Comment créer un site Web d'une page dans WordPress (la manière FACILE)
Publié: 2022-06-22Vous êtes curieux de savoir pourquoi et comment créer un site Web d'une page dans WordPress ?
Les sites Web d'une page peuvent avoir des taux de conversion plus élevés que les sites Web plus complexes. Et ils sont simples à construire. Pour de nombreuses petites entreprises, un site Web d'une page bien conçu est plus que suffisant.
Dans ce didacticiel, vous apprendrez à créer votre propre site Web dans WordPress.
Quand créer un site Web d'une page
Les sites Web d'une page sont tout aussi utiles que les sites Web de plusieurs pages. Il est souvent plus rapide de créer un site Web d'une page qu'un site Web plus complexe, et l'espace limité vous oblige à prioriser ce qui est le plus important.
Les petites entreprises peuvent souvent se débrouiller avec un site Web d'une seule page, qui sert de carte de visite virtuelle. Au lieu d'avoir plusieurs pages, vous pouvez diviser votre site Web d'une page en plusieurs sections. Ensuite, vous pouvez utiliser des liens d'ancrage pour aider les utilisateurs à naviguer vers la section de leur choix.
Les sites Web d'une page sont également intéressants lorsque le reste de votre site Web est encore en cours de construction. Vous utilisez un formulaire d'inscription par e-mail en tant que page à venir pour collecter des adresses e-mail pour le lancement complet de votre site Web.
Les pages de vente sont souvent des sites Web d'une page. Cela facilite le suivi du taux de conversion, car vous dirigez tout le trafic vers une seule page de destination. Ne pas avoir de liens externes pour distraire le client peut également augmenter les taux de conversion.
Enfin, les sites Web d'une page sont souvent utiles pour des événements ponctuels tels que des conférences et des ateliers. La plupart des visiteurs se rendent sur ce site dans un but précis et n'ont pas besoin de liens vers un tas d'autres pages. De plus, vous pouvez fermer un site Web d'une page une fois l'événement terminé sans affecter les autres parties d'un site Web plus vaste.
Parties importantes de votre site Web One Page
Si vous créez un site Web d'une page sur votre entreprise, vous souhaitez que ce site Web réponde à autant de questions de clients que possible. De nombreux clients ne prendront pas la peine d'essayer de poser des questions s'ils ne sont pas sûrs. Ils iront juste ailleurs.
Vous pouvez considérer un site Web d'une page comme une introduction virtuelle pour votre entreprise. Imaginez que vous rencontrez un client potentiel pour la première fois. Les parties de votre site Web d'une page doivent correspondre au flux d'une conversation sur votre entreprise.
Lorsque vous créez un site Web d'une page pour votre entreprise, assurez-vous d'inclure les sections suivantes :
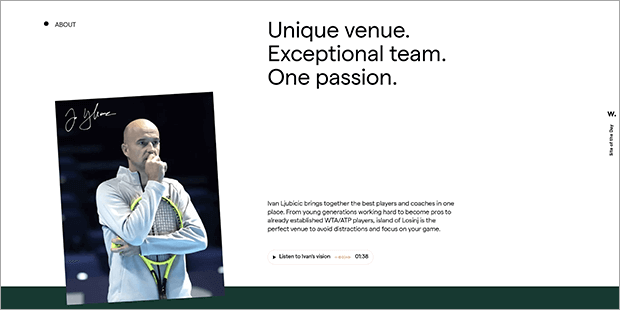
Entête

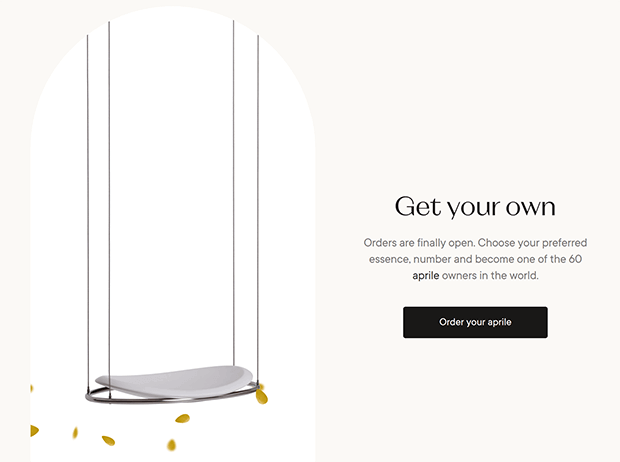
La section d'en-tête est la première chose que les gens voient. C'est comme serrer la main de quelqu'un avec un sourire sur votre visage quand vous le rencontrez.
Votre en-tête doit contenir le nom de votre entreprise ainsi qu'un aperçu rapide de ce que vous faites.
À propos de

