Comment créer un site Web WordPress avec l'IA
Publié: 2023-08-22L'intelligence artificielle devient rapidement un outil que de nombreux secteurs, y compris la conception Web, ajoutent à leurs fonctionnalités. La conception et le marketing numériques voient de nombreux outils établis ajouter des fonctionnalités d’IA à leurs produits. La même chose peut être dite pour WordPress. En tant que l'un des créateurs de sites Web les plus populaires disponibles, il n'est pas surprenant que vous voyiez davantage de plugins d'IA pour WordPress. Ce guide vous montrera comment intégrer l’IA dans votre prochaine version WordPress. Tout d’abord, expliquons pourquoi vous souhaiterez peut-être utiliser l’IA pour créer un site Web WordPress.
- 1 Pourquoi utiliser l'IA pour créer un site Web WordPress
- 2 Comment l'IA peut être utilisée pour créer un site Web WordPress
- 2.1 Utilisation d'outils d'IA externes pour créer des sites Web WordPress
- 2.2 Utiliser des plugins AI pour créer votre site Web WordPress
- 2.3 Utiliser AI Page Builders pour créer votre site Web WordPress (recommandé)
- 3 Comment créer un site Web WordPress avec l'IA (étape par étape)
- 3.1 1. Cartographiez votre site Web avec l'IA (ChatGPT)
- 3.2 2. Configurez votre site Web WordPress
- 3.3 3. Installez votre thème WordPress et votre AI Page Builder (Divi + Divi AI)
- 3.4 4. Ajouter le titre du site et le slogan pour Divi AI
- 3.5 5. Créez votre première page avec Divi AI
- 3.6 6. Commencez à créer une copie de site Web avec Divi AI
- 3.7 7. Générer des images avec Divi AI
- 3.8 8. Révision, relecture et amélioration de la copie avec Divi AI
- 4 Améliorer votre site Web avec l'IA
- 5Conclusion _
Pourquoi utiliser l'IA pour créer un site Web WordPress
Vous voudriez créer un site Web WordPress avec l’IA pour de nombreuses raisons. Certains de ces avantages comprennent :
- Devenir plus efficace : l’IA peut vous aider à accomplir plus rapidement des tâches simples et avancées. De l’automatisation à la génération de contenu, vous pouvez en faire plus grâce à l’IA qui soutient votre site Web WordPress.
- Restez au top de l'innovation : L'utilisation de l'IA peut aider votre site Web WordPress à expérimenter de nouvelles fonctionnalités et à être à la pointe des avancées technologiques de l'écosystème. Ces nouvelles informations et ajouts peuvent augmenter le trafic, les ventes et bien plus encore.
- Réduisez les coûts de main-d’œuvre et de ressources : l’IA peut permettre d’économiser de l’argent lorsqu’elle est utilisée efficacement. Utiliser l’IA pour votre copie peut vous éviter d’embaucher des rédacteurs. Faire générer vos mises en page par des outils de conception d’IA peut vous éviter d’embaucher un concepteur d’interface utilisateur. Ces économies de coûts peuvent être réinvesties dans d’autres parties de votre entreprise.
- Améliorez votre sécurité : les plugins de sécurité s'appuient sur la puissance de l'IA pour mieux protéger les sites Web WordPress. Des plugins comme Quttera Web Malware Scanner, qui dispose d'un moteur d'analyse AI breveté, utilisent désormais l'apprentissage automatique pour rechercher des logiciels malveillants WordPress inconnus et cachés sur votre site Web.
- Améliorez votre présence dans les recherches : de nombreux plugins SEO ajoutent des fonctionnalités d’IA à leur ensemble d’outils. En tant que tel, vous pouvez utiliser ces améliorations dans vos sites WordPress en disposant d’un site Web plus performant pour les moteurs de recherche. Cela peut conduire à un meilleur classement et à plus de vues sur votre site Web.
En gardant cela à l’esprit, il est évident que l’utilisation de l’IA pour vous aider à créer votre site Web WordPress est une solution judicieuse.
Comment l'IA peut être utilisée pour créer un site Web WordPress
Il existe de nombreux outils d’IA qui peuvent être utilisés pour créer et améliorer un site Web. Certaines plates-formes de création de sites Web IA en dehors de WordPress, comme WixADI ou Hostinger AI, peuvent générer l'intégralité de votre site dès le départ avec l'IA. Mais pour beaucoup, les créateurs de sites Web tout-en-un n’ont pas le contrôle et la flexibilité de WordPress. Il y a une raison pour laquelle il reste le meilleur CMS pour créer des sites Web.
Cela dit, les utilisateurs de WordPress recherchent des méthodes plus rationalisées pour intégrer l’IA dans WordPress. Heureusement, les plugins, thèmes et créateurs de pages WordPress basés sur l’IA se développent de minute en minute. Ce type d'intégration comble le fossé entre l'IA et WordPress, rendant plus facile que jamais la création d'un site dans WordPress.
Compte tenu de tous ces outils d’IA à votre disposition, voici quelques façons d’utiliser l’IA pour créer un site Web WordPress.
Utiliser des outils d'IA externes pour créer des sites Web WordPress
Il existe une myriade d’outils d’IA en dehors de WordPress que vous pouvez utiliser pour créer votre site Web. Les logiciels d’écriture d’IA et les chatbots comme ChatGPT peuvent générer à peu près tout le texte ou le code dont vous pourriez avoir besoin pour un site Web, y compris WordPress. Vous pouvez l'utiliser pour créer un plan détaillé pour votre site Web, générer une copie pour vos pages et publications, et écrire du code pour créer des plugins WordPress ou d'autres fonctionnalités personnalisées dont vous pourriez avoir besoin. Vous pouvez même créer des documents HTML entiers pour vos pages ou modèles. Des rédacteurs d'IA plus robustes comme Jasper et Surfer SEO peuvent vous aider avec le contenu SEO.

Vous pouvez également utiliser plusieurs des mêmes rédacteurs IA pour améliorer la copie existante de votre site. Et vous pouvez utiliser Grammarly comme extension de navigateur pour vous aider à relire et optimiser votre texte dans l'éditeur WordPress.
Côté conception, il existe des générateurs d'art IA que tout le monde peut utiliser (comme MidJourney) pour générer de superbes images IA pour votre site. Et si vous êtes graphiste, vous pouvez tirer parti des outils de conception alimentés par l'IA pour la retouche photo et la conception graphique nécessaires à votre site WordPress.
Utiliser des plugins IA pour créer votre site Web WordPress
De nombreux plugins WordPress commencent à intégrer l’IA dans leurs logiciels. Ceux-ci permettent aux utilisateurs d’utiliser l’IA pour la génération de contenu et d’autres tâches automatisées par l’IA directement dans WordPress. Ce qui rend les plugins AI si géniaux, c'est qu'ils fonctionnent avec des thèmes WordPress populaires qui gèrent la conception de votre site, laissant l'IA générer votre contenu et améliorer votre conception existante. Par exemple, AI Engine apporte la puissance d’OpenAI et ChatGPT à votre tableau de bord WordPress.

Certains plugins d’IA visent davantage à améliorer votre site existant plutôt qu’à générer du nouveau contenu. Par exemple, les plugins SEO comme RankMath peuvent rationaliser la création de contenu SEO, et les plugins d'automatisation comme Uncanny Automator peuvent automatiser et gérer de nombreuses tâches WordPress pour vous.
Pour en savoir plus, voici une liste des meilleurs plugins WordPress AI pour vous aider à démarrer.
Utiliser AI Page Builders pour créer votre site Web WordPress (recommandé)
Les constructeurs de pages WordPress ont changé la donne en matière de conception de sites Web dans WordPress. Même WordPress a un éditeur de blocs qui apporte l'édition complète du site sur le front-end. Rien ne semble battre l'expérience d'édition visuelle par glisser-déposer offerte par Divi, Elementor et d'autres grands constructeurs de pages.
Les deux constructeurs de pages AI en tête jusqu'à présent sont Divi et Elementor. Elementor a été le premier à ajouter l'intégration de l'IA à son constructeur de pages, permettant aux utilisateurs de générer du texte, des images, du code personnalisé, etc., avec une interface facile à utiliser.

Divi, notre plugin de création de thèmes et de pages WordPress, a récemment lancé Divi AI. Il comprend , Agissant comme un puissant assistant d'IA à l'intérieur du constructeur, Divi AI utilise une IA générative de pointe pour générer du texte et des images de manière contextuelle au fur et à mesure qu'il apprend le contenu existant de votre site.

L'utilisation d'un constructeur de pages IA est l'un des meilleurs moyens d'utiliser l'IA pour créer un site Web WordPress, car il s'agit d'une solution tout-en-un pour la conception et la génération de contenu IA.
Bien qu'il existe divers outils d'IA, plugins et constructeurs de pages que vous pouvez utiliser dans WordPress, il y a un avantage à utiliser une combinaison d'outils d'IA externes et de solutions WordPress d'IA natives. De cette manière, vous obtenez le meilleur des deux mondes lors de la création de votre site WordPress.
Comment créer un site Web WordPress avec l'IA (étape par étape)
Pour ce didacticiel, nous allons nous plonger dans l'utilisation de l'IA pour créer un site Web WordPress. Pour ce faire, nous utiliserons ChatGPT pour faciliter le processus de planification. Ensuite, une fois WordPress opérationnel, nous allons utiliser Divi AI pour démontrer à quel point l'IA peut créer un site Web WordPress facilement et efficacement.
Commençons.
1. Cartographiez votre site Web avec l'IA (ChatGPT)
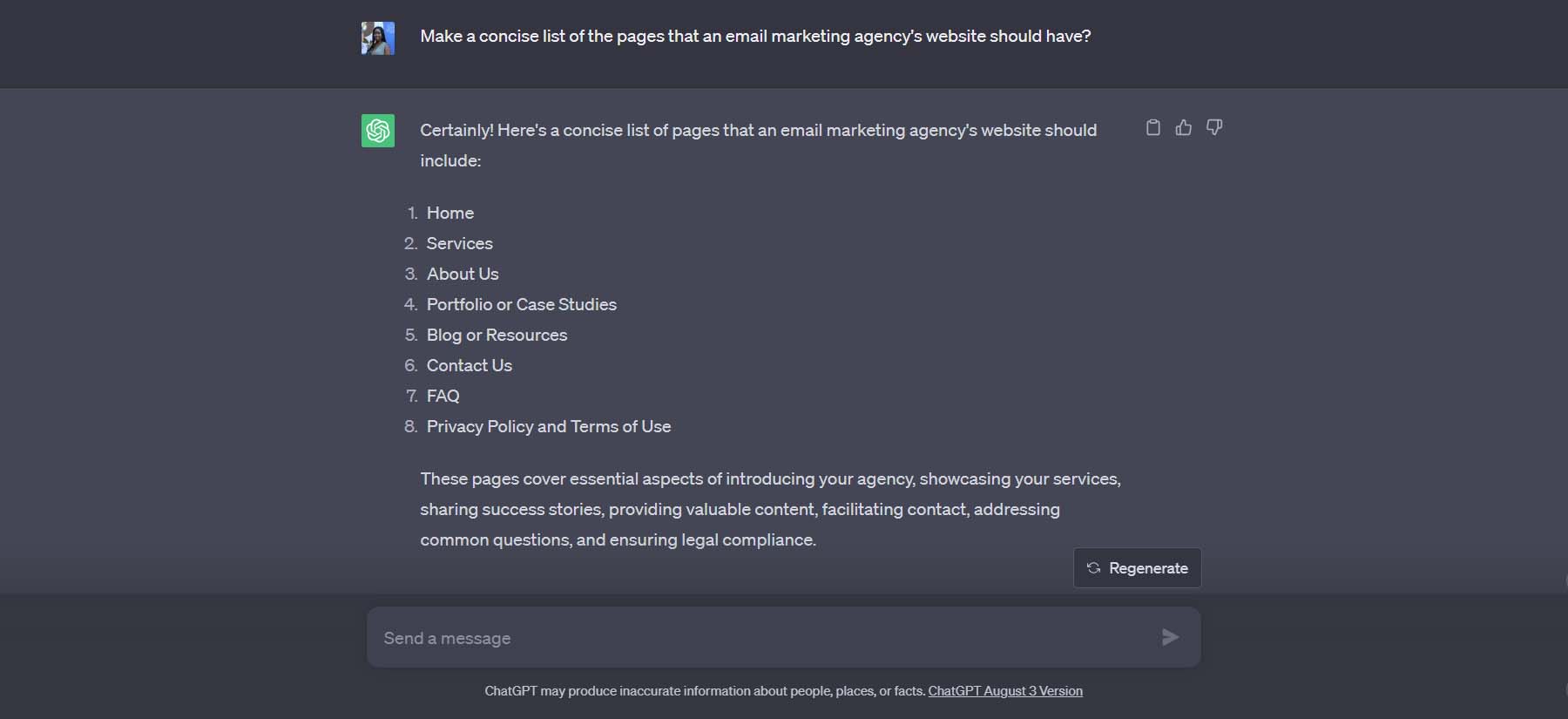
Nous allons commencer à construire notre site Web en créant un schéma simple dans ChatGPT. Pour ce faire, accédez à ChatGPT . Ensuite, entrez l'invite "Faites une liste concise des pages que le site Web d'une agence de marketing par e-mail devrait avoir ?" .

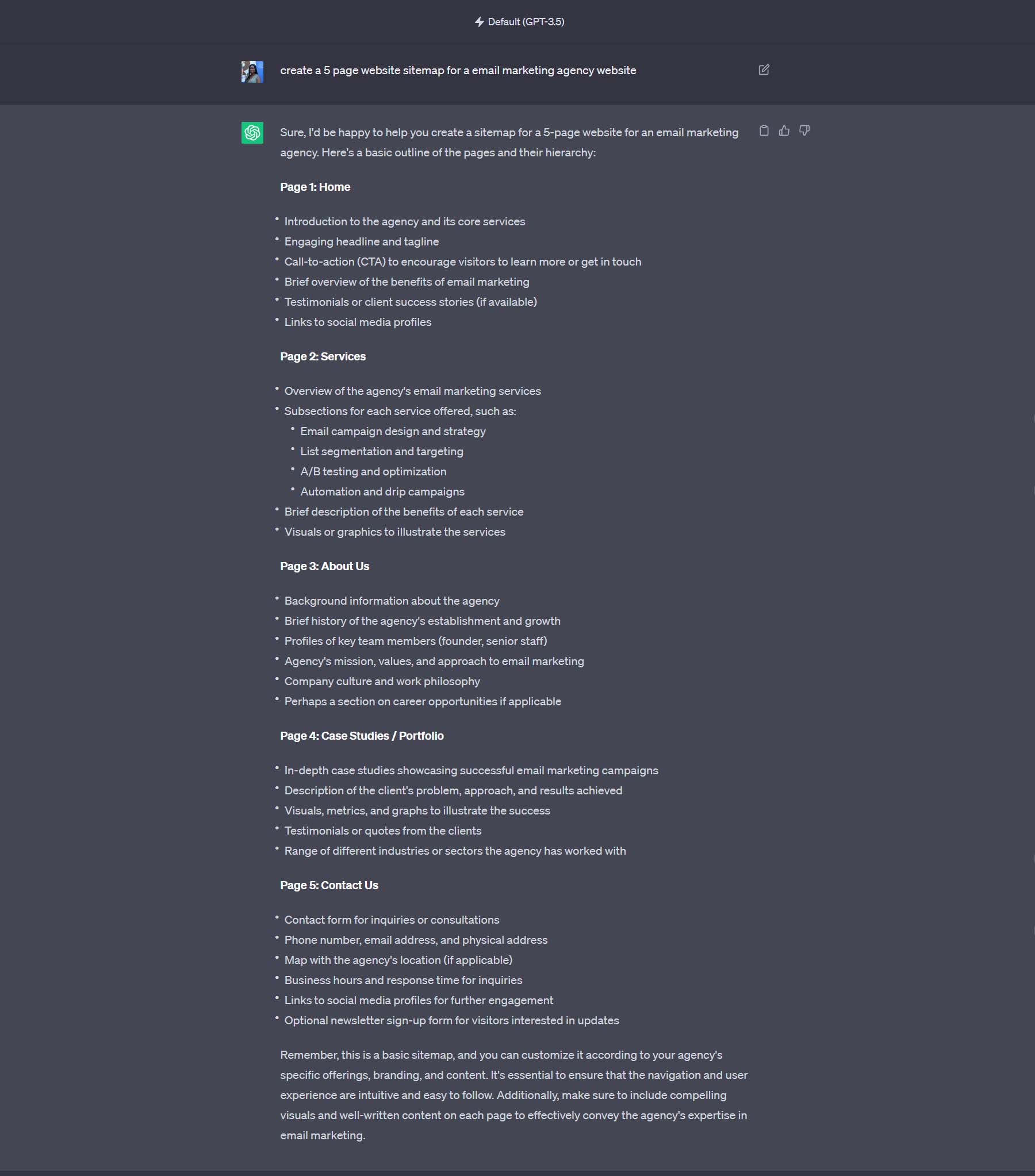
ChatGPT nous donne une liste de huit pages que nous pouvons créer pour notre site Web dans notre première invite. Nous pouvons même aller plus loin et demander à ChatGPT de définir également ce que chaque page doit contenir :

