Comment rendre votre module d’appel à l’action Divi réactif
Publié: 2023-12-18Le module Call to Action est un module natif de Divi qui aide les visiteurs de votre site Web à prendre la bonne décision sur votre site. La réactivité mobile est cruciale pour rendre votre site Web accessible à davantage de personnes. Avec Divi, il est possible de personnaliser de nombreux aspects des modules natifs et tiers. La personnalisation d'éléments tels que la conception, l'espacement et la réactivité sont quelques avantages de l'utilisation de Divi pour créer votre prochain site Web. Dans cet article de blog, nous nous inspirerons du pack gratuit de configuration de bateau Divi Charter et nous expliquerons la création d'un module d'appel à l'action réactif.
- 1 Comment créer un module d'appel à l'action réactif
- 1.1 Installation du modèle de page
- 1.2 Ajout du module d'appel à l'action
- 1.3 Styliser le module d'appel à l'action
- 1.4 Rendre le module d'appel à l'action réactif
- 1.5 Rendre le module d'appel à l'action réactif avec le corps du texte
- 2 En conclusion
Comment créer un module d'appel à l'action réactif
Avant de commencer, nous devons installer la mise en page de la page de destination du pack de mise en page de bateau Divi Charter. Pour ce tutoriel, nous commencerons par une toute nouvelle page de notre site Divi. Commençons!
Installation du modèle de page
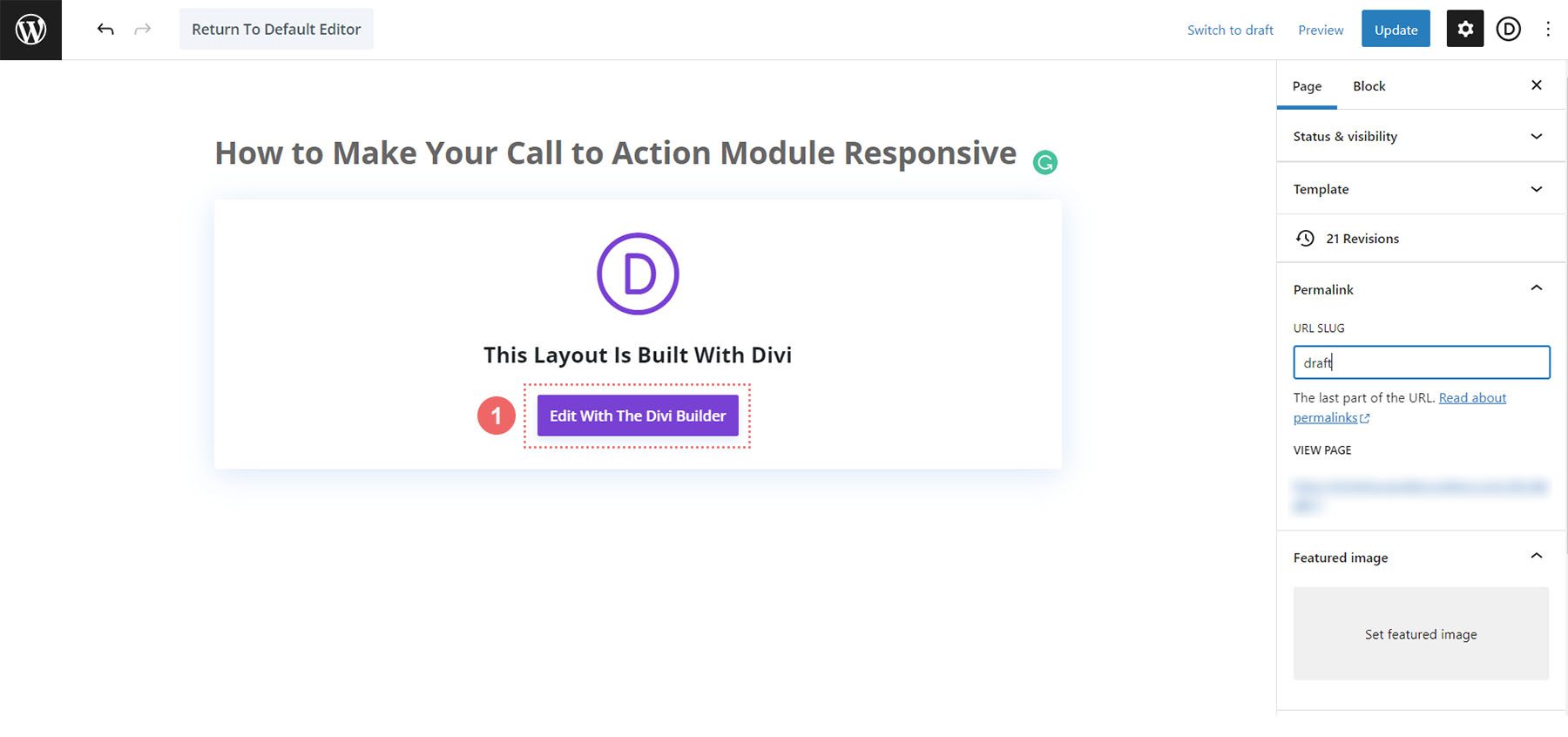
Après avoir créé notre nouvelle page, nous activons le Divi Builder en cliquant sur le bouton violet Modifier avec le bouton Divi Builder au centre de notre page.

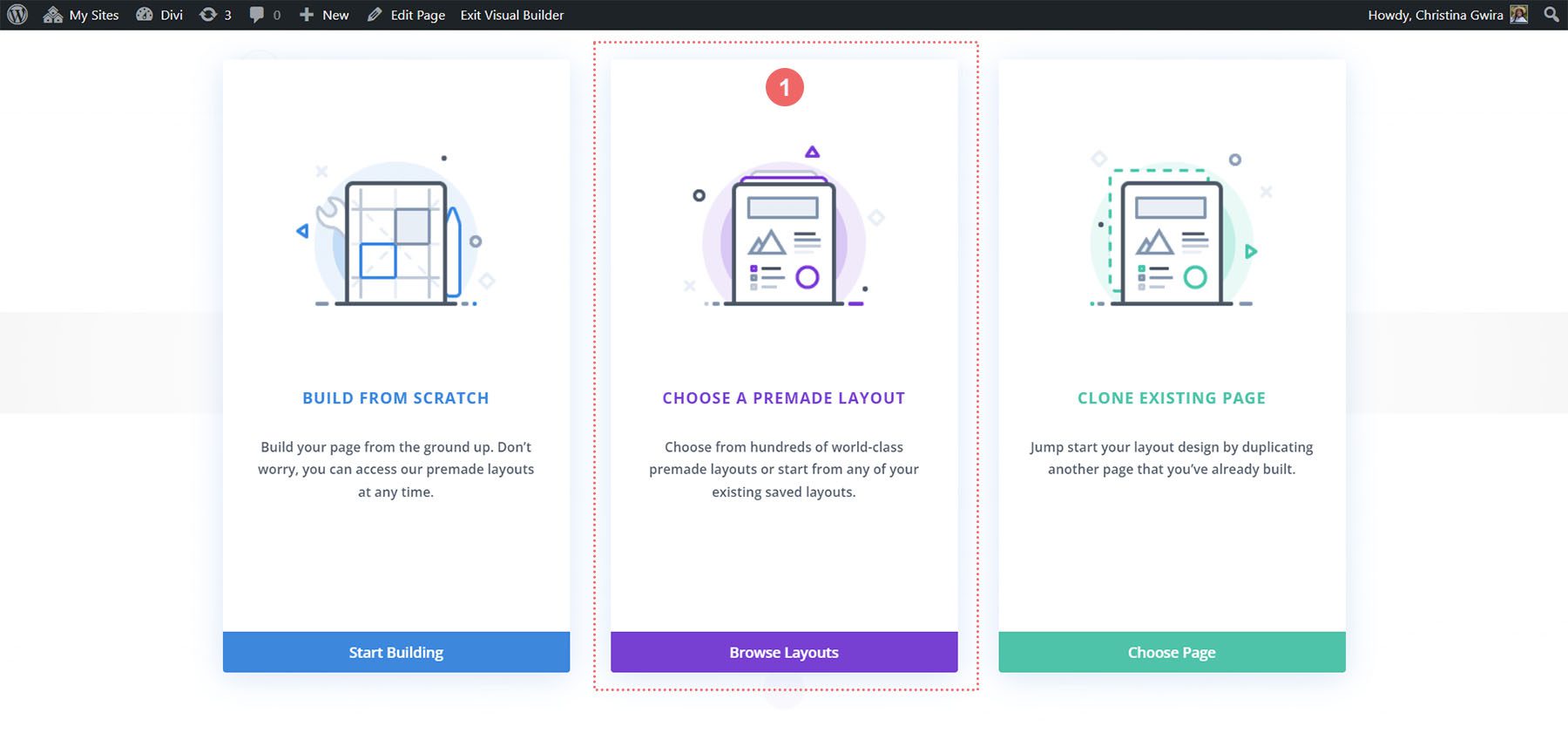
Avec le Divi Builder activé, la page suivante nous est présentée. Sélectionnez l’option du milieu, Choisissez une option prédéfinie pour accéder aux mises en page prédéfinies fournies avec Divi.

