Comment créer facilement un formulaire de calculateur de prix dans WordPress ? (Pas à pas)
Publié: 2023-02-20Vous voulez apprendre à créer facilement un calculateur de prix de formulaire WordPress ? Nous allons vous montrer comment.
Il y avait des moments où les entreprises devaient calculer manuellement le prix total de la commande. Cela a peut-être fonctionné dans le passé, mais dans le contexte actuel, pas tellement.
Avec la croissance des plateformes de commerce électronique et la concurrence féroce, tout doit être fait rapidement. Ce qui inclut le calcul du prix lorsqu'un client décide de commander.
Et un formulaire de calculateur de prix est un excellent moyen d'assurer un traitement rapide des commandes. Ainsi, cet article vous apprendra comment créer facilement un formulaire de calculateur de prix.
Mais avant cela, passons brièvement en revue les avantages des formulaires WordPress du calculateur de prix.
Table des matières
Avantages de l'utilisation du calculateur de prix WordPress dans les formulaires WordPress
Disons que vous avez une boutique de vêtements en ligne. Et les clients veulent choisir parmi une gamme de produits à des tarifs différents.
Ne serait-il pas utile que le prix total puisse être calculé automatiquement ?

Ainsi, en utilisant un formulaire de calculateur de prix, ni le client ni vous n'avez à vous soucier des calculs manuels.
De plus, vous obtenez la satisfaction du client grâce à une expérience de commande rapide. Et d'un autre côté, les entreprises tirent parti du traitement automatisé des commandes.
En outre, il existe d'autres avantages que nous avons énumérés ci-dessous.
- Il aide votre client à connaître instantanément le prix total du produit ou des services qu'il souhaite.
- Les entreprises peuvent apprendre les données de vente telles que la quantité vendue et le chiffre d'affaires.
- Il amplifie l'engagement du site Web et attire le trafic.
Ce ne sont là que quelques avantages que nous avons mentionnés. Pour profiter de ces avantages en tant que propriétaire d'entreprise, nous vous encourageons à inclure un calculateur de prix dans vos formulaires de commande.
Alors, sans plus tarder, suivons le guide simple ci-dessous pour créer un formulaire de calculateur de prix dans WordPress.
Comment créer une calculatrice dans les formulaires WordPress à l'aide d'Everest Forms ?
Tout d'abord, il est indispensable de choisir le meilleur plugin de création de formulaire qui vous aide à créer un formulaire de calculateur de prix en douceur.
C'est là qu'intervient Everest Forms. Il s'agit d'un plugin de création de formulaires par glisser-déposer populaire qui vous permet de créer des formulaires WordPress tels que des formulaires de contact, des formulaires d'enquête, des formulaires de demande d'emploi, etc.
Plus important encore, ce plugin puissant propose des champs de paiement et un module complémentaire Calculs pour vous aider à gérer des calculs de prix automatisés simples ou complexes.

