Comment créer un site Web pour petite entreprise avec WordPress en 2024
Publié: 2024-05-30Construire un tout nouveau site Web pour votre entreprise est une étape importante vers la création d’une empreinte numérique. Les sites Web modernes font plus que montrer des informations : ils attirent les gens dans votre entonnoir de vente, stimulent les ventes et peuvent être des atouts efficaces pour un marketing continu. Heureusement, WordPress offre flexibilité, évolutivité et une multitude d'outils adaptés aux sites Web d'entreprise. Ce guide vous expliquera comment créer un site Web pour petite entreprise pratique et efficace avec WordPress.
TL;DR
- Pourquoi WordPress ? Il offre aux utilisateurs flexibilité, personnalisation et évolutivité.
- Nous vous proposons 7 étapes simples pour créer le site Web de votre petite entreprise avec seulement quelques outils.
- Comment l’IA rend la création de sites Web facile et incroyablement rapide. Nous construisons un site Web pour PME en 30 minutes avec Divi AI – exemples d’invites inclus !
- 1 Pourquoi devriez-vous utiliser WordPress pour créer un site Web pour petite entreprise ?
- 2 Comment créer un site Web pour petite entreprise avec WordPress
- 2.1 Étape 1 : Choisissez un fournisseur d'hébergement WordPress + un registraire de domaine
- 2.2 Étape 2 : Choisissez un thème WordPress personnalisable
- 2.3 Étape 3 : Créer une page d'accueil, un en-tête et un pied de page avec Divi AI
- 2.4 Étape 4 : Améliorez votre site avec les plugins WordPress et les produits Divi Marketplace
- 2.5 Étape 5 : Connecter d'autres outils
- 3 Divi AI est le créateur de sites Web IA ultime pour WordPress
Pourquoi devriez-vous utiliser WordPress pour créer un site Web pour petite entreprise ?
WordPress est le système de gestion de contenu (CMS) le plus populaire au monde. En raison de sa vaste portée et de sa réputation d'être une excellente plate-forme pour les petites entreprises, il s'agit souvent de l'une des premières considérations pour un site Web de petite entreprise. Voici quelques-unes des principales raisons de choisir WordPress plutôt que des solutions tout-en-un comme Wix ou Shopify :
- Rentabilité : WordPress est gratuit, et bon nombre de ses plugins et thèmes sont également gratuits ou très abordables, ce qui le rend accessible aux entreprises avec un budget serré. Avec WordPress, vous pouvez créer un site Web personnalisé avec un budget limité, ce qui n'est pas toujours le cas avec d'autres plateformes.
- Facilité d'utilisation : grâce à de nombreux thèmes et plugins, les propriétaires de petites entreprises peuvent créer un site Web fonctionnel sans savoir coder. Cela inclut des fonctionnalités avancées telles que la création d'un site d'adhésion, la prise de réservations payantes pour les clients, la vente de produits en ligne, l'hébergement d'un forum privé et bien plus encore.
- Évolutivité : à mesure que votre entreprise se développe, votre site WordPress peut facilement évoluer avec elle, pouvant accueillir plus de pages, une technologie plus sophistiquée et un trafic accru sans avoir besoin de changer de plate-forme. Nous voyons souvent des entreprises s'entendre pour découvrir que les fonctionnalités dont elles ont besoin pour développer leur activité leur coûteront plus de 150 $/mois (Wix et Shopify augmentent rapidement les coûts de l'entreprise en échange de fonctionnalités que vous auriez pu obtenir avec WordPress).
Si vous souhaitez voir ces comparaisons se dérouler, nous avons créé des comparaisons entre WordPress vs Shopify et WordPress vs Wix.
Comment créer un site Web pour petite entreprise avec WordPress
De nos jours, créer un site Web n’est pas si difficile. Mais avoir un coup de main est bien si vous n'avez jamais fait cela. Ci-dessous, nous couvrirons toutes les étapes de base. De temps en temps, nous référencerons d'autres guides pour des tâches spécifiques afin que nous puissions garder ce guide exploitable et rapide pour vous.
Tout d’abord, vous devez préparer un hébergement et un nom de domaine pour votre nouveau site Web de petite entreprise.
Étape 1 : Choisissez un fournisseur d'hébergement WordPress + un registraire de domaine
Pour la plupart des petites entreprises, choisir le bon fournisseur d’hébergement est essentiel. Siteground est recommandé pour son excellent service client, ses fonctionnalités de sécurité robustes et ses capacités d'hébergement optimisées pour WordPress. Voici comment commencer :
- Choisissez un plan d'hébergement : sélectionnez un plan qui correspond à la taille de votre entreprise et au trafic attendu. Siteground propose différents plans adaptés à différents besoins. Son forfait le moins cher est largement suffisant pour créer un nouveau site Web d’entreprise. Vous pouvez toujours augmenter les ressources pour créer des sites plus grands et plus rapides à l’avenir.
- Enregistrez un domaine : pour plus de commodité, choisissez un nom de domaine représentant votre entreprise et enregistrez-le via Siteground. Alternativement, vous pouvez acheter des domaines sur Namecheap pour un peu moins cher (mais cela ajoute quelques étapes au processus de configuration). Votre nouveau domaine peut également être utilisé pour configurer votre adresse e-mail professionnelle.
Pour des instructions détaillées sur la configuration de l'hébergement et d'un domaine, reportez-vous à notre guide complet d'hébergement et de configuration de domaine.
Étape 2 : Choisissez un thème WordPress personnalisable
La sélection du bon thème est cruciale car elle assure la conception et les fonctionnalités de base de votre site WordPress. Pensez à quelque chose qui vous permet de créer des sites Web visuellement attrayants et entièrement fonctionnels.
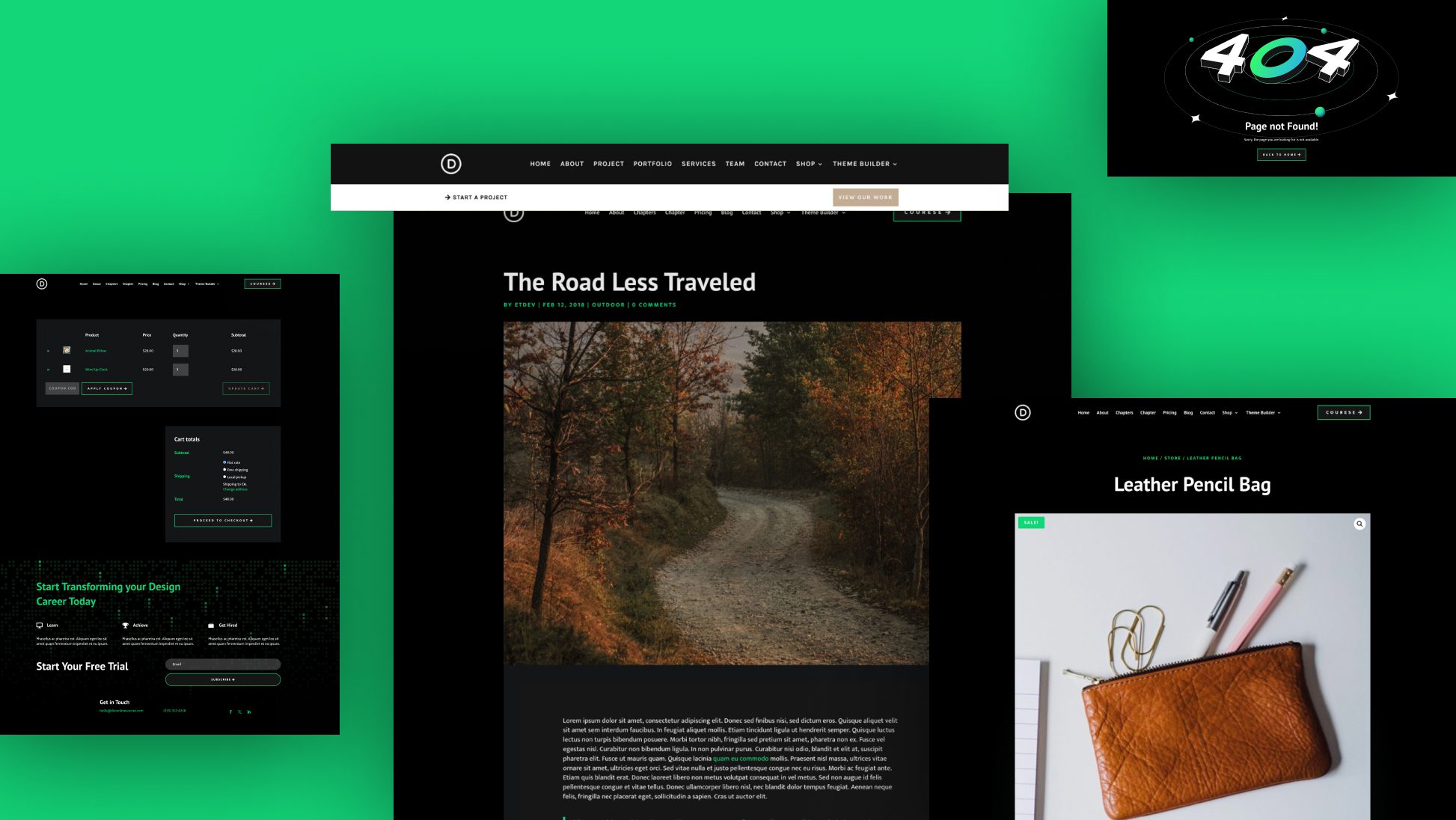
Nous avons décidé de créer le meilleur thème WordPress possible. Au lieu de demander aux utilisateurs de choisir à la fois un thème et un constructeur de pages, nous avons simplifié ce que signifie traditionnellement travailler avec WordPress. Avec Divi, les utilisateurs bénéficient du constructeur de pages le plus personnalisable de WordPress, intégré directement dans un thème. À la base, Divi vous offre une expérience visuelle complète de création de sites Web. Chaque page, chaque article de blog, type d'article personnalisé et chaque en-tête/pied de page peuvent être créés à l'aide de la vaste collection de modules de Divi (les éléments constitutifs des pages Web).

