Comment créer un site Web réactif en 2024 (sans codage)
Publié: 2024-11-09Votre site Web ne fonctionne pas bien sur les appareils mobiles ? Une mauvaise mise en page ou des temps de chargement lents peuvent amener les utilisateurs à quitter votre site avant même d'interagir avec votre contenu. Dans le monde d'aujourd'hui axé sur le mobile, un site Web réactif n'est plus seulement une option, c'est une nécessité.
Que vous commenciez à zéro ou que vous amélioriez un site Web existant, un site réactif est essentiel pour atteindre un public plus large et améliorer l'engagement sur tous les appareils. Un site Web réactif n'a pas seulement un aspect professionnel : il fonctionne de manière transparente sur les écrans de toutes tailles.
Avec Divi, vous pouvez facilement créer un site Web réactif sans aucun codage. Ce guide propose une approche étape par étape pour créer un site Web réactif à l'aide de Divi, afin que vous puissiez améliorer l'expérience utilisateur, vous adapter à tous les appareils et stimuler l'engagement.
Commencez à construire avec Divi aujourd’hui
- 1 Qu'est-ce que le design réactif ? Et pourquoi c'est important
- 1.1 Défis courants de la conception réactive
- 2 Pourquoi utiliser Divi pour créer votre site Web réactif
- 2.1 Conçu pour WordPress
- 2.2 Aucun codage requis
- 2.3 Modèles réactifs prédéfinis
- 2.4 Outils de conception réactifs puissants
- 3 Guide étape par étape : Comment créer un site Web réactif avec Divi
- 3.1 1. Obtenez un hébergement de domaine et WordPress
- 3.2 2. Installer et activer le thème Divi
- 3.3 3. Utilisez Divi Quick Sites pour générer votre site Web réactif (en minutes)
- 3.4 4. Vérifiez vos conceptions avec les aperçus réactifs de Divi
- 3.5 5 : Personnalisez votre contenu et vos conceptions pour chaque appareil
- 3.6 6 : (Facultatif) : Implémenter un CSS personnalisé pour une réactivité avancée
- 3.7 7. Testez votre site réactif
- 4 Simplifiez la conception Web réactive avec Divi
Qu’est-ce que le design réactif ? Et pourquoi c'est important
Le design réactif est une approche de conception Web qui ajuste automatiquement la mise en page, les images et le contenu d'un site Web pour s'adapter à différentes tailles d'écran et appareils. Qu'il soit consulté sur un ordinateur de bureau, une tablette ou un smartphone, un site Web réactif garantit aux utilisateurs une expérience optimale sans zoomer, faire défiler ou redimensionner.
Le design adaptatif est essentiel en 2024, alors que le trafic mobile domine le Web. Un site Web réactif vous aide à toucher un public plus large tout en offrant une expérience utilisateur transparente sur tous les appareils. Google donne également la priorité aux sites Web adaptés aux mobiles dans les résultats de recherche. Un design réactif peut donc améliorer votre visibilité et vous éviter de perdre un trafic précieux.
Défis courants de la conception réactive
- Dispositions incohérentes sur tous les appareils : il peut être difficile de conserver une conception visuellement attrayante sur différentes tailles d'écran.
- Codage manuel des points d'arrêt des appareils : la conception réactive traditionnelle nécessite souvent le codage manuel des requêtes multimédias, ce qui peut prendre du temps et être complexe, en particulier pour ceux qui n'ont pas de compétences en codage.
- Problèmes de performances : des images et des médias non optimisés peuvent ralentir les temps de chargement, en particulier sur les appareils mobiles, frustrer les utilisateurs et augmenter les taux de rebond.
- Tests sur tous les appareils : garantir qu'un site Web s'affiche parfaitement sur tous les appareils nécessite des tests et des ajustements continus, ce qui peut être difficile sans les bons outils.
Avec Divi, vous pouvez relever ces défis sans effort. Divi fournit des mises en page prédéfinies, une édition réactive et des aperçus en temps réel, afin que vous puissiez concevoir de superbes sites Web adaptés aux mobiles sans codage ni tests approfondis.
Créez votre site Web responsive avec Divi
Pourquoi utiliser Divi pour créer votre site Web réactif

Divi est l'un des outils les plus puissants disponibles pour créer des sites Web réactifs. Voici pourquoi Divi est le premier choix des concepteurs de sites Web :
Conçu pour WordPress
WordPress est l’une des plateformes les plus populaires pour créer des sites Web, et pour cause. Lorsqu’il s’agit de créer un site Web réactif, WordPress est un choix idéal en raison de sa flexibilité, de sa facilité d’utilisation et de son vaste écosystème de thèmes et de plugins conçus spécifiquement pour le design réactif. 
Cependant, pour véritablement libérer tout le potentiel de WordPress en matière de conception réactive, vous avez besoin du bon thème et des bons outils, et c'est là que Divi entre en jeu. Alors que WordPress fournit la base, Divi fait passer votre site Web au niveau supérieur en simplifiant le processus de conception réactive et en vous offrant la flexibilité nécessaire pour créer facilement des sites Web époustouflants et adaptés aux mobiles.
Aucun codage requis
Le générateur glisser-déposer de Divi vous permet de concevoir des sites Web professionnels et réactifs sans aucun codage. Faites simplement glisser des éléments sur votre page et personnalisez-les visuellement, ce qui permet aux concepteurs débutants et expérimentés de créer facilement un site Web adapté aux mobiles.
Commencez avec Divi
Modèles réactifs prédéfinis

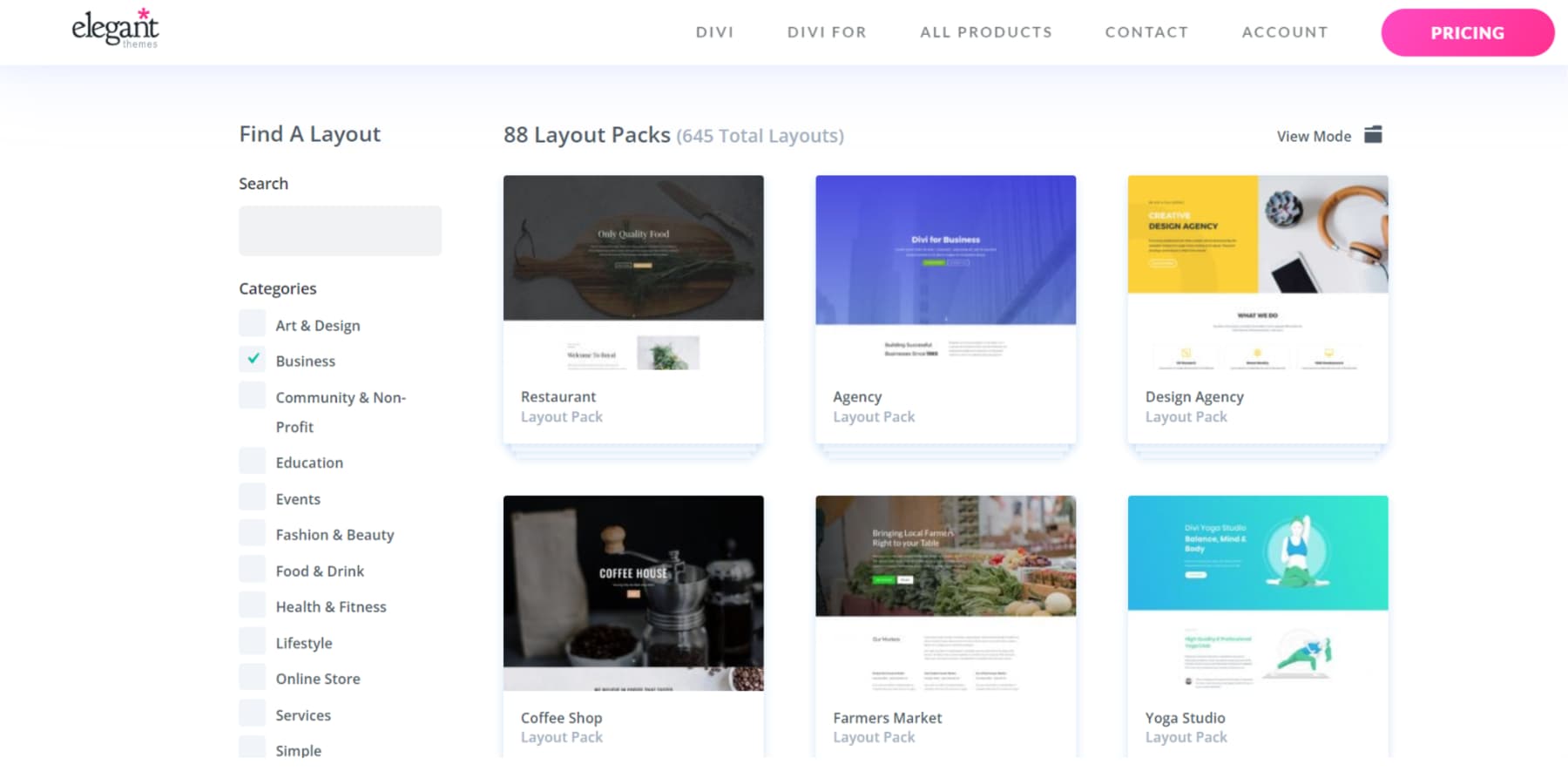
Divi propose des milliers de mises en page prédéfinies et de modèles réactifs, vous permettant de commencer à créer votre site avec un design déjà optimisé pour les appareils mobiles. Ces modèles vous aident à gagner du temps et des efforts, en éliminant le besoin de créer des mises en page à partir de zéro.
Outils de conception réactifs puissants
Voici pourquoi Divi s’impose comme une solution tout-en-un de responsive design en 2024 :
- Édition adaptative : personnalisez l’apparence de votre site Web sur différents appareils (ordinateur de bureau, tablette, mobile) directement dans Divi Builder. Adaptez les mises en page, les images et le contenu pour une expérience utilisateur fluide sur tous les écrans.
- Aperçus réactifs : prévisualisez la conception de votre site Web sur différentes tailles d'écran sans quitter le constructeur. Effectuez des ajustements en temps réel pour garantir que votre site soit superbe partout.
- Entrées CSS personnalisées : ajoutez du CSS personnalisé pour des points d'arrêt spécifiques à l'aide de requêtes multimédias. Cela permet un contrôle avancé et un affinement précis de votre conception sur différents appareils.
- Éléments et styles globaux : appliquez des paramètres globaux sur votre site Web pour plus de cohérence tout en personnalisant des éléments spécifiques pour différents appareils afin de maintenir une conception cohérente mais flexible.
- Grilles fluides et structures de colonnes : utilisez le système de grille fluide de Divi pour créer des mises en page qui s'adaptent automatiquement à différentes tailles d'écran, garantissant ainsi que votre contenu reste visuellement attrayant et bien structuré.
- Polices et typographie réglables : personnalisez les paramètres de polices et de typographie pour divers appareils afin de maintenir la lisibilité et la hiérarchie visuelle sur toutes les tailles d'écran.
- Requêtes multimédias intégrées : Divi comprend des points d'arrêt prédéfinis qui peuvent être ajustés à l'aide de requêtes multimédias. Cette fonctionnalité offre un contrôle précis sur la façon dont votre site Web s'adapte aux différentes tailles d'écran.
Dans l’ensemble, Divi a permis de garantir facilement que votre site soit beau et fonctionne de manière transparente sur tous les appareils.
Commencez avec Divi
Guide étape par étape : Comment créer un site Web réactif avec Divi
1. Obtenez un hébergement de domaine et WordPress
Chaque site Web a besoin d'un domaine et d'un fournisseur d'hébergement avant de pouvoir créer votre site réactif. Si vous en avez déjà un, vous pouvez ignorer cette étape.
Domaine
Votre nom de domaine est l'adresse Web de votre site Web (par exemple, elegantthemes.com), il est donc important d'en choisir un qui représente votre marque et qui soit facile à retenir pour les gens. Idéalement, votre domaine devrait donner une idée claire de ce qu'est votre activité de commerce électronique.
Une fois que vous avez choisi un nom de domaine, recherchez un registraire de domaine réputé pour le sécuriser. Namecheap est un choix populaire, ou vous pouvez profiter de domaines à prix réduit via des fournisseurs d'hébergement comme SiteGround.
Visitez NameCheap
Si vous possédez déjà un domaine, vous pouvez le lier à votre hébergeur en mettant à jour les serveurs de noms.
Hébergement WordPress

