Comment créer un site Web de commerce électronique en 2024 (guide facile)
Publié: 2024-11-16Voulez-vous convertir votre magasin physique en difficulté en une entreprise en ligne ? Une entreprise en ligne peut toucher un public plus large et améliorer ses ventes. De nombreux utilisateurs souhaitent aujourd’hui développer une activité traditionnelle en ligne ou démarrer une nouvelle entreprise sur le marché numérique. Ce guide propose une approche étape par étape pour créer un site Web de commerce électronique réussi qui stimule les ventes et améliore l'interaction avec les clients. Nous expliquerons comment générer une boutique en ligne complète en quelques minutes avec Divi et WooCommerce, comment la concevoir pour qu'elle corresponde à votre marque, et bien plus encore.
- 1 Pourquoi avez-vous besoin de créer un site Web de commerce électronique ?
- 2 Comment créer un site Web de commerce électronique en 7 étapes
- 2.1 1. Obtenez un hébergement de domaine et WordPress
- 2.2 2. Installer le thème Divi
- 2.3 3. Créez votre site Web de commerce électronique
- 2.4 4. Vérifiez votre nouveau site
- 2.5 5. Configurer WooCommerce et ajouter des produits
- 2.6 6. Concevez et personnalisez votre site Web de commerce électronique
- 2.7 7. Boostez votre site de commerce électronique avec des plugins et des intégrations
- 3 Conclusion
Pourquoi avez-vous besoin de créer un site Web de commerce électronique ?
Créer un site Web de commerce électronique est devenu essentiel dans le monde des affaires d'aujourd'hui pour plusieurs raisons, notamment à mesure que les habitudes d'achat évoluent en ligne. Voici quelques principales raisons pour lesquelles il est important d’en construire un :
- Portée étendue : un site de commerce électronique permet à votre entreprise d'atteindre des clients au-delà de votre zone locale. Vous pouvez vendre à des personnes n’importe où et à tout moment, 24 heures sur 24, 7 jours sur 7, sans limites physiques.
- Commodité pour les clients : les gens aiment la facilité des achats en ligne. Qu'ils utilisent un téléphone, une tablette ou un ordinateur, les clients peuvent faire leurs achats à leur convenance. Avec un site de commerce électronique, vous rendez le processus d’achat fluide et accessible.
- Rentabilité : Gérer un site de commerce électronique peut être plus rentable que gérer un magasin physique. Vous pouvez réduire les frais généraux comme le loyer, les services publics et, dans certains cas, le personnel.
- Données et analyses : les sites Web de commerce électronique offrent des données riches qui peuvent vous aider à mieux comprendre vos clients. Vous pouvez suivre leurs habitudes d'achat, voir quels produits fonctionnent le mieux et utiliser ces données pour améliorer les stratégies marketing et l'expérience client.
Commençons par construire, comme vous le savez, les raisons de créer un site Web de commerce électronique !
Comment créer un site Web de commerce électronique en 7 étapes
Créer votre propre site Web de commerce électronique avec WordPress devient simple lorsque vous suivez les bonnes étapes et utilisez les outils appropriés. Que vous soyez novice ou développeur expérimenté, vous pouvez lancer sans effort une boutique en ligne visuellement attrayante. Voici comment procéder :
1. Obtenez un hébergement de domaine et WordPress
Avant de créer votre site, vous aurez besoin de quelques éléments essentiels : votre domaine, votre service d'hébergement et la configuration de WordPress.
Si vous recherchez toujours un hébergeur, SiteGround propose une solution pratique en gérant tous ces aspects.
Domaine
Votre domaine (ou nom de domaine) est l'adresse Web de votre site (par exemple, elegantthemes.com), et il est crucial d'en choisir une qui reflète votre marque et qui soit facile à retenir. Idéalement, votre domaine devrait donner aux visiteurs une idée de votre activité de commerce électronique.
Après avoir sélectionné votre nom de domaine, recherchez un registraire de domaine fiable pour l'enregistrer. Namecheap est une bonne option, ou vous pouvez obtenir un domaine à prix réduit directement via SiteGround si vous les choisissez pour l'hébergement.
Visitez NameCheap
Si vous possédez un domaine, vous pouvez facilement le connecter à votre hébergeur en mettant à jour les serveurs de noms.
Hébergement WordPress
Votre site Web a besoin d’un site en ligne fiable, où l’hébergement entre en jeu. Puisque nous utiliserons WordPress, il est important de choisir un fournisseur d’hébergement WordPress de haute qualité. Un bon hébergeur simplifiera la gestion de votre site tout en garantissant qu’il fonctionne bien en termes de rapidité et de sécurité.
SiteGround propose des plans d'hébergement WordPress à partir de 3,99 $ par mois , offrant une option économique. La configuration de l'hébergement WordPress avec SiteGround est simple.
Regardez la vidéo ci-dessous pour savoir comment configurer votre domaine et votre hébergement.
Installer WordPress
De nombreux fournisseurs d'hébergement WordPress, tels que SiteGround, proposent une installation WordPress en un clic pendant le processus d'installation.
Si cette option n'est pas disponible, rendez-vous simplement sur le tableau de bord de votre fournisseur d'hébergement. Sélectionnez le programme d'installation de WordPress et suivez les étapes fournies. Une fois l'installation terminée, vous recevrez un email de confirmation avec vos informations de connexion. Pour accéder à votre site, accédez à yourwebsite.com/wp-admin et connectez-vous en utilisant les informations d'identification que vous avez créées lors de l'installation.
2. Installez le thème Divi
Construire votre site Web de commerce électronique avec Divi n’a jamais été aussi simple. Ce thème polyvalent vous permet de créer des sites Web visuellement époustouflants et entièrement personnalisables sans aucune expérience en codage. Divi est bien connu pour ses fonctionnalités de conception robustes et propose un large éventail de mises en page prédéfinies adaptées à différents types de sites Web de commerce électronique.

Divi relie tous les points pour les sites Web de commerce électronique :
- Il vous permet facilement de concevoir et de personnaliser votre boutique en ligne à l'aide d'une interface visuelle glisser-déposer, éliminant ainsi le besoin de codage.
- Divi propose 211 mises en page prédéfinies et 30 packs de mises en page spécifiquement pour le commerce électronique, vous permettant de créer des pages de produits, des pages de paiement et bien plus encore avec un minimum d'effort.
- Les modules WooCommerce de Divi vous permettent d'afficher, de filtrer et de personnaliser vos produits. De plus, vous pouvez créer des mises en page de produits uniques avec des modules glisser-déposer, affichant les détails du produit, les avis, les images, etc.
- Vous pouvez accéder au marché des extensions Divi pour intégrer plusieurs passerelles de paiement, telles que PayPal et Stripe.
Téléchargez et installez Divi
Vous pouvez acheter Divi auprès d'Elegant Themes avec une licence annuelle pour 89 $ ou une licence à vie pour 249 $ . Après l'achat, téléchargez le thème et installez-le sur votre site WordPress en suivant ces étapes :
- Accédez à Apparence > Thèmes .
- Cliquez sur Ajouter un nouveau , puis sur Télécharger le thème .
- Sélectionnez le fichier Divi .zip que vous avez téléchargé et cliquez sur Installer maintenant .
- Après l'installation, cliquez sur Activer pour définir Divi comme thème actif.
Regardez la vidéo ci-dessous pour plus d'informations.
Une fois la configuration terminée, vous êtes prêt à commencer la construction. Si vous souhaitez en savoir plus avant de vous lancer, consultez notre tutoriel sur l’utilisation de Divi Builder.
Commencez avec Divi
3. Créez votre site Web de commerce électronique
Après avoir installé le thème Divi sur WordPress, vous pouvez créer votre site de commerce électronique. Ne vous inquiétez pas, Divi Quick Sites peut créer automatiquement votre boutique, vous n'aurez donc pas à repartir de zéro !
Lancer l'assistant d'intégration
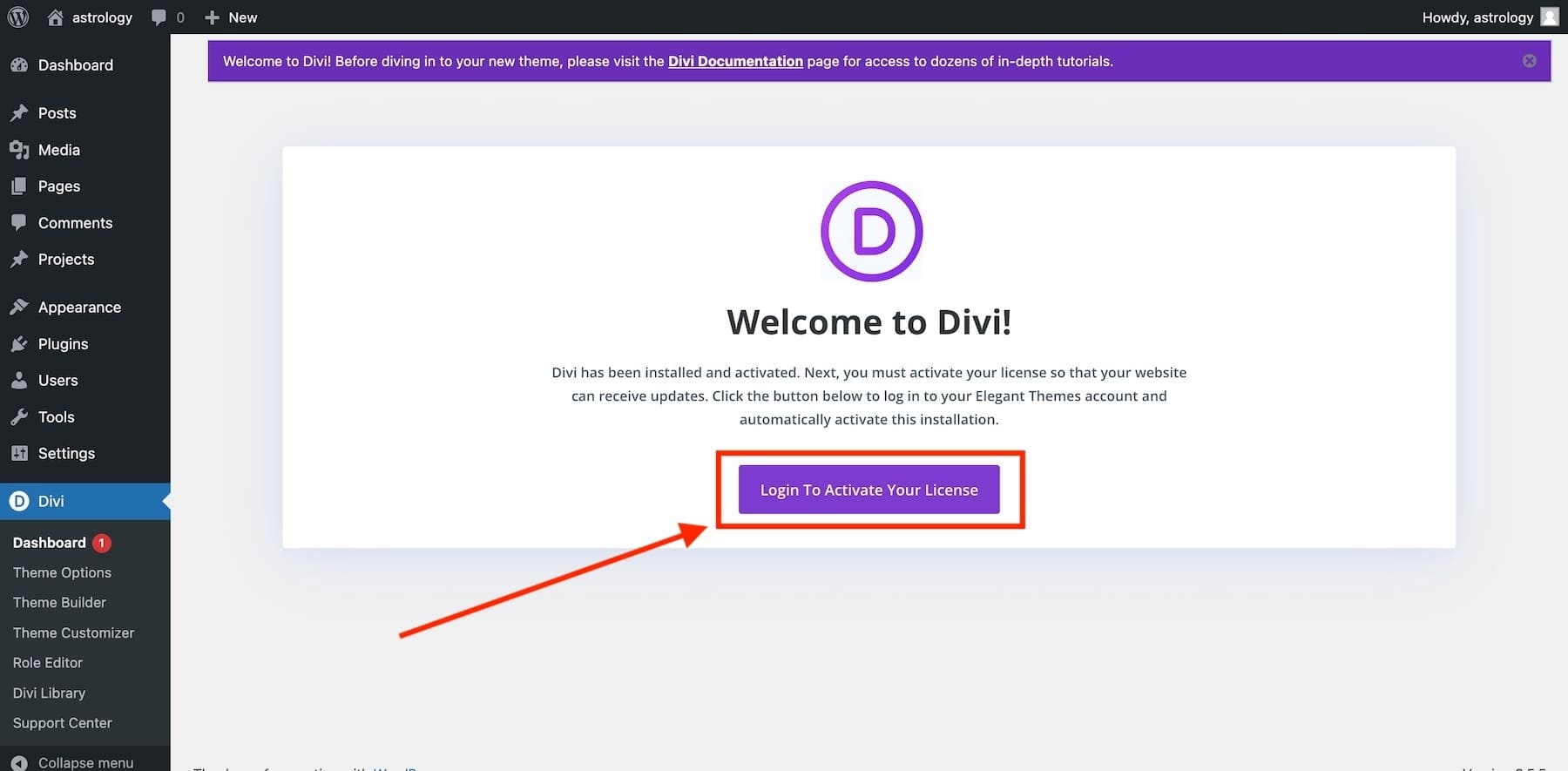
Après avoir activé le thème Divi dans WordPress, vous aurez accès à l'assistant d'intégration de Divi, qui vous guidera tout au long du processus de configuration. Cliquez simplement sur le bouton pour vous connecter et activer votre licence Divi.

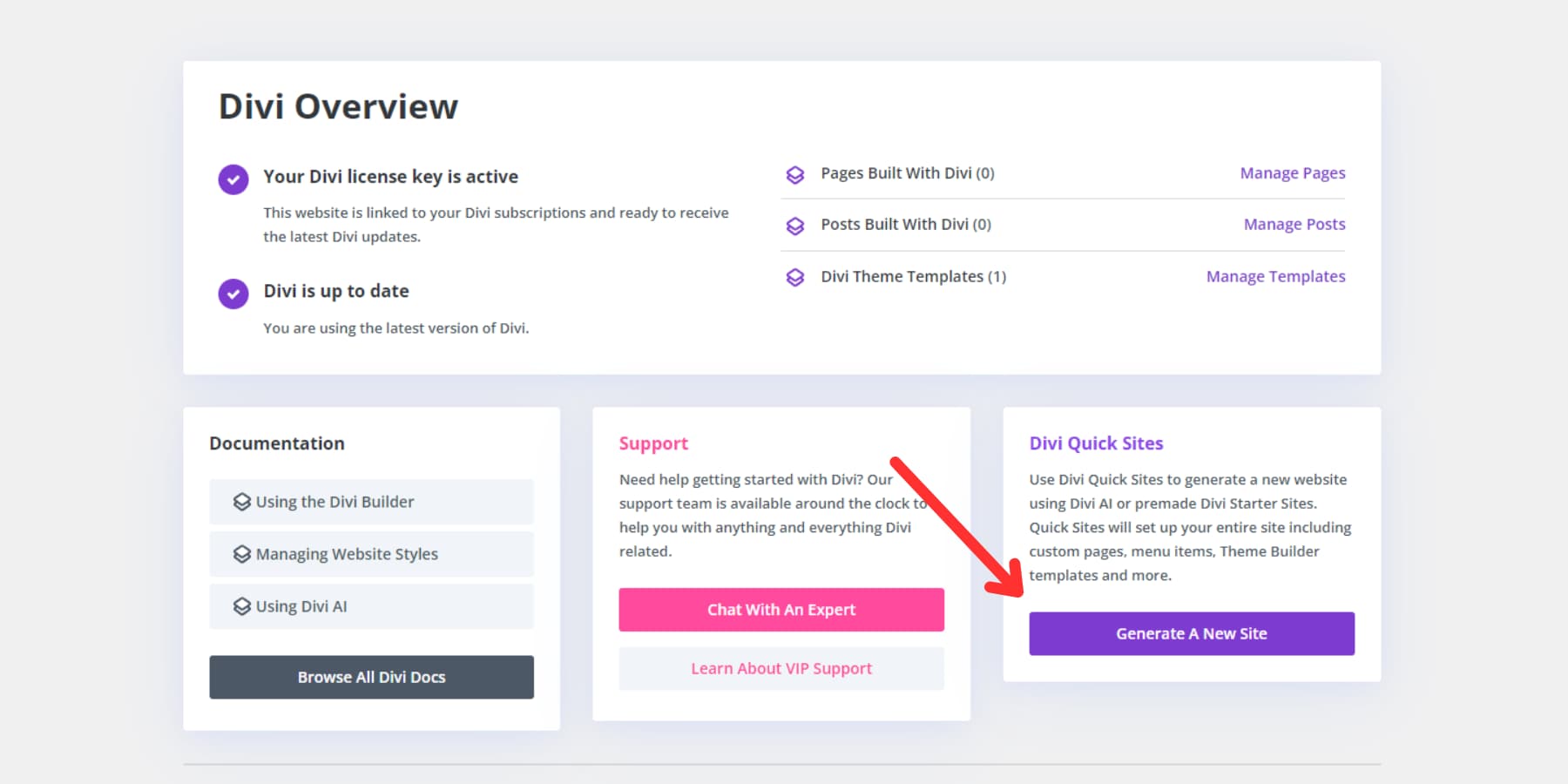
Après vous être connecté, vous arriverez au tableau de bord principal de Divi. Ici, vous pouvez gérer votre site, accéder à la documentation, obtenir de l'aide et commencer à créer un nouveau site avec Divi Quick Sites. Pour commencer, cliquez simplement sur « Générer un nouveau site » depuis le tableau de bord Divi.

