Comment faire une calculatrice EMI en utilisant Elementor & Element Pack
Publié: 2022-01-11Si vous avez un site Web de commerce électronique concernant les prêts allant d'un smartphone à un appartement entier et que vous voulez quelque chose pour générer plus de trafic vers votre site. La solution est que vous devez opter pour un calculateur EMI utilisant Elementor sur votre site pour vos visiteurs. Cela fera incroyablement un excellent travail pour la bonne volonté de votre entreprise.
Fournir de simples informations financières sur les prêts ne fera pas grand-chose pour vos visiteurs et ils demanderont un soutien total de votre site. Ils atterrissent sur votre site et recherchent des fonctionnalités qui les aideront à répondre à toutes leurs questions sur les questions financières, y compris le calculateur EMI. S'ils ne trouvent pas ce dont ils ont besoin, ils ne resteront plus sur votre site.
Il est très facile d'intégrer un calculateur EMI à l'aide d'Elementor pour donner aux visiteurs la possibilité de calculer facilement leur EMI. Si vous pouvez satisfaire vos visiteurs, ils reviendront et apporteront plus avec eux. Continuez à lire cet article pour savoir comment le faire.
Qu'est-ce que le calculateur EMI et EMI?
EMI signifie versement mensuel équivalent. Il s'agit d'un paiement mensuel fixe à un jour fixe chaque mois fourni par un emprunteur à un créancier. Cela s'applique à la fois aux intérêts et au capital chaque mois et le prêt est remboursé intégralement en quelques années environ.
La calculatrice EMI est une calculatrice fournie à votre site WordPress qui aide vos visiteurs à calculer facilement leurs EMI sans aucun tracas. Tout ce qu'ils ont à faire est de saisir les informations nécessaires dans les champs et d'obtenir le résultat automatiquement calculé par le calculateur EMI en très peu de temps.
Pourquoi la calculatrice EMI est-elle importante ?
Maintenant, la question est de savoir pourquoi le calculateur EMI utilisant Elementor est important ? Fournir des informations relatives aux prêts, y compris un calculateur EMI à l'aide d'Elementor, est d'une grande importance pour vos visiteurs et cela vaut beaucoup pour votre site et contribue à générer plus de trafic. Vos visiteurs se sentent libres et bien informés sur leurs prêts et seront impatients de rejoindre votre cercle d'affaires. C'est un petit pas en avant vers une plus grande expérience utilisateur.
Comment fonctionne un EMI ?
Maintenant que nous avons appris la signification d'un EMI, voyons comment cela fonctionne. L'emprunteur peut payer des sommes plus élevées de son choix dans les modalités de paiement flexibles, alors que les EMI ne sont pas les mêmes. Dans le cadre du programme EMI, les emprunteurs ne sont autorisés à effectuer qu'un seul paiement fixe par mois.
EMI facilite la planification financière personnelle là où les emprunteurs en profitent puisqu'ils savent exactement combien d'argent ils devront payer pour leur prêt chaque mois. Il fournit un flux de revenus constant et prévisible qui aide les prêteurs à bénéficier des intérêts du prêt.
Laissez-moi vous guider pas à pas dans le processus de création d'un calculateur EMI à l'aide d'Elementor & Element Pack.
Pour cela, vous devez avoir-
- Un site WordPress
- Plugin de création de page Elementor
- Élément Pack Pro
Eh bien, commençons !
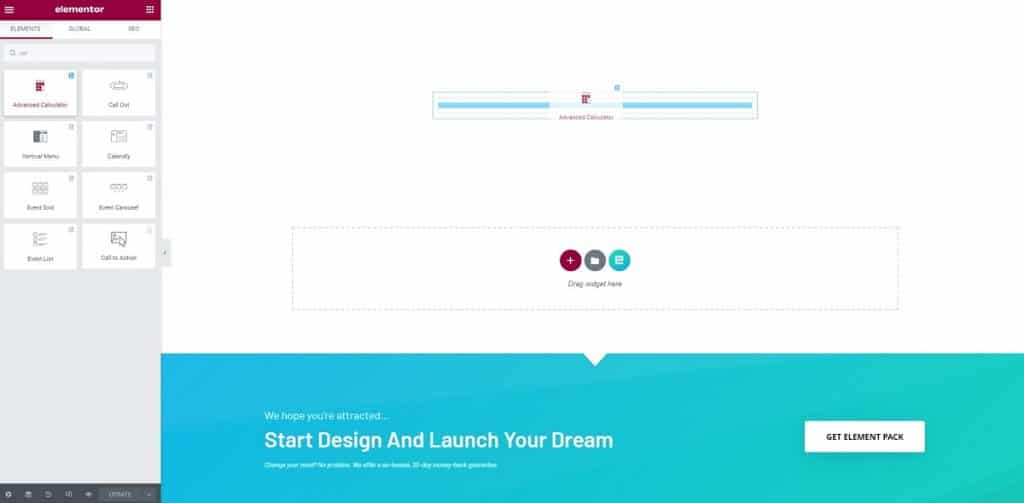
Étape 1 : Faites glisser le calculateur EMI
Pour commencer à créer une calculatrice EMI à l'aide d'Elementor et d'Element Pack, accédez au menu Admin, tapez "calculatrice", cliquez et faites glisser le widget "Calculatrice avancée" dans la zone de texte pour faire glisser la calculatrice EMI.