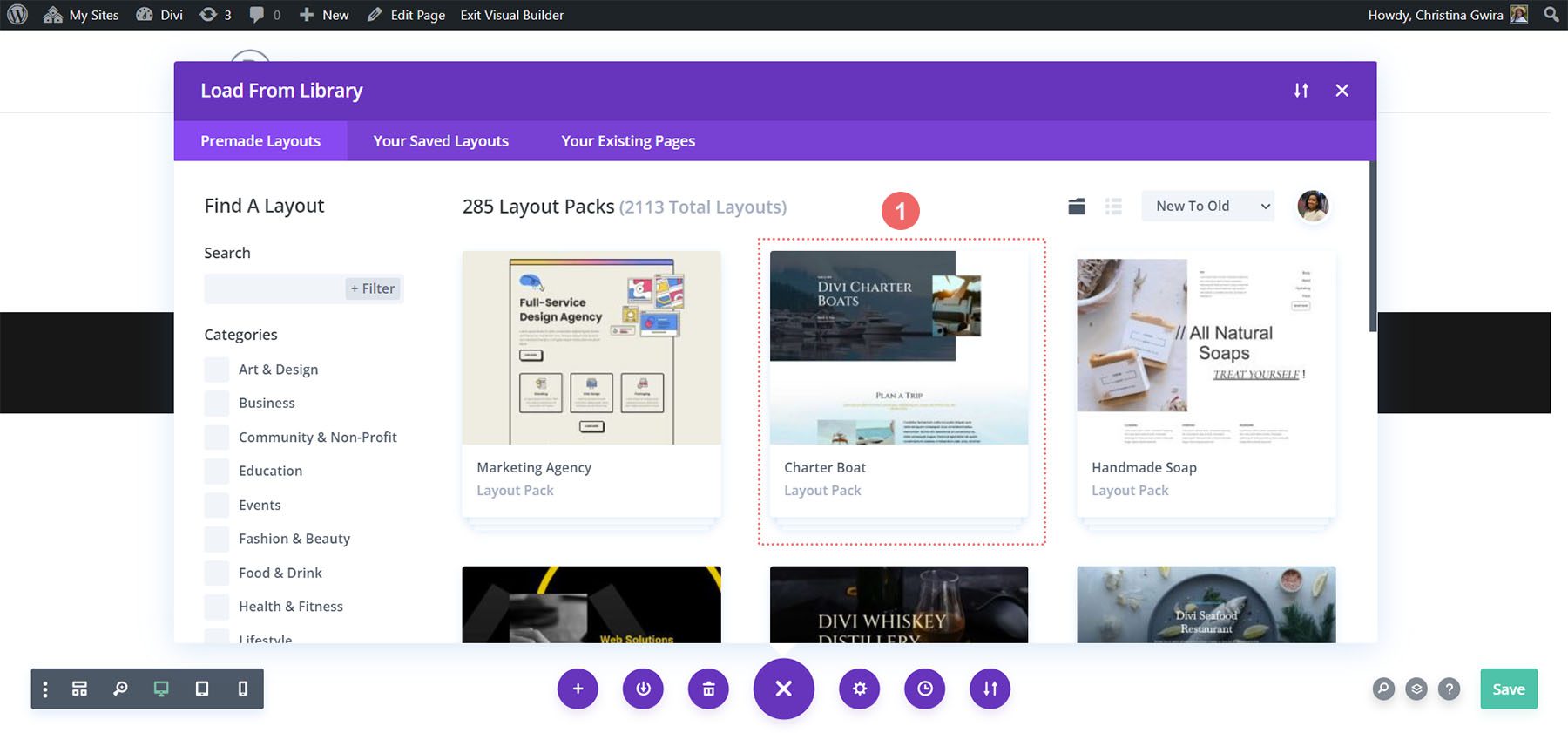
Ensuite, nous sélectionnerons la mise en page Charter Boat dans la bibliothèque de mises en page.

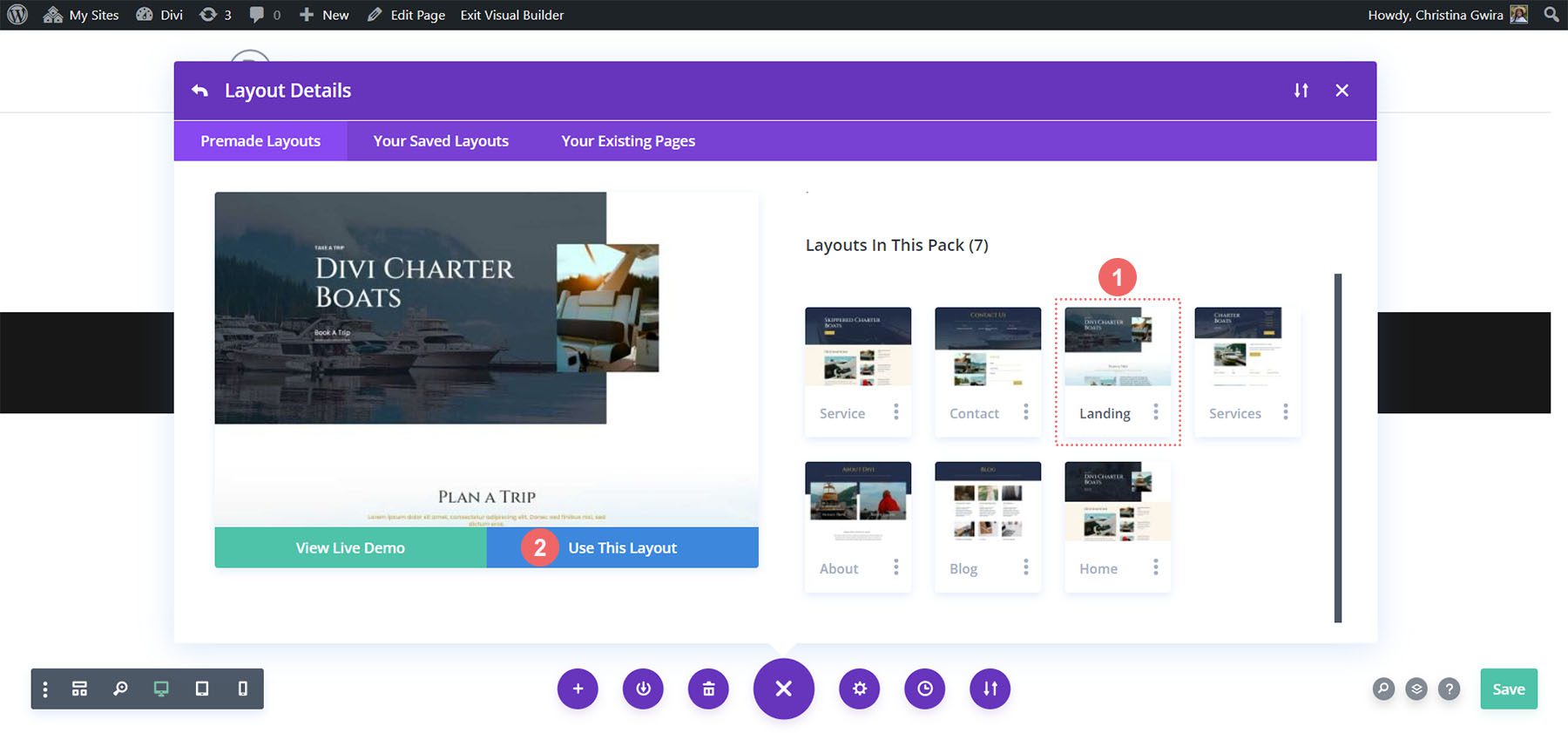
Ensuite, nous sélectionnerons la mise en page de la page de destination. Au bas de la vignette de la mise en page, sélectionnez le bleu Utiliser cette mise en page pour charger cette mise en page dans votre Divi Builder.

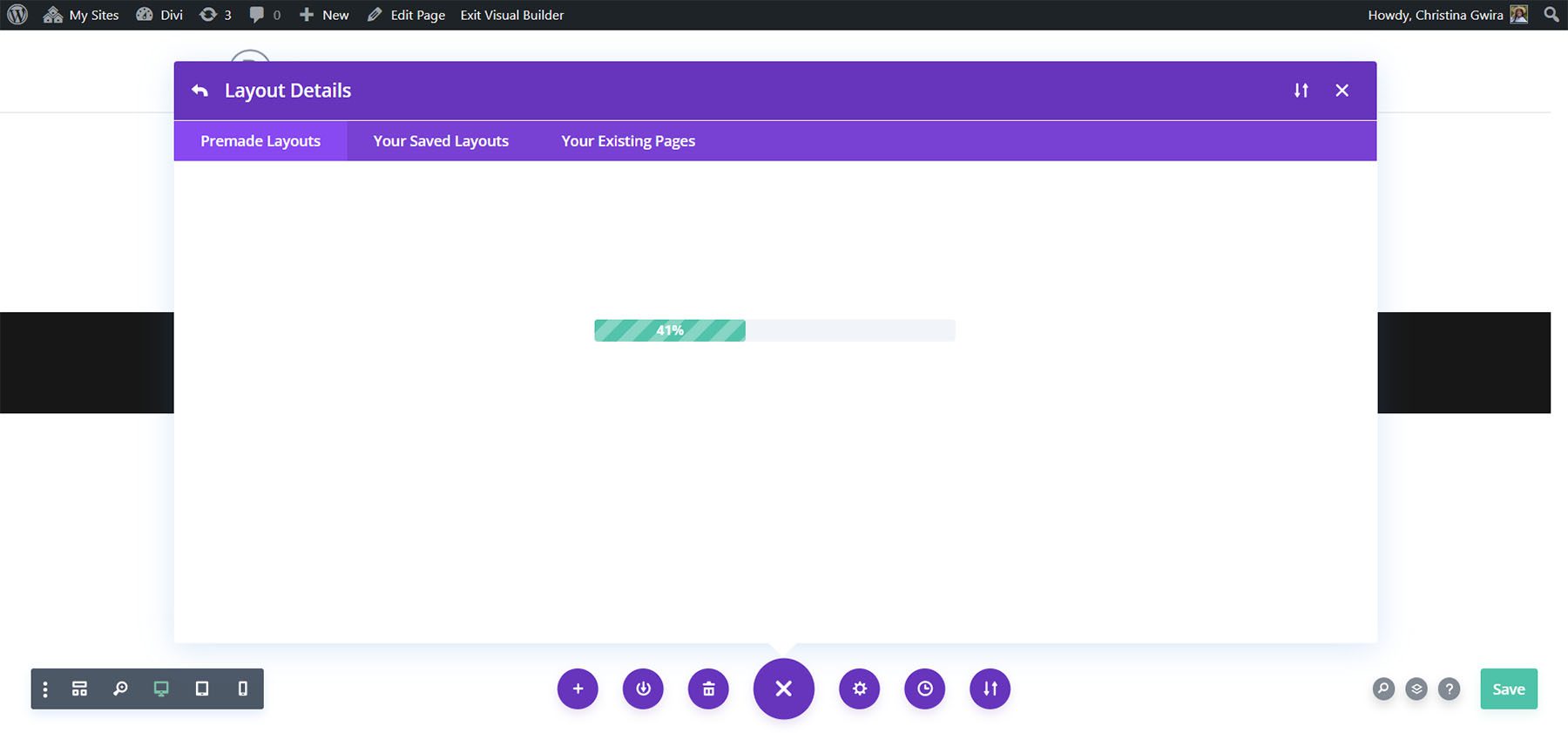
Au fur et à mesure du chargement de la mise en page, vous verrez une barre de progression.

Une fois la mise en page chargée, enregistrez votre mise en page et passons aux choses sérieuses !

