Comment rendre votre page d'archive de blog Elementor visuellement attrayante à l'aide du widget Post Grid
Publié: 2020-11-20Concevoir un site Web avec un effort limité à un coût très faible - ce rêve devient réalité avec l'avancement rapide des outils et des techniques de développement. Désormais, en utilisant des constructeurs de pages comme Elementor, vous pouvez créer un site Web WordPress professionnel en quelques clics seulement.
De plus, vous trouverez un grand nombre de modules complémentaires Elementor disponibles sur le marché pour améliorer vos compétences en conception et vos options de personnalisation. Happy Addons est l'un des modules complémentaires les plus importants et les plus riches en fonctionnalités que vous devez essayer sur votre site Elementor.
Le fait le plus étonnant à propos de Happy Addons est qu'il essaie toujours d'apporter des fonctionnalités utiles et à la mode à ses utilisateurs. Aujourd'hui, nous allons vous montrer un autre nouvel ajout à cet outil de conception : le widget Post Grid.
Ci-dessous, nous décrirons comment créer une page d'archive de blog en 10 minutes avec Happy Elementor Addons. Mais avant cela, laissez-moi vous répondre...
Qu'est-ce que la page d'archives du blog Elementor ?

Lorsque vous visitez un site Web de blog, vous voyez généralement une liste d'articles publiés. En fait, vous consultez la page d'archives. Une page d'archive comprend généralement un aperçu du blog, le nom de l'auteur, la date, la catégorie, le numéro de commentaire, le partage social, les balises ou toute autre taxonomie. Peut-être que la mise en page de conception peut différer en fonction de votre niche et de votre sujet d'écriture.
Heureusement, Elementor a réduit vos tracas en termes de création d'une page d'archives de blog. Ainsi, vous pouvez désormais concevoir une page d'archive en quelques clics. De plus, Happy Post Grid Widget rend ce processus plus simple et plus intelligent, y compris de nouvelles fonctionnalités et outils de conception.
Présentation du widget Post Grid de Happy Addons
En utilisant ce widget professionnel de Happy Addons, vous pouvez organiser vos blogs de manière organisée et élégante. De plus, l'apparence unique de l'aperçu du blog encouragera les visiteurs à entrer dans les détails.
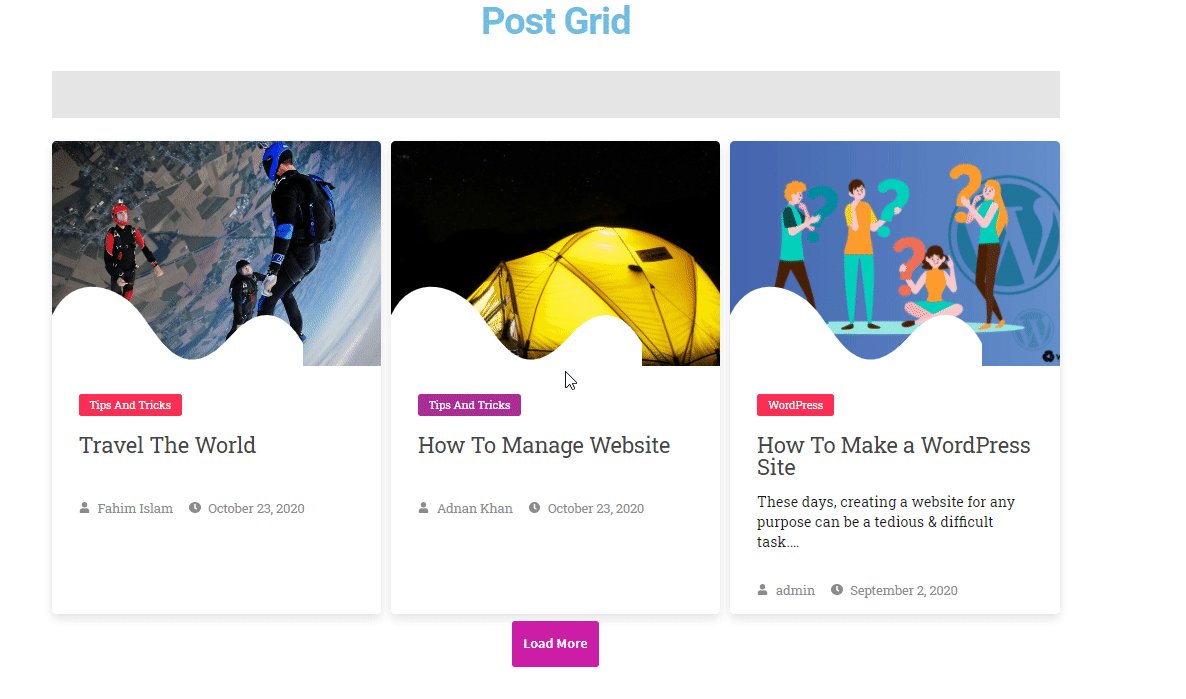
Mettez à l'échelle la page d'archive de votre blog avec le widget HappyAddons Post Grid. Il comporte des skins prédéfinis, ce qui vous permet de passer moins de temps à concevoir la page de votre blog.
De plus, vous trouverez de nombreux modèles prédéfinis sur la page de démonstration HappyAddons. Cela simplifiera certainement votre tâche. Appliquez la fonctionnalité Happy LiveCopy pour utiliser ces inspirations sur votre site Web directement à partir de démos. En une fraction de seconde, vous préparerez votre conception pour une personnalisation plus poussée. C'est simple comme bonjour.
