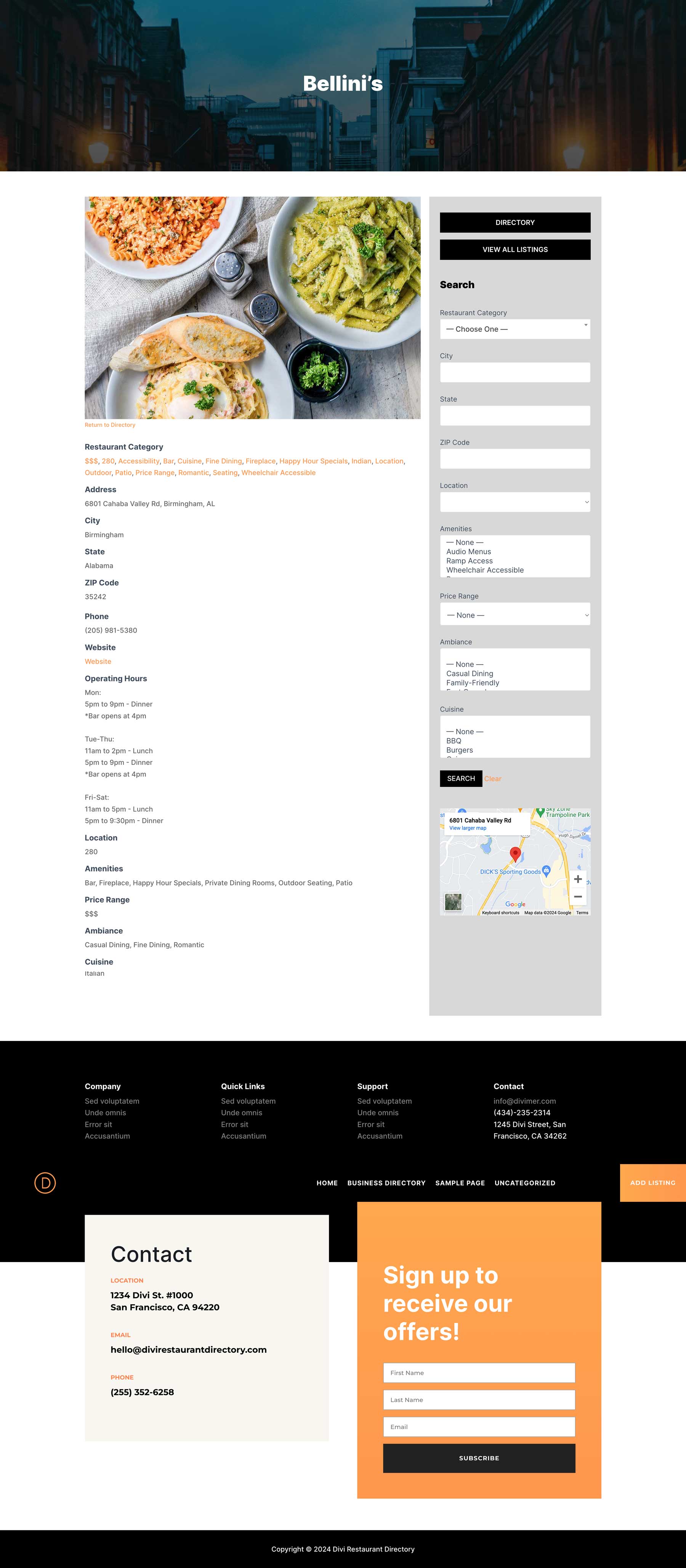
Avec le CSS en place, notre page de liste est bien meilleure.

