Comment faire moins de requêtes HTTP dans WordPress
Publié: 2022-11-17 Les sites Web qui effectuent plus de requêtes HTTP ont tendance à se charger plus lentement. Optimiser votre serveur pour faire moins de requêtes HTTP améliorera les performances de votre site Web et la vitesse de chargement globale.
Les sites Web qui effectuent plus de requêtes HTTP ont tendance à se charger plus lentement. Optimiser votre serveur pour faire moins de requêtes HTTP améliorera les performances de votre site Web et la vitesse de chargement globale.
Dans ce guide, vous apprendrez à optimiser votre site Web pour faire moins de requêtes HTTP . Avant cela, expliquons ce que signifient les requêtes HTTP et pourquoi vous devriez réduire le nombre de requêtes traitées par votre serveur.
Contenu:
- Que sont les requêtes HTTP ?
- Avantages de la réduction des requêtes HTTP
- Comment analyser les requêtes HTTP de votre site
- Conseils pour faire moins de requêtes HTTP dans WordPress
- Conclusion
Que sont les requêtes HTTP ?
HTTP est l'abréviation de HyperText Transfer Protocol. C'est ainsi que les serveurs communiquent entre eux (c'est-à-dire le navigateur et le serveur Web).
Un site Web contient divers éléments tels que des fichiers image, des fichiers JavaScript et CSS. Ces fichiers fonctionnent ensemble pour garantir que le site Web s'affiche correctement. Si l'un des éléments n'est pas chargé correctement, cela affectera la conception et la fonctionnalité du site Web.
Pour charger une page, le navigateur Web doit télécharger tous les fichiers du serveur Web. Pour cela, le navigateur doit envoyer des requêtes HTTP au serveur.
Le serveur se charge de récupérer la page demandée. Ainsi, si 40 fichiers doivent être chargés, le serveur effectuera 40 requêtes HTTP distinctes.
Plus vous avez de fichiers sur votre site Web, plus votre serveur doit effectuer de requêtes HTTP.
Avantages de la réduction des requêtes HTTP
Vous devez faire moins de requêtes sur votre serveur car cela réduit le temps de réponse du serveur. Si le serveur doit faire de nombreuses requêtes HTTP, cela ralentira votre site Web.
Les paramètres par défaut de la plupart des sites Web exigent que le serveur télécharge tous les fichiers nécessaires avant de les afficher sur le navigateur Web de l'utilisateur.
Certaines demandes sont de nature « bloquante ». Cela signifie que les autres requêtes ne seront pas exécutées tant que la requête de blocage n'aura pas été terminée.
Un site Web lent affecte l'expérience utilisateur, ce qui peut entraîner un taux de rebond élevé sur votre site Web. De plus, lorsque votre taux de rebond est élevé, cela affectera le classement de votre site sur les moteurs de recherche. Pour cette raison, vous devez optimiser la vitesse de votre site Web en effectuant moins de requêtes HTTP.
Avant de continuer, vous devez comprendre une règle générale. Si vous avez plus de fichiers sur votre serveur qui doivent être chargés, cela entraînera plus de requêtes HTTP. De plus, si vous avez des fichiers volumineux sur votre serveur, cela entraînera un temps de réponse plus long.
Pour faire moins de requêtes HTTP sur les sites WordPress, vous devez réduire le nombre de fichiers traités par le serveur. Mais cela seul peut ne pas optimiser pleinement la vitesse de votre site Web. Vous devez également réduire la taille du fichier sur votre serveur afin qu'il puisse traiter les demandes à temps.
Comment analyser les requêtes HTTP de votre site
Vous savez maintenant ce que sont les requêtes HTTP et les avantages de réduire le nombre de requêtes traitées par votre serveur.
Avant d'aller plus loin, vous devrez tester votre site Web pour connaître le nombre de requêtes qu'il génère actuellement. Le savoir à l'avance vous permettra de savoir si les conseils que vous appliquerez à partir de ce guide ont un bon impact sur le nombre de requêtes effectuées par votre site.
Il existe de nombreux outils en ligne pour tester les requêtes HTTP. Les outils de test de vitesse GTmetrix et Pingdom peuvent analyser les temps de chargement de votre site Web. Certains de ces outils de test peuvent également mettre en évidence les fichiers qui se chargent plus lentement et suggérer des correctifs possibles.
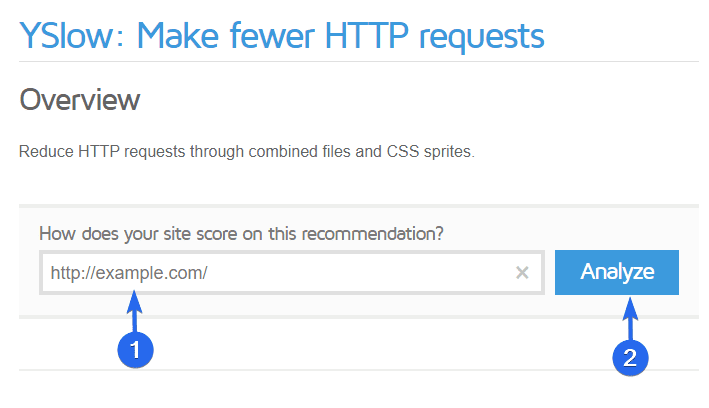
Pour cet exemple, nous utiliserons l'outil GTmetrix pour analyser un site Web de test. Pour commencer, rendez-vous sur le site Web de GTmetrix et entrez l'adresse de votre site Web. Après cela, cliquez sur Analyser .

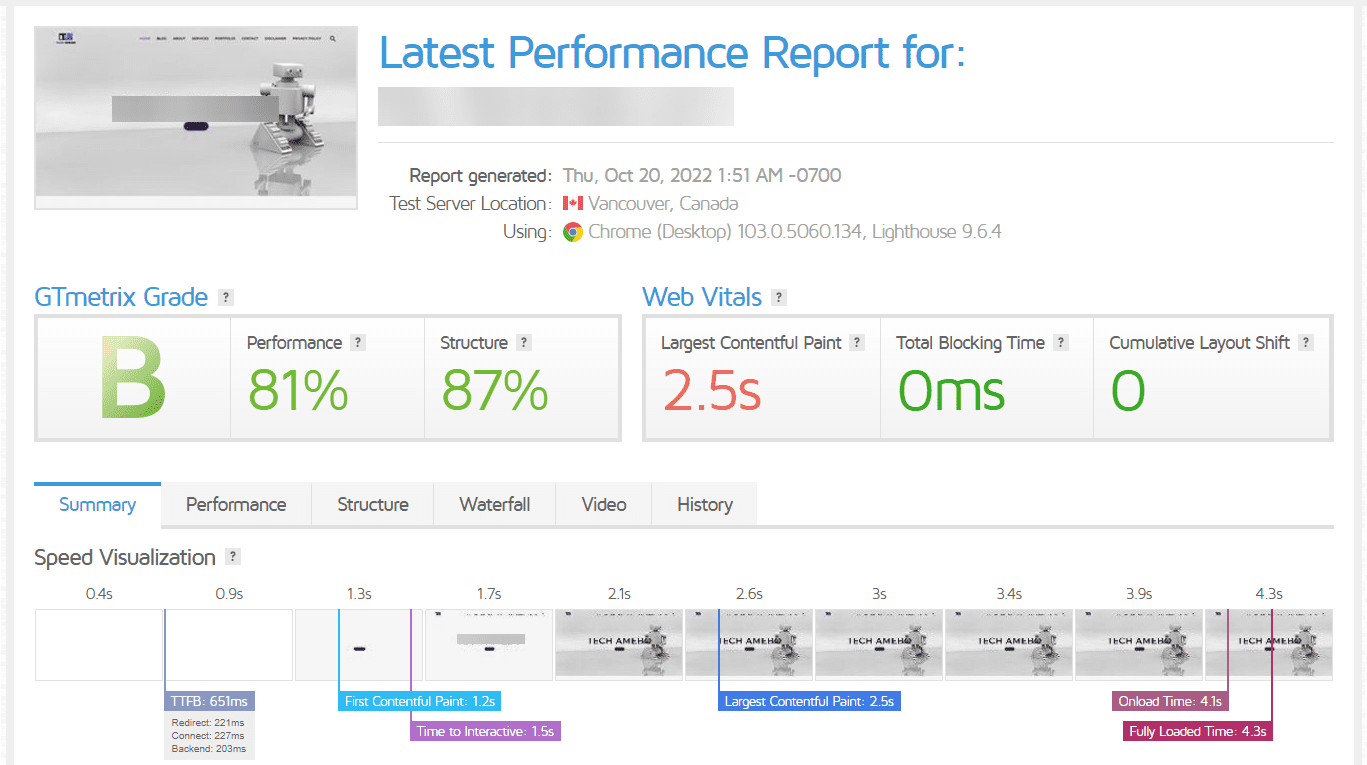
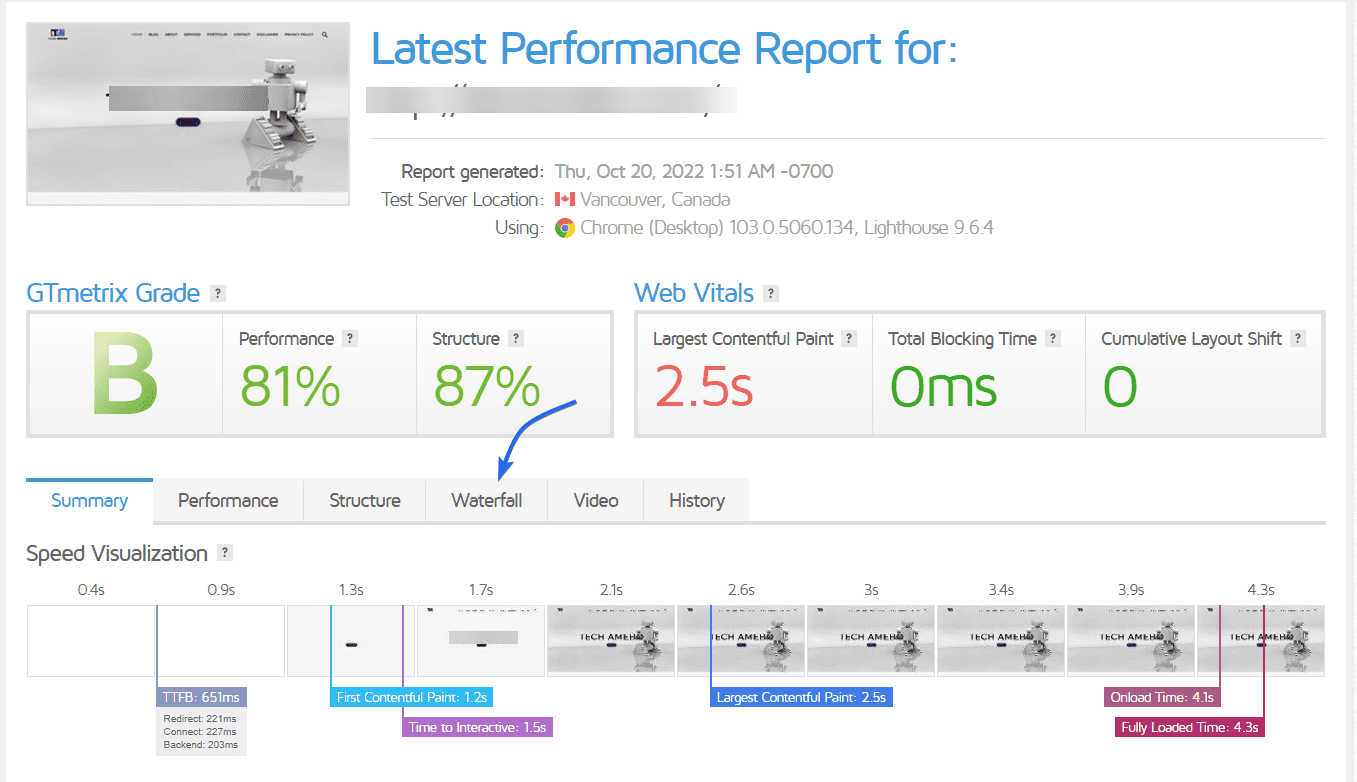
L'outil analysera les performances de votre site Web, y compris le temps de premier octet et la vitesse de chargement globale.

