Comment faire ressembler votre blog à un site Web (10 conseils d'experts)
Publié: 2022-06-02Vous êtes-vous déjà posé la question « Comment faire en sorte que mon blog ressemble à un site Web ? »
Les blogs ont une mise en page distinctive et facilement reconnaissable. Cependant, à mesure que votre entreprise se développe, vous voudrez peut-être donner un coup de jeune à votre blog et le transformer en un site Web entièrement fonctionnel.
Apprendre à convertir votre blog en site Web peut sembler difficile au début, mais si vous suivez les conseils de cet article, vous pouvez faire en sorte que votre blog ressemble à un site Web en un rien de temps.
Pouvez-vous utiliser un blog comme site Web ?
Les différents objectifs des blogs et des sites Web peuvent souvent prêter à confusion. Un blog est conçu pour présenter vos derniers articles de blog dans une mise en page facile à digérer, tandis qu'un site Web vise à éduquer les visiteurs sur votre marque ou votre entreprise.
Certains blogueurs pensent qu'ils devront créer un tout nouveau site Web à partir de zéro. Mais la vérité est que vous pouvez prendre votre blog existant et l'utiliser comme site Web avec seulement quelques ajustements faciles.
Conclusion : oui, vous pouvez utiliser un blog comme un site Web sans créer un nouveau site à partir de zéro.
Pourquoi faire ressembler votre blog à un site Web ?
Il existe de nombreuses raisons pour que votre blog existant ressemble à un site Web. De nombreux blogueurs transforment leurs sites parce qu'ils ont dépassé une simple configuration de blog et souhaitent développer les informations qu'ils proposent.
Il se peut également que lorsque vous avez commencé à bloguer, vous ne prévoyiez pas de monétiser votre site Web. Quelques années plus tard, vous développerez peut-être des produits nécessitant des pages de destination, des pages de produits et d'autres fonctionnalités de site Web pour les promouvoir.
De même, vous pouvez commencer à proposer des services indépendants, tels que la rédaction, qui nécessiteront une page d'accueil, des pages de service et des témoignages accrocheurs.

Quelle que soit votre raison, transformer votre blog en site Web est un excellent moyen d'aider votre entreprise à se démarquer et à se développer sur un marché toujours encombré.
Comment faire ressembler mon blog à un site Web
Si vous vous demandez "comment faire en sorte que mon blog ressemble à un site Web", vous êtes au bon endroit. Suivez les conseils ci-dessous pour transformer votre blog WordPress en un site Web moderne et professionnel que votre public adorera.
- 1. Commencez avec la bonne configuration
- 2. Créez un logo et un favicon
- 3. Créez une page d'accueil professionnelle
- 4. Créer une page À propos
- 5. Personnalisez le thème de votre blog
- 6. Rendez votre blog réactif
- 7. Ajouter des fonctionnalités de commerce électronique
- 8. Gardez une conception cohérente
- 9. Ajouter des formulaires de génération de leads
- 10. Intégrez les fonctionnalités des médias sociaux
1. Commencez avec la bonne configuration
Les meilleurs blogs et sites Web commencent par une base solide :
- Un nom de domaine personnalisé
- Hébergement web rapide
Si vous en avez déjà pour votre blog WordPress, vous pouvez ignorer cette astuce, mais nous vous recommandons de lire cette section si vous ne l'avez pas encore fait.
De nombreuses personnes commencent à bloguer sur un service de blog gratuit comme Blogger ou WordPress.com. Cela a du sens car vous n'aurez pas besoin de payer pour des fonctionnalités de blog ou pour héberger votre site Web, mais cela signifie probablement aussi que vous êtes coincé avec un nom de domaine comme : yourblog.wordpress.com/.
Les noms de domaine comme celui-ci ne semblent pas professionnels, nous vous suggérons donc d'obtenir un nom de domaine personnalisé si vous voulez que votre public vous prenne au sérieux.
Il en va de même pour l'hébergement de votre site Web.
Passer à une solution WordPress auto-hébergée vous donne plus de contrôle sur votre contenu et la configuration de votre site Web. Vous serez non seulement propriétaire de votre contenu, mais vous pourrez également ajouter plus de fonctionnalités à vos sites Web, telles que la sécurité, les sauvegardes régulières, le marketing par e-mail, etc.
Heureusement, de nombreux fournisseurs d'hébergement WordPress proposent l'hébergement de sites Web et des domaines personnalisés dans un seul package. Notre solution préférée est Bluehost.