Étape 6 : styliser la page du répertoire
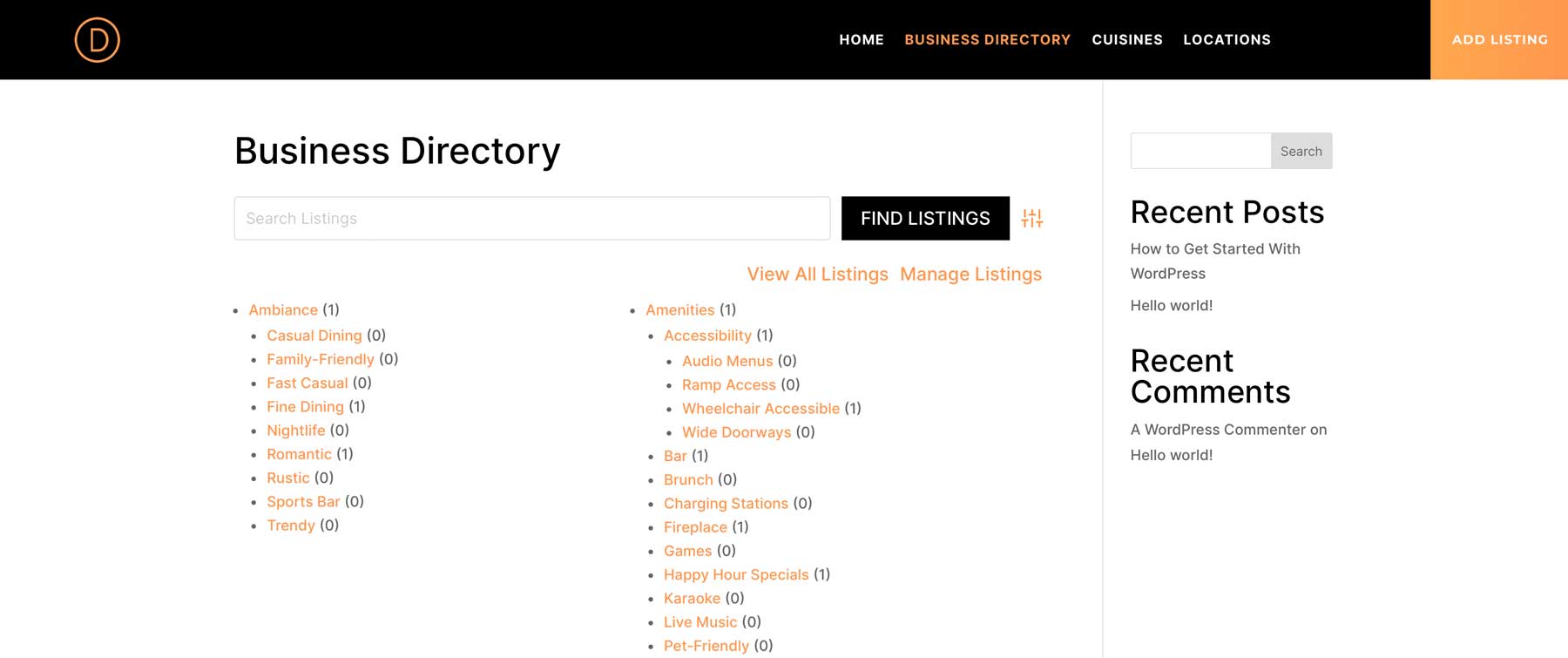
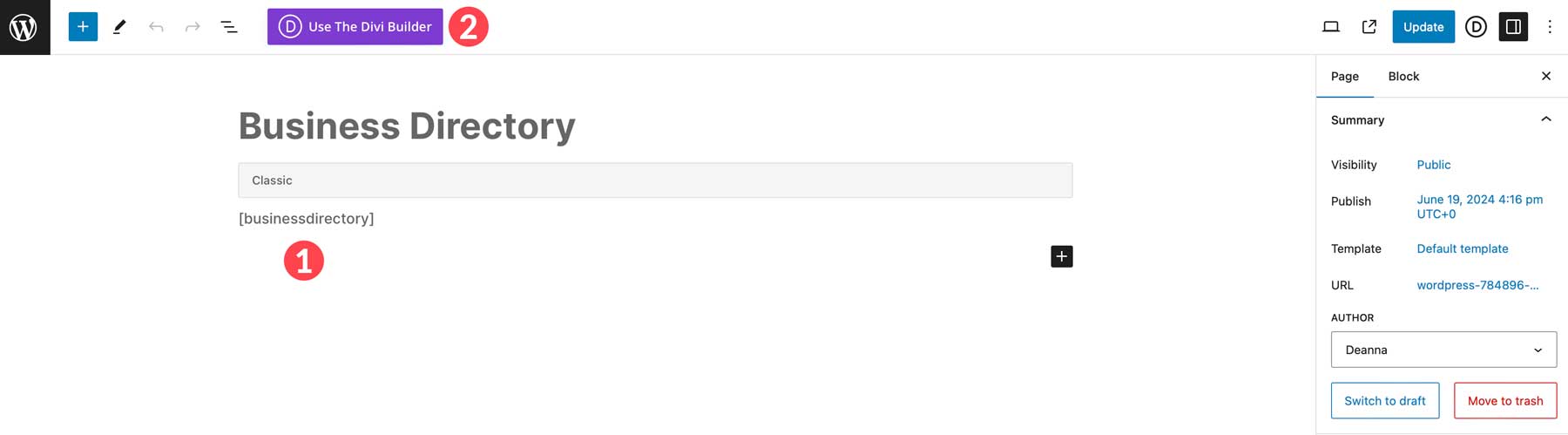
Le plugin Business Directory utilise un système de shortcode pour afficher son contenu. La page du répertoire principal utilise le shortcode [businessdirectory] , ce qui signifie que tant que vous utilisez le shortcode dans la page, vous pouvez concevoir le contenu environnant comme vous le souhaitez avec Divi Builder. Par défaut, la page du répertoire ressemblera à ceci :

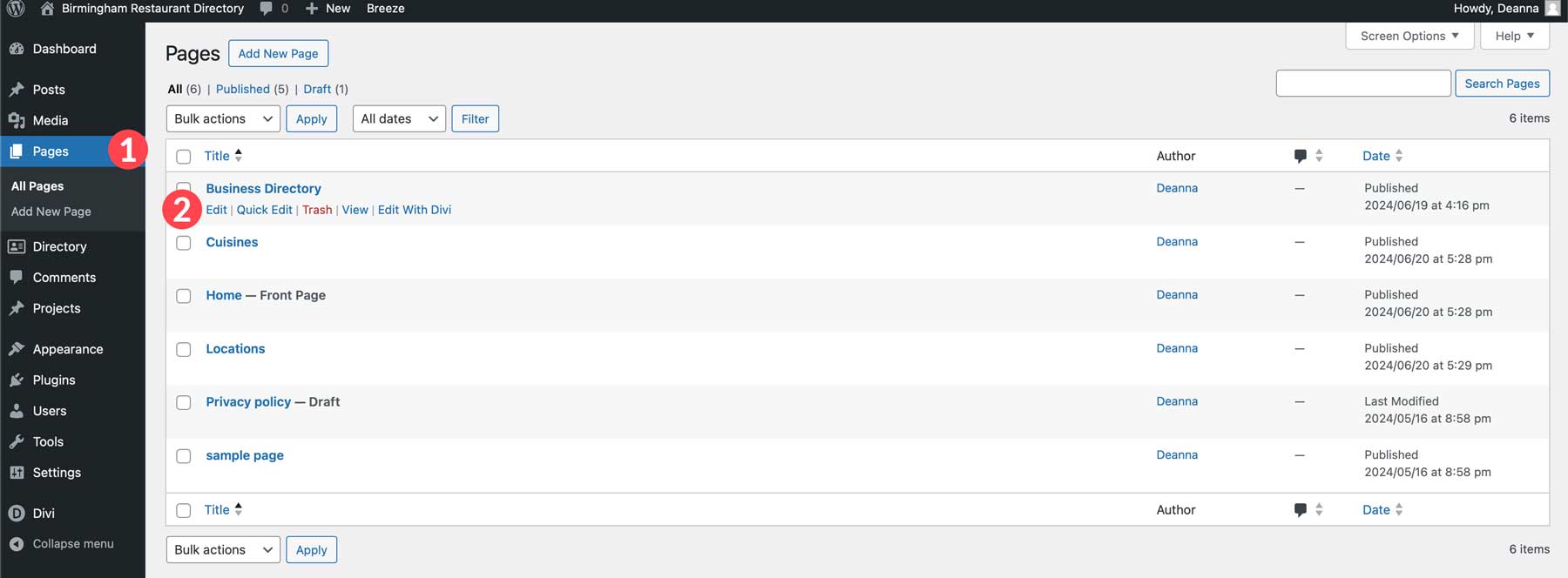
La bonne nouvelle est qu’il existe plusieurs façons de styliser cette page à l’aide de Divi. Nous pouvons créer une page à partir de zéro, utiliser une mise en page prédéfinie ou utiliser Divi AI. Accédez à Pages , puis localisez la page du répertoire des entreprises . Cliquez sur modifier pour commencer.

