Comment créer un formulaire d'adresse à saisie semi-automatique Google Maps
Publié: 2021-09-28Voulez-vous apprendre à créer un formulaire d'adresse à saisie semi-automatique Google Maps ?
L'ajout d'un champ d'adresse de saisie semi-automatique aux formulaires de votre site Web améliore l'expérience utilisateur, permet de gagner du temps et valide l'adresse soumise en utilisant la puissance de Google Maps.
Ainsi, dans ce didacticiel, nous vous expliquerons étape par étape comment créer un formulaire d'adresse à saisie semi-automatique Google Maps - sans jongler avec un code HTML personnalisé !
Créez votre formulaire d'adresse à saisie semi-automatique maintenant
Voici une table des matières si vous souhaitez aller de l'avant :
- Installer le plugin WPForms
- Activer le module complémentaire de géolocalisation
- Configurer les paramètres de géolocalisation
- Créer un formulaire d'adresse de saisie semi-automatique Google Maps
- Ajouter un champ d'adresse à votre formulaire
- Activer la fonctionnalité de saisie semi-automatique d'adresse
- Ajoutez votre formulaire d'adresse de saisie semi-automatique Google Maps à votre site Web WordPress
Comment créer un formulaire d'adresse à saisie semi-automatique Google Maps ?
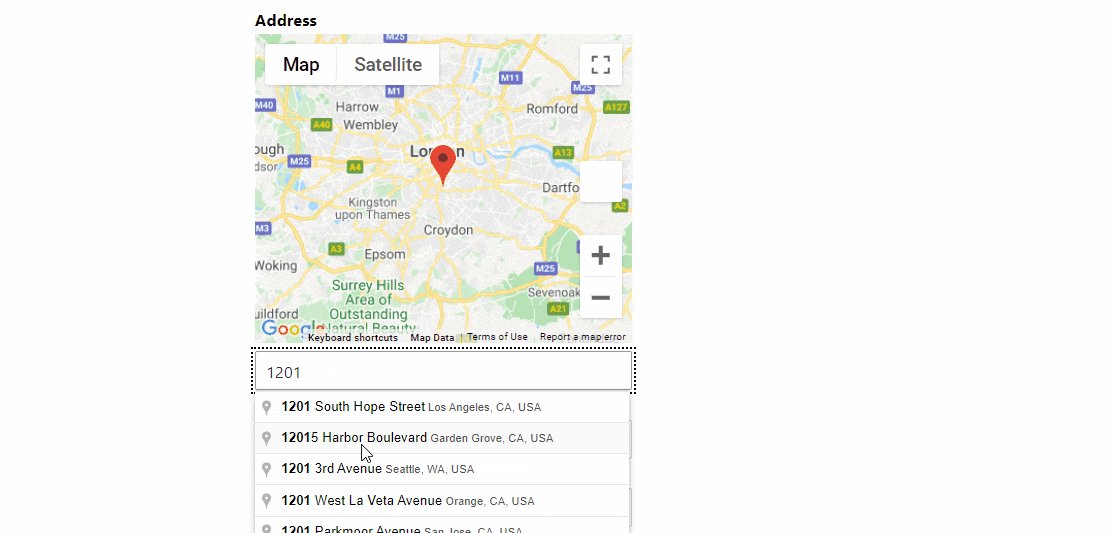
Vous vous demandez comment utiliser la fonction de saisie semi-automatique des adresses de Google Maps ? La saisie semi-automatique des adresses est l'une des fonctionnalités puissantes de Google Maps. Vous pouvez ajouter la saisie semi-automatique à vos formulaires de contact WordPress pour les rendre plus faciles à remplir.

L'intégration de la fonction de saisie semi-automatique des adresses de Google Maps dans un formulaire de contact nécessite des connaissances préalables en codage. Mais si vous utilisez un plugin de création de formulaires comme WPForms, vous pouvez effectuer le processus en quelques étapes et sans codage.
WPForms Pro comprend un puissant module complémentaire de géolocalisation doté d'une fonction de saisie semi-automatique d'adresse prédéfinie. Cette fonctionnalité localise et suggère automatiquement les emplacements de vos utilisateurs lorsqu'ils remplissent et tapent leurs adresses.
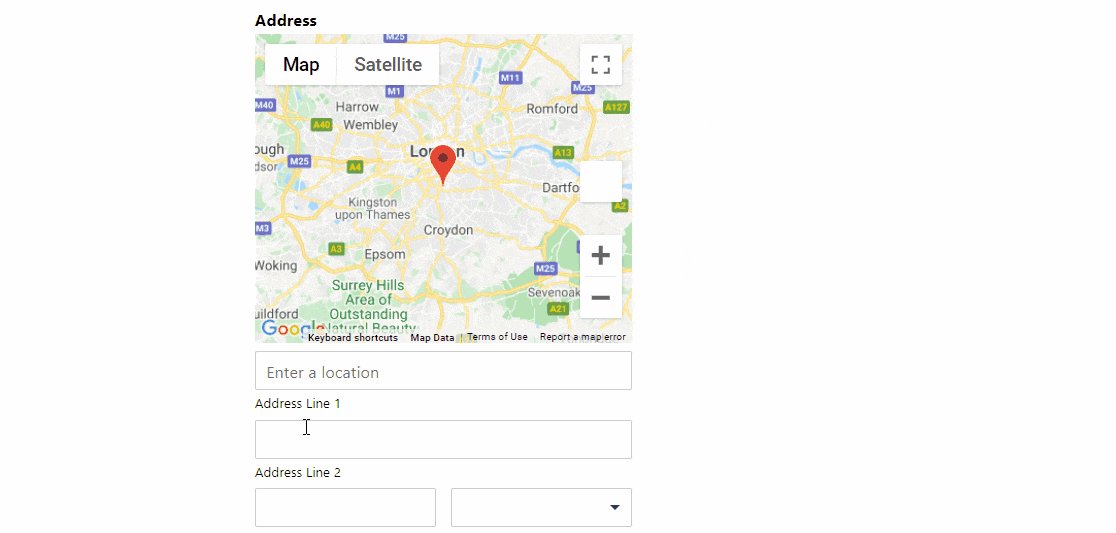
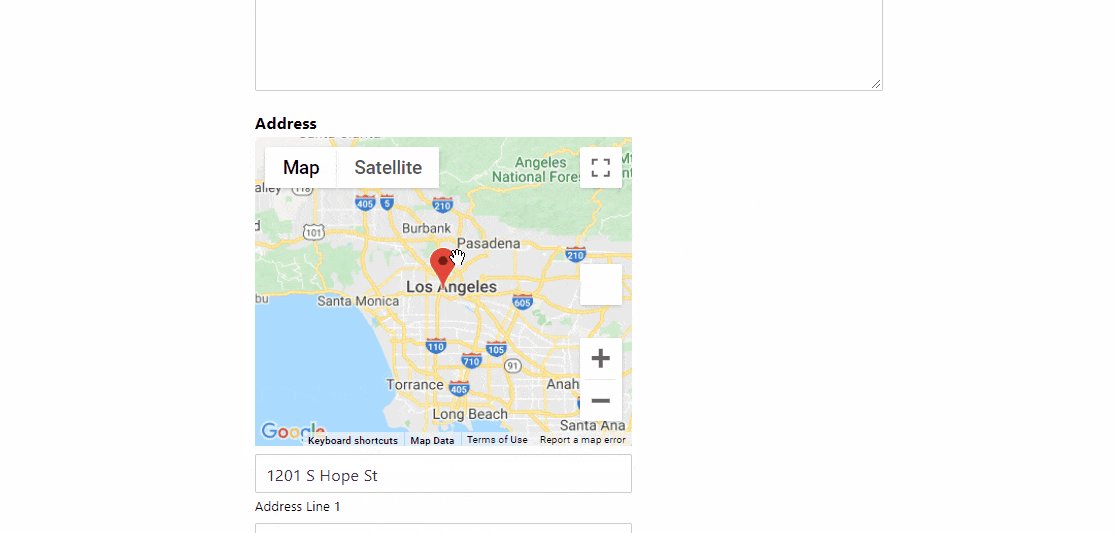
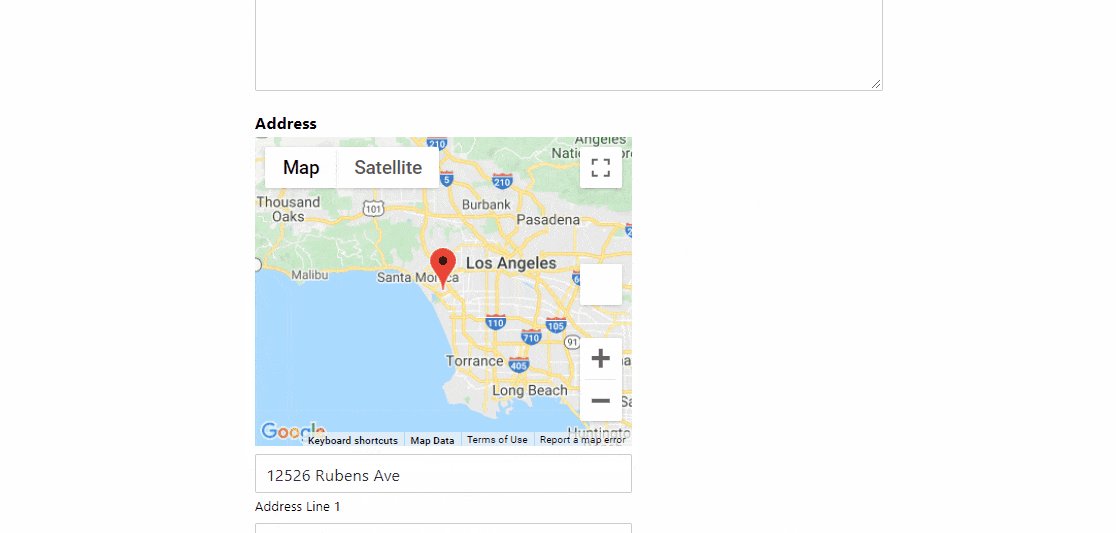
De plus, avec l'addon de géolocalisation, vous pouvez ajouter une carte à votre formulaire de contact WordPress et permettre à vos utilisateurs d'ajouter un emplacement en ajustant le repère sur la carte.
Voyons comment créer un formulaire d'adresse à saisie semi-automatique Google Maps avec WPForms et le module complémentaire de géolocalisation.
Étape 1 : Installez le plugin WPForms
La première chose à faire est d'installer le plugin WPForms. Une fois WPForms installé, cliquez sur le bouton Activer.
Si vous êtes nouveau sur WordPress ou si vous rencontrez des difficultés lors du processus d'installation du plugin, vous pouvez consulter le guide étape par étape sur la façon d'installer un plugin WordPress.
Étape 2 : Activer le module complémentaire de géolocalisation
Une fois WPForms installé, vous pourrez activer le module complémentaire de géolocalisation .
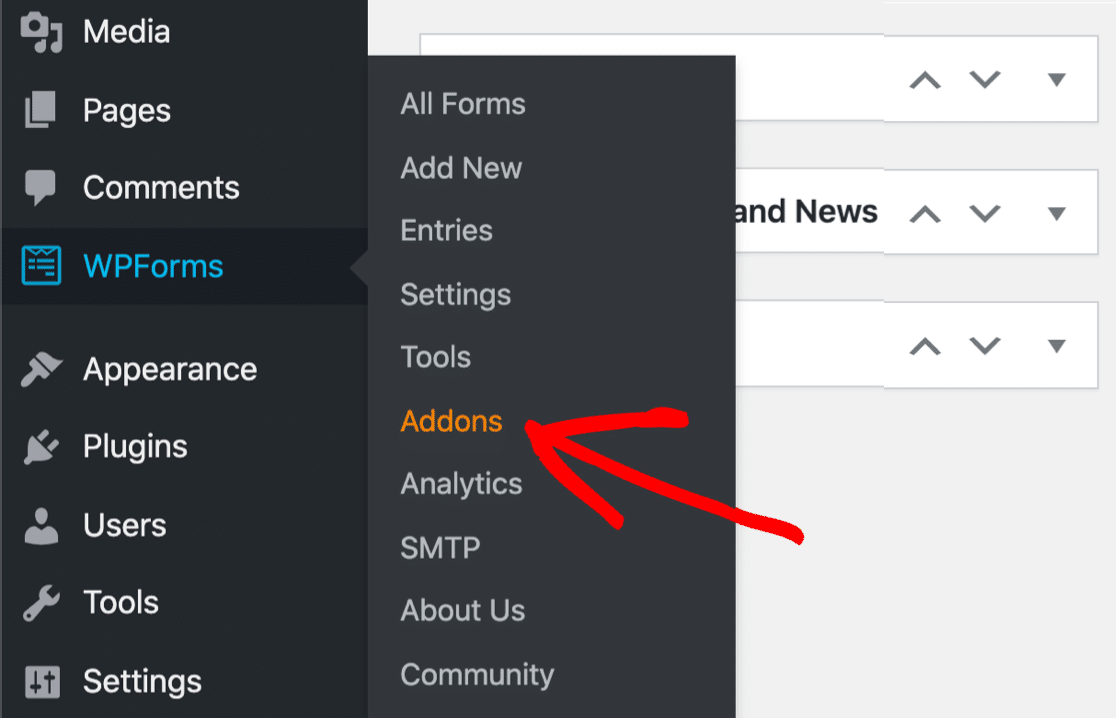
Maintenant, pour activer l'addon, rendez-vous sur votre tableau de bord WordPress et cliquez sur WPForms » Addons.

