Comment créer un site Web à partir de zéro en 10 minutes ou moins !
Publié: 2022-04-26Vous cherchez à créer votre premier site Web, mais vous n'avez pas le temps d'apprendre à en créer un?
Dans cet article, je vais vous montrer comment créer votre propre site Web en seulement 10 minutes. Un site Web qui ne manquera pas d'impressionner.
Je vous donne des conseils simples et faciles à suivre pour que vous puissiez créer un site Web qui vous fournira tout ce dont vous avez besoin.
Je couvre l'ensemble du processus, du choix d'un hébergeur à la modification des paramètres de votre formulaire de contact.
Si nous vous disions que tout ce processus ne durera qu'environ 10 minutes, plus ou moins, nous croiriez-vous ?
Imagine ça. En seulement 10 minutes, vous créerez votre propre site Web WordPress qui épatera votre public !
Comment créer un site Web - Le processus simple en 8 étapes
Je vais partager les bases dans les étapes suivantes :
- Étape 1 - Obtenez des services d'hébergement de nos amis de SiteGround
- Étape 2 – Installer et configurer WordPress
- Étape 3 – Ajouter un certificat SSL
- Étape 4 - Connectez-vous à votre site Web WordPress
- Étape 5 – Installer un thème WordPress
- Étape 6 - Choisissez le site de démarrage à importer
- Étape 7 - Utilisez le personnalisateur et Elementor
- Étape 8 - Configurer un e-mail pour le formulaire de contact
Mon objectif dans cet article est de vous faire concevoir votre site Web, en vous donnant tout le contrôle sur chaque aspect.
OK, alors commençons !
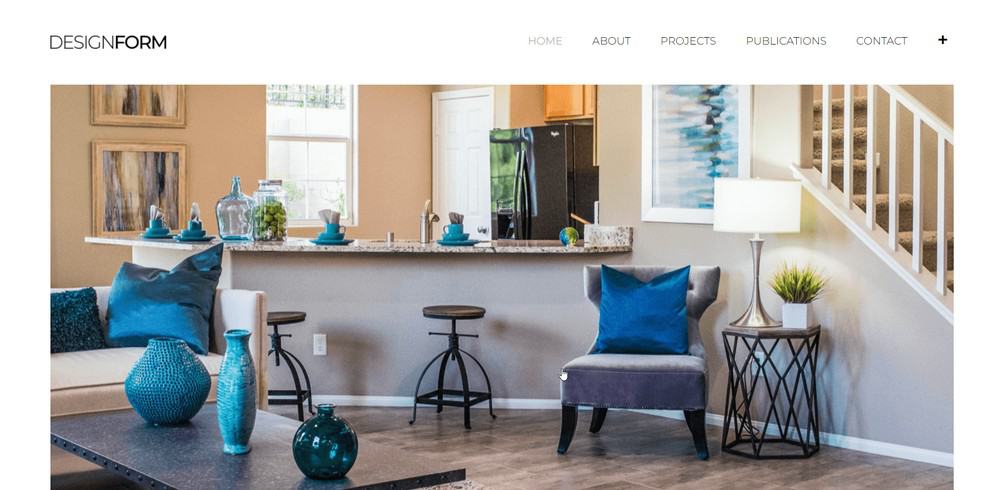
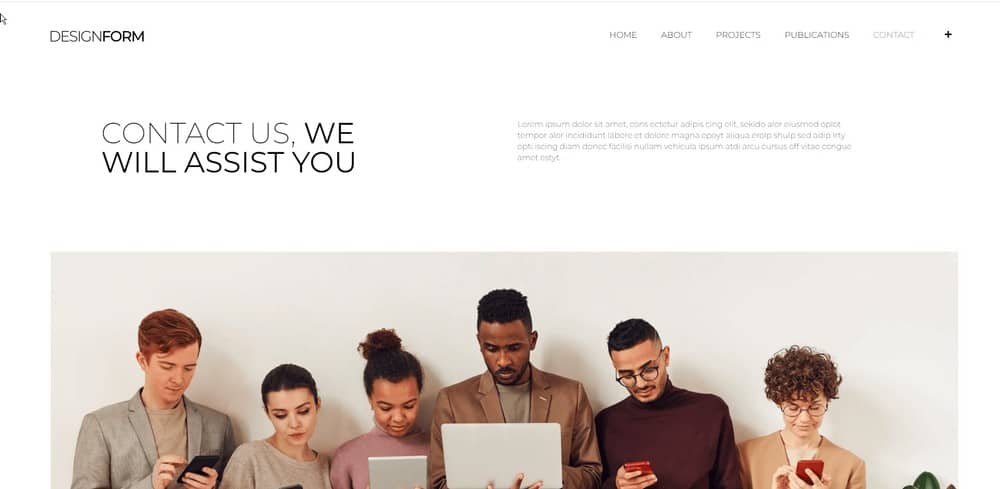
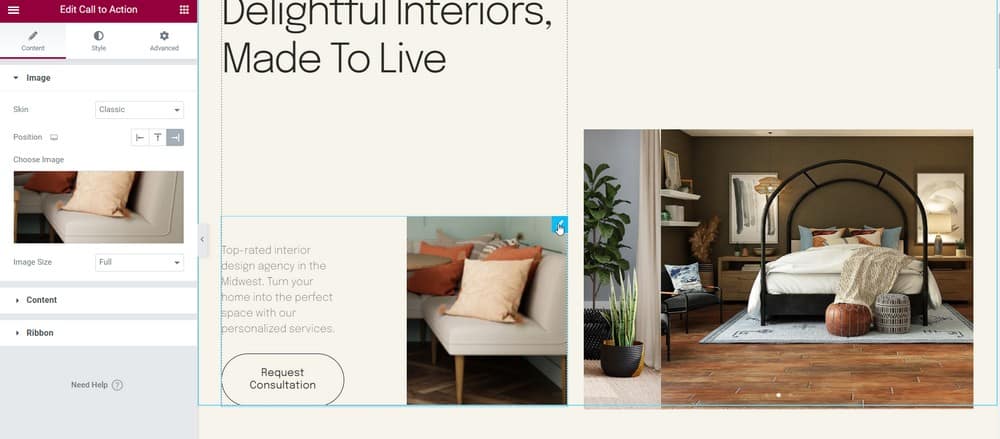
Tout d'abord, jetez un œil à ce site Web. C'est impressionnant, vous ne trouvez pas ?
Vérifiez l'apparence générale de la page. L'esthétique est parfaite pour tout type de site Web d'entreprise ou professionnel.

