Comment accélérer le chargement des photos sur WordPress : 6 tactiques clés
Publié: 2021-06-22Vous avez du mal à accélérer le chargement des photos sur votre site Web ?
Les images vous aident à créer un site Web plus attrayant, il est donc formidable de les utiliser. Mais si vous utilisez beaucoup d'images, vous risquez de ralentir votre site si vous ne les optimisez pas, c'est pourquoi il est bon que vous souhaitiez apprendre à accélérer le chargement des images.
Heureusement, il existe de nombreuses tactiques que vous pouvez mettre en œuvre pour accélérer vos images, avec ou sans affecter leur qualité photo.
Dans cet article, nous partagerons un guide complet sur la façon de charger plus rapidement les images que vous utilisez sur votre site Web.
Nous commencerons par partager six tactiques clés pour accélérer le chargement des images. Ensuite, nous vous montrerons comment utiliser deux plugins WordPress conviviaux pour les débutants pour mettre en œuvre ces tactiques sur votre site WordPress.
Comment accélérer le chargement des photos : six stratégies de performance
Dans cette première section, nous allons parler des tactiques que vous pouvez mettre en place pour accélérer le chargement de vos images sur votre site. Ensuite, dans la section suivante, nous vous montrerons comment mettre en œuvre toutes ces tactiques sur WordPress.
Vous pouvez considérer cette section comme la « théorie » et la section suivante comme le « comment faire ».
Si vous vous demandez ce qui accélère le chargement des images, continuez à lire ! Voici les six tactiques que vous pouvez utiliser pour accélérer les images sur votre site, classées approximativement par ordre d'importance :
- Compressez les photos.
- Redimensionner les photos.
- Convertissez des photos dans des formats optimisés comme WebP.
- Utilisez un réseau de distribution de contenu (CDN) pour accélérer les temps de téléchargement des images (en particulier pour les visiteurs éloignés de l'hébergement de votre site).
- Images de chargement paresseux.
- Activez la mise en cache du navigateur pour accélérer les visites ultérieures.
Les trois premières tactiques traitent de l'optimisation des fichiers image eux-mêmes, tandis que les trois dernières se concentrent sur l'optimisation de la façon dont votre site Web charge ces fichiers image.
Voyons comment ces tactiques peuvent accélérer le chargement de vos images sur WordPress.
1. Compresser les images
La compression photo vous permet de réduire la taille du fichier d'une image sans modifier ses dimensions. La compression fonctionne en supprimant les informations redondantes/inutiles et en appliquant divers algorithmes pour réduire la taille du fichier.
Il existe deux types de compression :
- Sans perte - une petite réduction de la taille du fichier sans changement de qualité.
- Avec perte - une réduction beaucoup plus importante de la taille du fichier, mais il peut y avoir une perte de qualité d'image. Il existe différents niveaux de compression avec perte - certains peuvent même ne pas être perceptibles à l'œil humain, tandis que des algorithmes plus agressifs peuvent avoir un impact notable.
Vous pouvez en savoir plus dans notre article sur la compression d'image avec perte ou sans perte.
Pour la plupart des sites Web, vous serez satisfait de la compression avec perte. Cependant, si vous êtes photographe ou dans un autre secteur où la qualité d'image est primordiale, vous voudrez peut-être vous en tenir à une compression sans perte.
Si vous utilisez une compression avec perte, vous pouvez réaliser des économies assez impressionnantes. Par exemple, nous avons utilisé Imagify pour compresser une simple image JPG. Imagify est un outil d'optimisation d'image gratuit que nous aborderons plus loin dans ce guide.
Après avoir utilisé la compression avec perte sur l'image de test, nous avons pu réduire la taille de 133,7 Ko à 36,9 Ko avec très peu de changement de qualité, soit une réduction d'environ 73 % de la taille du fichier :
2. Redimensionner les images
Ci-dessus, nous vous avons dit que la compression photo vous permet de modifier la taille de fichier d'une image sans modifier ses dimensions. Mais dans la plupart des cas, vous souhaitez modifier les dimensions de l'image, c'est là qu'intervient le redimensionnement de la photo.
Toutes choses égales par ailleurs, plus les dimensions d'une image sont grandes, plus la taille de son fichier sera grande. Et plus la taille du fichier est grande, plus le chargement des images sera lent.