Obtenez des sites rapides avec Divi AI
Générez votre site avec un site de démarrage de commerce électronique (ou avec l'IA)
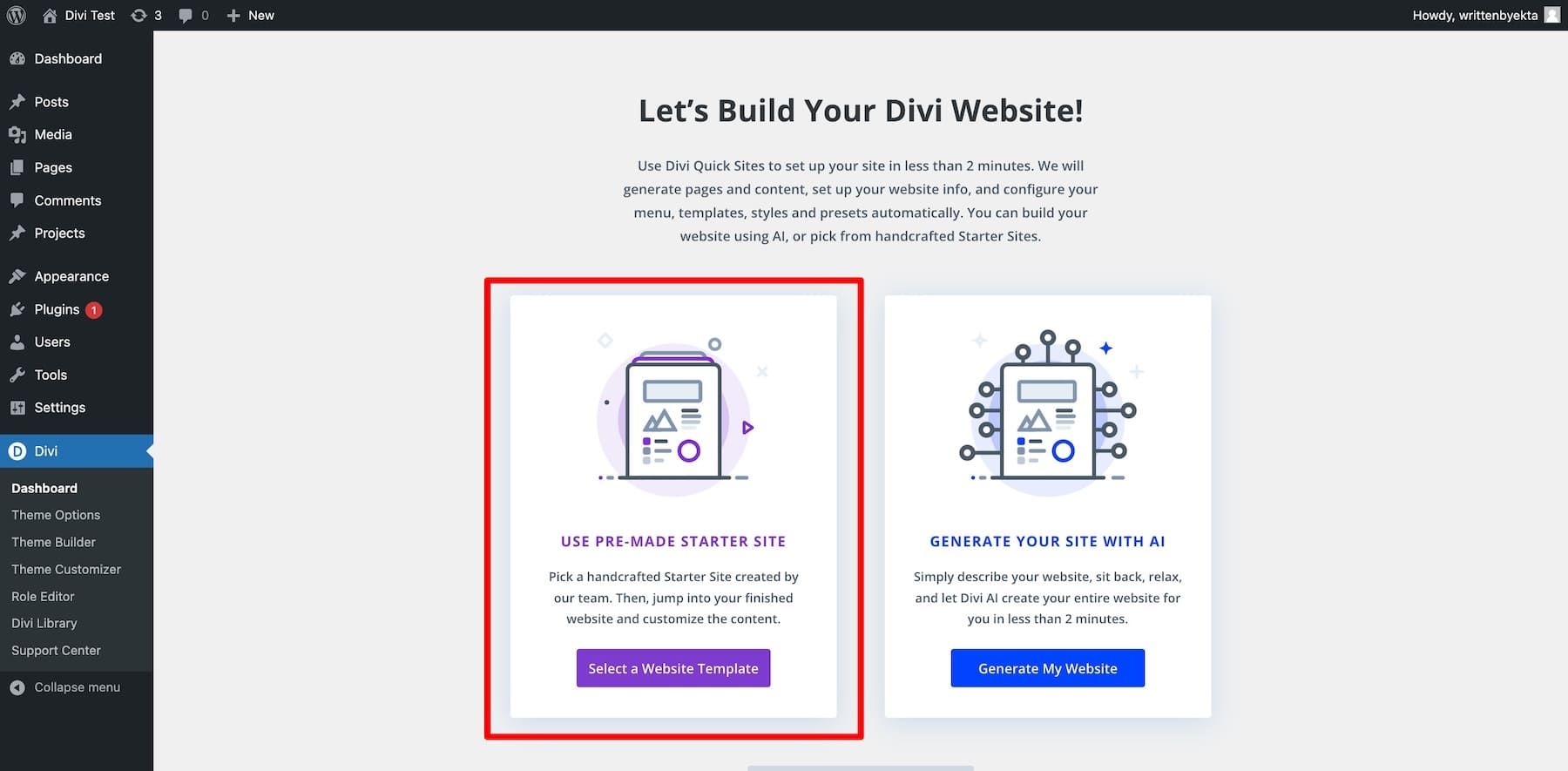
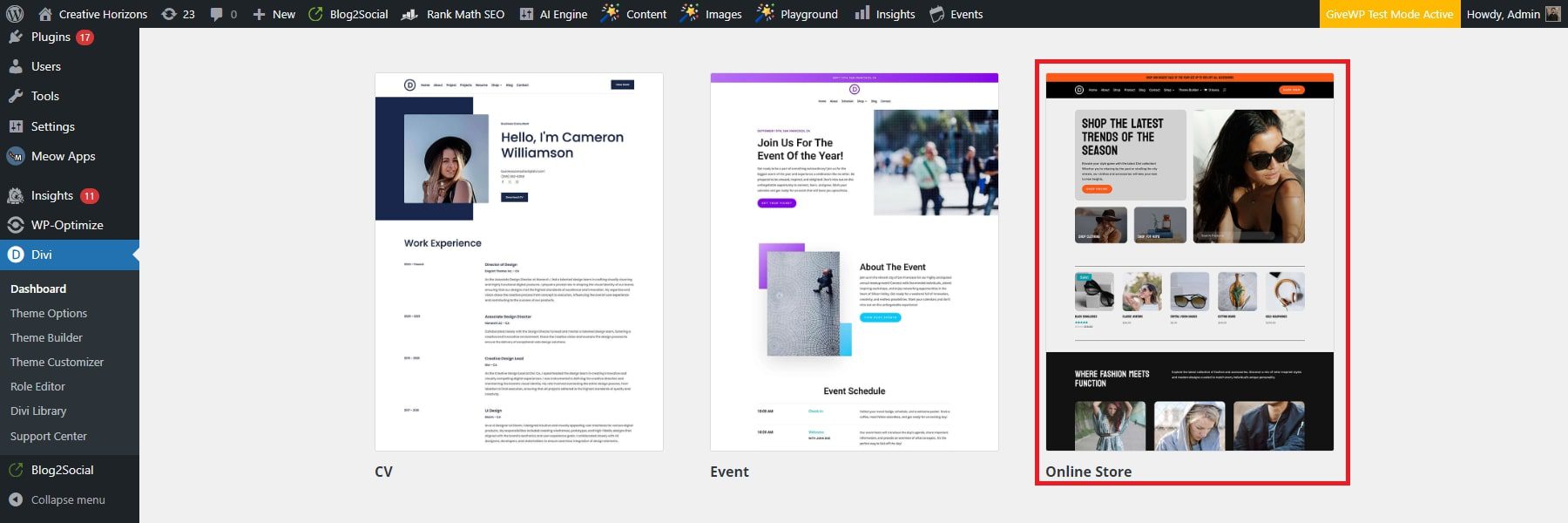
Ensuite, vous pouvez choisir de créer votre nouveau site Web de commerce électronique à l'aide d'un site de démarrage prédéfini ou du constructeur de site Web AI de Divi. Divi propose un superbe modèle de site de démarrage de boutique en ligne, alors cliquez sur « Sélectionner un modèle de site Web » pour commencer.

Sur votre écran, vous verrez plusieurs modèles de sites Starter. Choisissez le site de démarrage de la boutique en ligne. Si vous craignez que le modèle ne corresponde pas aux couleurs, polices ou images de votre marque, ne vous inquiétez pas ; ceux-ci peuvent être personnalisés plus tard.

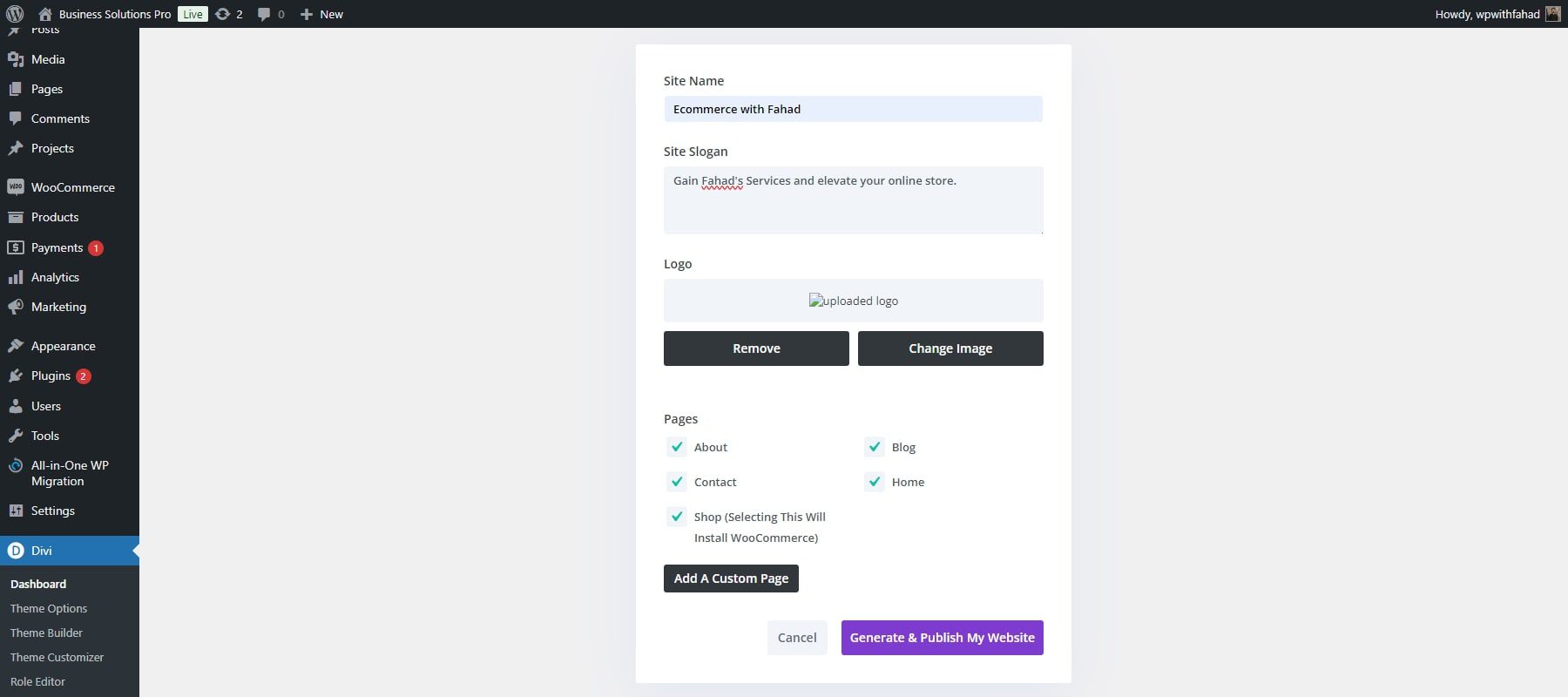
Divi Quick Sites vous demandera de fournir des détails sur votre nouveau site Web et les pages que vous souhaitez inclure.
- Remplissez le formulaire avec le nom de votre site, votre slogan et votre logo.
- Téléchargez votre logo pour l'ajouter automatiquement à votre site (si disponible).
- Sélectionnez les pages souhaitées sur le site de démarrage et, si nécessaire, ajoutez des pages personnalisées pour lancer le processus.
- Une fois prêt, cliquez sur le bouton « Générer et publier mon site Web ».

REMARQUE : La sélection de la page Boutique installera automatiquement WooCommerce et les pages prédéfinies pour votre boutique en ligne (boutique, modèles de produits, paiement, etc.). Puisque vous créez un site Web de commerce électronique, il est essentiel d'inclure la page Boutique pour permettre les listes de produits et les transactions.
Après avoir saisi les détails de votre site Web, Divi Quick Sites utilisera votre saisie pour générer le site Web en moins de deux minutes. Il créera automatiquement tous les éléments nécessaires, y compris les pages, les modèles, les styles et les menus de navigation.

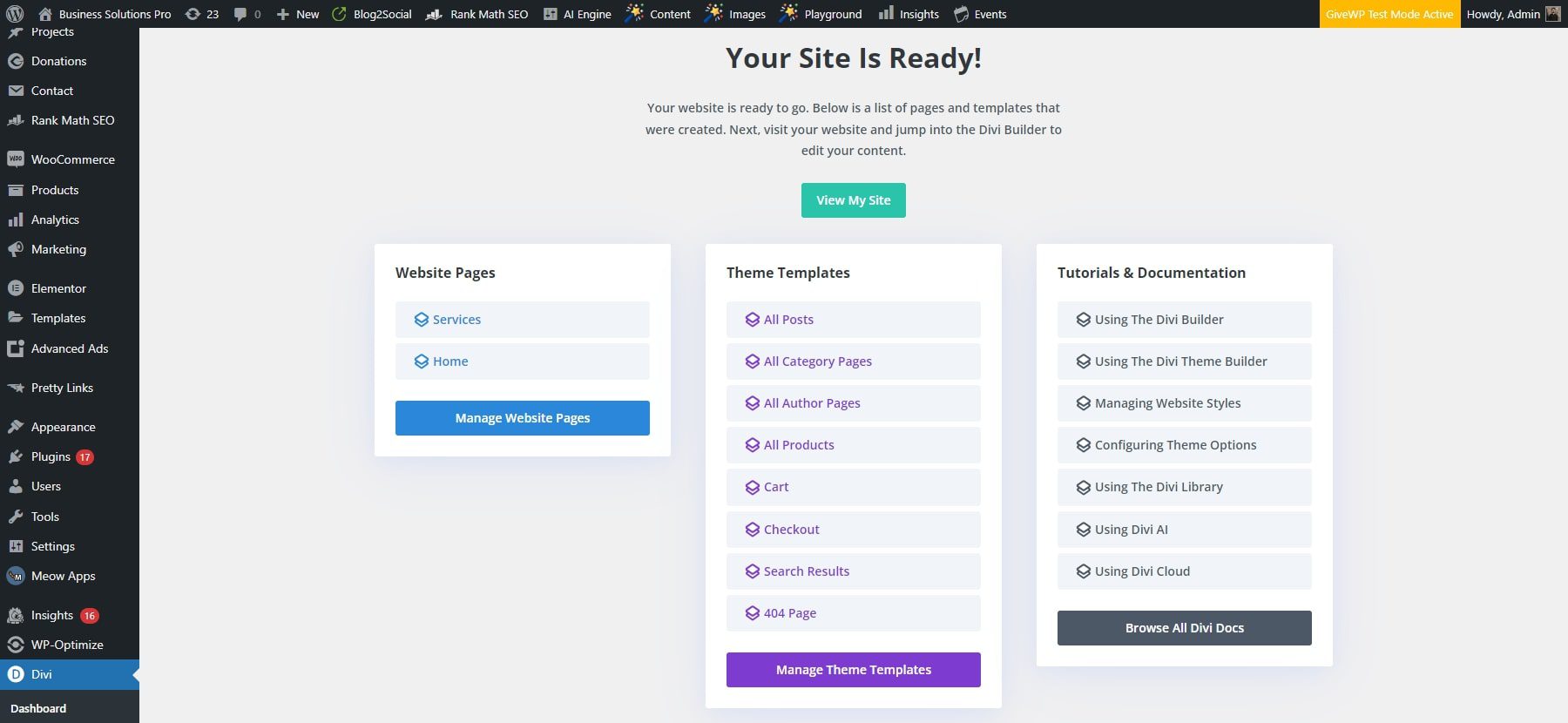
Une fois votre site prêt, une page de confirmation apparaîtra avec le message « Votre site est prêt ! »

Vous verrez également une liste de toutes les pages et modèles de thèmes créés, ainsi que des liens vers des didacticiels et de la documentation pour vous aider à commencer à personnaliser votre nouveau site Web.
Commencez avec Divi
4. Découvrez votre nouveau site
Avant de poursuivre le reste du processus, vous pouvez consulter votre site en direct pour explorer le tout nouveau design de votre boutique en ligne.
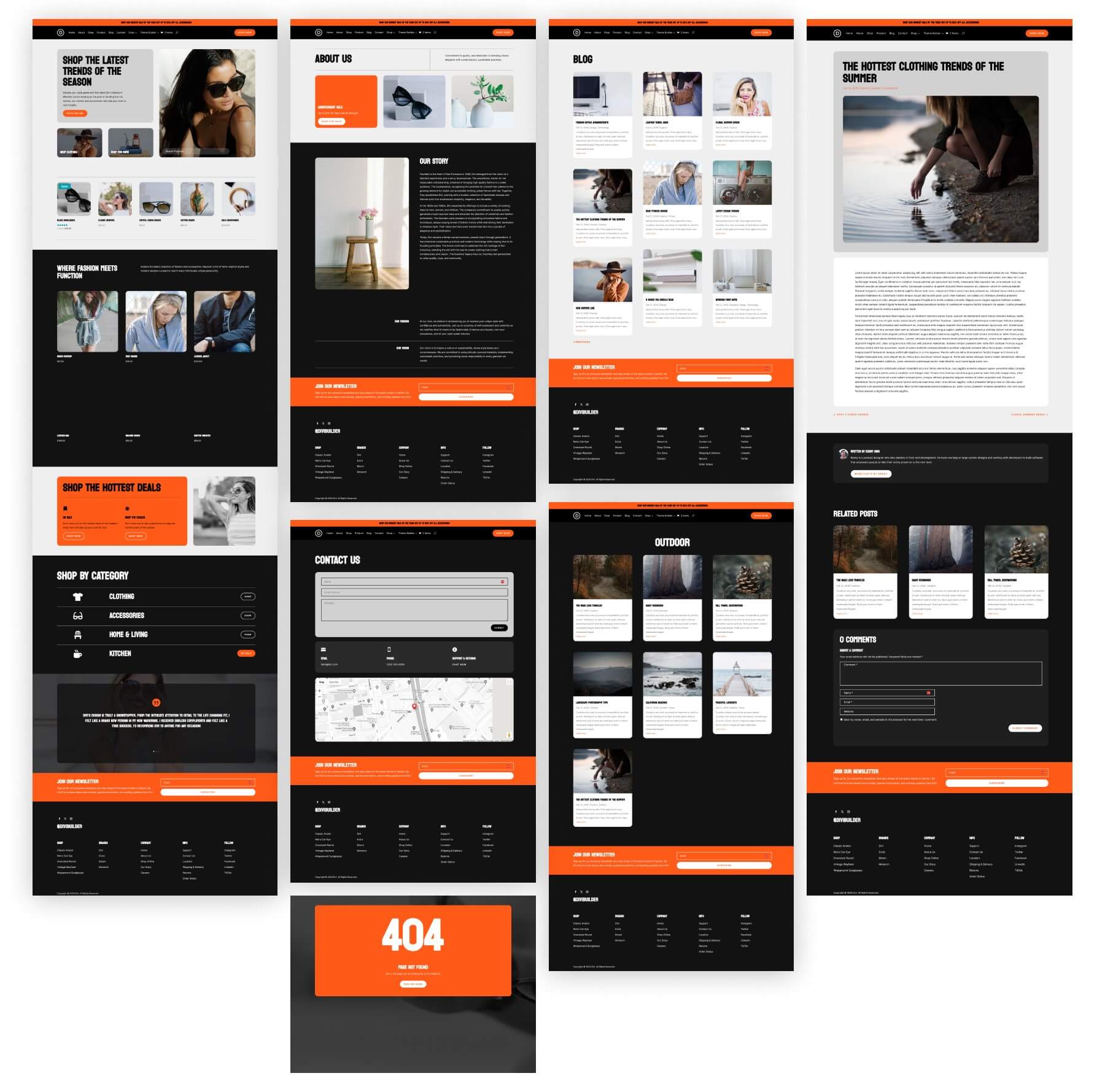
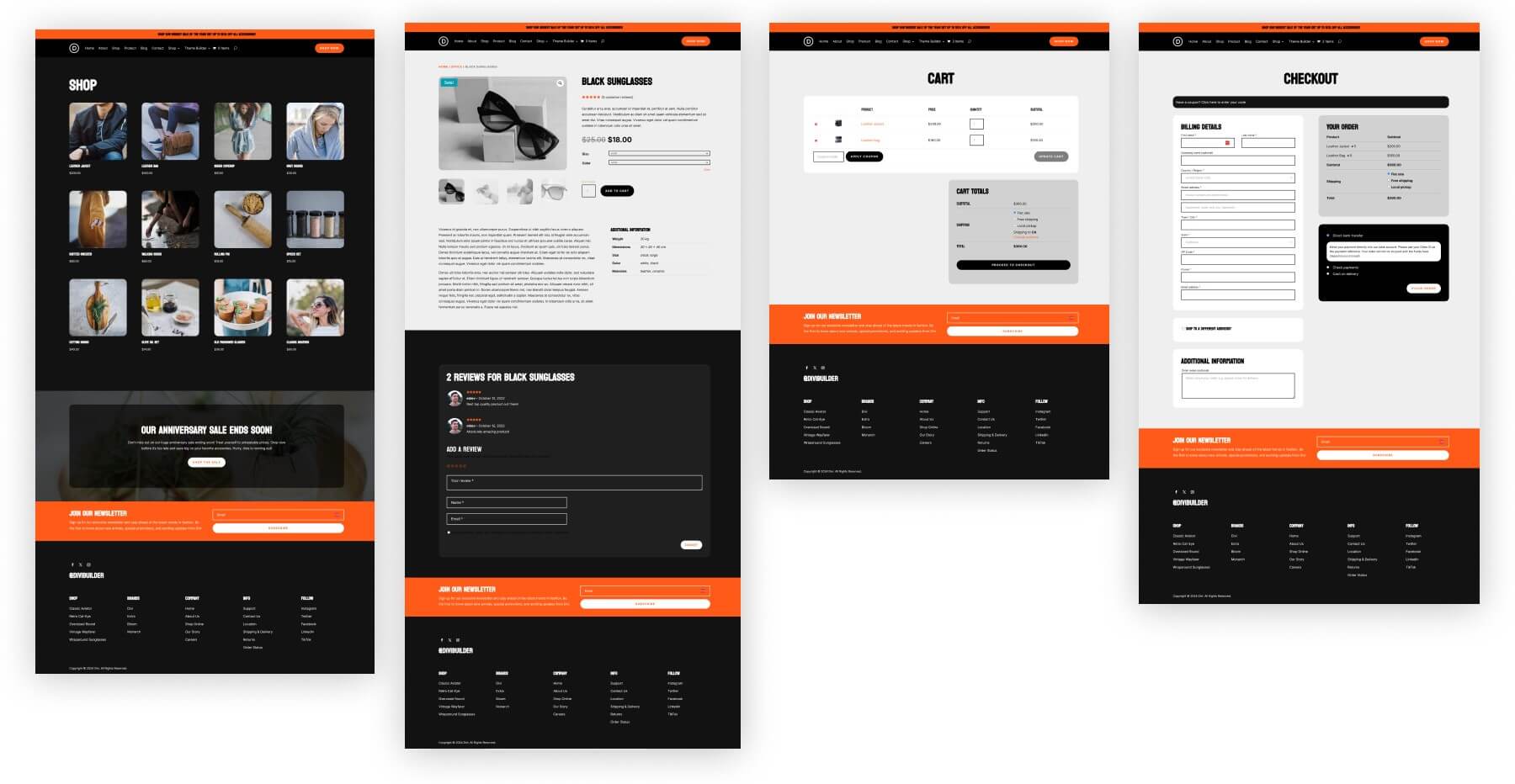
Voici un aperçu de toutes les pages et modèles de votre site qui seront générés automatiquement, y compris les pages et modèles WooCommerce.
Pages du site Web

Modèles de page de boutique, de produit, de panier et de paiement WooCommerce

Commencez avec Divi
5. Configurez WooCommerce et ajoutez des produits
Puisque WooCommerce a déjà été installé dans le processus de génération de sites Web Divi Quick Sites, nous pouvons utiliser l’assistant de configuration de WooCommerce pour simplifier le processus.
Assistant de configuration de WooCommerce
Une fois activé, WooCommerce vous invite automatiquement à démarrer l'assistant de configuration. C'est ici que WooCommerce vous guide à travers les étapes clés de configuration de votre boutique. Pour démarrer l'assistant de configuration, accédez à la section WooCommerce et sélectionnez Accueil.

