Comment créer le meilleur en-tête de navigation pour WordPress
Publié: 2022-08-24Quel est le meilleur en-tête de navigation pour WordPress ? En tant qu'utilisateur de WordPress, vous devez connaître l'importance de l'en-tête de navigation. C'est très utile pour maintenir la page Web. Vous pouvez accéder à toutes les options ou menus en l'utilisant. Si vous souhaitez bénéficier du meilleur en-tête de navigation pour WordPress, vous devez d'abord le créer pour votre site Web WordPress.
WordPress a une interface glisser-déposer qui vous aide à créer un en-tête de navigation, des menus d'en-tête, des menus avec des options de liste déroulante, etc. Dans cet article, nous vous montrerons comment créer étape par étape le meilleur en-tête de navigation pour WordPress.
Quel est le meilleur en-tête de navigation pour WordPress ?
Un en-tête de navigation dans WordPress est la partie supérieure ou supérieure du site Web où les menus de navigation et un ensemble de liens pointent vers des zones essentielles d'un site Web.
Généralement, il est considéré comme une barre horizontale avec des liens en haut de chaque page d'un site Web WordPress. Vous pouvez changer la direction en vertical par personnalisation.
L'en-tête de navigation vous aide à créer la structure du site et permet aux visiteurs de trouver facilement les éléments souhaités. À l'aide de l'en-tête de navigation, vous pouvez facilement ajouter des menus et des sous-menus et permettre à vos visiteurs d'accéder aux liens de leur choix.
Vous pouvez facilement ajouter des liens vers vos pages, sujets, catégories, articles de blog importants et même vers votre profil de réseau social.
