Comment rendre un lien cliquable
Publié: 2023-05-15Les liens en ligne jettent les bases d'une interactivité simple en ligne, qu'il s'agisse d'envoyer des utilisateurs vers des pages Web, des documents téléchargeables ou d'autres applications.
Ce qui est formidable, c'est que vous pouvez créer des liens cliquables dans de nombreuses applications, notamment en tant que systèmes de gestion de contenu, créateurs de sites Web, traitements de texte et clients de messagerie.
Ce guide illustre tout ce que vous devez savoir sur la façon de rendre un lien cliquable, tout en expliquant les bases d'un lien et la terminologie que vous pouvez rencontrer lors de sa création.
Principes de base des liens hypertexte
Il existe différents termes pour un élément de contenu, comme du texte ou une image, qui offre la possibilité de cliquer ou l'option interactive de placer votre curseur sur le contenu et de naviguer ailleurs.
Certains de ces termes incluent :
- Lien
- Lien hypertexte
- Lien cliquable
Techniquement, tous ces éléments ont leurs propres définitions, mais de nos jours, ils sont utilisés de manière interchangeable.
La capacité d'un utilisateur à interagir avec le contenu en ligne repose sur ces hyperliens, où les utilisateurs peuvent faire défiler un peu de texte, une image ou un bouton et cliquer dessus, les envoyant ainsi vers un autre élément de contenu (comme une page Web externe) ou vers effectuer une action (comme appeler un numéro de téléphone depuis votre smartphone).
Une simple version codée en HTML d'un lien hypertexte ressemble à ceci :
<a href="https://example.com/">the hyperlink text</a>Mais cela devient plus complexe lors de la prise en compte d'éléments facultatifs tels que les cibles et les éléments nofollow :
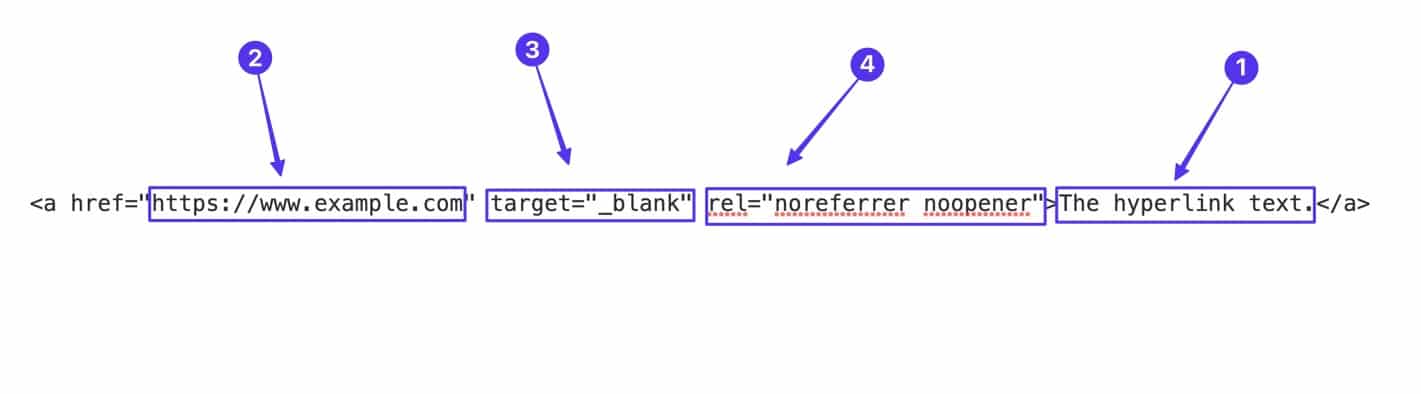
< a href = "https://example.com/" target = "_blank" rel = "noreferrer noopener" >the hyperlink text</ a >Voici les éléments qui composent un lien hypertexte :
- Le contenu
- L'URL ou le lien permanent
- Cible
- Nofollow, noreferrer et noopener

Continuez à lire pour en savoir plus sur chacun de ces éléments et sur leur fonctionnement.
Le contenu
Vous pouvez créer des liens cliquables avec deux types de contenu :
- Texte
- Graphique
Cela signifie que tant que l'application que vous utilisez prend en charge les hyperliens, vous pouvez trouver n'importe quelle ligne de texte écrit ou d'image dans votre contenu et la transformer en lien cliquable.
Texte en lien hypertexte
Le texte est l'une des options de contenu lors de la création de liens cliquables.
Si vous utilisez un éditeur comme WordPress, vous pouvez mettre en surbrillance le texte de votre choix dans l'écran de l'éditeur, puis sélectionner le bouton Lien .

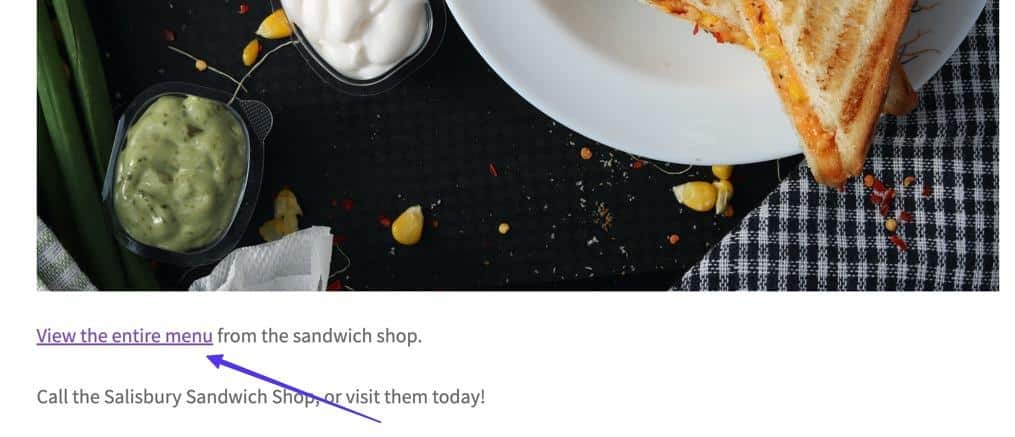
Cela rend un lien sur le frontend, généralement avec du texte coloré et souligné.

Un lien hypertexte change parfois lorsqu'un utilisateur le survole avec sa souris, changeant souvent les couleurs ou masquant le soulignement pour spécifier qu'il s'agit d'un lien cliquable.
De plus, lorsque vous déplacez la souris sur un lien texte, les navigateurs affichent généralement un aperçu de l'URL liée pour que vous puissiez voir où elle mène.

Images hyperliées
De nombreux programmes, dont WordPress, vous permettent de générer des hyperliens à l'aide de médias en ligne, comme des images.
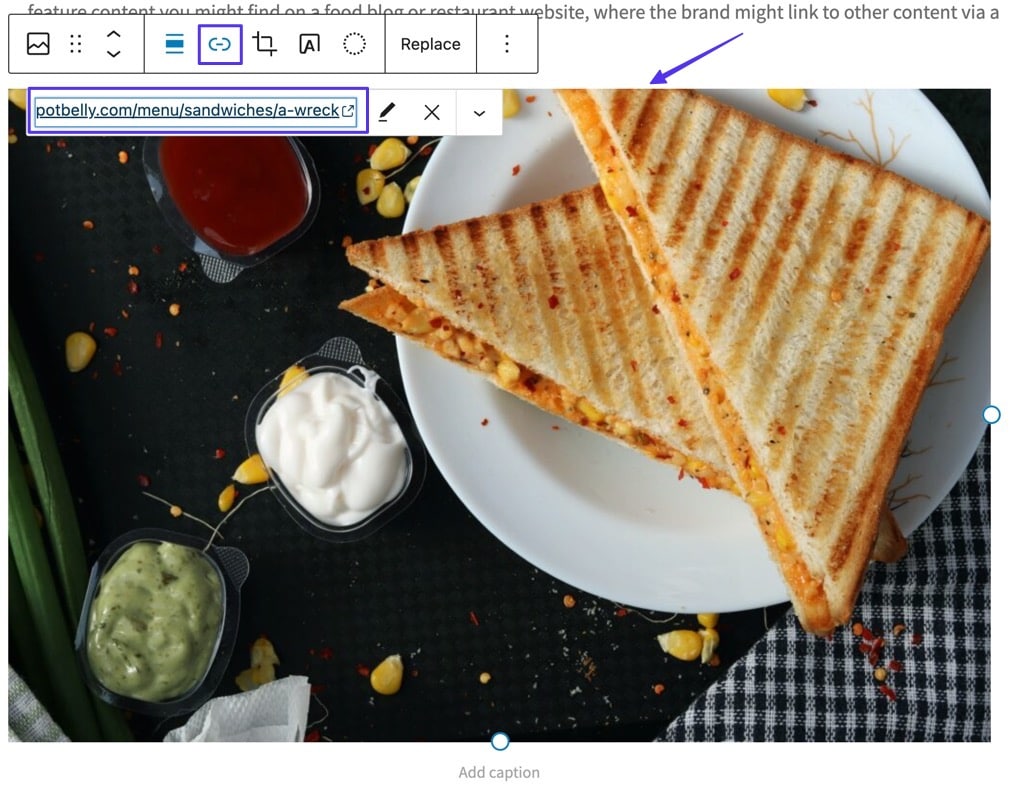
Cela fonctionne en sélectionnant une image sur le backend (au lieu du texte) et en ajoutant l'URL souhaitée via la fonction Lien .

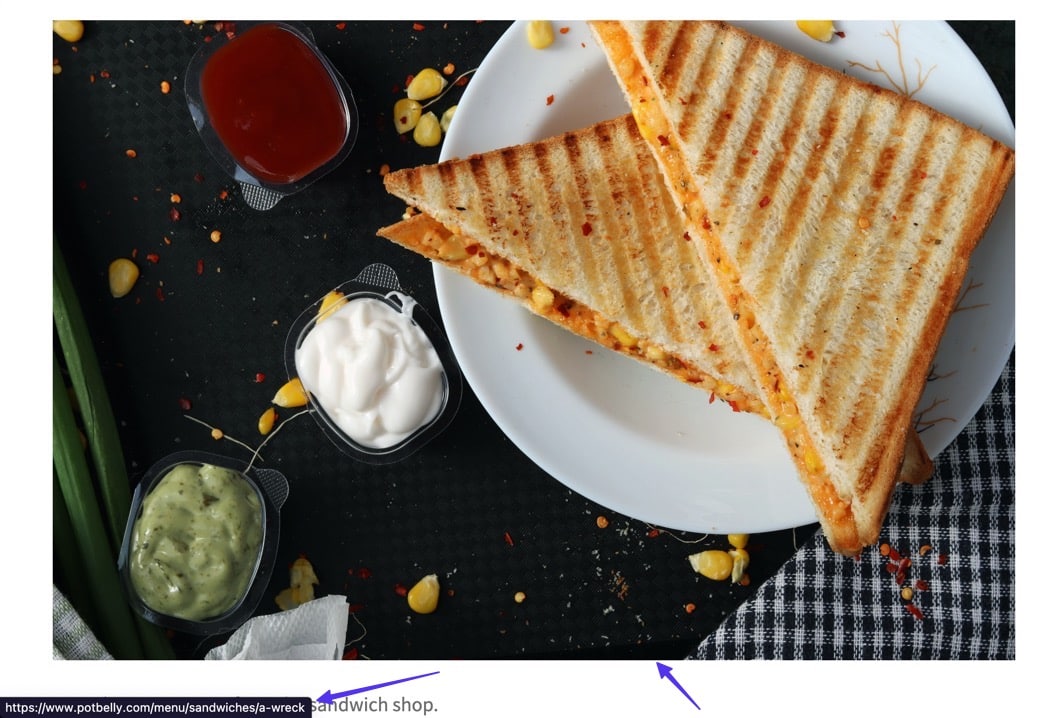
Une fois publiée, la flèche du curseur standard se transforme en un curseur de main lors du survol de l'image, et les visiteurs verront le navigateur présenter un aperçu de l'URL liée.

Qu'il s'agisse d'un lien image ou d'un lien texte, cliquer dessus activera une action, comme envoyer l'utilisateur vers une URL différente.

À quoi ressemble le codage
Le contenu textuel ou image d'un lien hypertexte est représenté par "Le texte du lien" dans l'exemple ci-dessous :
< a href = "https://example.com/" target = "_blank" rel = "noreferrer noopener" >The Link Text</ a >Cependant, apprendre à créer un lien cliquable signifie que vous remplacerez ce texte par votre propre contenu.
Pour un lien texte, le texte cliquable se place juste avant la parenthèse fermante </a> .

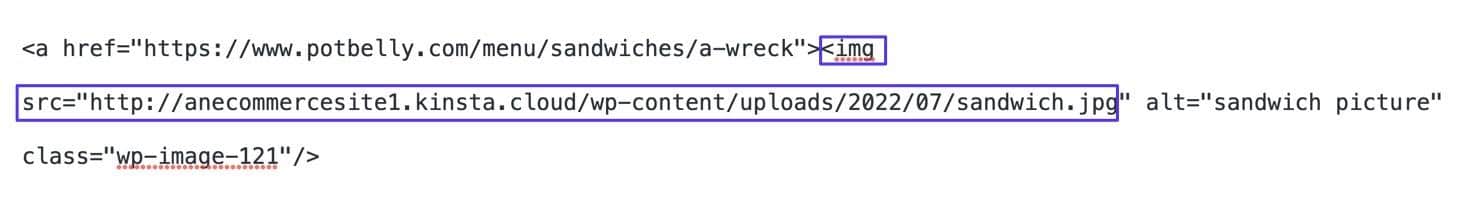
Les liens d'image sont un peu différents car ils doivent inclure l'URL de l'image (de préférence s'ils sont téléchargés dans la base de données multimédia de votre site Web).
Cette URL de média va entre les guillemets dans la section img src="" .

Il y a d'autres éléments à ajouter avec des liens d'image, comme :
- Une balise alt ( alt="" ) : texte décrivant l'image pour les robots des moteurs de recherche et les utilisateurs malvoyants.
- Une classe ( class="" ): Un nom codé pour utiliser l'image ailleurs dans votre code ou les fichiers de votre site Web.
L'URL
Dans le cadre d'un lien hypertexte, l'URL sert de destination ou d'action qui se produit lorsque quelqu'un clique sur le lien.

Mais toutes les URL ne comportent pas d'URL de page Web. Vous constaterez peut-être que certains hyperliens disposent d'une fonctionnalité "cliquer pour appeler", permettant aux utilisateurs d'appeler un numéro de téléphone directement depuis leur smartphone en un seul clic.

Une autre option consiste à révéler une carte qui ouvre l'application cartographique de l'utilisateur sur son téléphone.

À quoi ressemble le codage
Les URL des liens cliquables sont placées entre les guillemets dans la partie <a href="" du lien hypertexte.
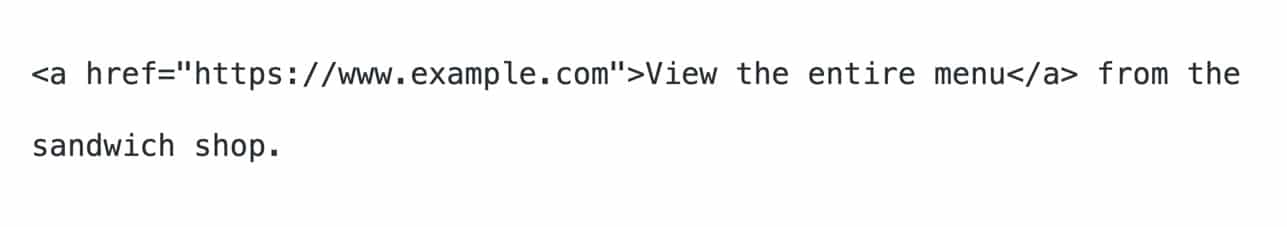
Par exemple, la partie https://www.example.com du code de lien hypertexte suivant est l'URL :
< a href = "https://www.example.com" target = "_blank" rel = "noreferrer noopener" >View the entire menu.</ a > 
Certaines URL mènent à des documents téléchargeables, tandis que d'autres nécessitent un codage spécial. Par exemple, un lien "cliquer pour appeler" vous oblige à placer tel: et un numéro de téléphone entre guillemets href="" .

Fenêtre cible
La fenêtre cible est une partie facultative d'un lien hypertexte. Il spécifie si le contenu s'ouvre dans le même onglet du navigateur ou dans un nouvel onglet du navigateur.
Sur WordPress et de nombreuses autres applications, vous pouvez ajouter une fenêtre cible sans toucher à aucun code en utilisant l'éditeur visuel.
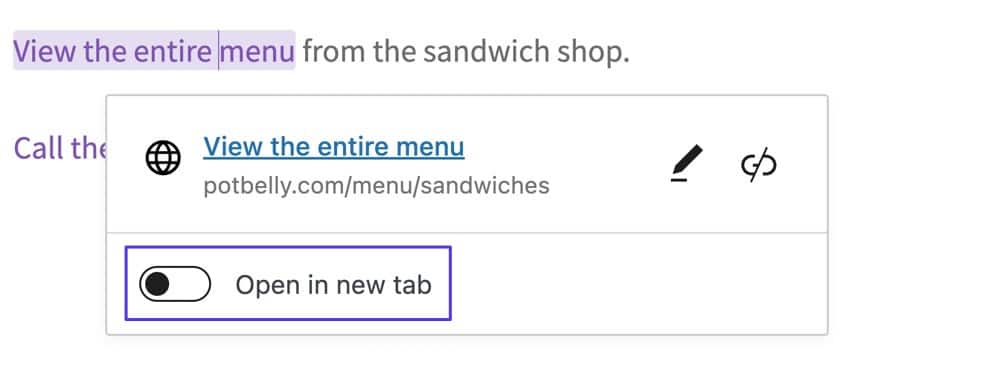
Désactivez simplement la bascule "Ouvrir dans un nouvel onglet" si vous souhaitez que le lien s'ouvre dans le même onglet actuellement affiché par l'utilisateur.

