Comment créer un formulaire de contact WordPress avec les paiements PayPal
Publié: 2022-09-08Vous cherchez à intégrer un formulaire de contact WordPress avec PayPal ?
PayPal est le service de paiement en ligne préféré d'une grande majorité de personnes, grâce à ses transactions rapides et fiables. L'ajout d'une option de paiement PayPal à vos formulaires WordPress permettra aux visiteurs d'effectuer facilement des paiements pour des commandes, des dons ou toute autre fin sur votre site.
La meilleure partie est qu'il est vraiment facile de le faire en utilisant un puissant plugin de création de formulaires comme WPForms.
Dans cet article, nous vous montrerons étape par étape comment créer un formulaire de contact WordPress qui accepte les paiements PayPal.
Allons droit au but !
Créer des formulaires avec PayPal Commander maintenant
PayPal s'intègre-t-il à WordPress ?
PayPal s'intègre à WordPress de plusieurs manières. La méthode traditionnelle consiste à installer un plug-in de commerce électronique avec une intégration native de PayPal, comme WooCommerce, par exemple.
Mais ce n'est pas le seul moyen. Vous pouvez également ajouter des paiements PayPal à votre site en utilisant des plugins de formulaire de contact. Certains plugins populaires comme Contact Form 7 et WPForms prennent en charge l'intégration native de PayPal.
L'utilisation de formulaires avec les paiements PayPal est idéale si vous souhaitez permettre aux utilisateurs de vous payer des bons de commande, d'envoyer des dons ou d'effectuer des transactions à toute autre fin.
Comment créer un formulaire de contact avec PayPal dans WordPress
Dans cet article
- 1. Installez et activez WPForms
- 2. Installez et connectez le module complémentaire WPForms PayPal Commerce
- 3. Créez un formulaire de contact simple
- 4. Configurer les champs de paiement
- 5. Ajoutez et personnalisez le champ PayPal Commerce
- 6. Ajout d'une logique conditionnelle à PayPal Commerce (facultatif)
- 7. Publiez votre formulaire
1. Installez et activez WPForms

WPForms est notre plugin le plus recommandé pour créer des formulaires de contact avec les paiements PayPal. C'est un plugin convivial pour les débutants qui ne nécessite aucun code pour fonctionner et comprend des tonnes de fonctionnalités supplémentaires utiles.
Bien que certaines autres options comme Contact Form 7 prennent également en charge les paiements PayPal, WPForms est une solution plus puissante et considérablement plus facile à utiliser. Vous pouvez consulter notre comparaison entre WPForms et le formulaire de contact 7 pour plus de détails.
Vous aurez besoin d'un plan WPForms Pro ou d'un plan supérieur pour débloquer les paiements PayPal pour vos formulaires.

Après avoir acheté WPForms Pro, connectez-vous à votre tableau de bord WPForms et accédez à l'onglet Téléchargements pour trouver votre fichier de téléchargement WPForms Pro.

Une fois le fichier téléchargé, vous pouvez continuer et installer WPForms sur votre site. Si vous avez besoin d'aide, consultez notre guide de documentation sur l'installation de WPForms pour des instructions détaillées.
2. Installez et connectez le module complémentaire WPForms PayPal Commerce
Une fois que WPForms Pro est actif sur votre site, vous devrez installer l'addon PayPal Commerce. Cet addon vous permet d'ajouter un champ de paiement PayPal à vos formulaires afin que vous puissiez facilement accepter les paiements de vos clients.
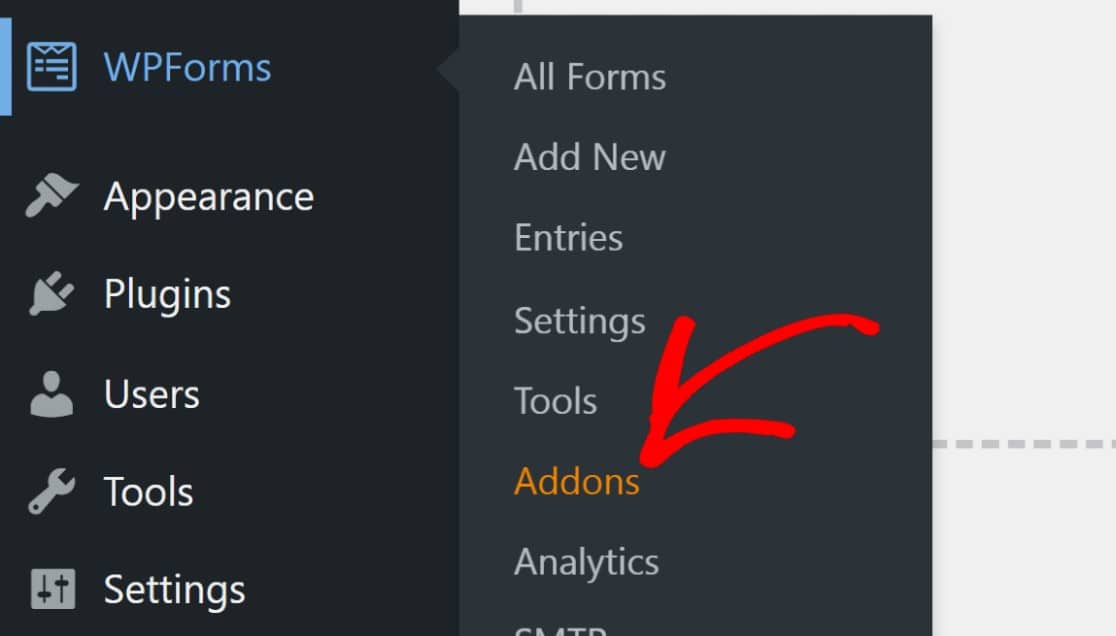
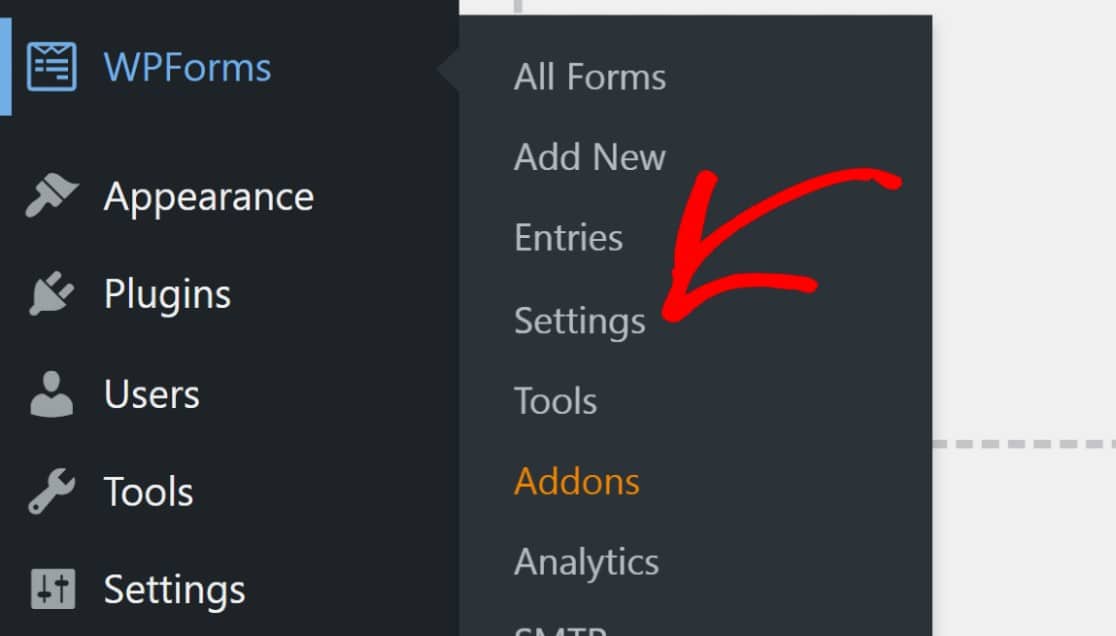
Pour installer l'addon, accédez à WPForms dans le tableau de bord WordPress, puis cliquez sur Addons .

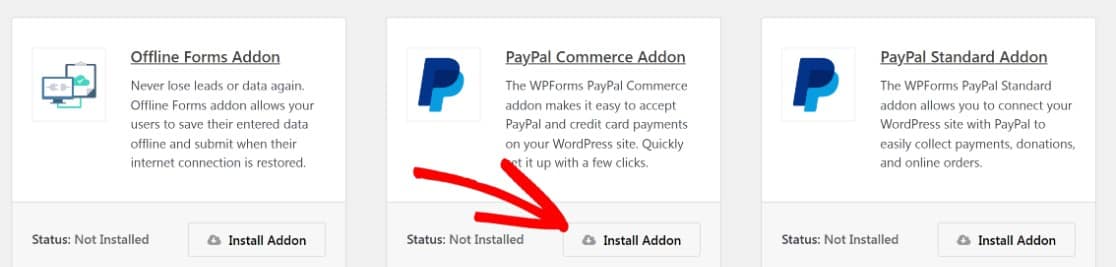
Faites défiler vers le bas pour trouver le module complémentaire PayPal Commerce ou recherchez-le à l'aide de la barre de recherche. Ensuite, cliquez sur Installer le module complémentaire sous PayPal Commerce Addon.
Remarque : PayPal Commerce ne doit pas être confondu avec PayPal Standard . Alors que les deux addons vous permettent d'ajouter le paiement PayPal à vos formulaires, PayPal Commerce offre quelques fonctionnalités plus puissantes. Nous utiliserons PayPal Commerce dans ce didacticiel.

Une fois l'addon installé, la prochaine chose à faire est de connecter votre site Web à PayPal. Depuis le tableau de bord WordPress, accédez à WPForms »Paramètres .

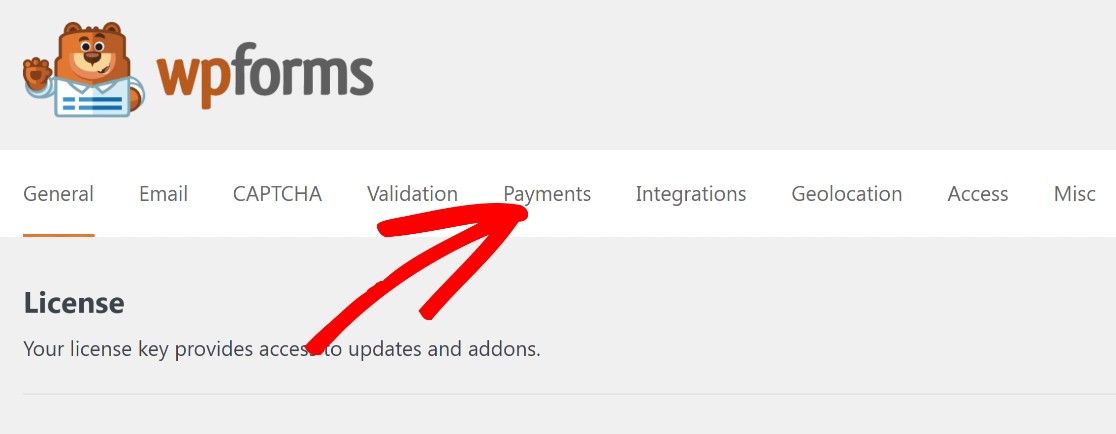
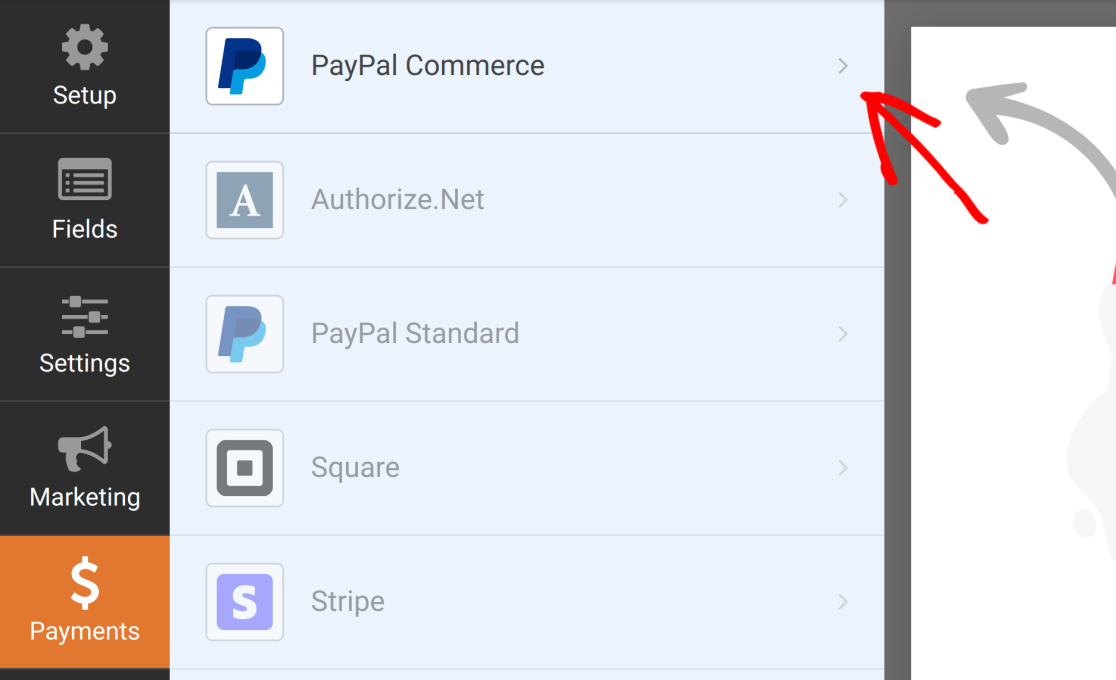
Une fois dedans, cliquez sur Paiements .