Avantages et inconvénients de l'en-tête de navigation
Chaque élément a des avantages et des inconvénients appelés avantages et inconvénients. Ainsi, l'en-tête de navigation a la même chose. Ici, les avantages et les inconvénients sont donnés:
Avantages de l'en-tête de navigation
- Il aide les visiteurs à surfer rapidement sur le site Web.
- Il aide les visiteurs à basculer vers n'importe quel menu ou lien.
- Il permet aux utilisateurs de trouver facilement les éléments requis.
- Il combine les options et les liens nécessaires aux utilisateurs.
- Il augmente la conversion.
- Elle concerne les opportunités requises pour les utilisateurs.
- Cela rend le site facile à visiter pour les visiteurs.
- Cela simplifie les opérations pour faire le travail.
En-tête de navigation contre
- Il occupe une zone limitée dans la vue mobile.
- Parfois, cela affecte légèrement le temps de chargement.
- Cela détourne légèrement la concentration du visiteur.
NB : Vous pouvez surmonter les inconvénients en personnalisant et en utilisant des outils.
Créez facilement votre propre en-tête de navigation avec Elementor
En utilisant Elementor, il est très simple de créer votre propre en-tête de navigation. Vous pouvez suivre les étapes pour le faire :
Étape 1 : Construisez votre menu d'en-tête dans WordPress

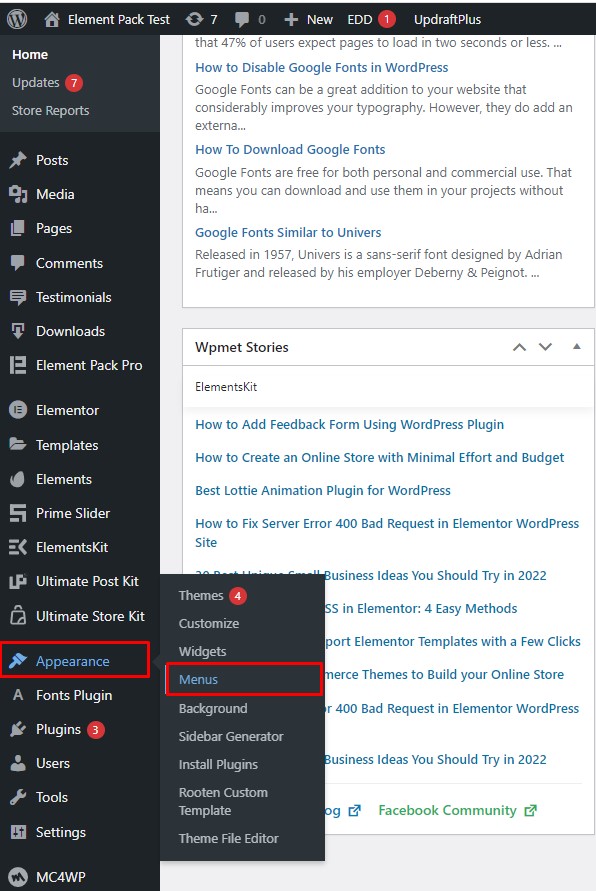
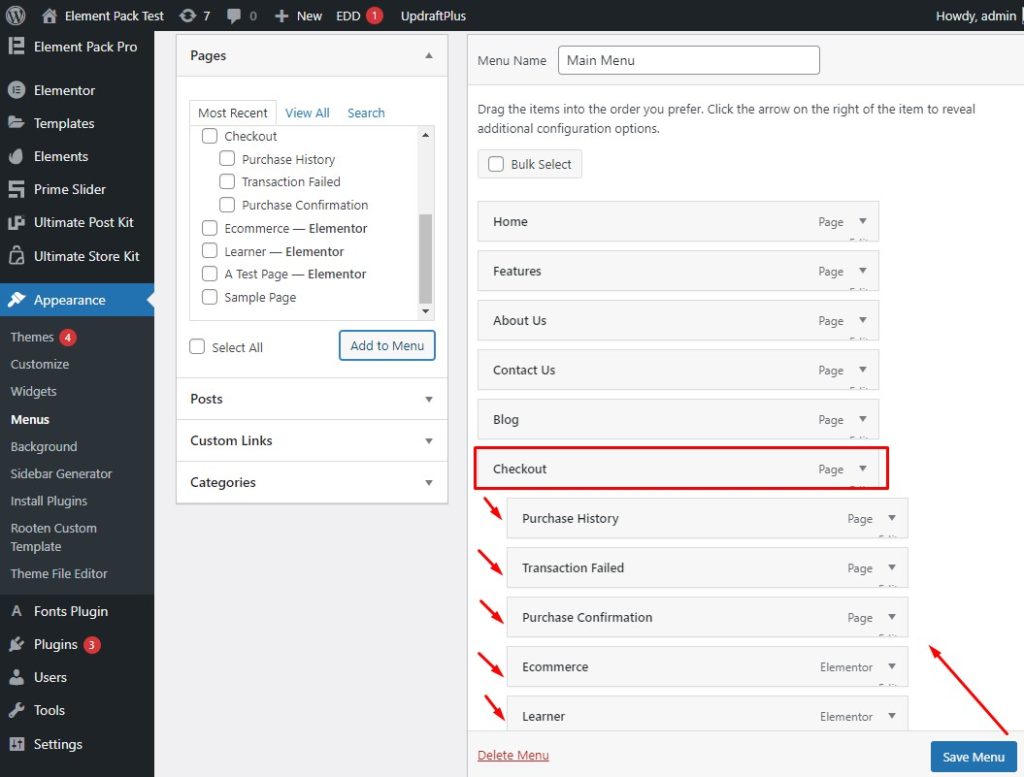
Allez dans le menu Apparence dans la barre de menus, puis allez dans Menus.

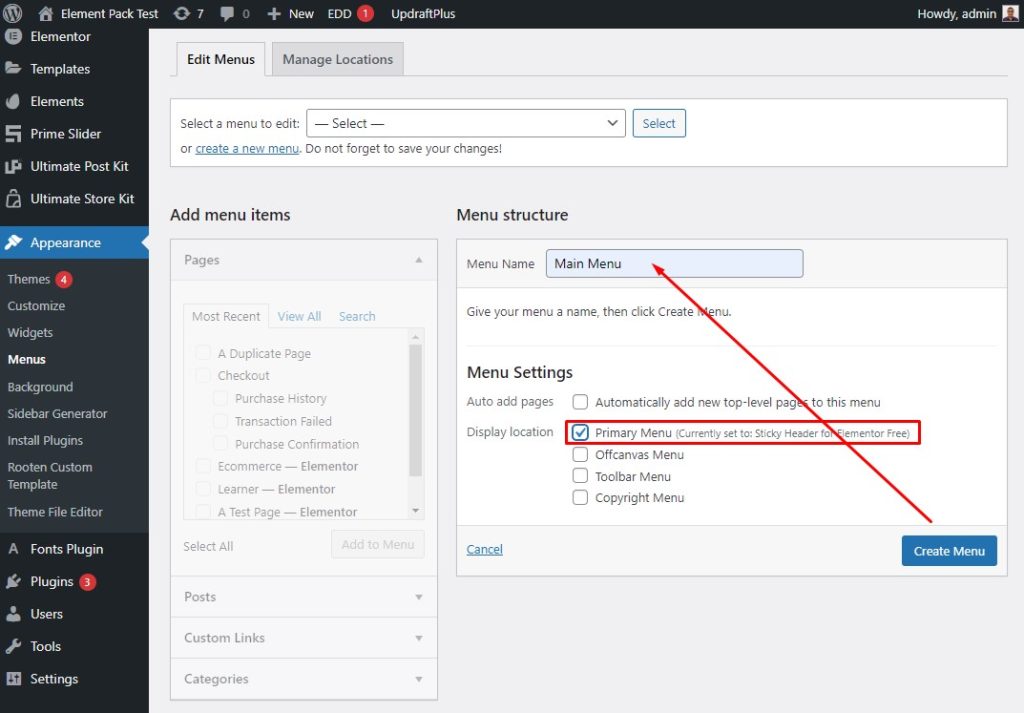
Ensuite, donnez un nom de menu, puis cochez la case Menu principal pour l'emplacement d'affichage.