Sur les sites Web plus importants, la page À propos est l'une des pages les plus fréquentées. Il est donc important d'inclure une section À propos similaire sur votre site Web d'une page.
C'est comme votre argumentaire éclair lorsque vous rencontrez quelqu'un : vous partagez un peu qui vous êtes et ce que vous faites.
Mais n'oubliez pas que la section À propos ne doit pas seulement vous concerner. Vous devez montrer que vous comprenez vraiment les besoins de votre client et expliquer comment votre entreprise peut aider le lecteur.
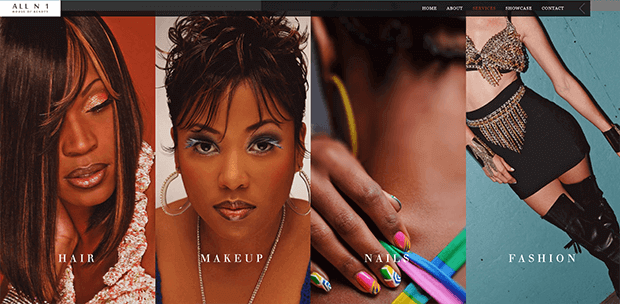
Prestations/Produits

Lorsque vous rencontrez quelqu'un pour la première fois, vous ne vous lancez pas immédiatement dans un argumentaire de vente. Vous les salueriez chaleureusement et montreriez que vous vous intéressez à eux, pas seulement à leur argent.
Ainsi, sur votre site Web d'une page, après vous être présenté et présenté votre entreprise, vous pouvez parler de vos offres.
Pour les fournisseurs de services, expliquez ce que vous pouvez faire pour le visiteur. Concentrez-vous sur les avantages que votre service apportera ou sur la façon dont leur vie sera différente après avoir travaillé avec vous. Vous n'avez pas besoin d'entrer dans tous les détails concernant la planification ou le paiement pour l'instant. Gardez ça pour plus tard !
Pour le commerce électronique ou la vente de produits numériques, ne vous contentez pas de dire, mais montrez les produits que vous vendez. Encore une fois, assurez-vous de parler de la façon dont chaque fonctionnalité peut aider le lecteur.
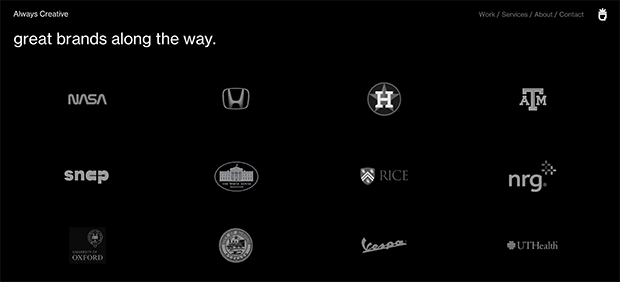
La preuve sociale

Lorsque vous rencontrez quelqu'un dans un cadre social, il peut vous demander si vous avez des amis ou des collègues en commun, ou comment vous connaissez l'hôte de la fête.
Les clients ne sont pas différents. Ils veulent savoir si votre produit ou service les aidera, et l'une des façons de le juger est la preuve sociale. La preuve sociale peut inclure des critiques de produits, des études de cas, des témoignages, des récompenses de l'industrie, des reportages médiatiques ou des recommandations de célébrités et d'influenceurs.
L'achat est généralement un processus axé sur les émotions. Pour faire plus de ventes, vous pouvez faire appel à des émotions puissantes comme la confiance et l'appartenance.
Un client potentiel pourrait voir que votre travail a été présenté dans un magazine célèbre. Une partie de la crédibilité et du prestige du magazine se transférera à votre entreprise et persuadera ce client de vous embaucher plutôt que quelqu'un d'autre.
De même, un visiteur peut décider qu'il veut les mêmes excellents résultats qu'il a lu dans un avis client. Pour obtenir les mêmes résultats, ils imiteront la personne qui a écrit la critique et achètera votre produit.
L'un des meilleurs outils pour tirer parti de la preuve sociale sur n'importe quel site Web est TrustPulse.