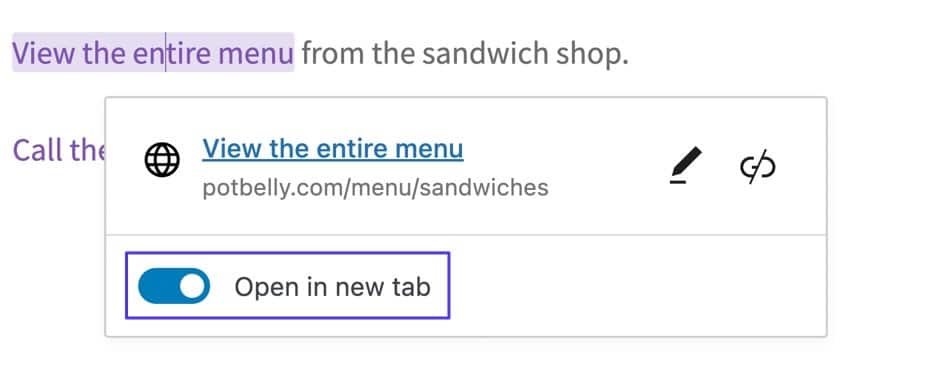
Alternativement, vous pouvez activer le commutateur "Ouvrir dans un nouvel onglet" , qui ajoute automatiquement un attribut _blank au codage du lien hypertexte et ouvre l'URL dans un nouvel onglet lorsque vous cliquez dessus.

À quoi ressemble le codage
Ces options sont déclenchées en ajoutant et en modifiant l'élément target="" dans un lien hypertexte.
Bien que l'attribut cible ait plusieurs valeurs, telles que _blank , _parent , _self et _top , nous n'utilisons généralement que la valeur _blank .
Un lien hypertexte sans la cible _blank ressemble à ceci :

Vous remarquerez que ce n'est pas différent d'un lien hypertexte régulier. En effet, les hyperliens, par défaut, ne s'ouvrent pas dans un nouvel onglet. Ainsi, vous n'avez rien à faire au lien, sauf si vous préférez qu'il s'ouvre dans un onglet de navigateur séparé.
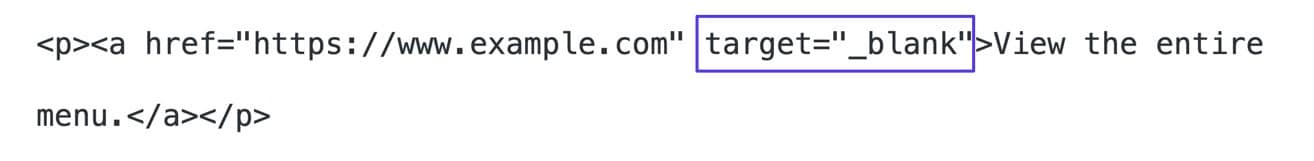
Un lien hypertexte avec la cible _blank, qui déclenche l'ouverture de l'URL dans un onglet séparé, ressemble à ceci :
< a href = "https://www.example.com" target = "_blank" >View the entire menu.</ a > 
nofollow, noreferrer et noopener
Vous pouvez également ajouter des éléments supplémentaires à un lien cliquable, dont la plupart renforcent la sécurité ou la dissimulation des moteurs de recherche :
- nofollow : un attribut qui empêche le "jus de lien SEO" d'accéder au site Web lié. Cela aide à protéger votre site Web et peut masquer le lien des moteurs de recherche.
- noopener : Il s'agit d'un attribut HTML qui est automatiquement ajouté aux liens WordPress marqués comme « Ouvrir dans un nouvel onglet ». Il est associé à noreferrer pour minimiser certains problèmes de sécurité lors de l'ouverture de liens dans de nouveaux onglets.
- noreferrer : souvent associé à noopener , l'attribut noreferrer empêche la transmission de toutes les informations de référence au site cible, ajoutant une sécurité supplémentaire et bloquant potentiellement les données des sites de suivi et des sites de revenus affiliés.
Vous ne pouvez identifier aucun de ces attributs de lien en consultant un lien sur le site en ligne. Au lieu de cela, vous devez puiser dans le code HTML.
À quoi ressemble le codage
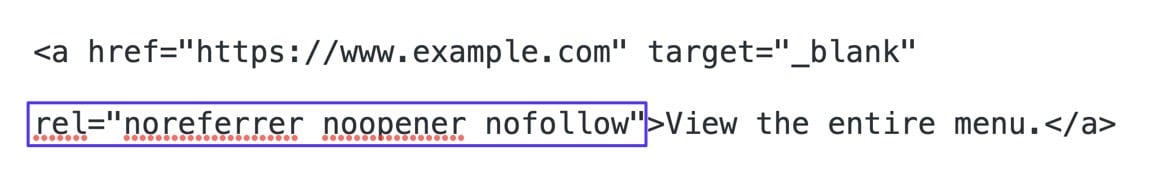
Tous ces attributs de lien vont entre guillemets dans la partie rel="" du lien cliquable.
Il est possible de les avoir tous inclus dans un seul lien.

Alternativement, vous pouvez voir que certains hyperliens n'incluent qu'un attribut noreferrer noopener , ou un nofollow sans les deux autres. Tout dépend de ce que le créateur du lien veut réaliser.
Raisons pour lesquelles vous pourriez vouloir rendre un lien cliquable
Lorsque vous apprenez à rendre un lien cliquable, il est important de comprendre toutes les raisons derrière l'hyperlien. De cette façon, vous êtes au courant des fonctionnalités et pouvez en tirer parti à l'avenir.
Voici les principales raisons pour lesquelles vous pourriez vouloir rendre un lien cliquable :
- Hyperliens internes/externes généraux vers des URL : vous pouvez créer des liens textuels qui mènent hors de votre site Web (comme pour citer des sources ou renforcer un argument avec une étude tierce), ou vers d'autres pages de votre site (particulièrement utile pour envoyer des lecteurs vers contenus pertinents et les conserver sur votre site plus longtemps).
- Liaison d'images : vous pouvez ajouter des hyperliens vers des URL, des fichiers multimédias ou des pages de pièces jointes à n'importe quelle image sur WordPress et de nombreux autres créateurs de sites Web.
- Boutons de liaison : les boutons CSS offrent des options pour ajouter des hyperliens, ajoutant une expérience visuelle plus attrayante à votre lien cliquable par rapport au texte brut.
- Numéros de téléphone : souvent appelés fonction « cliquer pour appeler », les hyperliens menant à des numéros de téléphone ouvrent des applications avec des capacités d'appel, comme l'application téléphonique sur votre appareil ou Skype.
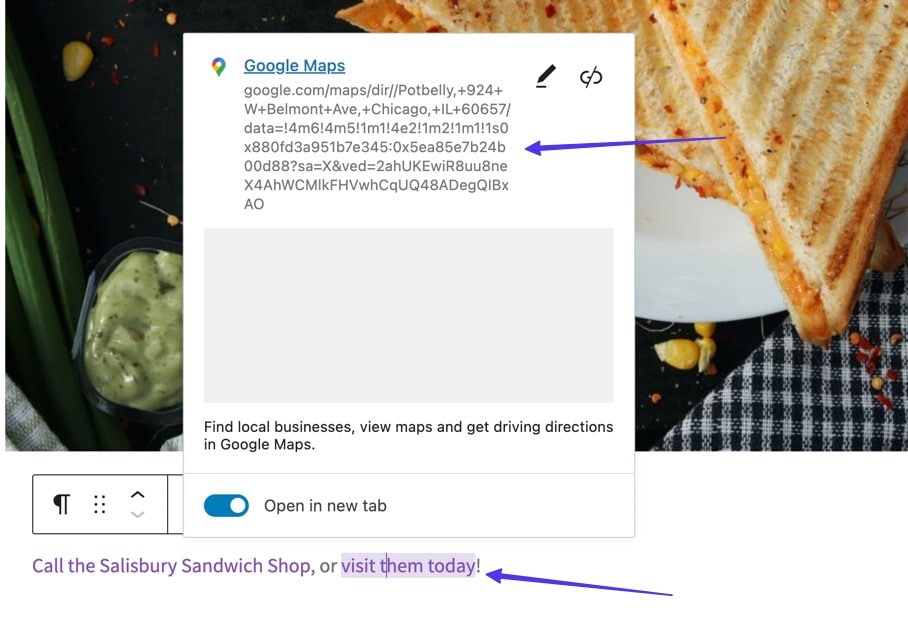
- Adresses : l'hyperlien vers des coordonnées spécifiques sur Google ou Apple Maps signifie que l'utilisateur qui clique sur le lien verra automatiquement ces informations placées dans son application GPS/carte pour la navigation.
- Adresses e-mail : Ceci est similaire aux liens « cliquer pour appeler », mais avec des adresses e-mail. Il déclenche l'application de messagerie sur un téléphone ou un ordinateur, ainsi qu'une nouvelle composition d'e-mail avec une adresse e-mail spécifique ajoutée dans le champ À .
- Pour créer des liens d'ancrage : Vous pouvez créer un lien vers du contenu sur la même page en utilisant des liens d'ancrage ; ceux-ci sont très populaires pour créer une table des matières au début d'un long article de blog. Ils sont parfois appelés « hyperliens de signet ».
- Pour proposer un fichier téléchargeable : WordPress - et d'autres créateurs de sites Web - proposent des outils pour télécharger des fichiers SVG, PDF, HTML et bien plus encore ; vous pouvez même télécharger des éléments en masse. Après cela, il est possible de créer des hyperliens dans les articles/pages pour que les utilisateurs téléchargent les fichiers directement sur leurs appareils.
Maintenant que nous avons couvert les types d'hyperliens et les raisons pour lesquelles vous voudrez peut-être en générer un, continuez à lire pour tout savoir sur la façon de le faire.
Comment rendre un lien cliquable
La méthode que vous choisissez pour créer un lien dépend de votre expérience. Vous pouvez opter pour une méthode visuelle plus simple ou envisager d'utiliser du code HTML.
Il existe quatre méthodes principales pour rendre un lien cliquable :
- Utilisation de l'éditeur classique de WordPress
- Utilisation de l'éditeur de blocs WordPress (Gutenberg)
- Utiliser HTML
- Utilisation de n'importe quelle interface utilisateur graphique (GUI)
Gardez à l'esprit que toutes ces méthodes fonctionnent de la même manière pour les publications et les pages WordPress. Ces guides (en particulier la méthode 4) sont également utiles pour d'autres créateurs d'applications/de sites Web, mais certaines terminologies/fonctionnalités peuvent varier.
Méthode 1 : Utiliser l'éditeur WordPress Classic
Si vous travaillez avec WordPress Classic Editor, le moyen le plus simple de créer un lien cliquable sur un article ou une page consiste à utiliser l'onglet Éditeur visuel .
Pour ce faire, accédez à la section Articles ou Pages de votre tableau de bord WordPress et sélectionnez une page ou un article individuel que vous souhaitez modifier à l'aide de l'onglet Visuel .
Étape 1 : Mettez en surbrillance le texte que vous souhaitez rendre cliquable
Pour un lien texte, il est préférable d'avoir déjà saisi le texte dans l'éditeur visuel . Ensuite, utilisez votre curseur pour mettre en surbrillance la chaîne de texte.

Si vous transformez une image en lien cliquable :
Sélectionnez l'image afin que vous puissiez voir une barre d'outils de l'éditeur et un contour autour de l'image.

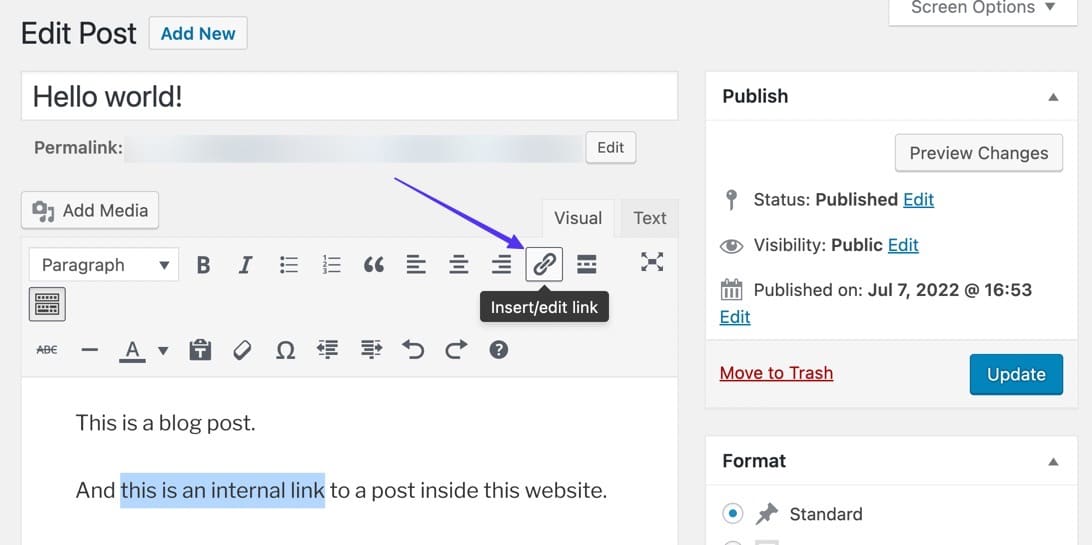
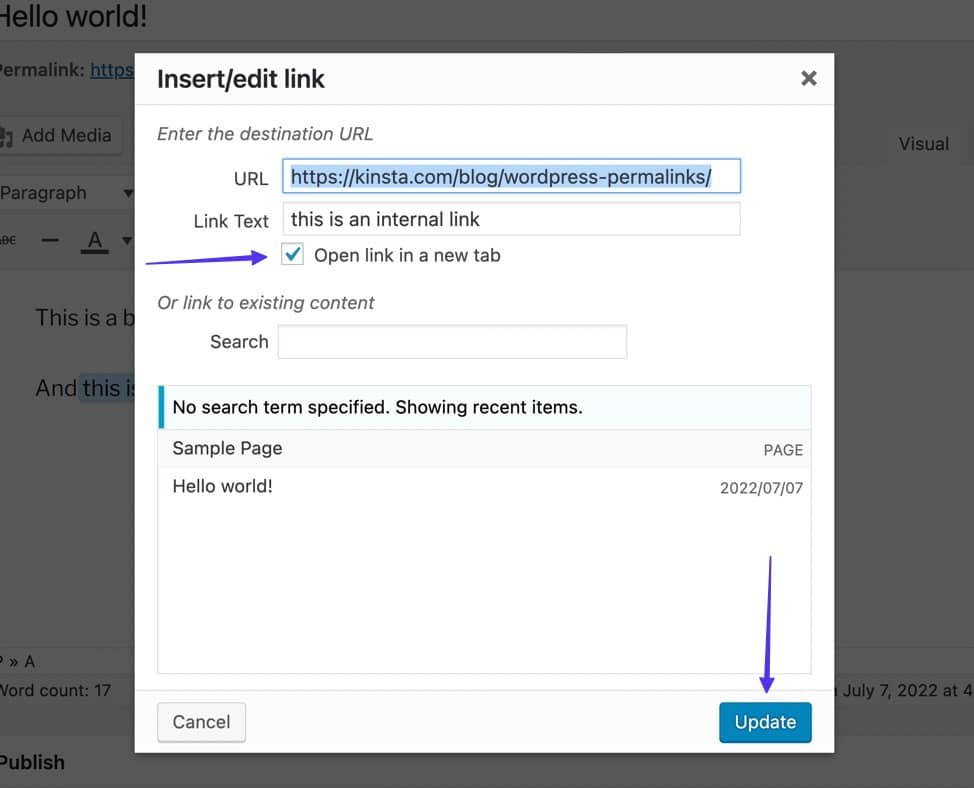
Étape 2 : Cliquez sur le bouton Insérer/Modifier le lien
Avec le texte toujours en surbrillance, faites défiler le bouton Insérer/Modifier le lien dans la barre d'outils de l'éditeur visuel. L'icône du bouton ressemble à un maillon de chaîne.