Pour un site Web, vous devriez essayer de redimensionner les images à la taille exacte que vous utilisez. Par exemple, si la zone de contenu de votre site mesure 800 px de large, vous voudrez redimensionner les images à 800 px ( ou peut-être doubler cela à 1 600 px pour tenir compte des moniteurs haute résolution comme les écrans Retina ).
À combien s'élèvent les économies ? Voici un exemple de test rapide où nous avons simplement redimensionné l'image sans ajouter de compression :

Si vous combinez la compression avec le redimensionnement, vous pouvez obtenir des réductions assez incroyables de la taille de l'image . Par exemple, après avoir compressé l'image redimensionnée avec Imagify, nous l'avons encore réduite à 101 Ko.
Donc, juste en redimensionnant et en compressant l'image, nous l'avons fait passer de 380 Ko à 101 Ko avec pratiquement aucun changement de qualité ( en supposant que vous l'affichiez sur un site Web ).
3. Convertir des photos en WebP
WebP est un format d'image moderne de Google qui peut offrir des tailles de fichiers plus petites que JPEG ou PNG sans aucune perte de qualité.
En moyenne, les images WebP sont 25 à 34 % plus petites que les images JPEG comparables et 26 % plus petites que les images PNG comparables.
Pour bénéficier de ces économies de taille, vous pouvez convertir vos images en WebP lorsque vous les téléchargez sur votre site WordPress.
Pour en savoir plus sur ce format, consultez notre guide complet des images WebP.
4. Utilisez un réseau de diffusion de contenu (CDN)
Un CDN est essentiellement un réseau mondial de serveurs dans le monde entier. Si vous configurez votre site WordPress pour utiliser un CDN, vous pouvez héberger toutes les photos de votre site (et autres fichiers statiques) sur ce réseau de serveurs.
Ensuite, les visiteurs de votre site pourront télécharger des photos depuis l'emplacement réseau le plus proche d'eux au lieu d'avoir à les télécharger directement depuis le serveur d'hébergement de votre site.
En réduisant la distance physique que les fichiers image doivent parcourir, ils se chargeront plus rapidement pour vos visiteurs.
Un CDN rapide est particulièrement utile si l'audience de votre site Web est répartie sur une vaste zone géographique, comme plusieurs pays ou continents.
Cependant, si votre site Web ne cible que les personnes d'un emplacement géographique spécifique (comme votre ville locale), vous ne remarquerez peut-être pas beaucoup d'amélioration du temps de chargement des images à l'aide d'un CDN.
5. Images de chargement paresseux
Le chargement paresseux des images de votre site WordPress peut limiter l'impact de vos photos sur les temps de chargement globaux de votre site.
Essentiellement, le chargement paresseux vous permet d'attendre pour charger des images qui se trouvent en dehors de la fenêtre d'affichage visible d'un visiteur. Au lieu de cela, votre site ne chargera les images que "juste à temps" lorsqu'un visiteur commencera à défiler vers le bas.
Cela conduira à des temps de chargement initiaux plus rapides, même si vous avez beaucoup d'images sur la page.
6. Activer la mise en cache du navigateur
La mise en cache du navigateur n'accélérera pas le chargement des photos la première fois qu'une personne visite votre site. Mais cela accélérera instantanément le chargement de l'image pour les visites ultérieures .

Comment? Eh bien, la mise en cache du navigateur vous permet de dire aux navigateurs des visiteurs de stocker les images de votre site sur les ordinateurs locaux des visiteurs ( dans le cache du navigateur ).
Une fois que le visiteur a téléchargé la ou les images lors de sa première visite, il pourra charger ces images à partir du cache de son navigateur local lors de visites ultérieures, ce qui entraînera des temps de chargement plus rapides.
Comment accélérer le chargement des images avec les plugins WordPress
Voyons maintenant comment vous pouvez mettre en œuvre les six tactiques pour charger les images plus rapidement sur votre site WordPress.
Vous n'aurez besoin que de deux plugins pour tout configurer :
- Imagify - vous l'utiliserez pour optimiser les fichiers image eux-mêmes.
- WP Rocket - vous l'utiliserez pour optimiser la façon dont votre site Web sert ces fichiers d'image aux visiteurs.
Imagify - Compresser, redimensionner et convertir en WebP
Imagify est un plugin WordPress facile à utiliser qui peut gérer les trois premiers conseils d'optimisation de notre liste.