Votre site Web a besoin d’un hébergement en ligne fiable, et c’est là que l’hébergement entre en jeu. Puisque nous travaillerons avec WordPress, la sélection d’un fournisseur d’hébergement WordPress de premier ordre est essentielle. Un hébergeur fiable simplifiera la gestion du site tout en garantissant d’excellentes performances en matière de vitesse et de sécurité.
SiteGround propose des plans d'hébergement WordPress à partir de 3,99 $ par mois , ce qui en fait un choix rentable. La configuration de l'hébergement WordPress avec SiteGround est simple.
Commencez avec Siteground
Regardez la vidéo ci-dessous pour savoir comment configurer votre domaine et votre hébergement.
2. Installez et activez le thème Divi
Divi est disponible à l'achat auprès d'Elegant Themes, avec des options pour une licence annuelle à 89 $ ou une licence unique à vie pour 249 $ . Une fois votre achat effectué, vous pouvez télécharger le thème et l'installer sur votre site WordPress en suivant ces étapes simples :
- Accédez à Apparence > Thèmes dans votre tableau de bord WordPress.
- Cliquez sur Ajouter un nouveau, puis sur Télécharger le thème.
- Choisissez le fichier Divi .zip que vous avez téléchargé et cliquez sur Installer maintenant.
- Une fois l’installation terminée, cliquez sur Activer pour faire de Divi votre thème actif.
Regardez la vidéo ci-dessous pour une présentation détaillée et des informations supplémentaires.
Une fois la configuration terminée, vous êtes prêt à commencer à créer votre site. Si vous souhaitez vous familiariser avec la démarche avant de commencer, consultez notre tutoriel sur l’utilisation du Divi Builder.
Commencez avec Divi
3. Utilisez Divi Quick Sites pour générer votre site Web réactif (en quelques minutes)
Une fois que vous avez installé le thème Divi sur WordPress, vous pouvez facilement commencer à créer votre site Web réactif. Avec Divi Quick Sites, votre site peut être créé automatiquement, vous n'avez donc pas besoin de repartir de zéro.
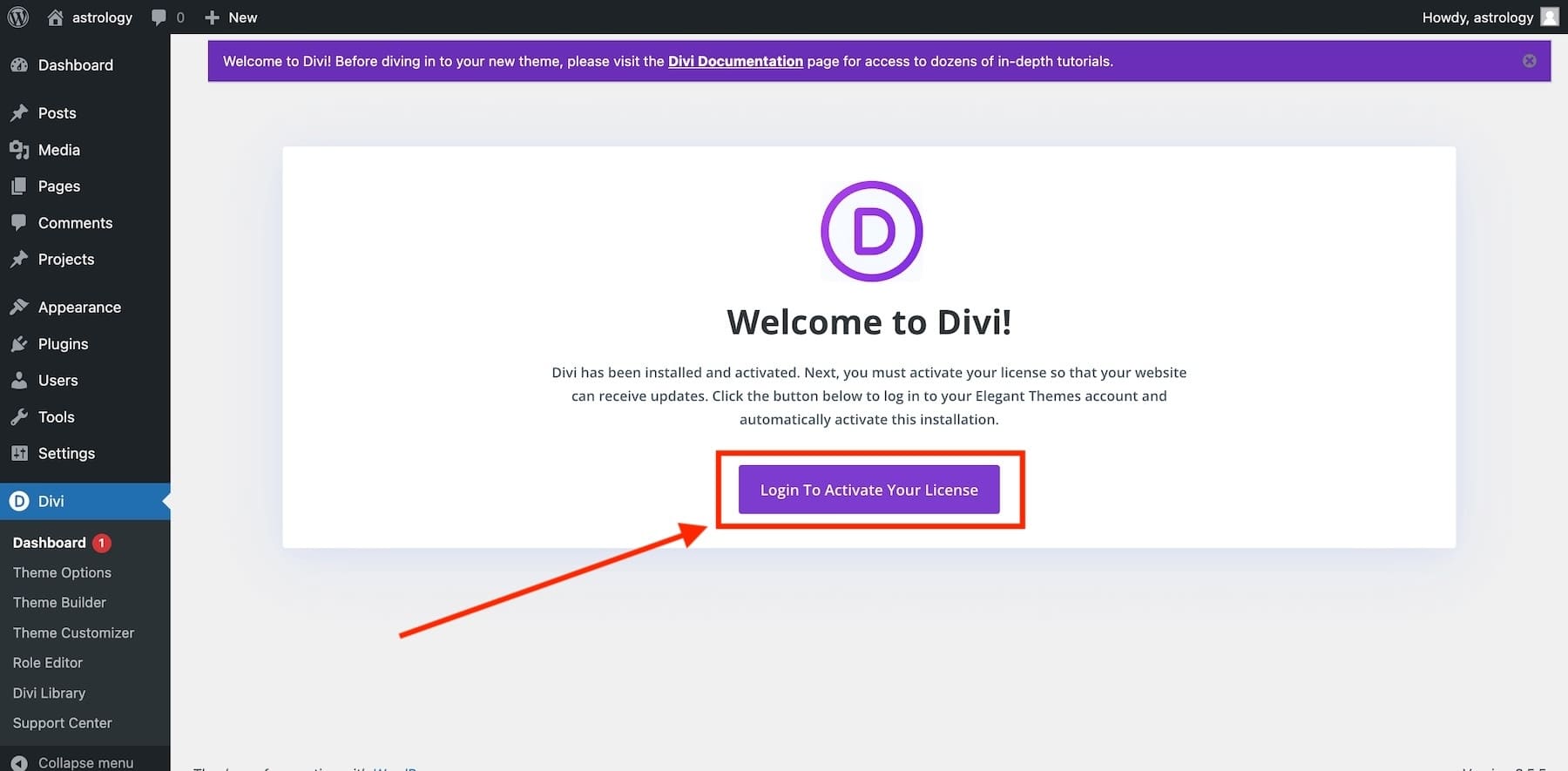
Lancer l'assistant d'intégration
Une fois que vous avez activé le thème Divi dans WordPress, vous serez guidé tout au long de la configuration avec l'assistant d'intégration de Divi. Cliquez simplement sur le bouton pour vous connecter et activer votre licence Divi.

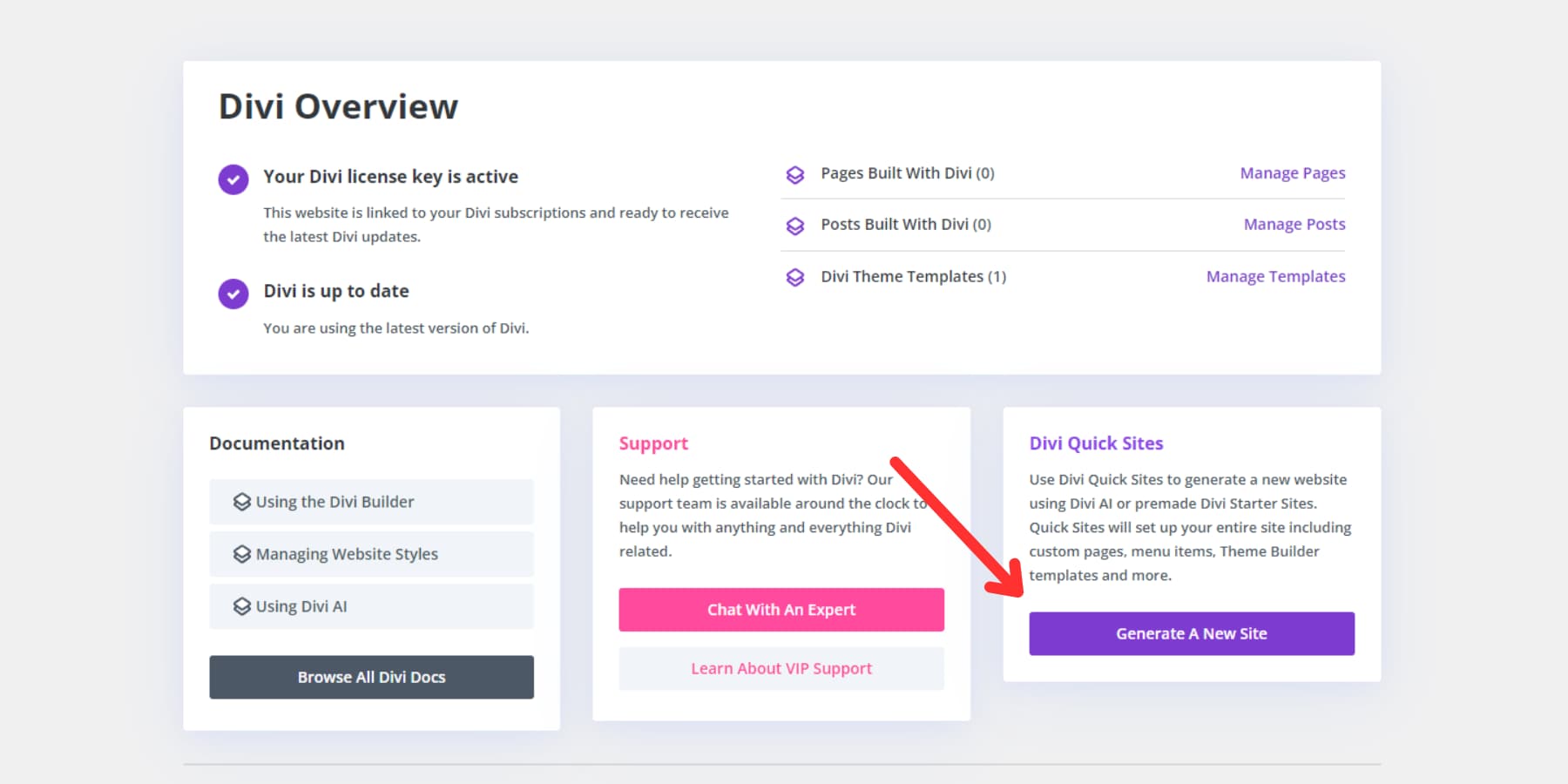
Une fois connecté, vous atterrirez sur le tableau de bord principal de Divi. À partir de là, vous pouvez gérer votre site, accéder à une documentation utile, demander de l'aide et créer un nouveau site avec Divi Quick Sites. Pour commencer, cliquez simplement sur « Générer un nouveau site » sur le tableau de bord.