Ajout du module d'appel à l'action
Nous allons créer notre module d'appel à l'action réactif dans la section suivante de la mise en page :

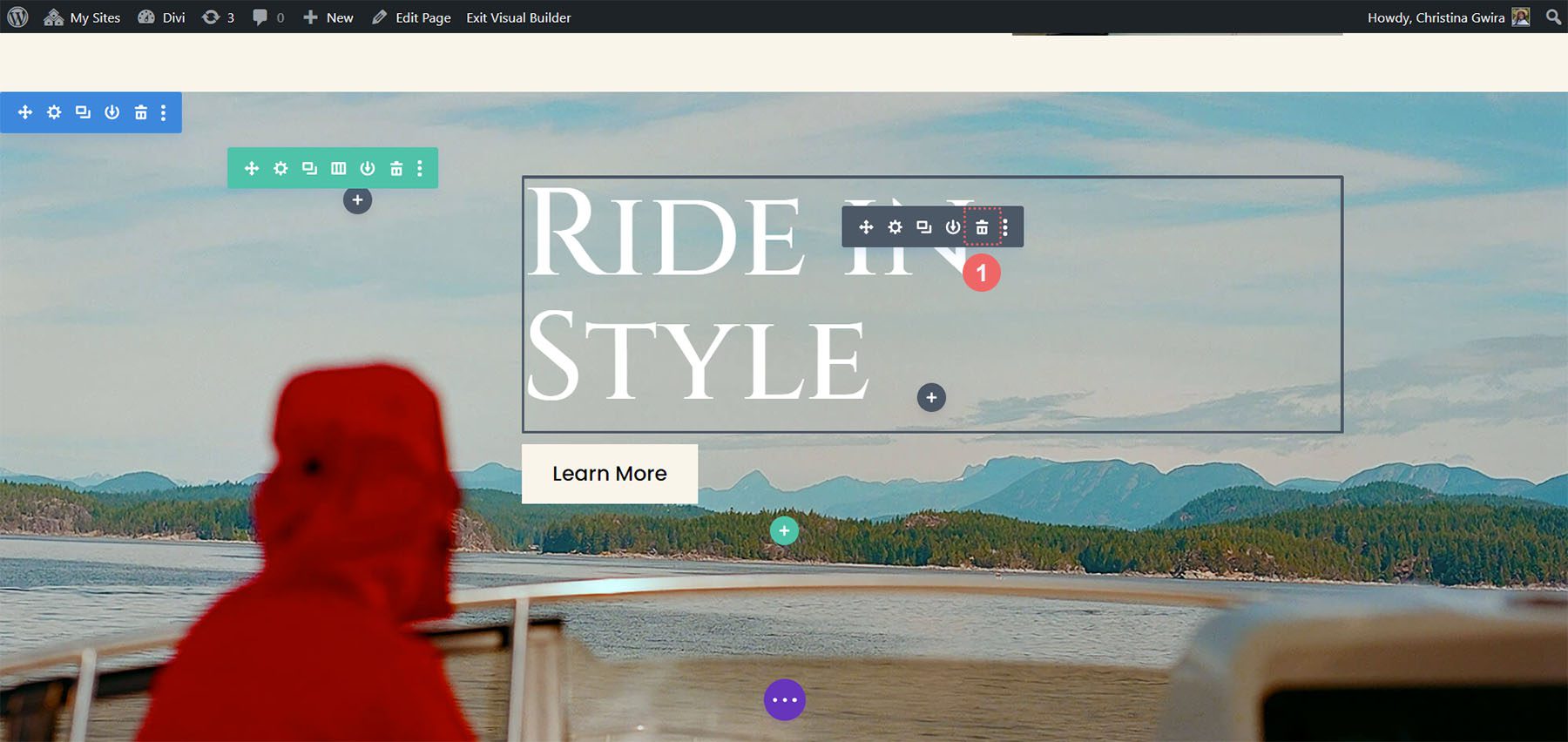
Notre module d'appel à l'action réactif remplacera le module de texte et de boutons dans cette section. Pour commencer, supprimons ces modules. Passez la souris sur chaque module et sélectionnez l'icône de la corbeille pour supprimer chaque module.

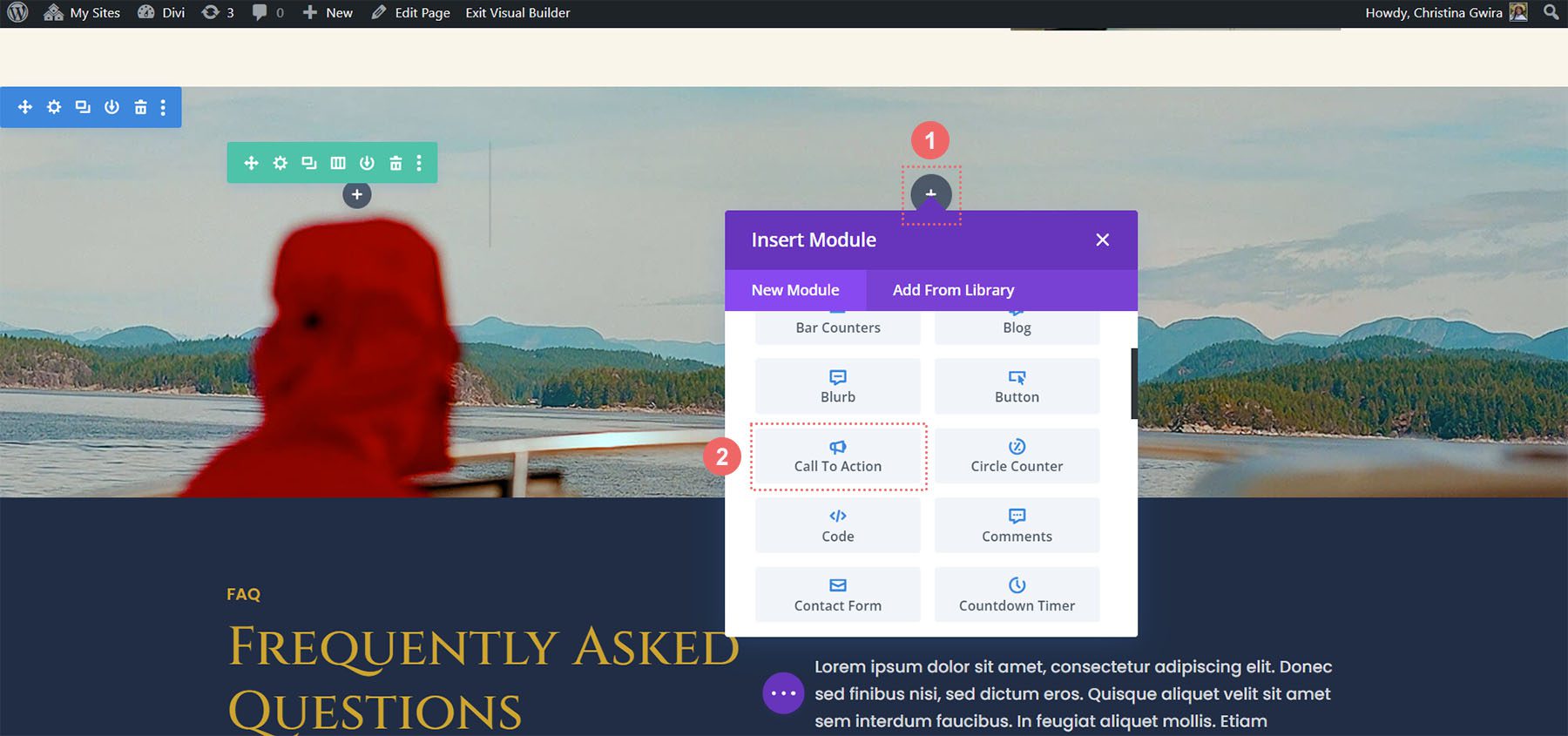
Une fois ces modules supprimés, nous pouvons commencer à rendre notre appel à l'action réactif. Pour commencer, on clique sur l’icône plus grise pour voir la bibliothèque de modules Divi. Ensuite, nous cliquons sur le module Call to Action .

Styliser le module d'appel à l'action
Avec notre module d'appel à l'action en place, nous pouvons maintenant commencer à le styliser.
Ajouter du contenu et une URL
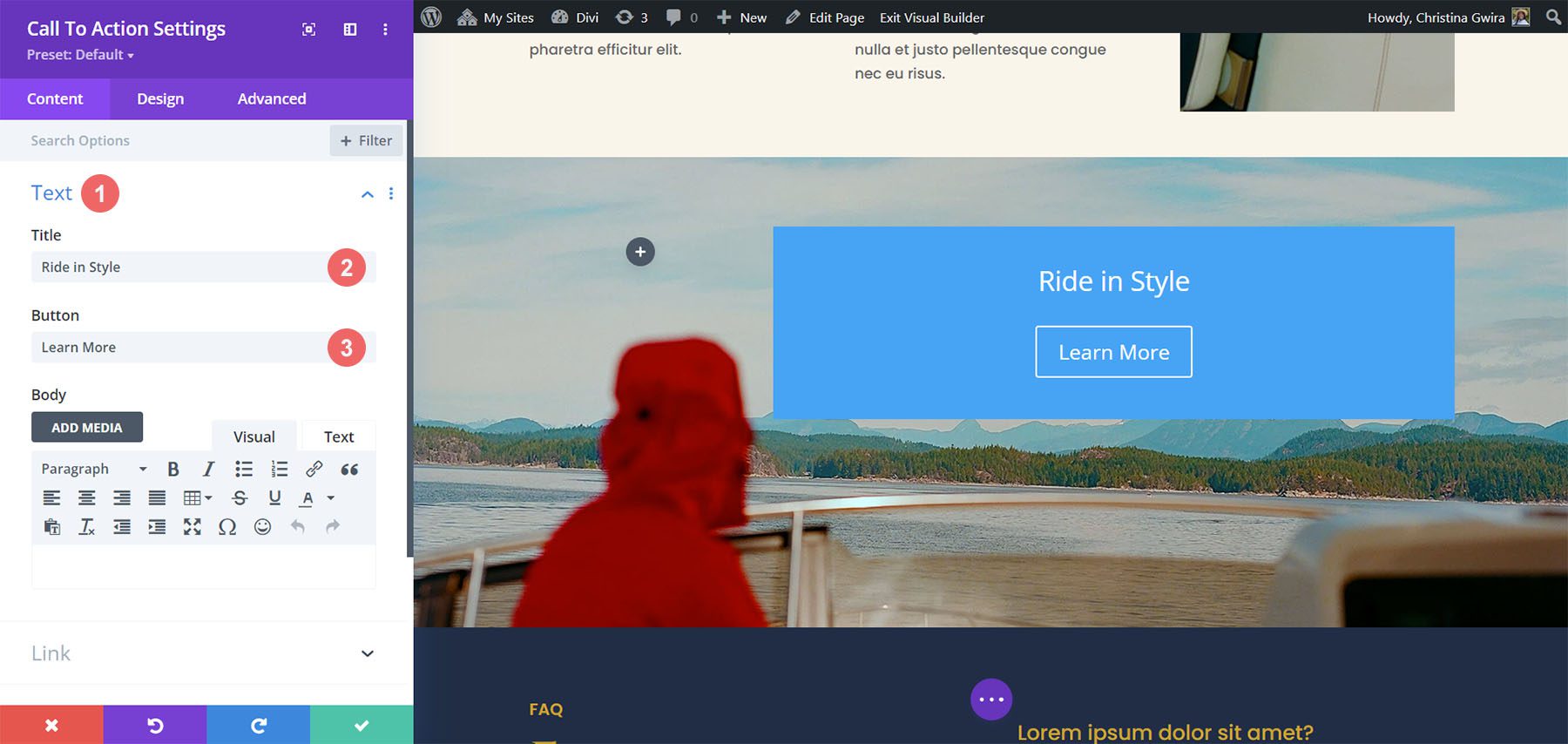
Tout d’abord, nous ajoutons notre contenu pour le module. Dans l'onglet Texte, ajoutez le titre, le bouton et le corps du texte de votre appel à l'action si nécessaire. Nous n’ajouterons pas de corps de texte lors de la recréation de la section précédente.