Et comme il prend en charge l'intégration avec diverses passerelles de paiement, l'acceptation des paiements via le formulaire est simple et rapide.
Ainsi, avec Everest Forms, vous pouvez créer n'importe quel formulaire d'estimation de prix en quelques étapes simples.
Étape 1 : Installer et activer Everest Forms et Everest Forms Pro
La toute première chose que vous devez faire est d'installer et d'activer Everest Forms et Everest Forms Pro.
Vous avez besoin de la version premium du plugin pour déverrouiller les champs de paiement ou installer le module complémentaire Calculs .
Alors, choisissez un plan approprié parmi l'un des plans tarifaires et configurez le plugin sur votre site.
Le module complémentaire Calculs n'est disponible que dans les plans Professionnel et Agence. Alors, choisissez le plan en conséquence si vous prévoyez d'utiliser le module complémentaire.
Reportez-vous à notre didacticiel sur la configuration correcte d'Everest Forms Pro si vous avez besoin de conseils.
Étape 2 : créer un nouveau formulaire de calculateur de prix
Après avoir configuré le plugin avec succès, il est temps de créer un nouveau formulaire de calculateur de prix.
Vous pouvez le faire en utilisant deux méthodes : soit en utilisant les champs de paiement , soit en utilisant le module complémentaire de calcul .
Nous allons vous montrer ces deux méthodes en détail. Alors, lisez jusqu'au bout !
Méthode 1 : Utilisation des champs de paiement :
Everest Forms propose de nombreux modèles prédéfinis et de nombreux champs personnalisés. Par conséquent, pour créer un nouveau formulaire, recommencez à zéro ou utilisez un modèle préexistant.
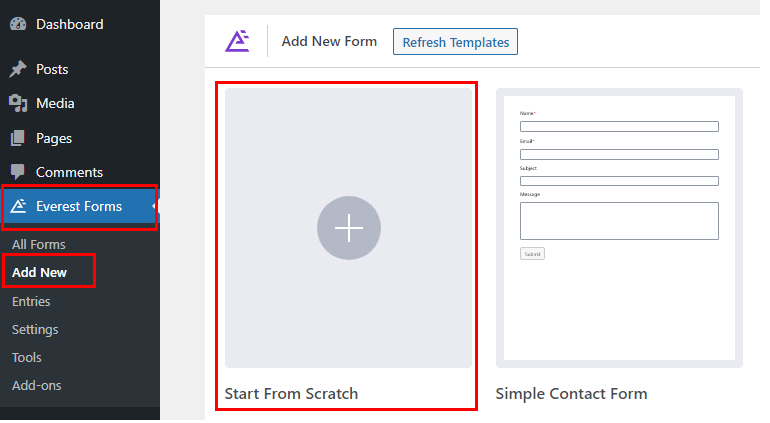
Pour le modèle prédéfini, accédez à Formulaires Everest >> Ajouter un nouveau et choisissez le modèle de votre choix. Si vous souhaitez créer un nouveau formulaire, cliquez sur Démarrer à partir de zéro .
Dans ce didacticiel, nous allons créer un formulaire de commande à partir de zéro. Alors, donnez votre nom et cliquez sur Continuer .

A. Ajouter des champs de paiement au formulaire
Une fois que vous avez cliqué sur Continuer , un nouveau générateur de formulaire s'ouvrira.
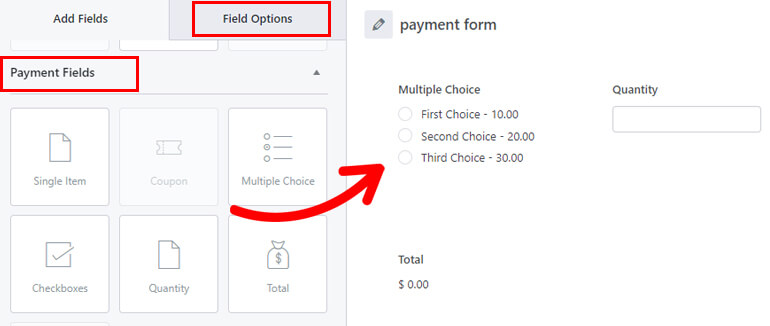
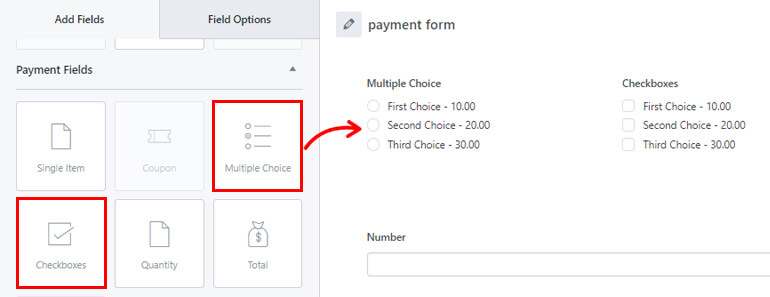
Dans la partie gauche de votre écran, faites défiler vers le bas pour trouver Champs de paiement . Faites simplement glisser et déposez les champs dont vous avez besoin, comme Case à cocher , Total , Choix multiples , etc., dans votre formulaire.