Qu’est-ce que Divi AI ?

Divi AI est un ajout relativement nouveau et passionnant à l’écosystème Divi. Il fournit des outils d'intelligence artificielle (IA) pour rédiger des textes de sites Web de marque, créer des images époustouflantes, créer des extraits de code ou générer des pages Web entières avec une invite de texte. Divi AI est un excellent moyen de gagner du temps, de surmonter les blocages créatifs et d'améliorer rapidement l'attrait de votre site Web. Tous les utilisateurs de Divi peuvent essayer Divi AI gratuitement, jusqu'à 100 générations. Une fois que vous l’aurez fait, vous vous rendrez rapidement compte qu’il s’agit d’un assistant de conception d’IA complet dont vous ne pouvez pas vivre sans. Vous pouvez vous abonner au service pour aussi peu que 16,08 $ par mois (facturé annuellement). Chaque abonnement comprend des générations et une utilisation illimitées du site Web, vous pouvez donc l'utiliser sur chaque site Web Divi que vous possédez.
Obtenez Divi AI
Générer une mise en page avec Divi AI
Démarrer avec Divi AI est simple. Lors de la modification de la page du répertoire des entreprises depuis le back-end, copiez le shortcode intégré à la page et cliquez sur le bouton Utiliser le Divi Builder .

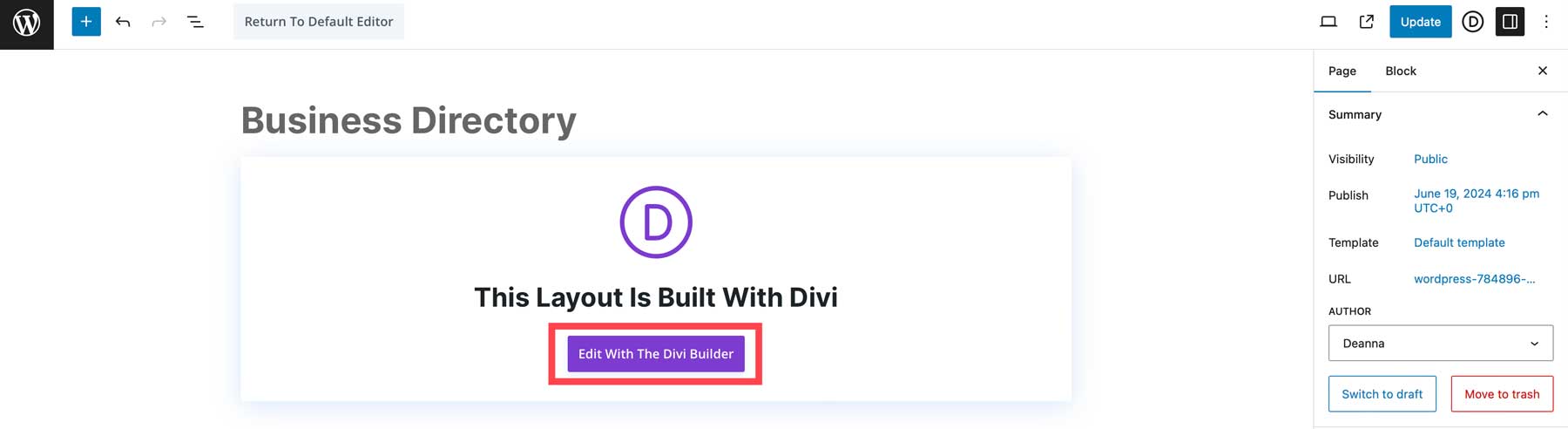
Ensuite, cliquez sur Modifier avec le Divi Builder .