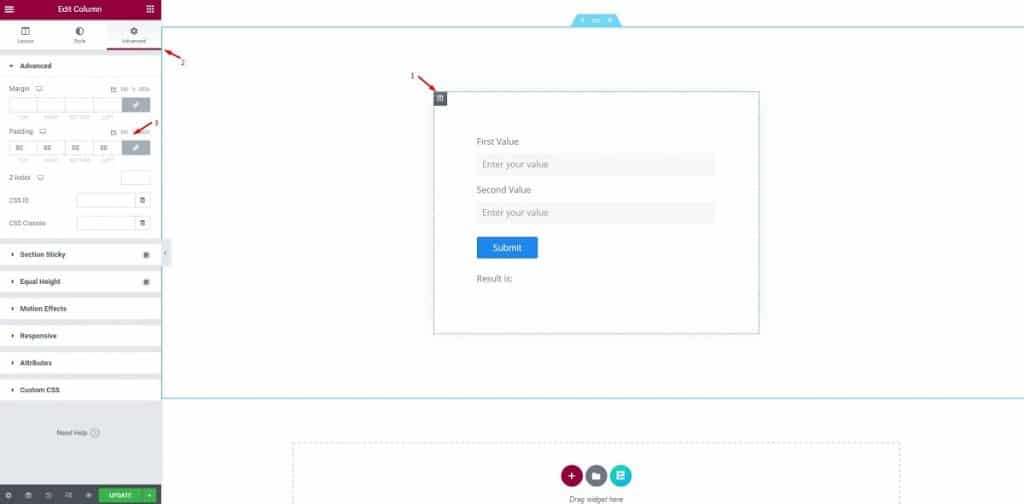
Ensuite, cliquez sur l'icône de la colonne, allez dans le menu "Avancé" et changez le rembourrage en 80.

Ce n'est pas pour le widget mais pour limiter la zone d'action dans une fenêtre appropriée. Cela vous aide à remarquer l'apparence par défaut du widget avec une compréhension claire.
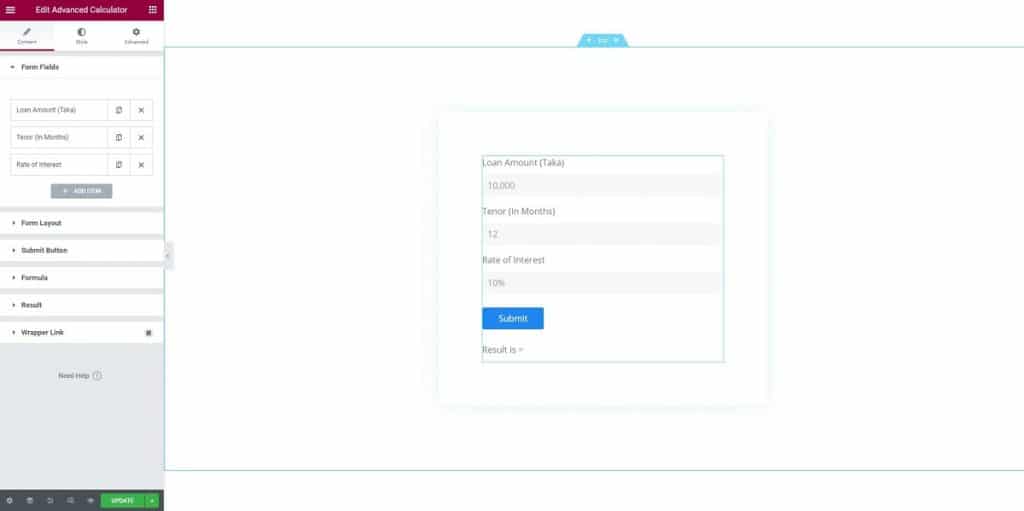
Étape 2 : configuration du formulaire de la calculatrice
Dans cette étape, vous pouvez voir le calculateur EMI complet en utilisant Elementor prêt à l'action. Nous avons fourni le tout au début de sa création car nous voulons vous faire savoir en quoi consiste le formulaire de calculatrice.