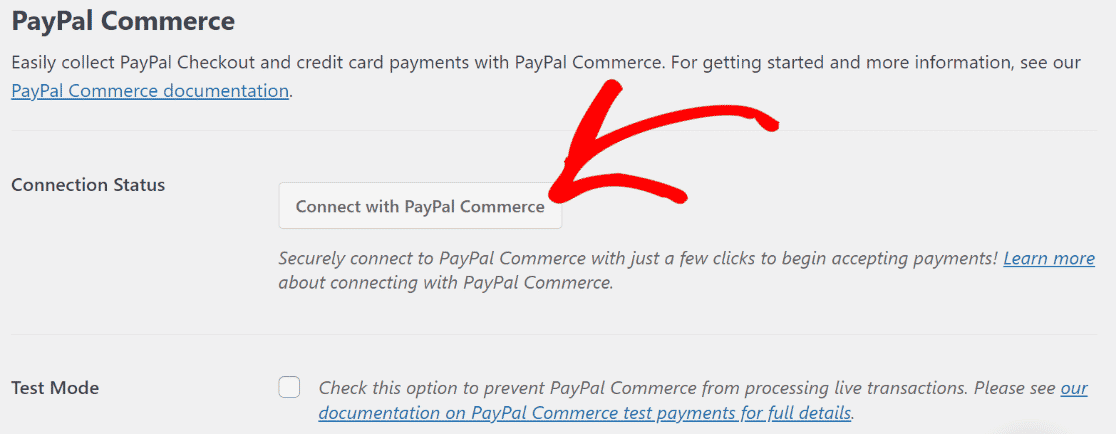
Faites défiler jusqu'à la section intitulée PayPal Commerce et cliquez sur Se connecter à PayPal Commerce.

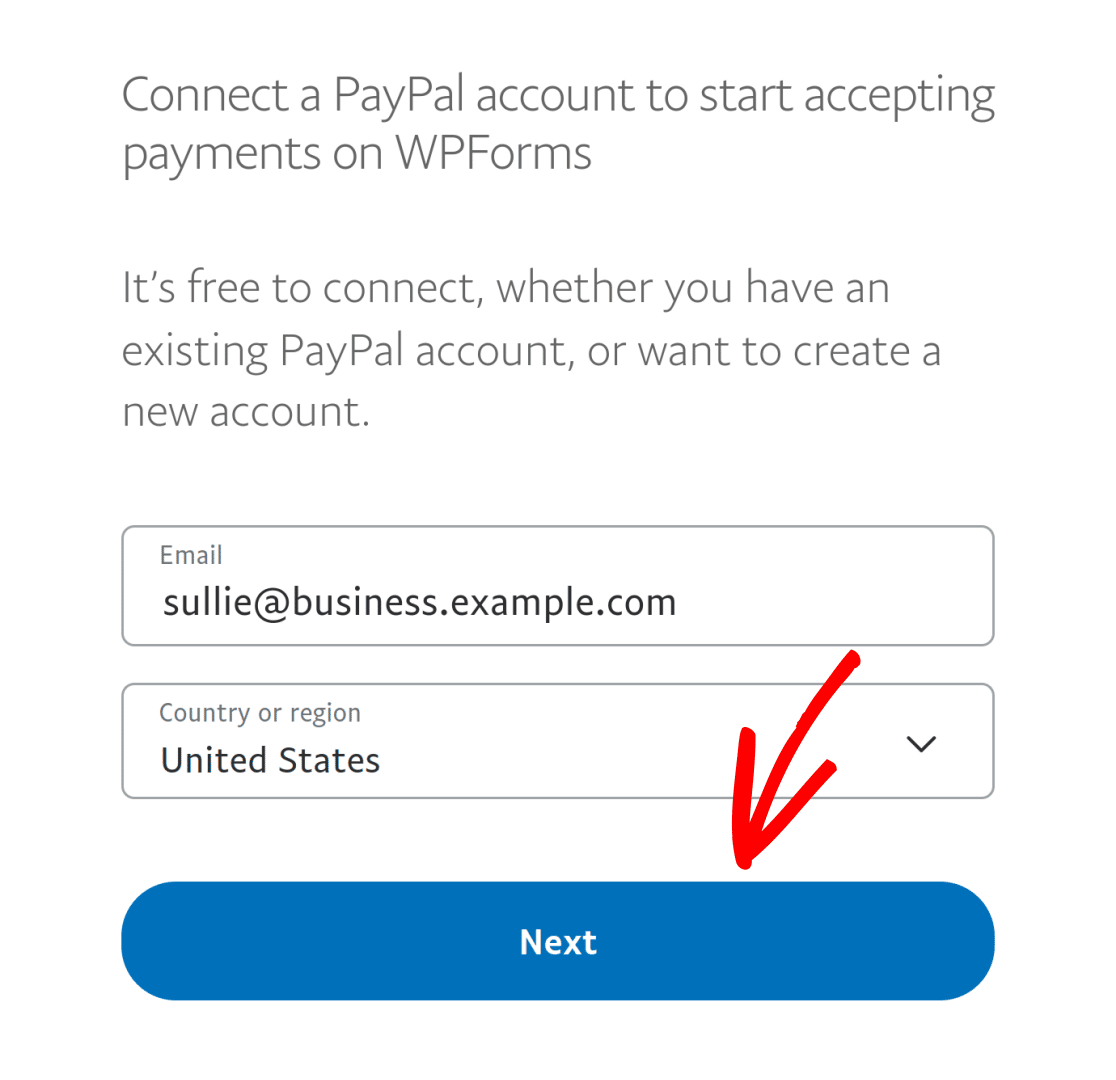
Cela vous redirigera vers le site Web de PayPal, où vous serez invité à saisir votre adresse e-mail associée à PayPal Business et à sélectionner votre pays dans la liste déroulante. Appuyez ensuite sur Suivant .
Remarque : vous aurez besoin d'un compte PayPal Business pour vous connecter à PayPal Commerce.

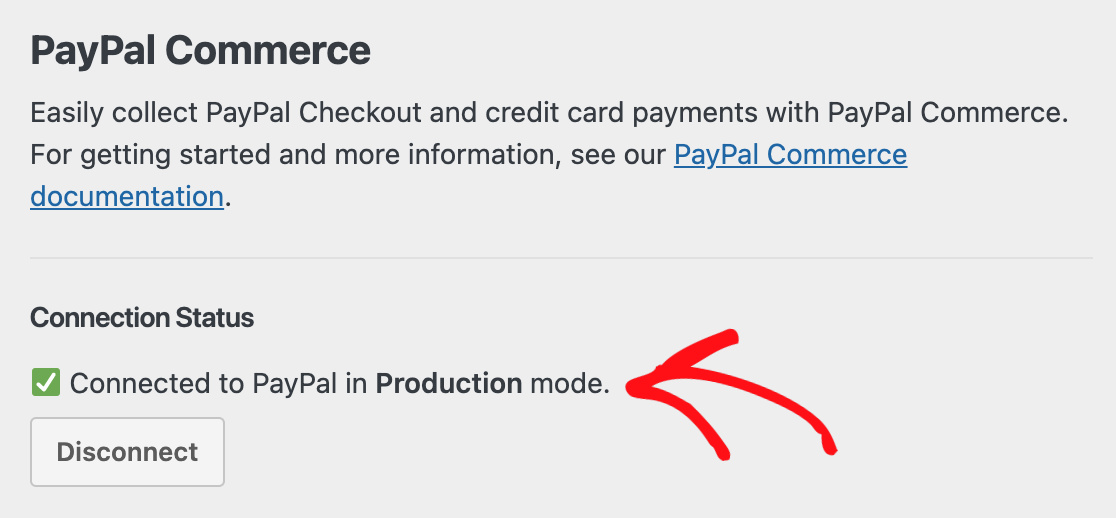
Si l'intégration a réussi, l' état de la connexion indiquera que vous êtes connecté à PayPal en mode Production .

Si vous souhaitez d'abord tester PayPal Commerce, consultez notre document sur l'utilisation de PayPal Commerce en mode Sandbox.
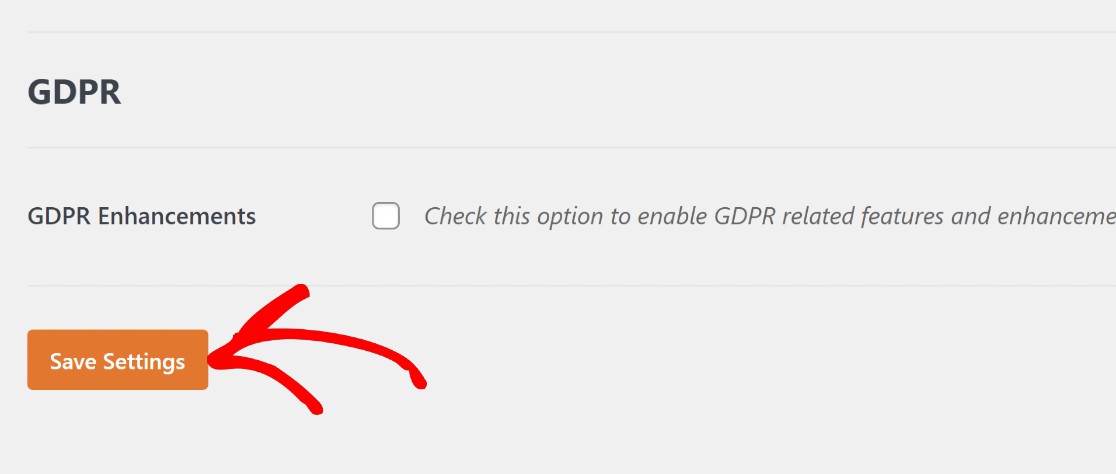
Faites défiler vers le bas et cliquez sur Enregistrer les paramètres et ce sera tout pour cette étape.

La prochaine étape consistera à créer un nouveau formulaire dans le générateur de formulaires WPForms, où vous intégrerez un champ PayPal Commerce.
3. Créez un formulaire de contact simple
Il est très facile de créer un formulaire de contact simple à l'aide de WPForms. Vous pouvez créer vos formulaires à partir de zéro à l'aide du générateur de formulaires par glisser-déposer, ou simplement utiliser l'un des plus de 400 modèles de formulaires prédéfinis pour commencer.
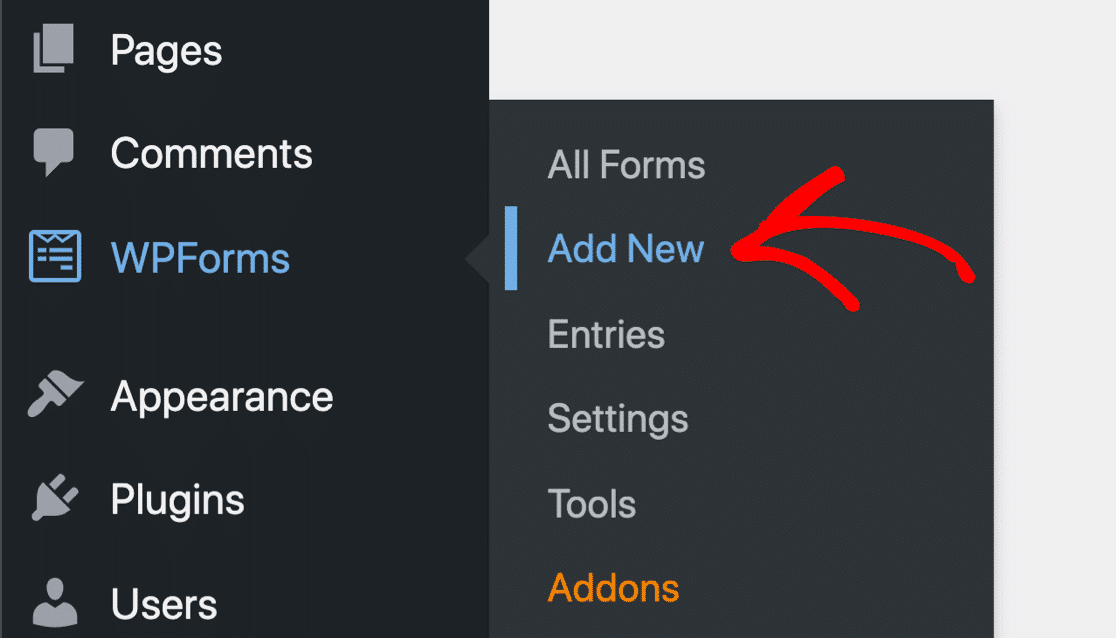
Pour accéder au générateur de formulaires WPForms, ouvrez votre tableau de bord WordPress et accédez à WPForms » Ajouter un nouveau fichier .