Ajouter l'URL du lien du bouton
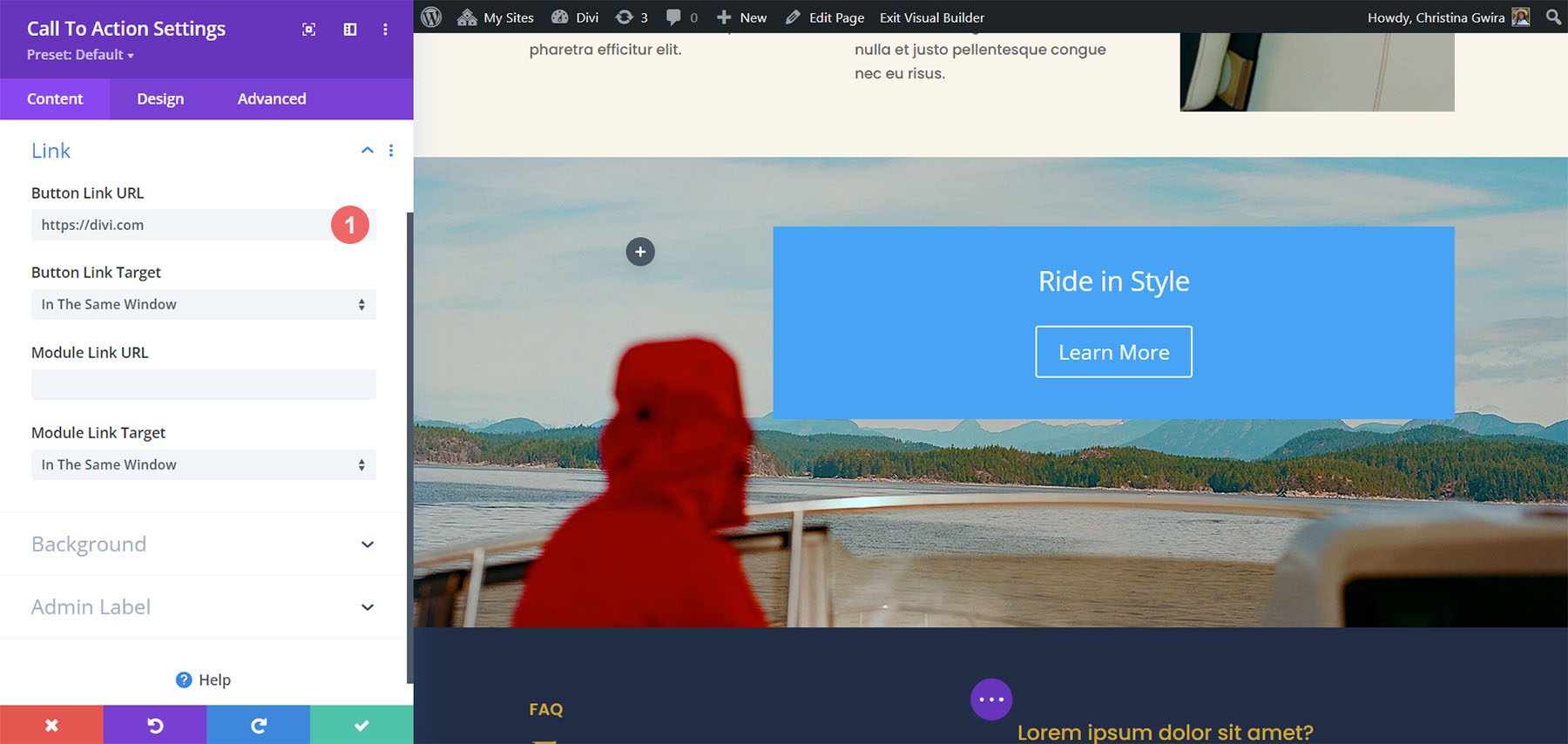
Ensuite, faites défiler jusqu'à l'onglet Lien. Ajoutez l'URL de la page à laquelle vous souhaitez lier votre bouton du module d'appel à l'action.

Supprimer la couleur d'arrière-plan
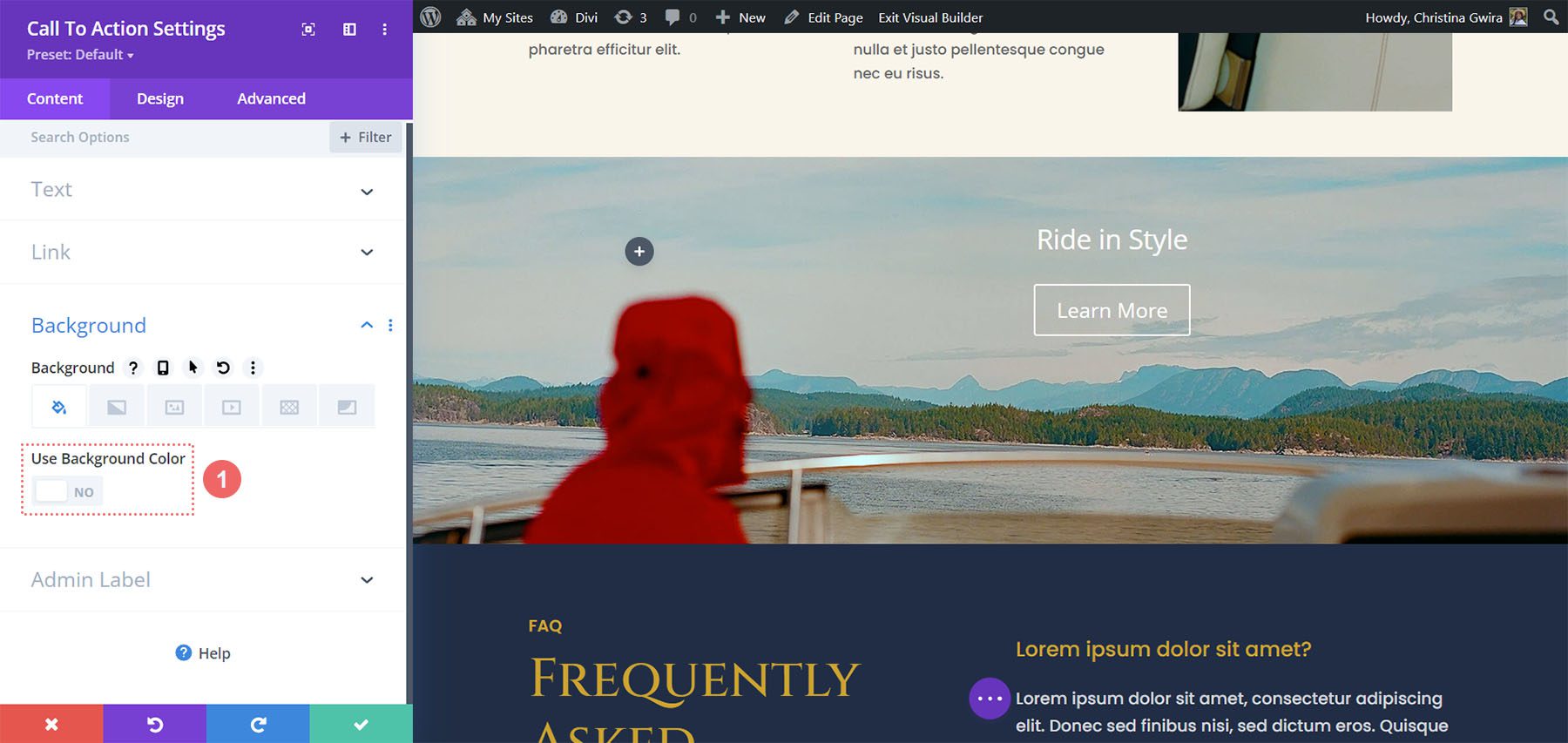
Ensuite, faites défiler jusqu'à l'onglet Arrière-plan. Décochez la case Utiliser la couleur d'arrière-plan .

Styliser le texte
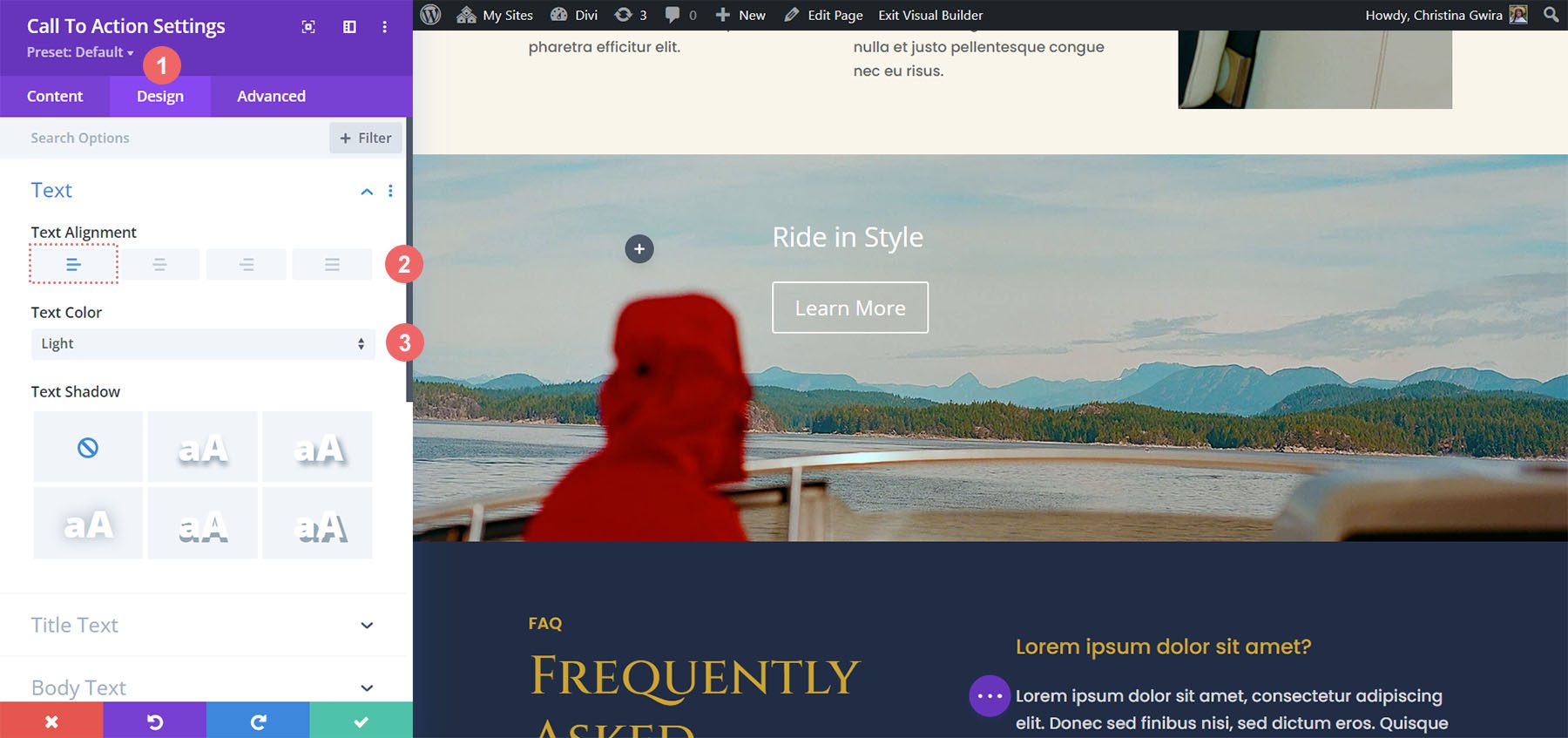
Une fois que nous avons ajouté notre contenu et supprimé notre couleur d'arrière-plan, nous pouvons maintenant passer à l'onglet Conception. Cliquez sur l'onglet Texte , définissez l'alignement sur Droite et définissez la Couleur du texte sur Clair .