L'ajout des champs de paiement vous aide à collecter les détails liés au paiement dans votre formulaire.
Les champs de paiement que vous ajoutez dépendent des produits que vous vendez. Par exemple, vous pouvez ajouter les champs de paiement suivants au formulaire :
- Choix multiple : laissez les utilisateurs sélectionner l'un des produits que vous vendez.
- Quantité : laissez-les décider du nombre d'articles qu'ils achètent du produit qu'ils ont choisi.
- Total : Affiche le prix total en calculant le prix du produit choisi avec la quantité.
Et voila ! Vous avez un simple formulaire de calculateur de prix prêt !
Vous pouvez ajouter d'autres champs comme Cases à cocher , Élément unique et d'autres champs généraux selon vos besoins. Enfin, cliquez sur le bouton Enregistrer .
B. Personnaliser les options de champ
Une fois que vous avez ajouté tous vos champs, vous pouvez également personnaliser les options de champs individuels.
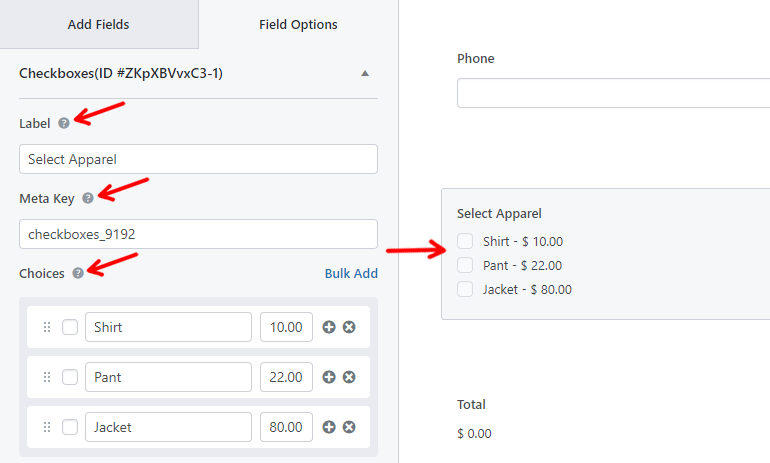
Par exemple, prenons un exemple du champ Case à cocher . Ce champ permet à vos utilisateurs de choisir simultanément une ou plusieurs options.
Et lorsque vous cliquez dessus, vous pouvez personnaliser davantage les options suivantes :
- Étiquette : Vous pouvez spécifier quelles sont les options ci-dessous.
- Meta Key : Cette fonction vous aide à récupérer la valeur enregistrée de la base de données et à l'afficher.
- Choix : Vous pouvez ajouter les articles au choix ainsi que leur prix.
- Utiliser les choix d'images : Vous pouvez cocher ce champ pour ajouter des choix d'images de vos produits.
Ici, nous avons donné une étiquette et ajouté des choix avec leur prix pour les choix.

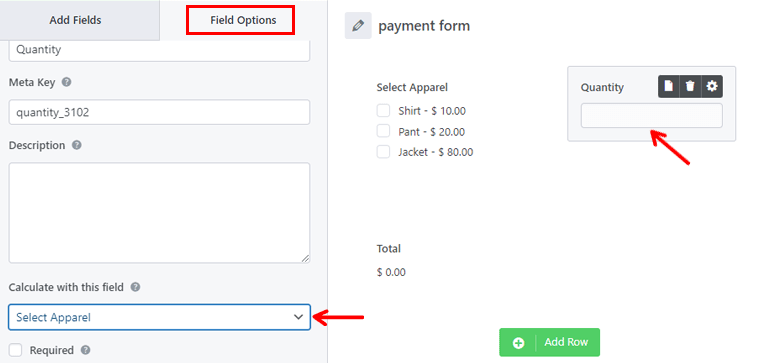
Ensuite, pour calculer sa valeur totale, cliquez sur le champ Quantité . Maintenant, vous verrez une option Calculer avec ce champ .
Choisissez simplement Sélectionner des vêtements dans le menu déroulant. Cela multipliera le prix de l'article sélectionné par la quantité saisie par l'utilisateur.