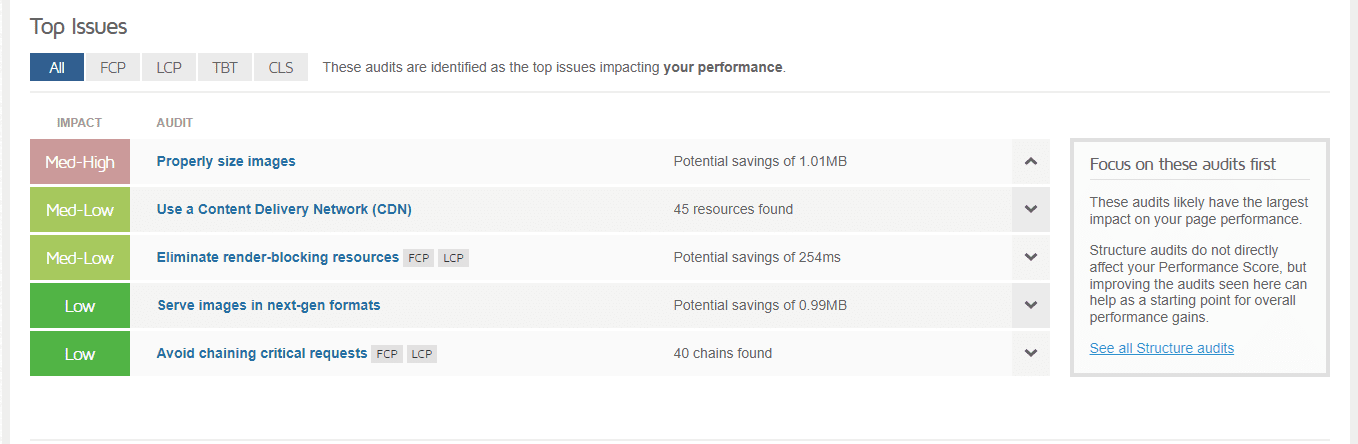
Faites défiler jusqu'à la section "Principaux problèmes". Vous verrez des problèmes affectant les performances de votre site Web et la vitesse de chargement. De là, vous pouvez également voir les solutions possibles aux problèmes.

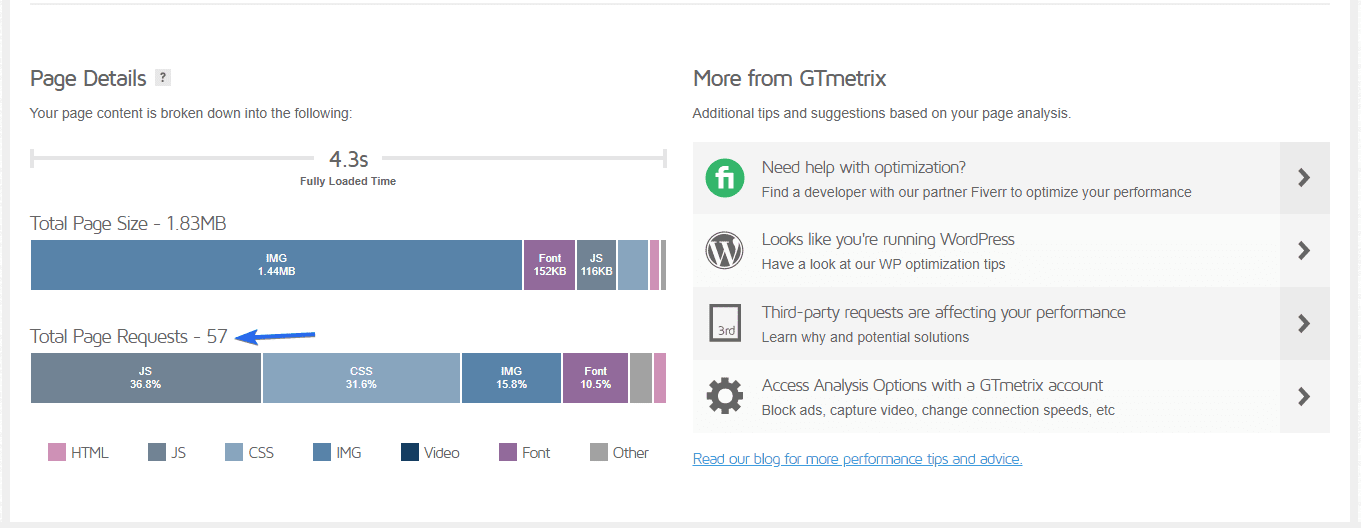
En faisant défiler vers le bas jusqu'à la section "Détails de la page", vous verrez la vitesse de chargement globale de la page et le nombre total de requêtes. Le site Web de cet exemple effectue environ 57 requêtes lors du chargement de la page. Nous pouvons réduire le nombre de demandes pour améliorer les performances du site Web.

