Comment créer un site Web WordPress avec l'IA
Publié: 2024-12-09
Voulez-vous créer votre site Web WordPress avec l'IA ?
Créer un site Web peut prendre du temps et nécessite de l'expérience, même si vous utilisez un simple créateur de site Web par glisser-déposer. Vous devez concevoir différentes sections, mises en page, pages et éléments de site. Outre l'apparence du site, vous devez développer et personnaliser les fonctionnalités pour votre audience.
Le développement de sites WordPress par IA vous permet de créer un site Web complet en quelques minutes, ce qui était presque impossible dans le passé. En conséquence, vous pouvez avoir un site Web professionnel et unique sans l’aide d’un constructeur de site ou d’un développeur, à une fraction du prix.
Chez ItIsWP, nous avons expérimenté et testé différents outils de création de sites d'IA pour voir lesquels sont les plus efficaces. Nous avons testé des outils de création de sites d'IA autonomes, des créateurs de sites Web dotés de fonctionnalités d'IA et des services d'hébergement offrant des fonctionnalités de création d'IA.
Nous nous sommes concentrés sur la facilité d'utilisation, le coût, la personnalisation et l'intégration pour garantir que nous trouvons les meilleurs outils de création de sites d'IA pour vous.
Dans cet article, nous présenterons 3 façons simples d' utiliser l'IA pour créer votre site WordPress . Nous vous guiderons étape par étape à travers chaque méthode pour nous assurer que vous pouvez la faire vous-même confortablement.
Avantages de créer votre site WordPress avec l'IA
Les principales raisons de l’adoption rapide de l’IA dans de nombreux secteurs sont la précision, la rapidité, le coût et la facilité d’utilisation. Et ce n’est pas différent avec la création de sites avec l’IA. La plupart des créateurs de sites IA ont seulement besoin que vous décriviez le site que vous souhaitez créer, et il fera le reste pour vous. Beaucoup ne prennent que quelques minutes pour remplir votre site avec des thèmes, des pages, des images et du contenu personnalisés.
De plus, la création de sites IA est plus abordable car vous n'avez pas besoin d'embaucher un développeur ou de faire appel à un constructeur de site coûteux. Cela peut réduire vos coûts de maintenance et de construction de site, vous permettant de canaliser cet argent vers d’autres domaines d’activité.
Voici d’autres raisons d’utiliser la création de sites AI WordPress.
- Les modèles prédéfinis et les suggestions d'IA rendent la configuration rapide et facile, même pour les débutants.
- Ils peuvent analyser vos préférences et vous proposer des suggestions de design personnalisées adaptées à votre marque ou votre niche.
- En analysant le comportement des visiteurs, l'IA peut optimiser la présentation et la navigation de votre site pour un meilleur engagement des utilisateurs.
- L'IA intègre les meilleures pratiques de référencement dans la structure de votre site, contribuant ainsi à améliorer le classement des moteurs de recherche sans nécessiter de connaissances techniques.
- Les outils d'IA peuvent générer des articles de blog, des descriptions de produits et même des pages de destination entières, ce qui permet d'économiser du temps et des efforts.
Désormais, même si la création de votre WordPress avec l’IA présente de nombreux avantages, cela peut limiter la créativité. Cela peut rendre votre site générique, ce qui peut réduire l'expérience utilisateur. C'est pourquoi les méthodes que nous allons vous montrer aujourd'hui vous permettent de personnaliser davantage votre site une fois que l'IA a terminé le processus de création.
Cela dit, nous utiliserons les méthodes suivantes pour créer un site IA dans WordPress.
- SeedProd va créer un site d'IA
- Divi va créer un site d'IA
- Bluehost va créer un site d'IA
Remarque : Nous utiliserons la même invite pour garantir la cohérence lors de la création de sites Web d'IA à l'aide des méthodes mentionnées ci-dessus. Cela garantira que vous pourrez comparer rapidement la qualité de chaque site Web d’IA créé.
Pour créer cette invite, nous avons indiqué à ChatGPT le type de site que nous souhaitions créer, et il nous a créé une description détaillée. De cette façon, nous pourrions créer un site entièrement IA du début à la fin.
Consultez l'invite ChatGPT que nous avons utilisée ci-dessous :
Nom du site : Tester les sites d'IA
Description du site : une plate-forme complète d'examen et de test dédiée aux créateurs de sites Web basés sur l'IA. Ce site fournit des évaluations détaillées, des comparaisons de fonctionnalités, des informations sur l'expérience utilisateur et des tests de performances pour les derniers créateurs de sites IA, aidant ainsi les utilisateurs à prendre des décisions éclairées pour leurs besoins en matière de création de sites Web.
Utilisez SeedProd pour créer un site Web complet d'IA

SeedProd est le meilleur générateur de pages de destination, de sites et de thèmes facile à utiliser pour WordPress.
Il est livré avec plus de 300 modèles que vous pouvez rapidement personnaliser avec le générateur glisser-déposer pour donner vie à votre vision. Vous bénéficiez bientôt d'intégrations, d'une maintenance et de 404 pages que vous pouvez configurer en un seul clic.
En plus de cela, vous pouvez également enregistrer des sections de page personnalisées et utiliser des sections intelligentes dans vos propriétés SeedProd pour garantir la cohérence.
Consultez la dernière revue de SeedProd ici.
Mais même s'il est simple de créer des pages et même un site entier avec SeedProd, ils ont récemment introduit des fonctionnalités d'IA pour rendre ces processus plus pratiques.
Laissez-nous vous montrer comment.
Étape 1 : Installer SeedProd
SeedProd propose une version gratuite du plugin qui peut vous aider à créer des pages de destination simples mais détaillées, des pages de maintenance, des pages à venir, et plus encore.

Mais pour utiliser les fonctionnalités de création de sites AI, vous avez besoin de la version professionnelle. En effet, nous devrons utiliser la fonctionnalité d'importation/exportation qui n'est disponible que dans la version pro.
Pour obtenir un plan pro, rendez-vous sur le site officiel de SeedProd et achetez un plan.
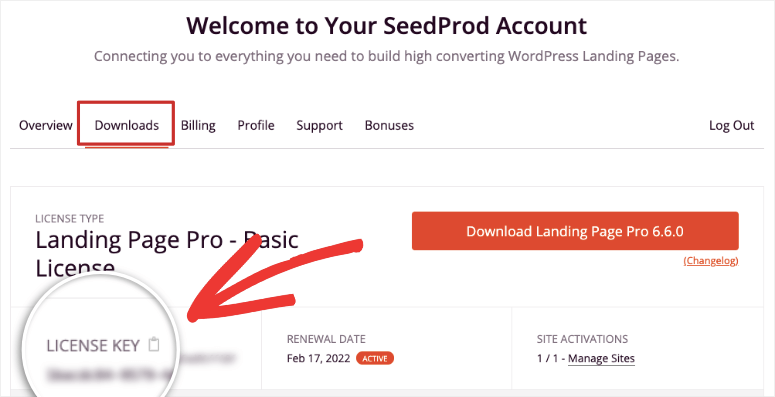
Ensuite, connectez-vous à votre compte SeedProd et accédez à Téléchargements . Ici, enregistrez le fichier ZIP du plugin sur votre ordinateur. Sur cette page, copiez également la clé de licence ; vous en aurez besoin plus tard pour activer la version pro.

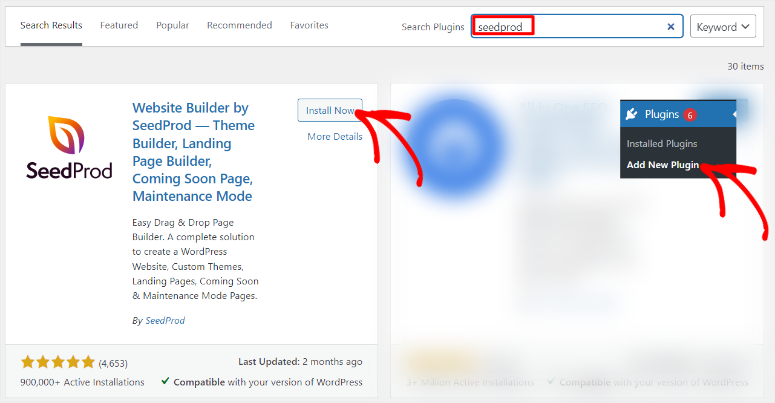
Après cela, accédez à votre tableau de bord WordPress et accédez à Plugins » Ajouter un nouveau plugin » Télécharger le plugin . Ensuite, installez et activez SeedProd comme vous le feriez pour n’importe quel autre plugin.
Si vous rencontrez des problèmes, consultez cet article sur la façon d'installer des plugins.
Une fois terminé, vous devriez voir une nouvelle option de menu intitulée « SeedProd », indiquant que l'installation a réussi.
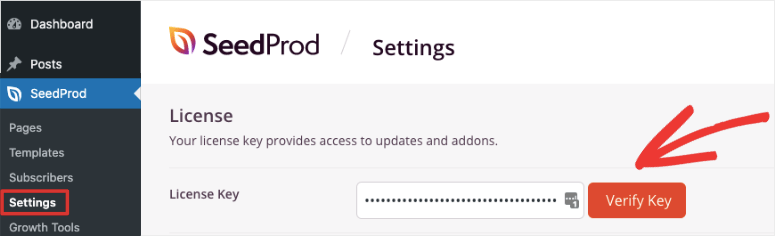
Ensuite, accédez à SeedProd »Paramètres et localisez la barre de texte « Clé de licence ». Collez le code que vous avez copié plus tôt et appuyez sur Verify Key .

C'est ça. Vous avez entièrement installé et activé la version premium de SeedProd.
Étape 2 : Créer un compte SeedProd AI
Outre votre abonnement SeedProd, vous avez également besoin d'un compte SeedProd AI gratuit.
SeedProd vous permet de créer 2 sites Web gratuitement grâce à l'IA. Ainsi, même si vous n'êtes pas prêt à vous engager dans SeedProd, vous pouvez rapidement créer un compte et le tester. Mais comme mentionné, pour transférer les fichiers de thème que vous créez sur votre compte SeedProd AI gratuit, vous avez besoin de la fonctionnalité d'import-export, qui n'est disponible que sur la version pro.
Alors, rendez-vous sur AI.SeedProd.com pour ouvrir un compte gratuit.

Tout ce que vous devez fournir est votre e-mail et votre nom pour créer le compte. C'est ça. Vous êtes prêt à utiliser SeedProd AI gratuitement.

Étape 3 : Créez un site Web gratuit avec SeedProd AI
Après cela, connectez-vous au tableau de bord et accédez à « Créer un site avec l'IA » pour ouvrir la boîte de dialogue.

