Comment créer facilement un en-tête transparent dans WordPress ?
Publié: 2022-04-18Vous ne savez pas comment créer un en-tête transparent dans WordPress ? Alors, c'est l'article que vous cherchiez.
Un en-tête transparent donne à votre page un aspect unique et élégant. L'activation de cette option rendra la section d'en-tête principale transparente et tirera le contenu sous l'en-tête vers le haut.
Si vous voulez apprendre à créer un en-tête transparent dans WordPress, assurez-vous de lire l'article jusqu'à la fin. Sans plus tarder, commençons.
Meilleure méthode pour créer un en-tête transparent dans WordPress
Même si vous souhaitez un en-tête transparent sur votre site Web WordPress, vous ne savez peut-être pas comment procéder. Eh bien, l'une des méthodes les plus simples pour ajouter un en-tête transparent consiste à utiliser un thème WordPress.
Maintenant, la grande question est de savoir quel thème utiliser. Ne vous inquiétez pas; nous sommes là pour ça. Si vous nous le demandez, nous vous recommandons fortement d'utiliser le thème Zakra.

Zakra est un thème WordPress polyvalent avec plus de 60 000 utilisateurs actifs . Parallèlement à cela, il contient plus de 80 démos que vous pouvez importer en un seul clic. La personnalisation du contenu de la page ne sera pas un problème car il s'agit d'un thème hautement personnalisable.
De plus, il est optimisé pour le référencement et optimisé pour la vitesse. Par conséquent, votre page sera mieux classée sur les moteurs de recherche.
Nous pensons que vous êtes maintenant convaincu de la beauté du thème Zakra. Alors, créons un en-tête transparent dans WordPress en utilisant Zakra.
Étapes pour créer un en-tête transparent dans WordPress
Étape 1 : Installez et activez Zakra et Zakra Pro Add-on
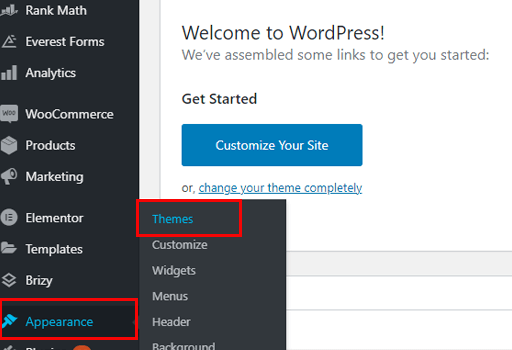
Tout d'abord, vous devez installer le thème Zakra. Pour installer Zakra, connectez-vous d'abord à votre tableau de bord WordPress. Ensuite, accédez à Apparence >> Thèmes .

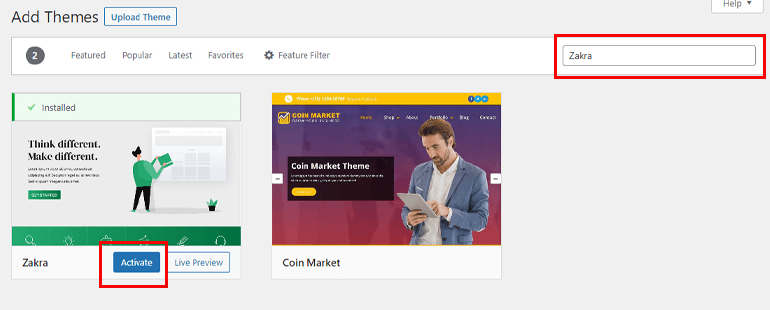
Ensuite, cliquez sur le bouton Ajouter nouveau situé en haut à gauche. Recherchez Zakra dans la barre de recherche. Une fois qu'il apparaît sur le résultat de la recherche, cliquez sur le bouton Installer . Enfin, activez le thème.