Texte du titre du style
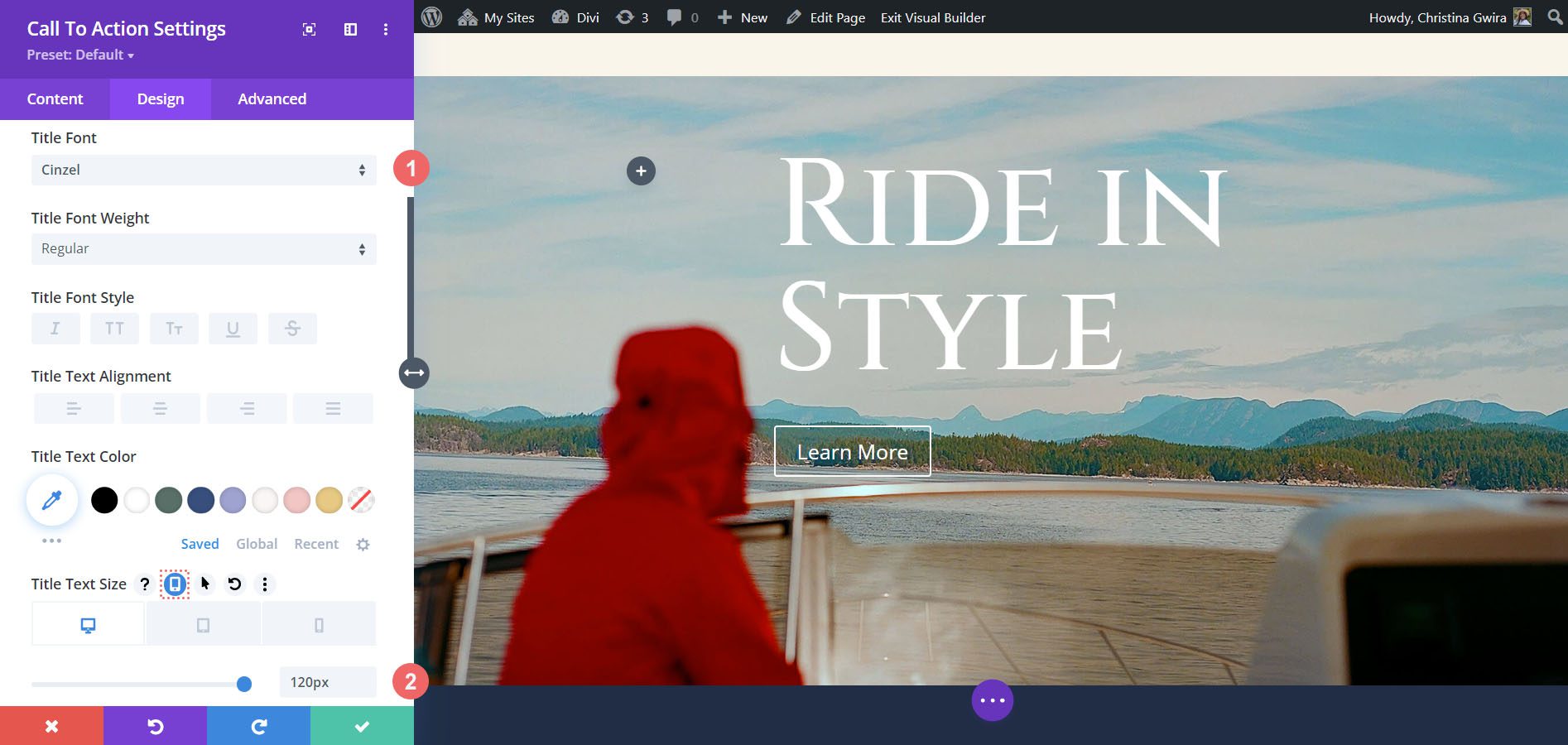
Ensuite, faites défiler jusqu’à l’onglet Texte du titre. Nous commençons à créer notre module d'appel à l'action réactif en utilisant et en activant les paramètres réactifs pour la taille du texte du titre. Nous faisons cela en survolant le titre de l'option et en cliquant sur l'icône mobile qui apparaît. Cela ouvrira les paramètres pour que vous puissiez saisir votre choix pour les options de bureau, de tablette et de mobile.
Utilisez les paramètres suivants pour styliser le texte du titre du module afin qu'il corresponde au style du pack de mise en page.

Paramètres du texte du titre :
- Police du titre : Cinzel
- Taille du texte du titre :
- Bureau : 120px
- Tablette : 75 px
- Mobile : 48 px

Concevoir le bouton d'appel à l'action
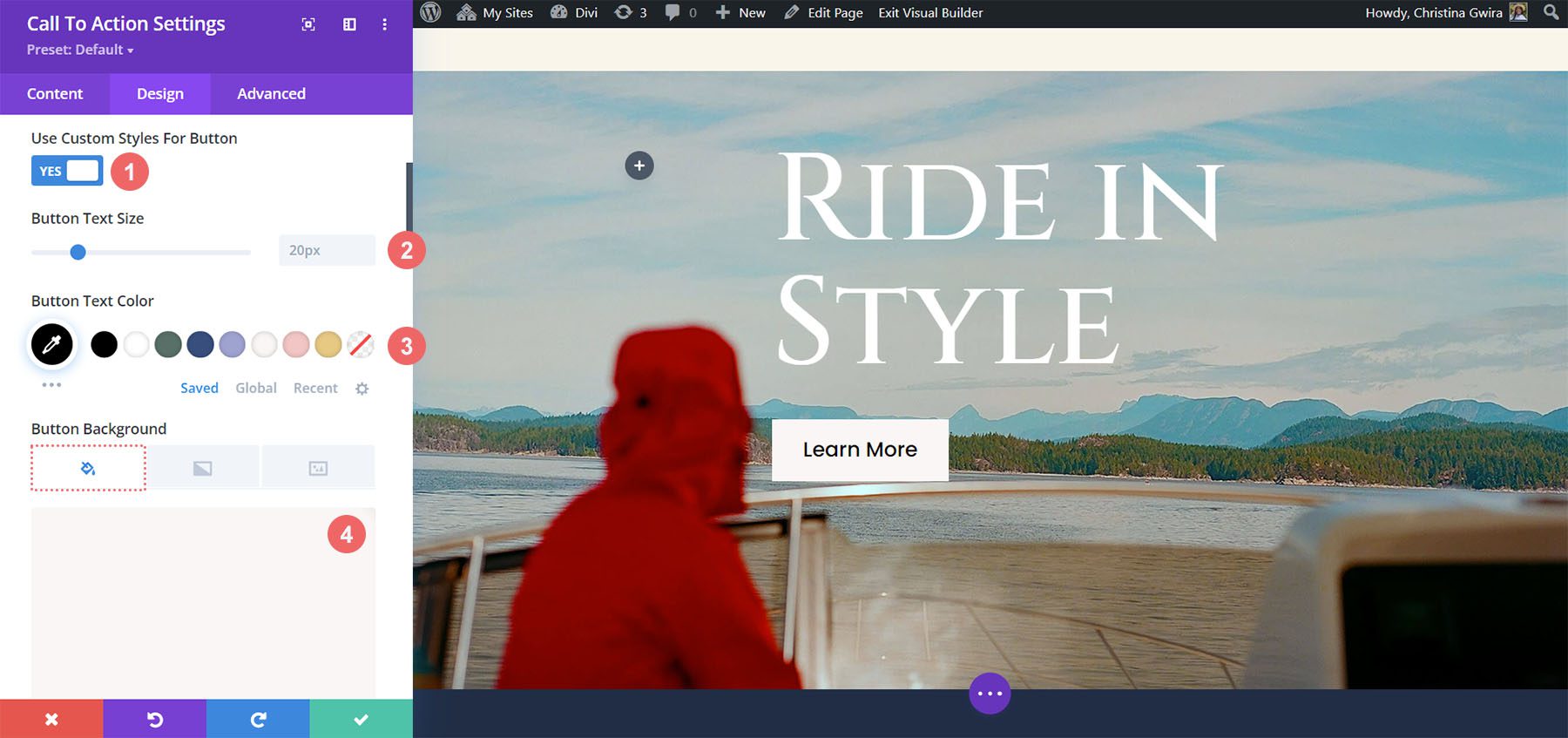
Une fois notre texte de titre stylisé, nous allons maintenant faire défiler jusqu'à l'onglet Bouton pour commencer à ajouter nos styles au bouton du module d'appel à l'action. Tout d’abord, cliquez sur Utiliser des styles personnalisés pour le bouton . Ensuite, nous commençons à styliser notre bouton avec les paramètres suivants.
Paramètres de conception des boutons :
- Utiliser des styles personnalisés pour le bouton : Oui
- Couleur du texte du bouton : #000000
- Couleur d'arrière-plan du bouton : #f9f6f5