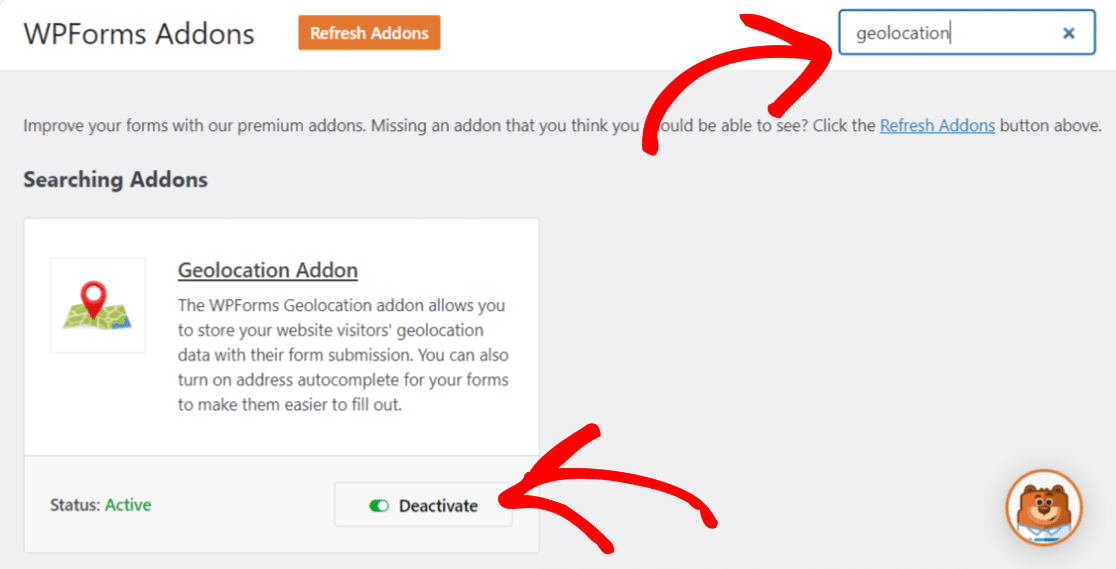
Dans la barre de recherche, tapez Géolocalisation et appuyez dessus pour Activer.

Étape 3 : Configurer les paramètres de géolocalisation
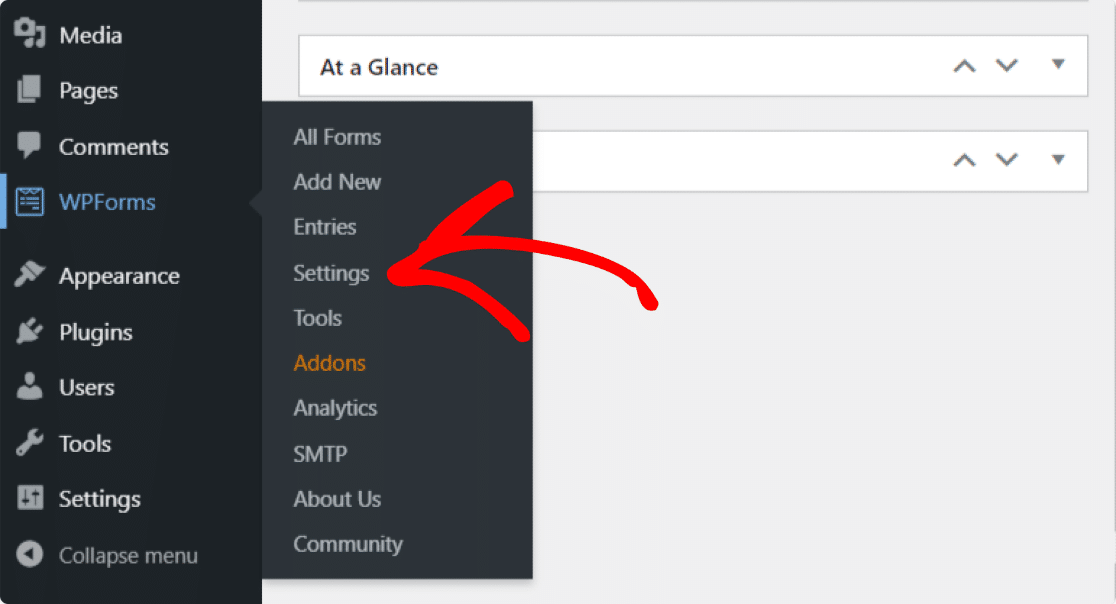
Une fois que vous avez activé le module complémentaire de géolocalisation, vous devez configurer ses paramètres. Pour ce faire, cliquez sur WPForms »Paramètres.