Maintenant, décomposons-le partie par partie.
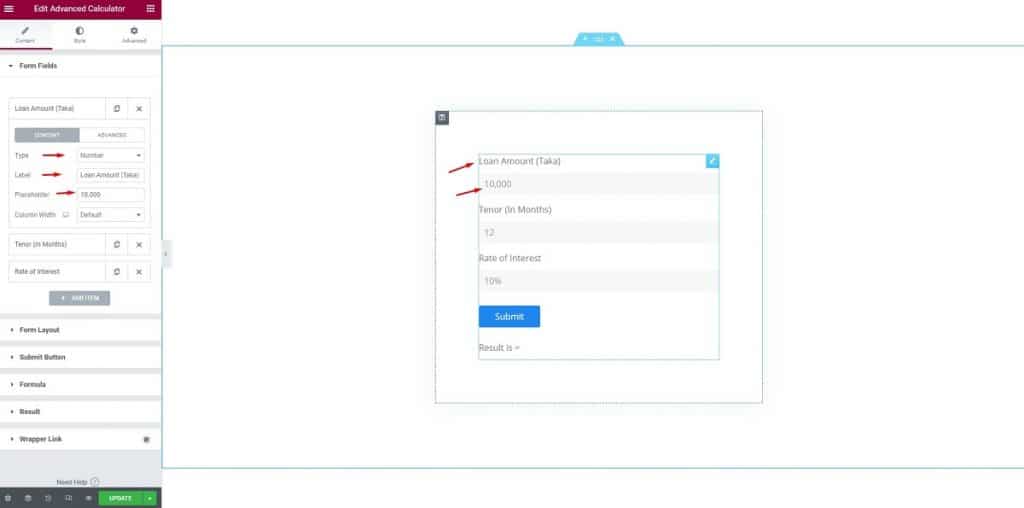
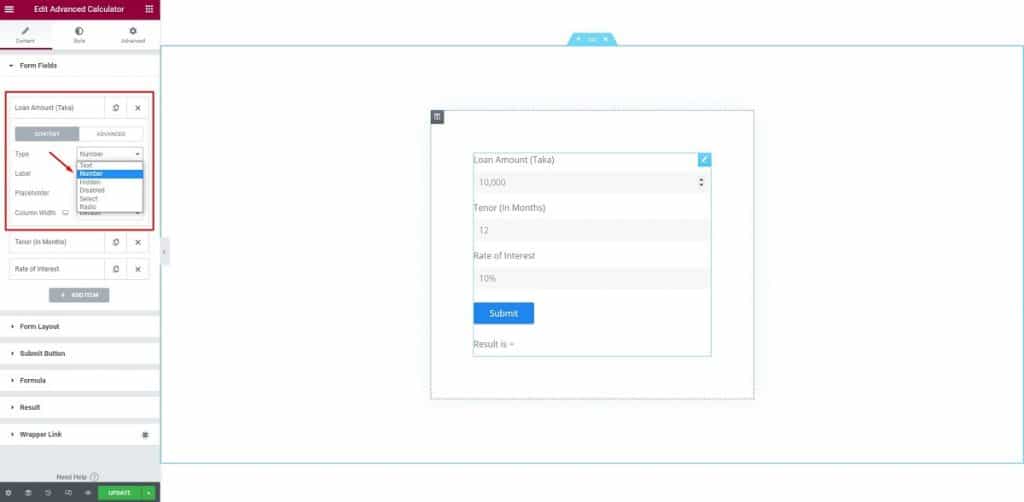
Accédez à l'onglet Contenu et cliquez sur le premier champ du formulaire. Vous y verrez quelques options, notamment le type, l'étiquette, l'espace réservé et la largeur du contenu.

Pour le premier champ, nous sélectionnons des nombres dans l'option de type de champ. Ensuite, comme vous pouvez le voir, nous avons mis "Montant du prêt (Taka)" comme étiquette, 10 000 comme espace réservé, et n'avons rien fait pour la largeur de la colonne.

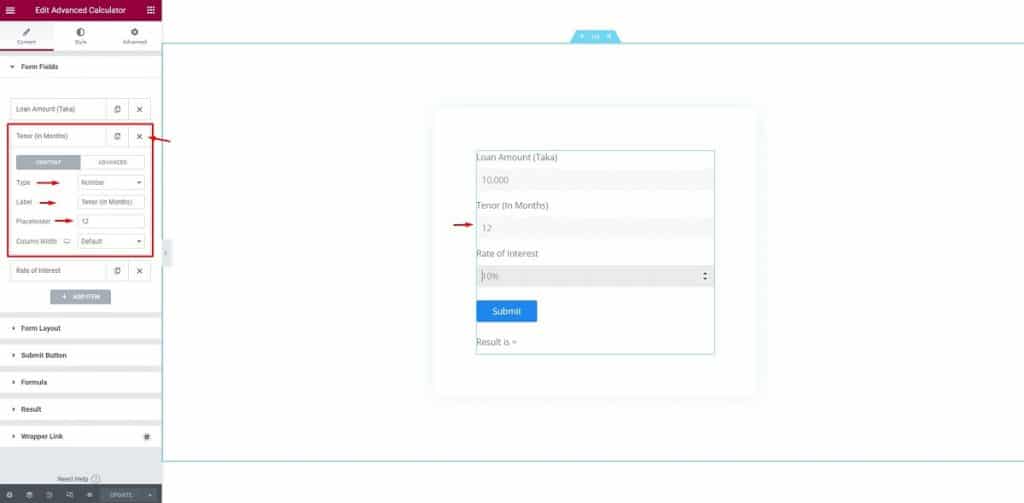
Après cela, nous sommes passés au champ suivant. Ici, vous pouvez modifier l'étiquette en tant que "Tenor (In Months)", puis conserver le type sous forme de nombres et remplacer l'espace réservé par 12 (pour 12 mois).