Bluehost est un partenaire d'hébergement WordPress officiellement reconnu avec des packages de domaine et d'hébergement pour les sites Web de toute taille. Leurs plans sont livrés avec SSL gratuit, CDN, installation WordPress en 1 clic, nom de domaine gratuit, assistance 24h/24 et 7j/7 et de nombreuses autres fonctionnalités puissantes pour vous aider à démarrer rapidement et facilement.
Consultez cette revue Bluehost pour plus d'informations.
Vous pouvez également consulter ces guides utiles si vous passez de Blogger à WordPress ou de WordPress.com à WordPress.org.
2. Créez un logo et un favicon
Après avoir mis en place la base parfaite, vous aurez besoin d'un logo de blog et d'un favicon de haute qualité. Votre logo est la première chose que les gens voient, et c'est ce qui les aidera à reconnaître votre blog à l'avenir.

De même, votre Favicon est une icône qui aide les utilisateurs à trouver votre site Web lorsqu'ils ont plusieurs onglets de navigateur ouverts. Vous pouvez trouver des favicons à côté de tout ce qui identifie votre site Web, y compris les signets, les onglets, les applications de la barre d'outils, les flux RSS, les résultats de l'historique et les barres de recherche.

Même si les favicons ne sont pas directement responsables de l'optimisation des moteurs de recherche, ils sont un outil essentiel pour améliorer votre classement.
Vous pouvez créer un superbe logo et favicon avec un budget limité. Il existe de nombreux outils gratuits, tels que Canva, avec des modèles personnalisables pour vous aider à démarrer.
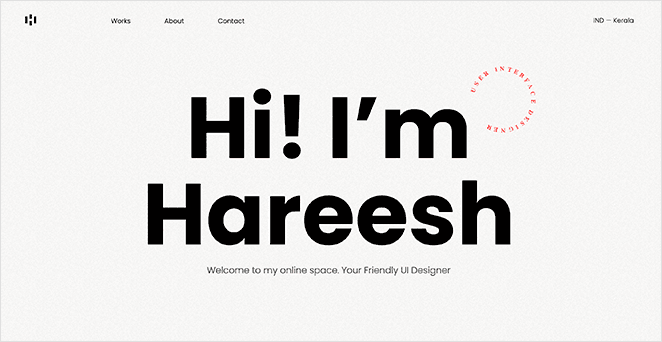
3. Créez une page d'accueil professionnelle
Créer une page d'accueil est un excellent moyen de faire ressembler votre blog à un site Web. Au lieu du flux de blog et de la barre latérale typiques, les visiteurs verront une page attrayante avec toutes les informations dont ils ont besoin sur votre marque.

La plupart des pages d'accueil ont la disposition suivante :
- En-tête avec menu de navigation
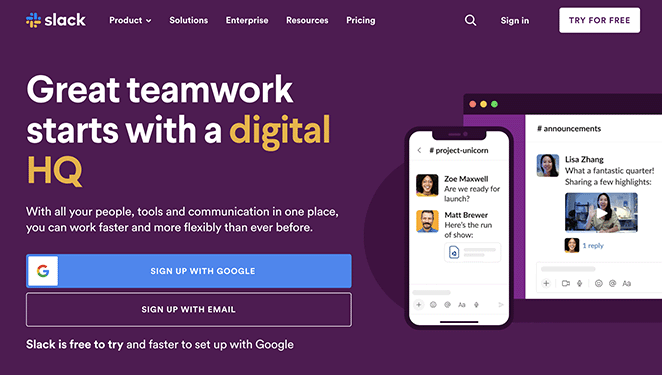
- Section héros avec une introduction
- Fonctionnalités ou services
- Témoignages et avis
- Appel à l'action
- Exemple d'articles de blog
- Pied de page avec coordonnées
Ce que vous incluez sur votre page d'accueil dépend en grande partie de votre blog ou de votre type d'entreprise.
Créer votre page d'accueil dans WordPress est aussi simple que de créer une toute nouvelle page et de la configurer pour qu'elle s'affiche en tant que page d'accueil de votre site Web. Vous pouvez également utiliser un constructeur de page pour personnaliser la conception de votre page d'accueil sans embaucher de développeur.
Voici un guide étape par étape sur la création d'une page d'accueil WordPress qui couvre les deux options.
4. Créer une page À propos
Construire une page "À propos" est un autre moyen infaillible de donner à votre blog une structure qui ressemble davantage à un site Web.
Une page à propos est l'endroit où les visiteurs en apprennent davantage sur vous ou votre entreprise. Ils portent souvent des noms différents, tels que "Commencez ici", "Mission" et "Notre histoire", mais ils font tous la même chose : dites aux visiteurs qui vous êtes et pourquoi ils devraient choisir votre entreprise.
Les visiteurs ne vous connaissent pas lorsqu'ils arrivent pour la première fois sur votre site Web. Avec une page à propos, vous devenez moins étranger, ce qui rend les utilisateurs plus susceptibles de lire les articles de votre blog, de rejoindre votre liste de diffusion ou d'acheter ce que vous vendez.


