Comment créer un site Web à un seul produit dans WooCommerce
Publié: 2022-12-15Vous cherchez un guide rapide sur la façon de créer un site Web à un produit?
Les sites Web à produit unique sont idéaux pour les entrepreneurs, les marques de dropshipping et les propriétaires de petites entreprises. Ils vous permettent de vendre des biens numériques et des produits physiques à partir de votre boutique en ligne.
Si vous êtes un propriétaire d'entreprise et que vous souhaitez créer un magasin d'un seul produit, vous êtes au bon endroit. Ce guide étape par étape vous montrera comment créer facilement un site Web à un seul produit.
Qu'est-ce qu'un site Web à produit unique ?
Un site Web à produit unique est un site Web de commerce électronique qui ne vend qu'un seul produit. Au lieu de promouvoir de nombreux produits différents comme Amazon en utilisant une plate-forme de commerce électronique complète, il ne répertorie qu'une seule gamme de produits.
Vous pouvez vendre n'importe quel produit sur un site Web de produit unique, y compris des biens physiques, des produits numériques et même un service professionnel. La seule différence avec un magasin de commerce électronique typique, tel qu'un magasin Shopify, réside dans le nombre de produits et la taille du site Web.
Par exemple, un site d'entreprise de commerce électronique aura probablement beaucoup plus de pages Web, y compris une page de boutique avec des catégories, des pages de destination pour des campagnes de marketing comme les publicités Facebook et des centaines de descriptions de produits.
Pourtant, un magasin de produits unique ne contient généralement que les pages essentielles pour promouvoir et vendre un produit.
En gardant ce qui précède à l'esprit, plongeons et voyons comment démarrer votre site Web de produit unique.
- Comment créer un site Web à un seul produit étape par étape
- Comment personnaliser votre site Web de produit unique avec SeedProd
Comment créer un site Web à un seul produit étape par étape
Avant de commencer à construire votre site, vous devrez mettre en place ses fondations en vous procurant :
- Un nom de domaine
- hébergement Web
- Certificat SSL
Votre nom de domaine est l'adresse de votre boutique en ligne et l'hébergement Web est comme la maison dans laquelle vit votre site Web. Vous en aurez besoin pour que votre public cible trouve votre site Web via les moteurs de recherche et pour que les clients potentiels en apprennent davantage sur votre produit.
Puisque vous créez une boutique en ligne, vous aurez également besoin d'un certificat SSL pour protéger les données personnelles des consommateurs.
Si cela ressemble à beaucoup de travail, ne vous inquiétez pas. La plupart des sociétés d'hébergement Web modernes offrent les 3 fonctionnalités dans leurs plans d'hébergement. Voici 3 des meilleurs hébergeurs que nous recommandons :
- Bluehost
- Siteground
- Moteur WP
Toutes ces sociétés sont entièrement optimisées pour WordPress. De plus, lorsque vous achetez un hébergement Web, ils sont livrés avec un nom de domaine et un certificat SSL gratuits.
Ci-dessous, nous vous montrerons comment configurer votre site Web de produit unique avec Bluehost.
Étape 1. Configurez l'hébergement et le domaine de votre site Web
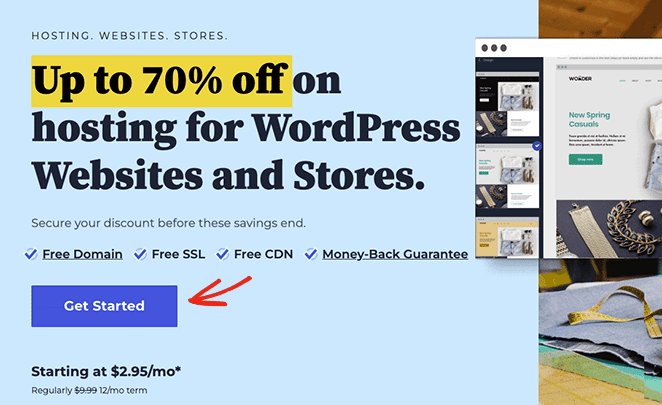
Tout d'abord, rendez-vous sur le site Web de Bluehost et cliquez sur Commencer .

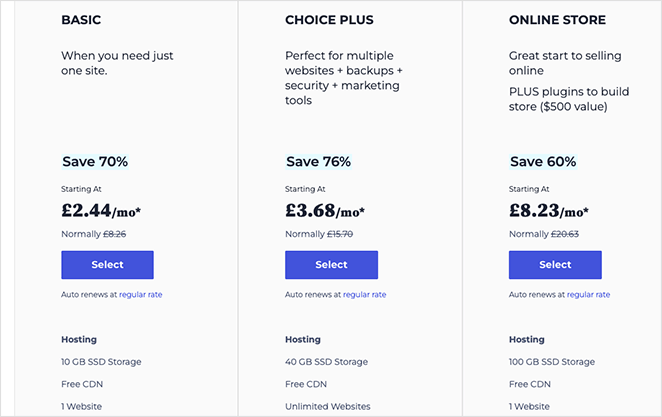
Sur l'écran suivant, vous pouvez choisir un plan tarifaire. Nous recommandons le plan Choice Plus pour les fonctionnalités supplémentaires, mais si vous débutez, le plan de base devrait convenir pour le moment.

