Comment faire une bannière de site Web (3 façons simples)
Publié: 2023-07-07Vous cherchez un moyen simple de créer une bannière pour votre site WordPress ?
Une bannière peut mettre en évidence les produits, services ou actualités proposés par votre site Web. Cela peut augmenter l'engagement des utilisateurs, augmenter votre taux de clics et encourager les visiteurs à agir.
Dans cet article, nous allons vous montrer comment créer facilement une bannière pour votre site WordPress.

Qu'est-ce qu'une bannière de site Web ?
Une bannière est un affichage graphique qui s'étend sur le haut, le bas ou le côté d'un site Web WordPress. Il comprend souvent un nom de marque et un logo, ainsi que d'autres éléments visuels, pour promouvoir un produit, un service ou un événement spécifique.
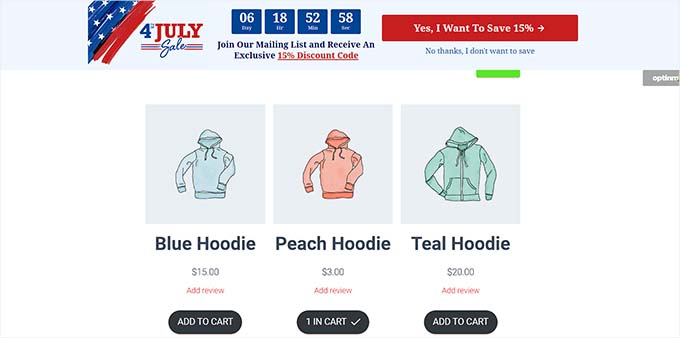
Par exemple, si une boutique en ligne vient d'annoncer une vente, elle peut afficher une bannière en haut de ses pages pour informer les nouveaux visiteurs de la promotion et les encourager à effectuer un achat.

Une bannière bien conçue peut faire forte impression et inviter les visiteurs à explorer le reste de votre site. De plus, les bannières peuvent également être utilisées pour promouvoir les produits d'affiliation, accroître la notoriété de la marque, créer une liste de diffusion en encourageant les visiteurs à s'inscrire à votre newsletter et générer du trafic vers d'autres pages de votre site.
Vous pouvez également utiliser des bannières pour promouvoir vos comptes de médias sociaux et encourager les visiteurs à suivre ou à aimer vos pages.
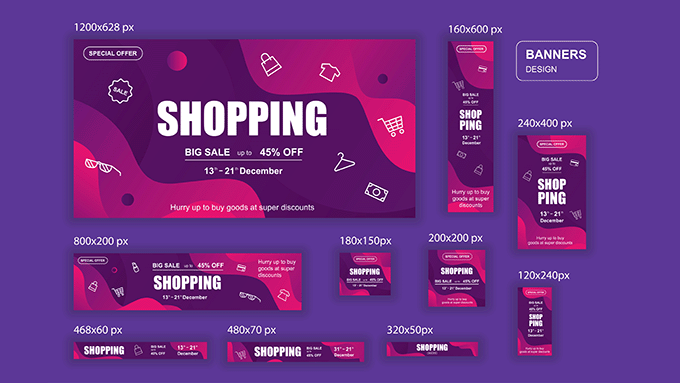
Quelle est la meilleure taille de bannière de site Web ?
La taille idéale de la bannière du site Web dépend de la mise en page et des objectifs marketing spécifiques de votre blog WordPress.
Par exemple, si vous souhaitez afficher une bannière rectangulaire et fine en haut de l'écran, vous pouvez utiliser la taille Large Leaderboard, qui est de 970 x 90.
Certaines des autres tailles de bannières populaires et les plus utilisées incluent :
- Bannière moyenne : 300 x 250
- Classement : 728 x 90
- Gratte-ciel large : 160 x 600
- Demi-page : 300 x 600
- Grand classement : 970 x 90
- Panneau d'affichage : 970 x 250
- Grand rectangle : 326 x 280
- Bannière verticale : 120 x 240
- Bannière complète : 468 x 60
- Demi bannière : 234 x 60

Si vous souhaitez afficher une bannière pour un événement dans la barre latérale, vous pouvez utiliser les tailles de bannière Wide Skyscraper ou Half-Page. De même, vous pouvez également utiliser la taille de bannière moyenne pour afficher une bannière de forme carrée sur votre page.
Si vous cherchez à afficher des bannières publicitaires, vous voudrez peut-être consulter notre guide du débutant sur les tailles et formats de bannières Google AdSense les plus performants pour WordPress.
Cela dit, voyons comment créer facilement une bannière sur votre site Web WordPress. Pour ce didacticiel, nous couvrirons trois méthodes pour créer une bannière, et vous pouvez utiliser les liens ci-dessous pour passer à la méthode de votre choix :
- Méthode 1 : créer une bannière de site Web à l'aide d'OptinMonster (recommandé)
- Méthode 2 : créer une bannière de site Web à l'aide de Canva (gratuit)
- Méthode 3 : créer une bannière de site Web à l'aide de Thrive Leads
Méthode 1 : créer une bannière de site Web à l'aide d'OptinMonster (recommandé)
OptinMonster est le meilleur plugin de bannière WordPress sur le marché qui vous permet de créer facilement des bannières flottantes et des bannières contextuelles pour votre site Web.
C'est le meilleur outil d'optimisation de conversion et de génération de leads qui vous aide à transformer les visiteurs de votre site Web en abonnés et en clients.
De plus, de nombreux modèles de bannières d'OptinMonster ont des champs optin qui vous permettent de collecter les noms, adresses e-mail et numéros de téléphone des visiteurs de votre site Web.
Étape 1 : Installez OptinMonster sur votre site Web
Tout d'abord, vous devrez vous inscrire pour un compte OptinMonster. Pour ce faire, il vous suffit de visiter le site Web d'OptinMonster et de cliquer sur le bouton "Obtenir OptinMonster maintenant" pour créer un compte.

Après cela, vous devez installer et activer le plugin gratuit OptinMonster sur votre site WordPress. Pour des instructions détaillées, vous pouvez consulter notre guide du débutant sur l'installation d'un plugin WordPress.
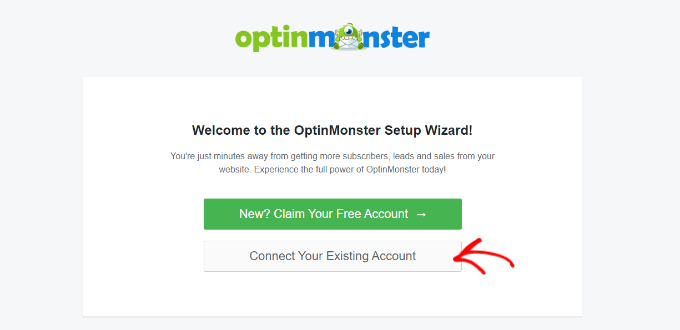
Lors de l'activation, l'assistant de configuration OptinMonster s'ouvrira dans votre panneau d'administration WordPress.
À partir de là, vous devez cliquer sur le bouton "Connecter votre compte existant" pour connecter votre site WordPress à votre compte OptinMonster.

