Comment rendre votre pied de page collant avec Divi
Publié: 2021-12-28Un pied de page collant est un moyen fantastique d'afficher du contenu important pour vos visiteurs. Le pied de page reste en bas de l'écran pendant le défilement afin qu'ils aient toujours un accès facile au contenu. C'est idéal pour les informations de contact, les liens spéciaux, etc. Heureusement, créer un pied de page collant est facile avec Divi. Dans ce didacticiel, nous verrons comment rendre collante une section de votre pied de page Divi, et nous l'ajusterons différemment pour les appareils de bureau et les téléphones.
Aperçu
Avant de commencer, examinons ce que nous allons construire dans ce didacticiel.
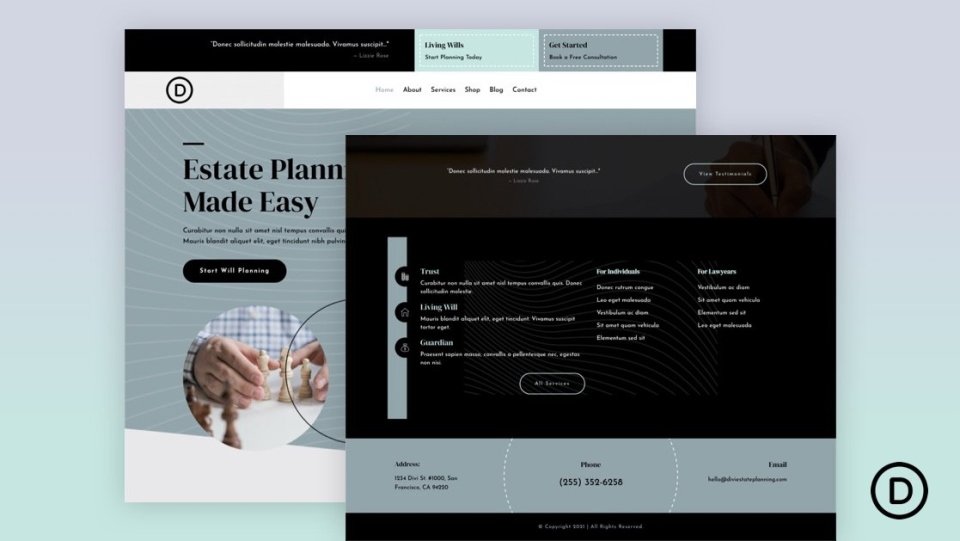
Pied de page collant Divi sur le bureau
Voici à quoi ressemble notre pied de page collant Divi sur un bureau.
Pied de page collant Divi pour téléphone
Voici à quoi ressemble notre pied de page collant Divi sur un téléphone.
Pourquoi utiliser un pied de page collant ?
Il y a plusieurs avantages à utiliser un pied de page collant…
Premièrement, les pages qui n'ont pas assez de contenu pour remplir la hauteur de l'écran auront un pied de page flottant par défaut. Un pied de page collant verrouille le pied de page au bas de l'écran, l'empêchant de flotter. Cela rend la page plus belle et moins distrayante pour les lecteurs.
Un autre avantage est que c'est un endroit idéal pour mettre des appels à l'action ou des informations que l'utilisateur peut utiliser à portée de main. Les informations de contact, les annonces de vente, les bannières publicitaires et bien plus encore peuvent être placées dans le pied de page collant. Les numéros de téléphone sont particulièrement utiles pour les téléphones car vous pouvez les rendre cliquables.
Télécharger un pied de page Divi
Tout d'abord, vous aurez besoin d'un modèle de pied de page à utiliser avec Divi Theme Builder. Vous pouvez créer le vôtre ou obtenir un modèle gratuit sur le blog Elegant Themes. Elegant Themes fournit des modèles d'en-tête et de pied de page gratuits qui correspondent à la plupart des packs de mise en page gratuits disponibles dans Divi. Vous pouvez trouver les modèles de pied de page en recherchant sur le blog « pied de page gratuit » ou « modèle de pied de page ». Téléchargez votre modèle et décompressez le fichier.

Pour mes exemples, j'utilise le modèle d'en-tête et de pied de page gratuit pour le pack de mise en page de planification successorale de Divi. J'utilise également la page de destination du pack de mise en page Estate Planning pour le contenu de la page.