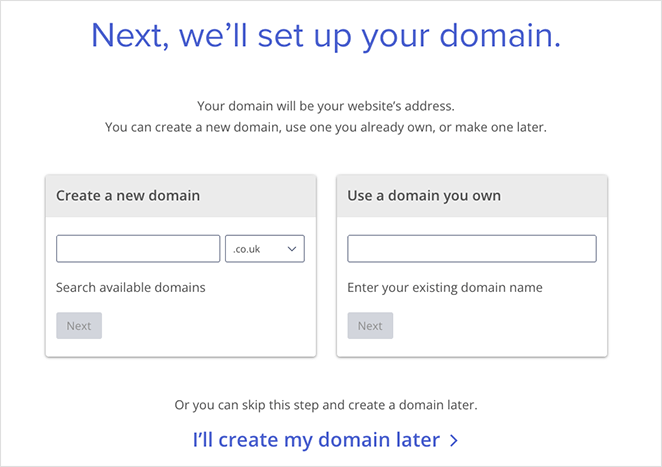
Ensuite, choisissez un nom de domaine pour votre site Web. N'oubliez pas que ce sera ce que les gens utiliseront pour vous trouver en ligne, alors assurez-vous que vous êtes satisfait de votre domaine avant de vous engager.

Après cela, vous accéderez à la page de paiement, où vous pourrez ajouter vos informations de paiement et confirmer votre achat.
Étape 2. Installez WordPress sur votre site Web à produit unique
Lorsque vous avez terminé le processus de paiement, vous recevrez un e-mail de Bluehost avec des détails sur la connexion à votre panneau de contrôle d'hébergement Web. Le panneau de contrôle vous permet de gérer vos paramètres d'hébergement, vos informations de domaine, votre boîte de réception de courrier électronique et de vous connecter à votre tableau de bord WordPress.
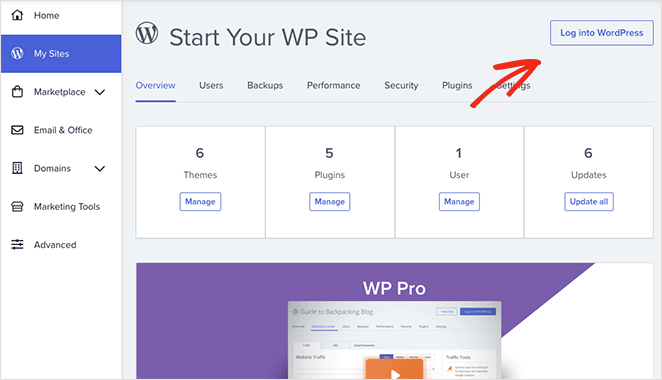
Après vous être connecté à votre panneau de contrôle, vous remarquerez que Bluehost a installé WordPress automatiquement. Pour accéder à votre tableau de bord, cliquez sur le bouton Se connecter à WordPress .

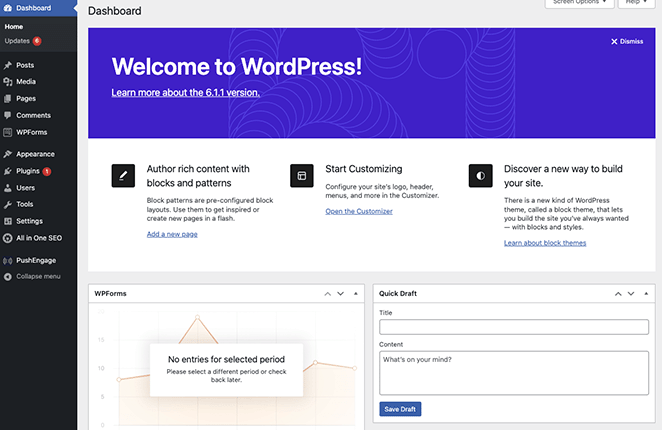
Votre tableau de bord WordPress ressemblera à la capture d'écran ci-dessous :

Remarque : L'installation de WordPress avec d'autres hébergeurs peut impliquer différentes étapes.
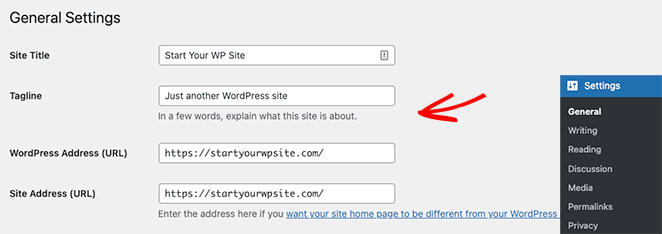
Lorsque vous vous connectez à votre tableau de bord WordPress pour la première fois, vous devrez modifier quelques paramètres. Tout d'abord, allez dans Paramètres »Général et entrez le titre et le slogan de votre site Web.