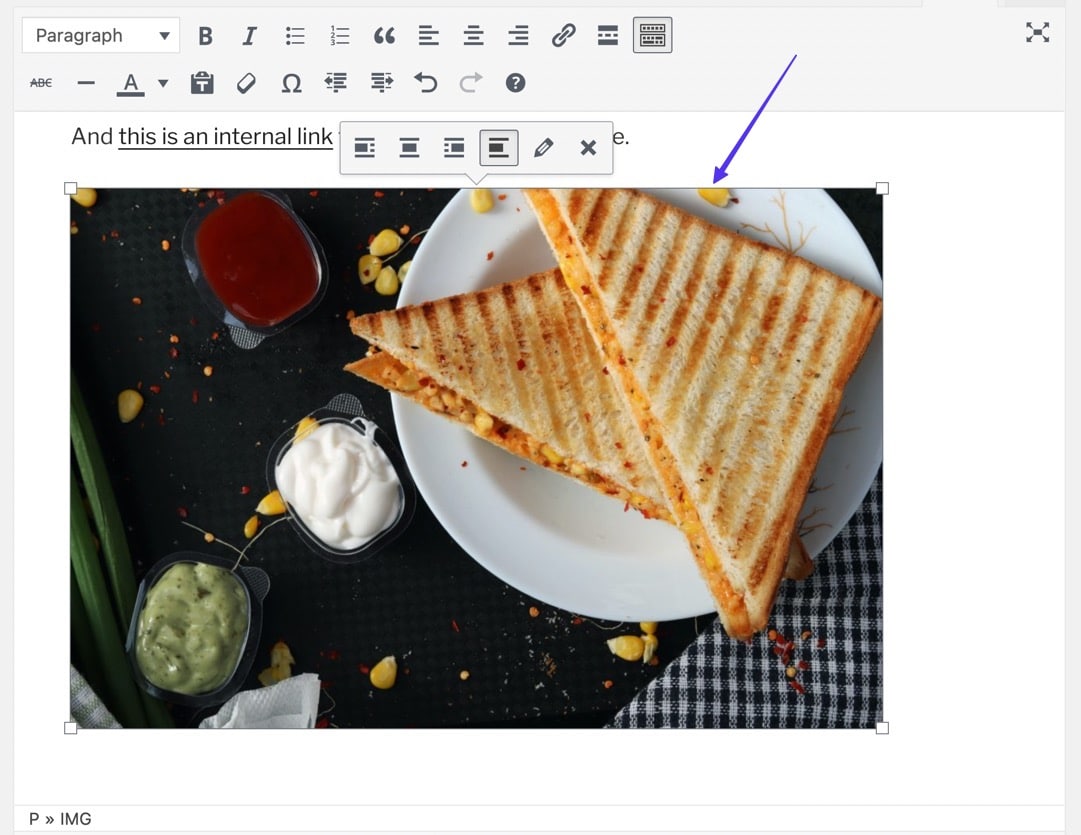
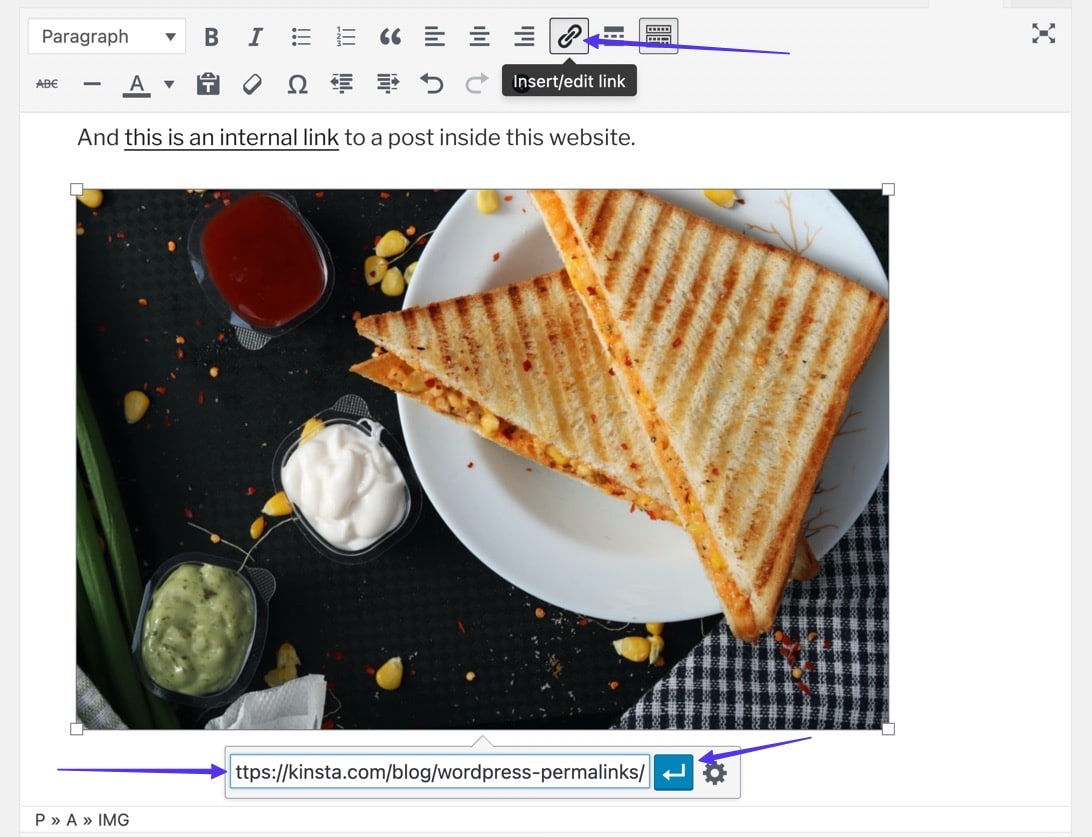
Si vous transformez une image en lien cliquable :
Avec l'image toujours sélectionnée, cliquez sur le bouton Insérer/Modifier le lien (celui qui ressemble à un maillon de chaîne).

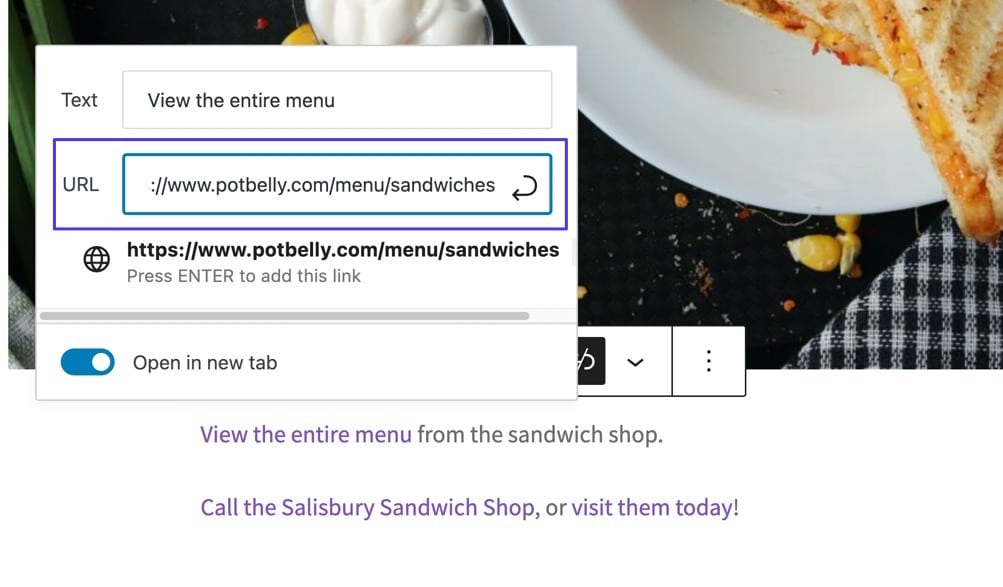
Étape 3 : Coller une URL
Cela révèle un champ URL vide. Copiez (Commande + C ou Ctrl + C) l'URL du lien souhaité dans le presse-papiers de votre appareil. Ce lien peut être une URL externe que vous avez trouvée ailleurs sur Internet ou une URL de votre propre site Web.
Une fois copié, collez-le (Commande + V ou Ctrl + V) dans le champ.

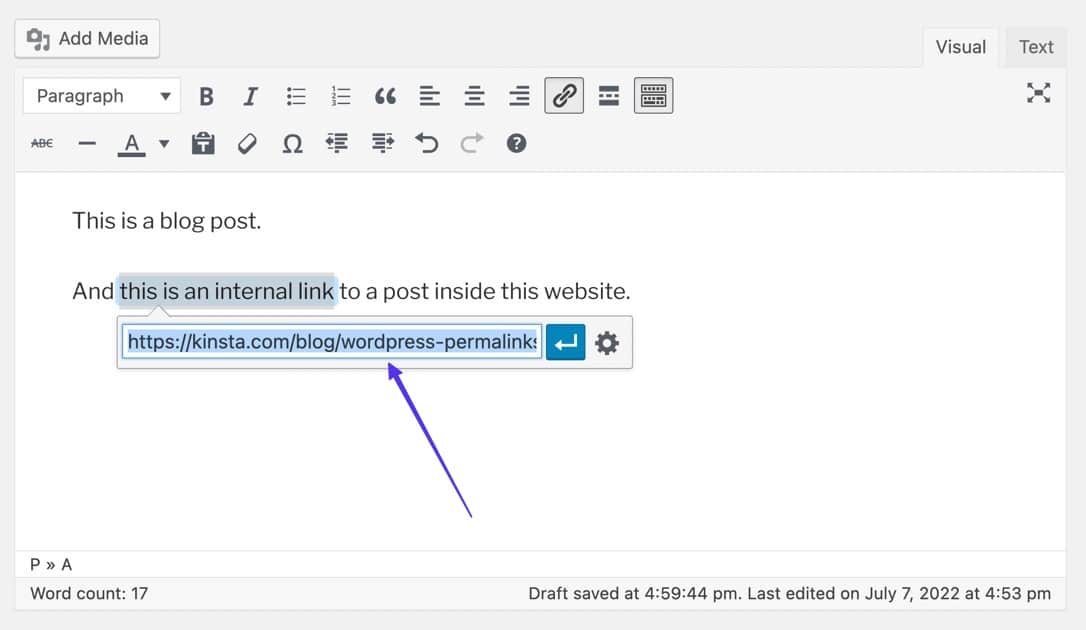
Si vous transformez une image en lien cliquable :
Collez l'URL souhaitée dans le champ révélé, puis cliquez sur le bouton Appliquer pour activer le lien.

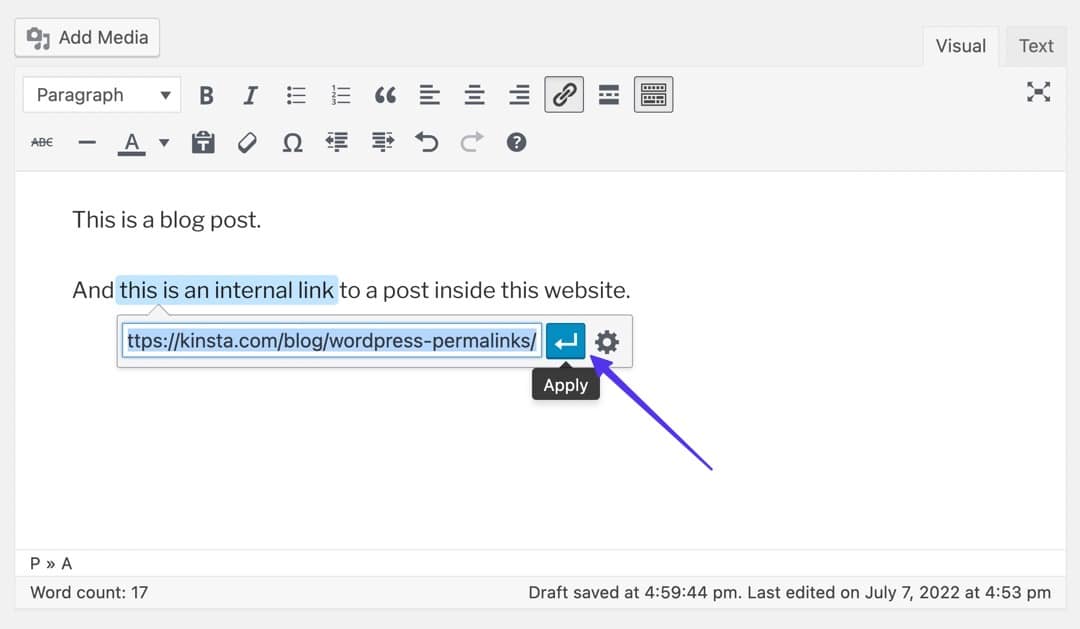
Étape 4 : Appliquer le lien
Cliquez sur le bouton Appliquer pour activer le lien et rendre le texte cliquable.

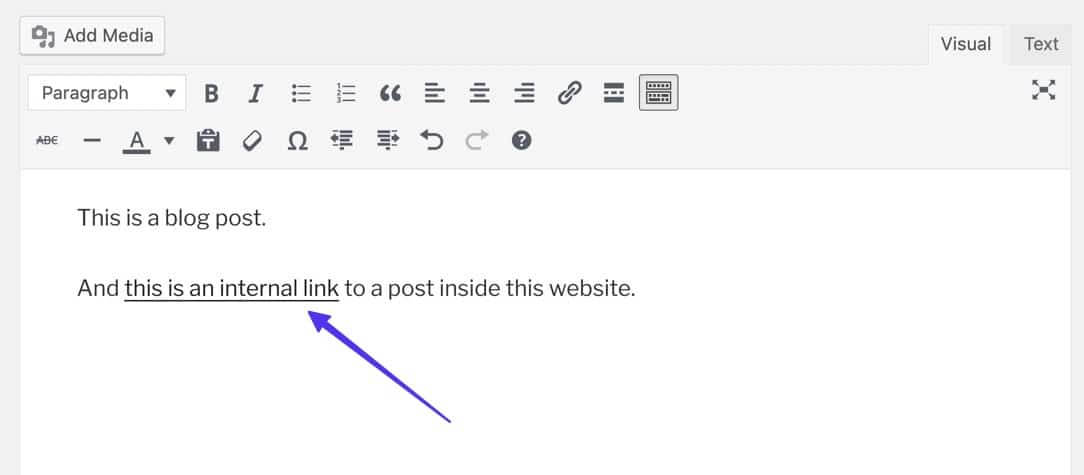
Vous devriez maintenant voir la partie du lien hypertexte de votre texte soulignée et potentiellement dans une couleur différente.

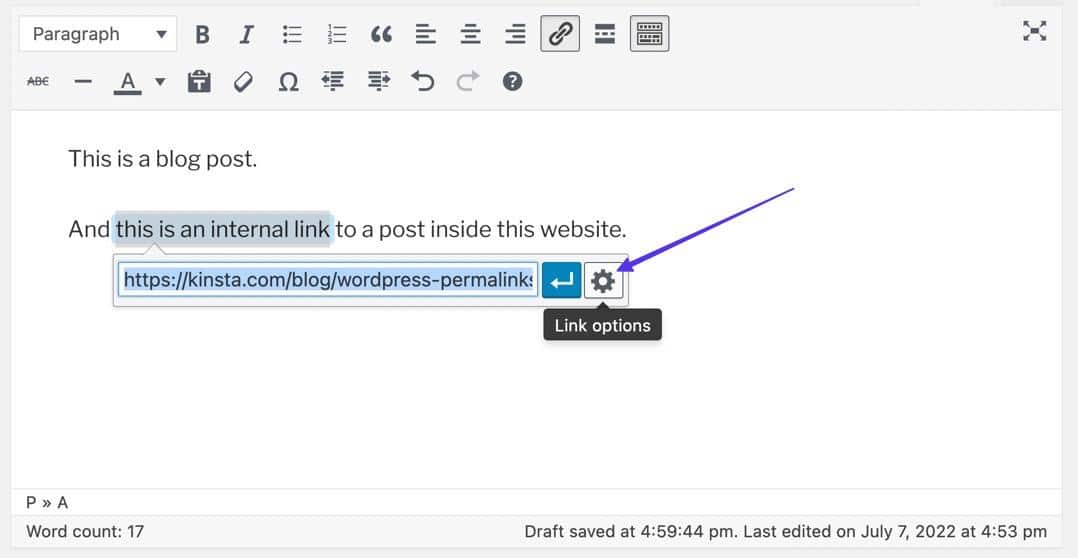
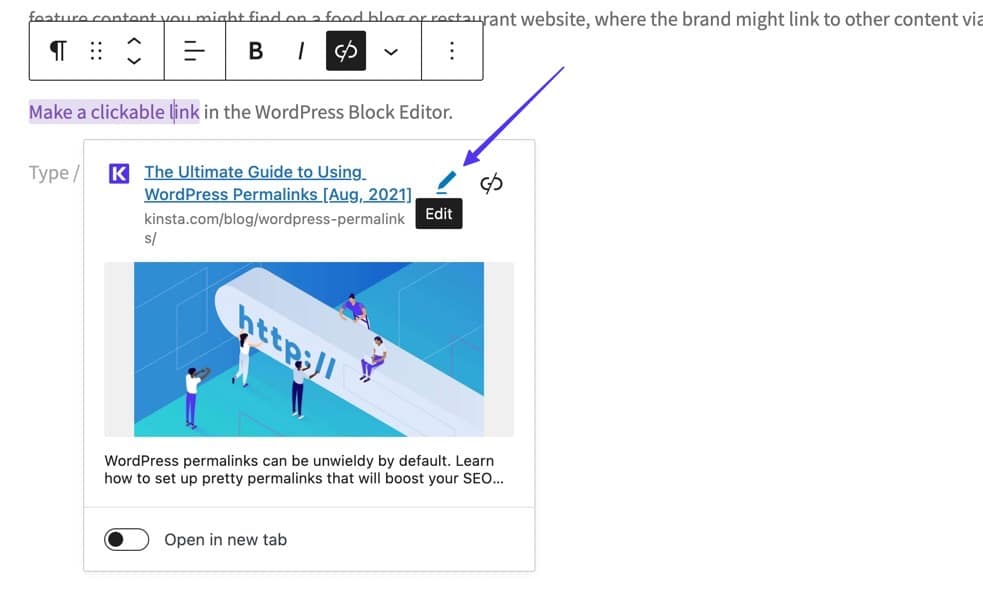
Si vous cliquez sur le lien hypertexte dans votre éditeur, il révèle un lien en direct à tester, ainsi que des outils d'édition au cas où vous souhaiteriez modifier le lien hypertexte.