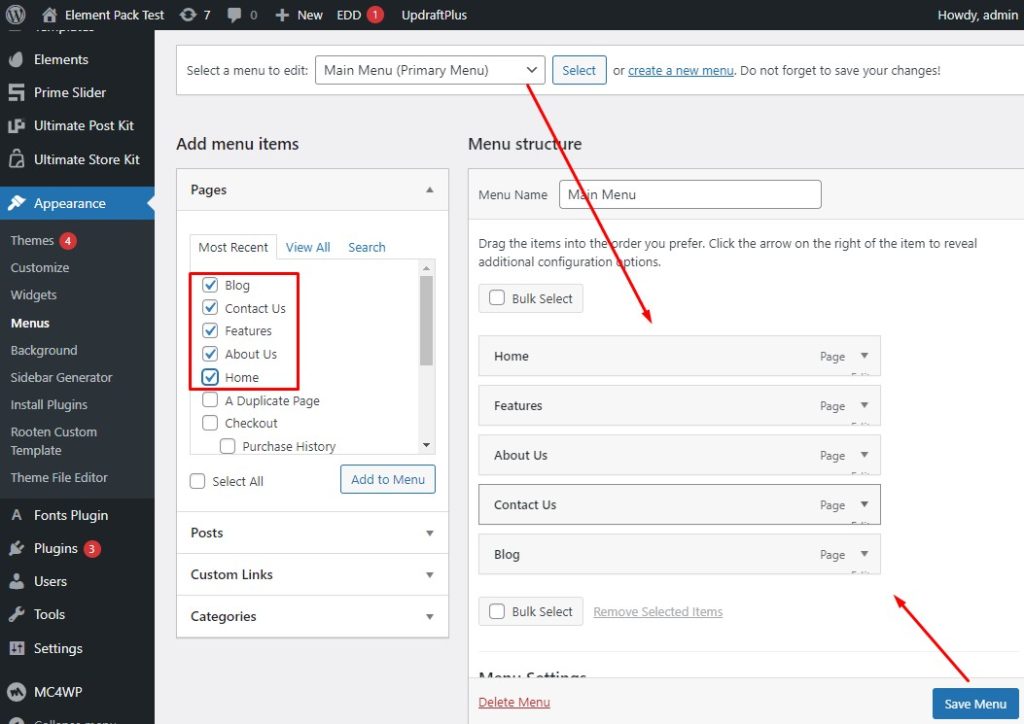
Maintenant, sélectionnez un menu, puis sélectionnez les éléments du menu en cliquant sur la case à cocher, puis appuyez sur le bouton Enregistrer le menu.