Juste l’un des centaines de packs de mise en page et de création de thèmes inclus avec Divi
En travaillant avec Divi, vous verrez qu’il s’agit d’un système de conception Web complet et facile à utiliser. Une fois que nous l’aurons installé, nous vous montrerons comment il peut utiliser Divi AI pour automatiser ce système de conception à votre avantage.
Obtenez Divi + Divi AI maintenant
Comment installer Divi
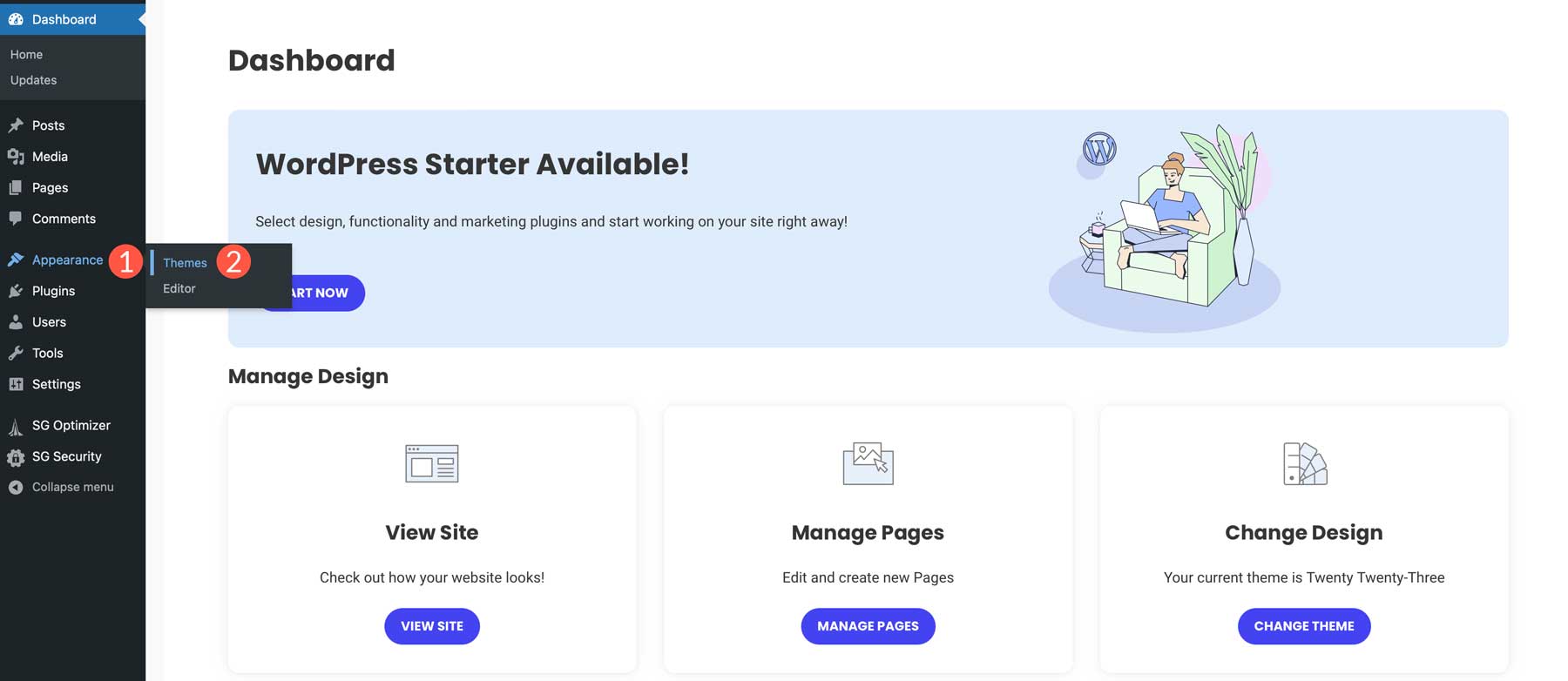
Pour installer le thème Divi, accédez à Apparence > Thèmes dans la barre latérale d'administration.

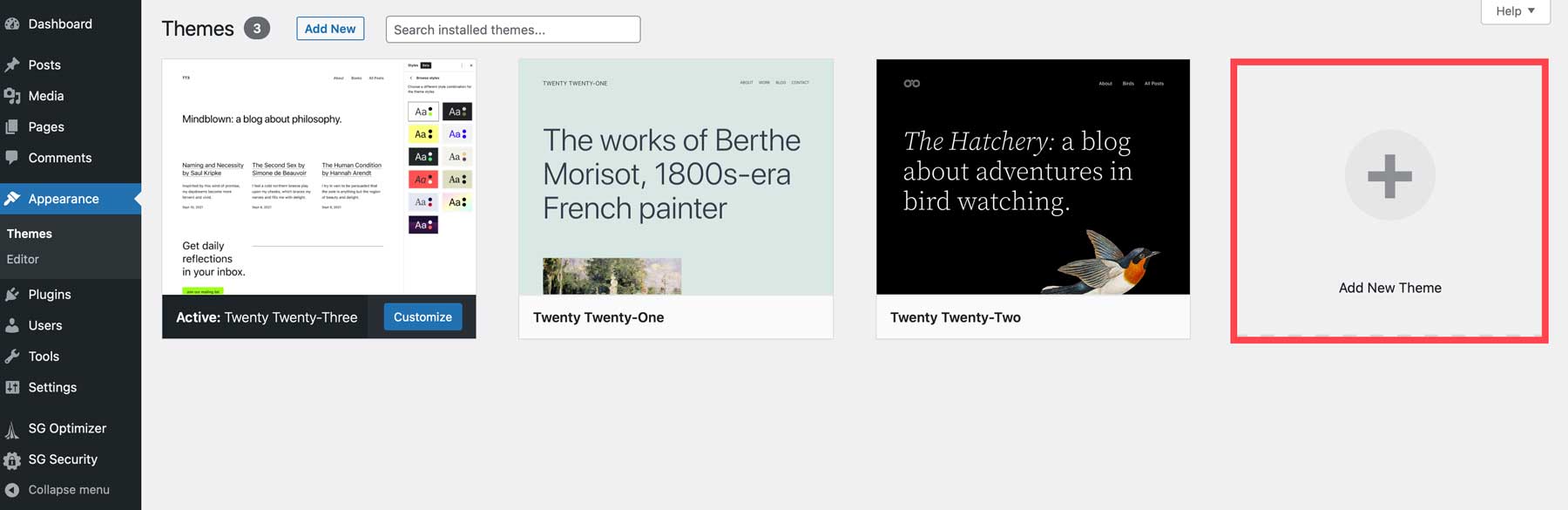
Choisissez Ajouter un nouveau thème pour voir l’option de téléchargement de Divi.

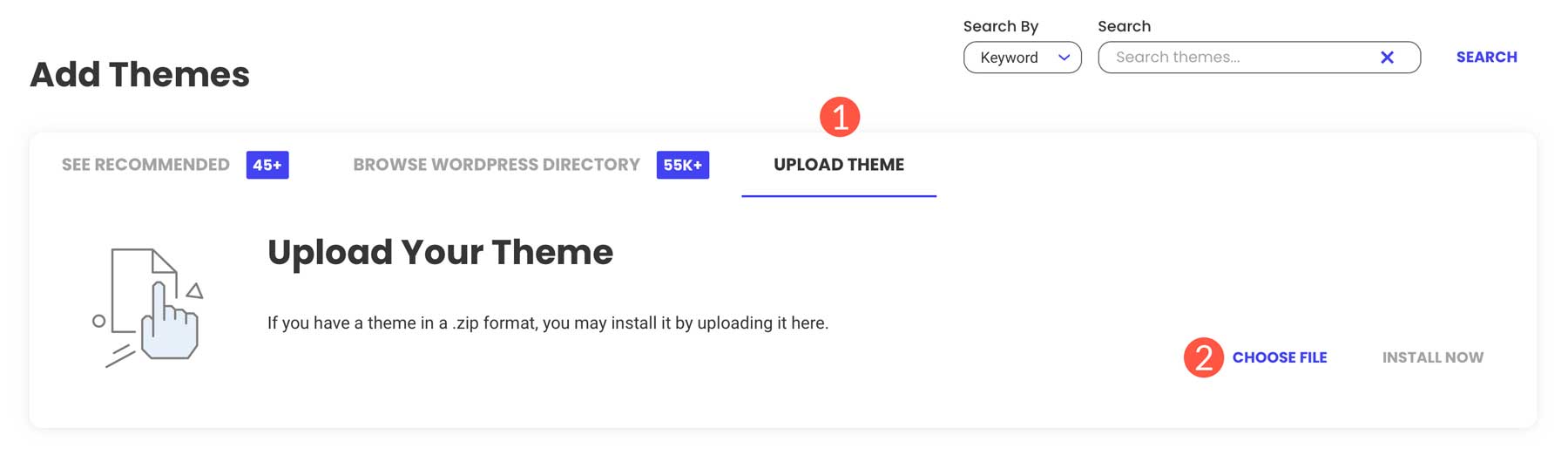
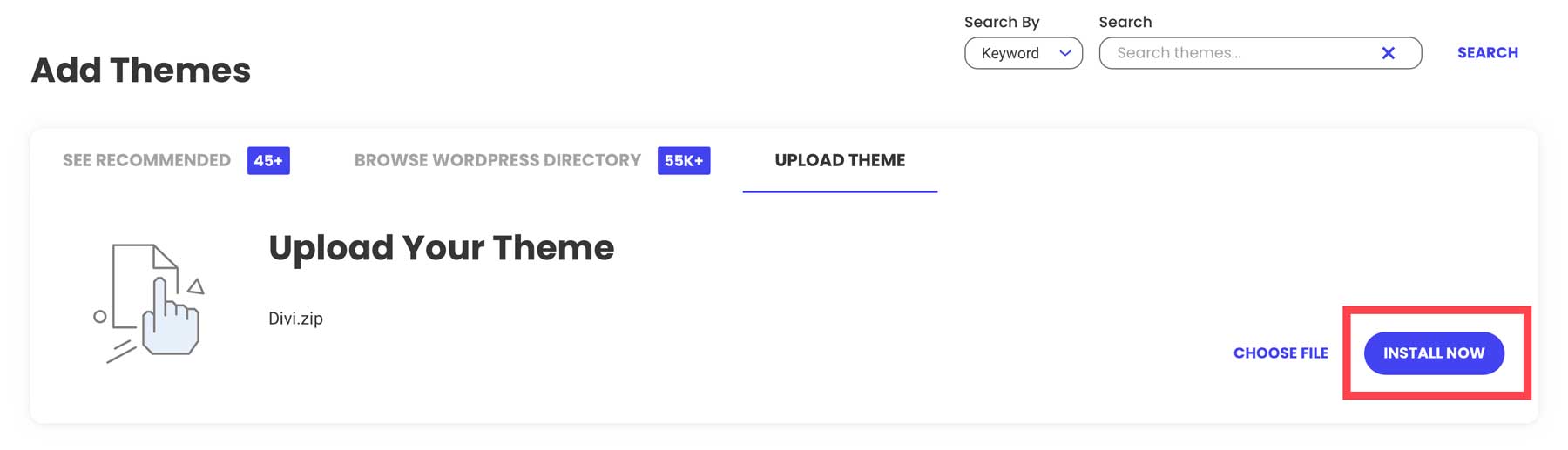
À ce stade, vous devez procéder à l’installation de Divi. Cliquez sur l'en-tête de l'onglet Télécharger le thème , puis cliquez surChoisir un fichier .Sélectionnez le fichier Divi.zip à télécharger sur WordPress. Cela chargera le fichier et le préparera pour l'installation.