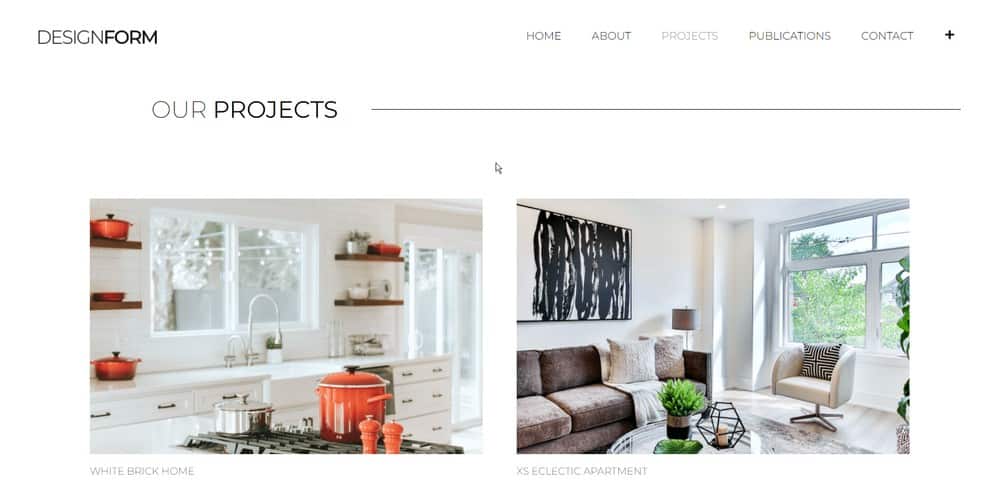
Il s'agit de la page du portfolio, qui est facultative. Ici, vous pouvez afficher des images ou tout contenu pour des projets commerciaux ou professionnels réalisés dans le passé.

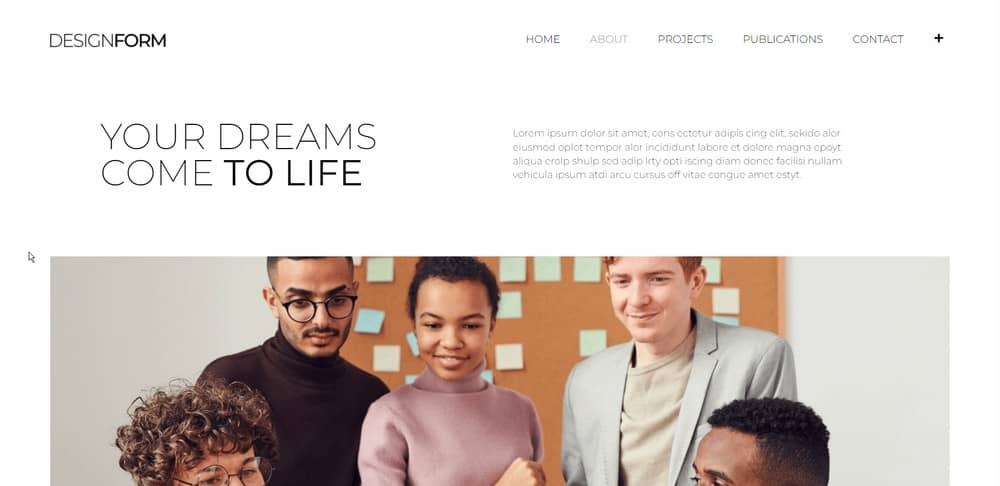
Il s'agit de la page À propos. Remarquez la grande image du "héros".
Si vous pouviez mettre une photo de votre équipe juste là, ce serait cool. Peut-être une photo avec le logo du bureau ou de l'entreprise derrière les personnes ?

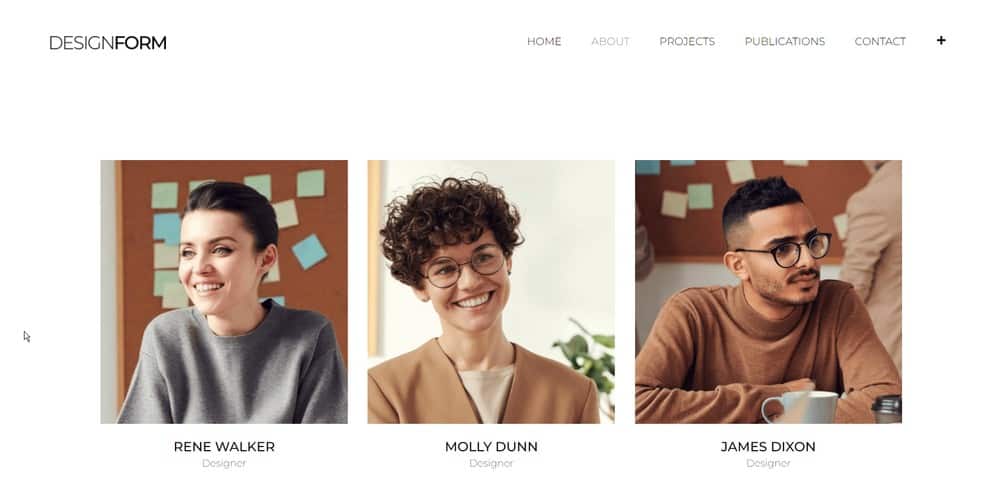
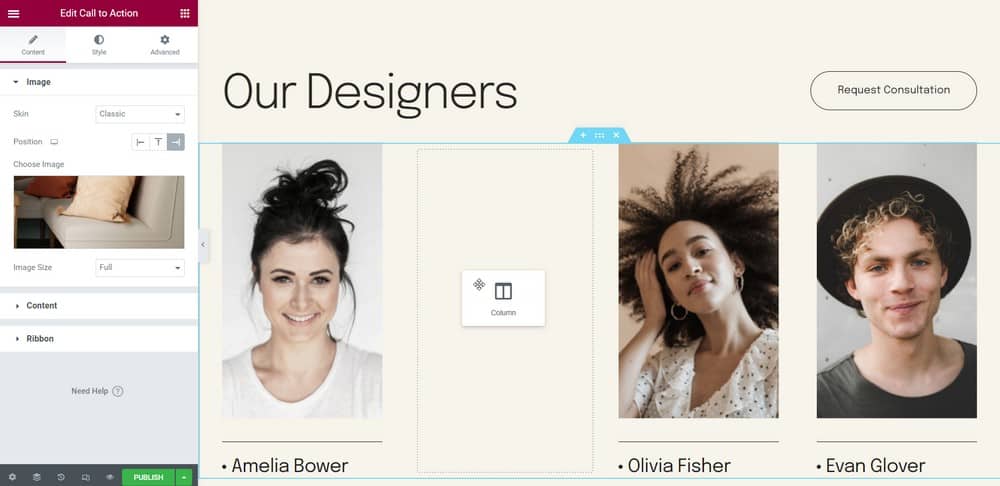
Et toujours sur la page À propos, voici où nous plaçons habituellement les personnes de votre équipe. Il parle des membres individuels de l'entreprise.