Cependant, vous ne pouvez pas encore activer l'option d'en-tête transparent. C'est parce que vous avez besoin du module complémentaire Zakra Pro pour cela.
Installer le module complémentaire Zakra Pro
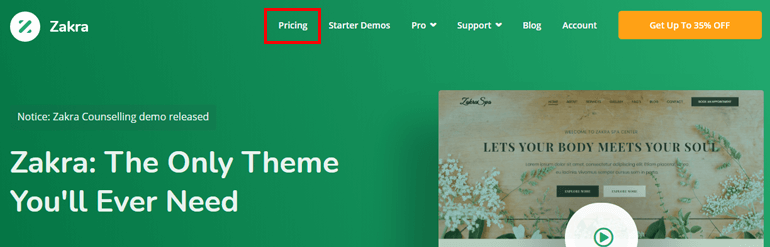
Pour installer et activer le module complémentaire Zakra Pro, visitez le site officiel de Zakra. Ensuite, sélectionnez l'option Tarification dans la barre de menu supérieure.

Zakra propose quatre plans différents. Choisissez le plan qui vous convient le mieux et cliquez sur le bouton Acheter maintenant .

Remarque : Ci-dessus, le prix annuel . Zakra propose également des plans à vie . Avec les plans à vie, vous bénéficierez d'une assistance et de mises à jour à vie.
Remplissez tous les champs de paiement nécessaires et achetez le plan. Une facture est envoyée à votre adresse postale (que vous avez ajoutée lors de l'achat du plan premium) avec les identifiants de connexion à votre compte utilisateur Zakra.
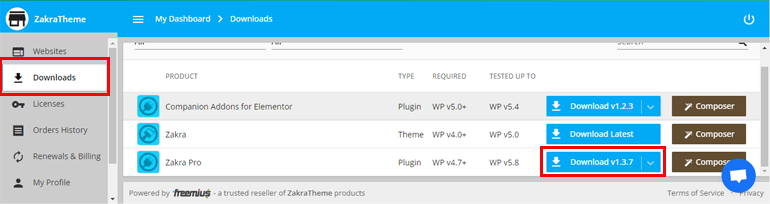
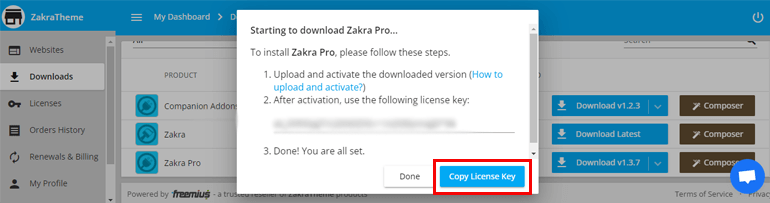
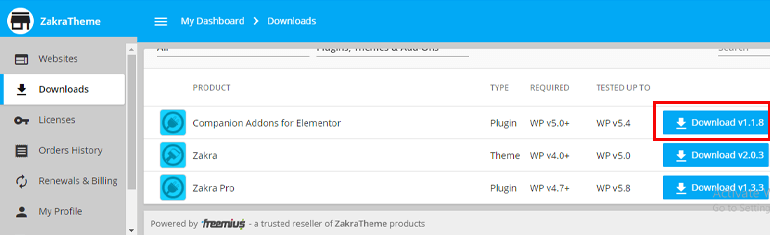
A l'aide des identifiants de connexion, connectez-vous à votre compte utilisateur. Vous pouvez voir l'onglet Télécharger . À partir de là, téléchargez le module complémentaire Zakra Pro et enregistrez le fichier compressé sur votre ordinateur.