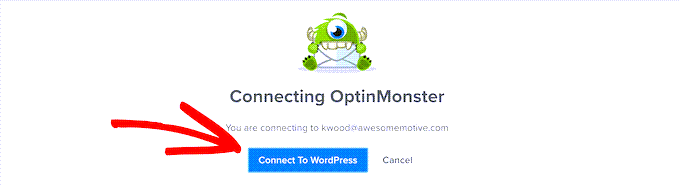
Cela ouvrira une nouvelle fenêtre sur l'écran de votre ordinateur.
À partir de là, vous devez cliquer sur le bouton "Se connecter à WordPress" pour continuer.

Étape 2 : Créez et personnalisez votre bannière
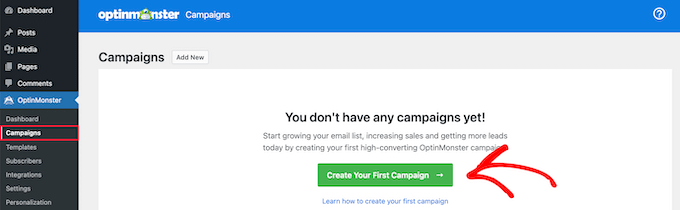
Maintenant que vous avez connecté votre compte WordPress à OptinMonster, rendez-vous sur la page OptinMonster »Campagnes de la barre latérale d'administration de WordPress.
À partir de là, vous devez cliquer sur le bouton "Créer votre première campagne" pour commencer à créer la conception de la bannière de votre site Web.

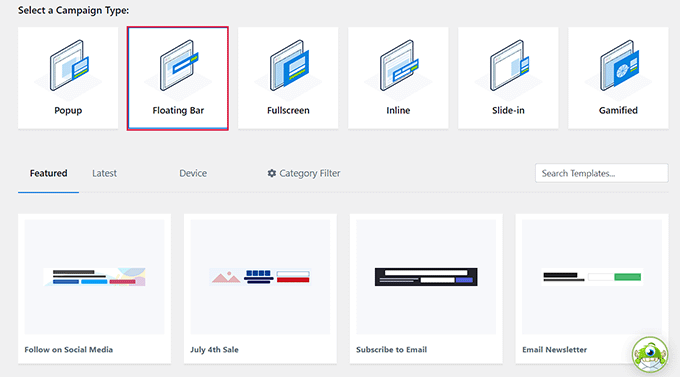
Cela vous dirigera vers la page "Modèles", où vous pourrez commencer par choisir un type de campagne.
Par exemple, si vous souhaitez afficher votre bannière sous forme de barre en haut de l'écran, vous pouvez choisir la campagne "Barre flottante". De même, vous pouvez sélectionner le type de campagne 'Popup' pour afficher votre bannière sous forme de popup.
Après cela, vous devrez également sélectionner un modèle pour la campagne que vous avez choisie.

Pour ce didacticiel, nous choisirons un modèle pour le type de campagne "Barre flottante".
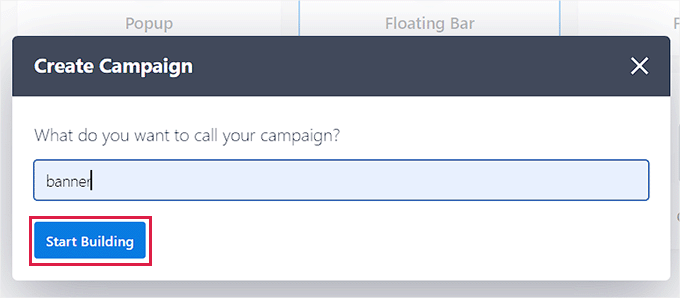
Ensuite, il vous sera demandé de donner un nom à la campagne que vous créez.
Tapez simplement un nom de votre choix et cliquez sur le bouton "Démarrer la construction" pour avancer.

Cela lancera l'interface glisser-déposer OptinMonster sur votre écran, où vous pourrez commencer à personnaliser votre bannière. À partir de là, vous pouvez faire glisser et déposer les champs de votre choix de la barre latérale à gauche sur la bannière.
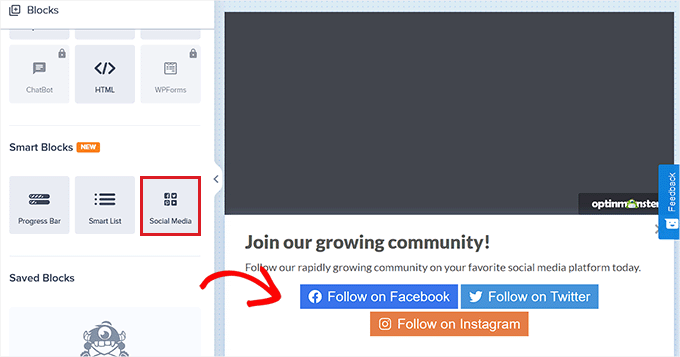
Par exemple, si vous souhaitez ajouter des icônes de réseaux sociaux à votre bannière pour augmenter le nombre de vos abonnés, vous pouvez faire glisser et déposer le bloc Réseaux sociaux depuis la barre latérale gauche.

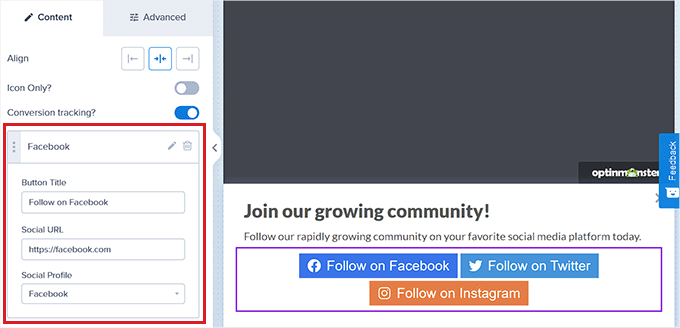
Après cela, cliquez simplement sur le bloc pour ouvrir ses paramètres dans la colonne de gauche.
À partir de là, vous pouvez modifier le titre du bouton, ajouter l'URL de votre réseau social et même modifier votre plate-forme de réseau social à partir du menu déroulant.
Vous pouvez également ajouter d'autres blocs pour afficher des vidéos, des images, du texte ou des CTA dans la conception de la bannière de votre site Web.