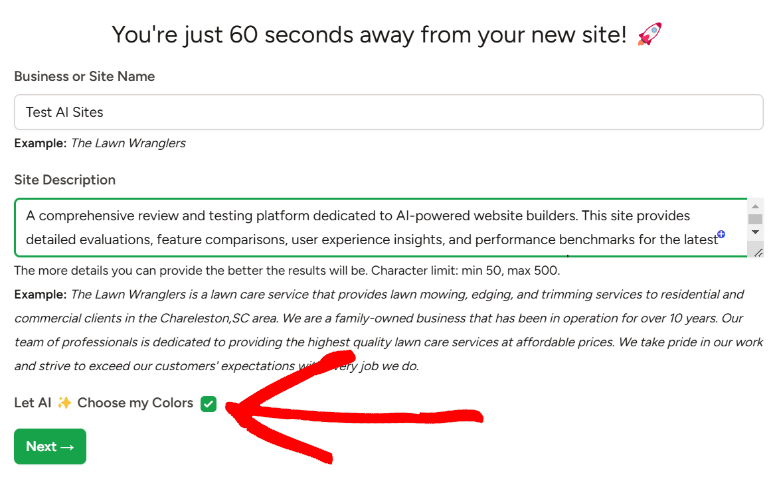
Ensuite, dans la fenêtre contextuelle qui apparaîtra ensuite, tapez votre « Nom de votre entreprise » ou votre « Nom du site » dans la barre prévue à cet effet.
En dessous, ajoutez la « Description du site » pour inviter l'IA à créer le site Web pour vous. Après cela, vous pouvez sélectionner des couleurs, mais nous laisserons la case Choisir mes couleurs cochée pour automatiser entièrement le processus de création d'un site avec l'IA.

N'oubliez pas que nous utiliserons la même invite (décrite ci-dessus) pour chaque méthode afin de garantir la cohérence.
Après cela, cliquez sur « Suivant » pour démarrer le processus de génération d'IA.

SeedProd indique que la génération d'un site WordPress AI prend moins de 60 secondes. C'est vrai car il a fallu 32 secondes pour générer le site.
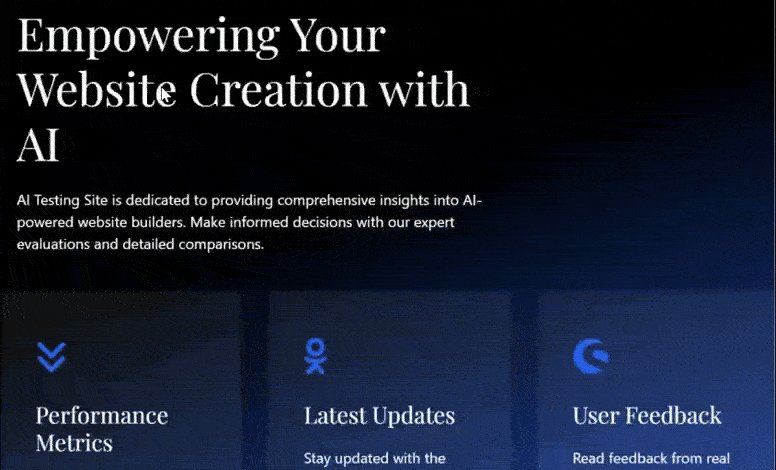
Ensuite, cliquez sur le lien du site créé pour voir le site Web en direct dans un nouvel onglet.

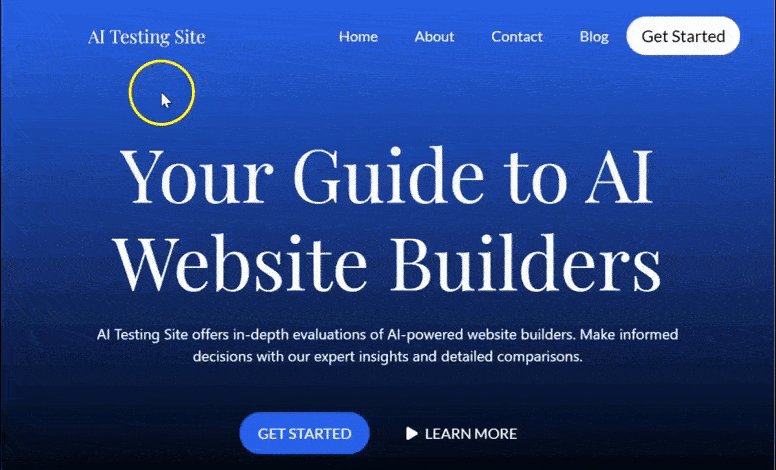
Il faut dire que nous avons été assez impressionnés par les résultats !
Tout d'abord, nous avons remarqué que SeedProd AI utilisait une belle couleur bleu technique comme couleur principale du site Web. C'est une marque pour nous, car nous avions l'intention de créer un site Web technologique. La conception du site était également minimaliste, une conception populaire parmi les sites Web technologiques.
En allant plus loin, nous voyons qu'il crée un en-tête avec les boutons Accueil, À propos, Contact, Blog et Commencer.
En dessous, SeedProd AI a rempli le site Web avec une description rapide et directe du site, permettant aux utilisateurs de savoir exactement à quoi sert le site.
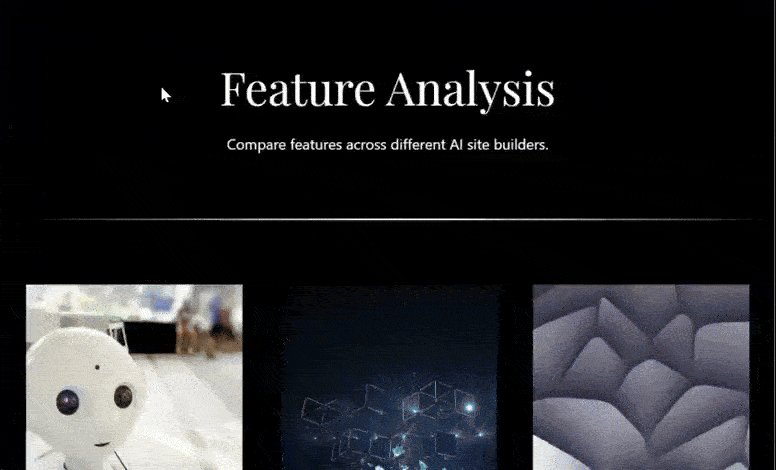
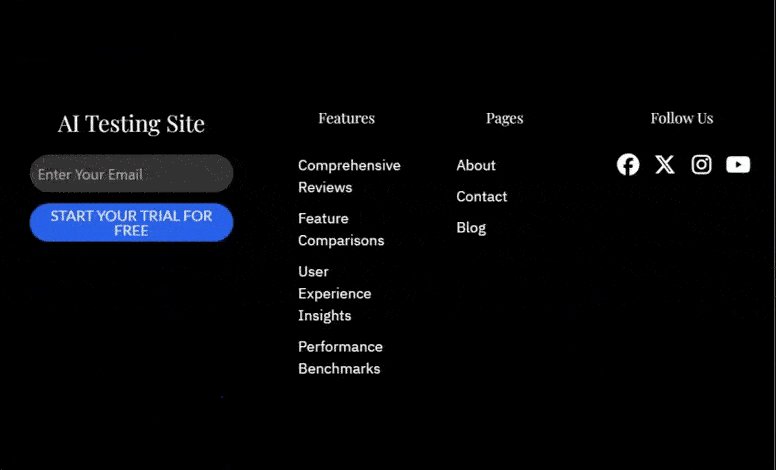
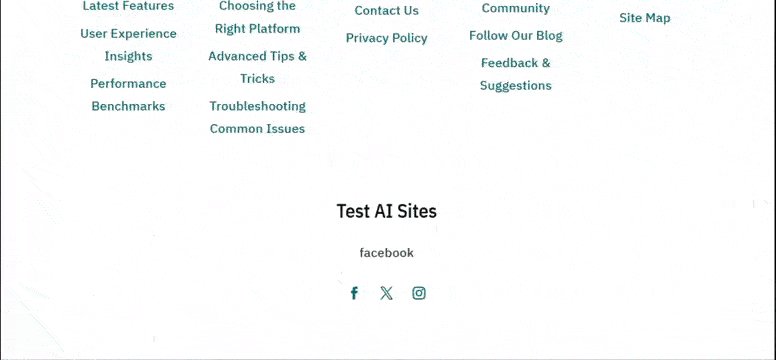
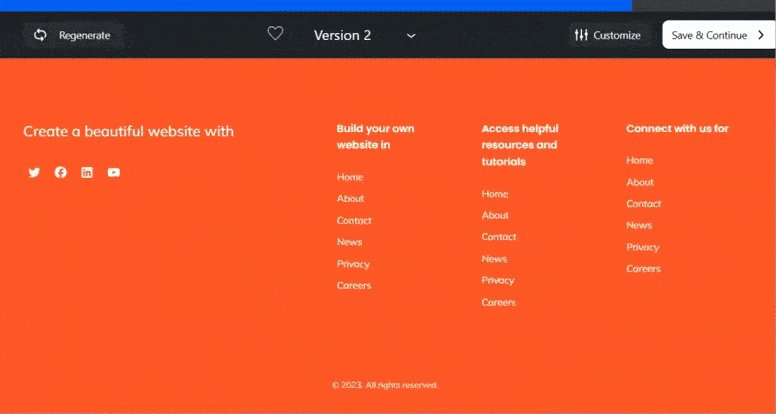
En parcourant le site, nous constatons que chaque section est magnifiquement conçue avec des images et du contenu IA accrocheurs. Ensuite, au bas de la page, le pied de page contient des liens vers toutes les pages générées par l'IA, un formulaire d'inscription et des icônes de réseaux sociaux.

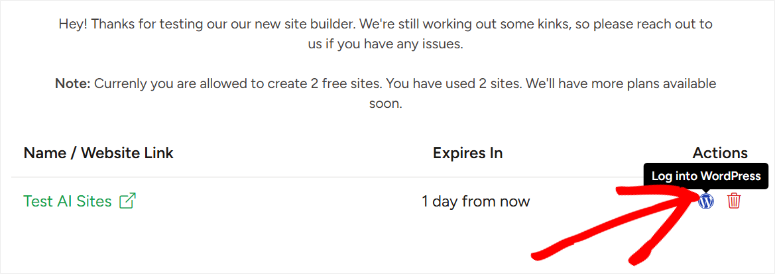
Une fois le site prêt, retournez à votre tableau de bord SeedProd AI et cliquez sur l'icône WordPress à côté de votre site nouvellement créé. Cela vous redirige vers le tableau de bord WordPress du site AI que vous venez de créer.

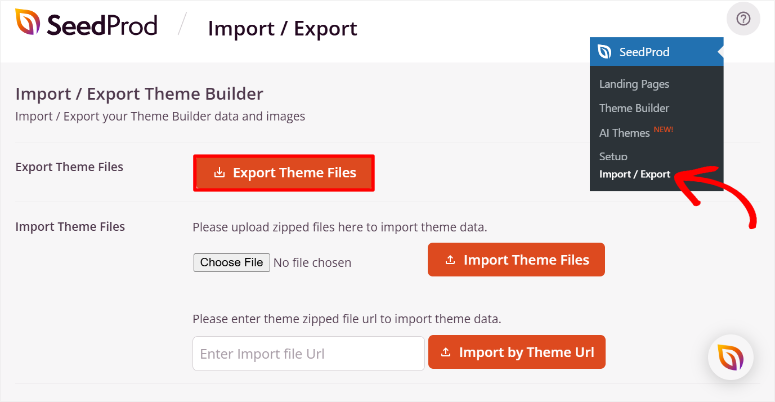
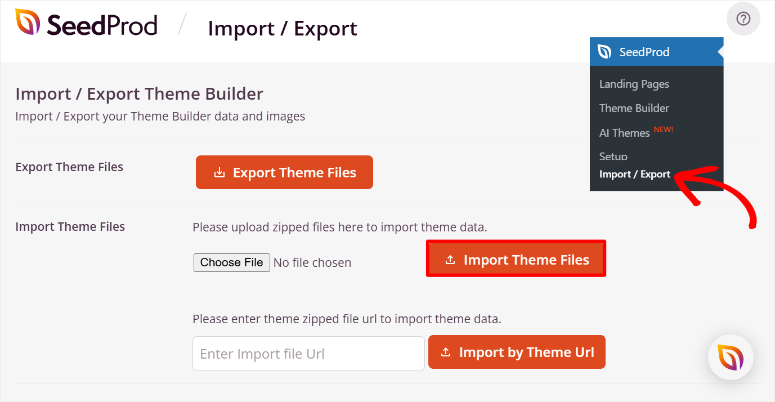
Ici, accédez à SeedProd » Import / Export . Utilisez le bouton « Exporter les fichiers de thème » pour enregistrer les fichiers de votre site sur votre PC.