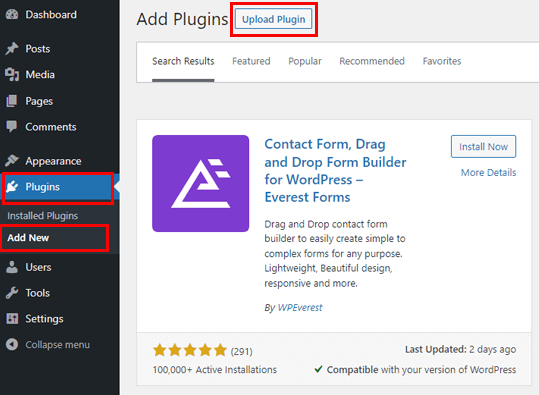
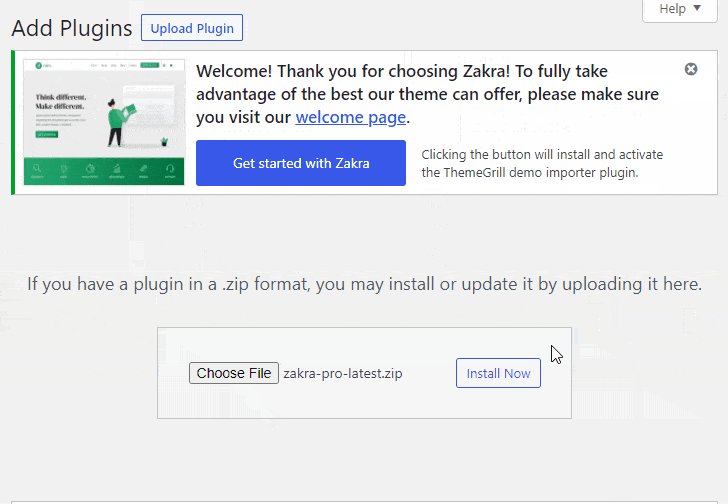
Maintenant, allez dans votre tableau de bord. Accédez à Plugins >> Ajouter un nouveau . Ensuite, cliquez sur l'option Upload Plugin .

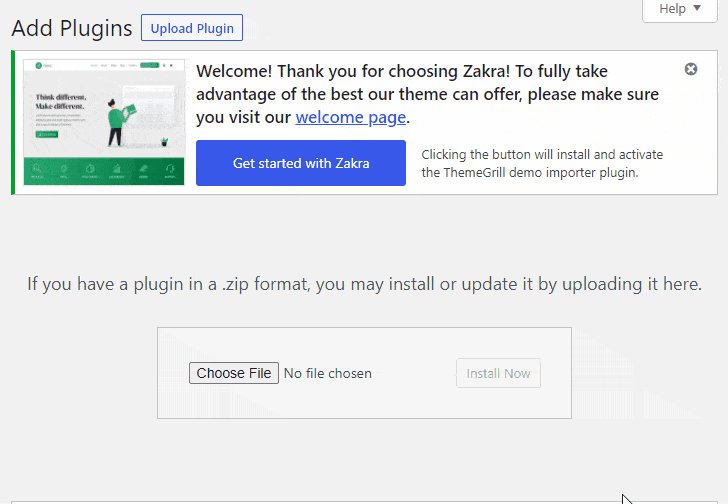
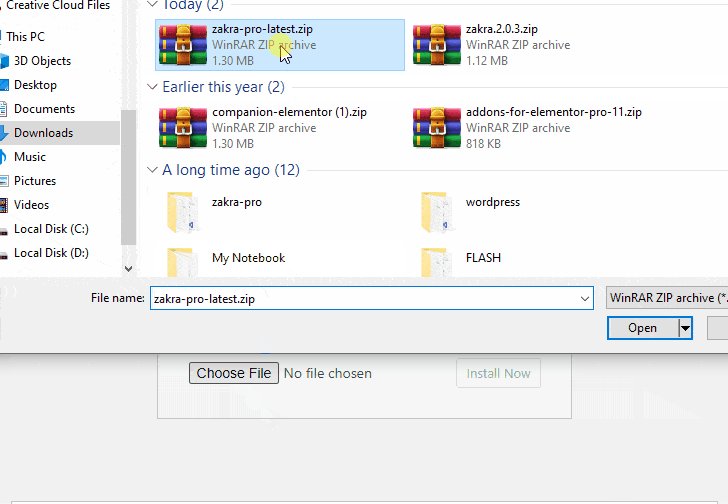
Choisissez le fichier compressé du précédent et appuyez sur le bouton Installer maintenant . N'oubliez pas d' activer le plugin.

