Comment créer un site Web à partir de zéro en 2023 (tutoriel détaillé)
Publié: 2023-07-07La présence en ligne connaît de nombreuses formes. L'un d'eux est d'avoir votre propre site Web. Que ce soit pour votre entreprise ou votre marque personnelle, avoir un site Web peut vous aider à renforcer votre présence en ligne. Nous vous montrerons comment créer un site Web à partir de zéro pour vous aider à le rendre opérationnel le plus rapidement possible. Nous vous fournirons toutes les étapes essentielles dont vous avez besoin! Au total, nous passerons en 13 étapes. Cet article devrait vous aider à élaborer un plan d'action clair lorsque vous envisagez de créer votre propre site Web.
Allons-y.
- 1 Dois-je savoir coder ?
- 2 Étape 1 : CMS ou créateur de site Web ?
- 3 Étape 2 : Choisissez un fournisseur d'hébergement
- 3.1 Types d'hébergement
- 3.2 Notre recommandation : SiteGround
- 4 Étape 3 : Choisissez votre domaine
- 4.1 .COM
- 4.2 Rendez-le mémorable
- 4.3 Enregistrez votre domaine
- 5 Étape 4 : Installer WordPress.org
- 5.1 Installation automatique
- 6 Étape 5 : Planifiez la structure de votre site Web
- 6.1 Pages à considérer
- 7 Étape 6 : Choisissez votre thème
- 7.1 Types de thèmes
- 7.2 Notre recommandation principale : Divi
- 8 Étape 7 : Installer les plugins
- 8.1 Plugins essentiels
- 8.2 Plugins optionnels
- 9 Étape 8 : Créez votre toute première page
- 9.1 Ajouter une nouvelle page
- 9.2 Sélectionner la mise en page prédéfinie
- 9.3 Modifier le contenu et les images
- 9.4 Enregistrer et publier
- 10 Étape 10 : créer des pages supplémentaires
- 11 Étape 11 : Créer la navigation de votre site Web
- 11.1 Sélectionner la page d'accueil
- 11.2 Créer un menu principal
- 12 Étape 12 : Éléments supplémentaires à prendre en compte
- 12.1 Création d'un en-tête et d'un pied de page
- 12.2 Création de modèles
- 12.3 Optimisation de votre référencement
- 12.4 Optimisation pour mobile
- 13 Étape 13 : Entretenir votre site Web
- 13.1 Mettre à jour régulièrement
- 13.2 Données de mesure
- 14 pensées finales
Ai-je besoin de savoir coder ?
Savoir coder était essentiel lorsqu'il s'agissait de sites Web. Bien qu'il soit fortement recommandé d'avoir une formation en développement Web de base, ce n'est pas nécessaire. De nombreux outils se concentrent sur la création de sites Web pour une expérience visuelle. C'est l'approche que nous adopterons dans cet article. Vous n'aurez pas besoin d'expertise technique pour suivre ce tutoriel et créer un site Web à partir de rien.
Étape 1 : CMS ou créateur de site Web ?

Les deux principales options qui s'offrent à vous lorsque vous décidez de créer votre propre site Web sont :
- un système de gestion de contenu
- un créateur de site web
Un système de gestion de contenu, comme WordPress, vous permet de contrôler chaque aspect de votre site Web, y compris l'hébergement. Ils sont souvent gratuits aussi. La combinaison de ces deux options fait des systèmes de gestion de contenu l'option la plus populaire sur le marché.
Un constructeur de site Web, en revanche, vous enferme dans sa plate-forme d'hébergement. Vous avez beaucoup moins de contrôle et vous êtes souvent coincé avec le créateur de site Web, ce qui peut vous faire «bloquer» si vous êtes déçu par le logiciel.
Notre choix : Pour ce tutoriel pratique, nous choisirons WordPress.org. Il est gratuit, a une courbe d'apprentissage raisonnable et propose de nombreuses options pour donner vie à votre site Web.
Étape 2 : Choisissez un fournisseur d'hébergement
Le choix d'un fournisseur d'hébergement est la prochaine décision importante que vous devez prendre lors de la création d'un site Web. Il existe de nombreux plans d'hébergement, il peut donc être difficile de voir la forêt pour les arbres. Nous essaierons de vous le présenter aussi facilement que possible.
Types d'hébergement
Les options d'hébergement varient en fonction du trafic du site Web. Pour un faible trafic, l'hébergement partagé fonctionne, mais vous partagerez le stockage et les ressources. L'hébergement WordPress géré est meilleur pour la plupart car il gère les problèmes de sécurité et techniques. Ceux qui ont besoin d'une solution robuste peuvent envisager l'hébergement VPS, une alternative moins chère à l'hébergement dédié avec des fonctionnalités similaires. Pour plus de conseils sur la sélection du bon hébergement WordPress, consultez notre article complet sur les types et la sélection.
Notre recommandation : SiteGround

Nous supposerons que vous souhaitez créer un site Web simple où vous ne vous attendez pas à trop de trafic. Dans ce cas, un plan d'hébergement mutualisé fera son travail (pour l'instant). Vous pouvez toujours augmenter votre option d'hébergement. Notre recommandation pour l'hébergement est SiteGround. Il a un score de 4,4 sur 5 sur Trustpilot et est bien mérité. Leur plate-forme et leurs solutions d'hébergement donnent la priorité au client et à ses besoins.
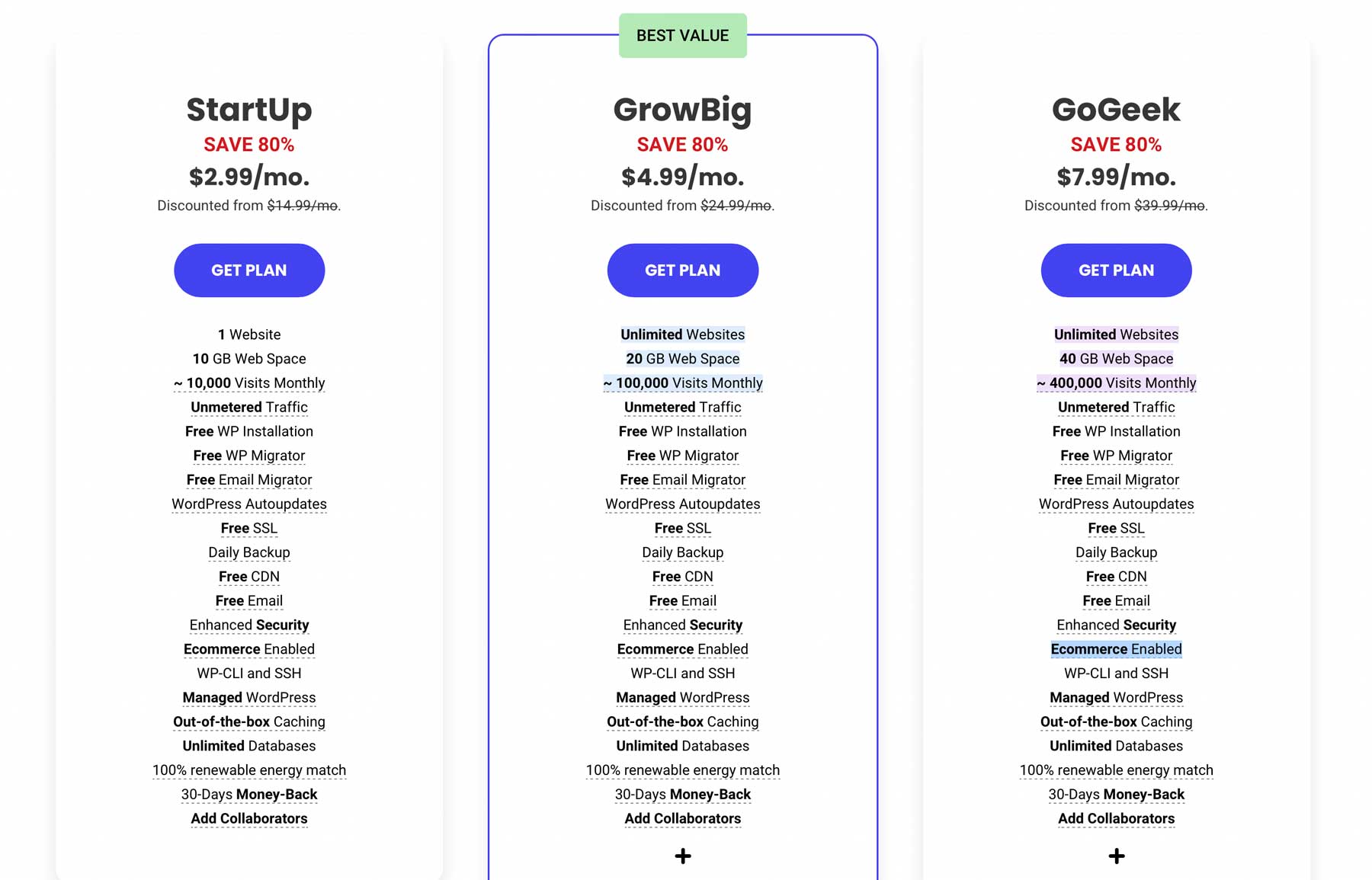
Tarification

SiteGround propose trois plans : le StartUp pour 14,99 $ par mois, le GrowBig pour 24,99 $ et le GoGeek pour 39,99 $. Pour ce didacticiel, nous sélectionnerons le plan GoGeek, qui nous donnera 40 Go d'espace Web, 400 000 visites mensuelles et quelques excellentes fonctionnalités pour nous aider à démarrer.
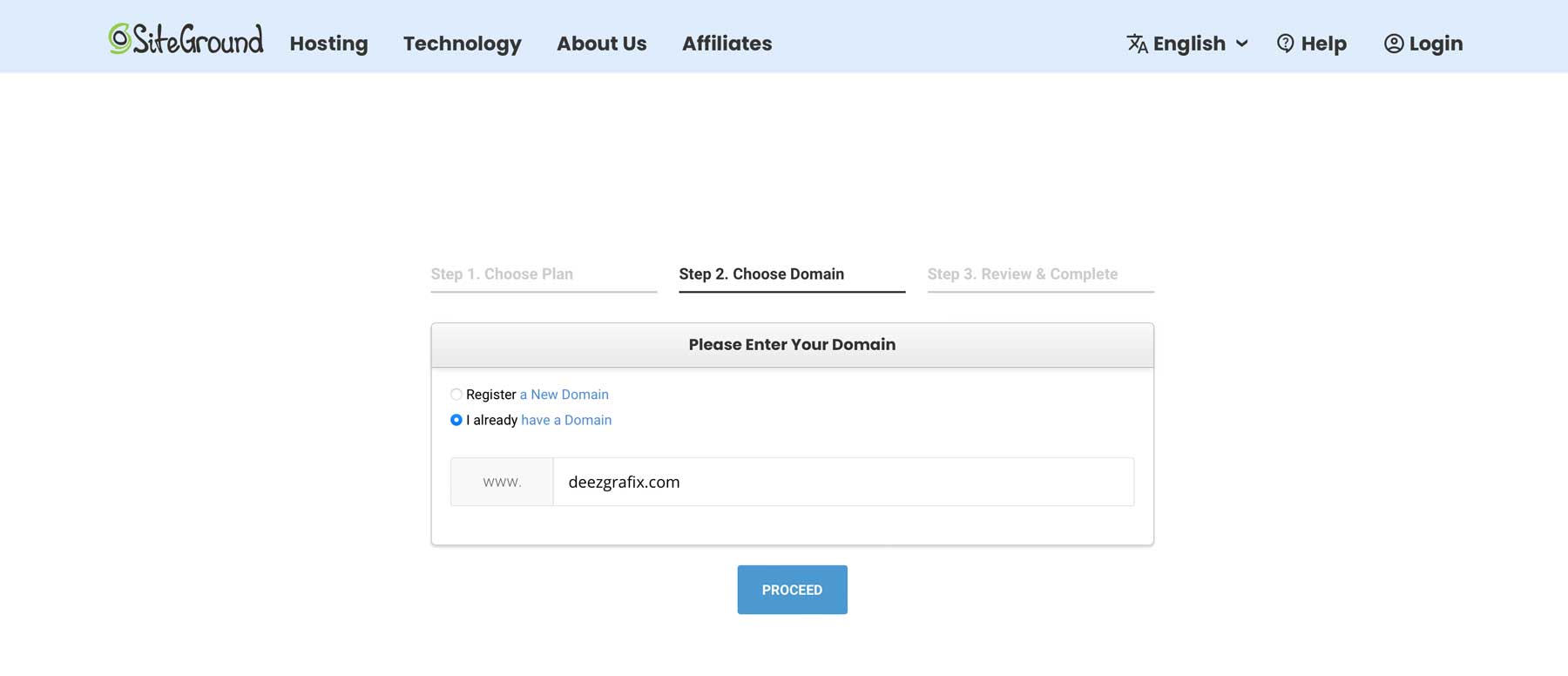
Créer un compte SiteGround
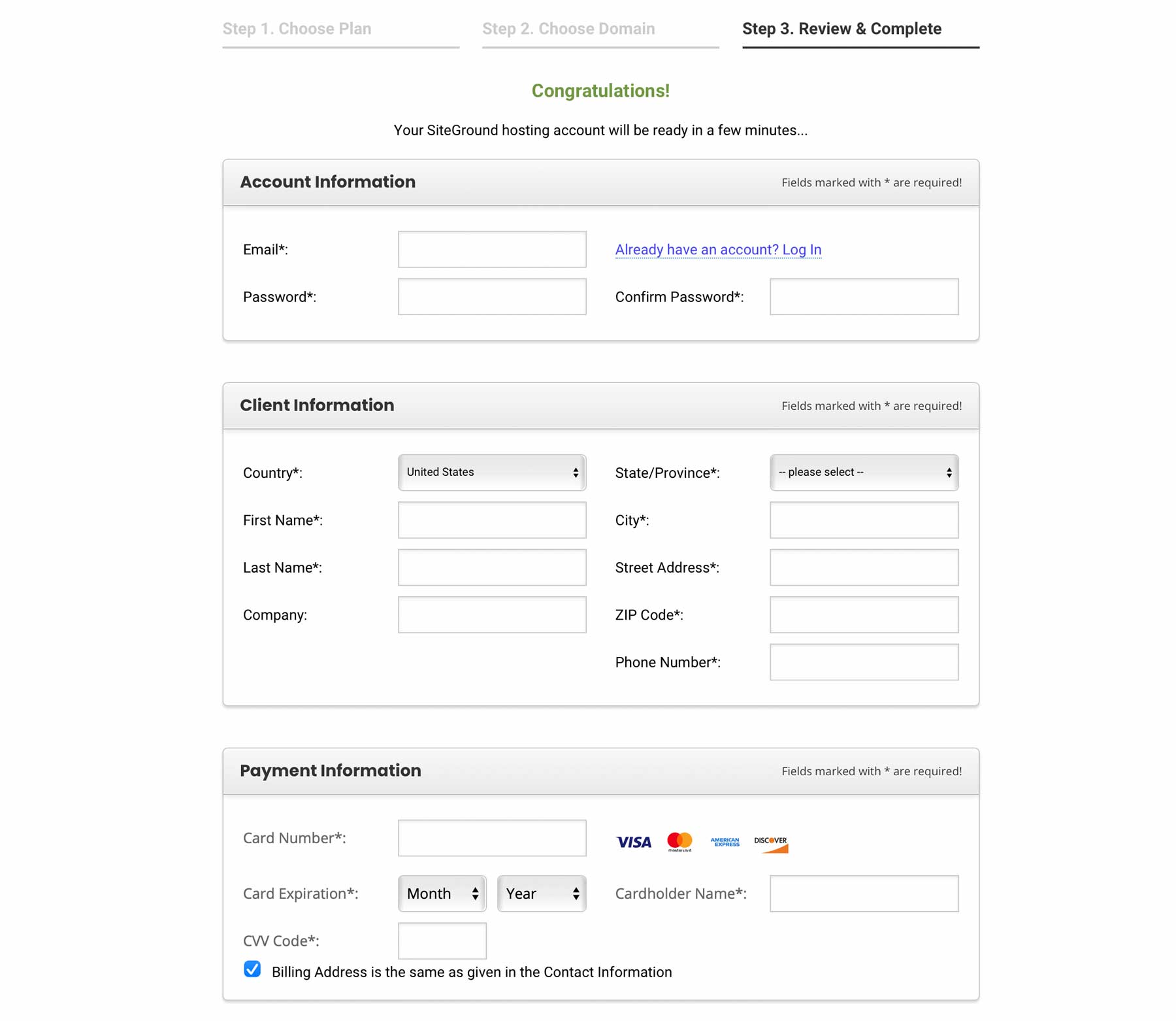
La prochaine étape consiste à créer votre compte. Commencez par sélectionner un plan (pour nous, c'est le plan GoGeek), puis suivez les étapes pour enregistrer un nouveau domaine ou ajouter votre actuel.

Enfin, ajoutez des informations de compte telles que votre adresse e-mail et votre mot de passe, les informations client, les informations de paiement et la durée d'hébergement : mensuelle ou annuelle.

Étape 3 : Choisissez votre domaine
Une fois que vous avez choisi votre hébergeur, vous pouvez continuer en choisissant votre domaine (si vous n'en possédez pas déjà).
.COM
Les URL les plus populaires se terminent par un point com. C'est ancré dans notre cerveau. Par défaut, nous avons tendance à faire davantage confiance aux domaines point com qu'aux autres, ce qui a un impact positif sur la marque.
Rendez-le mémorable
Que vous optiez pour un domaine point com ou non, il est important de rendre votre domaine mémorable. Surtout à long terme, vous ne voulez pas qu'il soit difficile pour vos visiteurs et clients de vous trouver en ligne.
Enregistrez votre domaine
De nombreux bureaux d'enregistrement de domaine sont disponibles, mais il est important d'en choisir un bon. Certains des meilleurs bureaux d'enregistrement de domaine sont Namecheap ou SiteGround, mais assurez-vous de faire vos recherches pour déterminer celui qui vous convient.
Étape 4 : Installez WordPress.org
Une fois votre hébergement et votre domaine en place, il est temps d'installer WordPress sur votre site Web. Il existe de nombreuses raisons de choisir WordPress au-dessus de toute autre option. Premièrement, c'est le CMS le plus populaire pour une raison. Il est intuitif, open source et permet une personnalisation complète. Vous avez également des options de thème et de plug-in infinies. Cela ne fait pas de mal non plus que vous n'ayez pas à payer un centime pour utiliser WordPress.org sur votre site Web !
Installation automatique
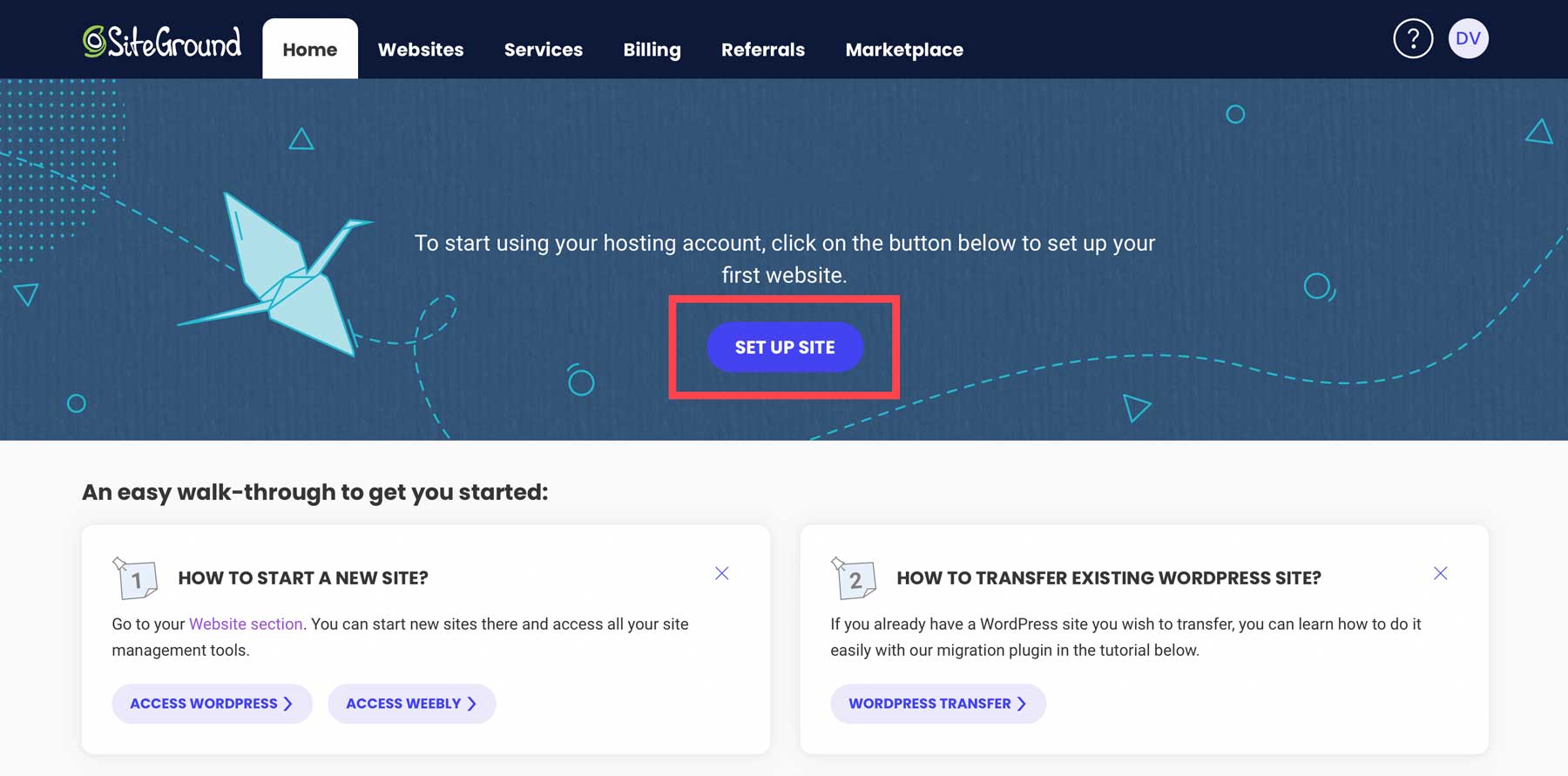
Pour configurer WordPress sur votre domaine SiteGround, vous pouvez accéder à la page d'accueil de votre compte SiteGround et cliquer sur Configurer le site .