Ensuite, dirigez-vous vers votre tableau de bord WordPress et, encore une fois, accédez à SeedProd » Import/Export . Cette fois, vous utiliserez le bouton Importer des fichiers de thème pour télécharger les fichiers de thème que vous avez téléchargés précédemment.

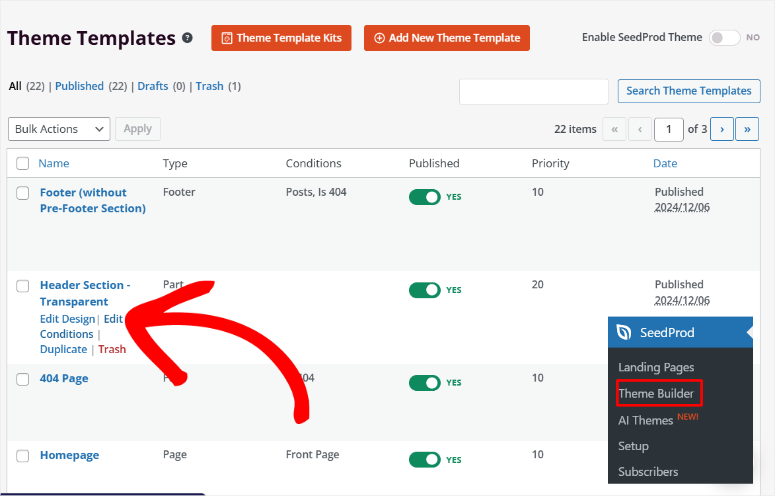
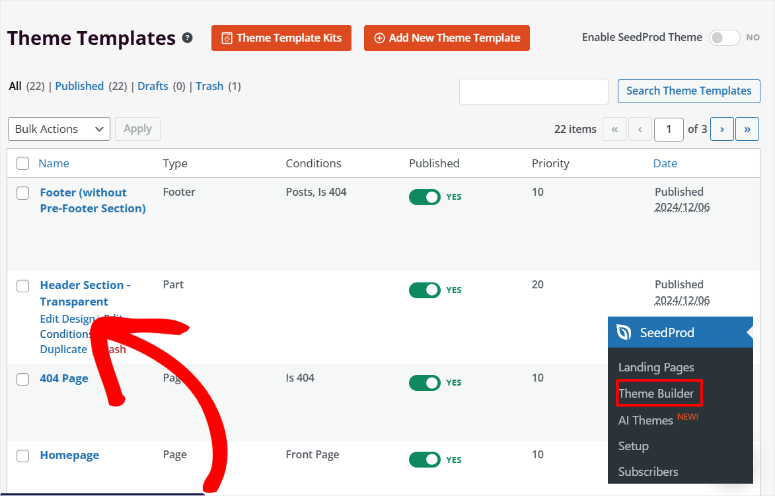
Maintenant, dirigez-vous vers SeedProd » Theme Builder dans votre tableau de bord WordPress.
Sur cette page, vous verrez toutes les sections thématiques créées par SeedProd AI déjà ajoutées. Vous verrez la section Nom, Type, Condition, Statut de publication, Priorité et Date. Si SeedProd AI a créé une section Thème que vous ne souhaitez pas voir apparaître sur votre site, utilisez le bouton bascule Publier pour la désactiver.
Toutefois, si vous souhaitez que la section apparaisse uniquement dans certaines situations, passez la souris sur le nom de la section et sélectionnez Modifier les conditions.

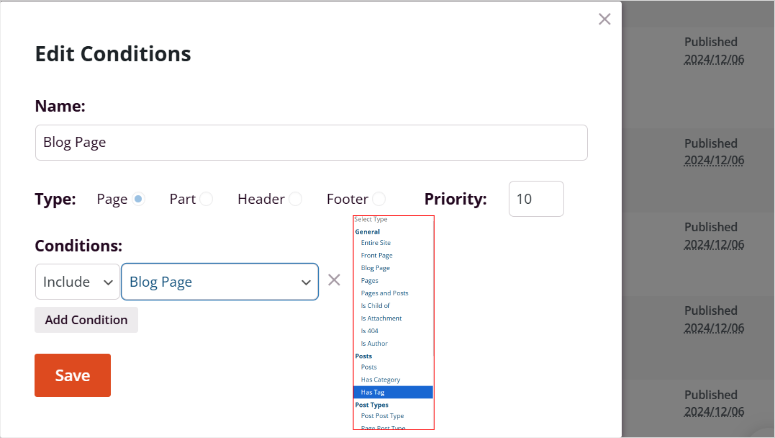
Ensuite, dans la fenêtre contextuelle « Modifier les conditions », vous pouvez modifier le nom, le type et la priorité de la section.
Une fois terminé, accédez à la section Conditions et utilisez les menus déroulants pour définir le moment où la section doit apparaître. Dans la première liste déroulante, choisissez entre Inclure, Exclure et Personnalisé. Ensuite, dans la liste déroulante suivante, sélectionnez l'emplacement auquel appliquer la condition. Vous pouvez choisir parmi les publications, le type de publication, les pages, le site entier, etc.

Après cela, utilisez le bouton bascule Activer le thème SeedProd en haut de la page pour activer votre nouveau site AI WordPress.

Bien joué! Vous pouvez désormais créer un site IA avec SeedProd. Voyons ensuite comment le personnaliser.
Étape 4 : Personnaliser le site Web WordPress SeedProd AI
Comme mentionné, Seedprod est le générateur de pages et de thèmes par glisser-déposer le plus simple et le plus avancé. Cela signifie que vous pouvez l’utiliser sans expérience en codage et créer un magnifique site Web. Maintenant que vous disposez de votre site Web WordPress AI, vous pouvez le personnaliser avec le générateur visuel et les fonctionnalités d'IA pour le rendre vraiment unique.
Lorsque vous souhaitez personnaliser un site WordPress, vous pouvez emprunter 2 voies principales. Tout d’abord, vous pouvez personnaliser le thème pour apporter des modifications globales. C'est un excellent moyen d'apporter des modifications à l'ensemble du site, garantissant ainsi la cohérence de votre site.
Vous pouvez également personnaliser des pages spécifiques qui affectent cette page particulière.
Cette approche est idéale pour adapter des pages individuelles afin de répondre à des besoins uniques en matière de conception ou de contenu sans modifier le reste du site. Les deux options vous offrent la flexibilité nécessaire pour obtenir exactement l’apparence et la fonctionnalité que vous souhaitez.
Commençons par personnaliser les fichiers de thème avec SeedProd.
Pour cela, rendez-vous sur SeedProd » Theme Builder pour accéder à toutes les sections de la page. Ensuite, passez la souris sur la section de thème que vous souhaitez personnaliser et sélectionnez « Modifier le design ». Après cela, vous serez redirigé vers le générateur glisser-déposer avec uniquement la section placée.
Pour ce tutoriel, nous allons personnaliser la section d'en-tête, c'est donc la seule partie du thème qui apparaîtra dans le générateur visuel.

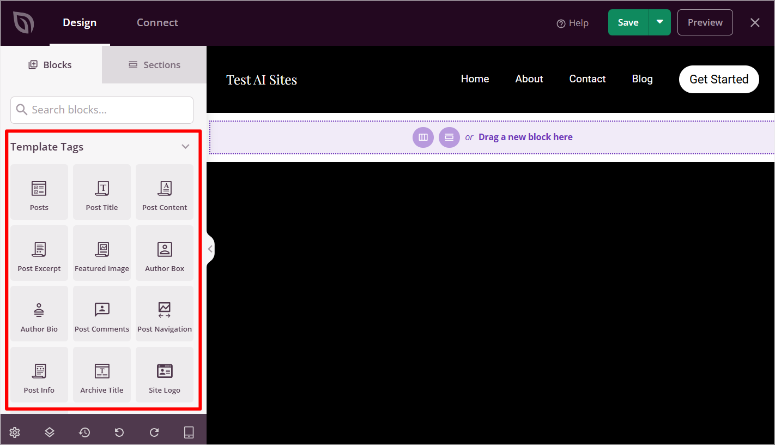
Une fois sur la page du générateur de thème visuel, vous remarquerez d'abord les blocs et les sections à gauche et la fenêtre d'aperçu à gauche. En fonction de la section de thème que vous modifiez, vous verrez d'abord « Balises de modèle » sous la section Bloc .
Pour la section Thème d'en-tête, ceux-ci incluent le logo du site, la publication, l'image en vedette, etc. Ensuite, en dessous, vous obtenez des blocs standard qui incluent un titre, du texte, un bouton de liste, etc. En dessous, vous obtiendrez Advanced, WooCommerce, Easy Digital Download et Saved Blocks.

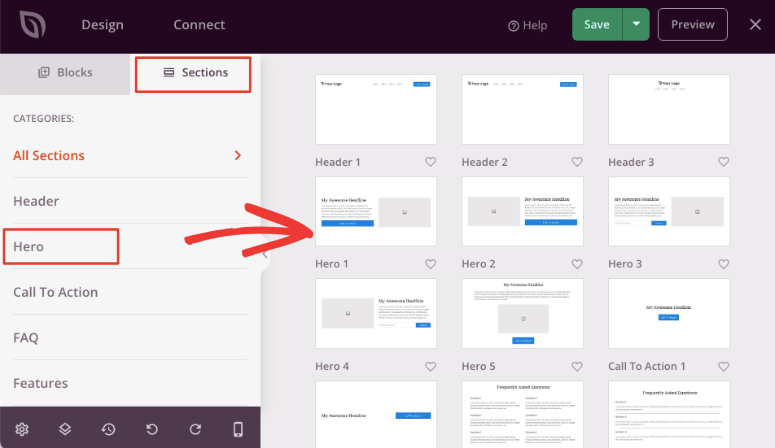
À côté de « Blocs », vous verrez des sections qui sont des blocs regroupés pour faciliter la création de sites. Vous obtenez des sections telles que des appels à l'action, des en-têtes, des pieds de page, des FAQ, etc.