Après cela, vous devez sélectionner la position de votre bannière.
Par défaut, la barre flottante OptinMonster s'affiche en bas de l'écran de votre site Web une fois que vous avez commencé à faire défiler.
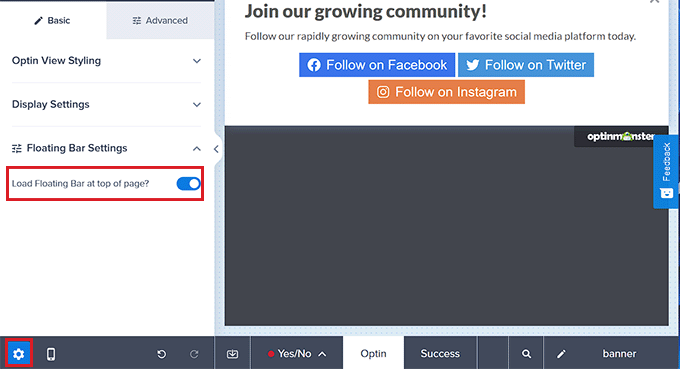
Cependant, vous pouvez facilement modifier ce paramètre en cliquant sur l'icône "Paramètres" en bas de la barre latérale à gauche.
Cela ouvrira les paramètres dans la colonne de gauche, où vous devrez développer l'onglet "Paramètres de la barre flottante". À partir de là, activez simplement l'option "Charger la barre flottante en haut de la page ?". commutateur pour afficher la bannière en haut.

Étape 3 : Ajoutez des déclencheurs pour votre bannière
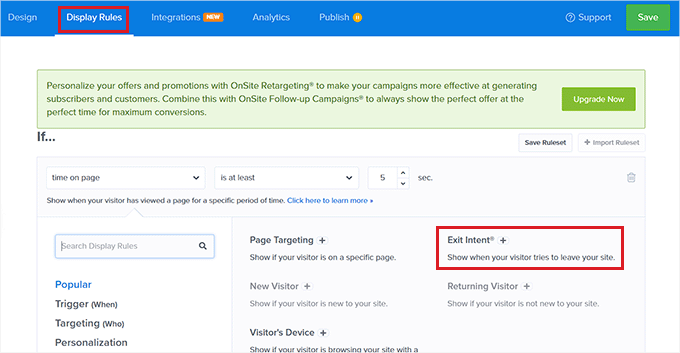
Une fois que vous avez conçu votre bannière, passez à l'onglet "Règles d'affichage" en haut. À partir de là, vous pouvez ajouter des règles pour l'affichage de votre bannière.
N'oubliez pas que vous ne devez basculer sur cet onglet que si vous souhaitez ajouter un déclencheur d'affichage spécifique pour votre bannière. Sinon, vous pouvez passer à l'étape suivante.
Par exemple, si vous souhaitez afficher votre bannière lorsque l'utilisateur est sur le point de quitter votre site, vous devez choisir l'option « Quitter l'intention ».

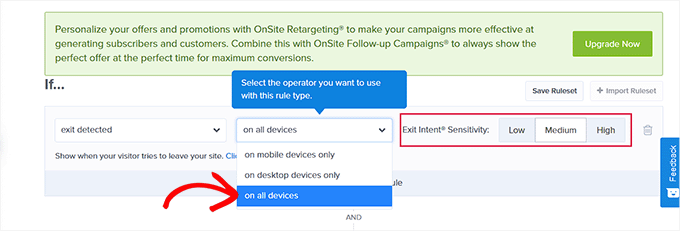
Une fois que vous avez fait cela, sélectionnez simplement l'option "Sur tous les appareils" dans le menu déroulant au milieu. Si vous souhaitez utiliser cette règle d'affichage uniquement pour les appareils mobiles, vous pouvez également choisir cette option.
Après cela, choisissez la sensibilité de l'intention de sortie en fonction de vos préférences et cliquez sur le bouton "Étape suivante".

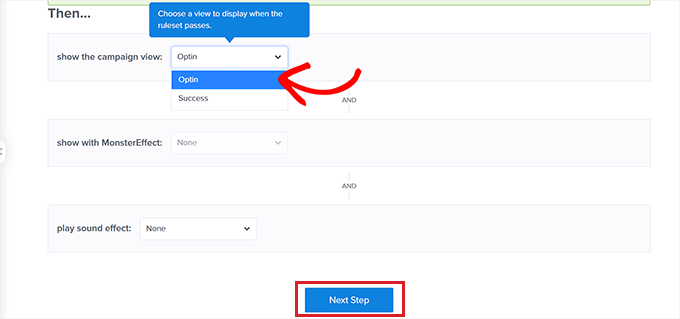
Cela vous amènera à un nouvel écran. Ici, vous devez vous assurer que l'option "Optin" est sélectionnée pour le menu déroulant "Afficher la vue de la campagne".
Une fois que vous avez fait cela, cliquez simplement sur le bouton "Étape suivante".

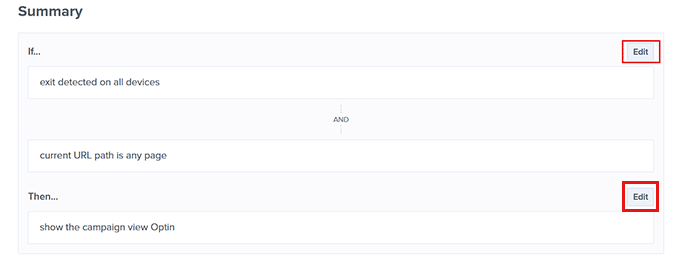
Votre règle d'affichage pour la bannière s'affichera maintenant à l'écran.
Si vous souhaitez modifier quelque chose ici, vous pouvez cliquer sur le bouton "Modifier" pour le corriger.

Étape 4 : Publiez votre bannière
Vous pouvez maintenant passer à l'onglet "Publier" en haut et cliquer sur le bouton "Enregistrer" dans le coin supérieur droit de l'écran.
Après cela, cliquez simplement sur le bouton "Publier" pour afficher la bannière sur votre site Web.

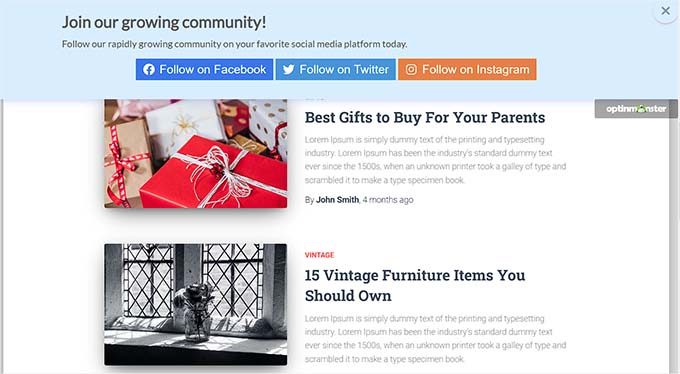
Visitez maintenant votre site Web pour voir la bannière en haut de votre écran.
Voici à quoi cela ressemblait sur notre site de démonstration.

Méthode 2 : créer une bannière de site Web à l'aide de Canva (gratuit)
Si vous souhaitez créer une bannière de site Web gratuitement, cette méthode est faite pour vous.
Canva est un outil Web populaire qui vous permet de créer toutes sortes de graphiques, y compris des bannières, des logos, des affiches, des couvertures de livres, etc. Il propose également une version gratuite que vous pouvez utiliser pour créer un design de bannière de site Web.
Étape 1 : Créer un compte Canva
Tout d'abord, vous devrez visiter le site Web de Canva et cliquer sur le bouton "S'inscrire" pour créer un compte.
Si vous avez déjà un compte Canva, vous pouvez simplement vous connecter.