TrustPulse est le meilleur logiciel de preuve sociale sur le marché. Avec TrustPulse, vous pouvez afficher rapidement et facilement des notifications de preuve sociale. Même sur votre site Web d'une page, vous pouvez indiquer quand les visiteurs :
- Inscrivez-vous à votre newsletter
- Inscrivez-vous à un webinaire
- Laissez un avis sur votre entreprise sur des sites tiers comme Google My Business ou Yelp
- Acheter un produit de votre boutique en ligne
- Cliquez sur les pages de destination ou les pages de produits
- Et plus…
En d'autres termes, vous montrerez les actions positives des autres pour motiver vos visiteurs à prendre des mesures similaires. De plus, il ne nécessite aucune compétence en codage pour commencer.
Et la meilleure partie est que vous pouvez utiliser TrustPulse pour une fraction du coût par rapport aux concurrents les plus proches. Alors que d'autres logiciels de preuve sociale peuvent coûter jusqu'à 20 $ à 30 $/mois, les forfaits payants de TrustPulse commencent à 5 $/mois .
Cela en fait l'outil idéal pour les entreprises de toutes tailles : des entreprises à 8 chiffres aux blogueurs solo à la recherche de plus de lecteurs.
Pour plus d'informations sur la façon dont TrustPulse se compare à la concurrence en termes de prix et de fonctionnalités, consultez cet article utile : FOMO vs UseProof vs TrustPulse : quel est le meilleur pour la preuve sociale ?
Prêt à commencer à renforcer votre crédibilité auprès de votre public et à augmenter instantanément vos ventes ?
Commencez sans risque avec TrustPulse dès aujourd'hui !
Appel à l'action

N'oubliez pas que vous ne voulez pas de trafic pour le trafic. Vous voulez que les visiteurs fassent quelque chose avant de quitter votre site Web d'une page. Assurez-vous donc d'inclure un appel à l'action.
C'est comme donner à quelqu'un vos coordonnées à la fin d'une conversation et l'inviter à vous recontacter à l'avenir.
Si vous voulez que le visiteur achète votre produit ou réserve votre service, assurez-vous d'inclure un bouton pour acheter ou programmer.
Ou vous voudrez peut-être qu'ils vous suivent sur les réseaux sociaux ou partagent l'un de vos messages. Vous pouvez utiliser Smash Balloon pour afficher du contenu de médias sociaux partageable sur votre site Web d'une page.
Vous pouvez également inclure un formulaire d'inscription par e-mail pour vous inscrire à votre liste de marketing par e-mail. OptinMonster est notre outil préféré pour ajouter des optins en ligne, popup, curseur et barre flottante à votre site Web d'une page.
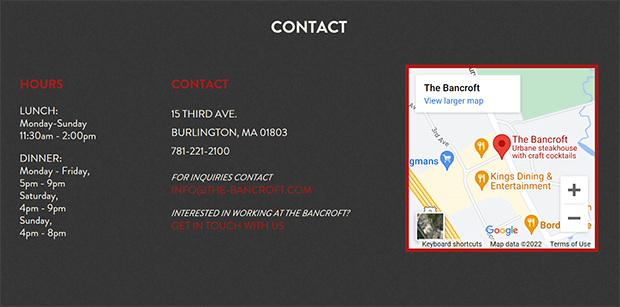
Coordonnées