Remarquez à quel point l'IA de ChatGPT a pu obtenir des informations détaillées lors de la planification du contenu et de la fonction de chaque page. Nous pouvons les utiliser à notre avantage lors de la construction de nos pages, du choix des modules et de la création du contenu de chaque page. Nous allons créer un site Web de cinq pages pour notre agence de marketing par e-mail fictive avec les pages suivantes :
- Maison
- À propos de nous
- Prestations de service
- Portefeuille et
- Contactez-nous
Avec notre aperçu, nous passons maintenant à la phase de création de site Web.
2. Configurez votre site Web WordPress
Certaines conditions préalables doivent être remplies avant d’entrer dans le monde nouveau et passionnant de la conception Web WordPress basée sur l’IA. Tout d'abord, vous devrez enregistrer un nom de domaine pour votre site. Un bon fournisseur de noms de domaine est NameCheap, mais il existe de nombreux fournisseurs de noms de domaine parmi lesquels choisir.
Ensuite, vous devrez choisir un fournisseur d'hébergement. C’est important, alors choisissez judicieusement. Nous recommandons Siteground, Pressable ou Cloudways. Cependant, notre liste des meilleures options d’hébergement WordPress est également un excellent endroit pour trouver celle qui convient à votre site Web.
La dernière condition préalable à la création d’un site Web WordPress est d’installer WordPress. Notre guide définitif sur l’installation de WordPress vous montre quelques façons de mettre en place une installation WordPress réussie.
Maintenant que vous avez installé votre nom de domaine, un hébergeur sécurisé et WordPress, nous pouvons commencer à créer notre site Web avec l’aide de l’IA.
3. Installez votre thème WordPress et AI Page Builder (Divi + Divi AI)
Maintenant que WordPress est installé, vous êtes prêt à installer votre thème. Pour ce tutoriel, nous allons utiliser notre thème Divi, qui comprend un puissant générateur de pages IA avec Divi AI. (Remarque : le générateur Divi et Divi AI sont également disponibles sous forme de plugin à utiliser sur n'importe quel thème WordPress.)
Introduction à Divi et Divi AI

Divi est l'un des thèmes WordPress les plus populaires disponibles. Sa fonctionnalité d'IA, Divi AI, fonctionne dans son constructeur visuel, apportant des options d'invite avancées, l'édition de copie et la génération d'images aux sites Web WordPress. L’une des fonctionnalités essentielles de Divi AI est sa capacité à comprendre la copie déjà présente sur vos pages Web. Cela permet de créer le contenu IA de votre site Web en tenant compte du contexte. Divi AI est suffisamment intelligent pour comprendre ce qui est écrit dans les modules, les sections et les pages et utiliser cette compréhension pour créer une nouvelle copie qui s'intègre dans le domaine de votre page Web.
La feuille de route de Divi AI promet d’apporter prochainement la génération de code, la génération de mises en page complètes, l’édition d’images et bien plus encore. Alors restez à l'écoute pour voir la magie opérer ! A ce titre, nous allons vous montrer comment créer un site WordPress avec l’IA en utilisant Divi et Divi AI.
Installer Divi + Divi AI
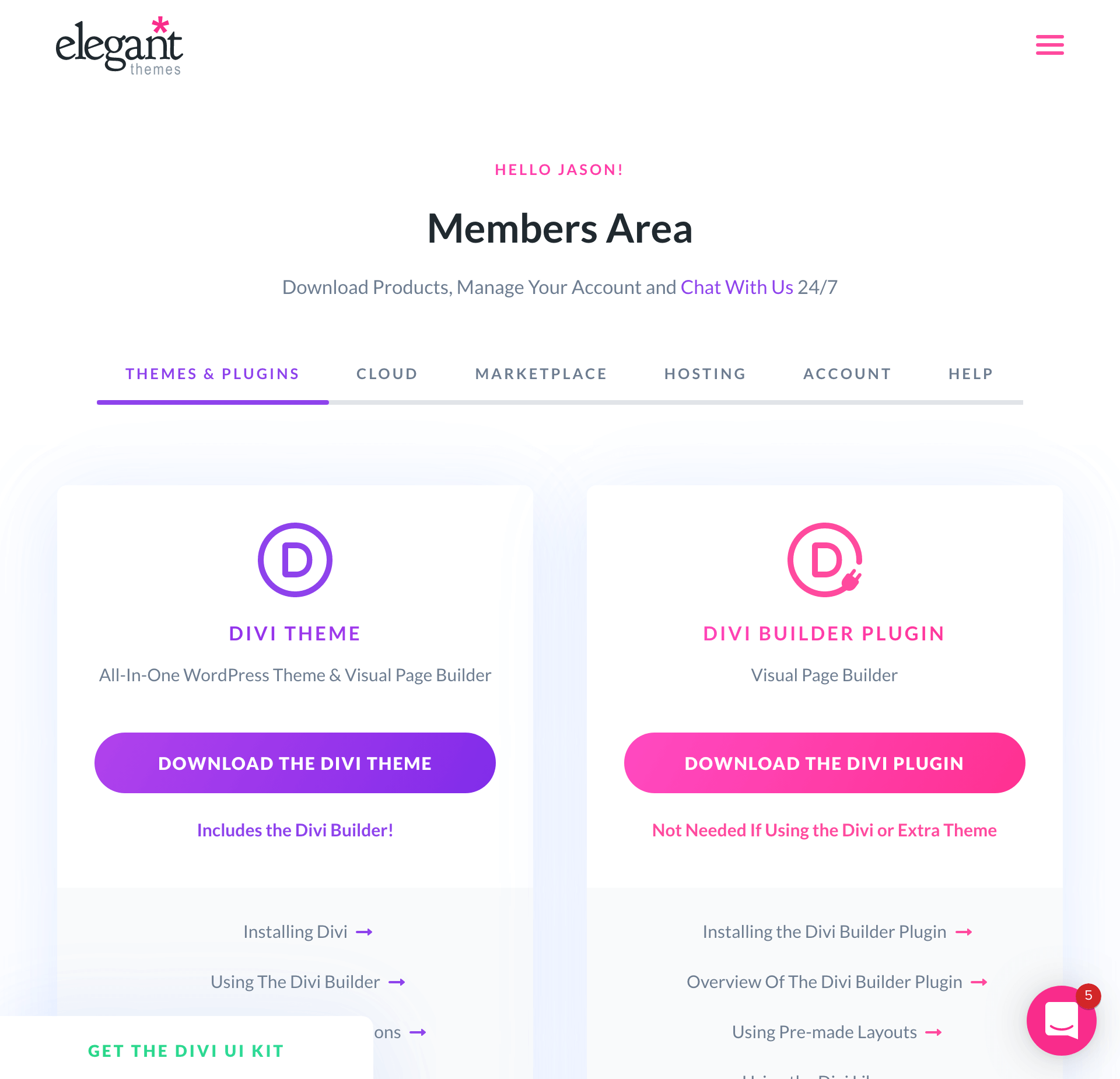
Avant de pouvoir utiliser Divi, vous devrez souscrire à un abonnement. Ensuite, vous pouvez télécharger le thème ou le plugin depuis la zone membre.

Divi AI est déjà intégré à Divi, vous n’aurez donc rien d’autre à télécharger. Vous pouvez utiliser Divi AI gratuitement avec une période d’essai limitée, mais vous pourrez facilement effectuer une mise à niveau le moment venu.
Une fois que vous avez téléchargé Divi, vous pouvez l'installer comme vous le feriez pour n'importe quel autre thème WordPress dans le tableau de bord WordPress. Pour plus de détails, vous pouvez suivre ce guide. Une fois Divi installé, nous pouvons commencer à créer notre site Web et à créer du contenu pour notre site Web.
4. Ajouter le titre du site et le slogan pour Divi AI
Définir le titre et le slogan de votre site dans WordPress est une première étape essentielle dans la formation de Divi AI. En faisant cela, vous donnez à Divi AI plus de contexte sur votre site Web. Cela vous aidera à mieux informer Divi AI lorsque vous cherchez à créer du contenu, à générer des images et bien plus encore lors de la création de votre site Web WordPress.
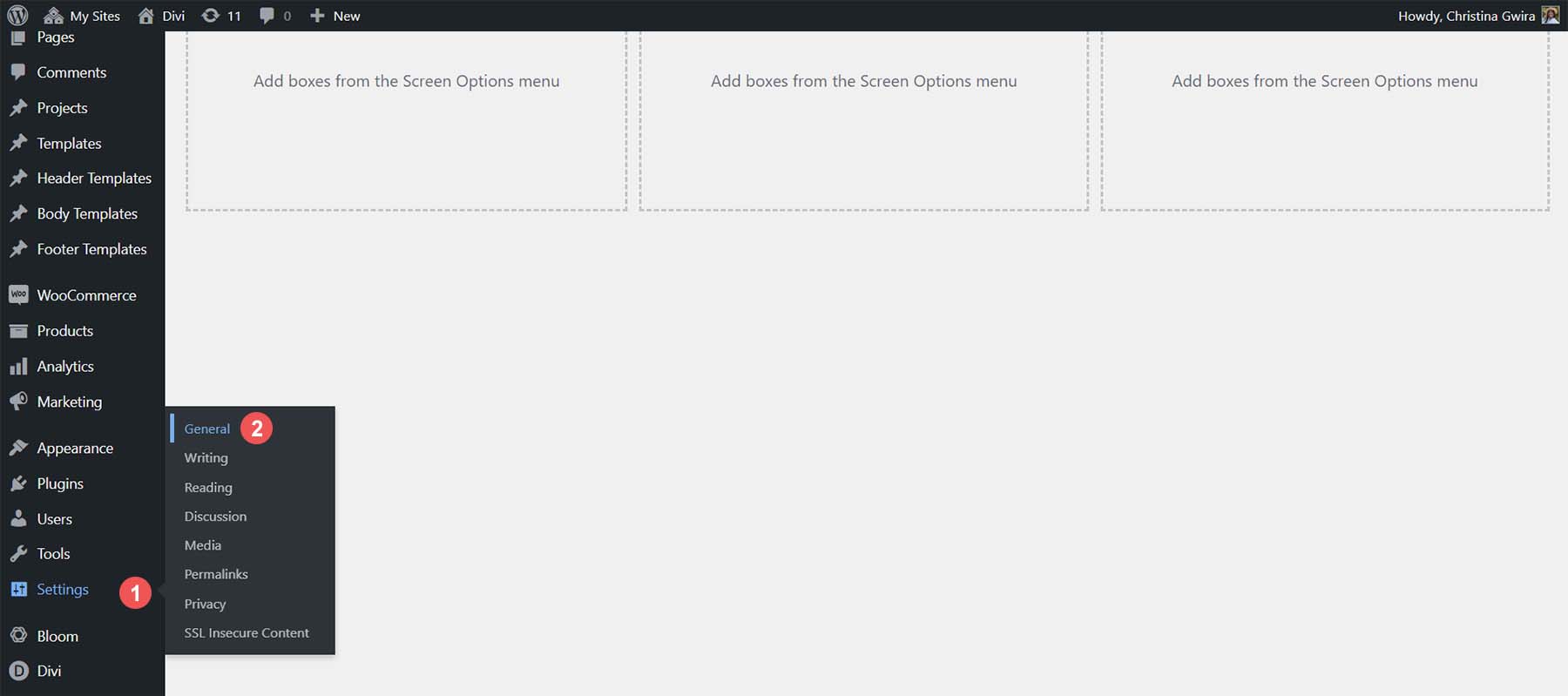
Pour commencer, attribuons un nom de site et un slogan. Depuis votre tableau de bord WordPress, survolez l'élément de menu Paramètres . Ensuite, cliquez sur Général dans le menu déroulant .

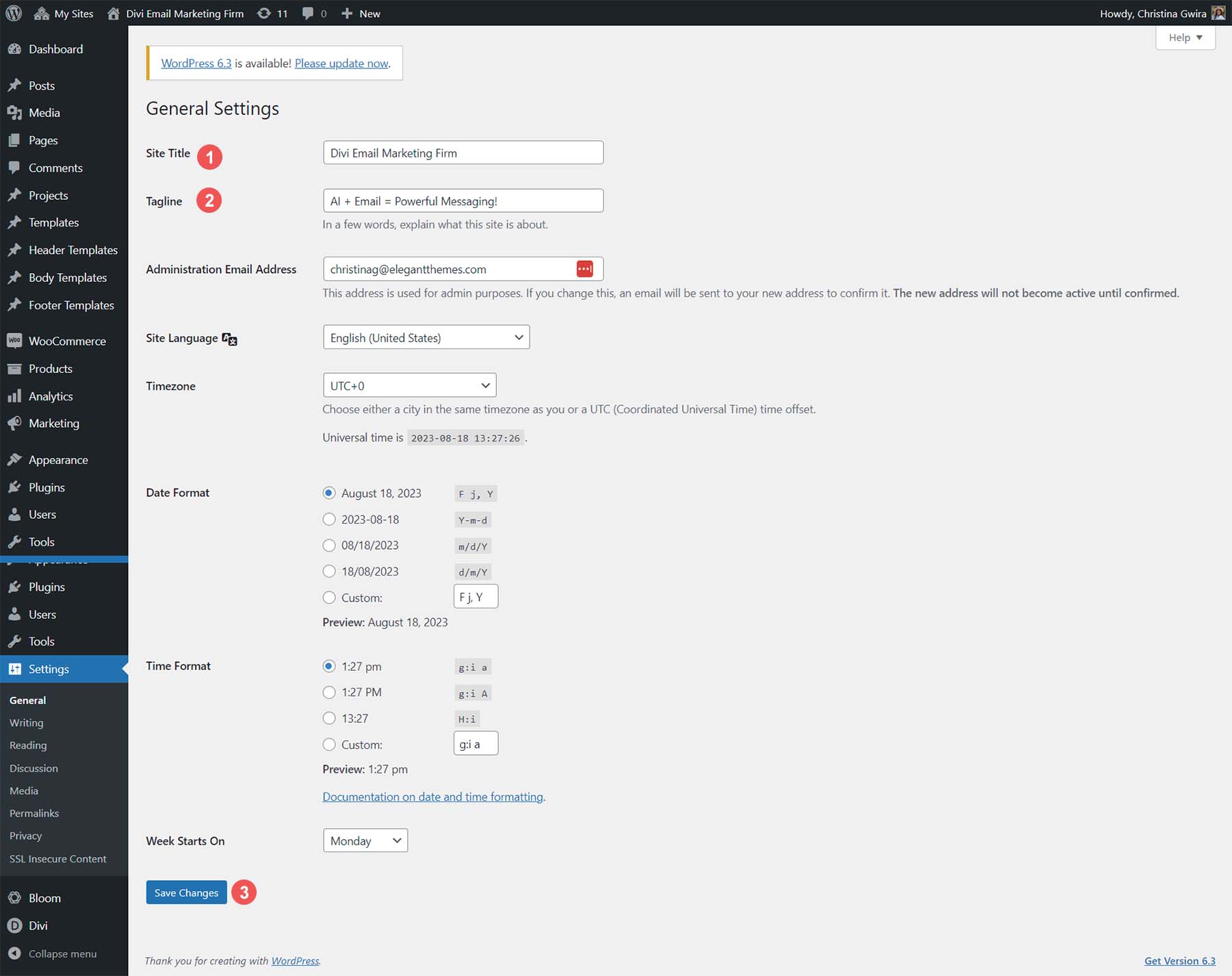
À partir de là, donnez à votre site un titre et un slogan . Vous pouvez également ajouter les langues de votre site, définir votre adresse e-mail d'administrateur et bien plus encore ici. Une fois terminé, cliquez sur le bouton bleu Enregistrer les modifications en bas de l'écran.