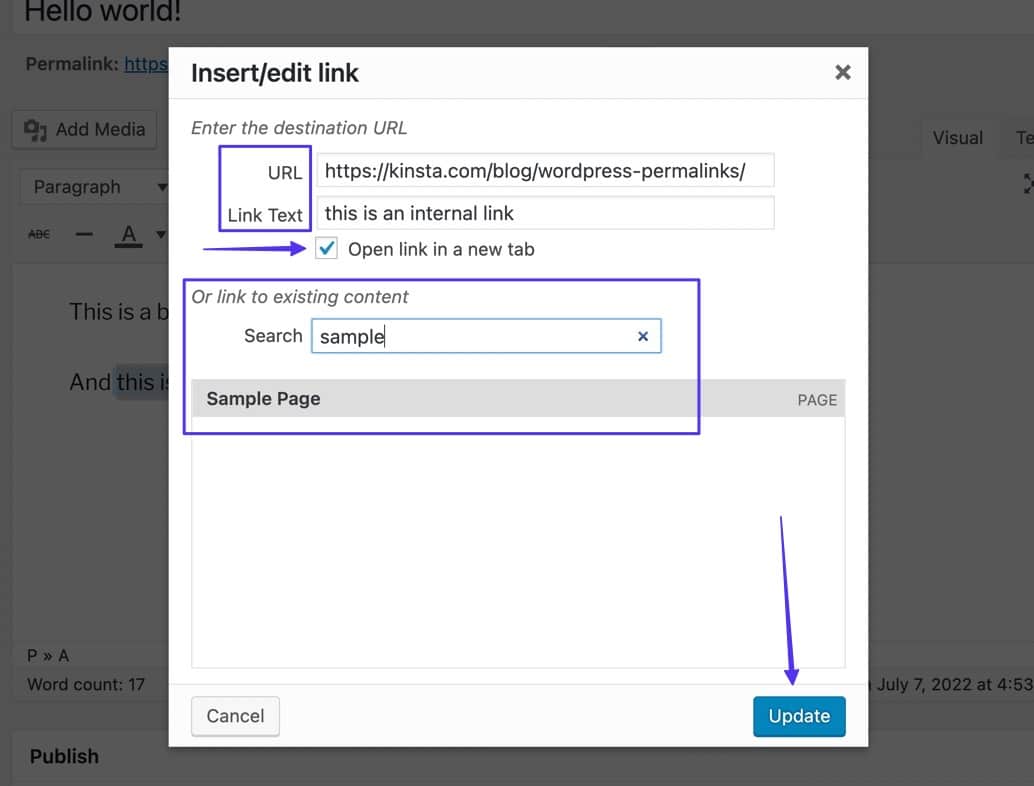
Ici tu peux:
- Ajuster l'URL
- Modifier le texte du lien
- Ouvrir le lien dans un nouvel onglet
- Rechercher et créer un lien vers du contenu existant sur votre site

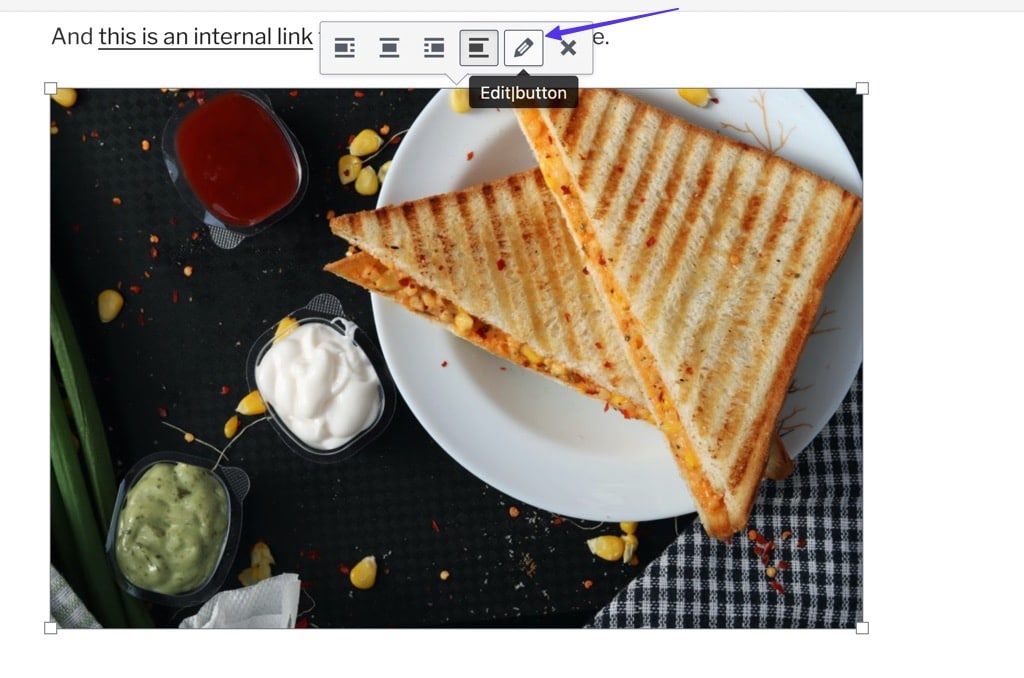
Si vous transformez une image en lien cliquable :
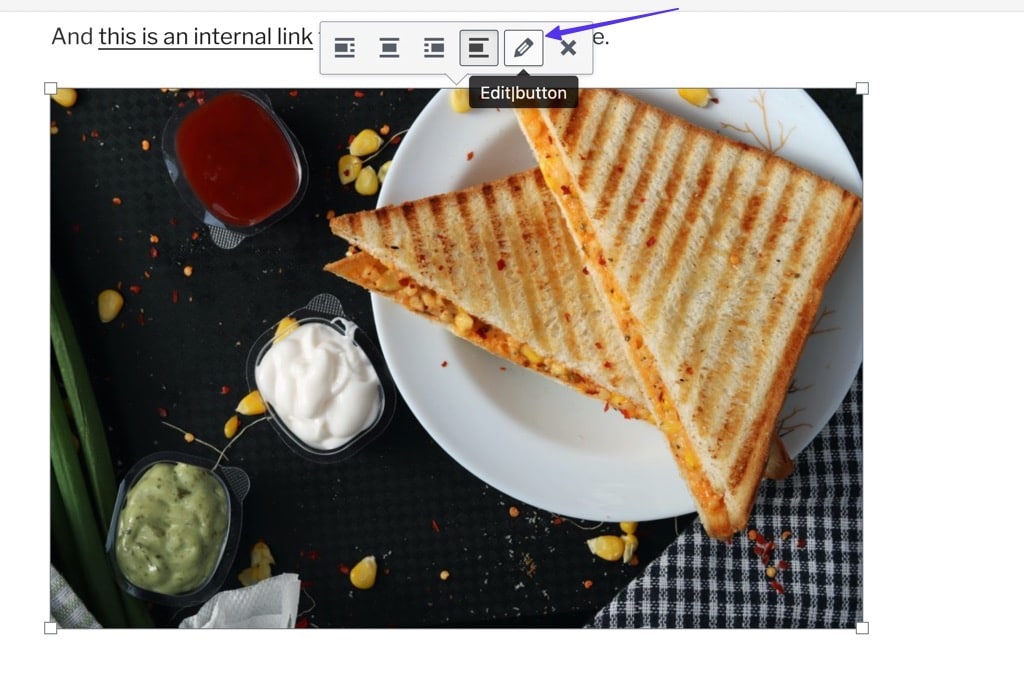
L'éditeur WordPress classique fournit un moyen secondaire de rendre les images cliquables. C'est en sélectionnant l'image, puis en choisissant le bouton Modifier (ressemble à un crayon) dans la barre d'outils contextuelle.

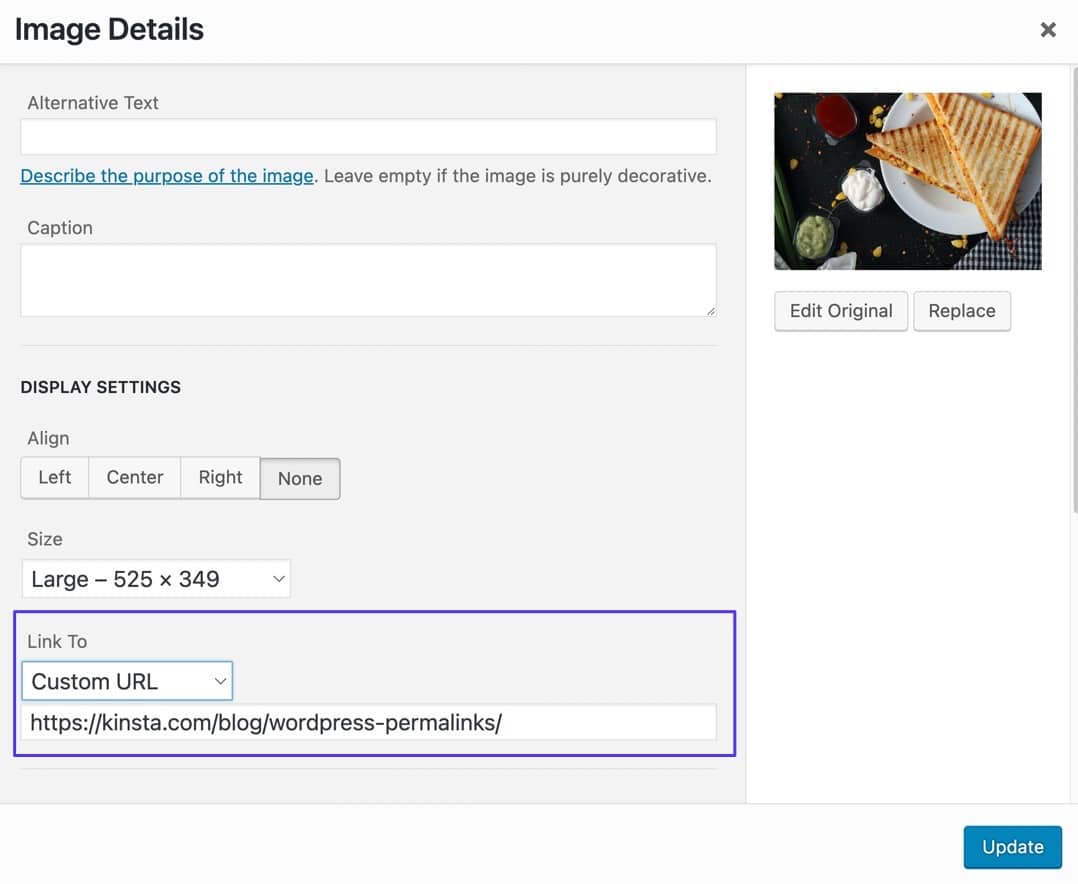
Faites défiler jusqu'au champ Lien vers , qui vous permet de créer un lien vers une URL personnalisée . Collez simplement l'URL souhaitée dans le champ en dessous et cliquez sur Mettre à jour .

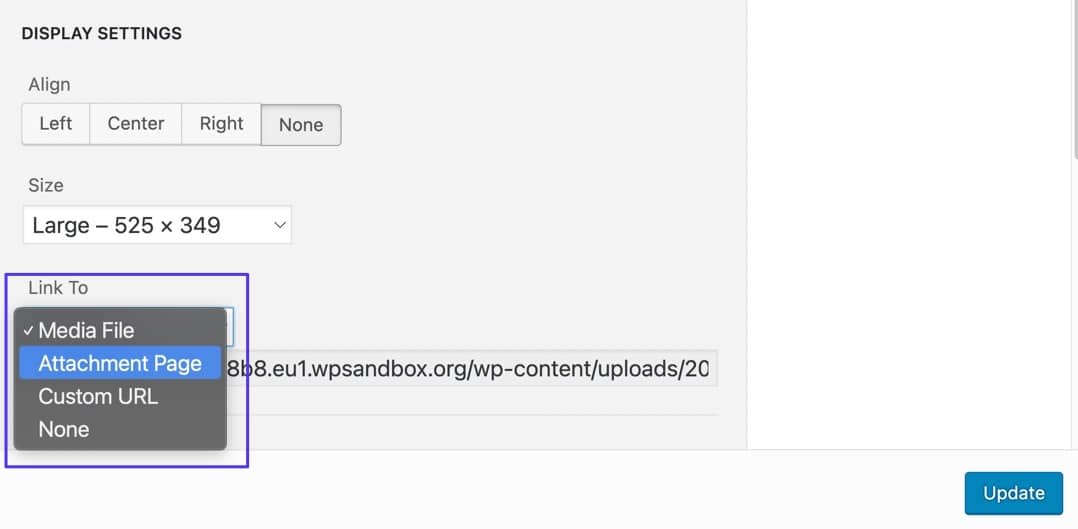
Vous pouvez également sélectionner le menu déroulant Lier à pour créer un lien hypertexte vers :
- Fichiers multimédias
- Pages des pièces jointes
- URL personnalisées
- Aucun

Méthode 2 : Utilisation de l'éditeur de blocs WordPress (Gutenberg)
Les hyperliens fonctionnent de la même manière dans les publications et les pages de l'éditeur de blocs WordPress.
Pour commencer, rendez-vous dans la section Articles ou Pages de votre tableau de bord WordPress. Sélectionnez une publication ou une page individuelle que vous souhaitez modifier, puis suivez les étapes ci-dessous.
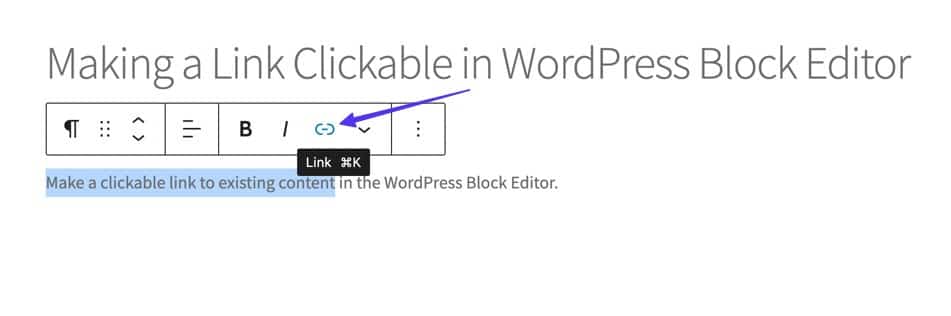
Étape 1 : Mettez en surbrillance du texte
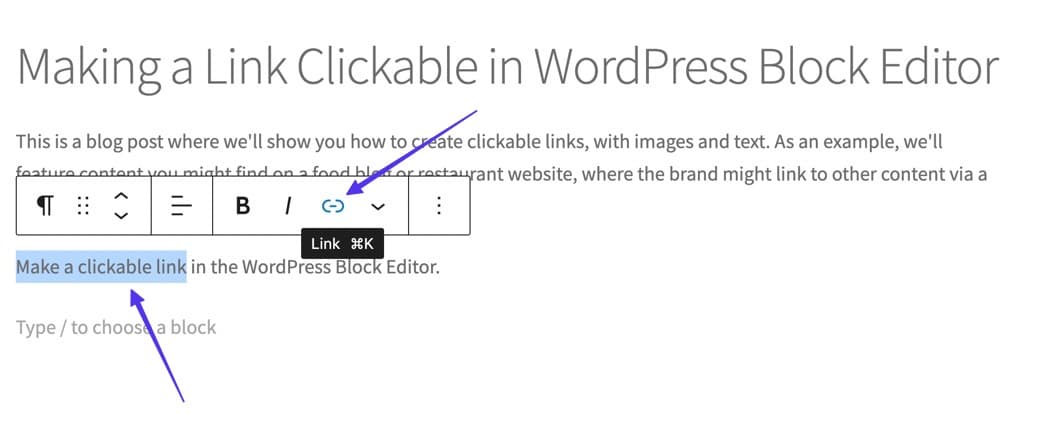
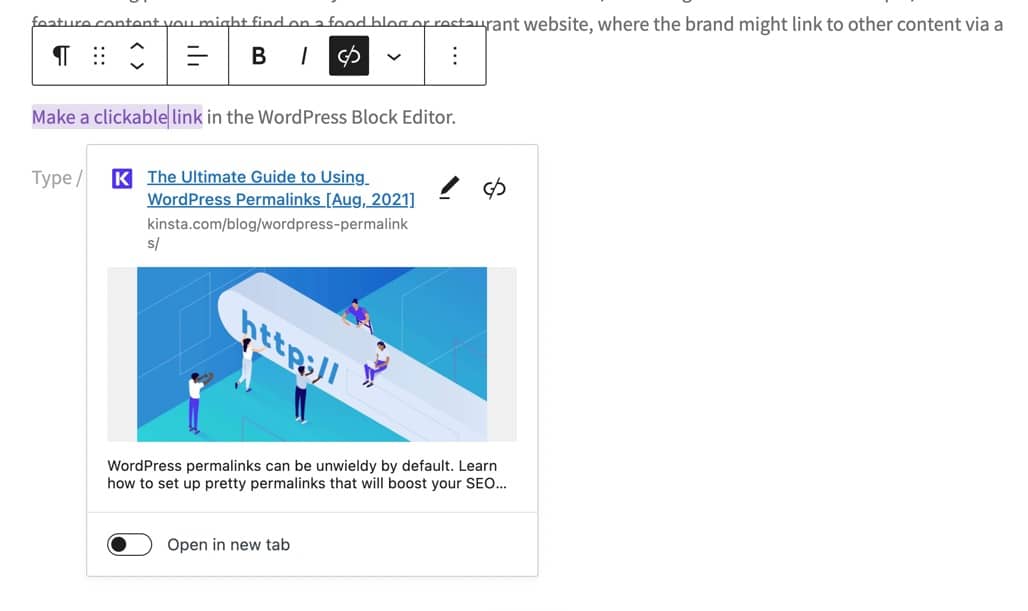
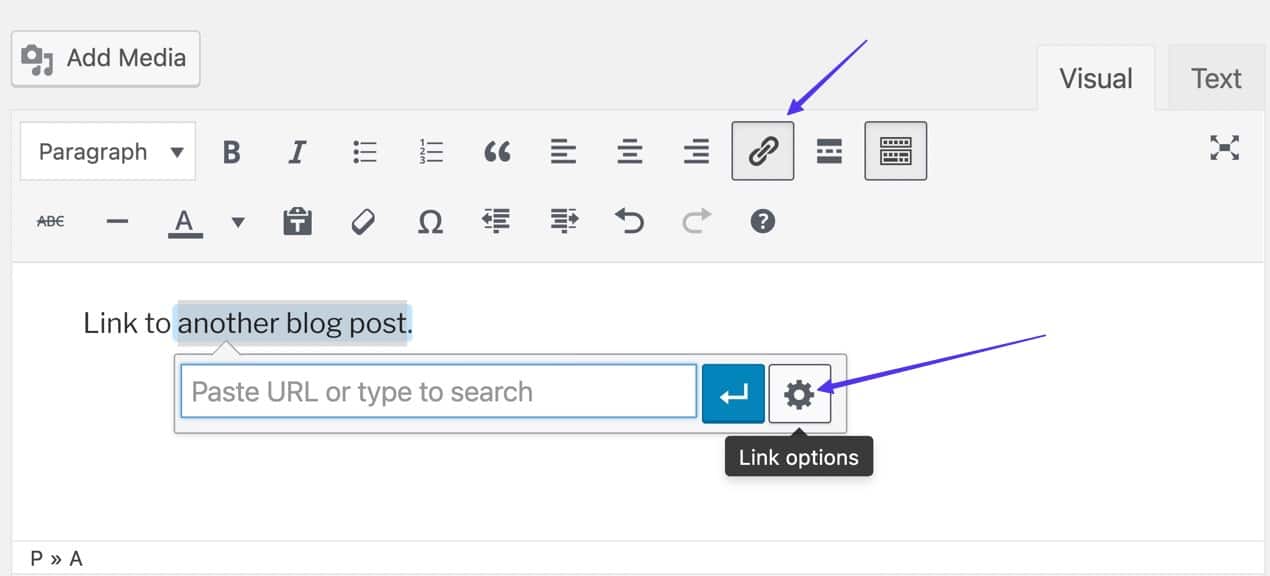
Tapez du texte dans l'éditeur. Avec votre curseur, mettez en surbrillance la partie de ce texte que vous souhaitez rendre cliquable. Dans la barre d'outils contextuelle, cliquez sur le bouton Lien .