Après avoir effectué toutes les modifications, n'oubliez pas de sauvegarder votre formulaire.
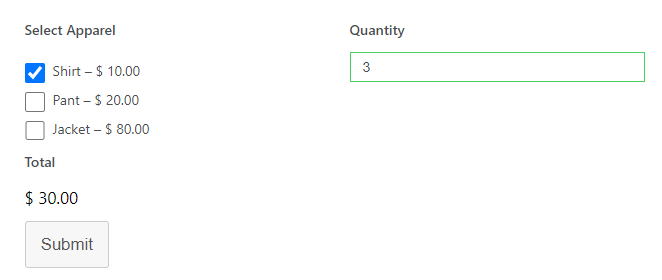
Lorsqu'un utilisateur sélectionne un produit souhaité et saisit la quantité, le formulaire calcule automatiquement le montant total. Il affiche ensuite le prix final dans le champ Total .

Et aussi rapidement que cela, votre simple formulaire de calculateur de prix est prêt !
Pour un guide plus complet, consultez cet article sur la création d'un bon de commande avec ou sans paiement.
Méthode 2 : Utilisation du module complémentaire Calculs :
Maintenant, la méthode suivante pour créer un nouveau formulaire de calculateur de prix avec Everest Forms consiste à utiliser le module complémentaire Calculs.


Vous pouvez essayer cette méthode si vous souhaitez effectuer des calculs plus complexes que le champ Total ne peut pas effectuer.
Ici, nous avons décomposé le processus en 3 sous-étapes pour vous faciliter la tâche.
A. Installer et activer le module complémentaire Calculs
Après avoir installé la version premium du plug-in, vous pouvez accéder aux modules complémentaires Everest Forms disponibles avec votre forfait.
Si vous avez acheté le plan Agence ou Professionnel , vous bénéficiez d'un accès complet au module complémentaire Calculs .
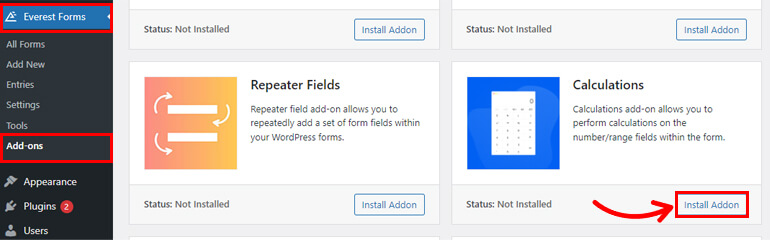
Alors, allez dans Everest Forms >> Modules complémentaires et recherchez le module complémentaire Calculs . Ensuite, installez-le et activez-le simplement comme vous l'avez fait auparavant avec Everest Forms.

Le statut passera à Activé si tout se passe bien.
B. Ajouter des champs au formulaire du calculateur de prix
Le processus de création de formulaire est similaire à la méthode précédente. Cliquez simplement sur démarrer à partir de zéro ou choisissez votre modèle de formulaire.
Après cela, faites glisser et déposez les champs nécessaires dans votre formulaire de paiement. Par exemple, ajoutons un champ à choix multiples ou une case à cocher au formulaire.

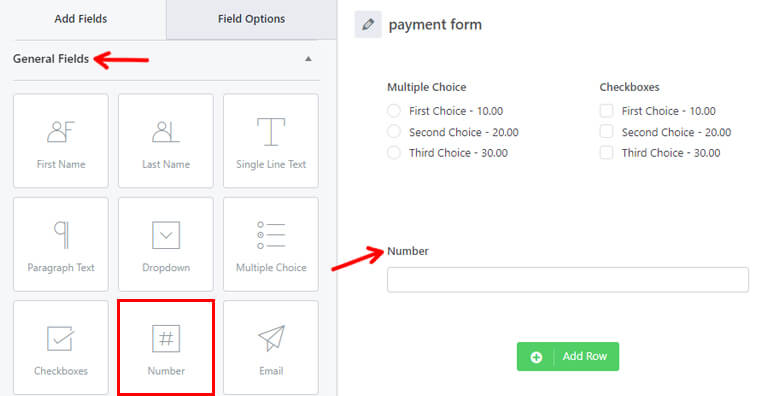
Maintenant, au lieu du champ Total , nous allons ajouter le champ Nombre au formulaire. Nous utiliserons les deux premiers champs pour calculer le prix total, qui sera affiché dans le champ Nombre .