Une fois cela en place, nous pouvons commencer à créer les pages de notre site Web.
5. Créez votre première page avec Divi AI
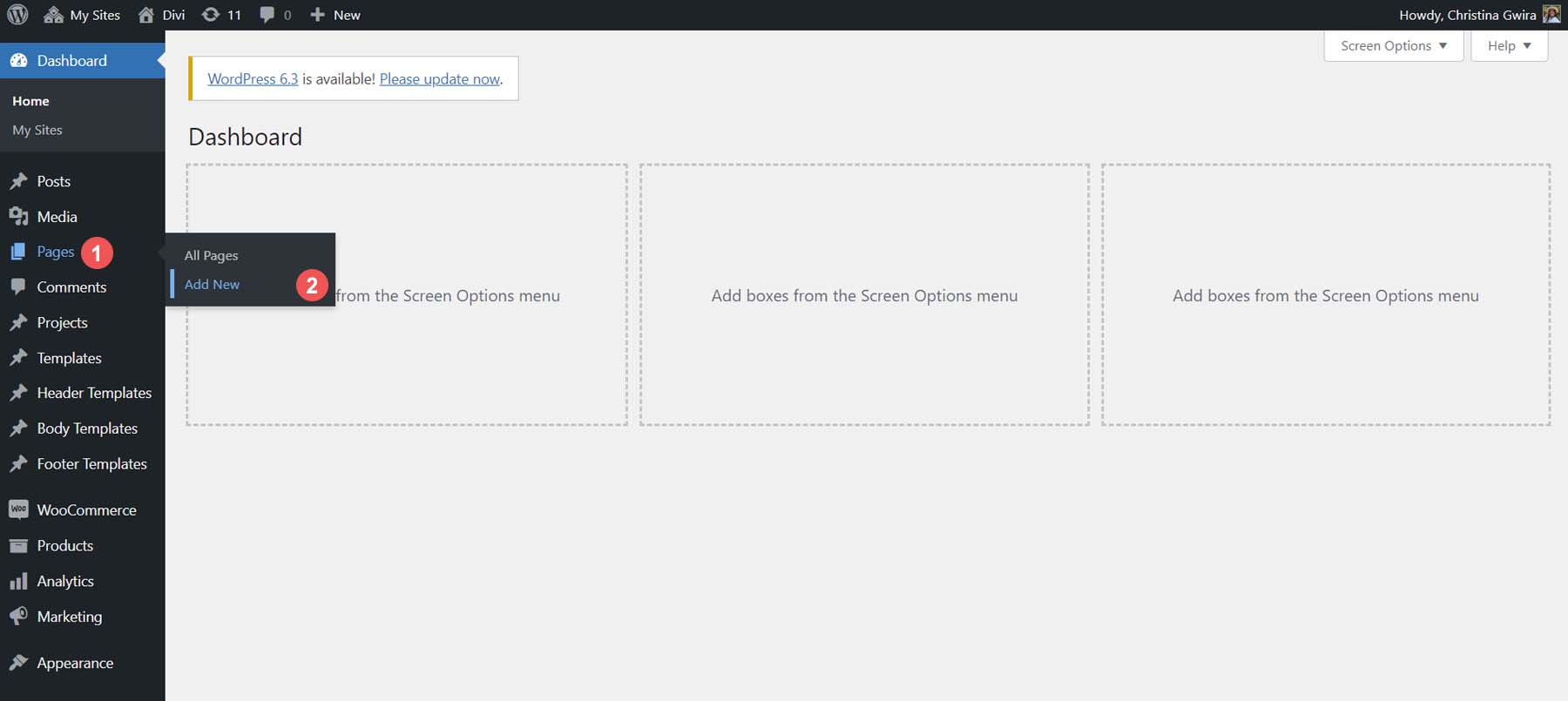
Equipés de nos noms de pages en main depuis ChatGPT, nous allons maintenant commencer à créer les pages vierges de notre site Web. Passez la souris sur le menu Pages . Ensuite, cliquez sur le lien Ajouter un nouveau texte .


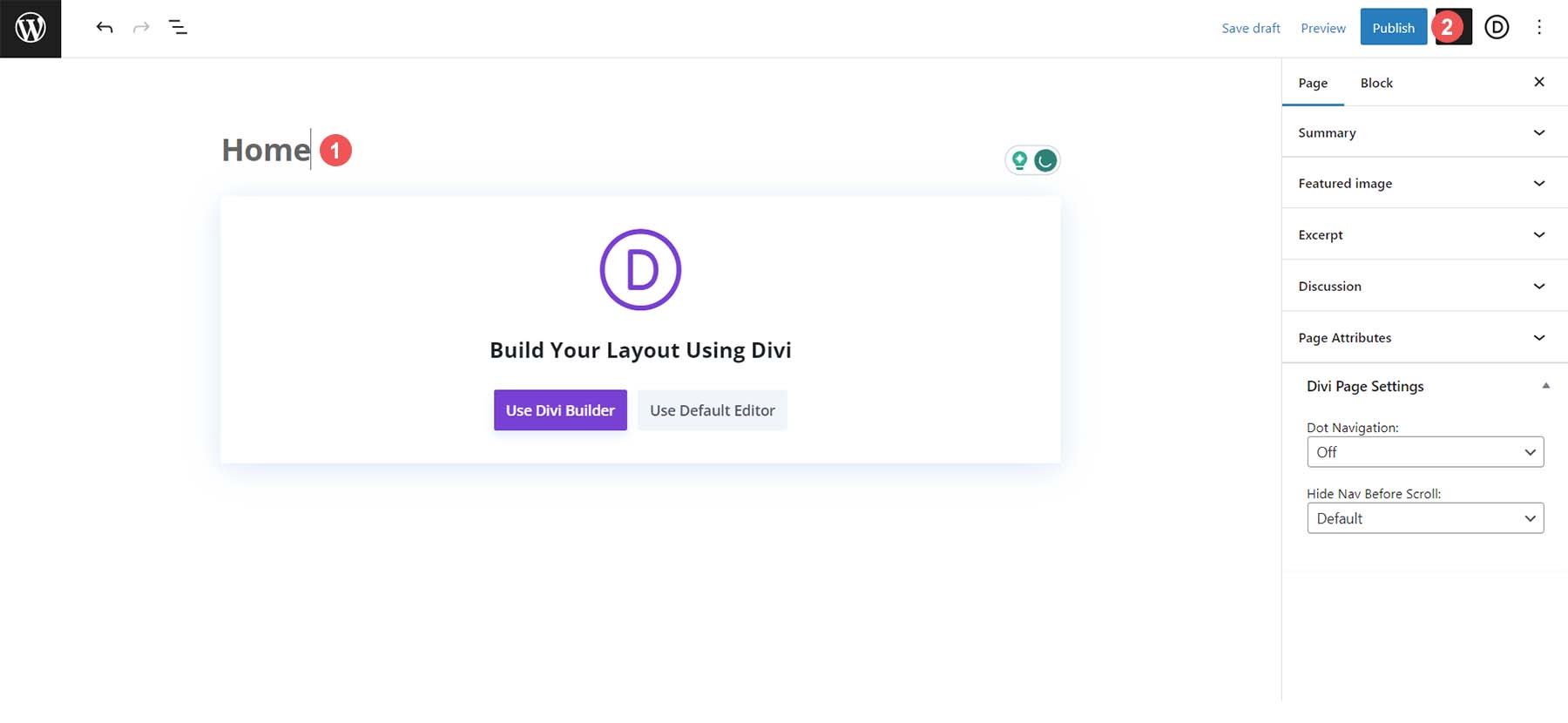
Ensuite, entrez le nom de votre page , dans ce cas, Accueil . Enfin, cliquez sur le bouton bleu Publier en haut à droite de l’écran.

Répétez ce processus pour les autres pages du plan du site de votre site Web.
Installer la mise en page à partir de la bibliothèque de mises en page
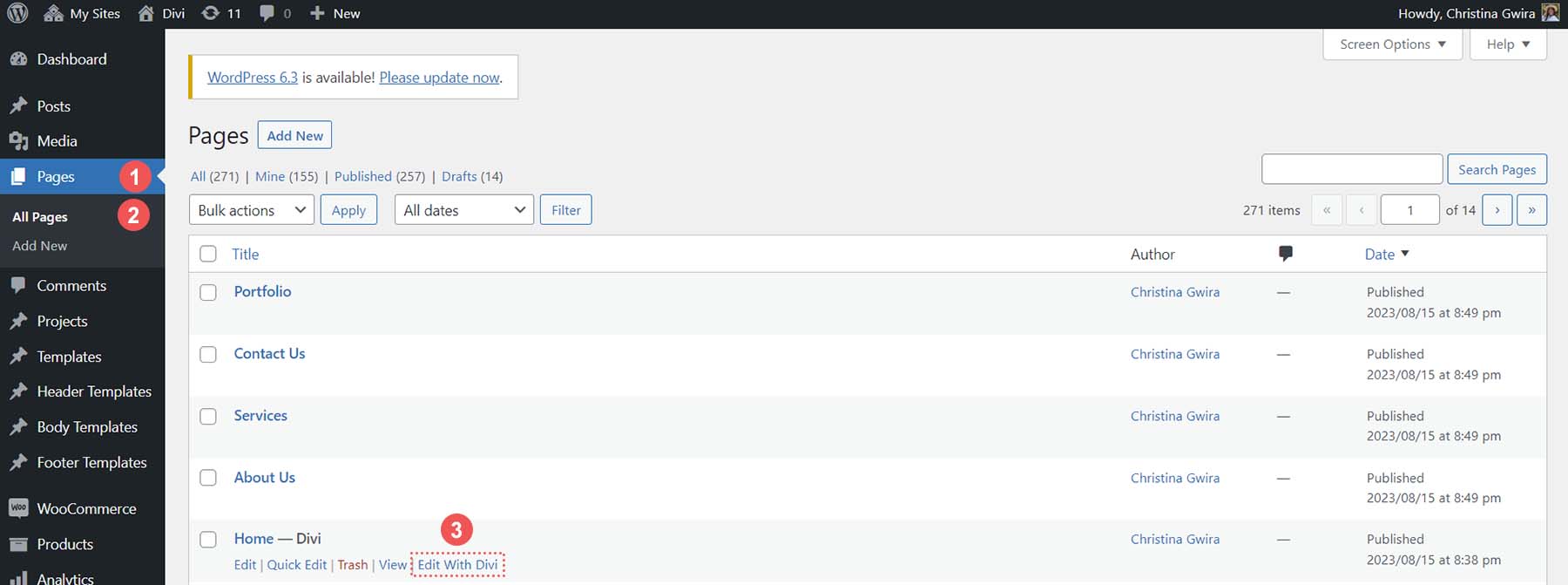
Maintenant que toutes nos pages sont créées, nous sommes prêts à ajouter notre première mise en page Divi prédéfinie à la page d'accueil. Accédez à la page d'accueil que nous avons créée à nouveau, en survolant l'élément de menu Pages . Ensuite, cliquez sur le lien Toutes les pages . Notre liste de nouvelles pages pour notre site Web vous sera présentée. Un menu de liens texte apparaît lorsque vous survolez la ligne de la page d'accueil. Cliquez sur le lien texte Modifier avec Divi pour activer le Divi Builder.

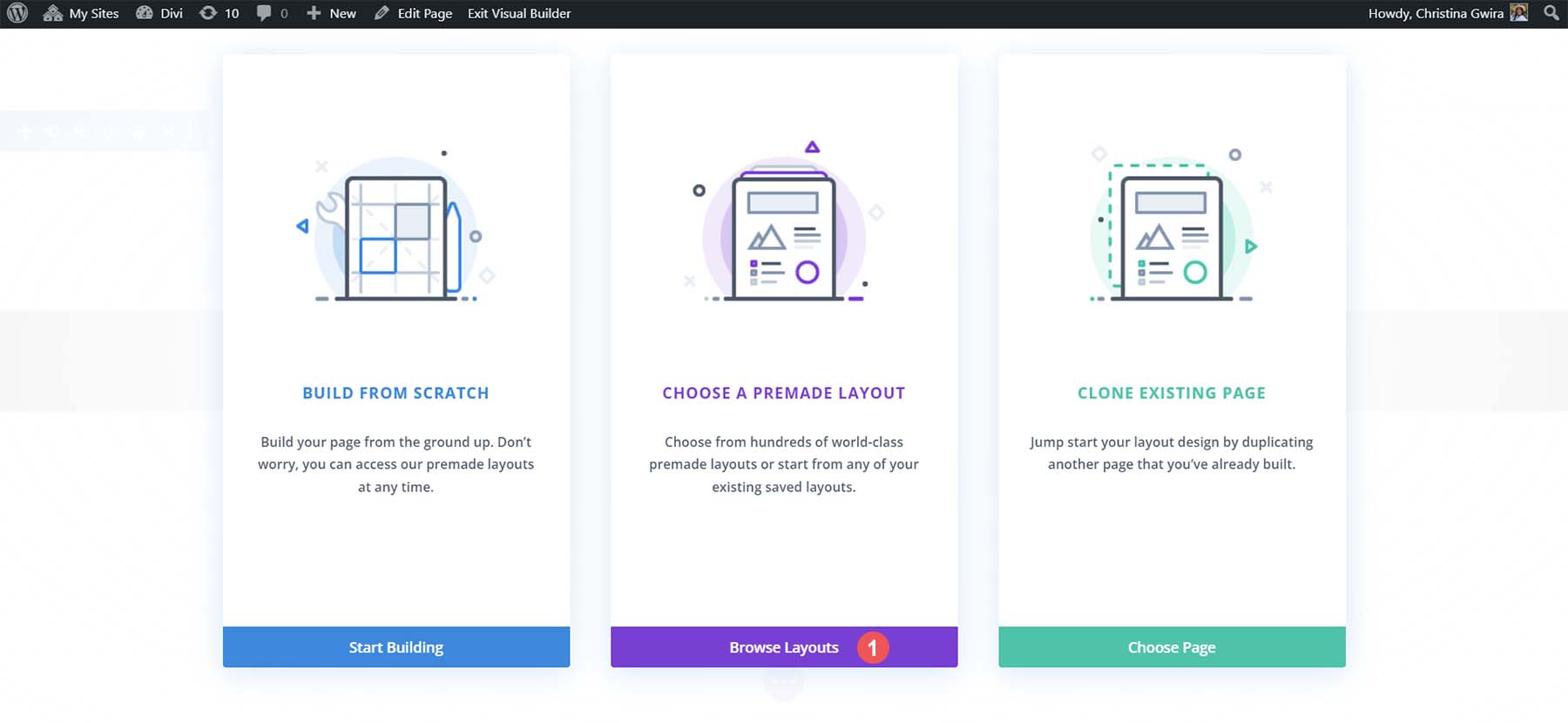
Nous nous trouvons maintenant devant trois options. Nous sélectionnerons la deuxième option, Choisir une mise en page prédéfinie, en cliquant sur le bouton violet indiquant Parcourir les mises en page .

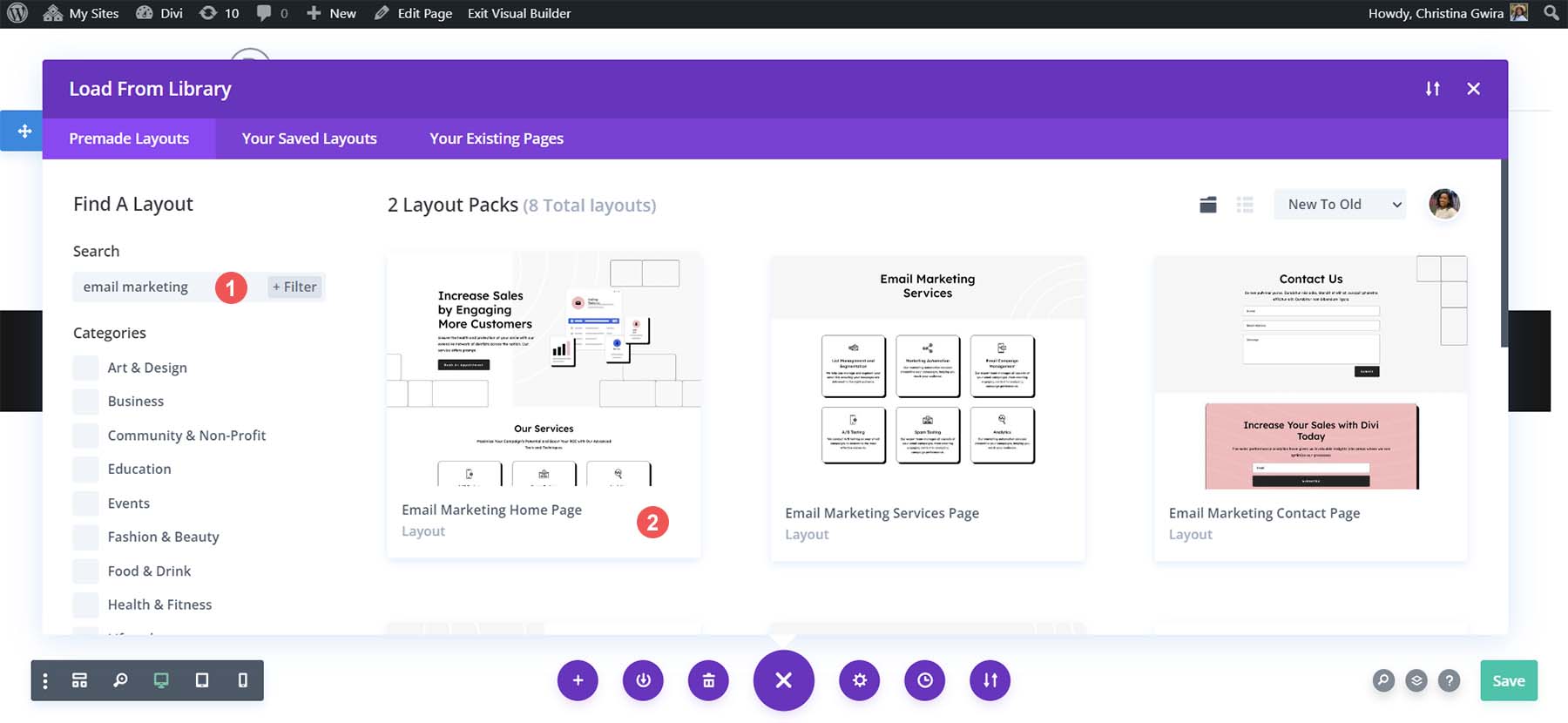
En plus d'être un puissant outil d'IA pour WordPress, Divi est livré avec une collection sans cesse croissante de modèles et de mises en page prédéfinis que vous pouvez utiliser pour divers secteurs. Dans la zone de recherche, saisissez le terme de recherche marketing par e-mail . Ensuite, sélectionnez et installez la mise en page de la page d'accueil du marketing par courrier électronique .