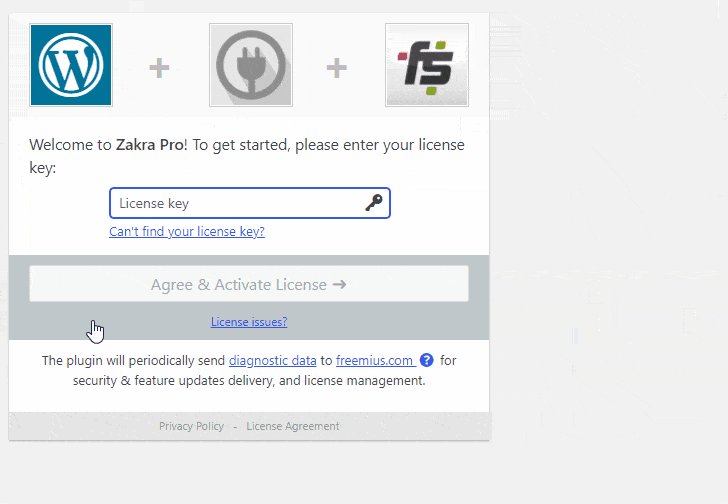
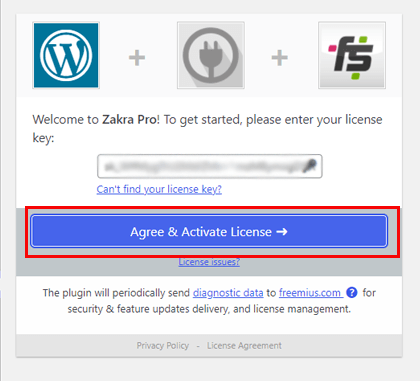
Depuis votre compte utilisateur Zakra, copiez la clé de licence .

Collez la clé et appuyez sur l'option Accepter et activer la licence .

C'est ça; nous avons activé avec succès le module complémentaire Zakra Pro.

Importer la démo de Zakra
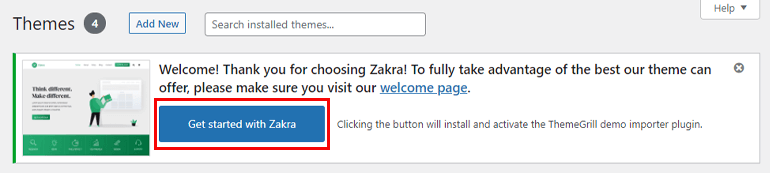
Si vous remarquez attentivement, vous pouvez voir le message Démarrer avec Zakra en haut. Appuyer sur cette option installera automatiquement le plugin ThemeGrill Demo Importer.

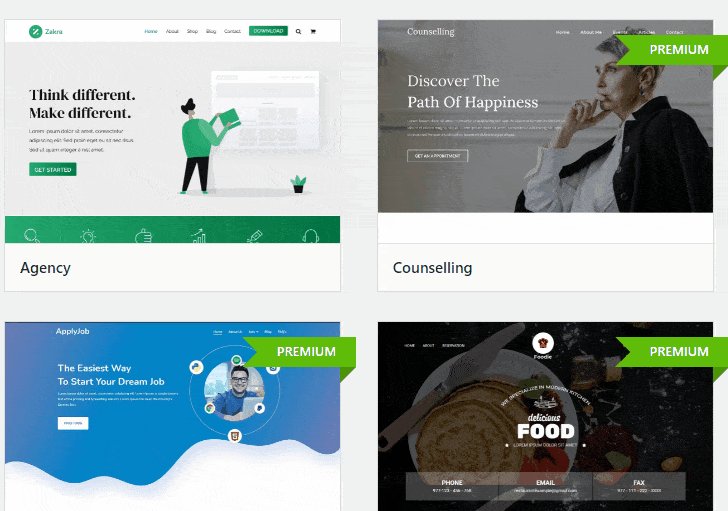
Après cela, il vous amène à la page de démonstration. Si vous souhaitez importer les démos premium, téléchargez le plugin Companion Addons for Elementor depuis le compte utilisateur Zakra.