La fenêtre d'aperçu affiche la section thématique comme elle le ferait sur le site en direct. Pour apporter des modifications, sélectionnez simplement ce que vous souhaitez modifier pour ouvrir les paramètres sur la gauche.
Pour ajouter des blocs ou des balises de modèle, faites-les glisser et déposez-les de la gauche vers la fenêtre d'aperçu de droite.
Vous pouvez éditer et modifier le texte et les images manuellement ou à l'aide de l'IA. Laissez-nous vous montrer comment personnaliser votre contenu et vos images avec l'IA ci-dessous pendant que nous vous guidons dans la personnalisation d'une page avec SeedProd.
Voyons ensuite comment personnaliser une page dans SeedProd.
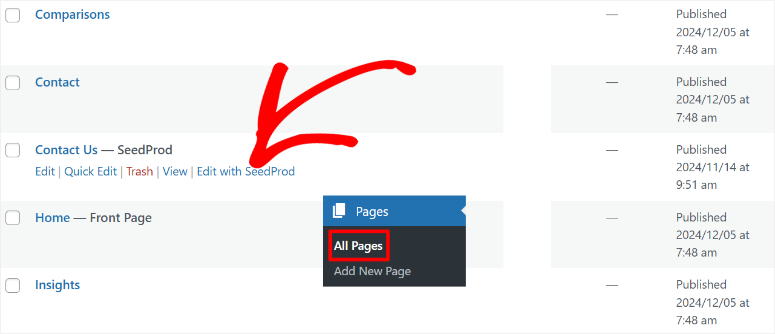
Pour ce faire, accédez à Pages »Toutes les pages dans votre tableau de bord WordPress. Ici, vous trouverez toutes les pages IA construites avec SeedProd AI.
Ensuite, passez la souris sur la page que vous souhaitez personnaliser et cliquez sur « Modifier » pour vous rediriger vers l'éditeur de page WordPress par défaut. Pour ce didacticiel, nous modifierons la page d'accueil.
Ensuite, dans le constructeur WordPress par défaut, sélectionnez le bouton « Modifier avec SeedProd ».

Cela vous amènera à nouveau au générateur glisser-déposer SeedProd. Mais cette fois, tout le contenu de la page d’accueil sera placé, vous permettant de tout personnaliser.
Commençons par personnaliser le contenu et les images avec l'IA.
Sélectionnez un bloc de contenu dans la page d'aperçu pour ouvrir les paramètres sur la gauche. Dans les options, sélectionnez « Modifier avec l'IA » pour ouvrir une fenêtre contextuelle.

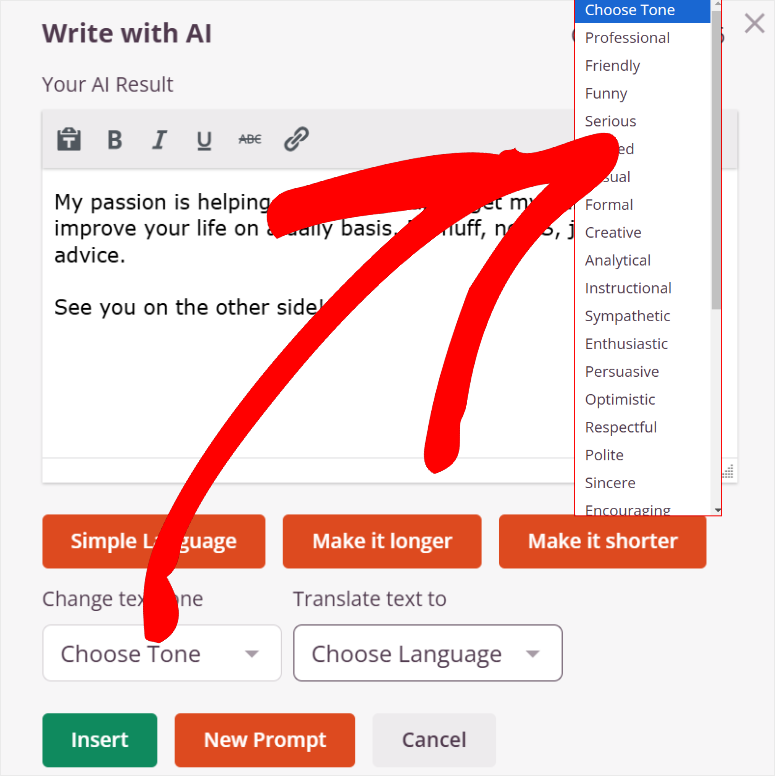
Vous pouvez rendre le langage simple, plus long ou plus court à l'aide de l'invite AI. En plus de cela, vous pouvez traduire le contenu dans plus de 50 langues et choisir l'une des 20+ tonalités. Vous pouvez faire tout cela d’un simple clic sur un bouton.

Que faire si vous souhaitez modifier entièrement le contenu du bloc ?
Pour ce faire, sélectionnez Nouvelle invite dans la fenêtre contextuelle. Ensuite, dans la fenêtre contextuelle suivante, décrivez le texte souhaité ou utilisez les invites suggérées affichées.
Après cela, vous pouvez également rendre le contenu plus long, plus court ou plus simple dans la fenêtre contextuelle suivante.

Et si vous génériez une image IA ?
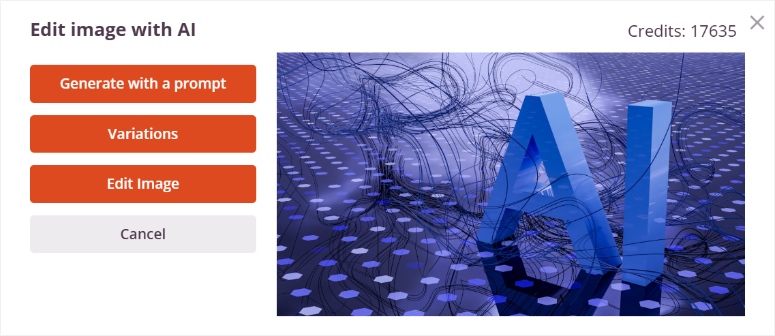
Pour ce faire, ajoutez un bloc d'image ou sélectionnez l'un des blocs d'image AI pré-ajoutés lors de la création du site. Ensuite, sélectionnez Modifier avec AI dans les paramètres pour ouvrir une fenêtre contextuelle.

Ici, vous pouvez sélectionner Générer avec une invite, Variations ou Modifier l'image.

Consultez cet article pour tout savoir sur l'ajout d'images IA avec SeedProd.
Une fois que vous êtes satisfait des modifications, cliquez sur Enregistrer en haut pour appliquer les modifications.
C'est ça! Vous pouvez désormais créer un site IA complet avec WordPress et personnaliser les fichiers de thème et les pages individuelles.
Utilisez Divi pour créer un site d'IA complet

Divi est un produit Elegant Themes qui vous permet de créer votre site Web avec un simple générateur de glisser-déposer. Il facilite la construction avec plus de 370 kits complets que vous pouvez personnaliser davantage en fonction de vos besoins.

En conséquence, Divi peut vous aider à créer tout type de site Web sans expérience en codage. Mais désormais, ils ont intégré l’IA dans leur processus de création de site, qui offre une fonctionnalité de création de site Web en un clic.
Découvrez la dernière revue de Divi ici.
Vous pouvez ensuite utiliser le générateur glisser-déposer de Divi pour personnaliser votre site. Laissez-nous vous montrer comment.
Étape 1 : Installer Divi sur WordPress
Désormais, vous pouvez soit obtenir Divi Page Builder en tant que plugin autonome, fourni uniquement avec le générateur visuel. Cela peut vous aider à concevoir des pages individuelles ou un site entier avec l'IA. Mais nous voulons vous montrer comment créer un site complet avec des thèmes personnalisés à l'aide de l'IA.
Nous utiliserons donc le plan Divi Theme & Page Builder pour ce tutoriel.
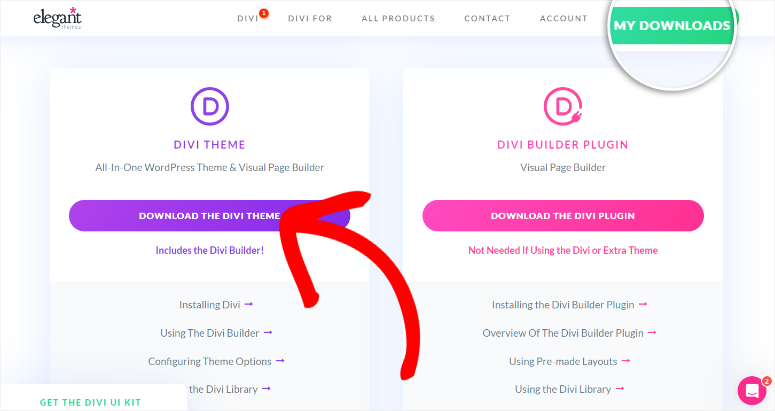
Pour commencer, rendez-vous sur le site officiel de Divi et achetez un forfait. Ensuite, rendez-vous dans votre tableau de bord Divi et sélectionnez Compte » Téléchargements de produits .
Ici, téléchargez le fichier ZIP du thème sur votre PC.

Ensuite, accédez à votre tableau de bord WordPress et accédez à Apparence » Télécharger le thème . Installez et activez Divi Theme & Page Builder, comme vous le feriez pour n’importe quel autre.
N'oubliez pas que si vous achetez uniquement le générateur de pages, vous l'installerez en tant que plugin.
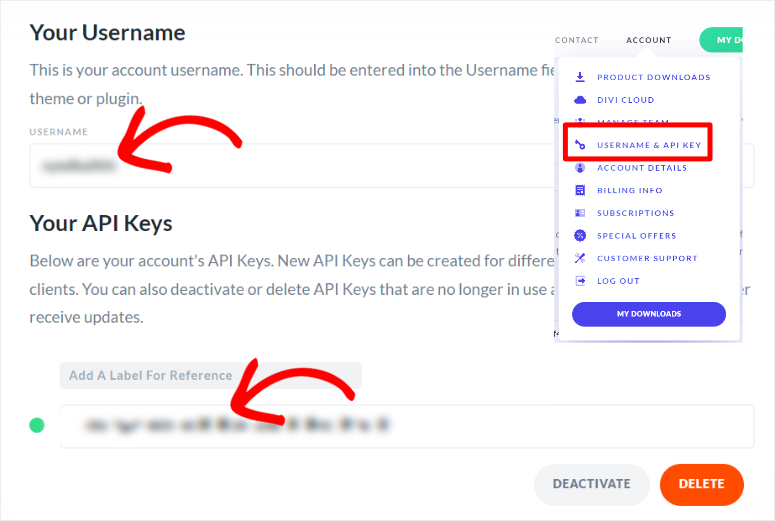
Après l'installation, Divi vous demandera de vous connecter à votre compte pour le connecter à WordPress. Cela créera également une nouvelle clé dans votre compte Divi.

Ça y est, vous êtes prêt à utiliser Divi.
Étape 2 : utilisez l'IA pour créer votre site
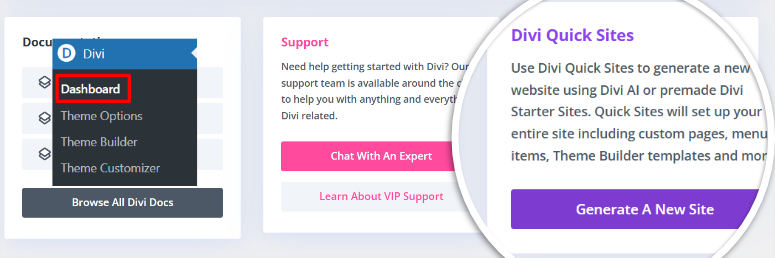
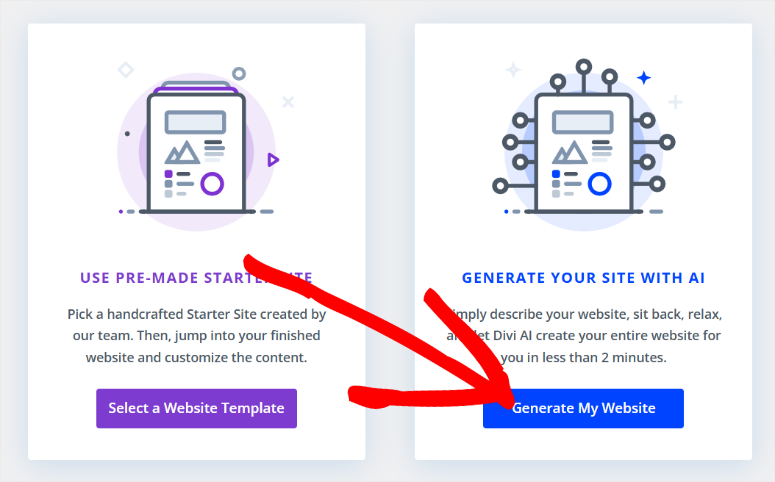
Ensuite, dirigez-vous vers Divi » Tableau de bord et sélectionnez Générer un nouveau site.