Assurez-vous ensuite de changer votre adresse WordPress et votre adresse de site en version HTTPS pour utiliser SSL sur votre site Web.
Maintenant, allez-y et cliquez sur le bouton Enregistrer les modifications .
Étape 3. Installez le plugin WooCommerce
Une fois que vous avez installé WordPress et configuré vos paramètres, vous aurez un site Web de base pour votre activité en ligne. Vous pouvez télécharger des images et créer du contenu, mais il faudra plus de fonctionnalités pour vendre de nouveaux produits.
Pour transformer ce simple site Web en boutique en ligne, nous allons installer WooCommerce. C'est un plugin WordPress qui transforme n'importe quel site Web en boutique en ligne sans avoir à embaucher un développeur ou à écrire du code personnalisé.
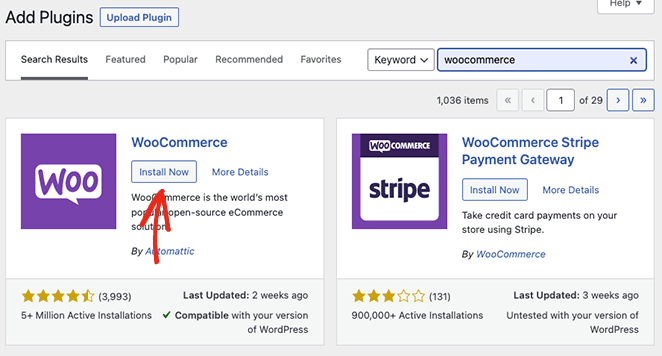
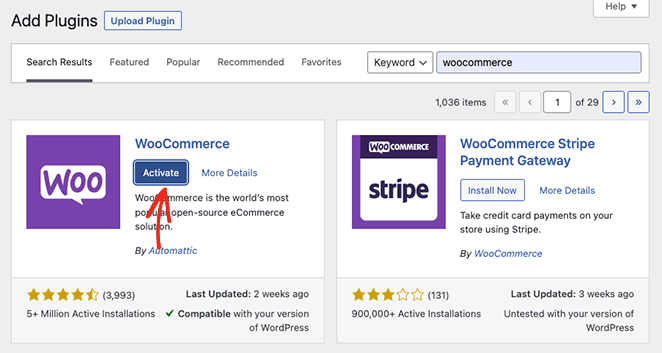
Tout d'abord, accédez à Plugins »Ajouter un nouveau depuis votre tableau de bord WordPress et recherchez WooCommerce. Cliquez maintenant sur le bouton Installer à côté de la liste WooCommerce dans les résultats de la recherche.

Une fois l'installation du plugin terminée, cliquez sur le bouton Activer .

Une fois que WooCommerce est actif sur votre site Web, il lancera un assistant de configuration facile. Suivez simplement les étapes jusqu'à ce que l'assistant soit terminé.
À un moment donné de l'assistant de configuration, WooCommerce peut vous demander de choisir un thème WordPress. Vous pouvez choisir un thème WordPress alternatif comme Astra ou Divi ou conserver votre thème gratuit actuel.
Nous nous en tiendrons à notre thème WordPress actuel car nous le personnaliserons plus tard avec SeedProd, un constructeur de site Web par glisser-déposer.
Étape 4. Configurez vos paramètres de paiement
L'étape suivante consiste à configurer les options de paiement pour votre boutique en ligne. Cela vous permettra d'accepter les paiements des utilisateurs qui souhaitent acheter votre produit.
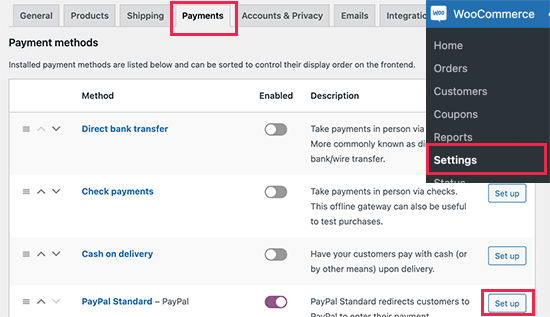
WooCommerce propose plusieurs passerelles de paiement, qui sont assez faciles à configurer. Pour les trouver, rendez-vous dans WooCommerce » Paramètres , puis sous l'onglet Paiements , trouvez les options de paiement qui conviennent le mieux à votre activité.

Avec votre processeur de paiement en place, vous êtes prêt à ajouter votre produit unique à votre nouvelle boutique en ligne.
Étape 5. Créez votre produit unique dans WooCommerce
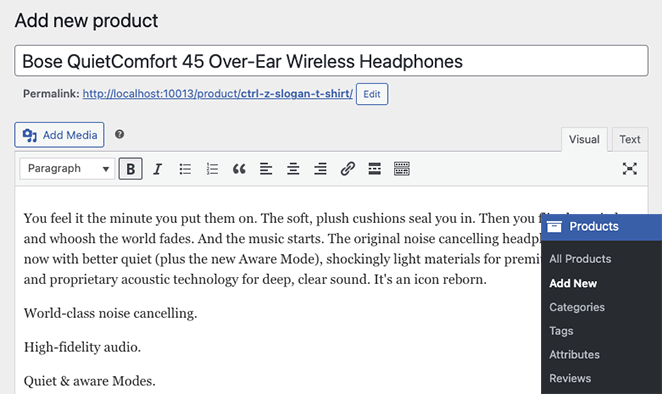
Ajouter un nouveau produit dans WooCommerce est super facile. Tout d'abord, allez dans Produits »Ajouter un nouveau depuis votre administrateur WordPress, où vous pouvez ajouter les détails de votre produit.
Commençons par ajouter un titre et une description du produit.