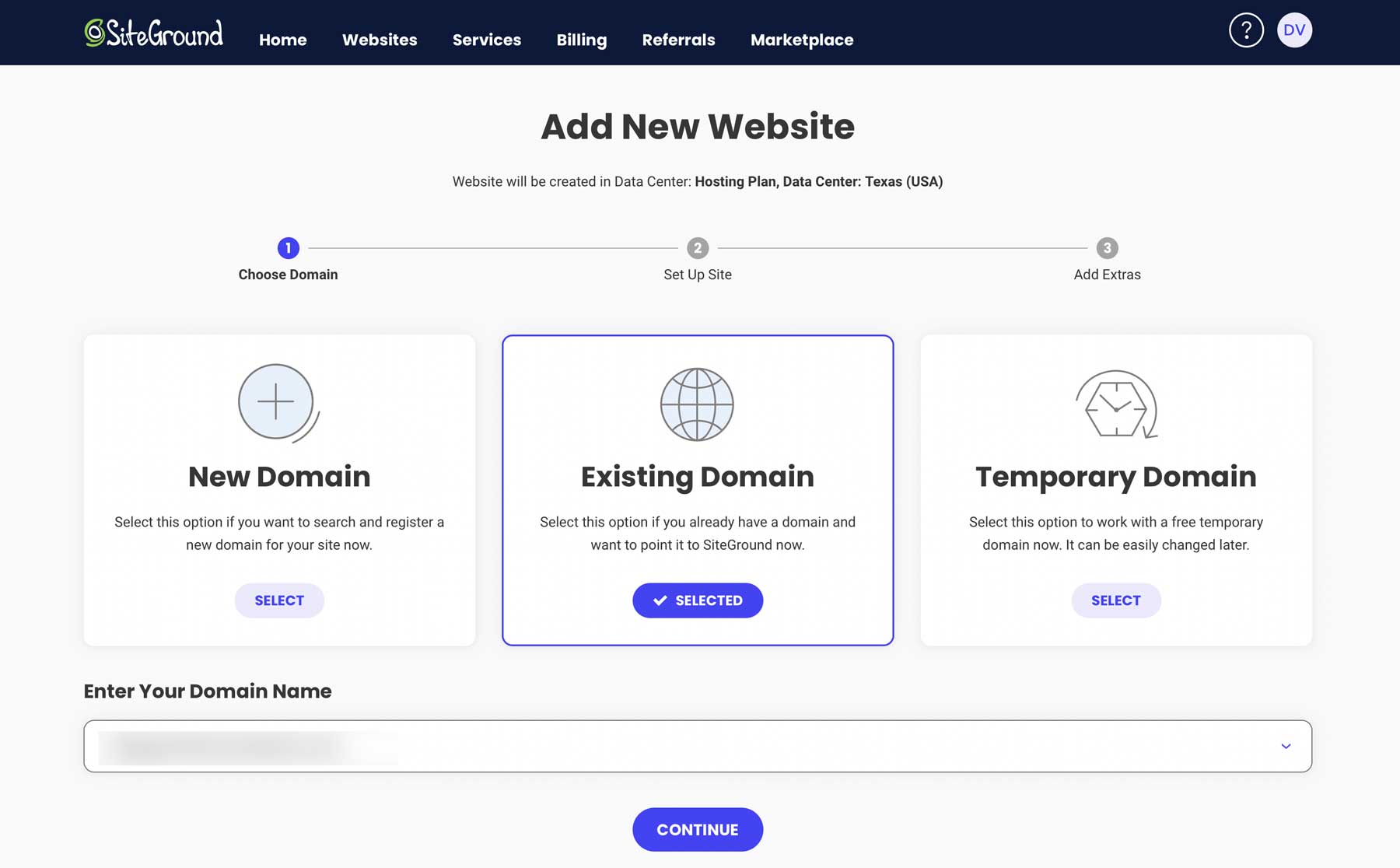
Sélectionnez le domaine nouveau, existant ou temporaire de votre site, puis cliquez sur continuer .

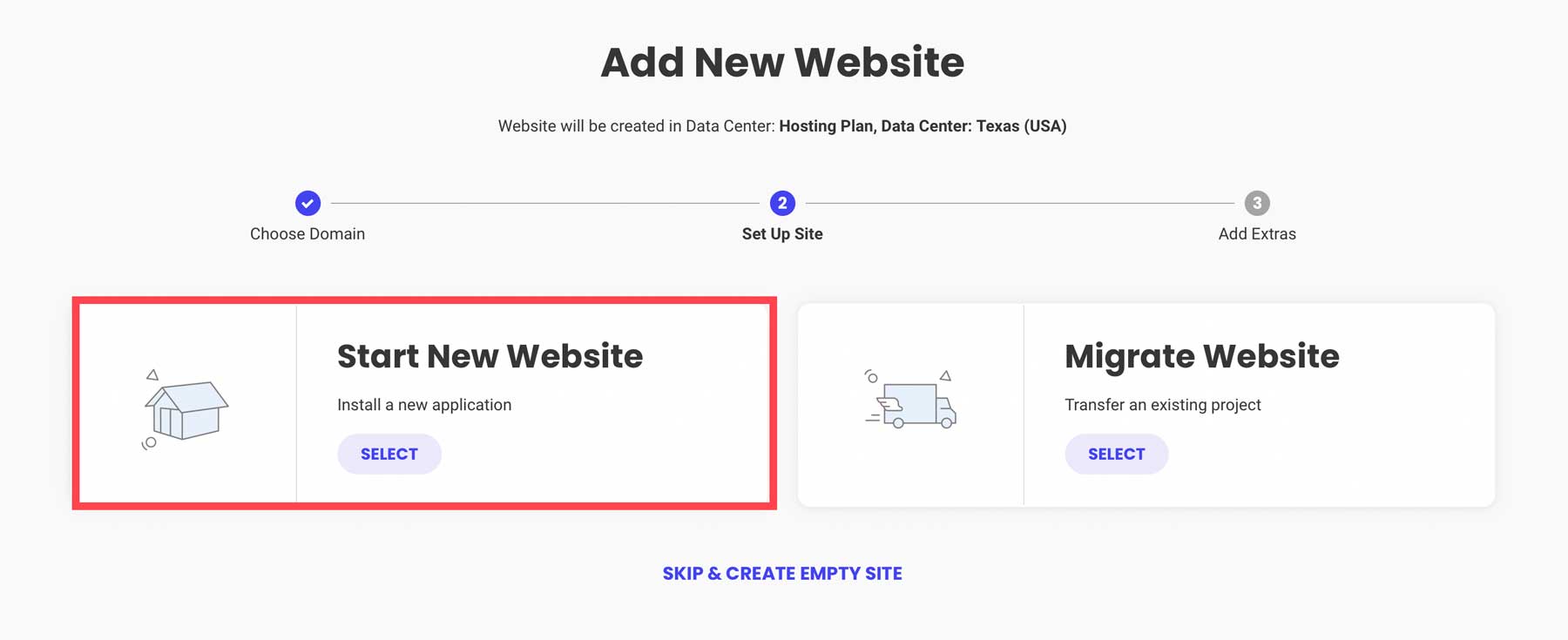
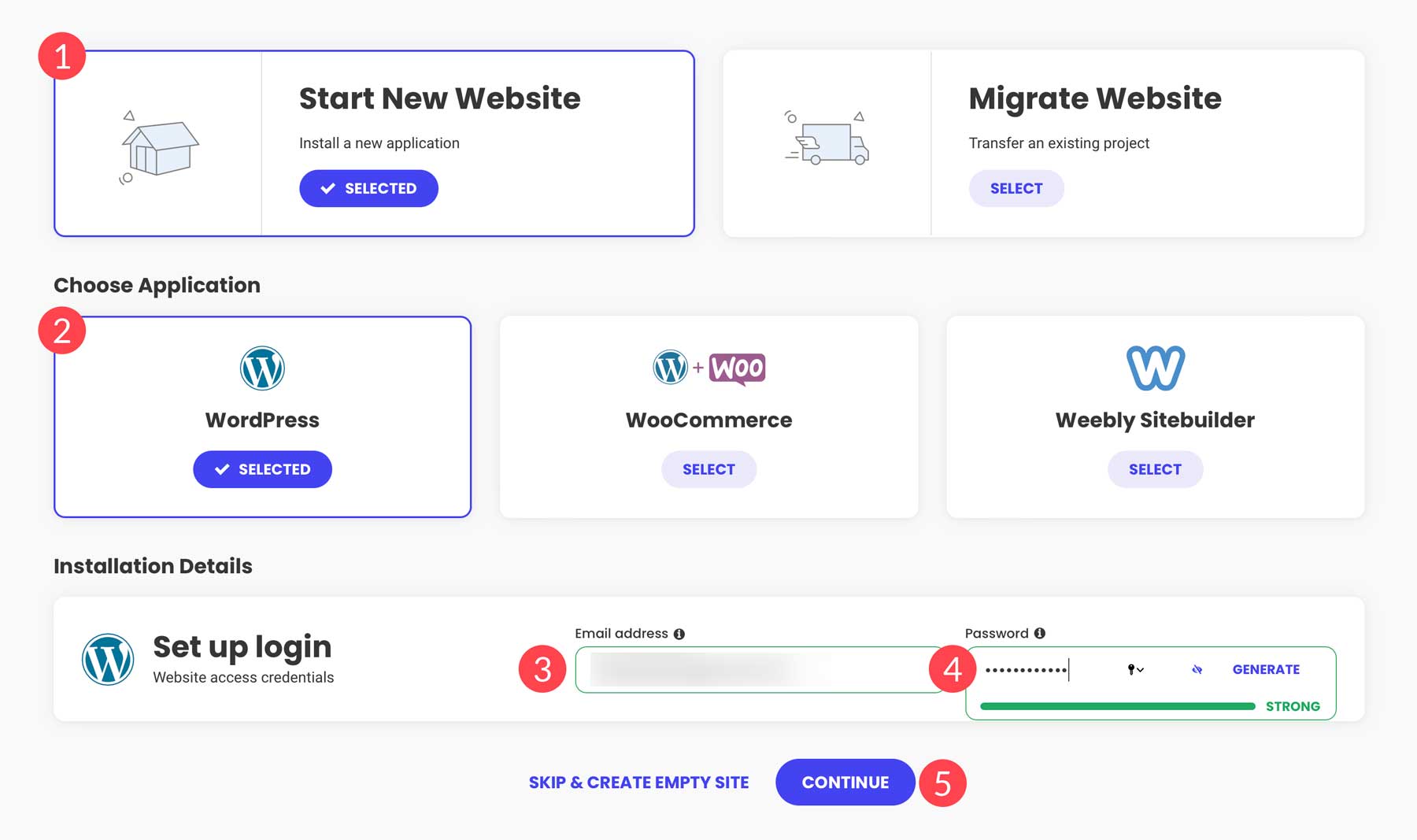
Ensuite, sélectionnez Démarrer un nouveau site Web .

Ensuite, sélectionnez WordPress , entrez votre adresse e-mail et créez un mot de passe. Cliquez ensuite sur Continuer .

Étape 5 : Planifiez la structure de votre site Web
À ce stade, l'environnement de votre site Web est prêt à commencer à réfléchir à la forme que prendra votre site Web. Il est important de réfléchir à l'apparence que vous souhaitez donner à votre site Web et aux fonctionnalités dont vous aurez besoin. Un one-page fera-t-il l'affaire ? Avez-vous besoin de quelques pages de base pour un site Web de type brochure? Avez-vous besoin de fonctionnalités e-commerce ? Pour les besoins de ce didacticiel, nous allons nous éloigner de l'objectif de créer un site Web de brochure.
Pages à considérer
Si vous construisez un site Web de brochure, il y aura des pages indispensables :
- Maison
- À propos
- Contact
En plus de cela, selon l'objectif du site Web, vous pourriez vous retrouver à ajouter plus de pages dédiées à :
- Prestations de service
- Portefeuille
- Blog
Il n'y a pas de bonne ou de mauvaise structure de site Web; vous devrez trouver l'option qui fonctionne pour vous, votre site Web et les objectifs de votre site Web.
Étape 6 : Choisissez votre thème
Une fois votre environnement WordPress prêt, il est temps de travailler ! Lorsque vous utilisez WordPress, vous avez la possibilité de définir un thème. Ce thème constitue la base de votre site Web. En fonction des fonctionnalités que vous souhaitez ajouter à votre site Web, choisir le bon thème sera une étape importante.
Types de thèmes
Il existe une variété de thèmes différents que vous pouvez choisir dans WordPress. Les thèmes les plus populaires sont polyvalents et incluent généralement un constructeur visuel. La raison en est la flexibilité qu'il offre. Il existe également des thèmes spécifiquement adaptés aux sites Web de commerce électronique ou aux sites Web de portefeuille. Selon le type de thème que vous recherchez, vous pouvez consulter différentes listes avec nos principales recommandations.
Notre principale recommandation : Divi

Nous choisirons un thème avec lequel travailler pour les prochaines étapes (pratiques) de ce didacticiel. Nous vous recommandons d'utiliser notre propre Divi pour tout site Web que vous créez. Divi est un thème polyvalent et comprend un constructeur visuel de conception sans code qui rend la création de sites Web très intuitive. Divi est livré avec un large éventail de fonctionnalités, plus de 200 éléments personnalisables et plus de 2200 mises en page conçues par des professionnels parmi lesquelles vous pouvez choisir ! Quel que soit le type de site Web que vous cherchez à créer, il y a de fortes chances qu'il existe un pack de mise en page dédié à cette entreprise spécifique.
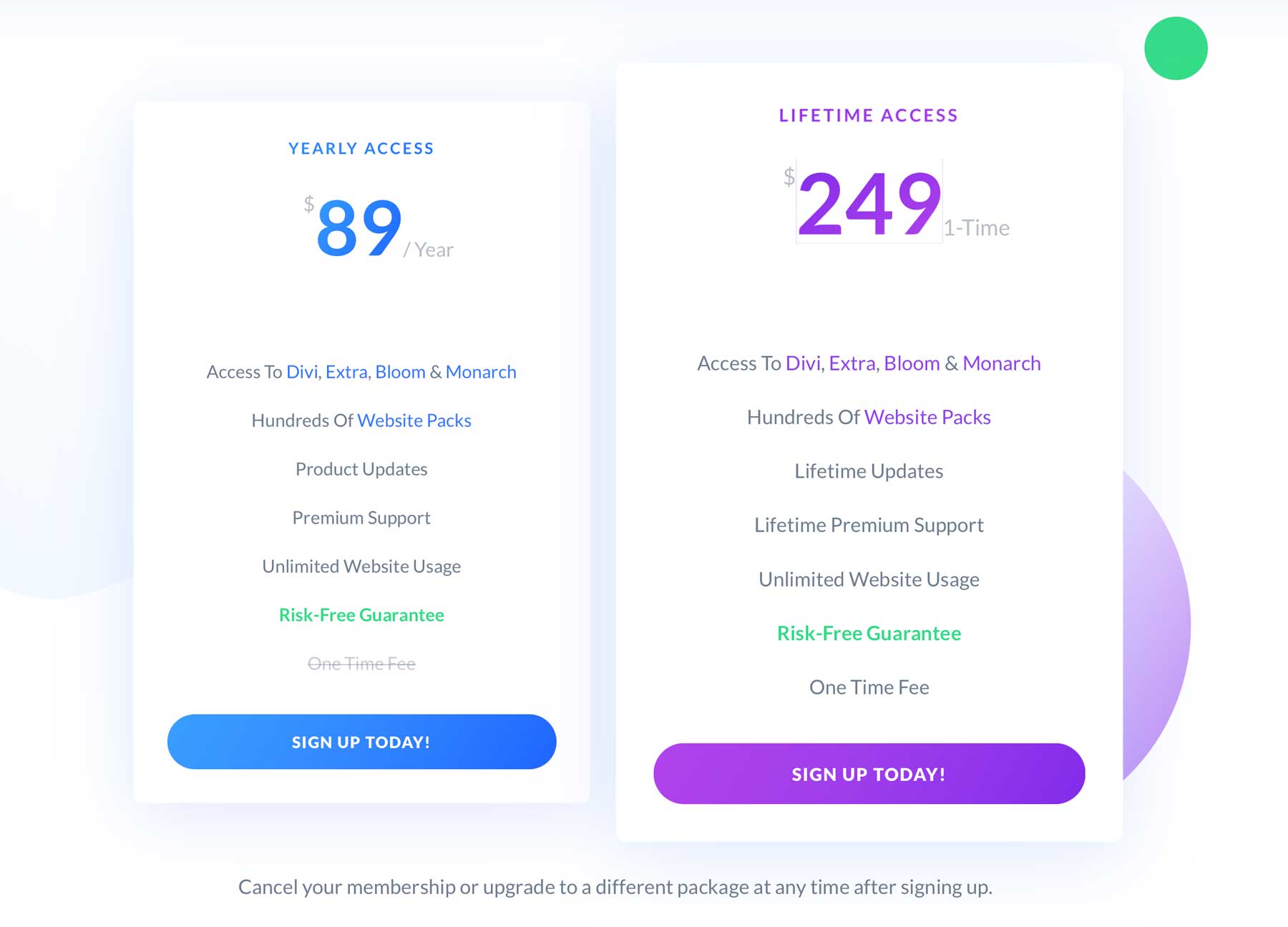
Tarification

Divi vous offre deux options d'adhésion : annuelle et à vie. Vous pouvez obtenir un abonnement annuel pour 89 $ / an ou un abonnement à vie pour des frais uniques de 249 $.
Devenir membre Divi
Pour devenir membre Divi, accédez à notre page d'adhésion. Ou profitez de la remise d'aujourd'hui de 10 % !
Une fois que vous avez souscrit à un abonnement, vous pouvez accéder à votre espace membre.

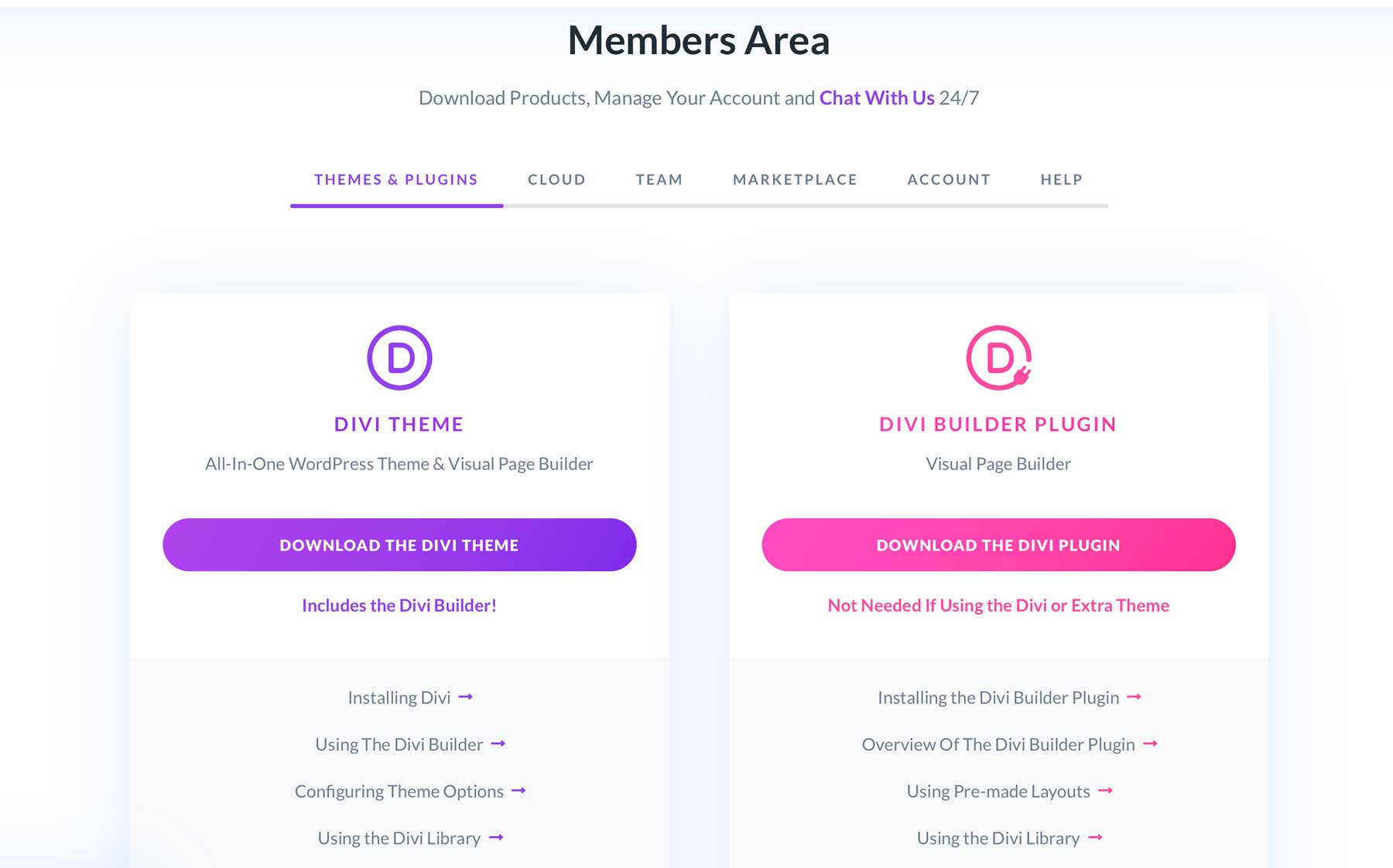
Télécharger Divi
Ici, vous trouverez la possibilité de télécharger le fichier du thème Divi.