Une fois configuré, il optimisera automatiquement toutes les images que vous téléchargez sur WordPress en utilisant les tactiques suivantes :
- Compressez les images à l'aide d'algorithmes sans perte, avec perte modérée ou avec perte agressive.
- Redimensionnez les images à certaines dimensions maximales.
- Convertissez les images en WebP et servez-les aux visiteurs.
Vous pouvez également redimensionner et compresser en bloc les photos existantes de votre site en un seul clic.
Pour commencer, installez et activez le plugin gratuit Imagify de WordPress.org. Une fois que vous activez le plugin, il vous demandera d'entrer une clé API, qui vous permettra de connecter votre site WordPress au service d'optimisation Imagify.
Pour obtenir votre clé API, vous pouvez créer un compte Imagify gratuit. Vous pourrez optimiser gratuitement 20 Mo d'images par mois ( ~200 images par mois ).
Si vous devez dépasser ces limites, le forfait payant coûte 4,99 $/mois pour 500 Mo (~ 5 000 images) ou 9,99 $/mois pour une utilisation illimitée. Vous pouvez utiliser les plans payants sur des sites WordPress illimités.
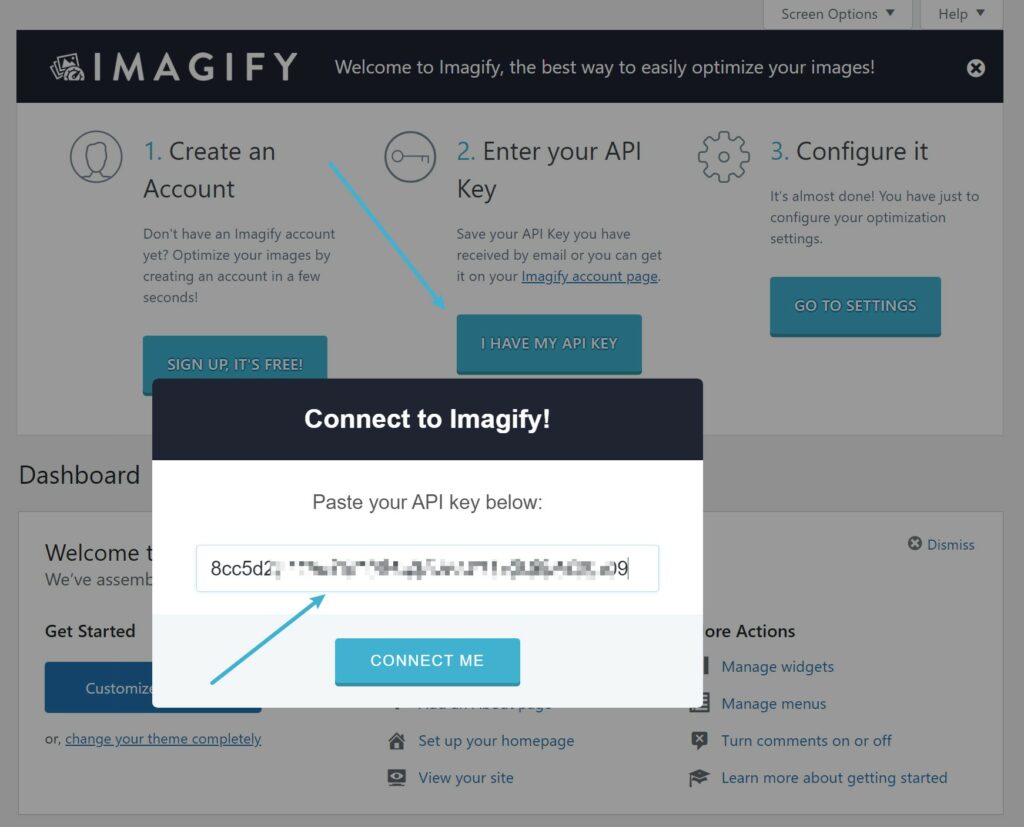
Une fois que vous avez votre clé API, vous pouvez la coller dans la case et cliquer sur Connect Me :

Ensuite, allez dans Paramètres → Imagify pour configurer vos paramètres d'optimisation d'image.