Si vous transformez une image en lien cliquable :

Rendre une image cliquable dans l'éditeur de blocs WordPress commence par ajouter une image à l'éditeur.
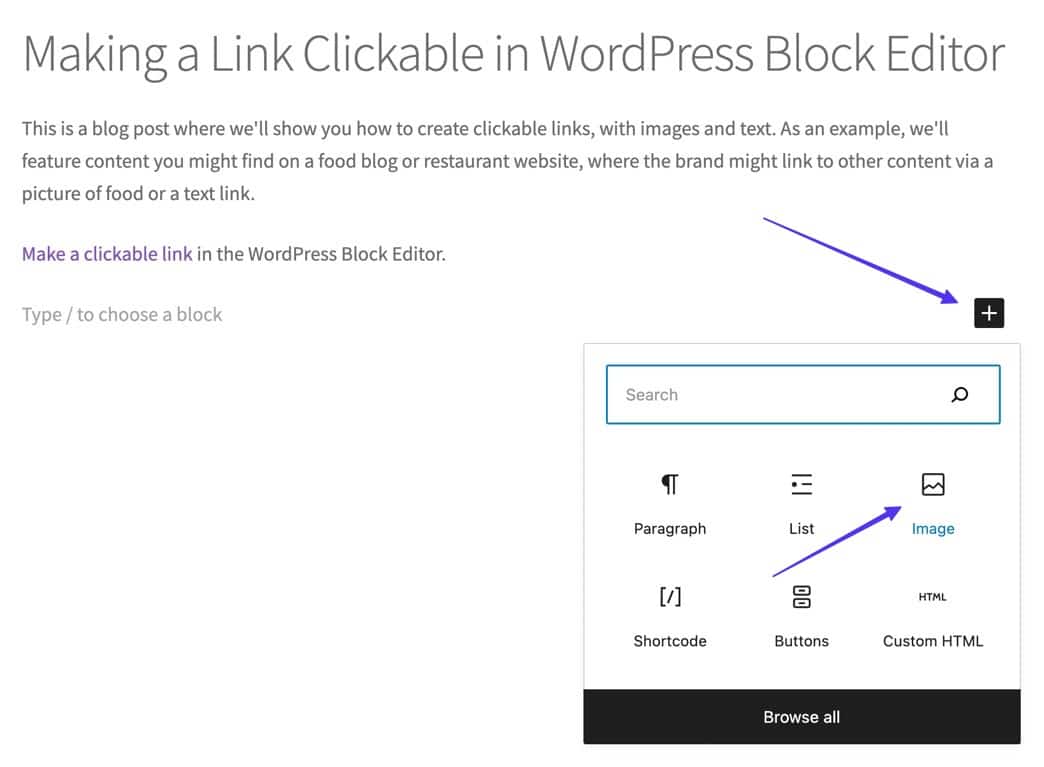
Pour cela, cliquez sur le bouton Ajouter un bloc , puis sélectionnez le bloc Image . Téléchargez l'image que vous souhaitez lier.

- Ajouter un bloc d'image
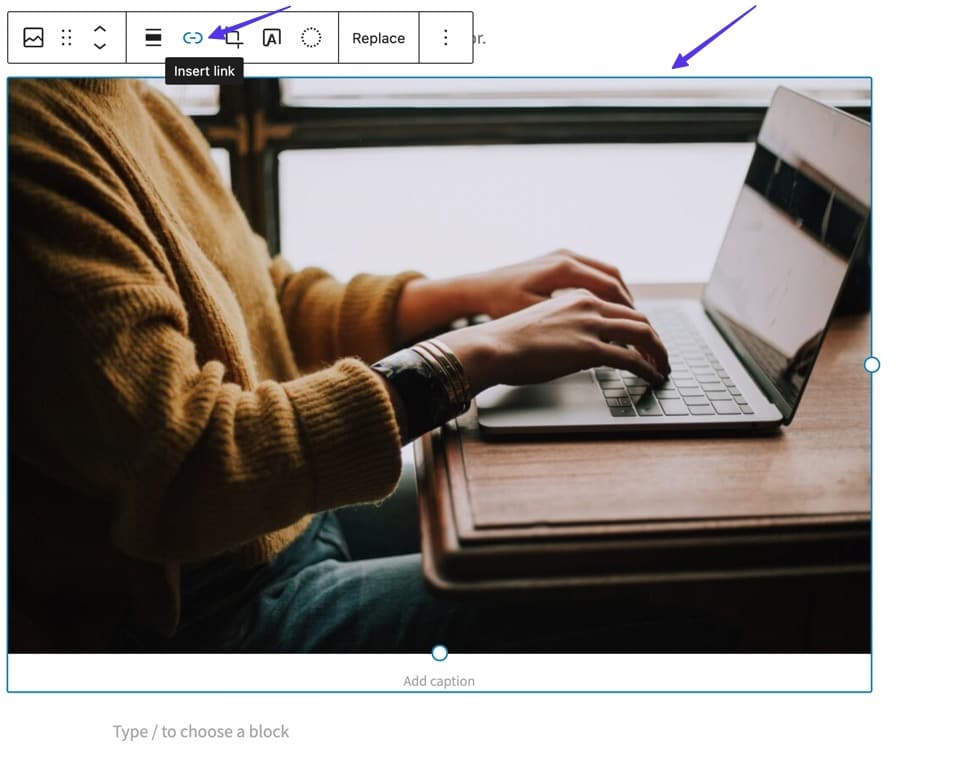
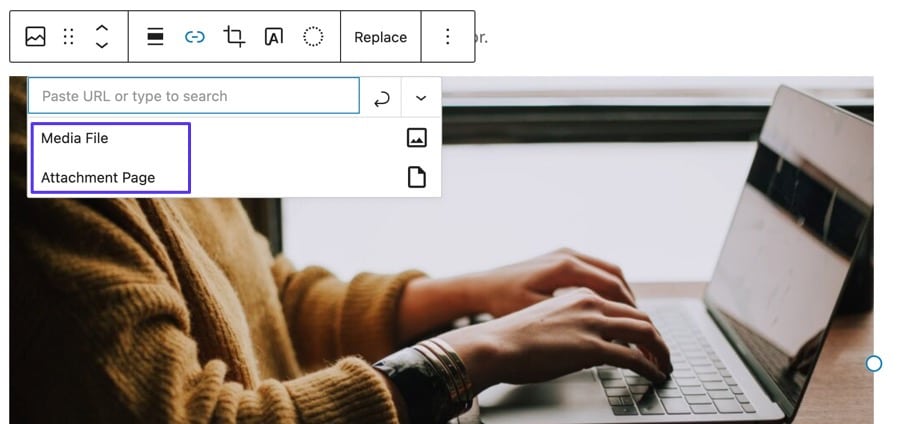
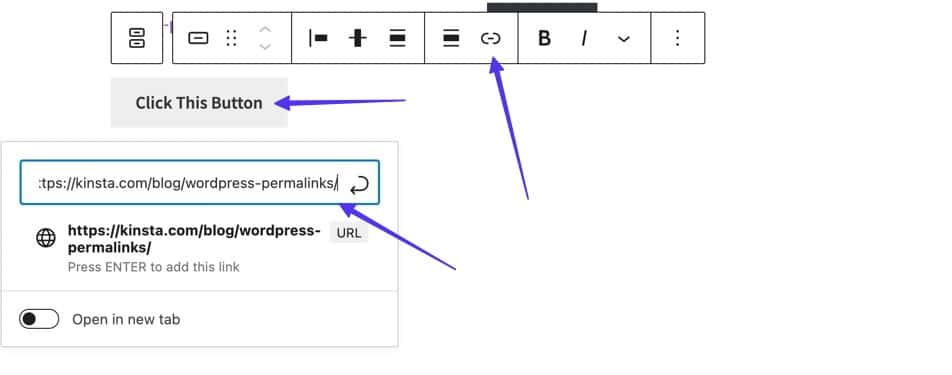
Cliquez sur l'image pour la mettre en surbrillance/sélectionner, puis choisissez le bouton Insérer un lien dans la fenêtre contextuelle de la barre d'outils.

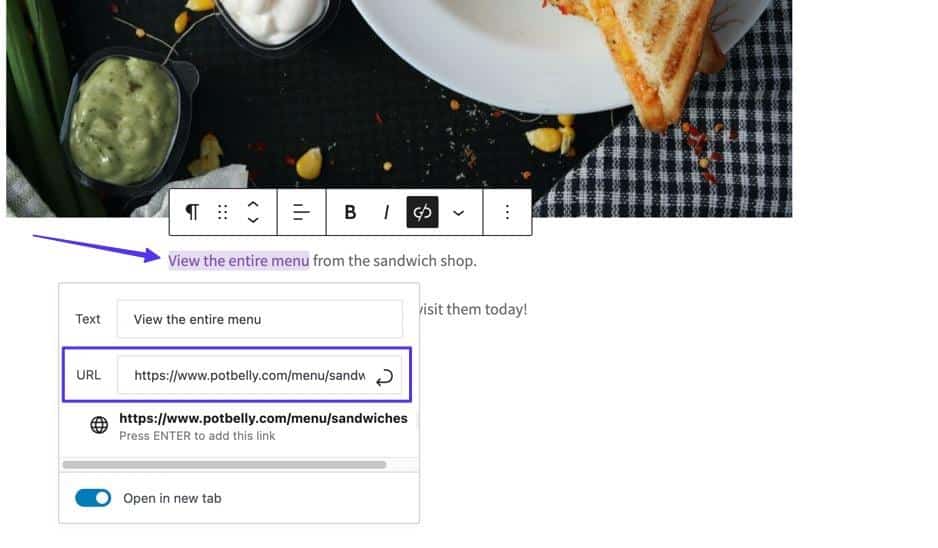
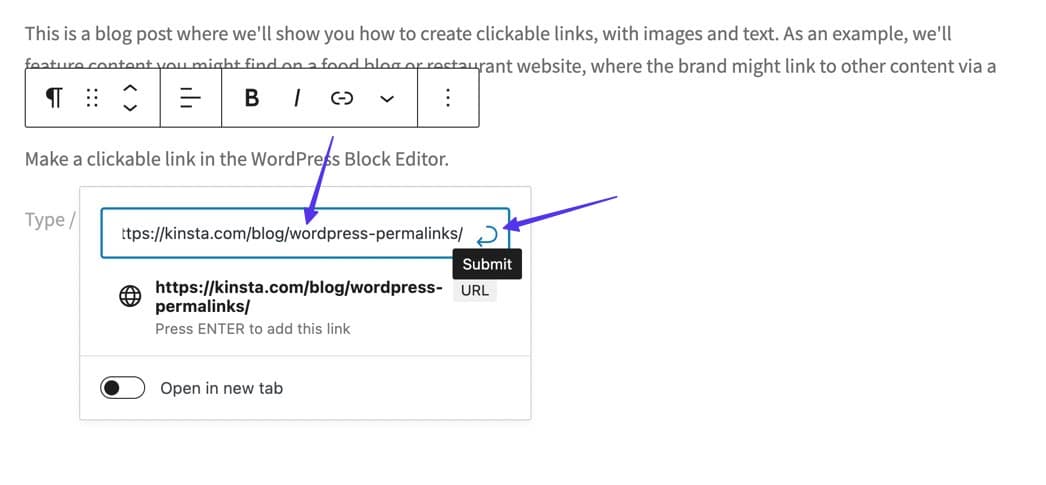
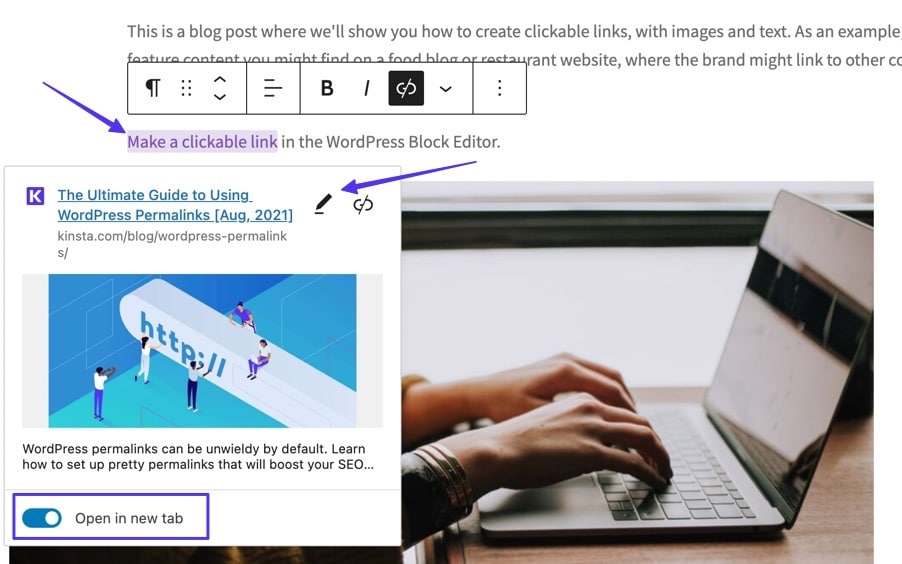
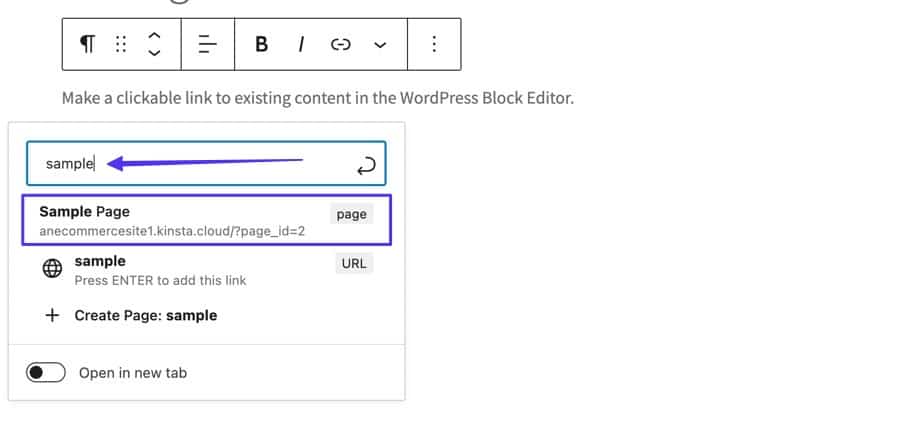
Étape 2 : Collez l'URL et soumettez le lien
Vous verrez une fenêtre contextuelle avec un champ vide. Collez l'URL vers laquelle vous souhaitez créer un lien, puis cliquez sur Entrée sur votre clavier ou sur le bouton Soumettre pour activer le lien cliquable.