Certains visiteurs peuvent ne pas être tout à fait prêts à acheter ou à réserver. D'autres peuvent avoir des questions avant l'achat.
Votre site Web d'une page doit contenir vos coordonnées afin que les clients potentiels puissent vous joindre.
Un formulaire de contact à remplir permet aux visiteurs de poser facilement des questions et cache votre adresse e-mail aux spammeurs. WPForms est le créateur de formulaires le plus simple pour WordPress, et vous pouvez l'utiliser pour créer des formulaires de paiement, des enquêtes et d'autres formulaires au fur et à mesure que votre entreprise se développe.
Comment créer votre site Web d'une page dans WordPress
Nous savons que vous êtes impatient d'apprendre à créer un site Web d'une page dans WordPress.
Mais avant de commencer, assurons-nous que vous avez tout ce dont vous avez besoin.
Il est beaucoup plus facile de créer un site Web d'une page lorsque toutes les pièces sont prêtes à l'emploi, tout comme il est plus facile de cuisiner un repas lorsque tous les ingrédients sont déjà mesurés et préparés.
Pour créer votre site Web d'une page, vous aurez besoin de :
- Image de marque : Décidez à l'avance des couleurs et des polices que vous utiliserez. Préparez également votre logo si vous en avez un.
- Copie : écrivez ce que vous allez dire dans chaque section de votre site Web d'une page.
- Images : enregistrez les images de produit ou de marque que vous souhaitez utiliser dans un dossier spécifié.
- Liste de diffusion : si vous prévoyez d'avoir un formulaire d'inscription par courrier électronique, assurez-vous de créer un compte auprès d'un fournisseur de services de messagerie comme Mailchimp ou ConvertKit.
Nous allons maintenant vous montrer comment créer un site Web WordPress d'une page en seulement 6 étapes.
Étape 1 : Obtenez un hébergement Web
Tout d'abord, vous devez vous inscrire à un hébergement Web et à un nom de domaine.
Si votre site Web est une maison, l'hébergement Web est comme le terrain virtuel sur lequel vous construisez votre « maison ». Le nom de domaine est comme l'adresse postale qui indique aux gens comment trouver votre site Web d'une page.
Pour obtenir un hébergement Web et un nom de domaine gratuit au même endroit, nous vous recommandons Bluehost.
Pour avoir des idées de nom de domaine, essayez d'utiliser Nameboy, le meilleur générateur de nom de domaine.
Étape 2 : Installer un générateur de pages
L'étape suivante consiste à installer un plugin de création de page, comme SeedProd.
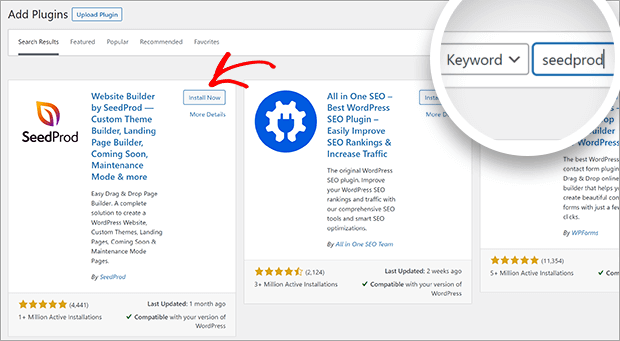
Le plus simple est d'utiliser la recherche de plugins pour installer la version gratuite de SeedProd.
Recherchez SeedProd. Cliquez ensuite sur Installer. Enfin, cliquez sur Activer.

Vous pouvez passer à SeedProd Pro pour créer des thèmes, collecter des e-mails et accéder à d'autres outils de croissance.
Étape 3 : créer une nouvelle page
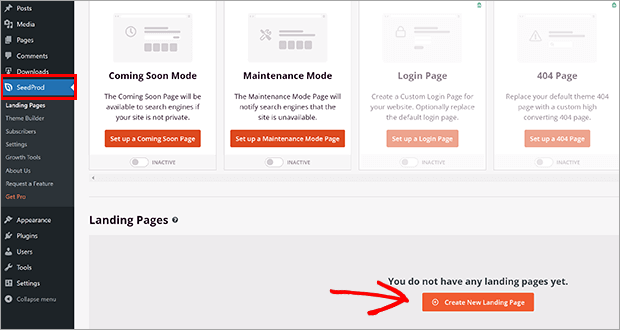
Vous avez maintenant une nouvelle option dans votre zone d'administration WordPress intitulée SeedProd. Les sites Web d'une page sont appelés Landing Pages dans SeedProd.
Tout d'abord, cliquez sur SeedProd » Landing Pages . Ensuite, cliquez sur le bouton Créer une nouvelle page de destination.


Vous êtes invités à utiliser l'un des modèles disponibles dans SeedProd. Étant donné que chaque page Web est différente, nous allons utiliser le modèle vierge . Ne vous inquiétez pas, nous vous montrerons comment le personnaliser du début à la fin !
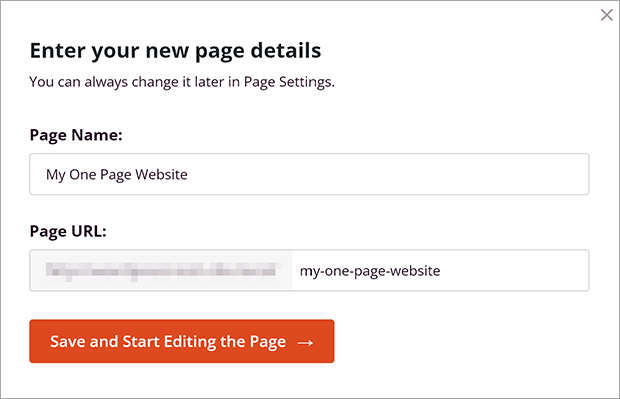
Vous verrez une fenêtre contextuelle vous demandant les détails de votre nouvelle page. Remplissez le nom de votre page. Ne vous inquiétez pas, vous pouvez changer cela plus tard si vous en avez besoin !