Choisissez Installer maintenant pour ajouter des fichiers de thème Divi à votre site Web.

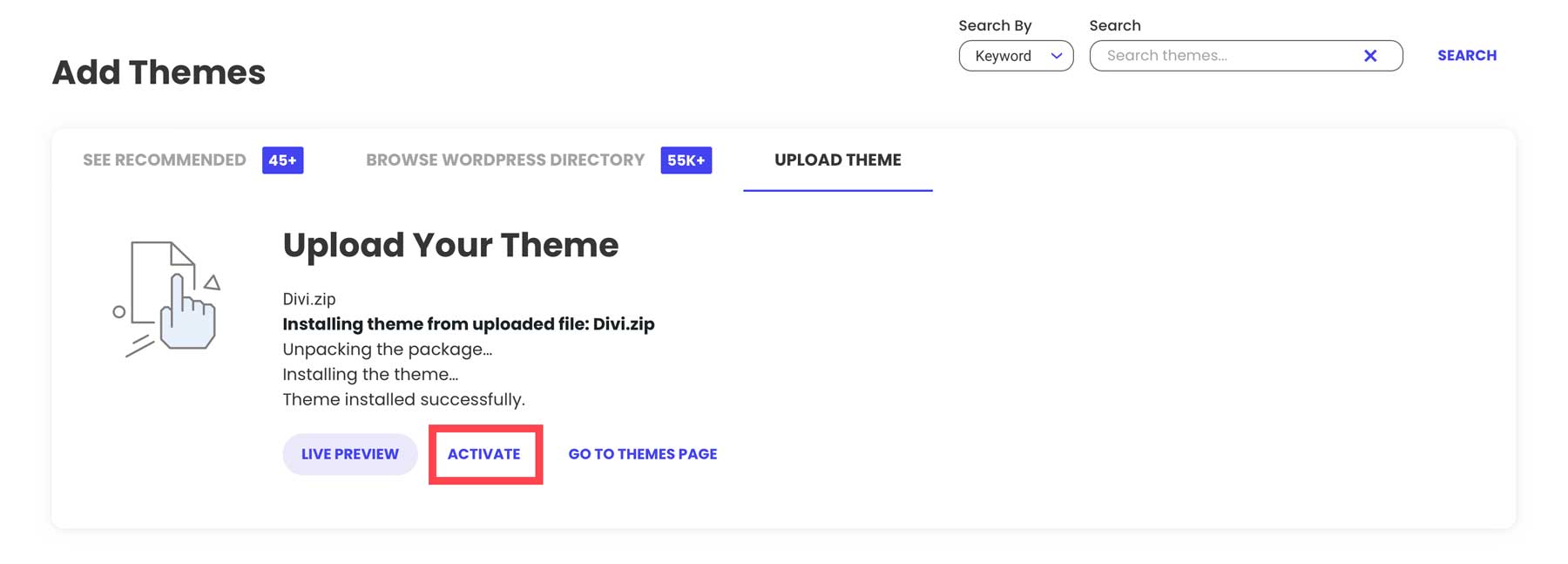
Il ne vous reste plus qu’à activer Divi pour qu’il devienne le thème actif sur votre site internet.

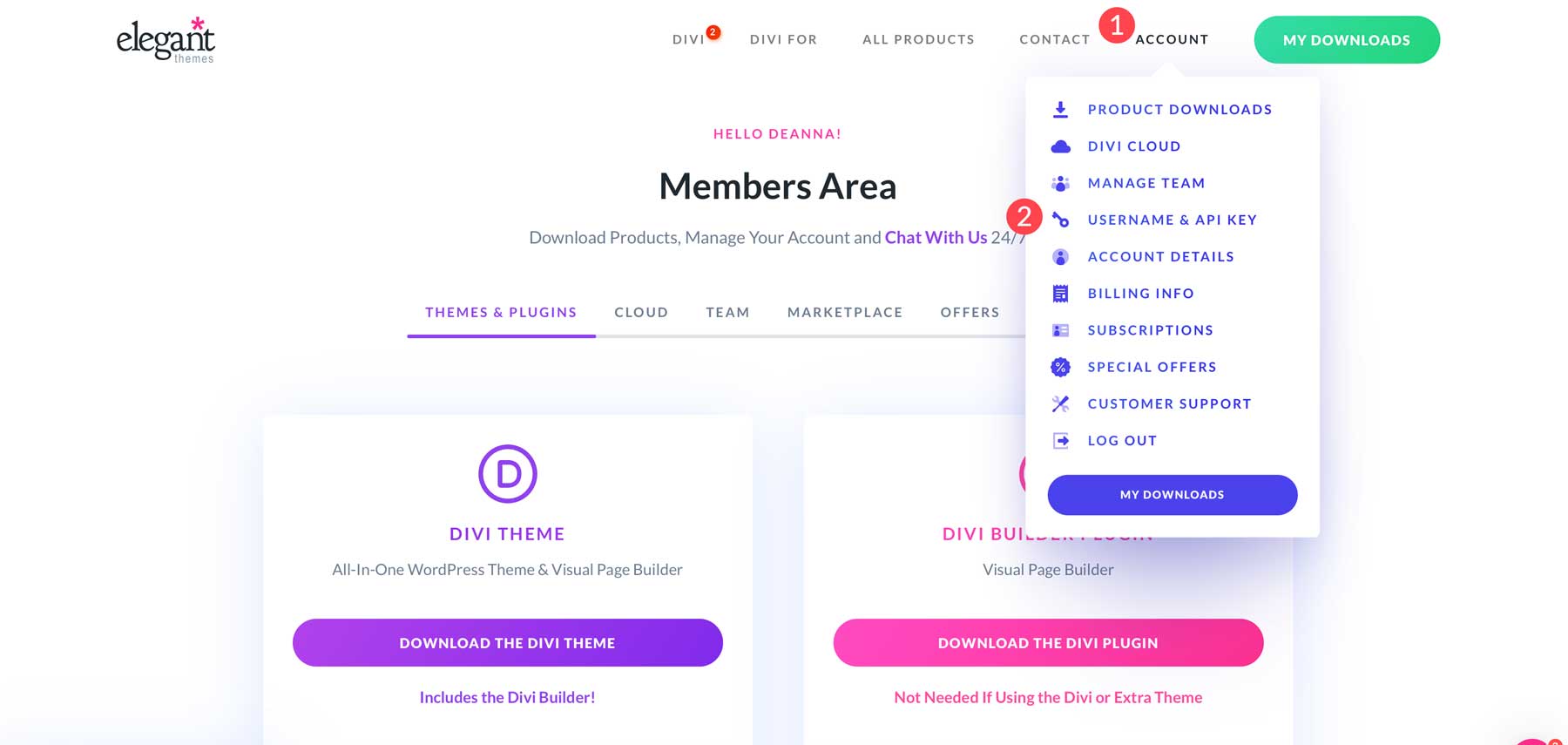
Une fois Divi en ligne, créez une clé API dans votre compte d’adhésion Elegant Themes. Cette clé API connecte votre site Web aux services Divi au-delà des fichiers de thème que vous venez de télécharger. L'API vous permet de mettre à jour votre thème, d'accéder à des mises en page prédéfinies, d'essayer des fonctionnalités intéressantes telles que Divi Cloud et Divi AI et de demander l'aide du support client en cas de besoin. Connectez-vous à votre compte Elegant Themes, cliquez sur l' onglet Compte et sélectionnez Nom d'utilisateur et clé API dans le menu déroulant.