Visitez les sites rapides Divi
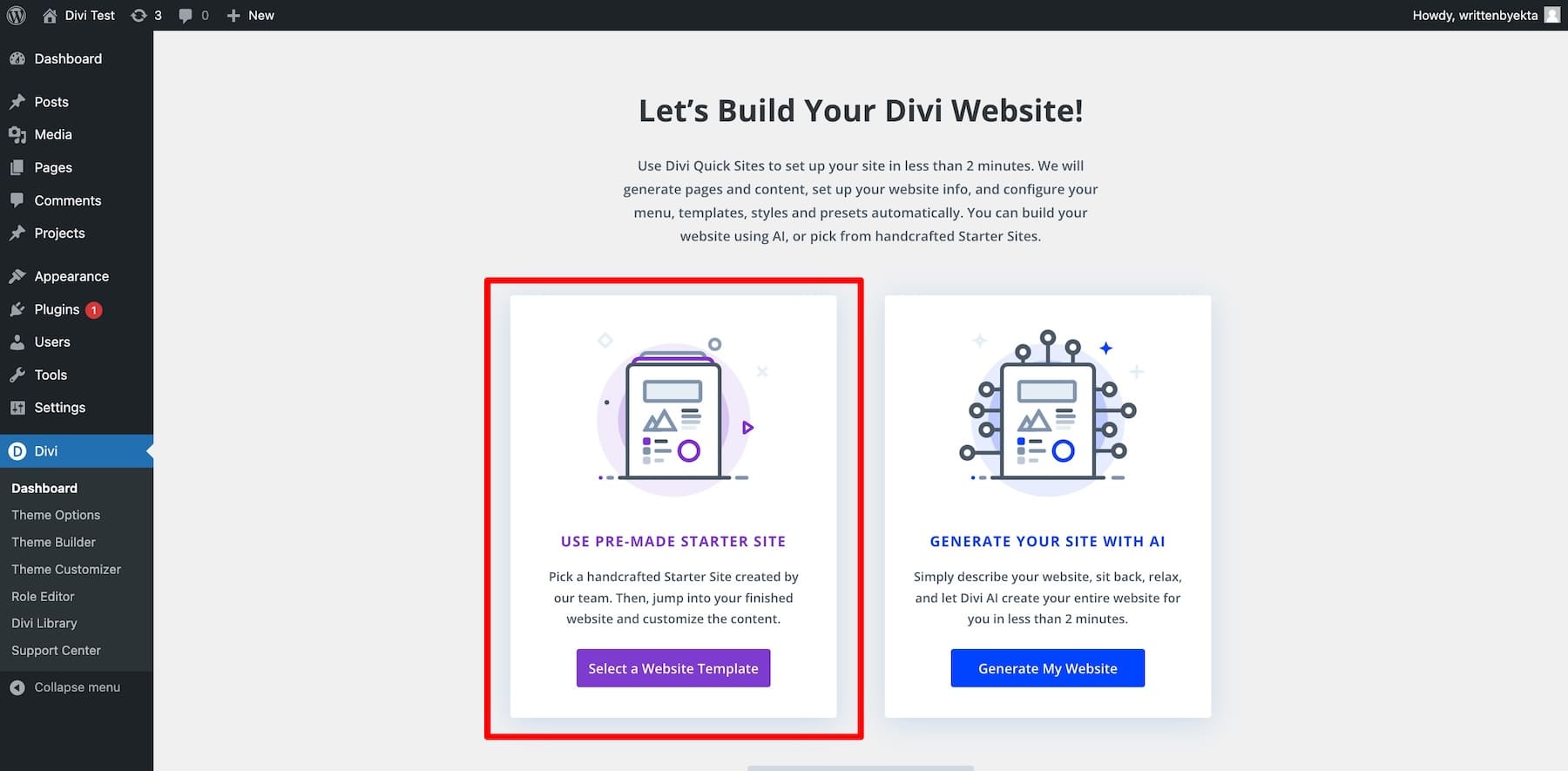
Créez votre site responsive avec un site de démarrage (ou avec l'IA)
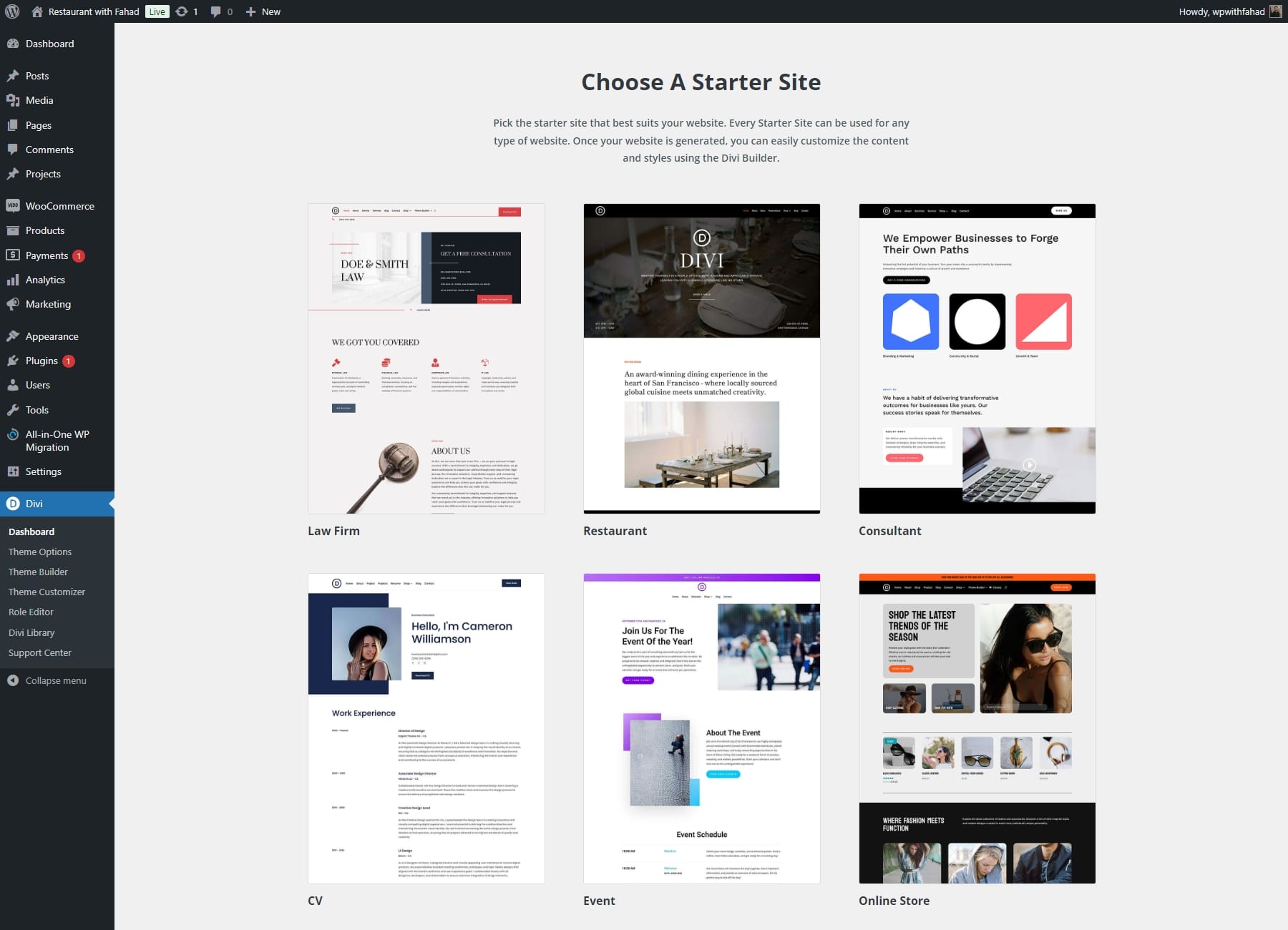
Ensuite, vous pouvez créer votre site Web réactif à l’aide d’un site de démarrage préconçu ou du constructeur de site Web AI de Divi. Divi propose de superbes modèles de démarrage : cliquez simplement sur « Sélectionner un modèle de site Web » pour commencer.

Vous trouverez divers modèles de sites de démarrage réactifs sur votre écran. Choisissez-en un qui correspond à vos besoins. Ne vous inquiétez pas si les couleurs, les polices ou les images du modèle ne correspondent pas à votre marque : vous pourrez facilement les personnaliser plus tard.

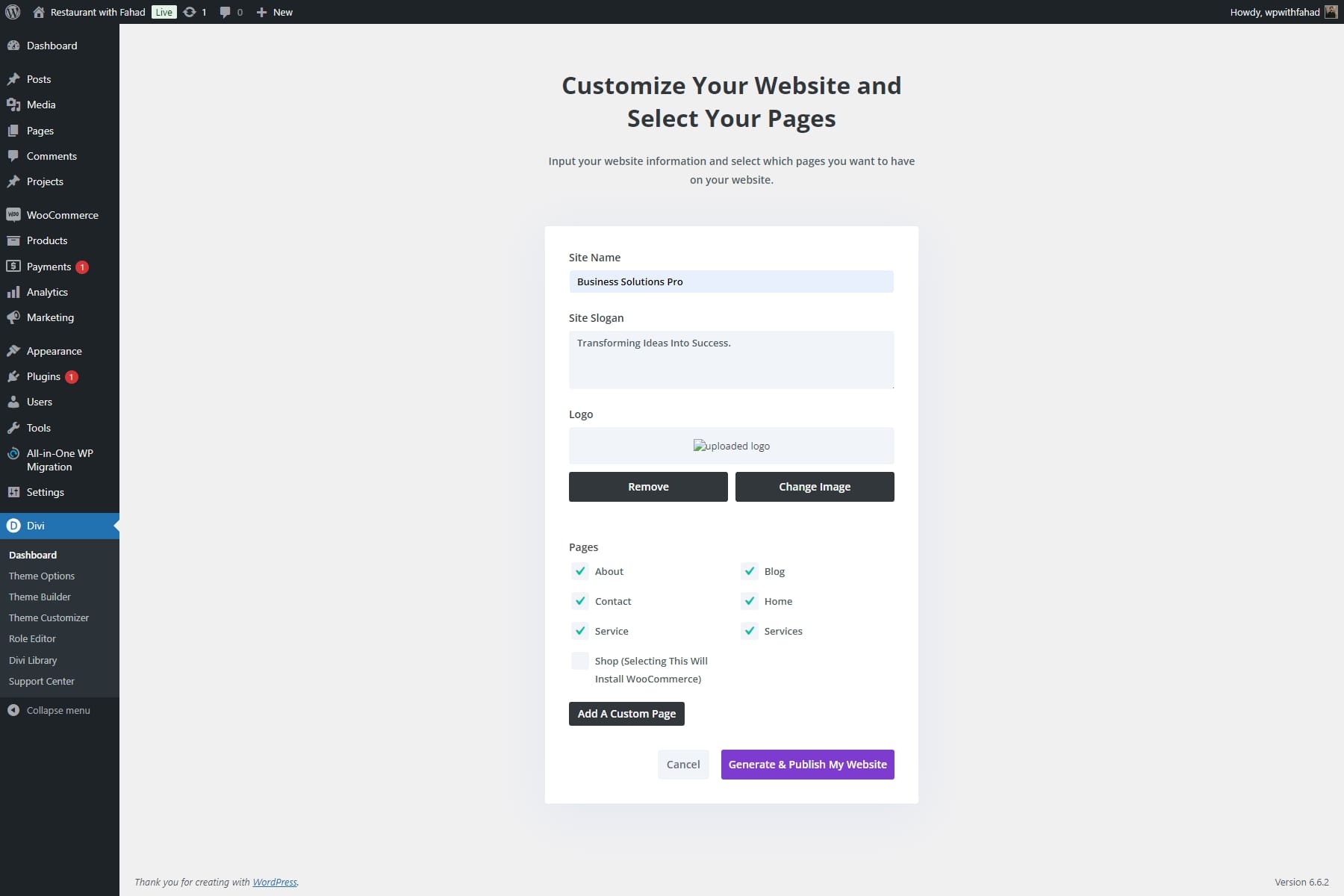
Divi Quick Sites vous guide dans la configuration de votre site Web en collectant des détails essentiels tels que le nom de votre site, votre slogan et votre logo.
- Entrez le nom et le slogan de votre site et téléchargez votre logo.
- Si vous avez un logo, téléchargez-le pour l'ajouter automatiquement à votre site.
- Choisissez les pages souhaitées sur le site de démarrage ou créez des pages personnalisées si nécessaire.
- Une fois que tout est défini, cliquez sur « Générer et publier mon site Web » pour terminer le processus.

REMARQUE : La sélection de la page Services installera des modèles prédéfinis pour présenter vos offres de conseil (descriptions de services, tarifs, etc.). Dans ce cas, la page Boutique peut être omise puisque nous nous concentrons sur les consultations clients plutôt que sur une boutique en ligne.
Après avoir entré les détails de votre site Web, Divi Quick Sites créera votre site en moins de deux minutes. En fonction de votre saisie, il générera automatiquement tous les éléments nécessaires, notamment les pages, les modèles, les styles et les barres de navigation.


Une fois votre site terminé, vous serez dirigé vers une page de confirmation indiquant : « Votre site est prêt ! » Vous trouverez également une liste des pages de sites Web et des modèles de thèmes créés, ainsi que des liens vers des didacticiels et de la documentation pour vous aider à commencer à travailler sur votre site nouvellement créé.