Une fois le formulaire rempli, cliquez sur le bouton Enregistrer .
C. Activer le calcul pour le champ Coût
Après avoir ajouté tous les champs obligatoires, vous devez activer les calculs pour le champ où vous souhaitez afficher le prix total.
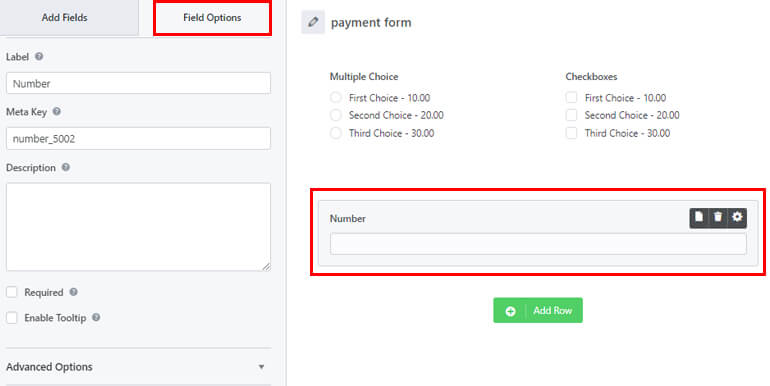
Ainsi, cliquez sur le champ Numéro et ses options de champ apparaîtront à gauche.

À partir de là, vous pourrez personnaliser le champ Label , Meta-key , Description , etc. Vous pouvez également personnaliser les Options avancées . Ainsi que, vous pouvez activer la logique conditionnelle .
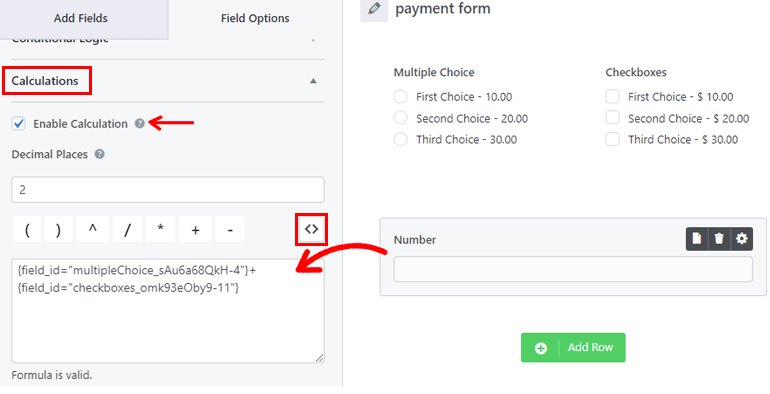
Mais surtout, vous devez activer le calcul pour le champ. Pour ce faire, faites défiler jusqu'à ce que vous trouviez l'option Calculs . Tout ce que vous avez à faire est de cocher la case.

