Comment créer un site de photographie WordPress (en 9 étapes faciles)
Publié: 2021-11-25Chaque photographe professionnel a besoin d'un portfolio à montrer à des clients potentiels - et le meilleur endroit pour présenter votre travail est sur votre site Web.
Mais que se passe-t-il si vous n'avez pas votre propre site Web de photographie ? Eh bien, il est temps d'en construire un !
Dans cet article, nous allons vous montrer comment créer votre propre site de photographie WordPress en 9 étapes faciles. Prêt? Commençons!
1. Inscrivez-vous à un service d'hébergement Web et sécurisez votre domaine
La première étape consiste à vous inscrire à un service d'hébergement Web et à acheter votre domaine.
Votre hébergeur fournit les serveurs et les services dont vous avez besoin pour publier votre site Web sur Internet afin que d'autres personnes puissent le visiter.
Votre domaine est votre adresse Web. C'est ce que les gens saisissent dans leur navigateur URL afin de visiter votre site (par exemple https://www.votredomaine.com ).
Votre nom de domaine peut être ce que vous voulez mais, si vous êtes un photographe indépendant, une valeur sûre est de vous en tenir à votre nom (par exemple https://www.angelikakollin.com/ ).
Idéalement, vous voudrez choisir un service d'hébergement Web qui comprend un nom de domaine gratuit et est livré avec WordPress préinstallé, comme les plans d'hébergement WordPress partagé Bluehost ou Dreamhost.
2. Installez WordPress
La prochaine étape consiste à installer WordPress. WordPress est un CMS open source gratuit qui fournit les outils dont vous avez besoin pour créer votre site.
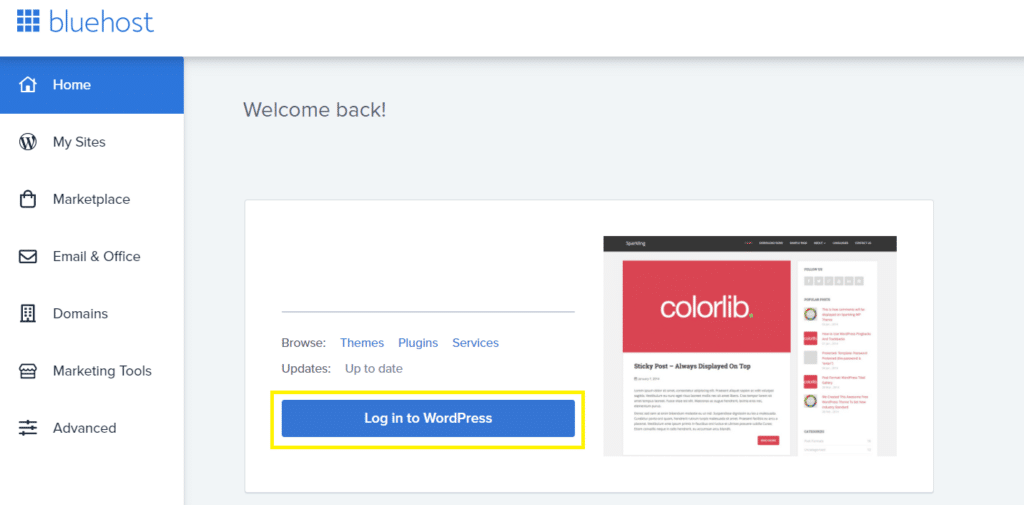
Selon l'hébergeur auquel vous vous êtes inscrit, WordPress peut déjà être préinstallé. Si c'est le cas, allez-y et accédez-y via le tableau de bord de votre hébergeur.