Maintenant, téléchargez le plugin dans votre tableau de bord comme vous avez téléchargé le module complémentaire Zakra Pro.
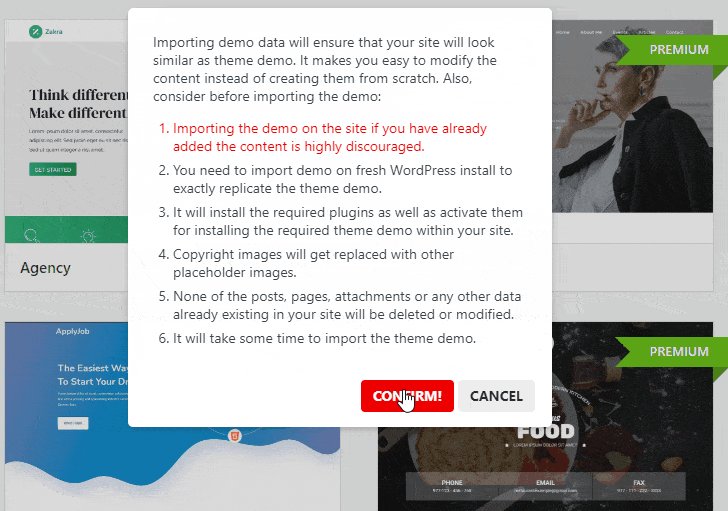
Survolez la démo de votre choix et cliquez sur le bouton Importer . Une fenêtre contextuelle apparaîtra ; sélectionnez le bouton Confirmer . Attendez quelques secondes et la démo sera importée.

Étape 2 : Activer l'option d'en-tête transparent
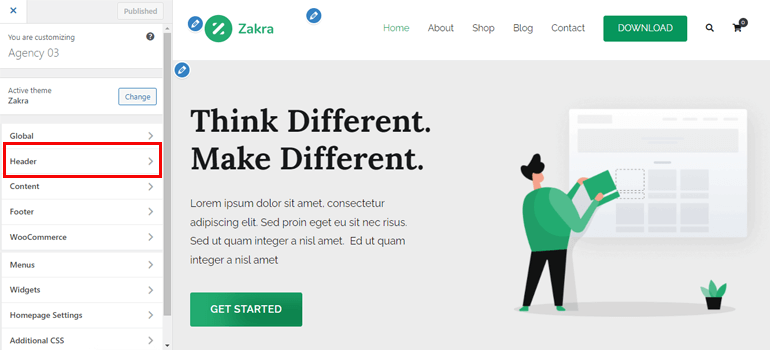
Après l'installation des modules complémentaires Zakra et Zakra Pro, nous pouvons enfin rendre l'en-tête transparent. Allez simplement dans Apparence >> Personnaliser .

La page de personnalisation apparaîtra. Sur le panneau de gauche, vous pouvez voir les options de personnalisation. De même, sur le côté droit, tous les contenus sont disponibles. L'une des meilleures choses à propos de Zakra est que vous pouvez voir tous les changements en direct.
Ensuite, dans le menu de personnalisation, accédez à l'option En- tête .

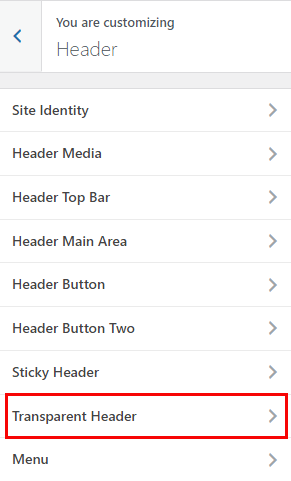
Il existe de nombreuses options; vous devez accéder à la section En- tête transparent .

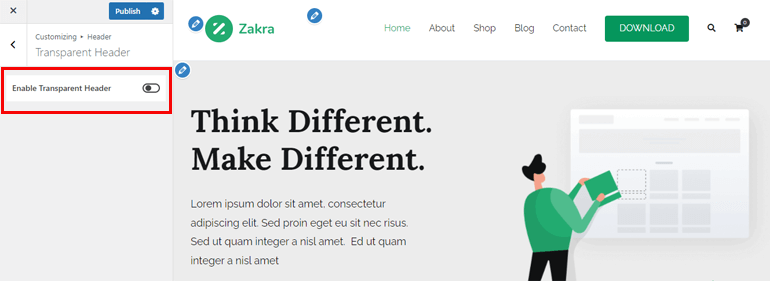
Encore une fois, l'option Activer l'en-tête transparent apparaîtra. Dès que vous activez cette option, d'autres options apparaîtront ci-dessous.