Installez Divi sur votre site WordPress
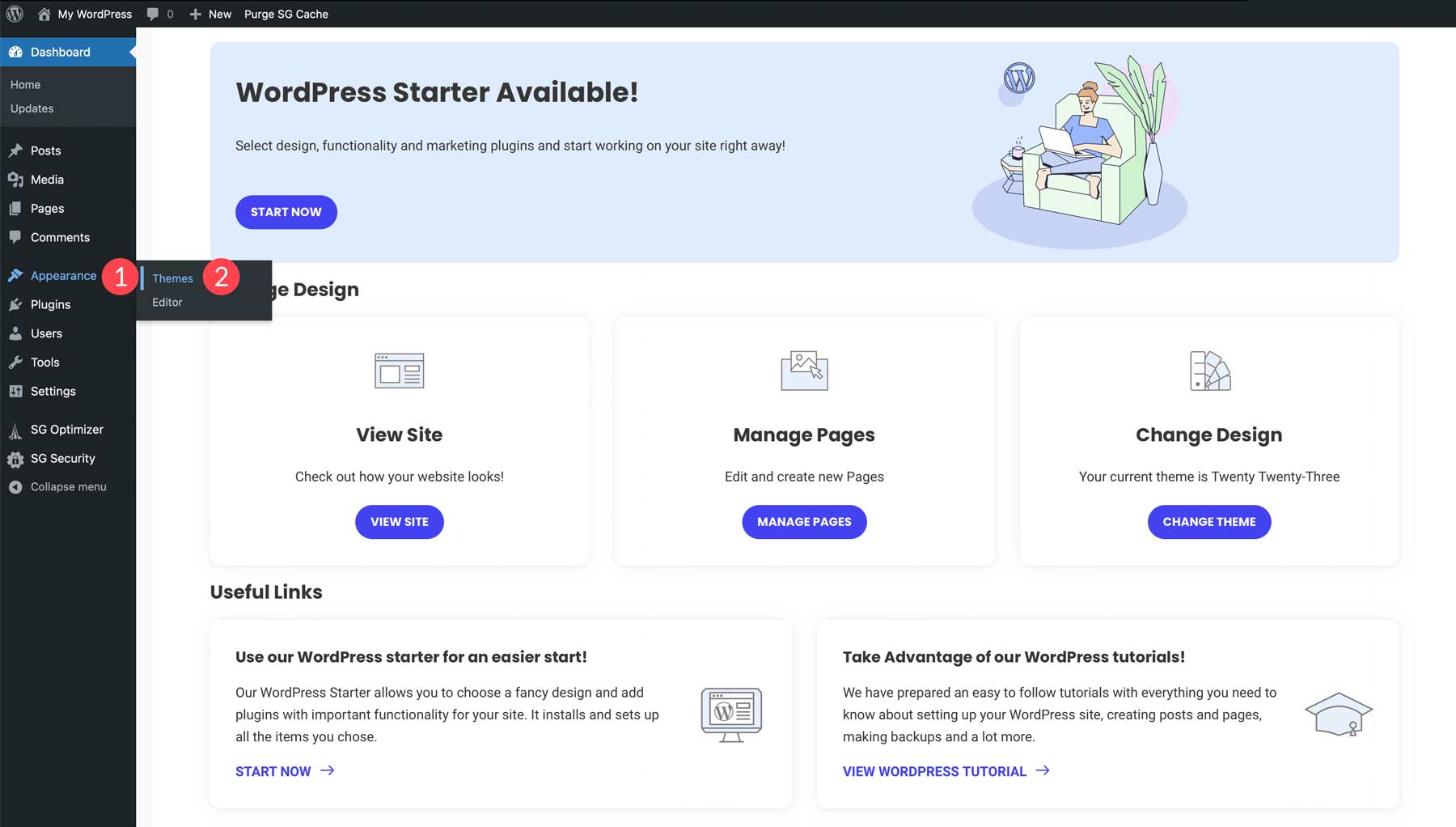
Une fois que vous avez téléchargé Divi, accédez à votre tableau de bord WordPress, survolez l'élément de menu Apparence dans la barre latérale gauche et cliquez sur Thèmes .

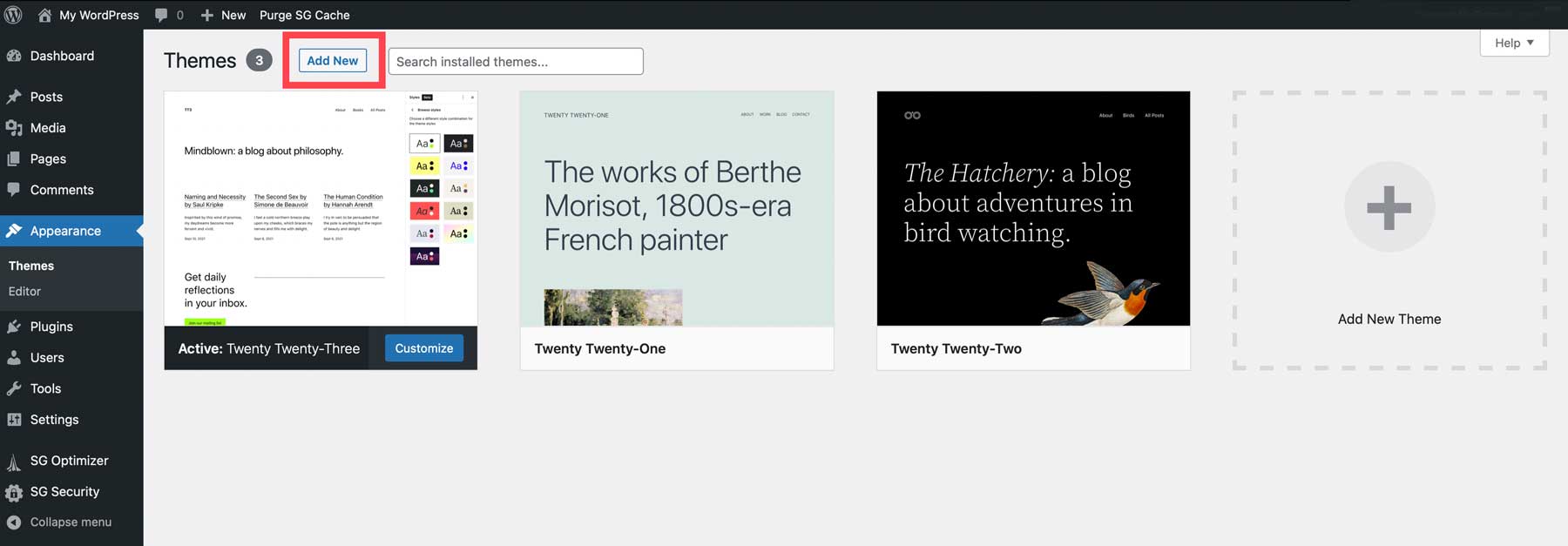
En haut de la page, vous remarquerez un bouton indiquant Ajouter un nouveau . Cliquez sur ce bouton.

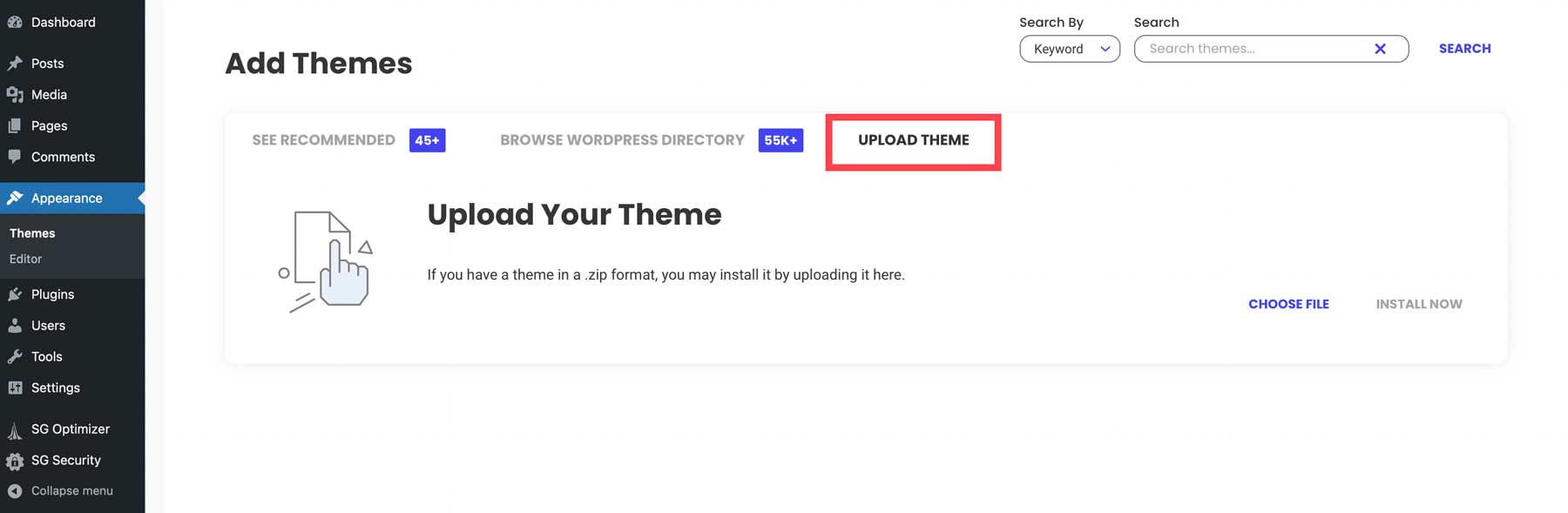
Ensuite, cliquez sur Télécharger le thème .

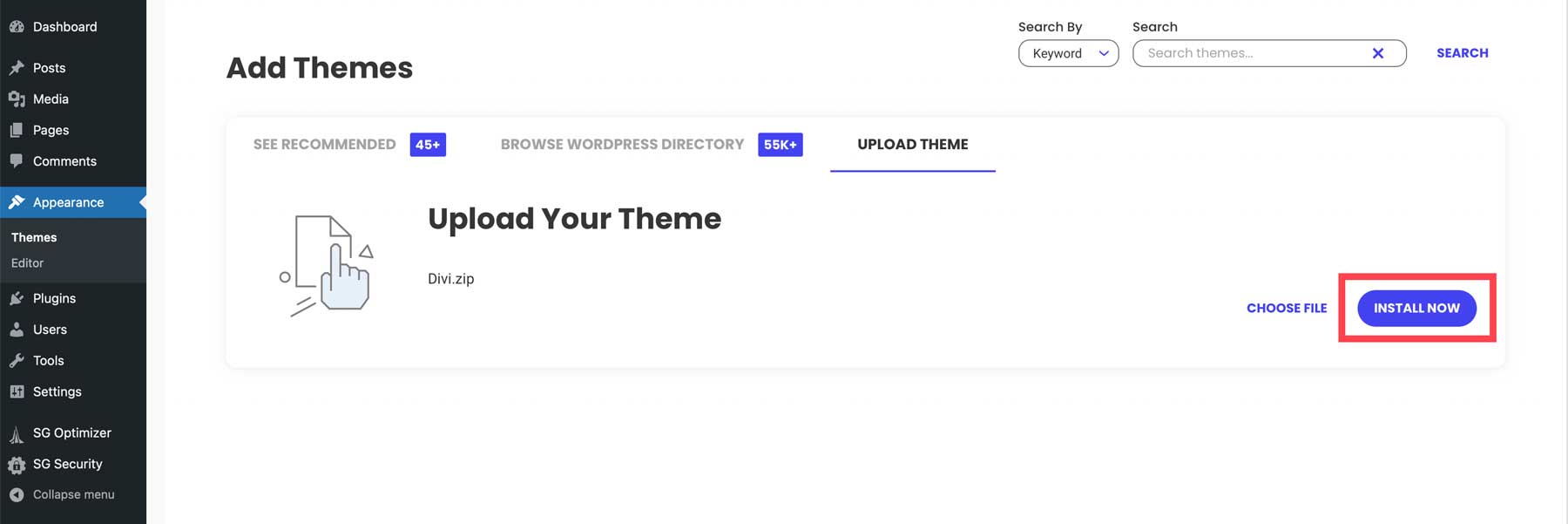
Recherchez le dossier zippé Divi que vous avez téléchargé dans la partie précédente de ce tutoriel et cliquez sur Installer maintenant .

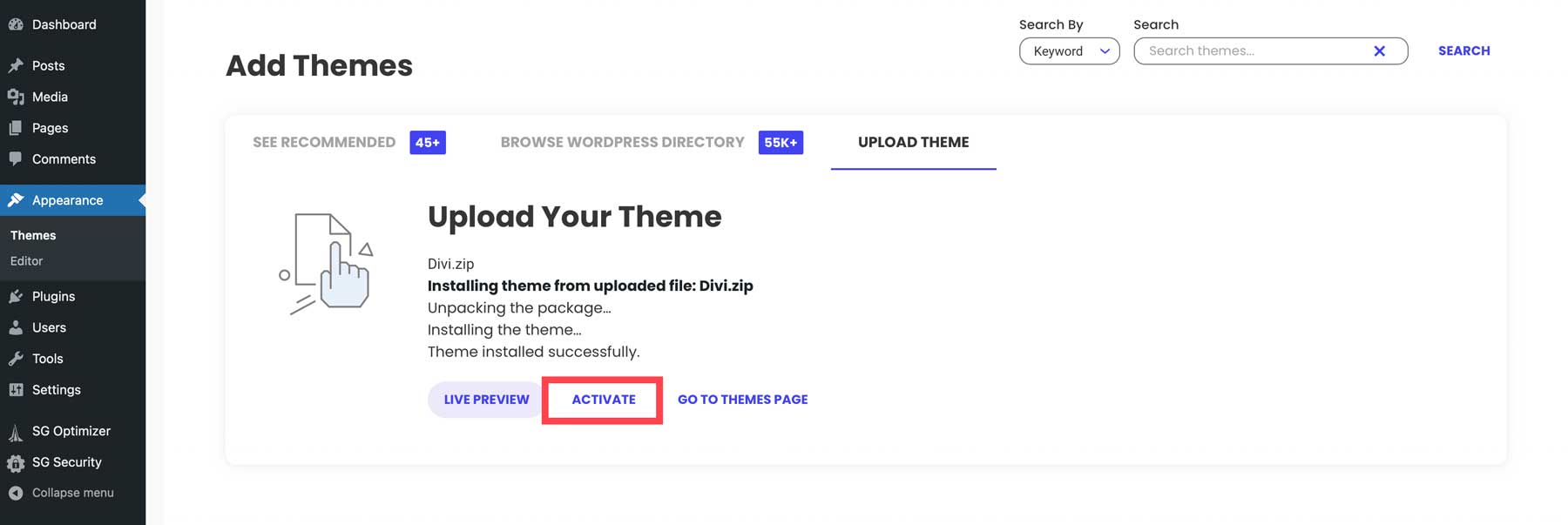
Une fois que vous y serez parvenu, vous pourrez également activer le thème !

Divi est maintenant prêt à être utilisé.
Ajouter une clé API aux options du thème Divi
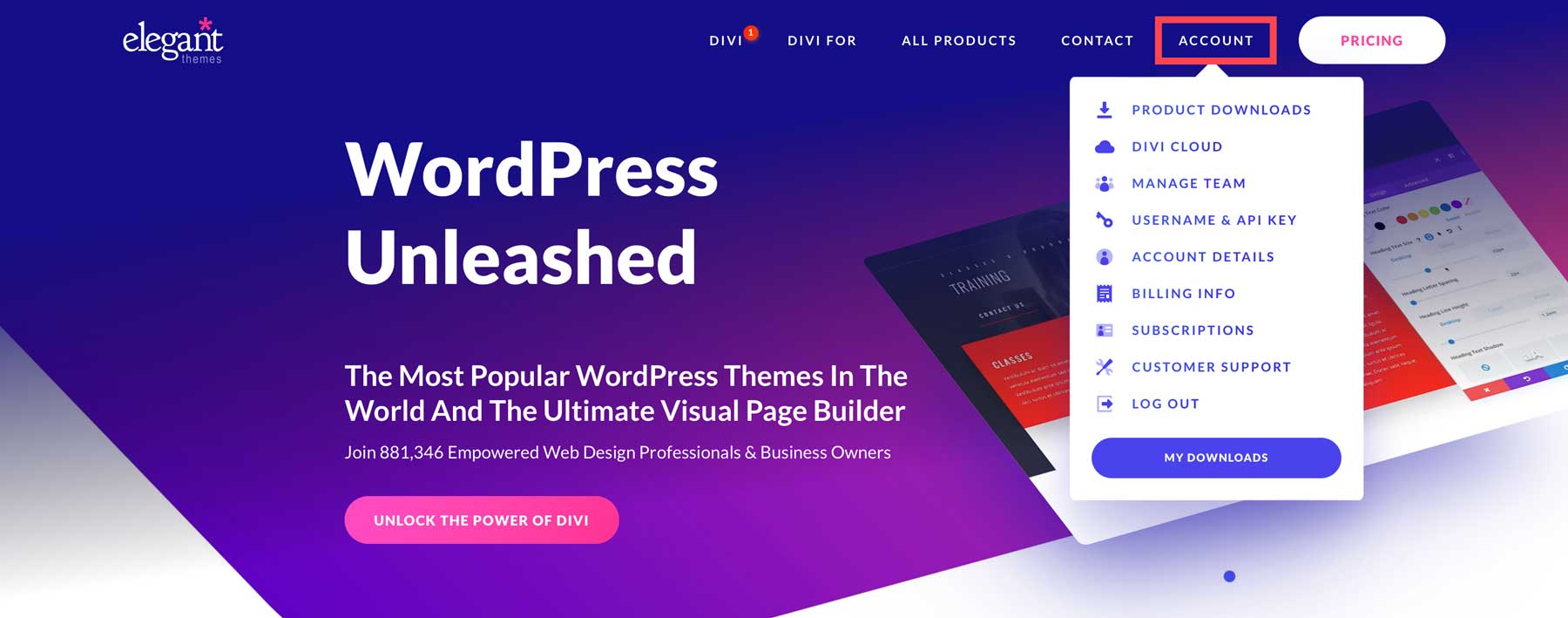
Pour accéder à toutes les mises en page gratuites que Divi vous fournit, vous devrez ajouter votre clé API aux options de thème Divi. Vous pouvez trouver (et créer) des clés API en accédant à votre Espace Membres. Une fois là-bas, passez la souris sur Compte .


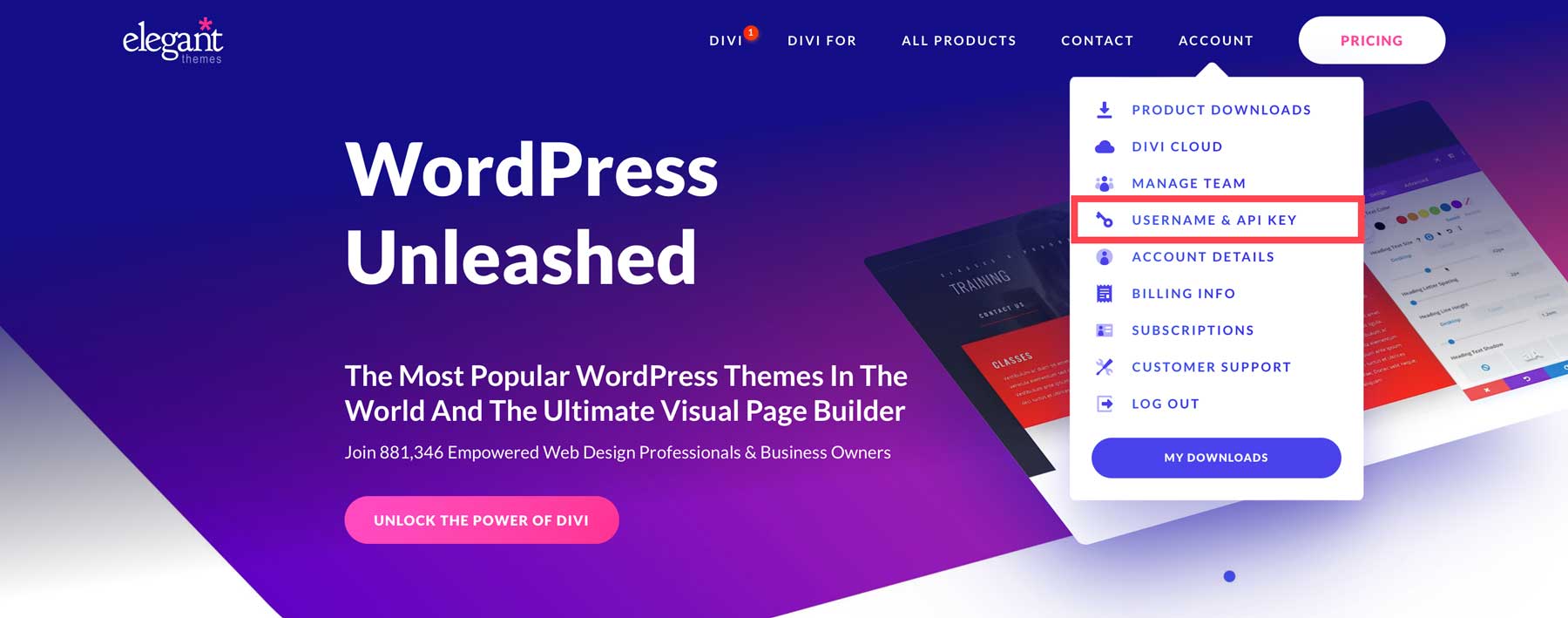
Ensuite, cliquez sur Nom d'utilisateur et clé API .