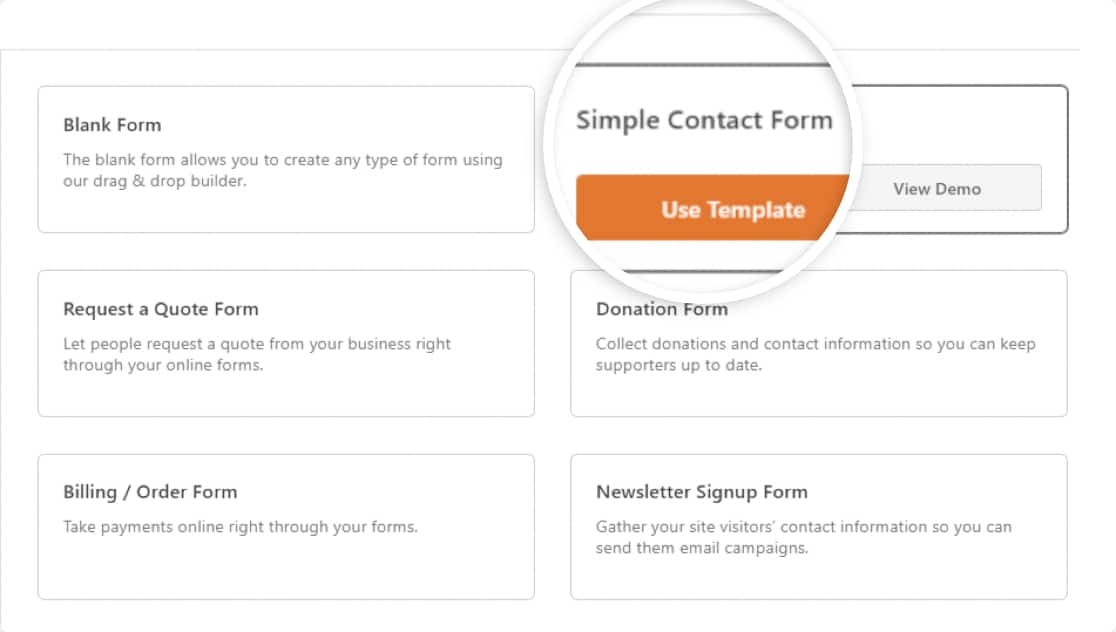
Cela ouvrira la bibliothèque de modèles. Survolez le formulaire de contact simple et cliquez sur Utiliser le modèle pour l'ouvrir dans le générateur de formulaire.

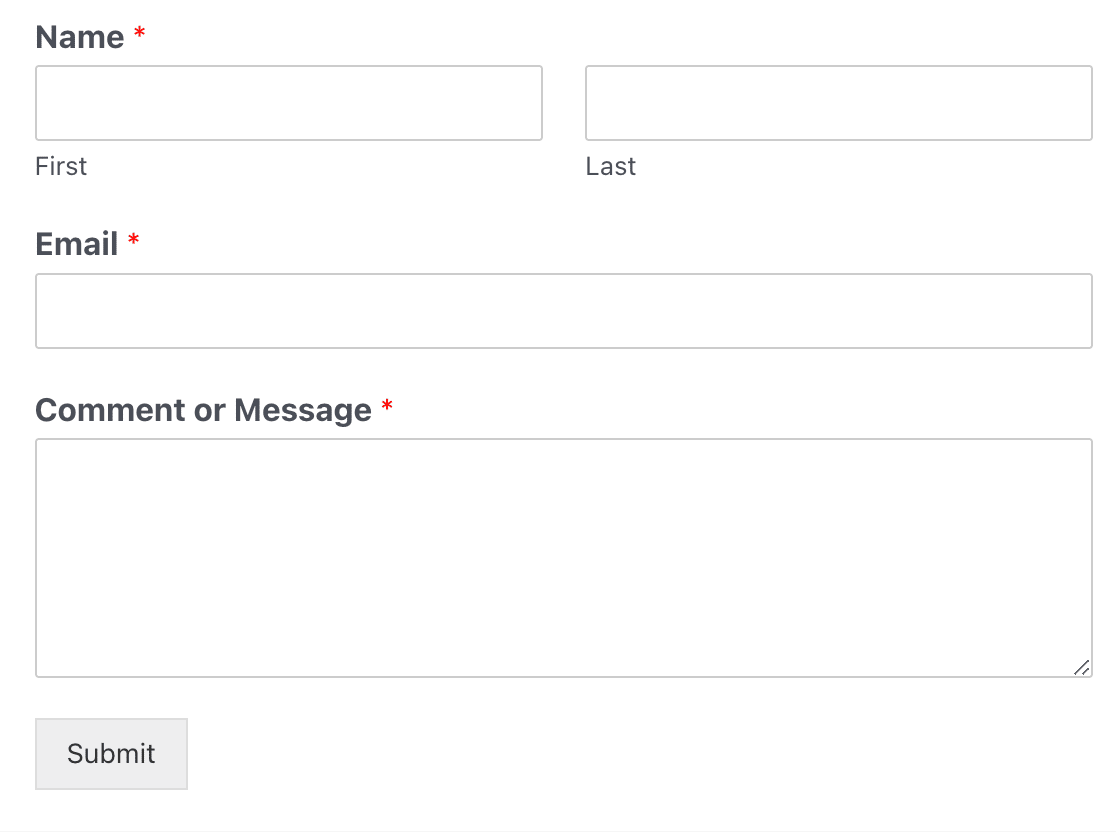
Comme vous pouvez le voir ci-dessous, vous aurez un formulaire de contact de base avec des champs tels que le nom, l'e-mail et le commentaire/message.

Vous pouvez personnaliser ce modèle en ajoutant ou en supprimant les champs de votre choix. Par défaut, le modèle de formulaire de contact simple n'inclut aucun champ de paiement.
Nous ajouterons des champs de paiement à l'étape suivante.
4. Configurer les champs de paiement
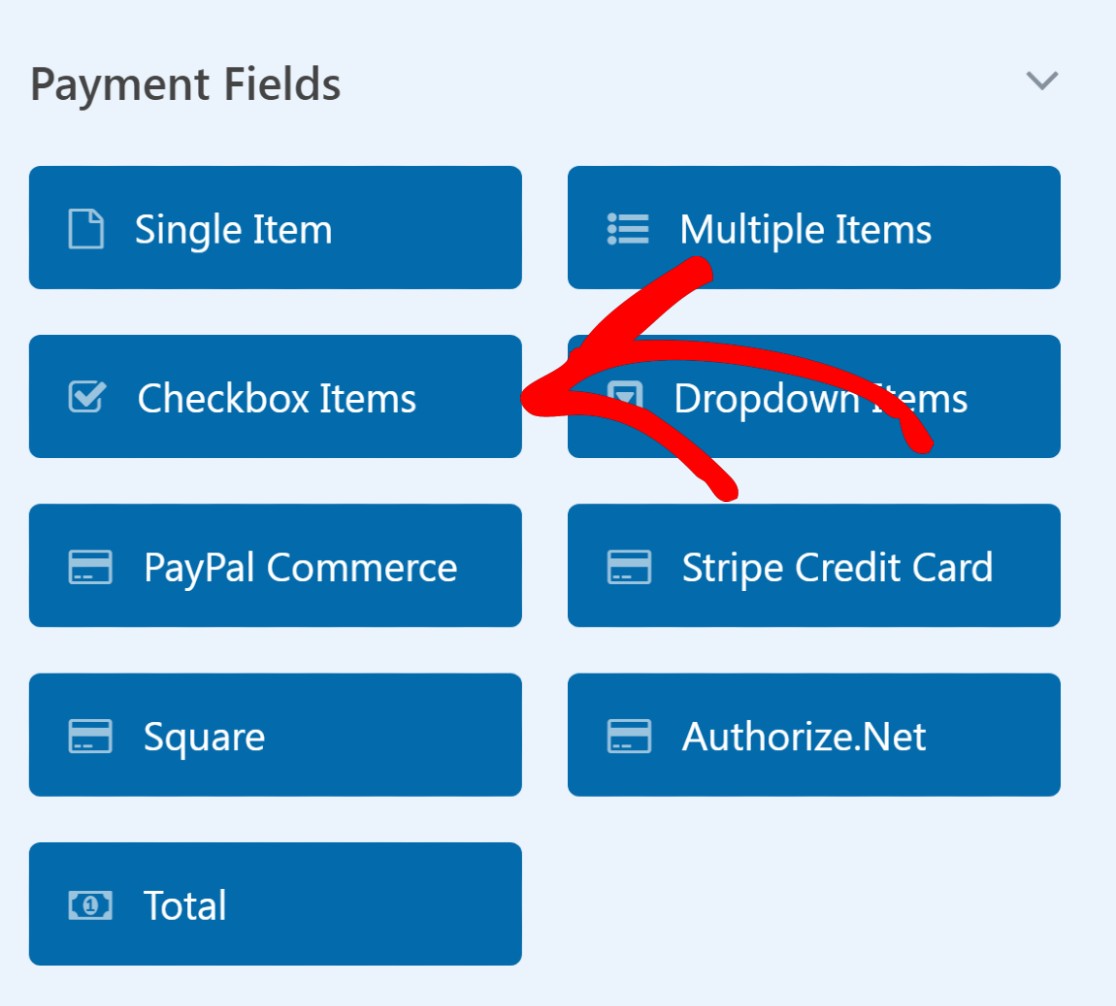
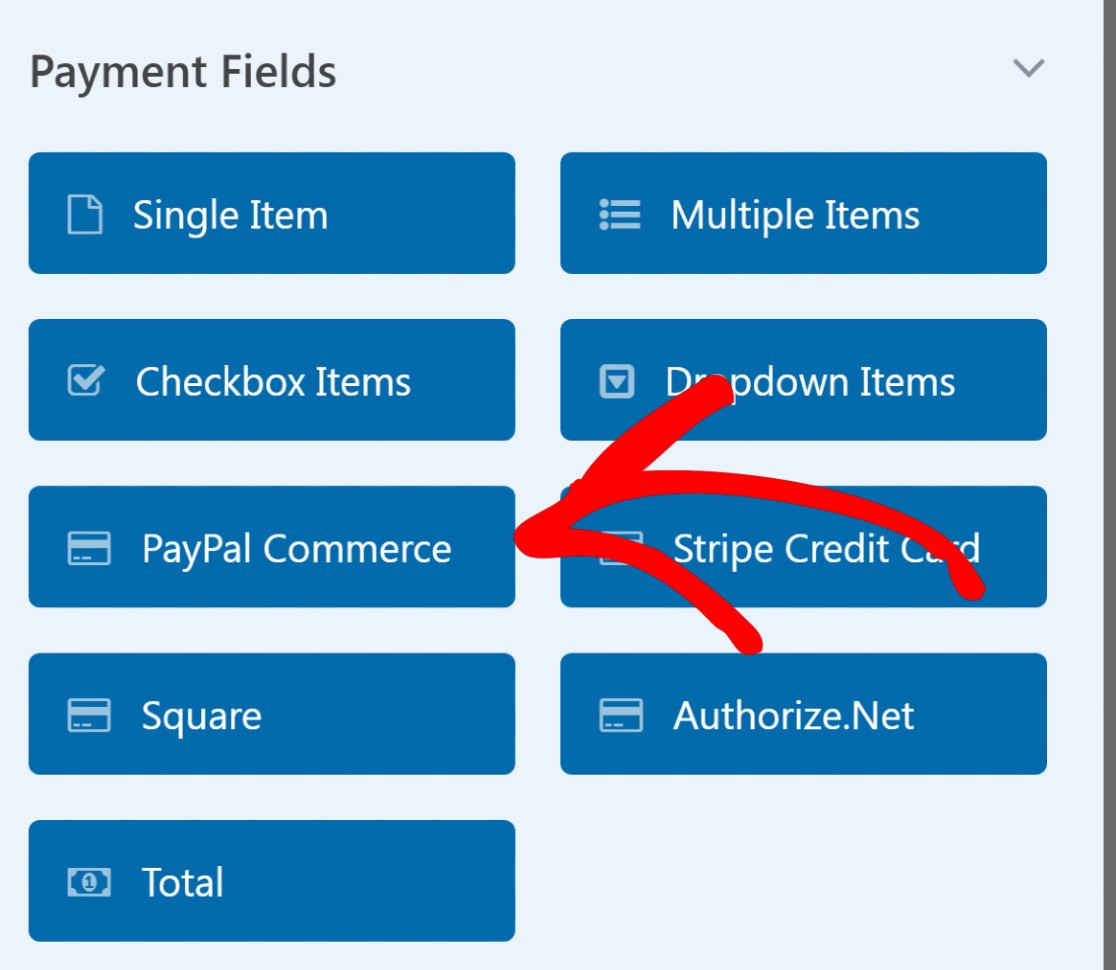
Vous aurez besoin d'au moins un champ de paiement pour les produits ou services que vous vendez. Vous avez le choix entre 4 options, à savoir :
- Article unique – Lorsque vous ne vendez qu'un seul article.
- Articles multiples - Lorsque vous avez plusieurs articles seulement mais dont un seul peut être sélectionné (comme différents plans d'abonnement).
- Articles de case à cocher - Lorsque vous avez plusieurs articles avec la possibilité d'en sélectionner un ou plusieurs (comme des marchandises différentes).
- Éléments déroulants – Lorsque vous souhaitez que les utilisateurs puissent sélectionner un seul des éléments disponibles dans un menu déroulant.
Par exemple, si vous vendez des vêtements, vous pouvez ajouter un champ Articles de case à cocher qui permet aux utilisateurs de commander plusieurs vêtements à partir du même formulaire.
Voici comment procéder :
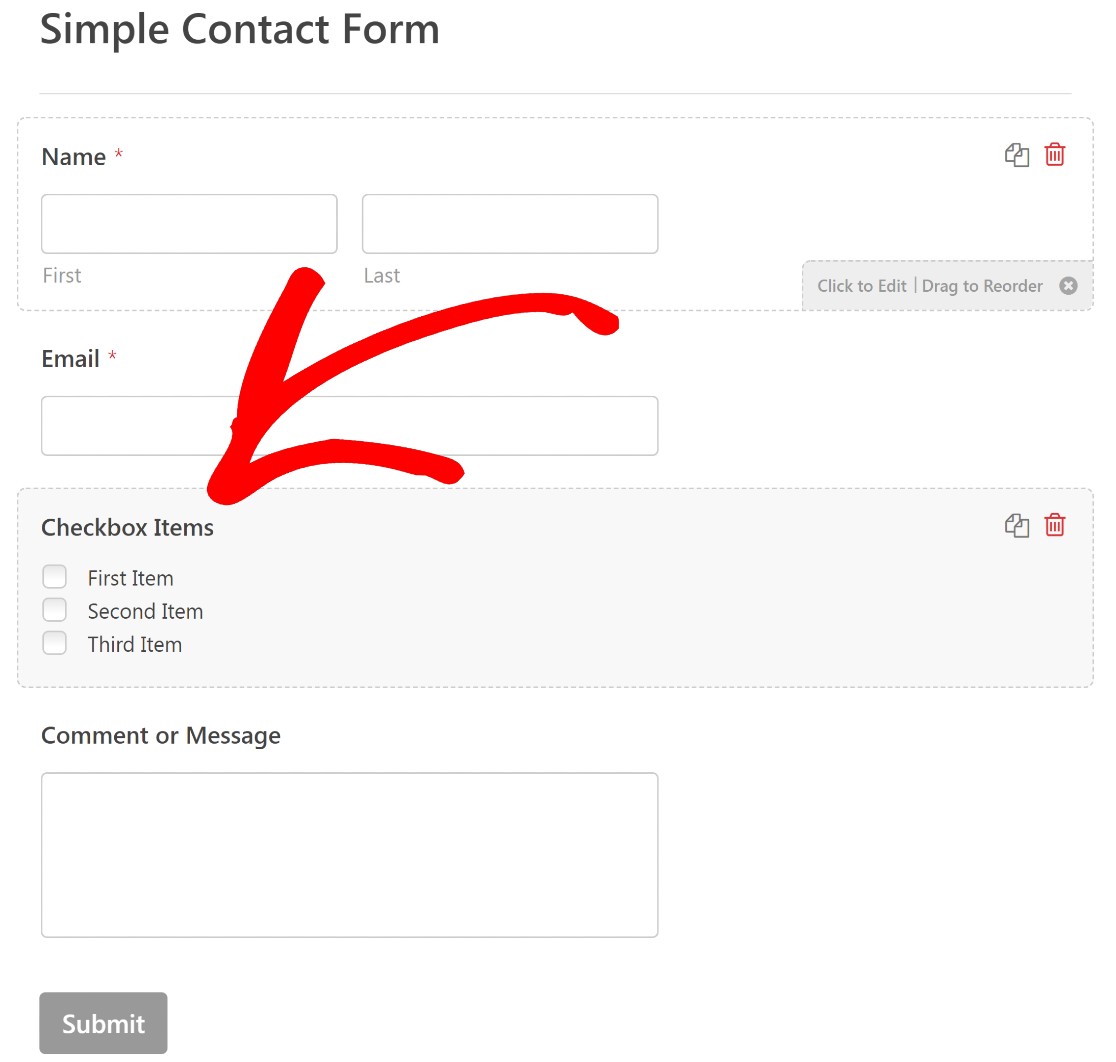
Tout d'abord, ajoutez un champ Éléments de case à cocher à votre formulaire en cliquant dessus ou en le faisant glisser en position sur votre modèle de formulaire.