Après avoir coché la case, vous verrez plus d'options. Ici, vous pouvez définir le nombre de décimales que vous souhaitez afficher dans le résultat.
Vous verrez également des expressions et des opérateurs que vous pouvez utiliser pour le calcul juste en dessous.
Maintenant, cliquez sur l'icône <> et sélectionnez le premier champ avec lequel vous souhaitez calculer le prix. Ensuite, ajoutez l'opérateur approprié, puis choisissez le deuxième champ.
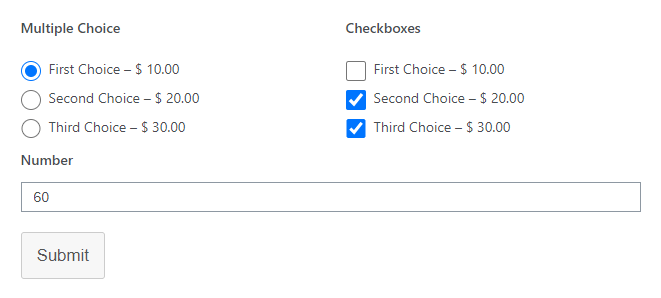
Par conséquent, si vous souhaitez additionner la valeur des deux champs pour calculer le prix total, vous pouvez utiliser l'opérateur + . Le résultat sera alors affiché dans le champ Numéro .
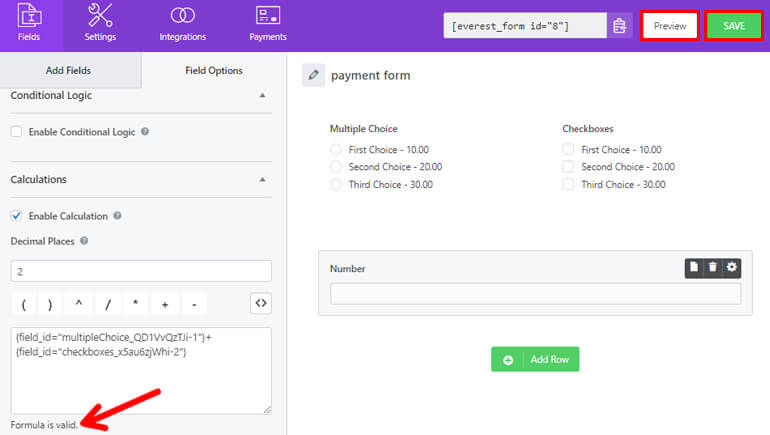
Vous pouvez voir si la formule que vous avez utilisée est valide ou non avec le message sous la case.

C'est ça; votre formulaire calculera automatiquement le prix total du produit. Appuyez sur le bouton Enregistrer pour enregistrer les modifications.
Vous pouvez vérifier si le formulaire fonctionne correctement avec le bouton Aperçu à côté du bouton Enregistrer .

Cependant, l'exemple ci-dessus n'est qu'un simple calcul de prix. Le plugin vous permet d'effectuer des calculs très avancés avec plusieurs champs et opérateurs. Vous pouvez même créer des calculateurs d'IMC, des calculateurs d'intérêts, etc. avec le module complémentaire.
Étape 3 : Configurer les paramètres du formulaire du calculateur de prix
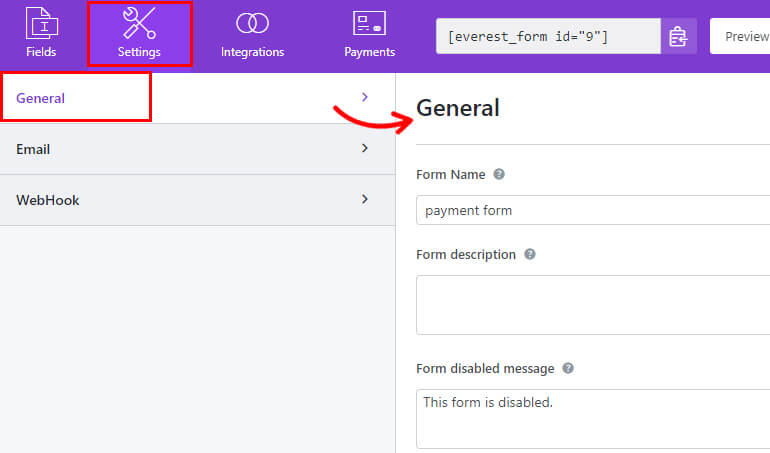
Dans cette étape, nous allons configurer les paramètres du formulaire. Vous pouvez trouver les paramètres juste à côté de l'onglet Champs . Vous pouvez configurer trois options :
Général
Sous Paramètres généraux , vous pouvez apporter des modifications comme indiqué ci-dessous :