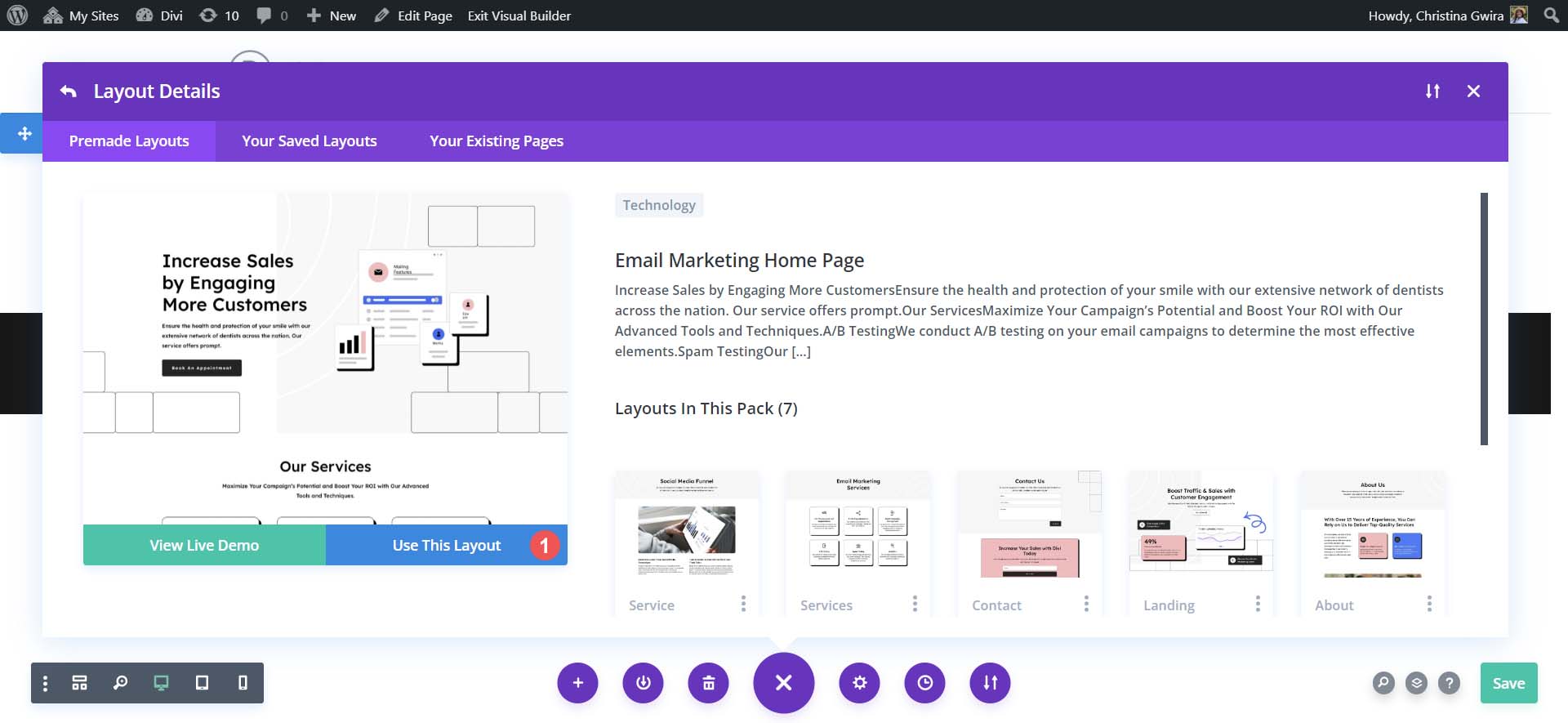
Enfin, sélectionnez le bouton bleu Utiliser cette mise en page pour commencer le processus d'installation. Désélectionnez la boîte modale Importer les préréglages qui apparaît.

Pour terminer notre processus d'installation de la mise en page, enregistrez la page en cliquant sur le bouton vert Enregistrer dans le coin inférieur droit.

Vous pouvez répéter ce processus pour les autres pages de votre site Web, en utilisant les mises en page pré-créées - fournies gratuitement par Divi - pour créer un site Web élégant et professionnel pour votre agence.
6. Commencez à créer une copie de site Web avec Divi AI
Bien que les mises en page soient accompagnées du design, la copie incluse est passe-partout et répétitive. Cependant, cela nous donne un bon point de départ pour utiliser l’IA pour créer un meilleur contenu. Nous commencerons par créer de nouveaux titres pour les différentes sections de notre page d'accueil. Commençons par la section héros :

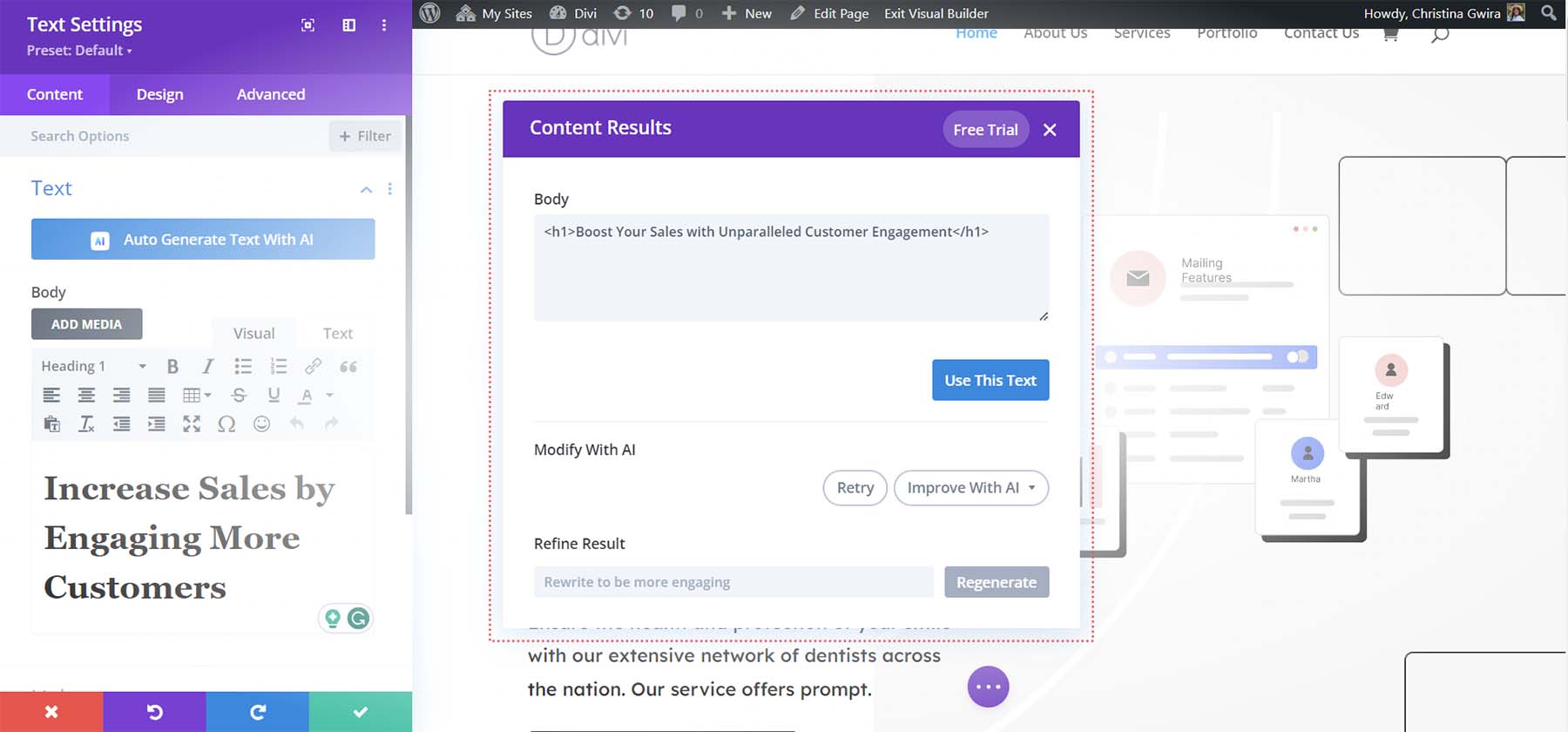
Avec Divi AI, créons un titre différent avec un ton décontracté et terre-à-terre. Tout d'abord, cliquez sur l'icône d'engrenage sur le module de texte contenant le titre de notre section héros.

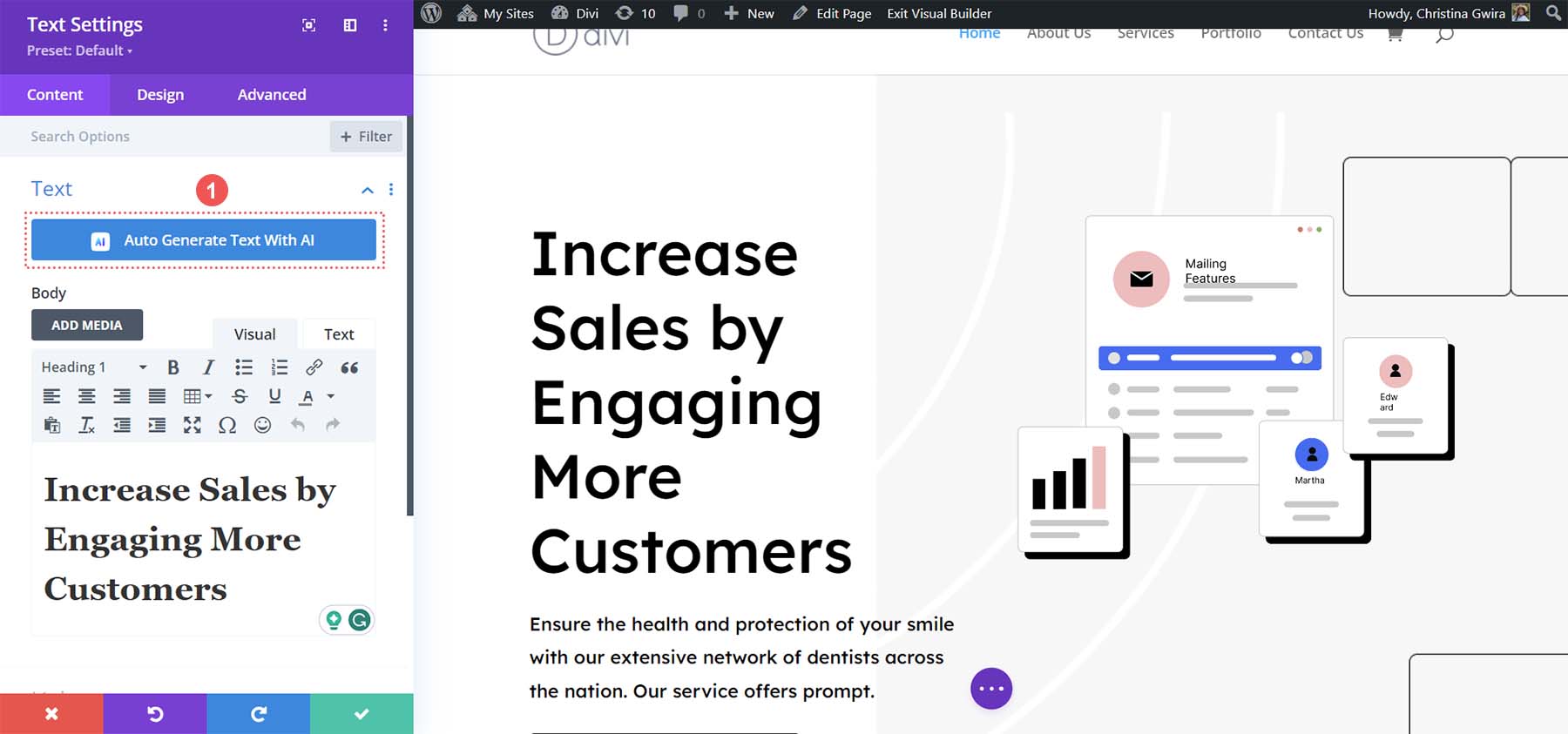
Ensuite, cliquez sur le nouveau bouton bleu Générer automatiquement du texte avec AI , activant Divi AI dans Visual Builder.

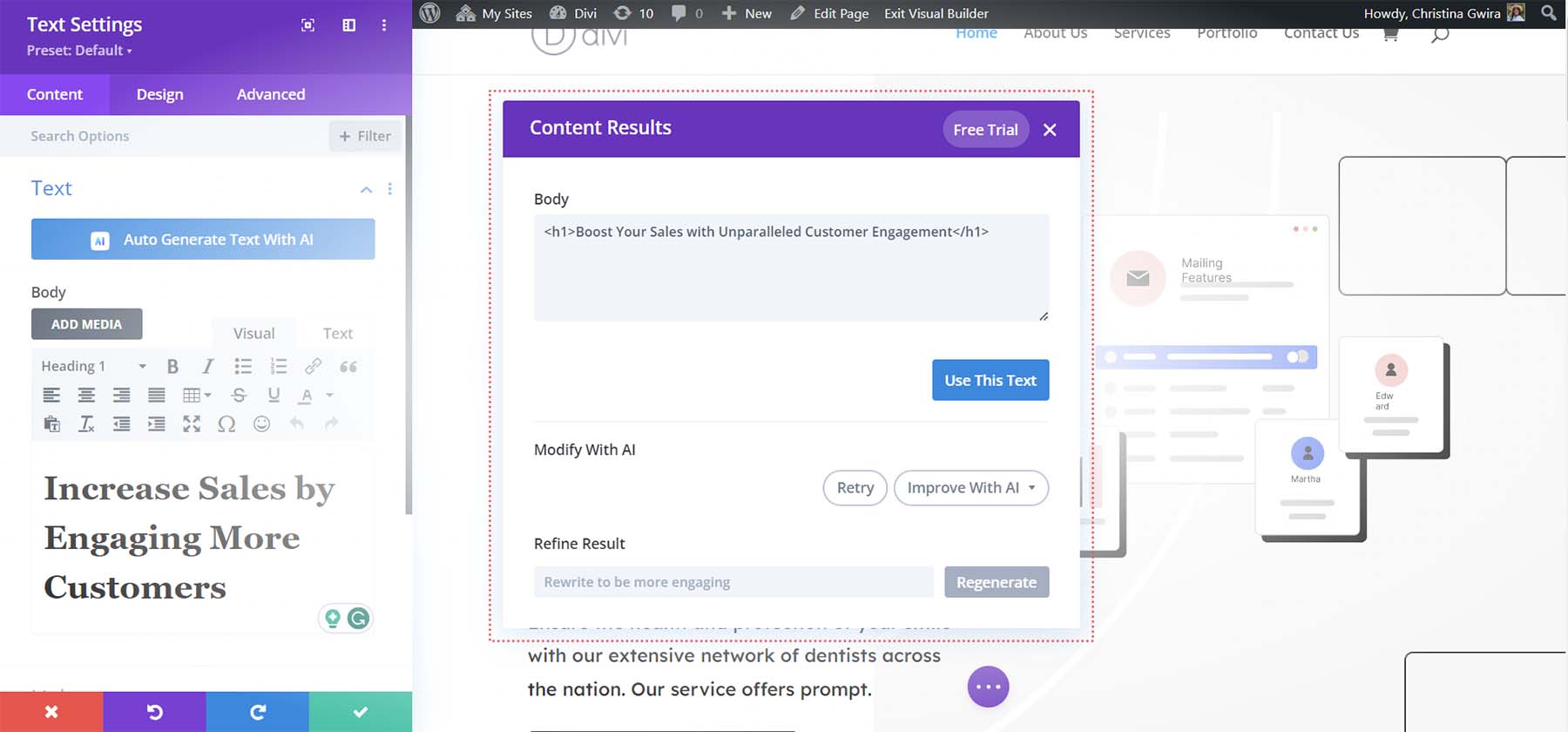
Immédiatement, Divi AI peut nous proposer une autre option pour le titre de notre section héros.