Lors de la création du compte, vous serez redirigé vers la page d'accueil de votre compte Canva.
À partir de là, vous devez passer à l'onglet "Modèles" dans la colonne de gauche, puis rechercher des modèles de bannières à l'aide du champ de recherche en haut.
Cela affichera tous les modèles de bannières disponibles dans Canva. Cependant, certains de ces modèles peuvent être verrouillés car il s'agit de fonctionnalités payantes.

Étape 2 : Concevez la bannière de votre site Web
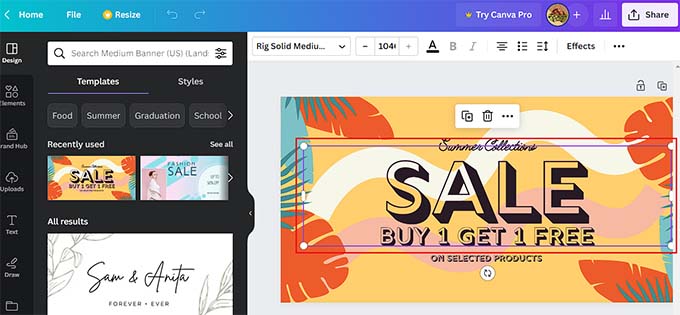
Une fois que vous avez sélectionné un modèle, l'interface de conception de Canva sera lancée à l'écran.
À partir de là, vous pouvez personnaliser votre modèle de bannière selon vos préférences. Vous pouvez modifier le contenu existant dans le modèle en cliquant sur les blocs et en ajoutant votre propre texte.

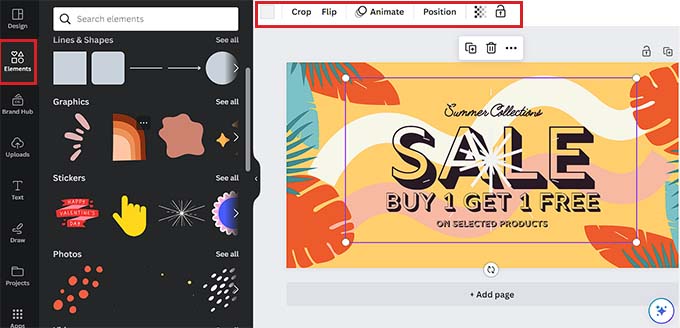
Vous pouvez même ajouter différents éléments graphiques comme des autocollants, des photos et des vidéos en passant à l'onglet "Éléments" dans la colonne de gauche.
Lors de l'ajout d'un élément, vous pouvez modifier davantage son animation, sa position et sa transparence à partir du menu en haut.
Vous pouvez également télécharger des fichiers multimédias depuis votre propre ordinateur en passant à l'onglet "Téléchargements" dans la colonne de gauche.

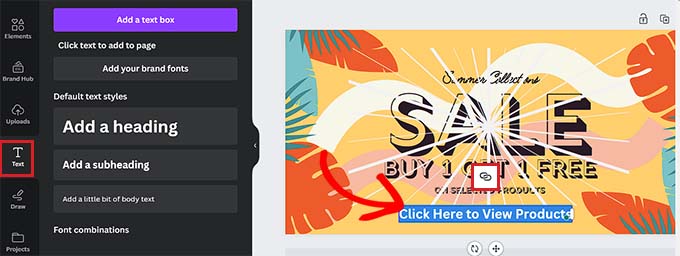
Pour ajouter du texte à votre bannière, passez simplement à l'onglet "Textbox" dans la colonne de gauche.
Une fois là-bas, vous pouvez utiliser des styles de texte par défaut ou différentes combinaisons de polices pour ajouter du contenu à votre bannière.
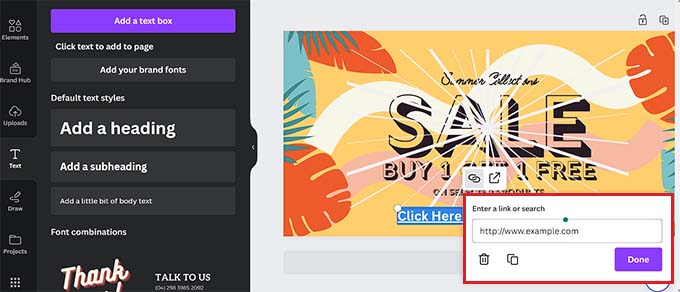
Vous pouvez même ajouter un appel à l'action avec un lien en sélectionnant le texte à l'aide de votre souris. Cela affichera une icône de lien en haut du texte.

Cliquez simplement sur cette icône et copiez et collez le lien que vous souhaitez ajouter.

Après cela, cliquez sur le bouton "Terminé" pour l'enregistrer.

Étape 3 : Obtenir un code d'intégration pour la bannière
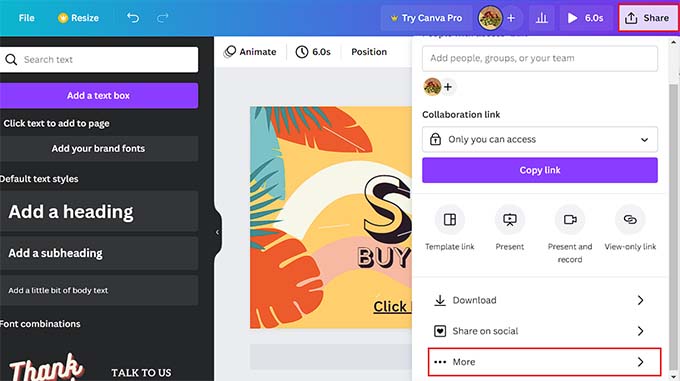
Une fois que vous êtes satisfait de la personnalisation de votre bannière, cliquez simplement sur le bouton "Partager" dans le coin supérieur droit de l'écran.
Cela ouvrira un menu d'invite où vous devrez sélectionner l'option "Plus" en bas.

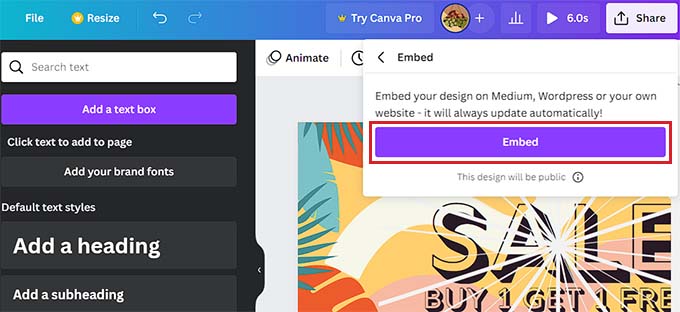
Cela vous amènera au menu "Toutes les options", où vous devrez sélectionner l'option "Intégrer".
Une fois que vous avez fait cela, une nouvelle invite s'ouvrira à l'écran. À partir de là, cliquez simplement sur le bouton "Intégrer".