Téléchargez votre pied de page Divi

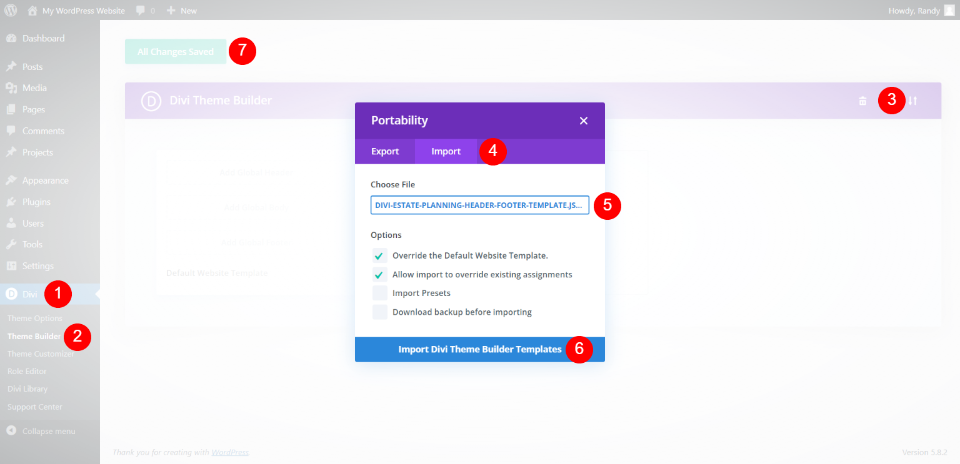
Pour télécharger votre modèle de pied de page, rendez-vous dans Divi > Theme Builder dans le tableau de bord WordPress. Cliquez sur l'icône Portabilité en haut à droite et sélectionnez Importer dans le modal qui s'ouvre. Ensuite, cliquez sur Choisir un fichier et accédez à votre fichier JSON sur votre ordinateur et sélectionnez-le. Enfin, cliquez sur le bouton Importer le modèle Divi Theme Builder en bas du modal. Attendez que le modèle soit téléchargé et enregistrez vos paramètres.
Vous pouvez modifier le modèle à partir du générateur de thèmes sur le backend ou dans le constructeur visuel sur le front-end.
Rendre votre pied de page Divi collant

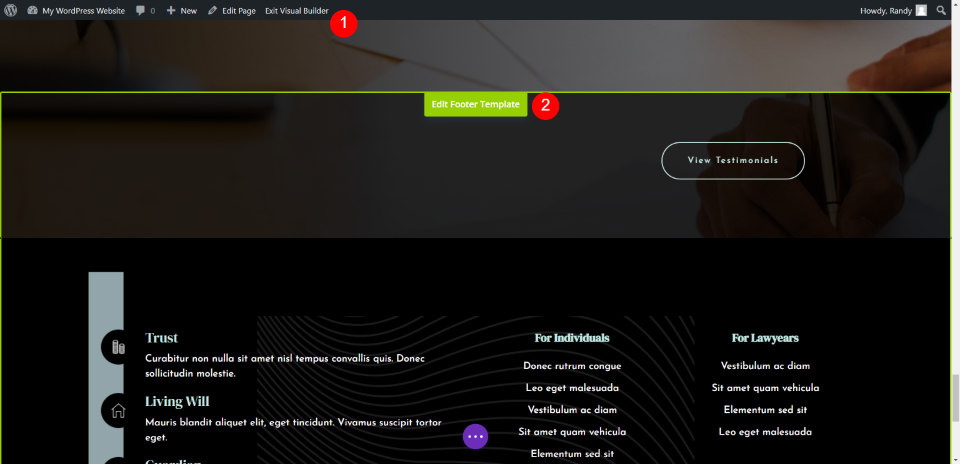
Je travaille sur le front-end afin que je puisse voir les résultats en direct pour m'assurer que cela fonctionne avec le corps du site Web. Sur le front-end, sélectionnez Activer Visual Builder et faites défiler jusqu'au pied de page, puis sélectionnez Modifier le modèle de pied de page .