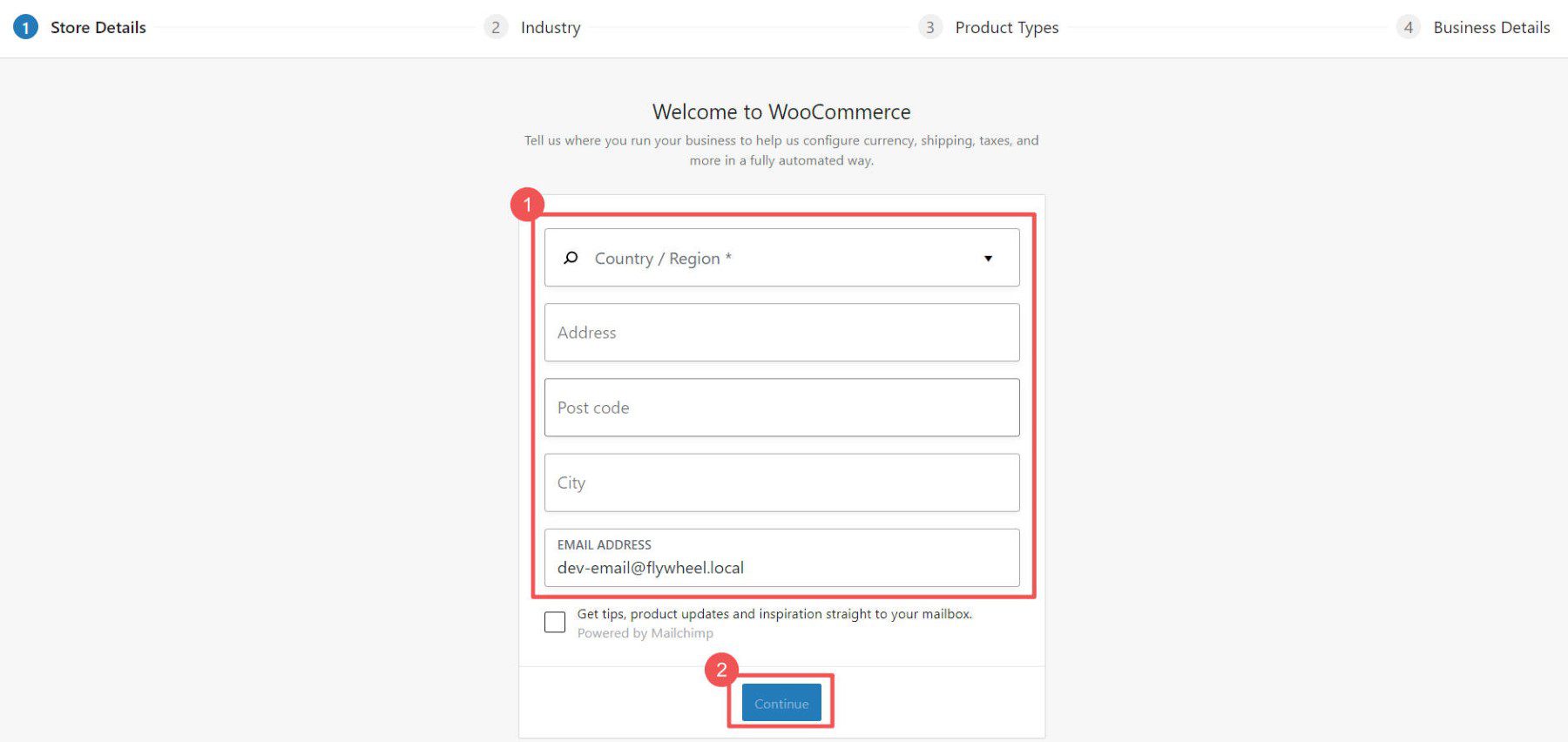
L'assistant de configuration vous demandera de saisir des détails sur votre boutique, tels que votre adresse et votre adresse e-mail.

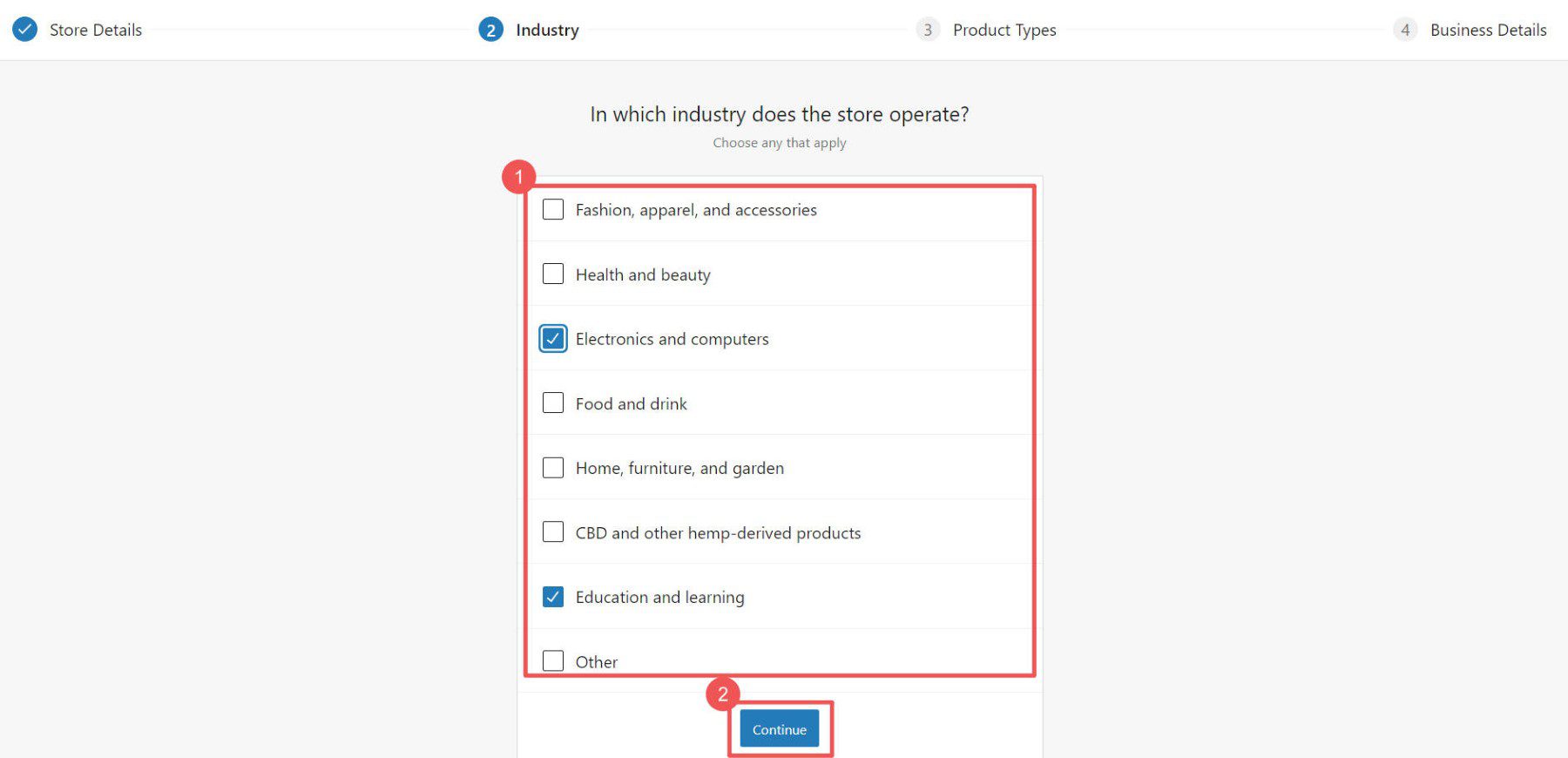
Choisissez le secteur et les catégories de produits qui représentent le mieux votre magasin.

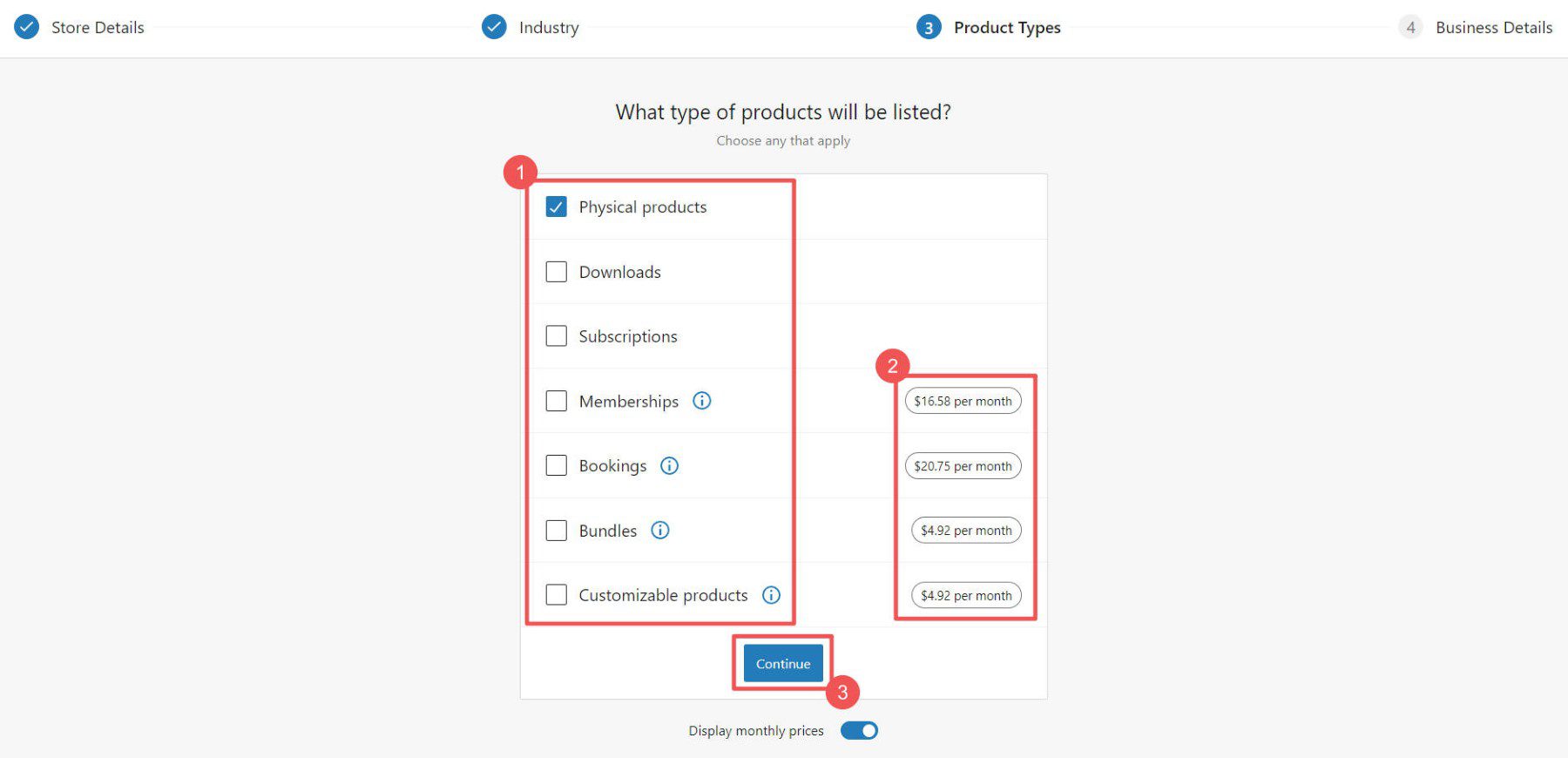
Ensuite, choisissez le type de produits que vous envisagez d'inclure dans votre boutique. Certaines options (Adhésions, Réservations, etc.) nécessitent l'installation de plugins supplémentaires sur votre site.
REMARQUE : les plugins sont disponibles en versions payantes et gratuites. Découvrez nos plugins recommandés pour les adhésions, les réservations et bien plus encore pour améliorer votre site de commerce électronique. Par exemple, des outils tels que Memberpress ou Paid Memberships Pro peuvent vous aider à créer une boutique par abonnement avec plusieurs options de paiement. De plus, des plugins comme Amelia vous permettent de créer un site de réservation avec des fonctionnalités telles que des calendriers de rendez-vous permettant aux visiteurs de planifier des réservations.

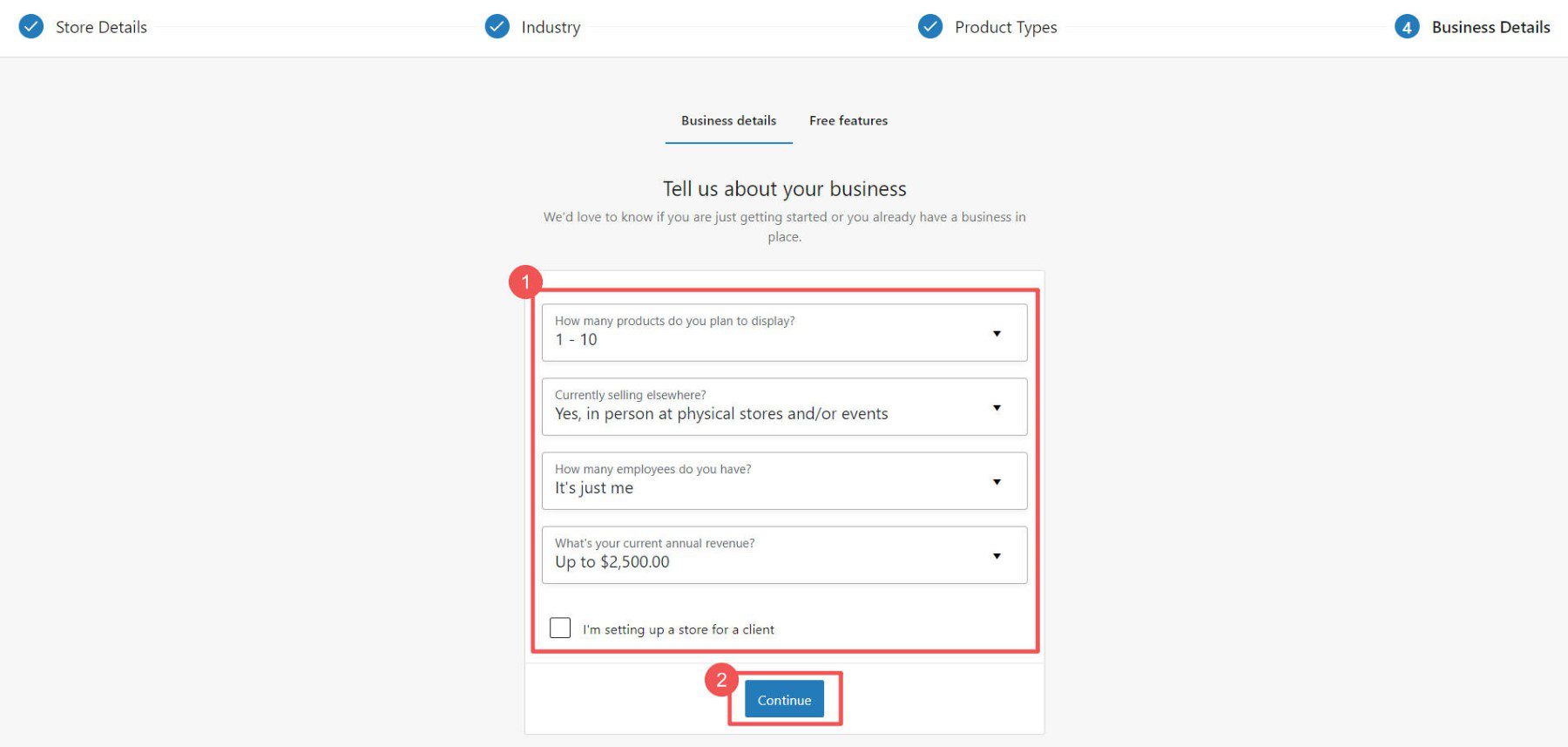
L'assistant de configuration vous posera des questions supplémentaires concernant votre boutique.

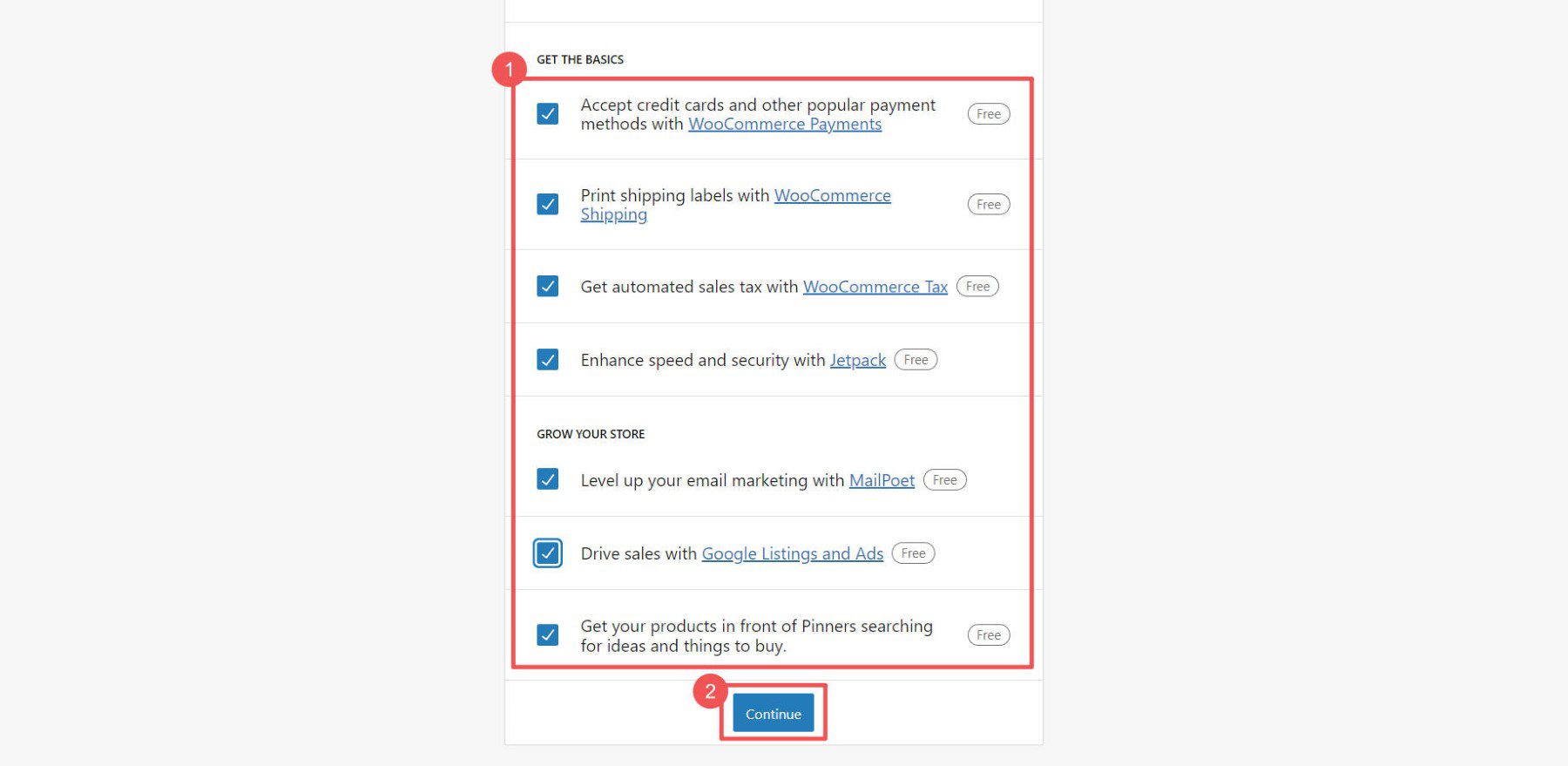
Choisissez les plugins supplémentaires dont vous pourriez avoir besoin. Vous pouvez consulter Jetpack et MailPoet pour déterminer s'ils répondent à vos besoins. Cependant, si vous envisagez de collecter des taxes, de traiter des paiements par carte de crédit ou de gérer les expéditions, ces plugins gratuits pourraient être utiles.