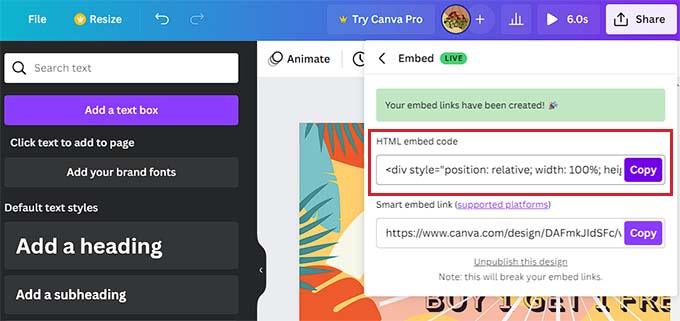
Canva va maintenant créer un code d'intégration HTML pour vous.
Une fois qu'il est affiché à l'écran, cliquez sur le bouton "Copier" sous l'option "Code d'intégration HTML".

Étape 4 : Ajouter le code d'intégration HTML dans WordPress
Vous pouvez maintenant afficher votre bannière sur votre page, publication ou barre latérale WordPress selon vos préférences. Pour ce tutoriel, nous afficherons notre bannière sur une page WordPress.
Tout d'abord, vous devez ouvrir la page ou publier où vous souhaitez ajouter la bannière.
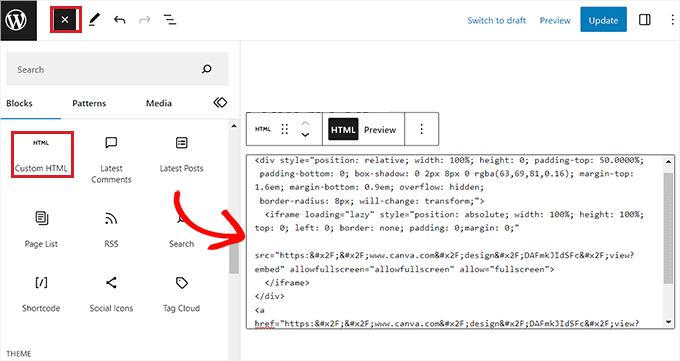
Une fois là-bas, cliquez sur le bouton "+" dans le coin supérieur gauche de l'écran pour rechercher et ajouter le bloc HTML personnalisé à la page.
Une fois que vous avez fait cela, collez simplement le code d'intégration que vous avez copié dans le bloc.

Enfin, cliquez sur le bouton "Mettre à jour" ou "Publier" pour enregistrer vos modifications.
Visitez maintenant votre site Web pour voir la bannière WordPress en action.

Méthode 3 : créer une bannière de site Web à l'aide de Thrive Leads
Vous pouvez également créer une bannière de site Web à l'aide de Thrive Leads. C'est un plugin popup WordPress populaire utilisé par plus de 114 000 sites Web.
Avec Thrive Leads, vous pouvez concevoir des bannières qui vous aideront à capturer des prospects sur votre site WordPress et à développer votre liste de diffusion.
Étape 1 : Installez Thrive Leads sur votre site WordPress
Tout d'abord, vous devrez visiter le site Web Thrive Themes et créer un compte. Une fois que vous avez fait cela, rendez-vous sur votre tableau de bord des membres.
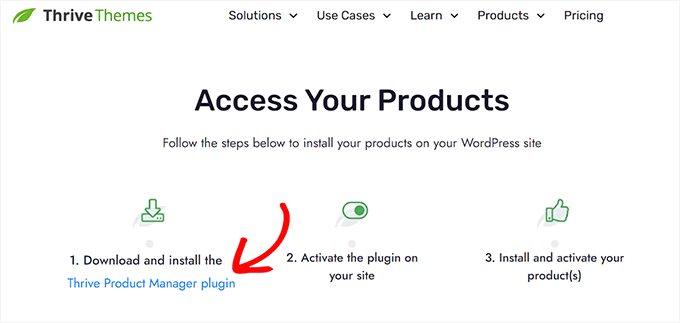
À partir de là, continuez et cliquez sur le lien "Télécharger et installer le plug-in Thrive Product Manager".

Ensuite, vous devez visiter votre site Web WordPress pour installer et activer le plugin Thrive Product Manager. Pour des instructions détaillées, vous pouvez consulter notre guide étape par étape sur la façon d'installer un plugin WordPress.
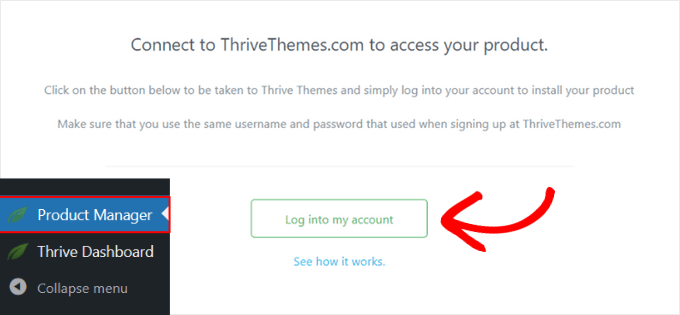
Lors de l'activation, rendez-vous sur l'onglet Product Manager du tableau de bord d'administration WordPress et cliquez sur le bouton "Se connecter à mon compte".

Après avoir entré vos identifiants de connexion, vous pourrez voir votre tableau de bord Thrive Product Manager.
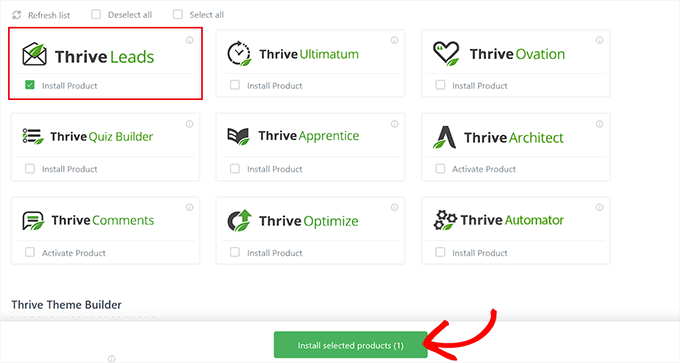
À partir de là, vous pouvez sélectionner les produits que vous souhaitez installer et utiliser sur votre site. Choisissez simplement le plugin "Thrive Leads" et cliquez sur le bouton "Installer les produits sélectionnés".

Étape 2 : Créer une bannière de site Web
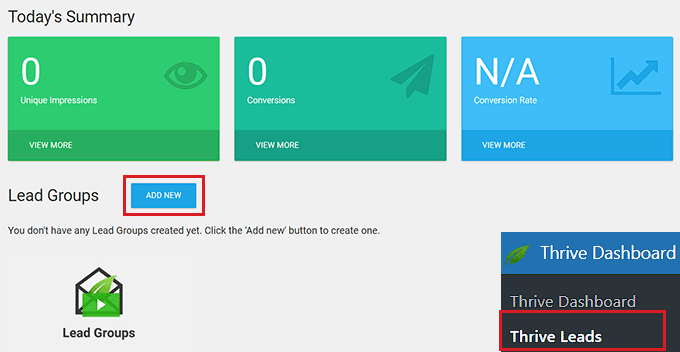
Après l'installation du plugin, vous devez visiter le tableau de bord Thrive » Page Thrive Leads à partir de la barre latérale d'administration de WordPress.
Une fois que vous y êtes, cliquez simplement sur le bouton "Ajouter un nouveau" à côté de l'option "Groupes principaux".