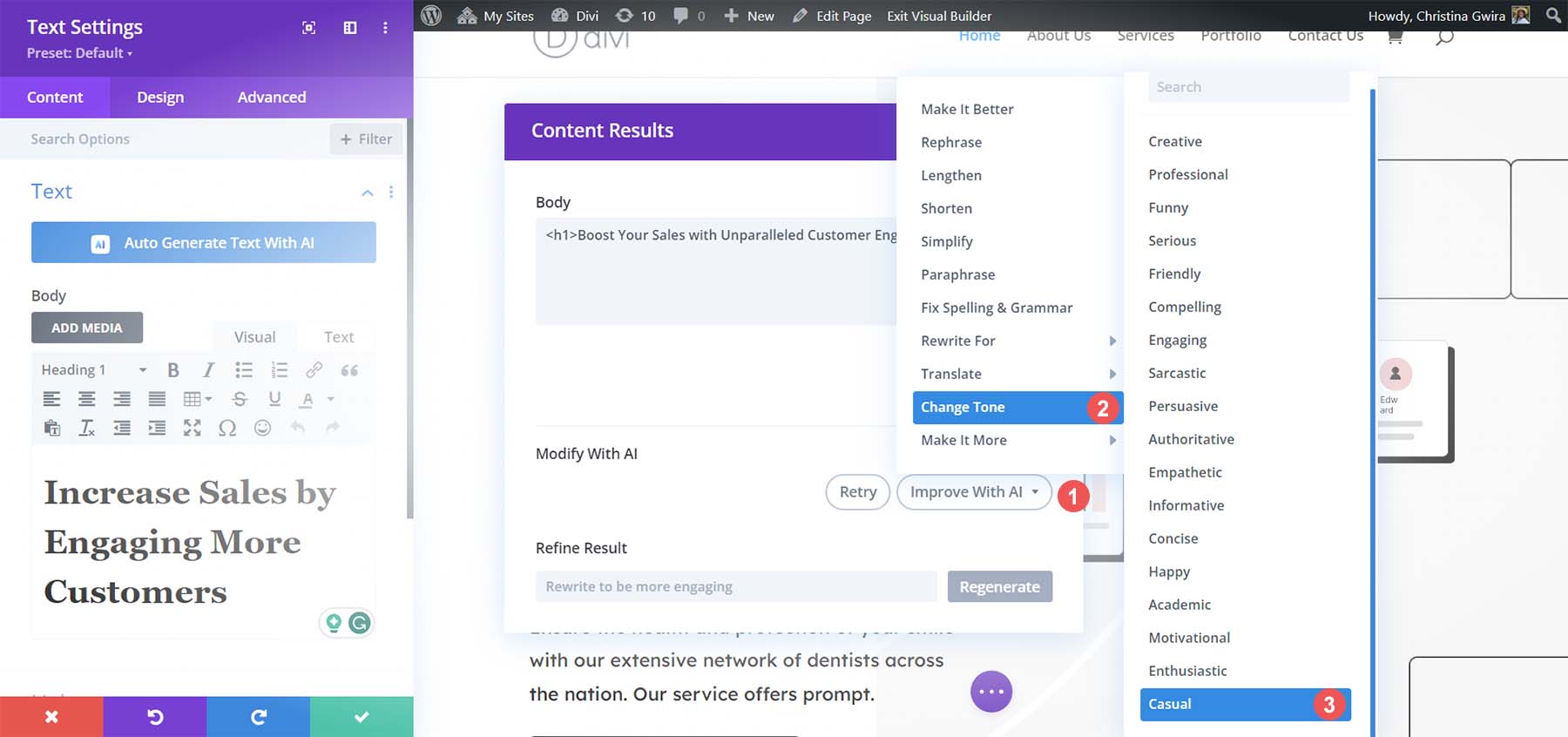
Bien que ce soit une bonne option, voyons si nous pouvons l’améliorer avec Divi AI. Cliquez sur Améliorer avec l’IA dans la boîte modale Divi AI pour ce faire. De nombreuses options nous sont présentées concernant ce que nous pouvons faire avec notre nouveau titre de héros. Cliquons sur Changer de tonalité et sélectionnons la tonalité décontractée dans la liste des options proposées.

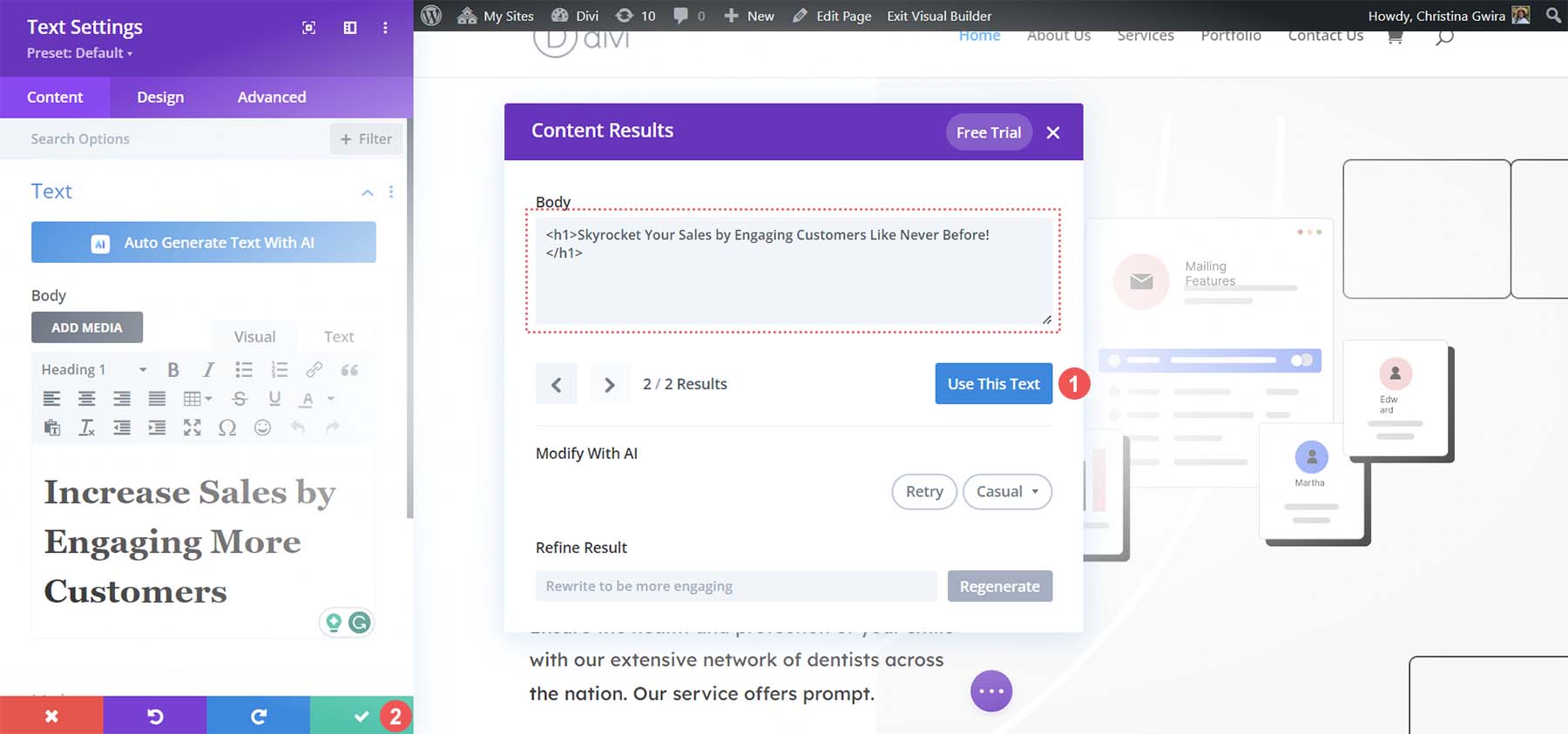
Le titre de notre nouveau héros se lit désormais comme suit :

Lorsque nous comparons les deux titres, nous constatons que cette nouvelle version a une sensation différente et plus accueillante que la première, qui semblait périmée et à l'emporte-pièce. Maintenant, faisons le même processus avec les autres titres de notre page. Pour enregistrer notre nouvelle copie, cliquez sur le bouton bleu Utiliser ce texte . Ensuite, cliquez sur la coche verte Enregistrer le bouton .

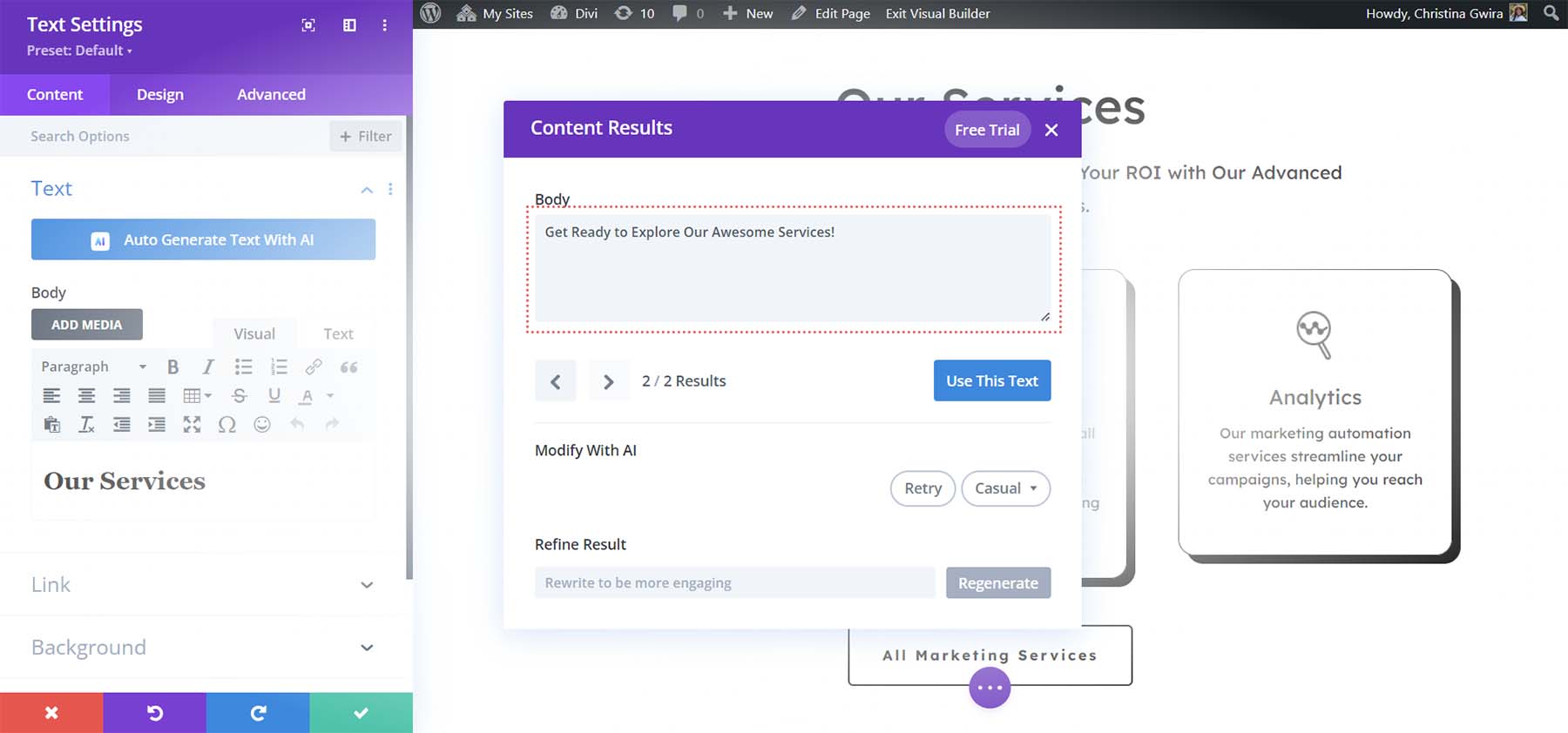
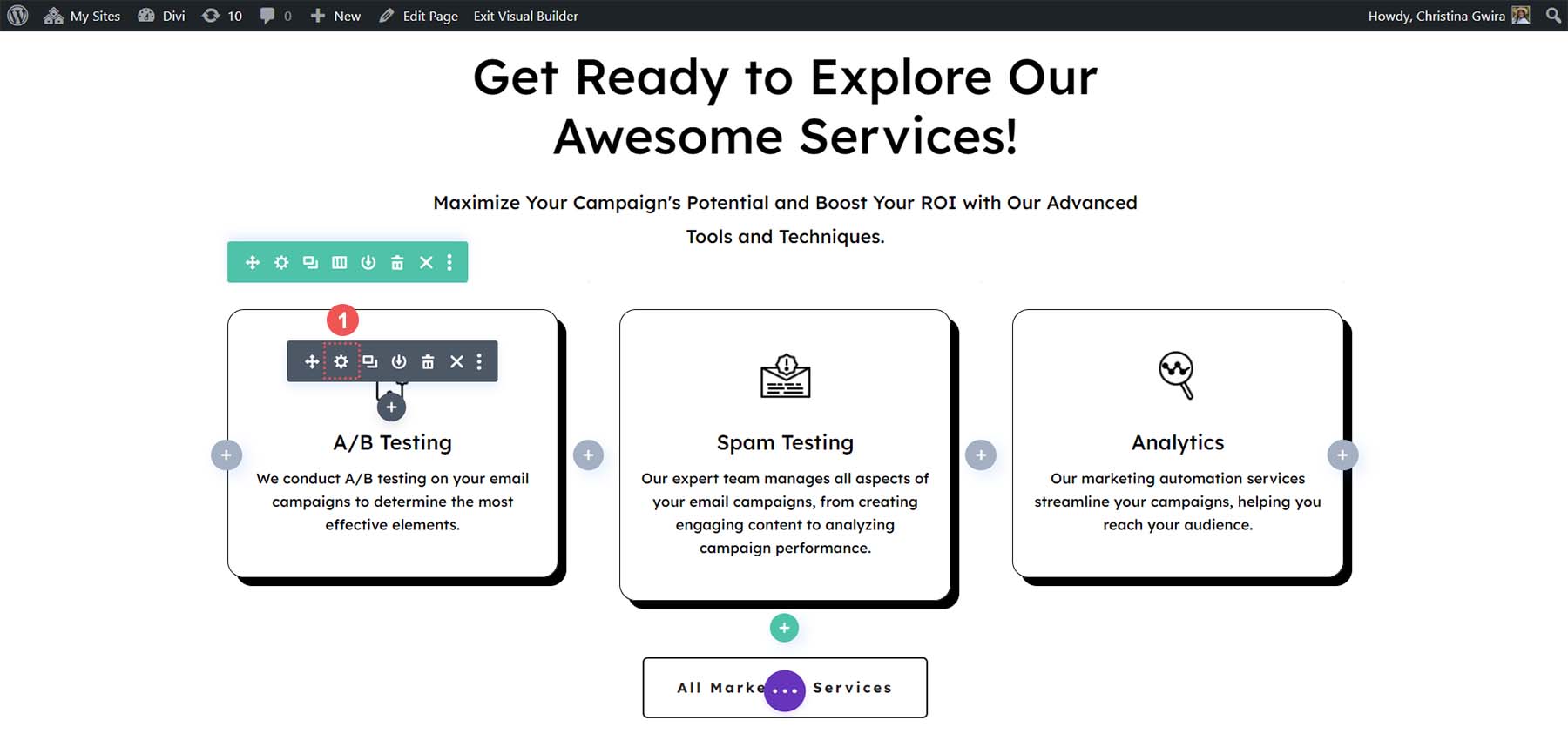
Nous utiliserons le même ton décontracté pour le reste des titres de notre page. Pour notre section suivante, intitulée Nos services , nous avons utilisé Divi AI pour ajouter plus de contexte et de dynamisme :