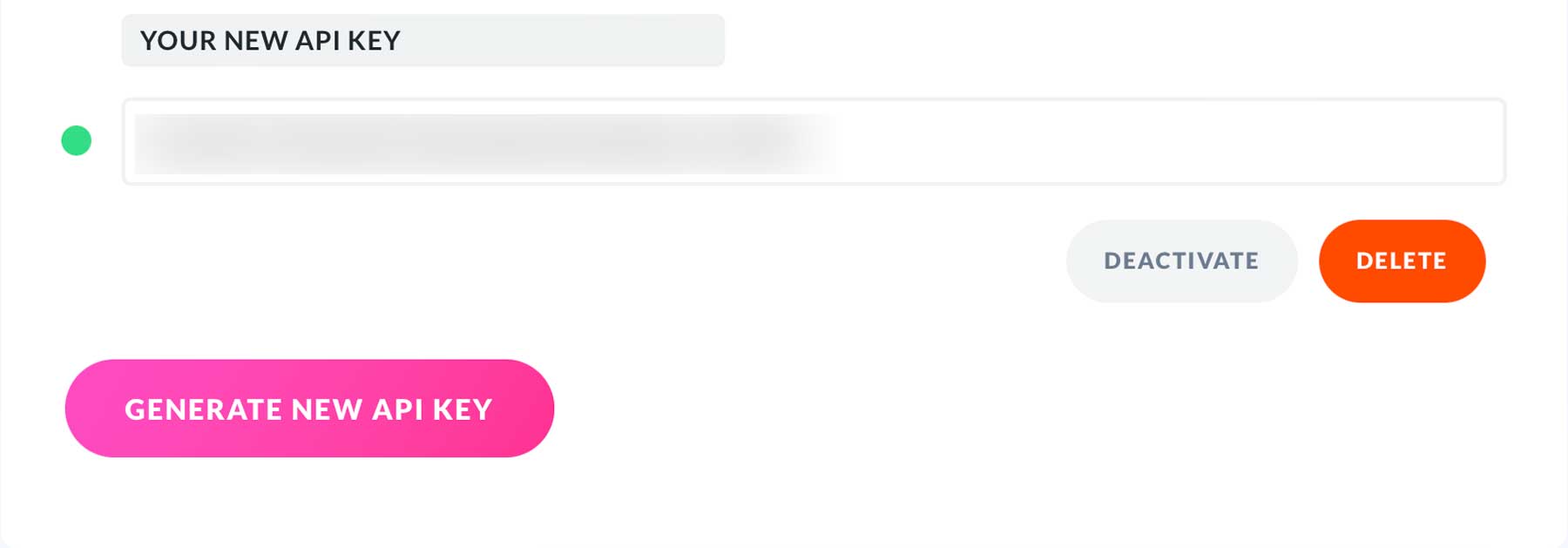
Vous pouvez créer et copier de nouvelles clés API dans la zone Clés API.

Pour ajouter la clé API à vos options de thème Divi, vous aurez besoin à la fois de votre nom d'utilisateur et d'une clé API.
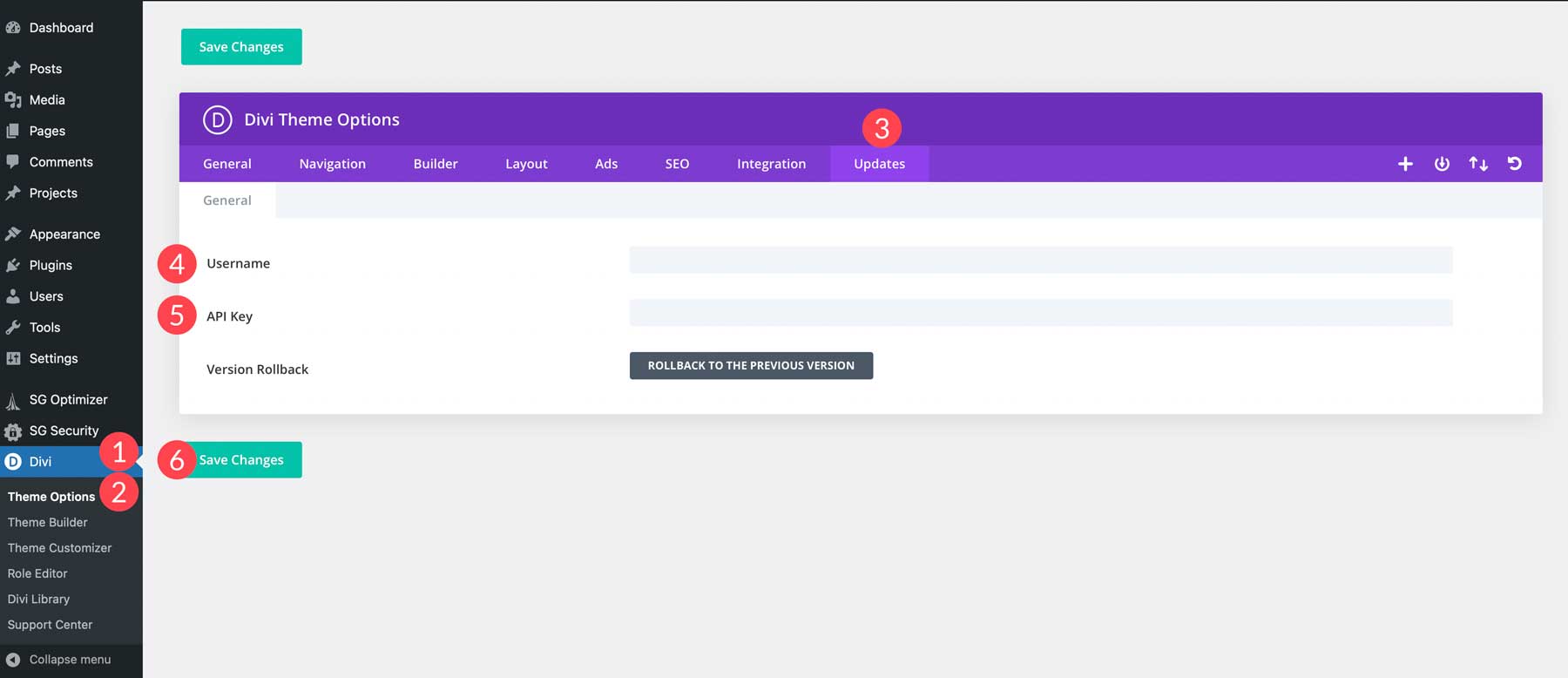
Ensuite, accédez à votre tableau de bord WordPress. Survolez l'élément de menu "Divi" dans la barre latérale gauche (1) et cliquez sur "Options du thème" (2). Allez dans l'onglet "Mises à jour" (3). Vous pouvez y ajouter votre nom d'utilisateur (4) et votre clé API (5). Assurez-vous d'enregistrer les modifications (6).

Étape 7 : Installer les plugins
Une autre grande partie de WordPress est la possibilité d'installer des plugins. Il existe littéralement des milliers de plugins pour répondre à différents besoins. Jetons un coup d'œil aux plugins que vous voudrez considérer pour votre site Web.
Plugins essentiels
Avec chaque site Web WordPress, il existe des plugins essentiels dont vous aurez besoin pour réussir. Vous voudrez installer des plugins pour le référencement, la sécurité et d'autres excellents plugins WordPress pour vous aider à garder votre site en parfait état.
référencement

WordPress est prêt à l'emploi pour le référencement, mais a besoin d'un peu d'aide si vous souhaitez obtenir un meilleur placement dans les pages de classement des moteurs de recherche (SERP). Heureusement, il existe d'excellents plugins SEO, comme Rank Math, pour s'assurer que votre site est facilement découvert par des clients potentiels.
Sécurité

Un autre aspect essentiel à prendre en compte est un plugin de sécurité fiable, comme iThemes Security. Assurer la protection contre les logiciels malveillants, les bots et les attaques DDoS est crucial. Avec plus de 44 % d'Internet construit sur WordPress, il devient une cible de choix pour les acteurs malveillants.
Plugins optionnels
Outre les plugins de référencement et de sécurité, certains plugins optionnels peuvent améliorer votre site Web. Envisagez le chat, la newsletter, les médias sociaux ou d'autres plugins facultatifs pour faire de votre site Web une centrale génératrice de prospects.
Discuter

L'engagement client est crucial pour le succès de votre site Web. Vous devriez envisager d'installer un bon plugin de chat, comme Tidio, pour vous rendre plus accessible aux clients. Que vous ayez besoin d'automatiser l'expérience client ou de fournir un agent en direct pour votre site Web, un plugin de chat est un excellent moyen de donner aux visiteurs les réponses dont ils ont besoin.
Bulletin

Si vous cherchez à augmenter les prospects et à développer votre clientèle, un plugin de newsletter, comme Bloom, fait l'affaire. C'est un excellent moyen de développer votre clientèle, de leur fournir des informations utiles et de suivre l'engagement de votre site.
Réseaux sociaux

Connecter vos flux de médias sociaux à votre site Web WordPress est un excellent moyen d'augmenter la visibilité de votre site Web et de vos comptes de médias sociaux. En utilisant un bon plugin de médias sociaux, comme Monarch, vous pouvez intégrer vos flux de médias sociaux à partir de Facebook, YouTube, etc.
Et plus

Que vous ayez besoin d'une solution pour sauvegarder, accélérer ou améliorer les fonctionnalités de votre site Web, un bon plugin WordPress peut vous aider à atteindre vos objectifs. Jetez un œil à notre article sur les 31 meilleurs plugins WordPress pour vous donner plus d'informations sur les plugins que vous pouvez utiliser pour rendre votre site Web WordPress le meilleur possible.
Étape 8 : Créez votre toute première page
À ce stade, nous pouvons commencer en toute confiance à créer les pages que nous voulons présenter sur notre site ! Cette partie peut être écrasante si vous débutez dans la création de sites Web. Bien que créer un site Web soit facile, cela peut parfois entraîner une surcharge d'informations. Permettez-vous de traiter et de revenir à l'information avec un esprit frais en cas de besoin.
Ajouter une nouvelle page
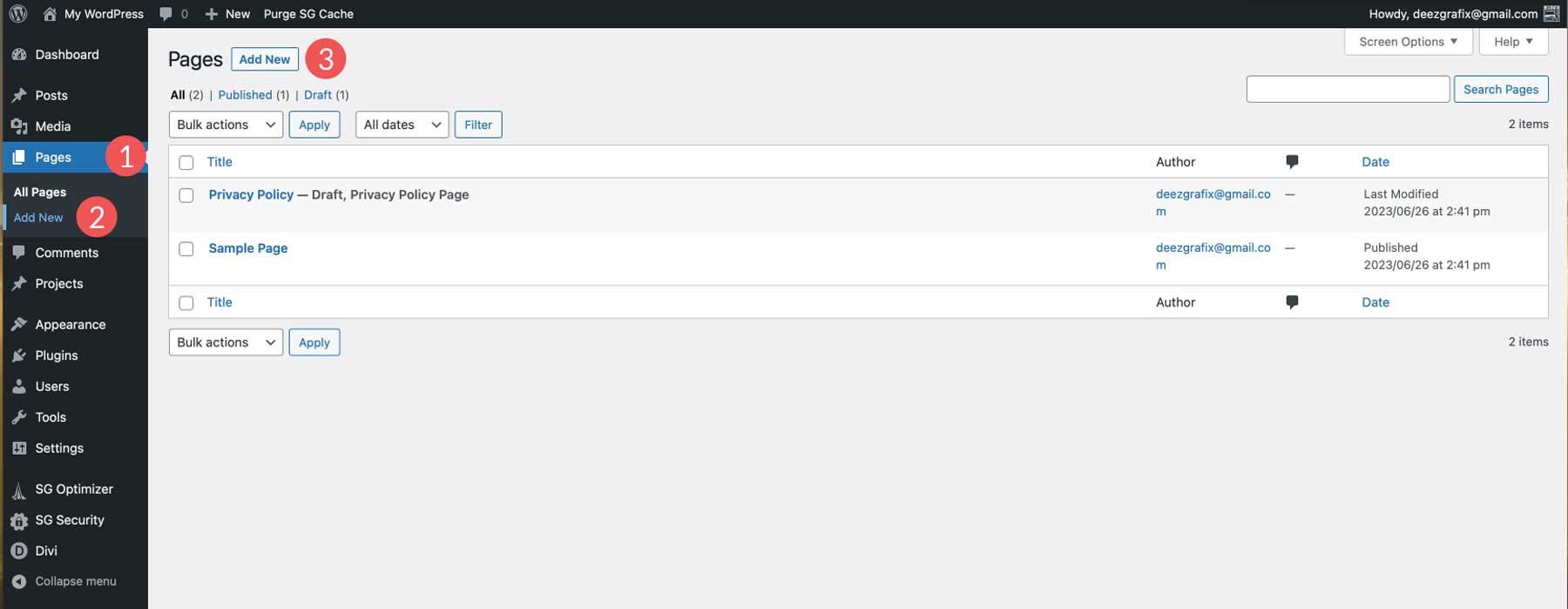
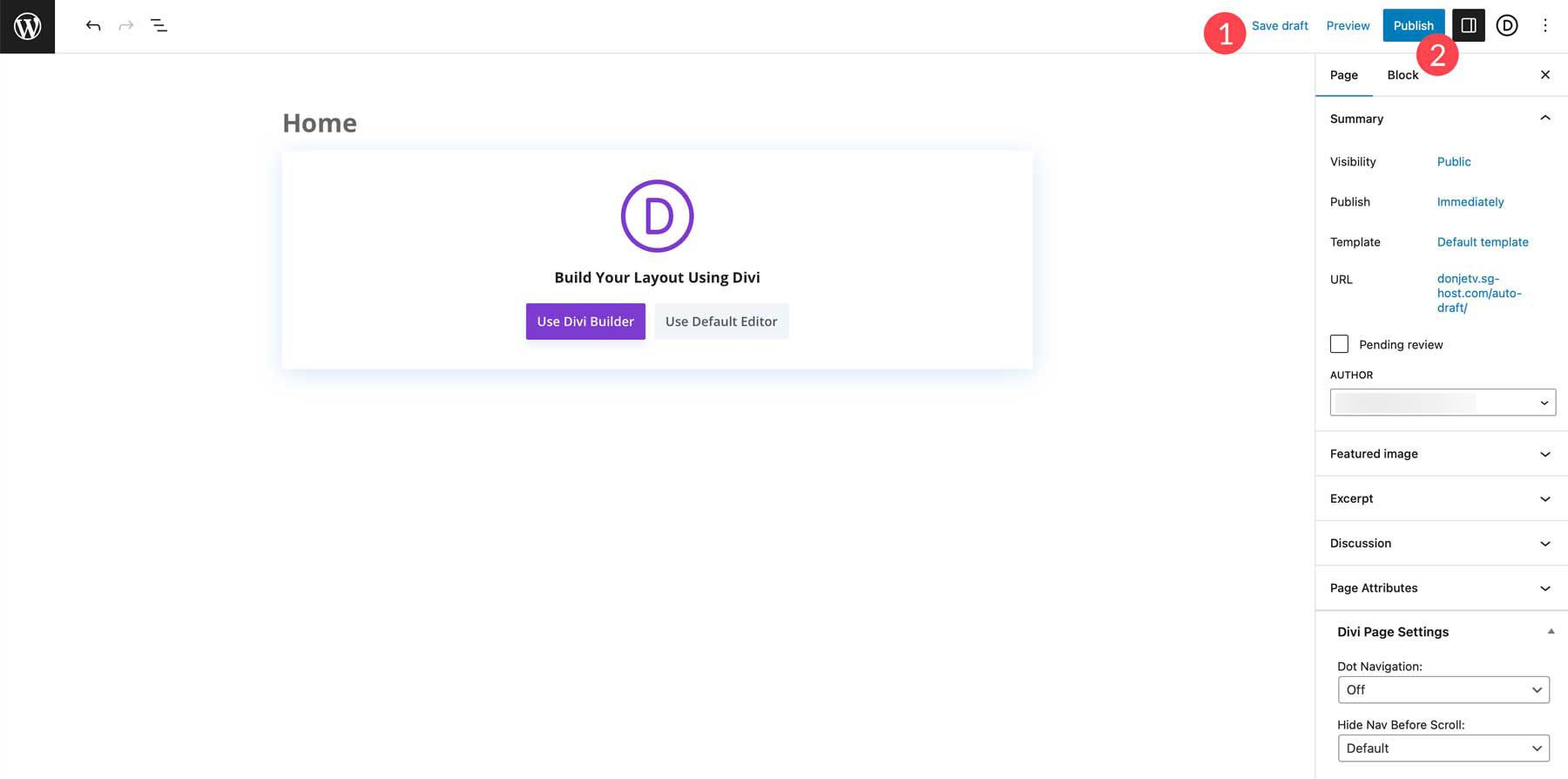
Accédez à votre tableau de bord WordPress. Une fois là-bas, passez la souris sur Pages et cliquez sur Ajouter nouveau .

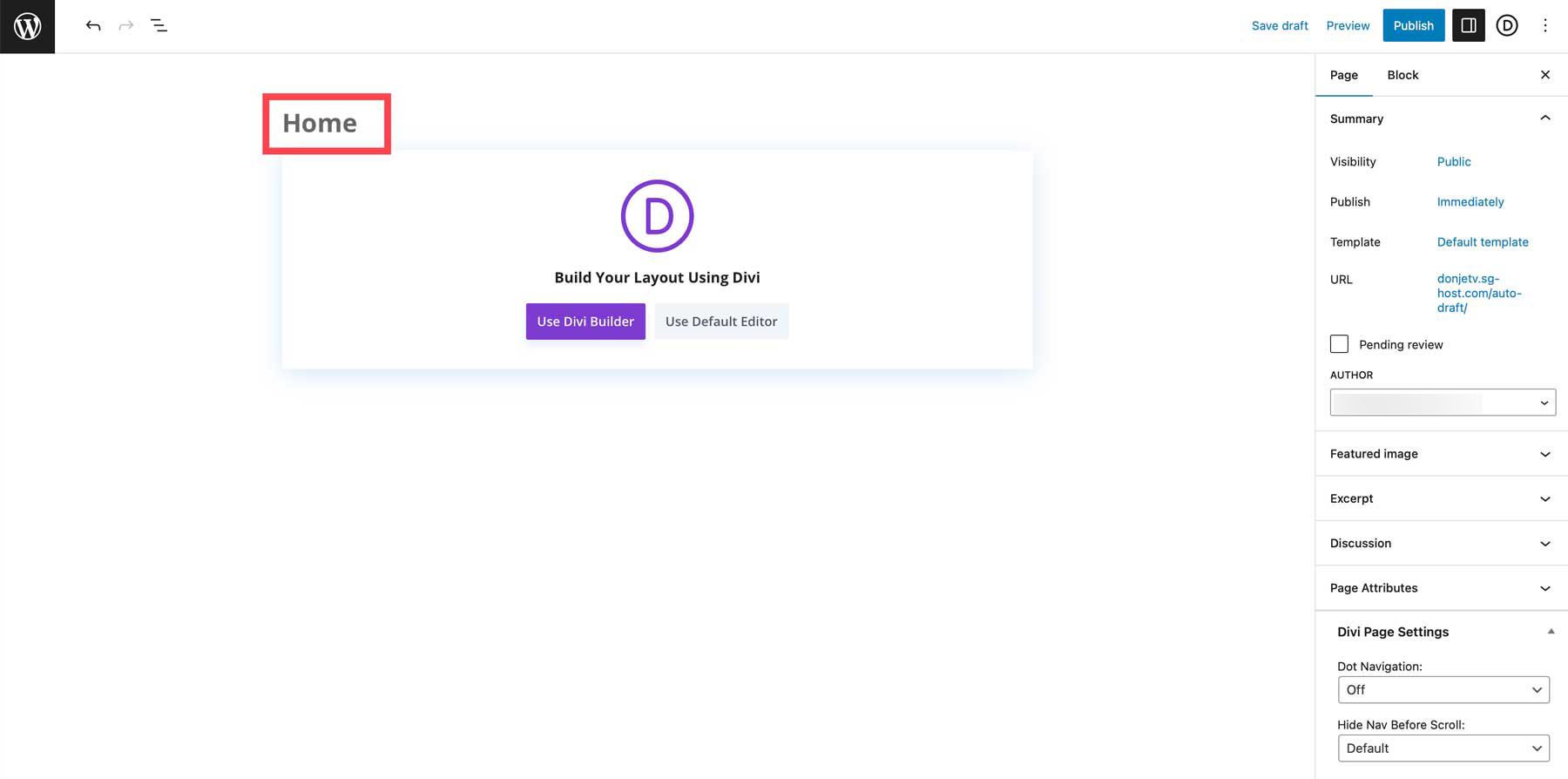
Donnez un titre à votre page. Dans ce cas, nous l'appellerons Accueil .