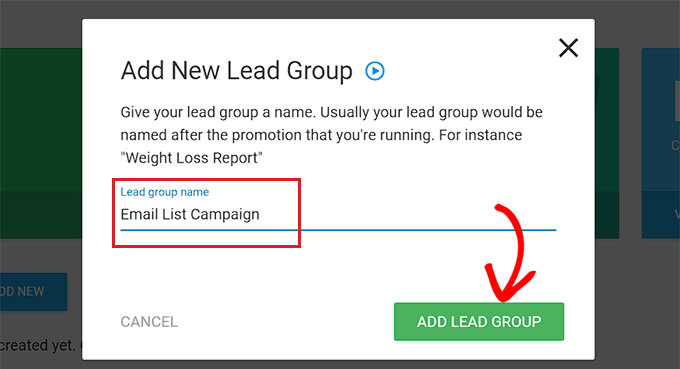
Cela affichera la fenêtre contextuelle "Ajouter un nouveau groupe de prospects" sur votre écran, où vous devrez saisir un nom pour le groupe de prospects que vous créez.
Assurez-vous de nommer le groupe principal d'une manière qui vous aidera à l'identifier.
Par exemple, si vous créez une bannière pour créer votre liste de diffusion, vous pouvez nommer votre groupe de prospects "Campagne de liste de diffusion".

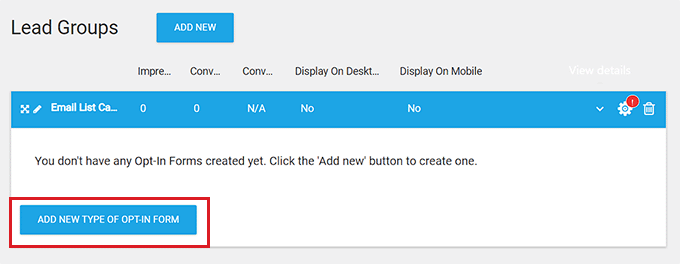
Après cela, le groupe de prospects que vous avez créé sera ajouté à l'écran. À partir de là, vous devez cliquer sur le bouton "Ajouter un nouveau type de formulaire d'opt-in".
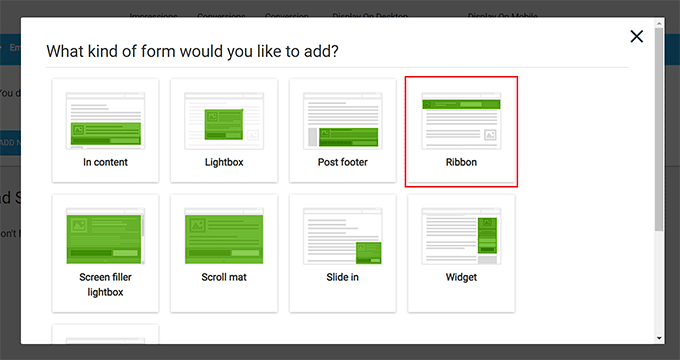
Cela ouvrira une nouvelle invite où vous devrez choisir le type de bannière que vous souhaitez créer.

Vous pouvez créer une bannière slide-in, ruban, widget, in-content, lightbox ou scroll mat selon vos goûts.
Ces bannières ressembleront à un formulaire car elles collecteront des données auprès de vos utilisateurs, notamment des adresses e-mail, des numéros de téléphone, etc.
Pour ce didacticiel, nous allons créer une bannière de ruban pour notre site.

Lors du choix d'un type de conception de bannière de site Web, l'invite disparaîtra automatiquement de l'écran.
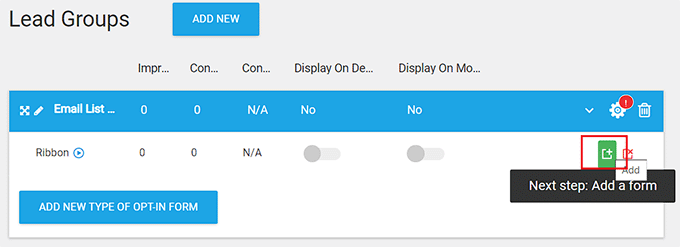
Maintenant, pour ouvrir le tableau de bord de votre groupe de prospects, vous devez cliquer sur le bouton "Ajouter" dans le coin droit de l'onglet Groupes de prospects.

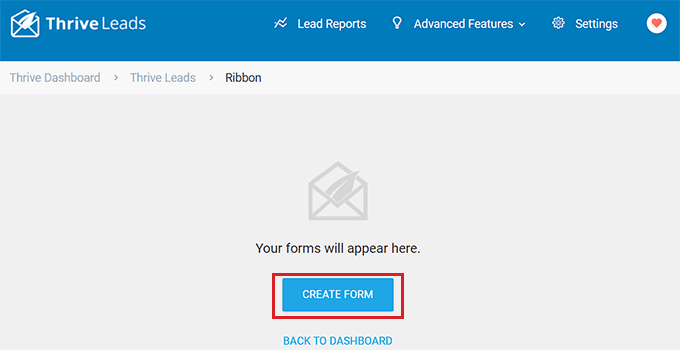
Cela vous amènera à votre tableau de bord Groupes de prospects, où tous les formulaires et rapports de prospects pour le groupe seront affichés après la mise en ligne de votre campagne.
Par exemple, si vous souhaitez créer une bannière pour capturer les adresses e-mail, toutes les informations utilisateur que vous collectez via la bannière seront affichées ici.

Pour l'instant, il vous suffit de cliquer sur le bouton "Créer un formulaire" pour commencer à créer votre bannière.
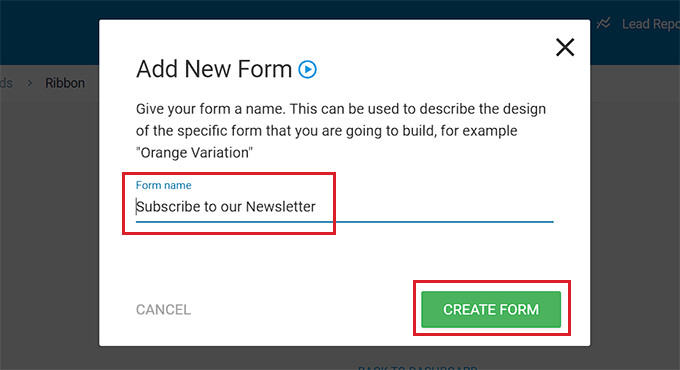
Cela ouvrira une nouvelle invite dans laquelle vous devrez fournir un nom pour le formulaire et cliquer sur le bouton "Créer un formulaire".