Par conséquent, le texte du lien hypertexte s'affiche dans une couleur différente et vous pouvez cliquer sur le lien pour consulter un aperçu du contenu et ajouter des paramètres de liaison plus avancés.

Si vous transformez une image en lien cliquable :
Il existe des options pour créer des liens hypertexte vers des fichiers multimédias et des pages de pièces jointes si vous le souhaitez.

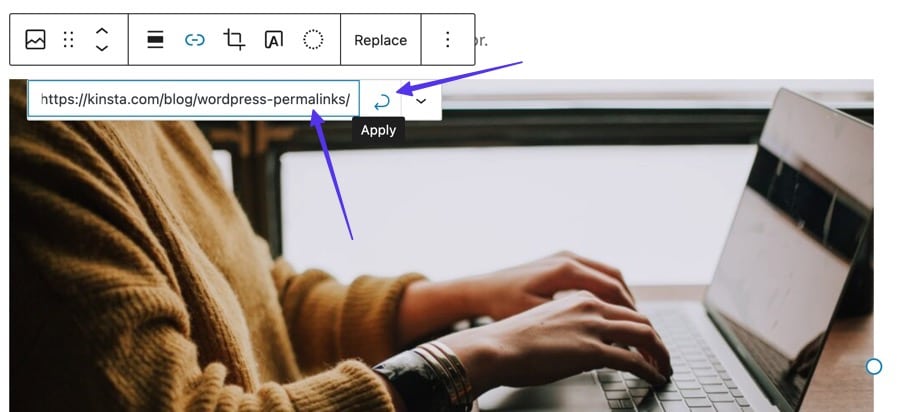
Sinon, collez une URL dans le champ de lien vide. Cliquez sur le bouton Appliquer pour activer le lien. Après la publication, toute personne qui clique sur l'image est redirigée vers le lien que vous avez spécifié.

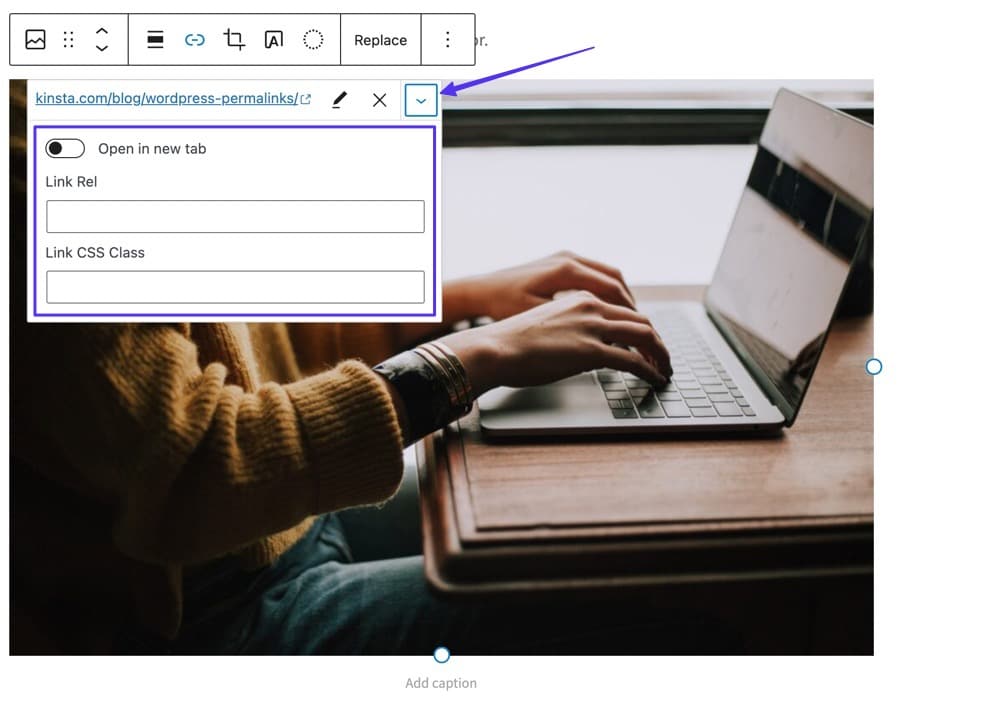
Pour plus d'options, cliquez sur le bouton carotte vers le bas (v) pour :
- Ouvrir le lien dans un nouvel onglet
- Ajouter un lien relatif
- Ajouter une classe CSS de lien

Options additionelles
Nous approfondirons les structures de liens hypertexte avancées dans les sections suivantes, mais sachez qu'un bouton Modifier est disponible si vous cliquez avec votre curseur sur le lien nouvellement créé.

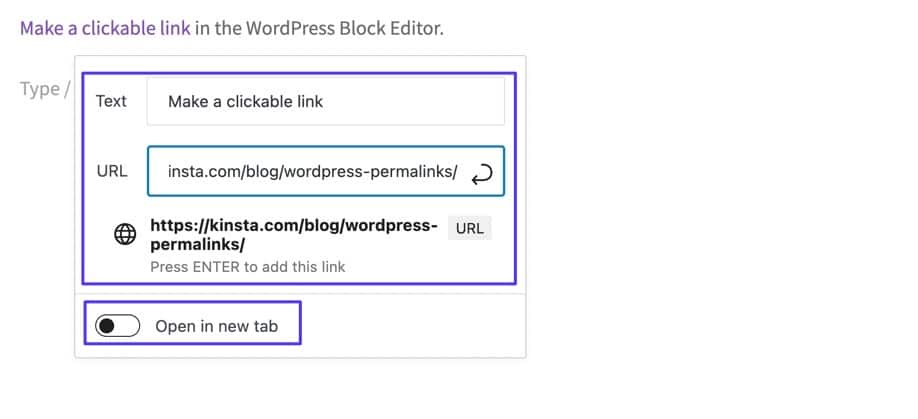
Cette page Modifier révèle des champs pour :
- Modifier le texte du lien
- Modifier l'URL
- Ouvrir le lien dans un nouvel onglet

Autres liens cliquables que vous pouvez créer dans l'éditeur de blocs
L'éditeur de blocs WordPress développe les options de liaison habituelles disponibles. En fait, des dizaines de blocs intégrés permettent une sorte de structure de liens cliquables, notamment :
- Boutons : une manière élégante de lier du contenu par rapport à de simples liens textuels.
- Fichiers : téléchargez rapidement des fichiers et incluez un bouton sur lequel les utilisateurs peuvent cliquer et télécharger.
- Icônes sociales : insérez des icônes sociales avec des liens cliquables.
- Navigation : placez des boutons de navigation n'importe où sur votre site à l'aide de liens cliquables.
- En savoir plus : peut être utilisé pour raccourcir votre contenu et fournir un lien vers la version plus étendue.
- Connexion/déconnexion : ajoutez un lien rapide permettant aux utilisateurs de se connecter à votre site.
- Article suivant : ajoutez un lien/bouton cliquable au prochain article de blog sur votre site.
- Article précédent : Ajoutez un lien/bouton cliquable qui mène à l'article de blog précédent sur votre site.

Méthode 3 : Utiliser HTML
Rendre un lien cliquable avec HTML fonctionne de la même manière quelle que soit l'interface de votre éditeur.
Vous pouvez modifier le HTML avec :
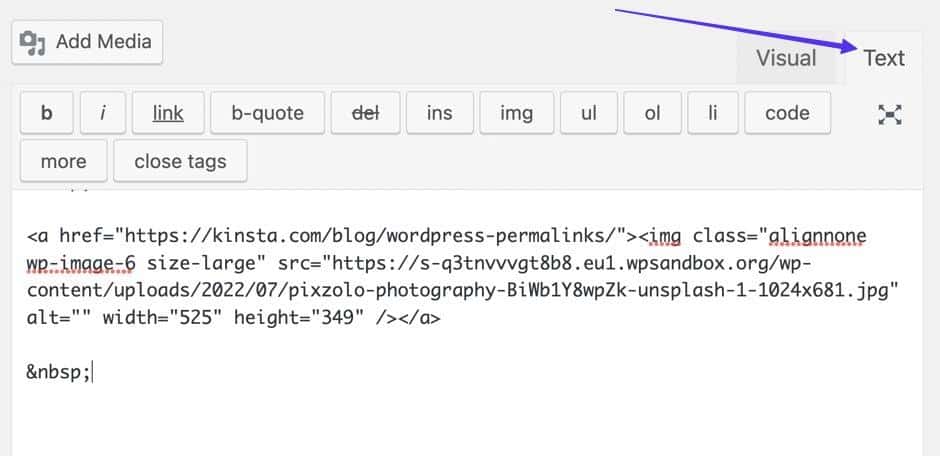
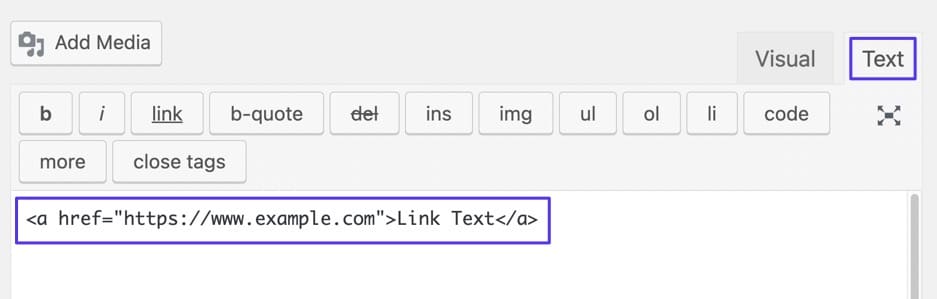
Le panneau Texte dans WordPress Classic Editor

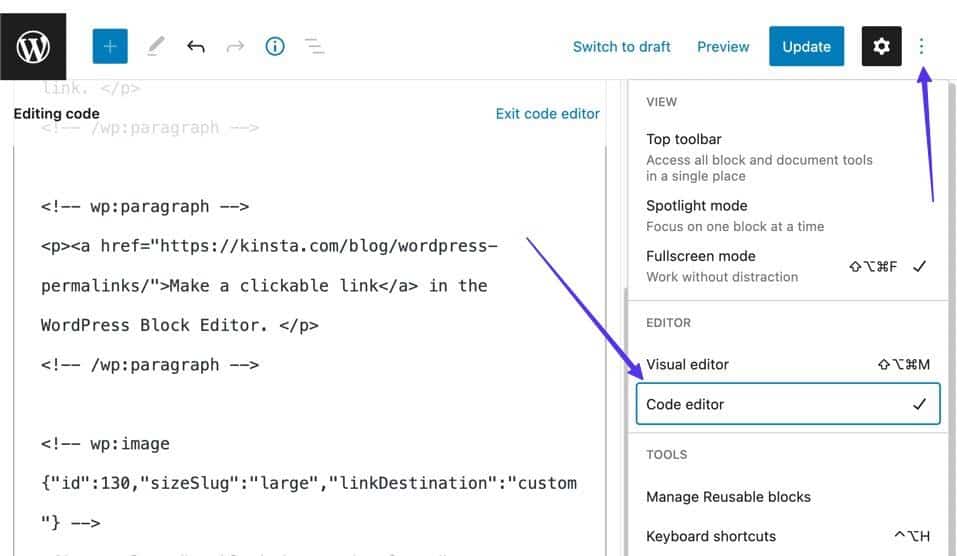
L'éditeur de code dans l'éditeur de blocs WordPress

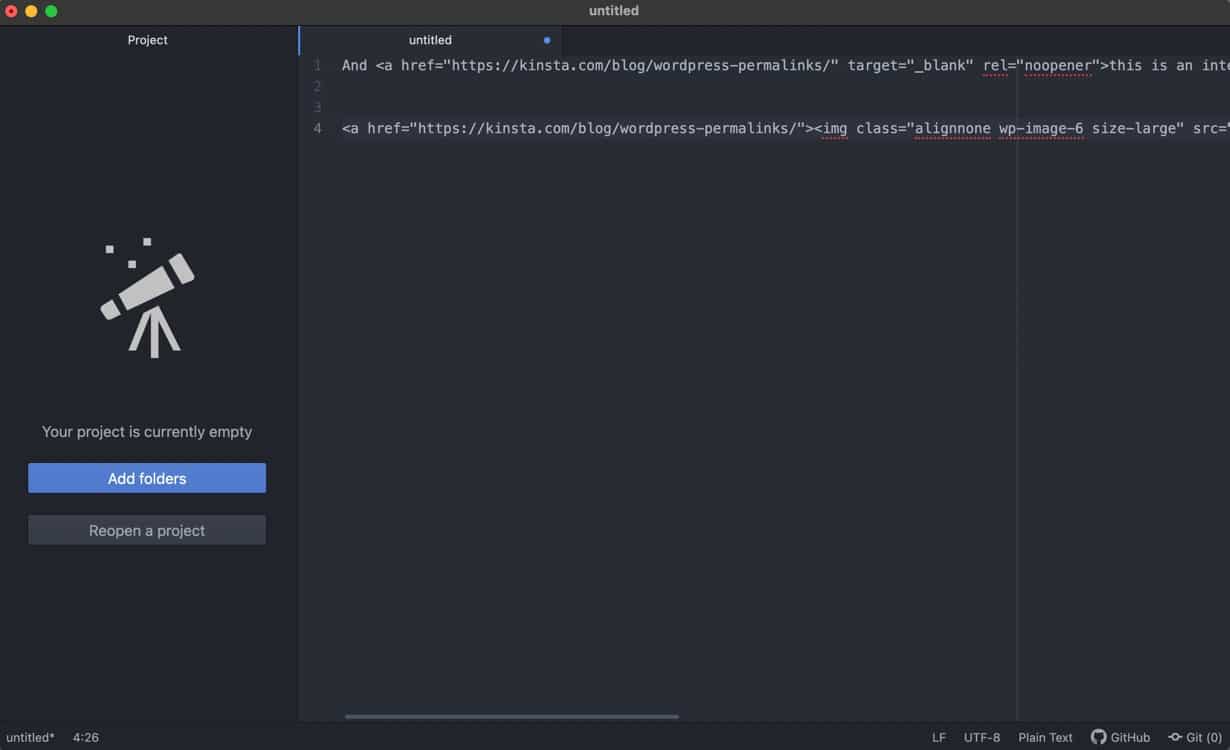
Un éditeur HTML/texte sur votre appareil
Les éditeurs de texte comme Atom, Sublime Text et Coda fournissent l'interface nécessaire pour écrire et éditer du HTML, en particulier pour les liens cliquables. Il est également possible d'utiliser des éditeurs de démarquage.

Après avoir travaillé avec l'éditeur de texte, vous pouvez :
- Téléchargez vos fichiers pour les publier sur Internet, via FTP ou SFTP. Nous vous recommandons d'utiliser FileZilla pour le processus le plus transparent.
- Téléchargez en masse des fichiers HTML dans le répertoire de fichiers WordPress.
- Utilisez l'un des nombreux autres clients FTP pour télécharger des fichiers HTML sur WordPress.
Une fois que vous avez trouvé un éditeur de texte et que vous savez comment vous allez télécharger le HTML sur WordPress, passez aux étapes ci-dessous pour rendre un lien cliquable avec HTML.
Ce format est utilisé pour les hyperliens de base en HTML :
<a href="https://www.example.com">Link Text</a> 
- Format de lien HTML de base
Remarques:
- Remplacez "https://www.example.com" par l'URL souhaitée.
- Remplacez "Texte du lien" par le texte du lien souhaité.
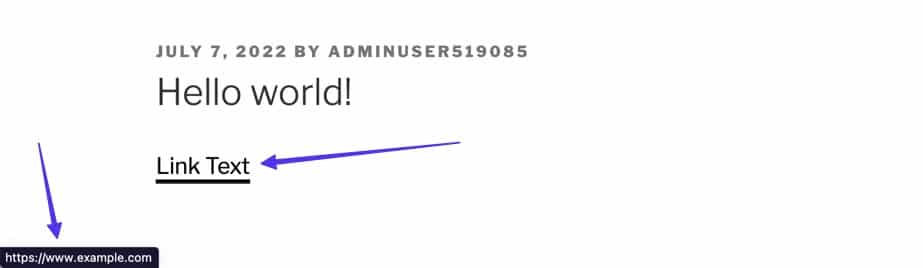
Une fois le lien prêt, vous pouvez publier la publication/la page ou télécharger le code HTML sur votre site. Il est également possible d'obtenir un aperçu visuel du lien en passant à l'onglet Visuel sur WordPress.
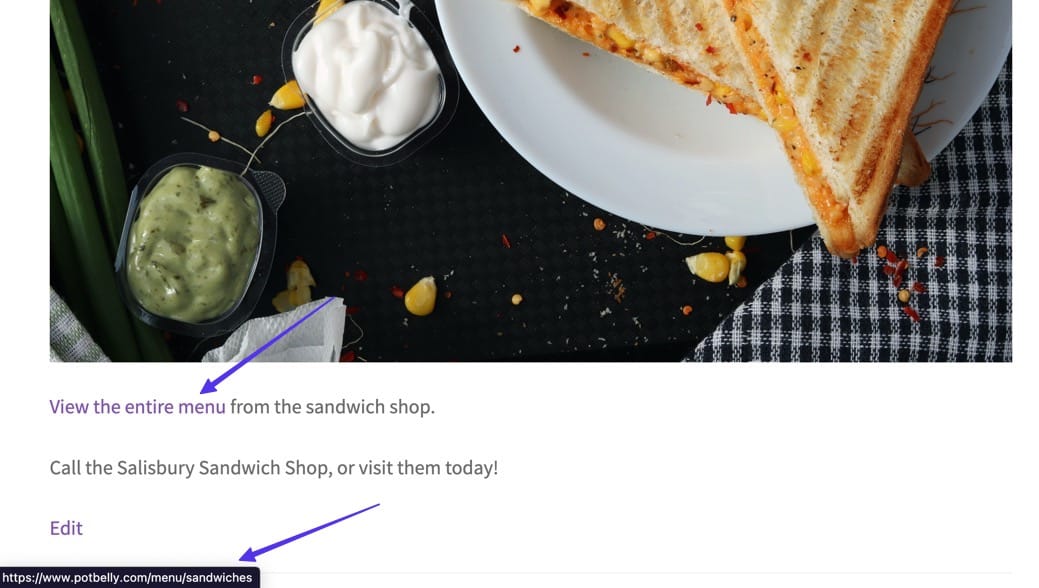
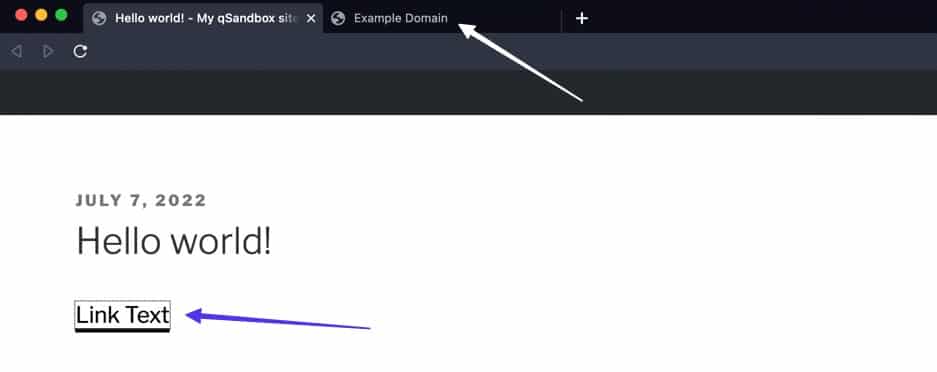
Une version publiée de ce lien HTML affiche le lien souligné et parfois dans une couleur différente. Déplacer la souris sur ce lien révèle sa cible en bas du navigateur.