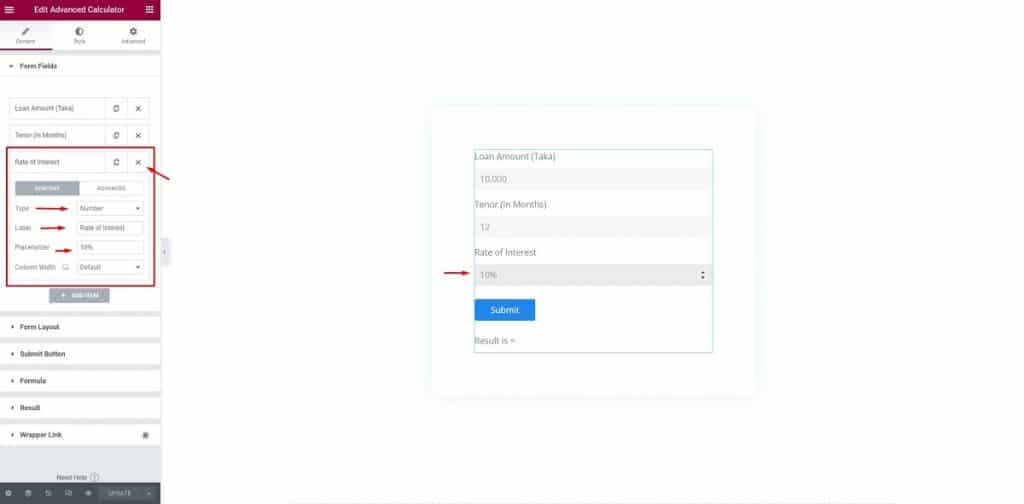
Pour le champ "Taux d'intérêt", nous n'avons qu'à apporter les modifications de base en ajoutant une icône de pourcentage à côté de l'espace réservé.

Avec cela, notre configuration de formulaire est terminée pour créer un calculateur EMI à l'aide d'Elementor. Maintenant pour la prochaine étape.
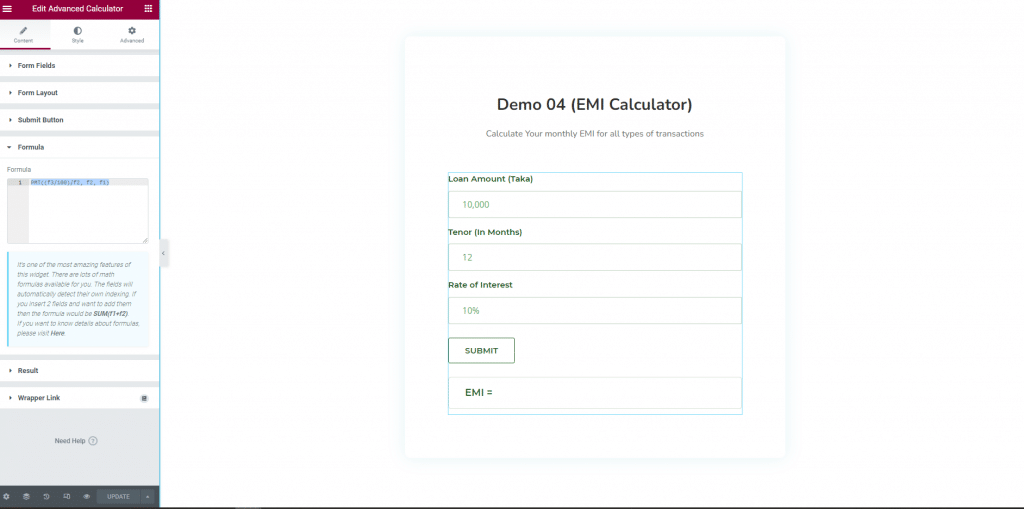
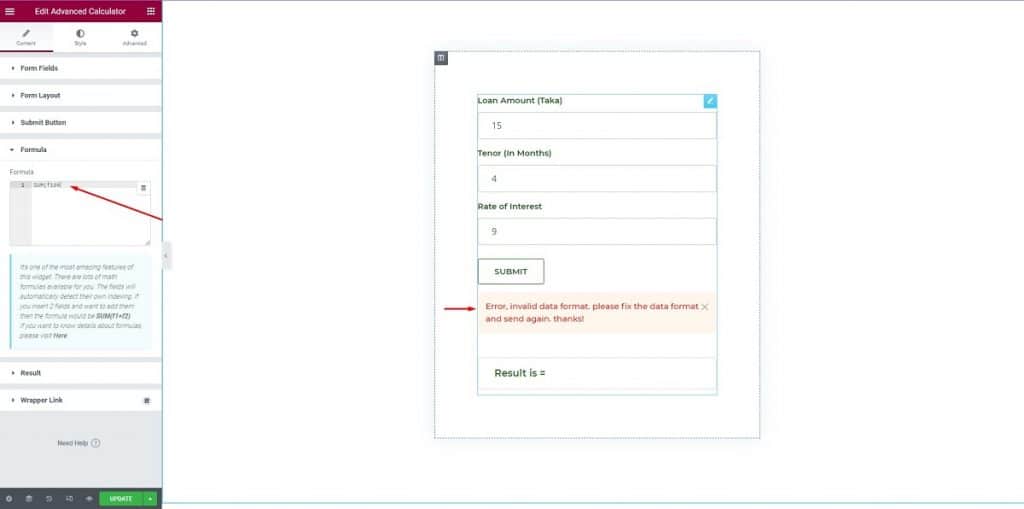
Étape 3 : Formule
Dans cette étape, vous devez définir la formule pour qu'un calculateur EMI utilisant Elementor fonctionne vraiment. C'est le point principal et vital de cette fonctionnalité. Cliquez sur la section 'Formule', entrez la formule dans la section formule. La formule est : PMT((f3/100)/f2, f2, f1)