À ce stade, vous pouvez vous concentrer sur les paramètres supplémentaires de WooCommerce.
Paramètres WooCommerce
Créer une boutique de commerce électronique peut être difficile, mais WooCommerce simplifie le processus. Voici ce que vous pouvez gérer :
- Paramètres généraux : options de devise, de produits et de paiement.
- Paramètres du produit : affichage des articles et gestion des stocks.
- Paramètres d'expédition : Modalités et frais de livraison.
- Paramètres de paiement : options de paiement du client.
- Paramètres du compte : enregistrements des utilisateurs et contrôles de confidentialité.
- Paramètres de messagerie : stockez les préférences de communication.
- Paramètres avancés : configurations personnalisées pour votre boutique.
Pour obtenir de l'aide supplémentaire, reportez-vous à notre guide des paramètres WooCommerce, qui fournit des instructions étape par étape pour naviguer dans ces pages essentielles.
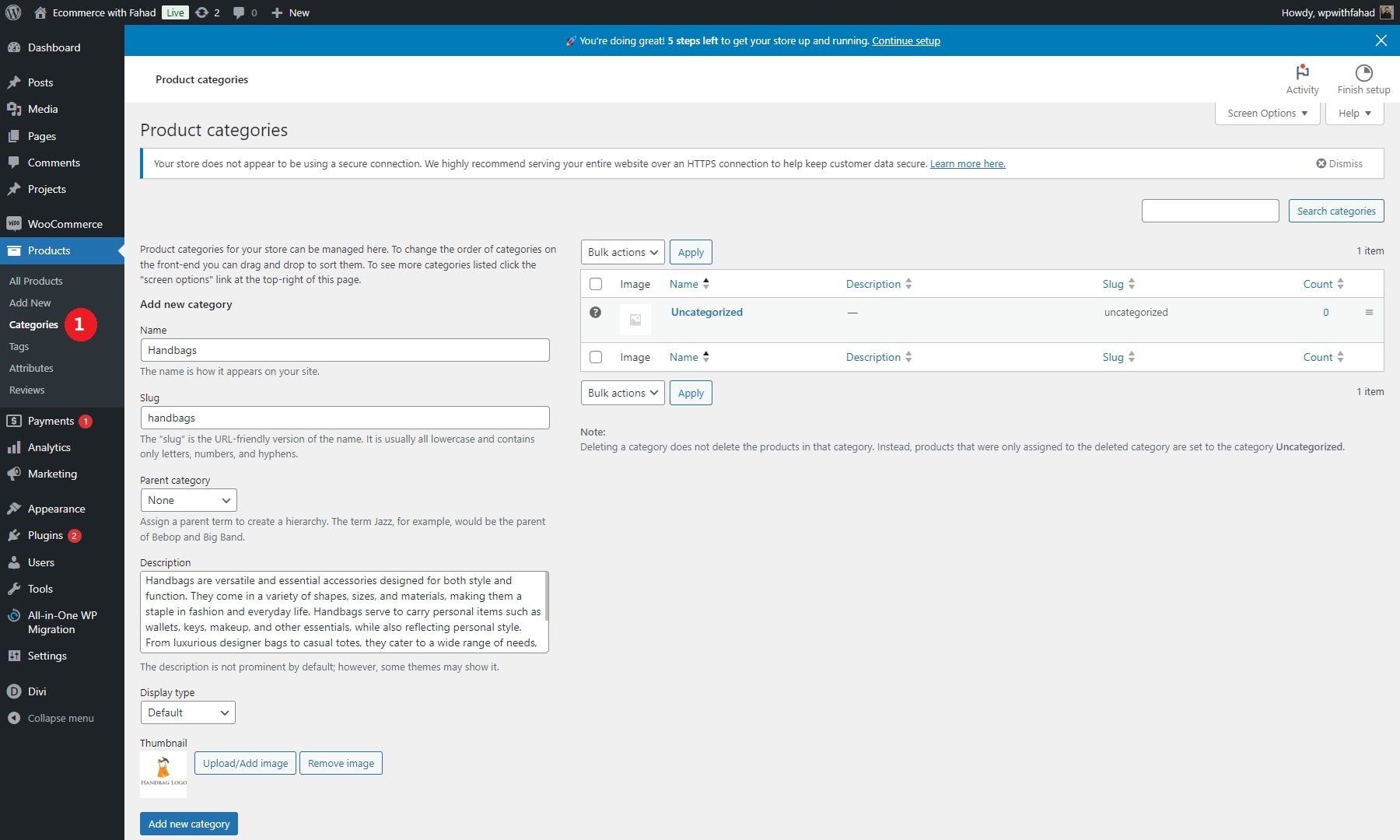
Ajouter des catégories de produits
Les catégories permettent aux clients de trouver plus facilement des articles dans votre magasin. Par exemple, si vous vendez des vêtements, vous pouvez créer des catégories telles que Sacs à main, Chaises et Tables. C'est une bonne idée de les configurer avant d'ajouter des produits.
Pour créer des catégories, accédez à WooCommerce > Produits dans votre tableau de bord et cliquez sur Catégories. Ils fonctionnent de la même manière que les catégories et balises de publication WordPress. Remplissez tous les champs obligatoires de votre catégorie avant de les ajouter à votre boutique.

S'il existe des catégories d'espace réservé, vous pouvez les modifier ou les supprimer. Lors de la sélection des catégories et des balises, considérez les plus intuitives et les plus faciles à comprendre pour vos clients.

Ajoutez des produits à votre boutique de commerce électronique WordPress
Vous pouvez ajouter des produits individuellement ou les importer simultanément à l'aide d'un fichier CSV.
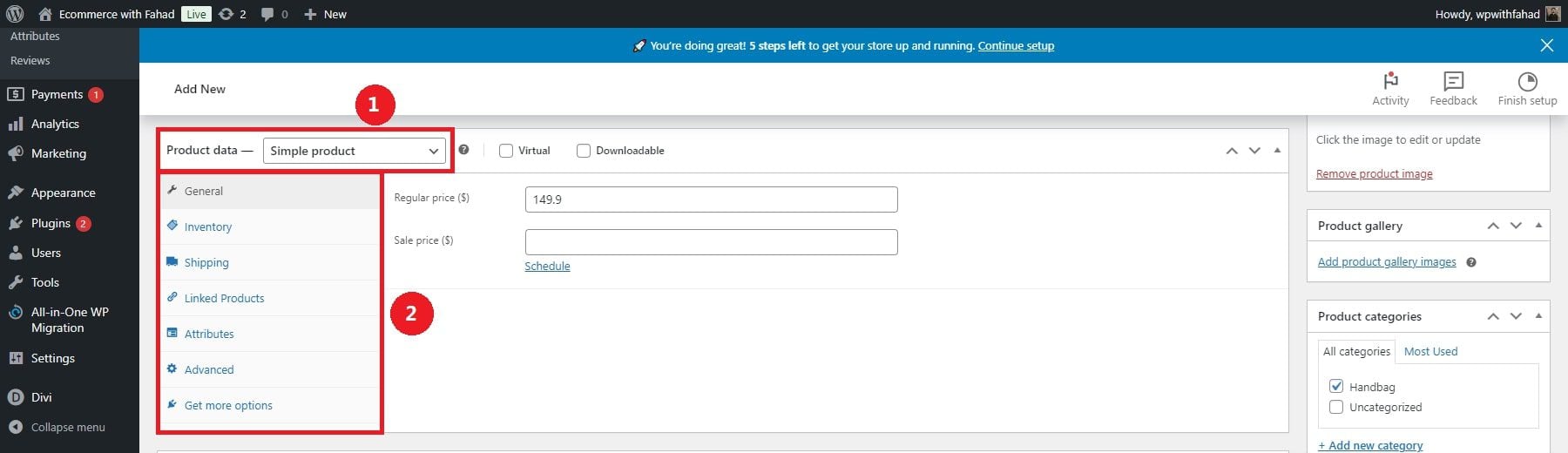
Pour ajouter des produits individuellement, accédez à Produits > Ajouter un nouveau .

Saisissez le nom du produit.

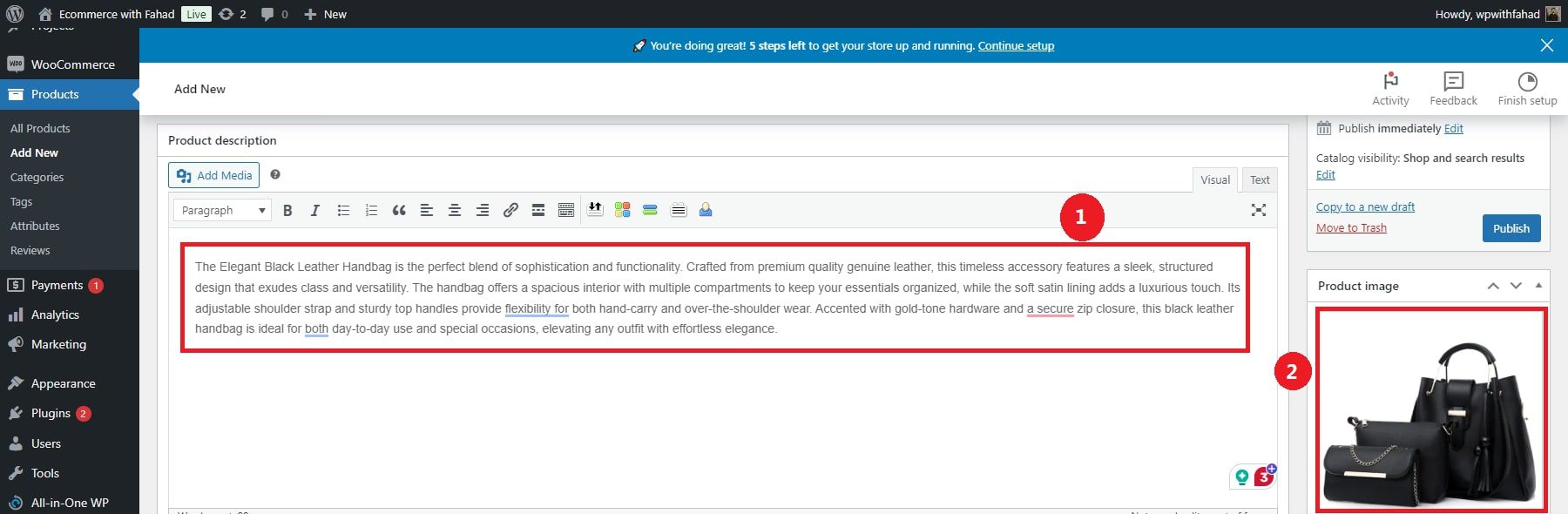
Fournissez une description du produit et téléchargez l’image du produit.

Tout d’abord, choisissez le type de produit que vous souhaitez créer. Ensuite, déterminez le prix de votre article et ajustez les niveaux de stock si nécessaire. Vous pouvez également spécifier les détails d'expédition pour des produits individuels. Vous pouvez attribuer des catégories et des balises à votre produit dans la barre latérale droite.

Une fois que vous êtes satisfait, cliquez sur Publier. Vous pouvez ajouter autant de produits que vous le souhaitez à votre boutique.
Gérez votre inventaire de produits avec WooCommerce et consultez notre guide complet sur la configuration de l'expédition dans WooCommerce.
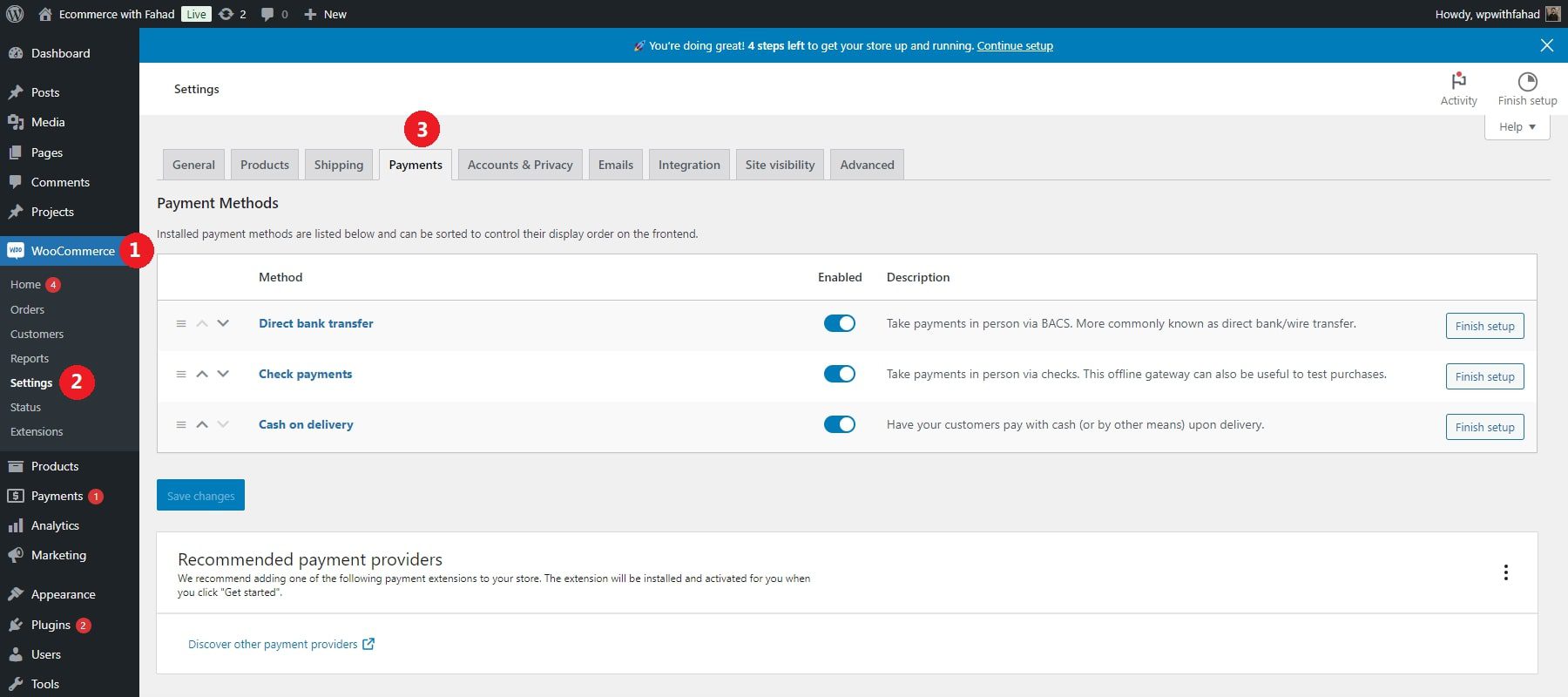
Configurer le paiement et l'expédition
Proposer diverses options de paiement est essentiel pour satisfaire les clients. WooCommerce prend en charge plusieurs passerelles, telles que PayPal, Stripe et les virements bancaires. Cependant, lorsqu'il est combiné avec le générateur de Divi et le module de paiement Woo, vous pouvez entièrement personnaliser la conception de votre page de paiement.
Les paramètres WooCommerce vous permettent de sélectionner les méthodes de paiement qui conviennent le mieux à votre entreprise. En fonction de vos préférences, activez les méthodes de paiement telles que le virement bancaire direct, le paiement à la livraison ou les paiements par chèque.

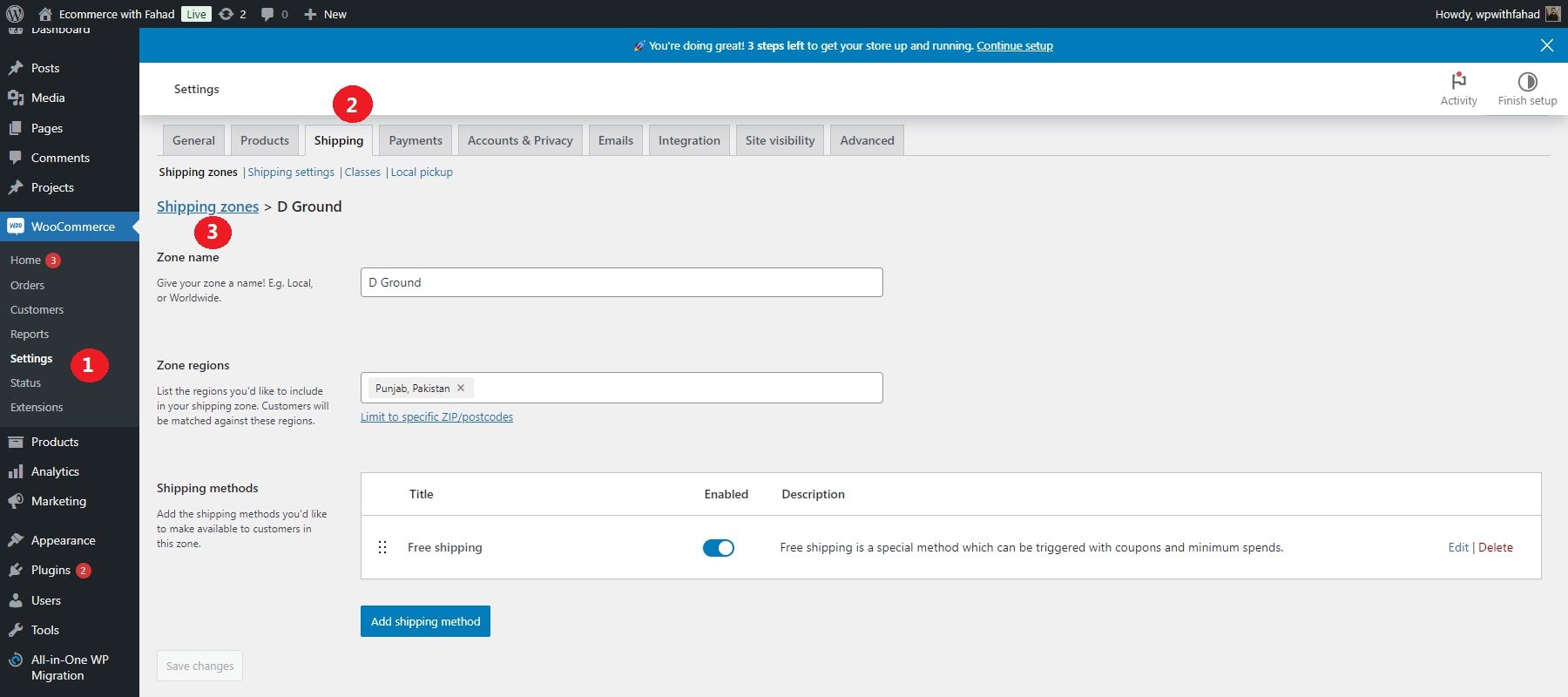
La flexibilité de WooCommerce garantit que vos options d'expédition sont adaptées pour répondre aux attentes des clients. Voici les étapes à suivre pour finaliser vos détails d'expédition pour votre magasin :
- Allez dans WooCommerce > Paramètres > Expédition
- Définir des zones en fonction des régions géographiques
- Attribuez des méthodes d'expédition spécifiques à chaque zone, telles que un tarif forfaitaire, la livraison gratuite ou le retrait local.