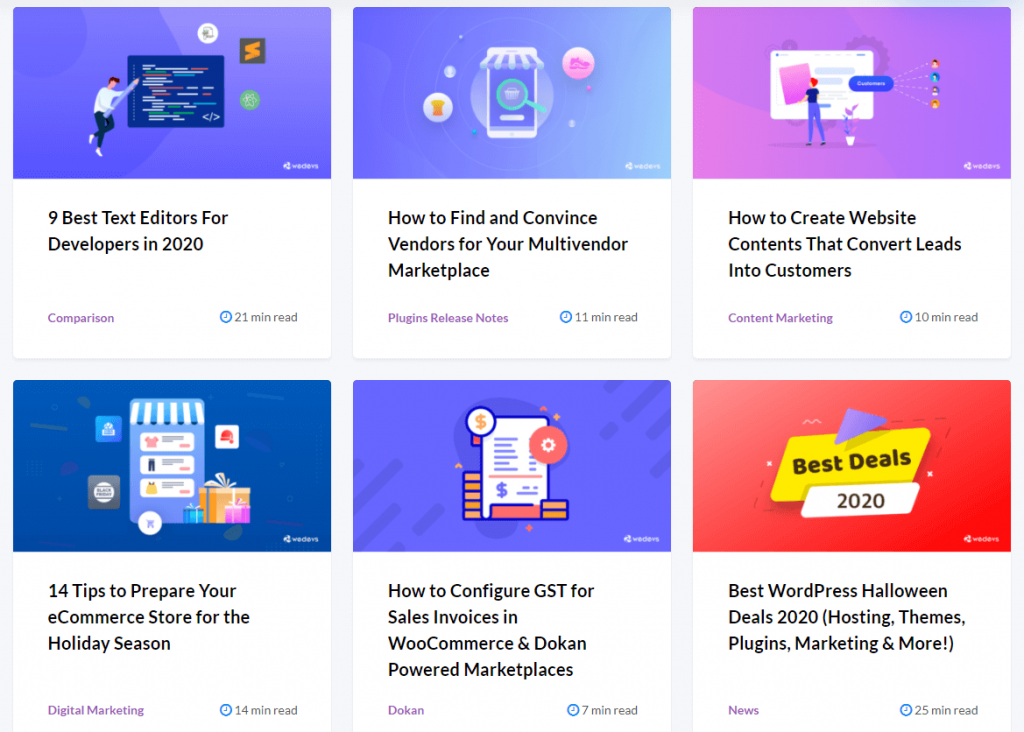
Il y a un exemple ci-dessous :

Retrouvez tous les designs de démonstration ici !
Avancez et concevez une page de réalisation de blog à l'aide du widget de grille de publication à partir de zéro. Cela ne prendra pas plus de 10 minutes du tout !
Comment concevoir une page d'archive de blog sur votre site Web WordPress
Voici les pré-requis pour créer votre page d'archive :
- Un site WordPress
- Élémentaire (Gratuit)
- HappyAddons (Gratuit et Pro)
Supposons que vous ayez configuré avec succès votre site WordPress et installé tous les plugins requis, y compris Elementor & HappyAddons. Si vous travaillez pour la première fois dans Elementor, consultez ce guide du débutant pour un démarrage facile.
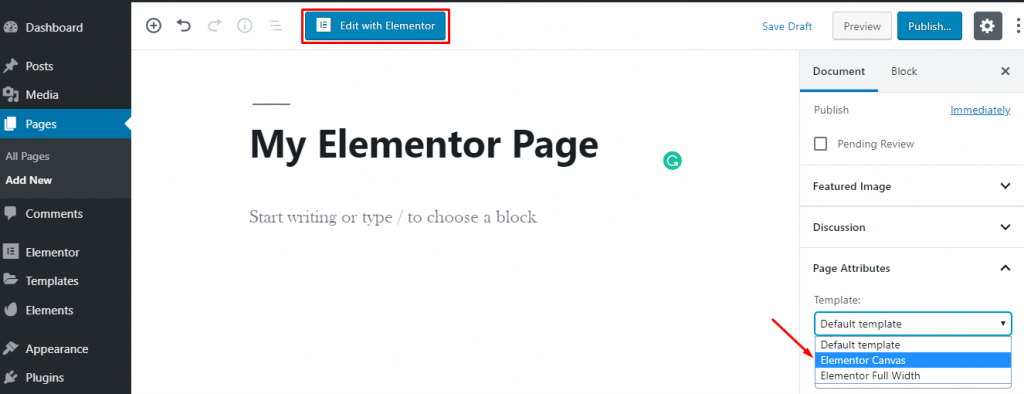
Connectez-vous d'abord au tableau de bord WordPress en utilisant vos informations d'identification personnelles. Maintenant, accédez à Pages → Ajouter un nouveau.
Ensuite, entrez un titre de page et sélectionnez l'option Elementor Canvas dans la liste déroulante du modèle de droite.
Enfin, cliquez sur le bouton "Modifier avec Elementor" et commencez à travailler avec le constructeur de pages le plus puissant.

Les configurations de base sont faites. Nous allons vous montrer étape par étape l'utilisation de Post Grid Widget :
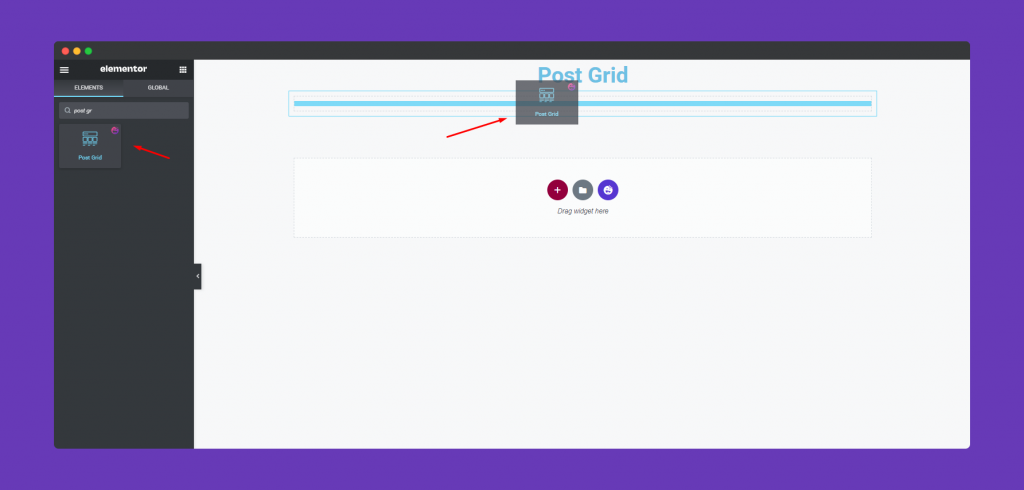
Première étape : ajouter le widget à la page d'archive de votre blog
Maintenant, ajoutez le widget à la page que vous souhaitez personnaliser.