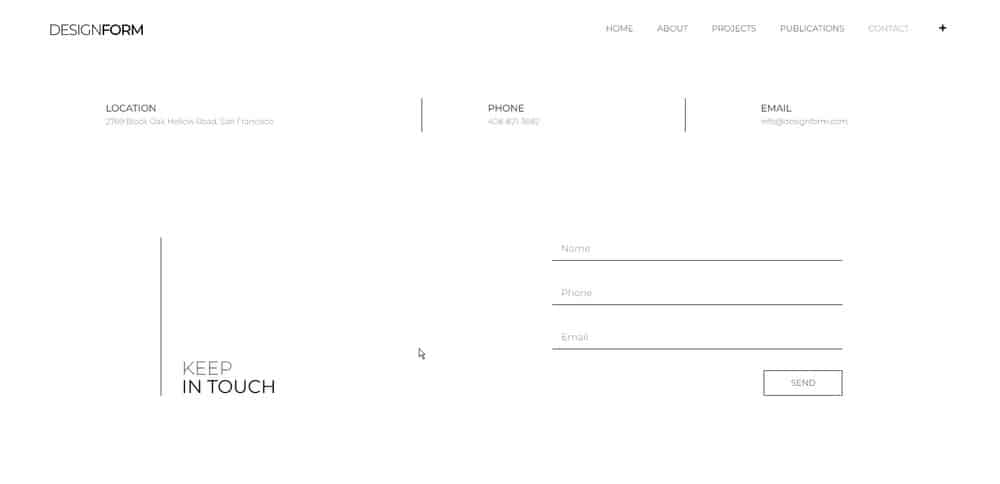
Ensuite, c'est la page Contact. C'est là que votre public apprend vos informations de contact.
Vous devrez mettre votre adresse, votre numéro de contact et votre adresse e-mail ici et peut-être aussi vos liens de médias sociaux.
Vous pouvez également ajouter une carte et des itinéraires sur votre page de contact. Cela dépend entièrement de vous.

Pourtant, dans la page Contact, il y a un formulaire à remplir si vos clients veulent entrer en contact avec vous.

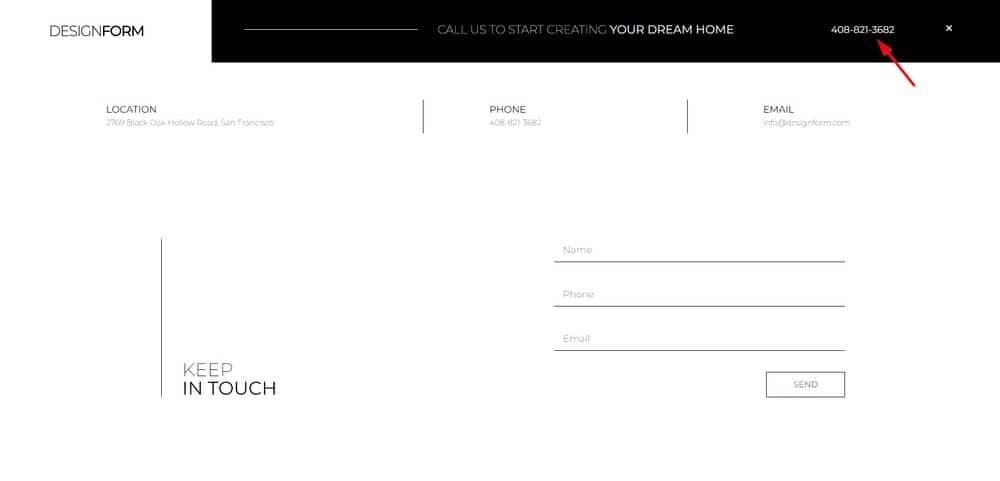
Dans la zone de navigation, affichée en haut à droite de l'écran ici, vous pouvez également afficher votre numéro de téléphone.
Cela permet aux gens de le voir facilement et, espérons-le, lorsqu'ils visitent votre site Web.

Voici maintenant la bonne nouvelle. Tout cela peut être facilement fait et modifié en moins de temps que vous ne le pensez.
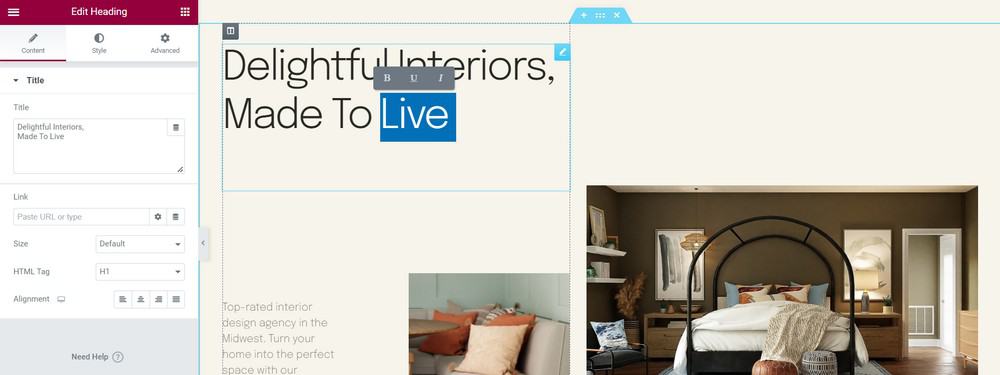
Il vous suffit d'aller dans l'éditeur, de mettre en surbrillance le texte que vous souhaitez modifier, et le tour est joué !

Il en va de même avec vos images. Cliquez simplement sur l'image pour la modifier.

Vous pouvez également réorganiser les éléments. Faites simplement glisser et déposez-le là où vous le souhaitez.

Passons maintenant à notre tutoriel.
Si vous souhaitez créer votre premier site Web, vous aurez besoin d'un compte d'hébergement.
Étape 1 - Obtenez le bon hébergement
La première chose dont vous aurez besoin pour votre site Web est un compte d'hébergement. Un hébergement est un peu comme un espace que vous louez sur Internet.
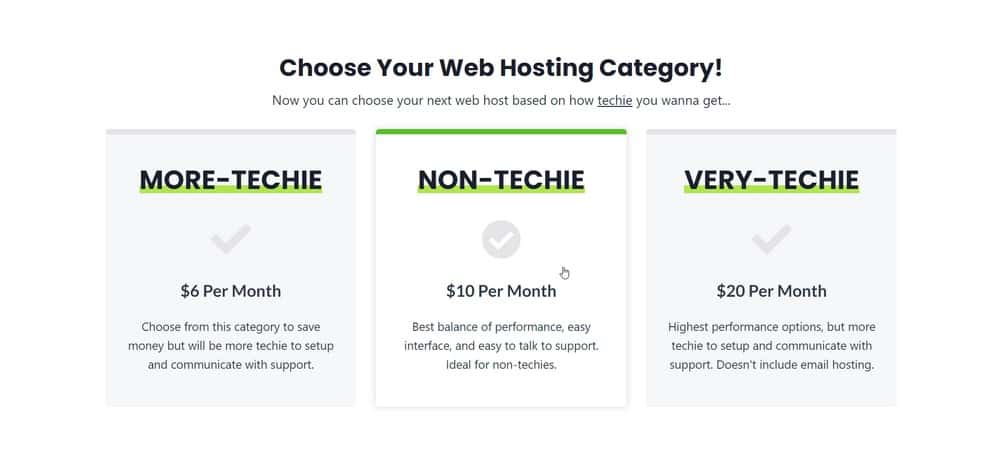
Allez sur WPCrafter et choisissez une société d'hébergement Web. Nous allons choisir l'option Non-Techie dans cette liste.