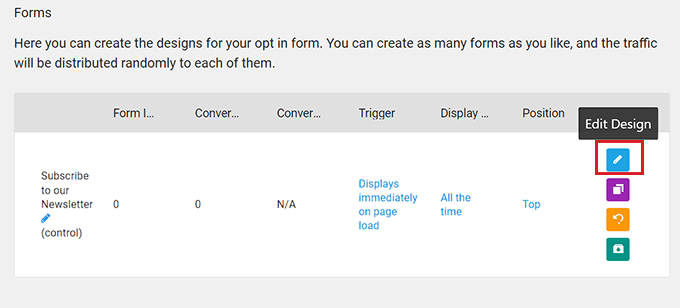
Une fois votre formulaire créé, il s'affichera dans votre tableau de bord Lead Groups.
À partir de là, vous devez cliquer sur le bouton "Modifier le design" dans le coin droit pour commencer à créer votre bannière.

Étape 3 : Personnalisez la bannière de votre site Web
L'éditeur visuel Thrive sera maintenant lancé dans un nouvel onglet sur votre écran.
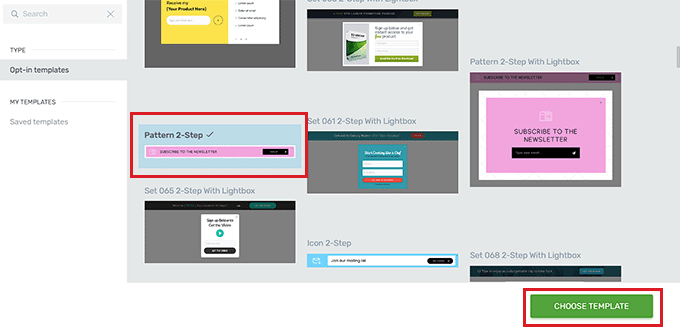
À partir de là, vous pouvez commencer par sélectionner un modèle pour votre bannière à partir de l'invite "Thrive Leads Library".
Vous pouvez ensuite utiliser l'un des modèles prédéfinis tel quel ou le personnaliser davantage avec l'éditeur visuel. Après avoir fait votre choix, cliquez simplement sur le bouton "Choisir un modèle" pour continuer.

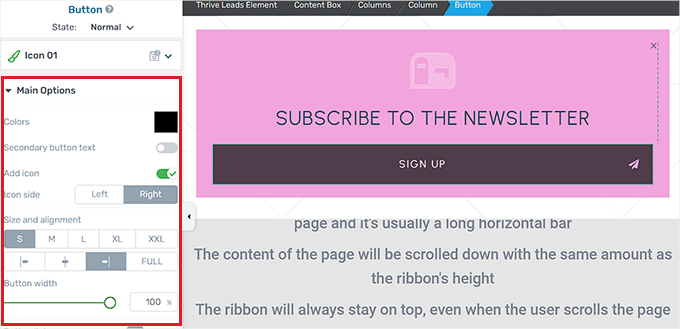
Après avoir ajouté un modèle pour une bannière de ruban, vous pouvez facilement personnaliser les éléments qu'il contient en cliquant sur chacun d'eux. Cela ouvrira les paramètres de l'élément dans la barre latérale à gauche.
Par exemple, si vous souhaitez modifier la couleur du bouton dans votre modèle, il vous suffit de cliquer dessus pour ouvrir ses paramètres dans la barre latérale.

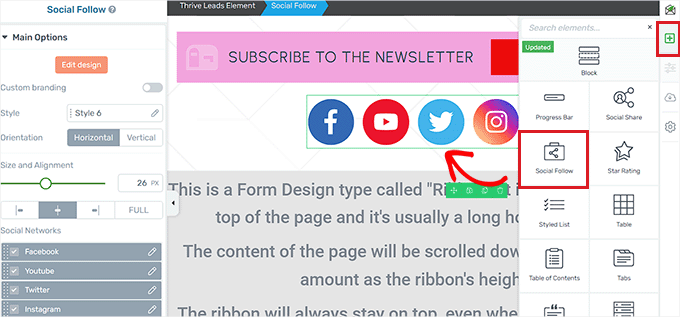
Si vous souhaitez ajouter un tout nouvel élément à votre bannière, vous pouvez également le faire en cliquant sur l'icône « + » dans le coin droit de l'écran.
Cela ouvrira la barre latérale "Ajouter des éléments" sur la droite, où vous pourrez faire glisser et déposer les éléments de votre choix sur la bannière.
Par exemple, si vous souhaitez ajouter des boutons de compte de médias sociaux à votre bannière, vous devrez faire glisser et déposer l'élément Social Follow depuis la barre latérale droite.

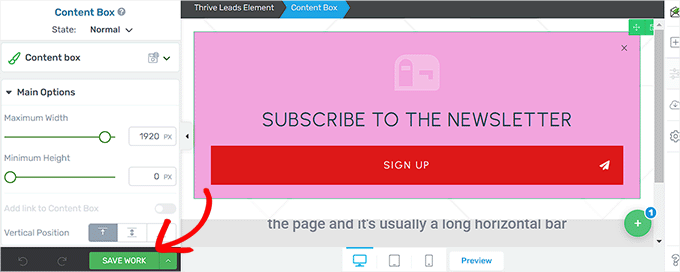
Une fois que vous êtes satisfait de votre bannière, cliquez sur le bouton "Enregistrer le travail" dans le coin inférieur gauche pour enregistrer vos modifications.
Après cela, vous devez revenir à votre tableau de bord Lead Groups.

Étape 4 : Configurer les paramètres de la bannière
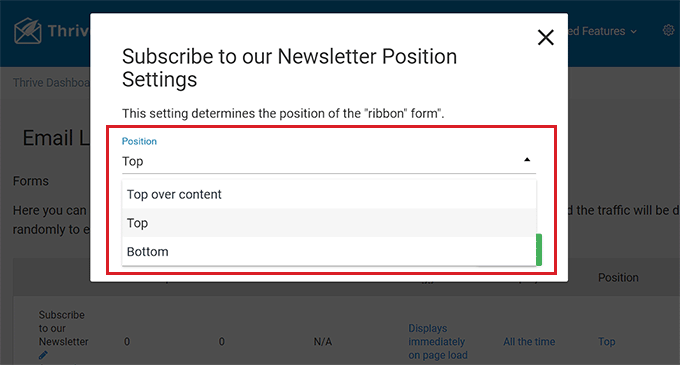
Une fois de retour dans votre tableau de bord, vous pouvez modifier la position de votre bannière en cliquant sur l'option 'Position' dans la ligne du formulaire.
Cela ouvrira l'invite "Paramètres de position", où vous pourrez choisir la position de votre bannière préférée dans le menu déroulant.
Après cela, cliquez sur le bouton 'Enregistrer'.