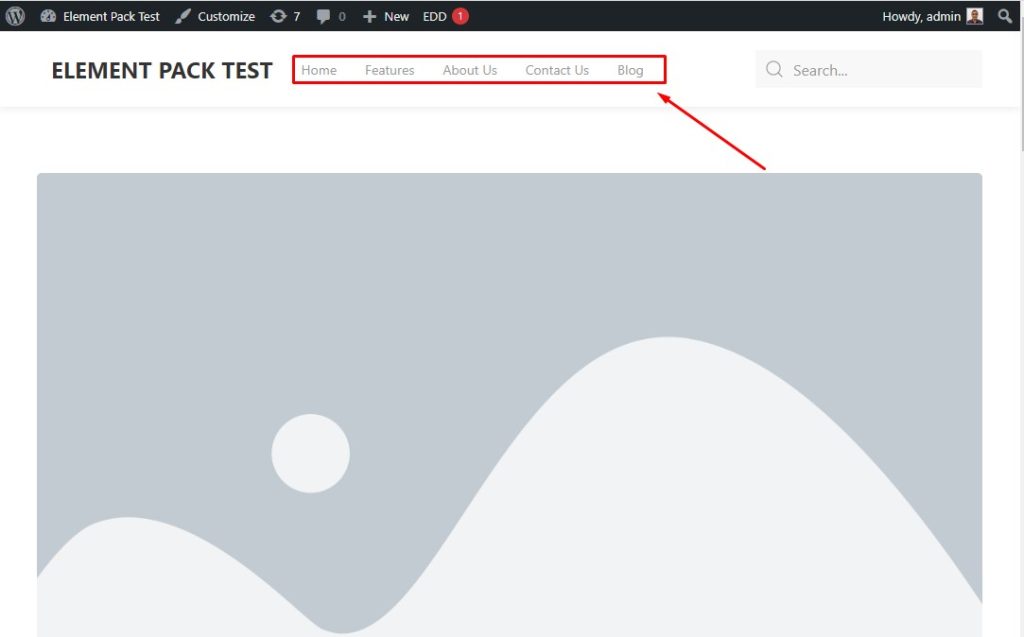
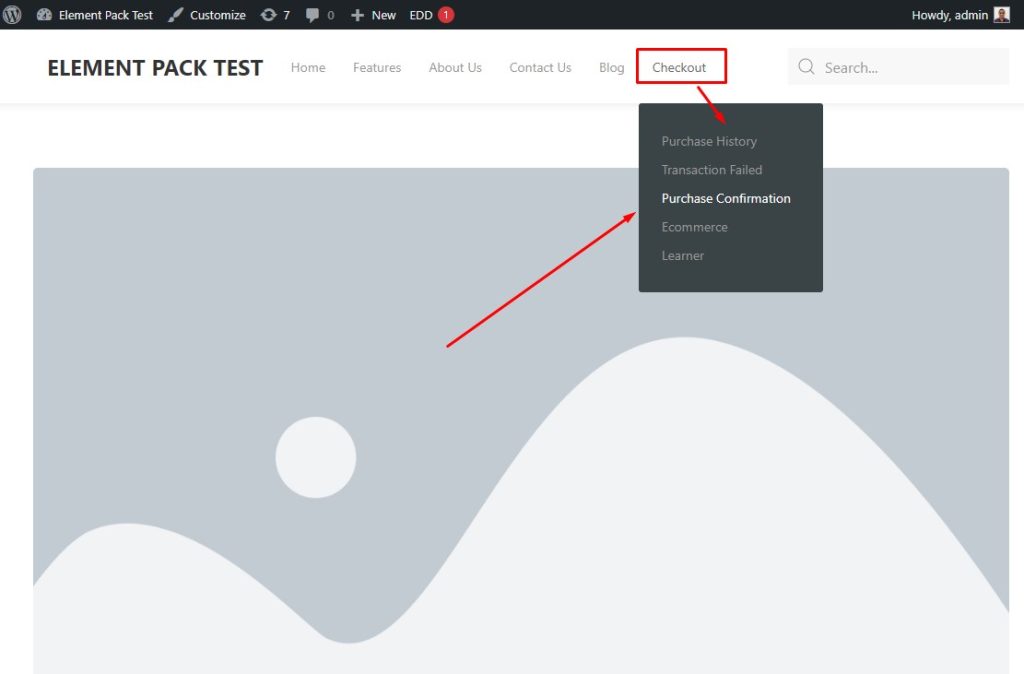
Après la procédure de configuration, le menu d'en-tête ressemblera à ceci.
Étape 2 : Ajouter des menus déroulants à l'en-tête principal

Tout d'abord, allez dans le menu Apparence, puis sélectionnez les éléments de paiement et appuyez sur le bouton Enregistrer le menu.

C'est fait! Le menu de paiement ressemble à ceci.