Paramètres de la section Sticky Divi Footer

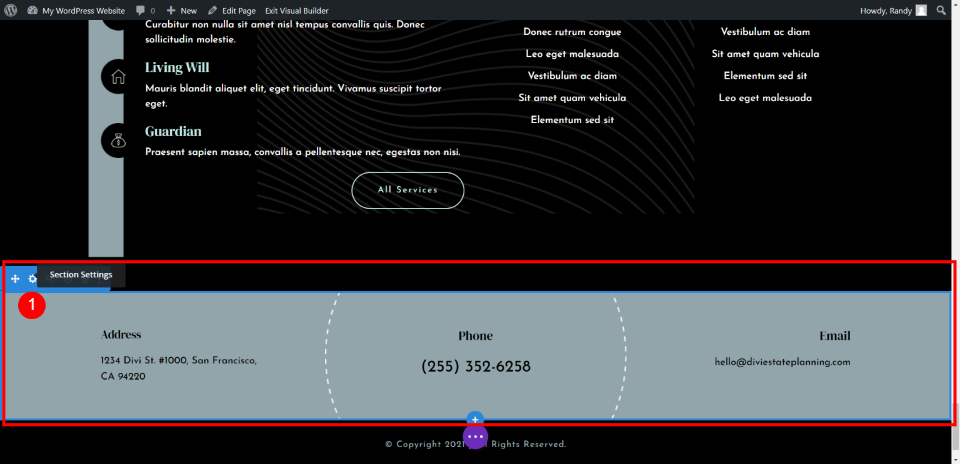
Nous rendrons collante une section du pied de page. Cette section comprend l'adresse, le téléphone et l'adresse e-mail. Nous le rendrons plus petit pendant qu'il est à l'état collant et nous ferons différents ajustements pour le bureau et le pied de page. Passez la souris sur la section que nous voulons rendre collante et sélectionnez l' icône des paramètres .

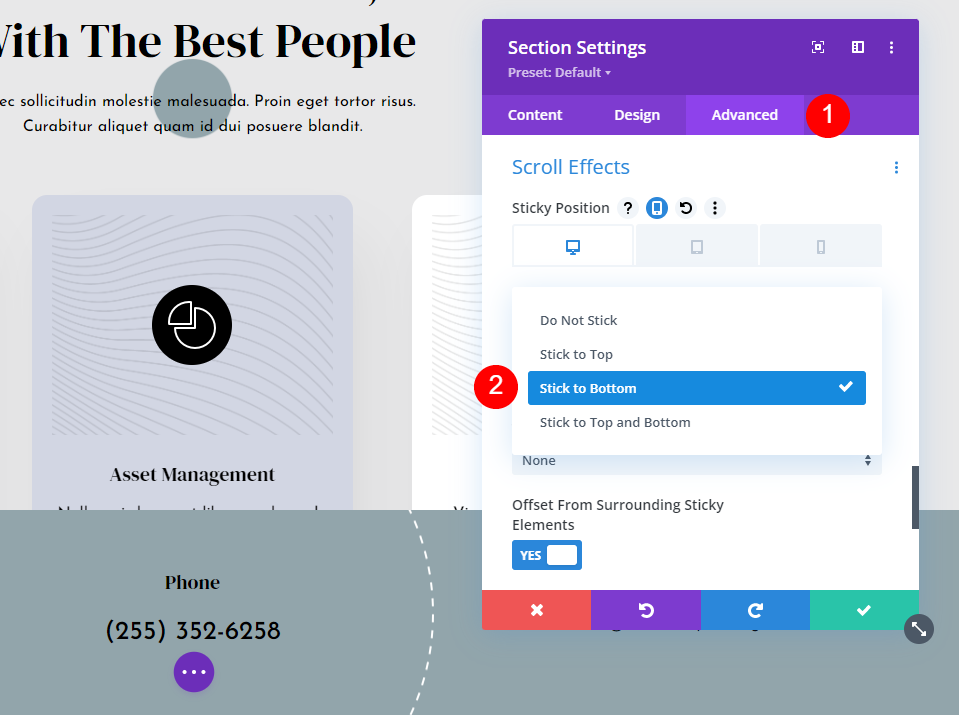
Sélectionnez l'onglet Avancé et faites défiler jusqu'à Effets de défilement . Ce premier paramètre est Sticky Position . Cliquez sur la liste déroulante et choisissez Stick to Bottom . Cela activera les options collantes dans toute la section.