6. Concevez et personnalisez votre site Web de commerce électronique
Maintenant que votre site de démarrage est en ligne, il est temps de l'aligner sur votre marque. Plutôt que de passer des heures à ajuster chaque élément individuellement, vous pouvez personnaliser votre site rapidement et efficacement en utilisant une méthode plus rapide et plus efficace.
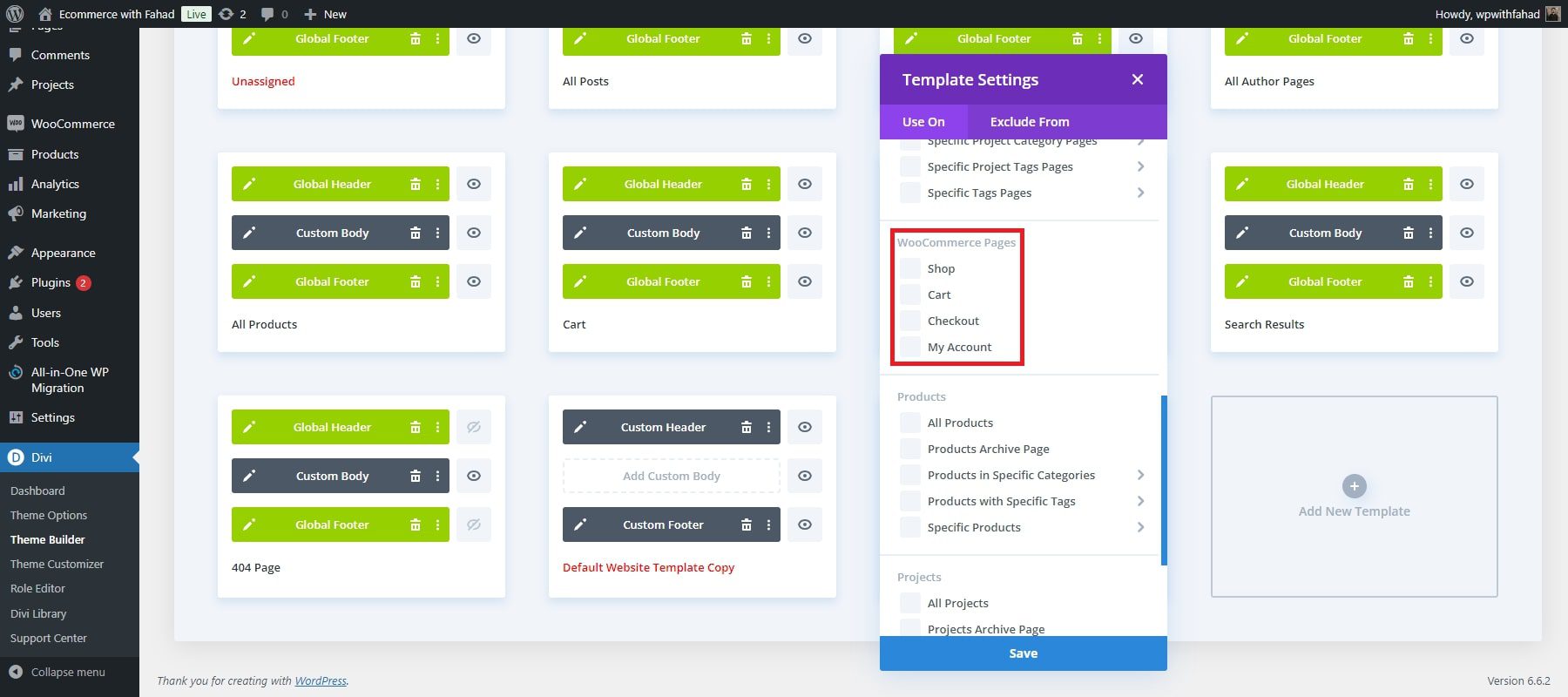
Concevoir des pages WooCommerce
WooCommerce fournit un ensemble de pages essentielles pour votre boutique, qui peuvent être facilement personnalisées avec Divi. Ceux-ci incluent :
- La page Boutique, où sont affichés tous vos produits
- La page Panier, qui affiche le contenu de votre panier
- La page de paiement, où les clients peuvent finaliser leurs achats
- La page Mon compte pour gérer les comptes utilisateurs
- Pages supplémentaires, telles que celles pour les catégories de produits et les balises
Avec Divi, vous pouvez utiliser le Divi Builder pour éditer chaque page directement ou créer des modèles personnalisés pour ces pages à l'aide du Theme Builder.

Le Divi Theme Builder est particulièrement utile pour créer des modèles pour les pages de produits, les pages de catégories et d'autres éléments de conception sur votre site.
Par exemple, vous pouvez télécharger un modèle de page produit gratuit à partir du blog et l'appliquer au générateur de thème, donnant ainsi à tous vos produits une mise en page cohérente et attrayante. Vous pouvez également concevoir votre modèle de page produit à partir de zéro.
Pour une assistance supplémentaire, reportez-vous aux guides sur la création d'une page de panier, la configuration d'une page de paiement et l'utilisation de Divi avec les pages WooCommerce.
Commencez avec Divi
Modifier les modèles de générateur de thèmes de site Divi Starter
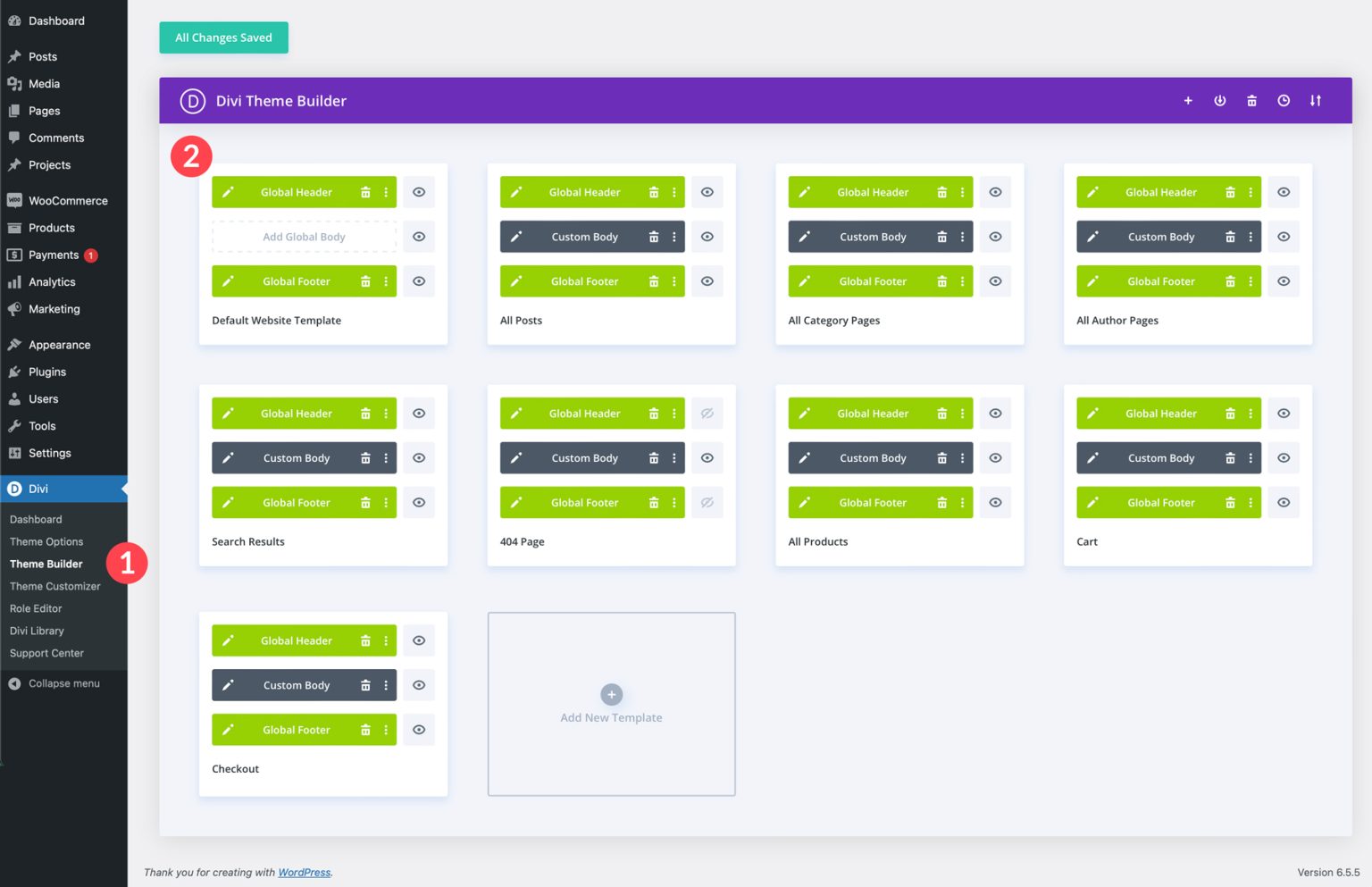
Chaque site Divi Starter comprend des modèles Theme Builder qui gèrent la mise en page des sections clés de votre site Web, telles que les en-têtes, les pieds de page et les articles de blog. Après avoir configuré votre site, vous pouvez afficher ces modèles en visitant Divi > Theme Builder .

Vous pouvez modifier les modèles de n'importe quel site de démarrage en sélectionnant l'icône en forme de crayon à côté des sections d'en-tête global, de corps personnalisé ou de pied de page global. Toute modification apportée à l’en-tête ou au pied de page s’appliquera à tous les modèles. Pour voir cela en action, cliquez sur l'icône en forme de crayon du modèle de site Web par défaut.
Une fois que vous ouvrez le modèle, vous pouvez modifier la couleur d'arrière-plan de l'en-tête, insérer un logo et ajuster les polices et les couleurs à l'aide des paramètres du menu de Visual Builder. Vous pouvez également ajouter, supprimer et styliser des modules Divi comme vous le feriez sur une page Web.

L’avantage de l’utilisation de modèles est que tout ajustement apporté à l’en-tête (ou à d’autres modèles Theme Builder) sera automatiquement reflété sur l’ensemble de votre site Web.
Personnaliser les polices et les couleurs globales
Personnaliser votre site de démarrage pour l'aligner sur votre marque est simple. Il n'est pas nécessaire d'ajuster chaque couleur ou police pour chaque élément de chaque page. Le site est livré avec des couleurs et des polices globales préconfigurées. Vous pouvez modifier ces paramètres globaux lors de l’édition d’éléments dans Divi Builder, et toutes les mises à jour s’appliqueront automatiquement sur l’ensemble du site.
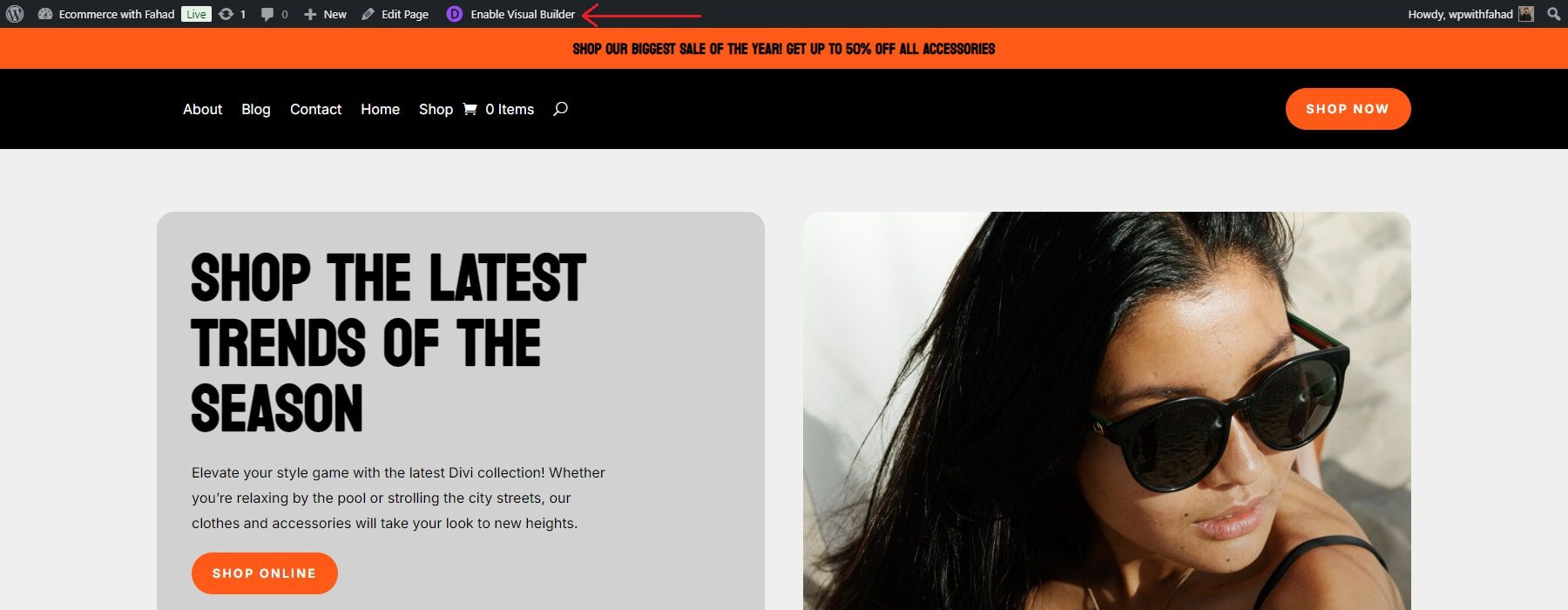
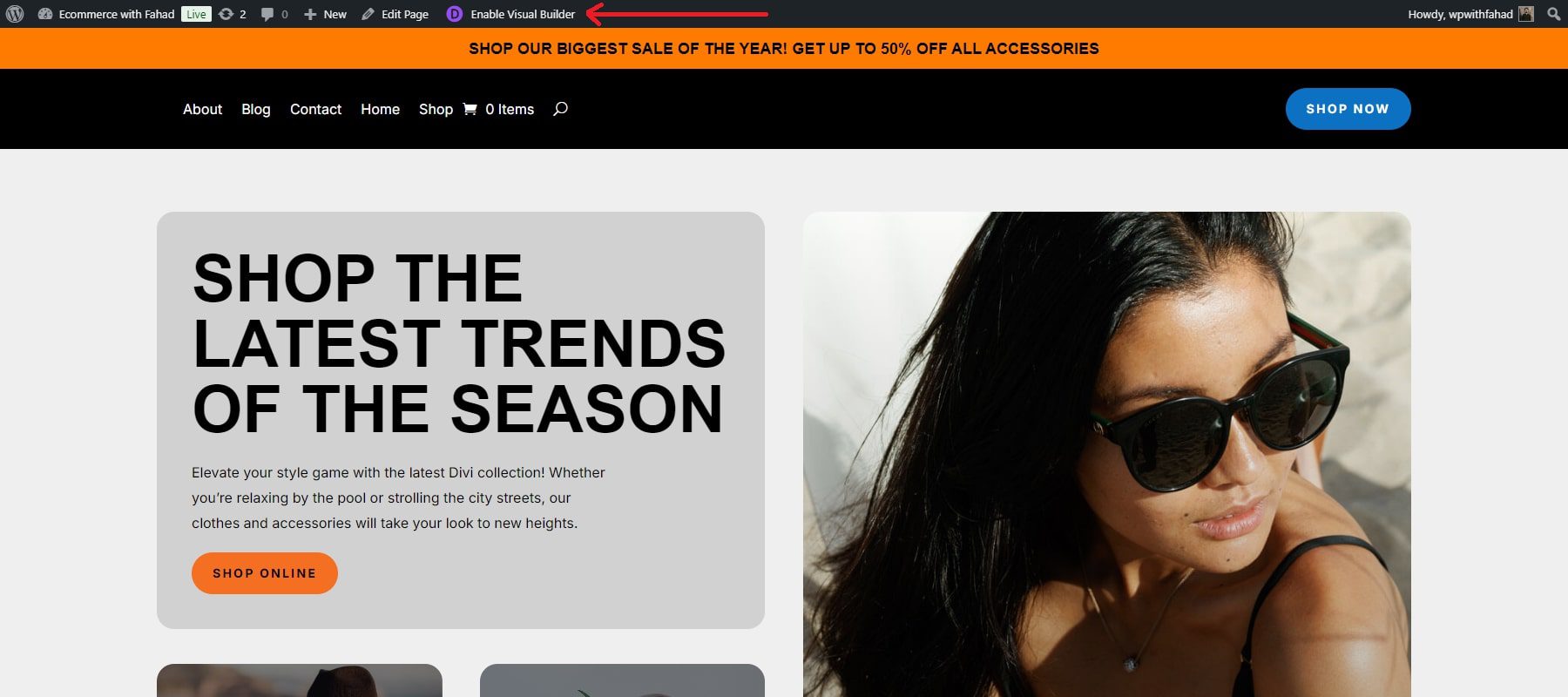
Pour modifier les polices et les couleurs globales sur la page d'accueil du nouveau site de démarrage, cliquez sur « Activer Visual Builder » depuis le front-end.