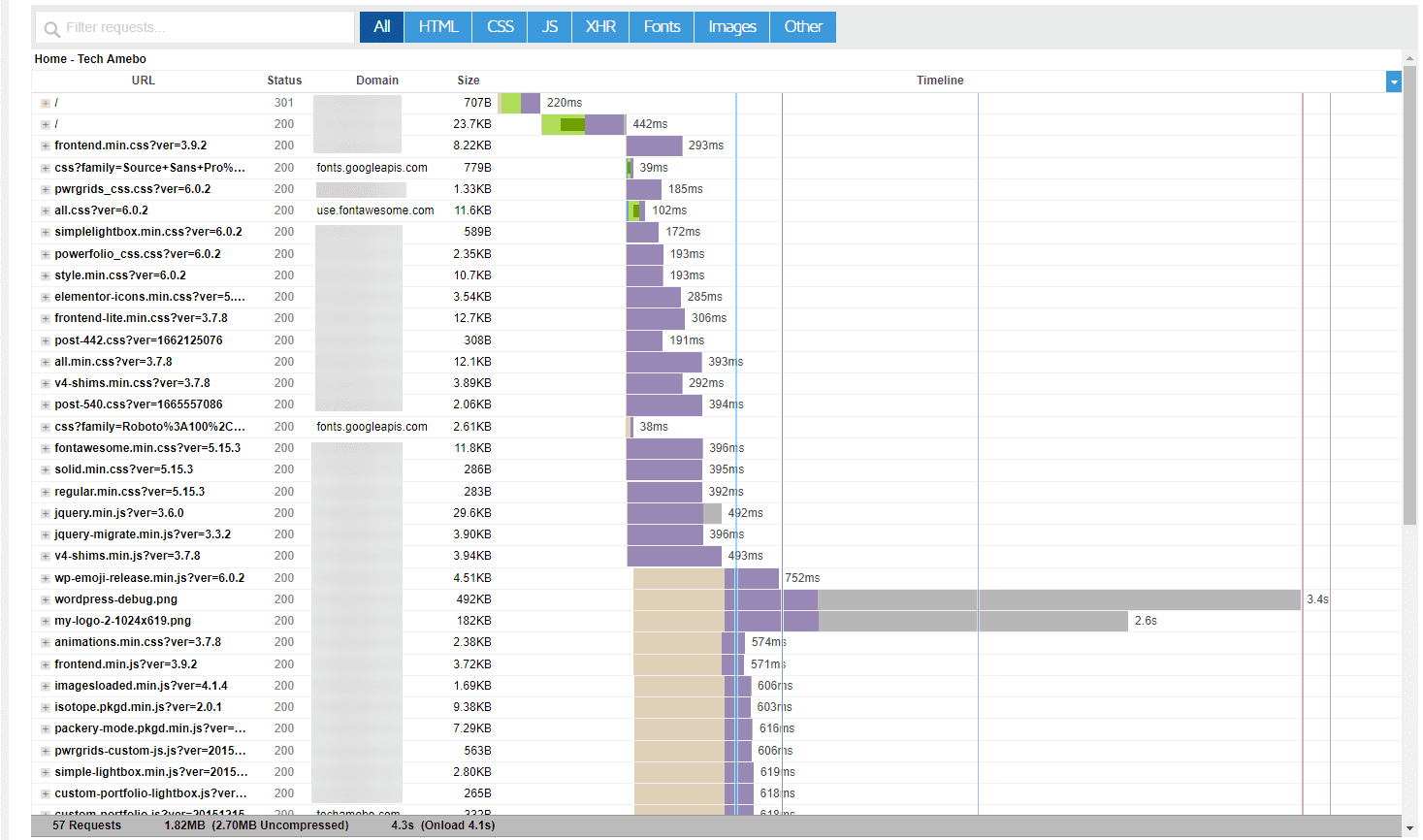
Vous pouvez accéder à un rapport détaillé sur les demandes individuelles à partir de l'onglet Waterfall .

Ici, vous verrez le temps de traitement de chaque demande en détail.

Dans la section suivante, nous partagerons des conseils sur la façon de faire moins de demandes. Après avoir mis en œuvre les conseils, nous réanalyserons cet exemple de site pour voir l'amélioration que nous avons obtenue. Commençons.
Conseils pour faire moins de requêtes HTTP dans WordPress
Vous savez maintenant ce que sont les requêtes HTTP et comment analyser le nombre de requêtes effectuées par votre serveur. Ensuite, nous vous montrerons 10 façons d'optimiser votre site Web et de réduire le temps de réponse du serveur.
- Installer un plugin de mise en cache WordPress
- Minifier les fichiers CSS et JavaScript
- Combinez les ressources CSS et JavaScript
- Optimisez vos images (supprimez les images inutiles)
- Activer le chargement différé
- Utiliser un CDN
- Remplacez les plugins lourds par des plugins plus légers
- Supprimer les plugins et thèmes inutilisés
- Réduire les scripts tiers
- Différer le JavaScript bloquant le rendu
Installer un plugin de mise en cache WordPress
Avant de commencer les optimisations, vous devrez installer un plugin de mise en cache sur votre site Web. À l'aide d'un plugin de mise en cache, vous pouvez mettre en œuvre la plupart des conseils que nous partageons dans ce guide.
Il existe de nombreux plugins gratuits et premium disponibles. Les plugins premium comme WP Rocket optimisent certaines parties de votre site Web par défaut. Cependant, il s'agit d'une option premium et n'est pas disponible pour les débutants en ligne.
Nous utiliserons un plugin gratuit qui se rapproche en termes de fonctionnalités et de fonctionnalités. Pour suivre les étapes de ce guide, vous devez installer le plug-in LiteSpeed Cache sur votre site Web.
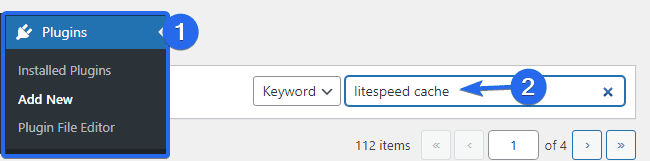
Pour cela, connectez-vous à votre tableau de bord d'administration WordPress puis allez dans Plugins >> Ajouter un nouveau . Dans le champ de recherche, entrez "litespeed cache".

Ensuite, vous devrez cliquer sur le bouton Installer maintenant pour commencer l'installation.

Une fois l'installation terminée, le bouton devient "Activer". Cliquez sur ce bouton pour activer le plugin.
Minifier les fichiers CSS et JavaScript
Les fichiers CSS et JavaScript sont essentiels pour embellir votre page Web et la rendre interactive. Cependant, ces fichiers sont souvent volumineux et peuvent augmenter le temps nécessaire à votre serveur pour traiter les requêtes.
Servir une version réduite des ressources de votre site réduit considérablement la taille des fichiers. Certains thèmes et plugins utilisent déjà des scripts minifiés. Mais vous devez toujours activer cette option pour optimiser davantage les ressources de votre site.
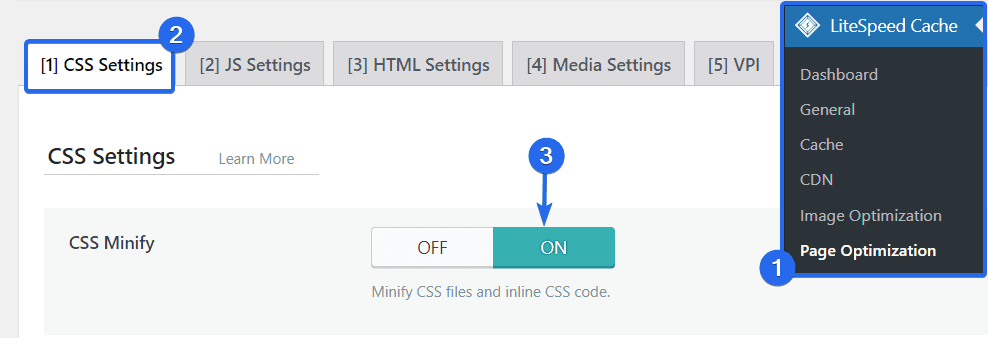
Pour commencer, allez dans LiteSpeed Cache >> Page Optimization . Vous devrez activer l'option Minify CSS dans l'onglet "Paramètres CSS".

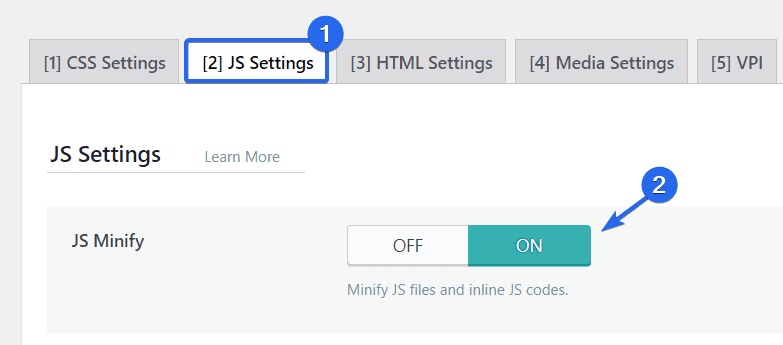
Cliquez également sur l'onglet Paramètres JS et activez l'option JS Minify .