Cliquez sur Enregistrer et commencer à modifier la page.
Étape 4 : Personnalisez votre site Web One Page
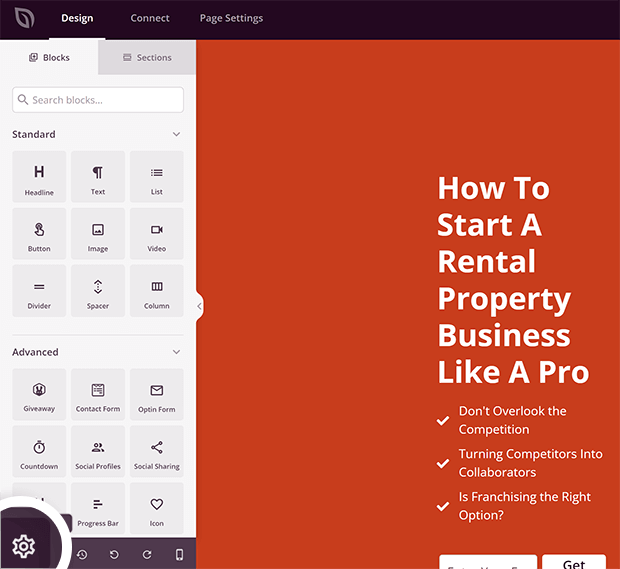
Vous êtes maintenant dans le SeedProd Builder. Il est temps de commencer à construire !
Paramètres globaux
Tout d'abord, personnalisons les paramètres globaux. Cela vous permet de définir des polices et des couleurs pour toute la page. Vous voulez que votre image de marque soit cohérente sur l'ensemble de votre site Web d'une page. C'est pourquoi il est important que les couleurs et les polices de votre marque soient choisies à l'avance.
Pour accéder aux paramètres globaux, cliquez sur l'icône d'engrenage dans le menu en bas à gauche.

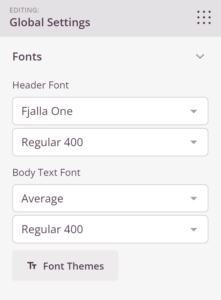
Choisissez votre police d'en-tête et la police du corps du texte dans les menus déroulants. Ou vous pouvez cliquer sur Thèmes de police pour choisir parmi certains appariements recommandés.

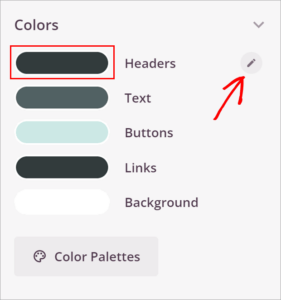
Ensuite, choisissons vos couleurs globales.

Pour ajuster la couleur, cliquez directement sur l'aperçu de la couleur ou cliquez sur l'icône en forme de crayon qui apparaît lorsque vous passez la souris sur chaque paramètre.
Choisissez des couleurs pour vos en-têtes, votre texte, vos boutons, vos liens et votre arrière-plan. Vous pouvez modifier ces couleurs dans des éléments individuels plus tard, mais c'est un bon point de départ.
Tout comme les polices, vous pouvez voir des combinaisons de couleurs prédéfinies en cliquant sur Palettes de couleurs .
Ajouter une rubrique
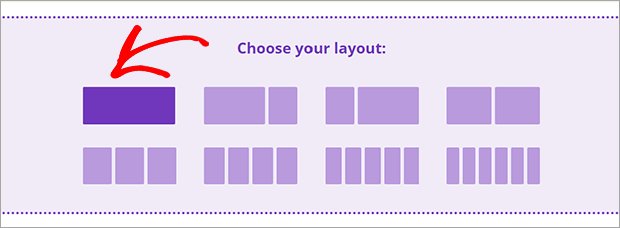
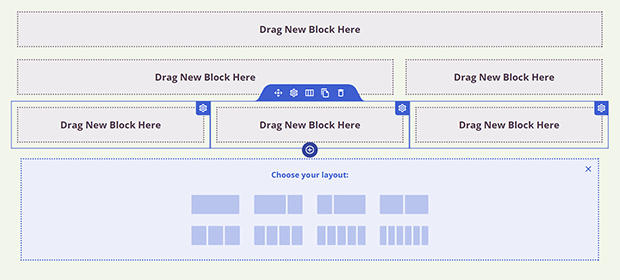
Il est maintenant temps de choisir votre mise en page. Vous pouvez voir les options de mise en page sur le côté droit de l'écran du constructeur. Pour que votre site Web d'une page reste simple et facile à naviguer sur tous les appareils, nous vous recommandons une mise en page à 1 colonne.