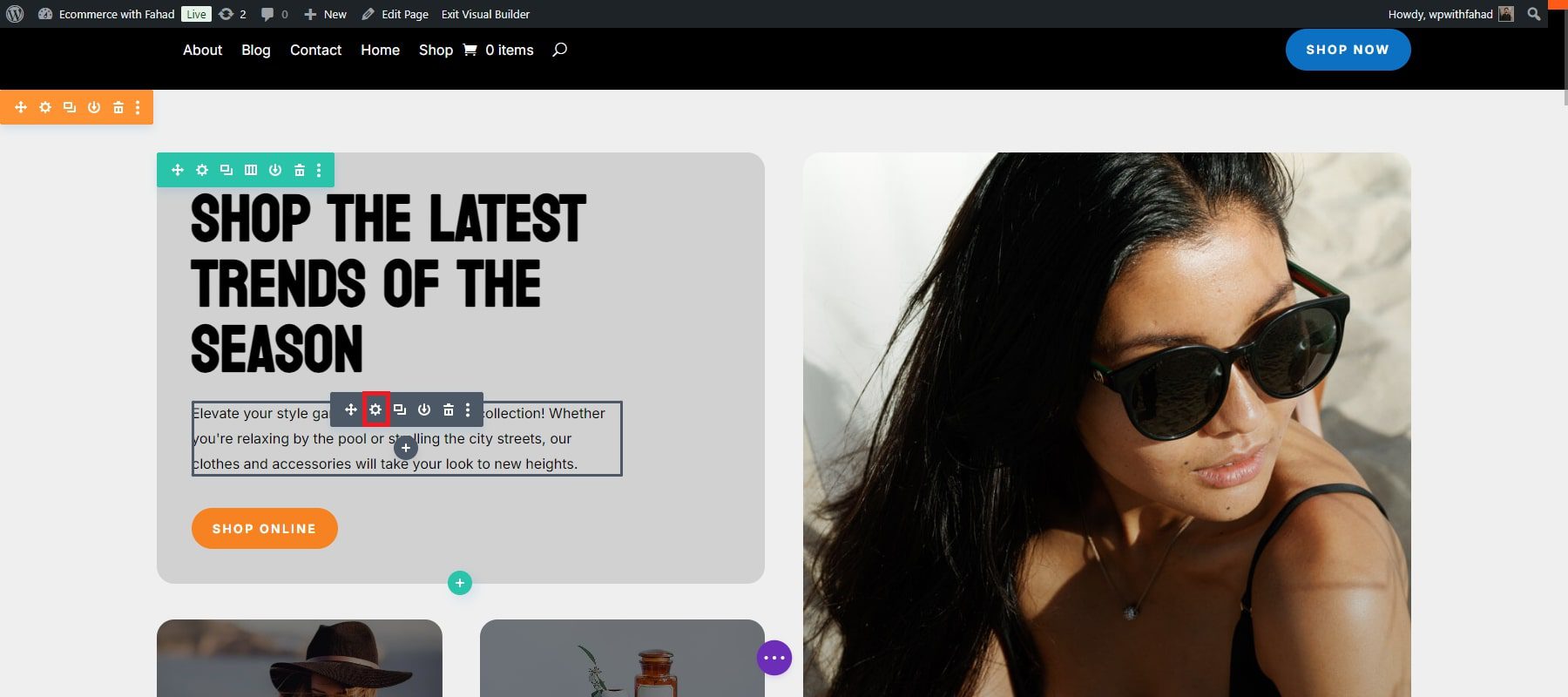
Cliquez sur le module que vous souhaitez personnaliser. Nous allons personnaliser un module de texte sur notre page d'accueil pour donner la priorité aux polices globales en premier. Cliquez sur l'icône de la roue pour ouvrir les onglets de modification.

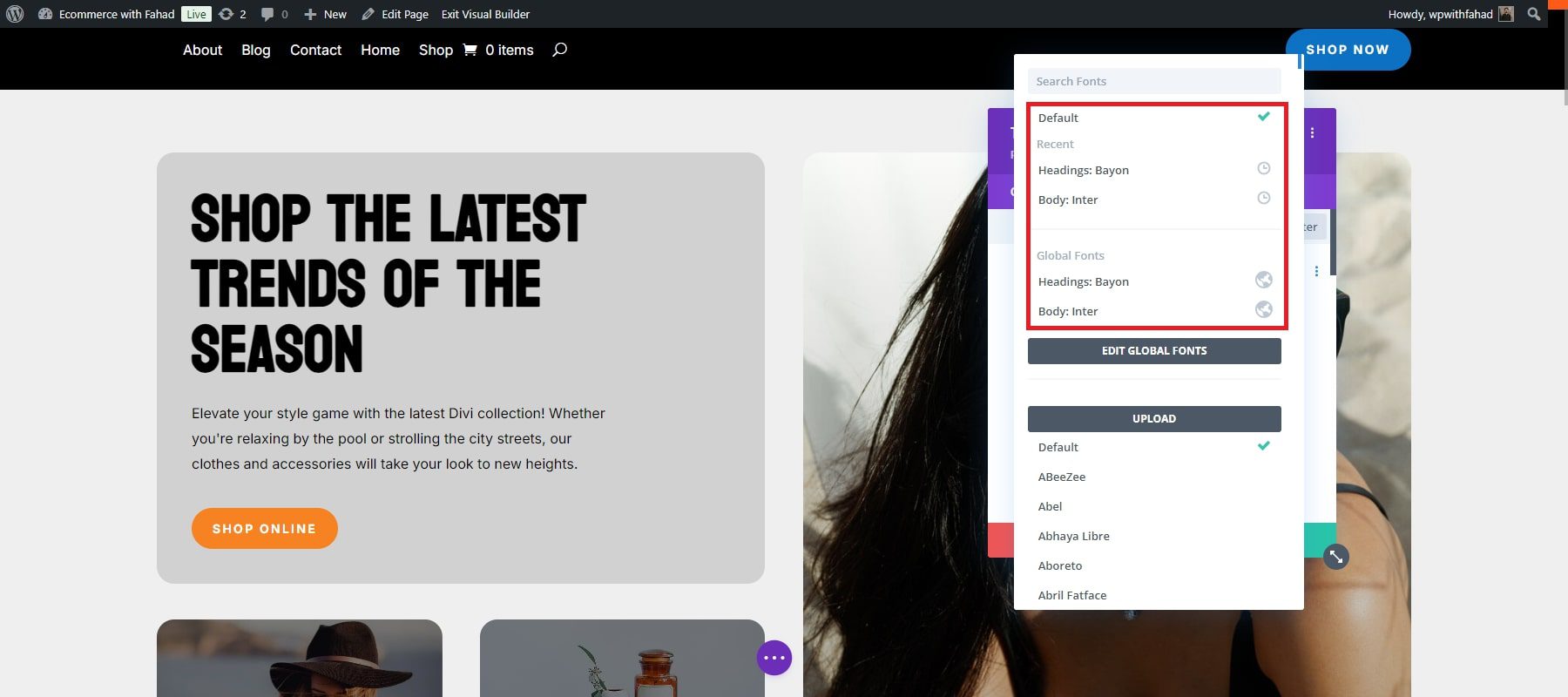
Le site de démarrage que vous avez créé comprend des polices globales prédéfinies qui peuvent être conservées ou remplacées par des polices spécifiques à votre marque. Vous pouvez facilement personnaliser les polices globales à l’aide du Divi Builder. Accédez à l'onglet Conception, faites défiler jusqu'à la section Texte et choisissez Police.

Vous pouvez également télécharger vos propres polices ou les sélectionner dans notre bibliothèque, qui comprend les polices Google.
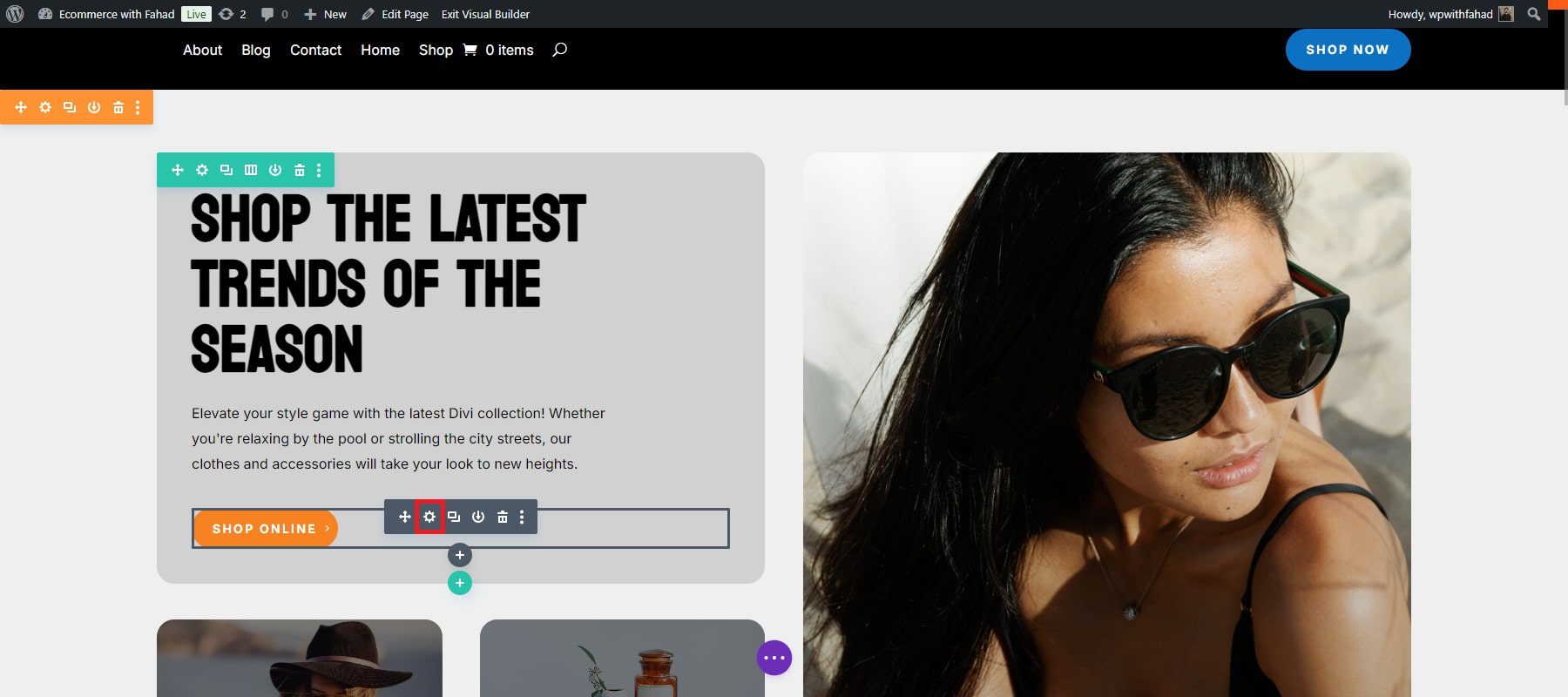
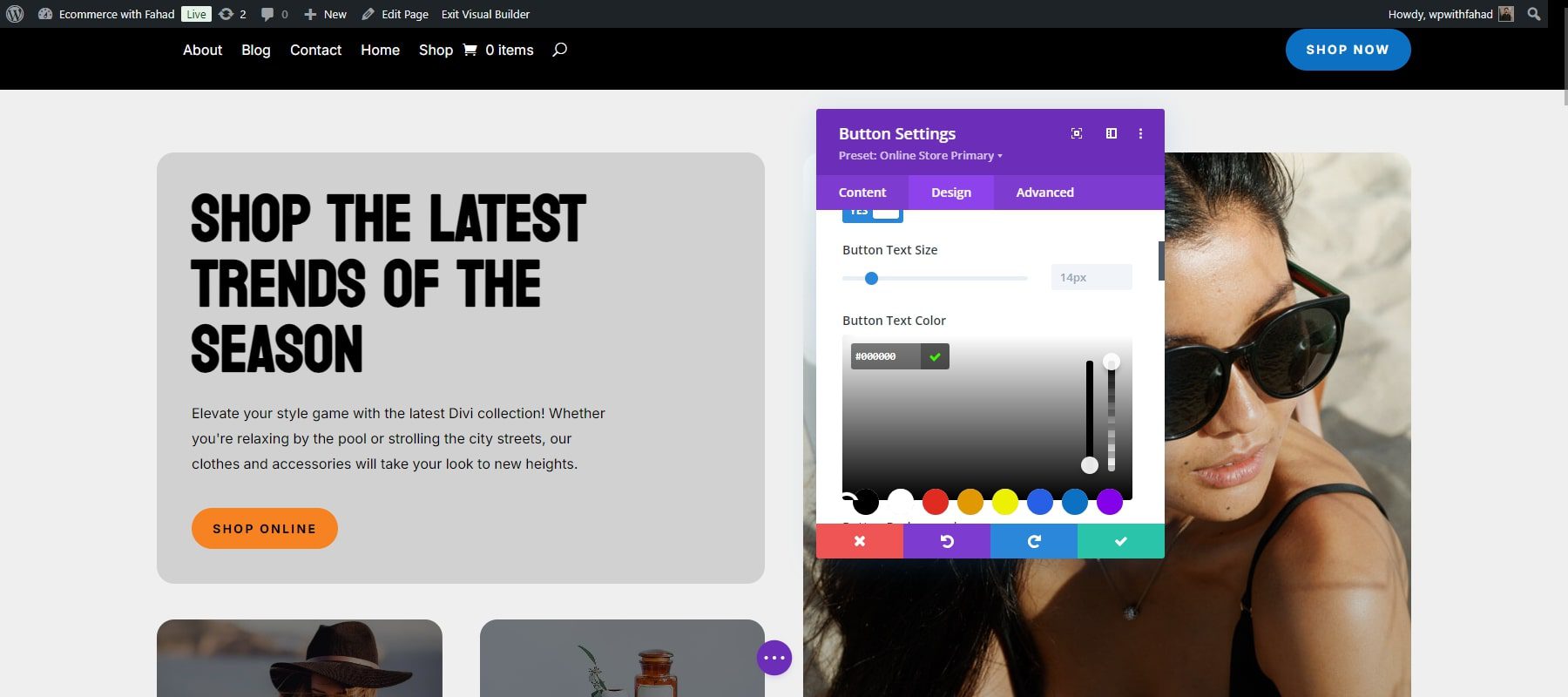
On peut choisir de prioriser les couleurs globales d'un même module texte, mais dans notre cas, nous avons choisi de personnaliser les couleurs globales du module bouton. Vous devrez modifier les paramètres Global Colors pour personnaliser les couleurs de votre marque. Comme pour les polices globales, les couleurs globales existantes sont héritées du site de démarrage du commerce électronique.
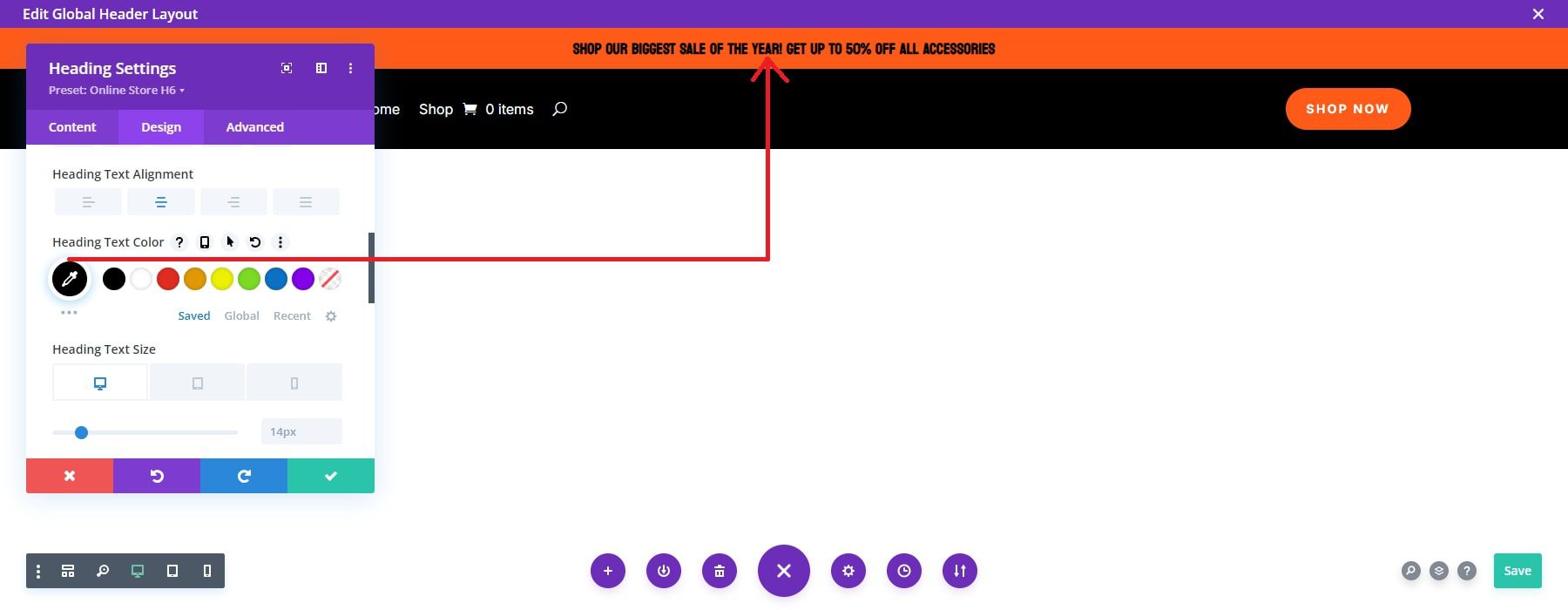
Cliquez sur l'icône de roue du module de boutons pour commencer.