Combiner les ressources JavaScript et CSS
Les thèmes et plugins WordPress ont leur feuille de style CSS et leurs fichiers JavaScript séparés. Chaque fois que vous chargez une page, votre serveur doit télécharger tous les fichiers individuellement avant d'afficher la page à l'utilisateur.
Le nombre de requêtes HTTP que votre site doit effectuer augmente à mesure que vous continuez à installer des plugins sur votre site Web. Pour résoudre ce problème, vous devez combiner tous les fichiers CSS et JavaScript afin que votre serveur combine plusieurs requêtes.
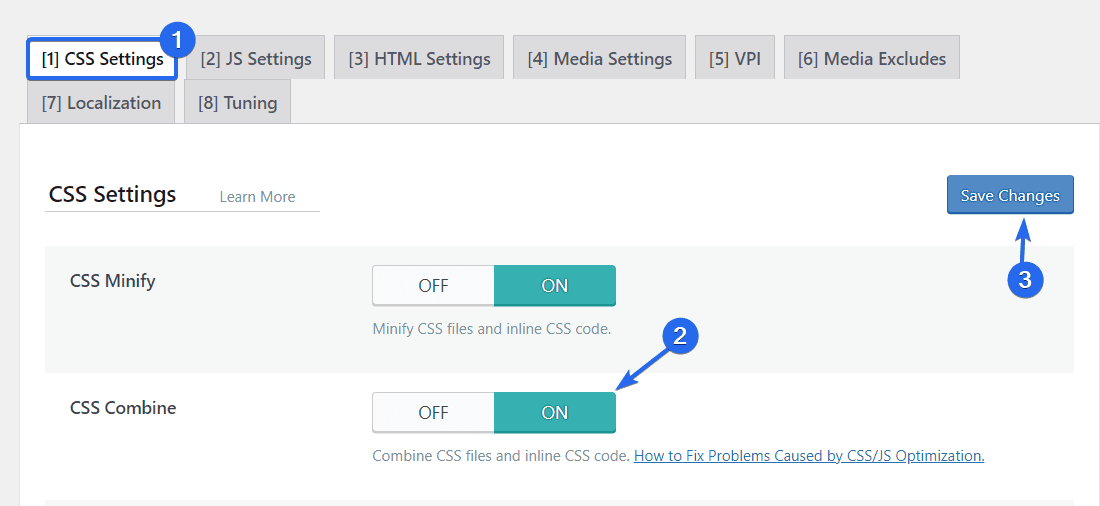
Dans les paramètres d'optimisation de la page LiteSpeed Cache, accédez à l'onglet Paramètres CSS et activez l'option qui lit "CSS Combine".

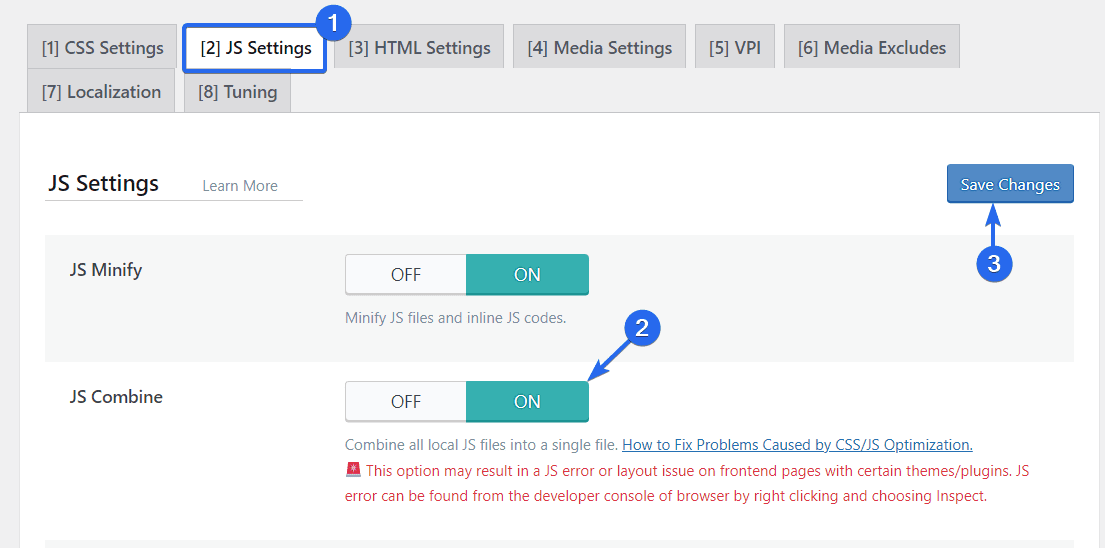
De même, accédez à l'onglet Paramètres JS et activez l'option JS Combine .

Remarque : Vous verrez un avertissement indiquant ; "Cette option peut entraîner une erreur JS ou un problème de mise en page sur les pages frontales avec certains thèmes/plugins. L'erreur JS peut être trouvée à partir de la console développeur du navigateur en cliquant avec le bouton droit de la souris et en choisissant Inspect . ”
Cela signifie essentiellement que la combinaison de fichiers JS peut entraîner des problèmes de compatibilité avec certains de vos plugins. Nous vous recommandons donc de visiter l'interface de votre site Web après avoir enregistré vos modifications pour tester si tout fonctionne comme il se doit. Sinon, vous pouvez désactiver cette option et passer au prochain conseil d'optimisation.
Optimiser les images (supprimer les images inutiles)
Les fichiers multimédias tels que les images et les vidéos rendent les sites Web visuellement attrayants. Cependant, si vous n'optimisez pas vos fichiers multimédias, cela affectera votre expérience utilisateur.
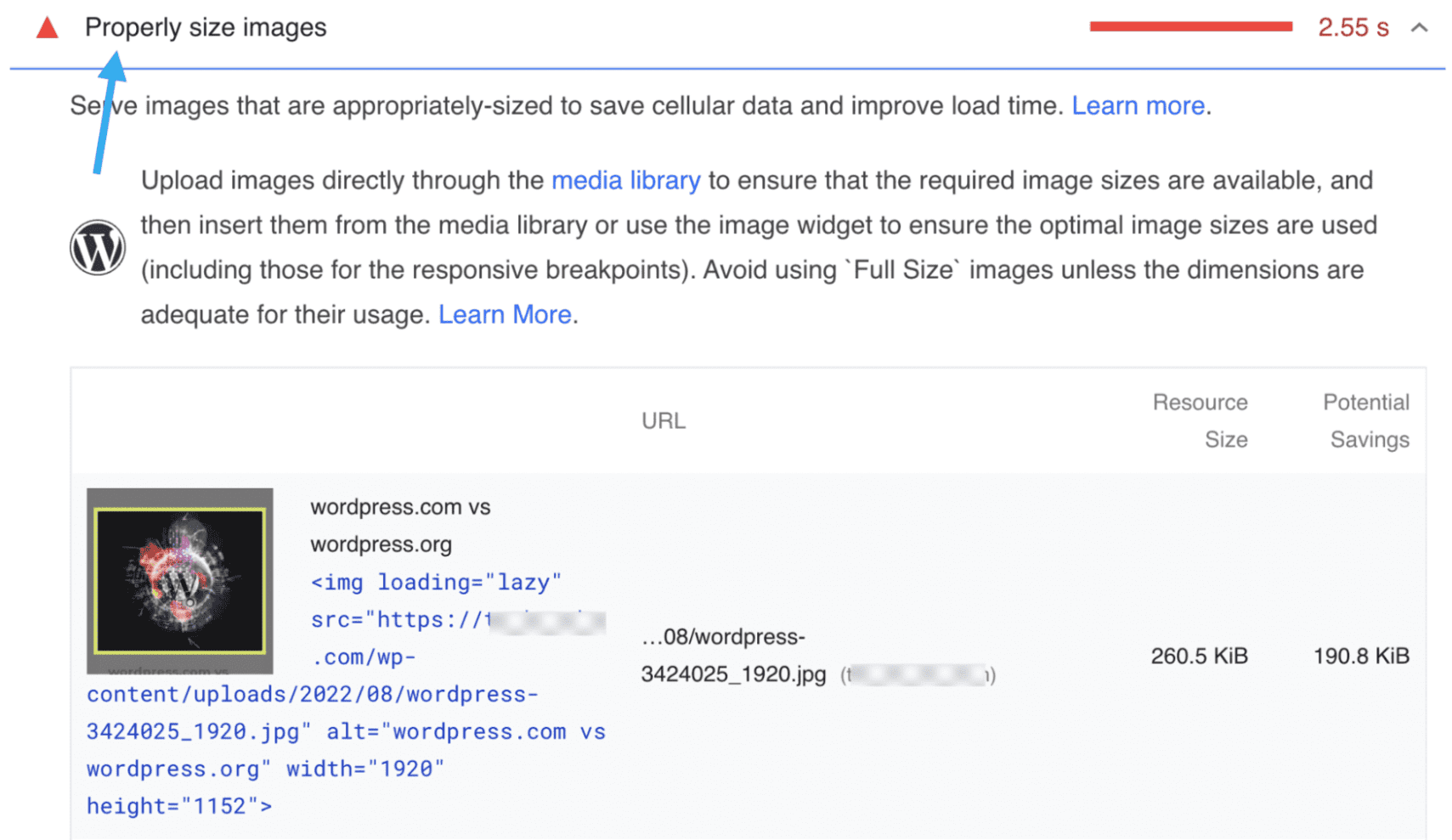
Le téléchargement d'images haute résolution signifie qu'elles nécessiteront plus d'espace de stockage. Et lorsque le serveur doit faire une requête, cela se traduira par un long temps de chargement. En voici un exemple tiré du test de l'exemple de site Web avec l'outil PageSpeed Insights.