Sinon, vous devrez peut-être l'installer manuellement. Encore une fois, la meilleure façon de le faire est de passer par votre hébergeur. La plupart des hébergeurs fournissent des instructions sur la façon d'installer WordPress via votre cPanel et quelque chose comme Softaculous.
Vous pouvez également installer WordPress localement en le téléchargeant sur votre ordinateur à partir de WordPress.org. Cependant, je ne le recommanderais pas car vous devrez ensuite télécharger manuellement le site sur votre hébergement cPanel.
3. Choisissez un thème léger
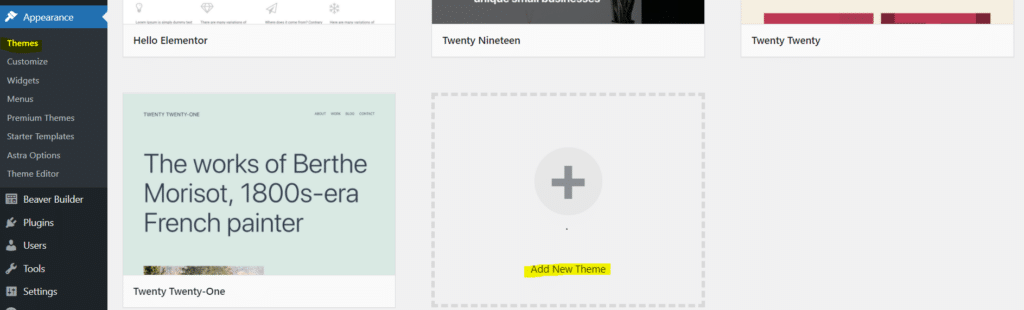
Une fois que vous êtes dans WordPress, la première étape consiste à choisir votre thème. Pour ce faire, accédez à Apparence > Thèmes et cliquez sur Ajouter un nouveau thème .

Vous pouvez ensuite parcourir la catégorie de thème pour en choisir un que vous aimez. Nous vous recommandons de choisir un thème léger compatible avec les constructeurs de pages WordPress. Certaines options populaires incluent OceanWP , Astra , GeneratePress et le thème par défaut de WordPress (actuellement Twenty Twenty-one ). Vous pouvez également consulter la liste des thèmes WordPress gratuits les plus rapides et choisir le meilleur en fonction de vos besoins.
Pour ce tutoriel, nous utiliserons Twenty Twenty-one . Si vous choisissez une option différente, les prochaines étapes seront toujours en grande partie les mêmes, mais il peut y avoir quelques différences mineures.
Une fois que vous en avez trouvé un qui vous plaît, cliquez sur Installer.
4. Personnalisez la disposition générale
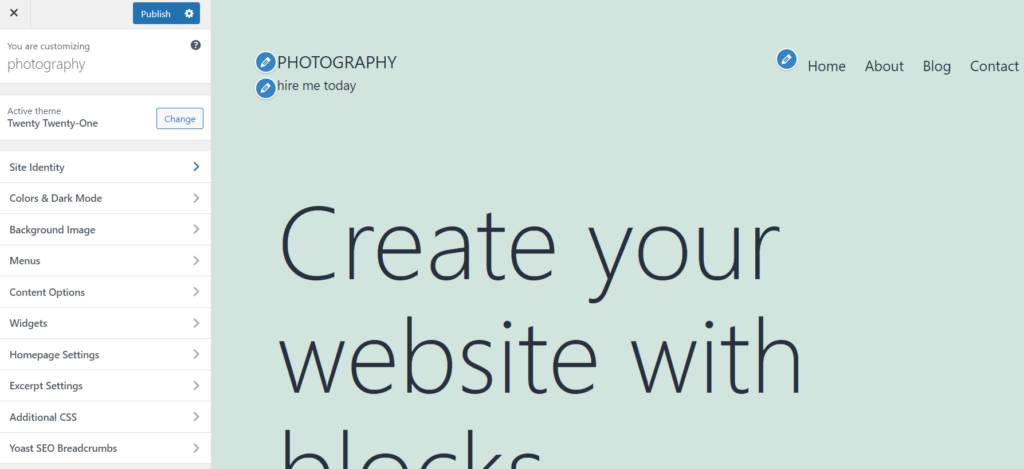
Après avoir installé votre thème, ouvrez le personnalisateur ( Apparence > Personnaliser ).