Une page à propos comprend souvent :
- L'historique de votre entreprise et pourquoi vous avez commencé
- Pourquoi votre marque est unique
- Photos de votre équipe
- Vos valeurs fondamentales
- Pourquoi les utilisateurs devraient vous choisir
Suivez ces instructions étape par étape pour créer une page à propos de votre site Web.
5. Personnalisez le thème de votre blog
Vous avez probablement commencé votre blog avec un thème WordPress gratuit, et cela a du sens. Les thèmes gratuits vous offrent tout ce dont vous avez besoin pour gérer un blog sans vous soucier des coûts.
Cependant, les thèmes WordPress gratuits manquent souvent des fonctionnalités de conception plus avancées dont vous aurez besoin pour que votre blog ressemble à un site Web. C'est pourquoi il est préférable de choisir un thème WordPress premium ou de créer un thème personnalisé lors de la transition.
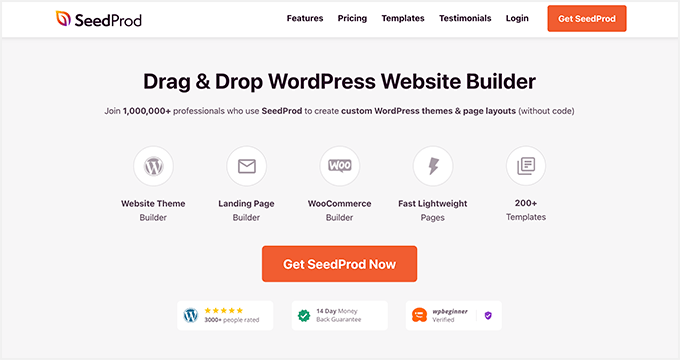
La création d'un thème WordPress personnalisé impliquait l'embauche d'un concepteur Web avec des coûts se chiffrant par milliers. De nos jours, vous pouvez faire la même chose avec un plugin de création de page comme SeedProd, sans écrire une seule ligne de code HTML.

SeedProd est le meilleur constructeur de sites Web pour WordPress. Il vous permet de créer des thèmes WordPress personnalisés, des pages de destination et des mises en page de site Web flexibles sans embaucher de développeur Web.
Vous pouvez commencer avec un modèle de site Web prédéfini, puis personnaliser visuellement votre thème avec l'éditeur de page par glisser-déposer, y compris votre :
- En-tête et pied de page
- Pages statiques comme à propos/contact/services
- Page d'accueil
- Blogue
- Barre latérale
- Et plus
Ses sections de page polyvalentes vous aident instantanément à créer des zones de FAQ, d'appels à l'action et de héros. Vous pouvez également masquer votre site Web derrière une page à venir ou une page de maintenance pendant que votre site Web est en cours de développement.
Vous pouvez consulter ce tutoriel complet pour créer un thème WordPress personnalisé avec SeedProd.
6. Rendez votre blog réactif
Rendre votre blog mobile réactif est un autre excellent moyen de le faire ressembler à un site Web. Étant donné que de plus en plus de personnes naviguent à partir d'appareils mobiles, elles s'attendent à ce que les sites Web s'adaptent de manière transparente aux différentes tailles d'écran.
Si votre site Web n'est pas réactif, les clients potentiels peuvent partir parce qu'il est difficile de naviguer, ce qui entraîne une perte de prospects et de ventes.
Vous pouvez lutter contre cela en utilisant un thème WordPress réactif pour les mobiles et en installant des plugins WordPress adaptés aux mobiles. Ces outils amélioreront l'expérience utilisateur de votre site en ajoutant des fonctionnalités telles que des menus hamburger pour la navigation, des tailles de boutons plus grandes et des mises en page qui s'adaptent à différents écrans.