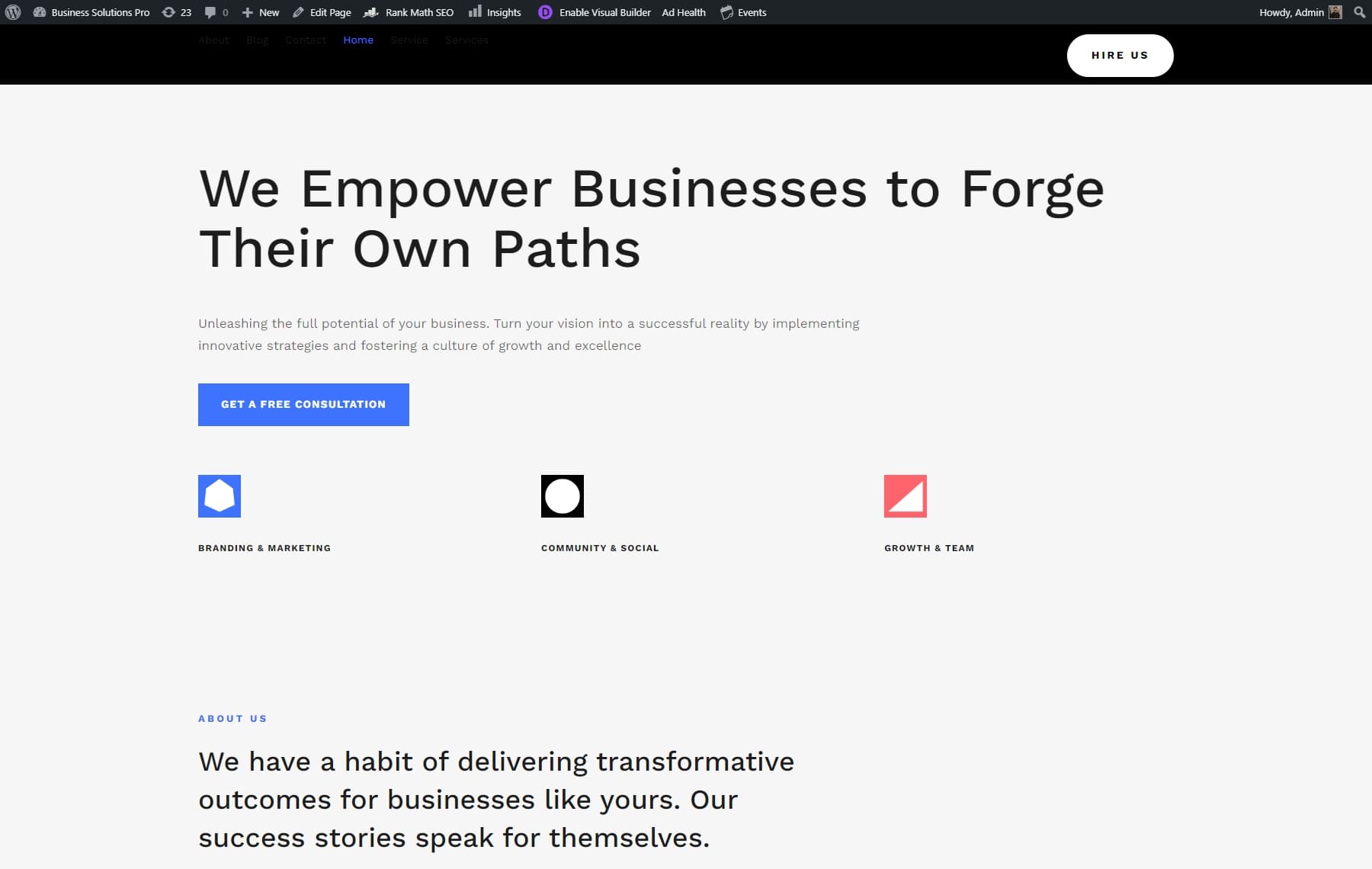
Bien que les sites Divi Quick soient conçus pour être réactifs, vous souhaiterez peut-être quand même apporter quelques ajustements personnels pour s'adapter parfaitement à votre vision. Le constructeur visuel de Divi vous permet de basculer entre les vues de bureau, de tablette et de mobile en temps réel pour voir exactement à quoi ressemblera votre site sur chaque appareil. Vous pouvez également modifier les dimensions de l'aperçu en fonction de vos préférences.

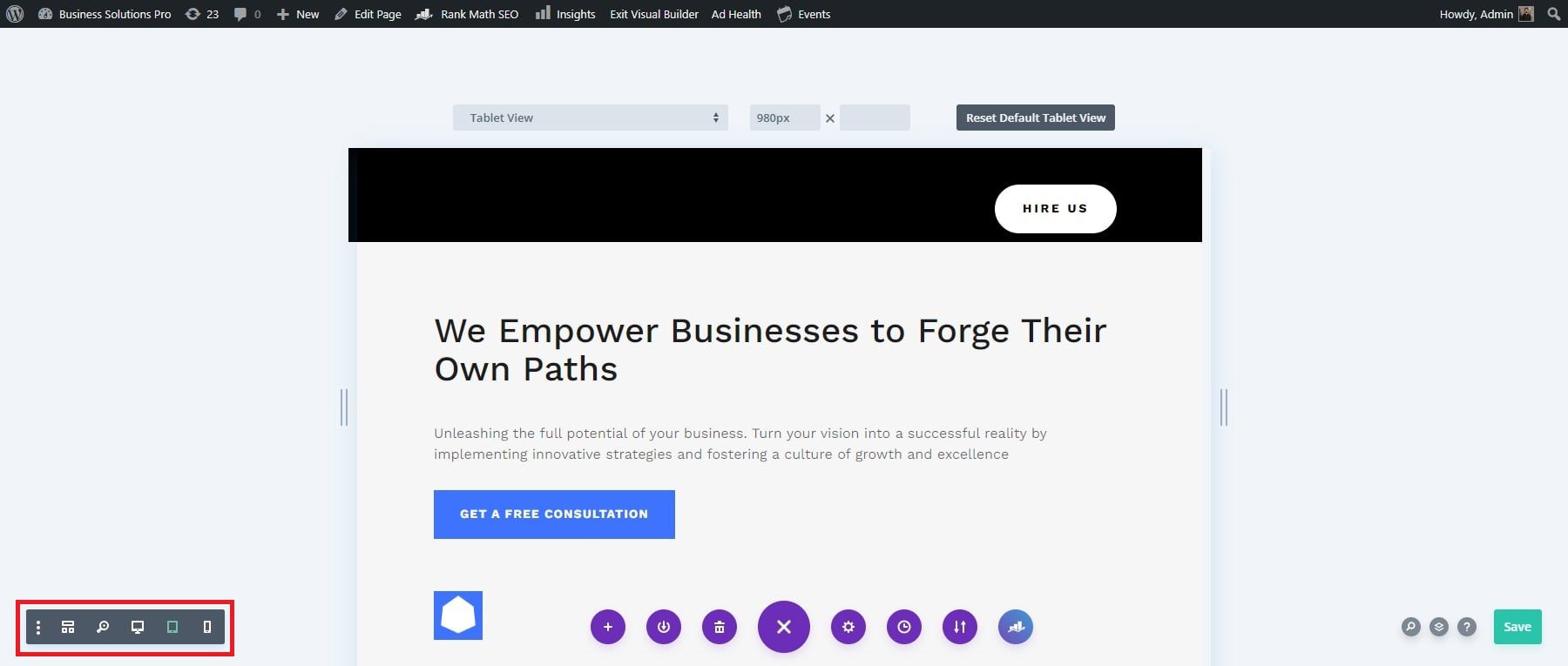
4. Vérifiez vos conceptions avec les aperçus réactifs de Divi
Maintenant que vous avez choisi un modèle réactif, il est temps de le prévisualiser pour différents appareils. Les outils d'édition réactifs intégrés de Divi simplifient ce processus. Vous pouvez personnaliser l'apparence de votre site Web sur les ordinateurs de bureau, les tablettes et les appareils mobiles directement à partir de Divi Builder, garantissant une expérience utilisateur transparente sur toutes les plateformes.
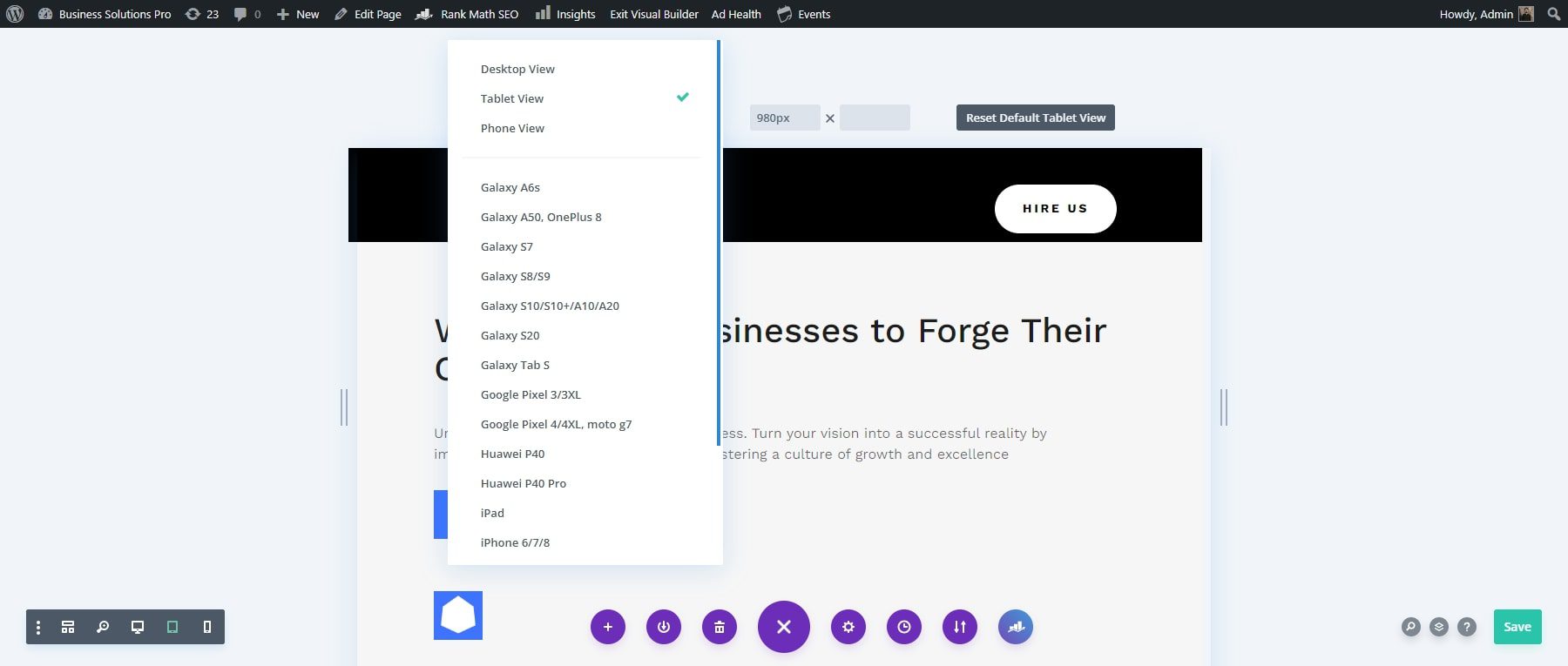
Aperçu du site sur les appareils populaires avec affichage prédéfini
Vous pouvez utiliser les préréglages d'appareils populaires pour voir à quoi ressemblera votre page sur différents appareils. Pour afficher ces options, cliquez sur le menu déroulant initial. Cela vous présentera une sélection de divers appareils Apple et Android.