À partir de là, vous pouvez apporter une tonne de modifications à la conception de votre site Web. Pour l'instant, nous vous recommandons de procéder comme suit :
- Changez votre image d'en-tête . Si vous utilisez le thème Twenty Twenty-one, cliquez sur Header Media et masquez l'image (ou remplacez-la par une image ou une vidéo de votre choix).
- Modifiez le titre et le slogan de votre site . Cliquez sur l'onglet Identité du site et modifiez le titre et le slogan de votre site comme vous le souhaitez. Vous pouvez également télécharger une icône (celle-ci apparaît dans l'URL du navigateur) et un logo.
- Changez vos polices . Vous pouvez également apporter des modifications globales aux polices utilisées sur votre site. Vous pouvez modifier des éléments spécifiques, notamment les en-têtes, les paragraphes, les liens, etc.
5. Installez les plugins
Ensuite, nous allons devoir installer quelques plugins. Les plugins sont des extensions tierces que vous pouvez activer sur WordPress pour étendre les fonctionnalités de votre site.
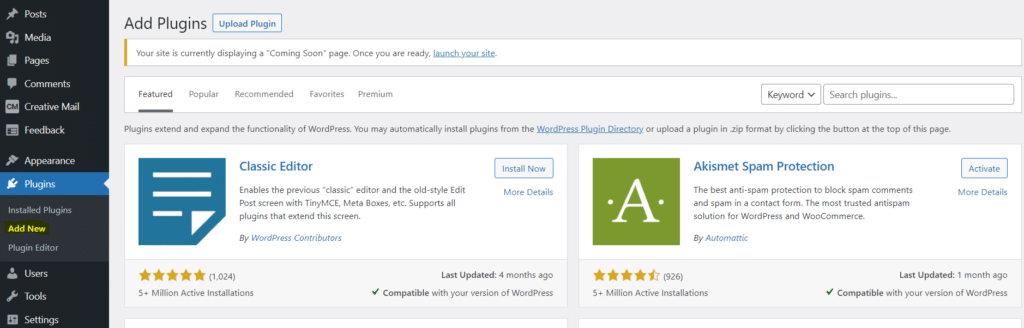
Vous pouvez les installer à partir de la page Plugins . Depuis votre tableau de bord WordPress, cliquez sur Plugins > Ajouter un nouveau .

À partir de là, recherchez, installez et activez les éléments suivants :
- Modèles pleine largeur . Nous allons l'utiliser pour modifier notre page d'accueil afin qu'elle s'affiche en pleine largeur.
- Portefeuille visuel . Nous allons l'utiliser pour créer notre portfolio de photographies.
- Formulaires Optin . Nous allons l'utiliser pour collecter des e-mails et créer une puissante liste de diffusion.
- Imaginez . Imagify optimisera automatiquement toutes les images que vous téléchargez et les convertira en WebP pour minimiser la taille des fichiers et les vitesses de chargement des pages. Cela peut aider à booster votre référencement car la vitesse de chargement des pages est un facteur de classement important. Assurez-vous simplement de cocher la case "Optimiser automatiquement les images lors du téléchargement" sur la page des paramètres. Vous pouvez l'essayer gratuitement et voir à quel point le plugin est simple et efficace.
En bonus (payant), nous vous recommandons également d'essayer WP Rocket , le plugin de performance qui vous aidera à accélérer votre site et à améliorer vos scores Core Web Vitals en quelques clics.

6. Créez votre page d'accueil
Ensuite, nous allons ajouter une page d'accueil. Cette partie est facile. Revenez simplement à votre tableau de bord WordPress et accédez à Pages > Ajouter un nouveau .
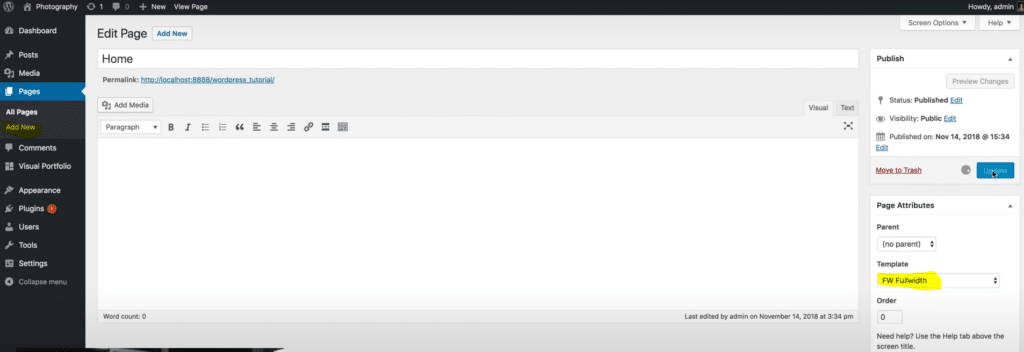
Entrez le titre comme "Accueil" ou quelque chose de similaire. Sous la section Attributs de la page sur le côté droit, cliquez sur Modèle et choisissez FW pleine largeur , puis cliquez sur Publier .