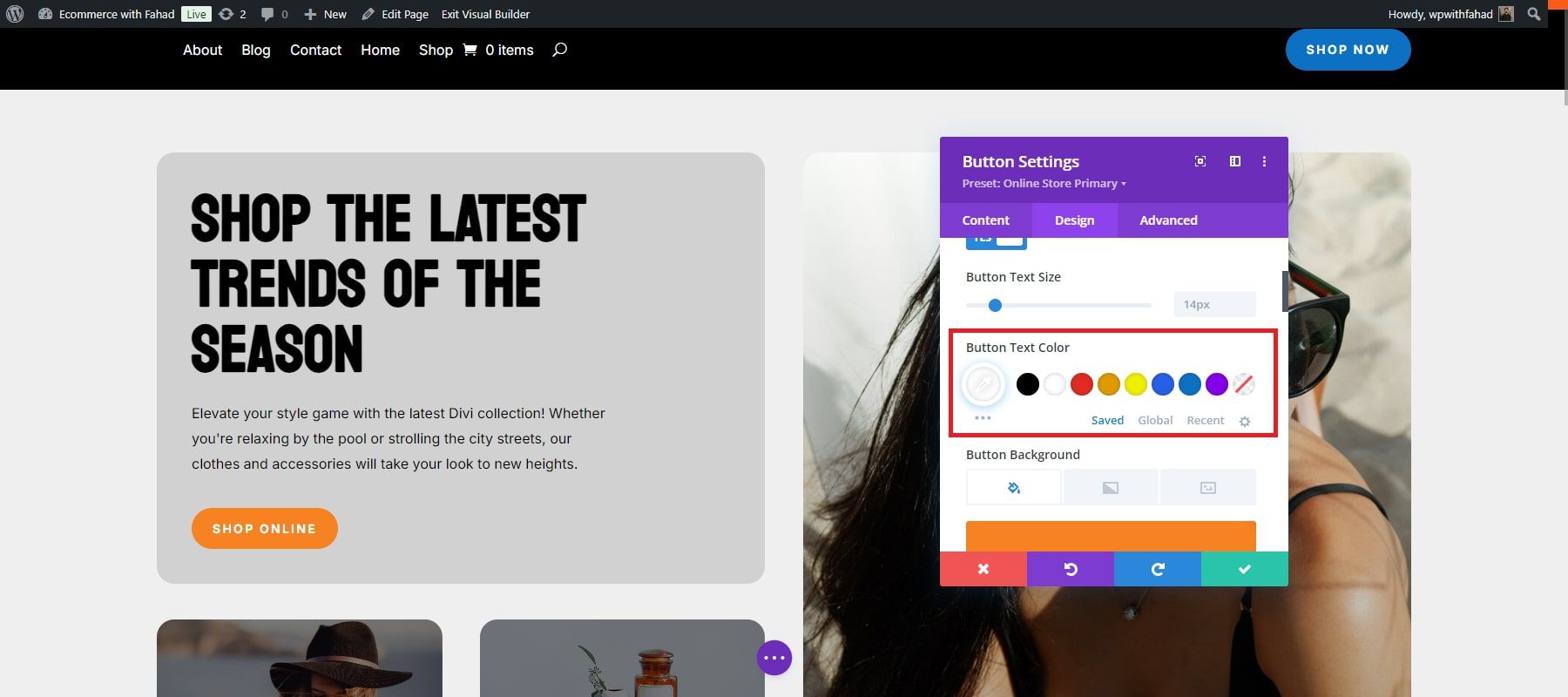
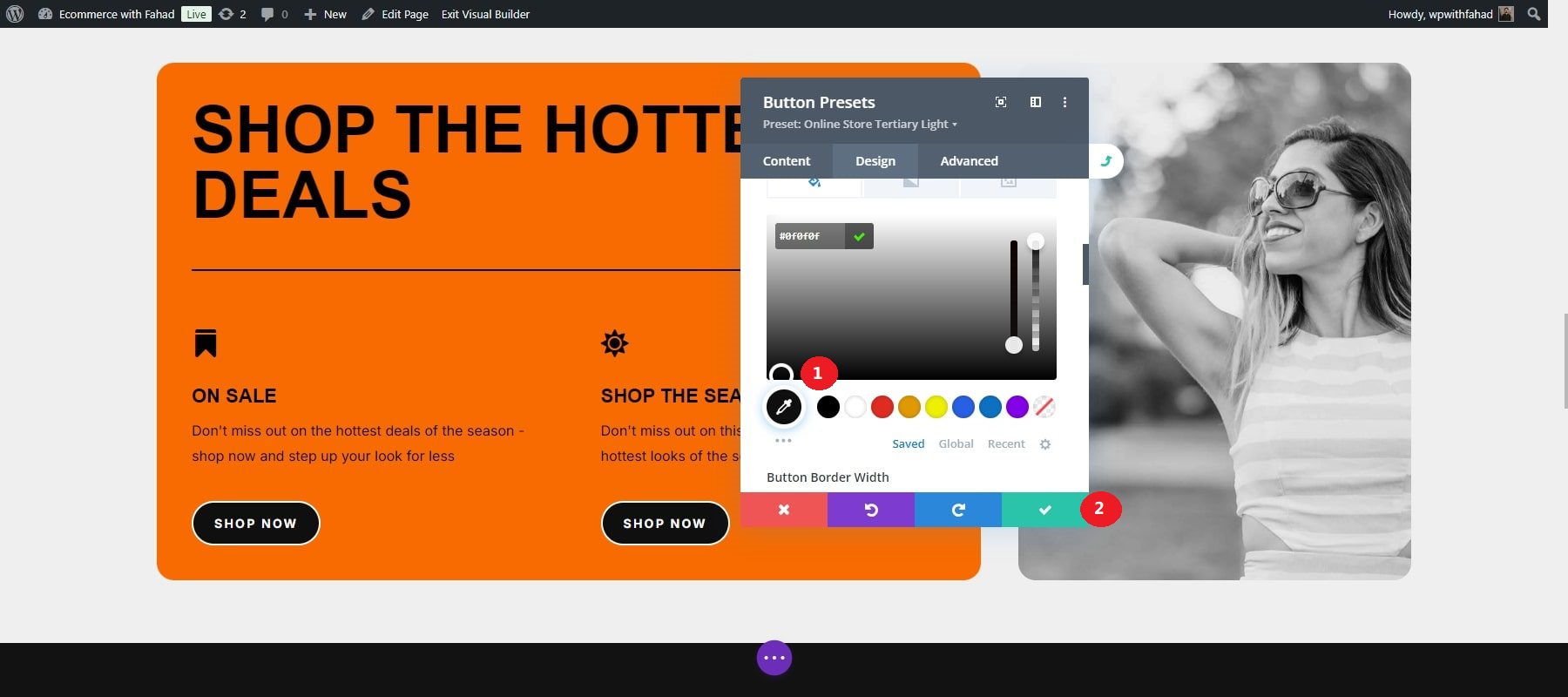
Faites défiler jusqu'à la section Bouton et ajustez la couleur du texte du bouton.

Basculez vers l'onglet Global à partir de l'onglet Enregistré pour afficher les couleurs globales actuelles.

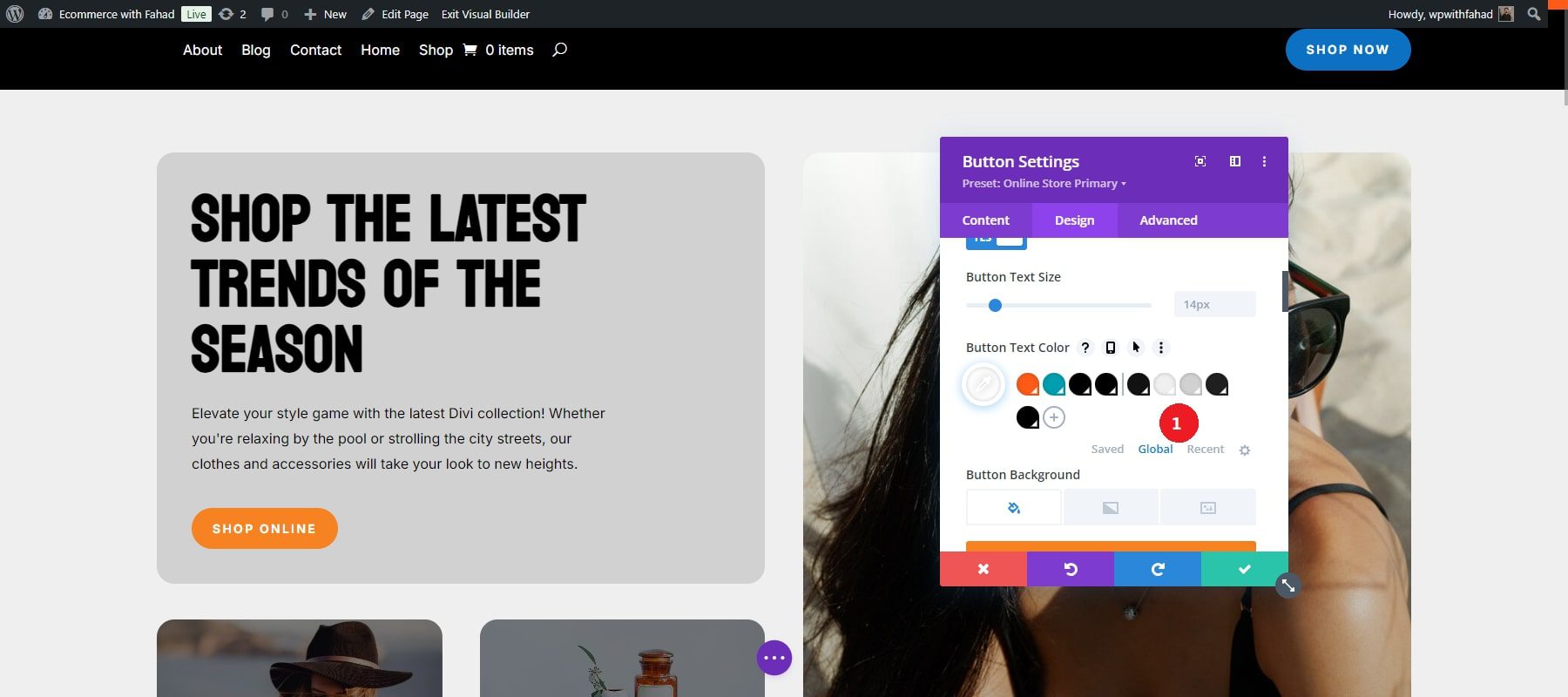
Pour apporter des modifications, cliquez sur chaque couleur et sélectionnez votre option préférée. Vous pouvez également saisir vos codes hexadécimaux pour des couleurs personnalisées. Dans notre cas, nous avons changé la couleur du texte du blanc au noir.

De la même manière, modifiez toutes les couleurs selon vos besoins. Pour ajouter des couleurs supplémentaires, cliquez simplement sur l'icône plus à côté de la dernière couleur globale.
Commencez avec Divi
Modifier les préréglages globaux
Les préréglages globaux de Divi vous permettent de réutiliser les styles dans différents modules Divi. Considérez-les comme des modèles de style pouvant être appliqués à des boutons, des modules de texte, des présentations et d'autres éléments. En créant un préréglage global pour un module, comme un bouton, vous pouvez le définir comme style par défaut ou créer différents préréglages pour différents boutons de votre site. Cela garantit la cohérence lors de l'application de vos styles préférés, que ce soit pour les boutons, le texte ou d'autres modules fréquemment utilisés. Les sites Divi Starter incluent des préréglages pour tous les modules utilisés dans leurs modèles, vous n'avez donc généralement pas besoin d'en créer de nouveaux. Cependant, vous pouvez facilement ajuster ces préréglages existants pour les aligner sur le style de votre marque.
Comme dans le cas de la modification des polices et des couleurs globales, commencez par cliquer sur « Activer Visual Builder » depuis le front-end.

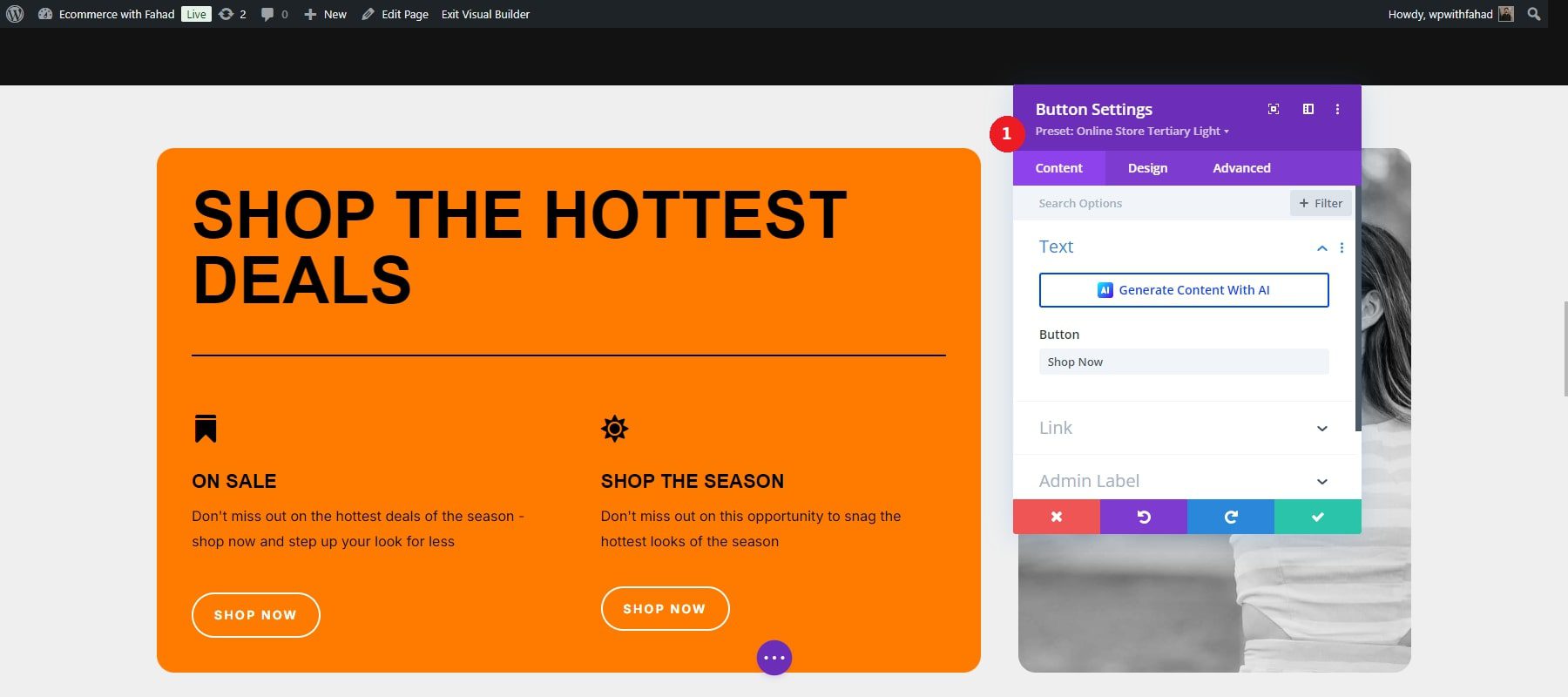
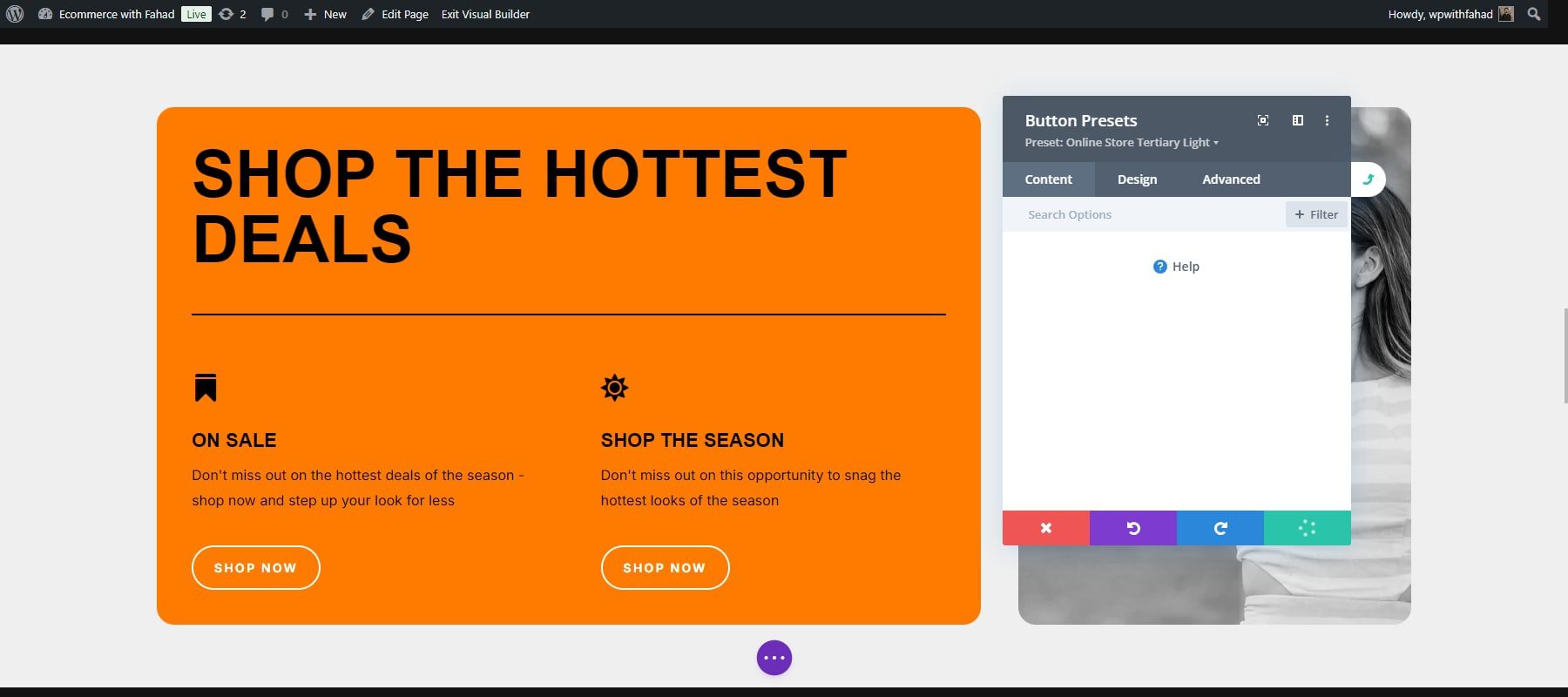
Comme indiqué précédemment, chaque site Divi Starter possède ses propres préréglages. Par exemple, pour modifier un bouton prédéfini existant sur un site de démarrage, cliquez sur la flèche déroulante à côté de la section prédéfinie sous l'en-tête du module. Dans notre cas, nous modifions un bouton dans la section des offres de notre site de démarrage de commerce électronique.

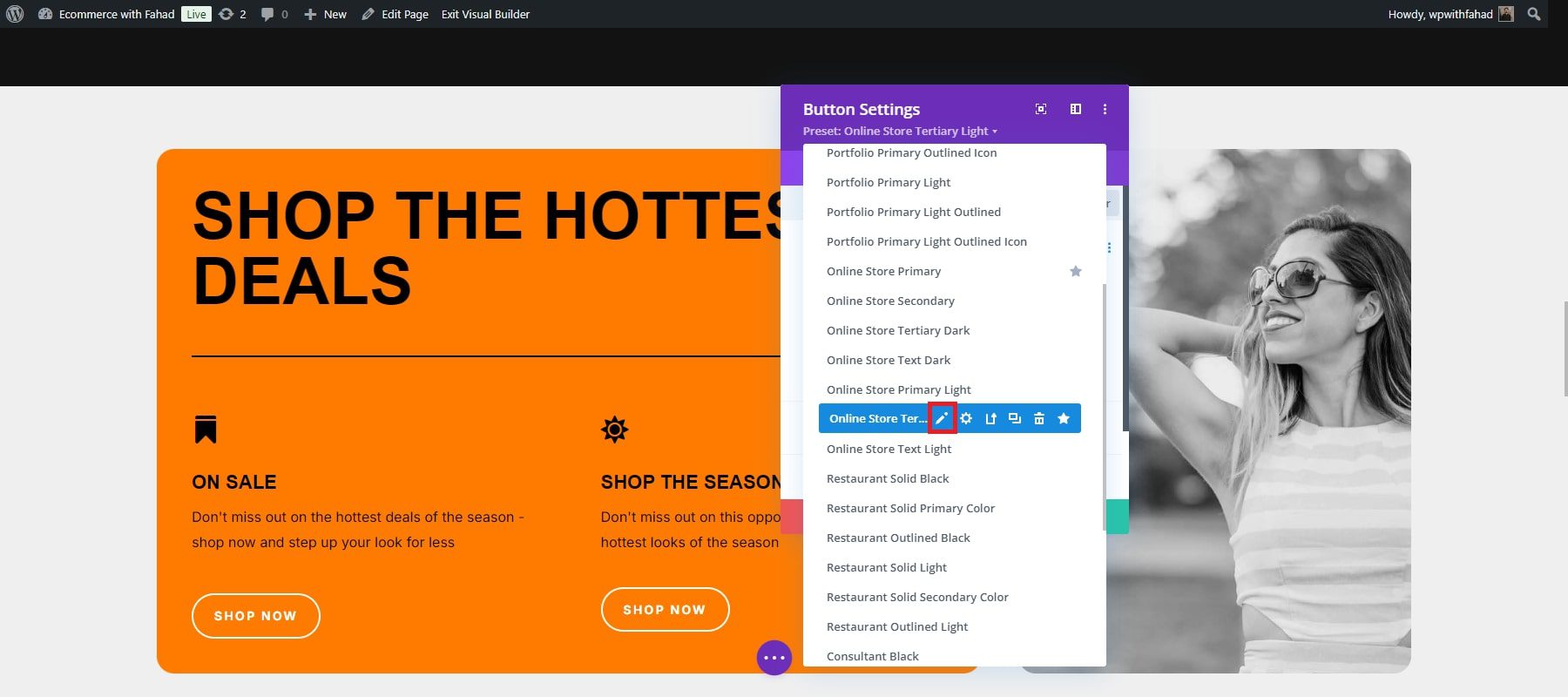
Ensuite, recherchez le module prédéfini, tel que « Online Store Tertiary Light », dans notre cas. Passez la souris sur le préréglage pour afficher son menu, puis cliquez sur l'icône en forme de crayon pour apporter des modifications.