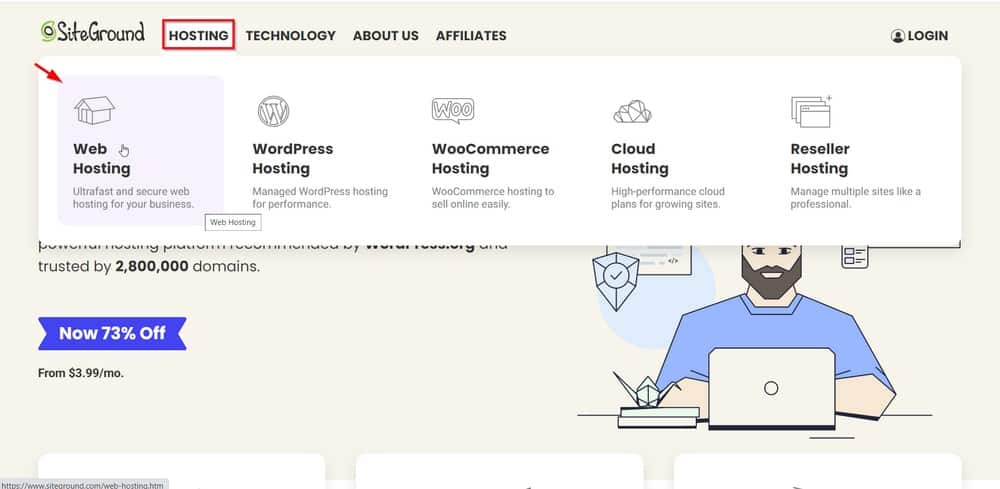
Pour ce didacticiel, nous utiliserons l'hébergement Web SiteGround. Allez sur leur page et sélectionnez Hébergement Web.

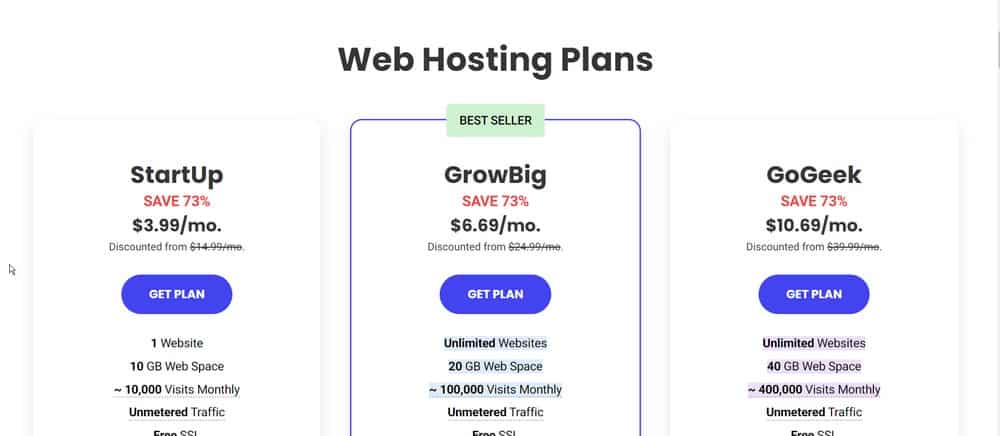
Vous aurez le choix entre 3 forfaits. Nous optons généralement pour celui du milieu car il comprend des sites Web illimités.

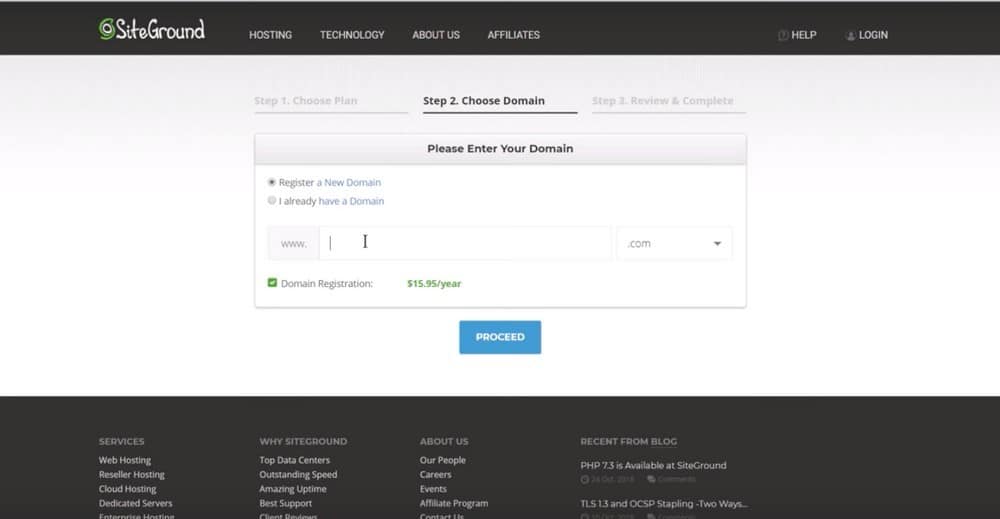
Vous serez dirigé vers une autre page où vous devrez entrer votre nom de domaine.

SiteGround vérifiera ensuite si le nom de domaine que vous avez choisi est disponible.
S'il est disponible, la prochaine page que vous verrez contiendra "Félicitations".
Maintenant, continuez simplement à remplir les informations requises.
Étape 2 - Installer WordPress
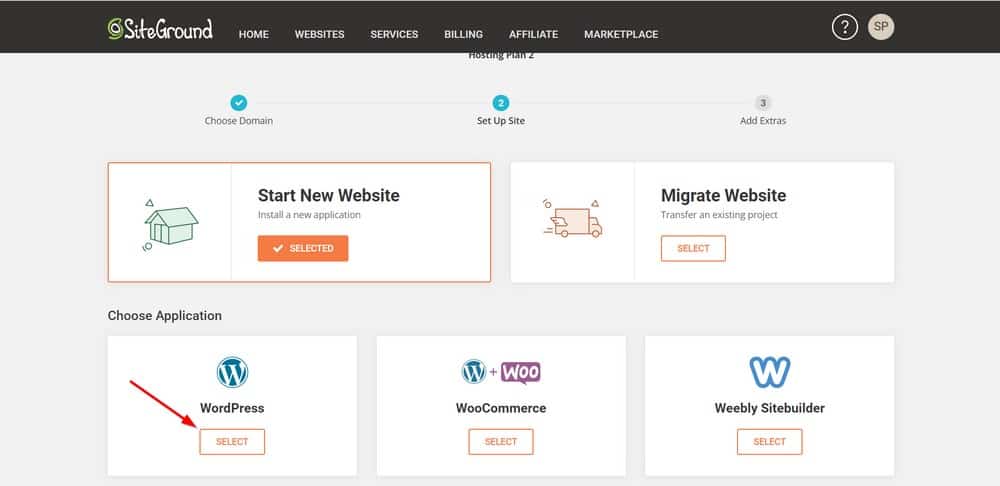
Après avoir créé votre compte d'hébergement SiteGround, vous aurez la possibilité de configurer votre site Web WordPress.
Vous pouvez en créer un nouveau ou transférer un ancien site Web. Ou vous pouvez ignorer le processus si vous ne voulez pas le faire pour le moment.
C'est ici que vous commencez à configurer votre site Web WordPress. Remplissez les champs nécessaires.