- Nom du formulaire : Ce champ vous permet de modifier le nom de votre formulaire.
- Description du formulaire : Vous pouvez ajouter une brève description du motif de votre formulaire.
- Message de désactivation du formulaire : ici, vous pouvez modifier le message qui s'affiche une fois que vous avez désactivé le formulaire.
- Message de soumission de formulaire réussie : modifiez le texte que vous souhaitez montrer à vos acheteurs une fois que leurs soumissions de formulaire ont réussi.
- Rediriger vers : indiquez si vous souhaitez que vos clients soient redirigés vers la même page, une page personnalisée ou une URL externe.
- Layout Design : Ce champ vous permet de choisir des mises en page prédéfinies. Vous pouvez sélectionner la mise en page par défaut ou la mise en page classique.
- Form Class : Il vous permet d'ajouter une classe CSS pour votre formulaire.
- Soumettre le texte du bouton : Modifiez le texte du bouton de soumission selon vos préférences. Par exemple, au lieu de Soumettre, vous pouvez utiliser des phrases comme Envoyer, Appliquer, etc.
- Soumettre le texte de traitement du bouton : Cela vous permet de définir le texte du bouton qui s'affiche pendant le traitement de la soumission du formulaire.
- Submit Button Class : Avec cela, vous pouvez ajouter des noms de classe CSS pour le bouton de soumission.
Ce n'est pas tout. Vous pouvez configurer plus de paramètres comme la logique conditionnelle avec Everest Forms. De plus, vous pouvez également activer le pot de miel anti-spam pour empêcher le spam sur votre formulaire.
Cette option vous permet de configurer les notifications de formulaire. De cette façon, vous serez avisé lorsque vos clients soumettront les formulaires.
De plus, vous pouvez même les informer si leurs formulaires ont été reçus par le service concerné.
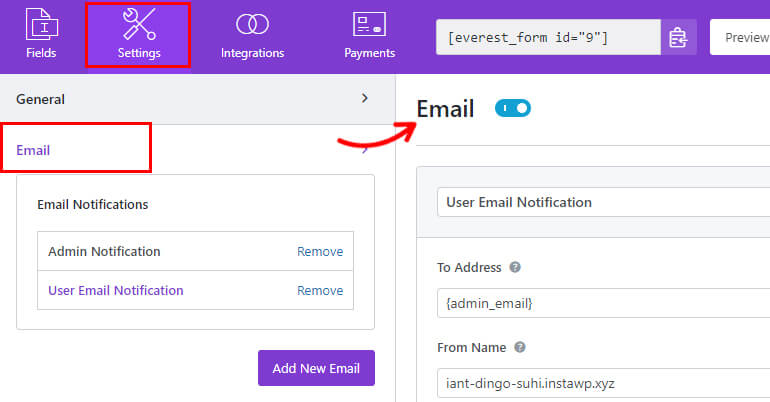
Avec Everest Forms, vous pouvez configurer des notifications par e-mail illimitées. Tel que:
- Notification par e-mail de l'administrateur
- Notification par e-mail de l'utilisateur

Vous pouvez créer autant de notifications que nécessaire avec le bouton Ajouter un nouvel e-mail .
Ensuite, personnalisez les options disponibles telles que To Address , From Name , From Address , Email Subject , etc. Et vous avez terminé !
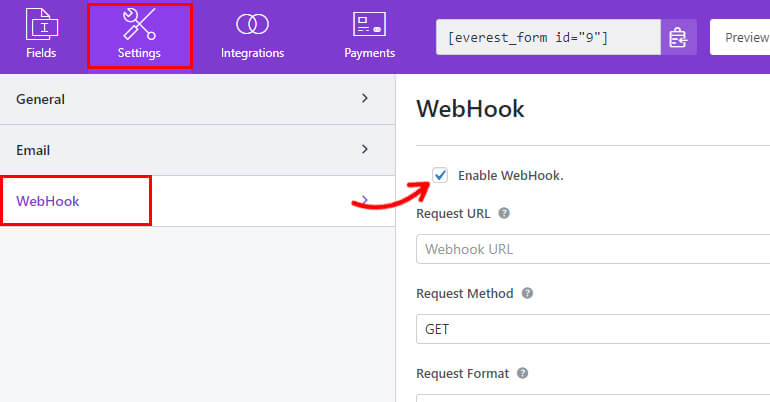
WebHook
Vous pouvez envoyer les données du formulaire à n'importe quelle URL externe avec la fonction webhook.
Pour configurer les paramètres WebHook , accédez à Paramètres >> WebHook et cliquez sur Activer WebHook .