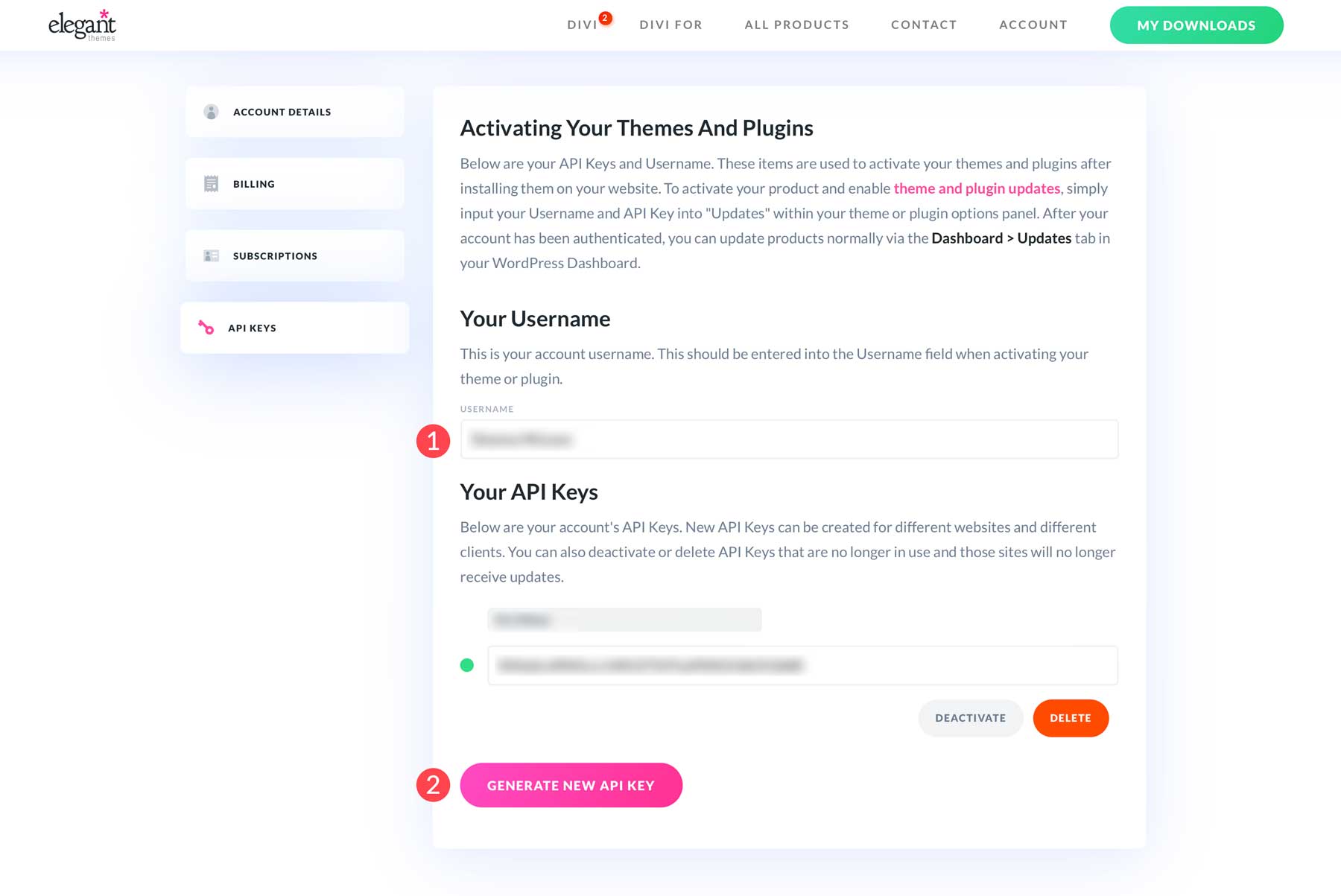
Générez une nouvelle clé API et donnez-lui un nom. Vous aurez besoin à la fois de cette clé API et de votre nom d'utilisateur d'adhésion sur votre site Web.

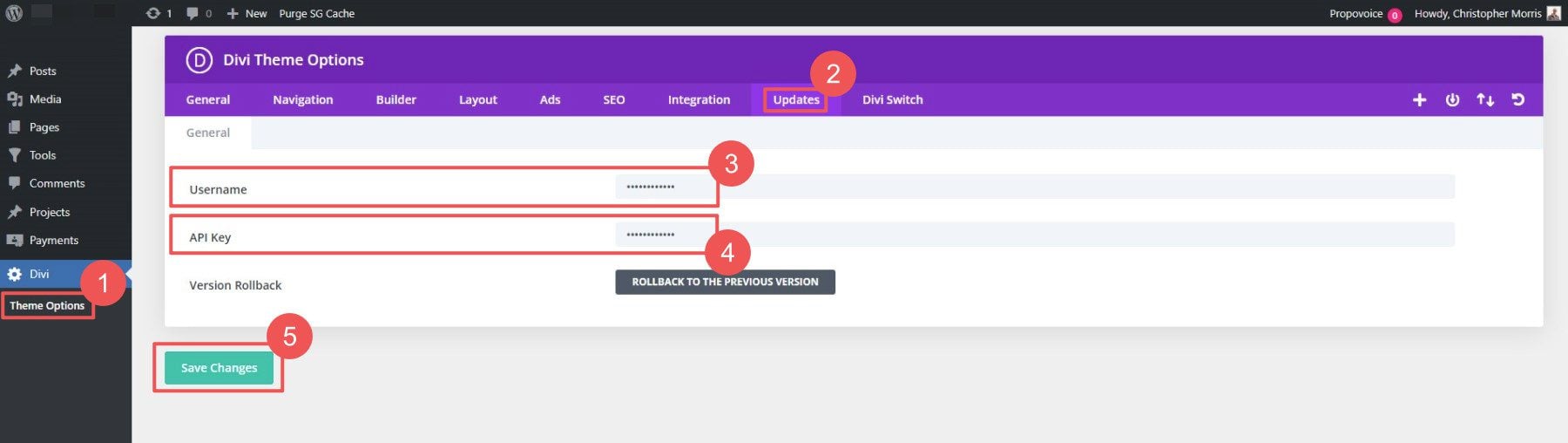
Collez votre nom d'utilisateur et votre clé API Elegant Themes dans l'onglet mises à jour des options de thème . Cliquez sur Enregistrer, puis vous aurez accès à toutes les fonctionnalités et mises à jour de sécurité que Divi vous proposera à l’avenir.

Si vous n’avez pas encore Divi, vous devez vraiment essayer Divi avec Divi AI. Votre achat est accompagné d'une garantie sans risque de 30 jours.
Étape 3 : Créez une page d’accueil, un en-tête et un pied de page avec Divi AI
Un site Web bien structuré est essentiel pour communiquer avec vos clients et présenter votre entreprise de manière professionnelle. Maintenant que votre thème est installé et activé, créons quelques pages professionnelles. Pour notre site Web, nous pouvons créer une page d'accueil, une page à propos, une page de services, une page de blog, une page de contact (avec un formulaire de contact) et une page FAQ. Il s'agit d'une configuration courante pour les nouveaux sites Web de petites entreprises.
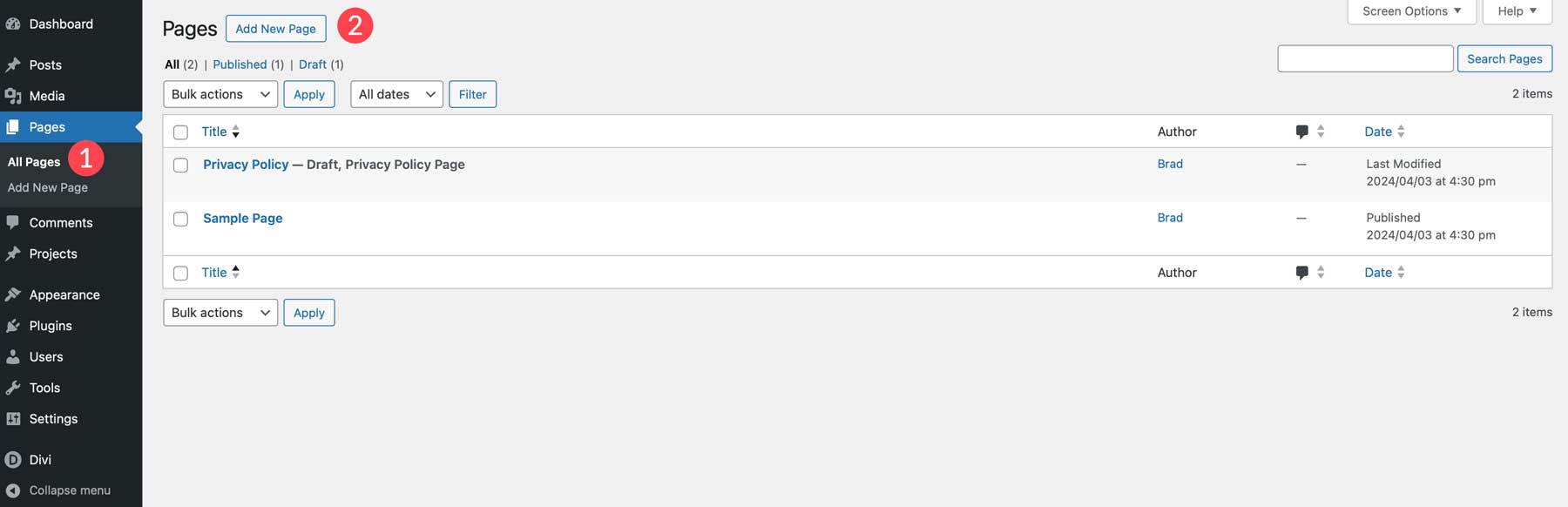
Créer une page dans WordPress est simple. Dans le tableau de bord WordPress, accédez à Toutes les pages et cliquez sur Ajouter une nouvelle page .

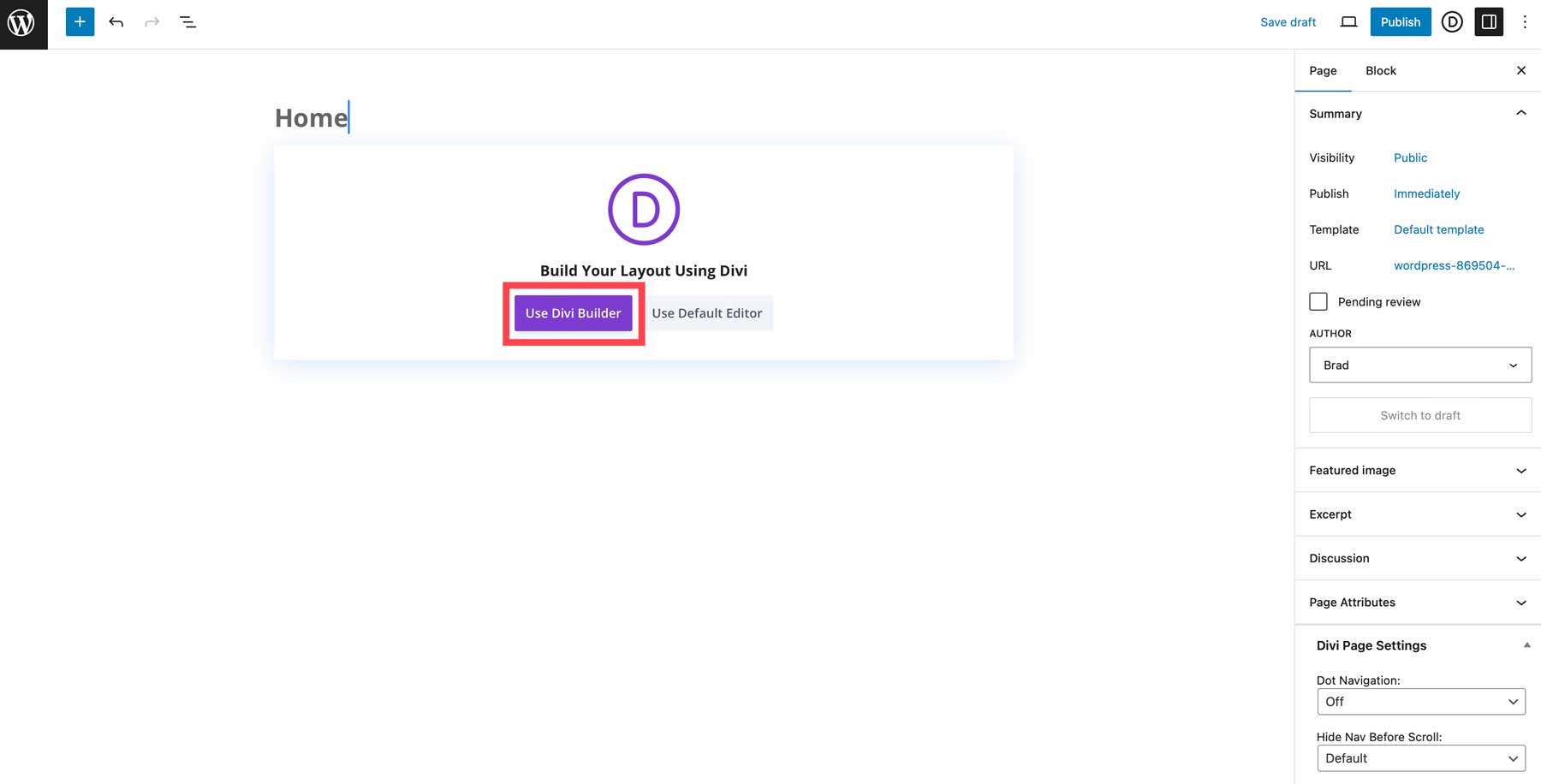
Une fois que vous avez donné un nom à votre page (par exemple, Accueil) et que vous l'avez enregistré , cliquez sur le bouton Utiliser Divi Builder pour lancer Visual Builder.