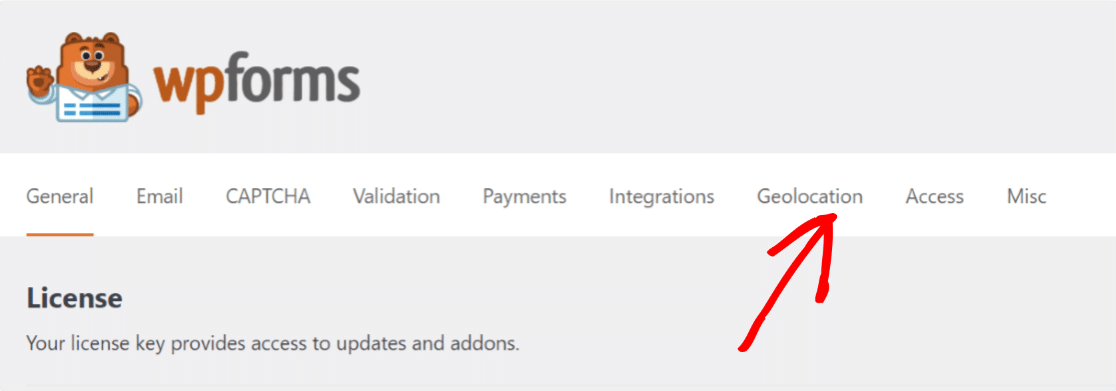
Sur la page des paramètres WPForms, cliquez sur Géolocalisation dans les onglets en haut.

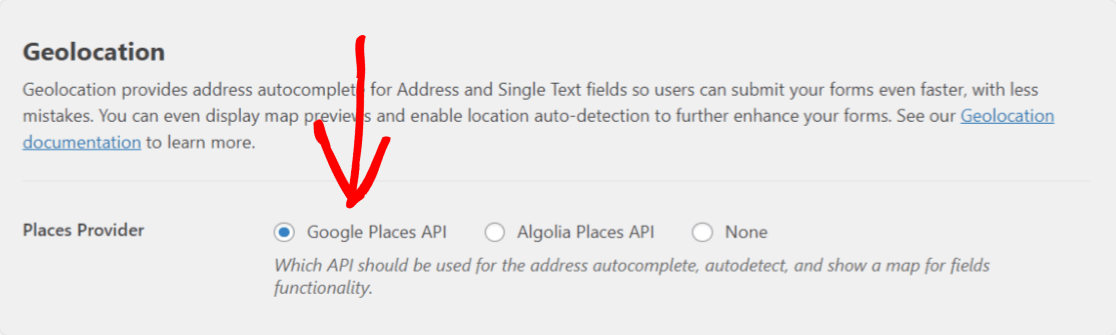
Ici, vous verrez différentes options pour configurer l'addon de géolocalisation :
- Fournisseur de lieux : vous avez la possibilité de choisir le fournisseur pour lequel vous souhaitez recevoir vos informations de géolocalisation. Ici, nous allons sélectionner l'API Google Places comme notre fournisseur de lieux.

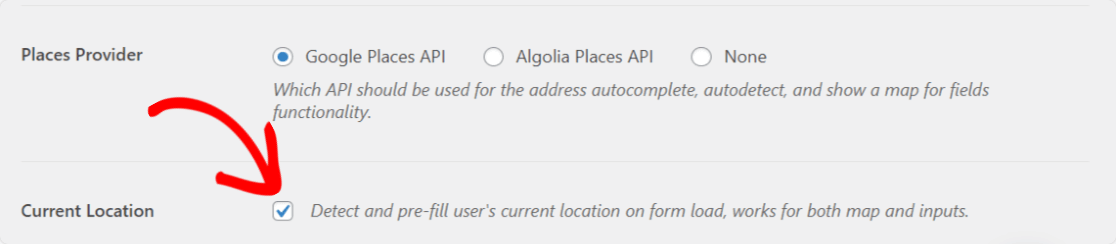
- Emplacement actuel : activez cette option pour permettre à l'emplacement de votre utilisateur d'être pré-rempli dans le formulaire.

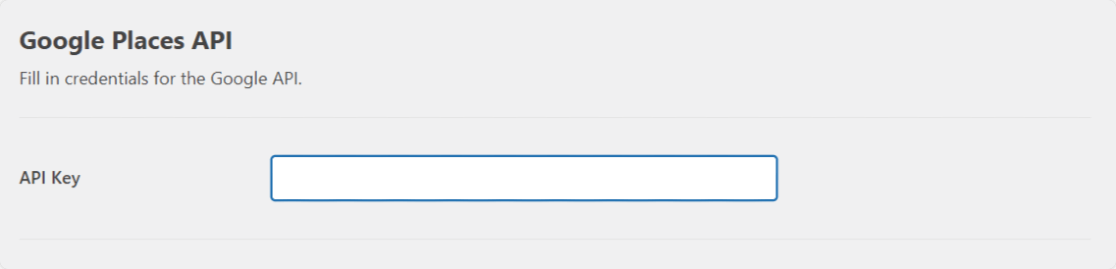
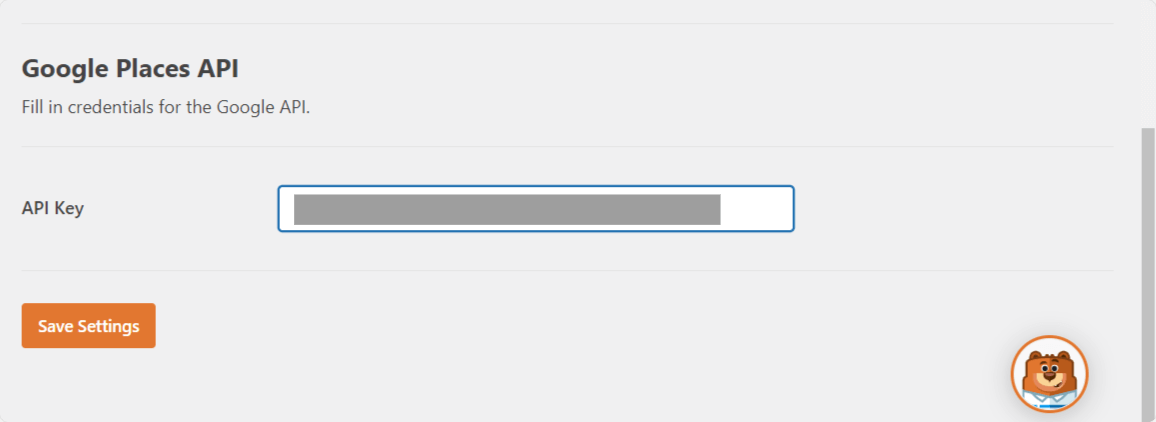
- API Google Places : pour activer la fonction d'adresse de saisie semi-automatique et afficher Google Maps dans vos formulaires, vous devrez générer une clé API et la connecter à WPForms.

Voyons le processus complet de génération d'une clé API.
Générer une clé API à partir de la console développeur de Google
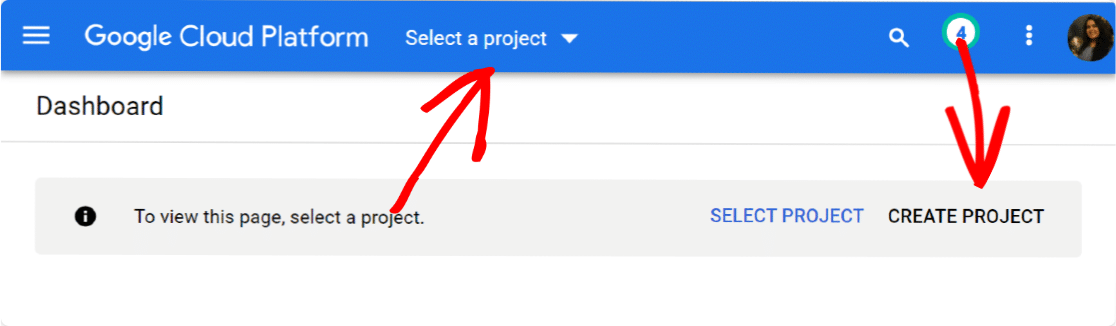
Accédez à la Google Developer Console et sélectionnez le projet dans le menu Sélectionner un projet en haut. Si vous n'avez aucun projet déjà créé, cliquez sur Nouveau projet pour en créer un nouveau.