Lors de la modification des préréglages Divi, l’en-tête du module passe du violet au gris, signalant que des ajustements de conception sont en cours.

N'hésitez pas à appliquer les modifications de conception que vous préférez, puis enregistrez le module en sélectionnant la coche verte. Dans ce cas, nous avons changé les couleurs des boutons de l'orange au noir.

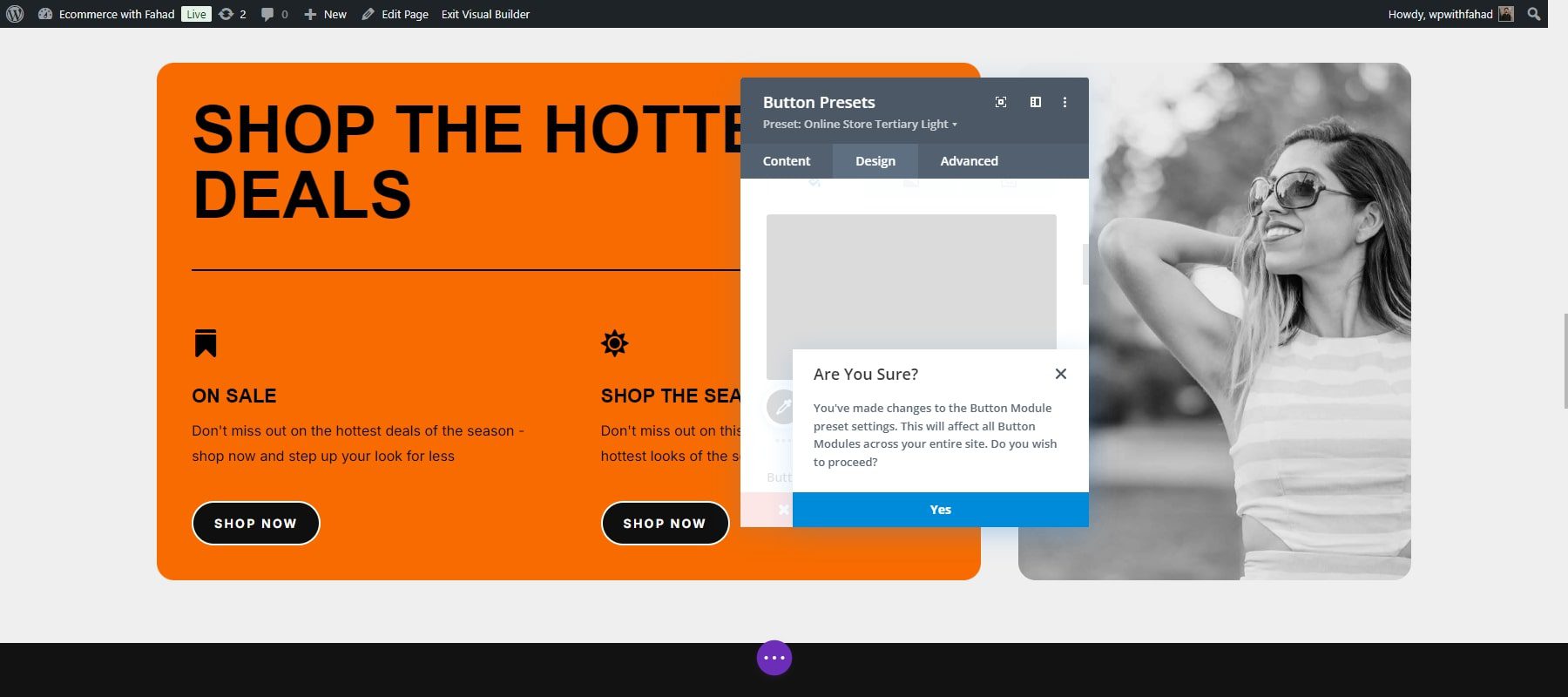
Une boîte de dialogue de confirmation apparaîtra en bas, vous demandant si vous souhaitez procéder aux modifications du préréglage. Cliquez sur « Oui » pour enregistrer vos ajustements.

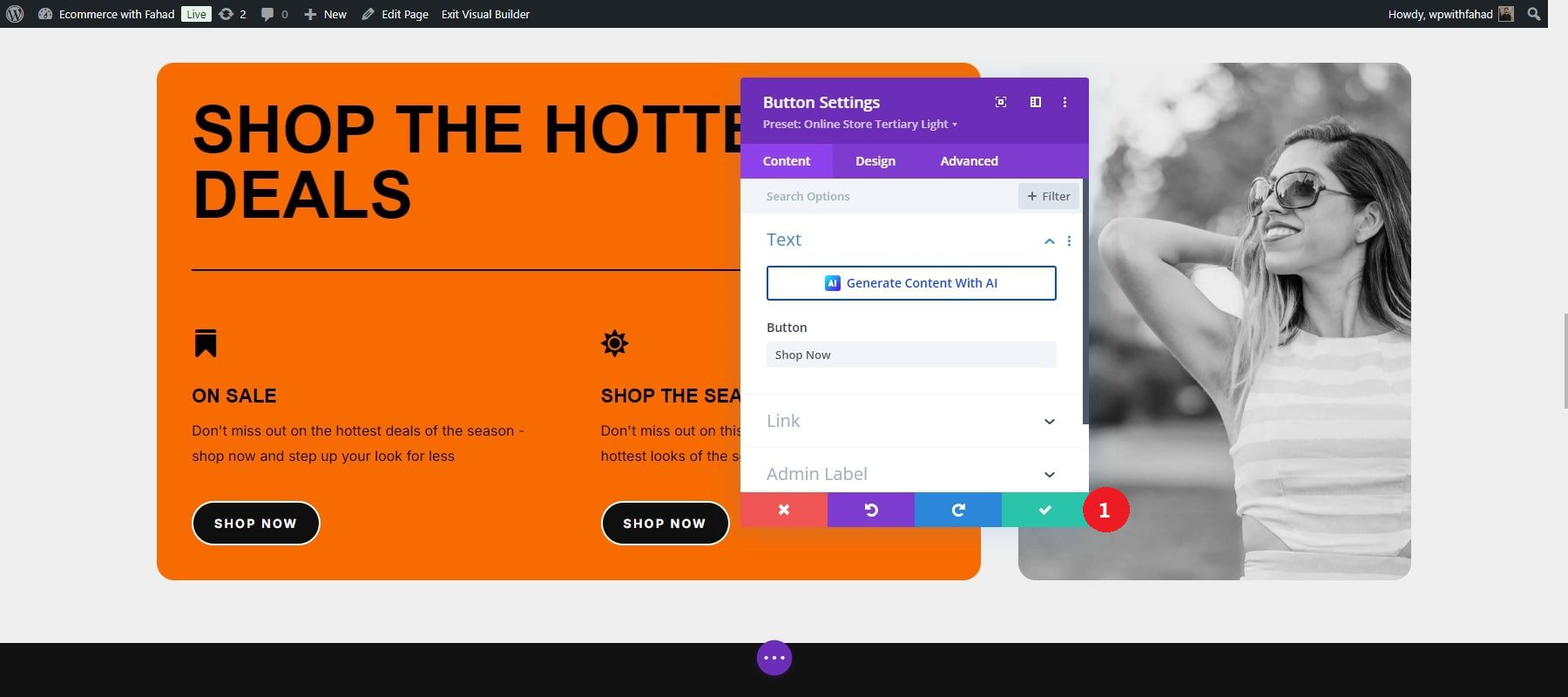
L'en-tête du module redeviendra violet. Appuyez une dernière fois sur le bouton vert de sauvegarde pour finaliser le préréglage.

Commencez avec Divi
7. Boostez votre site de commerce électronique avec des plugins et des intégrations
Se concentrer sur les inscriptions par e-mail et le partage sur les réseaux sociaux peut aider votre site Web de commerce électronique à attirer plus de trafic et à augmenter les ventes. Divi propose des outils d'optimisation intégrés et fonctionne parfaitement avec les plugins WordPress populaires pour les inscriptions sur les réseaux sociaux et par e-mail. Voici quelques outils pour vous aider à démarrer.
Marketing par e-mail
Développer une liste de diffusion est crucial pour rester en contact avec votre public et l'informer des mises à jour de votre boutique de commerce électronique. Le plugin Bloom d'Elegant Themes est un excellent outil pour concevoir des formulaires d'inscription par courrier électronique accrocheurs. Après avoir installé le plugin, vous pouvez personnaliser les formulaires pour qu'ils correspondent au style et aux exigences de votre site. Bloom s'intègre également à plusieurs plateformes de marketing par e-mail, vous permettant de gérer votre liste et d'automatiser efficacement les communications.

Obtenez la floraison
Sociale
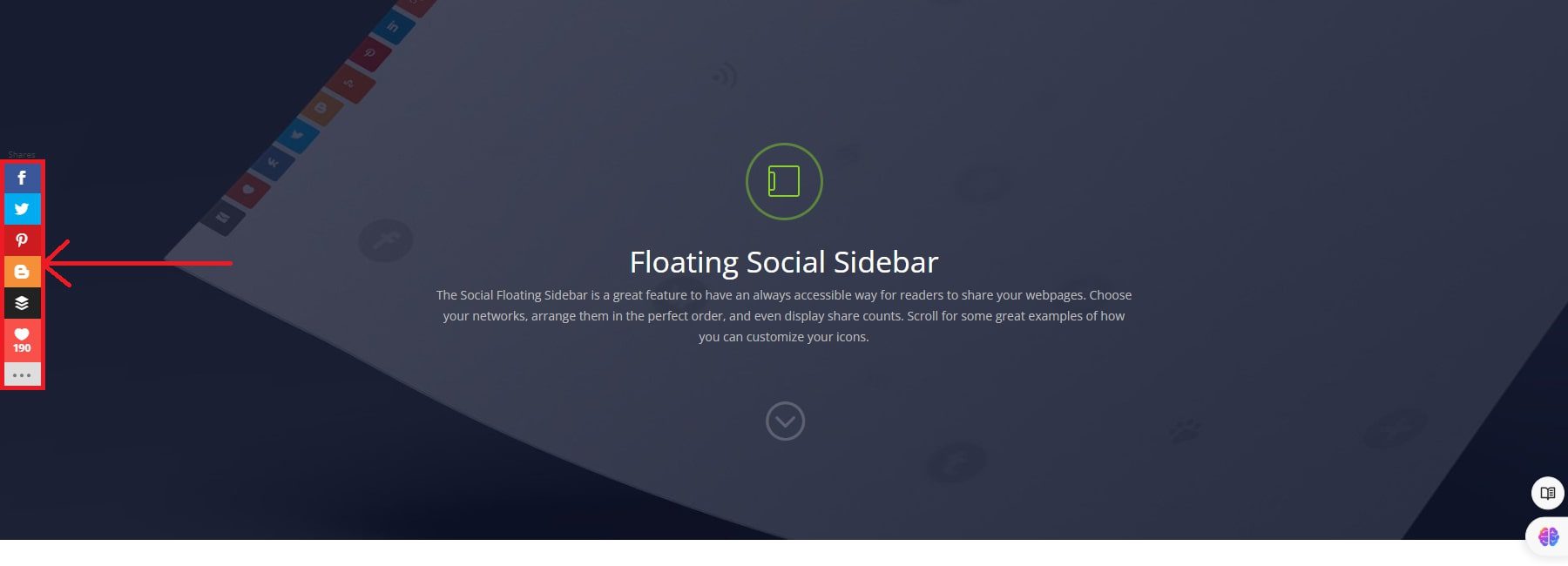
Vous pouvez facilement ajouter des boutons de partage social à votre site avec le plugin Monarch d'Elegant Themes. Après l'activation, configurez Monarch pour positionner ces boutons à des endroits bien visibles comme l'en-tête, le pied de page ou dans vos publications. Cela encourage les visiteurs à partager votre contenu, augmentant ainsi la présence de votre site de commerce électronique sur les réseaux sociaux.

Obtenez Monarque
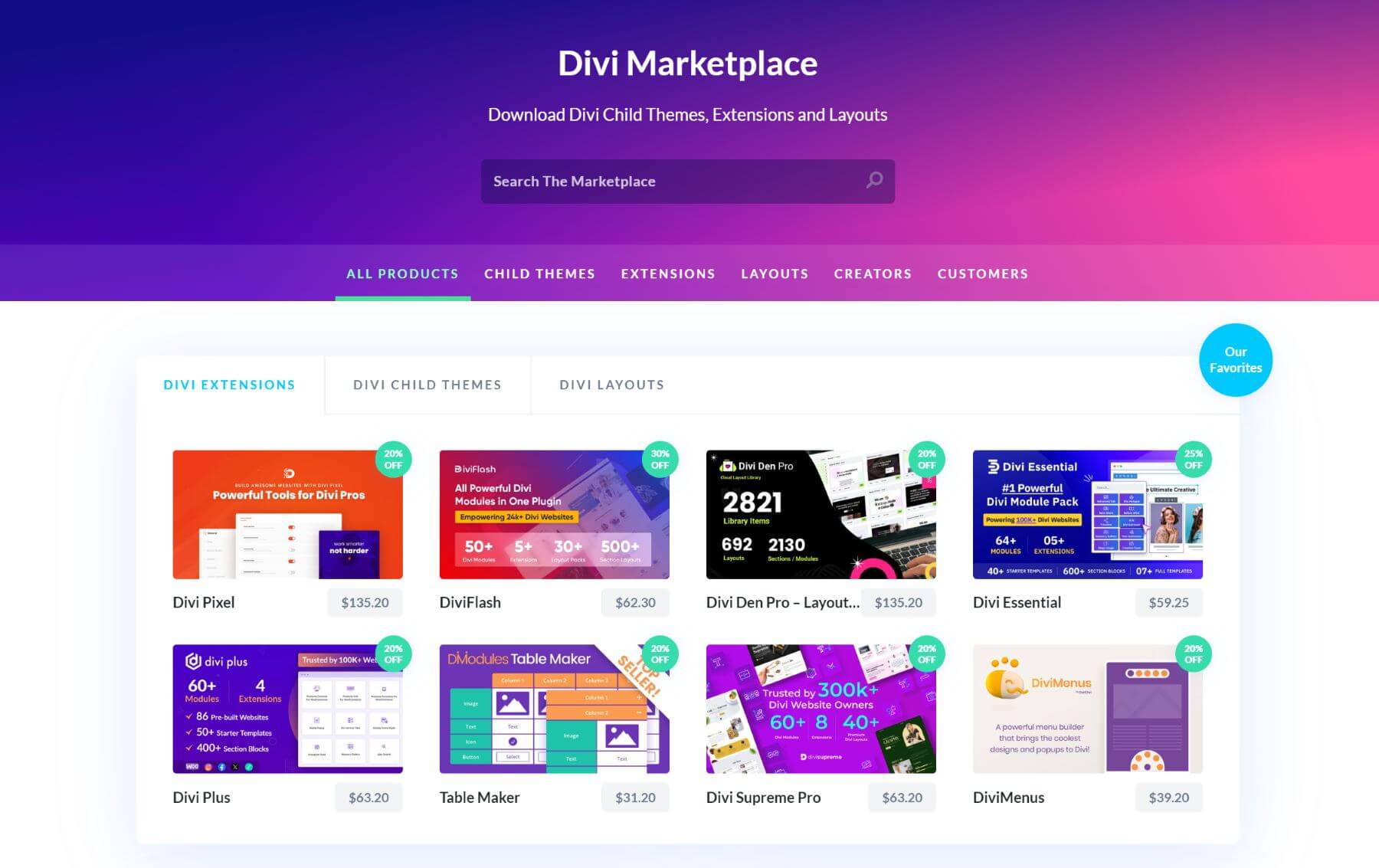
Produits sur le marché Divi

Divi propose un marché dynamique de plugins, d'extensions et de thèmes enfants spécialement conçus pour améliorer votre site Web de commerce électronique propulsé par Divi. Vous pouvez les acheter et les intégrer à votre site Web.
Par exemple, Carousel for Divi est une extension d’affichage populaire présentant les produits les plus vendus ou en vente d’une manière visuellement attrayante. C’est parfait pour attirer l’attention sur des articles spécifiques et stimuler les ventes. Vous pouvez l'acheter pour 3,19 $ sur le marché. Pour le tester, vous pouvez consulter ses captures d'écran et ses démos en direct.
Visitez le marché Divi
Plugins WordPress essentiels
Chaque site WordPress peut grandement bénéficier de certains plugins essentiels. Voici quelques exemples de plugins hautement recommandés que vous pouvez utiliser avec WordPress :
- Plugins SEO (comme Rank Math)
- Plugins de sauvegarde (comme UpdraftPlus)
- Plugin d'optimisation d'image (comme EWWW Image Optimizer)
- Plugins d'optimisation de vitesse (comme WP Rocket)
- Plugins de sécurité (comme Solid Security ou Sucuri)
- Plugins de médias sociaux
- Plugins marketing
Conclusion
En 2024, lancer un site de commerce électronique réussi nécessite plus que de simples fonctionnalités ; il s'agit de créer une expérience fluide et engageante pour vos clients. Divi vous permet de créer une boutique visuellement captivante et conviviale qui reflète l'identité de votre marque tout en offrant des performances de premier ordre. En intégrant des plugins intelligents et en tirant parti des puissantes options de personnalisation de Divi, votre site devient plus qu'une simple vitrine.
Vous souhaitez créer votre premier site Web de commerce électronique ? Démarrez avec Divi et dynamisez votre activité de commerce électronique. Vous pouvez explorer notre tableau organisé de plugins et d'outils qui peuvent s'avérer utiles pour votre site Web de commerce électronique.
| Produits mentionnés | Prix initial | Description | ||
|---|---|---|---|---|
| 1 | Terrain du site | 2,99 $ par mois | Fournisseur d'hébergement et registraire de domaine | Visite |
| 2 | Divi | 89 $ par an | Générateur de thèmes et de pages | Visite |
| 3 | Classement mathématique | 78,96 $ par an | Plugin de référencement | Visite |
| 4 | Floraison | 89 $ par an (disponible avec un abonnement Elegant Themes) | Plugin d'option de courrier électronique | Visite |
| 5 | Monarque | 89 $ par an | Plugin de médias sociaux | Visite |
| 6 | Carrousel pour Divi | 3,19 $ | Extension Divi | Visite |