Étape 3 - Installation d'un certificat SSL
Le certificat de sécurité est déjà inclus dans votre compte d'hébergement SiteGround.
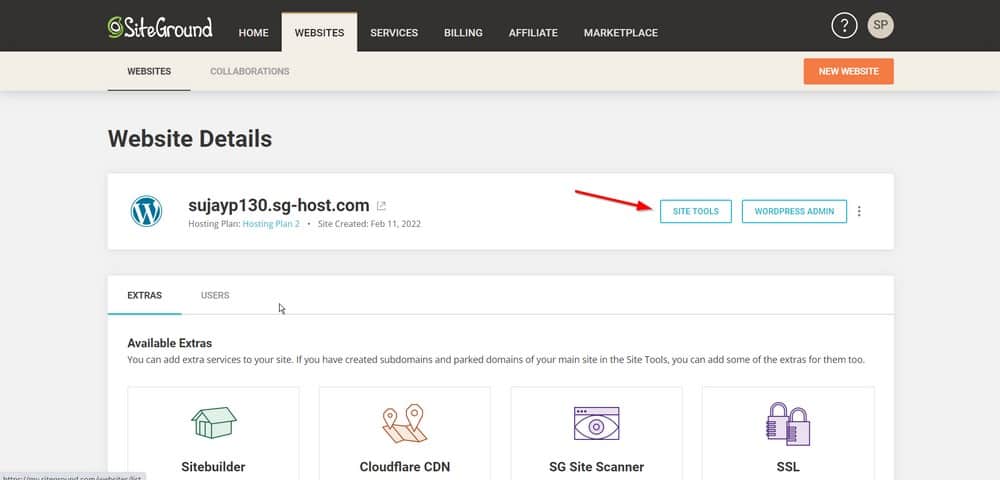
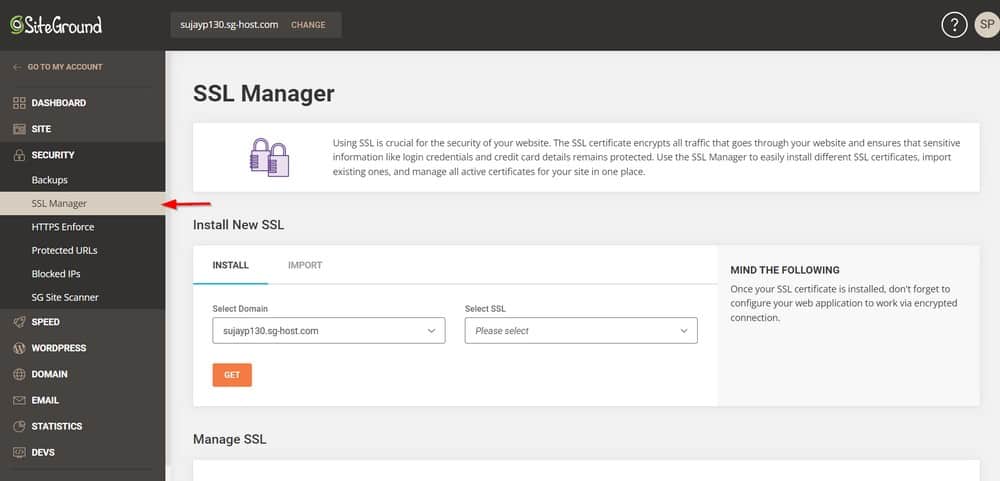
Pour l'installer, cliquez simplement sur « Sites Web », puis cliquez sur « Outils du site ».

Ensuite, allez dans Sécurité > SSL Manager


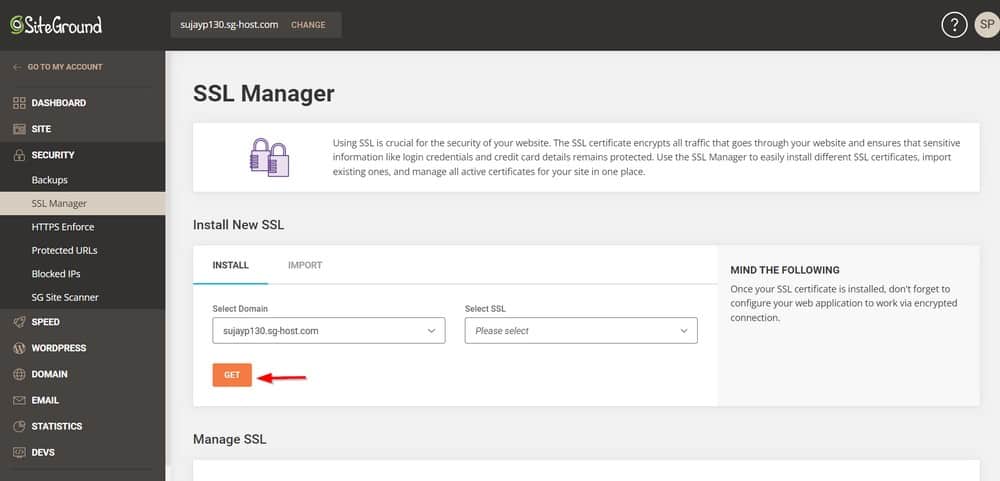
Sélectionnez maintenant le domaine où vous souhaitez installer le certificat SSL et cliquez sur Obtenir .

Étape 4 - Connectez-vous à votre site Web WordPress
Revenons maintenant à Mes comptes et cliquez sur " Aller au panneau d'administration ".
Cela ouvrira le formulaire de connexion à votre site Web. Utilisez les informations de connexion que vous avez créées pour accéder à votre site Web WordPress.

Une fois que vous êtes connecté, votre site WordPress est officiellement en ligne.
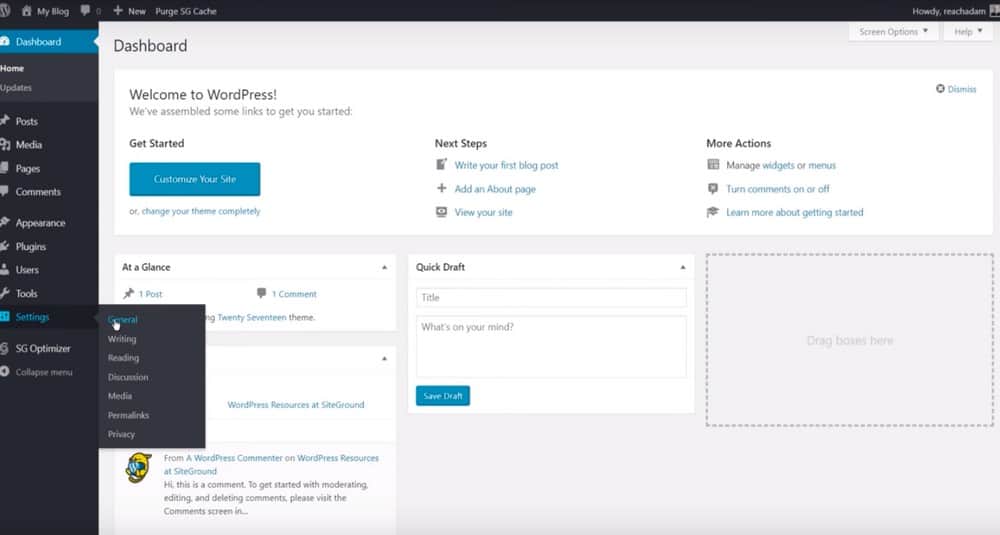
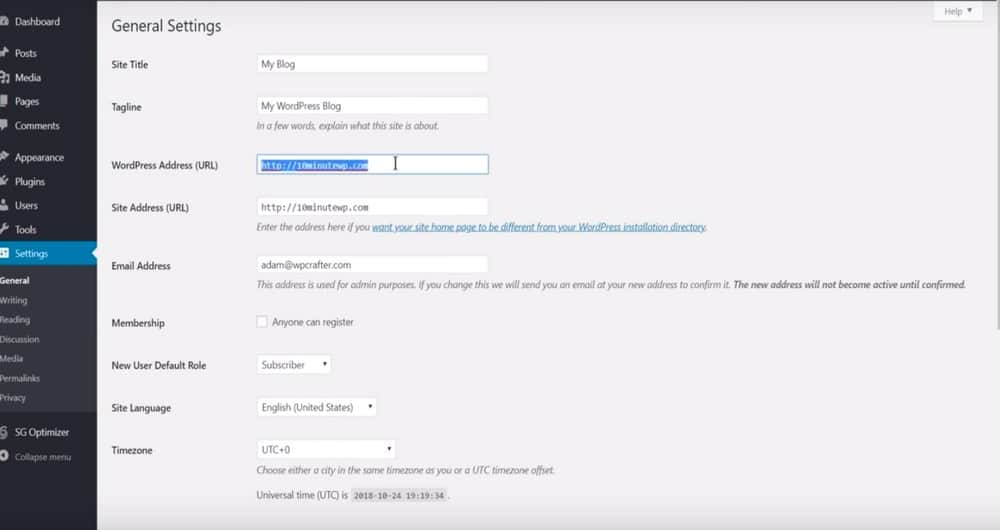
Pour utiliser ce certificat de sécurité que vous avez installé, accédez à Paramètres > Général .