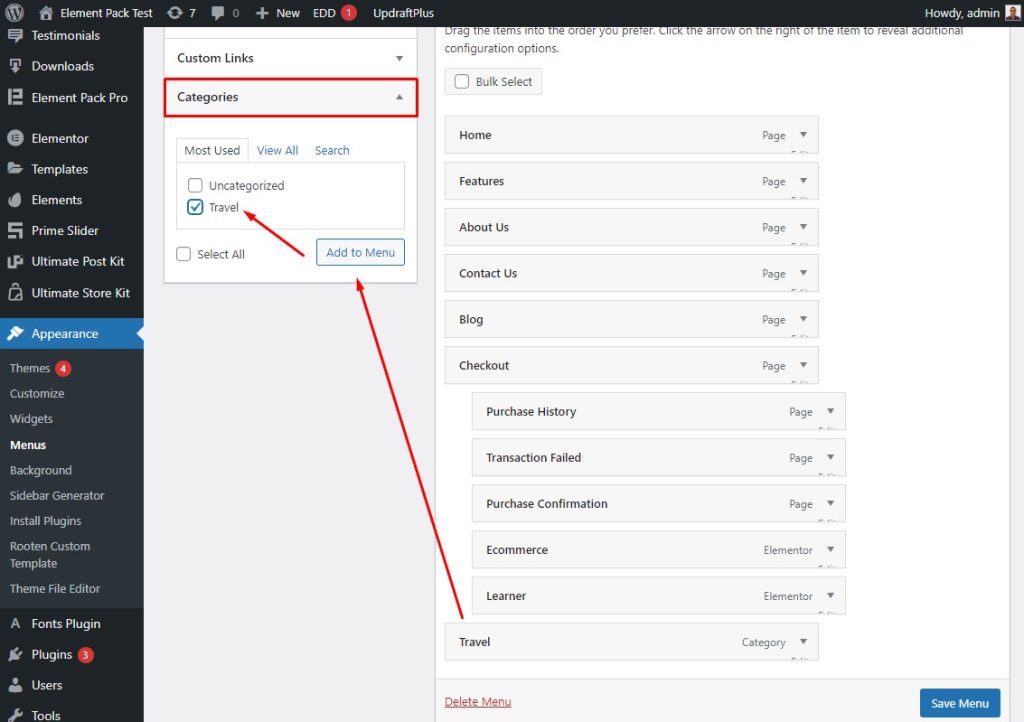
Étape 3 : Ajouter des catégories

Allez dans le menu Apparence, puis allez dans Catégories, puis sélectionnez la catégorie, puis appuyez sur le bouton Ajouter au menu. N'oubliez pas de sauvegarder le menu.
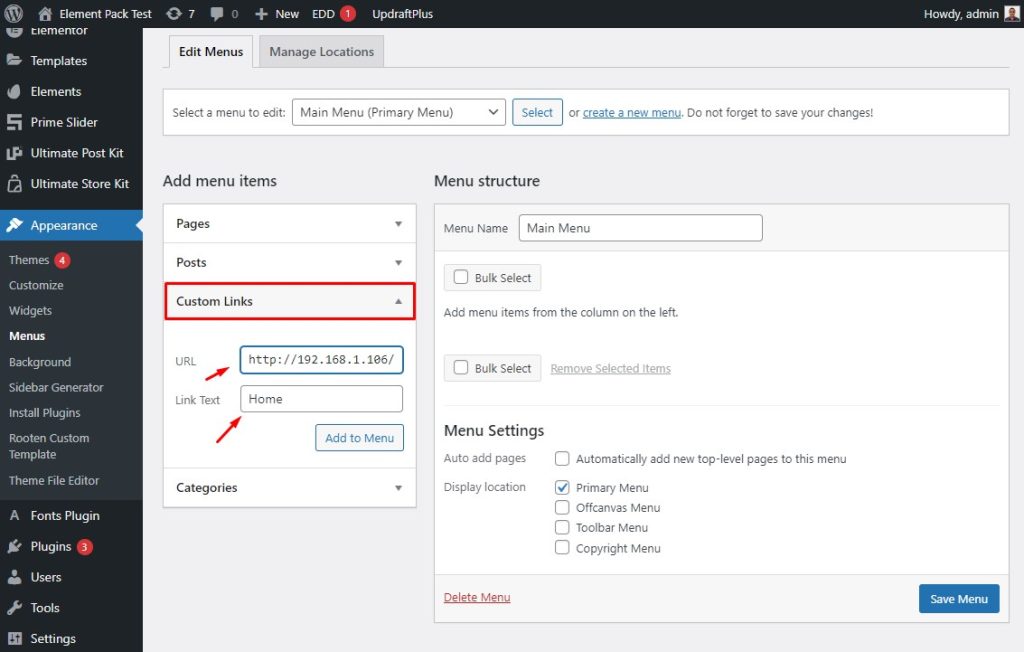
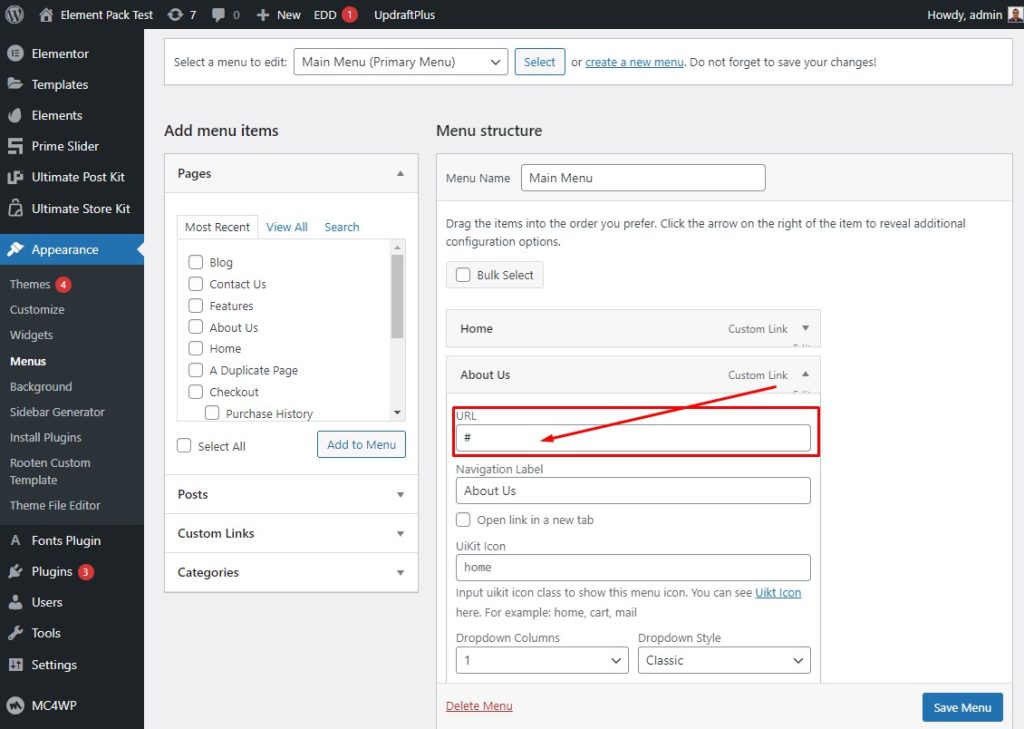
Étape 4 : Ajouter des liens de menu

Tout d'abord, allez dans le menu Apparence, puis allez dans Liens personnalisés. Après cela, tapez