Une fois que vous avez fait cela, ouvrez à nouveau le personnalisateur et sélectionnez Paramètres de la page d'accueil . Modifiez les paramètres pour Afficher une page statique et sélectionnez la page que vous venez de créer dans la liste déroulante de la page d'accueil, puis cliquez sur Publier .
7. Créez votre portfolio de photographie
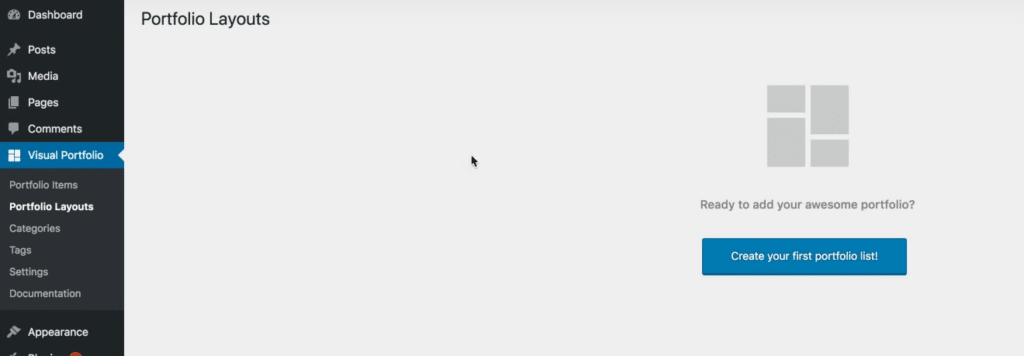
Ensuite, nous allons construire notre portefeuille de photographies. Depuis votre tableau de bord WP, accédez à Visual Portfolio > Portfolio Layouts et cliquez sur Create your first portfolio list .

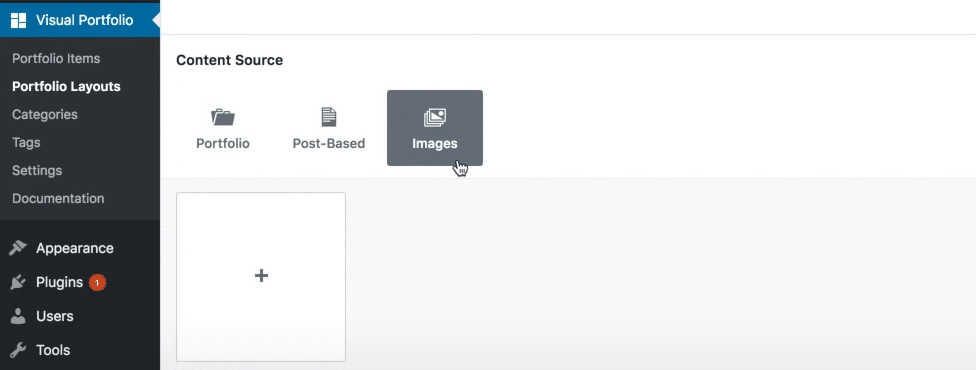
Sous Source de contenu , cliquez sur Images et appuyez sur le bouton plus pour télécharger les photos que vous souhaitez inclure dans votre portfolio.

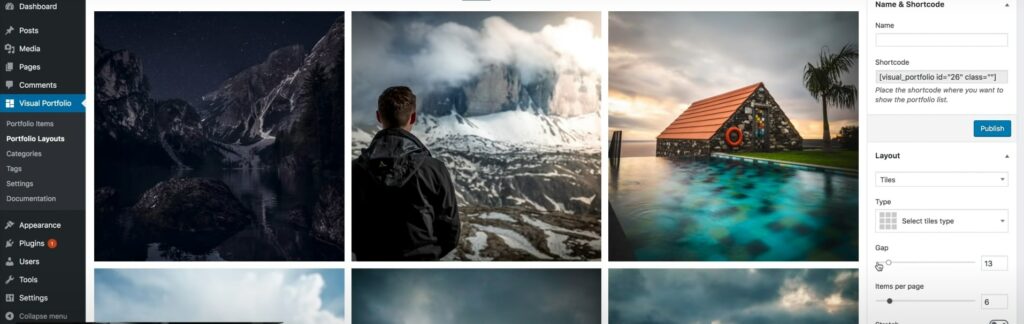
Une fois que vous les avez téléchargés sur Visual Portfolio, vous pouvez cliquer dessus pour ouvrir un aperçu de votre grille Visual Portfolio. Vous verrez également quelques options de style sur le côté droit.