Après être entré dans l'éditeur Elementor, recherchez le widget requis dans le panneau d'édition de gauche. Ensuite, faites simplement glisser et déposez le widget sur l'écran.

Après avoir ajouté le widget, tous vos articles de blog apparaîtront immédiatement sur votre éditeur. Non seulement cela, vous obtiendrez également un certain nombre d'options de personnalisation pour ce widget particulier.


Deuxième étape : stylisez votre widget à l'aide de différents modèles de conception
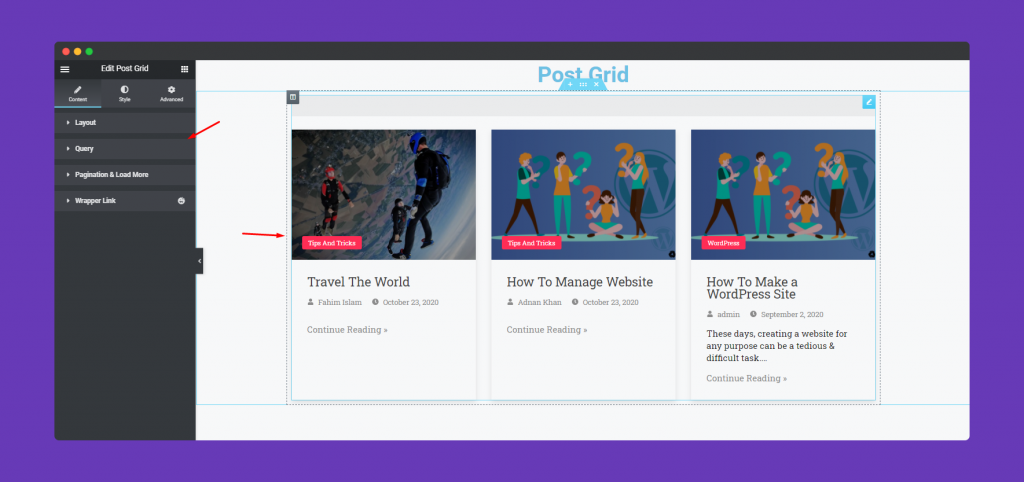
Dans la barre latérale gauche, vous trouverez 4 options de personnalisation spécialement conçues pour Post Grid Widget. Elles sont:
- Mise en page : Vous pouvez sélectionner 7 habillages différents pour assurer une meilleure apparence de la vue de votre article de blog.
- Requête : Choisissez le type de publication à partir d'ici – Publications, Pages, Sélection manuelle.