Vous pouvez enregistrer la page en tant que brouillon ou la publier pour commencer à travailler dessus.

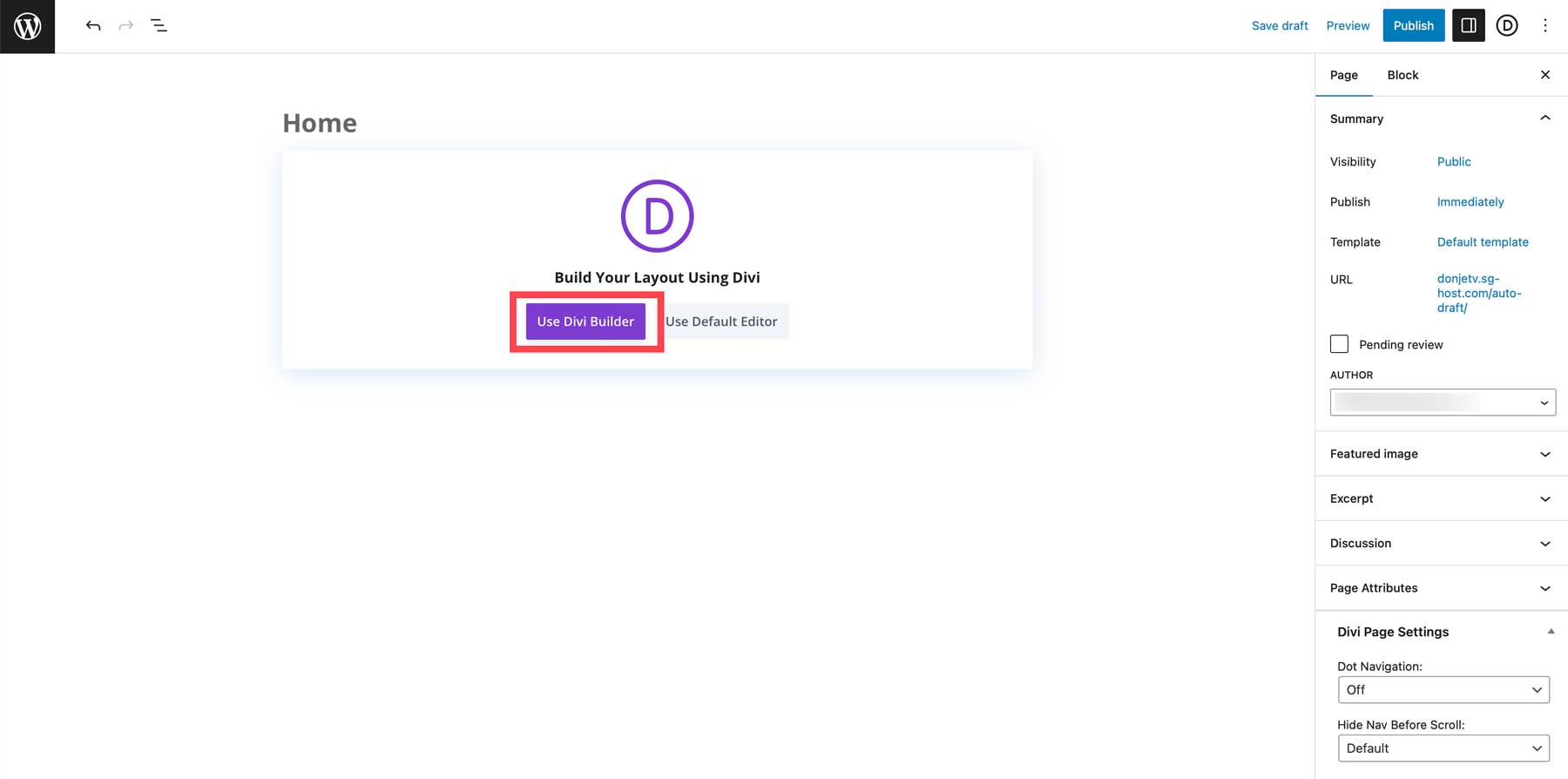
Une fois prêt, passez à Divi en cliquant sur Utiliser Divi Builder .

Sélectionnez la mise en page prédéfinie
Divi est un outil intuitif, et vous pouvez créer n'importe quelle page à partir de zéro si vous apprenez les bases. Mais pour aider à accélérer le processus, Divi fournit plus d'une centaine de packs de sites Web avec plus de 2200 mises en page ! Avec autant d'options disponibles, vous trouverez un pack de site Web qui correspond aux besoins de votre site Web. Nous publions un nouveau pack de mise en page chaque semaine !

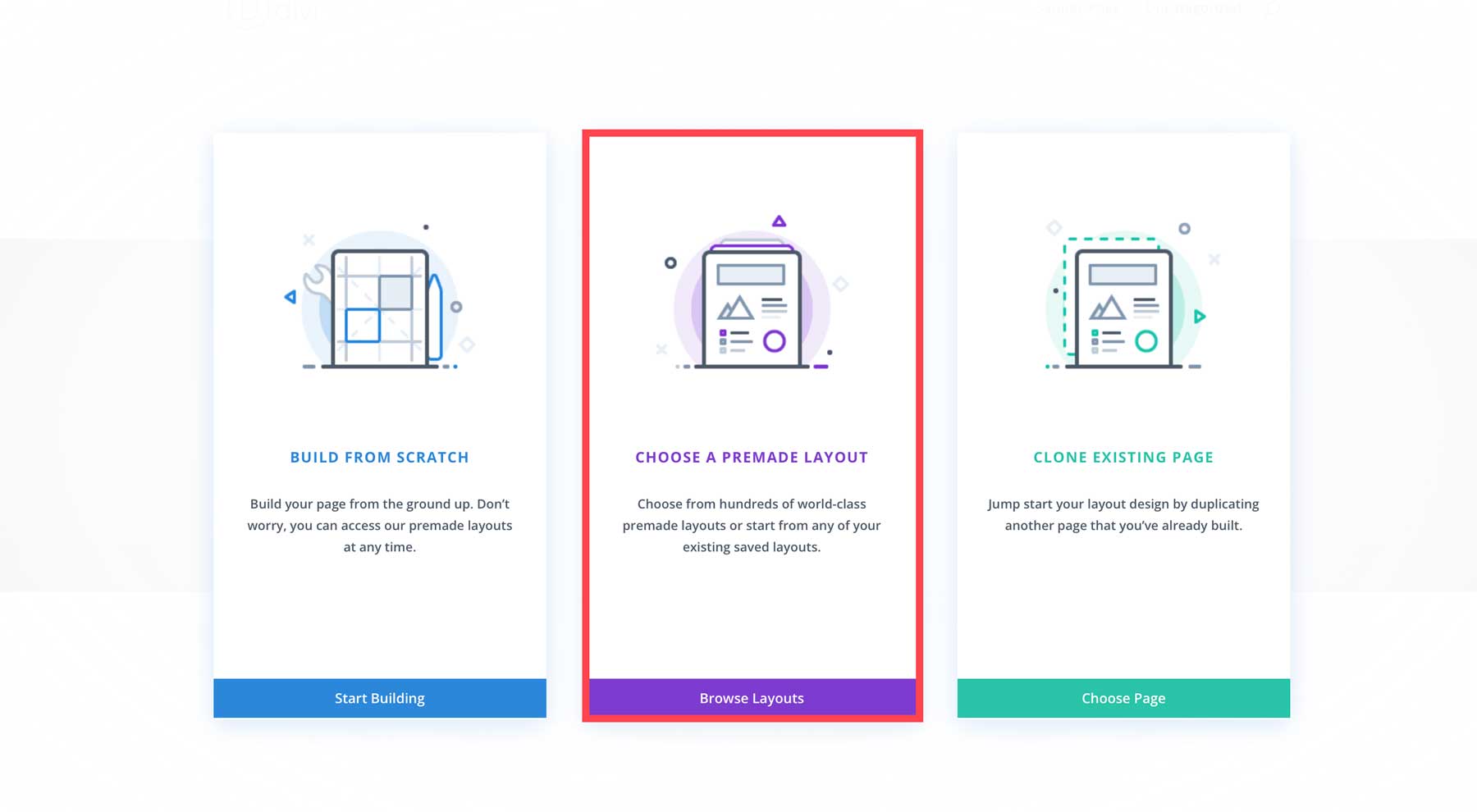
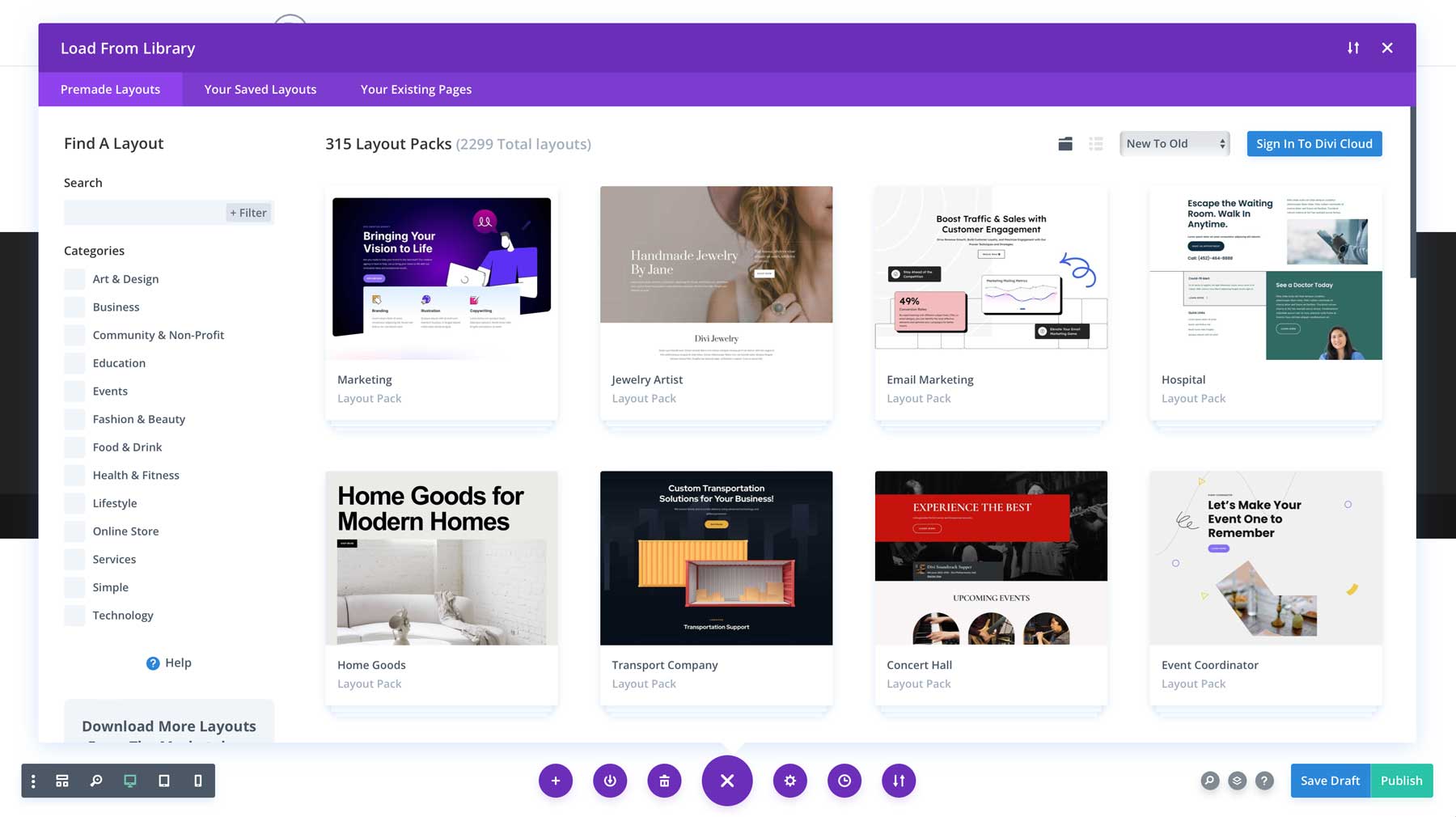
Pour télécharger une mise en page sur votre page, choisissez l'option du milieu qui indique Parcourir les mises en page .

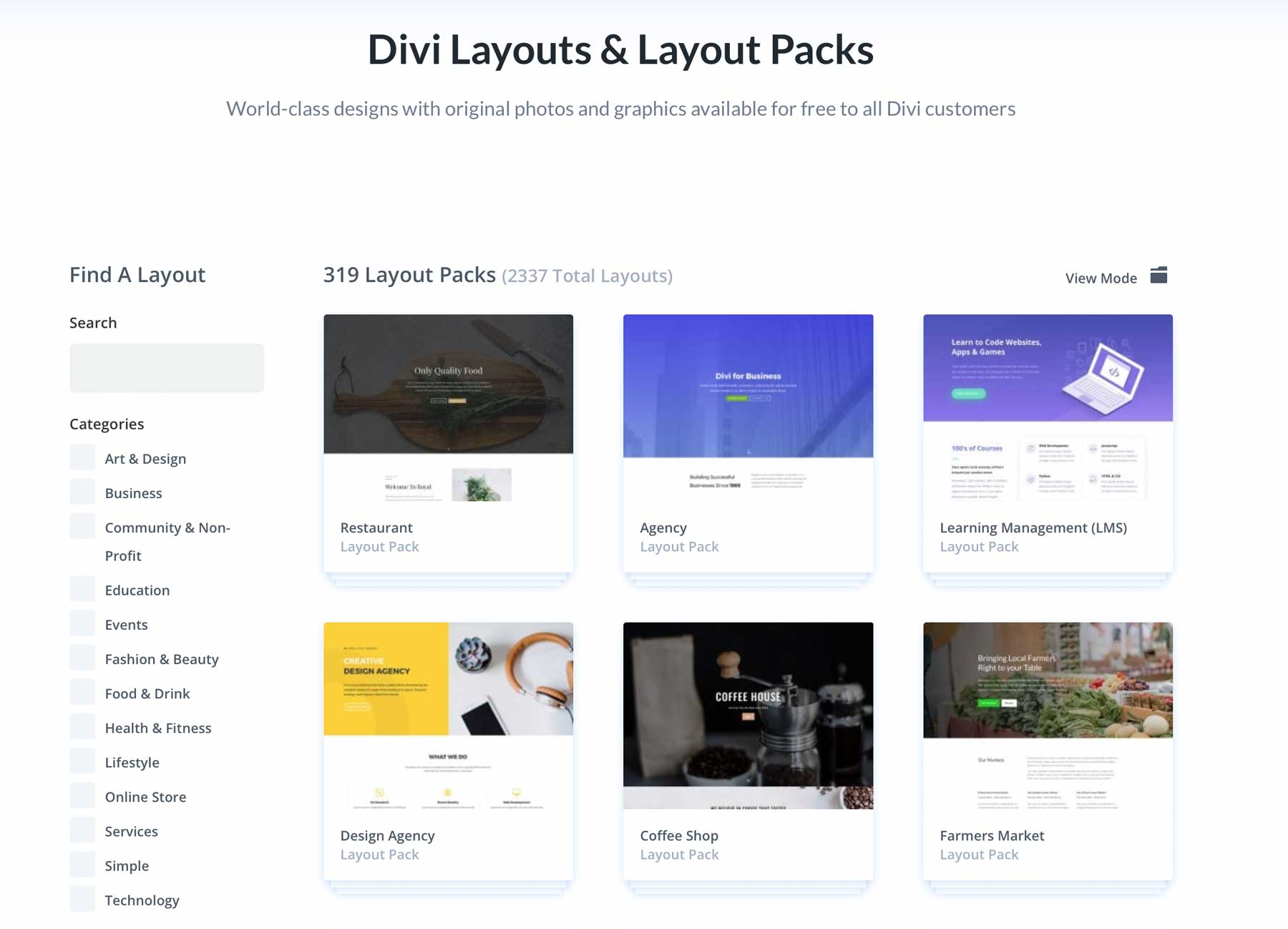
Regardez notre bibliothèque de packs de mise en page et de mises en page se dérouler !

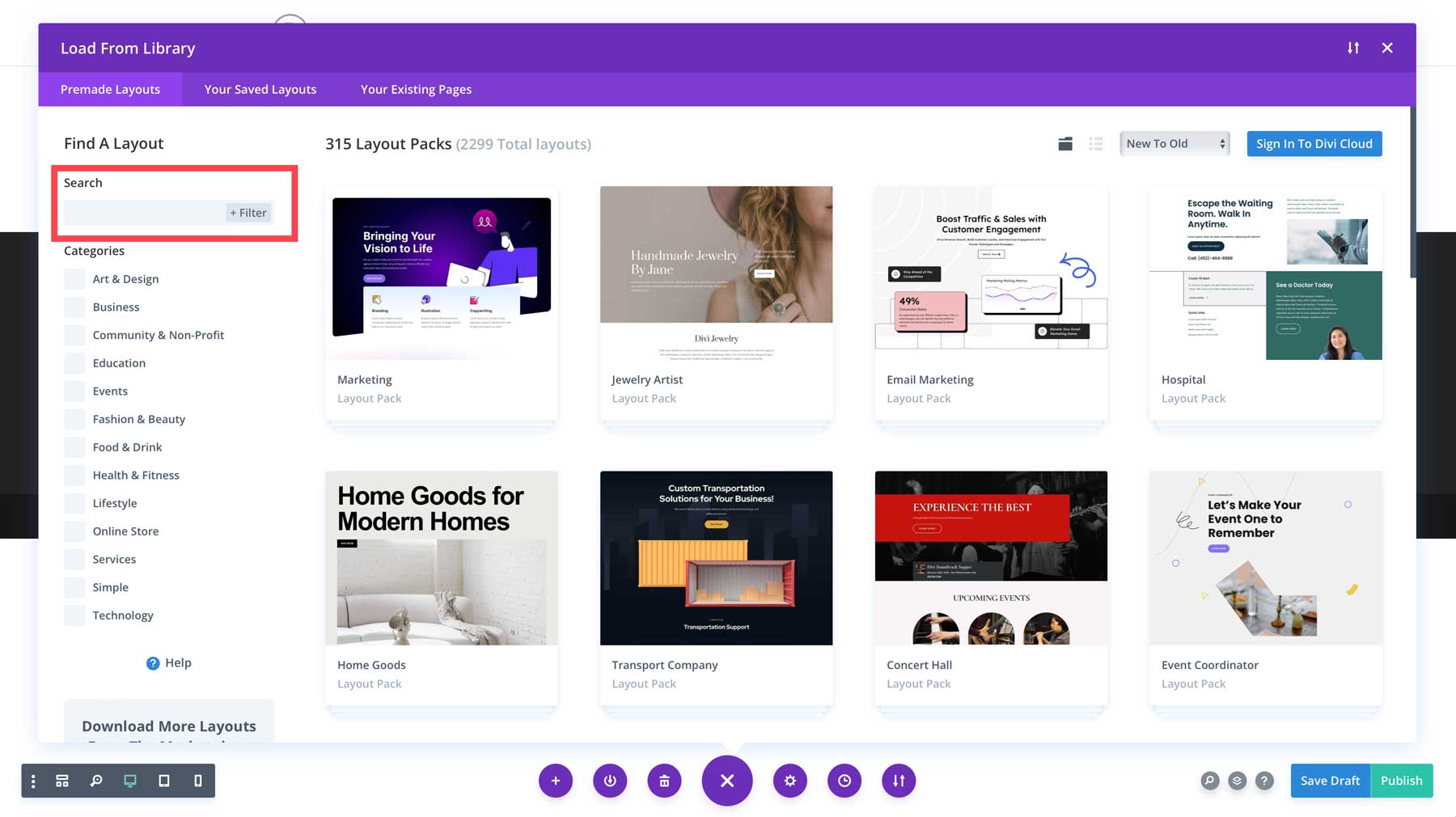
Vous pouvez utiliser la barre de recherche dans la barre latérale gauche si vous recherchez un pack de mise en page spécifique.