En haut, vous pouvez choisir le niveau de compression souhaité . Il existe également une comparaison visuelle pour vous aider à tester différents niveaux :
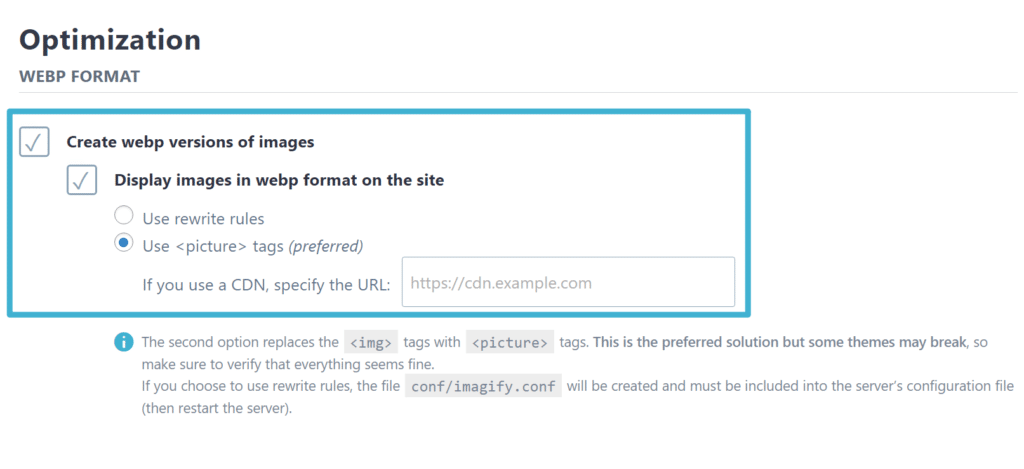
Si vous faites défiler vers le bas, vous pouvez demander à Imagify de convertir automatiquement les images en WebP et de les afficher aux visiteurs. Pour les images WebP, nous vous recommandons d'utiliser la méthode des balises <picture> :

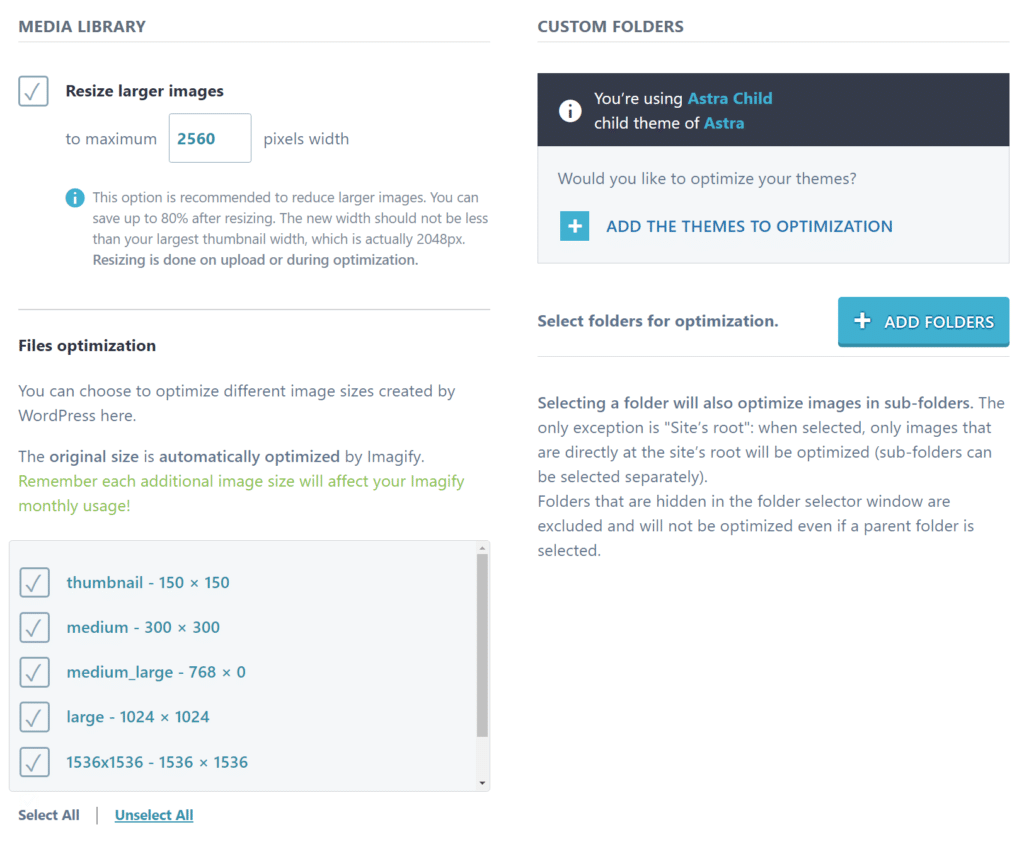
En dessous, vous pouvez demander à Imagify de redimensionner les grandes images à une certaine dimension maximale (basée sur la largeur). Encore une fois, nous vous recommandons de régler ce paramètre sur la largeur de la zone de contenu de votre site (ou peut-être le double si vous souhaitez proposer des images à plus haute résolution pour les écrans Retina) :

Et c'est tout! Imagify optimisera désormais automatiquement toutes les nouvelles images que vous téléchargez sur WordPress .