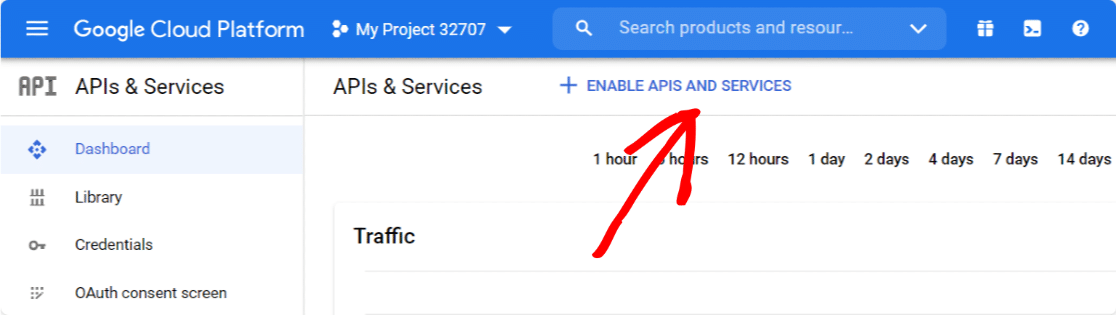
Une fois que vous avez réussi à créer un nouveau projet, cliquez sur Activer les API et les services.

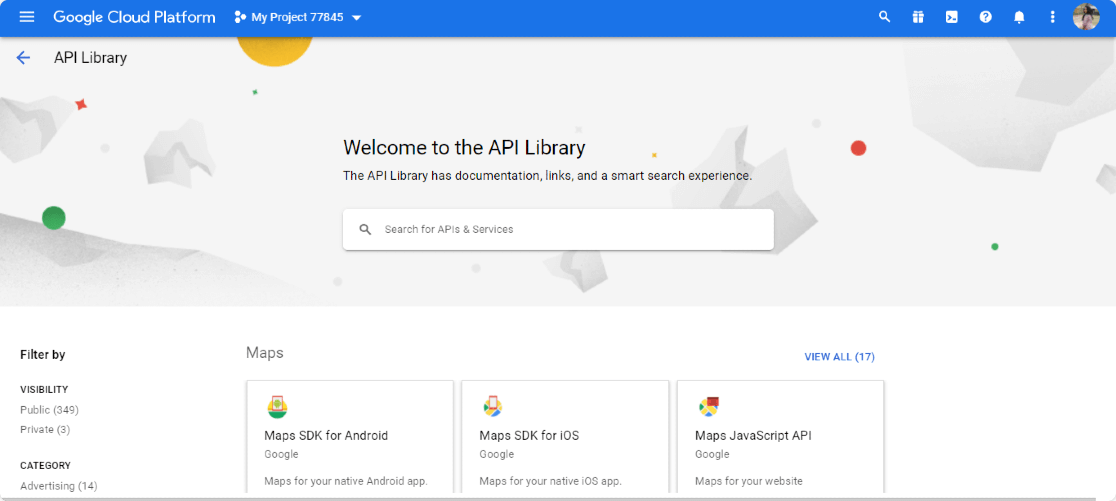
Cela ouvrira une bibliothèque d'API Google.

À partir de là, vous devrez activer trois 3 API :
- API de géocodage
- API JavaScript de Maps
- API Google Adresses
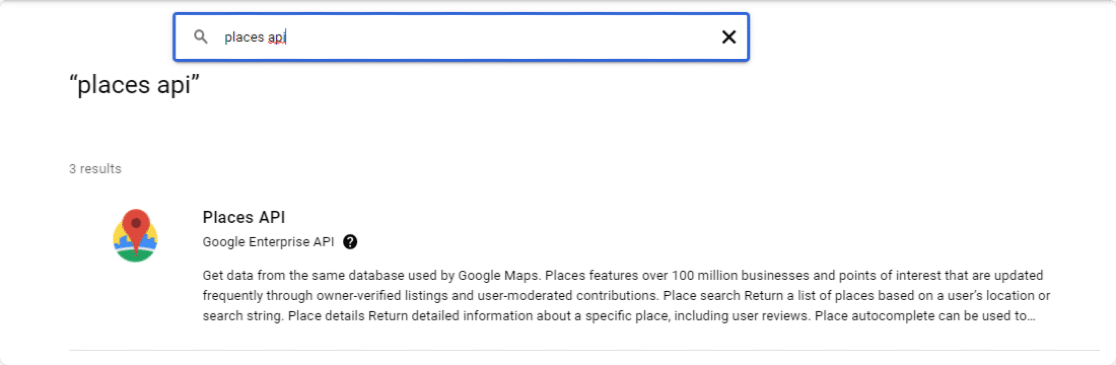
Cette bibliothèque d'API fournit une option de recherche facile ; tapez le nom de l'API dans la zone de recherche, accédez à votre API et cliquez sur le bouton ACTIVER .

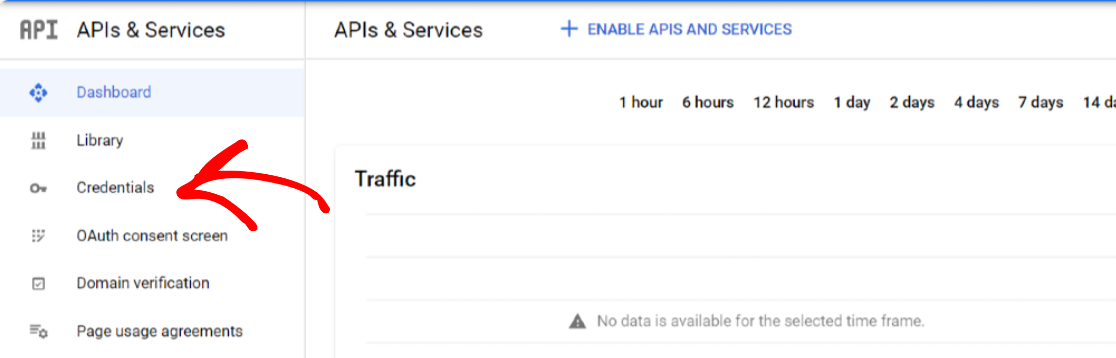
Une fois que vous avez activé toutes vos API, revenez à votre tableau de bord de la console Google et accédez à l'onglet Identifiants .

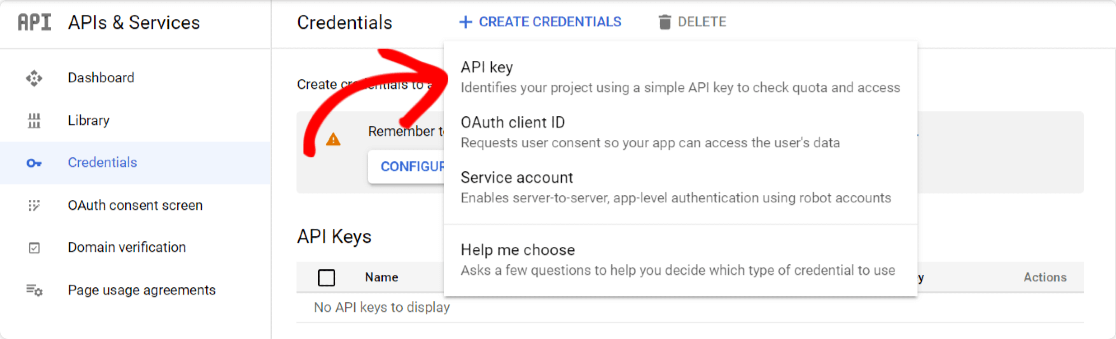
Cliquez sur le bouton Créer des informations d'identification en haut et sélectionnez l'option Clé API .

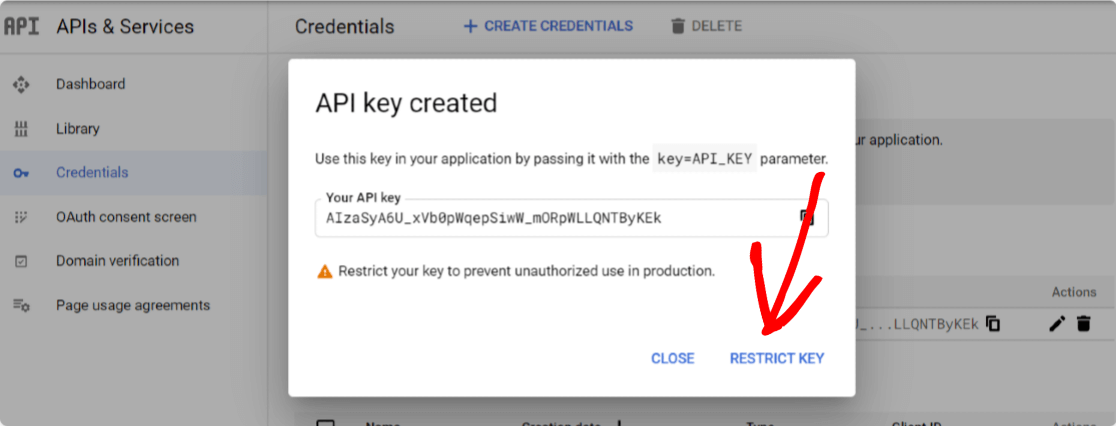
Une fenêtre contextuelle avec une clé API s'ouvrira. Cliquez sur l'option RESTRICT KEY dans le coin inférieur droit de la fenêtre contextuelle.