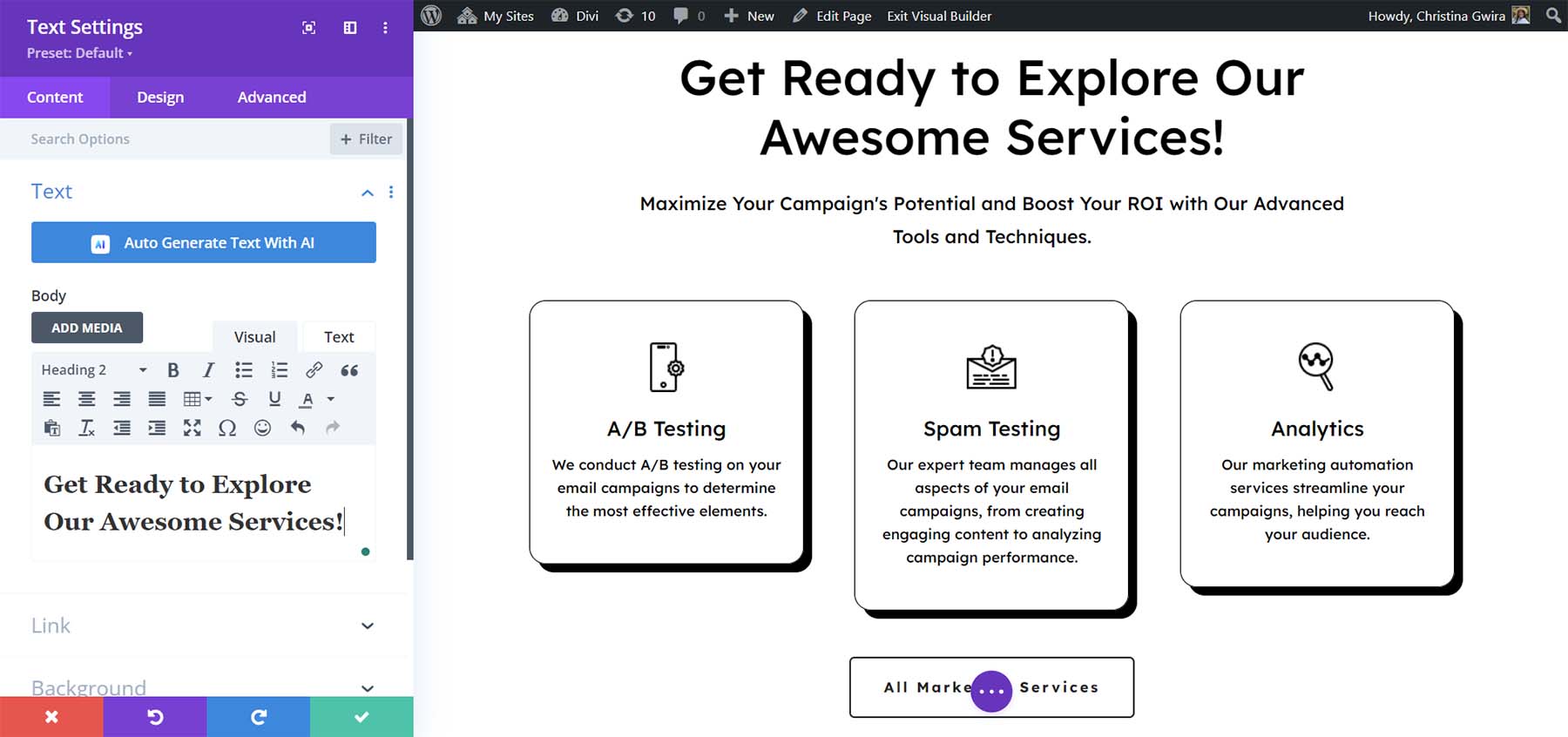
Le titre de cette section est désormais « Préparez-vous à explorer nos formidables services ! »

Après avoir mis à jour tous nos titres, passons au contenu de la page.
Créer le contenu du corps
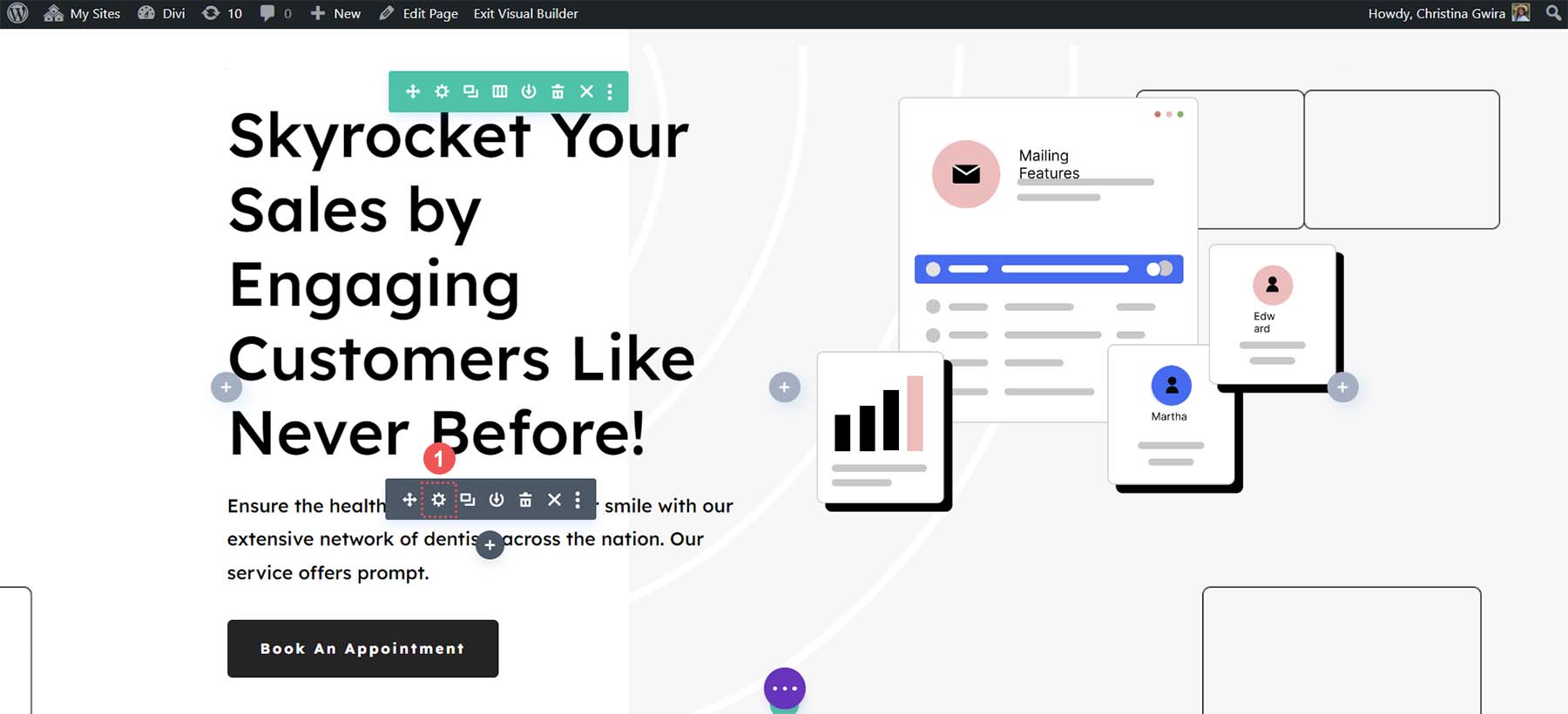
Pour créer du contenu avec Divi AI, nous modifierons le texte dans les différents modules de texte de notre page. Nous utiliserons également la puissante fonctionnalité de contexte de Divi AI pour nous assurer que notre texte peut s'appuyer sur d'autres modules lorsque nous utilisons l'IA pour le générer. Nous allons commencer par les phrases sous notre nouveau titre de page. Cliquez sur l'icône d'engrenage du module de texte dans la section héros qui se trouve sous le titre.

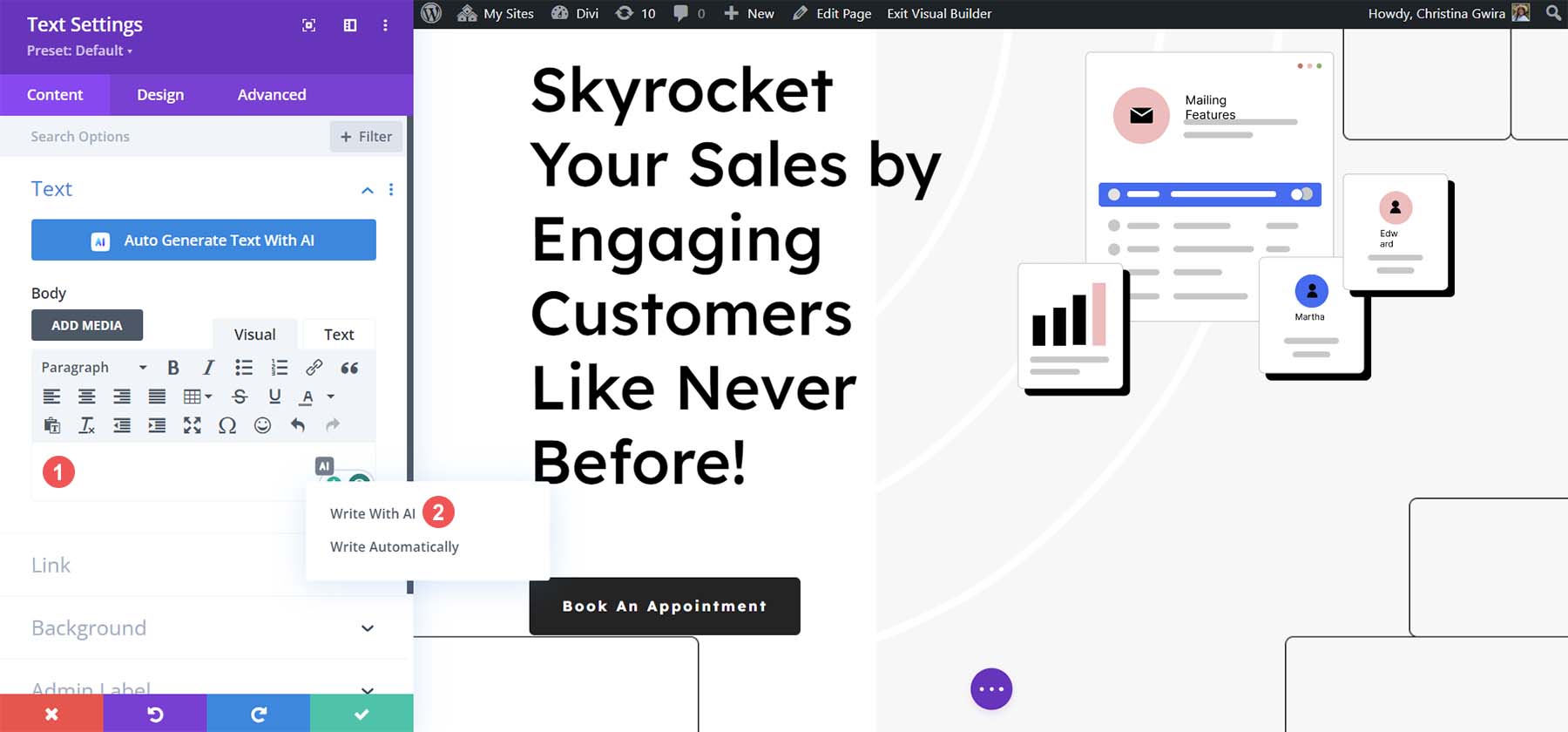
Ensuite, supprimez le texte actuel qui se trouve dans le module de texte. Enfin, cliquez sur l'icône Divi AI pour fournir l' option Write with AI .

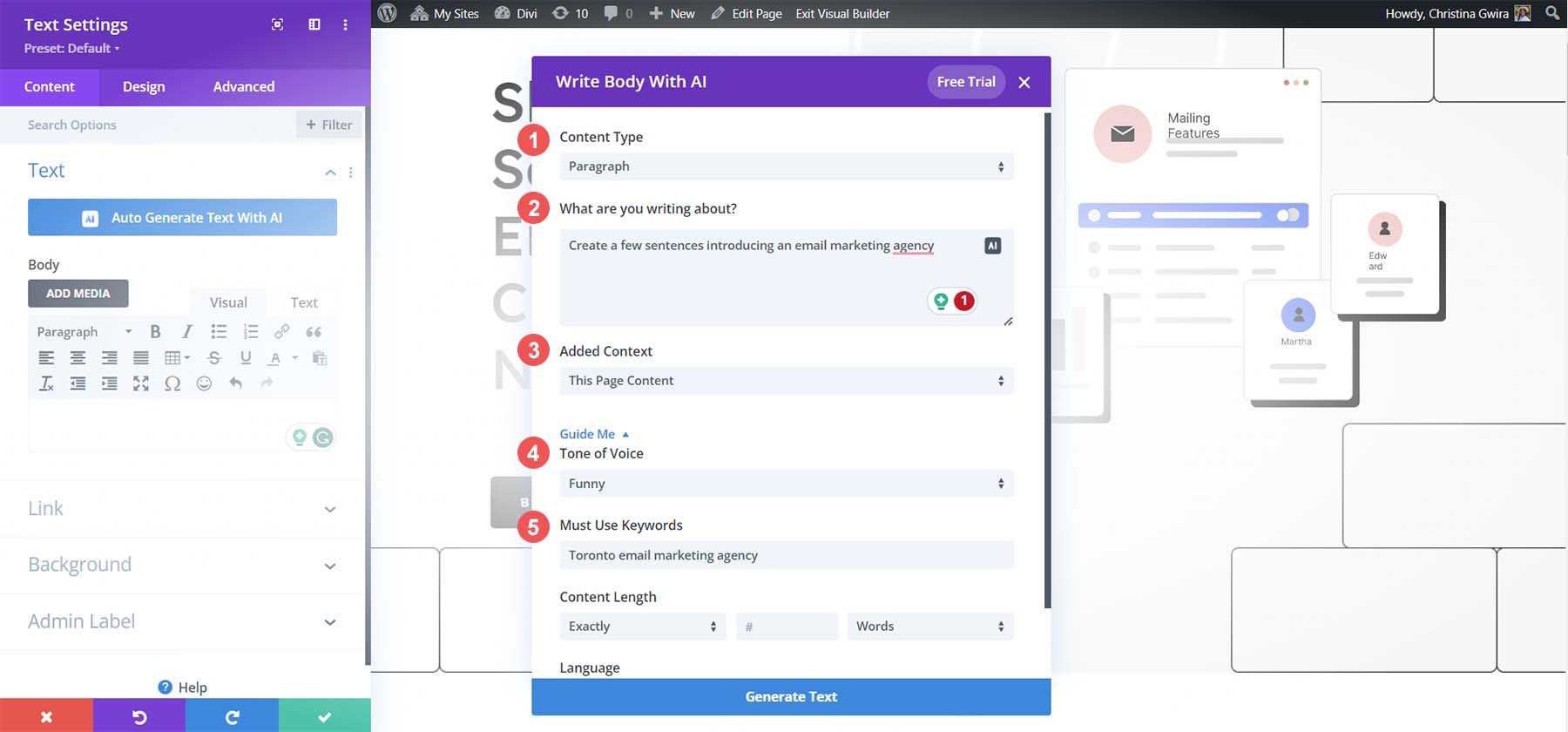
Maintenant, nous avons plusieurs options que nous pouvons utiliser pour que l'IA crée le contenu de notre texte principal :
- Type de contenu : nous informons Divi AI que nous créons un paragraphe de texte
- Sur quoi écrivez-vous ? : Nous avons ajouté notre invite : « Créez quelques phrases présentant une agence de marketing par e-mail. »
- Contexte ajouté : le contenu de cette page sera utilisé pour conseiller l'IA de Divi sur la manière de générer le texte de ce paragraphe.
- Ton de voix : nous voulons que ce texte principal soit amusant pour correspondre au ton décontracté que nous avons pour les titres de nos sections.
- Mots-clés indispensables : le référencement est une étape essentielle de la rédaction, nous avons donc ajouté un mot-clé à longue traîne qui nous aidera à nous classer dans notre ville.