Cela créera une nouvelle section et une nouvelle ligne. Lorsque vous passez la souris sur les sections, elles seront entourées de violet. Les rangées sont encadrées en bleu. Vous pouvez ajouter plusieurs lignes dans une seule section. Chaque ligne peut également avoir un nombre différent de colonnes. Encore une fois, nous recommandons des mises en page à 1 ou 2 colonnes pour que votre site Web reste facile à utiliser, en particulier sur mobile.

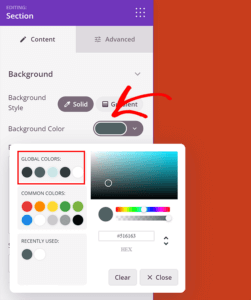
Pour changer la couleur d'arrière-plan de la section, cliquez sur la section encadrée en violet.
Ajustez la couleur en cliquant sur l'aperçu de la couleur pour la couleur d' arrière -plan . Nous vous suggérons de choisir parmi les couleurs globales que vous avez définies précédemment.

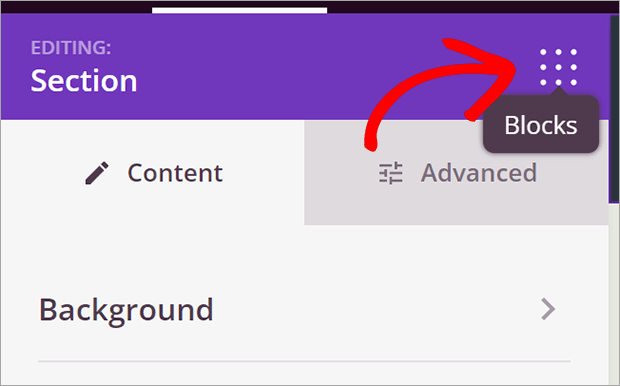
Ajouter des blocs
Les éléments individuels de votre site Web d'une page sont appelés blocs dans le générateur SeedProd. Cliquez sur l'icône de points dans le coin supérieur droit du panneau d'édition pour accéder à vos blocs. 
Choisissez parmi les différents blocs pour construire chacune de vos sections. Voici nos recommandations :
- À propos des blocs de section : titre, texte, vidéo, image
- Blocs de section Services/Produits : titre, texte, image, carrousel d'images, tableau des prix
- Blocs de la section Social Proof : Témoignages, Commentaires Facebook, Twitter Embed Timeline
- Blocs de la section Appel à l'action : formulaire Optin , bouton
- Blocs de la section Contact : Formulaire de contact, Texte
Étape 5 : Ajouter une navigation
Lorsque vous avez un site Web d'une page, cette page peut être assez longue. Il est important d'avoir un moyen facile de naviguer dans les différentes sections. SeedProd rend cela simple avec les blocs de menu Anchor et Nav .
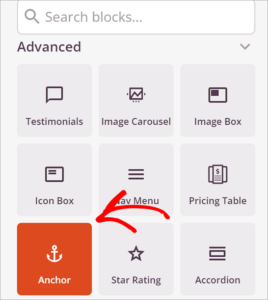
Tout d'abord, ajoutons les ancres. Les ancres sont des blocs invisibles que vous utilisez pour identifier les sections d'une page de site Web. Trouvez le bloc d' ancrage sous Blocs avancés.

Faites-le glisser dans la section que vous souhaitez nommer. Peu importe où vous le placez, car les visiteurs ne le verront pas. Assurez-vous simplement qu'il est proche du haut de la section que vous étiquetez.
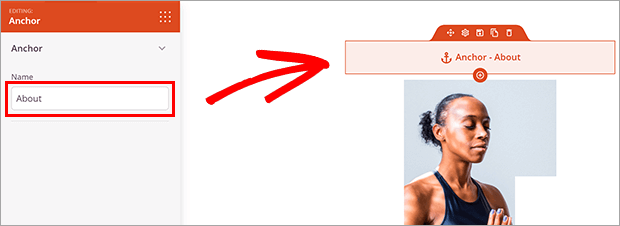
Cliquez sur le bloc d'ancrage dans le constructeur en direct et entrez un nom de section dans le champ indiqué.