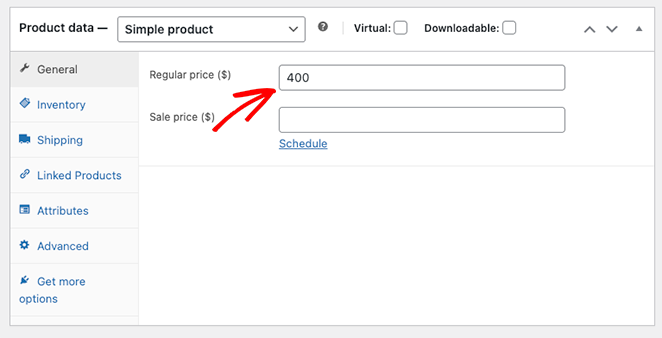
Ensuite, faites défiler la page jusqu'à ce que vous voyiez la boîte de données du produit . C'est ici que vous pouvez entrer le prix normal, le prix de vente et d'autres attributs du produit.

En dessous, vous pouvez également ajouter une brève description de votre produit.

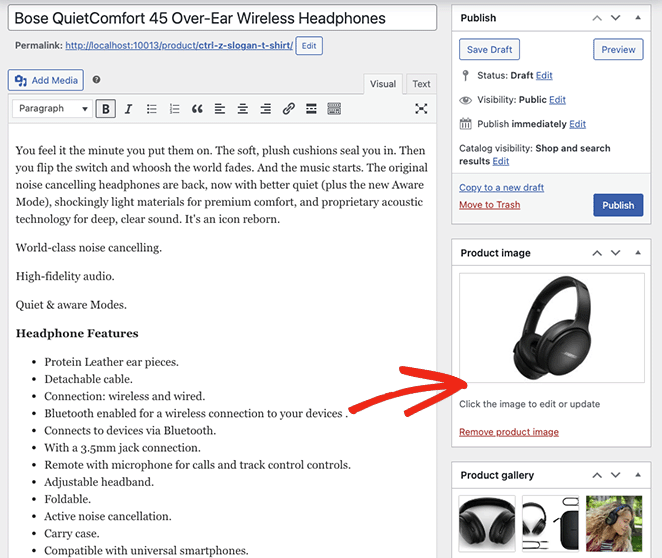
Après avoir ajouté les détails de votre produit, vous pouvez télécharger une photo du produit. Nous vous recommandons également d'ajouter une galerie de photos de produits en utilisant l'option ci-dessous pour donner aux acheteurs autant d'informations que possible.

Lorsque vous êtes satisfait de votre produit, cliquez sur Publier .
Votre site Web monoproduit est maintenant prêt à attirer vos clients idéaux.

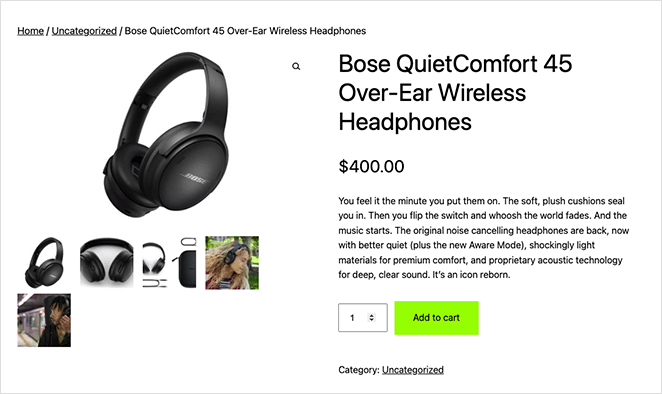
Selon le thème WordPress que vous utilisez, votre page produit ressemblera à l'exemple ci-dessous :

Si vous êtes satisfait de l'apparence générale de votre site Web de produit unique, vous êtes prêt. Mais si vous souhaitez transformer votre site en une boutique de produits à forte conversion, ajouter vos propres personnalisations est une bonne idée.
Nous vous montrerons ensuite comment procéder, et ne vous inquiétez pas ; ce n'est pas difficile.
Comment personnaliser votre site Web de produit unique avec SeedProd
Vous souhaitez donc personnaliser votre site Web de produit unique. Alors que de nombreux plugins WooCommerce peuvent vous aider à obtenir le look parfait, la meilleure solution est SeedProd.