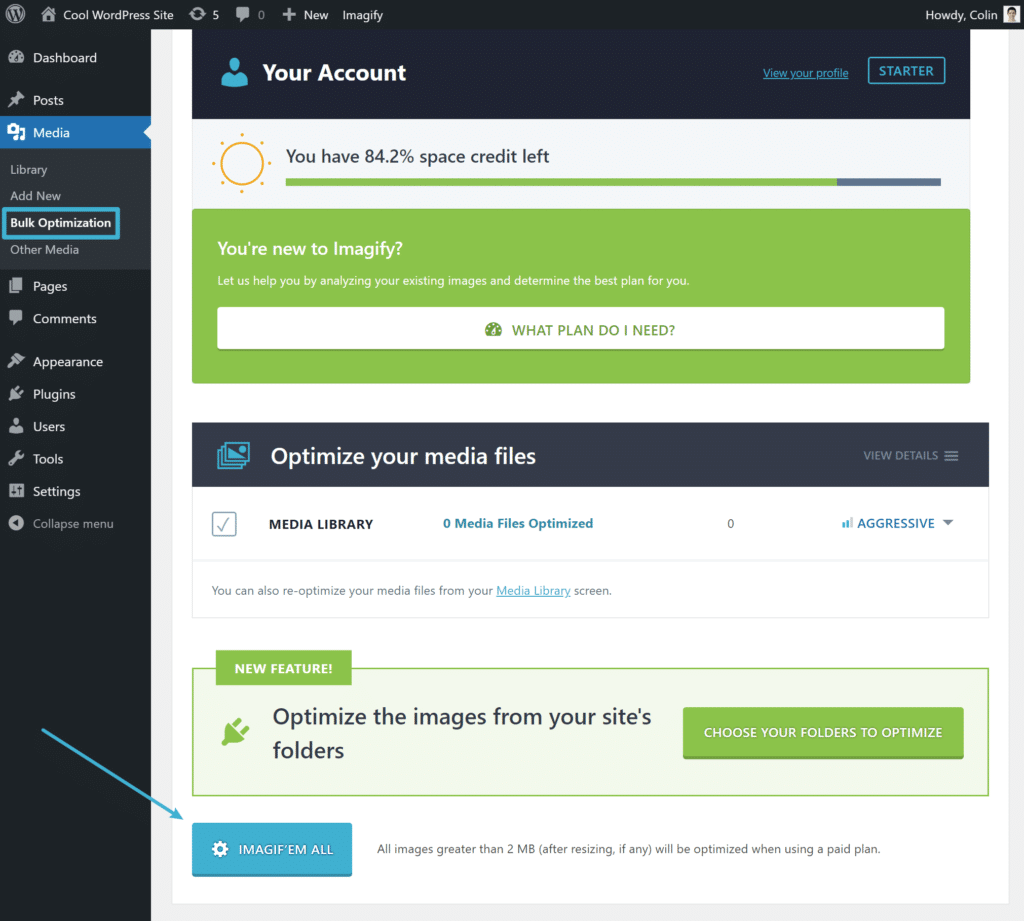
Si vous avez beaucoup d'images existantes sur votre site, vous pouvez demander à Imagify de les optimiser en masse en allant dans Média → Optimisation en masse :

WP Rocket - Mise en cache du navigateur, chargement différé et CDN
WP Rocket est un plugin de performance WordPress complet qui peut accélérer l'ensemble de votre site et mettre en œuvre les autres tactiques d'optimisation de photos dont nous avons discuté. Ceci comprend:
- Implémentation de la mise en cache du navigateur.