Regardez votre URL dans les champs Adresse WordPress et Adresse du site . Celui-ci est juste une légère modification.
Glissez simplement un S pour qu'il dise HTTPS. Faites cela dans les 2 champs : Adresse WordPress (URL) et Adresse du site (URL) .

Enregistrez les modifications et c'est bon.
WordPress vous demandera de vous reconnecter.
Mais notez un léger changement ici. Votre URL a maintenant un HTTPS. Google l'exige un peu de nos jours.
Alors qu'est-ce que cela signifie?
Tout le trafic vers votre site Web sera crypté. Cela aidera également au référencement de votre site Web.
Étape 5 – Installer un thème WordPress
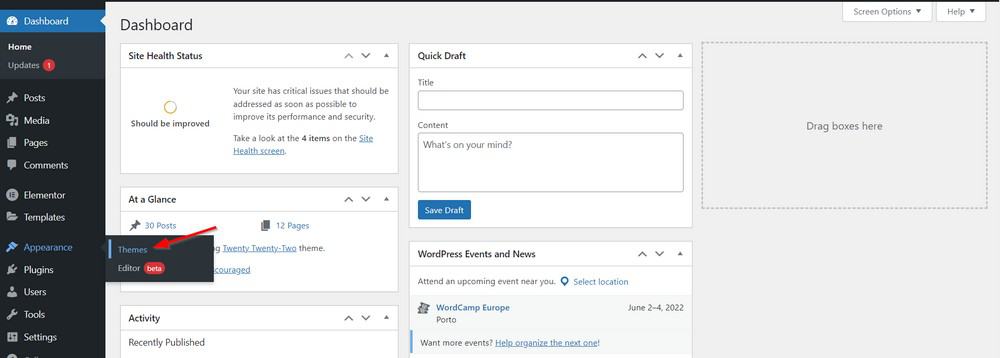
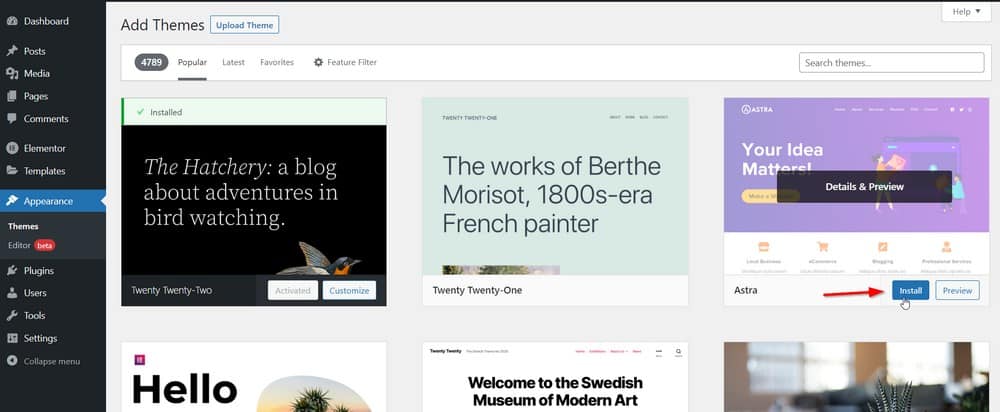
La prochaine étape consiste à installer un thème WordPress. Allons dans Apparence > Thèmes .

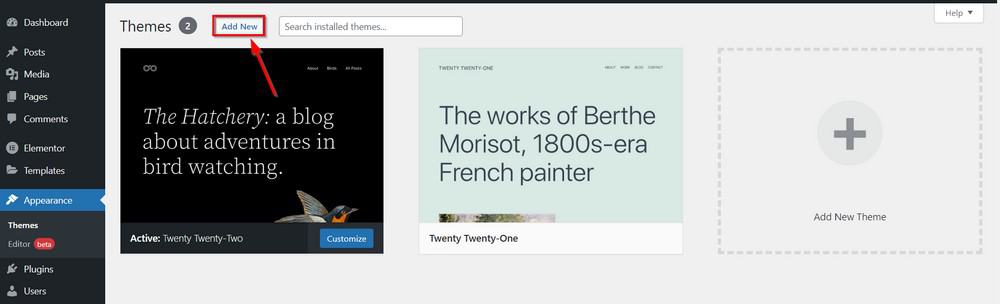
Cliquez sur Ajouter nouveau .

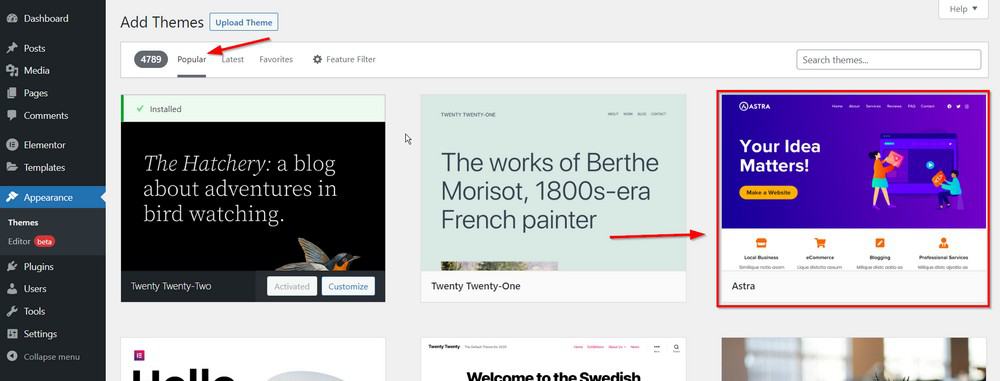
Allons-y pour les thèmes populaires pour ce tutoriel.