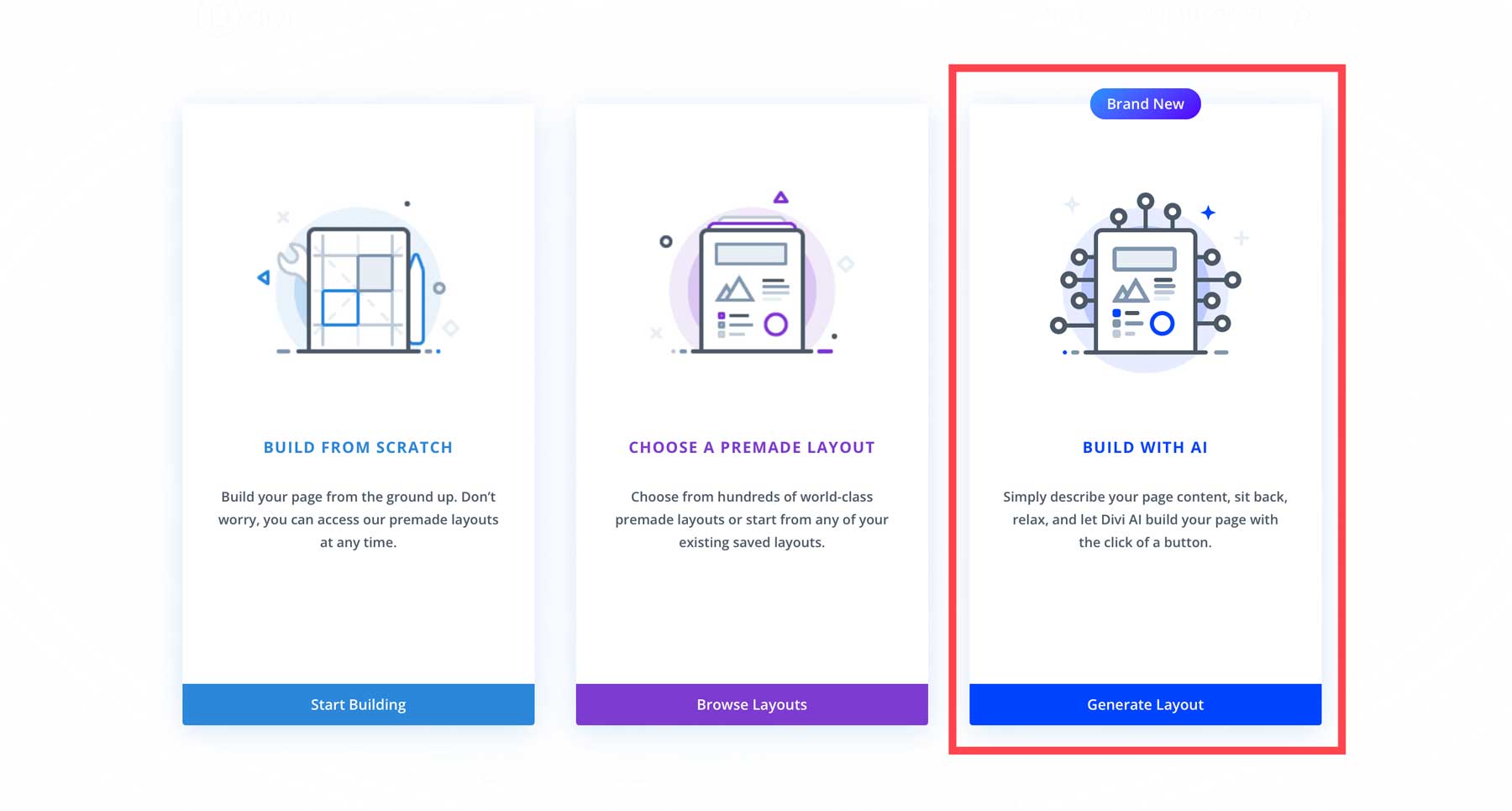
Choisissez Build with AI lorsque la page se charge.

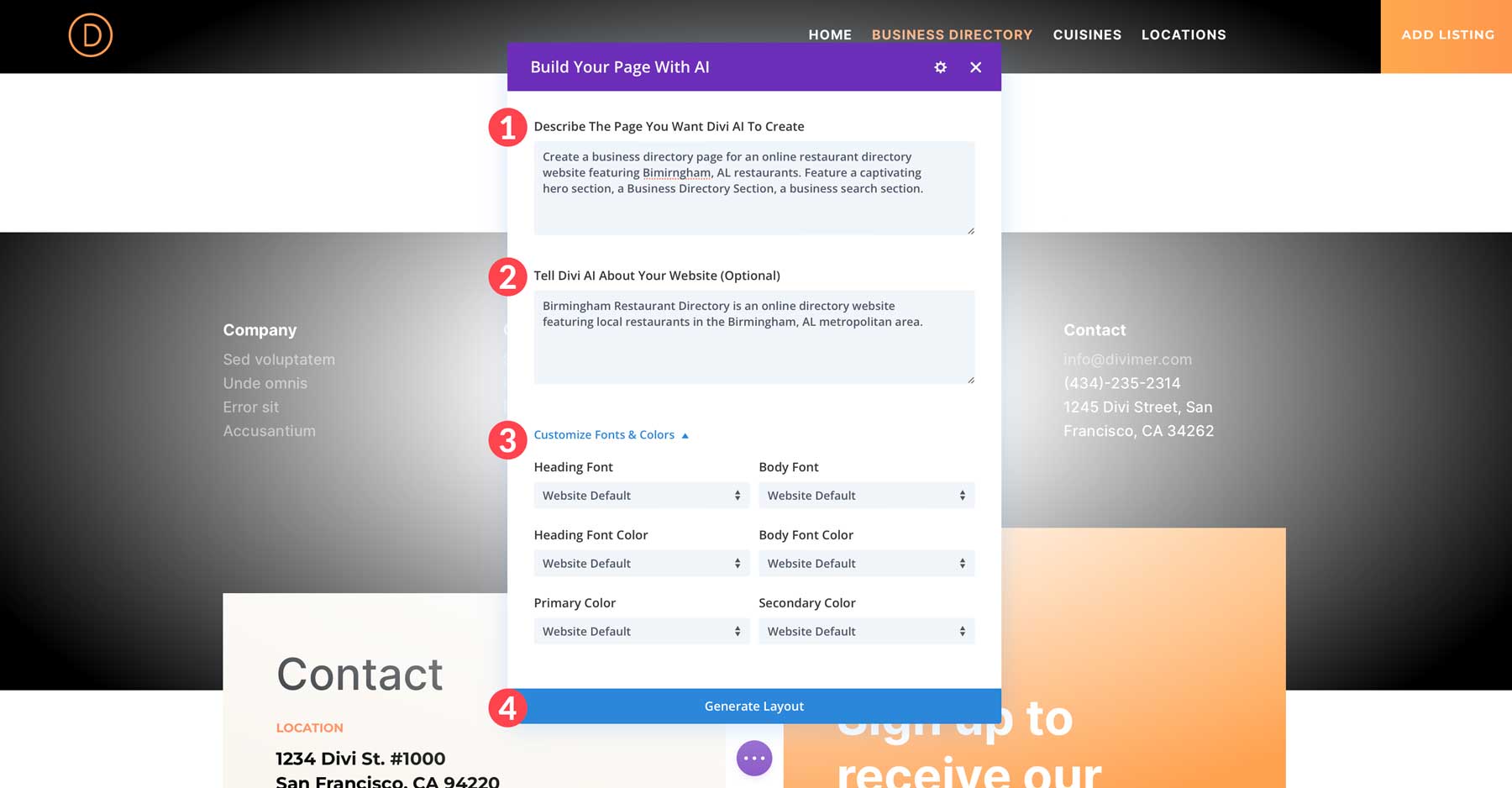
Vous aurez un premier aperçu de l’interface Divi AI lorsque la boîte de dialogue AI apparaîtra. Il n'y a que quelques champs à remplir, donnant à l'IA plus d'informations sur la page que vous souhaitez créer. Entrez une invite pour décrire la page , informez Divi AI de votre site Web et choisissez les polices et les couleurs personnalisées à utiliser sur votre page. Plusieurs options incluent laisser l’IA choisir, les polices et couleurs par défaut du site Web, la valeur par défaut de Divi AI et la personnalisation. Vous pouvez sélectionner les valeurs par défaut du site Web si vous avez configuré les options de thème de Divi. Pour tous les autres, utilisez les menus déroulants pour faire vos choix. Une fois terminé, cliquez sur le bouton Générer la mise en page pour créer la page.