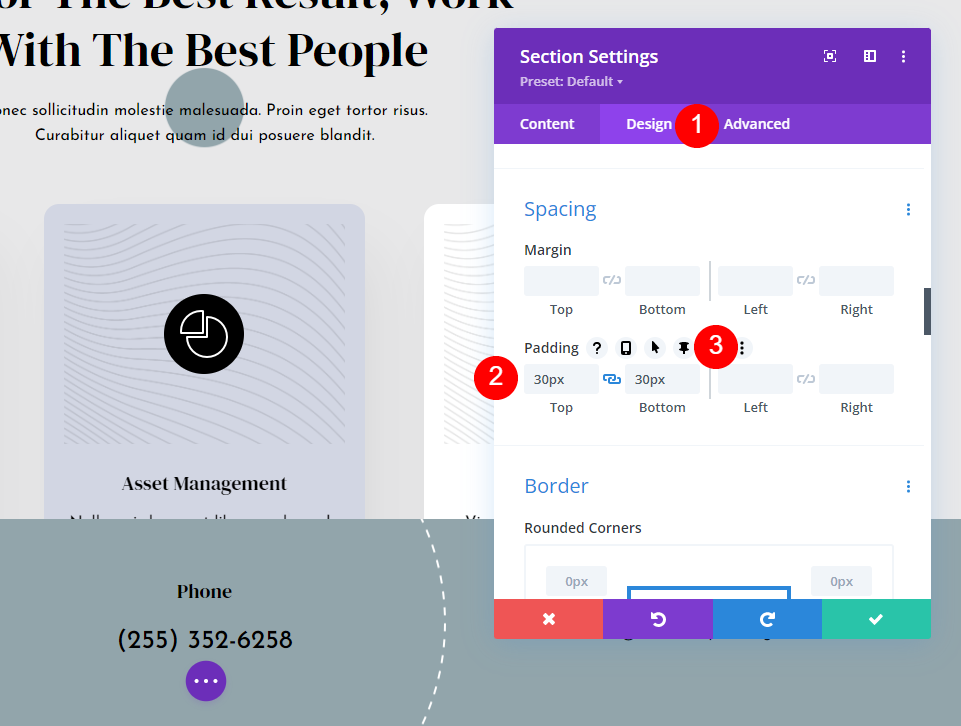
Ensuite, allez dans l'onglet Conception et faites défiler jusqu'à Espacement . Il devrait déjà avoir le rembourrage pour le haut et le bas en place, mais s'il n'y en a pas, ajoutez 30px à chacun.
- Rembourrage : 30px, haut et bas
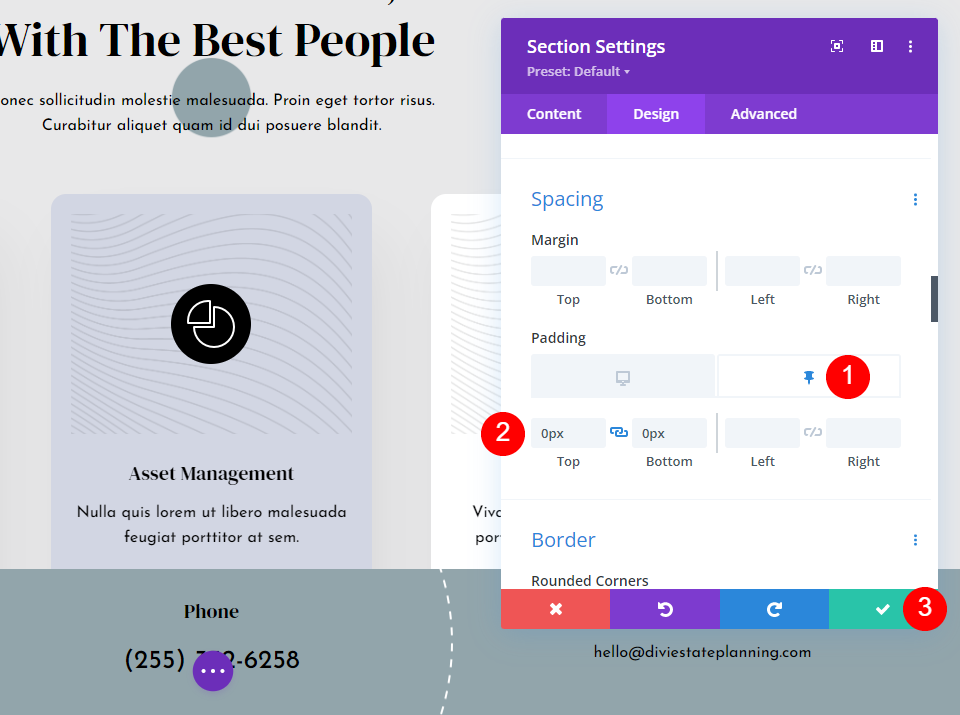
Survolez les champs pour révéler plusieurs options. Cliquez sur l' icône représentant une épingle . Cela ouvre les ajustements collants pour ce paramètre.