Ajoutez un bloc d'ancrage pour chaque section que vous souhaitez pouvoir lier.
Ensuite, ajoutons le menu de navigation. Nous vous recommandons de le placer en haut de votre site Web d'une page afin que les visiteurs puissent immédiatement accéder à la partie qu'ils souhaitent lire. Mais vous pouvez le mettre n'importe où sur votre site Web d'une page.
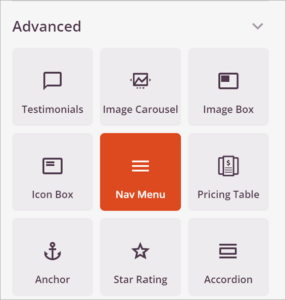
Choisissez le bloc Menu de navigation sous Blocs avancés.

Faites-le glisser vers la section où vous souhaitez placer votre menu de navigation.
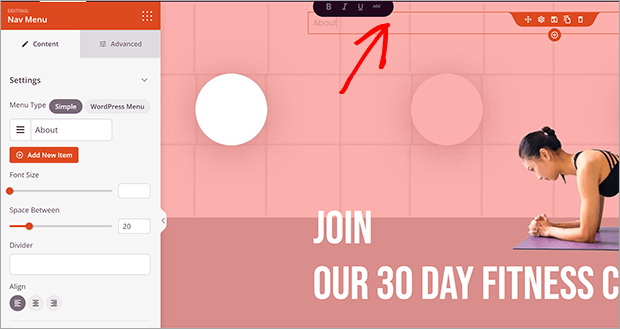
Dans le constructeur en direct, cliquez sur le bloc Menu de navigation pour afficher les paramètres du menu.

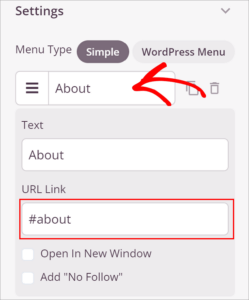
Vous verrez un exemple de lien généré automatiquement par SeedProd. Supprimez-le et mettez le nom de l'ancre pour la première section à laquelle vous souhaitez créer un lien. Ajoutez un hashtag ou un signe dièse # devant le nom de l'ancre. Ça devrait ressembler à ça:

Répétez ce processus pour toutes les ancres que vous avez faites précédemment.
Cliquez sur l'onglet Avancé pour personnaliser l'apparence du menu de navigation. Vous voudrez peut-être que le menu de navigation soit horizontal ou vertical, selon la conception de votre site Web d'une page. Jouez avec jusqu'à ce que vous obteniez quelque chose que vous aimez !
Étape 6 : Ajoutez votre appel à l'action (CTA)
La partie la plus importante de votre site Web d'une page est sans doute votre appel à l'action (CTA). Avec SeedProd, il est facile d'ajouter une variété de CTA. Nous allons passer en revue deux des plus courants : le formulaire d'inscription et le formulaire de contact.
Formulaire d'option
SeedProd peut collecter des adresses e-mail pour vous sur votre site Web d'une page. C'est une stratégie particulièrement bonne pour les pages à venir.
Vous pouvez utiliser la fonctionnalité d'abonnement intégrée de SeedProd ou l'une de leurs nombreuses intégrations de marketing par e-mail.
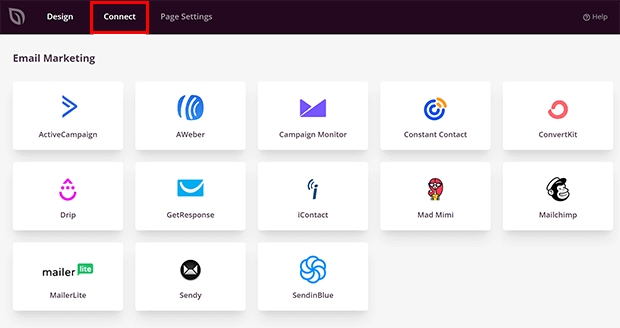
Cliquez sur l'onglet Connexion en haut du générateur.