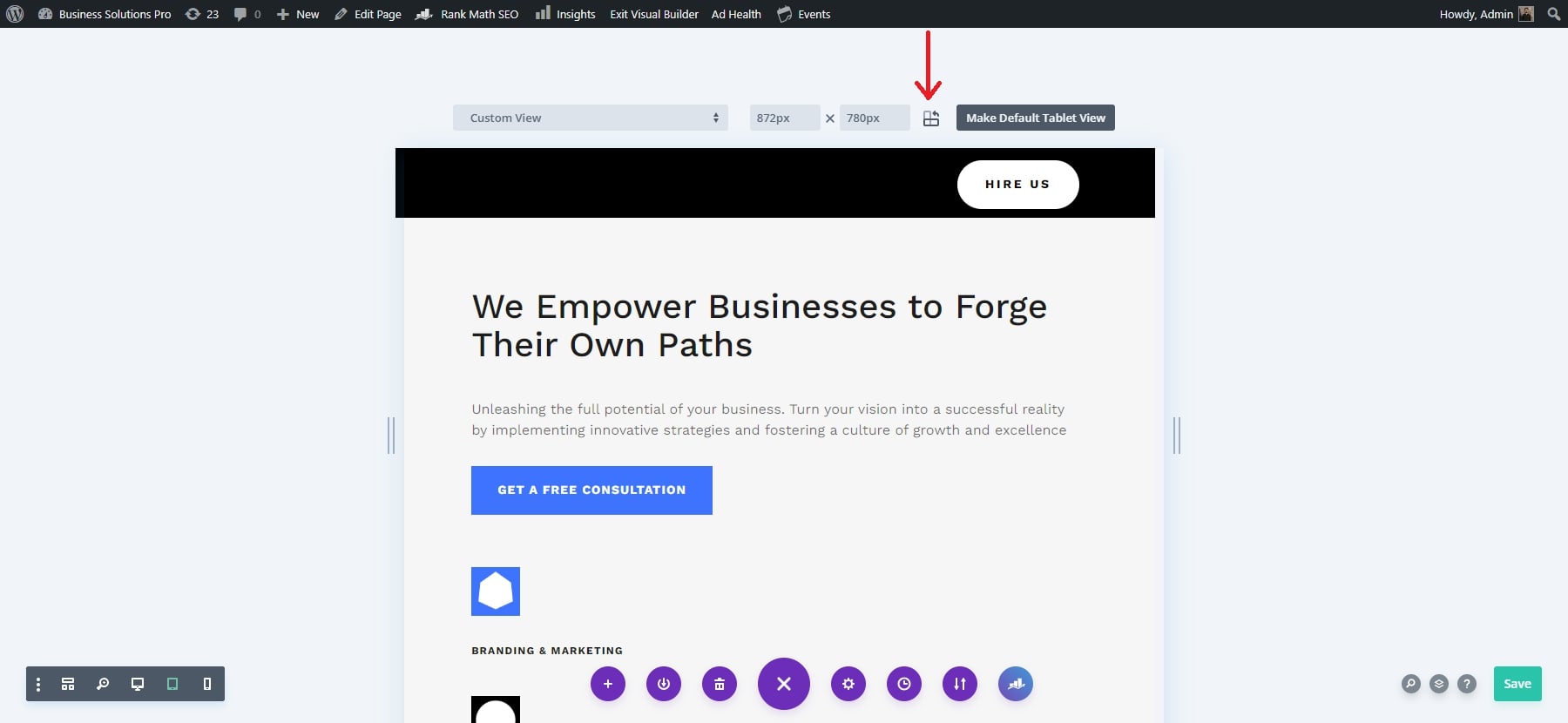
Aperçu du site à l'aide de modes d'affichage personnalisables
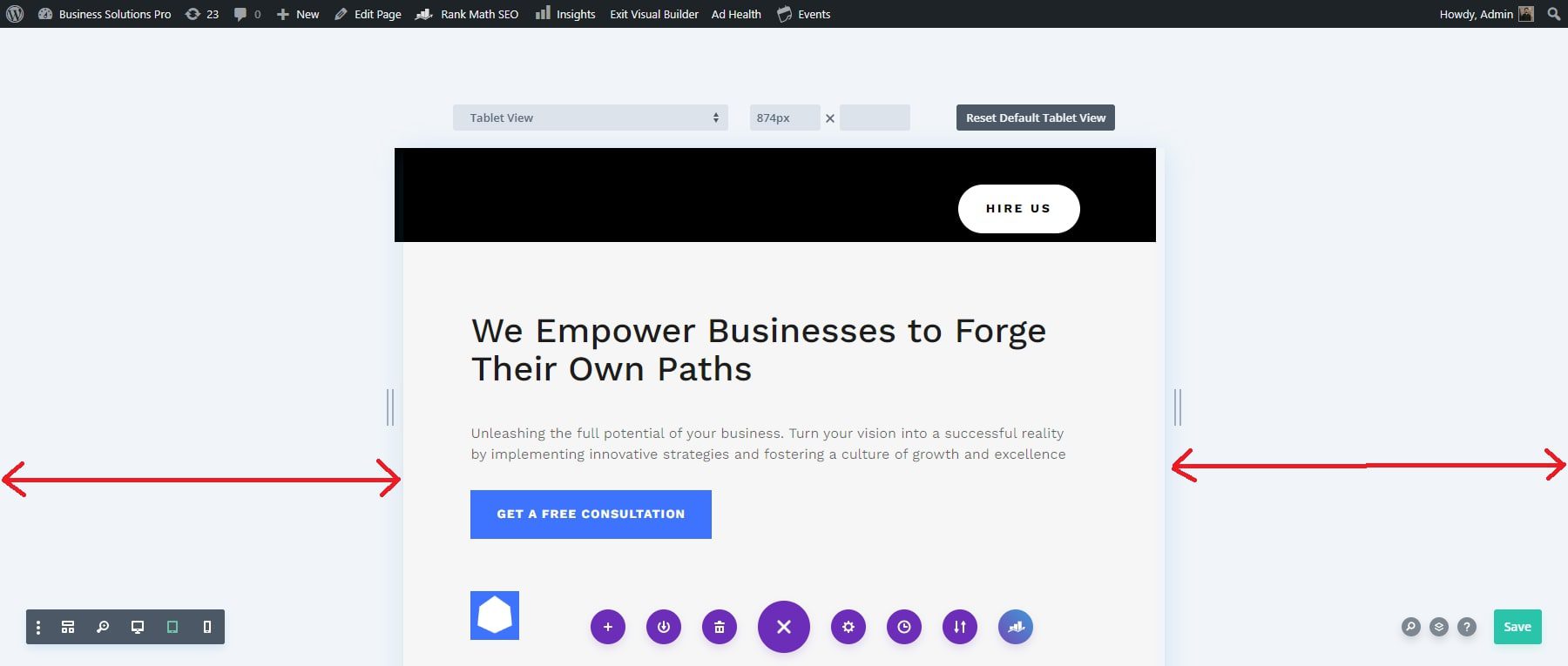
Outre les options d'aperçu par défaut et de l'appareil, vous pouvez définir une largeur personnalisée pour votre aperçu. Divi propose également une fonction de redimensionnement par clic-glisser pour des ajustements faciles. Pour redimensionner, cliquez et faites glisser depuis le côté gauche de la zone d'aperçu. Au fur et à mesure que vous faites glisser, la largeur sera automatiquement mise à jour dans les champs de dimension.

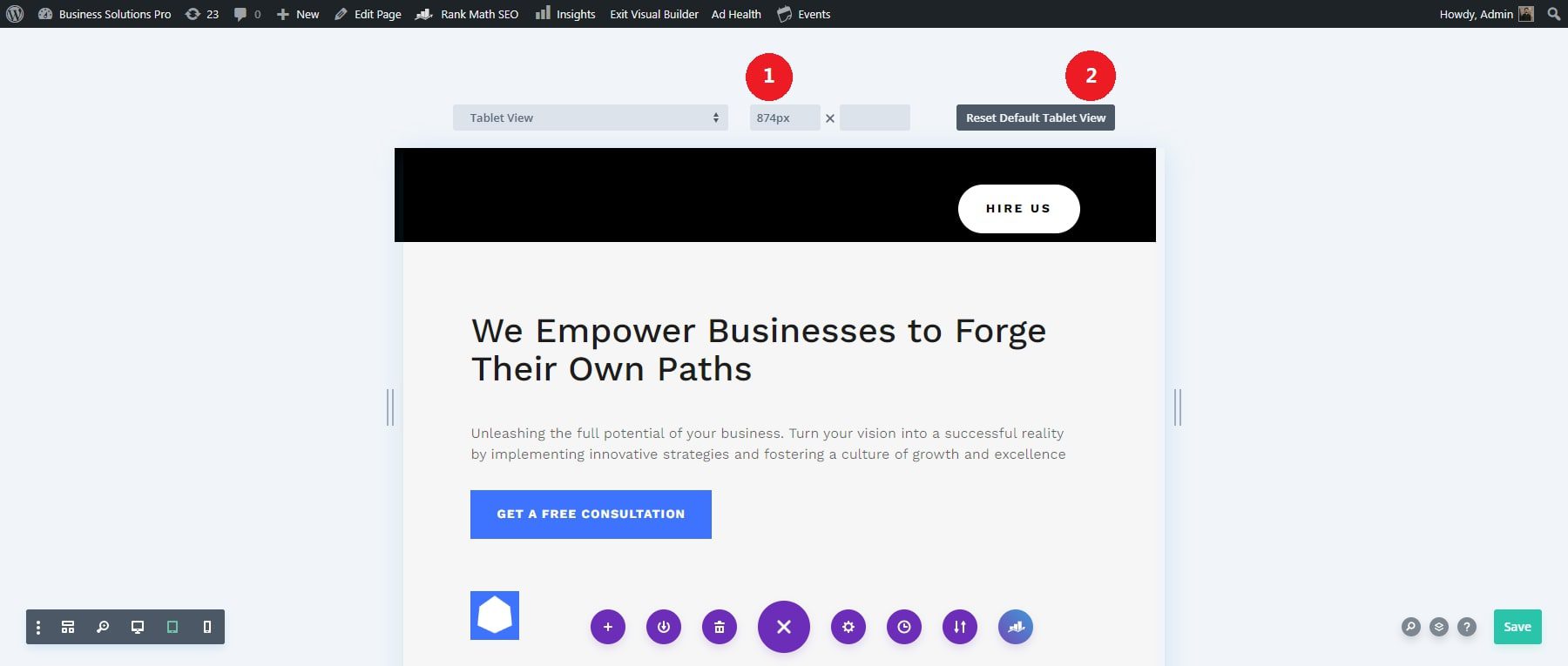
Vous pouvez personnaliser votre aperçu réactif en saisissant manuellement des dimensions de largeur et de hauteur spécifiques. Cliquez simplement sur les champs de dimension et saisissez la largeur et la hauteur souhaitées.
Une fois que vous avez défini la taille selon vos préférences, cliquez sur le bouton « Créer une vue par défaut du téléphone » pour l'enregistrer comme largeur d'aperçu par défaut. Pour définir les dimensions de l'aperçu de la tablette, suivez le même processus, cliquez sur le bouton « Créer une vue par défaut sur la tablette » et voyez les modifications simultanément.

Vérifiez vos créations au-dessus de la ligne de flottaison
Le système de prévisualisation réactif de Divi comprend un indicateur « au-dessus de la ligne de flottaison », qui vous aide à voir comment la partie supérieure de votre page apparaîtra aux visiteurs sans défilement. Cette fonctionnalité est particulièrement utile pour positionner le contenu crucial en haut de votre conception. L'indicateur s'ajuste en fonction du préréglage de l'appareil que vous sélectionnez.

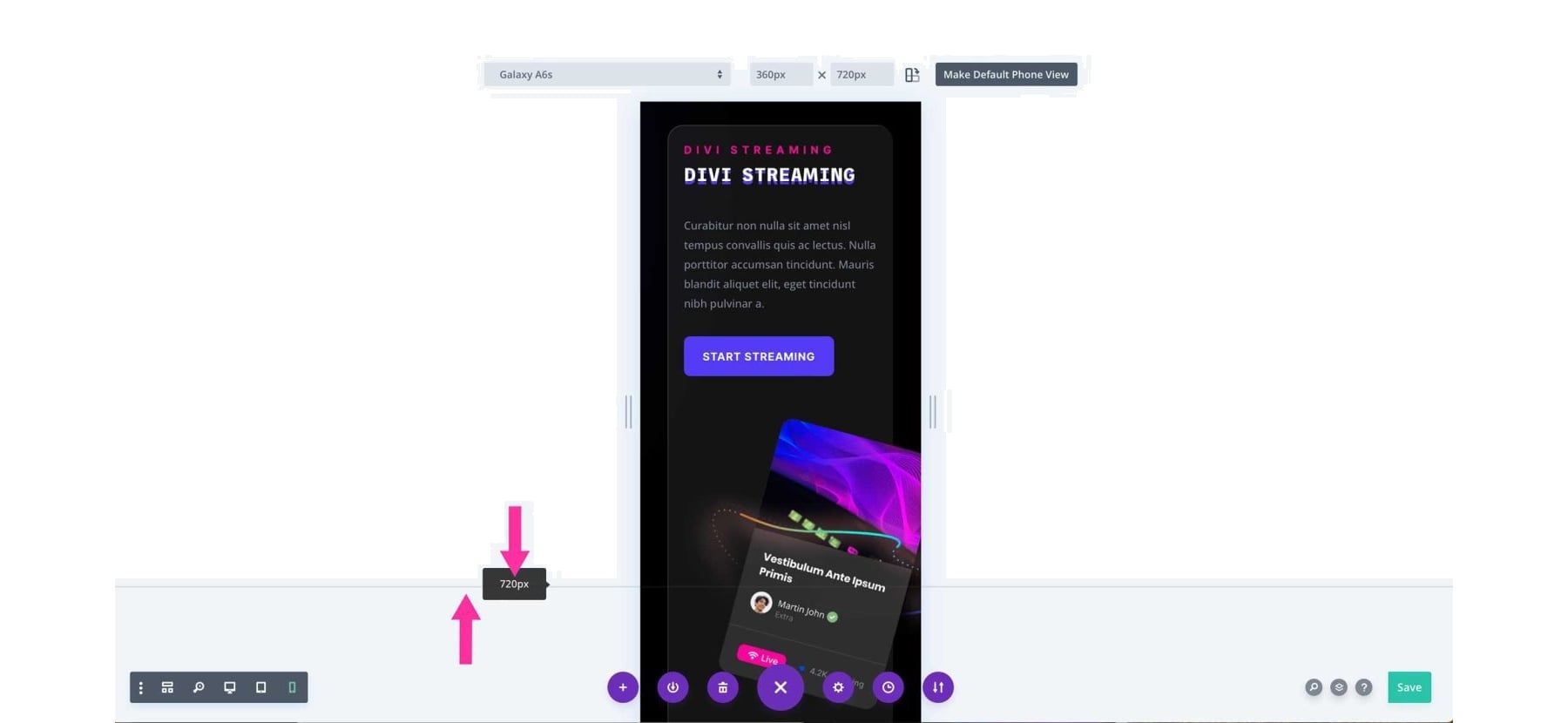
Basculez facilement entre les modes d'affichage Portrait et Paysage
Le système de prévisualisation réactif de Divi vous permet de visualiser vos créations en portrait et en paysage. Pour utiliser cette fonctionnalité, cliquez sur l'icône à côté des champs de dimension. Cela changera l'orientation de la page, montrant comment votre conception apparaît selon que l'appareil est vertical ou horizontal. L'orientation active est mise en évidence par une couleur plus foncée.