Vous verrez une icône sur le bureau et une icône en forme d'épingle. L'icône du bureau sera active. Cliquez sur l' icône en forme d'épingle pour ajuster le rembourrage en fonction de l'état collant de la section. Ajoutez 0px pour le haut et le bas.
- Rembourrage collant : 0px, haut et bas.
Vous pouvez déjà voir que la section est plus courte qu'elle ne l'était. Cela permettra à la section de paraître plus petite lorsqu'elle se trouve en dehors de sa section, puis d'atteindre sa taille normale lorsqu'elle se verrouille en place dans le pied de page. C'est tout ce que nous devons faire pour les paramètres du bureau. La tablette suivra automatiquement ces paramètres.
Paramètres de colonne de pied de page Sticky Divi

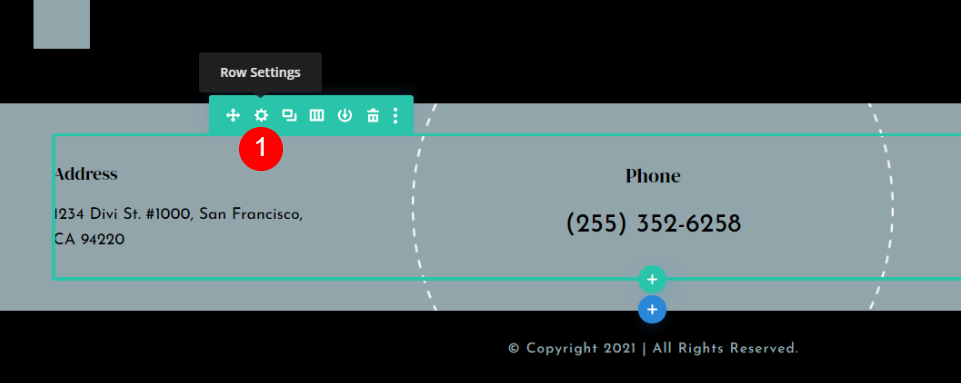
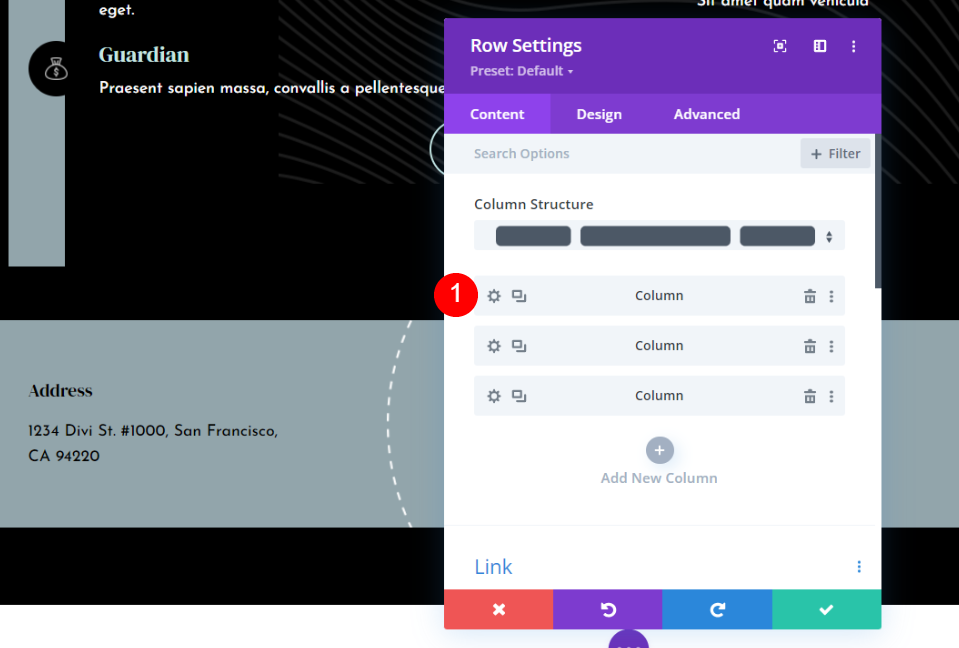
Nous apporterons quelques modifications à la conception du pied de page pour le téléphone. Survolez la ligne et cliquez sur l' icône des paramètres .