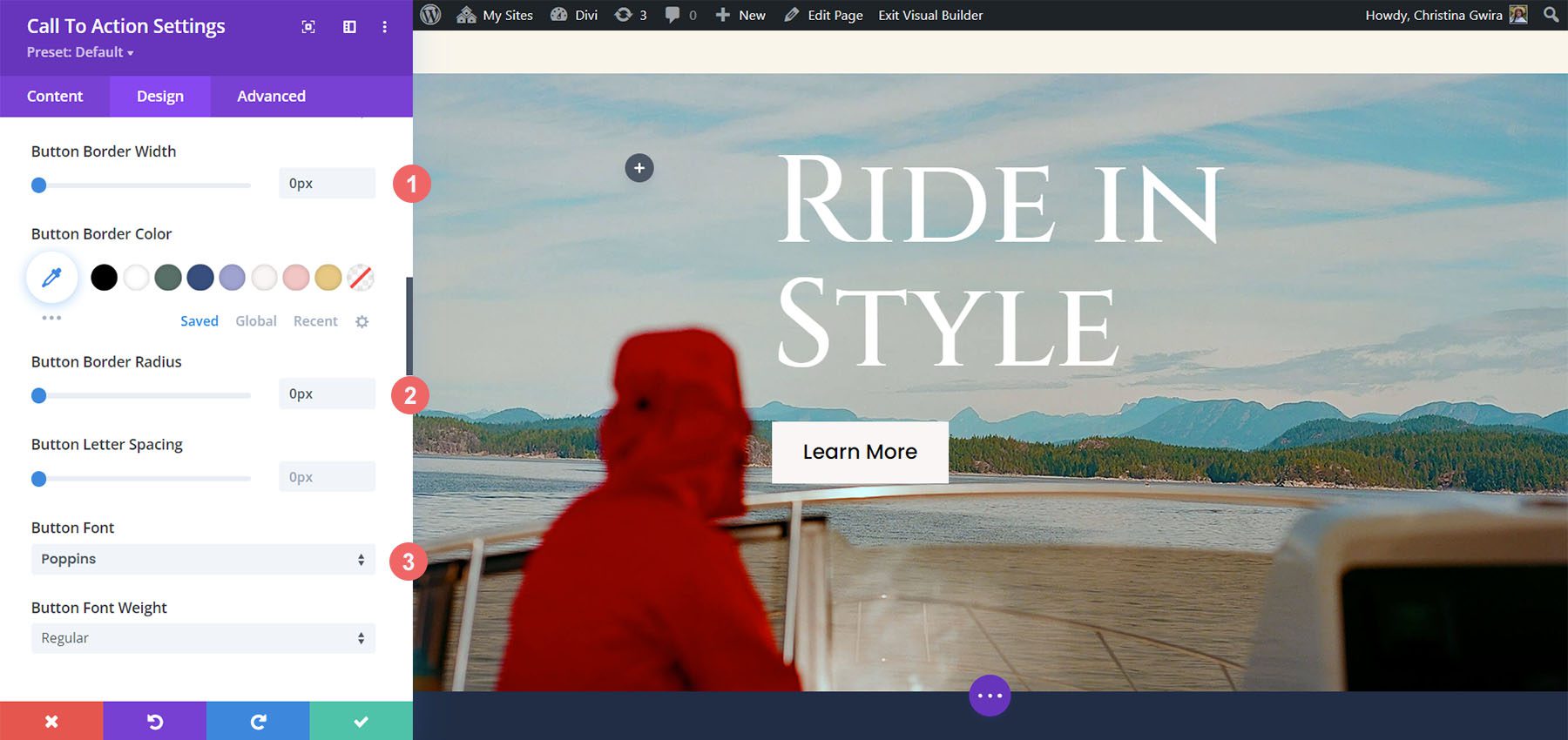
Nous continuons à faire défiler les paramètres du bouton et utilisons les paramètres suivants pour ajouter un style supplémentaire au bouton.
Paramètres des boutons :
- Largeur de la bordure du bouton : 0 px
- Rayon de la bordure du bouton : 0 px
- Police du bouton : Poppins

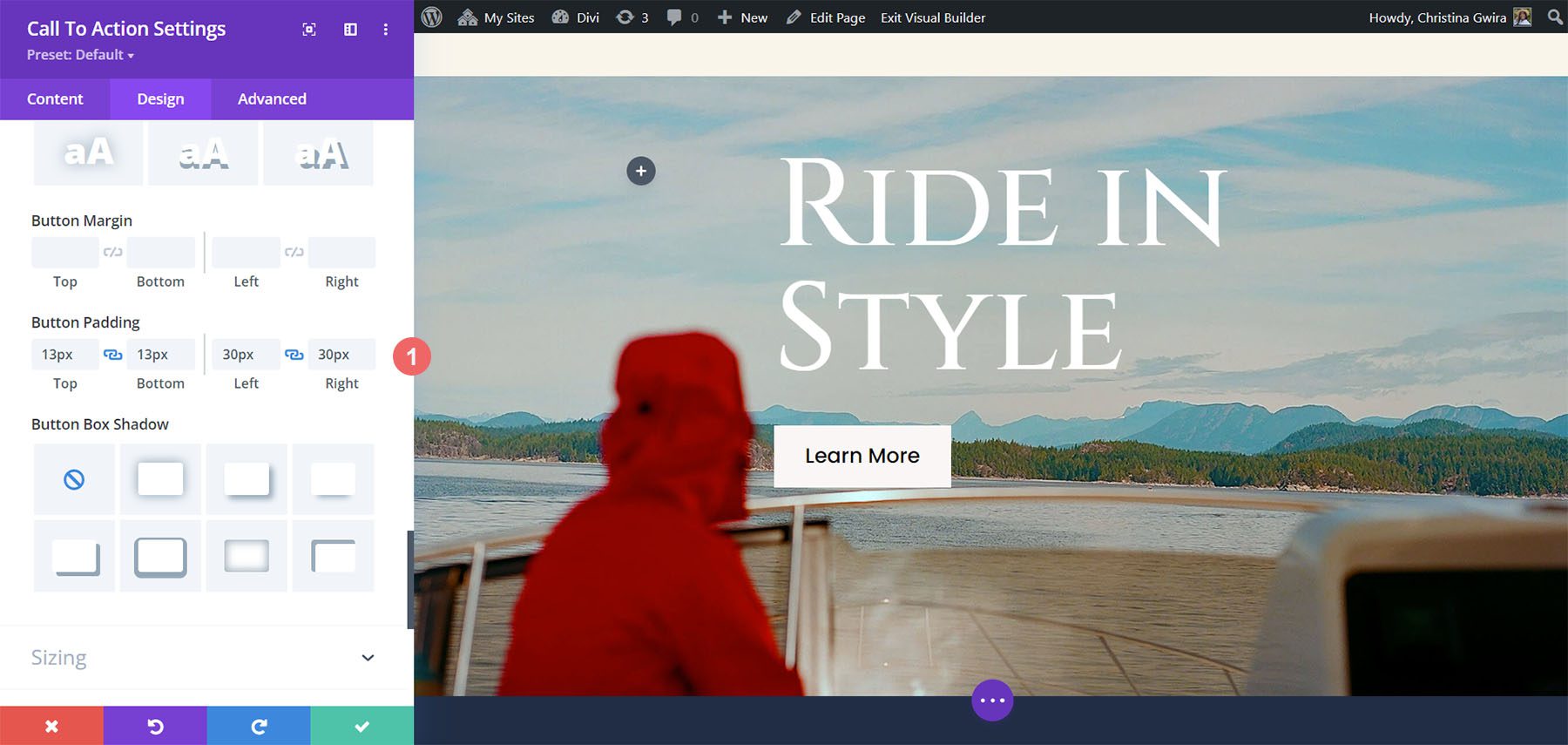
Notre paramètre de style final pour notre bouton sera d'ajouter un rembourrage tout autour.
Paramètres des boutons :
- Rembourrage supérieur et inférieur : 13 px
- Remplissage gauche et droit : 30 px

Rendre le module d'appel à l'action réactif
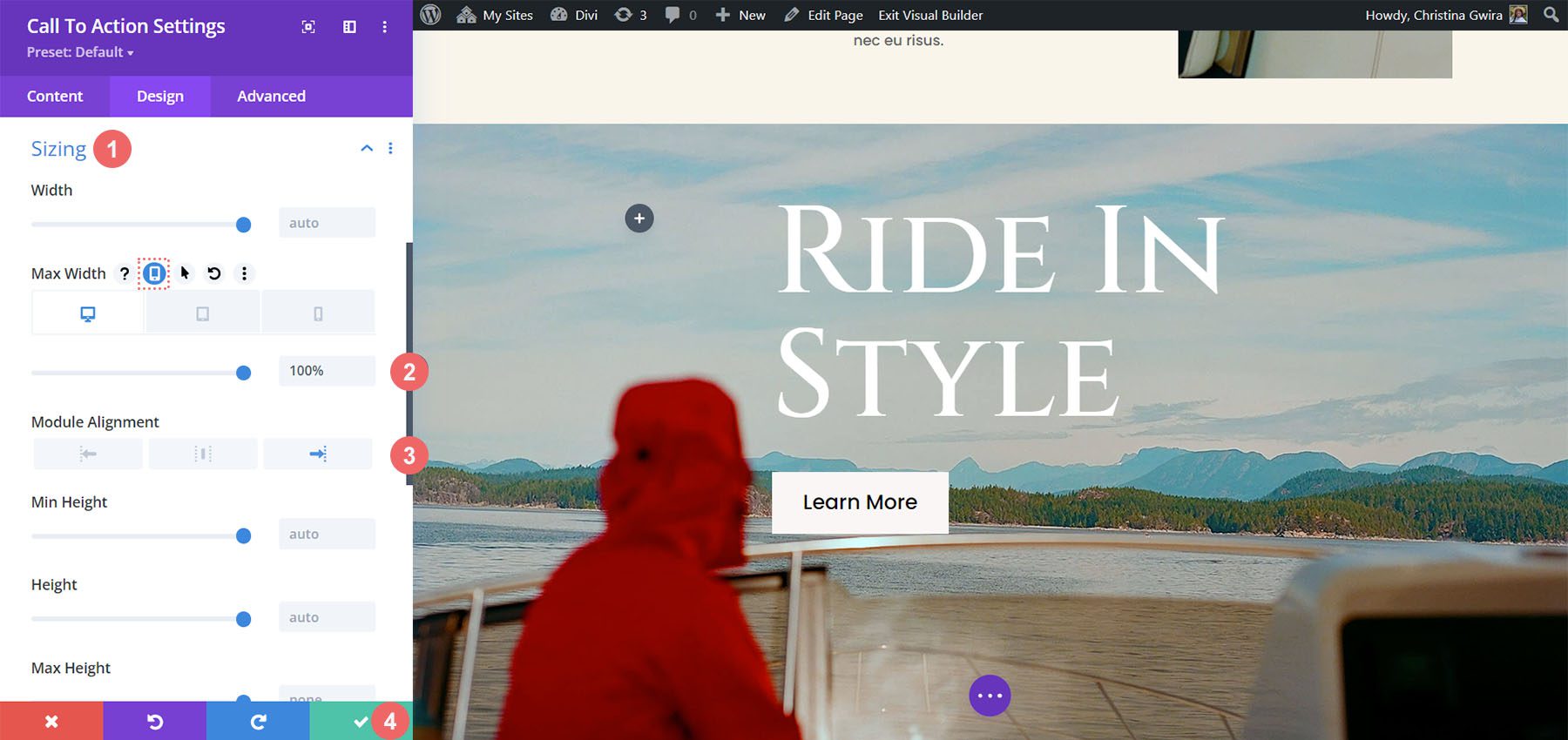
Maintenant que nous avons apporté les modifications de style au module, nous pouvons maintenant nous concentrer sur la création de la section – et du module – véritablement réactifs. Pour commencer, nous faisons défiler jusqu'à l'onglet Dimensionnement. Nous activerons les options mobiles réactives pour l’option Largeur maximale. Nous utiliserons ensuite les paramètres suivants pour le bureau, la tablette et le mobile.
Réglage de la largeur maximale :
- Ordinateur de bureau : 100 %
- Tablette : 55 %
- Mobile : 65 %
Nous définissons également l'alignement du module sur Droite sur ordinateur, mobile et tablette.