Attendez juste une minute ! Un peu plus à faire pour créer un calculateur EMI à l'aide d'Elementor.
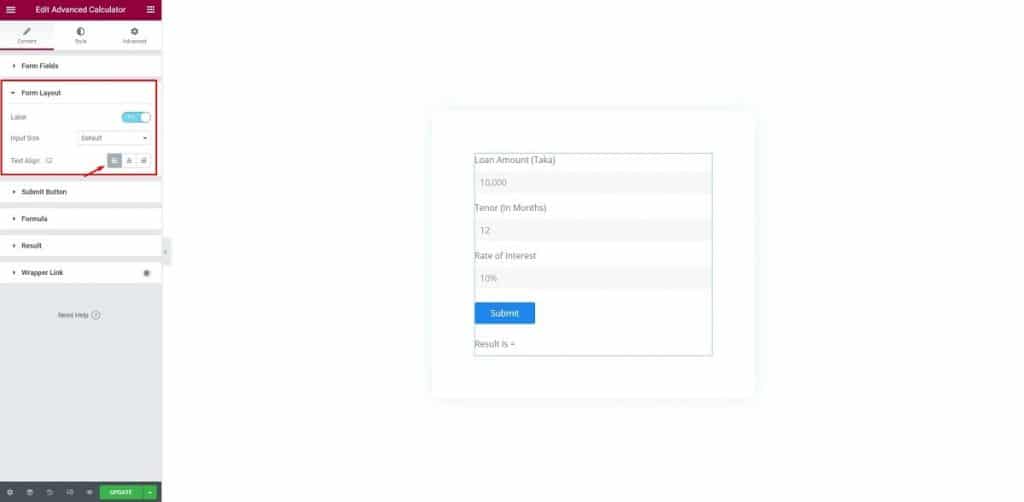
Étape 4 : configuration de la mise en page
Dans cette étape, vous devez configurer la mise en page. Cliquez sur le menu 'Mise en page du formulaire', Pour le champ 'Mise en page du formulaire', changez l'étiquette, Taille d'entrée, définissez l'alignement du texte.

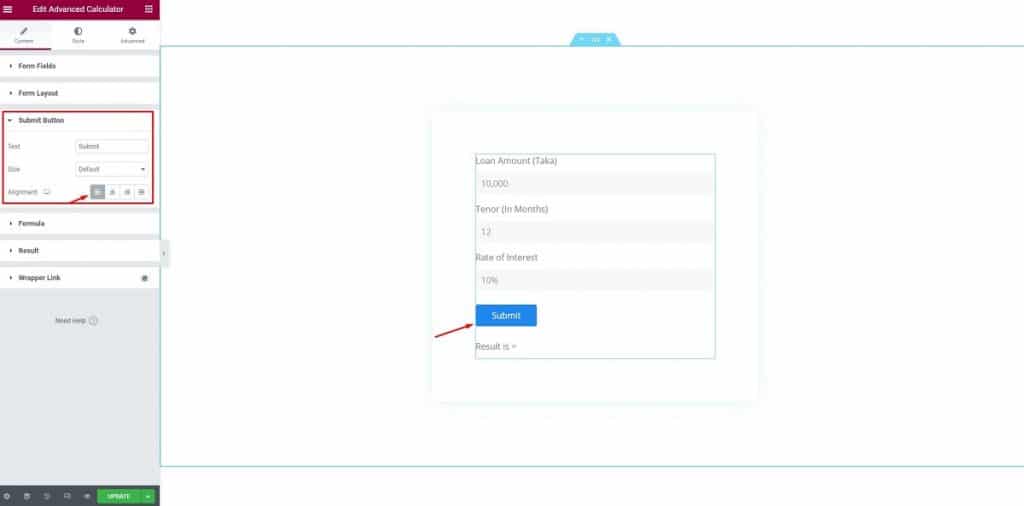
Après cela, cliquez sur le "bouton Soumettre", sélectionnez "Soumettre" pour le texte, "Par défaut" pour la taille, définissez l'alignement sur l'alignement à gauche.