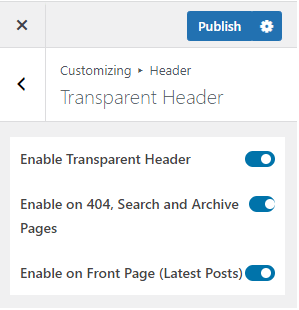
- Activer l'en-tête transparent : Si vous activez l'en-tête transparent, toutes les pages de votre site auront un en-tête transparent.
- Activer sur les pages 404, de recherche et d'archivage : comme son nom l'indique, les pages 404, de recherche et d'archivage auront un en-tête transparent une fois que vous aurez activé cette option.
- Activer sur la page d'accueil (derniers articles) : par défaut, une page statique est affichée sur la page d'accueil de votre site. Cependant, vous pouvez également choisir d'afficher le dernier message. L'activation de cette option ajoutera un en-tête transparent à ces derniers messages.

Étape 3 : Configurer les paramètres d'en-tête
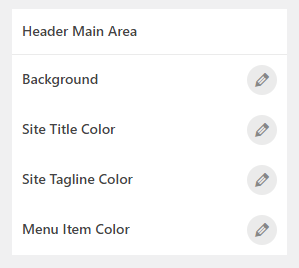
Après avoir activé l'en-tête transparent, il est temps de le personnaliser. Sous la section Header Main Area, vous pouvez trouver des options de personnalisation. Nous en avons discuté ci-dessous.
- Arrière -plan : Vous pouvez modifier la couleur d'arrière-plan de l'en-tête transparent. De plus, vous pouvez également ajouter une image d'arrière-plan.
- Couleur du titre du site : sélectionnez la couleur du titre du site de l'en-tête transparent. Vous pouvez également ajouter la couleur du titre du site au survol .
- Couleur du slogan du site : ajoutez la couleur du slogan du site à partir de ce menu de personnalisation.
- Couleur de l'élément de menu : à partir de cette option, vous pouvez ajouter la couleur à l'élément de menu de l'en-tête transparent. De plus, vous pouvez également changer la couleur de l'élément de menu sur Hover . De plus, vous pouvez également définir la couleur de l'élément de menu Actif .

Étape 4 : Publiez votre page avec l'en-tête transparent
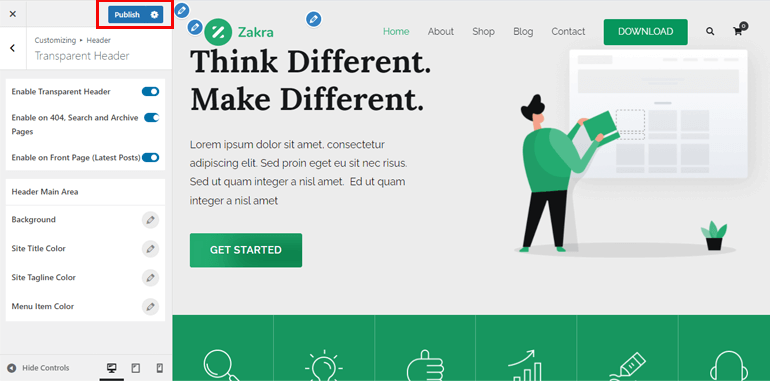
De loin, nous avons activé l'en-tête transparent et l'avons personnalisé. Il ne vous reste plus qu'à publier votre page.
C'est probablement l'étape la plus simple de ce tutoriel. Cliquez simplement sur le bouton Publier situé en haut de l'option de personnalisation.

Vous pouvez prévisualiser votre page pour voir le résultat final. De plus, vous pouvez le modifier si vous le souhaitez.
Enveloppez-le !
Et c'est ainsi que vous pouvez créer un en-tête transparent dans WordPress. N'oubliez pas non plus que nous avons utilisé le thème Zakra et le module complémentaire Zakra Pro ici. En outre, pour importer les démos premium, vous aurez également besoin de l' extension Companion pour Elementor .
Zakra est livré avec plusieurs options de personnalisation pour l'en-tête transparent. Par conséquent, vous n'avez même pas besoin de compétences en codage pour activer l'option d'en-tête transparent.
Enfin, il est temps de terminer cet article. Si vous avez aimé cet article et appris quelque chose de nouveau, partagez-le avec vos amis et votre famille sur les réseaux sociaux. Vous pouvez également nous suivre sur Twitter et Facebook pour des mises à jour régulières et des nouvelles passionnantes.
Avant de partir, voici un article intéressant sur la façon de créer une page d'accueil personnalisée dans WordPress.