Ensuite, nous allons apporter des ajustements à deux des colonnes. Cliquez sur l' icône des paramètres pour la première colonne.

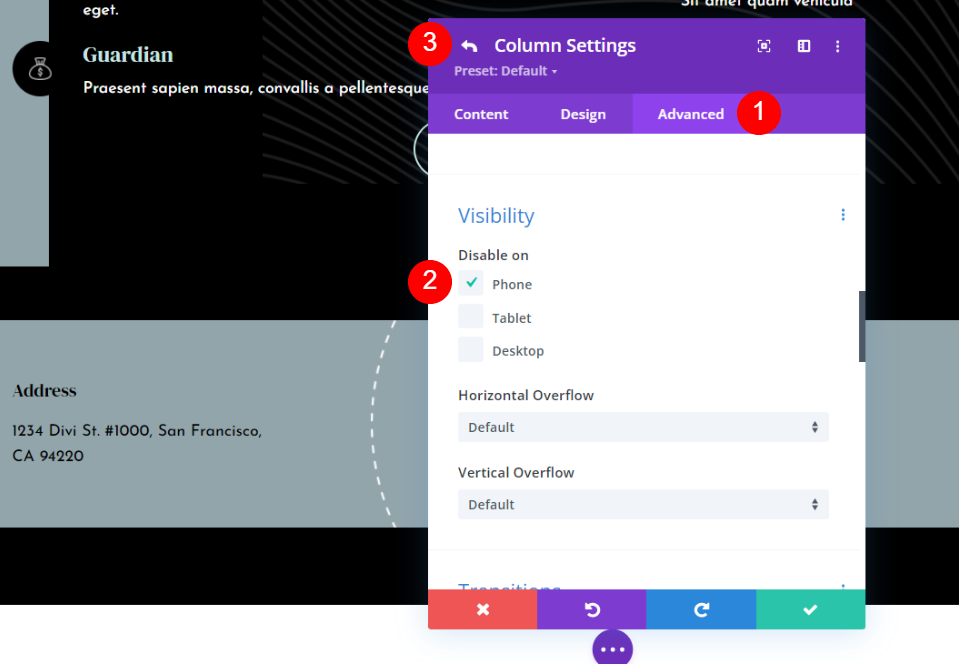
Sélectionnez l'onglet Avancé et faites défiler jusqu'à Visibilité . Sous Désactiver sur , cochez Téléphone . Nous le laisserons activé sur une tablette car il fonctionne de la même manière qu'un ordinateur de bureau. Cliquez sur la flèche de retour en haut à gauche du modal.