Sur la page suivante, vous avez la possibilité de créer un site avec Sélectionner un modèle de site Web. Mais pour ce tutoriel, nous sélectionnerons « Générer mon site Web ».

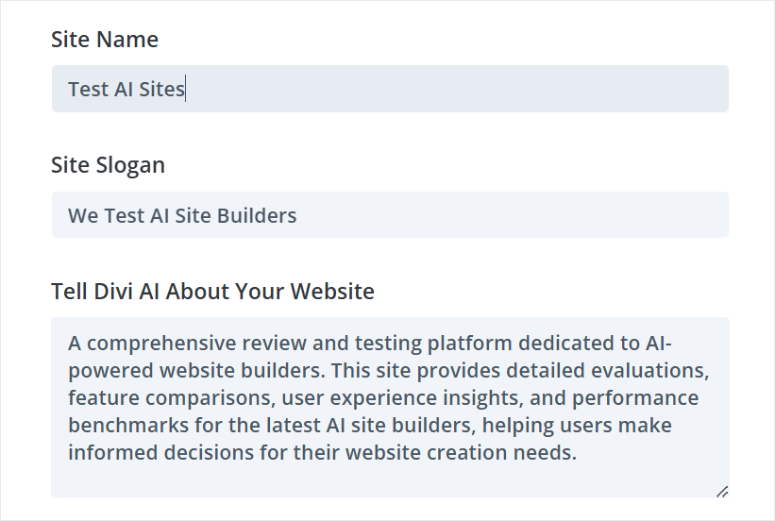
Ensuite, dans la popup suivante, saisissez le nom du site et le slogan du site et saisissez la description de votre site sur Divi AI.
Astuce : Si vous souhaitez importer une meilleure description dans Divi AI, nous vous suggérons d’utiliser ChatGPT. Informez ChatGPT du site que vous souhaitez créer et il créera une description appropriée.
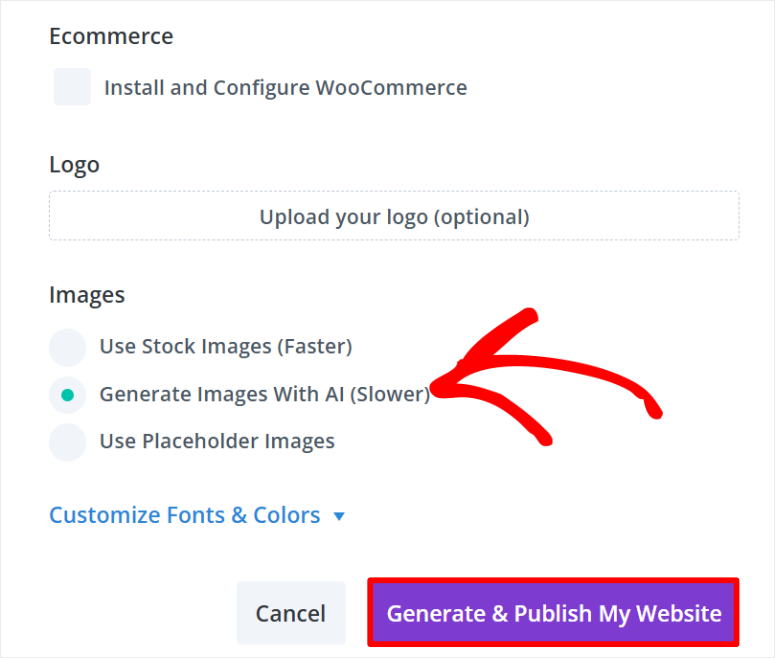
Après avoir collé la description de votre site sous « Informer Divi AI de votre site Web », faites défiler jusqu'à la section eCommerce. Ici, cochez Installer et configurer WooCommerce » si vous souhaitez générer une boutique de commerce électronique AI.

Ensuite, passez à Images et utilisez les cases à cocher pour choisir entre Utiliser des images d'archives, ce qui garantira que votre site soit construit plus rapidement avec l'IA. Si vous envisagez d'insérer vos propres photos, cochez la case "Utiliser des images d'espace réservé".
Mais pour notre site Web, nous choisirons « Générer des images avec l'IA ». Étant donné que la génération d’images IA nécessite plus de puissance de traitement, cette option prend plus de temps pour créer le site Web à votre place.
Mais cela garantira que notre site Web est entièrement construit avec l’IA, fidèle à l’objectif principal de ce didacticiel.

Enfin, cliquez sur « Générer et publier un site Web ».
Donnez quelques minutes à Divi AI pour générer votre site. Une fois terminé, Divi rechargera la page et vous donnera la possibilité de visualiser votre nouveau site WordPress créé par l'IA.

C'est aussi simple que cela.
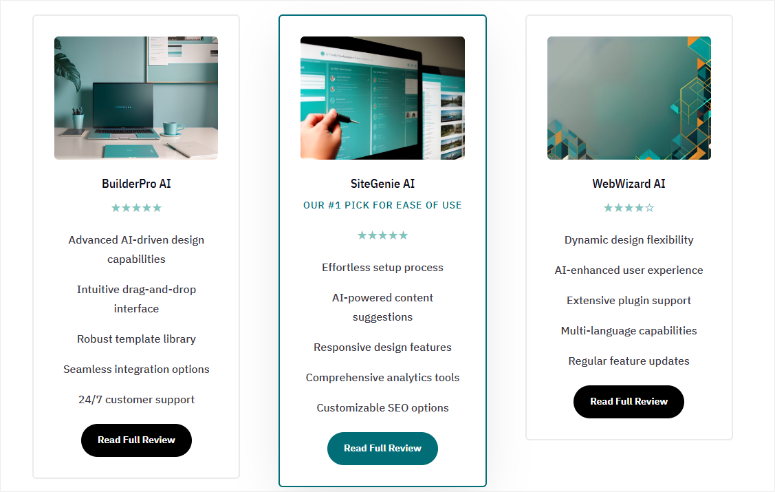
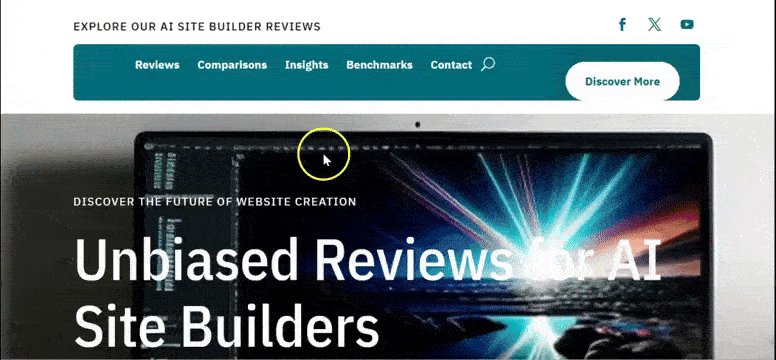
Chaque site sera différent selon la description que vous avez fournie à Divi AI. Par exemple, Divi a créé plusieurs pages et sections de pages selon la description que nous avons donnée pour notre site IA.
Il intègre automatiquement une vidéo YouTube, ce qui nécessite une certaine expérience en codage. En plus de cela, il a créé des pages de service, de révision, de blog et de forum communautaire.
Divi AI a également conçu des sections de page comme un formulaire Contactez-nous, des notes de pied de page, un en-tête, des icônes de réseaux sociaux, etc.
Chaque lien nous amène à une page bien remplie avec des modules de page, du contenu et des images déjà remplis. Par exemple, Divi Ai a généré des avis de première main, des notes par étoiles, des citations, une section FAQ, etc.

C'est ça! Vous pouvez désormais créer un site Web IA avec Divi. Désormais, vous pouvez personnaliser les pages et le thème à votre guise.

Étape 3 : Personnaliser le site WordPress AI
Tout comme SeedProd, Divi vous permet de personnaliser les fichiers de thème pour ajouter des modifications globales et à l'échelle du site. Ou personnalisez simplement les pages pour ajouter des designs uniques pour des pages individuelles. Laissez-nous vous guider à travers les deux.
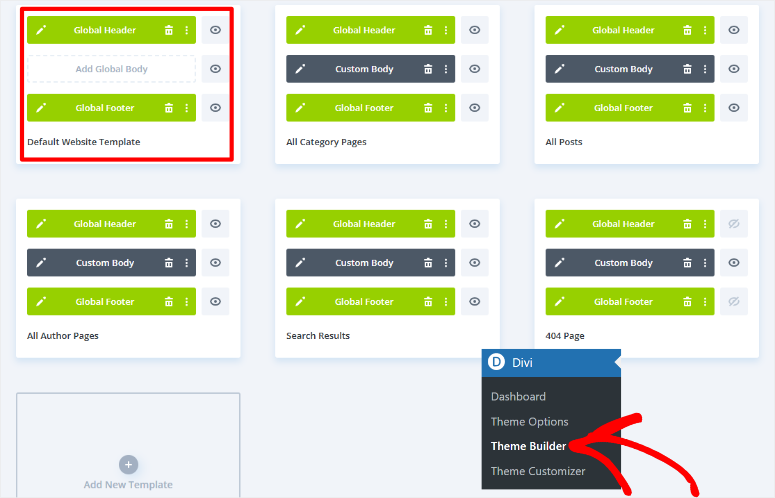
Pour personnaliser votre thème généré par l'IA à l'aide de ce constructeur de site, accédez à Divi » Theme Builder.
Ici, vous pouvez utiliser le Divi Theme Builder pour personnaliser la mise en page globale du site avec une interface glisser-déposer. Chaque partie du thème est bien disposée sur cette page, vous permettant de sélectionner rapidement ce que vous souhaitez modifier.
Vous pouvez personnaliser le modèle de site Web par défaut, toutes les pages de catégorie, toutes les pages d'auteur, la page 404, toutes les publications et les résultats de recherche. Si une section du site manque dans le thème, Divi vous permet d'en créer une en sélectionnant Ajouter un nouveau modèle.