SeedProd est un constructeur de sites Web par glisser-déposer avec une compatibilité totale avec WooCommerce. Vous pouvez l'utiliser pour personnaliser n'importe laquelle de vos pages de magasin sans toucher à une seule ligne de code.
Ce puissant constructeur de pages vous permet également :
- Créez des thèmes WordPress personnalisés à partir de rien
- Cachez votre site derrière une page à venir avant de lancer
- Mettre WooCommerce en mode maintenance
- Collectez des adresses e-mail avec des formulaires optin
- Acceptez les paiements avec son bouton de paiement Stripe
- Et beaucoup plus.
Suivez les étapes ci-dessous pour personnaliser votre site WooCommerce à produit unique avec SeedProd.
Étape 1. Installez le plugin SeedProd
Pour une prise en charge complète de WooCommerce, vous devrez obtenir le plan SeedProd Elite et télécharger le plugin sur votre ordinateur. Ensuite, installez et activez le fichier .zip sur votre site WordPress.
Si vous êtes coincé avec cela, essayez ce guide sur l'installation d'un plugin WordPress.
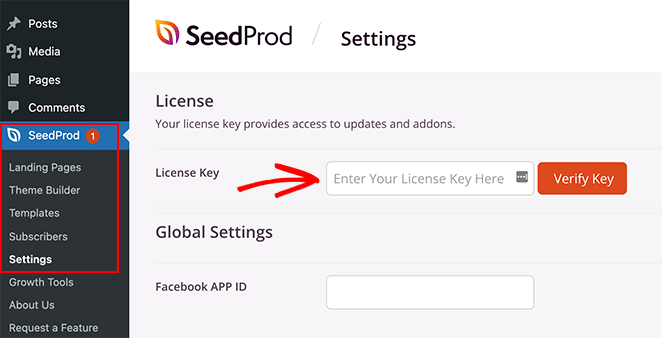
Ensuite, dirigez-vous vers SeedProd »Paramètres et collez votre clé de licence SeedProd, que vous pouvez trouver dans le tableau de bord de votre compte.

Enfin, cliquez sur le bouton Vérifier la clé pour continuer.
Étape 2. Choisissez un kit de modèles WooCommerce
Pour cette étape, nous choisirons un nouveau design pour notre site Web monoproduit. Il écrasera le thème WordPress existant et le remplacera par un autre que vous pourrez personnaliser avec l'éditeur visuel de SeedProd.
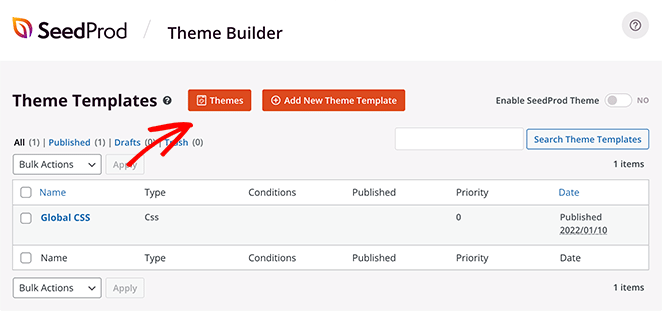
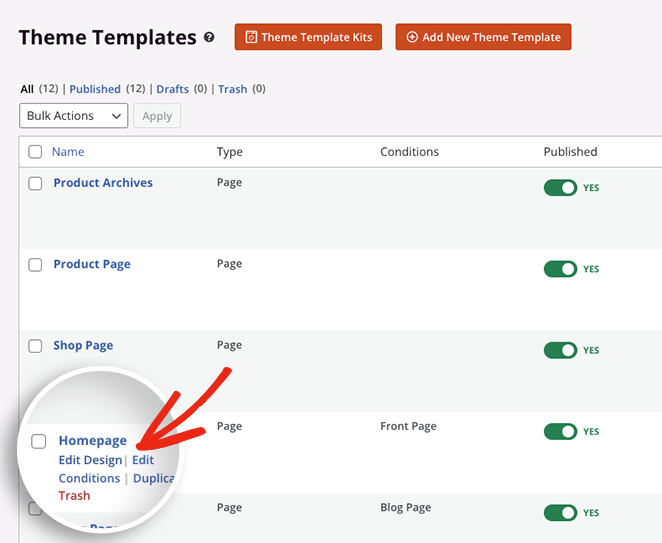
Vous pouvez le faire en allant sur SeedProd » Theme Builder et en cliquant sur le bouton Theme Template Kits . Cela ouvrira la bibliothèque de conceptions prédéfinies que vous pourrez utiliser comme point de départ pour votre nouveau thème.

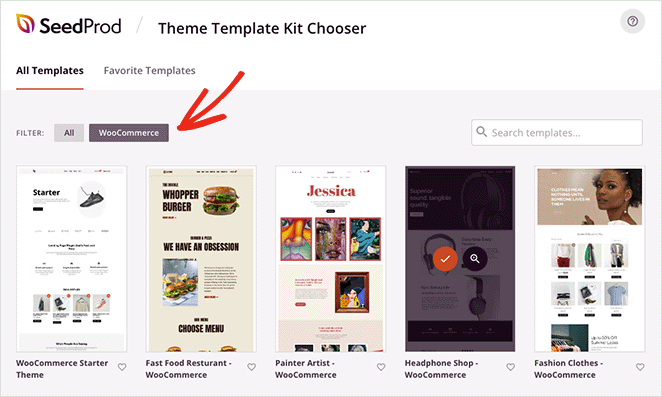
Cliquons sur l'onglet WooCommerce pour afficher uniquement les thèmes pertinents pour les magasins WooCommerce.