Cliquez sur le champ Éléments de case à cocher dans votre formulaire pour ouvrir les options de champ dans le volet de gauche.

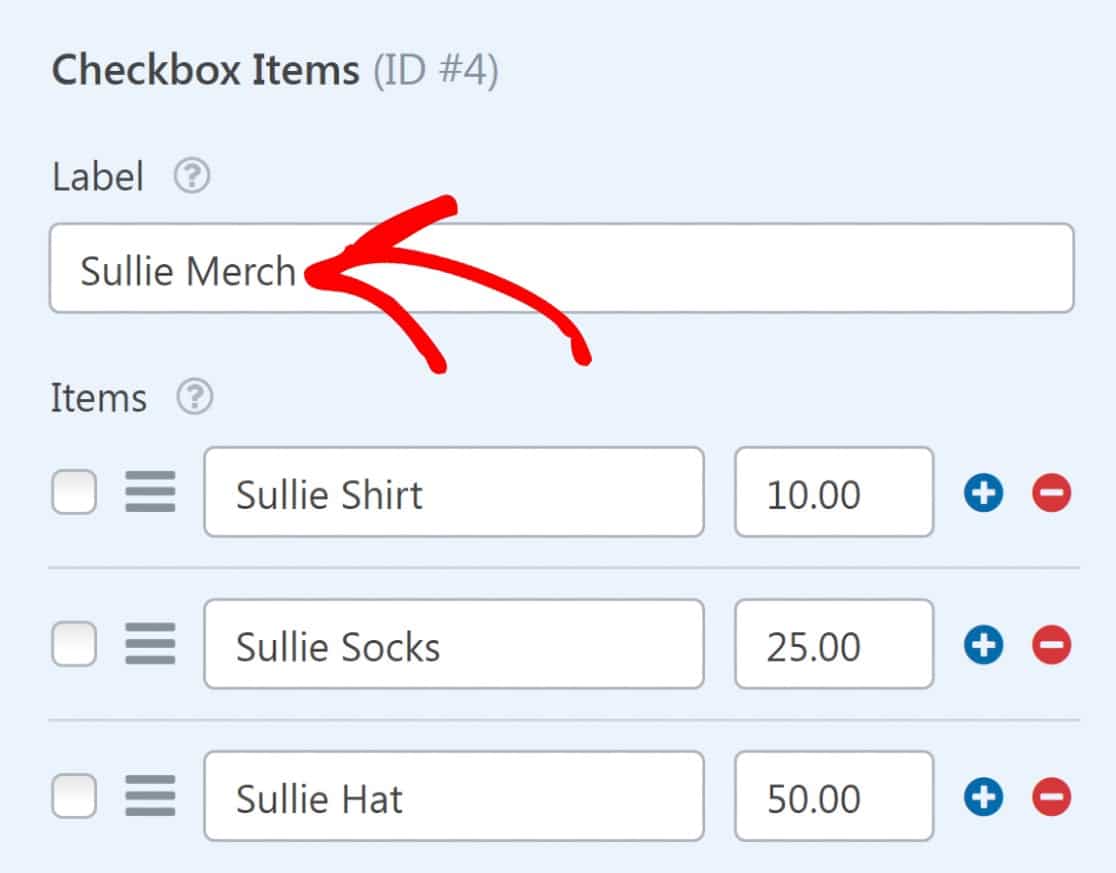
Les options de champ vous permettent de modifier l'étiquette de vos champs et d'ajouter le nom et la valeur des articles que vous vendez.
Vous voudrez peut-être remplacer l'étiquette "Articles à cocher" par quelque chose qui reflète mieux les articles que vous vendez. Nous étiqueterons notre case à cocher "Sullie Merch" pour cet exemple.

Vous pouvez également modifier les étiquettes par défaut pour chaque élément de la liste de contrôle. Nous remplacerons « Premier article » par « Chemise Sullie », « Deuxième article » par « Chaussettes Sullie » et « Troisième article » par « Chapeau Sullie ».

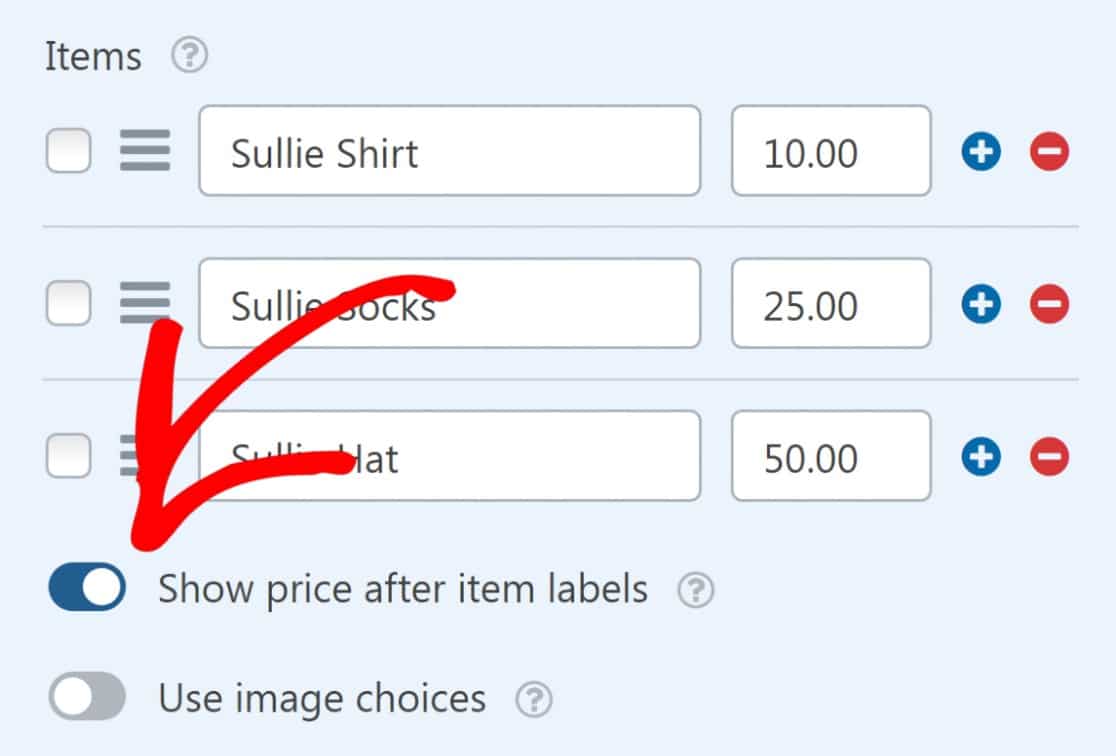
N'oubliez pas de définir un prix pour vos articles dans le champ de prix juste à côté de l'étiquette de l'article.

Si vous souhaitez que le prix apparaisse après chaque étiquette d'article sur le frontend, assurez-vous d'activer l'option Afficher le prix après les étiquettes d'article .


Enfin, vous pouvez ajouter une description pour vos articles si vous le souhaitez.