- Pagination & Charger plus : Choisissez le style de pagination souhaité parmi 4 options différentes disponibles ici
- Wrapper Link: ajoutez des liens à toutes les sections, colonnes, widgets avec cette incroyable fonctionnalité Happy Addons.
Bref, vous obtiendrez tous les éléments qui donneront un look unique à votre design. Voici votre limitation - ce n'est que votre imagination.
Troisième étape : rendez la conception de votre site Web plus attrayante
À l'intérieur d'Elementor, vous pouvez personnaliser chaque petit détail de votre conception. En utilisant HappyAddons, vous pouvez élargir la gamme de personnalisations à l'infini.
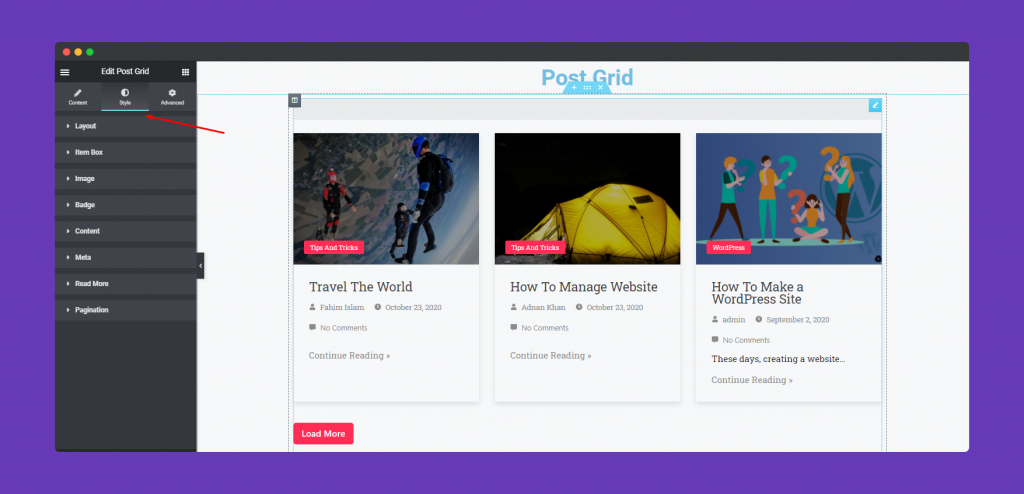
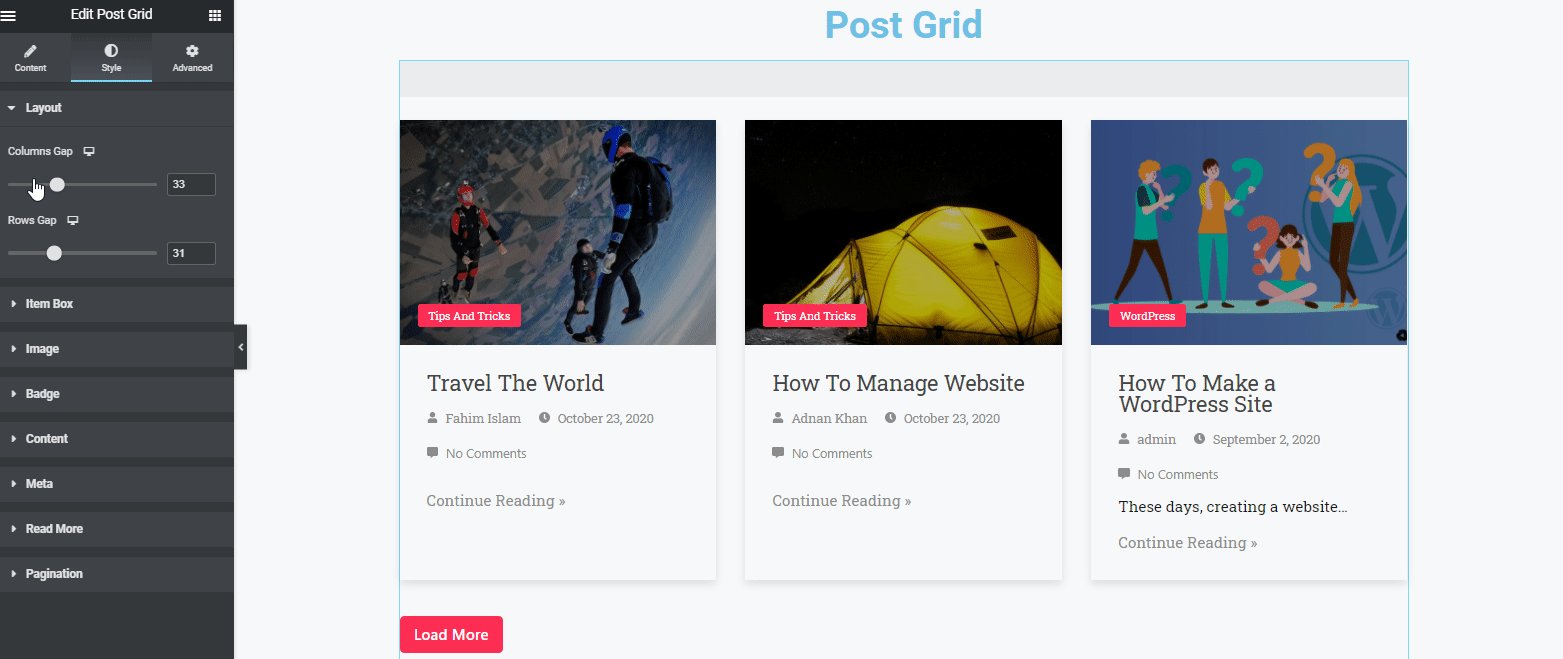
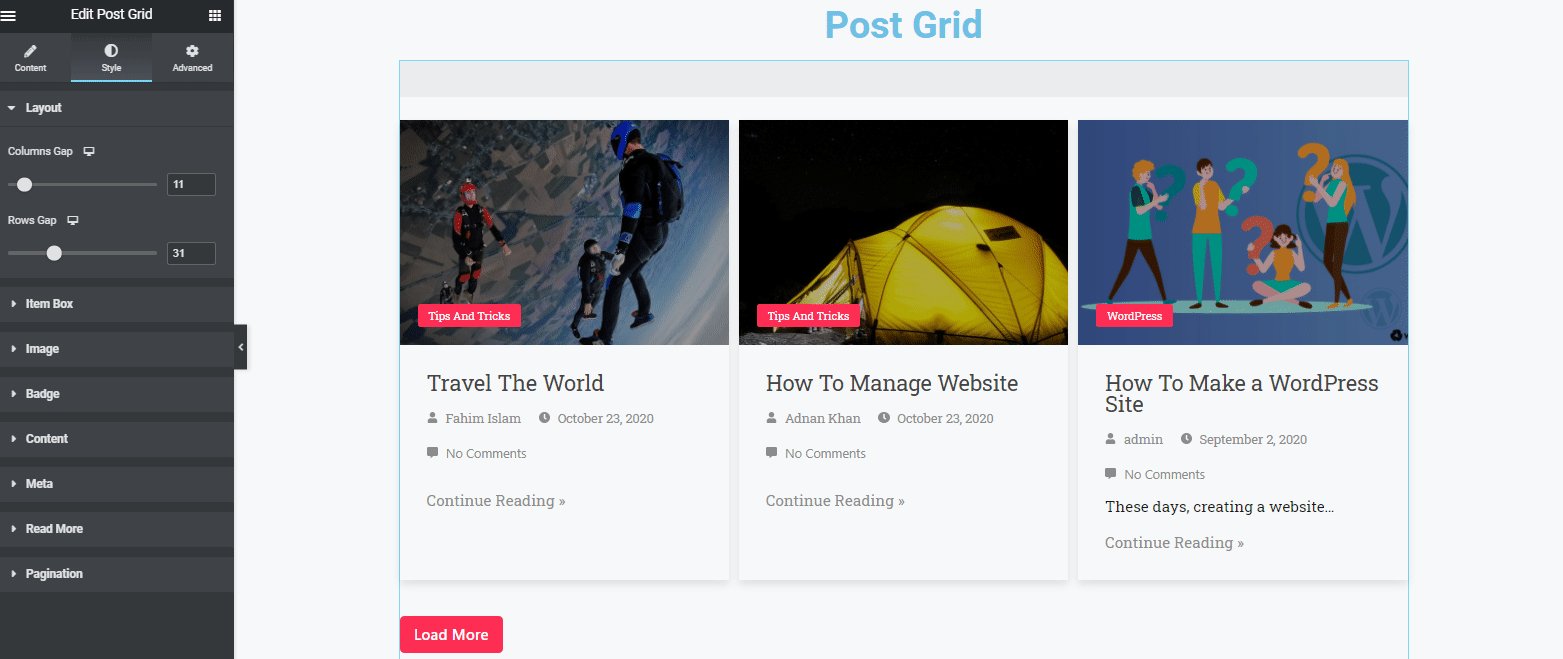
Afin de styliser votre Post Grid Widget, appuyez sur le bouton Style.