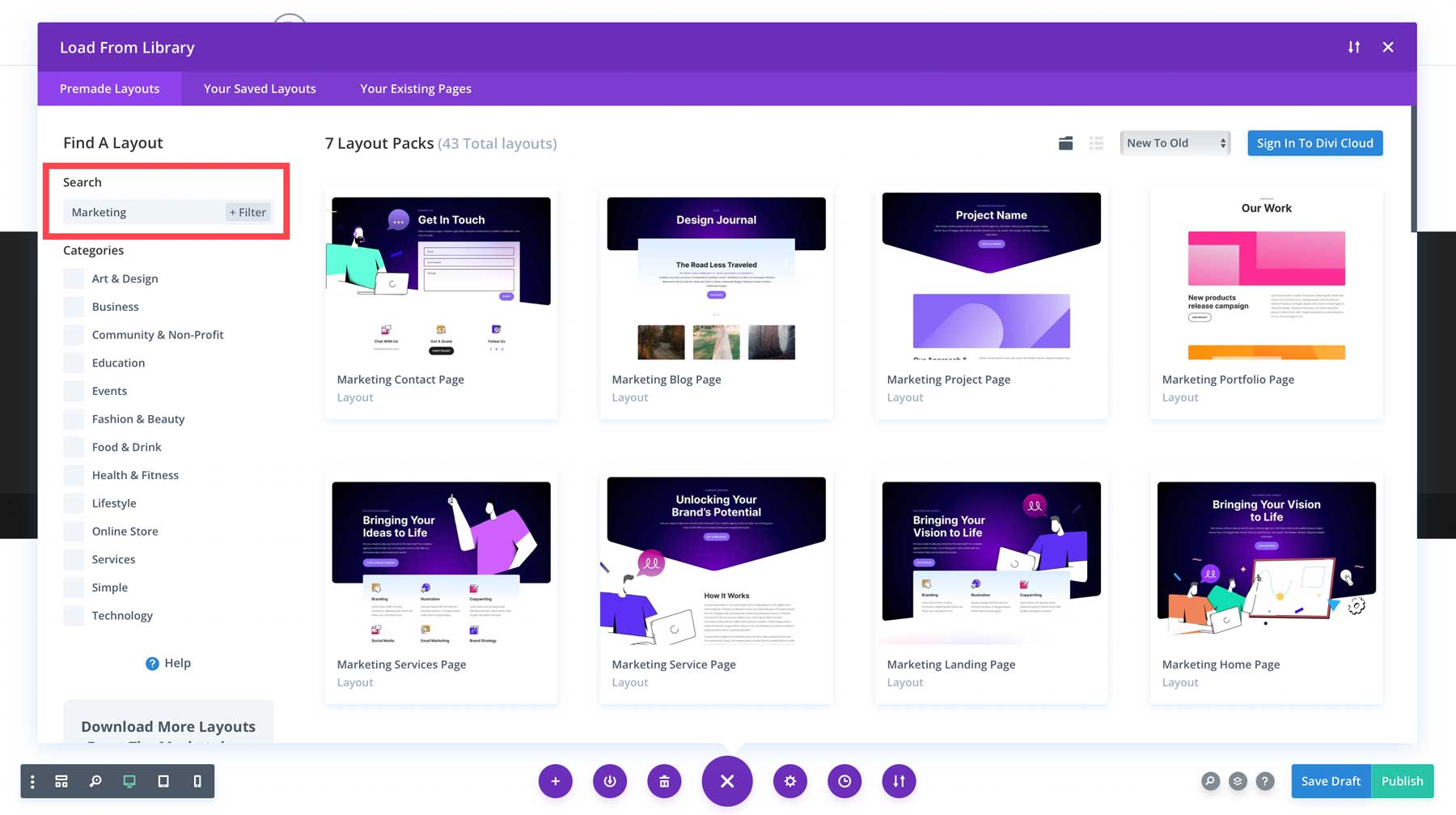
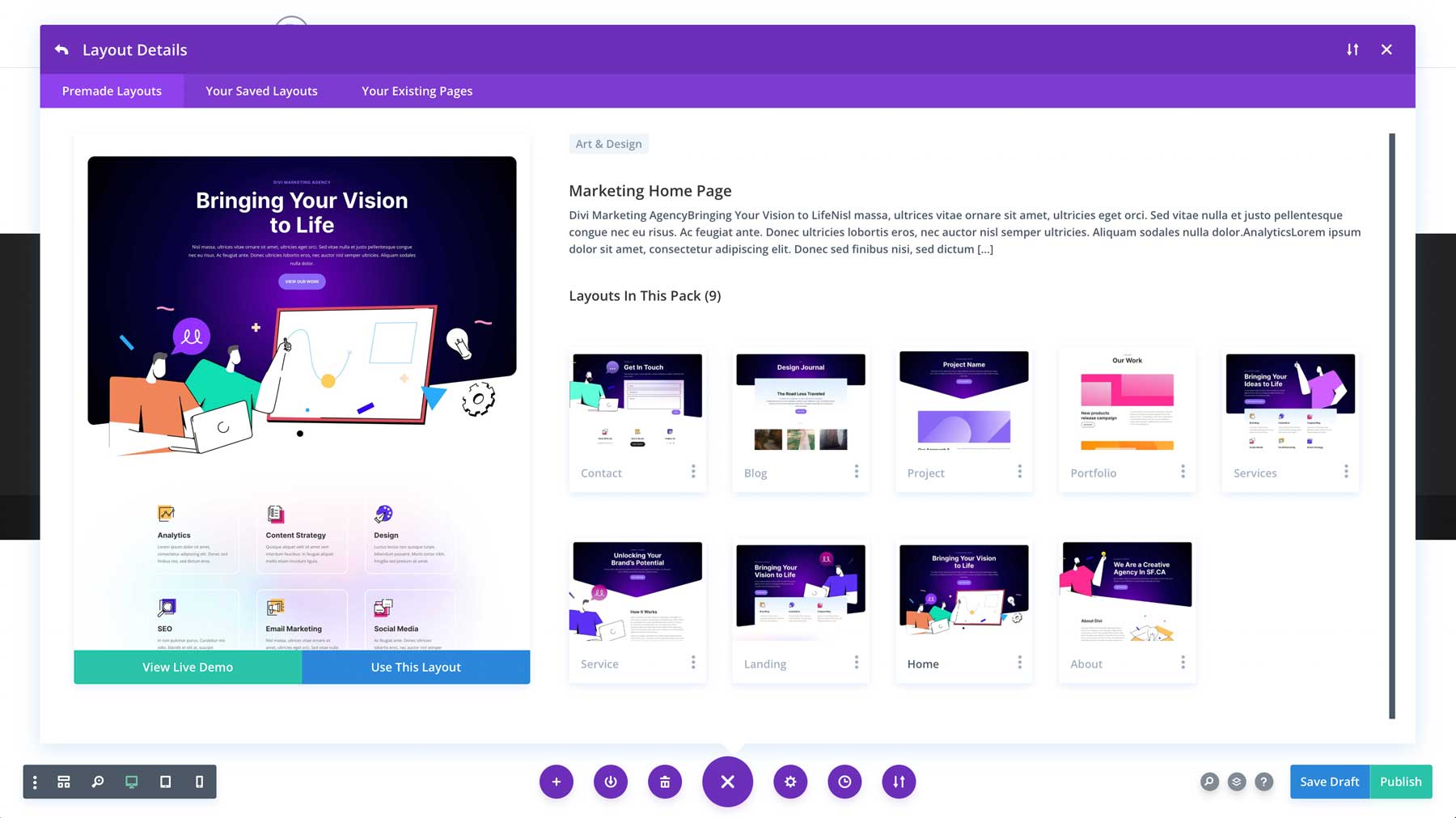
Pour les besoins de ce didacticiel, nous allons utiliser la mise en page de la page d'accueil du Marketing Layout Pack. Nous allons simplement taper Marketing dans la barre de recherche.

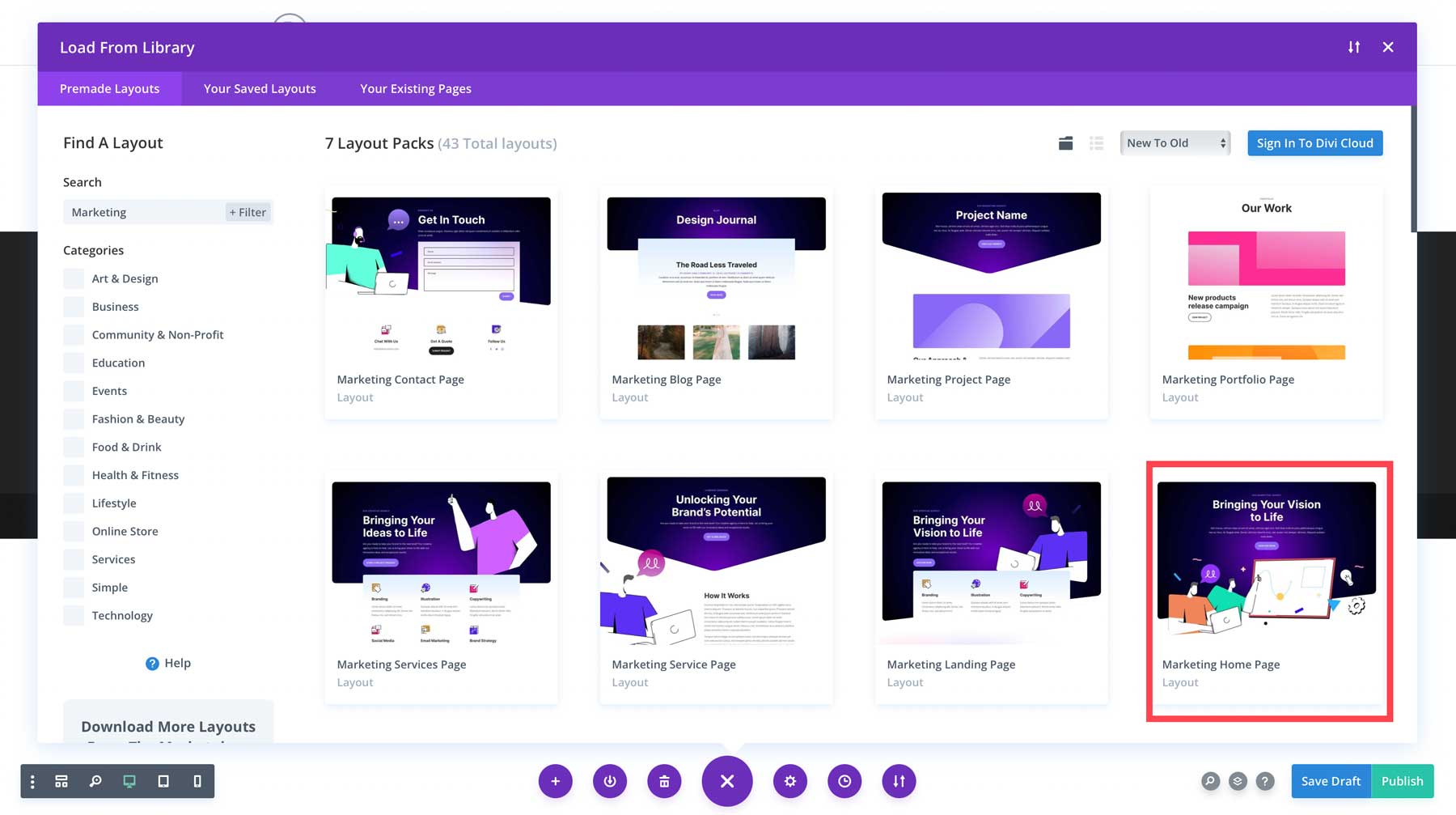
Ensuite, nous sélectionnerons la page d'accueil Marketing.

Cela nous mènera à l'aperçu complet du pack de mise en page.

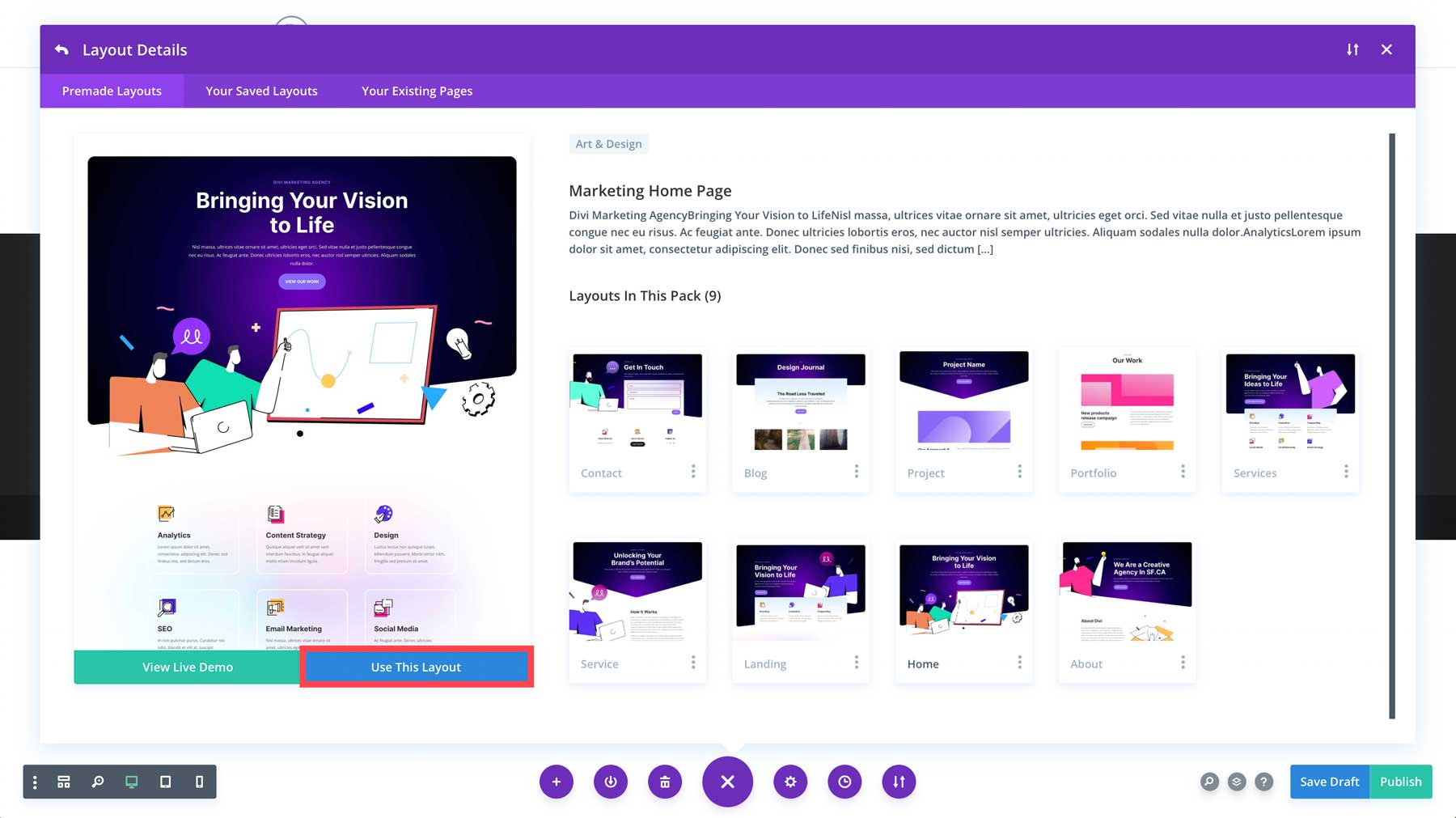
Pour télécharger la page d'accueil, cliquez sur le bouton bleu indiquant Utiliser cette mise en page .

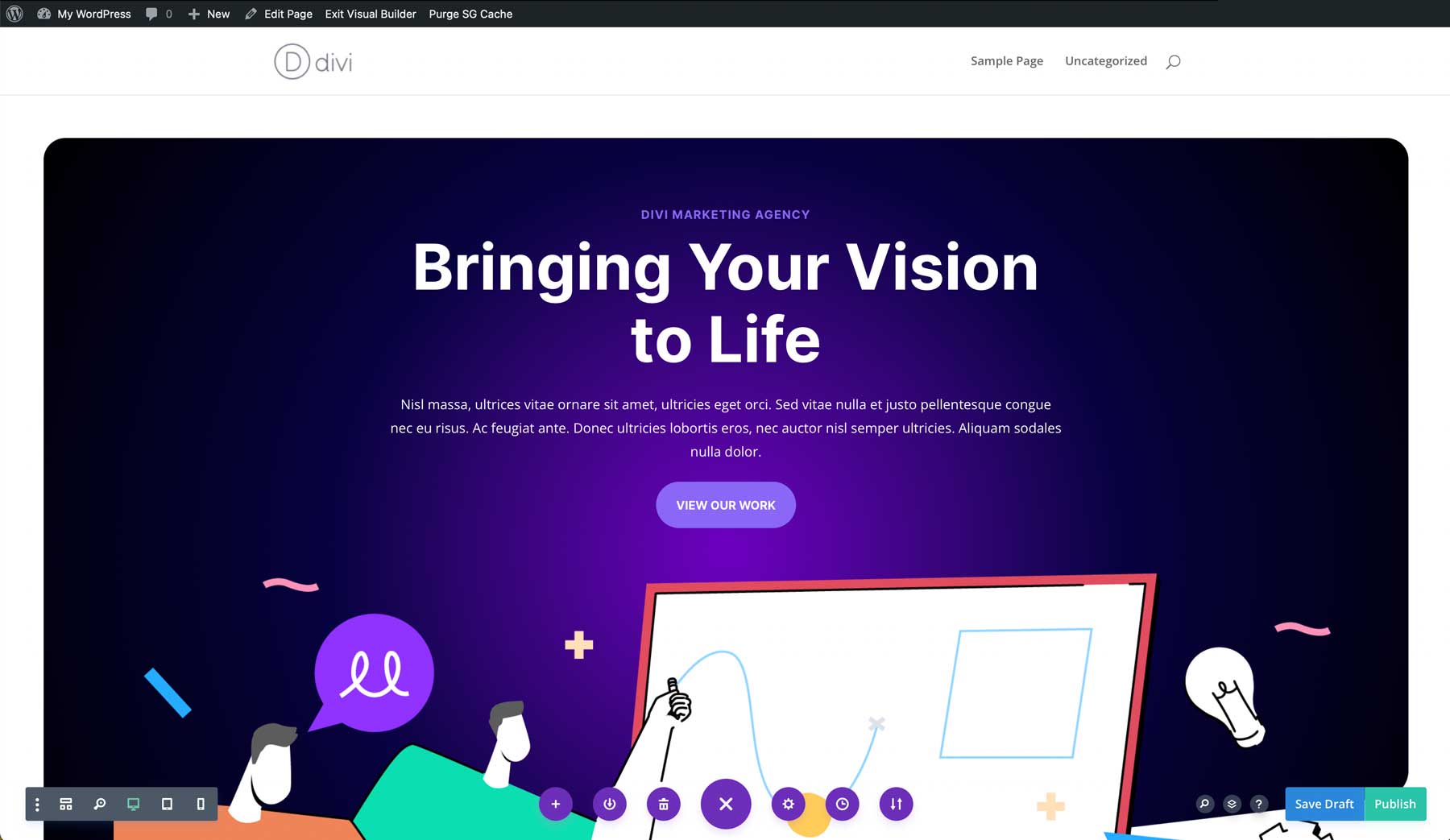
En un rien de temps, votre page sera remplacée par la mise en page !