Nous vous recommandons de compresser les fichiers multimédias pour optimiser vos images avant de les télécharger sur votre site WordPress. Des outils tels que Compressor.io peuvent être utiles pour compresser des fichiers image.
Vous pouvez également utiliser un plugin d'optimisation d'image pour compresser les images existantes sur votre site Web. Pour cela, nous vous recommandons d'utiliser le plugin Smush.

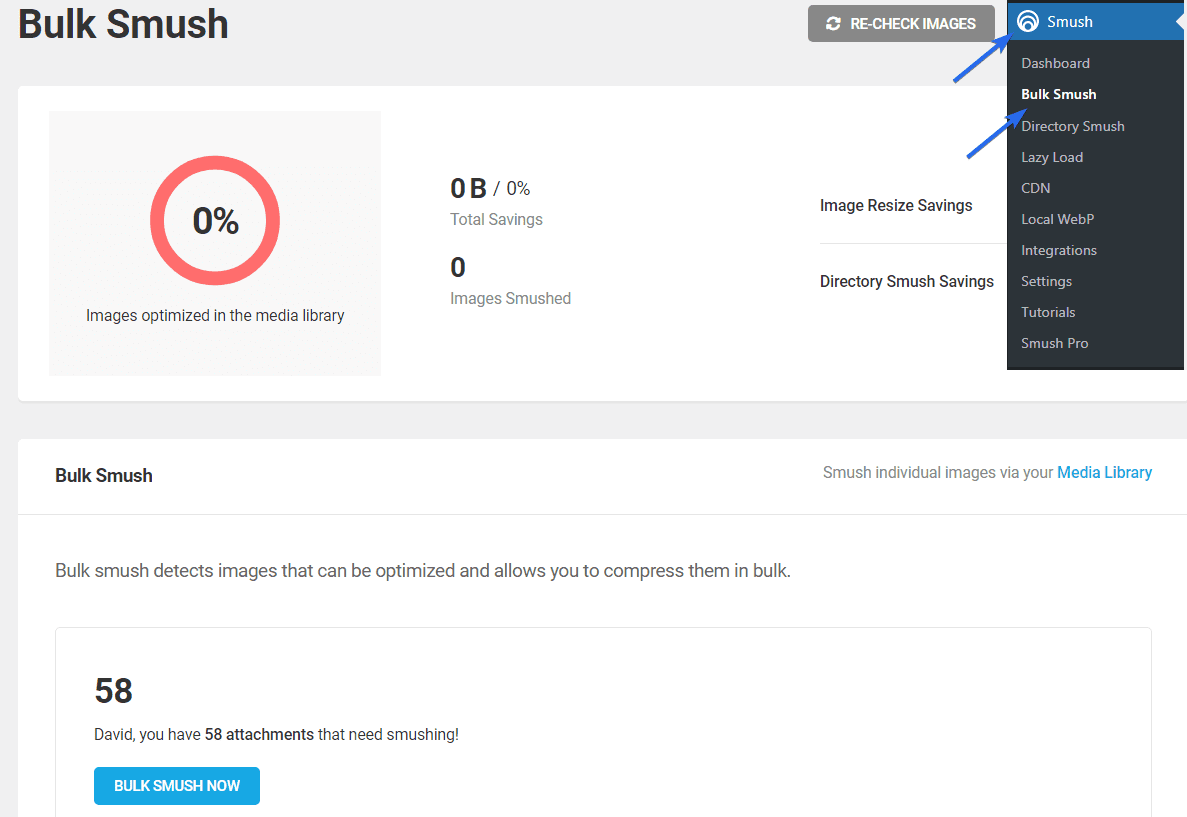
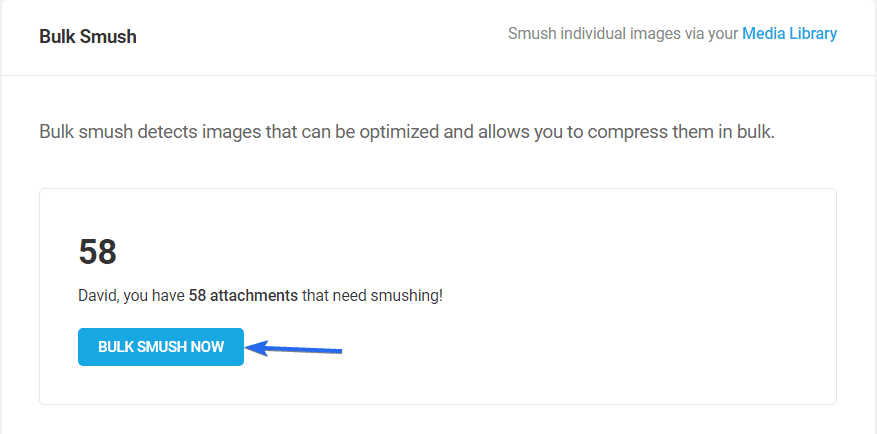
Après avoir installé et activé le plugin sur votre site Web, vous devrez accéder à la page des paramètres du plugin via Smush >> Bulk Smush . Vous verrez le nombre d'images qui doivent être compressées dans la section "Bulk Smush".

Pour commencer à optimiser vos images, vous devrez cliquer sur le bouton Bulk Smush Now .

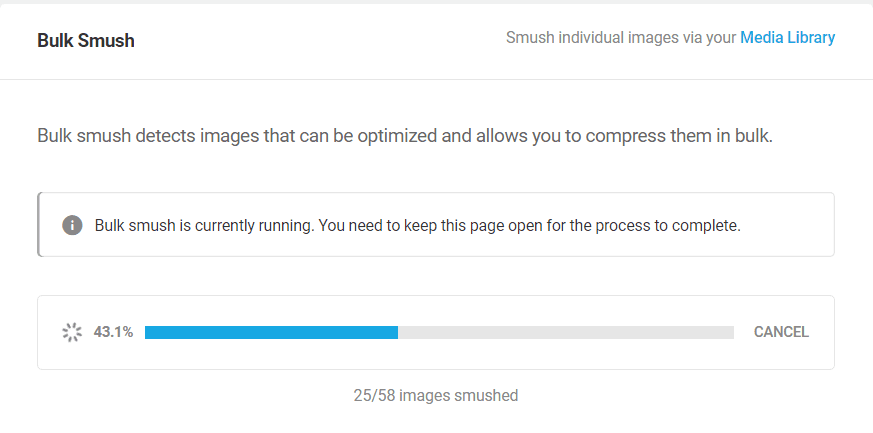
Le plugin peut prendre un certain temps pour terminer le processus. Une fois terminé, le plugin optimisera les images volumineuses, en réduisant la taille de leurs fichiers.

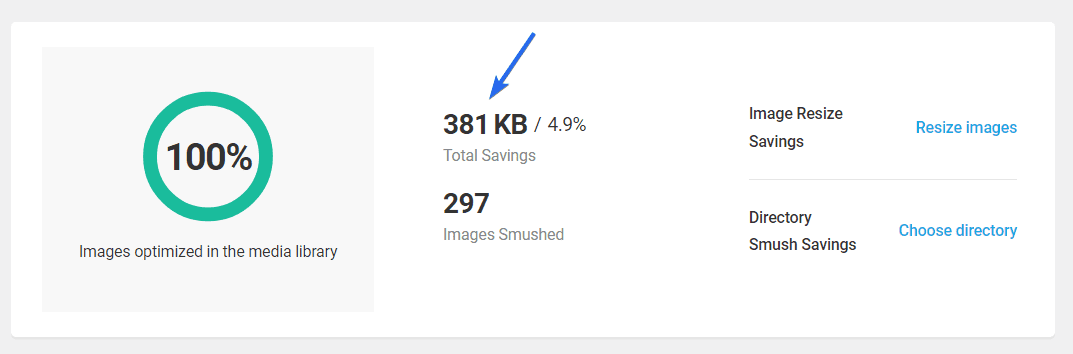
Le plugin affichera également la quantité d'espace de stockage que vous avez économisé grâce à l'optimisation de vos images.

Suppression des images inutilisées
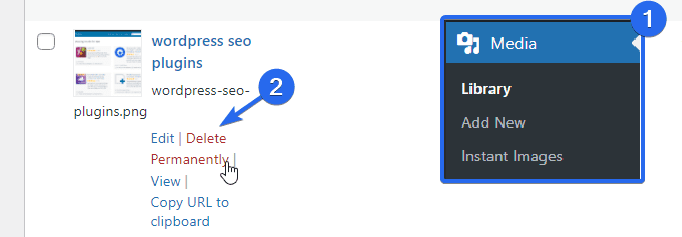
Si vous avez des fichiers multimédias que vous n'utilisez plus sur votre site Web, vous devez les supprimer de votre site. Pour supprimer une image de votre site, allez dans Média >> Bibliothèque .