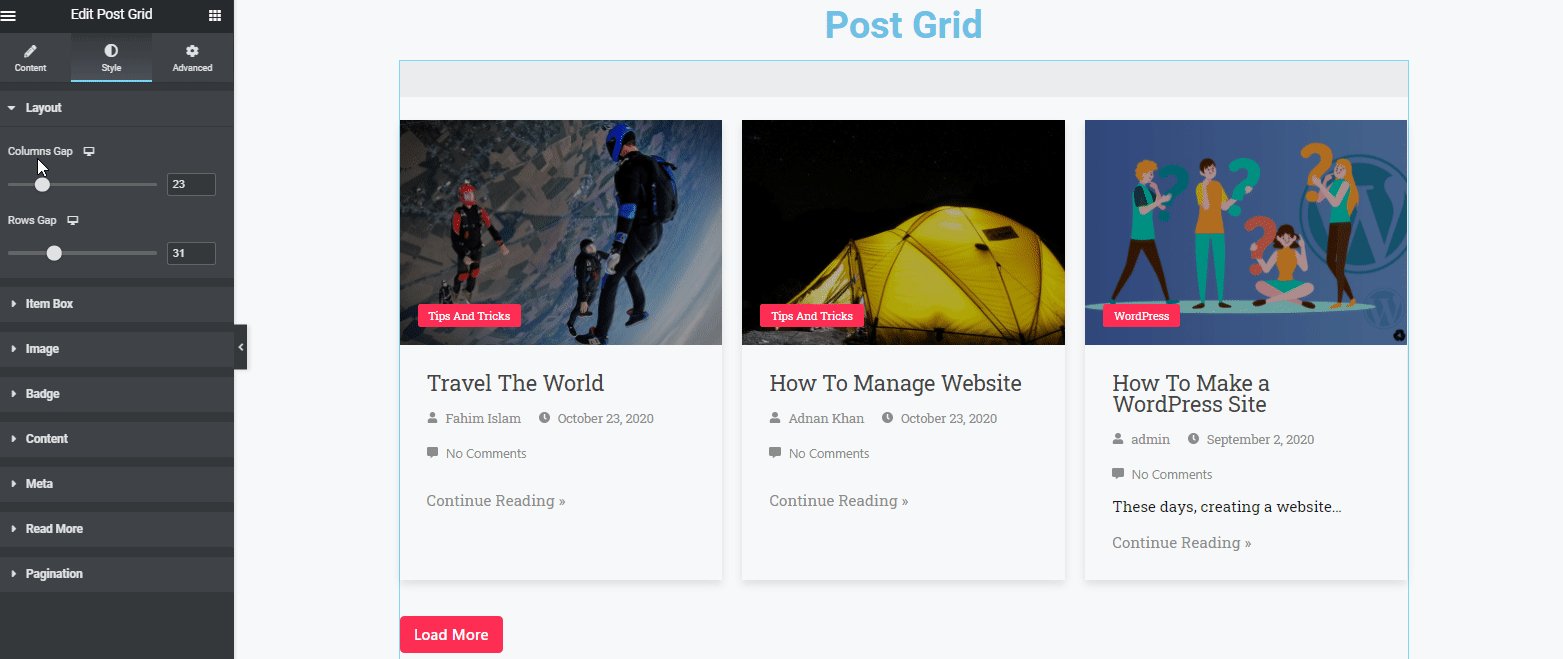
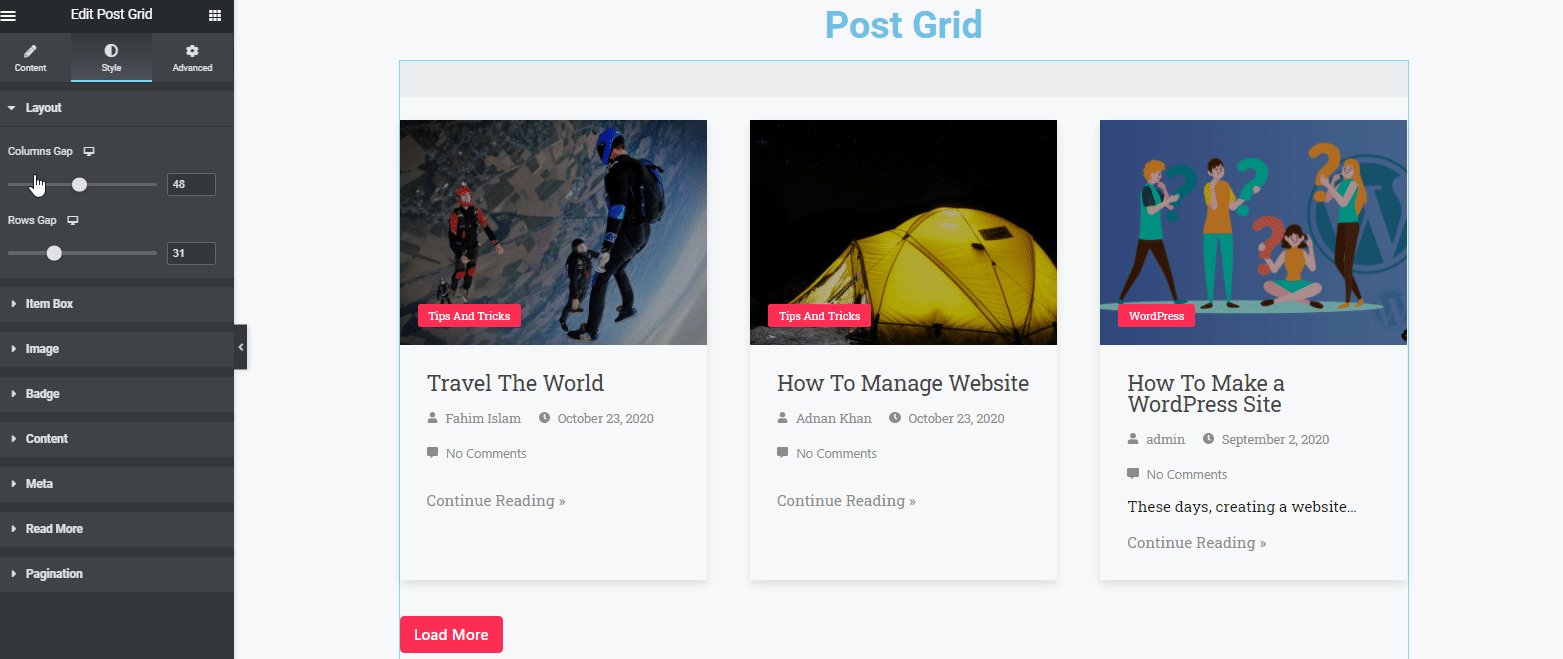
Donnez-vous une taille préférable à la colonne et à la ligne.

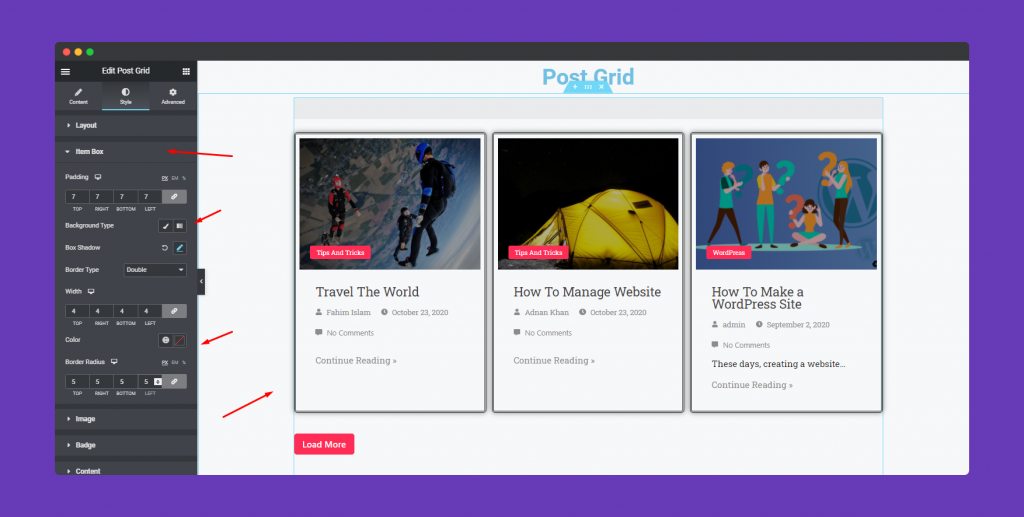
De plus, vous pouvez personnaliser d'autres détails à partir de la section Item Box. Tels que marge, remplissage, ombre