ou collez le lien dans le champ URL, et Accueil dans le champ Texte du lien, puis Enregistrer le menu.

Après cela, le lien s'affichera dans le champ URL sous le menu À propos de nous.
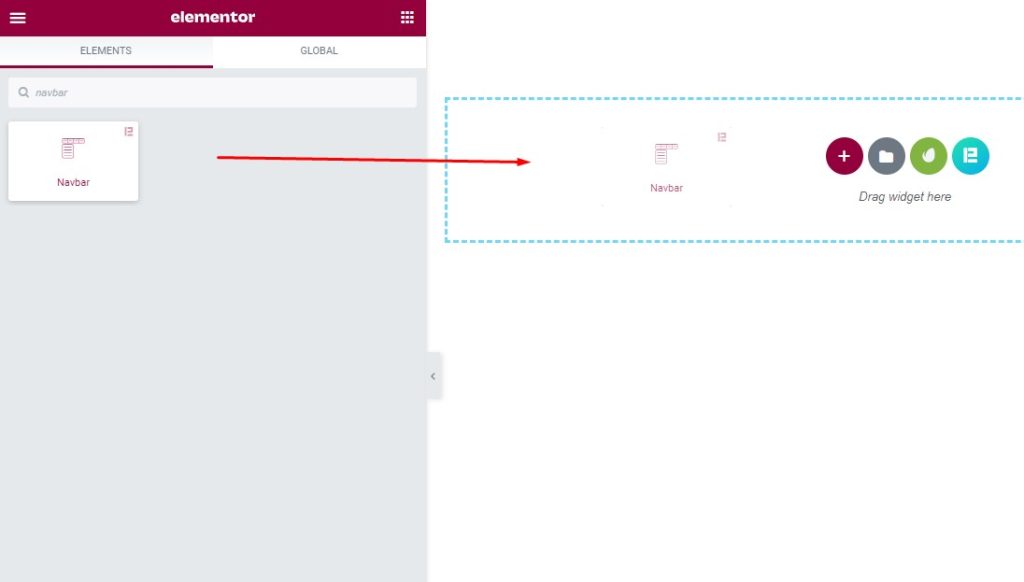
Étape 5 : Appelez l'en-tête de navigation dans Elementor avec le widget Nav Bar

Tout d'abord, accédez au menu du widget, puis recherchez la barre de navigation dans le champ de recherche, puis faites glisser le widget dans la zone de texte.