Méthode 4 : Utilisation de n'importe quelle interface utilisateur graphique (GUI)
Bien que nous ne puissions pas couvrir toutes les interfaces graphiques imaginables existantes, apprendre à rendre un lien cliquable dans autre chose que WordPress ou HTML ressemble généralement à ce que nous venons de couvrir.
Dans l'ensemble, chaque interface graphique peut utiliser un nom de bouton ou une icône légèrement différent pour créer un lien hypertexte.
Votre processus général devrait ressembler à ceci :
- Mettez en surbrillance le texte que vous souhaitez lier.
- Cliquez sur l'icône Lien (peut avoir un nom différent) dans l'éditeur.
- Collez l'URL souhaitée.
- Cliquez sur le bouton Ajouter un lien (il peut également avoir un nom différent).
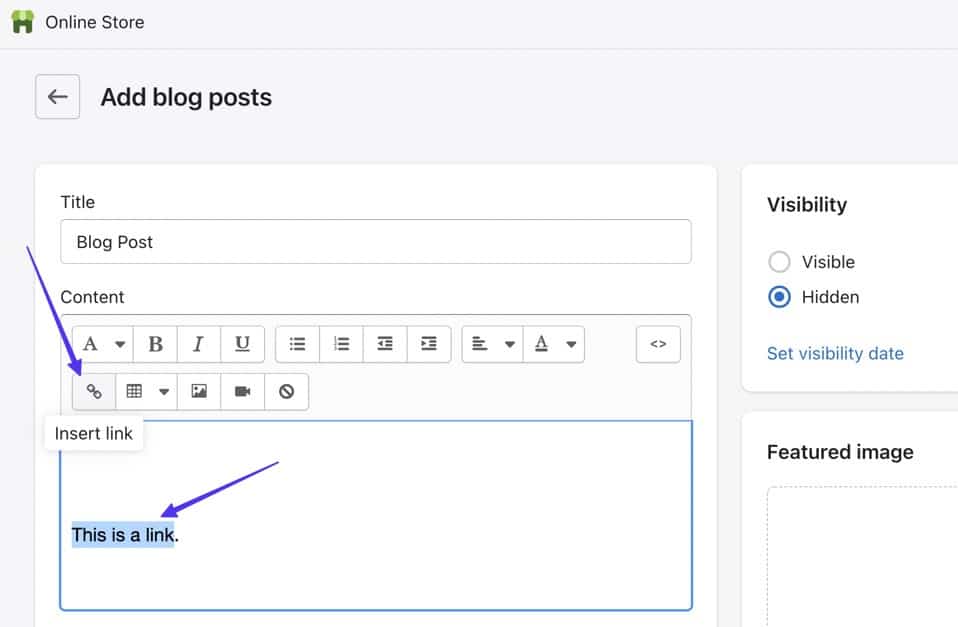
À titre d'exemple de base, un constructeur de boutique en ligne comme Shopify vous permet de rendre un lien cliquable dans n'importe quelle page ou publication, en mettant en surbrillance le texte et en cliquant sur le bouton Insérer un lien .

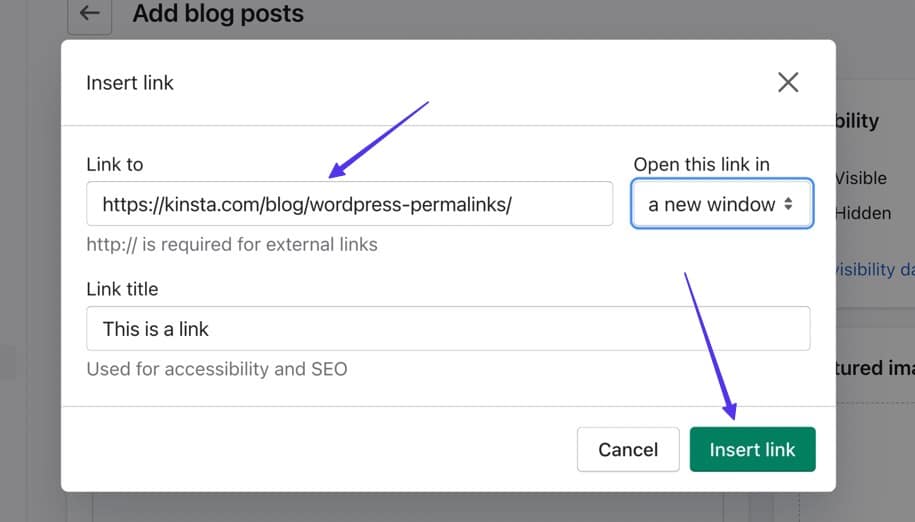
Vous collerez ensuite l'URL cible et cliquerez sur le bouton Insérer un lien .

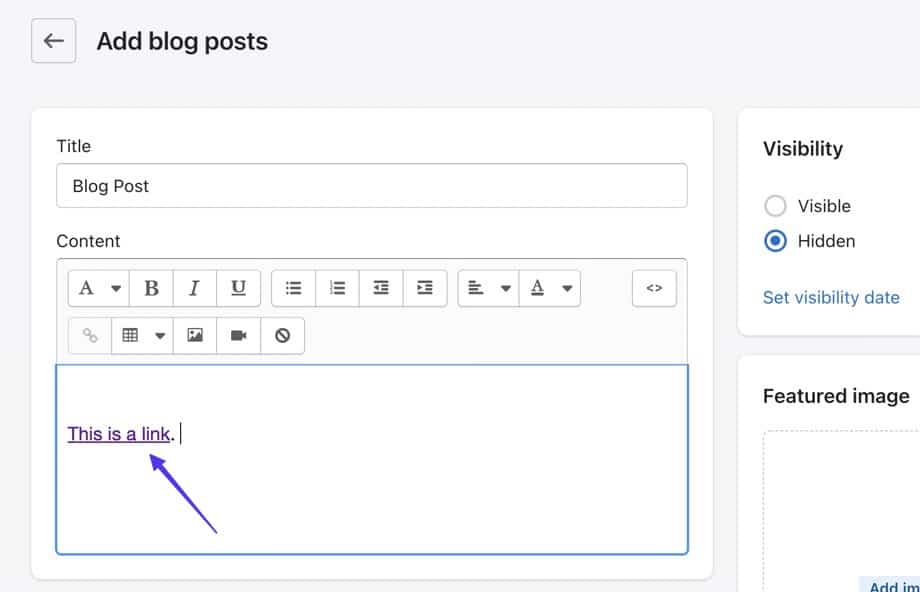
Cela produit un lien cliquable.

Comment ouvrir des liens dans un nouvel onglet
Comme nous en avons discuté précédemment, WordPress et d'autres interfaces graphiques offrent des options de personnalisation supplémentaires pour les liens cliquables, comme forcer un lien à s'ouvrir dans un autre onglet.
Comment faites-vous cela? Nous allons jeter un coup d'oeil.
Ouvrir un lien dans un nouvel onglet à l'aide de WordPress Classic Editor
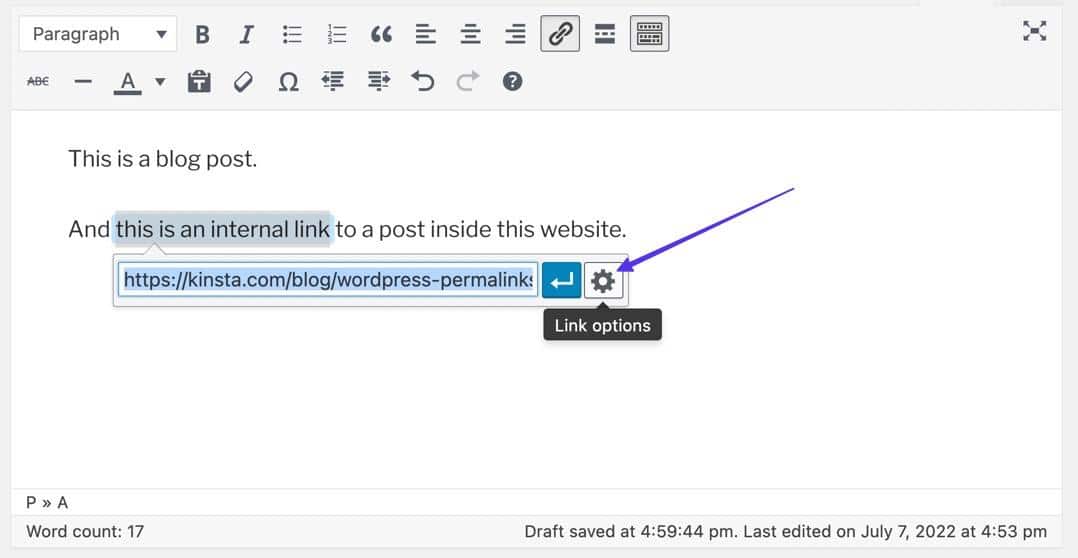
Une fois que vous avez un lien cliquable dans l'éditeur classique de WordPress, choisissez le bouton Options de lien .


Ouvrir le lien dans un nouvel onglet à l'aide de WordPress Block Editor
En supposant que vous ayez déjà ajouté un lien dans l'éditeur de blocs WordPress, cliquer sur le lien ouvre un aperçu contextuel du contenu cible.
Le bouton Modifier donne accès à plus de paramètres (y compris l'option Ouvrir dans un nouvel onglet ), mais il est plus facile de basculer le commutateur Ouvrir dans un nouvel onglet> en bas de la fenêtre contextuelle.

Ouvrir le lien dans un nouvel onglet en utilisant HTML
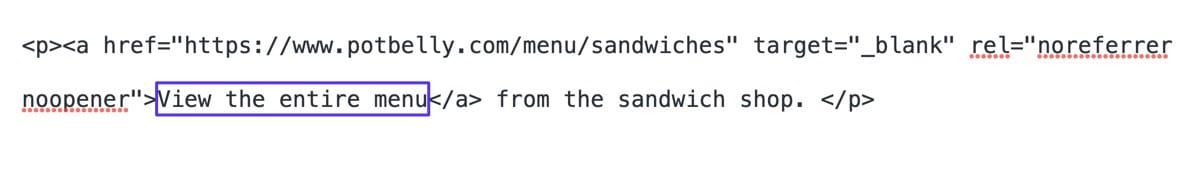
Dans l'éditeur de texte WordPress, l'éditeur de code WordPress ou un éditeur HTML général, vous pouvez utiliser le code suivant pour faire en sorte que votre lien cliquable s'ouvre dans un nouvel onglet :
<a href="https://www.example.com" target="_blank" rel="noreferrer noopener">Link Text</a>- Remplacez "https://www.example.com" par l'URL cible souhaitée
- Remplacez "Texte du lien" par le texte que vous souhaitez lier.
- L'attribut target="_blank" est le segment de code qui ouvre réellement le lien dans le nouvel onglet. C'est la seule partie qui est vraiment nécessaire pour cette fonction simple.
- Nous vous recommandons vivement d'ajouter les attributs et les valeurs rel="noreferrer noopener" pour bloquer les problèmes de sécurité courants lors de l'ouverture de liens dans de nouveaux onglets. Cependant, il est tout à fait possible de les laisser en dehors du code et d'avoir toujours le lien ouvert dans un nouvel onglet.
Après la publication, le lien a exactement le même aspect ; mais, lorsque vous cliquez dessus, l'URL cible s'ouvre dans un nouvel onglet.

Comment ajouter Nofollow à un lien hypertexte
La valeur HTML nofollow indique aux moteurs de recherche d'ignorer un lien cliquable et empêche la transmission du crédit du moteur de recherche (jus de lien) au site Web cible. L'objectif principal du nofollow est de réduire les liens de spam, mais les créateurs de contenu l'utilisent pour les liens payants, les commentaires, le contenu généré par l'utilisateur, les intégrations ou chaque fois que vous préférez ne pas être considéré comme approuvant un site vers lequel vous créez un lien.
WordPress n'a pas de moyen intégré d'ajouter un lien nofollow , mais c'est possible en puisant dans le HTML.
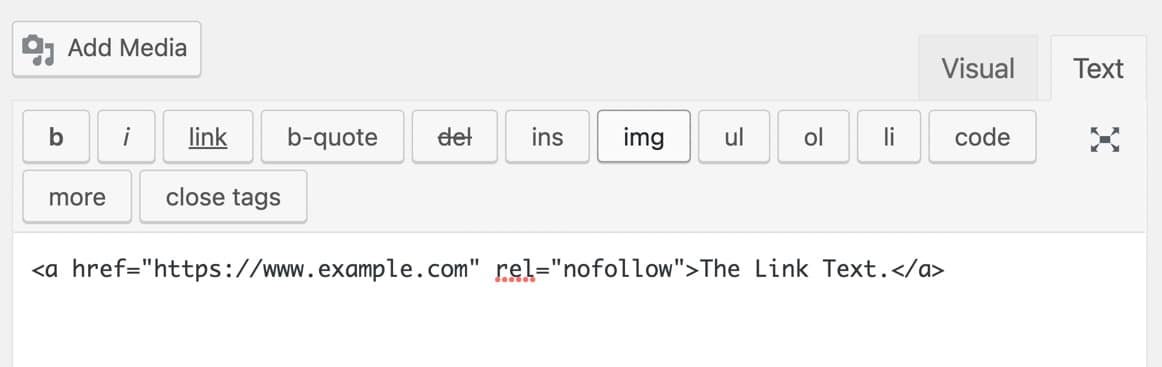
Le code suivant reflète un lien de base avec une valeur nofollow :
< a href = "https://www.example.com" rel = "nofollow" >The Link Text.</ a > 
Ce que vous voyez :
- Remplacez le texte "https://www.example.com" par l'URL cible souhaitée.
- Remplacez la partie "Le texte du lien" par le texte du lien que vous souhaitez.
- Utilisez l'attribut et la valeur rel="nofollow" dans le lien HTML.
Lorsqu'il est publié ou dans la vue visuelle, un lien nofollow n'est pas différent d'un lien hypertexte standard ; pourtant, la fonctionnalité nofollow est enregistrée dans le code backend.