de boîte, bordure, type de bordure, rayon de bordure, hauteur et largeur, etc.

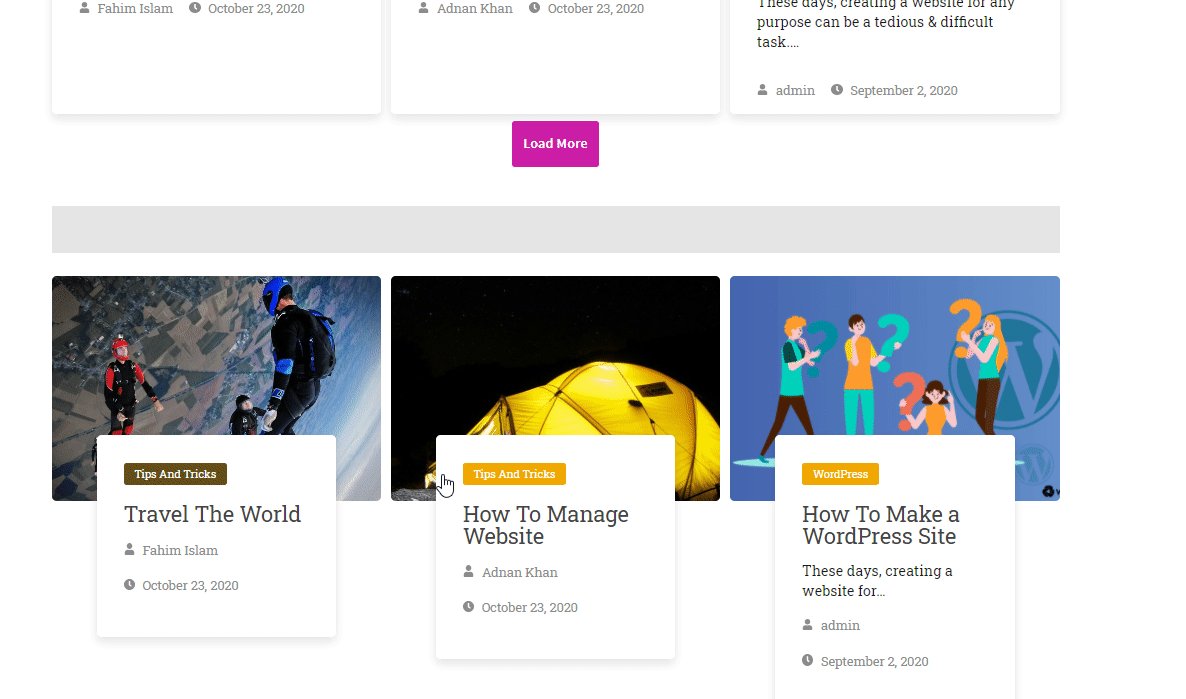
De même, vous trouverez plusieurs options pour styliser le badge, le contenu, la méta, le bouton, etc. En utilisant ces ressources, vous pouvez façonner vos pensées dans la réalité.