- Désactiver sur : téléphone

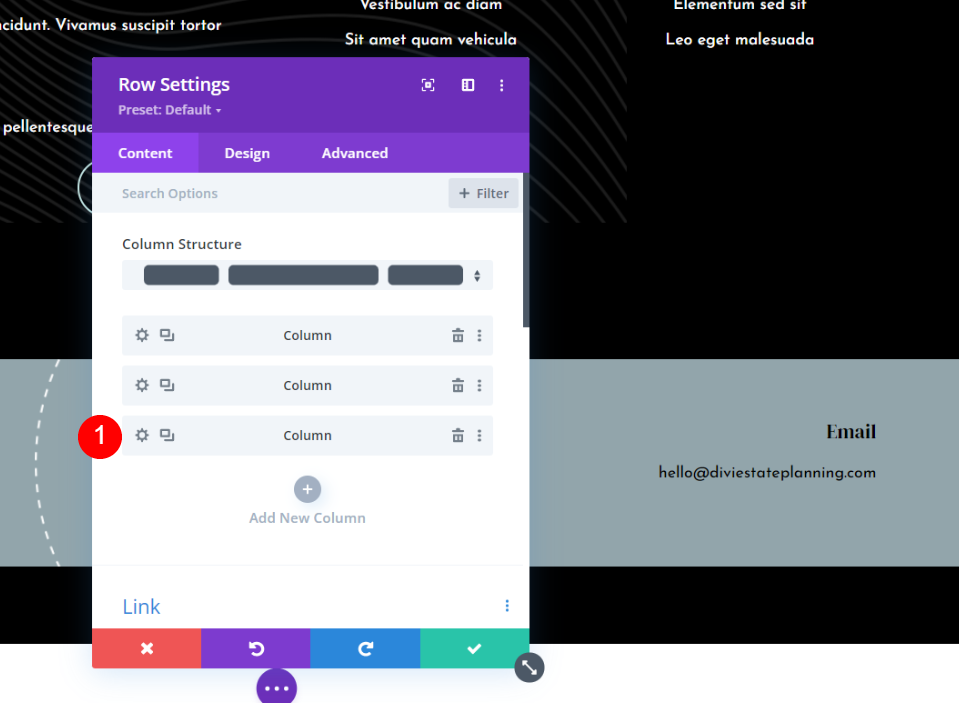
Ensuite, cliquez sur l' icône des paramètres pour la troisième colonne.

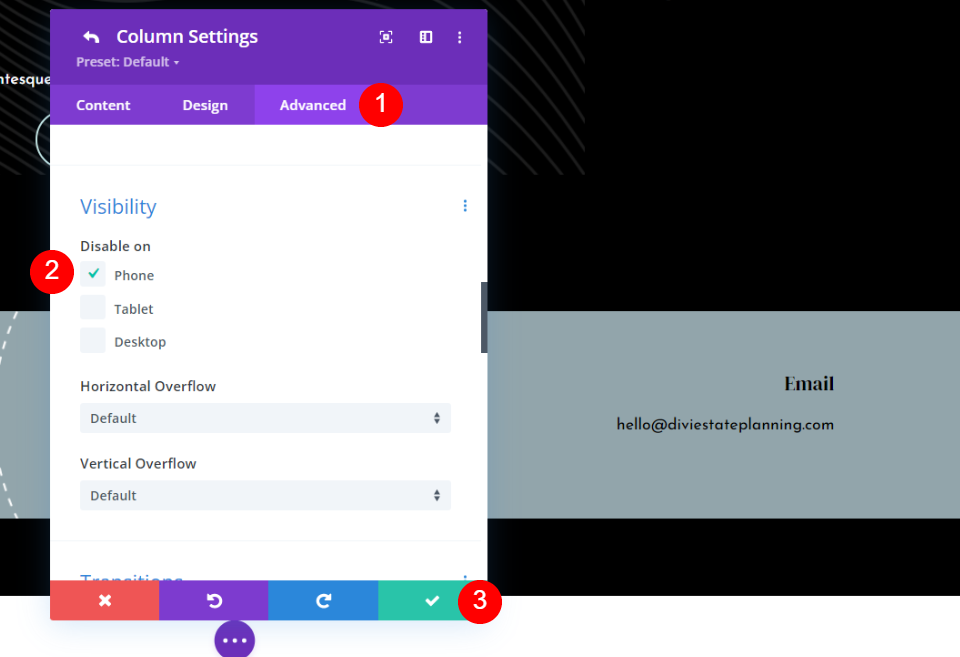
Accédez à l'onglet Avancé , faites défiler jusqu'à Visibilité et désactivez-le sur Téléphone . Cliquez sur la coche verte en bas ou cliquez sur la flèche de retour en haut.
- Désactiver sur : téléphone
Fermez le modal et enregistrez vos modifications.