Vous utiliserez le même processus pour personnaliser n’importe laquelle de ces sections thématiques avec Divi. Mais pour notre didacticiel, nous personnaliserons l' en-tête global dans le « Modèle de site Web par défaut ».
Cela permet au même en-tête d'apparaître sur toutes les pages de votre site AI.
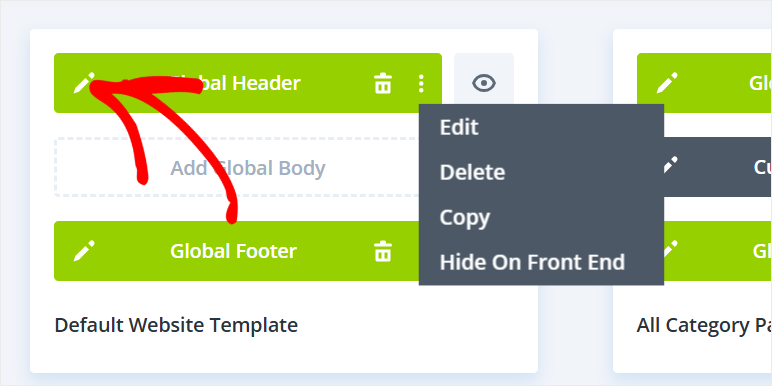
Pour ce faire, survolez l'onglet, ce qui permet de glisser-déposer les différentes sections vers une nouvelle position. Vous pouvez supprimer la section thème en sélectionnant l'icône de la corbeille si vous ne le souhaitez pas.
Pour personnaliser la section de thème, sélectionnez l'icône en forme de crayon pour ouvrir le générateur glisser-déposer.

Puisque nous personnalisons uniquement l’en-tête global, c’est tout ce qui apparaîtra dans le générateur visuel, ce qui vous facilitera la tâche.

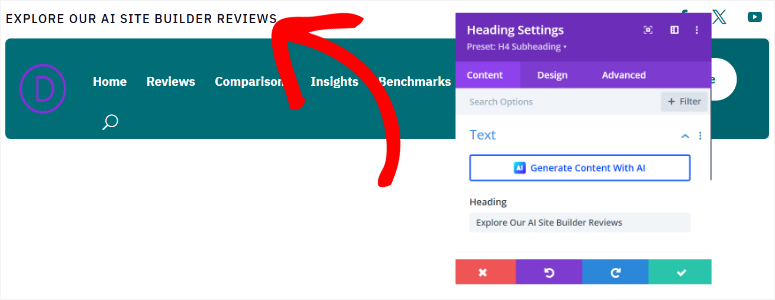
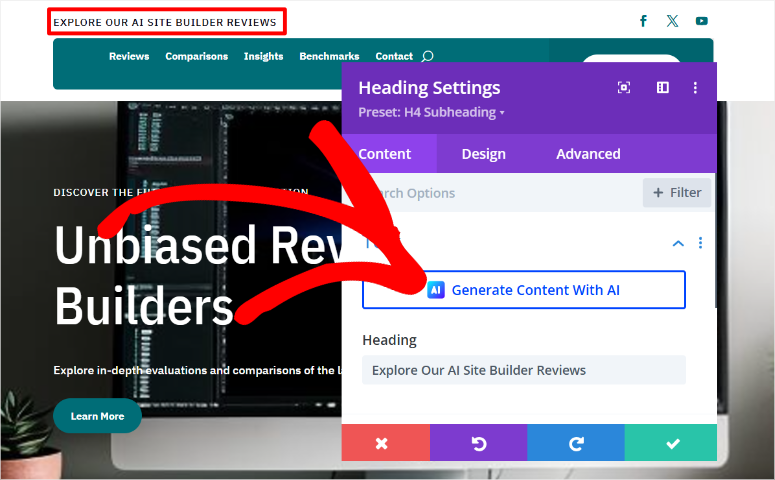
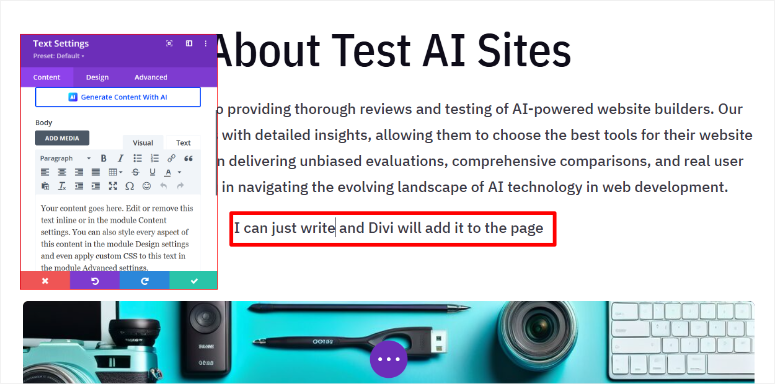
Avec Divi, vous pouvez modifier le contenu de la page en sélectionnant la section de texte et en tapant ce que vous voulez. En plus de cela, vous pouvez utiliser l’IA pour personnaliser le contenu de votre choix.

Pour personnaliser un module dans la section thème, sélectionnez-le pour ouvrir une fenêtre contextuelle de paramètres. Ici, vous pouvez personnaliser la couleur du texte, le style de police, la taille de la police, l'espacement, etc. Vous pouvez également ajouter des liens vers le texte ou des boutons dans la section.
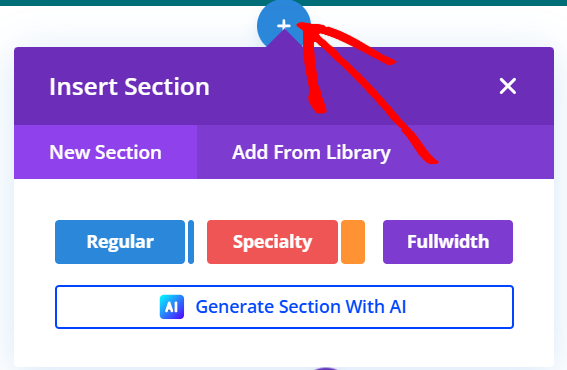
Pour ajouter une nouvelle section, sélectionnez l'icône Plus (+) sous la section d'en-tête. Vous pouvez ajouter la section depuis votre bibliothèque ou utiliser l'IA pour la générer.

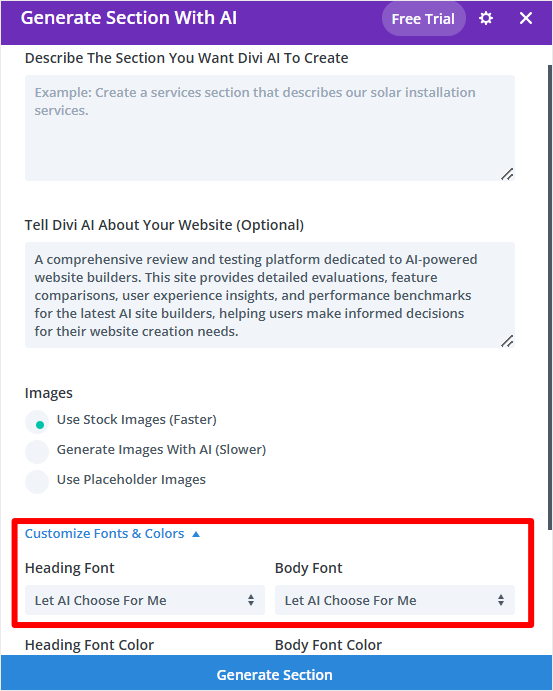
Encore une fois, vous fournirez une description détaillée à Divi pour générer la section souhaitée. Mais depuis que Divi a déjà créé un site Web d’IA pour vous, il a commencé à apprendre ce dont vous avez besoin.
Donc, à ce stade, accédez à Personnaliser les polices et les couleurs et sélectionnez « Laisser l'IA choisir pour moi ».

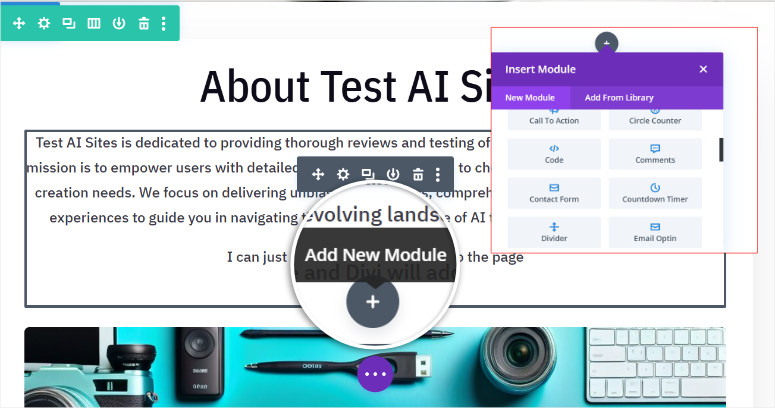
Une fois que vous avez créé une nouvelle section, vous pouvez à nouveau utiliser l'icône Plus (+) pour y ajouter des modules. Vous pouvez ajouter des modules tels que l'appel à l'action, le blog, les commentaires, le formulaire de contact, les comptes à rebours et bien plus encore.
Une fois que vous êtes satisfait des changements de thème, cliquez sur Enregistrer en bas de la page pour l'appliquer à votre site.
Voyons ensuite comment personnaliser une page avec Divi.
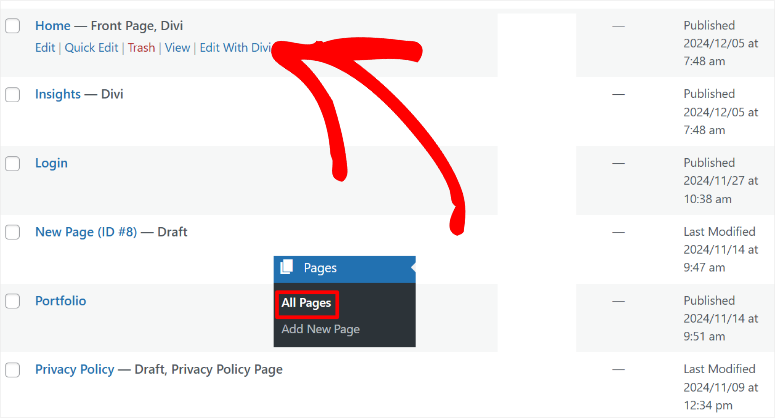
Pour ce faire, accédez à Pages » Toutes les pages dans votre tableau de bord WordPress. Ici, vous trouverez une liste de toutes les pages générées par Divi AI lors du processus de création du site.
Modifions la page d'accueil de ce tutoriel. Pour ce faire, parcourez la liste des pages et recherchez celle intitulée Accueil – Front Page, Divi.
Ensuite, survolez-le et sélectionnez Modifier avec Divi pour ouvrir le générateur de page glisser-déposer.

Par souci de cohérence, vous utiliserez le même processus pour modifier vos pages que pour personnaliser les sections de thème. Ainsi, vous utiliserez l’icône plus (+) pour ajouter de nouveaux modules. Vous pouvez ensuite les modifier à l'aide de la fenêtre contextuelle des paramètres lorsque vous sélectionnez un module sur la page.

Encore une fois, vous pouvez ajouter du contenu manuellement ou le générer avec l'IA. De plus, vous pouvez régénérer les images IA créées lors de la création du site.