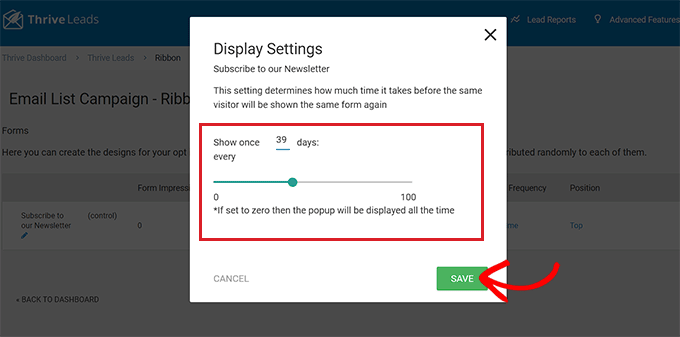
Ensuite, pour configurer la fréquence d'affichage de la bannière, cliquez sur l'option "Fréquence d'affichage" dans la ligne du formulaire.
Cela ouvrira l'invite "Paramètres d'affichage", où vous pourrez utiliser le curseur pour déterminer le nombre de fois que la bannière doit être affichée à l'écran.
Si vous conservez le chiffre 0, la bannière sera affichée à tout moment. Après avoir fait votre choix, cliquez sur le bouton "Enregistrer" pour enregistrer vos paramètres.

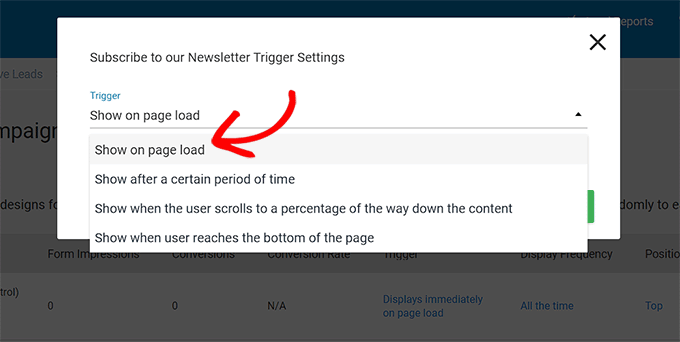
Si vous souhaitez ajouter un déclencheur spécifique pour l'affichage de votre bannière, vous devez cliquer sur l'option « Déclencheur » dans la ligne du formulaire.
Cela affichera l'invite "Paramètres du déclencheur", où vous pourrez choisir un déclencheur pour votre bannière dans le menu déroulant, par exemple après un certain laps de temps ou lorsqu'un utilisateur atteint le bas de la page.
Une fois que vous avez terminé, cliquez sur le bouton "Enregistrer" pour enregistrer vos paramètres.

Étape 5 : Publiez votre bannière
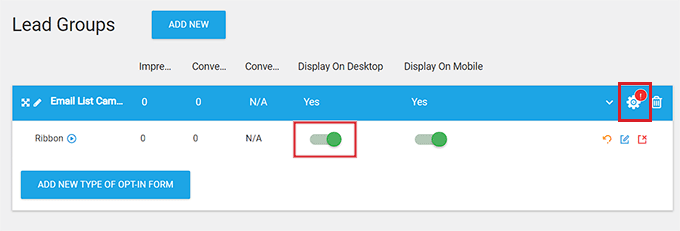
Après avoir configuré les paramètres de la bannière, vous devez quitter votre tableau de bord Lead Groups et revenir au tableau de bord Thrive Leads en cliquant sur le lien en haut.
Une fois que vous y êtes, développez votre onglet Lead Groups et basculez le commutateur « Display On Desktop » sur « On ». Si vous souhaitez également afficher votre bannière sur les appareils mobiles, vous pouvez basculer le commutateur "Afficher sur mobile" sur "Activé".

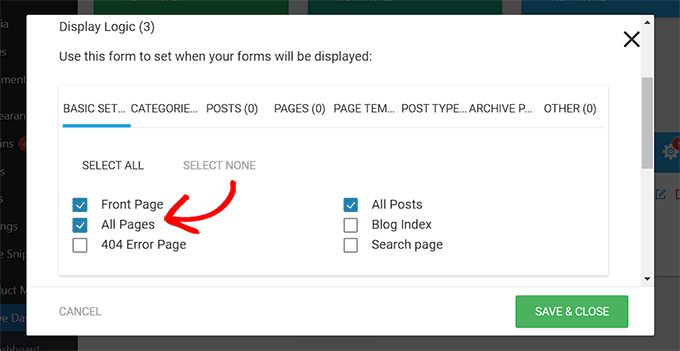
Après cela, cliquez sur l'icône d'engrenage dans le coin supérieur droit de l'onglet Lead Groups pour ouvrir les paramètres d'affichage.
Ici, vous pouvez sélectionner les pages du site Web sur lesquelles vous souhaitez afficher la bannière. Par exemple, si vous souhaitez que la bannière s'affiche en haut de toutes les pages et publications, vous pouvez cocher la case à côté de ces options.
Enfin, cliquez sur le bouton "Enregistrer et fermer" pour enregistrer vos modifications.

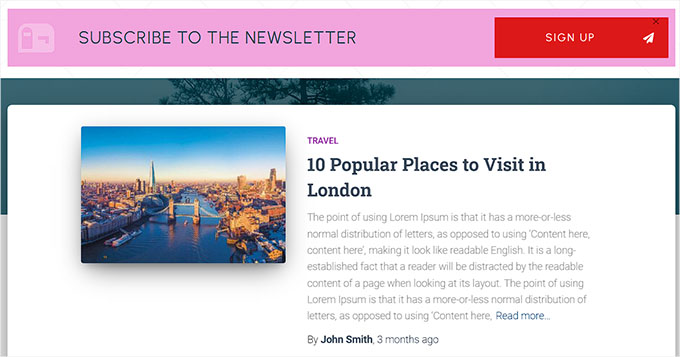
Maintenant, vous pouvez visiter votre site Web pour consulter la bannière affichée en haut de la page.
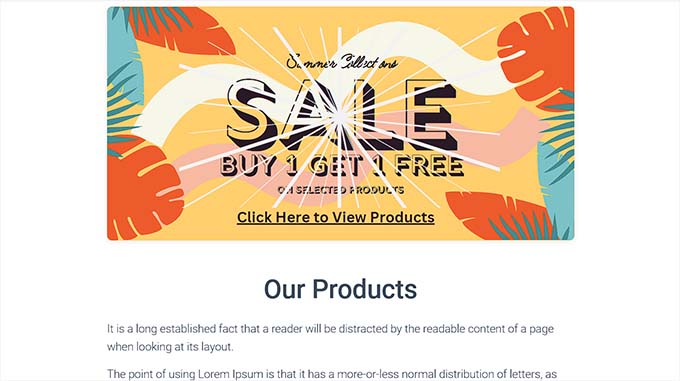
Voici à quoi cela ressemblait sur notre site de démonstration.

Nous espérons que cet article vous a aidé à apprendre à créer facilement une bannière de site Web pour WordPress. Vous pouvez également consulter notre guide du débutant sur la façon de personnaliser les couleurs sur votre site Web WordPress et nos meilleurs choix pour le meilleur logiciel de conception Web.
Si vous avez aimé cet article, veuillez vous abonner à notre chaîne YouTube pour les didacticiels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.