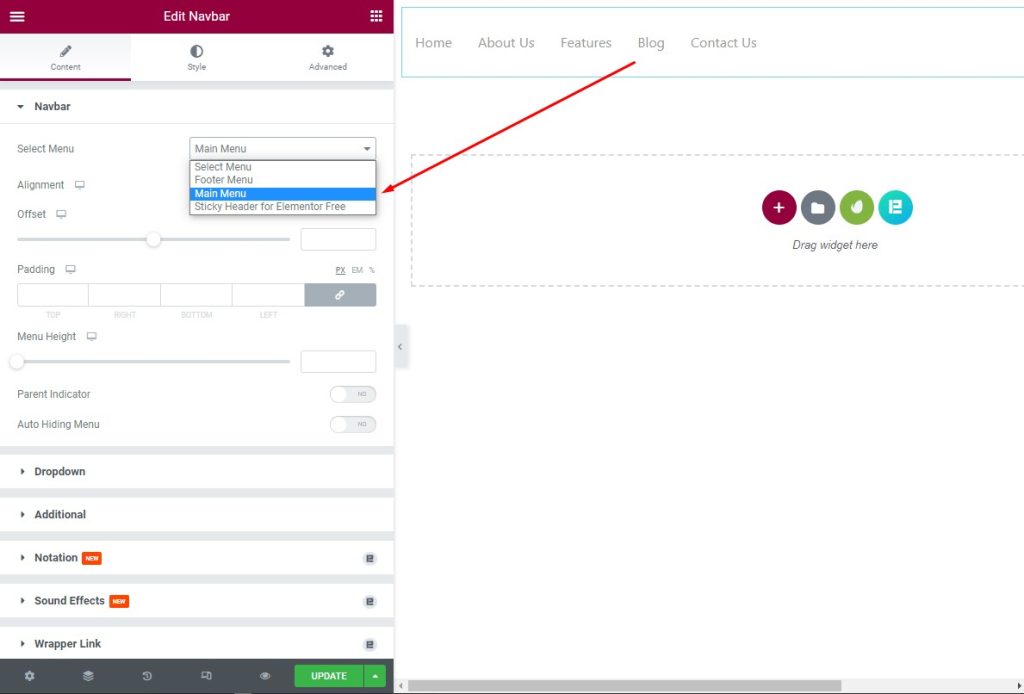
Après cela, sélectionnez Menu principal dans la liste déroulante de la barre de navigation sous l'onglet Contenu et consultez le résultat dans la zone de texte.
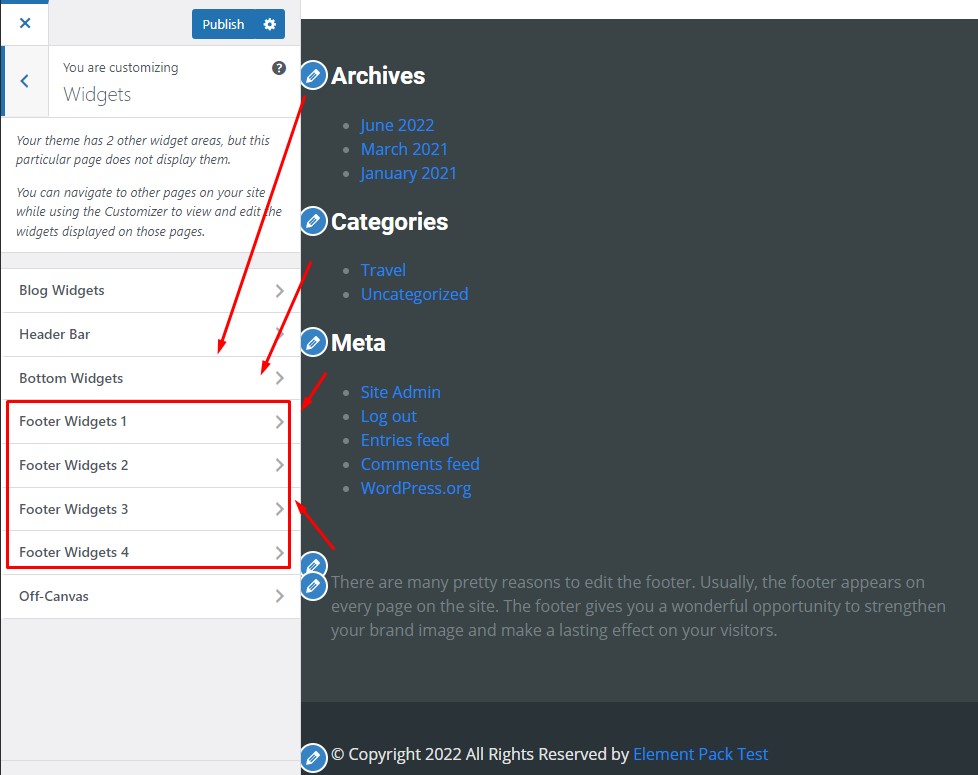
Étape 6 : Configurer la barre latérale et le menu de pied de page

Accédez à la barre d'en-tête, puis sélectionnez les archives, les catégories et les métadonnées. Après cela, accédez aux widgets de pied de page et sélectionnez-les.