Comment créer un lien vers du contenu existant
La création de liens vers du contenu existant est une fonctionnalité exclusive à WordPress, où vous pouvez rechercher des articles de blog et des pages précédemment créés directement dans l'éditeur WordPress. Cela supprime le besoin d'afficher leurs URL dans une autre fenêtre de navigateur pour les copier et les coller dans un lien cliquable.
Lien vers le contenu existant dans l'éditeur WordPress Classic
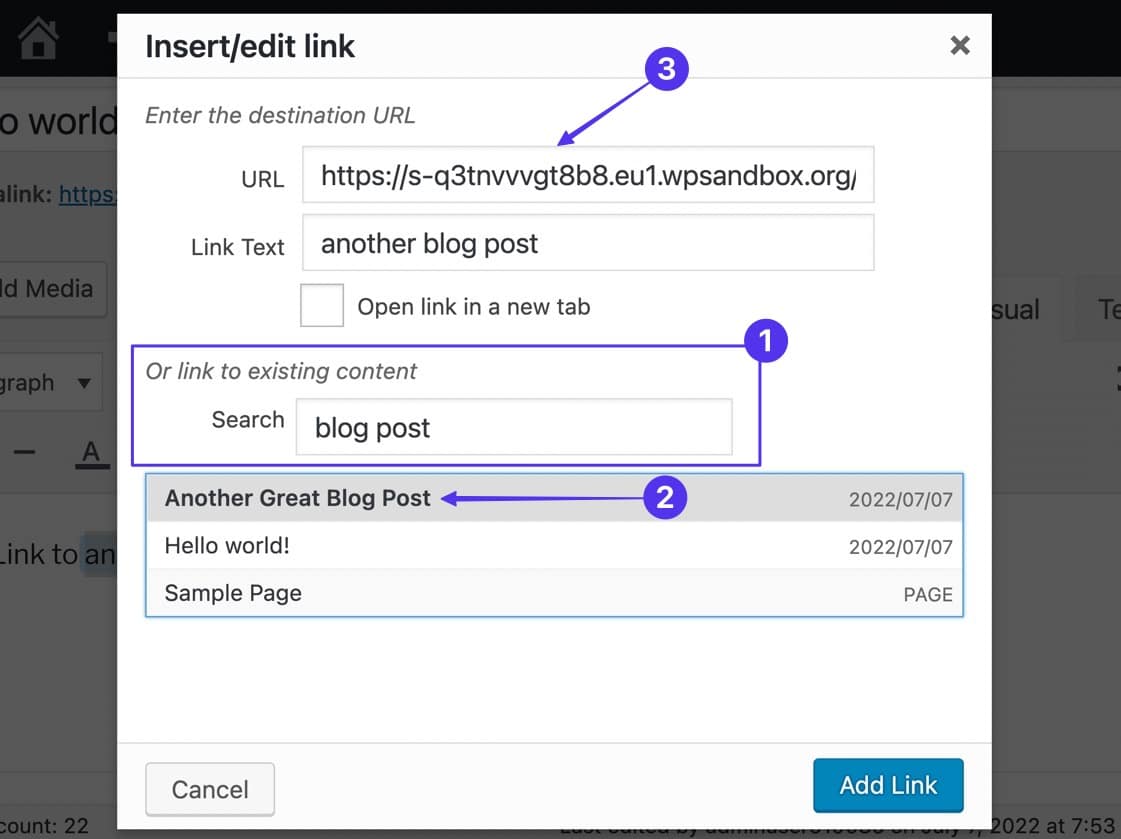
Créez un lien en mettant en surbrillance le texte souhaité et en cliquant sur le bouton Insérer/Modifier le lien (chainlink) dans l'éditeur. Cela révèle un champ contextuel dans lequel vous pouvez cliquer sur le bouton Options de lien (icône d'engrenage).

- Accédez à la section intitulée "Ou un lien vers un contenu existant".
- Tapez un mot-clé dans la barre de recherche, puis choisissez une page ou un article existant parmi les résultats.
- Regardez le lien vers le contenu existant automatiquement placé dans le champ URL.
Assurez-vous de cliquer sur le bouton Ajouter un lien lorsque vous avez terminé.

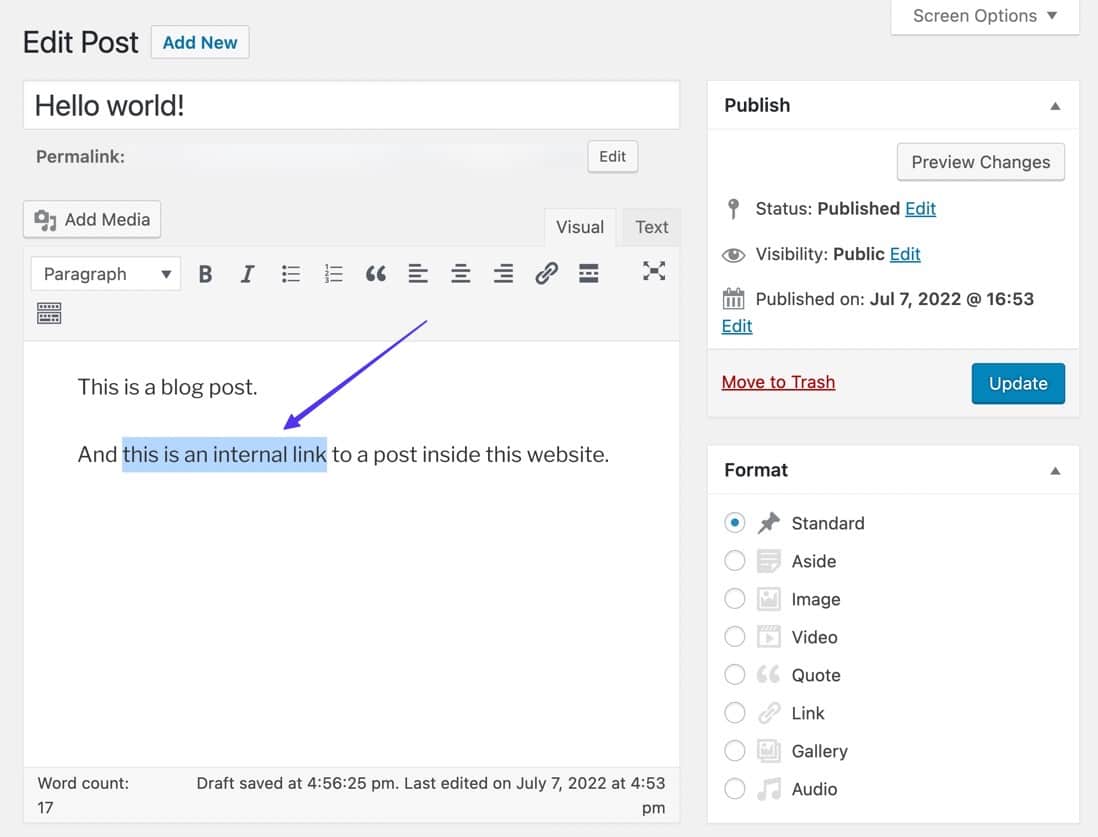
Cela produit un lien immédiat vers un autre contenu (également appelé lien interne) dans l'éditeur.

Lien vers le contenu existant dans l'éditeur de blocs WordPress
Mettez en surbrillance le texte/l'image que vous souhaitez lier, puis cliquez sur le bouton Lien dans la barre d'outils contextuelle.

Le champ fourni a deux fonctions : vous pouvez coller une URL ou l'utiliser comme barre de recherche. Par conséquent, saisissez n'importe quel mot-clé lié à une partie de votre contenu existant pour révéler les résultats associés.
Une fois que vous voyez la page ou la publication que vous souhaitez, cliquez dessus.

Cela crée automatiquement un lien vers le contenu existant dans l'éditeur de blocs WordPress.
Comment créer des liens cliquables par téléphone, SMS et e-mail
Il existe plusieurs façons d'ajouter des actions spéciales aux liens cliquables en remplaçant la structure d'URL standard et en créant un lien vers quelque chose de différent, comme :
- Un numéro de téléphone qui ouvre l'application Téléphone.
- Un numéro de téléphone qui ouvre l'application SMS.
- Une adresse e-mail qui ouvre automatiquement l'application de messagerie de l'utilisateur.
Comment créer un lien téléphonique cliquable
Un « cliquer pour appeler » ou un lien téléphonique ajoute automatiquement un numéro de téléphone spécifique dans l'application téléphonique de l'utilisateur, ou même une application qui prend en charge les numéros de téléphone, comme Skype.
Au lieu d'utiliser une URL, vous insérez le code tel: dans le code HTML, suivi d'un numéro de téléphone, comme ceci :
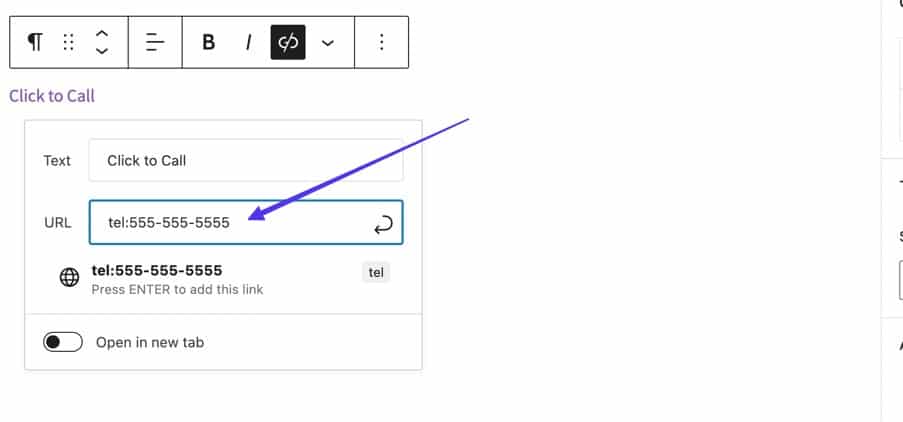
< a href = "tel:555-555-5555" >Click To Call</ a >Remarques:
- Remplacez le numéro de téléphone par le numéro que vous souhaitez que les utilisateurs appellent.
- Remplacez le texte "Cliquez pour appeler" par ce que vous voulez que le texte du lien affiche.

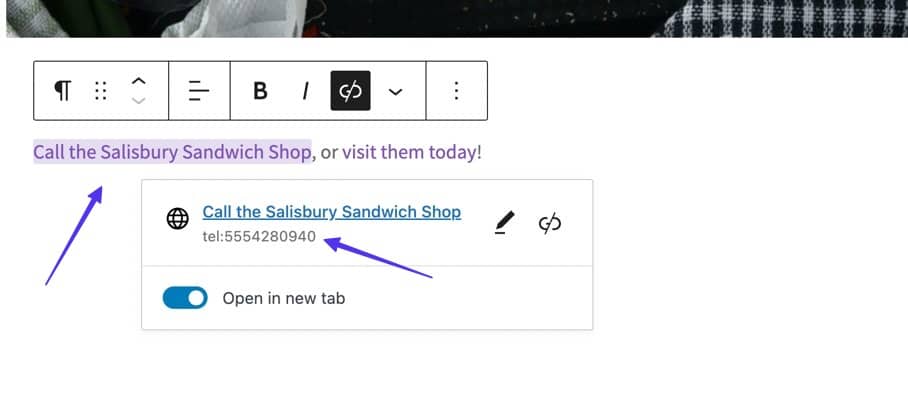
Dans les éditeurs visuels comme WordPress Block et WordPress Classic, tapez simplement tel:555-555-5555 (avec le numéro de téléphone souhaité) dans le champ URL pour un lien. Cliquez sur Entrée pour qu'il génère automatiquement le lien téléphonique pour vous.
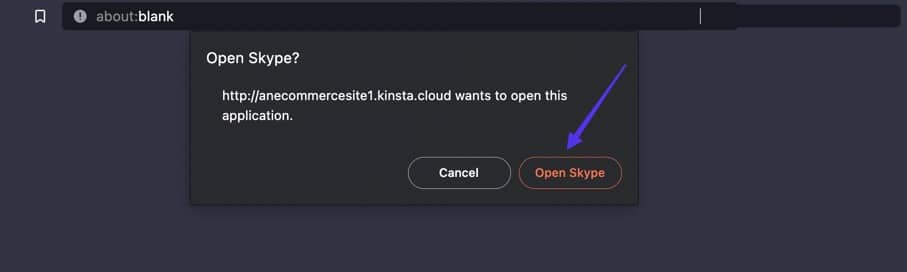
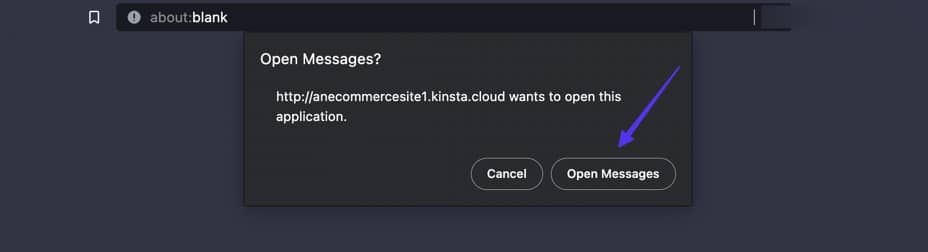
Lorsque quelqu'un clique sur ce lien, soit il est envoyé directement vers l'application la plus pertinente (l'application téléphonique sur un smartphone), soit il voit une invite pour ouvrir une application comme Skype.

Comment créer un lien SMS cliquable
Les liens SMS cliquables fonctionnent un peu comme les liens téléphoniques, mais ils choisissent d'ouvrir automatiquement les applications de messagerie au lieu d'appeler des applications.
Pour ajouter un lien SMS, utilisez sms:555-555-5555 au lieu d'une URL.
< a href = "sms:555-555-5555" >Click To Text</ a >Remarques:
- Remplacez "555-555-5555" par un numéro de téléphone différent.
- Remplacez "Click To Text" par le texte que vous voulez pour le lien.
Les éditeurs WordPress Classic et Block prennent en charge les liens SMS lorsque vous mettez la valeur sms:555-555-5555 dans le champ URL des liens.
Comme promis, les utilisateurs voient les applications de messagerie lorsqu'ils cliquent sur ces types de liens.

Comment créer un lien e-mail cliquable
Lorsque vous cliquez dessus, les hyperliens de messagerie invitent automatiquement l'appareil de l'utilisateur à ouvrir l'application de messagerie la plus pertinente, ainsi qu'une section Composer vers une adresse e-mail spécifique.
Pour celui-ci, ajoutez le code mailto:, suivi d'une adresse e-mail, où vous placeriez généralement une URL cible.
< a href = "mailto:[email protected]" >Click To Email</ a >Remarques:
- Remplacez l'adresse e-mail "[email protected]" par l'adresse e-mail cible souhaitée.
- Remplacez le texte "Cliquez pour envoyer un e-mail" par ce que vous voulez que le texte du lien affiche.
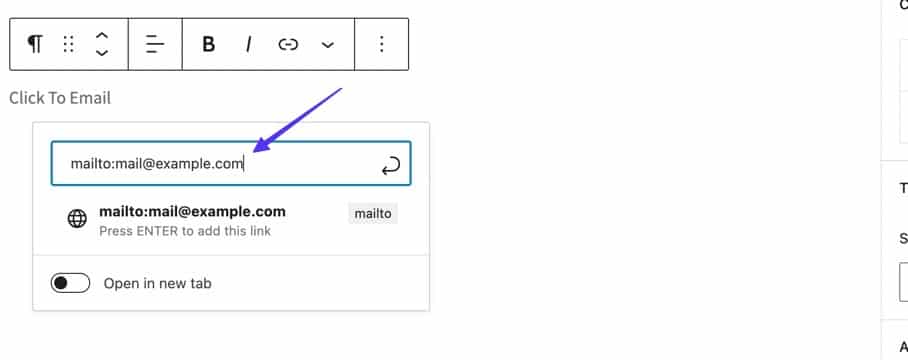
Si vous utilisez WordPress Classic ou Block Editors, saisissez simplement la valeur mailto:[email protected] dans le champ URL lors de la création d'un lien.

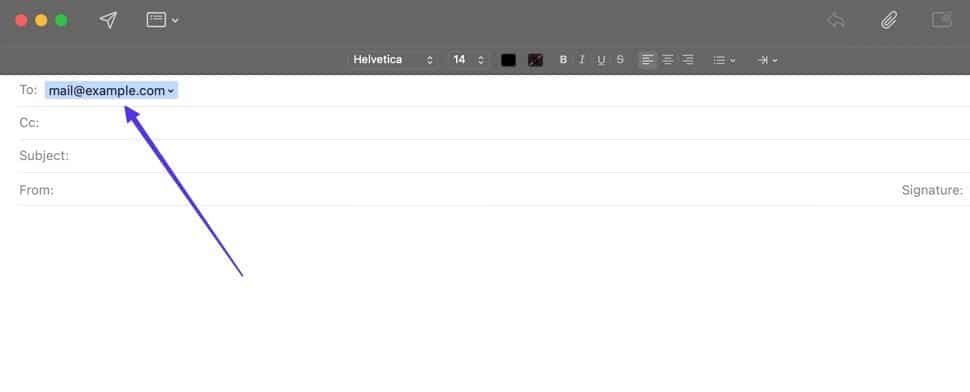
Après avoir publié le lien, les utilisateurs qui cliquent dessus sont redirigés vers leur application de messagerie, avec l'adresse e-mail que vous avez spécifiée incluse dans le champ À :.

Résumé
L'ajout de liens cliquables (également appelés hyperliens ou simplement liens) peut améliorer l'interactivité sur votre site Web, amener les internautes à accéder à une plus grande partie de votre contenu et faire référence à des informations importantes provenant d'ailleurs sur Internet. En tant que tel, apprendre à créer un lien cliquable est l'une des leçons fondamentales de la conception de sites Web et de la création de contenu.
Après avoir lu cet article, vous devriez être en mesure d'identifier l'apparence d'un lien cliquable et savoir exactement comment en créer un, que ce soit pour ajouter un lien vers du texte ou des images. Il est également bon de savoir qu'il existe différentes méthodes pour rendre un lien cliquable, comme via l'éditeur classique WordPress, l'éditeur de blocs, HTML ou toute interface utilisateur graphique disponible.
Et, bien sûr, nous vous encourageons à explorer des options de liens cliquables plus avancées, telles que des liens vers des numéros de téléphone, des adresses e-mail et ceux avec des balises nofollow.
Si vous avez encore des questions sur la façon de rendre un lien cliquable, partagez vos questions et préoccupations dans les commentaires ci-dessous.