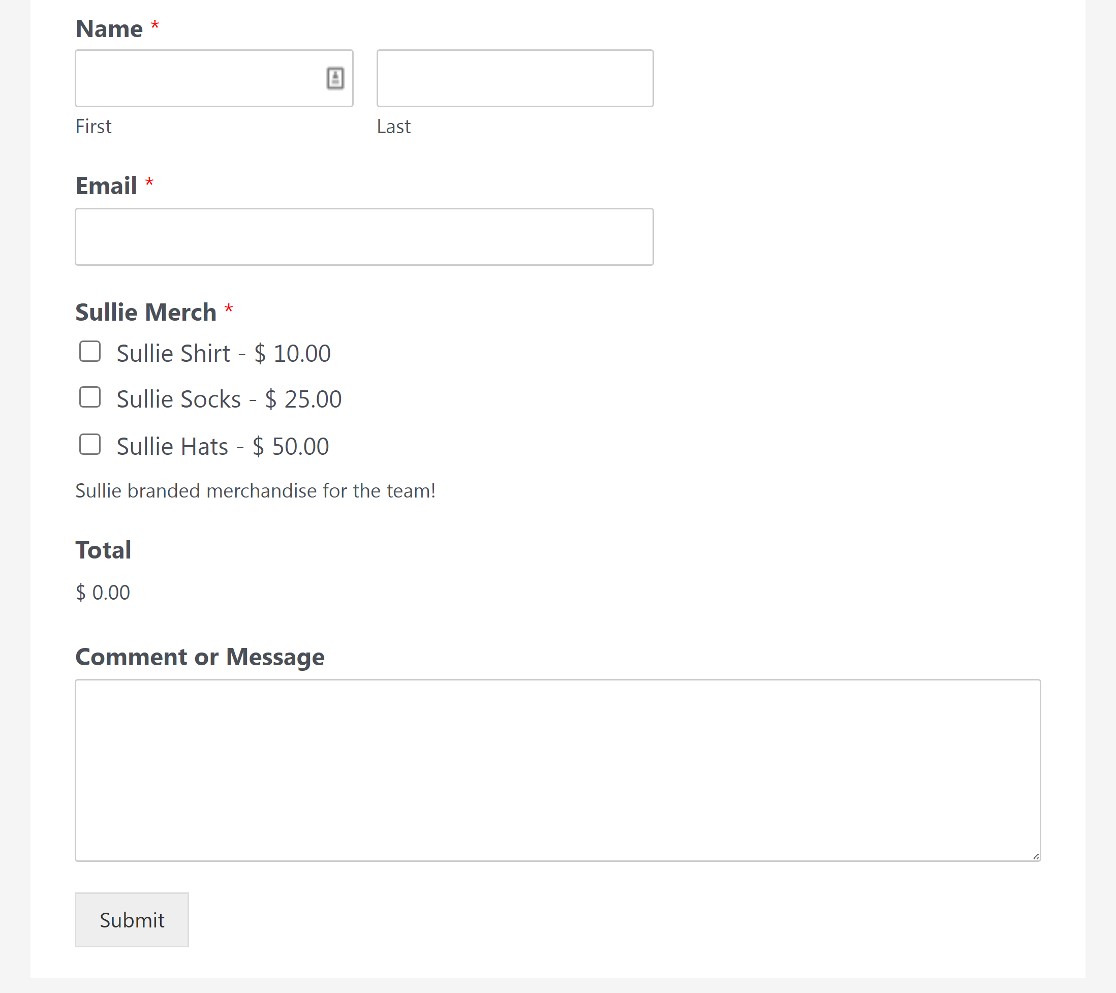
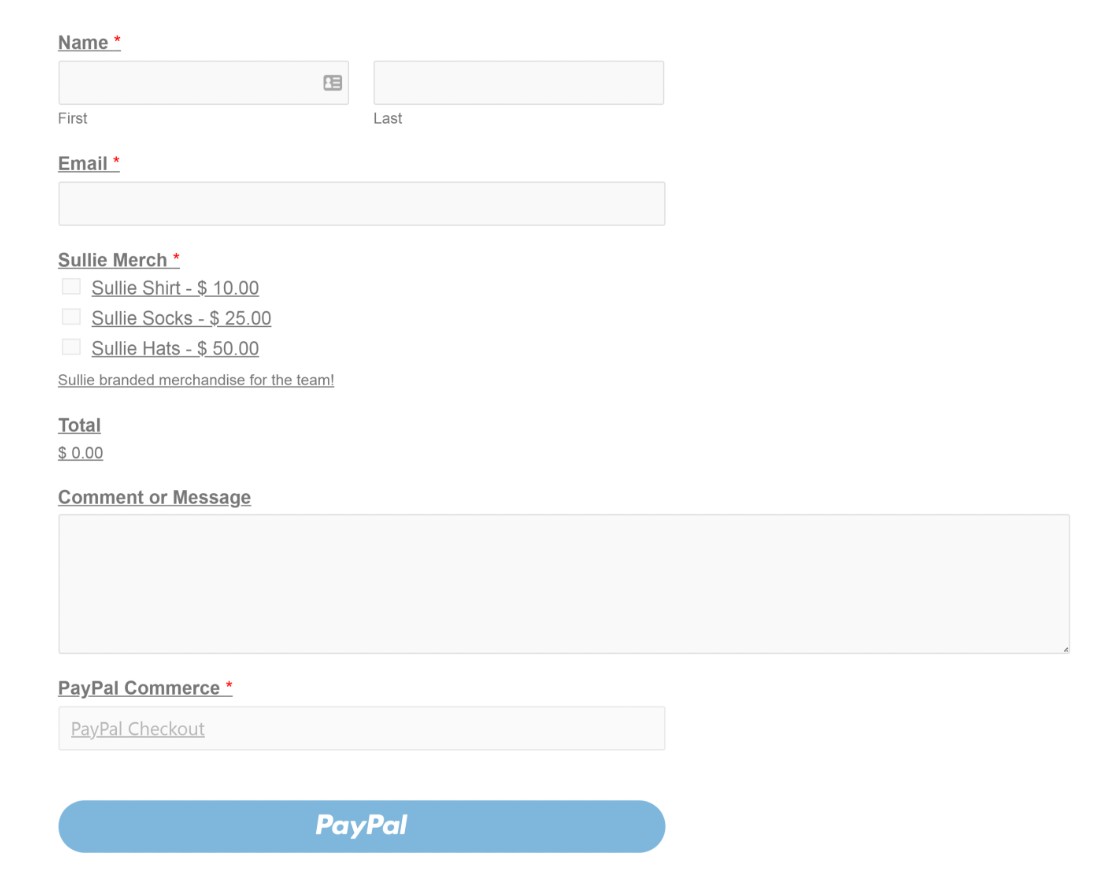
Voici à quoi ressemble notre formulaire maintenant :

Les utilisateurs peuvent commander n'importe quel produit à partir de ce formulaire en cochant simplement les cases à côté de chaque article.
Cependant, il reste encore une étape importante à franchir : ajouter un champ de paiement PayPal à ce formulaire pour permettre les transactions.
5. Ajoutez et personnalisez le champ PayPal Commerce
Vous trouverez le champ de paiement PayPal Commerce sous la section Champs de paiement dans le volet gauche du générateur de formulaires. Faites-le simplement glisser et déposez-le sur votre formulaire pour ajouter le champ.

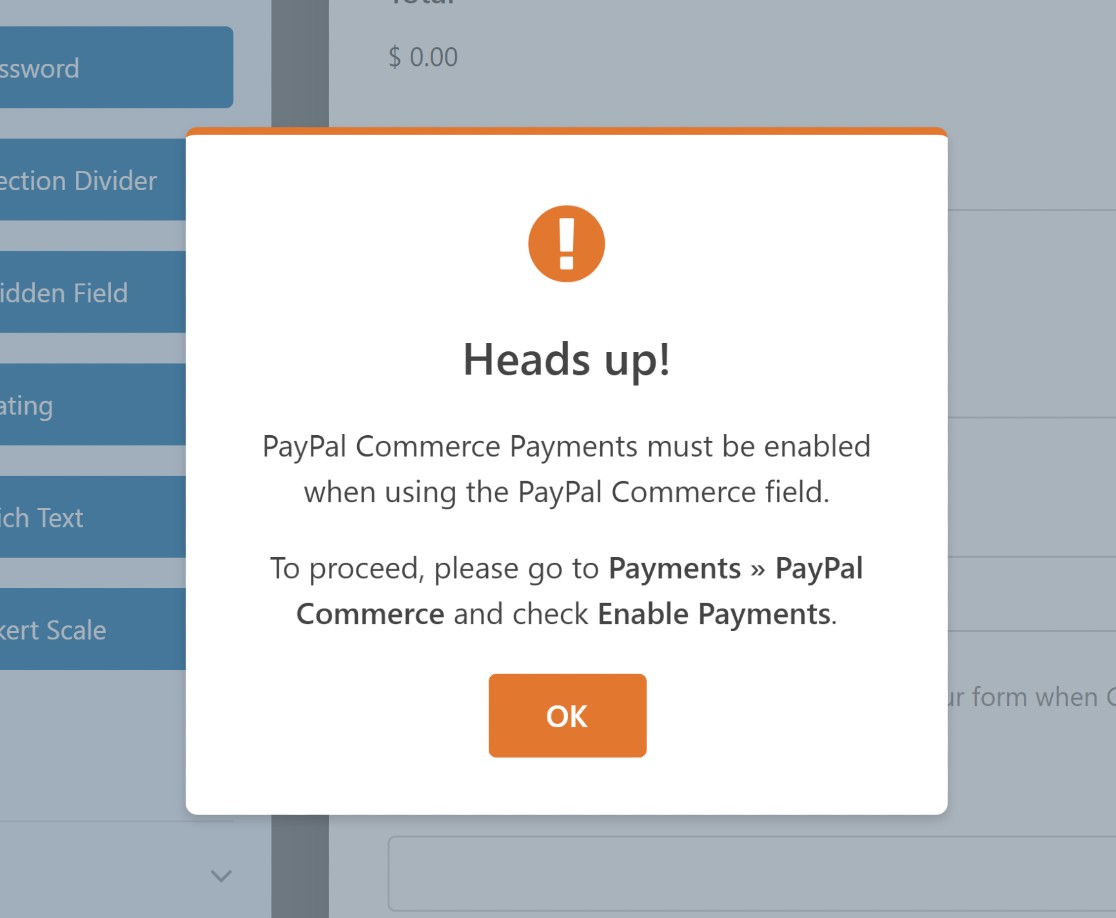
Lorsque vous incluez le champ PayPal Commerce dans votre formulaire, vous verrez une fenêtre vous invitant à activer les paiements PayPal Commerce. Appuyez sur OK .

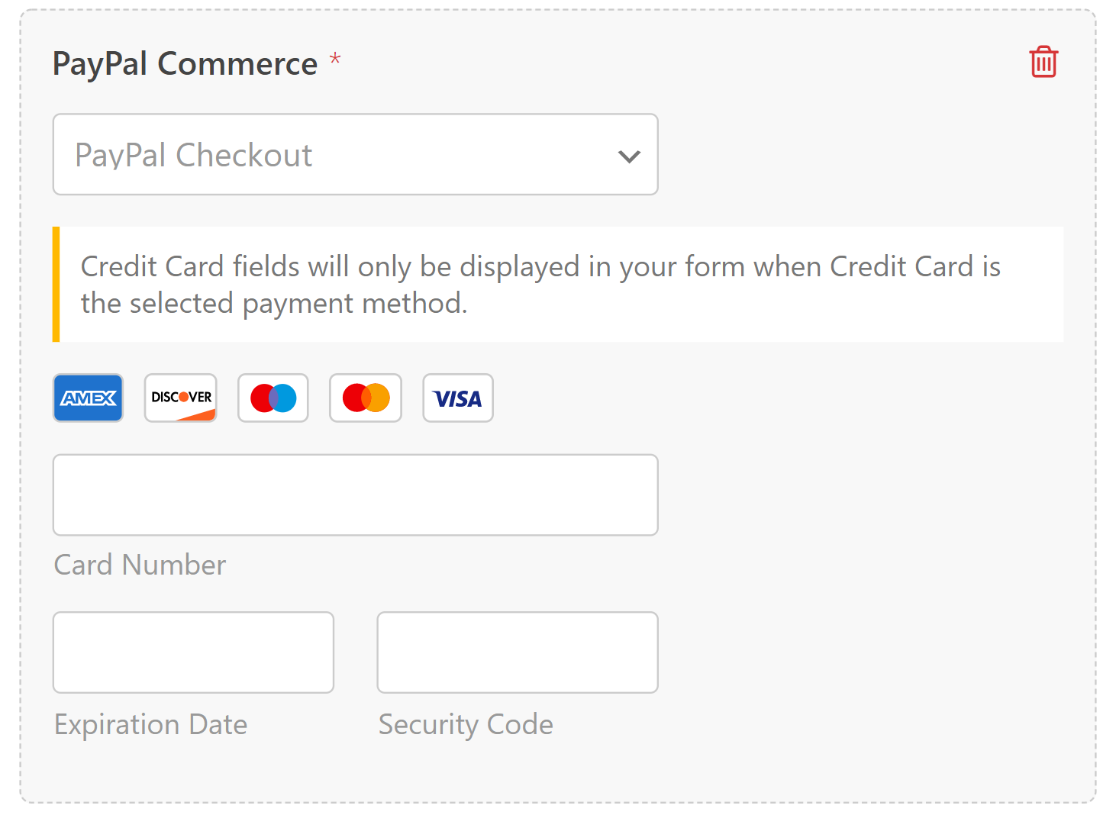
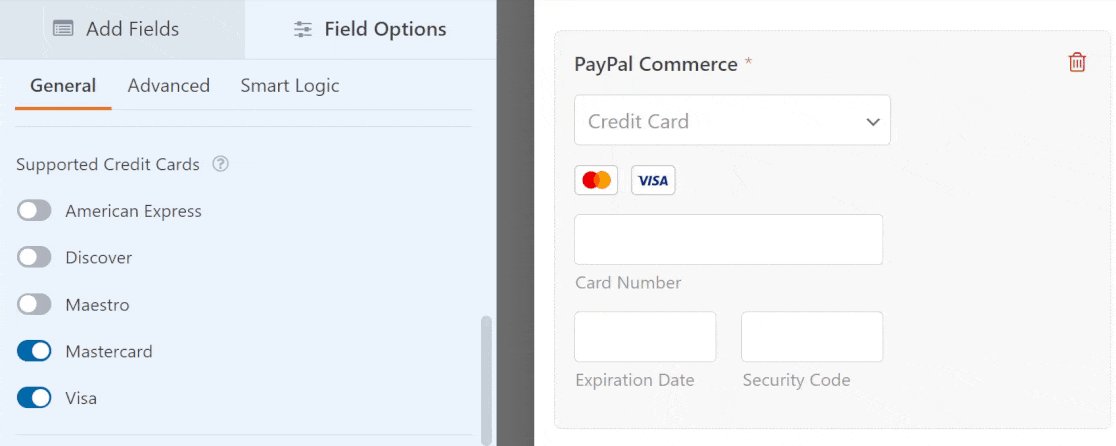
Avant d'activer les paiements, personnalisons d'abord le champ PayPal Commerce.
Comme vous le verrez, PayPal Commerce prend en charge les paiements par PayPal et par carte de crédit.