À partir de là, faites défiler les modèles jusqu'à ce que vous trouviez celui que vous aimez, puis cliquez sur l'icône de coche orange pour faire votre sélection.
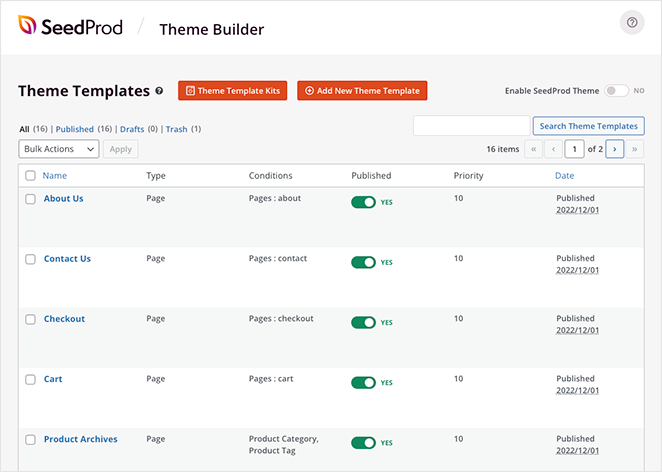
Cela ne prendra que quelques secondes à SeedProd pour importer le modèle, et après, vous verrez une page comme celle-ci :

Ce sont toutes les parties individuelles qui composent votre thème WordPress. Vous pouvez cliquer sur l'un d'entre eux pour personnaliser la conception et les optimiser pour des taux de conversion maximaux.
Il est tout aussi facile de supprimer les pages dont vous n'avez pas besoin. Par exemple, nous n'aurons pas besoin d'une page Boutique car nous ne vendons qu'un seul produit.
Commençons par modifier votre page d'accueil.
Étape 3. Personnalisez la page d'accueil de votre site Web One Product
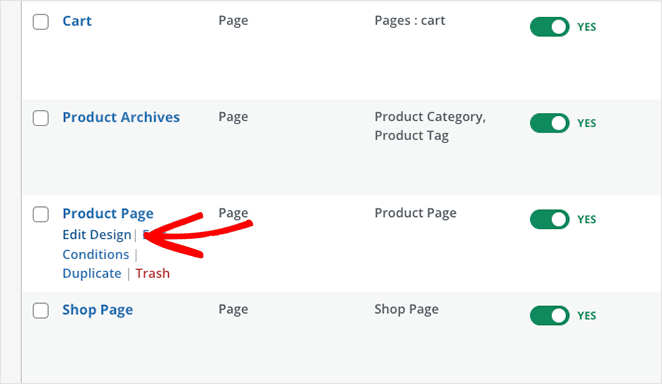
Pour personnaliser votre page d'accueil, faites défiler vers le bas jusqu'à ce que vous voyiez l'en-tête Page d'accueil, puis cliquez sur le lien Modifier le design .

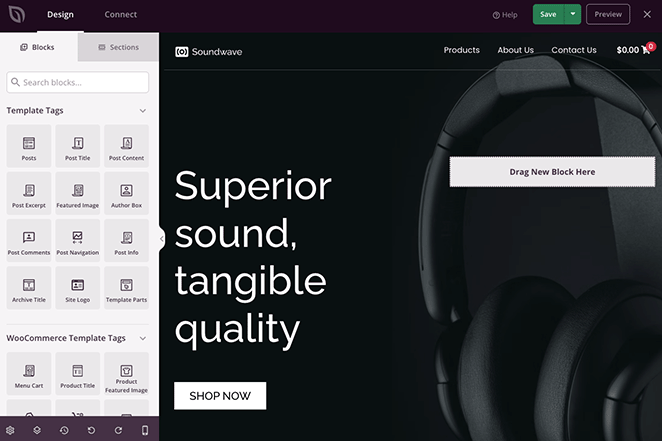
Sur l'écran suivant, vous verrez le constructeur de page de SeedProd, où vous pouvez personnaliser n'importe quelle partie de votre conception.