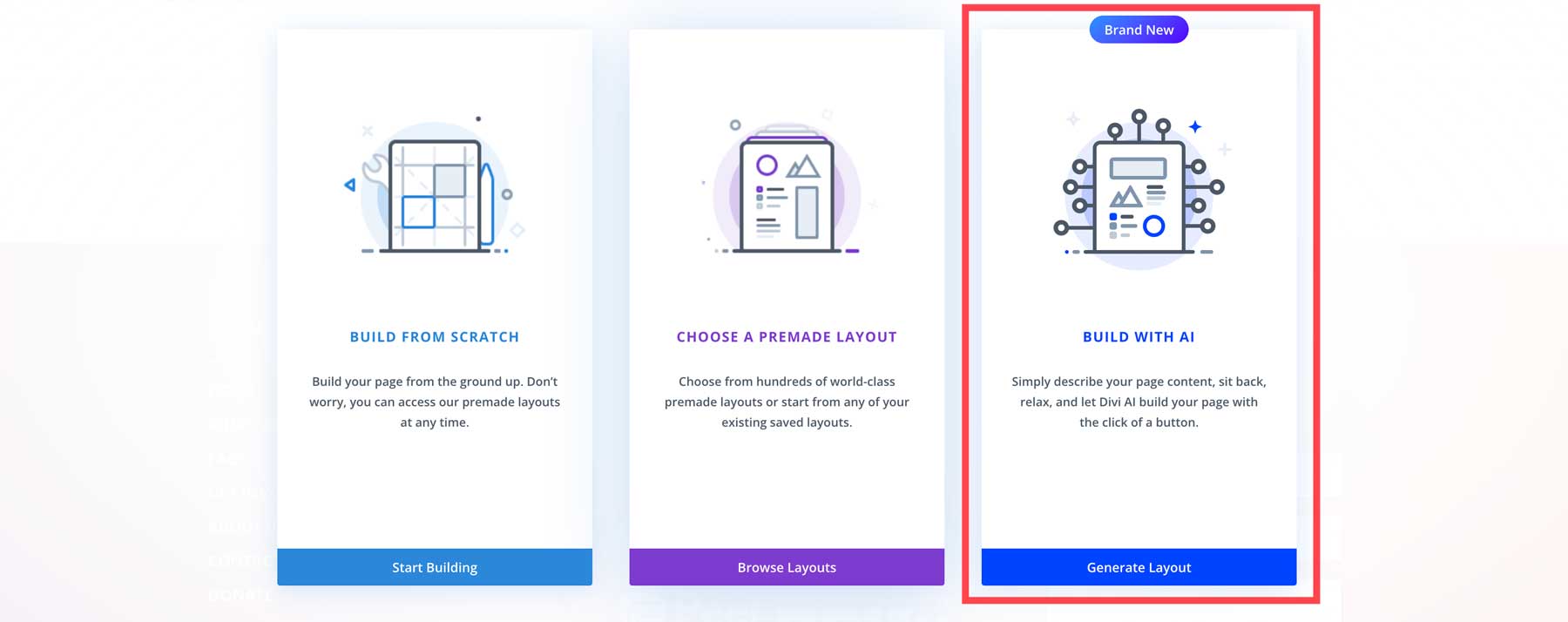
Vous avez quelques options à ce stade. Vous pouvez choisir une mise en page refaite , mais je veux vous montrer quelque chose de cool. Cliquez sur Construire avec l’IA pour ouvrir l’impressionnant constructeur de pages Web de Divi AI.

Créons une page d'accueil avec Divi AI. Mais que devriez-vous inclure sur la page d’accueil de votre petite entreprise ?
Concevoir une page d'accueil pour petite entreprise
Votre page d'accueil sert de porte d'entrée à votre entreprise en ligne. Divi est livré avec des centaines de mises en page de page d'accueil pour s'adapter à votre site Web. Alternativement, vous pouvez utiliser Divi AI pour générer une page d’accueil complète et personnalisée basée sur une invite. Les éléments clés de la page d'accueil comprennent une section héros avec votre CTA principal, avec qui vous avez travaillé dans le passé, une brève introduction à votre entreprise, les produits ou services présentés et un formulaire d'inscription par courrier électronique.
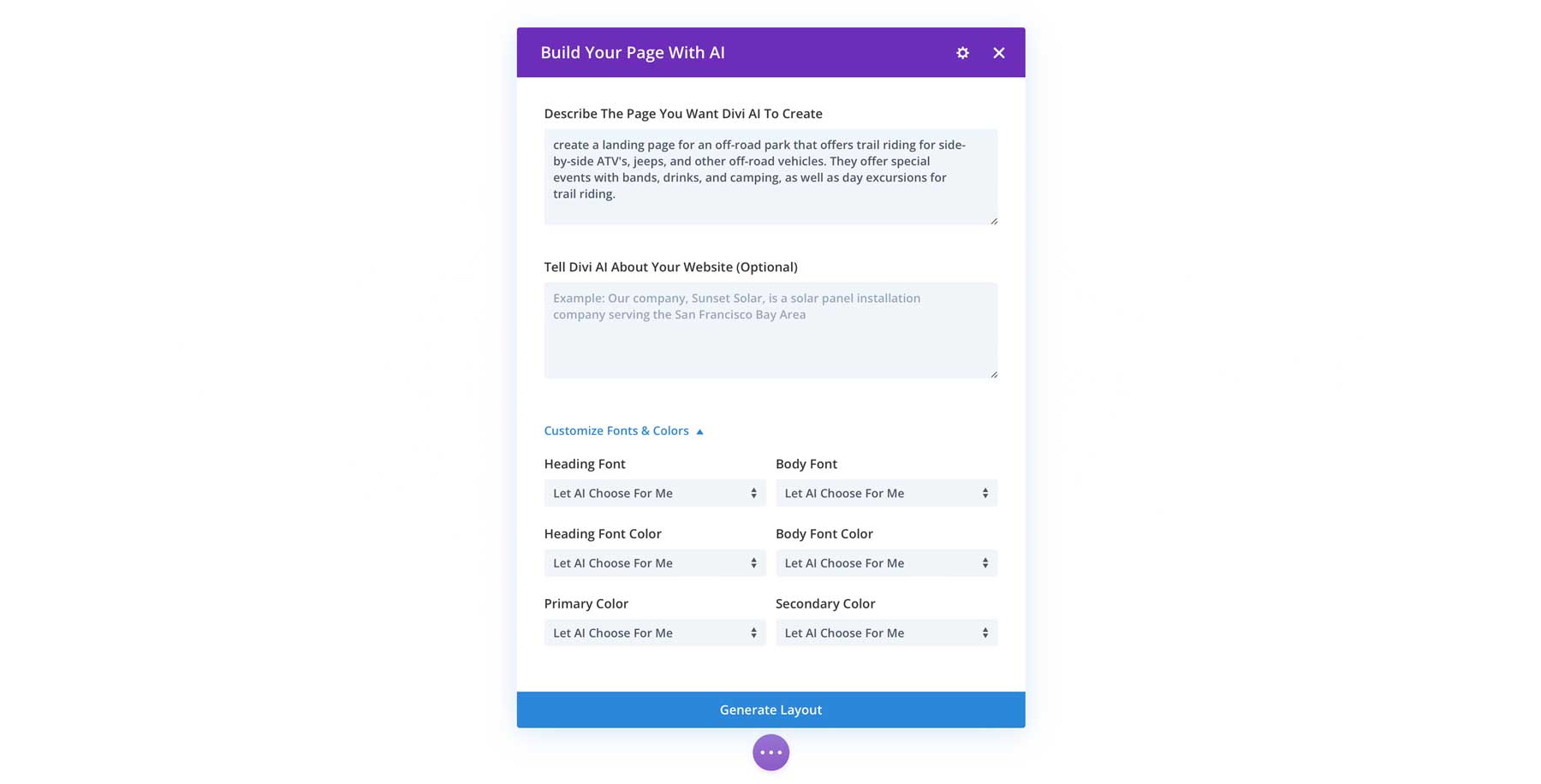
Revenons maintenant à Divi AI. Cliquer sur Générer la mise en page aurait dû ouvrir le générateur de page et afficher une invite modale d'IA pour saisir votre invite. Voici comment utiliser Divi AI.