5 : Personnalisez votre contenu et vos conceptions pour chaque appareil
Votre site Web Divi sera déjà réactif, vous ne devriez donc pas avoir besoin d’une personnalisation poussée. Cependant, il est important d’ajuster votre contenu et vos designs pour chaque appareil (ordinateur de bureau, tablette, téléphone) afin de vous assurer qu’ils vous conviennent. Je me concentrerais d'abord sur le texte et les images. Cela améliorera l’apparence et les performances de votre site Web sur tous les appareils.
Optimiser le texte pour la lisibilité sur tous les appareils
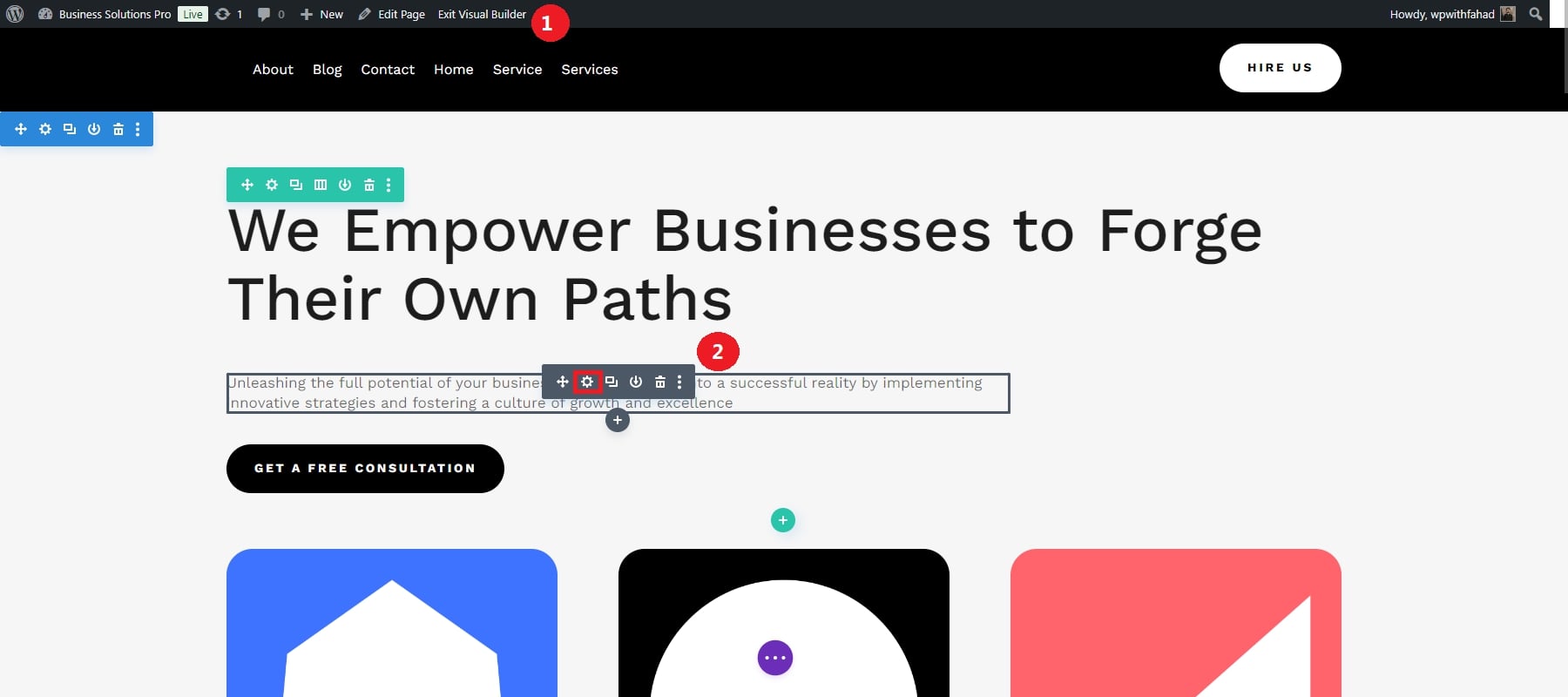
La lisibilité du texte est essentielle pour l'expérience utilisateur. Divi fournit des paramètres de typographie réactifs, vous permettant d'ajuster individuellement la taille des polices, la hauteur des lignes et l'espacement des lettres pour les ordinateurs de bureau, les tablettes et les appareils mobiles. Pour optimiser votre texte, activez d'abord Visual Builder et cliquez sur n'importe quel module de texte.

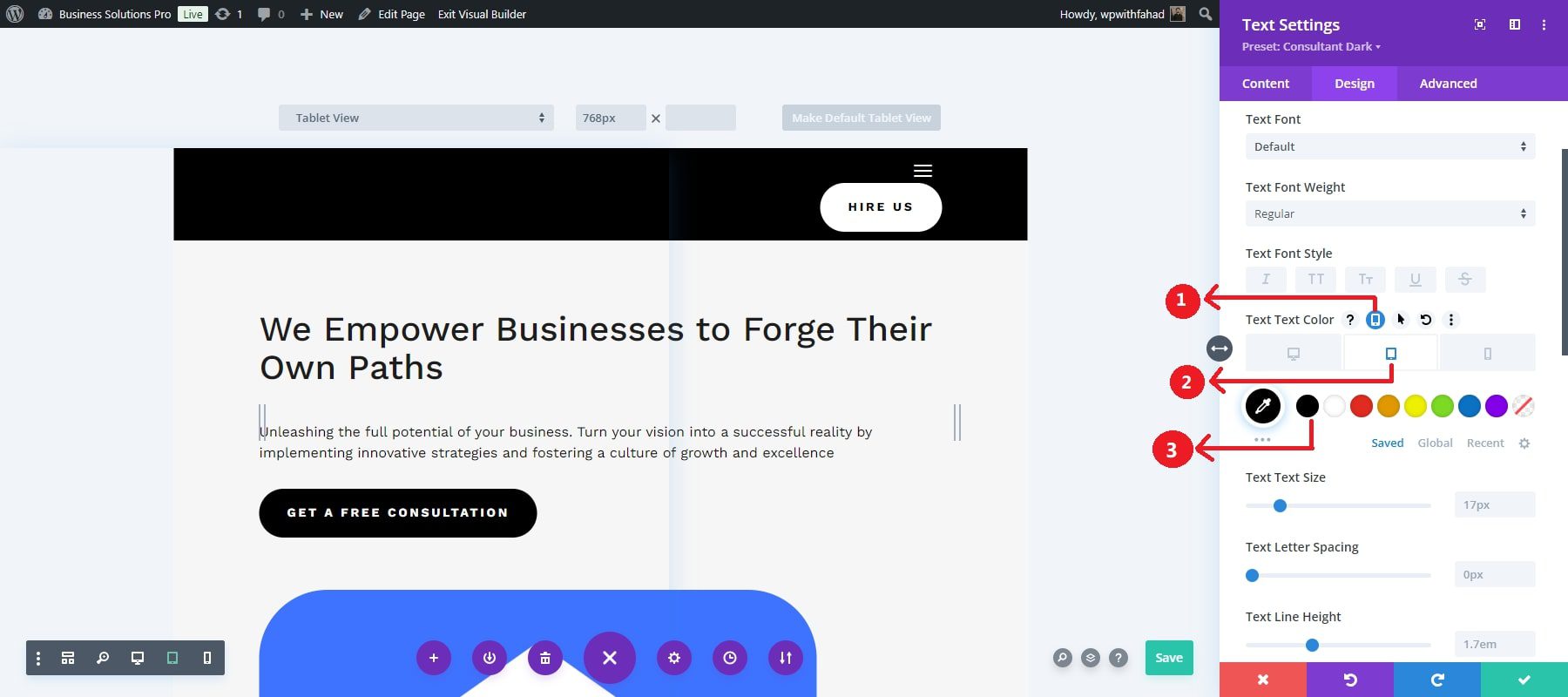
Utilisez les options réactives pour ajuster différents attributs de texte pour différentes vues, tels que la couleur du texte, la taille du texte, l'espacement des lettres et la hauteur des lignes. Nous pouvons commencer par attribuer une couleur de texte à différentes vues, puis passer à d'autres attributs. En cliquant sur les options réactives, vous serez autorisé à configurer les couleurs pour différentes versions. Voici un exemple de configuration de la couleur du texte pour la version tablette.

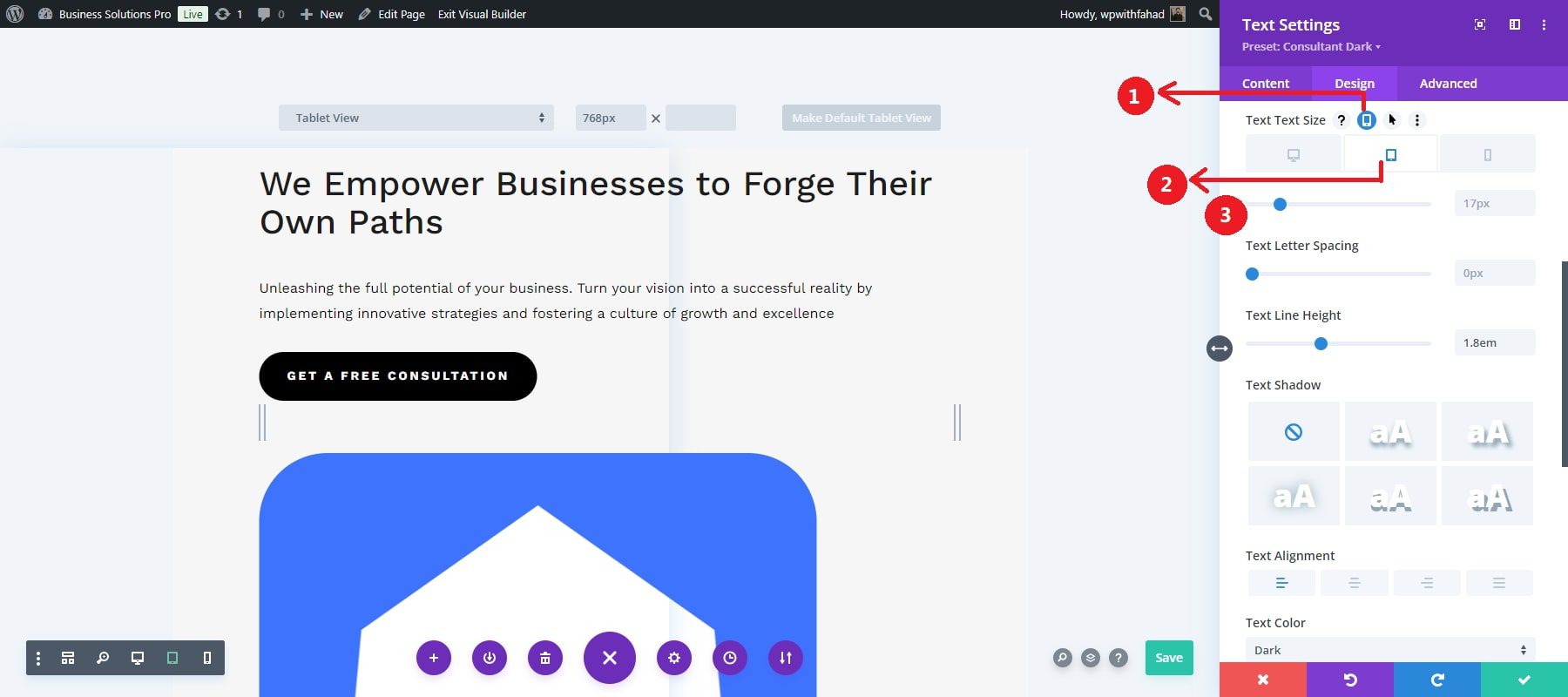
Ensuite, vous passez à la taille du texte. Vous cliquerez sur ses options réactives avant d'attribuer des valeurs concernant la taille du texte pour différentes vues. Comme pour la couleur du texte, voici un exemple de définition de la valeur de taille du texte pour la vue tablette.