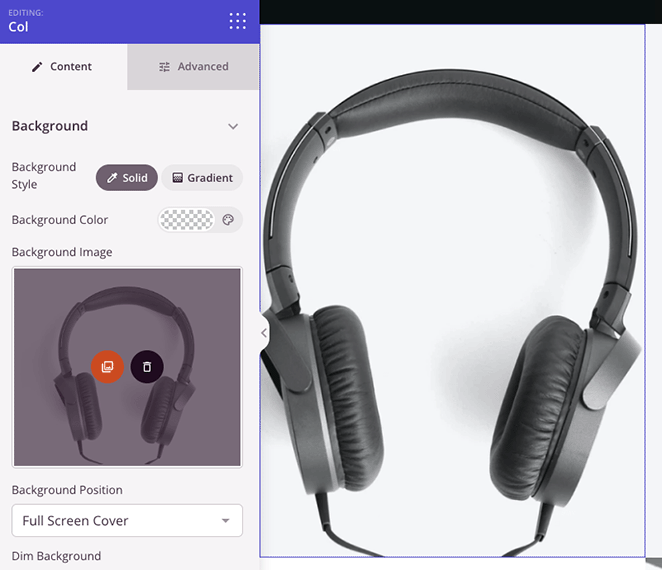
Cliquez simplement sur n'importe quel bloc pour modifier ses paramètres, personnaliser les couleurs et ajouter votre propre contenu. Par exemple, vous pouvez ajouter une image de héros de haute qualité pour inspirer des clients potentiels.

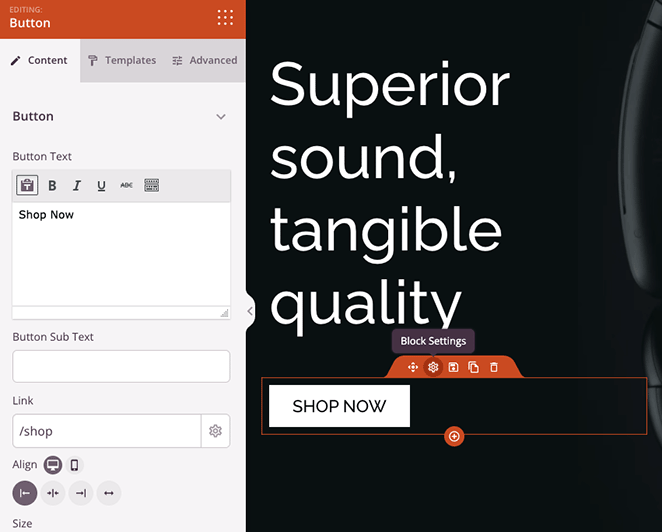
Ou vous pouvez modifier les boutons d'appel à l'action (CTA) pour créer un lien direct vers votre page produit.

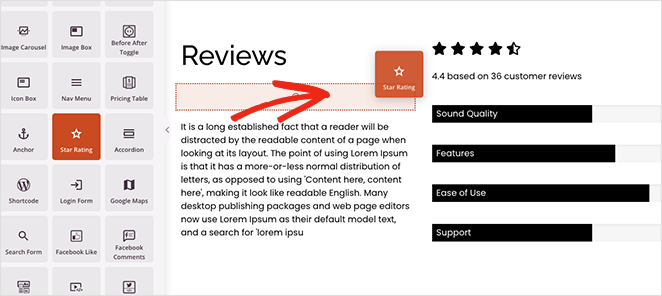
Vous pouvez même faire glisser le bloc Classement par étoiles et témoignages pour ajouter une preuve sociale précieuse, ce qui est un excellent moyen d'accroître la confiance lorsque vous vendez en ligne.

Lorsque vous êtes satisfait de vos personnalisations, cliquez sur le bouton Enregistrer dans le coin supérieur droit de votre écran.
Étape 4. Personnalisez votre page de produit unique
Apportons maintenant des modifications similaires à notre page produit principale. Revenez au générateur de thèmes, puis recherchez le modèle de page produit et cliquez sur le lien Modifier la conception.

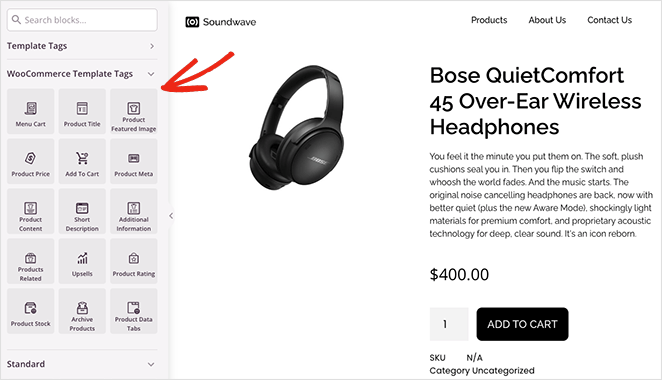
Sur cet écran, vous pouvez utiliser les balises de modèle WooCommerce de SeedProd pour personnaliser les détails de votre produit.

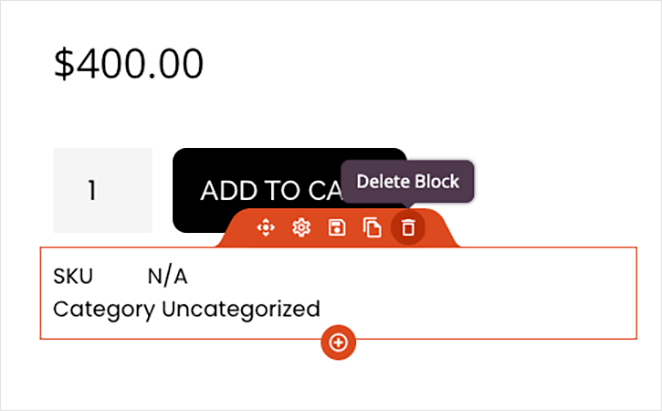
Commençons par supprimer la catégorie de produit. Cette fonctionnalité n'est vraiment utile que si vous vendez plusieurs produits. Le supprimer rationalisera la page, la rendant plus propre et plus facile à parcourir.