Invite de la page d’accueil de Divi AI
J'ai créé une invite de démarrage que vous pouvez utiliser pour vous lancer dans les courses. Tout ce que vous avez à faire est de remplacer les détails entre accolades {} par ceux de votre petite entreprise. N'hésitez pas à inclure plus d'informations sur votre entreprise dans le champ facultatif : cela fournit le contexte de l'IA sur votre entreprise afin que les images et le contenu soient encore plus pertinents.
Créer une page d'accueil pour mon entreprise {nom de l'entreprise}. Nous fournissons ces services/produits : {produit 1}, {produit 2}, {produit 3}. Notre principal appel à l'action est {Appelez maintenant, Devis instantané, Planifiez votre rendez-vous}. Incluez une section héros, une section logo des anciens clients, une section à propos, une grille de services/produits et un formulaire d'inscription au marketing par e-mail.
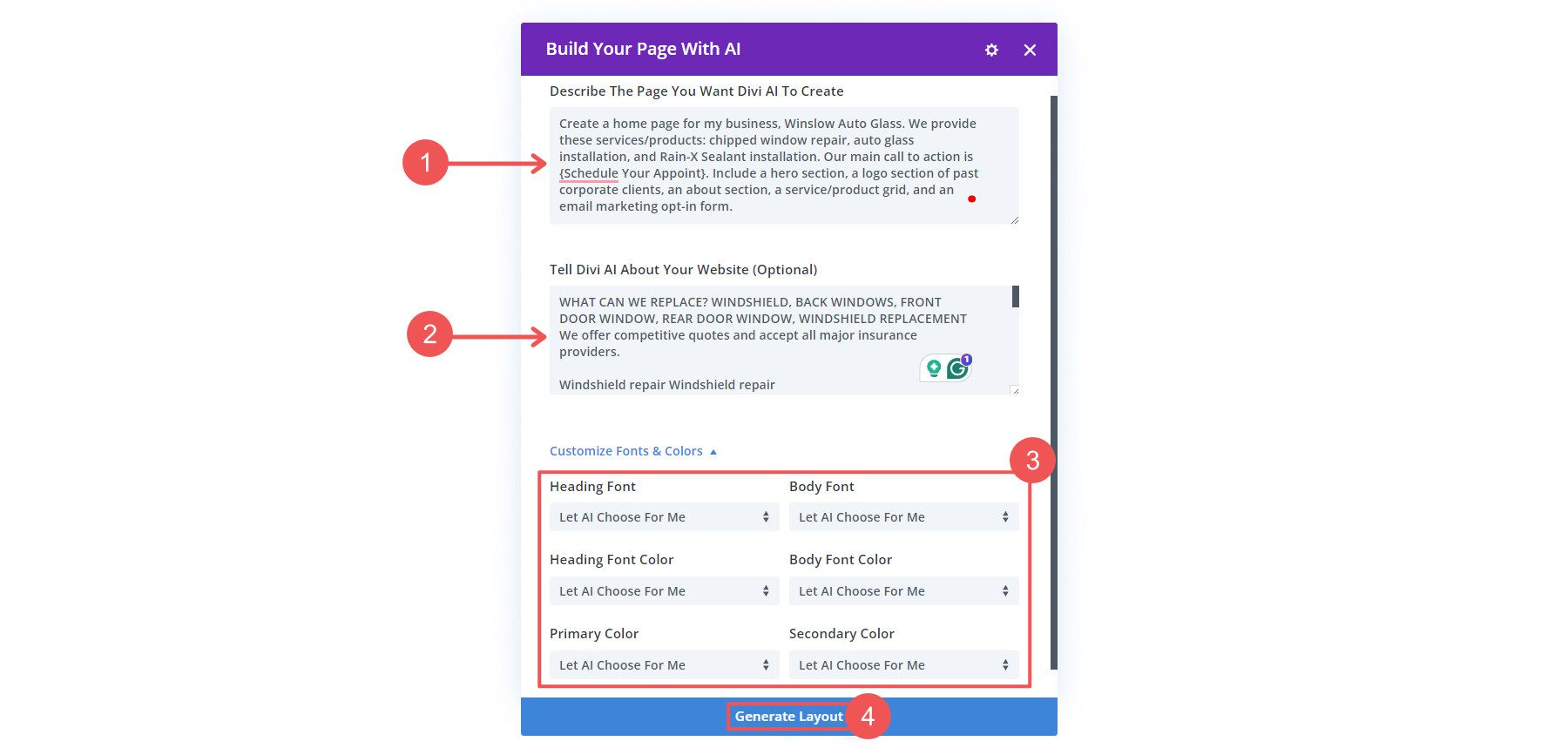
Voici l'invite en action. J'ai ajouté plus d'informations sur mon entreprise, mais l'invite principale qui crée la page est exactement celle que je vous ai donnée. J'ai également confié à Divi AI le choix des associations de polices et des couleurs. Mais si vous les avez déjà sélectionnés, vous pouvez effectuer ces sélections.

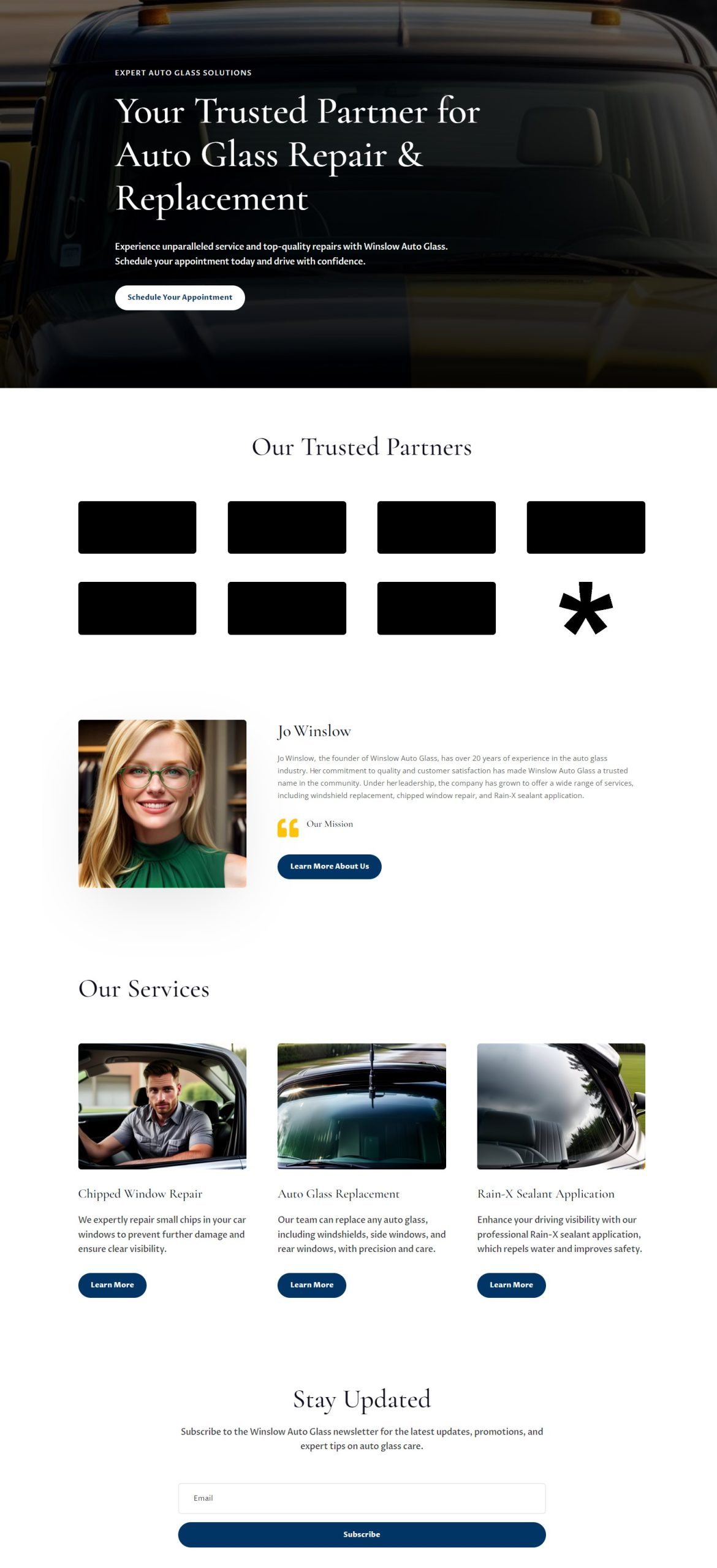
Résultats de la page d’accueil de Divi AI
Parce que nous avons expliqué à Divi AI comment créer notre page, il y a de fortes chances que nous aimions ce qu’elle propose. En fait, c’est ce que Divi AI a créé à partir des invites simples que nous avons utilisées ci-dessus.

Voici ce que nous aimons dans cette page d’accueil et comment Divi AI l’a créée :
- Il a fallu moins d’une minute à Divi AI pour créer la mise en page exactement comme nous l’avions demandé. Cela signifie que même si cela ne nous plaisait pas, nous pourrions soumettre à nouveau l'invite avec des ajustements mineurs et être sur le point de cliquer sur publier.
- Divi AI a écrit toute la copie. Ainsi, pendant qu’il construisait la page, il rédigeait une première ébauche de notre page Web. Plus de 70 % de cette copie est utilisable avec des modifications mineures – bien mieux que Lorem Ipsum ou en partant de zéro !
- Il n’a pas non plus surmené de travail ni fait des choses qu’il n’aurait pas dû faire. La section Logo est bien présentée, mais créer de faux logos aurait été inutile puisque de toute façon, nous ne ferions que les remplacer.
- L'utilisation de l'IA pour créer une page Web entière nous a permis de créer une page entière avec un seul système de conception. L'espacement, les polices et les couleurs sont cohérents d'une section à l'autre.
Si vous aimez et souhaitez conserver les choix de design de Divi AI (couleurs et polices), assurez-vous de cliquer sur Oui S'il vous plaît ! pour que Divi AI réutilise ces mêmes paramètres sur votre site Web. Lorsque vous utilisez Divi AI pour créer une page, elle utilisera ces mêmes choix de conception. Une chose de moins que vous devez ajuster à chaque page.