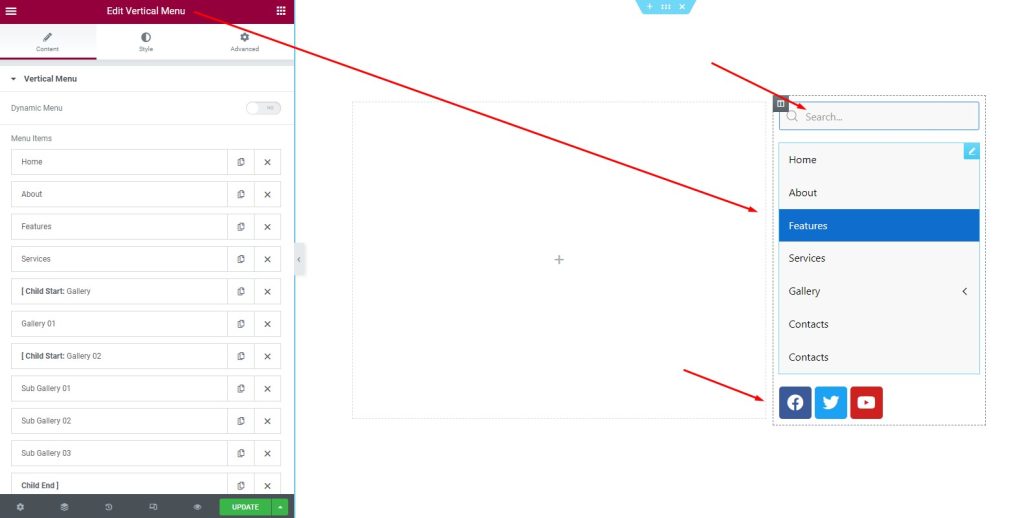
Après cela, allez dans le menu vertical d'édition, puis modifiez les éléments et mettez à jour.
Questions courantes sur l'en-tête WordPress
Généralement, les gens ont une question sur l'en-tête WordPress, et c'est normal. Voici quelques questions courantes sur l'en-tête WordPress et leur réponse.
1. Question : Qu'est-ce qu'un en-tête personnalisé dans WordPress ?
Réponse : Un en-tête personnalisé dans WordPress est un en-tête personnalisé pour un utilisateur spécifique sur un site Web. Un en-tête personnalisé permet à un propriétaire de site de télécharger sa propre image de "titre" sur son site, qu'il peut placer en haut de pages spécifiques. Vous pouvez personnaliser et recadrer via un éditeur visuel dans la section Apparence > En-tête du panneau d'administration. Vous pouvez également placer du texte sous ou au-dessus de l'en-tête.
2. Question : Comment créer un en-tête personnalisé dans WordPress ?
Réponse : Pour créer un en-tête personnalisé, suivez ceci : accédez à Tableau de bord WordPress > Modèles > ThemeBuilder. Cliquez ensuite sur Ajouter un nouveau modèle et choisissez En-tête (ou pied de page). Nommez votre modèle d'en-tête et cliquez sur Créer un en-tête (ou un pied de page). Vous pourrez maintenant choisir un modèle d'en-tête (ou de pied de page) prédéfini ou en créer un à partir de rien.
3. Question : À quoi servent les en-têtes personnalisés ?
Réponse : Généralement, les en-têtes personnalisés fournissent des informations supplémentaires qui peuvent être pertinentes pour un développeur Web ou à des fins de dépannage. Ces en-têtes commencent souvent par X-,
4. Question : Comment utiliser les en-têtes uniques dans WordPress ?
Réponse : Dans l'écran d'édition de publication ou de page, le plug-in d'en-têtes unique applique une zone d'image d'en-tête personnalisée. Il vous permet de télécharger une image toute nouvelle sur différentes pages. Allez simplement éditer la page sur laquelle vous souhaitez un nouvel en-tête. Cliquez simplement sur Définir une image d'en-tête personnalisée dans le coin inférieur droit de l'écran.
5. Question : Comment changer la couleur de mon en-tête dans WordPress ?
Réponse : Les options de couleur de chaque élément sont incorporées dans chaque section. Par exemple, vous pouvez modifier la couleur d'arrière-plan de l'en-tête dans Personnaliser > En-tête > En-tête > Couleur d'arrière-plan de l'en-tête. Pour modifier la couleur de la barre supérieure, accédez à Personnaliser > En-tête > Barre supérieure.