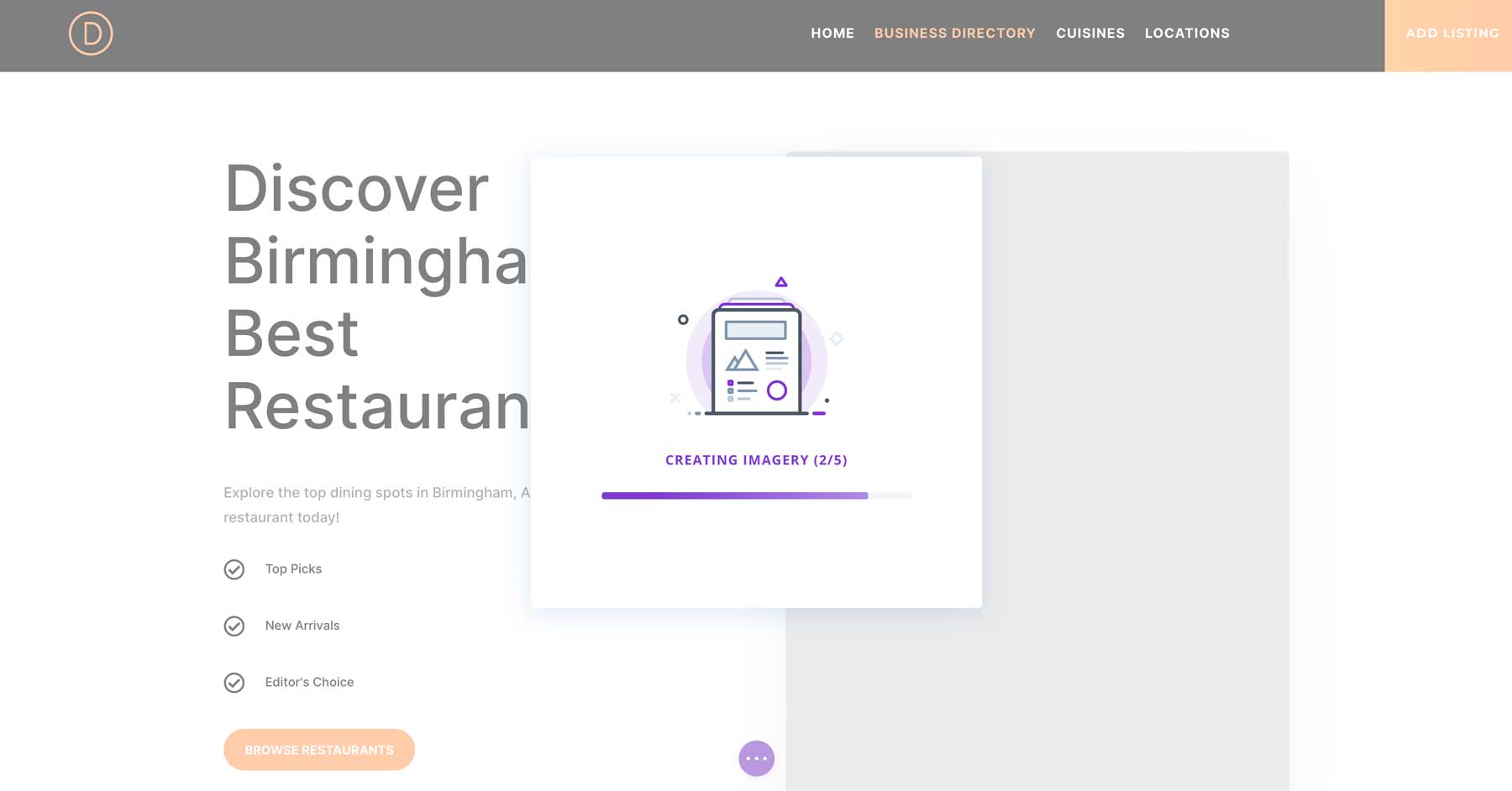
Divi AI passera par les étapes pour créer un wireframe et ajouter des modules de conception Divi avec du texte et des images.