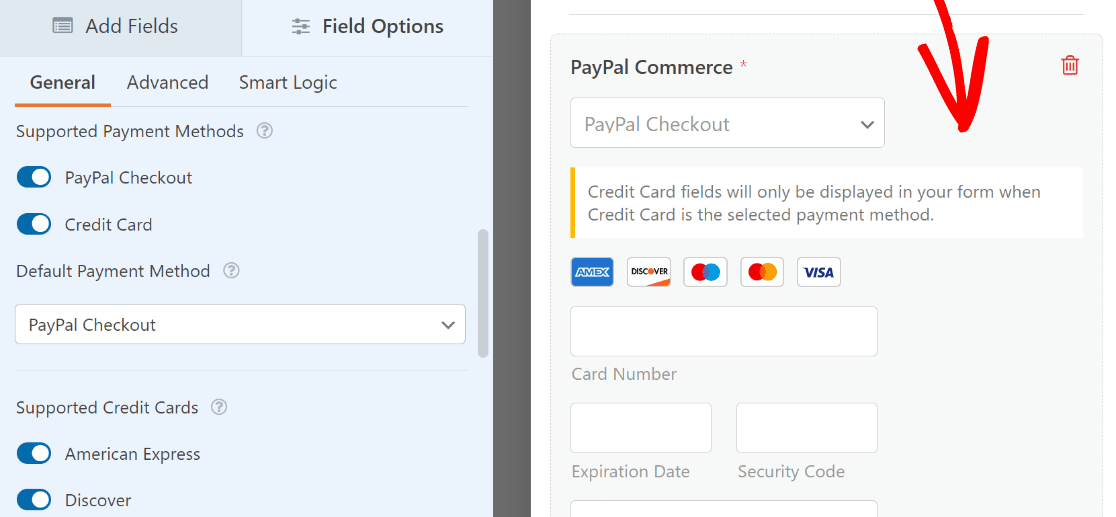
Il y a beaucoup de choses intéressantes que vous pouvez faire avec le champ PayPal Commerce. Pour accéder aux options de champ, cliquez n'importe où sur le champ PayPal Commerce.

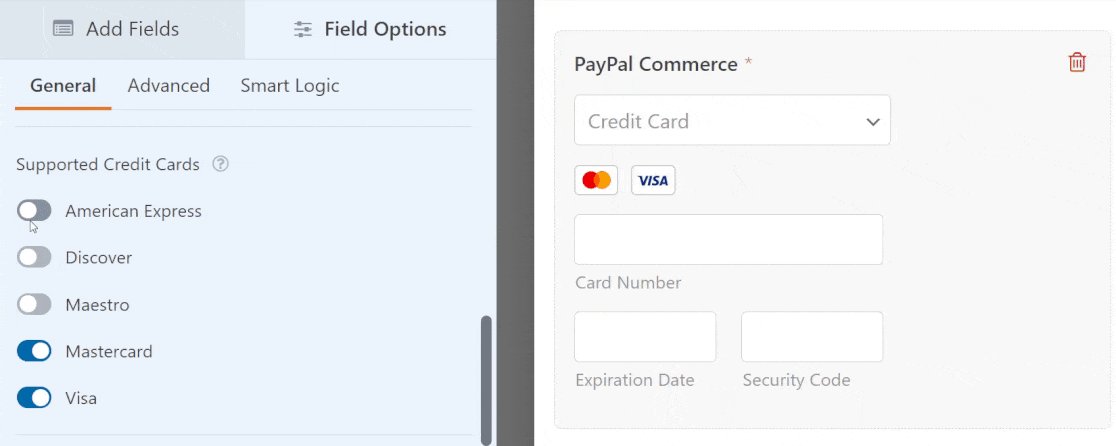
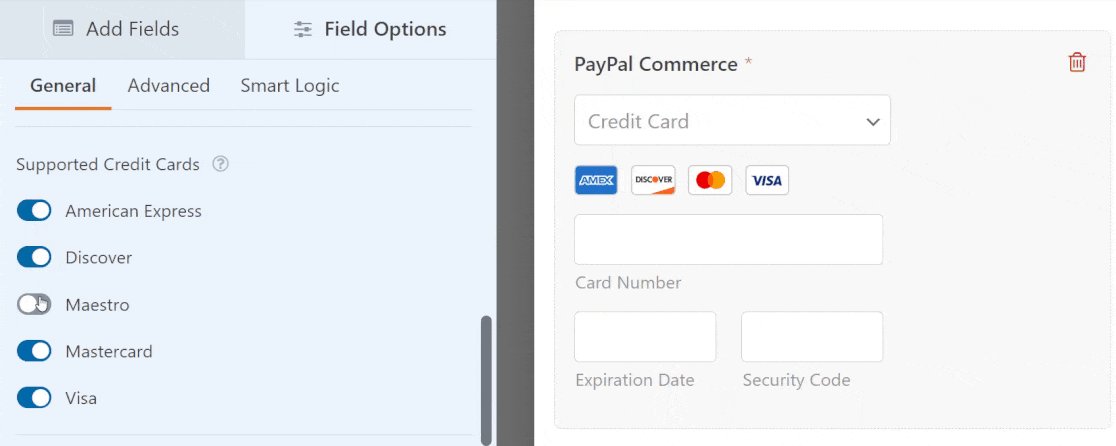
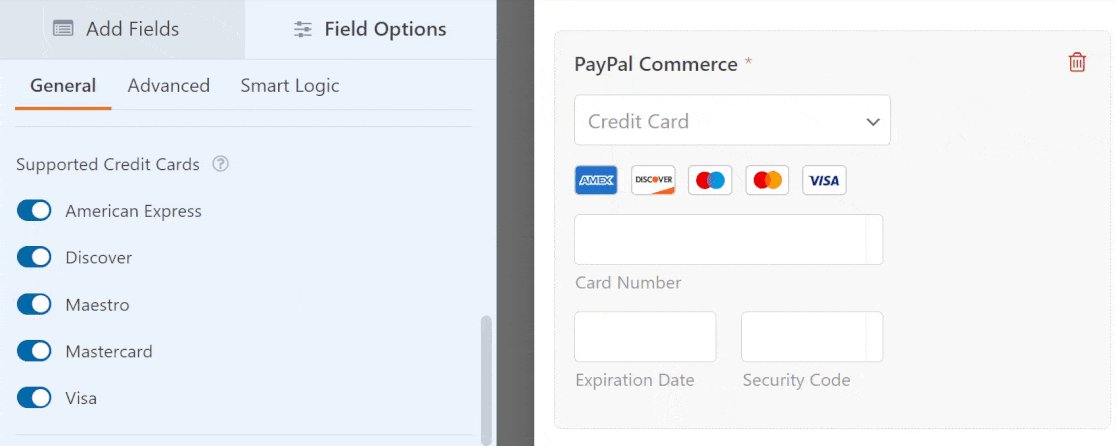
Vous pouvez ensuite sélectionner les options de paiement entre le paiement PayPal et la carte de crédit qui doivent être disponibles pour les visiteurs (vous pouvez inclure l'une ou les deux options). De plus, vous pouvez également sélectionner les cartes de crédit dont vous acceptez les paiements en utilisant simplement les boutons bascule sous la section Cartes de crédit prises en charge.

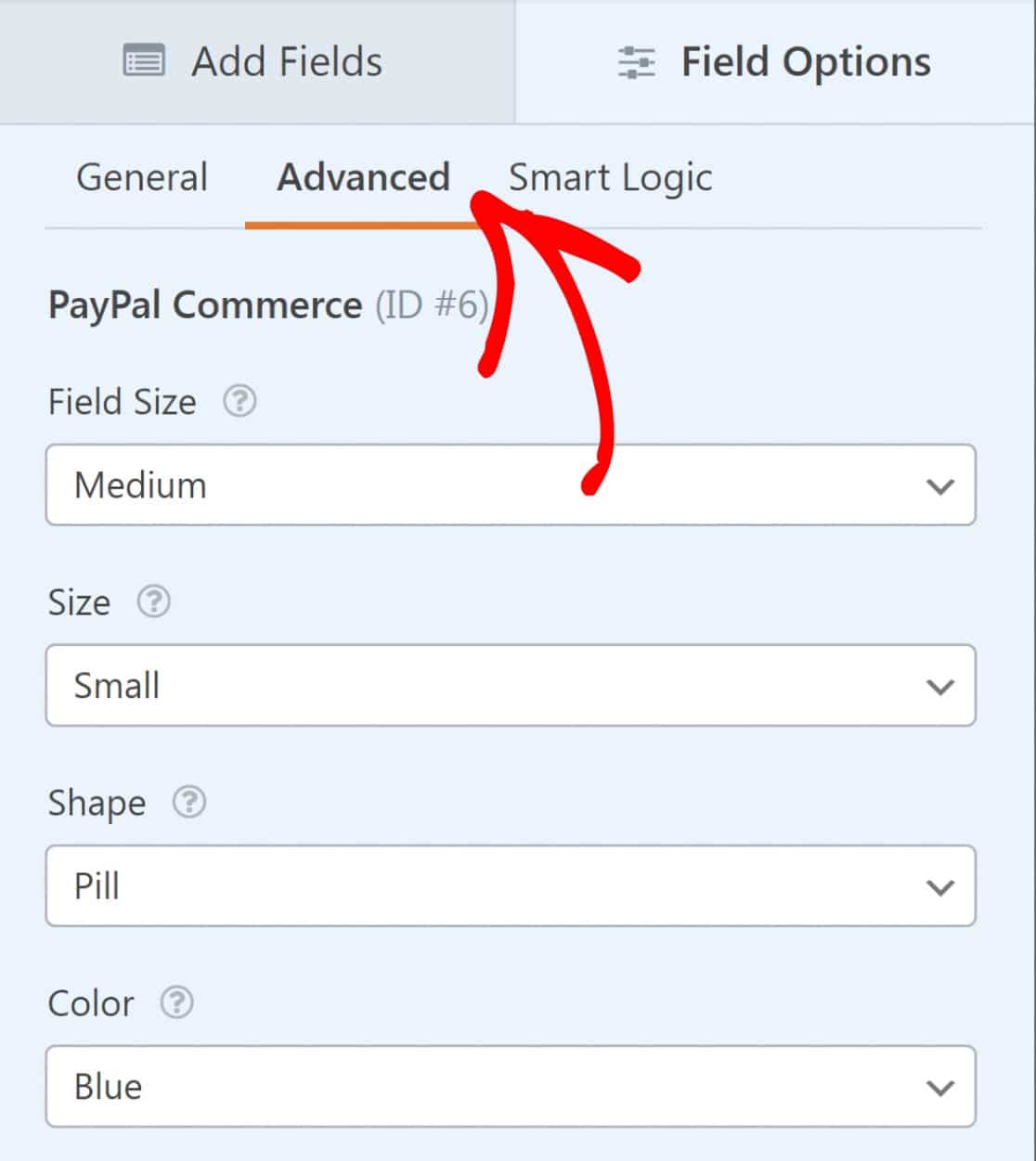
Si vous souhaitez modifier l'apparence du champ PayPal Commerce, vous pouvez trouver plus d'options dans l'onglet Avancé sous Options de champ.
Ici, vous pouvez modifier la taille du champ et ajuster la taille, la forme et la couleur du bouton de paiement PayPal.

Lorsque vous avez terminé de personnaliser le champ, il est temps d'activer PayPal Commerce et de configurer les paramètres de traitement des paiements.
Dans la barre latérale, cliquez sur Paiements » PayPal Commerce.