En-têtes et pieds de page du site Web
L'en-tête et le pied de page de votre site Web sont ses centres de navigation centraux. Ils affichent des informations de haut niveau et permettent aux visiteurs de trouver facilement ce dont ils ont besoin.
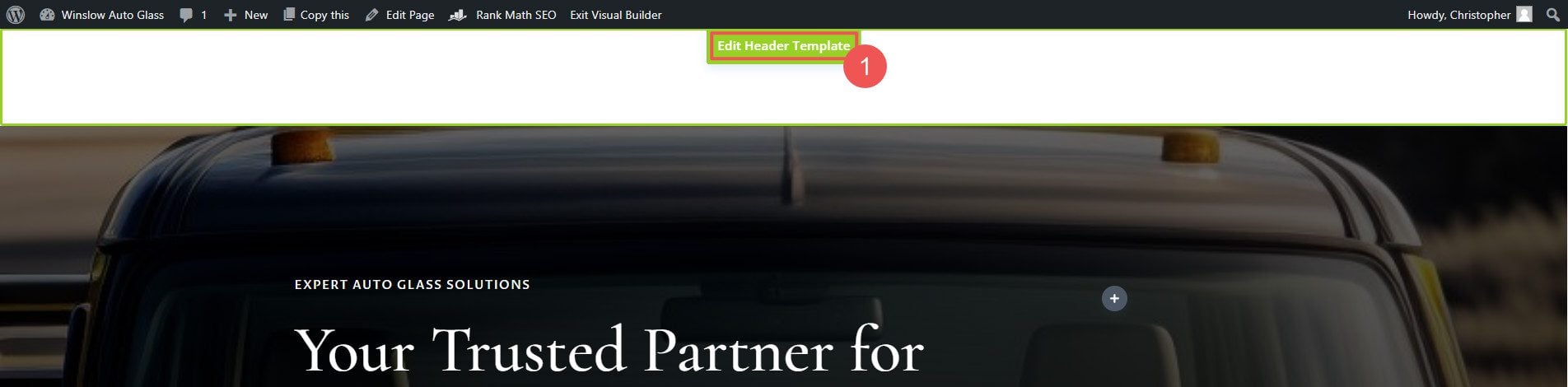
Nous garderons les choses simples et claires pour notre site Web, mais n’hésitez pas et demandez n’importe quoi à Divi AI. Nous pouvons les créer simultanément avec la page d'accueil pour garantir une conception cohérente. Faites simplement défiler vers le haut de la page et cliquez sur Modifier le modèle d'en-tête .

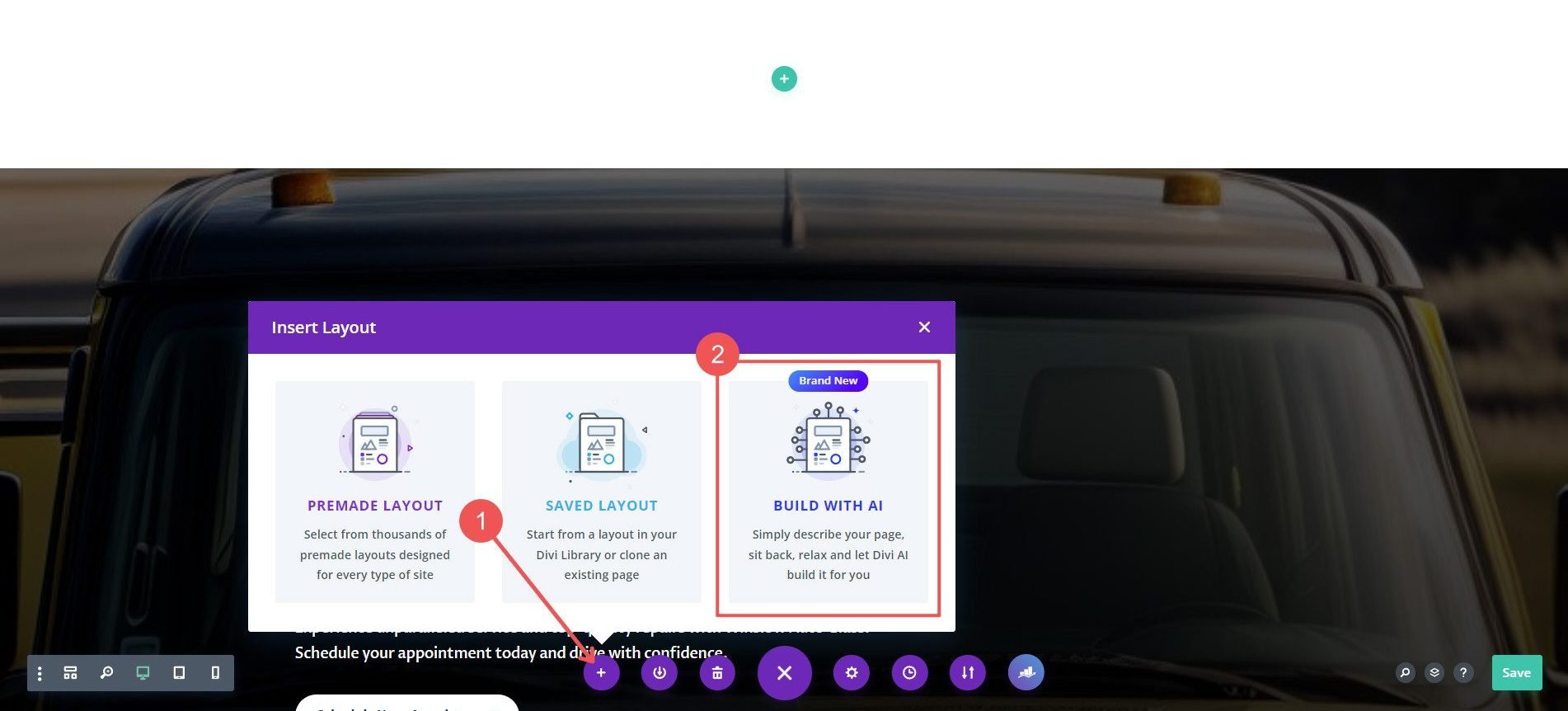
Au bas de la page, nous cliquerons sur l'icône + pour afficher les options de mise en page des insertions. Encore une fois, nous choisirons Build with AI .

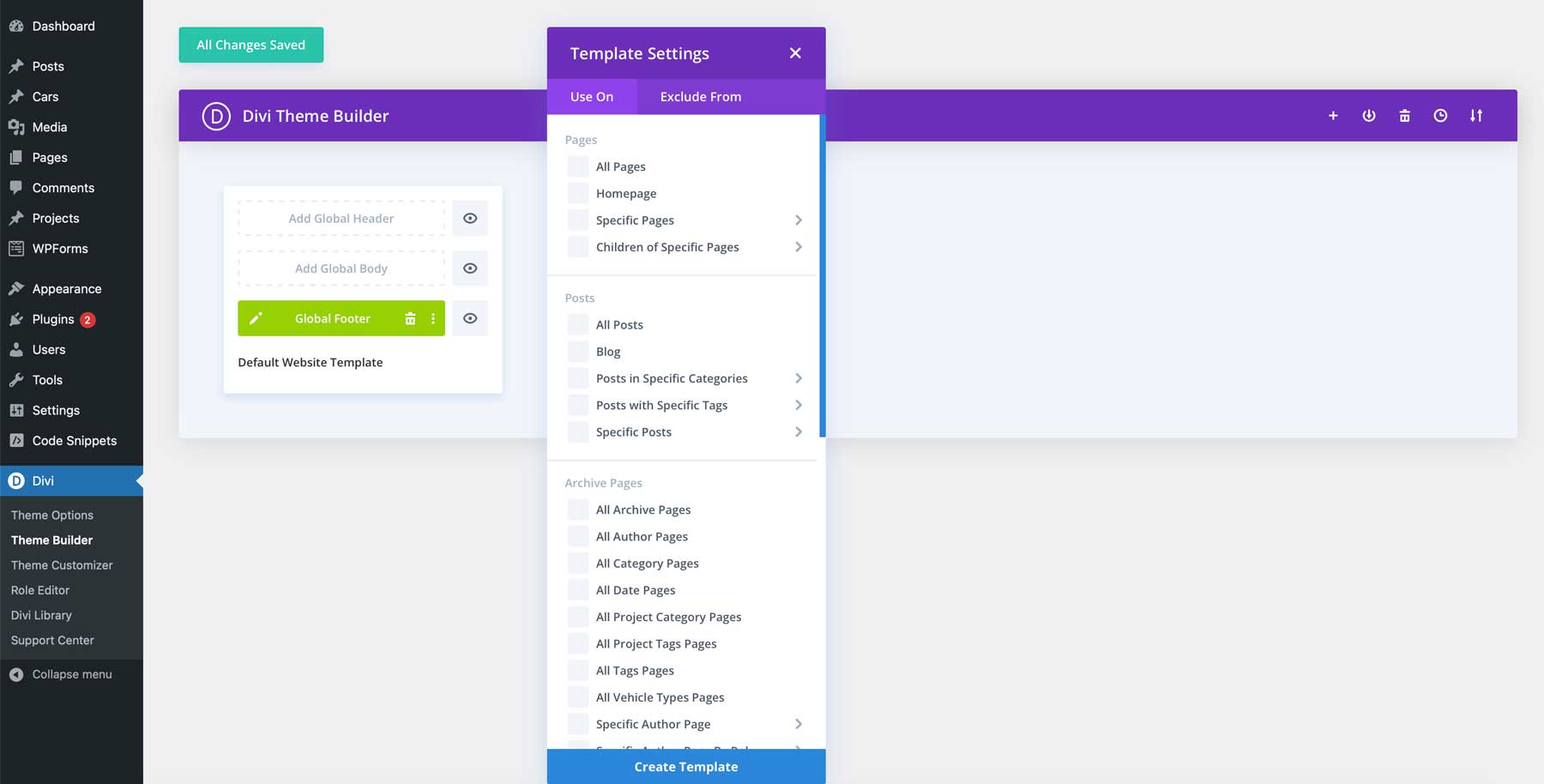
Vous pouvez également modifier les en-têtes et pieds de page via la zone Divi Theme Builder.

Le générateur de thèmes est le moyen le plus simple de créer des sites Web personnalisés avec WordPress
Invite de génération d'IA d'en-tête pour petites entreprises
Voici une invite simple pour que Divi AI fasse le travail. Comme toujours, personnalisez-le selon vos besoins.
Créez un titre clair avec un logo, une navigation sur le site et un bouton CTA « Planifier un rendez-vous »
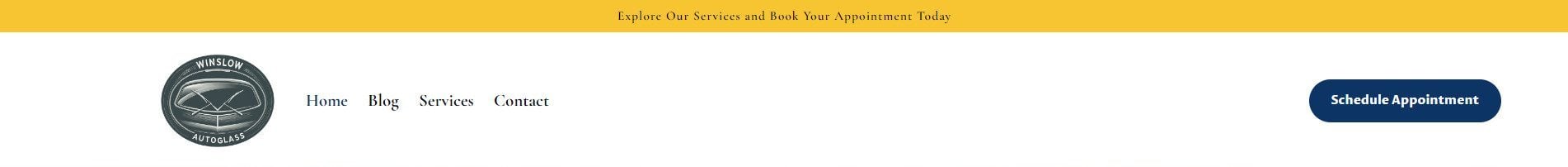
Et voici ce que Divi AI a fait pour nous avec cette invite.