Une fois tous ces paramètres en place, enregistrez vos paramètres en cliquant sur l'icône en forme de coche verte en bas de la boîte modale des paramètres du module.
Rendre le module d'appel à l'action réactif avec le corps du texte
Voyons comment nous pouvons étendre davantage la réactivité du module Divi Call to Action en ajoutant du corps de texte.
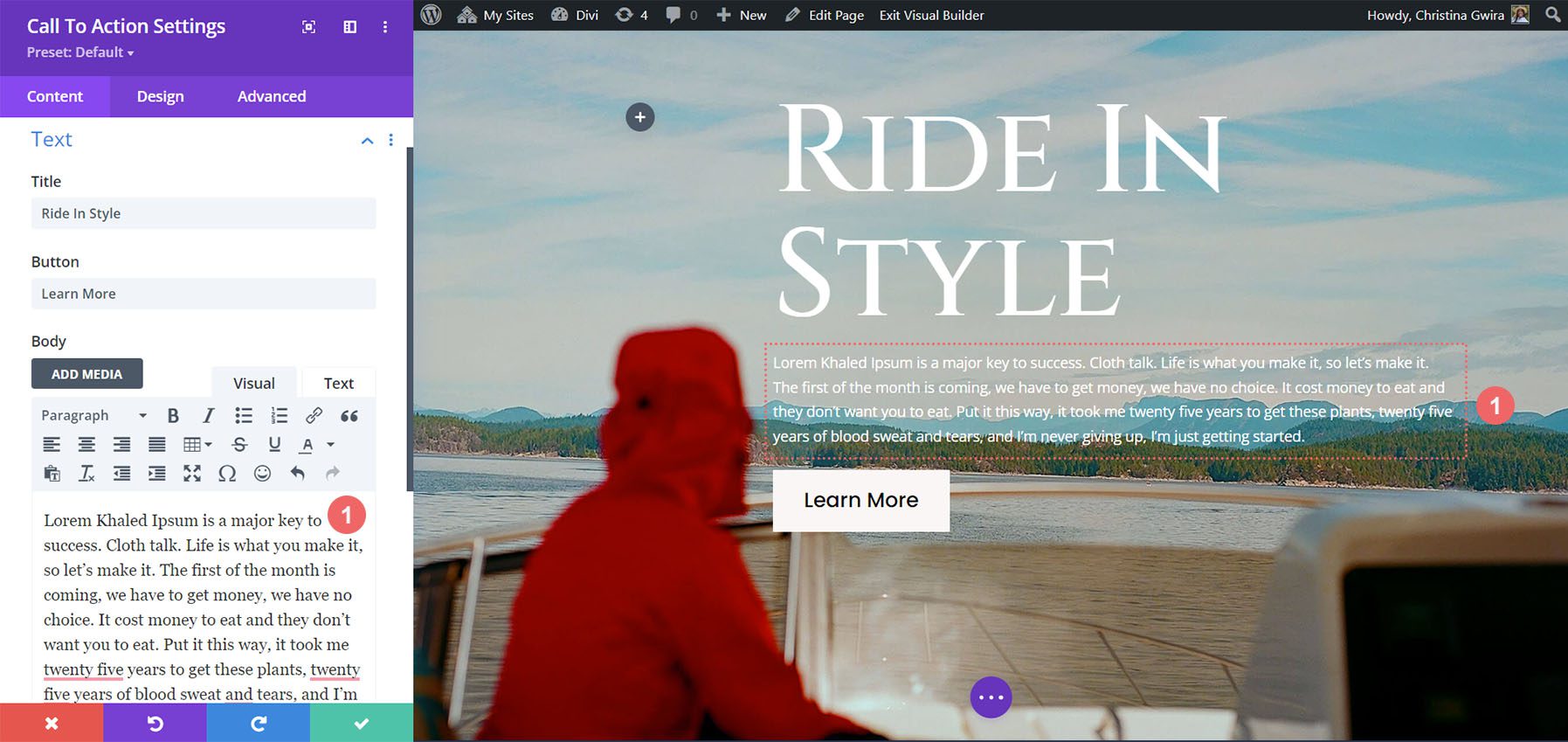
Ajout d'un corps de texte
Pour commencer, ajoutons du corps de texte au module.

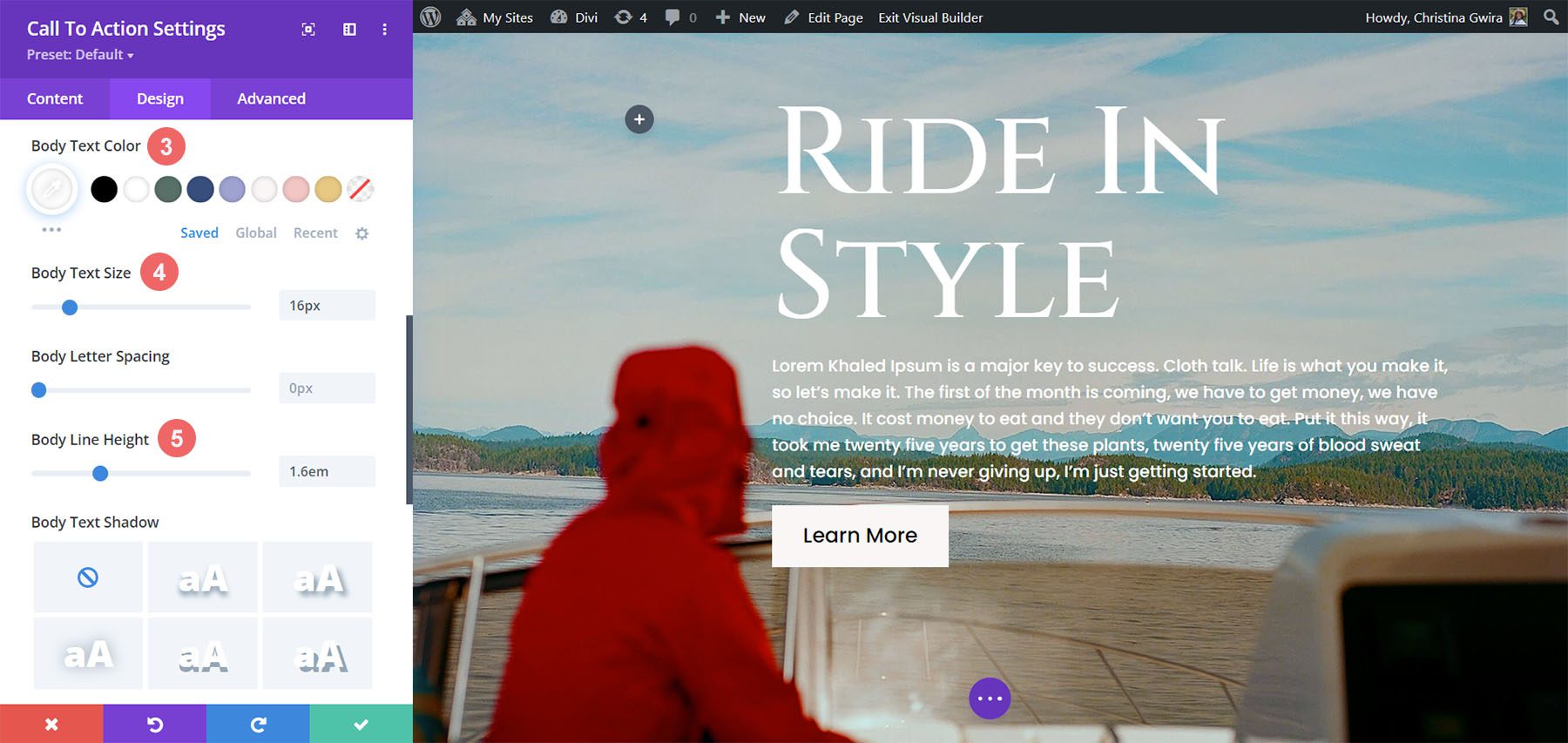
Style du corps du texte
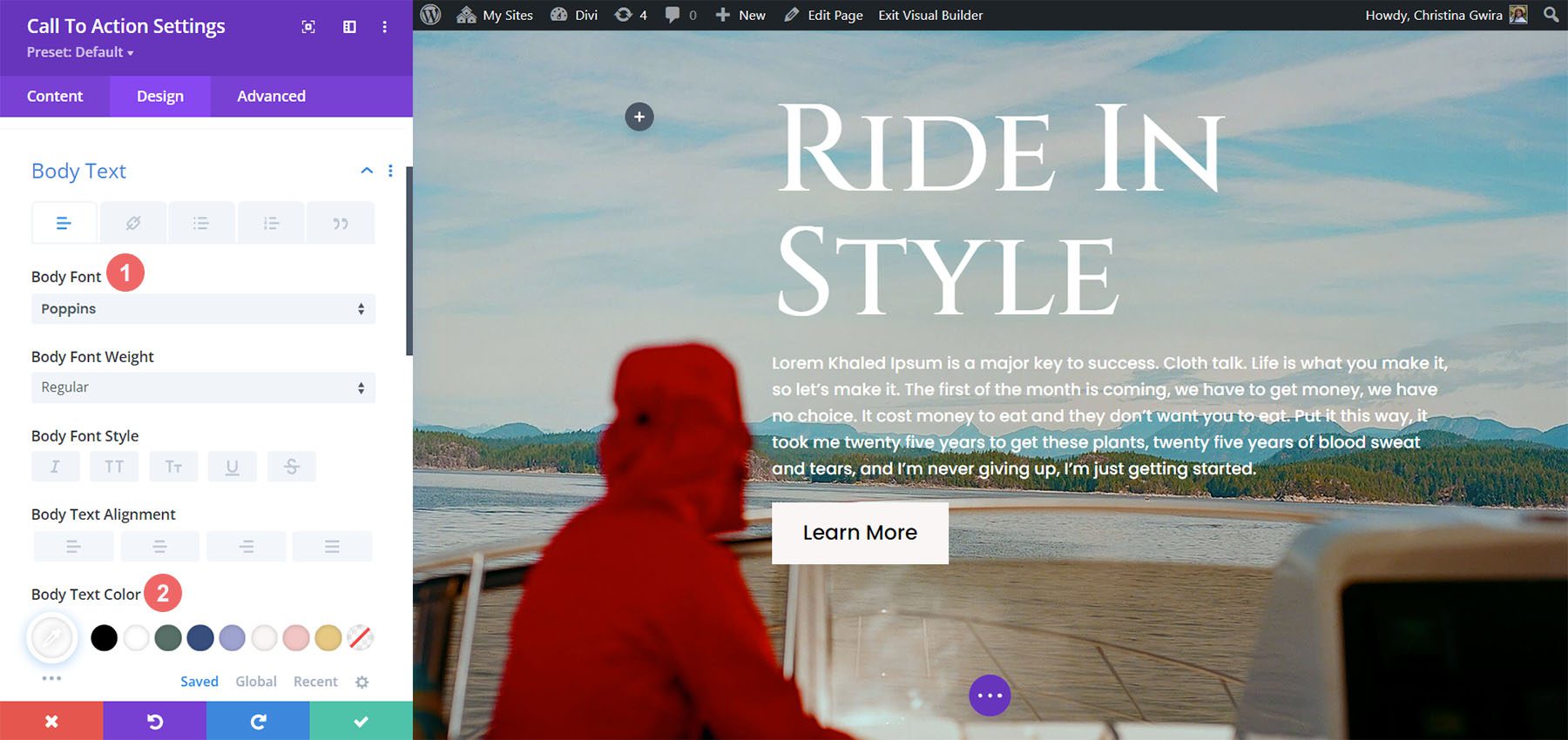
Après avoir ajouté notre corps de texte, commençons à le styliser. Tout d’abord, nous passons à l’onglet Conception . Ensuite, nous cliquons sur l'onglet Corps du texte . Ensuite, nous utilisons les paramètres suivants :
Paramètres du corps du texte :
- Police du corps : Poppins
- Couleur du corps du texte : #ffffff