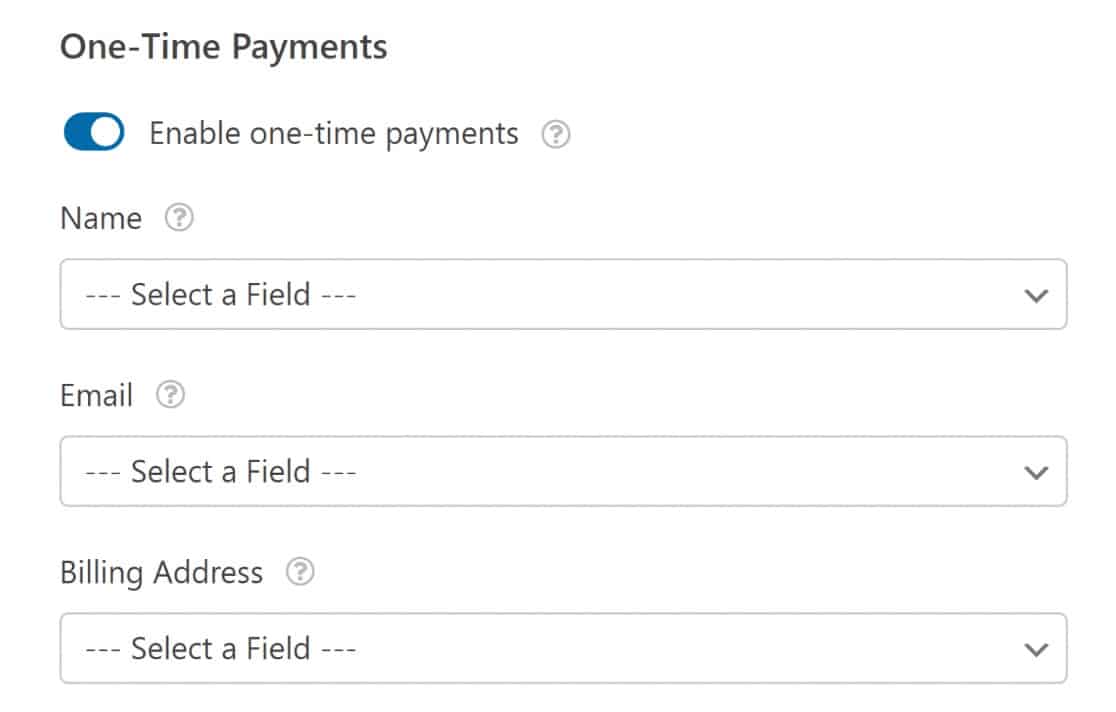
Vous aurez ici deux options : activer les paiements uniques ou les paiements récurrents.
Paiements uniques
La sélection de paiements uniques développera un menu dans lequel vous pourrez mapper certains champs (nom, e-mail et adresse) de votre formulaire à votre facturation PayPal.

Si vous souhaitez plutôt inclure des paiements récurrents, PayPal Commerce rend cela très facile à configurer.
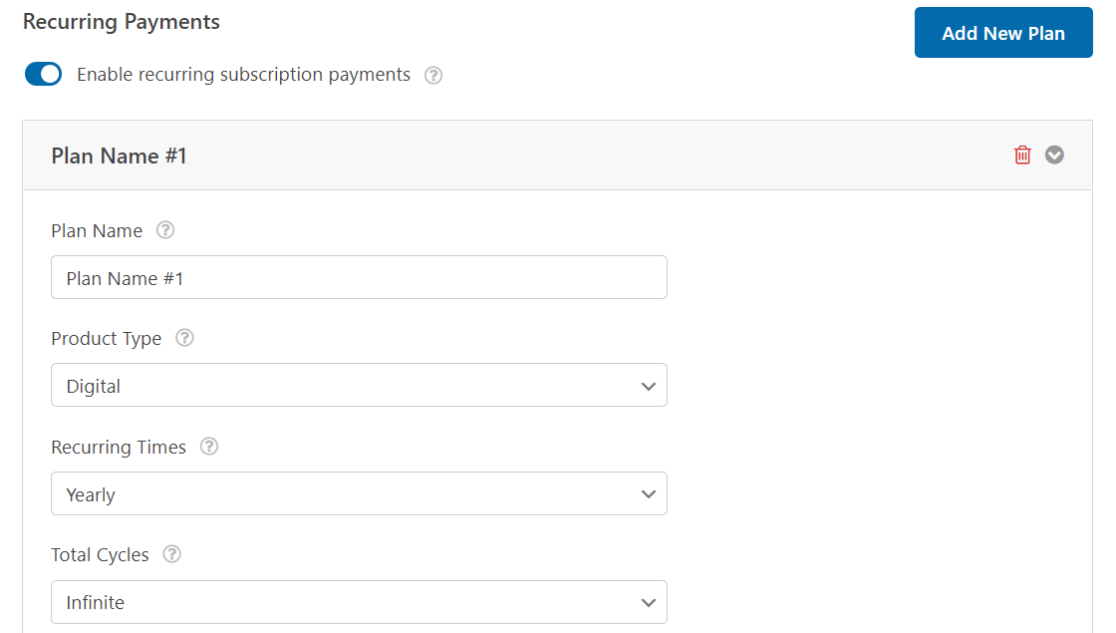
Paiements récurrents
Les paiements récurrents sont parfaits pour les entreprises proposant des plans d'abonnement ou des paiements échelonnés. Il n'y a pas de limite au nombre de plans que vous pouvez créer, mais un seul plan peut être traité à la fois.

L'addon PayPal Commerce vous permet de sélectionner librement les heures récurrentes et les cycles totaux pour votre plan d'abonnement. Utilisez ces paramètres pour configurer la fréquence des paiements qui vous convient, à vous et à vos utilisateurs.
Remarque : Les cartes de crédit ne sont pas prises en charge pour les paiements récurrents.
Il est possible d'ajouter plusieurs types d'options de tarification sur le même formulaire en utilisant une logique conditionnelle. Voyons comment vous pouvez y parvenir ensuite.
6. Ajout d'une logique conditionnelle à PayPal Commerce (facultatif)
La logique conditionnelle vous donne une grande liberté pour modifier le comportement du champ PayPal Commerce en fonction des réponses des utilisateurs.
Un scénario possible est lorsque vous souhaitez définir une logique pour que le champ de paiement n'apparaisse que si un utilisateur répond à certains critères. Ou vous pouvez ajouter plusieurs plans tarifaires avec différentes périodes récurrentes et d'autres détails de paiement.
Dans ces scénarios, la logique conditionnelle de WPForms peut être incroyablement pratique.
Supposons que vous souhaitiez que les clients puissent choisir une période récurrente entre les paiements mensuels et annuels.
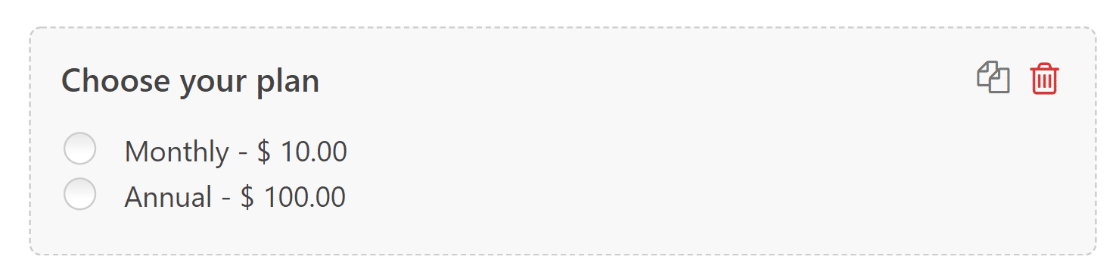
Nous allons d'abord ajouter un champ de paiement pour plusieurs articles et l'intituler « Choisissez votre plan », avec deux options.

Maintenant, nous voudrions que PayPal traite des frais en fonction de la sélection du client entre ces deux options.
Pour cela, revenez à Paiements » PayPal Commerce et cliquez sur Activer la logique conditionnelle sous Paiements ponctuels ou Paiements récurrents (selon le scénario qui s'applique à votre cas).

Dans notre scénario, nous utiliserons une logique conditionnelle pour les paiements récurrents. Après avoir activé la logique conditionnelle, vous devriez voir un nouvel ensemble d'options pour configurer vos règles.
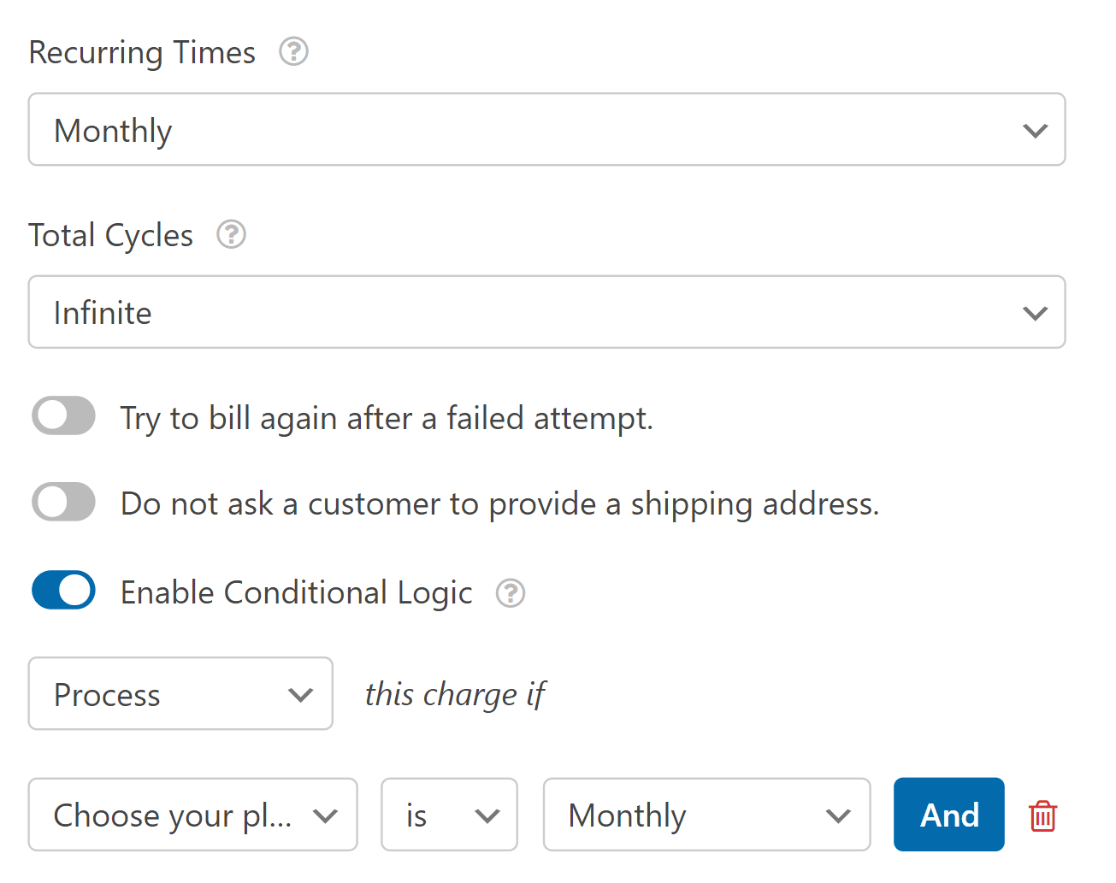
Nous allons mettre en place deux règles distinctes : une pour facturer les paiements mensuellement et l'autre pour facturer les paiements annuellement.
Pour le mois, nous avons sélectionné le paramètre Recurring Times sur Monthly . Ensuite, nous avons défini la logique qui dit : Traitez cette charge si le champ Choisissez votre forfait est Mensuel .

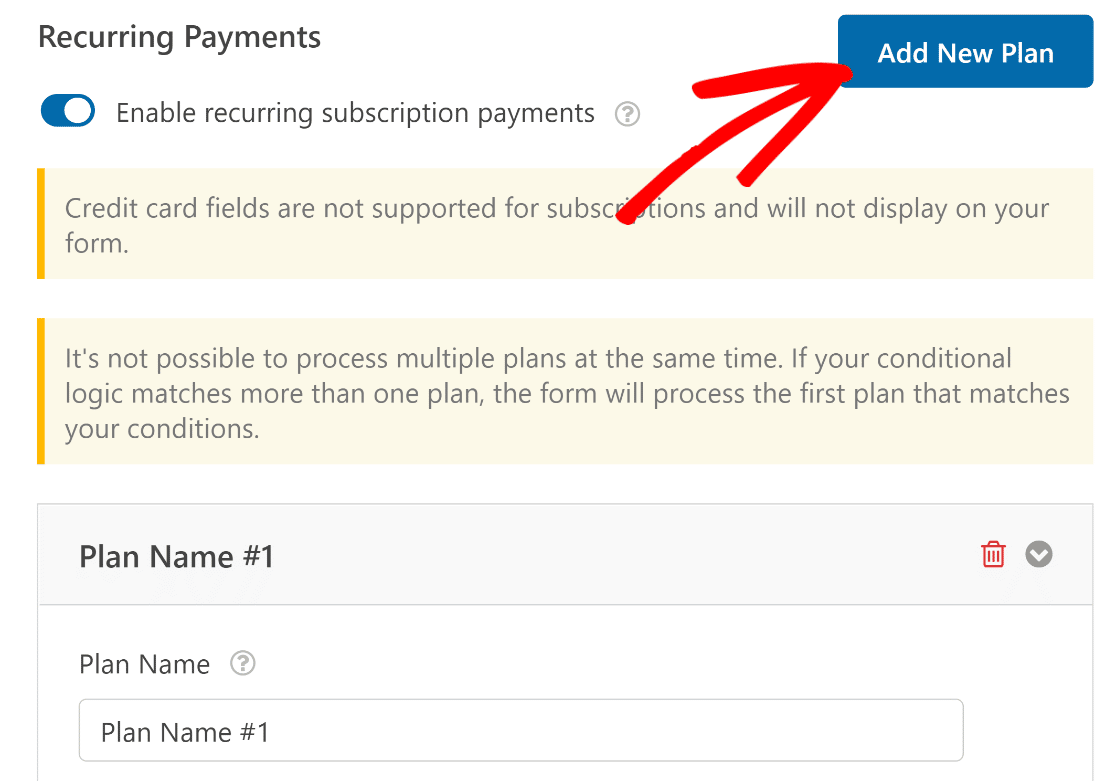
Après cela, nous créerons un autre plan pour les utilisateurs qui préfèrent un abonnement annuel. Cliquez sur le bouton Ajouter un nouveau plan pour commencer.