Répétez cette opération pour l'espacement des lettres, la hauteur des lignes et d'autres attributs, respectivement. Ce niveau de contrôle garantit que votre texte est visible dans la version de bureau et réglable pour un ajustement plus fluide sur les écrans plus petits, tels que les téléphones mobiles.
Tout comme les modules de texte, vous pouvez également rendre les titres de votre site Web réactifs en les modifiant pour différentes versions. Pour mieux le comprendre, vous pouvez parcourir la vidéo ci-dessous :
Redimensionnement des images
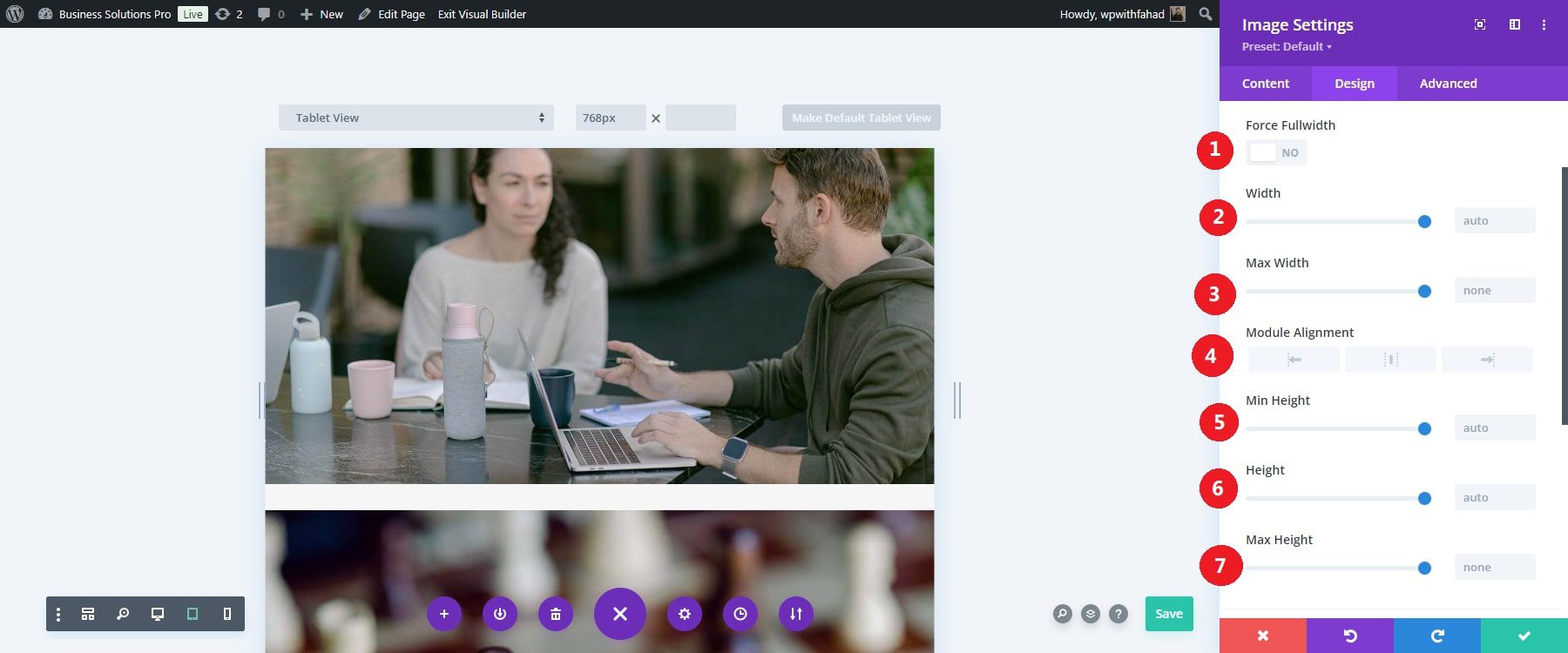
Divi vous permet d'ajuster vos images, vidéos et autres éléments multimédias pour s'adapter à différentes tailles d'écran sans perte de qualité ni perturber la conception. Il vous permet de diffuser différentes tailles d'image en fonction du type d'appareil, garantissant ainsi que votre site Web se charge plus rapidement sur les appareils mobiles tout en fournissant des images haute résolution sur des écrans plus grands.
Parcourez le dimensionnement dans l’onglet Conception de votre module d’image particulier. Par défaut, vous disposez d’un ensemble de force pleine largeur et d’une hauteur personnalisable avec laquelle travailler. Cependant, vous pouvez désactiver l'ensemble pleine largeur et disposer de davantage d'attributs sur lesquels travailler, tels que la largeur de l'image et l'alignement des modules.

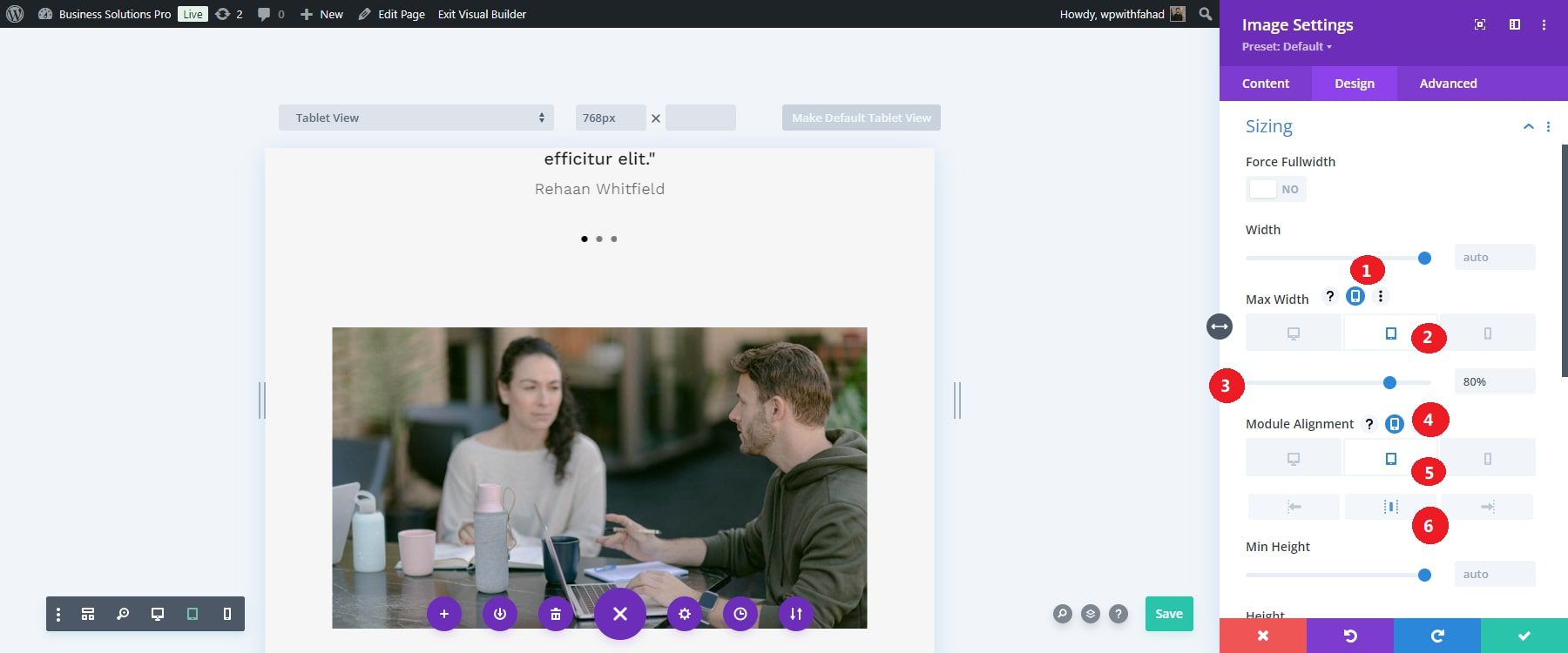
Concentrez-vous sur chaque attribut de l’image individuellement. Dans notre cas, nous fixerons la largeur maximale à 80% sur la version tablette. L'alignement du module est défini pour être au milieu. L'image moins large et centrée prendra moins de place sur la page d'accueil et rendra l'image beaucoup plus attrayante sur les appareils plus petits.

La diffusion d'images optimisées pour les appareils améliore l'expérience visuelle et minimise les temps de chargement, ce qui est particulièrement important pour les utilisateurs mobiles disposant de connexions Internet plus lentes.
Commencez avec Divi
N'oubliez pas de compresser les fichiers image
Bien que le redimensionnement dynamique contribue à la réactivité, vous devez également compresser vos images pour réduire la taille des fichiers sans compromettre la qualité. Ceci est essentiel pour améliorer les performances du site Web, en particulier sur les appareils mobiles.