Ensuite, localisez l'image que vous souhaitez supprimer, survolez l'image et sélectionnez Supprimer définitivement .
Activer le chargement différé pour faire moins de requêtes HTTP
Le chargement différé est une technique qui permet aux images Web de ne se charger que lorsque l'image se trouve dans la fenêtre d'affichage de l'utilisateur. Cela signifie que votre serveur chargera d'autres ressources essentielles et retardera le chargement des images jusqu'à ce qu'elles soient nécessaires.
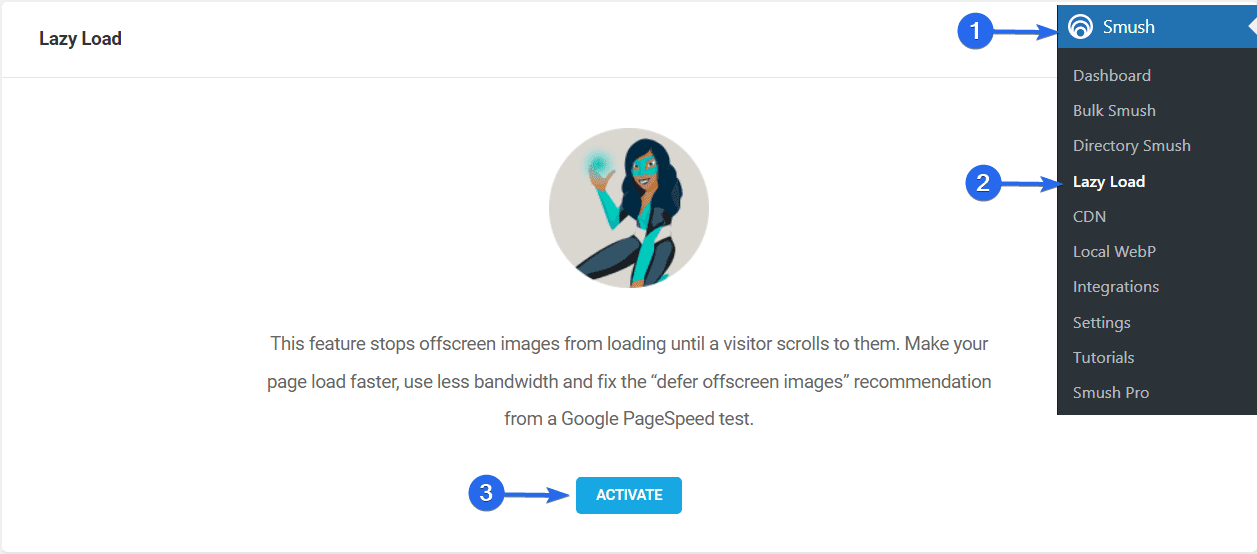
Nous utiliserons le plugin Smush pour implémenter le chargement différé. Pour commencer, allez dans Smush >> Lazy Load , puis cliquez sur le bouton Activer pour activer le chargement différé sur votre site Web.

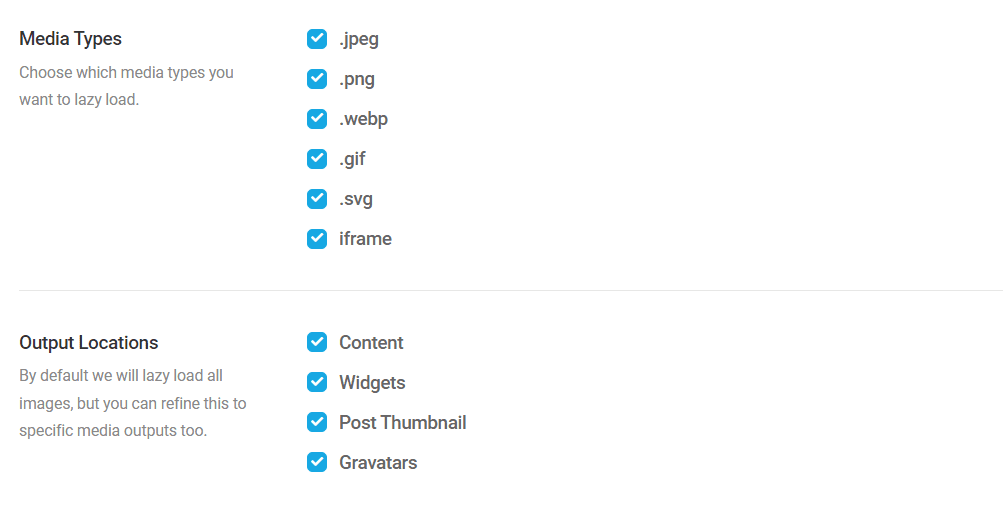
Nous utiliserons les options par défaut sélectionnées par le plugin.

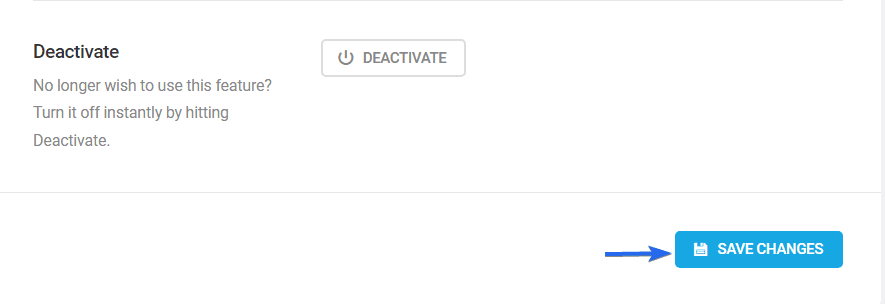
Faites défiler vers le bas et cliquez sur Enregistrer les modifications pour mettre à jour vos modifications.

Utiliser un CDN pour réduire les requêtes HTTP
CDN est l'abréviation de Content Delivery Network. Il s'agit d'un outil de performance Web qui sert d'intermédiaire entre votre serveur et le navigateur de l'utilisateur.
Ils améliorent les performances de votre site Web en proposant aux utilisateurs une version en cache de votre site en fonction de leur emplacement.
De plus, les CDN peuvent traiter les demandes plus rapidement grâce à leurs multiples serveurs. Le navigateur de l'utilisateur répond plus rapidement lorsqu'il est proche du serveur.
Il existe de nombreux fournisseurs de CDN disponibles tels que MaxCDN et Cloudflare. Certains d'entre eux offrent des services gratuits pour les débutants en ligne.
Vous pouvez consulter notre tutoriel pour savoir comment configurer Cloudflare dans WordPress . Le guide explique également comment obtenir et configurer SSL gratuit à l'aide de Cloudflare.
Remplacer les plugins lourds par des versions plus légères
Si vous utilisez un plugin qui nécessite beaucoup de ressources pour fonctionner, cela affectera les performances de votre site Web.
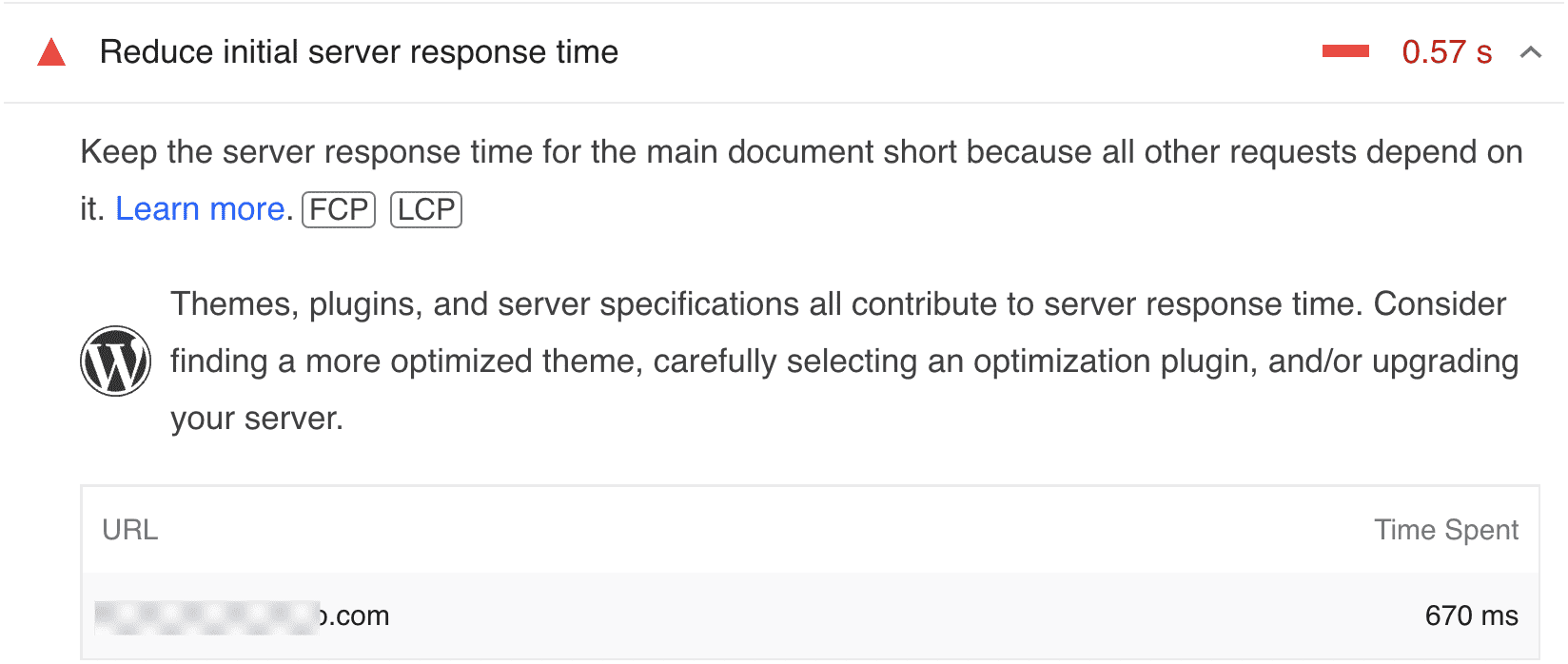
Nous avons testé le même site Web pour Core Web Vitals à l'aide de l'outil PageSpeed de Google. Voici la suggestion de Google.