Modifier la page Annuaire des entreprises avec le Divi Builder
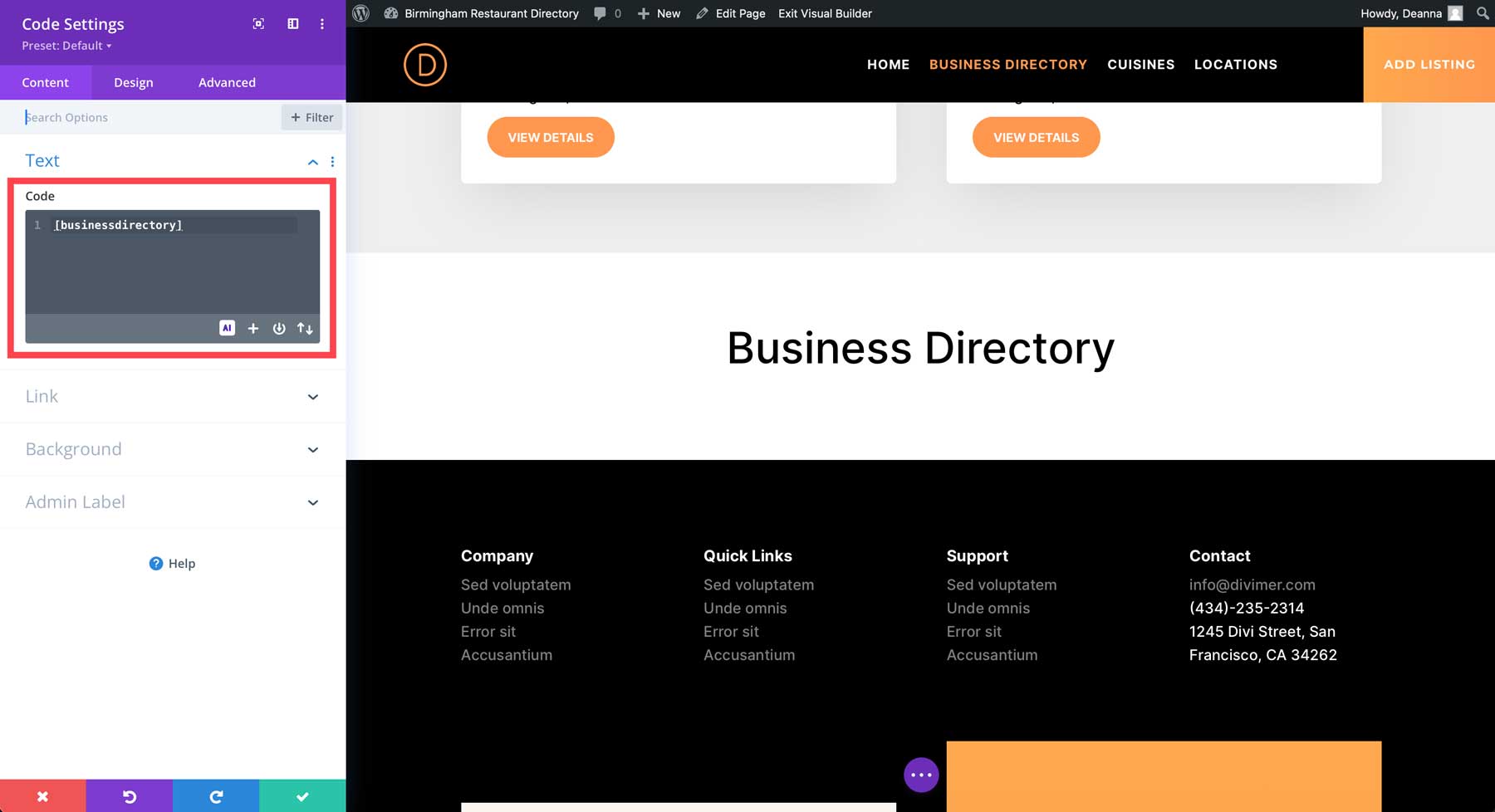
Une fois notre mise en page créée, nous pouvons utiliser Visual Builder pour modifier la page. Comme mentionné, le plugin Business Directory nécessite un shortcode pour afficher les listes. Cela a été supprimé lorsque nous avons créé la page avec Divi AI, nous devons donc le rajouter à la page. Créez un en-tête pour la section à laquelle nous ajouterons notre shortcode et nommez-le Annuaire des entreprises. Ensuite, ajoutez un module de code et ajoutez le shortcode [businessdirectory] dans le module.

C'est tout ce que vous devrez faire pour afficher votre répertoire. Cependant, expérimenter différents modules et envisager d'ajouter des informations pertinentes pour votre annuaire, telles que des listes en vedette, est une bonne idée. Le plugin propose une variété de codes courts que vous pouvez utiliser pour afficher des informations sur tout votre site, les possibilités sont donc infinies.