Une nouvelle page s'ouvrira, où vous devrez configurer les paramètres suivants :
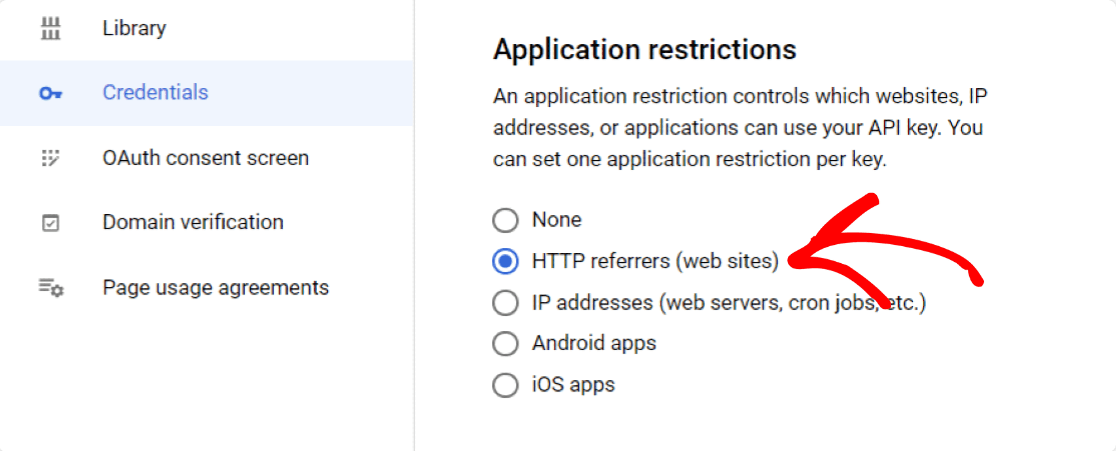
- Restrictions d'application : à partir de là, vous pouvez sélectionner les sites Web, les adresses IP ou les applications que vous pouvez utiliser la clé API. Ici, vous devrez choisir l'option Référents HTTP pour permettre à votre clé d'être utilisée sur vos sites Web.


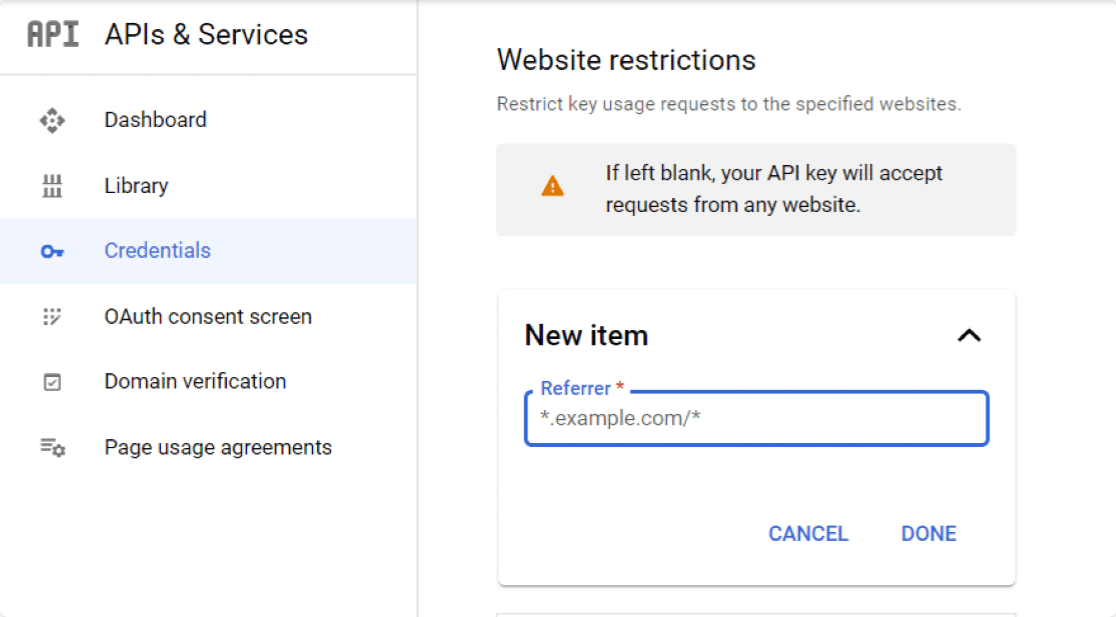
- Restrictions de site Web : Une fois que vous avez sélectionné les référents HTTP, une nouvelle option s'affichera, restrictions de site Web . Ici, vous devez ajouter le nom de domaine de votre site Web pour restreindre la clé API à utiliser uniquement par les sites Web spécifiés.

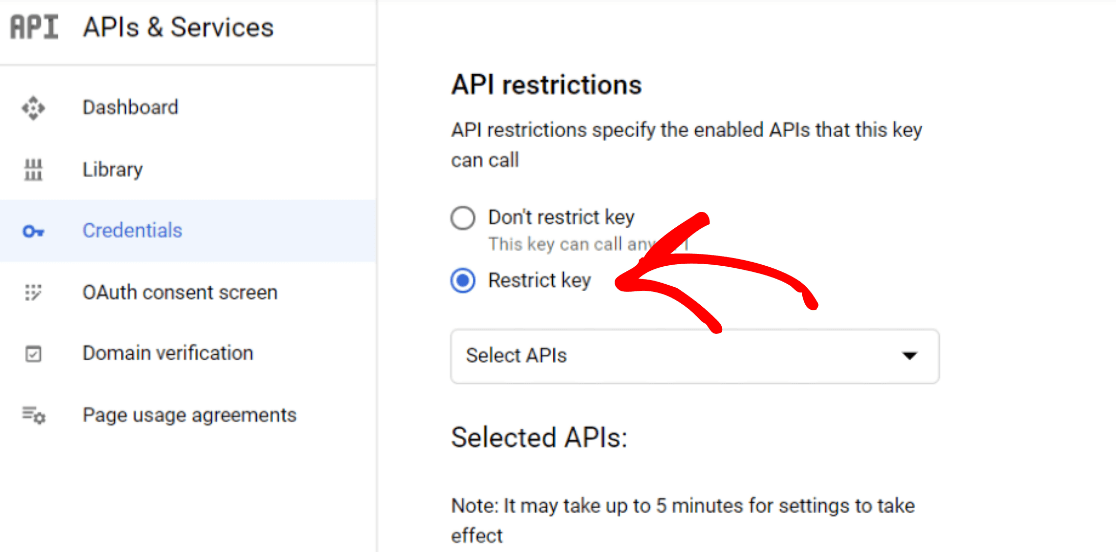
- Restrictions API : après avoir restreint votre clé par application et site Web, vous devrez restreindre votre clé par API. Pour ce faire, cliquez sur l'option Restreindre la clé .

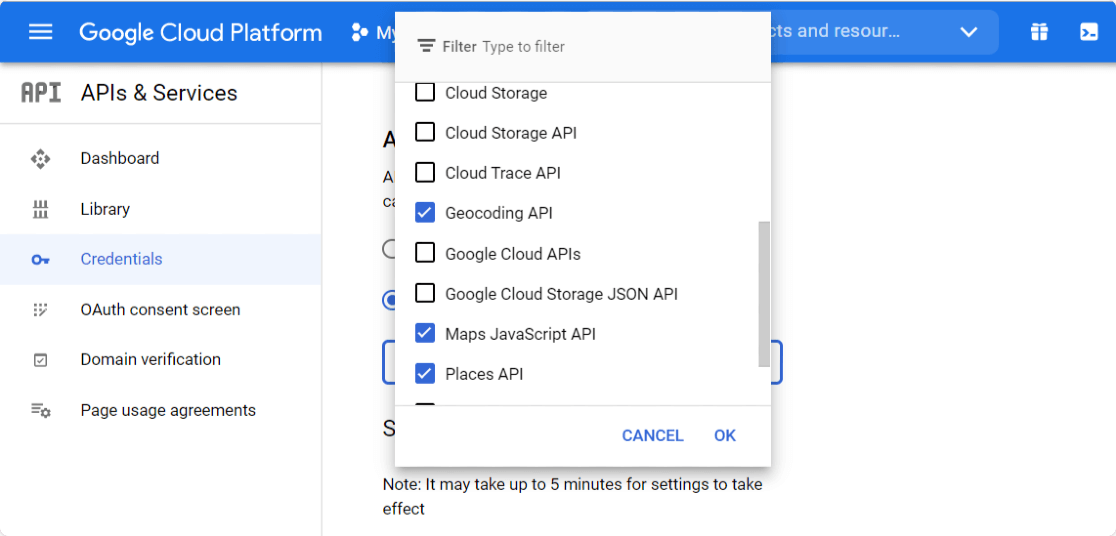
Cela ouvrira une liste déroulante avec une option d'API multiples. Sélectionnez les API suivantes dans la liste déroulante :
- API Google Adresses
- API JavaScript de Maps
- Géocodage AP