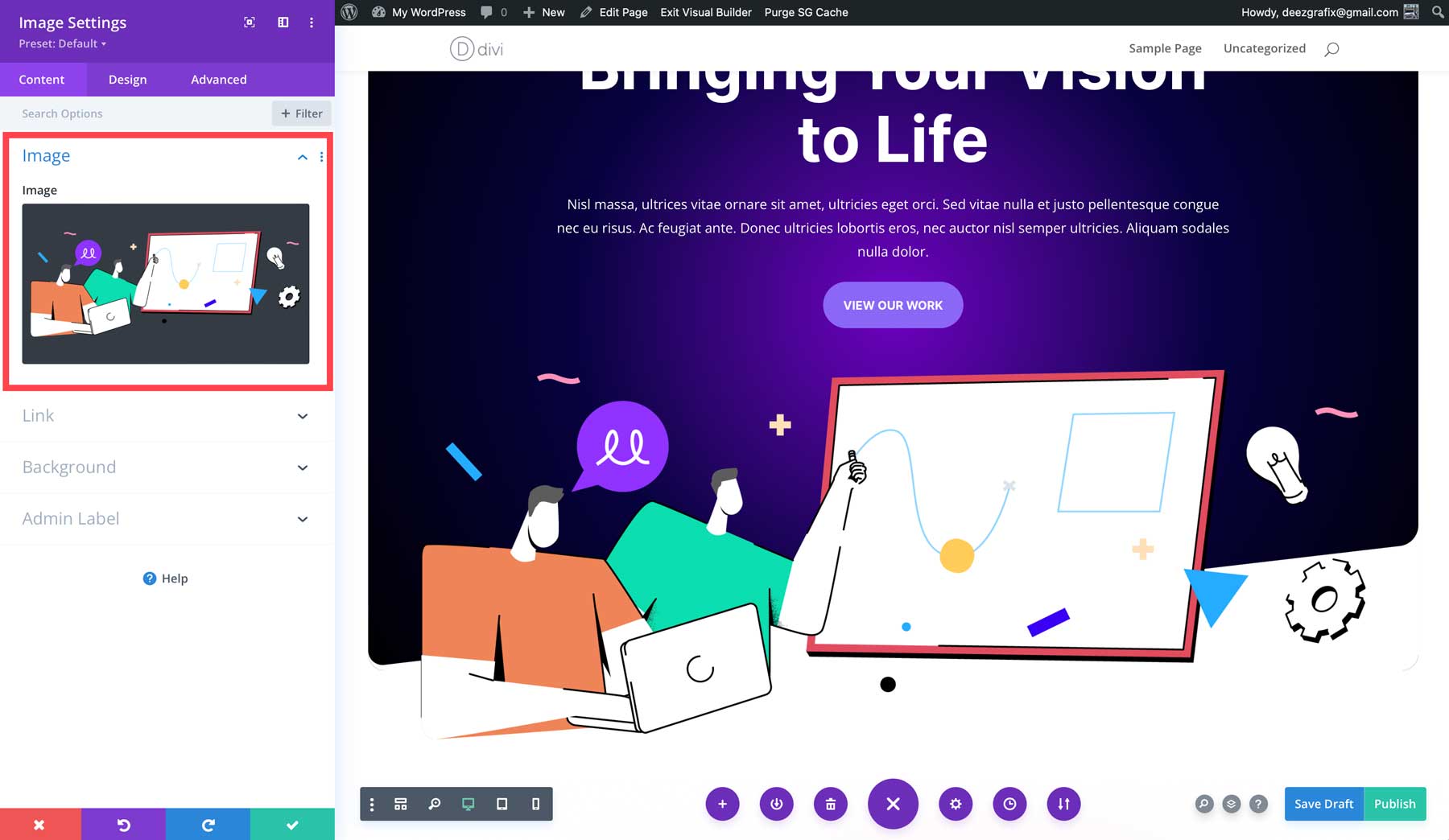
Modifier le contenu et les images
Les mises en page sont d'excellents points de départ, mais les choses doivent encore être ajustées aux besoins de votre site Web. Vous pouvez aller aussi loin que vous le souhaitez. Divi est un constructeur visuel qui vous permet d'ajouter de nouvelles sections, lignes, colonnes, modules, etc. Il possède également de nombreuses fonctionnalités d'efficacité qui accélèrent le processus de conception.
Nous allons garder les choses simples pour ce didacticiel en modifiant uniquement le contenu.
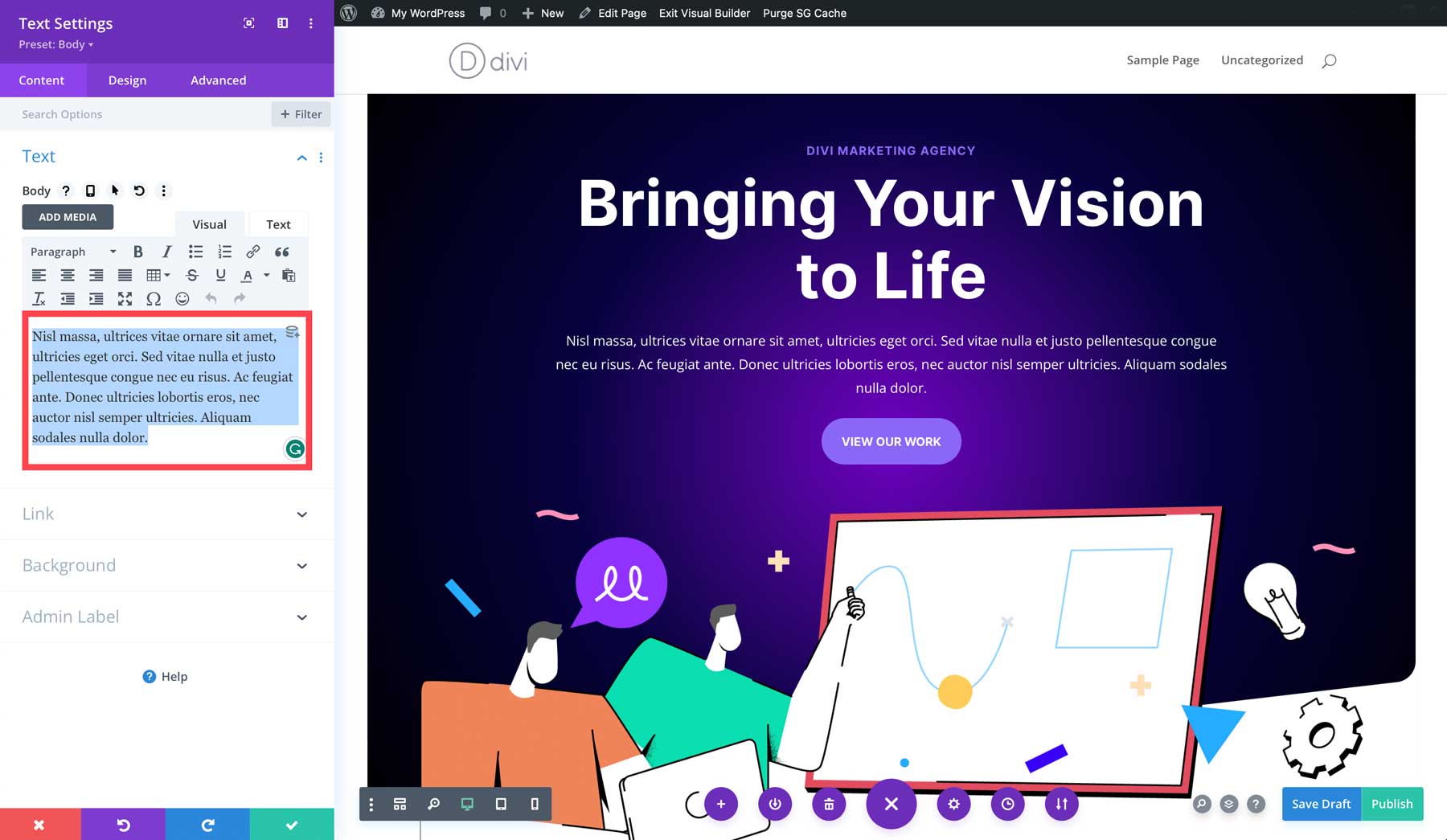
Modifier la copie
Vous pouvez ouvrir chaque module individuel contenant une copie et utiliser la zone de contenu pour modifier la copie. Facile!

Modifier les images
De même, vous pouvez modifier toutes les images utilisées si nécessaire/voulu. Assurez-vous d'optimiser vos images avant de les télécharger pour éviter des vitesses de chargement lentes.

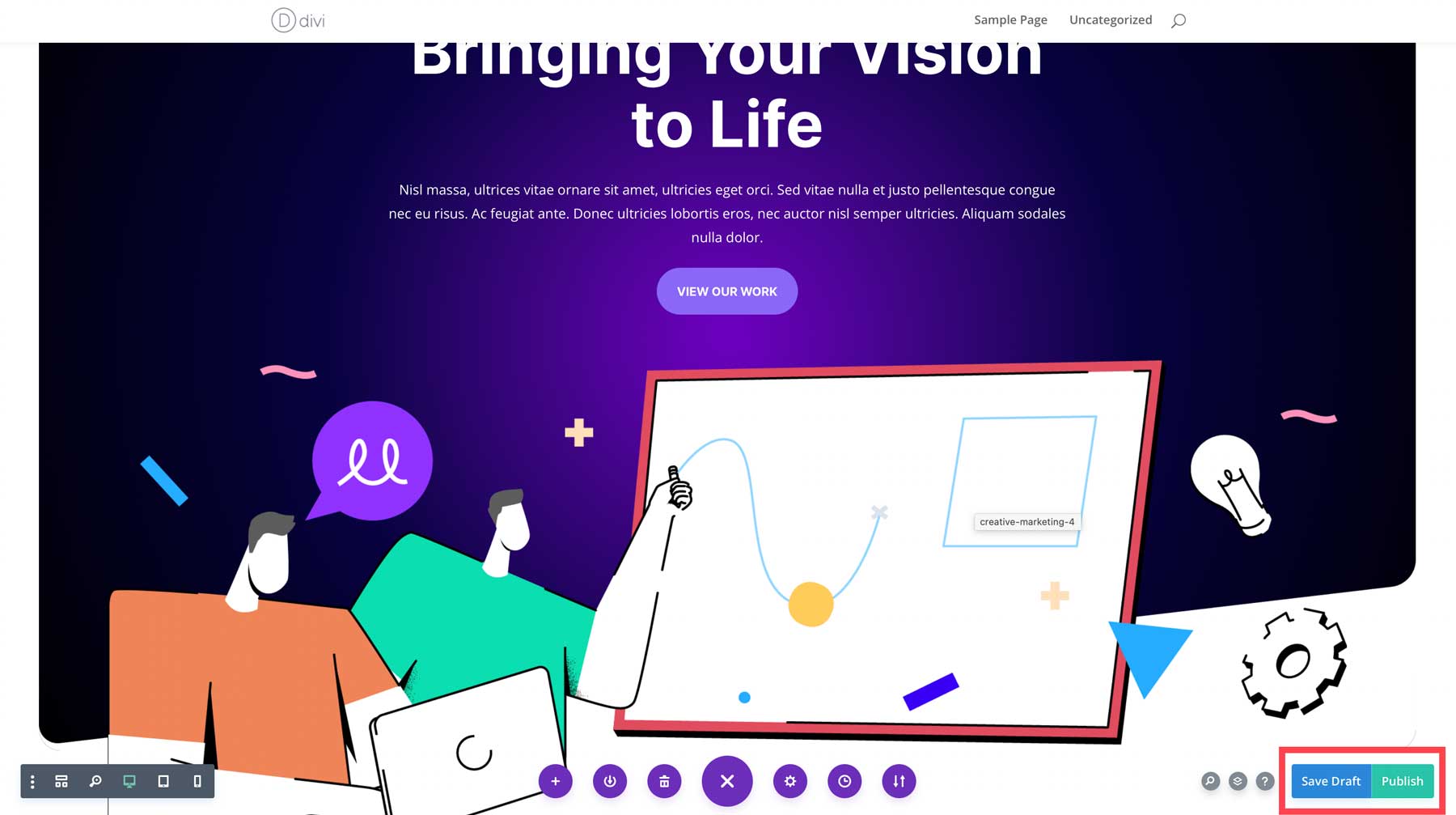
Enregistrer et publier
Vous pouvez enregistrer et publier une fois que vous avez appliqué les modifications souhaitées à votre page !

Étape 10 : Créer des pages supplémentaires
Selon la structure de votre site Web, vous pouvez répéter les étapes ci-dessus pour chacune des pages dont vous avez besoin. Si vous souhaitez que votre site Web soit en ligne dès que possible, vous pouvez d'abord envisager d'opter pour un pager, puis de construire lentement le reste de vos pages.
Étape 11 : Créer la navigation de votre site Web
C'est bien d'avoir des pages sur votre site Web, mais si les gens ne peuvent pas accéder à la page qu'ils veulent, nous avons un problème. C'est pourquoi vous devez accorder une attention particulière à la navigation de votre site Web. La navigation se trouve généralement dans les zones d'en-tête et de pied de page d'un site Web. WordPress a un espace dédié pour créer dynamiquement des menus à partir de pages existantes.
Sélectionnez la page d'accueil
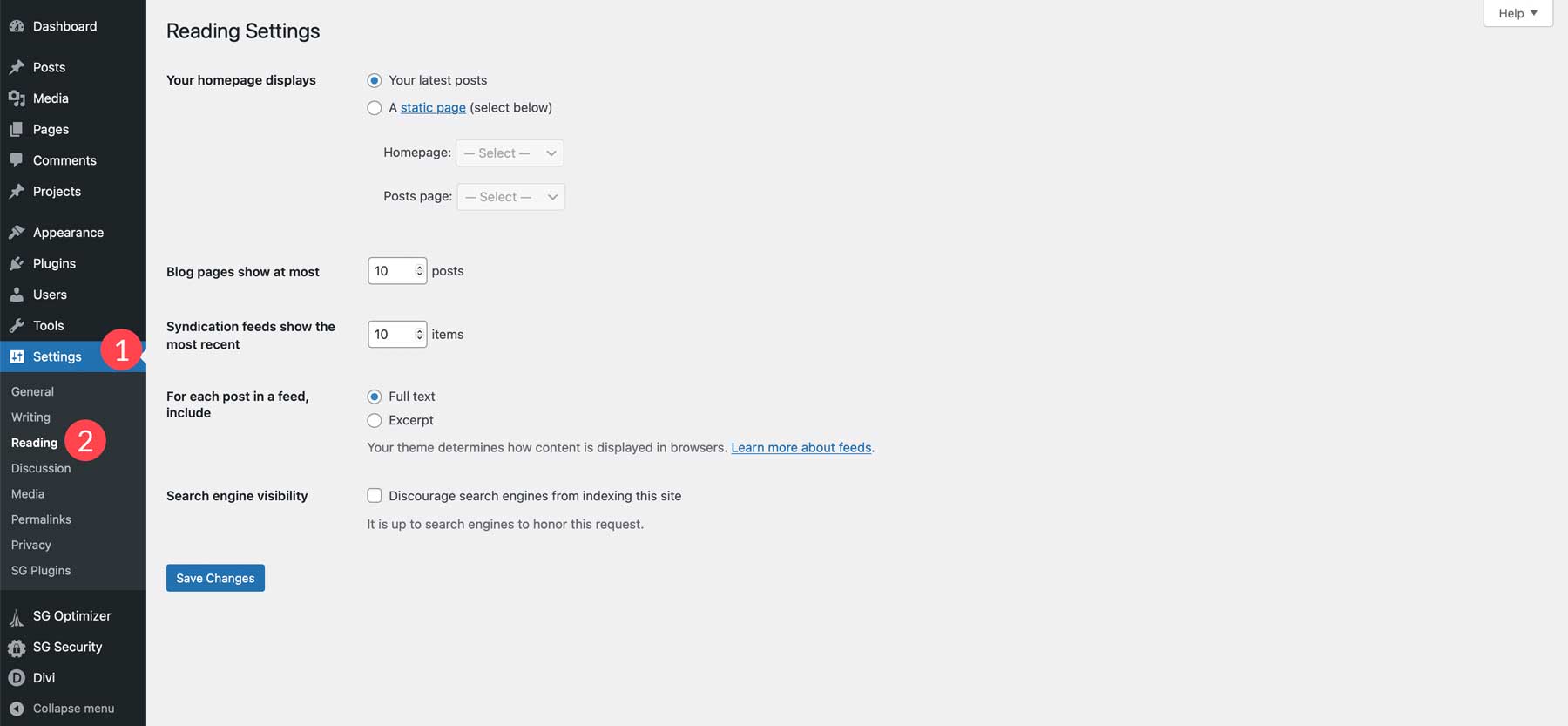
Avant de créer le menu, configurons d'abord une page d'accueil. Si les gens saisissent votre URL principale, ils atterriront sur cette page. Par défaut, la page d'accueil d'un site Web WordPress est définie sur Vos derniers articles . Pour modifier cela, vous pouvez accéder à votre tableau de bord WordPress, puis survoler les paramètres dans le menu de gauche et continuer en cliquant sur Lecture .

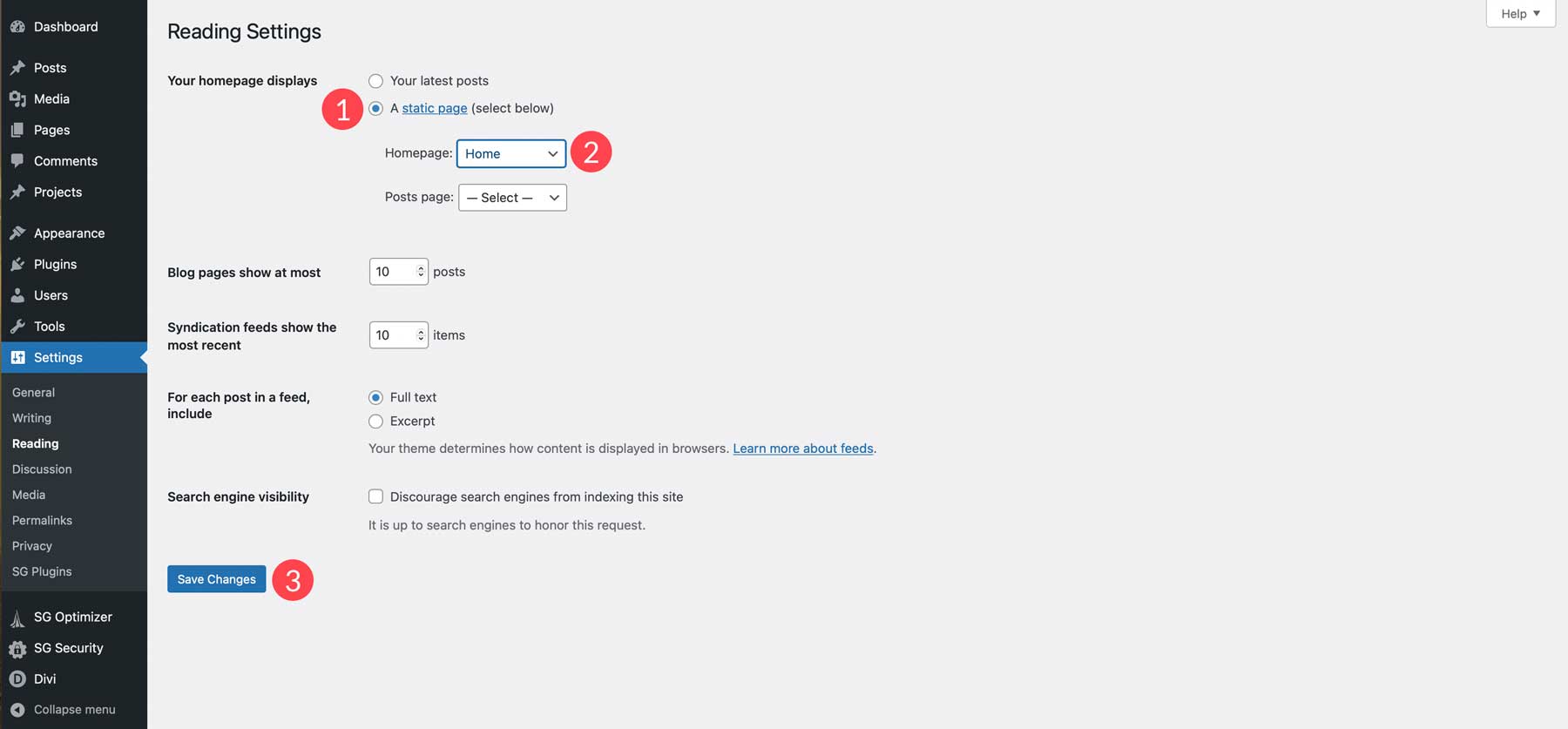
Une fois là-bas, sélectionnez Une page statique sous la première option et parcourez vos pages pour trouver votre page d'accueil. Assurez-vous d'enregistrer les modifications.

Créer un menu principal
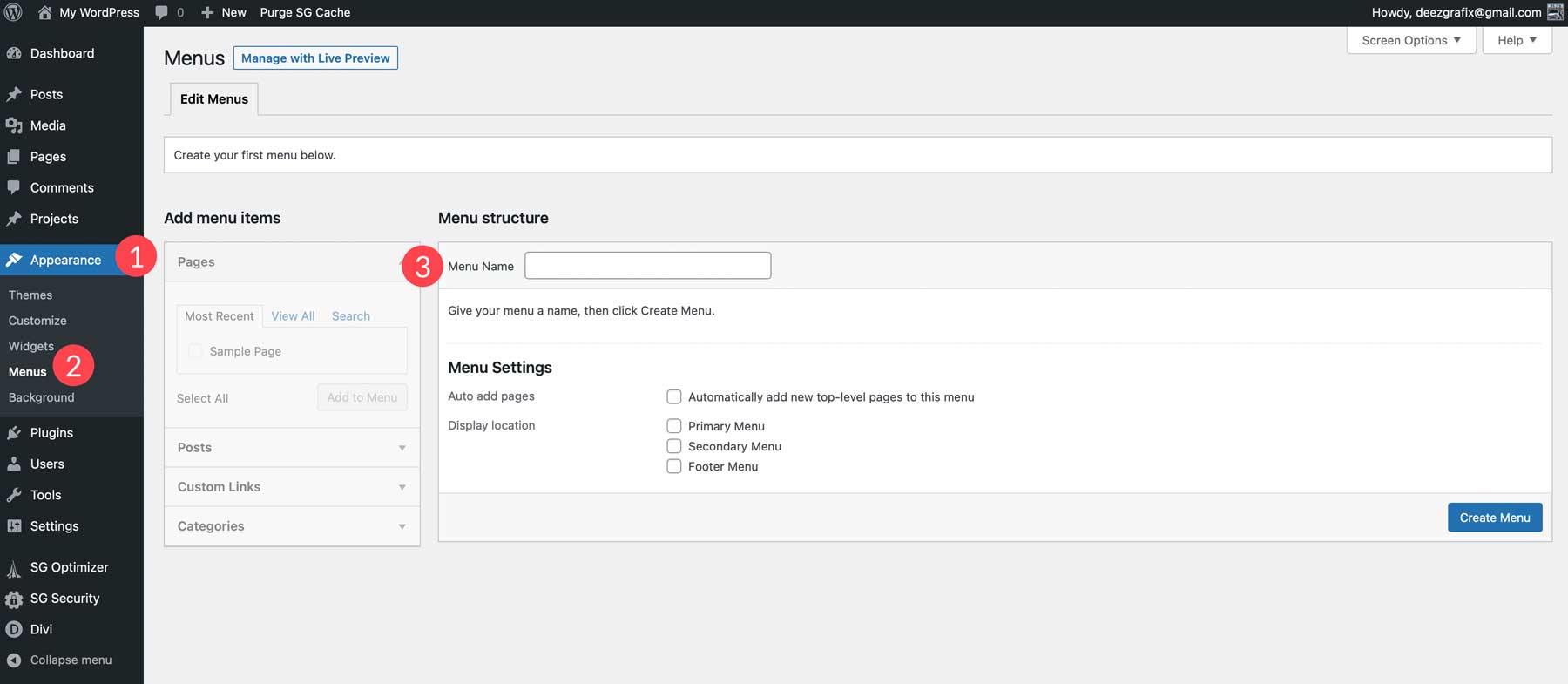
Ensuite, nous allons créer un menu principal. Accédez à votre tableau de bord WordPress, survolez l'élément de menu Apparence dans la barre latérale gauche et sélectionnez Menus .
Cliquez sur Ajouter un nouveau menu et donnez un nom à votre menu.