Plus besoin d'attendre. La dernière étape est devant vous ! Vous êtes presque là pour faire un calculateur EMI en utilisant Elementor
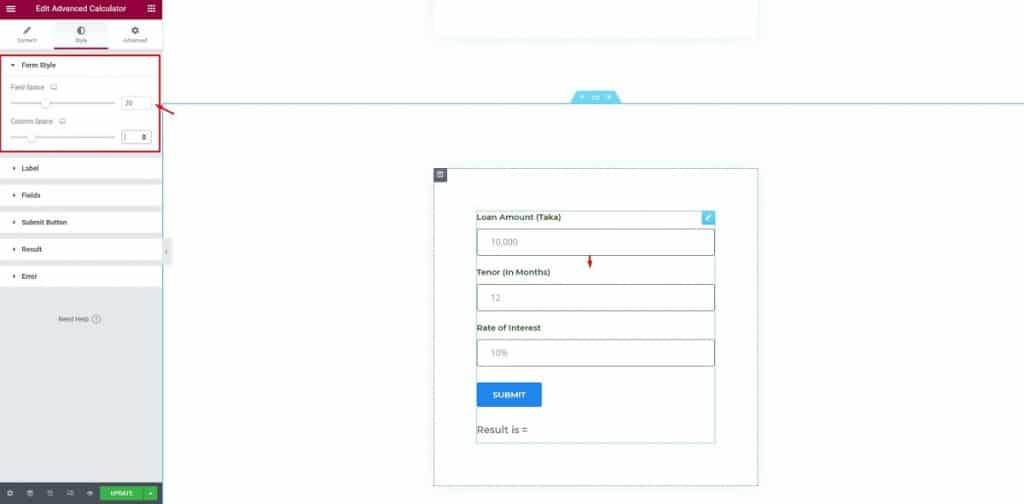
Étape 5 : styliser
Dans cette étape, nous allons modifier le style. Commençons. Tout d'abord, cliquez sur le bouton 'Style', cliquez sur 'Style de formulaire', modifiez l'espace de champ et l'espace de colonne.

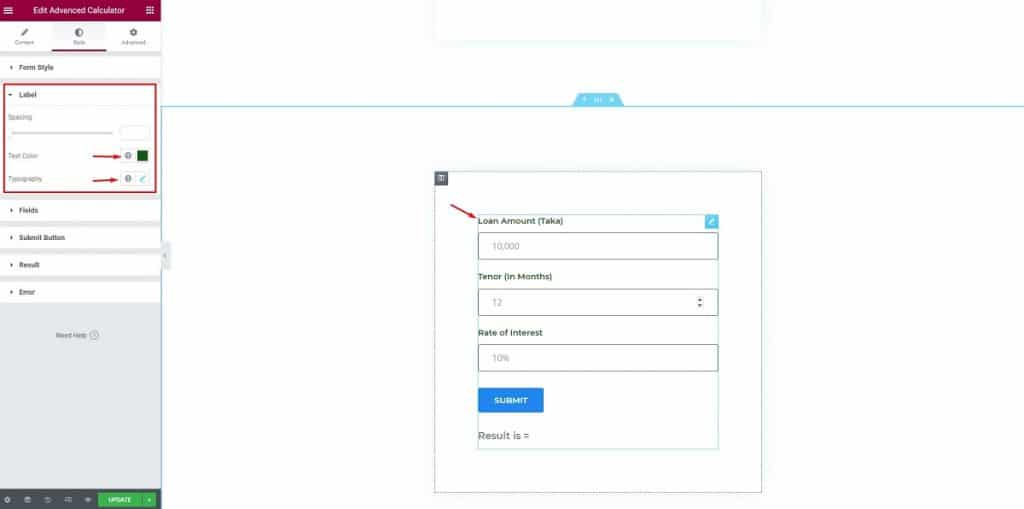
Après cela, cliquez sur 'Label', gardez l'espacement inchangé, changez la couleur du texte, changez la typographie.