Si vous ne savez pas par où commencer, vous pouvez consulter ce guide pour rendre votre site Web adapté aux mobiles.
7. Ajouter des fonctionnalités de commerce électronique
Vendre des produits à partir de votre blog est un autre moyen de le faire ressembler davantage à un site Web, mais pour ce faire, vous devrez ajouter des fonctionnalités et des fonctionnalités supplémentaires.
Par exemple, vous devrez peut-être créer :
- Fiches produits
- Paniers
- Pages de paiement
- Boutons d'ajout au panier
- Tableaux de bord des comptes clients
Cela peut sembler beaucoup de travail, mais c'est un excellent moyen d'améliorer l'expérience utilisateur et de générer des ventes ou des revenus passifs.
Vous pouvez commencer petit en ajoutant un formulaire de paiement PayPal à votre site. Ensuite, à mesure que votre site Web se développe, vous pouvez vous diversifier et installer des fonctionnalités avancées de commerce électronique avec des plugins comme WooCommerce.
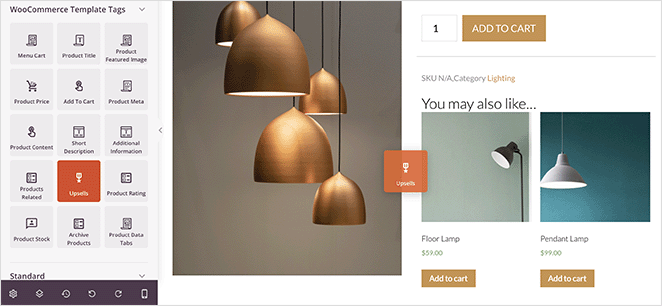
Vous pouvez également personnaliser vos pages WooCommerce sans effort avec le plugin de création de pages de SeedProd. Il vous permet d'ajouter des fonctionnalités conviviales telles que des produits recommandés, des grilles de produits, des icônes de panier de menu, des ventes incitatives et des évaluations de produits pour augmenter la valeur des commandes.

8. Gardez une conception cohérente
La cohérence est un autre facteur important pour que votre blog ressemble à un site Web. Une conception cohérente facilite la mémorisation de votre site Web, ce qui est crucial compte tenu du nombre de sites Web.
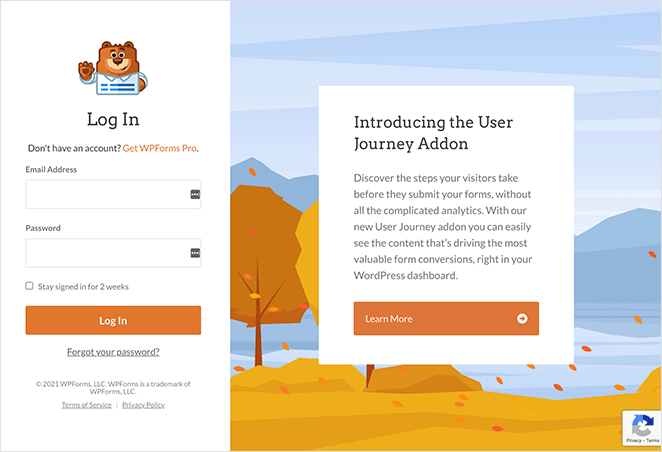
Par exemple, WPForms a le même jeu de couleurs orange partout.