Consultez cet article sur la façon de créer des images IA dans WordPress pour en savoir plus.
Lorsque vous êtes satisfait des modifications apportées à votre page, utilisez le bouton Enregistrer en bas de la page pour les mettre en ligne.
C'est ça. Vous pouvez désormais créer un WordPress complet avec IA en utilisant Divi. Vous pouvez également le personnaliser en combinant les fonctionnalités de Divi AI avec son générateur glisser-déposer.
Utilisez Bluehost pour créer un site d'IA complet

Comme vous l'avez remarqué, les deux méthodes ci-dessus sont des moyens privilégiés pour créer un site Web IA. Mais si vous ne souhaitez pas de coûts supplémentaires, vous pouvez faire appel à votre société d'hébergement pour créer un site d'IA. Cela signifie que vous n’aurez à supporter que les frais de domaine et d’hébergement.
Consultez la dernière critique de Bluehost ici.
Pour ce tutoriel, nous utiliserons Bluehost pour créer un site IA.
Bluehost est l’une des sociétés d’hébergement WordPress les meilleures et les plus abordables. Pour ajouter à cela, si vous utilisez notre coupon Bluehost, vous pouvez l'obtenir à 1,99 $/mois.
La bonne nouvelle est que d’autres sociétés WordPress proposent également des fonctionnalités de création de sites IA, et vous pouvez obtenir des offres incroyables si vous utilisez notre lien. Ces sociétés d'hébergement incluent Hostinger, GoDaddy, Squarespace, DreamHost, SiteGround, etc.
Alors, comment utiliser Bluehost pour créer un site Web avec l'IA ?
Tout d’abord, vous devez acheter un plan d’hébergement auprès de Bluehost. Si vous n'avez pas de domaine, ne vous inquiétez pas ; vous obtenez également un domaine gratuit avec le coupon IsItWP. Ensuite, visitez le site officiel de Bluehost et trouvez un plan qui vous convient.
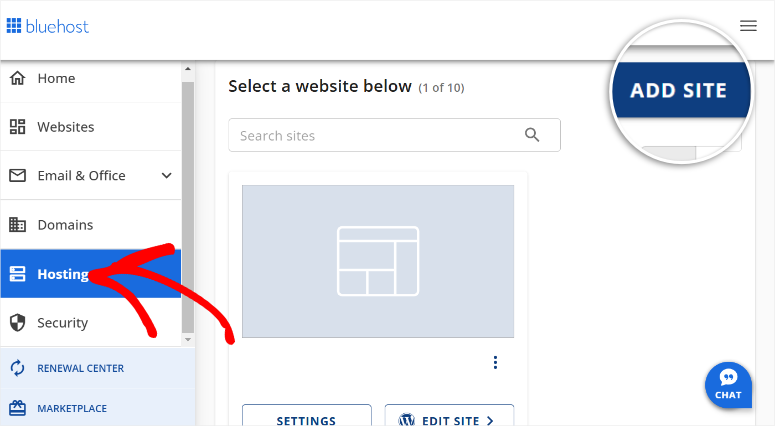
Après cela, connectez-vous à votre compte Bluehost et accédez à Hébergement » Ajouter un site .

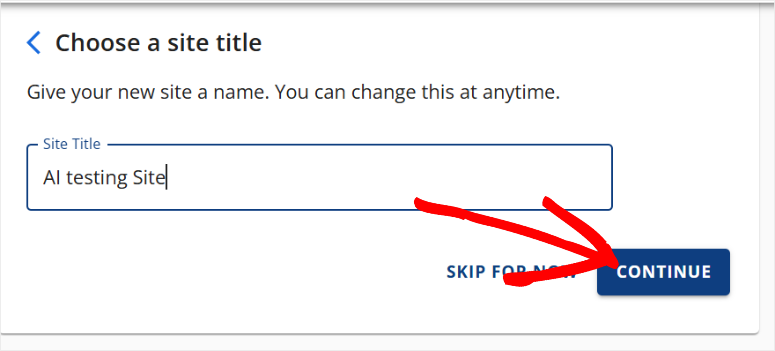
Après cela, ajoutez votre domaine et choisissez un titre de site pour votre site Web. Appuyez sur Continuer pour passer à l'étape suivante.

Ensuite, entrez votre nom de domaine, cliquez sur Continuer et laissez Bluehost installer WordPress.

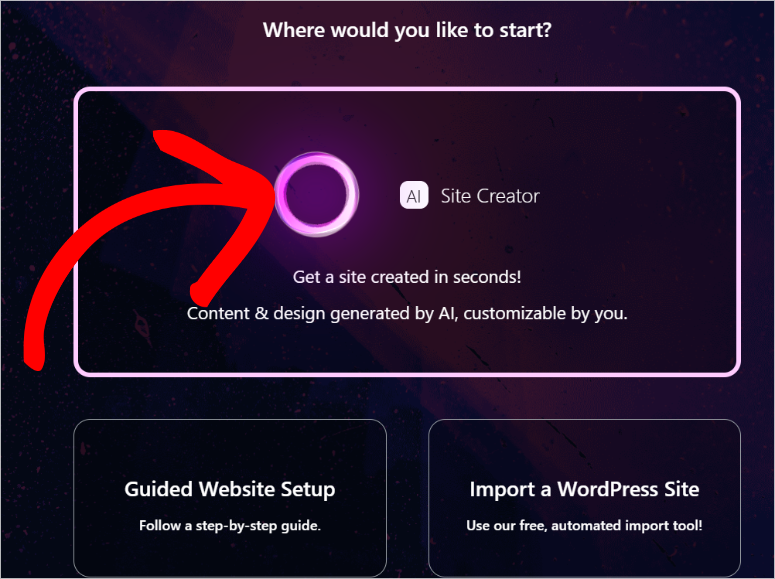
Sur l'écran suivant, sélectionnez AI Site Creator pour démarrer le processus de génération de site Web.

Nous utiliserons à nouveau la description du site AI pour ce didacticiel Bluehost.

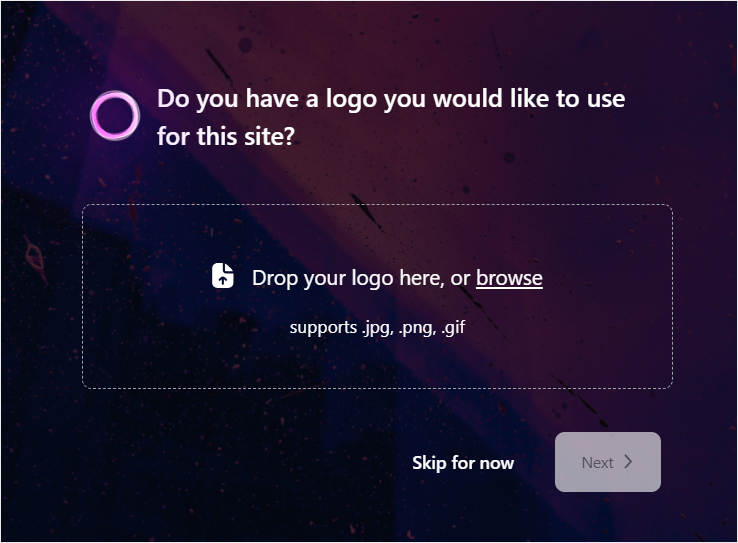
Si vous avez un logo, téléchargez-le sur la page suivante et sélectionnez Suivant.

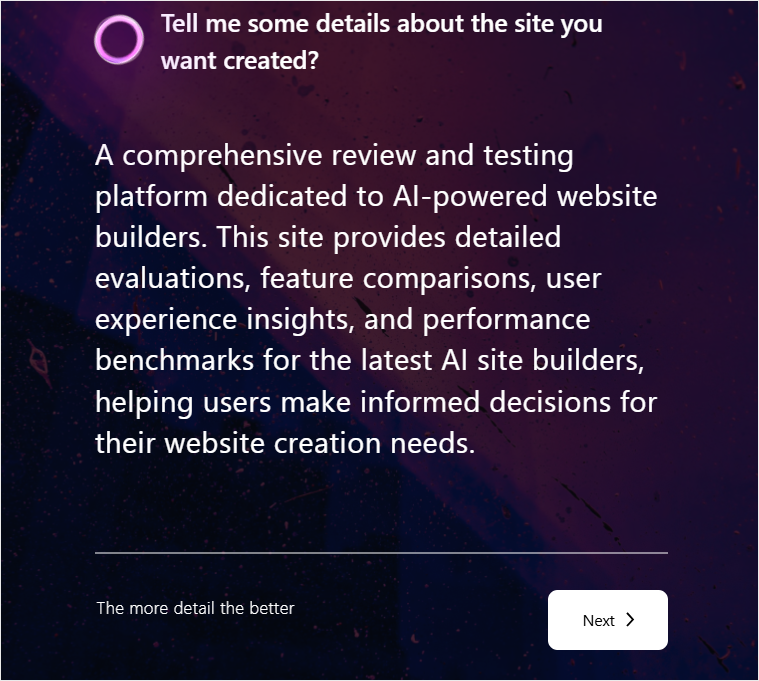
Sur la page suivante, décrivez le site Web que vous souhaitez créer dans la zone de texte. Encore une fois, nous utiliserons la description que nous avons utilisée ci-dessus pour garantir la cohérence. Une fois terminé, appuyez sur Suivant pour démarrer le processus de création du site AI.
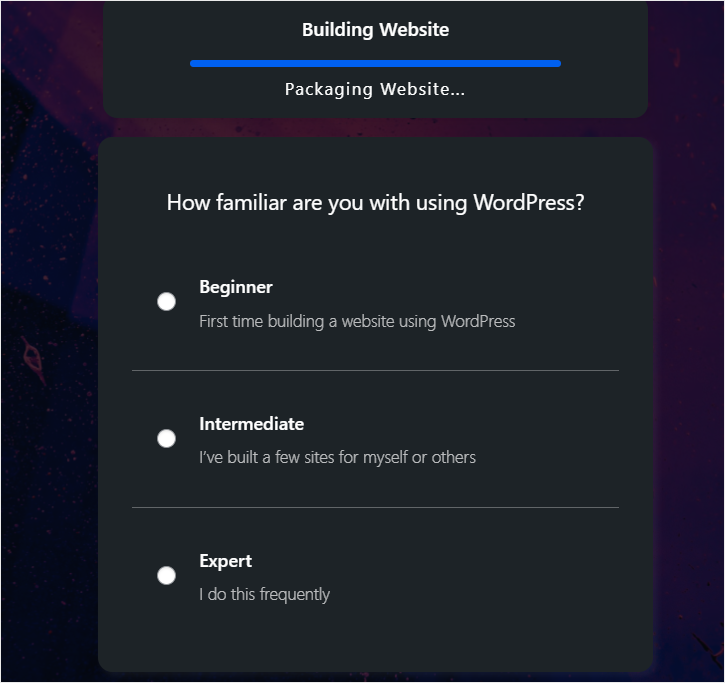
Comme votre site est généré avec l'IA en arrière-plan, indiquez à Bluehost votre familiarité avec WordPress à l'aide des cases à cocher. Vous pouvez choisir entre Débutant, Intermédiaire et Expert.

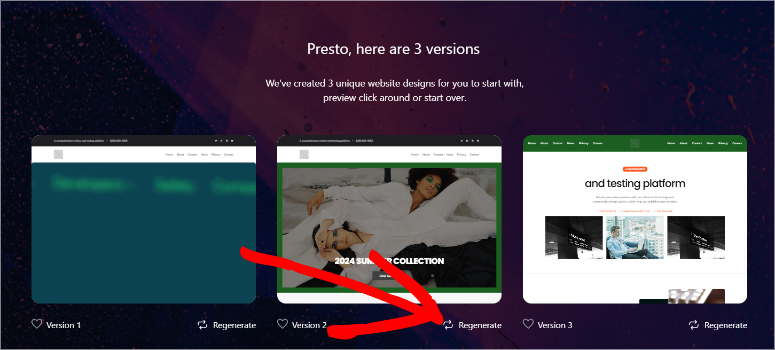
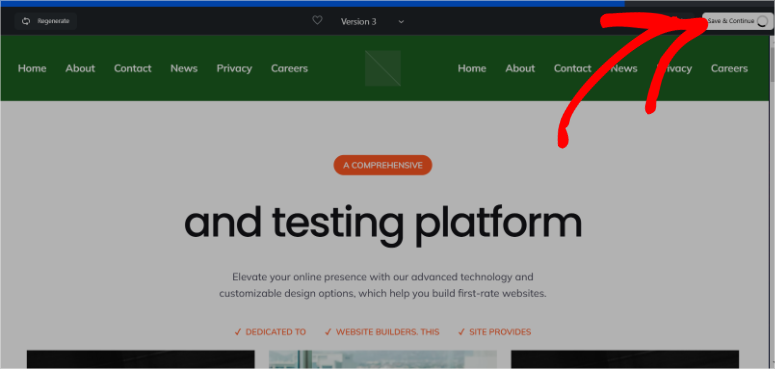
Désormais, Bluehost générera 3 versions du site Web AI en utilisant la description que vous lui avez donnée. Si vous n'aimez aucune des options, sélectionnez le bouton Régénérer sous la version.