Une fois que vous avez terminé de sélectionner les API, cliquez sur le bouton Enregistrer pour enregistrer vos paramètres.
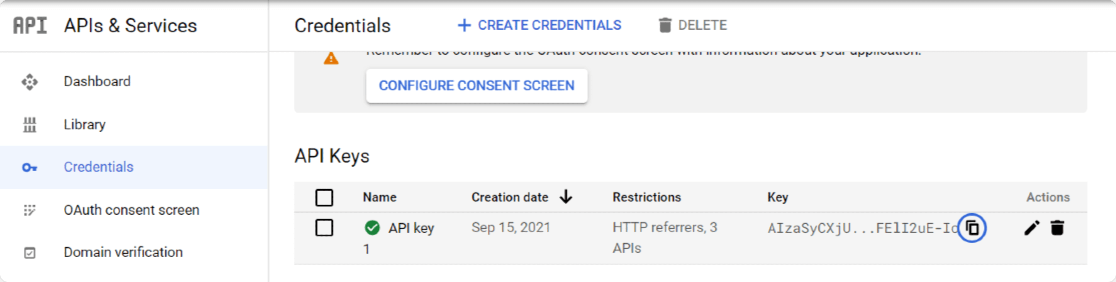
En cliquant sur le bouton Enregistrer, vous serez redirigé vers la page Identifiants . Copiez votre clé à partir de la page et revenez à vos paramètres WPForms.

Dans vos paramètres WPForms, collez-le dans le champ Clé API sous l'API Google Places et cliquez sur le bouton Enregistrer les paramètres .

Super! Allons maintenant de l'avant et ajoutons la fonction d'adresse de saisie semi-automatique à vos formulaires.
Étape 4: Créez un formulaire d'adresse de saisie semi-automatique Google Maps
Maintenant que nous avons terminé avec les paramètres de l'API, il est temps de créer un formulaire d'adresse à saisie semi-automatique Google Maps.
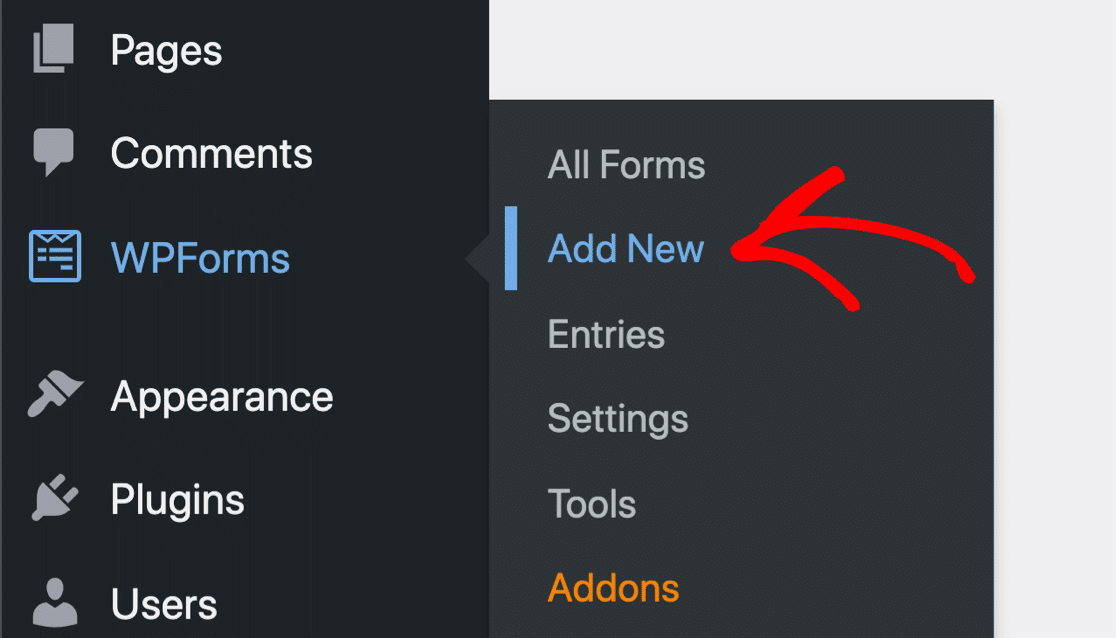
Pour cela, nous devons d'abord créer un nouveau formulaire à l'aide de WPForms. Accédez à WPForms » Ajouter un nouveau pour créer un nouveau formulaire.

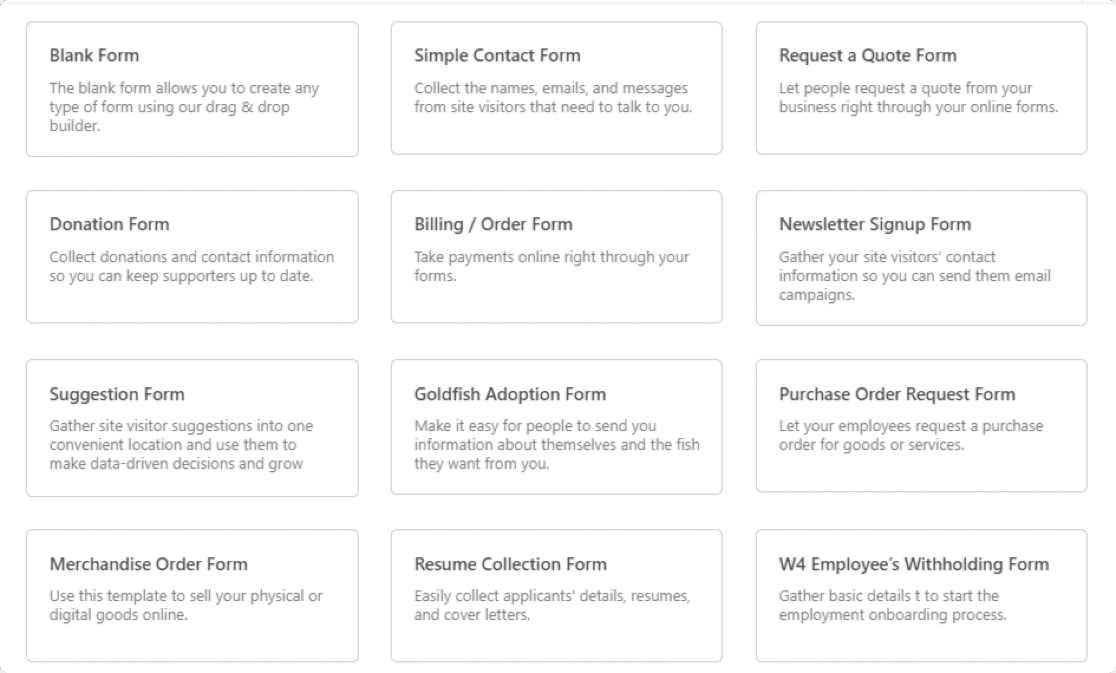
Sur l'écran de configuration, ajoutez un nom à votre formulaire et sélectionnez le modèle que vous souhaitez utiliser. WPForms comprend une énorme bibliothèque de modèles prédéfinis qui se compose de plus de 300 magnifiques modèles de formulaires.