Nous vous recommandons d'utiliser une mise en page Tiles dans une formation de grille 3 par 3. Vous pouvez également réduire l'écart afin qu'il n'y ait pas d'espace entre chacune des images de votre grille de portfolio et définir les éléments par page sur 9.
Effectuez toutes les autres modifications de conception souhaitées, puis cliquez sur Publier . Saisissez le shortcode en haut à droite de la page et revenez à votre tableau de bord.
8. Ajoutez votre portfolio à votre page d'accueil
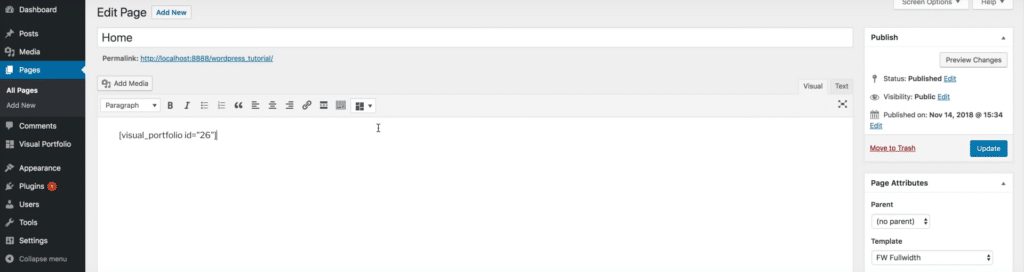
Maintenant que nous avons créé notre portfolio, nous allons l'ajouter à notre page d'accueil. Accédez à Pages > Toutes les pages et sélectionnez votre page d'accueil. Collez le shortcode dans l'éditeur et cliquez sur Mettre à jour.

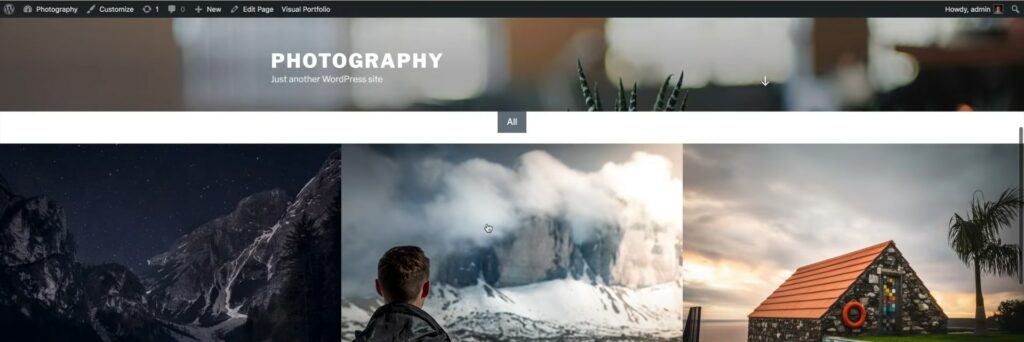
Vous pouvez ensuite cliquer sur Aperçu pour voir à quoi ressemble votre page d'accueil. Si vous avez tout fait correctement, vous devriez voir un beau portfolio pleine largeur de votre travail sous le titre de votre site.

Si vous souhaitez apporter des modifications à votre portfolio, vous pouvez revenir à la page du plug-in Visual Portfolio et réorganiser, supprimer ou ajouter de nouvelles images.
9. Créez des pages supplémentaires et modifiez le design (facultatif)
Vous avez maintenant un site Web de photographie d'une page assez impressionnant, mais vous pouvez également ajouter quelques pages supplémentaires. Pour ce faire, vous pouvez revenir à Pages > Toutes les pages. Nous vous recommandons d'ajouter :
- Une page à propos. Incluez des informations sur qui vous êtes, votre expérience et vos qualifications, etc., et ajoutez une photo de vous.
- Une page de contacts . Ajoutez un formulaire de contact que les clients pourront utiliser pour vous contacter.
- Une page de services . Ajoutez un tableau de prix avec une liste de vos différents services et forfaits de photographie.
Terminez la construction de votre site en apportant toutes les autres modifications que vous souhaitez apporter (telles que l'ajout d'une bannière de consentement aux cookies et d'une politique de confidentialité, la modification de la conception, l'installation d'autres plugins, etc.), et vous avez terminé.
Félicitations – vous avez maintenant un site de photographie WordPress génial !
Nous espérons que vous avez trouvé ce guide utile. Bonne chance!