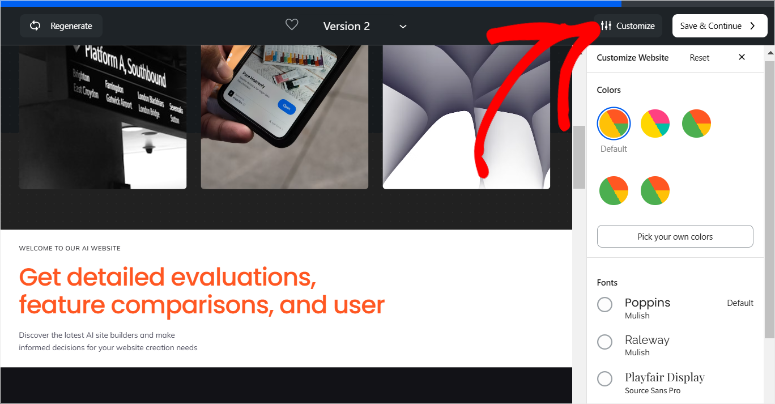
Ensuite, dans la fenêtre d'aperçu, voyez si l'IA Bluehost a ajouté tout ce que vous vouliez. Vous pouvez également modifier les couleurs et la police en sélectionnant Personnaliser en haut de la page.

Après avoir sélectionné une option, appuyez sur Enregistrer et continuer pour terminer le processus de création du site.

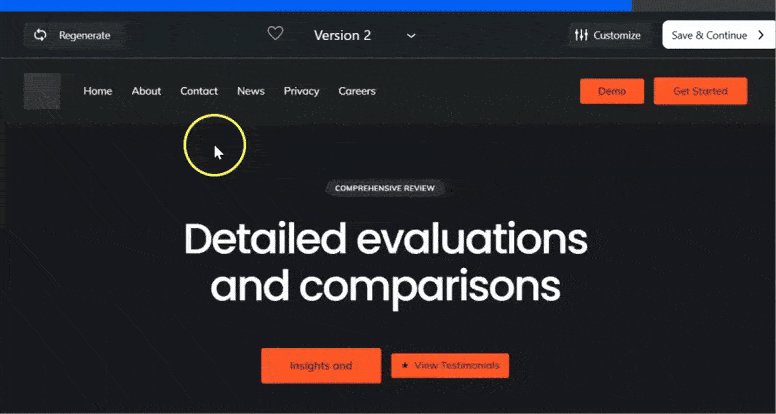
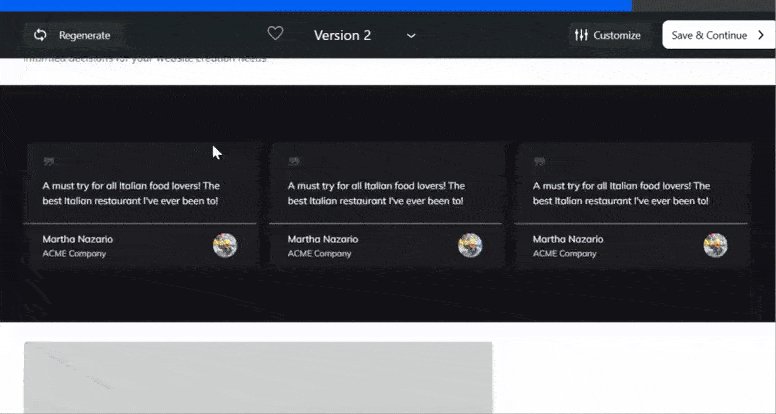
Le site Bluehost généré avec l’IA était également plutôt sympa. L'en-tête contenait Accueil, À propos de nous, Service, Contactez-nous, Démo et Commencer. Il a généré du contenu IA pour le site Web. Mais contrairement aux 2 autres options mentionnées ci-dessus, elle utilisait des images d’archives au lieu d’images IA.
Il comprenait également des icônes de réseaux sociaux et des liens vers les pages du site en bas.

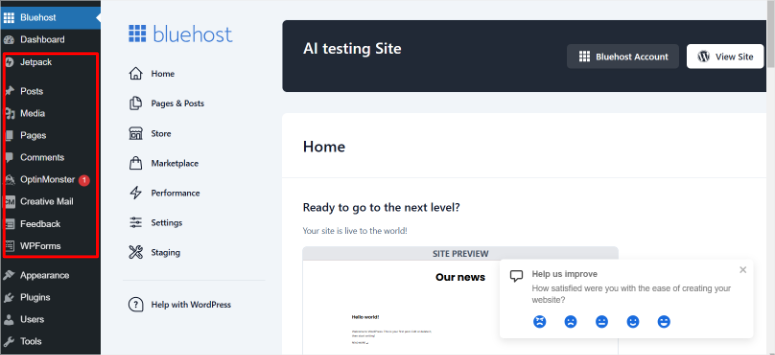
Lorsque vous êtes satisfait de votre site Web Bluehost AI, appuyez sur Enregistrer pour continuer à accéder à votre nouveau tableau de bord WordPress.
Avec Bluehost, lorsque vous installez WordPress, il est préchargé avec des plugins importants tels que WPForms, OptinMonster, Jetpack, Yoast SEO, etc.

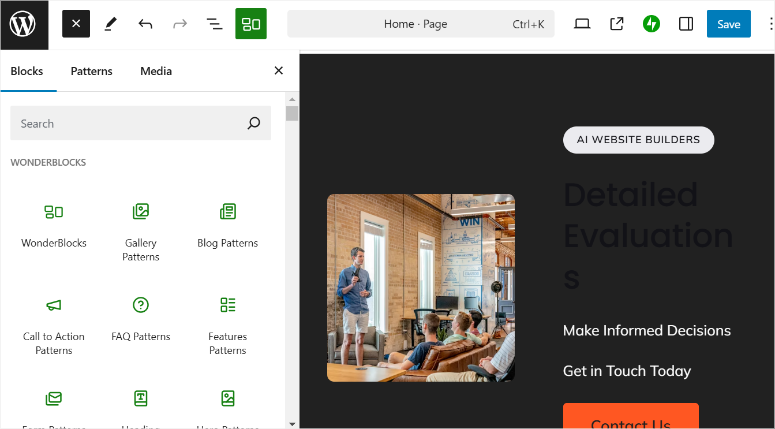
Il est également préchargé avec Wonder Blocks, vous permettant de personnaliser les pages AI en fonction de vos besoins. Mais si vous êtes plus familier avec d'autres constructeurs de pages comme SeedProd, Divi, Thrive Architect et plus encore, vous pouvez également les installer.

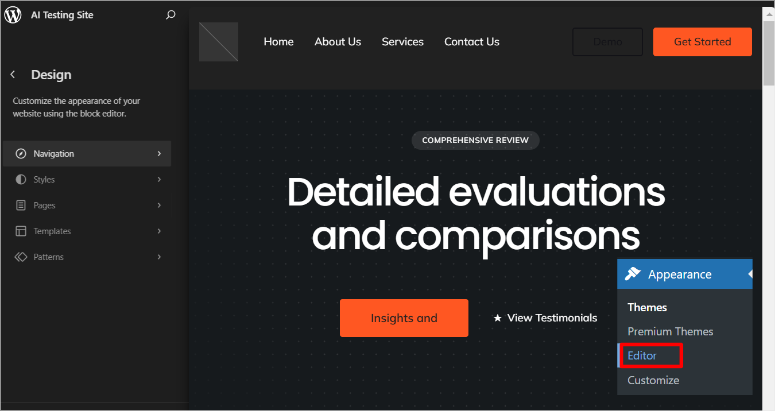
Pour modifier le thème, accédez à Apparence »Éditeur , qui vous amènera à l'éditeur de thème WordPress par défaut. Ici, vous pouvez modifier la navigation, les styles, les pages, les modèles, les modèles, etc.

Félicitations! Vous pouvez désormais créer un site d'IA complet en utilisant l'une de ces trois méthodes. Sélectionnez-en un que vous trouvez facile pour rendre le processus plus fluide. Si vous avez des questions, consultez la FAQ ci-dessous.
FAQ : Comment utiliser l'IA pour créer un site WordPress
Puis-je créer un site Web complet avec l’IA ?
Oui, vous pouvez créer un site Web complet avec des outils de création d'IA comme SeedProd, Divi ou des plateformes d'hébergement telles que Bluehost et Hostinger. Ces solutions vous permettent de générer rapidement des sites Web d'IA entièrement fonctionnels en fournissant une description et des préférences du site. Ils simplifient le processus en créant automatiquement des thèmes, des pages, des images et du contenu tout en offrant des outils pour personnaliser davantage votre site Web.
À quelle vitesse la création d’un site Web par l’IA est-elle rapide ?
La création de sites Web IA peut être incroyablement rapide. Par exemple, avec SeedProd, vous pouvez générer un site WordPress complet en moins de 60 secondes en entrant une simple invite. Cette efficacité vous permet de créer un site Web entièrement fonctionnel presque instantanément, ce qui vous fait gagner un temps considérable par rapport aux méthodes traditionnelles.
Quel est le meilleur site d’IA pour créer un site internet ?
SeedProd est le meilleur outil pour créer un site Web WordPress alimenté par l'IA. Il combine simplicité et puissance avec son générateur glisser-déposer. Vous pouvez utiliser plus de 300 modèles personnalisables et des fonctionnalités d'IA avancées qui génèrent des sites adaptés à vos préférences en quelques secondes.
Puis-je personnaliser un site WordPress construit avec l'IA ?
Absolument! Les créateurs de sites comme SeedProd et Divi vous permettent de personnaliser entièrement votre site WordPress généré par l'IA à l'aide d'éditeurs intuitifs glisser-déposer. Vous pouvez modifier les thèmes, les mises en page et les blocs de contenu pour vous assurer que votre site Web s'aligne parfaitement avec votre marque et vos exigences spécifiques.
Nous espérons que vous avez apprécié apprendre à créer un site Web avec l’IA. Consultez cet article sur les meilleurs plugins WordPress IA pour faciliter votre travail pour voir comment l’IA peut vous aider.
En plus de cela, voici d’autres articles qui pourraient vous intéresser.
- 9 meilleurs plugins d'importation et d'exportation WordPress
- Comment créer une page de destination dynamique dans WordPress
- Comment créer facilement un thème WordPress personnalisé sans aucun code
Le premier article répertorie 9 des meilleurs plugins d’import-export pour WordPress. Le prochain article vous explique comment créer une page de destination dynamique. Tandis que le dernier article vous montre comment créer un thème WordPress personnalisé.