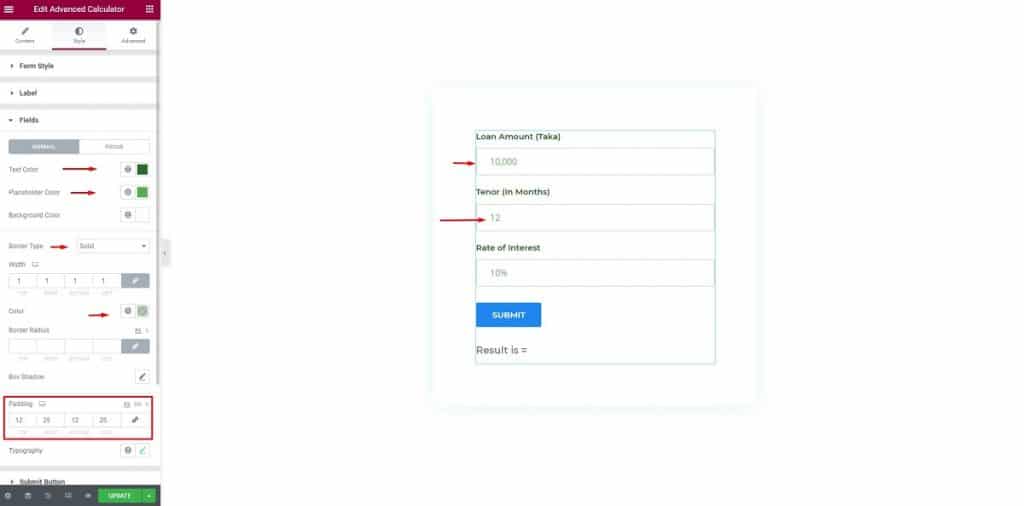
Après cela, modifiez les options des champs. Modifiez la couleur du texte, la couleur de l'espace réservé, le type de bordure, la couleur de la bordure, modifiez le rembourrage de l'ombre de la boîte.

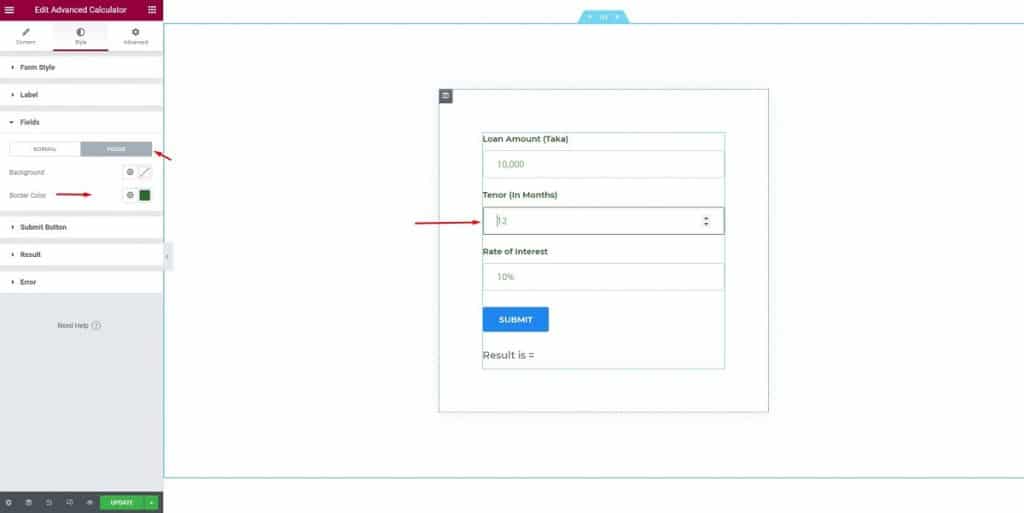
Ensuite, dans le menu 'Champs', cliquez sur la barre de focus, changez la couleur de fond et de bordure.

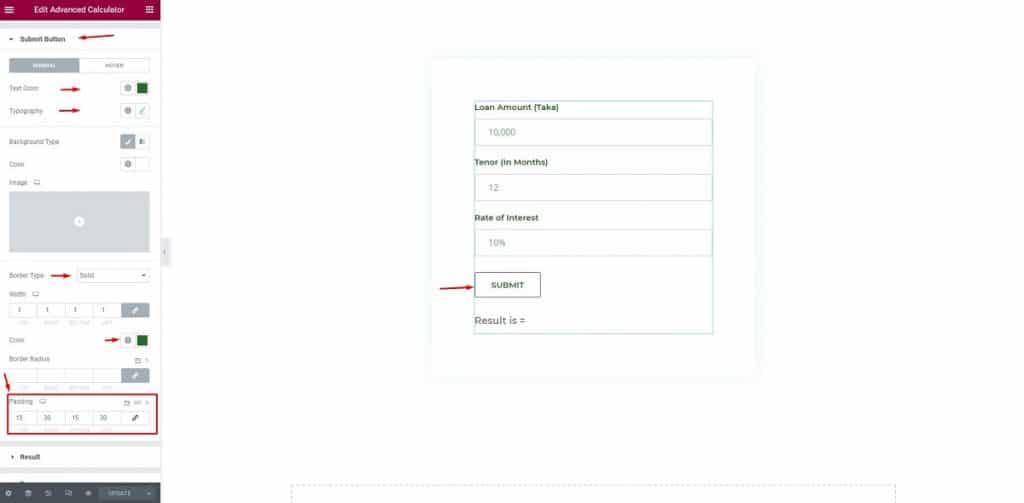
Ensuite, sélectionnez le 'bouton Soumettre', changez la couleur du texte, la typographie, le rembourrage.