- Images de chargement paresseux.
- Connexion à un CDN.
Au-delà de cela, cela peut également aider à améliorer les performances non liées aux images, telles que la mise en cache des pages, l'optimisation du code et bien plus encore.
Pour le configurer, vous devez d'abord acheter et installer WP Rocket.
Dès que vous l'activerez, il activera automatiquement la mise en cache des pages et la mise en cache du navigateur . Pour accéder aux autres paramètres, rendez-vous dans Paramètres → WP Rocket dans votre tableau de bord.
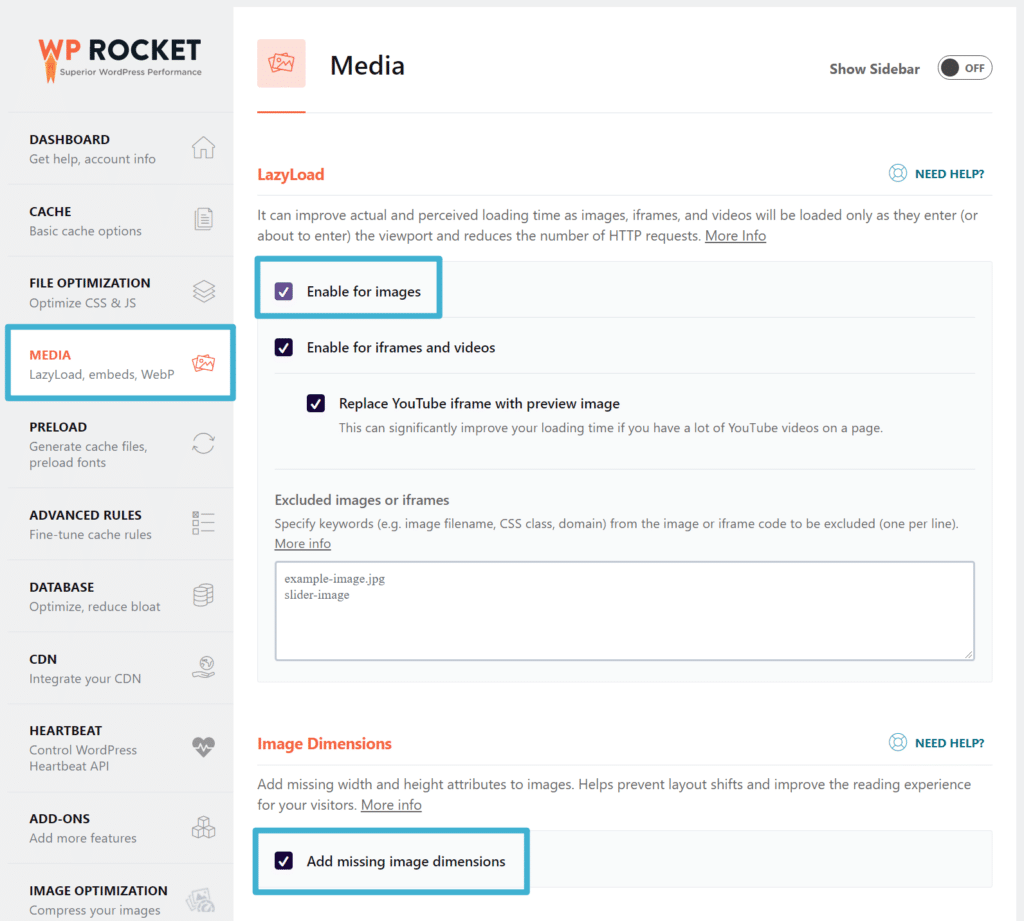
Pour activer le chargement différé , vous pouvez accéder à l'onglet Médias et cocher la case pour charger les images (et les vidéos, si vous le souhaitez). Vous pouvez également demander à WP Rocket d'ajouter les dimensions d'image manquantes, ce qui est un autre conseil d'optimisation utile :

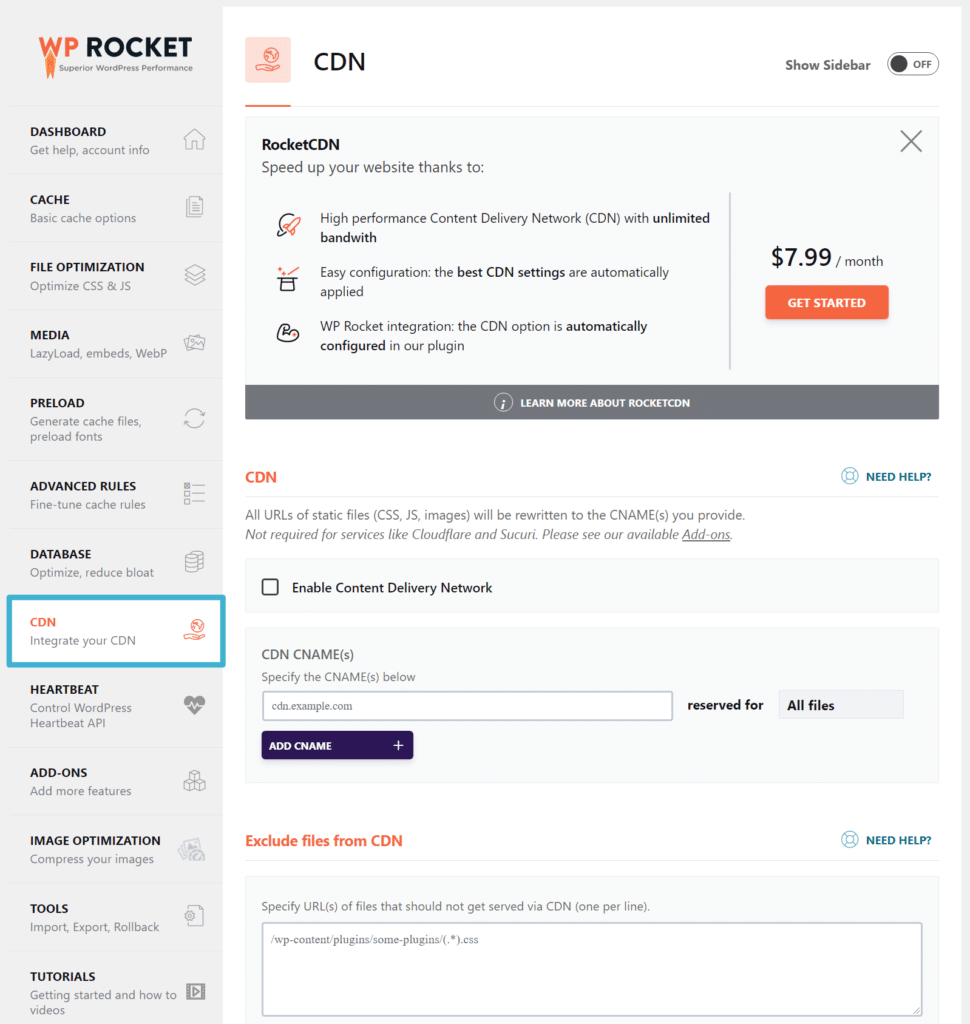
Pour configurer un CDN , vous pouvez vous rendre dans l'onglet CDN. Le moyen le plus simple de commencer est d'utiliser le service RocketCDN, qui ne coûte que 7,99 $ par mois pour une bande passante illimitée. Ou, WP Rocket peut également vous aider à vous intégrer à d'autres services tels que Bunny CDN, KeyCDN ou StackPath.

Si vous utilisez un CDN et que vous avez configuré Imagify pour diffuser des images WebP à l'aide de la méthode des balises <picture>, vous devrez revenir aux paramètres d'Imagify (Paramètres → Imagify) et également saisir votre URL CDN dans la zone des paramètres WebP.
Accélérez le chargement de vos images aujourd'hui
Si vous utilisez beaucoup de photos sur votre site Web, il est important de les optimiser afin que votre site se charge rapidement.
Dans cet article, nous avons couvert un certain nombre de façons d'accélérer le chargement des photos.
Pour commencer, vous devez optimiser les fichiers image eux-mêmes. Avec Imagify, vous pouvez compresser, redimensionner et convertir en WebP pour vous assurer que la taille de vos fichiers image est aussi petite que possible.
Ensuite, vous pouvez également utiliser WP Rocket pour optimiser la façon dont vous utilisez et chargez les images sur votre site avec des tactiques comme un CDN, la mise en cache du navigateur et le chargement paresseux.
Avez-vous encore des questions sur la façon d'accélérer le chargement des images pour votre site WordPress ? Faites le nous savoir dans les commentaires!