Google suggère d'utiliser un thème et des plugins optimisés pour réduire le temps de réponse initial du serveur.
La meilleure façon de résoudre ce problème est de rechercher un plugin alternatif avec une conception légère.
Cependant, si le remplacement du plug-in affecte des fonctionnalités importantes de votre site Web, continuez à utiliser le plug-in et contactez les développeurs du plug-in pour les informer du problème de performances.
Supprimer les plugins et thèmes inutilisés
Bien qu'inactives, certaines des ressources des thèmes et des plugins que vous n'utilisez pas activement sont toujours chargées lorsqu'un utilisateur visite votre site Web.
Idéalement, vous ne devriez pas laisser de fichiers inactifs sur votre site. En plus d'augmenter les requêtes HTTP, elles occupent souvent de l'espace sur le serveur, ce qui peut affecter le temps de chargement de votre site Web.
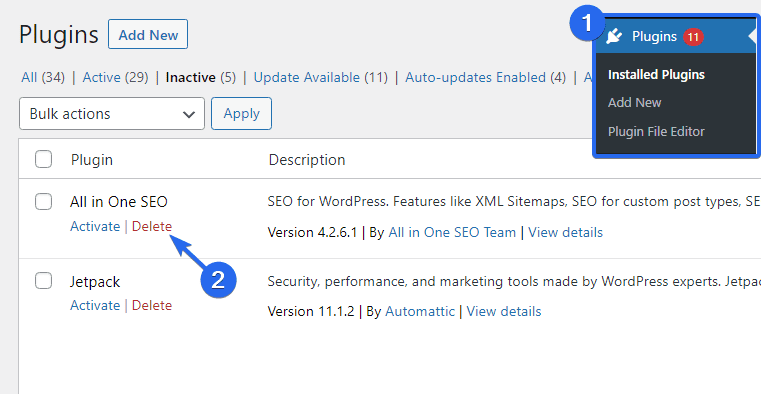
Pour supprimer un plugin, connectez-vous à votre tableau de bord WordPress puis allez dans Plugins >> Plugins installés . Ensuite, cliquez sur l'onglet Inactif .

Après cela, cliquez sur Supprimer sous le plugin inactif pour le supprimer de votre site Web.
Suivez le même processus pour supprimer les autres plugins inutilisés de votre site Web.
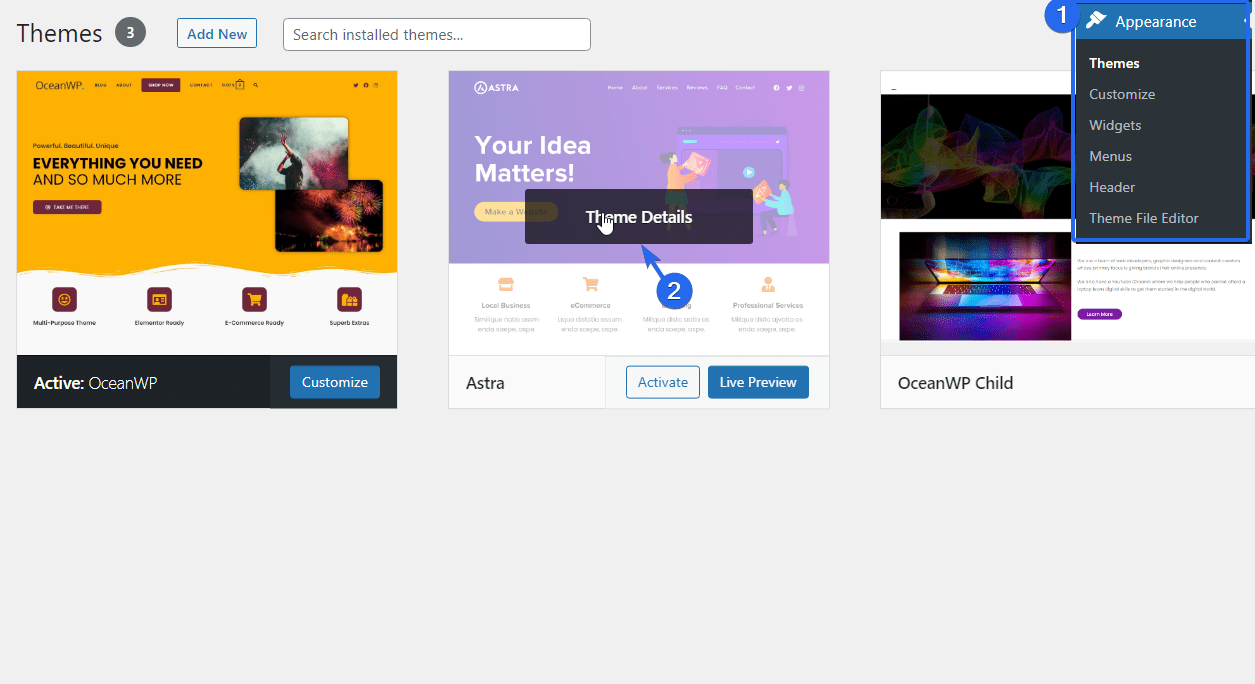
Pour supprimer un thème de votre site Web, accédez à Apparence >> Thèmes pour ouvrir la page des thèmes. Ensuite, survolez le thème inactif et sélectionnez Détails du thème .

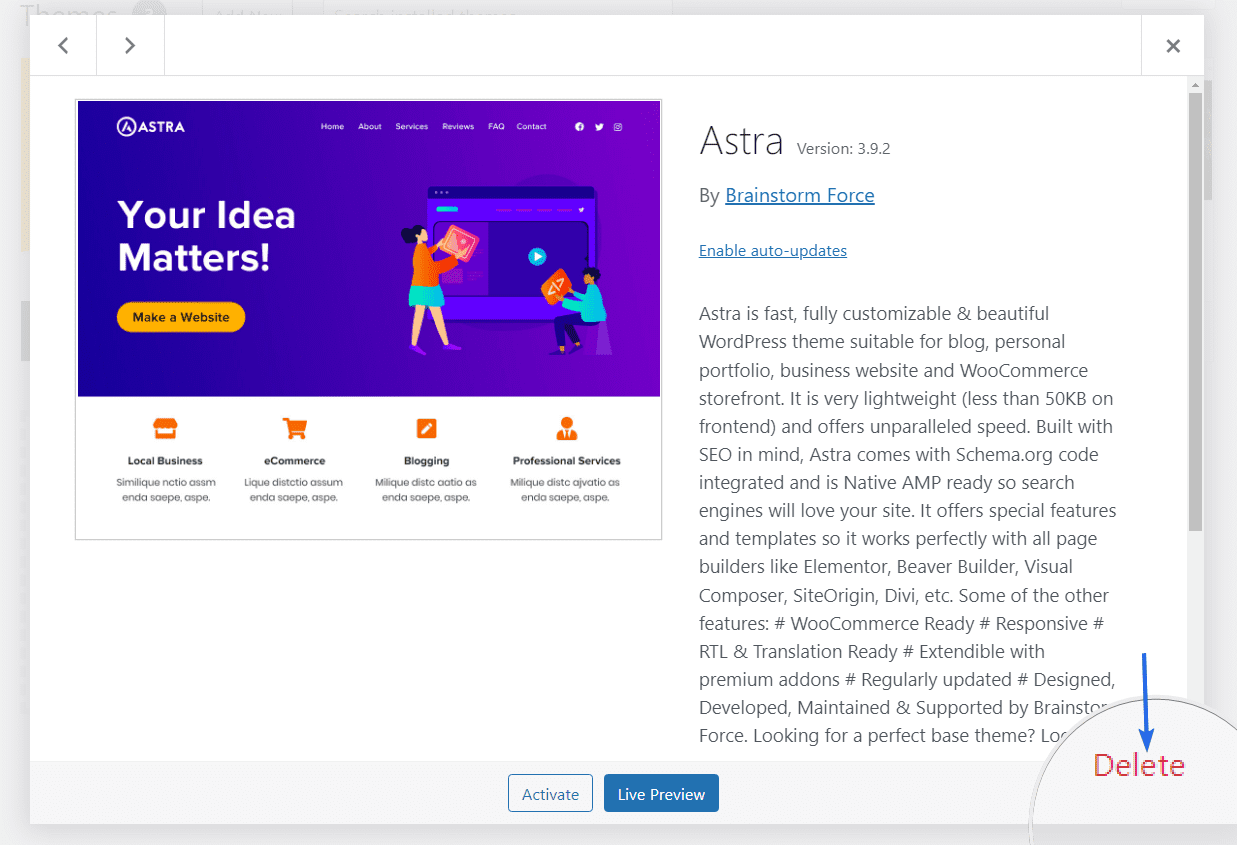
Sur la page suivante, cliquez sur Supprimer, situé en bas de la page.