Choisissez votre service de marketing par e-mail et cliquez sur Connecter .
Cliquez sur Connecter un nouveau compte. Suivez les instructions données pour votre service de marketing par e-mail. Vous devrez probablement vous connecter à votre service de marketing par e-mail pour obtenir les clés API.
Cliquez sur Enregistrer les détails de l'intégration.
Revenez à l'onglet Conception .
Choisissez le bloc Optin Form sous Blocs avancés.
Faites-le glisser dans la section où vous souhaitez que votre formulaire optin apparaisse.
Personnalisez les paramètres en cliquant sur le formulaire Optin . Il est déjà connecté à votre service de marketing par e-mail, vous êtes donc prêt à collecter des e-mails sur votre site Web d'une page !
Formulaire de contact
Recherchez le bloc Formulaire de contact sous Blocs avancés.
Faites-le glisser dans la section où vous souhaitez placer votre formulaire de contact.
Il vous sera demandé si vous souhaitez installer WPForms. C'est un plugin de création de formulaire gratuit. Alors allez-y et cliquez sur Installer WPForms.

Une fois installé, cliquez sur + Nouveau formulaire dans le panneau d'édition.
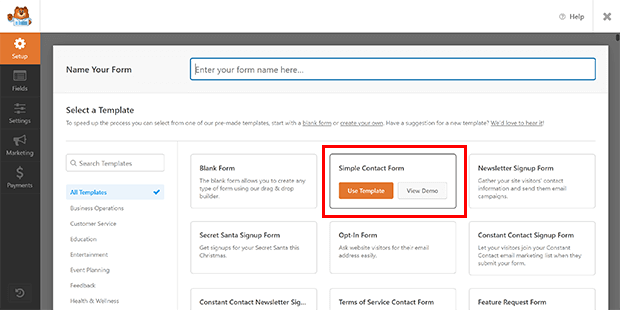
Vous verrez la fenêtre WPForms sur votre écran. Choisissez un modèle ou créez un formulaire vierge. Nous recommandons le modèle de formulaire de contact simple . Vous pouvez le personnaliser davantage à l'étape suivante.

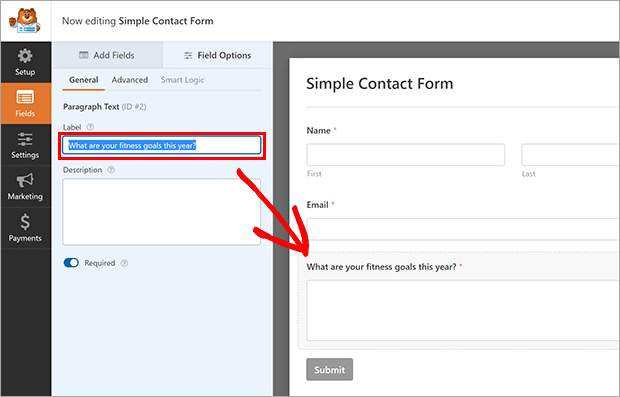
Cliquez sur un champ pour le personnaliser ou cliquez sur l'onglet Ajouter des champs pour ajouter d'autres champs. Vous pouvez utiliser le titre du champ « Message » pour rappeler aux visiteurs comment vous pouvez les aider.

Cliquez sur Enregistrer puis sur le bouton X pour quitter la fenêtre WPForms.
Votre formulaire de contact est maintenant sur votre site Web d'une page!
Avez-vous besoin d'un site Web d'une page ou de plusieurs pages ?
La réponse à cette question dépend vraiment de votre entreprise.
Les sites Web d'une page conviennent aux entreprises qui n'ont qu'un seul entonnoir de vente principal pour leur produit ou service.
Les sites Web WordPress d'une page sont également parfaits pour les entreprises locales qui ont simplement besoin d'amener les gens dans un lieu physique.
Un site Web d'une page peut aider les visiteurs à rester concentrés. Il n'y a qu'une seule page qu'ils doivent lire. De plus, votre site Web d'une page peut être mieux classé dans la recherche, car tout le trafic est dirigé vers une seule page de destination.
Avec une seule page, vous pouvez vraiment optimiser la vitesse et les performances de votre site WordPress sur mobile et sur ordinateur.
Pour les entreprises plus complexes telles que les sites de commerce électronique, les blogs ou les publications, un site Web d'une page ne suffira pas.
Voilà! Vous savez maintenant comment créer un site Web d'une page dans WordPress.
Si vous souhaitez ajouter une page Coming Soon pendant que vous créez votre nouveau site Web, consultez notre didacticiel ici. Vous pouvez également en savoir plus sur les autres constructeurs de glisser-déposer.
Qu'est-ce que tu attends? Commencez avec SeedProd pour créer votre site Web d'une page.
Si vous aimez cet article, veuillez nous suivre sur Facebook et Twitter pour plus d'articles gratuits.