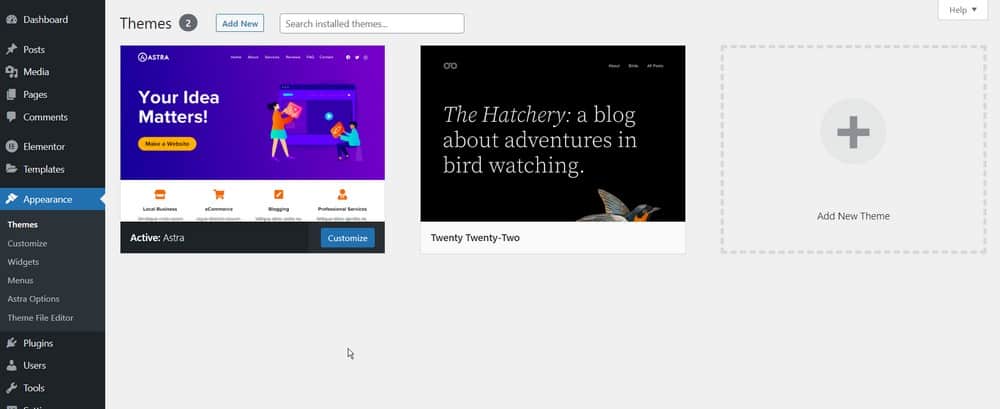
Ensuite, passez votre pointeur sur Astra et cliquez sur Installer puis sur Activer.

Une fois le thème activé, vous verrez les options Astra dans le menu Apparence .

Étape 6 - Choisissez un site de démarrage à importer
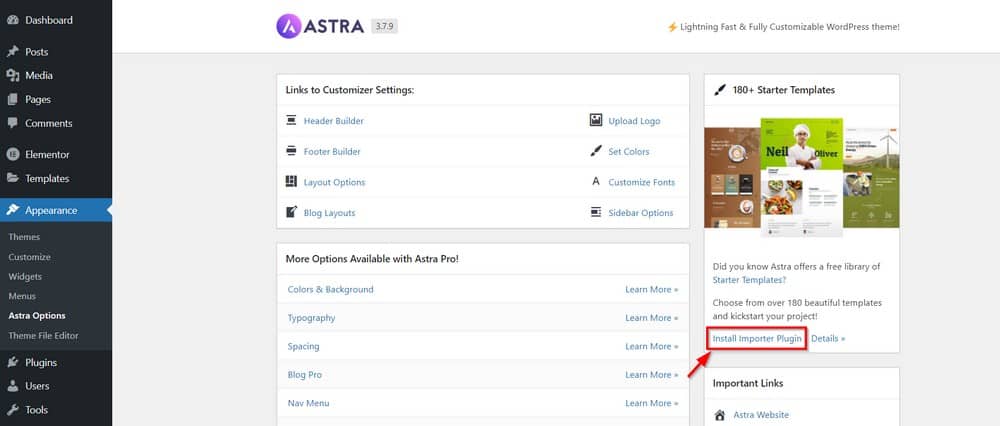
Importons un site de démarrage. Accédez aux options du thème Astra en cliquant sur Apparence > Options Astra.
Allez-y et cliquez sur " Installer le plugin d'importation ". Une fois cela fait, cliquez sur « Télécharger la bibliothèque ».

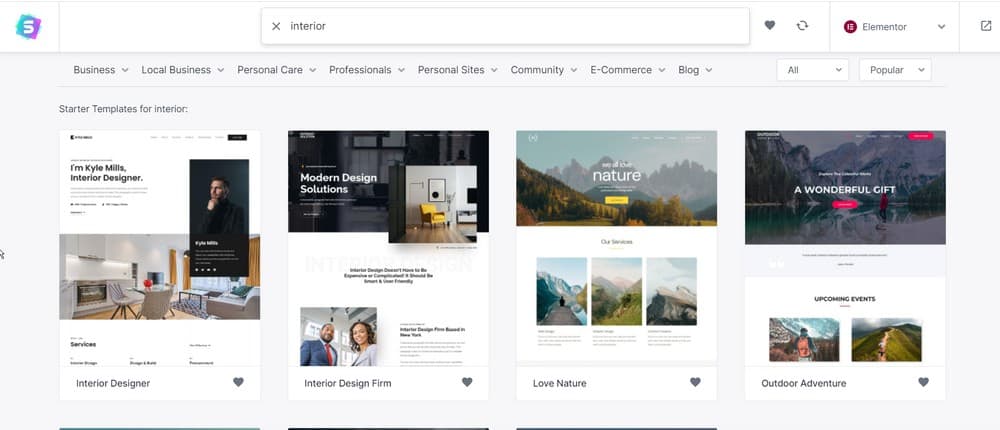
Ensuite, vous irez sur une nouvelle page. Cliquez sur Elementor . C'est votre constructeur de page, qui vous permettra de choisir parmi une variété de conceptions de sites Web.
Pour ce tutoriel, nous avons choisi Modern Design Solutions.

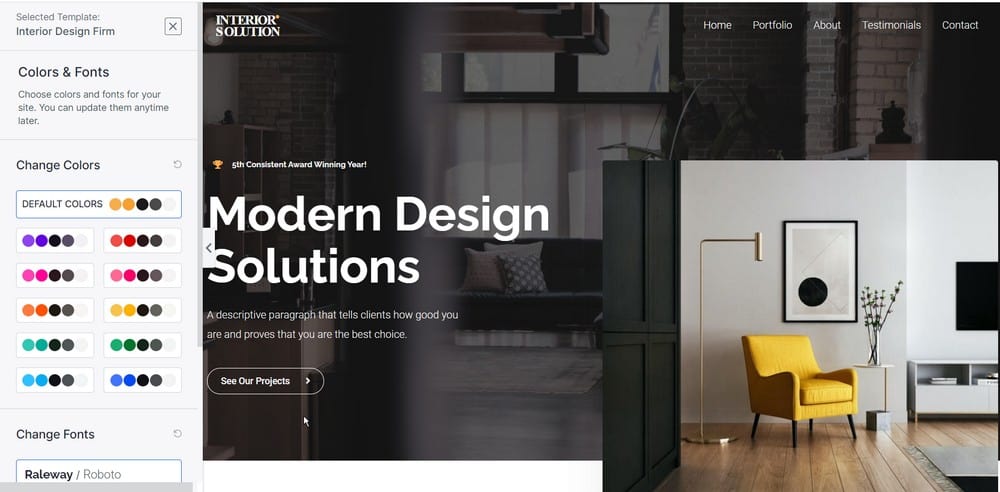
Cliquez sur le modèle que vous souhaitez importer, puis passez à la configuration.
Cette configuration vous permettra de définir votre logo, les couleurs de votre marque et les polices, puis vous mènera à l'installation.