Divi s'intègre à des plugins comme Imagify, qui compressent automatiquement les images lorsqu'elles sont téléchargées sur votre médiathèque WordPress. Alternativement, vous pouvez compresser manuellement les images à l'aide d'outils tels que TinyPNG avant de les télécharger sur votre site Web. Pour plus d’informations, consultez notre liste des meilleurs plugins d’optimisation d’image.
6 : (Facultatif) : Implémentez un CSS personnalisé pour une réactivité avancée
Bien que Divi propose une large gamme d'outils intégrés pour rendre votre site Web réactif, il peut arriver que vous souhaitiez contrôler plus précisément l'apparence de votre site Web sur différents appareils. C’est là que les requêtes CSS et multimédia personnalisées entrent en jeu. Divi propose plusieurs endroits pour ajouter du CSS personnalisé sans approfondir les fichiers de votre site Web. Vous pouvez appliquer du CSS personnalisé à des éléments individuels ou globalement sur l'ensemble de votre site. Chaque module Divi (comme les modules de texte, d'image ou de bouton) possède un onglet CSS personnalisé dans lequel vous pouvez ajouter du CSS qui s'applique uniquement à ce module spécifique.
Ajouter du CSS personnalisé aux points d'arrêt de conception réactive
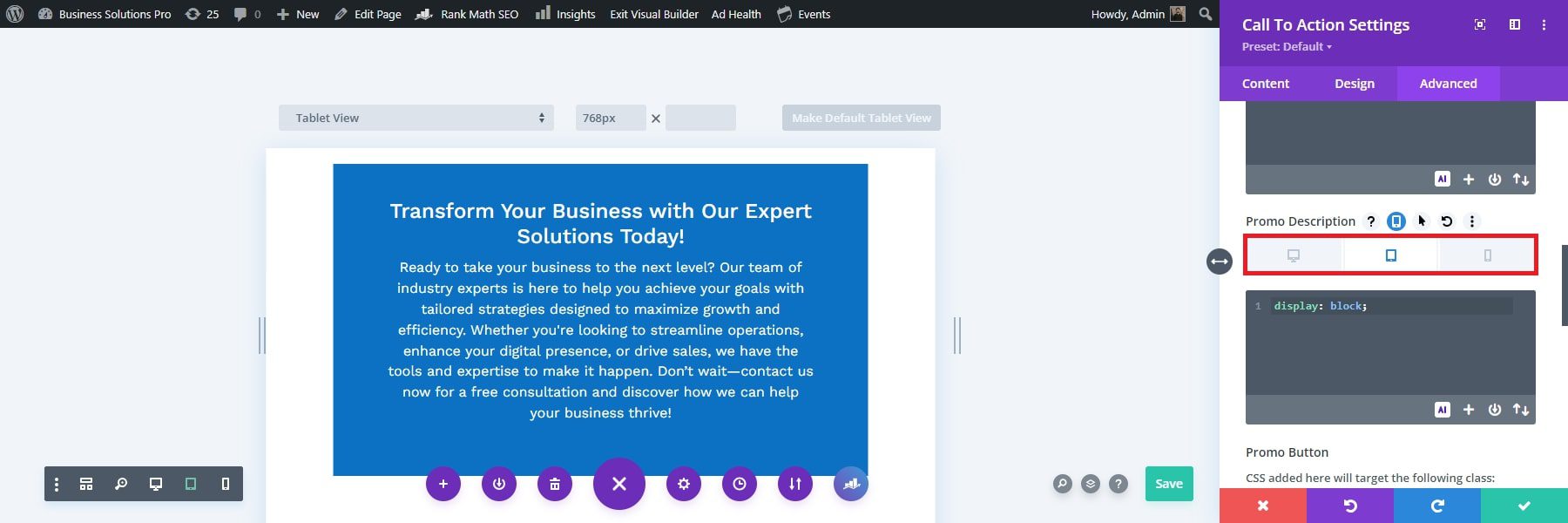
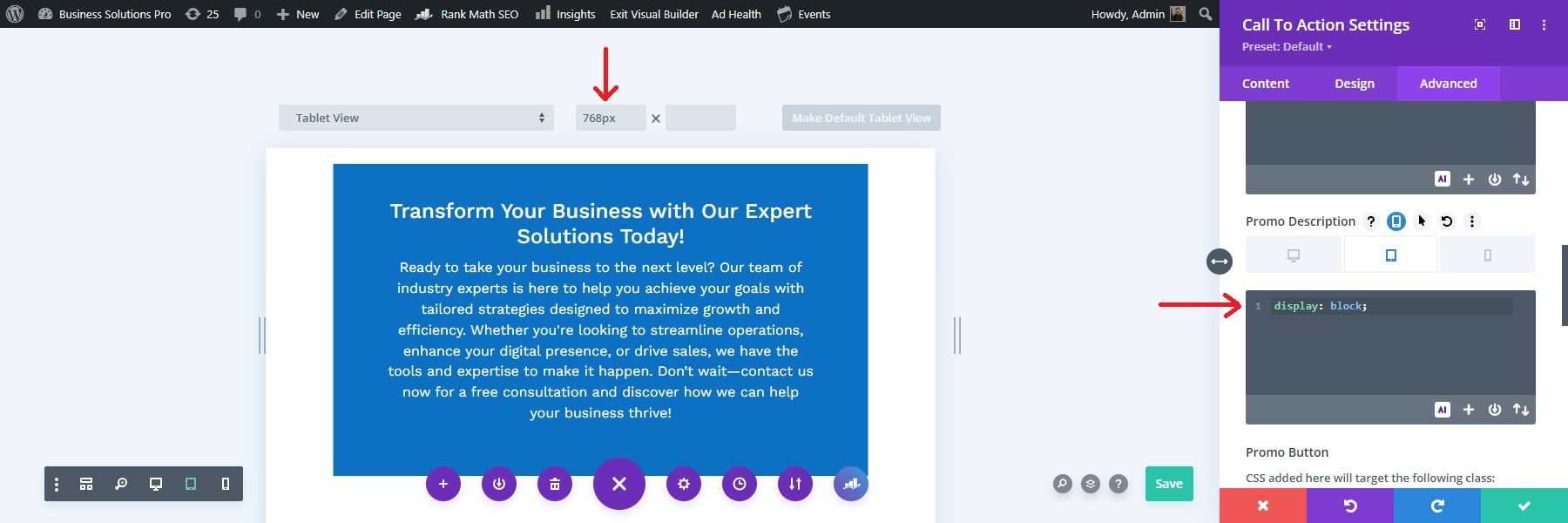
Divi facilite l'ajout de CSS personnalisés à différents points d'arrêt. Dans notre cas, nous donnerons un exemple visuel des boîtes CSS personnalisées disponibles pour un module d'appel à l'action. Accédez à l’élément et sélectionnez l’icône de la tablette pour afficher les trois principaux points d’arrêt de conception réactive pour les zones de saisie CSS. Cette action affichera les onglets des trois vues de conception réactive.

Utilisez les onglets pour appliquer des styles à chaque vue et ajuster le CSS pour différents affichages d'appareils (ordinateur de bureau, tablette et téléphone).
Par exemple, si vous souhaitez que la description de la promotion s'étende sur toute la largeur du module sur tablette et téléphone mais pas sur le bureau, sélectionnez l'onglet tablette sous la zone de saisie Description de la promotion et ajoutez display: block;
Lorsque vous choisissez l’onglet Tablette, le mode d’affichage de Divi Builder passe en mode d’affichage sur tablette (avec une largeur de 768 px) pour fournir un aperçu en temps réel de l’apparence de votre conception.

7. Testez votre site réactif
Après avoir mis en œuvre votre conception réactive avec Divi, il est essentiel de prévisualiser et de tester votre site sur différents appareils pour garantir que tout semble et fonctionne parfaitement. Divi fournit des outils intégrés qui vous permettent de visualiser votre conception sur plusieurs tailles d'écran, et il existe des outils externes comme Inspect Tool dans Google Chrome pour offrir des tests encore plus approfondis sur de vrais appareils et navigateurs.
Tirez parti des aperçus réactifs de Divi
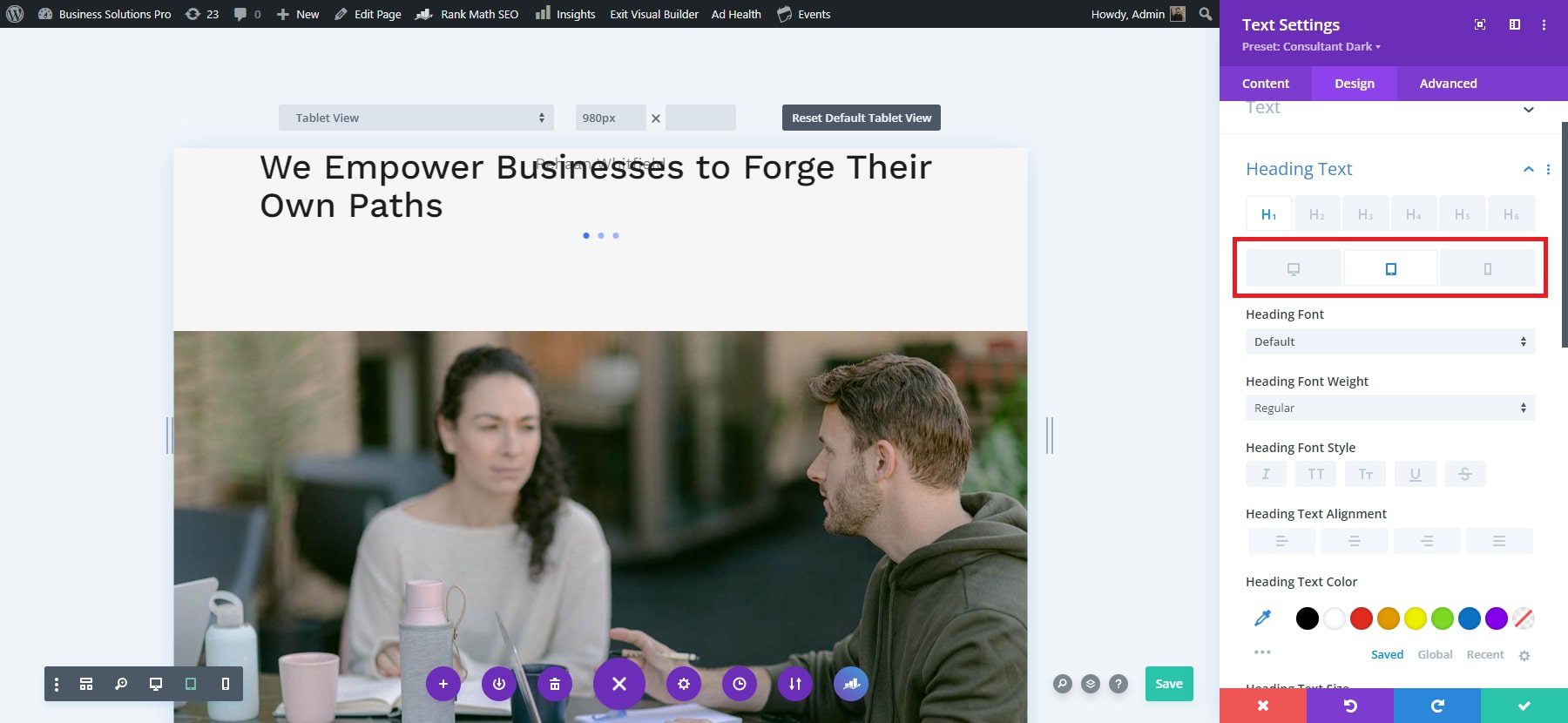
Vous pouvez accéder au système de prévisualisation réactive Divi à partir de n’importe quel module, colonne, ligne ou section de Visual Builder. Par exemple, pour l'utiliser dans un module de texte, cliquez sur le module, accédez à l'onglet Conception et faites défiler jusqu'aux paramètres de police du titre. Passez la souris sur l'option de police d'en-tête pour voir le menu d'affichage réactif, puis cliquez sur l'icône de la tablette ou du téléphone pour passer à la vue correspondante.

Utilisez l'outil d'inspection de Chrome pour des tests réactifs
Alors que le mode d'aperçu réactif de Divi offre une solide compréhension de la façon dont votre conception s'adapte, l'outil d'inspection de Chrome offre une vue plus détaillée de votre site sur différentes tailles d'écran. Voici comment y accéder :
- Ouvrez votre site Web dans Google Chrome.
- Cliquez avec le bouton droit n'importe où sur la page et sélectionnez Inspecter, ou utilisez le raccourci Ctrl+Shift+I (Windows) ou Cmd+Option+I (Mac).
- Cliquez sur l'icône de l'appareil mobile dans la barre d'outils Inspecter pour passer à une vue réactive.
- Utilisez le menu déroulant pour sélectionner parmi les options d'appareil préconfigurées telles que les appareils iPhone X, iPad Pro ou Android.
Pour tester sur encore plus d'appareils, vous pouvez utiliser des outils externes comme cet outil pour vérifier le comportement de votre site sur différents appareils et navigateurs. Ces tests garantiront que votre conception est entièrement réactive, quelle que soit la taille de l'écran ou de l'appareil.
Simplifiez le Responsive Web Design avec Divi
Créer un site Web réactif en 2024 est essentiel pour garantir une expérience utilisateur transparente sur tous les appareils. Avec des outils comme Divi, concevoir un site Web qui s’affiche parfaitement sur les ordinateurs de bureau, les tablettes et les téléphones mobiles est devenu plus accessible que jamais. Divi simplifie le processus avec des modèles réactifs, des options de personnalisation et des outils intégrés pour affiner l'apparence et les fonctionnalités de votre site.
En donnant la priorité à la réactivité et à la convivialité, vous pouvez garantir que votre site Web répond aux besoins du public Web diversifié d'aujourd'hui.
Prêt à créer votre premier site Web réactif ? Commencez avec Divi et améliorez votre présence en ligne. Découvrez notre sélection de plugins et d'outils pour vous aider à créer un site Web entièrement réactif qui offre une expérience transparente sur tous les appareils.
Commencez avec Divi
| Produits mentionnés | Prix initial | Description | |
|---|---|---|---|
| Divi | 89 $ par an | Générateur de thèmes et de pages | Visite |
| Terrain du site | 2,99 $ par mois | Fournisseur d'hébergement et registraire de domaine | Visite |
| Nom pas cher | 6,49 $ par an | Registraire de domaine | Visite |
| Imaginer | Gratuit | Plugin d'optimisation d'image | Visite |