Divi AI peut concevoir l’intégralité de votre site Web d’annuaire
Bien que Divi AI ne puisse pas (encore) concevoir à elle seule l’intégralité de votre site Web à partir de zéro, il s’agit d’un outil puissant qui rationalise considérablement votre flux de travail. Comme nous l'avons mentionné précédemment, Divi AI peut générer du contenu pour n'importe quelle section de votre site, comme des descriptions de produits, des articles de blog ou même le titre de la section héros de votre page d'accueil. Cependant, Divi AI va au-delà des simples générations d’IA. Il peut analyser le contenu existant et suggérer des améliorations, vous aidant ainsi à maintenir un ton et un style cohérents sur l'ensemble de votre site Web d'annuaire.
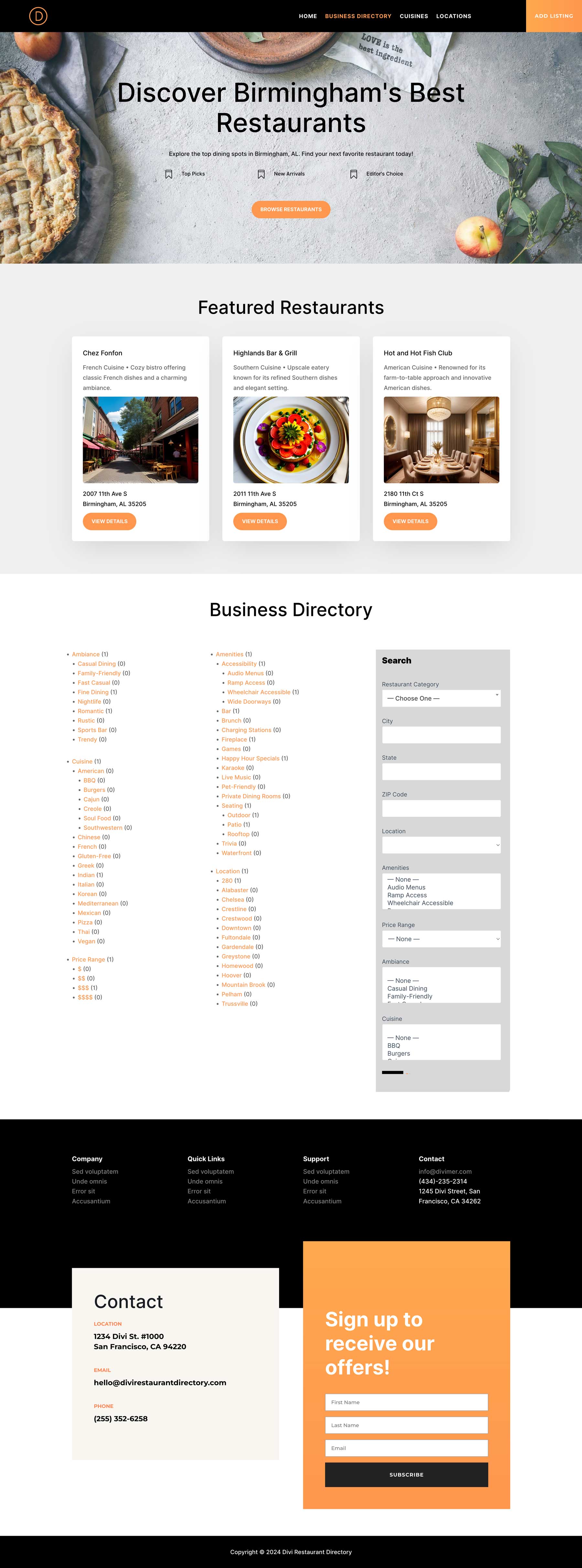
Grâce à Divi AI, nous avons généré toutes les pages d'accueil de notre site en quelques minutes. De cette façon, vous pouvez vous concentrer davantage sur l’ajout de listes et moins sur la conception de l’apparence de votre site Web.

Étape 7 : Améliorez votre site Web d’annuaire avec des plugins supplémentaires
Nous avons couvert les étapes essentielles pour créer un site Web d'annuaire fonctionnel et convivial avec WordPress. Cependant, vous souhaiteriez peut-être ajouter des fonctionnalités supplémentaires pour que votre site fonctionne comme vous le souhaitez. La beauté de WordPress réside dans son vaste écosystème de plugins qui vous permet d’ajouter encore plus de fonctionnalités. Cela dit, un équilibre est nécessaire lors de l’ajout de plugins. Vous souhaitez équilibrer les fonctionnalités et la vitesse, d’autant plus que l’ajout de trop de plugins peut ralentir votre site.
La plupart de nos bases sont couvertes par un hébergeur comme SiteGround, y compris les plugins de sauvegarde, de sécurité et d'optimisation de la vitesse. Cependant, il existe quelques plugins que vous devriez considérer pour votre site Web d’annuaire. Voici quelques possibilités :
- Plugins SEO : aidez votre annuaire à être trouvé avec un plugin SEO comme Rank Math. Effectuez une recherche de mots clés, obtenez de l'aide pour créer des titres accrocheurs et optimisez votre site Web d'annuaire pour les pages de classement des moteurs de recherche (SERP)
- Plugins d'avis : vous pouvez encourager l'engagement des utilisateurs en permettant aux visiteurs de laisser des avis sur leurs entreprises préférées. Les plugins d'évaluation, tels que Starfish Reviews, sont le moyen idéal pour renforcer la crédibilité de votre site. De plus, c'est aussi bon pour le référencement
- Plugins de cartes interactives : aidez les utilisateurs à visualiser les emplacements des entreprises en intégrant un plugin de carte interactive, comme Interactive Geo Maps.
- Plugins de recherche : améliorez la fonction de recherche de votre annuaire en intégrant un plugin de recherche avancée comme SearchWP. Ces plugins permettent aux utilisateurs de filtrer les annonces en fonction de critères spécifiques, tels que la fourchette de prix, les équipements ou les notes, ce qui permet de trouver plus facilement exactement ce qu'ils recherchent.
- Plugins publicitaires : Si vous envisagez de monétiser votre blog, l'ajout d'un plugin publicitaire comme Advanced Ads est une excellente idée. Vous pouvez afficher des publicités sur votre site Web, ouvrant ainsi la voie à des opportunités d'augmentation de vos revenus.
Étendre Divi avec des produits sur le Divi Marketplace

En plus du référentiel WordPress et des offres tierces, il existe des centaines de plugins, de thèmes enfants et de packs de mise en page spécifiques à Divi disponibles sur Divi Marketplace. Chaque produit du marché est spécialement conçu pour fonctionner avec le thème Divi. Alors que Divi est déjà un framework incroyable, les développeurs du marché apportent de nouvelles fonctionnalités. Que vous souhaitiez une variété de mises en page pour votre site Web d'annuaire, une façon unique de présenter vos annonces ou un magnifique carrousel d'images, Divi Marketplace a ce qu'il vous faut.
Voici quelques exemples de produits que vous pourriez utiliser pour améliorer encore davantage votre site Web d’annuaire.
Créateur de carrousel Divi