À partir de là, vous pouvez ajouter, supprimer et personnaliser des éléments, notamment :
- Images du produit
- Description du produit et courte description
- Onglets de données produit
- Stock de produits
- Évaluation du produit
- Et plus.
N'oubliez pas de cliquer sur le bouton Enregistrer dans le coin supérieur pour enregistrer vos modifications.
Continuez à personnaliser votre site Web de produit unique jusqu'à ce que vous soyez satisfait de son apparence. Si vous avez besoin d'aide, voici quelques autres pages que vous devriez envisager de modifier, avec des tutoriels étape par étape sur la façon de le faire :
- Modification de votre page de paiement WooCommerce
- Personnalisation de votre panier WooCommerce
- Créer une page de remerciement WooCommerce personnalisée
Étape 5. Publiez votre site Web de produit unique
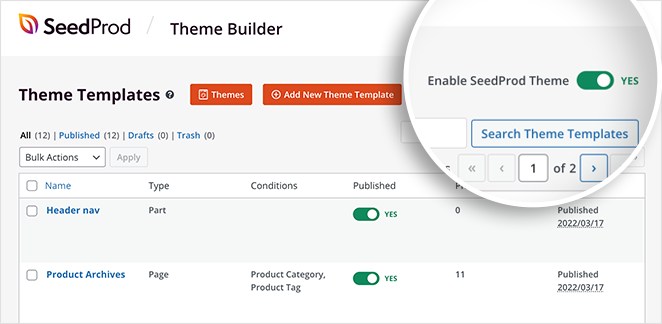
Publier votre nouveau thème WooCommerce avec SeedProd est un jeu d'enfant. À partir de votre tableau de bord WordPress, accédez à SeedProd » Theme Builder et activez le bouton Activer le thème SeedProd jusqu'à ce qu'il indique «Oui».

Dans quelques secondes, vous verrez un message de réussite et pourrez visiter votre magasin de produits unique pour le voir en action.
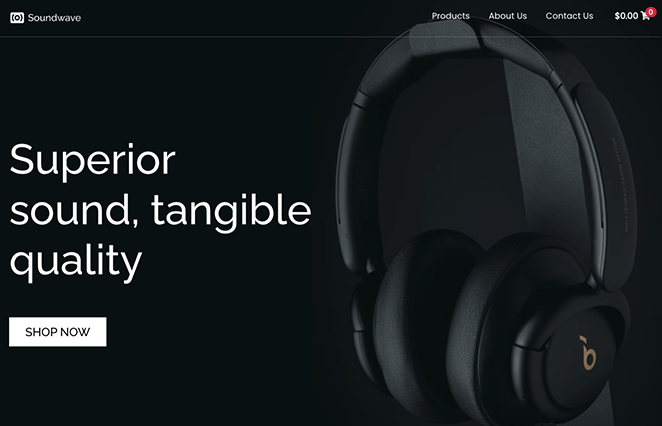
Voici un exemple de la page d'accueil de notre site Web à produit unique :

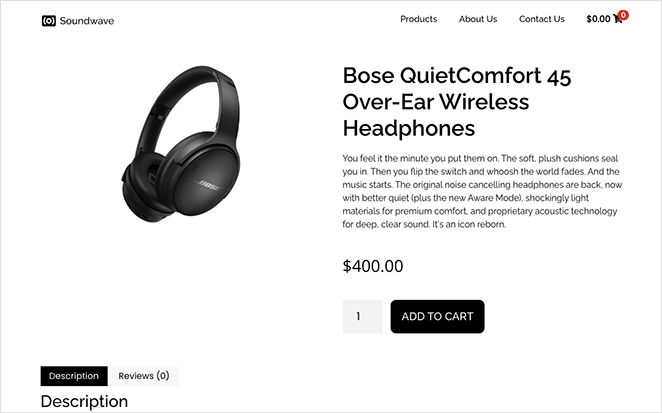
Et ceci est un exemple de notre page de produit unique :

Voilà!
Vous avez maintenant créé et personnalisé avec succès un site Web d'un seul produit, et cela n'a nécessité aucun codage complexe.
Prêt à booster vos ventes avec un site WooCommerce personnalisé ?
Vous aimerez peut-être aussi ces tutoriels et astuces WordPress :
- 11 meilleures pages FAQ : exemples et idées que vous pouvez copier
- Comment reconcevoir un site Web sans perdre le référencement
- Comment ajouter des icônes de médias sociaux WordPress personnalisées à votre site Web
Merci d'avoir lu. Veuillez nous suivre sur YouTube, Twitter et Facebook pour plus de contenu utile pour développer votre entreprise.