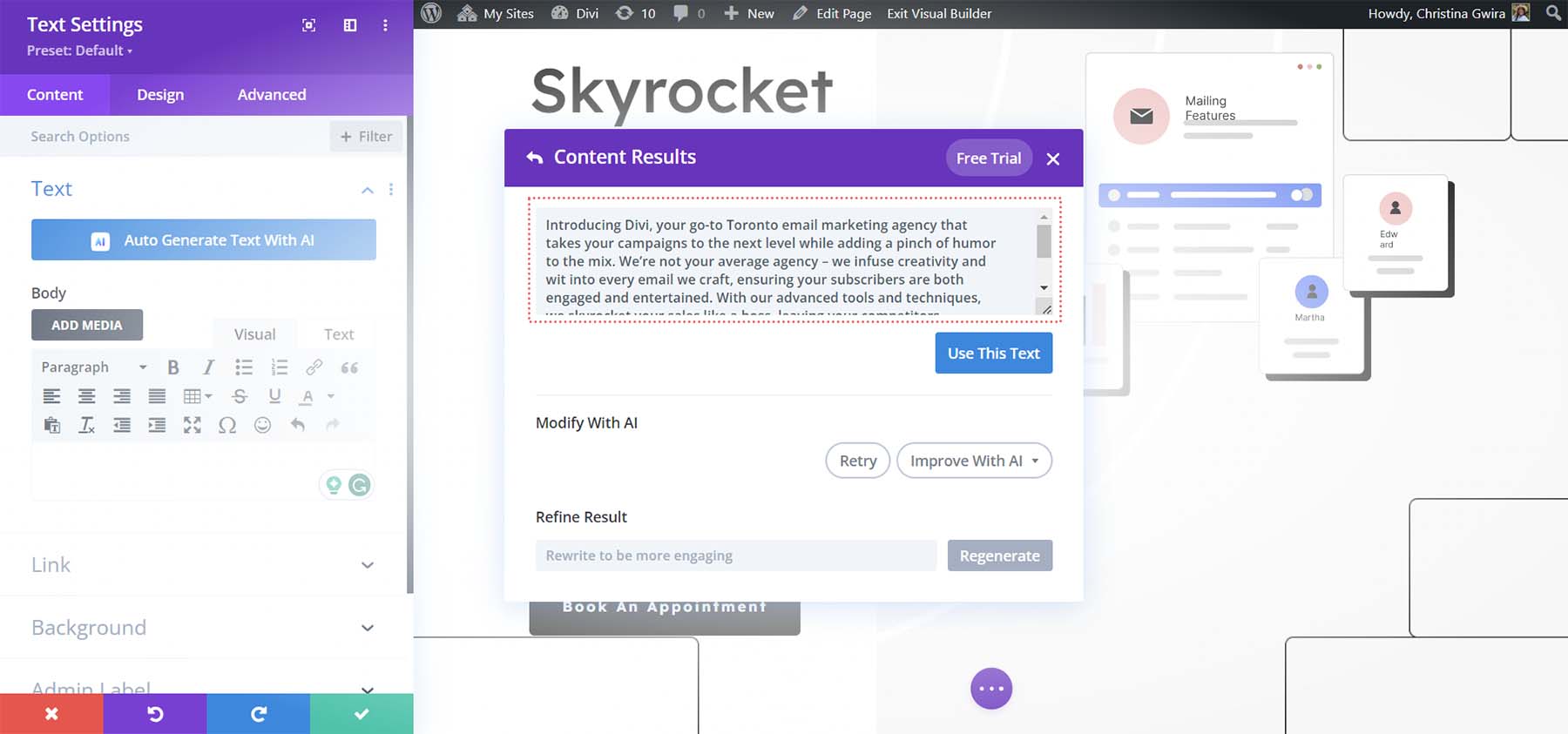
Après les avoir saisis, cliquez sur Générer du texte . Maintenant, nous allons voir le paragraphe que Divi AI a créé pour notre page d’accueil :

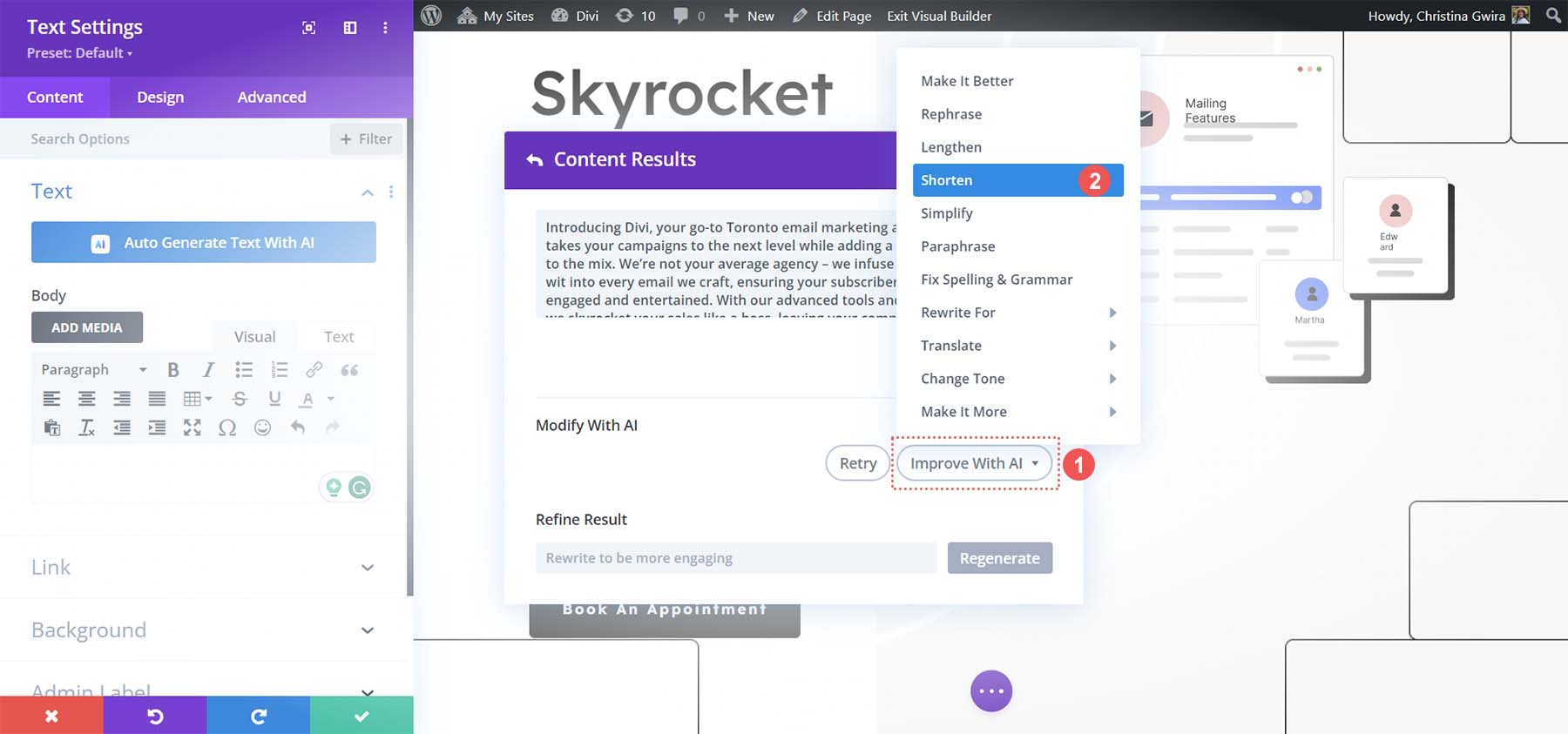
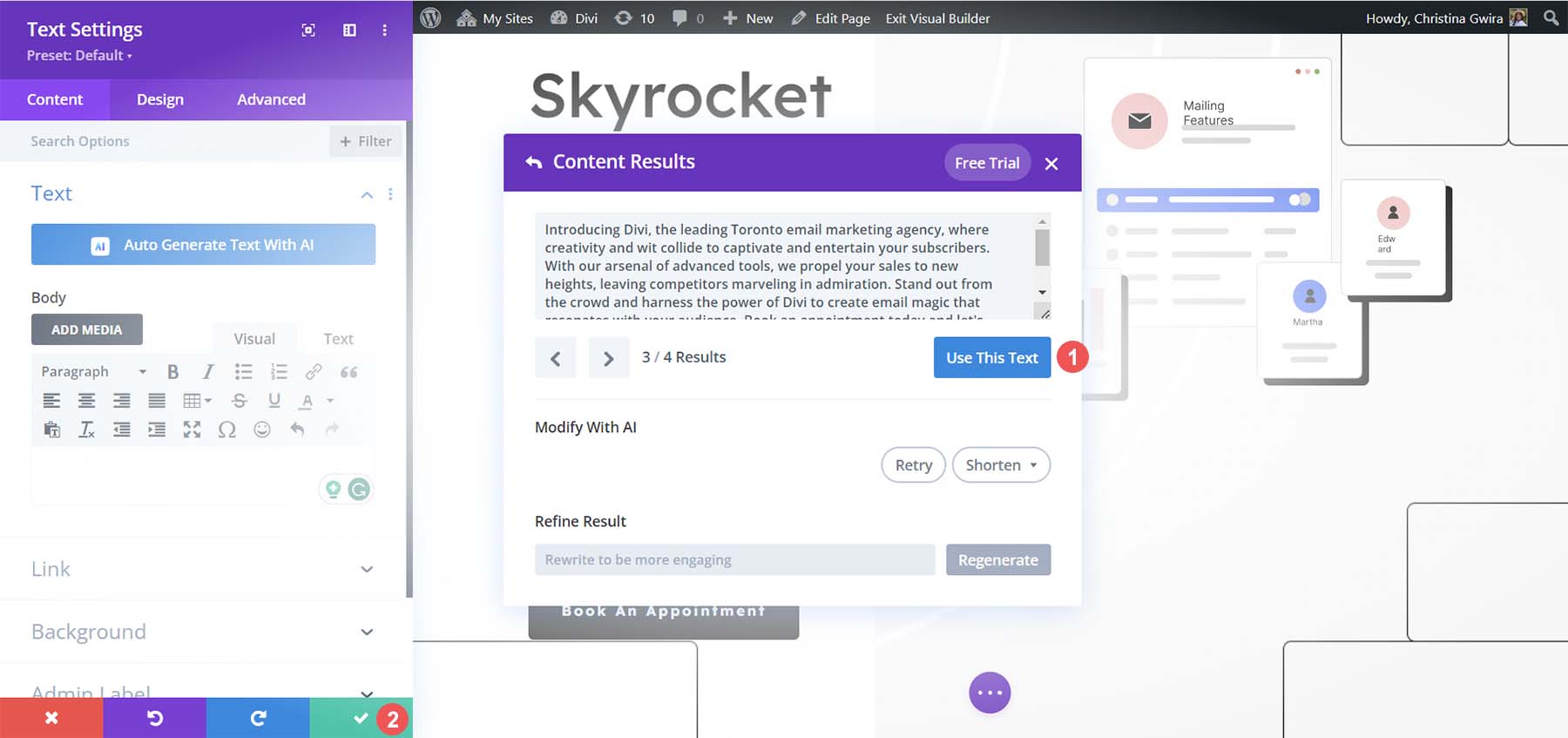
Bien qu'il s'agisse d'une excellente première ébauche, elle est un peu longue. Nous allons donc utiliser Divi AI pour améliorer ce paragraphe. Tout d'abord, nous cliquons sur Améliorer avec l'IA . Ensuite, nous cliquons sur Raccourcir .

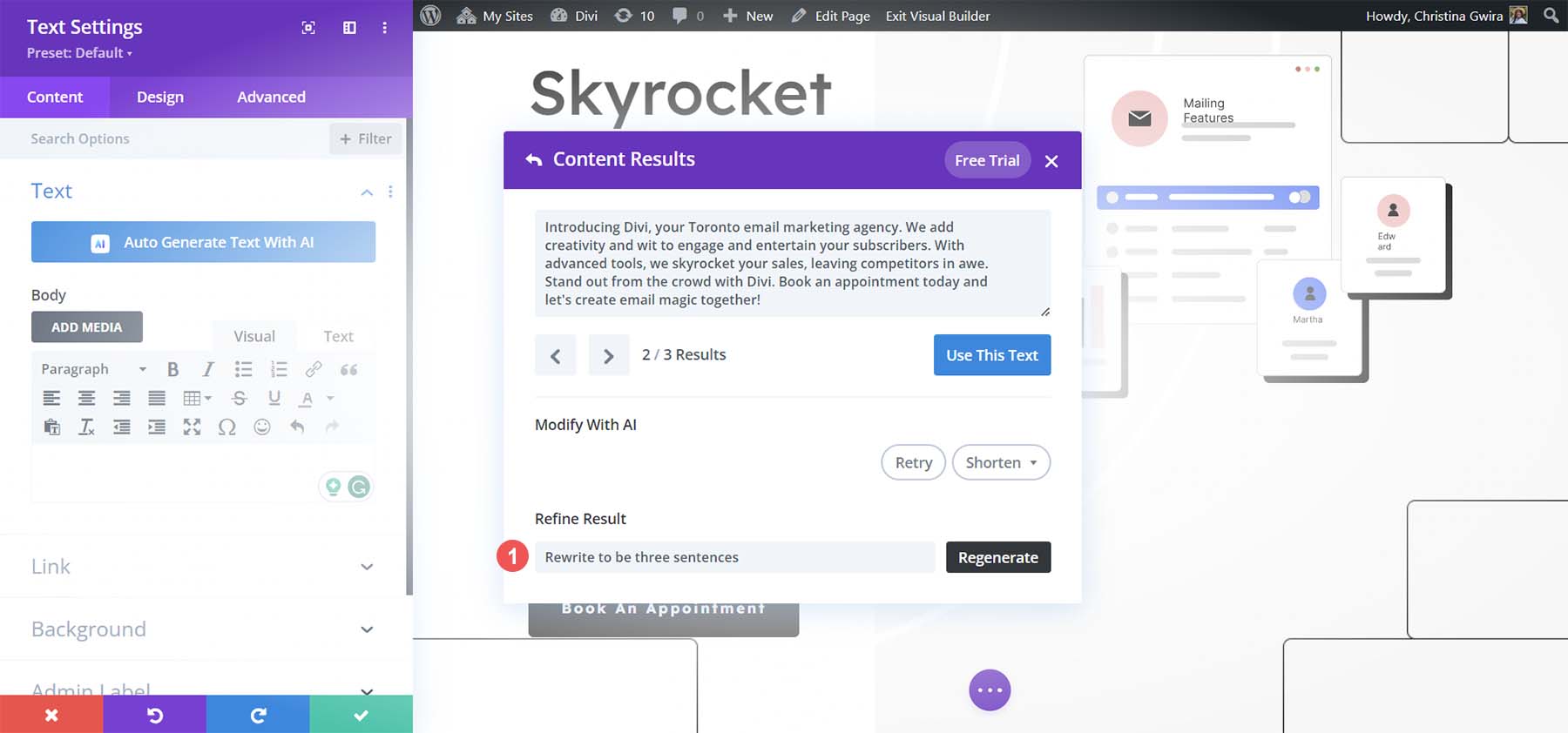
Remarquez comment Divi AI a réduit notre paragraphe et l'a rendu plus concis.

Avec notre nouveau paragraphe d'introduction en place, nous sauvegardons notre travail en cliquant sur le bouton bleu Utiliser ce texte, puis sur le bouton de coche verte pour enregistrer notre module de texte.