Répétez le même processus pour les autres thèmes inactifs de votre tableau de bord.
Réduire les scripts tiers
Les scripts tiers sont des morceaux de code que vous ajoutez à la <head> de votre thème pour importer des fonctionnalités d'un script externe vers votre site Web. Ceux-ci peuvent inclure des scripts de Google Analytics, Google Font, Facebook Pixel ou des réseaux publicitaires tiers.
Si les scripts tiers sont lourds, cela augmentera le nombre de requêtes HTTP et le temps de chargement de votre site Web.
Supposons que vous ayez ajouté un script à votre site Web pour vérifier la propriété du domaine sur un service Web. Une fois la vérification terminée, vous devez supprimer ces scripts s'ils ne sont pas essentiels aux performances de votre site Web.
Cependant, certains scripts tiers sont cruciaux pour les performances de votre site Web. La suppression de ces scripts peut affecter la conception ou les fonctionnalités de votre site Web.
Si les scripts sont nécessaires, il existe 2 façons de les gérer. Vous pouvez différer les ressources de blocage de rendu ou charger des scripts en externe à l'aide de Google Tag Manager.
Google Tag Manager fournit un espace de stockage pour héberger des ressources tierces au lieu de les ajouter directement à votre site Web. Il vous suffit d'ajouter le code Google Tag Manager à votre site Web.
Après avoir ajouté le code, vous pourrez ajouter d'autres scripts à votre compte Google Tag et cela fonctionnera parfaitement sur votre site Web.
Nous expliquerons plus en détail le report de JS dans la section ci-dessous.
Différer les scripts bloquant le rendu
Les scripts de blocage du rendu sont des ressources telles que JavaScript et le code CSS qui empêchent les pages Web de se charger rapidement. Ces scripts contiennent des fichiers volumineux et le serveur doit attendre leur chargement avant d'afficher la page Web.
Une solution consiste à différer le chargement du script à la première demande. Le report est similaire au chargement différé d'images.
Lorsque vous retardez les scripts de blocage du rendu, votre serveur ne charge les ressources que lorsque l'utilisateur commence à interagir sur la page. Cela réduira le nombre de requêtes effectuées par votre serveur pour charger une page Web.
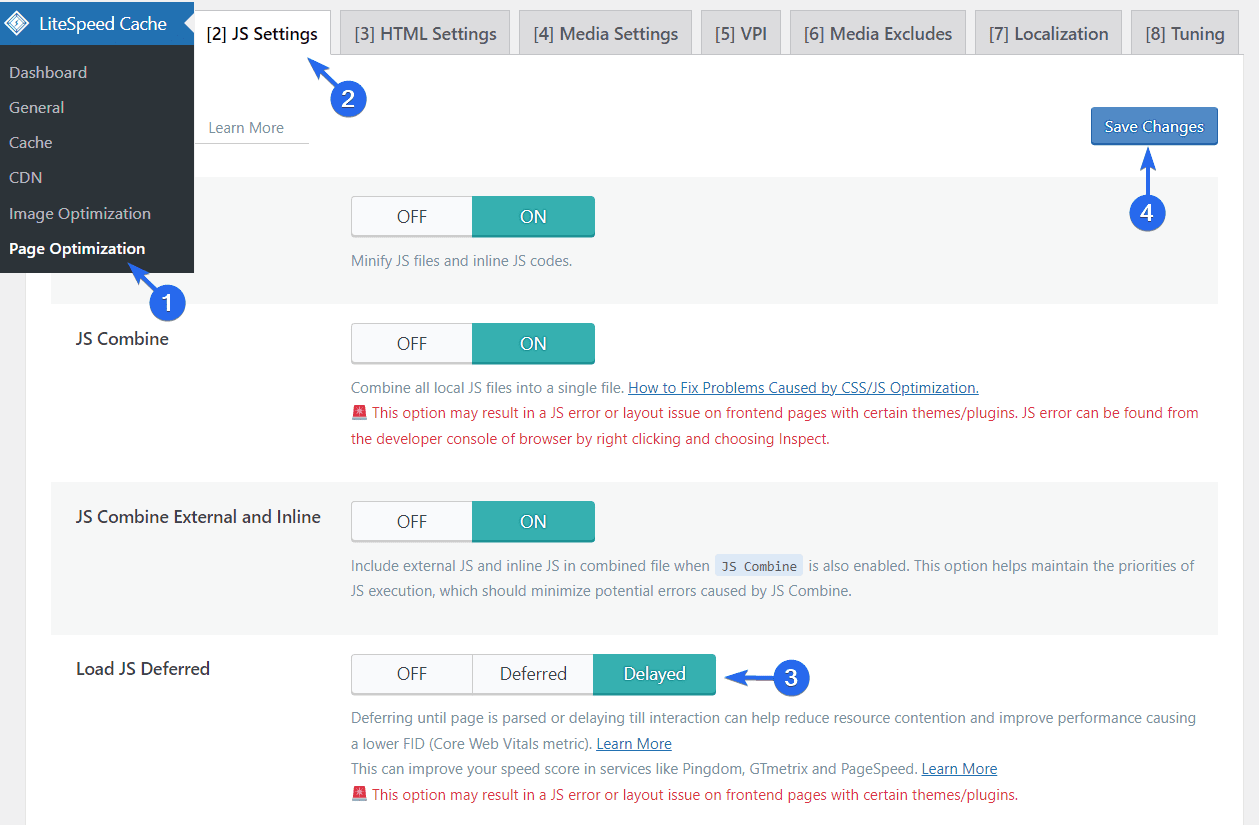
Le plugin LiteSpeed Cache a cette fonctionnalité. Pour l'activer, allez dans LiteSpeed Cache >> Page Optimization . Après cela, cliquez sur l'onglet Paramètres JS et faites défiler jusqu'à la section "Charger JS différé".

Nous vous recommandons de choisir l'option Différé . Cette option chargera les ressources de blocage du rendu dès que l'utilisateur commencera à faire défiler. De cette façon, cela n'affecte pas le temps de chargement initial de la page.
Remarque : Vous verrez un avertissement indiquant ; "Cette option peut entraîner une erreur JS ou un problème de mise en page sur les pages frontales avec certains thèmes/plugins."
Nous vous recommandons de visiter l'interface de votre site Web après avoir enregistré vos modifications pour voir si cela affecte la mise en page de votre site. Si ce paramètre est incompatible avec votre thème, nous vous recommandons de le désactiver afin qu'il n'affecte pas l'expérience de votre utilisateur.
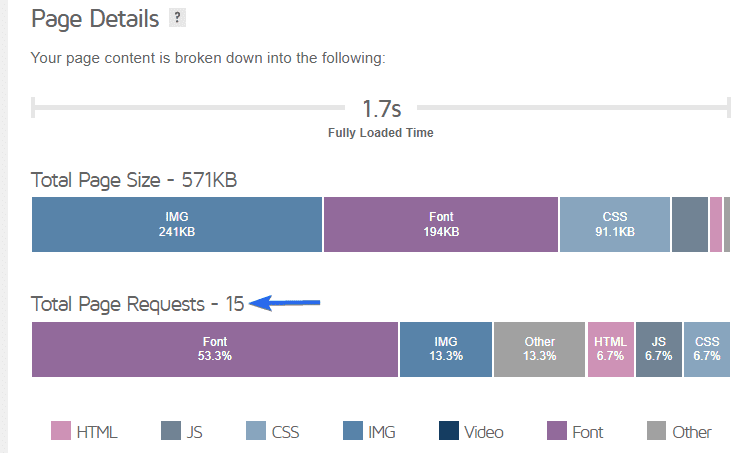
Après avoir mis en œuvre les conseils de ce guide, analysez à nouveau votre site Web à l'aide de l'outil GTmetrix pour voir le nombre de requêtes effectuées par votre serveur. Voici le résultat du test du même site Web avec GTmetrix.

Nous avons réduit la taille de la page et le nombre total de requêtes HTTP de 57 à 15. Cela représente une diminution d'environ 73 % du nombre de requêtes.
Conclusion
De petits changements sur votre site Web peuvent avoir un impact considérable sur la vitesse globale de votre site Web. Si les utilisateurs passent moins de temps à attendre le chargement de votre contenu, ils resteront plus longtemps.
Dans ce guide, nous avons expliqué comment fonctionnent les requêtes HTTP et pourquoi vous devez optimiser votre site Web pour faire moins de requêtes. Nous avons ensuite partagé 10 façons de réduire le nombre de requêtes traitées par votre serveur.
Faire moins de requêtes HTTP est un moyen d'accélérer votre site. Pour plus d'informations, consultez notre guide d'optimisation de la vitesse de WordPress.