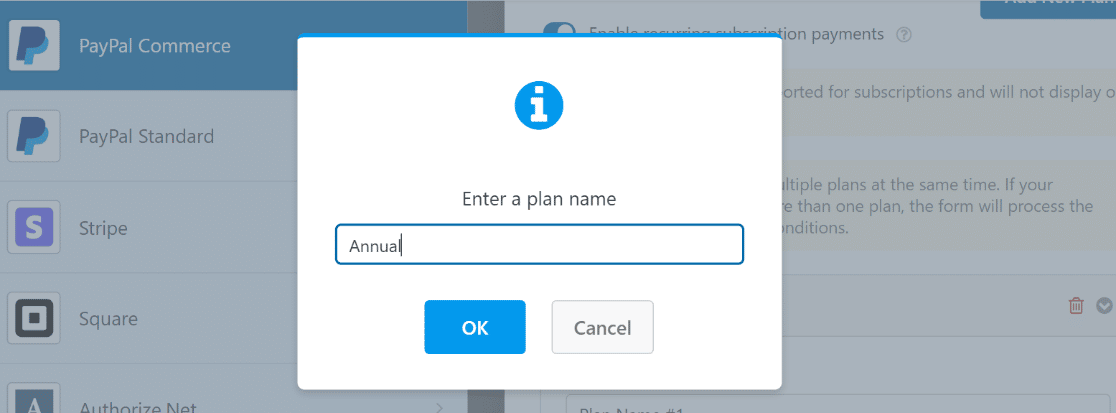
Entrez un nom de plan et appuyez sur OK .

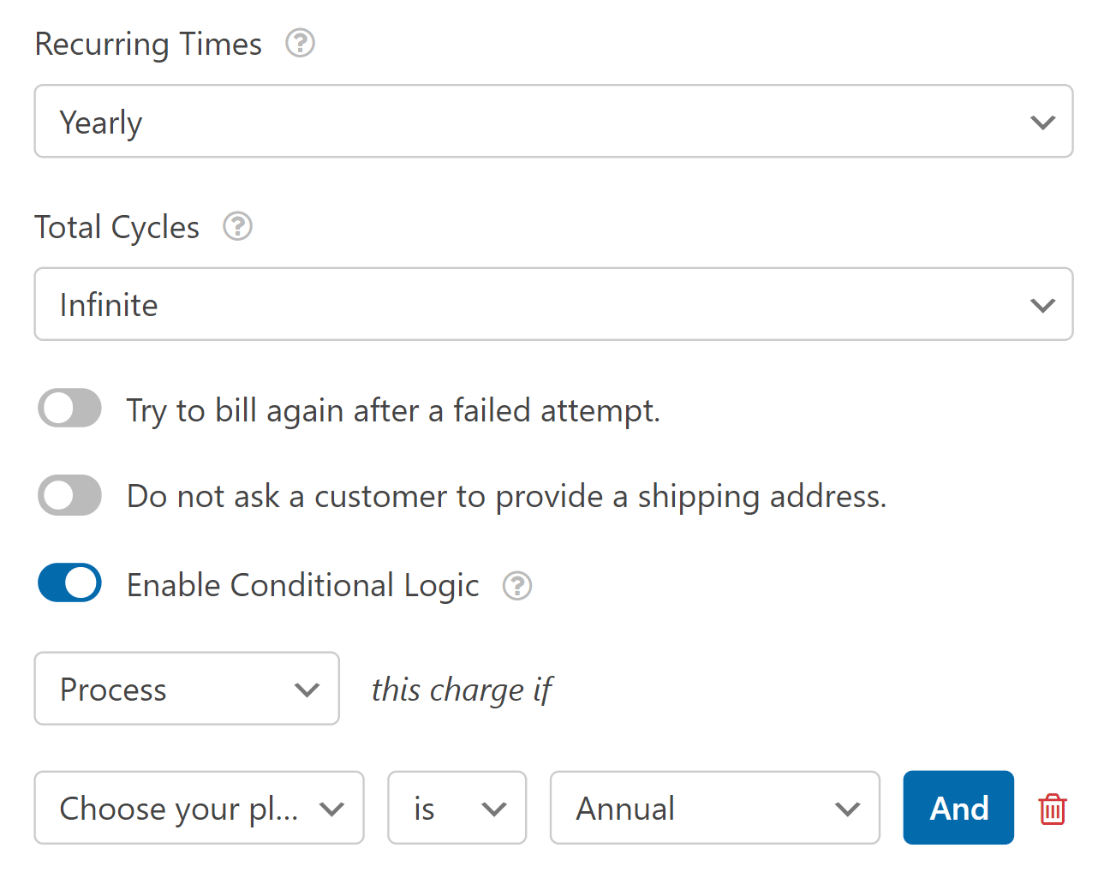
Cette fois, nous sélectionnerons Annuel dans le menu déroulant Périodes récurrentes. La logique conditionnelle ici est définie comme suit : traitez ces frais si le champ Choisissez votre forfait est Annuel .

Assurez-vous d'appuyer sur Enregistrer après avoir configuré ces paramètres.
Pour résumer, nous venons d'ajouter une option permettant aux clients de choisir entre des périodes d'abonnement mensuelles et annuelles en utilisant une logique conditionnelle.
Désormais, lorsqu'un utilisateur sélectionne sa période d'abonnement préférée, il sera facturé au prix que vous avez défini et uniquement à la période récurrente définie.
7. Publiez votre formulaire
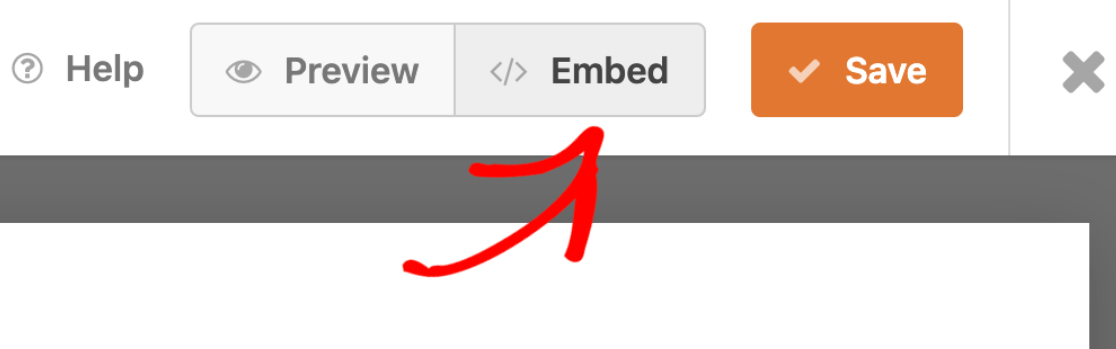
Vous pouvez ajouter votre formulaire à une page directement depuis le générateur de formulaires. Dans le coin supérieur droit de votre écran, vous verrez les options pour intégrer ou enregistrer votre formulaire.
Puisque nous essayons d'ajouter immédiatement notre formulaire à une page, continuez et cliquez sur Intégrer .

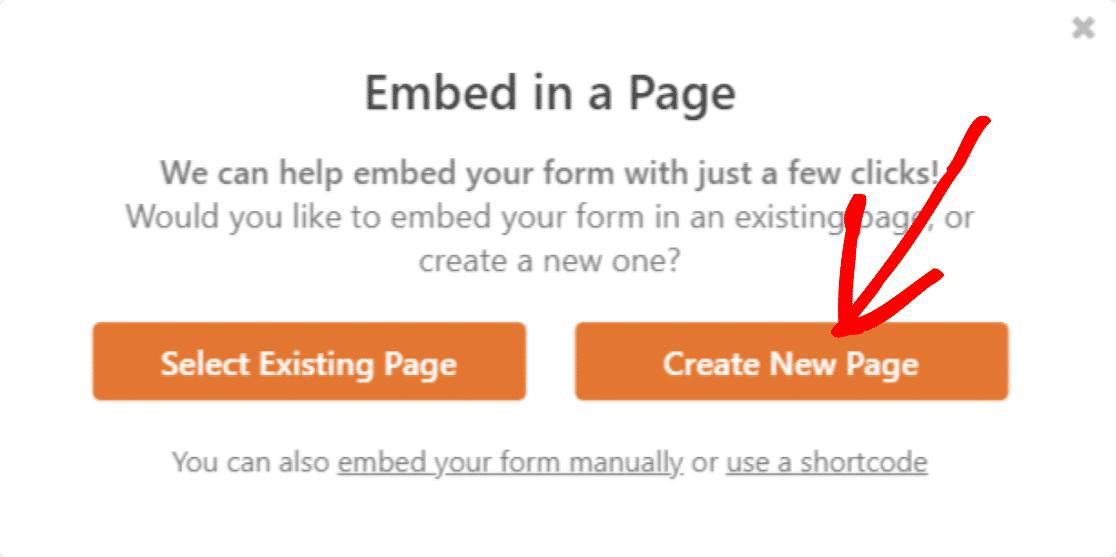
Cela redirigera vers un modal avec les options permettant soit d'intégrer le formulaire dans une page existante, soit de créer une nouvelle page, puis de l'intégrer.
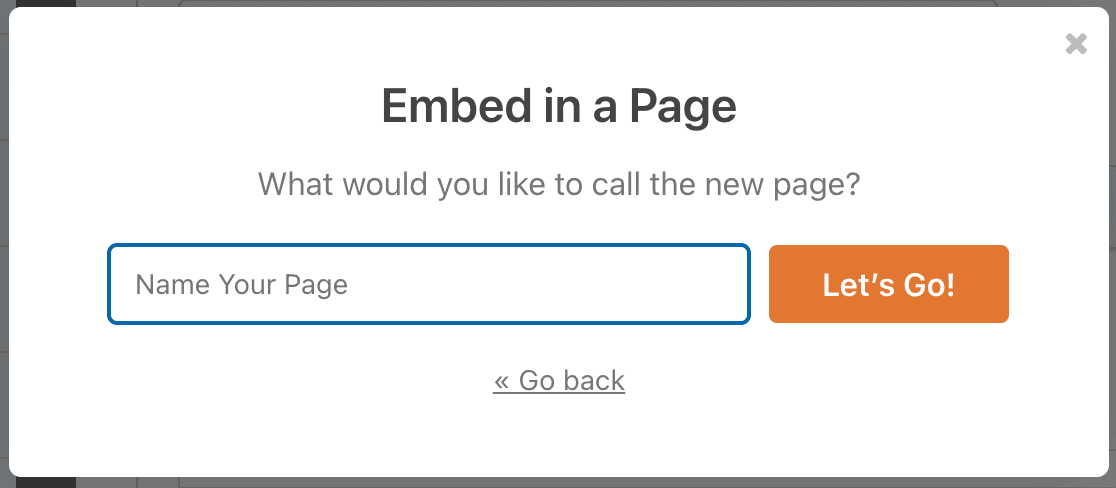
Nous supposerons que vous souhaitez créer une nouvelle page, mais le processus est similaire pour les deux étapes. Pour ce guide, nous allons cliquer sur Créer une nouvelle page .

Donnez un nom à votre nouvelle page et cliquez sur Let's Go !

Votre nouveau formulaire compatible avec PayPal Commerce sera désormais visible sur la nouvelle page. Publiez la page et consultez-la sur le frontend.

Et ce serait tout pour intégrer un formulaire de contact avec PayPal dans WordPress. Vous pouvez désormais commencer à collecter des paiements à l'aide de formulaires sur votre site Web !
Ensuite, créez un formulaire de commande en ligne dans WordPress
Nous venons de vous montrer comment ajouter des paiements PayPal à vos formulaires de contact dans WordPress. Bien que cela puisse fonctionner avec à peu près n'importe lequel de vos formulaires, il peut être préférable d'utiliser un formulaire de commande en ligne pour simplifier encore plus le processus.
Consultez notre guide pour créer un formulaire de commande en ligne dans WordPress.
N'attendez pas pour commencer à créer votre formulaire de commande en ligne. Commencez avec le plugin de formulaire WordPress le plus puissant aujourd'hui. Vous cherchez un bon de commande gratuit ? WPForms Pro est livré avec un modèle de formulaire de commande en ligne gratuit et une garantie de remboursement de 14 jours.
Créer des formulaires avec PayPal Commander maintenant
Et n'oubliez pas, si vous aimez cet article, alors s'il vous plaît suivez-nous sur les réseaux sociaux sur Facebook et Twitter.