Utilisez un processus similaire pour mettre à jour les différents modules de texte dans vos pages. Divi AI propose de nombreuses actions rapides que vous pouvez entreprendre pour optimiser davantage votre copie.
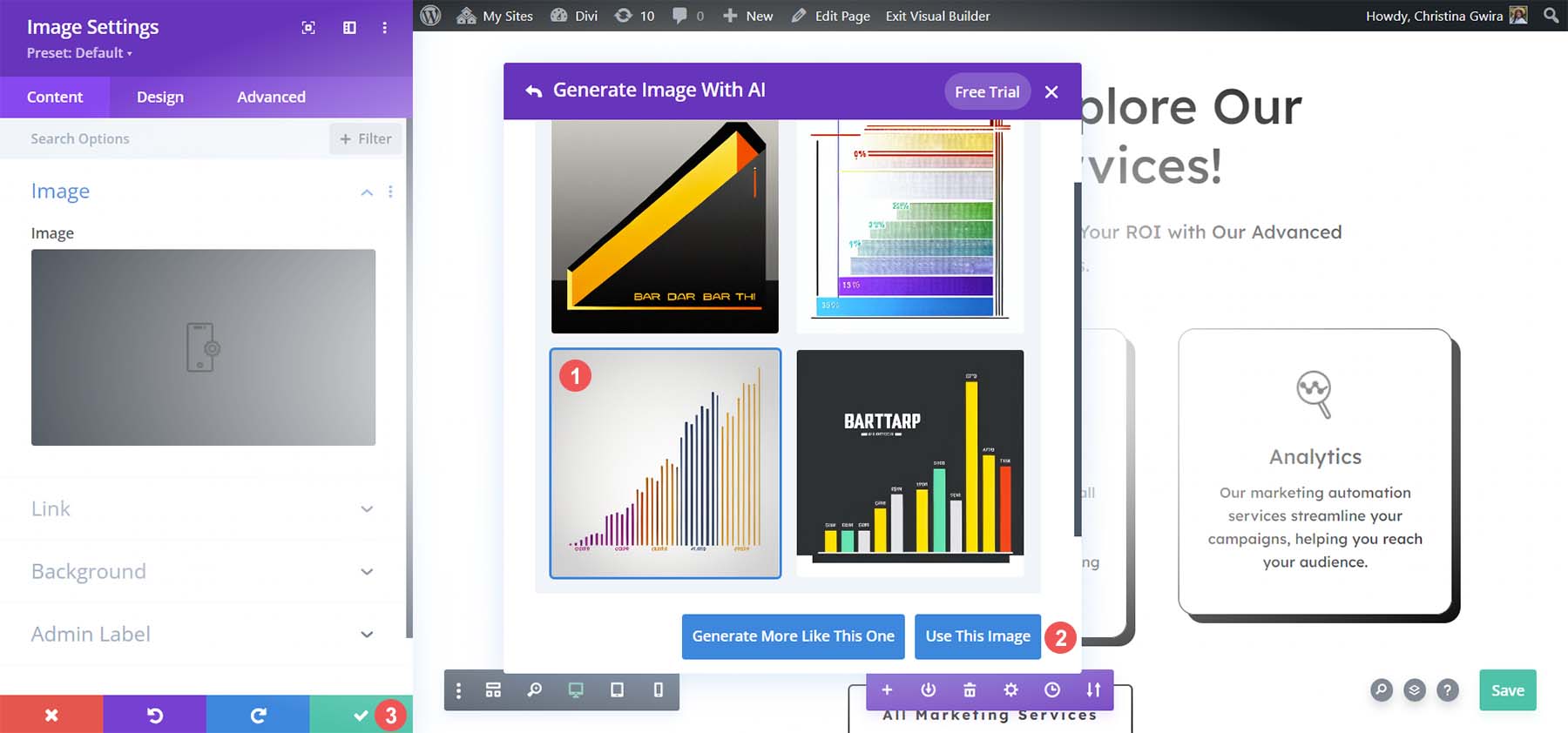
7. Générer des images avec Divi AI
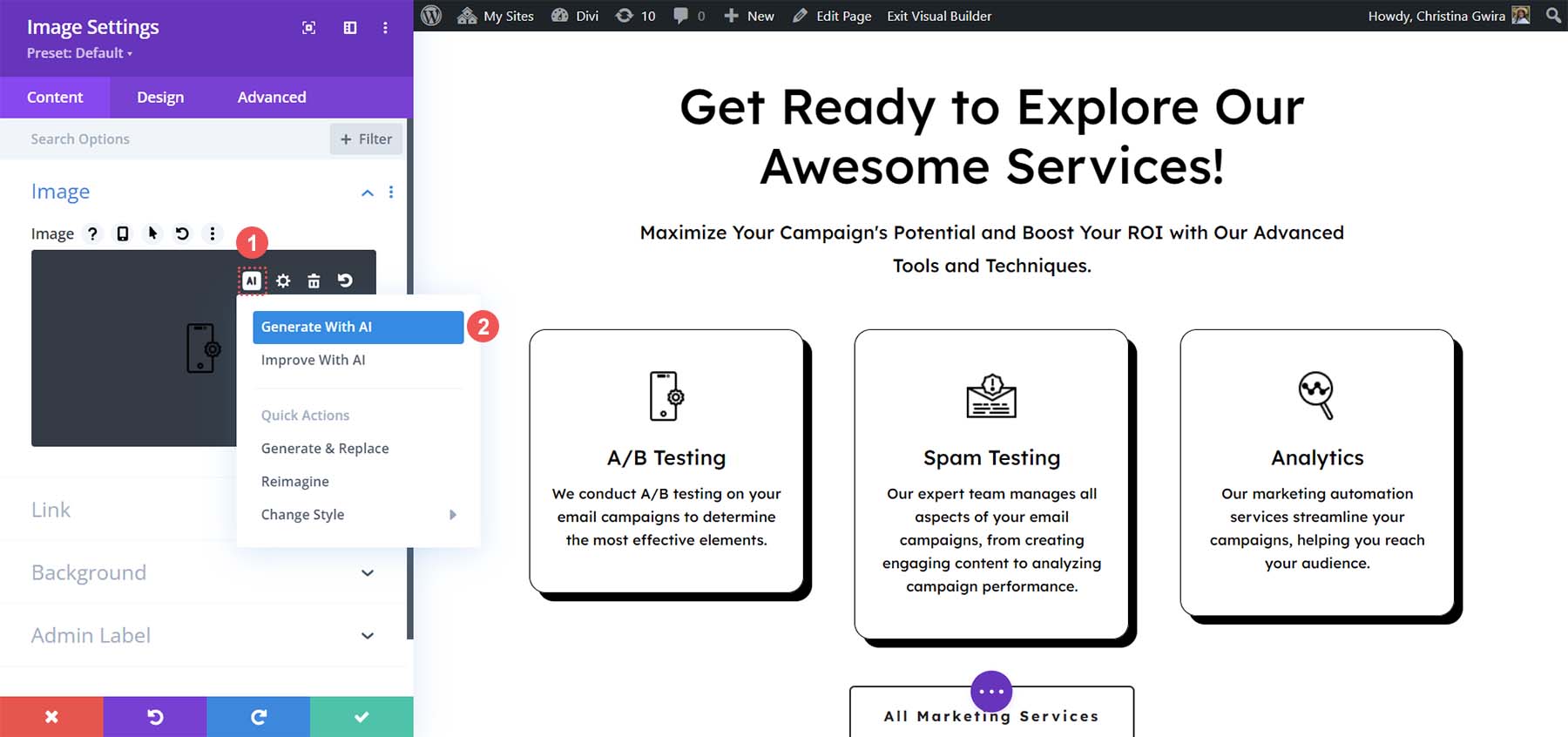
Divi AI ne fonctionne pas seulement avec la copie. Il peut également manipuler des images ! Nous allons mettre à jour les icônes utilisées dans la section services de notre page d'accueil. Pour commencer, cliquez sur l'icône d'engrenage du premier module image.

Ensuite, cliquez sur l'icône Divi AI . Ensuite, cliquez sur Générer avec AI . C'est là que le plaisir commence !

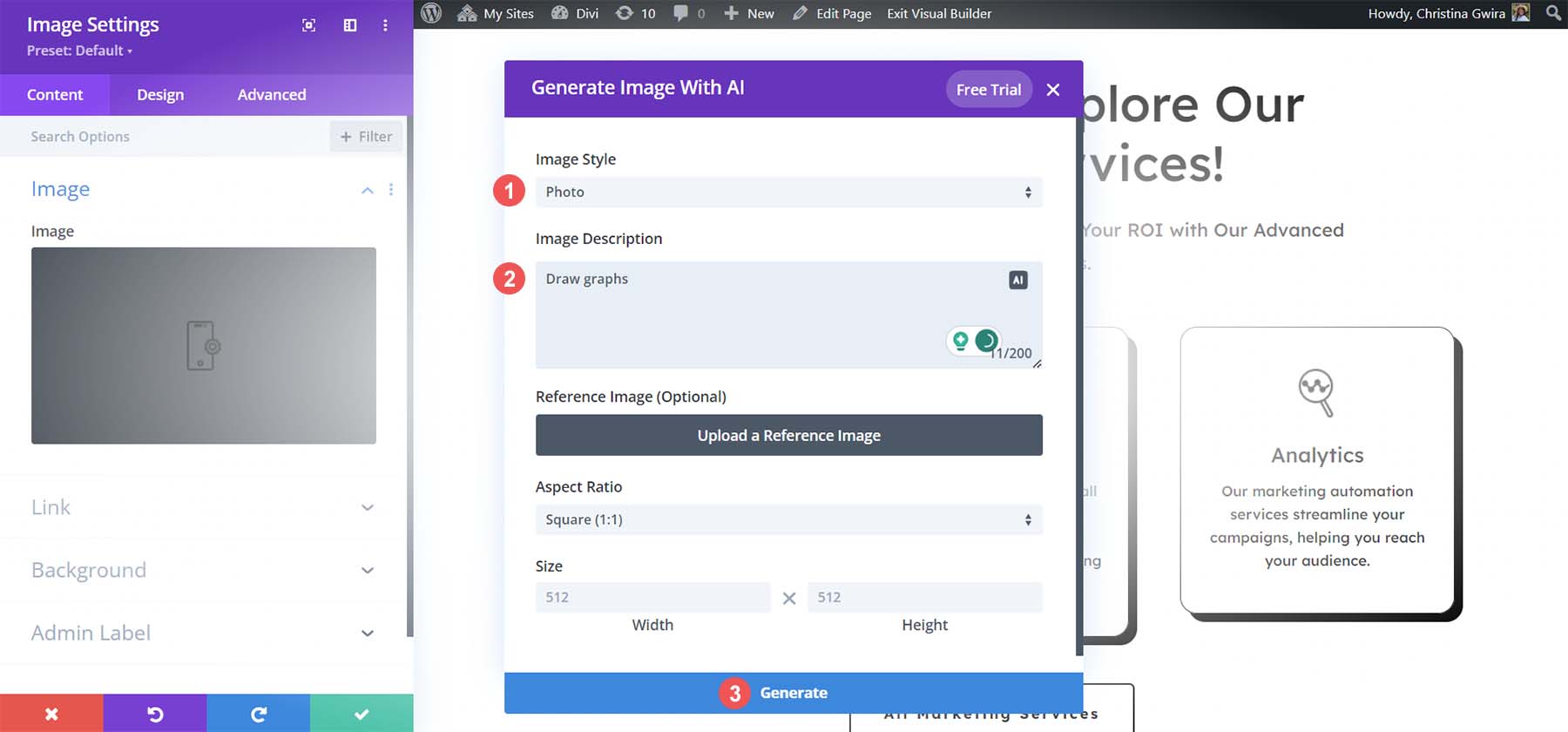
Nous pouvons désormais alimenter Divi AI avec diverses invites pour créer une nouvelle image époustouflante pour notre page Web. Nous définissons le style d'image sur photo . Divi AI propose plus de dix styles d’image différents que vous pouvez utiliser. Ensuite, nous ajoutons une description d'image . Vous pouvez également ajouter une photo de référence et définir le rapport hauteur/largeur de votre image ou une taille de pixel spécifique. Nous avons laissé tout cela par défaut. Enfin, nous cliquons sur Générer .

Divi AI va générer quatre options pour nous. Cliquez sur l'option qui vous convient le mieux. Si vous n'êtes pas satisfait des choix, cliquez sur le bouton Générer plus de likes . Une fois que vous êtes satisfait, cliquez sur le bouton bleu Utiliser cette image. Enfin, cliquez sur le bouton coche verte pour saisir votre nouvelle image générée par l'IA.

Faites-le avec les autres modules d'image de votre page et amusez-vous avec les différents styles, tailles et invites que vous pouvez assembler pour créer des œuvres d'art uniques pour votre site Web.
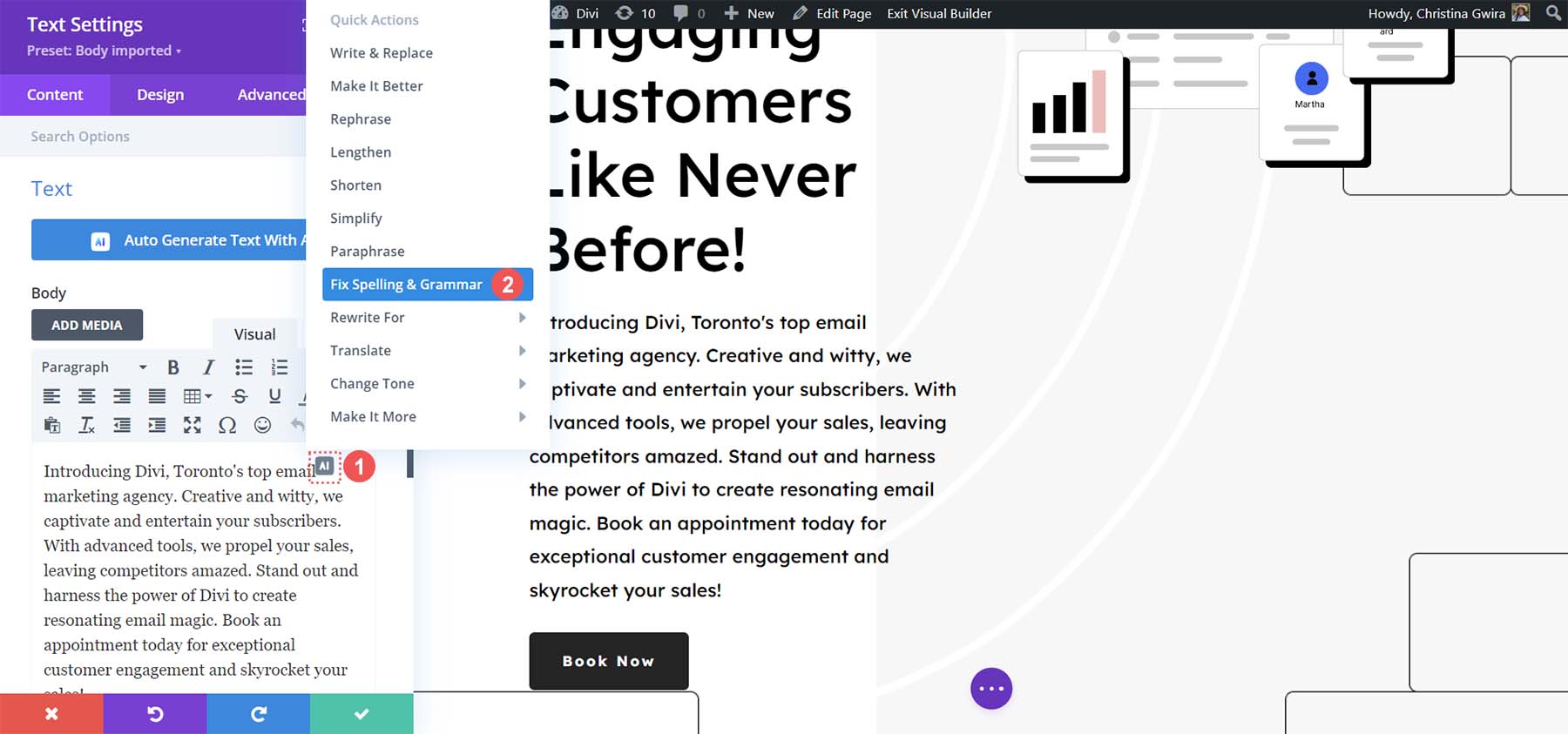
8. Réviser, relire et améliorer la copie avec Divi AI
Pour le moment, nous avons expliqué comment planifier votre site Web, des pages au contenu, avec l'IA via ChatGPT. Nous avons également examiné comment créer notre copie avec Divi AI et créer de nouvelles illustrations numériques pour nos pages Web. Continuez ce processus pour les autres pages de votre site Web, en mélangeant et en faisant correspondre différentes invites, actions rapides et bien plus encore ! Une fois votre site Web terminé, vous pouvez utiliser Divi AI pour relire et vérifier l’orthographe et la grammaire du contenu de votre page.

De plus, la vérification des faits et la relecture avec un lecteur humain sont essentielles lors de la création de contenu long comme des articles et des billets de blog.
Améliorer votre site Web avec l'IA
Maintenant que vous avez fini de créer les pages de vos sites Web WordPress, il reste encore certaines choses à faire et à considérer après avoir utilisé l'IA dans votre processus de création de site Web :
- Ajoutez des fonctionnalités supplémentaires avec des plugins : La puissance de WordPress réside dans sa bibliothèque exhaustive de plugins. Des plugins de réservation aux plugins de sécurité, WordPress a tout pour plaire : recherchez ceux que vous devrez utiliser pour apporter des fonctionnalités supplémentaires à votre site Web. Pensez également à ajouter des plugins WordPress basés sur l’IA qui intègrent l’intelligence artificielle dans le fonctionnement quotidien de votre site Web.
- Optimisez votre site Web pour les moteurs de recherche : effectuer des tâches de référencement sur site telles que l'optimisation de votre contenu, la création de méta-descriptions, etc., c'est bien. Cela aide vos pages Web à être trouvées sur Google, Bing et d'autres moteurs de recherche. Il existe de nombreux outils de référencement IA que vous pouvez utiliser pour vous aider, ainsi que des plugins WordPress qui peuvent faciliter ce processus.
- Vérifiez la qualité des images générées : les mains de l'IA peuvent être un mème amusant mais pourraient ternir votre marque. Après avoir généré des images générées par l'IA, vérifiez leur qualité et assurez-vous qu'elles correspondent aux valeurs de votre marque.
- Relecture et vérification des faits Copie générée par l'IA : Même les grands acteurs comme ChatGPT ont eu leur part de controverse autour de l'exactitude et de la validité des informations qu'il fournit. Lisez attentivement votre site Web avant de le mettre en ligne et vérifiez également les erreurs d'orthographe et de grammaire qui auraient pu être manquées.
- N'oubliez pas de combiner des actifs et du contenu préfabriqués et originaux avec l'IA : l'IA est un outil qui peut vous aider à créer du contenu, à créer de l'art et à créer des sites Web. La meilleure façon d’utiliser l’IA est de la combiner avec du contenu humain et original créé par des personnes.
Avec ces éléments à l’esprit, vous êtes sur la bonne voie pour créer un magnifique site Web WordPress basé sur l’IA !
Conclusion
Construire un site Web WordPress avec l’IA deviendra bientôt monnaie courante. Bien qu'à l'heure actuelle, aucun outil ne puisse créer un site Web WordPress entièrement à partir de zéro, vous pouvez créer votre propre pile technologique d'IA pour le faire. La planification, la copie, l'imagerie et bien plus encore sont tous des aspects de la création de sites Web qui disposent désormais de puissants outils d'IA pour faciliter leur processus. En tant que tel, chercher comment ces outils peuvent mieux vous aider à créer votre prochain site Web WordPress n’est pas une mauvaise idée. Comment utiliseriez-vous l’IA pour créer un site Web WordPress ? Selon vous, y a-t-il des étapes que nous avons manquées ? Faites-le nous savoir dans la section des commentaires ci-dessous!
Pour en savoir plus sur Divi et Divi AI, consultez notre page Divi AI et notre tutoriel de prise en main.