Avec le duo Elementor et Happy Addons, vous aurez tellement d'options pour représenter votre design. De là, vous pouvez choisir l'une des combinaisons selon vos besoins.
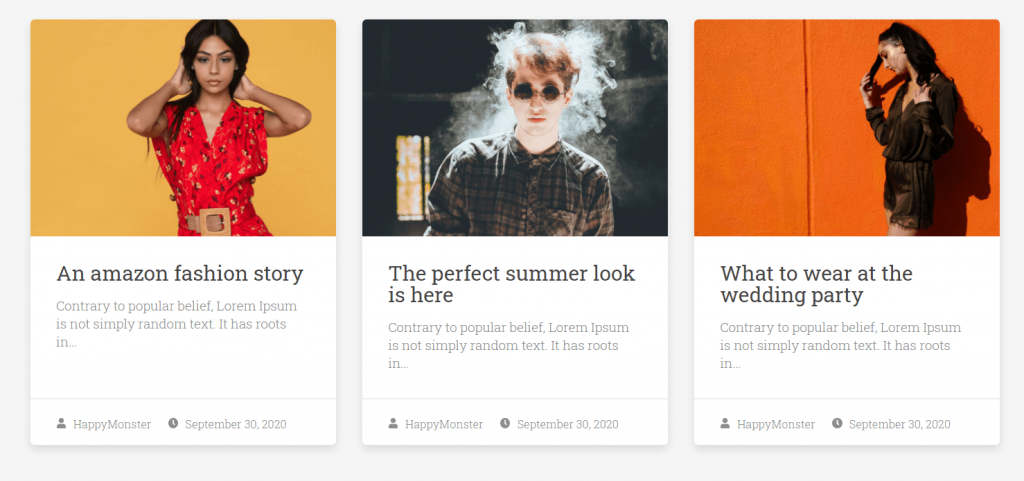
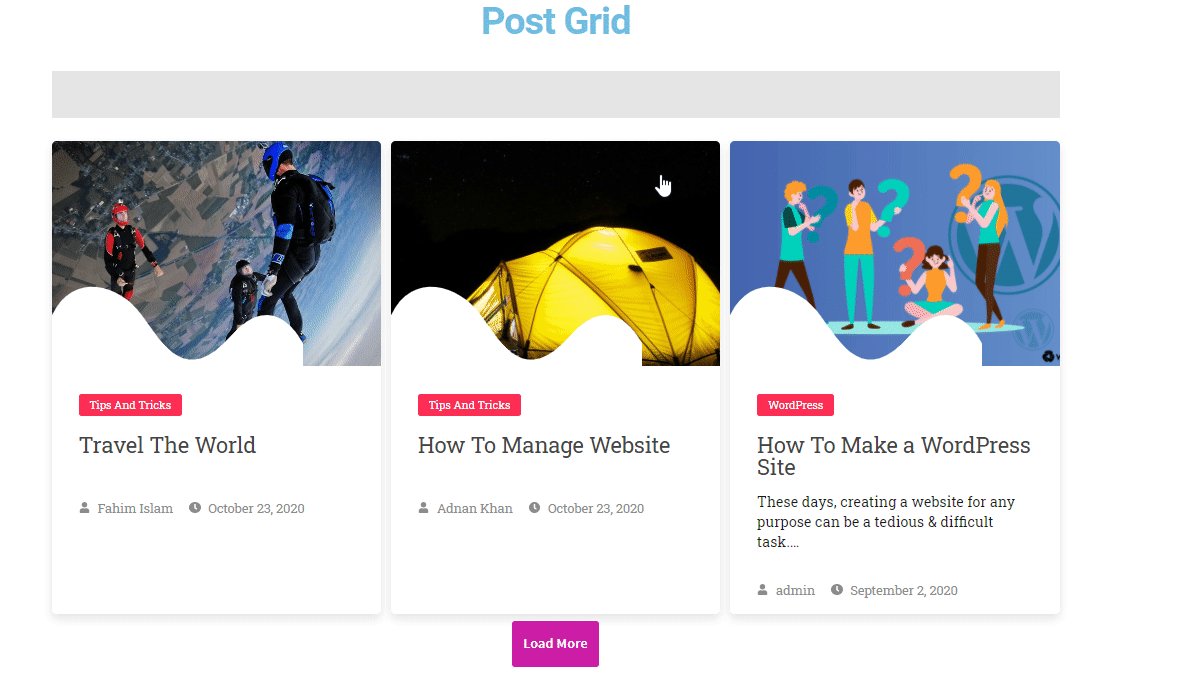
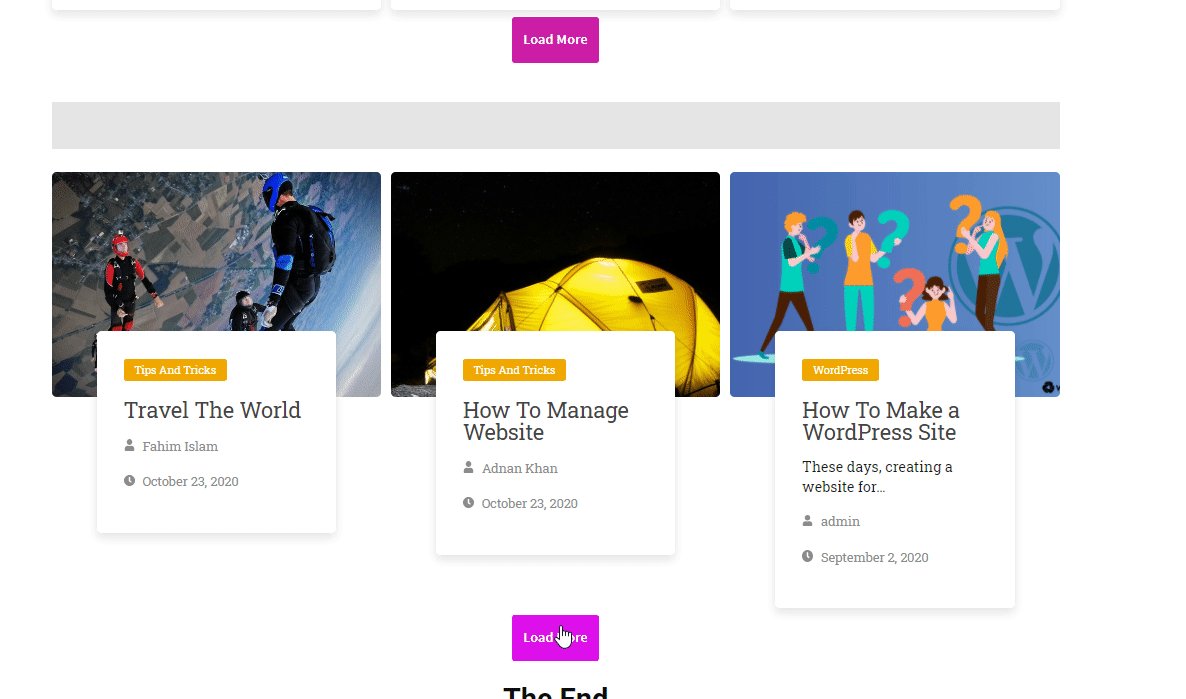
Voici le look final que nous avons obtenu après toute la personnalisation :

Bonus : Faites passer la conception de votre site Web au niveau supérieur avec des effets heureux
Happy Addons est l'un des plugins WordPress les plus prometteurs attirant les utilisateurs d'Elementor depuis son lancement. La raison de son immense popularité est qu'il inclut toujours des fonctionnalités utiles et uniques en fonction de la demande des utilisateurs.
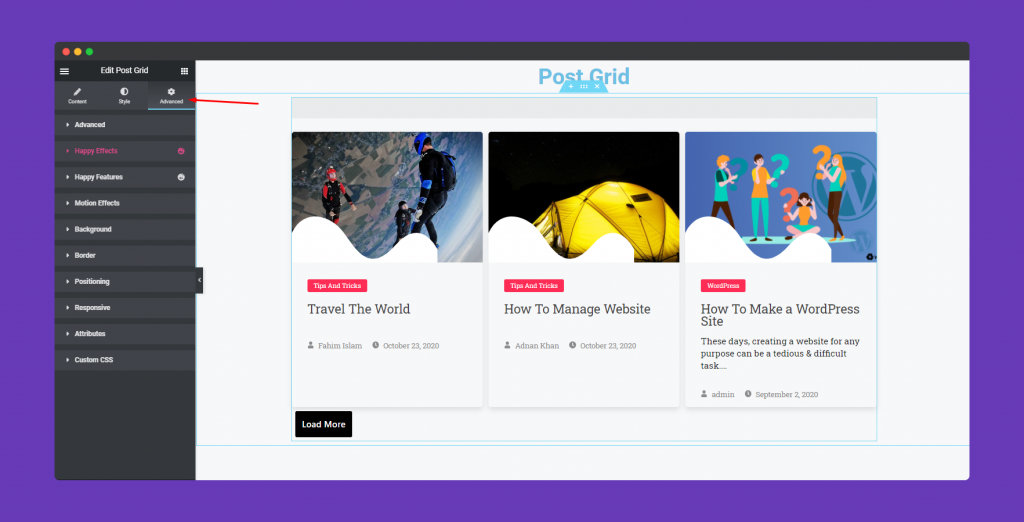
Cliquez sur l'onglet Avancé pour explorer certaines fonctionnalités extraordinaires de Happy comme les effets de mouvement, les effets joyeux, l'arrière-plan, ou rendez-le réactif et plus intrigant. Cependant, "Avancé" est une fonctionnalité par défaut d'Elementor. Mais avec HappyAddons, vous obtiendrez des avantages supplémentaires qui ne sont pas disponibles dans Elementor.

Vous pouvez appliquer ces effets sur n'importe quel widget Elementor que vous souhaitez !
Consultez la documentation complète sur HappyAddons Post Grid Widget pour une meilleure compréhension.
Gagnez le jackpot en donnant à votre site Web un look efficace !
Elementor rend l'ensemble du processus de développement Web plus facile que jamais. Cela accélère le flux de travail et réduit également la pression. De plus, Happy Addons vous aide à automatiser des conceptions étonnantes pour votre site Web.
Ci-dessus, nous vous avons montré comment concevoir une belle page d'archives de blog Elementor en quelques minutes seulement. De même, vous pouvez créer n'importe quel type de design moderne dans WordPress sans être un véritable professionnel.
Si vous avez d'autres questions concernant la conception de sites Web avec Elementor ou le processus de travail de HappyAddons, utilisez la section des commentaires ci-dessous !