Numéro de téléphone cliquable

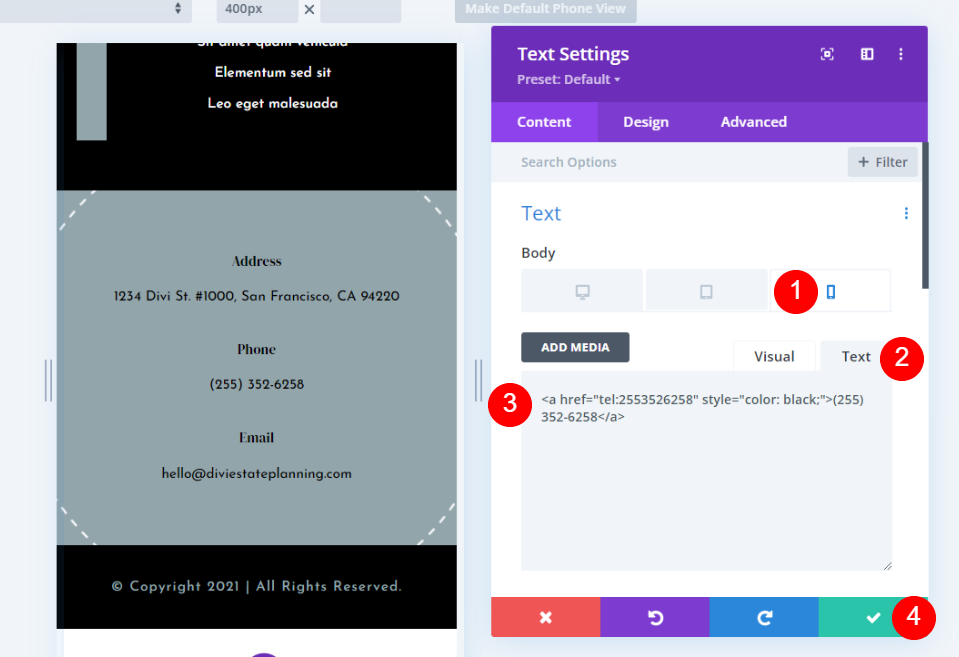
Étant donné que la version téléphone de ce pied de page collant n'affichera que le numéro de téléphone, je souhaite le rendre cliquable. Cela utilise le numéro de téléphone qui reste à l'écran et crée un appel à l'action. Cliquez sur les paramètres du module Texte contenant le numéro de téléphone.

Nous rendrons le numéro cliquable pour les téléphones uniquement. Le bureau et la tablette ne seront pas cliquables. Si vous voulez qu'il soit cliquable sur le bureau, évitez de cliquer sur l'icône.
Sélectionnez l' icône Téléphone . Sélectionnez l'onglet Texte dans l'éditeur de contenu du corps et collez ce code HTML pour un numéro de téléphone cliquable :
<a href="tel:2553526258" style="color: black;">(255) 252-6258</a>
Pour mon exemple, j'utilise le numéro fourni avec le modèle. Remplacez simplement le numéro par le vôtre. Étant donné que les liens cliquables passent automatiquement à la couleur de lien par défaut, j'ai également ajouté du CSS en ligne pour changer la couleur du lien cliquable en noir. Changez la couleur en ajoutant le nom ou le code hexadécimal.
Vous pouvez également changer le titre de Téléphone en Cliquer pour appeler, ou quelque chose de similaire.
Enfin, fermez vos paramètres et enregistrez votre mise en page.
Résultats
Voici à quoi ressemble notre pied de page collant Divi sur un ordinateur de bureau et un téléphone.
Pied de page collant Divi sur le bureau
Voici à quoi ressemble notre pied de page collant Divi sur un bureau.
Pied de page collant Divi pour téléphone
Voici à quoi ressemble notre pied de page collant Divi sur un téléphone. Le numéro de téléphone est cliquable sur ce pied de page.
Mettre fin aux pensées
C'est notre regard sur la façon de rendre votre pied de page Divi collant en utilisant les options collantes de Divi Builder. Le pied de page entier, ou n'importe quel élément du pied de page, peut être rendu collant en un seul clic. Les options d'état du pied de page permettent aux éléments d'avoir un aspect différent lorsqu'ils sont collants. Cela ouvre de nombreuses options de conception pour les pieds de page collants.
Nous voulons de vos nouvelles. Avez-vous utilisé les options collantes de Divi pour rendre votre footer Divi collant ? Faites-nous part de votre expérience dans les commentaires ci-dessous.