L'extension Divi Carousel Maker vous permet de créer de magnifiques carrousels d'images pour présenter vos photos. Il existe plus de 120 paramètres de conception, plus de 110 dispositions de carrousel et la possibilité d'ajouter des modules Divi directement dans le carrousel. Vous pouvez facilement créer de superbes carrousels pour des critiques, des vidéos, des publications et bien plus encore. La meilleure partie? L'extension est disponible pour 29 $ par an et peut être utilisée sur un nombre illimité de sites Web Divi.
Obtenez Divi Carrousel Maker
Grille de filtre Divi

L'extension Divi FilterGrid vous permet d'afficher des articles de blog et des types d'articles personnalisés dans une disposition en grille filtrable. Bien que les modules puissent être personnalisés avec Visual Builder comme n’importe quel autre module Divi, il existe une collection de skins thématiques parmi lesquels choisir pour fournir différents looks à la volée. En plus d'afficher le contenu sous forme de grille, les utilisateurs peuvent configurer une visionneuse et des options contextuelles afin que leurs visiteurs puissent afficher le contenu sans quitter la page. Divi FilterGrid est disponible pour 79 $ par an avec une utilisation illimitée du site Web.
Obtenir Divi FilterGrid
Pack d’en-têtes Divi

Le Divi Headers Pack peut vous aider à surmonter le blocage du concepteur, grâce à près de 380 en-têtes fonctionnels pour votre site annuaire Divi. Il existe différents styles d'en-tête, notamment standard, compatible WooCommerce, créatif, logo vertical et de droite à gauche (RTL). Cependant, certaines de ses conceptions les plus avancées nécessitent des connaissances en CSS, les débutants doivent donc garder cela à l'esprit. Le Divi Headers Pack est disponible moyennant des frais uniques de 19 $ et convient à un nombre illimité de sites Web.
Obtenez le pack d’en-têtes Divi
Créer un site Web d'annuaire avec WordPress et Divi est une évidence
Nous avons exploré le monde passionnant de la création de votre propre site Web d'annuaire. De l'achat d'un domaine via Namecheap à l'achat d'un plan d'hébergement de qualité via SiteGround en passant par la génération de pages Web complètes avec Divi AI, nous avons couvert tout ce que vous devez savoir pour commencer. Avec WordPress, le plugin Business Directory et Divi comme alliés, un site Web d’annuaire d’aspect professionnel et riche en fonctionnalités est plus réalisable que jamais.
Vous souhaitez en savoir plus sur les produits mentionnés dans cet article ? Consultez le tableau ci-dessous pour trouver les liens et les prix pour chacun.
| Produits mentionnés | Prix de départ | Description | Action | |
|---|---|---|---|---|
| 1 | Nom pas cher | 5,98 $/an | Registraire de domaine | Obtenir |
| 2 | SiteGround | 2,99 $/mois | Fournisseur d'hébergement | Obtenir |
| 3 | Divi | 89 $/an | Thème WordPress | Obtenir |
| 4 | Constructeur visuel | Inclus avec Divi | Plugin de création de pages | Obtenir |
| 5 | Éléments de design | Inclus avec Divi | Plugin de création de pages | Obtenir |
| 6 | Générateur de thèmes | Inclus avec Divi | Édition complète du site | Obtenir |
| 7 | Divi IA | 16,08 $/mois (facturé annuellement) | Créateur de sites Web IA | Obtenir |
| 8 | GéoRépertoire | 139 $/an | Plugin d'annuaire | Obtenir |
| 9 | Annuaire des entreprises | Gratuit, 99 $/an | Plugin d'annuaire | Obtenir |
| dix | Genèse Pro | 360$/an | Thème WordPress | Obtenir |
| 11 | OptimiserPresse | 129 $/an | Plugin de création de pages | Obtenir |
| 12 | RangMath | Gratuit, 6,99 $/mois | Plugin de référencement | Obtenir |
| 13 | Commentaires sur les étoiles de mer | 37 $/mois | Plugin de révision | Obtenir |
| 14 | Cartes géographiques interactives | 39,99 $/an | Plugin de carte interactive | Obtenir |
| 15 | RechercheWP | 99$/an | Plugin de recherche | Obtenir |
| 16 | Annonces avancées | 59 €/an | Plugin publicitaire | Obtenir |
| 17 | Marché Divi | Les prix varient | Extensions, thèmes enfants et mises en page pour Divi | Obtenir |
| 18 | Créateur de carrousel Divi | 29 $/an | Extensions Divi | Obtenir |
| 19 | Grille de filtre Divi | 79 $/an | Extensions Divi | Obtenir |
| 20 | Pack d’en-têtes Divi | 19 $/frais uniques | Dispositions Divi | Obtenir |
Questions fréquemment posées
Même si nous avons essayé d'être aussi complets que possible dans cet article, vous avez peut-être encore des questions auxquelles il faut répondre. Jetez un œil à la section FAQ ci-dessous pour trouver les réponses. WordPress est-il une bonne plateforme pour créer un site Web d’annuaire ?
Ai-je besoin de connaissances en codage pour créer un site Web d’annuaire avec WordPress ?
Quels sont les plugins WordPress essentiels pour un site d’annuaire ?
Puis-je créer un site Web d’annuaire gratuit avec WordPress ?
Quels sont les avantages d’utiliser un thème comme Divi lors de la création d’un site Web d’annuaire avec WordPress ?
Comment puis-je classer les annonces dans mon site Web d’annuaire WordPress ?
Comment puis-je m’assurer que mon site Web d’annuaire WordPress soit bien classé dans les moteurs de recherche ?
Puis-je monétiser mon site Web d’annuaire WordPress ?
Comment puis-je sécuriser mon site Web d’annuaire WordPress ?
Comment puis-je sauvegarder mon site Web d’annuaire WordPress ?