Le logo de notre fausse entreprise a été créé à l'aide de Google Gemini et téléchargé dans le module de menu de Divi.
Invite de génération d'IA de pied de page pour petites entreprises
Les pieds de page des sites Web contiennent souvent plus d’informations que les en-têtes. Pour un pied de page pour petite entreprise, incluez le logo de votre entreprise, votre NAP (nom, adresse, numéro de téléphone), les liens de navigation essentiels, les avis de politique de confidentialité et de conditions d'utilisation, ainsi qu'un avis de droit d'auteur. Utilisez cette invite et remplacez les détails entre accolades {} par les vôtres.
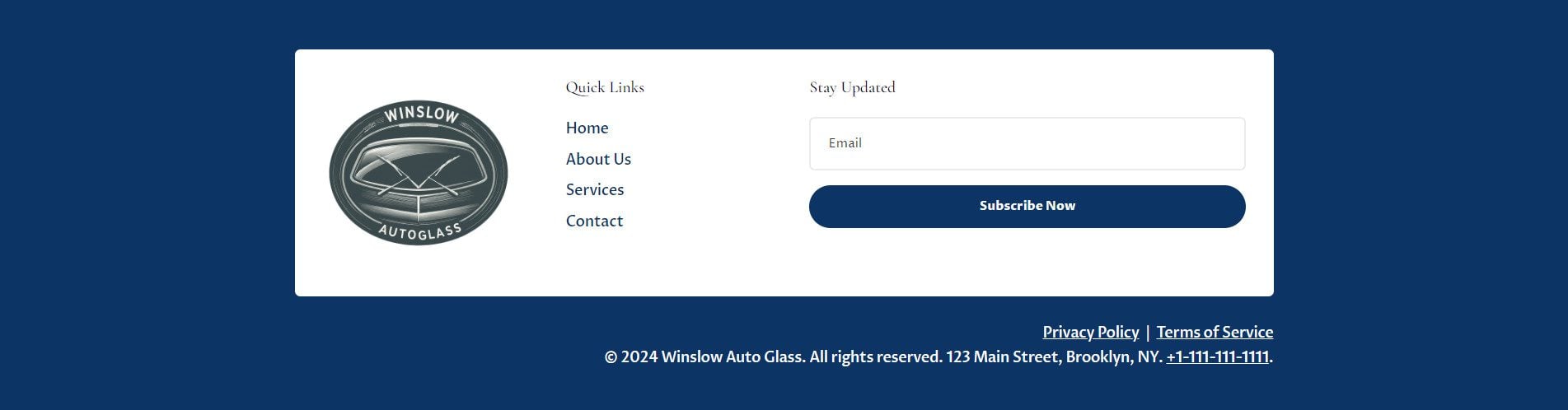
Créez un pied de page propre avec un logo d'entreprise, des menus de page, affichez le nom, l'adresse et le téléphone de l'entreprise, la politique de confidentialité/les conditions d'utilisation et un avis de droit d'auteur. Le nom de l’entreprise est {Winslow Auto Glass}. L'adresse est {123 Main Street, Brooklyn, NY}. Le numéro de téléphone est le {111-111-1111}.
Voici un exemple de ce qui a été obtenu :

Pages À propos, Contact et Service/Produit
Nous ne vous chargerons pas d’exemple après exemple de Divi créant différents types de pages. Le fait est que Divi AI peut facilement créer tous ces types de pages et bien plus encore. Lorsque vous avez terminé de créer la structure des pages du site Web de votre petite entreprise, incluez des pages à propos, de contact et de service/produit. Certaines entreprises sont simples et choisissent d'inclure toutes ces informations sur une seule page (appelée site Web d'une seule page). Quoi qu’il en soit, vous disposez d’une grande liberté pour créer exactement ce que vous envisagez.
Cependant, les pages/sections de produits et de services sont essentielles pour les sites Web des petites entreprises. Ceux-ci sont importants pour que vous puissiez clairement présenter ce que vous faites. Pour chaque produit ou service, fournissez des descriptions détaillées, des informations sur les prix, des images ou des vidéos de haute qualité et les avantages de ce que vous proposez.
Si vous proposez de nombreux services, envisagez d'utiliser un plugin de post-type personnalisé avec le Theme Builder de Divi pour vous aider à les catégoriser et à les afficher de manière organisée. Vous souhaiterez probablement configurer WooCommerce si vous vendez des produits physiques ou numériques. Nous avons un guide complet pour créer une boutique en ligne WooCommerce.
Étape 4 : Améliorez votre site avec les plugins WordPress et les produits Divi Marketplace
Une fois que vous avez créé le contenu de la page, vous pouvez ajouter d'autres fonctions essentielles à votre site Web. Le Divi Marketplace propose des produits qui fonctionnent directement avec et étendent les capacités natives de Divi. Voici quelques-uns de nos favoris qui aident à étendre les sites Web avec des fonctionnalités intéressantes :
- Portfolios : Le module Divi Carousel est une excellente option pour présenter plusieurs images sur votre site.
- Promouvoir les événements : le plugin Divi Events Calendar stylise parfaitement les actifs du calendrier d’événements avec les options de style Divi. Vous pouvez afficher des images dans un flux, une vue de calendrier, un carrousel, etc.
- Vente de commerce électronique : Divi s'intègre à WooCommerce pour apporter plus de 20 modules spécifiques à WooCommerce. Cependant, Divi Plus propose plus de 60 modules supplémentaires, 4 extensions, 80 sites Web prédéfinis, 50 modèles et plus de 250 blocs de sections pour créer votre site Web de commerce électronique avec style. Il y a de quoi créer de superbes boutiques en ligne.
- Organiser des données lourdes : Pour ceux qui disposent de sites Web riches en informations, Table Maker for Divi offre une belle façon d'organiser toutes ces informations. Il vous permet de créer des tableaux de données réactifs personnalisés qui peuvent être stylisés de manière illimitée.
Plus de plugins essentiels à considérer
Votre site doit inclure plusieurs plugins WordPress essentiels pour l'optimisation des moteurs de recherche (SEO), la sécurité et la mise en cache. Il existe des dizaines de milliers de choix de plugins, certains totalement gratuits et d'autres de qualité professionnelle. Voici un aperçu rapide de certaines des catégories de plugins les meilleures et les plus recommandées auxquelles vous devez réfléchir.
- SEO : choisissez un bon plugin de référencement comme Rank Math ou Yoast SEO pour configurer facilement votre référencement sur et hors page afin de vous donner une chance de vous classer dans les pages de recherche.
- Sécurité : protéger votre site contre les acteurs malveillants et les logiciels malveillants devrait être l'une de vos principales priorités. Pour vous aider à rester en ligne, intégrez un plugin de sécurité, tel que Solid Security ou WP Activity Log.
- Optimisation et mise en cache : le maintien d'un site Web rapide implique l'ajout de plugins comme WP Rocket pour la mise en cache et la minification. Vous devriez également envisager un plugin d'optimisation de base de données comme WP-Optimize pour éliminer les surcharges inutiles de la base de données de votre site. Il existe d'autres plugins de mise en cache de qualité comme W3 Total Cache.
- Sauvegarde : vous pensez peut-être que votre site est hébergé en toute sécurité sur votre hébergeur, mais il suffit d'une erreur ou d'un incident pour que votre site Web disparaisse. Updraft est un plugin simple et efficace pour conserver de nouvelles sauvegardes de votre site Web. En cas de catastrophe, vous voulez être sûr de disposer de la version la plus récente de votre site sur laquelle vous appuyer.
Étape 5 : connecter d'autres outils
Si vous avez créé votre site Web avec WordPress et Divi AI, vous avez déjà jeté les bases d'un site Web puissant qui peut s'adapter à la croissance de votre entreprise. Il y a encore quelques éléments à prendre en compte avant d'en avoir vraiment terminé avec votre site Web pour le moment.
L'intégration d'outils et de services clés est essentielle pour maximiser l'efficacité de votre site Web. Voici quelques intégrations populaires à considérer :
- Google Analytics : configurez Google Analytics pour suivre le comportement des visiteurs, les sources de trafic et d'autres mesures vitales. Ces données vous aident à comprendre votre audience et à améliorer les performances de votre site Web.
- Google Search Console : connectez votre site à Google Search Console pour surveiller les performances de recherche, la couverture de l'index et les requêtes de recherche. Cela vous aidera à identifier et à résoudre tout problème de référencement.
- Marketing par e-mail : les intégrations des services de marketing par e-mail de Divi vous permettent de vous connecter à des plateformes telles que Mailchimp ou Constant Contact, ActiveCampaign ou un autre service de marketing par e-mail populaire. Ces outils vous permettent de créer et de gérer des listes de diffusion, d'envoyer des newsletters et d'automatiser des campagnes marketing.
- Profil d'entreprise Google : anciennement connu sous le nom de Google My Business, la configuration de votre profil d'entreprise Google aide les clients à trouver votre entreprise dans la recherche Google et sur Maps. C'est essentiel pour le référencement local et pour garantir des informations commerciales précises en ligne.
Divi AI est le créateur de sites Web IA ultime pour WordPress
Divi AI révolutionne la façon dont vous pouvez créer et gérer votre site Web WordPress. Les propriétaires de petites entreprises méritent un moyen meilleur et plus puissant de créer des sites Web. Divi AI fournit les outils nécessaires pour rendre le processus positif et efficace. Divi est littéralement utilisé par des centaines de milliers de propriétaires de sites Web et d’agences, et désormais, combiné à la puissance de Divi AI, vous pouvez :
- Générez des mises en page et des conceptions personnalisées en quelques secondes.
- Rédiger et affiner le contenu du site Web et les titres clés de rédaction.
- Créez et modifiez des images avec une puissante plateforme de génération et d'édition d'IA adaptée à votre marque.
Qu'est-ce que tu attends? Exploitez la puissance de l’IA pour rationaliser votre processus de conception Web et créer un site Web professionnel et soigné pour votre petite entreprise.
Obtenez Divi + Divi AI maintenant
Image en vedette par Darko 1981 / Shutterstock.com