Vous pouvez choisir n'importe quel modèle et l'utiliser sur votre site Web.
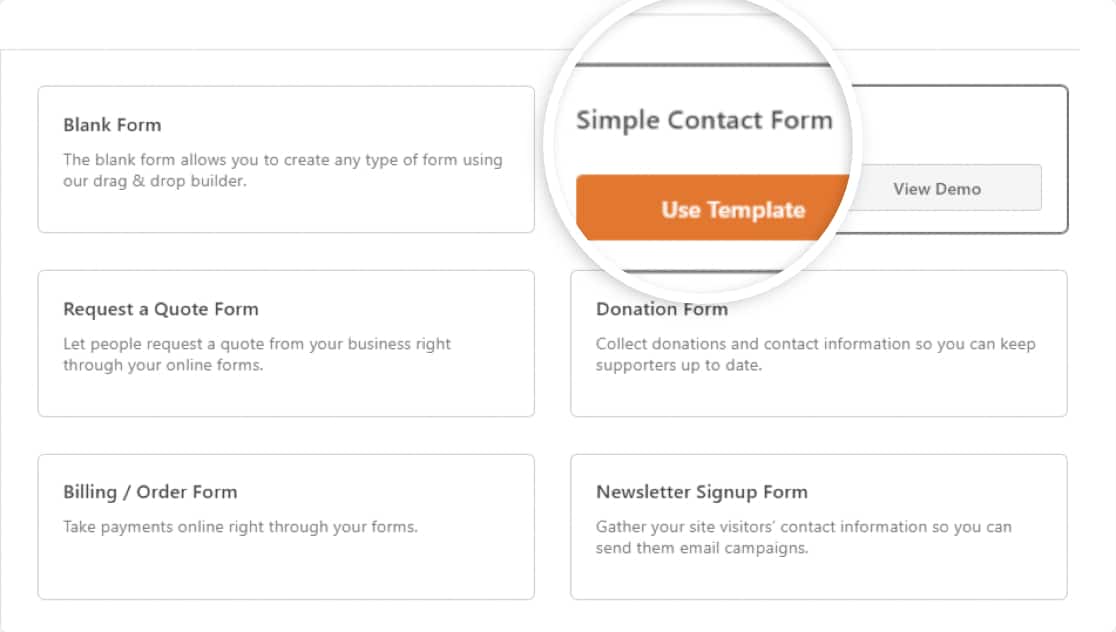
Ici, nous allons choisir un modèle de formulaire de contact simple . Cliquez sur le modèle pour le voir en direct sur le tableau de bord du générateur de formulaires.

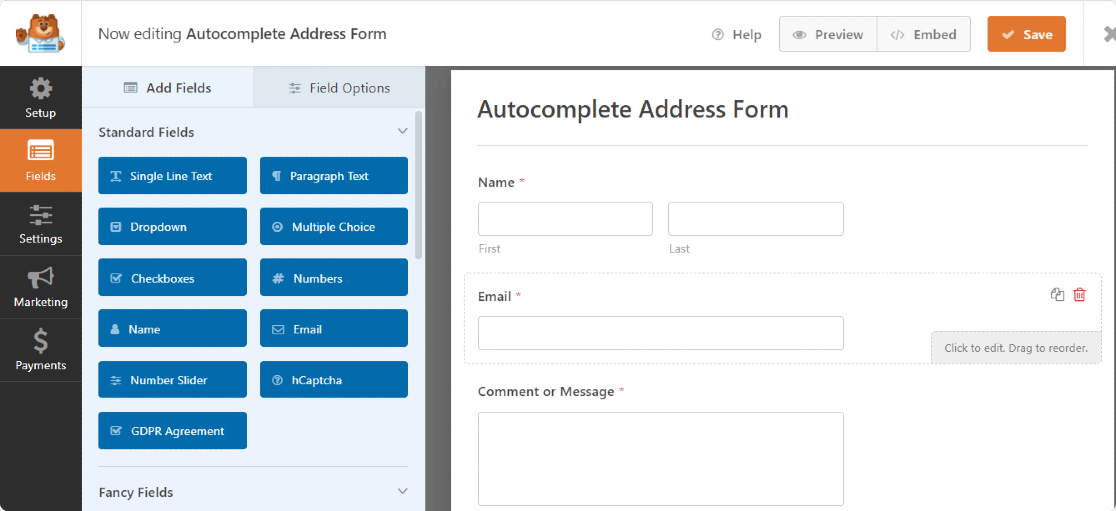
Ci-dessous, vous pouvez consulter le tableau de bord du générateur de formulaires WPForms. À partir de ce générateur, vous pouvez ajouter des champs supplémentaires à votre formulaire de contact.

Étape 5 : Ajouter un champ d'adresse à votre formulaire
Maintenant que notre formulaire est prêt, il nous suffit d'ajouter le champ d'adresse.
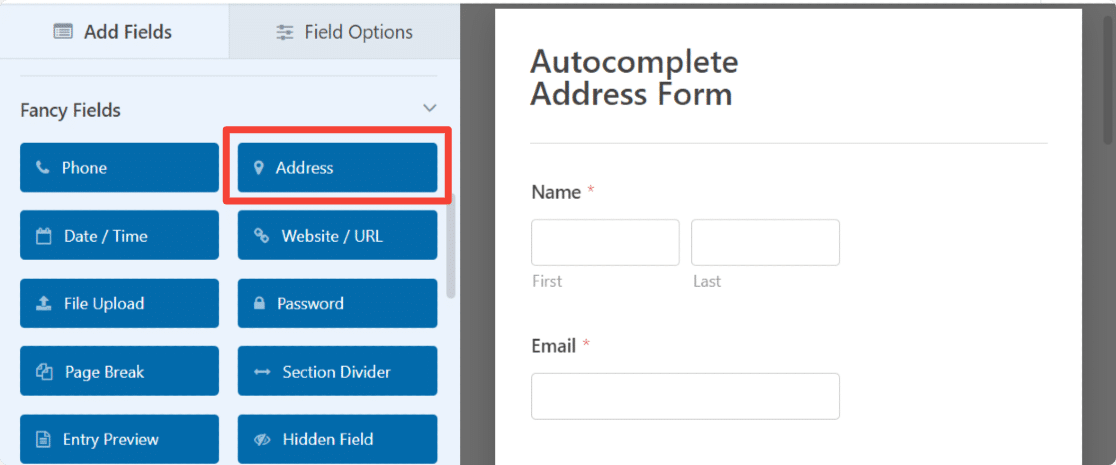
Sur la gauche, à partir de la section Champs fantaisie , faites glisser le champ d'adresse et placez-le sur votre formulaire.

Le champ Adresse comprend déjà un texte d'étiquette et de sous-étiquette pour votre facilité. Vous bénéficiez de la flexibilité de :
- Personnaliser le texte de l'étiquette
- Sélectionnez le format de schéma pour le champ d'adresse
- Personnaliser la taille du champ
- Masquer l'étiquette
- Masquer les sous-étiquettes
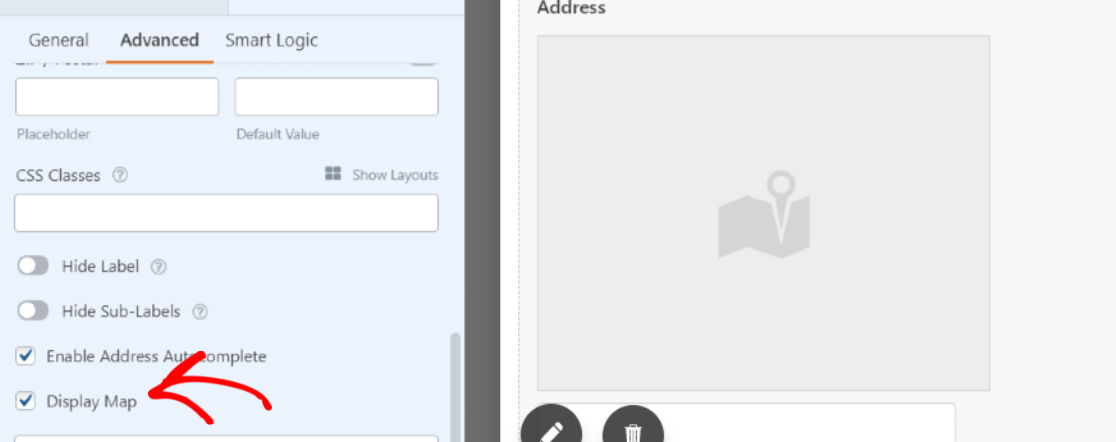
Étape 6 : Activez la fonctionnalité de saisie semi-automatique d'adresse
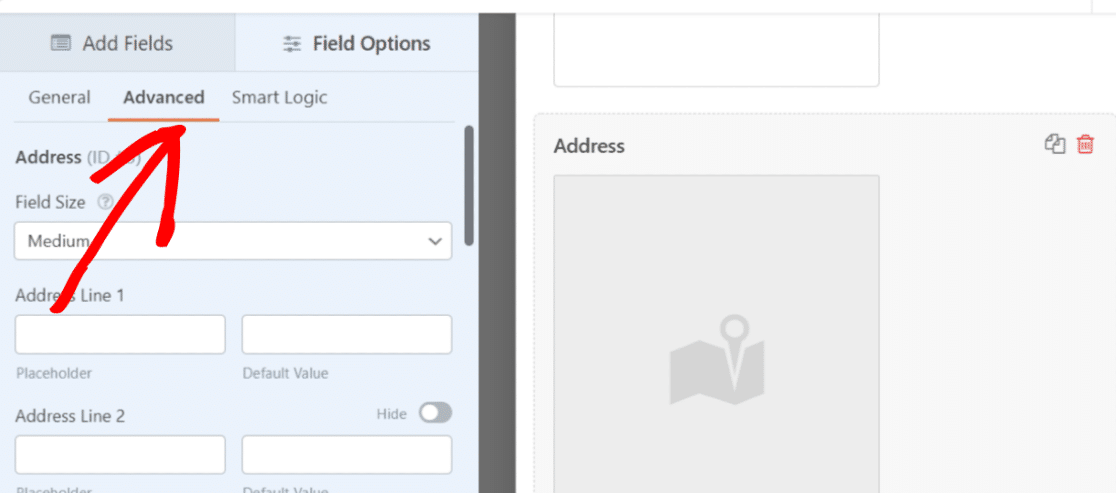
Pour activer la fonction de saisie semi-automatique des adresses , accédez à l'onglet Avancé du champ Adresse.