Même si votre site Web doit avoir un schéma de conception similaire, il doit également se démarquer. Voici quelques idées pour peaufiner la conception de votre site Web afin de lui donner un aspect unique :
- Créer une mise en page différente pour votre page de blog
- Modifier les images de la bannière de votre site Web
- Utilisez des combinaisons de polices uniques
- Ajouter une navigation de site accrocheuse
- Créer des barres latérales personnalisées pour différentes pages
Découvrez ces exemples de conception de sites Web adaptés aux mobiles pour vous inspirer.
9. Ajouter des formulaires de génération de leads
Créer un blog qui ressemble à un site Web est un moyen efficace d'améliorer vos efforts de génération de prospects, car si les utilisateurs disposent de suffisamment d'informations, ils voudront naturellement en savoir plus.
Vous pouvez capitaliser sur la curiosité de votre public en ajoutant stratégiquement des formulaires à votre site. Par exemple, vous pouvez ajouter un formulaire de contact à votre page de contact, un formulaire d'inscription à la newsletter à la barre latérale de votre blog et un formulaire optin à votre page d'accueil.
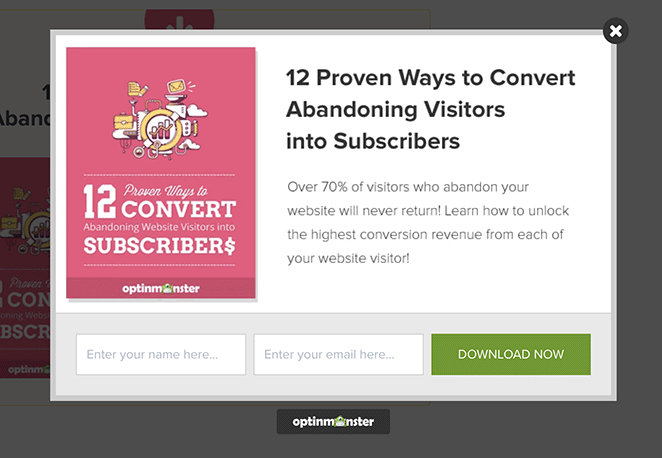
Nous aimons particulièrement cet exemple d'OptinMonster, qui s'ouvre dans une fenêtre contextuelle après avoir cliqué sur une offre d'aimant principal. Étant donné que les utilisateurs obtiennent quelque chose gratuitement, ils sont plus susceptibles d'entrer leurs adresses e-mail.

10. Intégrez les fonctionnalités des médias sociaux
L'intégration des médias sociaux est une autre fonctionnalité populaire que vous verrez sur les sites Web les plus performants. C'est un moyen efficace de renforcer la notoriété de la marque et de promouvoir le contenu auprès de votre public cible.
Il existe de nombreuses façons d'ajouter des fonctionnalités de médias sociaux à votre site Web, mais voici quelques-unes des tactiques les plus efficaces :
- Utiliser les boutons de partage des médias sociaux pour la promotion du contenu
- Inclure des icônes de profil social pour booster vos abonnés
- Intégrez des flux de médias sociaux pour augmenter l'engagement du site Web
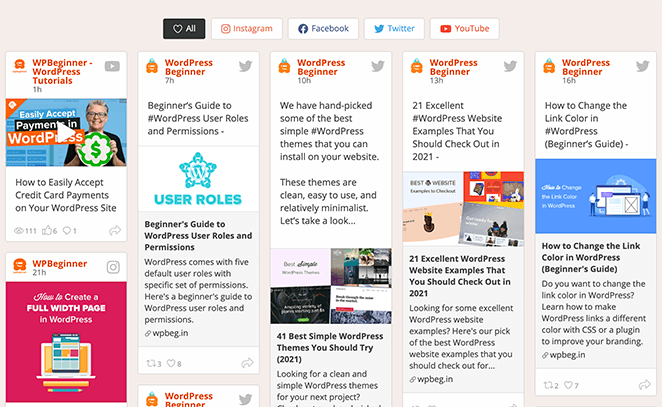
La meilleure façon d'intégrer du contenu de médias sociaux sur votre site Web est avec Smash Balloon.

Cette suite de puissants plugins de médias sociaux vous permet d'ajouter des flux de médias sociaux pour Twitter, Instagram, YouTube et Facebook directement sur votre site WordPress sans code. Vous pouvez choisir parmi plusieurs mises en page réactives et filtrer vos flux pour afficher des sujets spécifiques pour votre blog afin de maintenir l'engagement des utilisateurs.
Vous pouvez même combiner vos profils sociaux en un seul mur de médias sociaux qui se met à jour régulièrement avec du nouveau contenu.

Suivez ce guide pour ajouter des flux de médias sociaux à votre site Web en quelques clics.
Prochaines étapes
Nous espérons que ce guide vous a aidé à apprendre à faire ressembler votre blog à un site Web. Vous aimerez peut-être aussi cet article sur les stratégies de génération de leads sur les réseaux sociaux pour générer plus de trafic et de leads.
Merci d'avoir lu. Veuillez nous suivre sur YouTube, Twitter et Facebook pour plus de contenu utile pour développer votre entreprise.