Cela affiche toutes les options que vous devez configurer pour que le webhook fonctionne correctement. Définissez donc l' URL de la demande , la méthode de la demande , le format de la demande et l'en-tête de la demande pour le formulaire.
Et après avoir configuré tous les paramètres en fonction de vos besoins, cliquez sur le bouton Enregistrer .
Étape 4 : Publiez votre formulaire sur le site Web
Avec Everest Forms, vous pouvez facilement intégrer votre formulaire dans le site Web sans toucher à une ligne de code.
Accédez simplement à Articles/Pages >> Ajouter un nouveau .

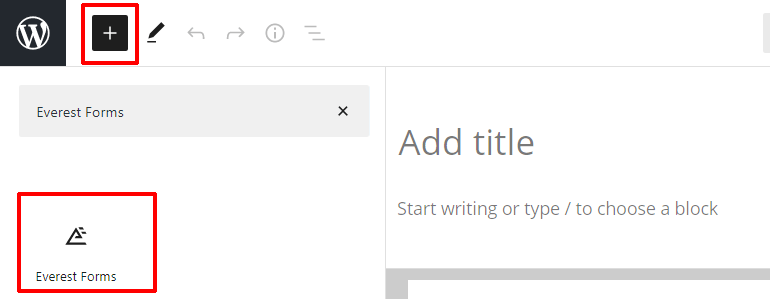
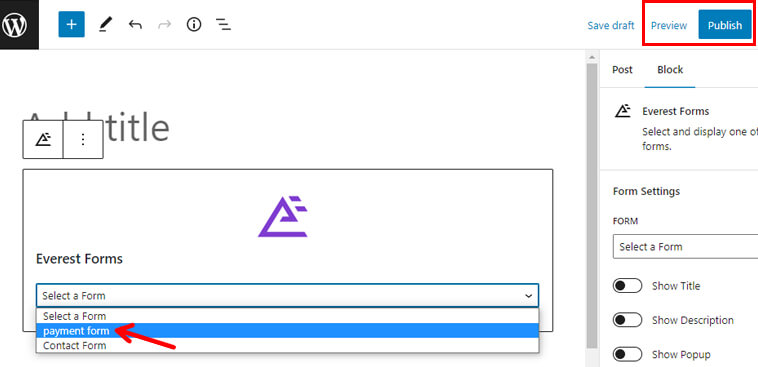
Ensuite, cliquez sur le bouton Ajouter un bloc (+) et ajoutez le bloc Everest Forms à la page/publication.

Une fois que vous avez terminé, sélectionnez le formulaire que vous avez créé aux étapes précédentes dans la liste déroulante.

Si vous souhaitez voir à quoi ressemble votre formulaire sur le front-end avant de le publier, cliquez sur le bouton Aperçu .
Enfin, vous pouvez appuyer sur le bouton Publier si votre formulaire est prêt.
Et voilà, vous avez créé et publié avec succès votre formulaire de calculateur de prix pour votre site.
Enveloppez-le !
Cela conclut notre guide sur la façon de créer facilement des formulaires de calculateur de prix dans WordPress.
Ci-dessus, nous avons mentionné les deux façons super simples de créer un formulaire de calculateur de prix avec Everest Forms.
- Utilisation des champs de paiement
- Utilisation du module complémentaire de calcul
Vous pouvez utiliser la méthode que vous jugez appropriée.
Avec ce plugin convivial, vous pouvez faire beaucoup plus, comme planifier la date et l'heure de soumission du formulaire, remplir automatiquement les champs de formulaire avec des chaînes de requête, et plus encore.
Si vous aimez notre contenu, vous pouvez en savoir plus sur les éléments liés à WordPress sur notre blog. Et pour des tutoriels vidéo faciles, vous pouvez vous abonner à notre chaîne YouTube.
De plus, si vous avez des questions, contactez-nous via Facebook et Twitter.