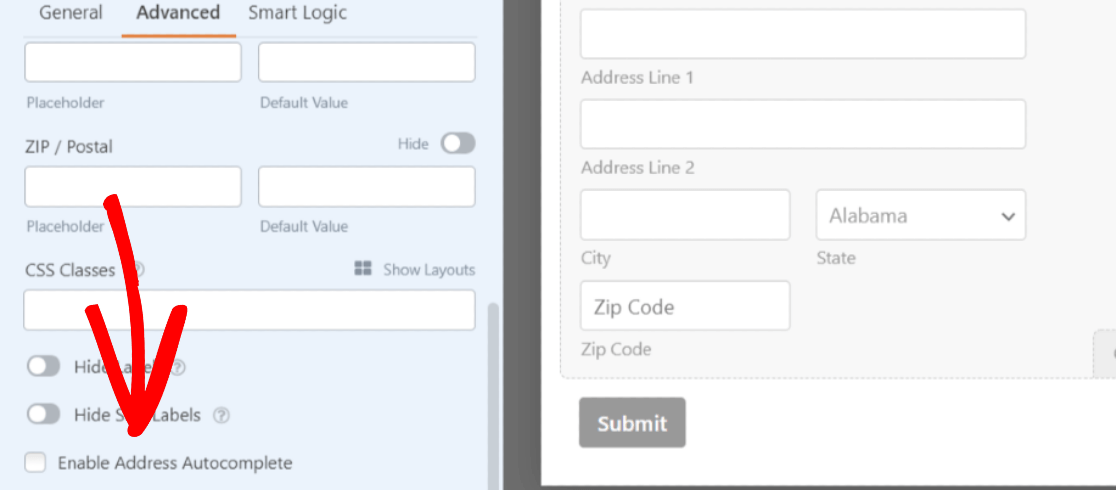
Faites défiler jusqu'à ce que vous voyiez une case à cocher avec l'option Activer la saisie semi-automatique de l'adresse .

Cochez la case pour activer la saisie semi-automatique de l'adresse dans votre formulaire. Permettre cela ouvrira une fonctionnalité supplémentaire : Afficher la carte. Si vous souhaitez afficher une carte avec votre contact, cochez également cette option.

Cliquez sur le bouton Enregistrer en haut pour tout régler.
Étape 7: Ajoutez votre formulaire d'adresse de saisie semi-automatique Google Maps à votre site Web WordPress
Maintenant que votre formulaire d'adresse de saisie semi-automatique est prêt, il est temps de l'ajouter à votre site Web.
WPForms vous permet d'ajouter votre formulaire à plusieurs endroits, y compris des pages, des articles de blog et même des widgets de barre latérale de votre site Web.
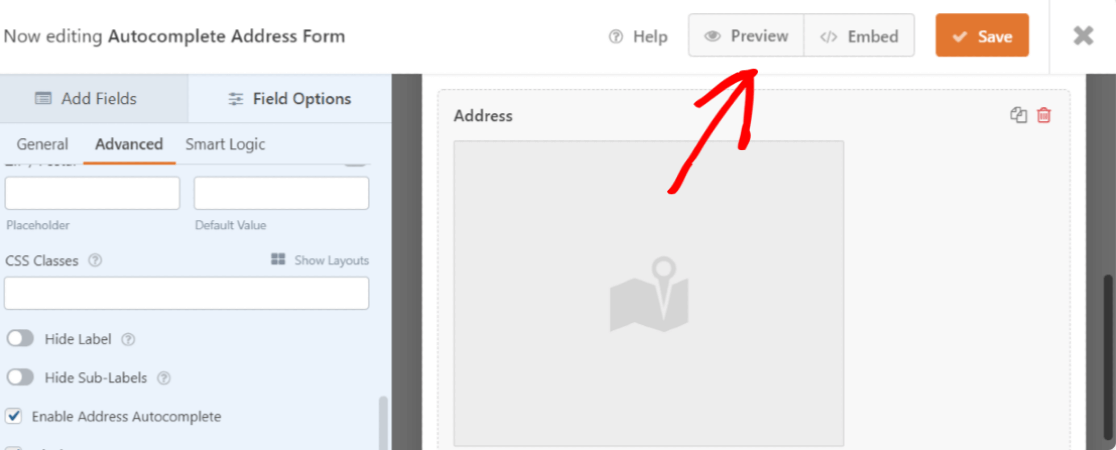
Avant d'intégrer votre formulaire à une page, si vous le souhaitez, vous pouvez vérifier à quoi ressemblera votre formulaire sur la page en direct. Pour prévisualiser votre formulaire, cliquez sur le bouton Aperçu en haut.

Ajoutons votre formulaire d'adresse de saisie semi-automatique Google Maps à votre page.
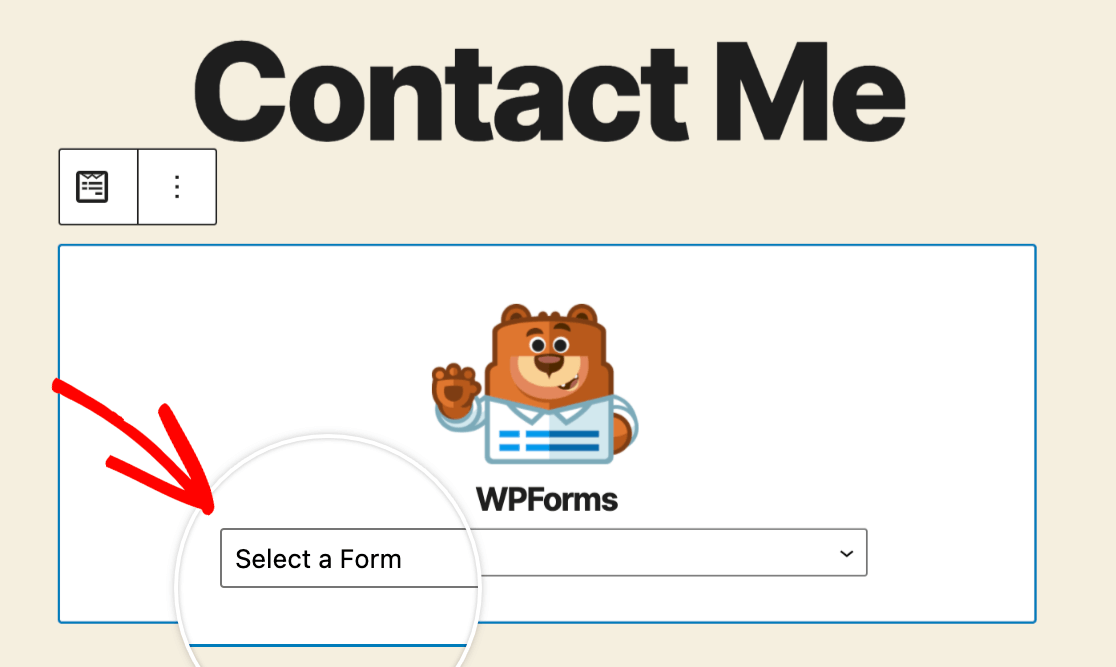
Créez une nouvelle page ou ouvrez une page existante sur le site WordPress. Cliquez sur l'icône "+" et ajoutez le bloc WPForms depuis l'éditeur de blocs.

Sélectionnez votre formulaire et publiez la page.

Emploi super! Vous avez créé avec succès un formulaire d'adresse de saisie semi-automatique Google Maps.
Ensuite, suivez vos conversions de formulaire WordPress
Et voilà ! Avec l'addon WPForms Geolocation, vous pouvez facilement activer la fonction d'adresse de saisie semi-automatique sur les formulaires de contact de votre site Web et améliorer l'expérience de vos visiteurs.
Créez votre formulaire d'adresse à saisie semi-automatique maintenant
Après avoir créé un formulaire d'adresse à saisie semi-automatique Google Maps, vous pourriez être intéressé par le suivi des sources qui amènent du trafic et des prospects sur votre site Web. Pour en savoir plus, consultez notre tutoriel détaillé sur la façon de suivre une source principale dans WordPress.
Ensuite, vous pourriez être intéressé à vérifier les astuces simples pour éliminer l'enregistrement des utilisateurs de spam.
Alors qu'est-ce que tu attends? Commencez dès aujourd'hui avec le plugin de formulaires WordPress le plus puissant.
Et n'oubliez pas, si vous aimez cet article, alors suivez-nous sur Facebook et Twitter.