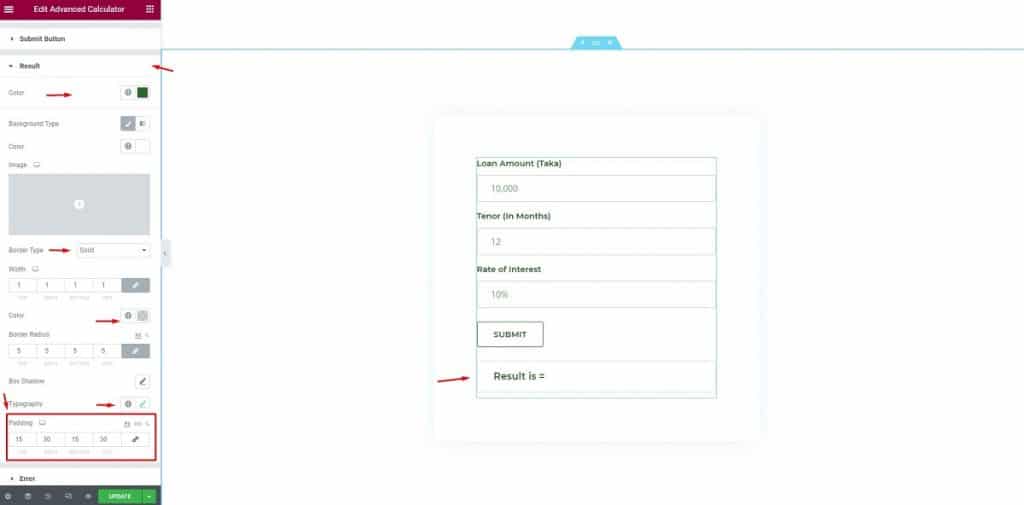
Après cela, cliquez sur le menu "Résultat", modifiez la couleur, le type de bordure, la couleur de la bordure, le rembourrage de la typographie.
Presque là! Vous êtes sur le point de terminer la création d'un calculateur EMI à l'aide d'Elementor

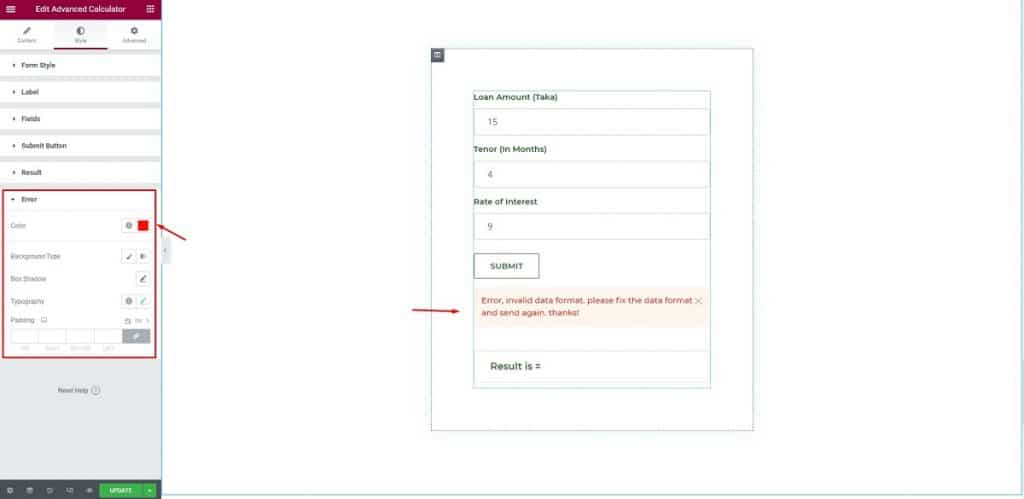
Si vos visiteurs saisissent des informations erronées, cette notification apparaîtra.

Ici, changez la couleur, le type de fond, la typographie, gardez le rembourrage inchangé. C'est ça! La création d'un calculateur EMI à l'aide d'Elementor est terminée.

Félicitations! Terminé! Vous avez terminé la création d'un calculateur EMI à l'aide d'Elementor & Element Pack.
Conclusion
J'ai discuté d'un processus simple étape par étape de création d'un calculateur EMI à l'aide d'Elementor & Element Pack. J'espère que cela vous aidera beaucoup à générer plus de trafic vers votre site.
Merci de rester en contact et de lire patiemment cet article. À la prochaine!
Cet article est publié sur BDThemes.