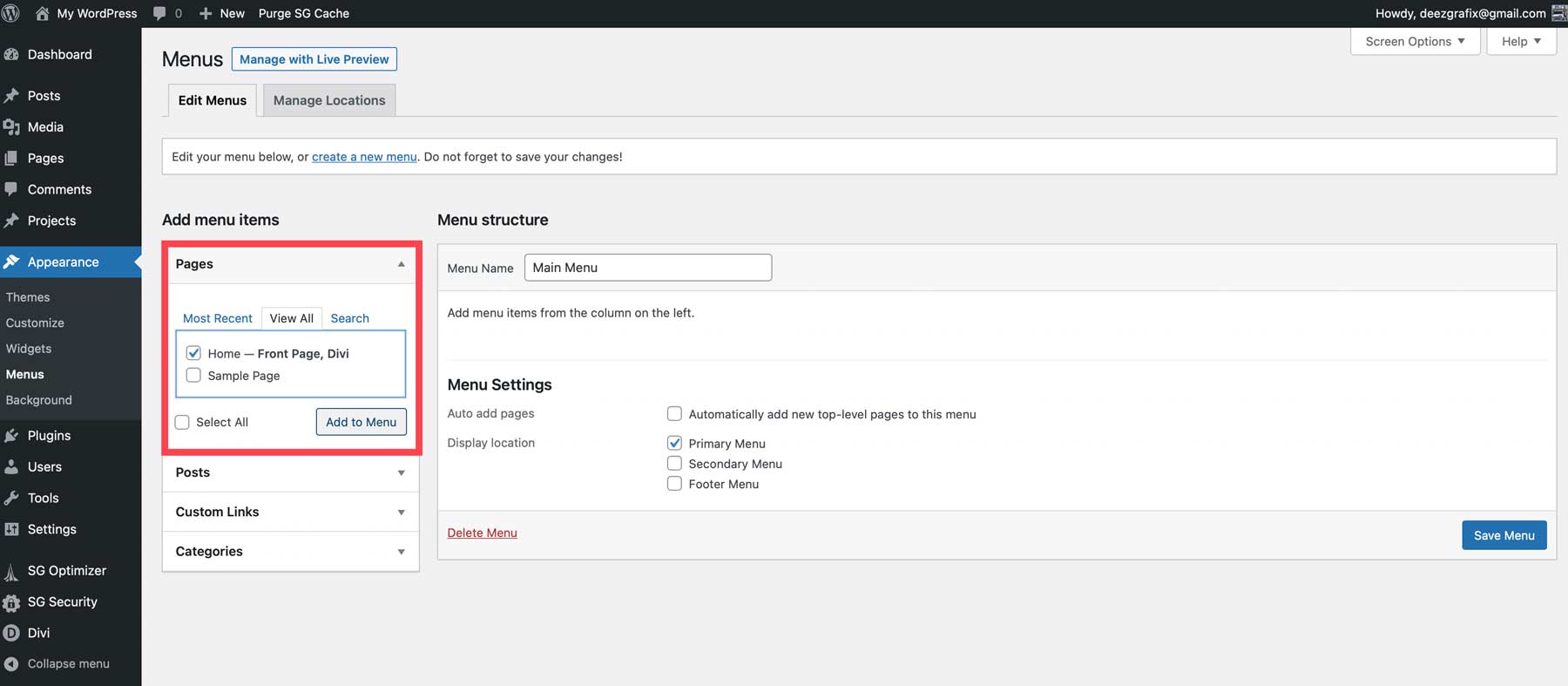
Continuez en ajoutant les pages que vous souhaitez dans votre navigation.

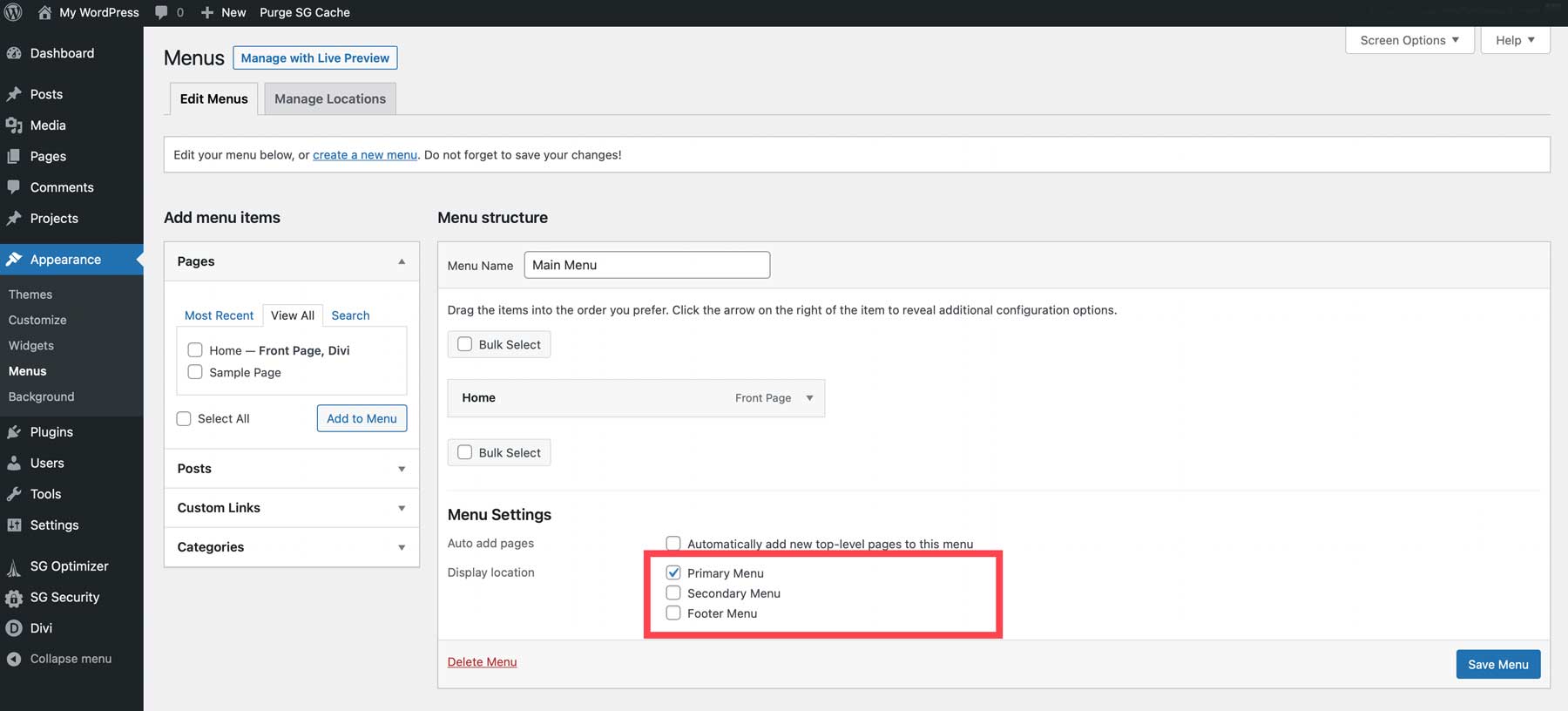
Une fois cela fait, définissez votre menu comme menu principal .

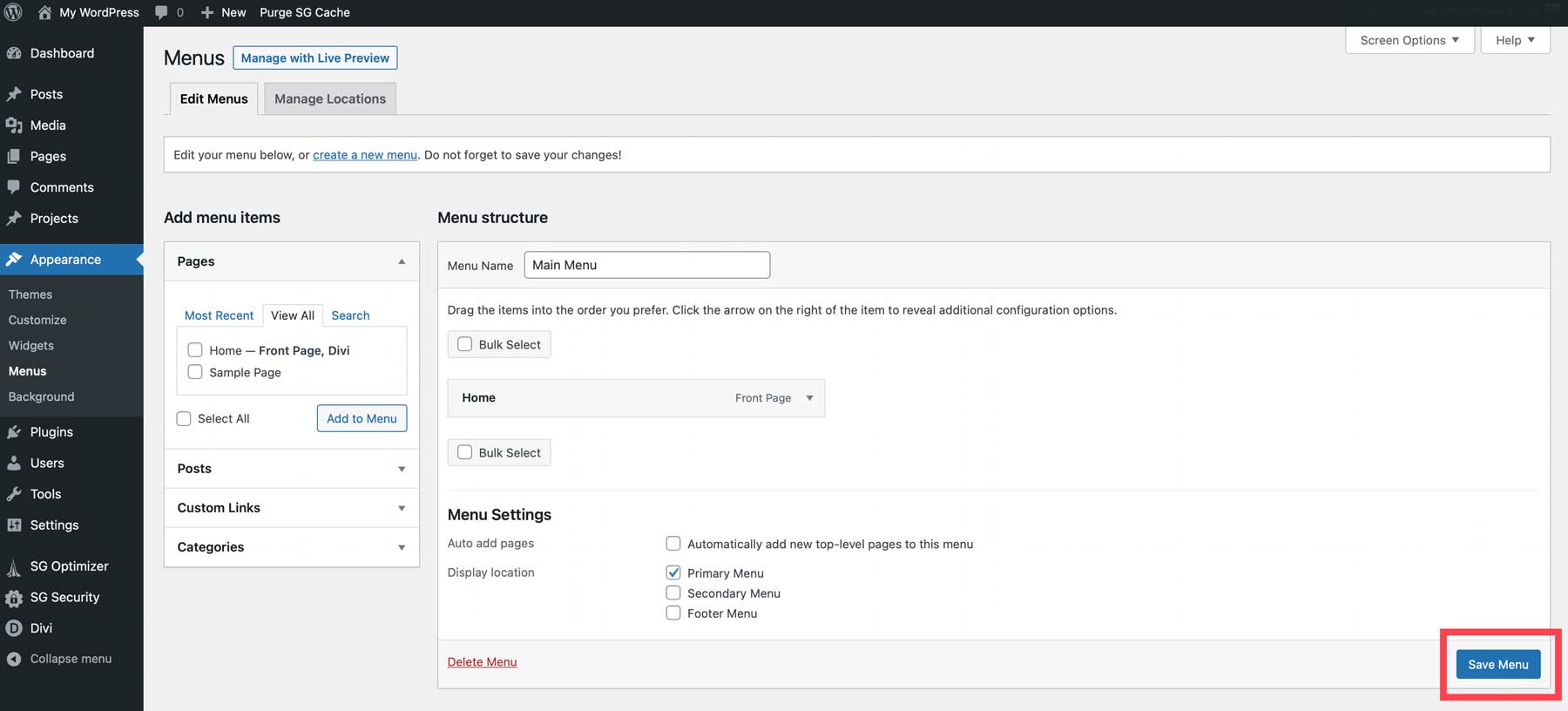
Et enregistrez votre menu. Ce menu principal se reflétera désormais automatiquement sur l'en-tête de votre site Web.

Étape 12 : éléments supplémentaires à prendre en compte
Un site web n'est jamais vraiment terminé. Vous aurez toujours des choses à améliorer ou à mettre à jour. Si vous souhaitez affiner encore plus votre site Web, vous voudrez peut-être envisager certains des éléments ci-dessous.
Création d'un en-tête et d'un pied de page
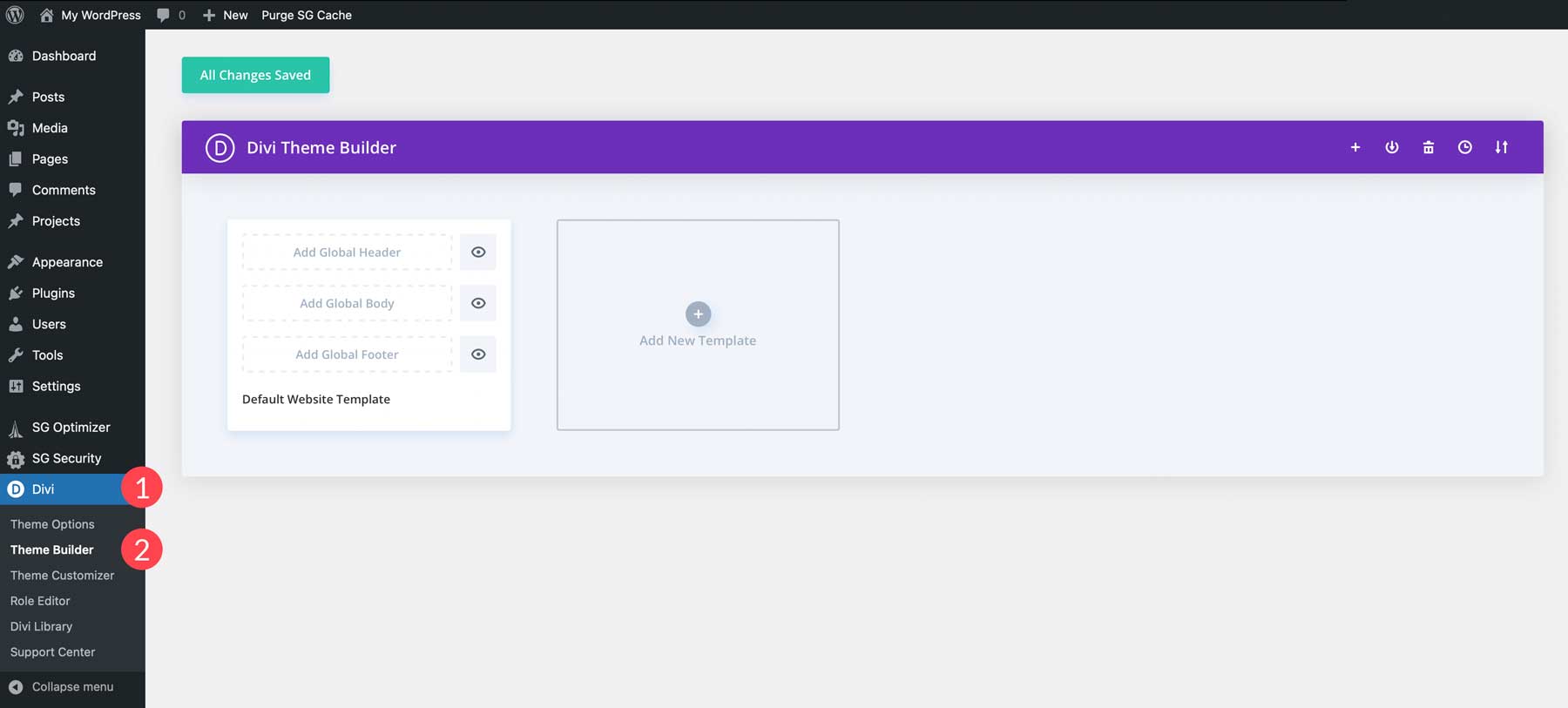
Il existe plusieurs façons de créer des en-têtes et des pieds de page sur un site Web Divi. Vous pouvez utiliser le personnalisateur de thème WordPress sous Apparence > Personnalisateur pour styliser l'en-tête et le pied de page par défaut de Divi ou utiliser le générateur de thèmes pour les créer. Nous vous recommandons vivement d'utiliser le générateur de thèmes de Divi car il vous permet de créer des en-têtes et des pieds de page personnalisés à l'aide du générateur visuel par glisser-déposer. Pour accéder au Theme Builder, accédez à Divi > Theme Builder .

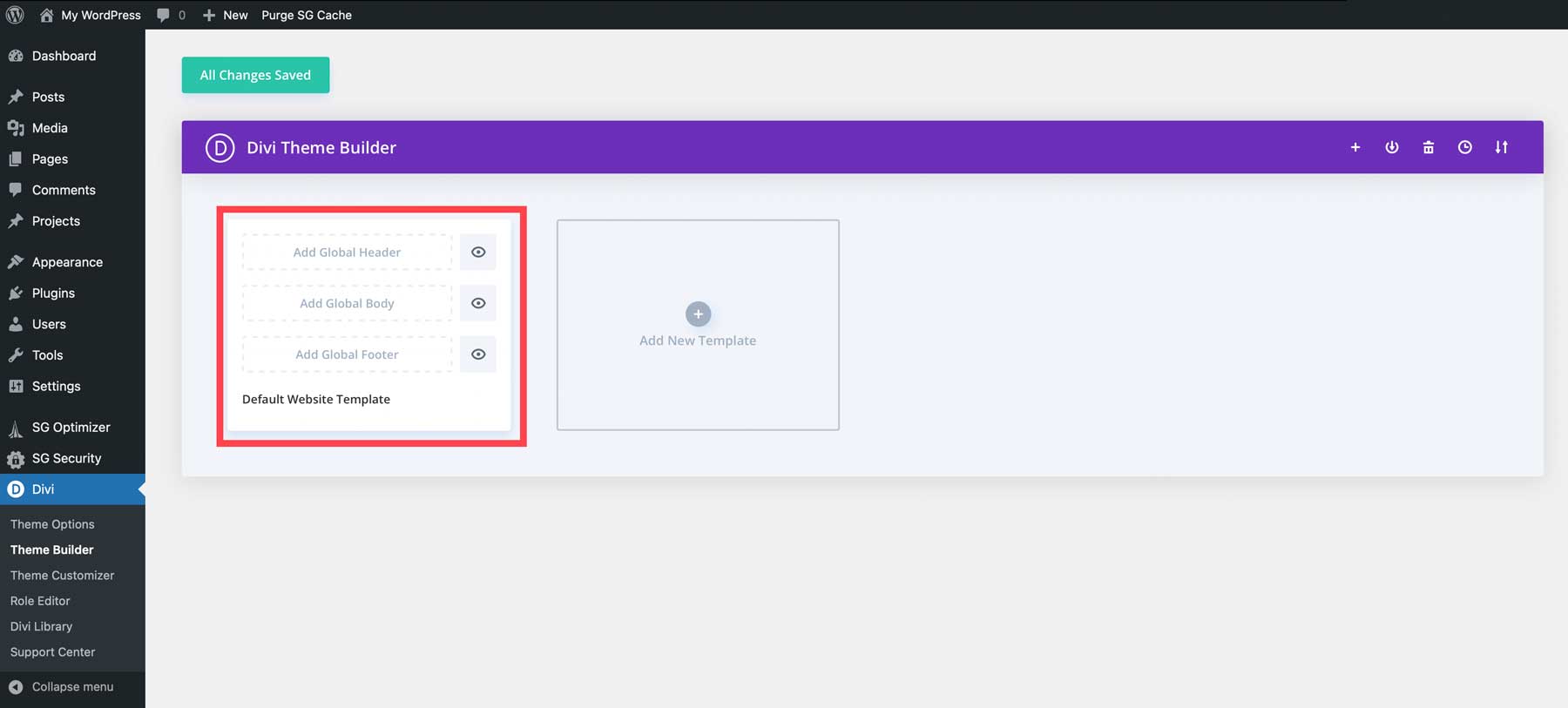
Cliquez sur Ajouter un en-tête global pour ajouter un en-tête.

Vous pouvez créer n'importe quelle mise en page d'en-tête que vous voulez en utilisant Visual Builder de Div.
Création de modèles
Divi est le thème d'édition de site complet par excellence. En plus de créer des en-têtes et des pieds de page, vous pouvez créer des mises en page pour les publications, les produits, les catégories et bien plus encore. Le générateur de thèmes de Divi vous offre la liberté ultime de créer le site Web que vous souhaitez en utilisant votre créativité ou en appliquant l'une de nos mises en page de publication prédéfinies sur notre blog.
Optimisation de votre référencement
WordPress est déjà compatible avec le référencement, mais l'utilisation d'un plugin SEO et d'un bon outil de référencement augmentera votre visibilité. En savoir plus sur la recherche de mots clés, la rédaction d'une bonne copie SEO et l'utilisation de liens internes. En suivant ces étapes, vous deviendrez un expert SEO en un rien de temps.
Optimisation pour mobile
La création d'un site Web visuellement attrayant sur tous les appareils est cruciale. L'algorithme mobile-first de Google donne la priorité aux sites Web adaptés aux petits écrans. Heureusement, Divi est spécialisé dans les conceptions mobiles, ce qui vous donne un avantage certain.
Étape 13 : Entretenir votre site Web
Pour avoir un site Web réussi, vous devrez continuer à le maintenir.
Mettre à jour régulièrement
Même si ce n'est que pour des mesures de sécurité, la mise à jour régulière de votre site Web présente des avantages. Assurez-vous que si vous mettez à jour, vous utilisez un site intermédiaire. Cela vous aidera à éviter les conflits lors de la mise à jour de WordPress, d'un thème ou d'un plugin.
Mesurer les données
Envisagez également de mesurer les données fournies par votre site Web, grâce à des outils tels que Google Analytics. Cela vous aidera à suivre l'efficacité de votre site Web, en fonction de l'objectif que vous avez défini pour votre site Web.
Dernières pensées
C'était tout pour cet article sur la création d'un site Web! Comme pour toutes les choses dans la vie, plus vous pratiquez, plus cela devient facile. Permettez-vous de jouer avec différentes parties du processus de création de site Web, car c'est généralement ainsi que vous apprendrez le plus. Si vous avez des questions ou des suggestions, n'hésitez pas à commenter dans la section des commentaires ci-dessous!
Image sélectionnée via Darko 1981 / Shutterstock.com