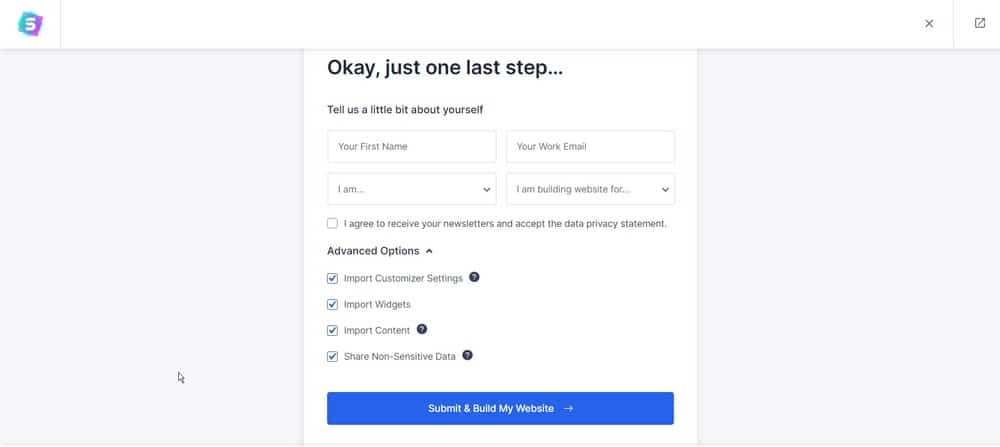
Une fois cela fait, la dernière étape consiste à sélectionner tous les éléments que vous souhaitez importer dans cette configuration, puis à continuer.
Importons tout.

Vous pouvez vous rendre sur le site Web d'Astra pour obtenir des informations complètes sur les articles et les didacticiels sur la modification de l'apparence de votre site Web WordPress.
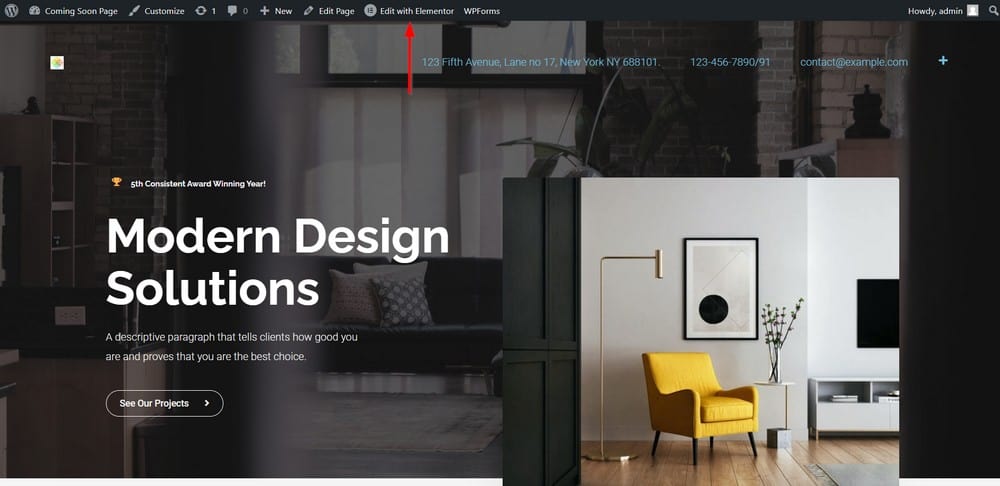
Étape 7 – Modifier vos pages Web WordPress avec Elementor
Elementor est le nom de l'outil de création de pages qui vous aide à créer ces magnifiques designs.

Voici la vidéo complète du didacticiel sur Elementor.
Étape 8 - Configurer le formulaire de contact
Définissons votre adresse e-mail à laquelle toutes les nouvelles entrées WPForm seront envoyées.
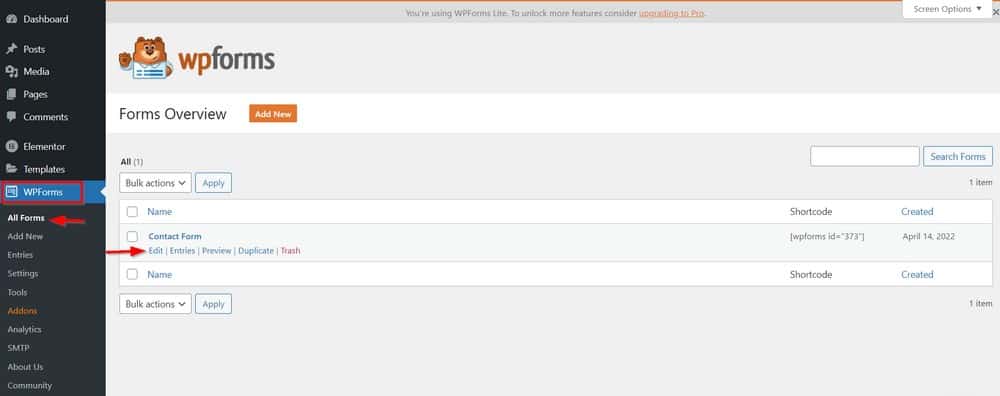
Accédez à WPForms > Tous les formulaires. Maintenant, cliquez sur Modifier pour le formulaire où les entrées doivent être envoyées.

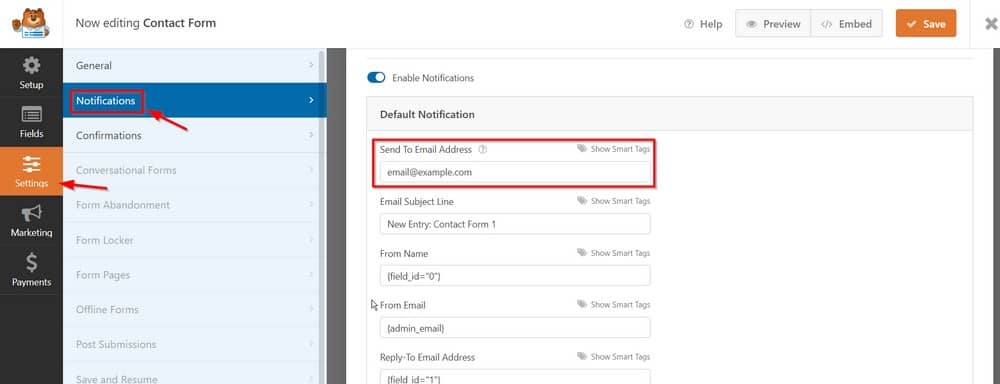
Cliquez ensuite sur Paramètres > Notifications.

L' adresse e-mail d'envoi est l'endroit où mettre votre adresse e-mail. Cette page vous permet également de personnaliser le format de l'e-mail, les lignes d'objet et plus encore.
Donc c'est à peu près tout. Un site Web WordPress complet en seulement 10 minutes environ.
Félicitations pour la création de votre nouveau site Web !
Dernières pensées
Maintenant que vous connaissez les bases de la création d'un site Web, il est temps de vous lancer dans votre propre projet.
N'oubliez pas que vous n'avez pas besoin d'être un expert en codage pour créer un site Web beau et fonctionnel.
Suivez simplement les étapes décrites ici, et vous serez prêt à partir très bientôt!
Si vous avez besoin d'aide en cours de route, suivez les tutoriels sur ma chaîne YouTube et consultez les autres articles de ce blog.
Enfin, une fois votre site terminé, assurez-vous de le promouvoir afin que les gens puissent le trouver. Avec un peu d'effort, vous aurez un site Web dont vous pourrez être fier en un rien de temps !
En combien de temps avez-vous pu créer votre premier site Web ? Quelles sont les astuces que vous avez apprises en cours de route pour créer rapidement des sites Web beaux et fonctionnels ?
Nous aimerions entendre vos pensées dans la section des commentaires!