Paramètres du corps du texte :
- Taille du corps : 16 px
- Hauteur de la ligne du corps : 1,6 em

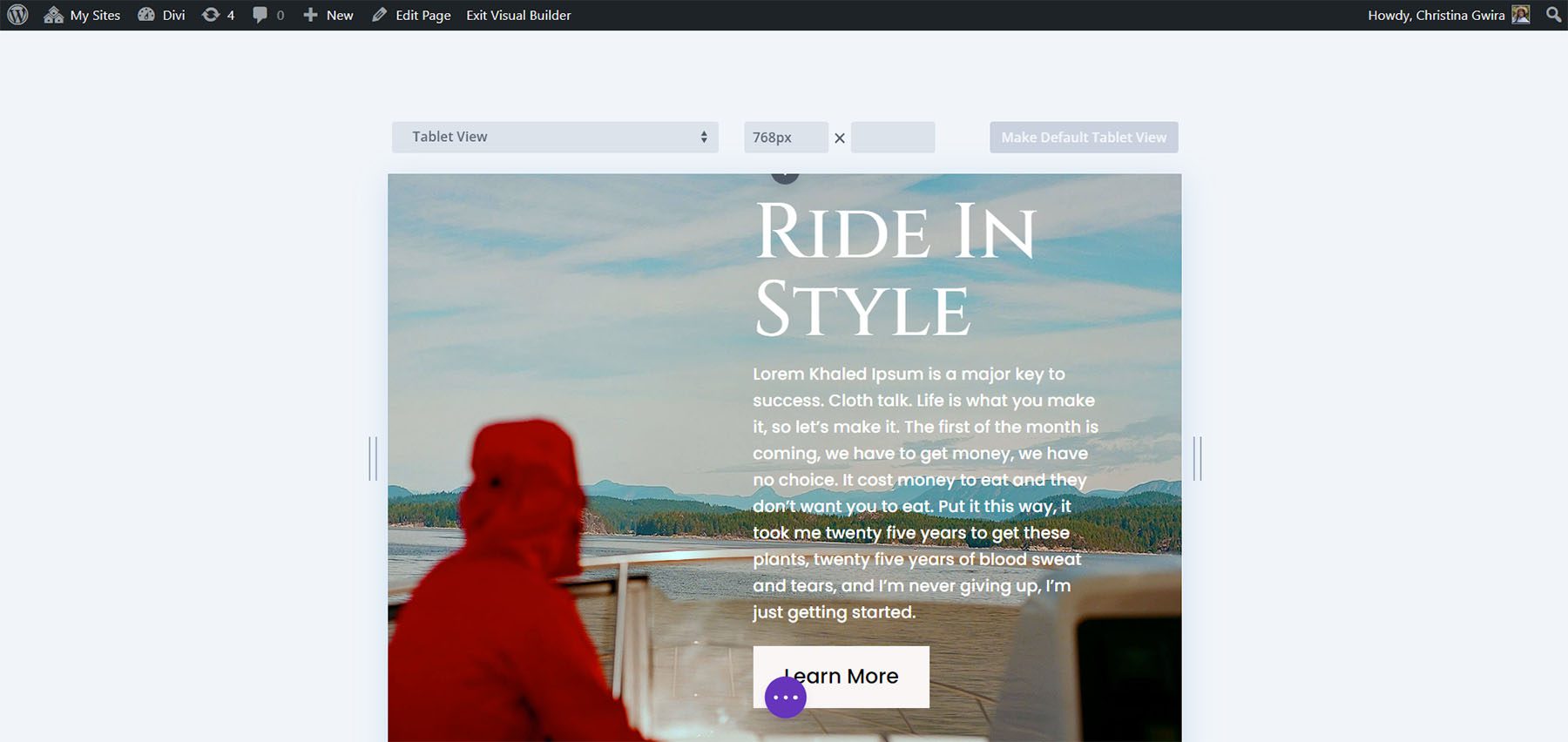
Rendre le corps du texte réactif
Regardons à quoi ressemble notre travail sur mobile avec le corps du texte.

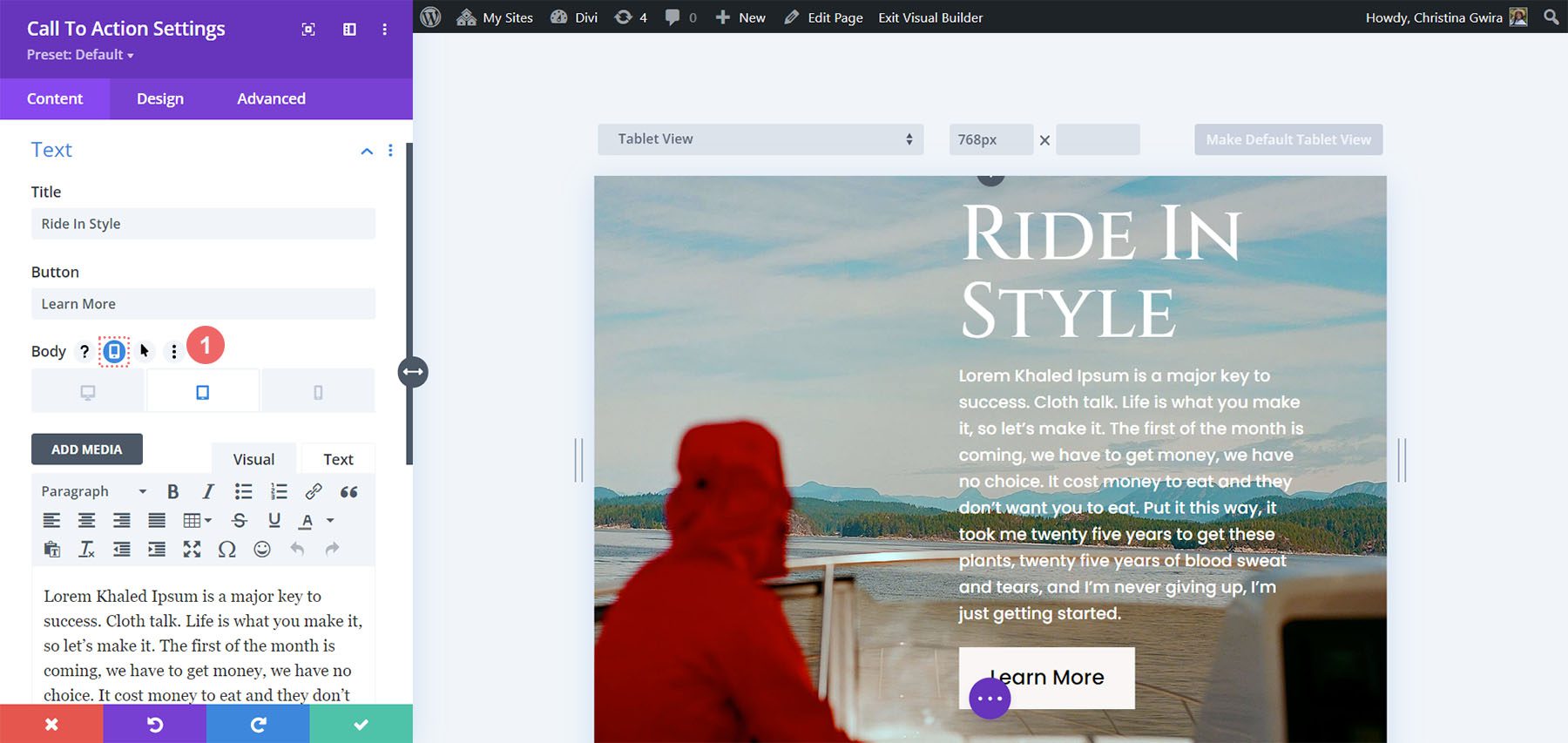
Masquons le corps du texte sur mobile pour rendre la vue plus équilibrée. Pour ce faire, nous naviguons vers l'onglet Contenu du module d'appel à l'action. Ensuite, vous survolez le titre du corps . Posez votre souris là-bas et cliquez sur l'icône du téléphone portable . Cela activera les paramètres réactifs mobiles pour le corps du texte.

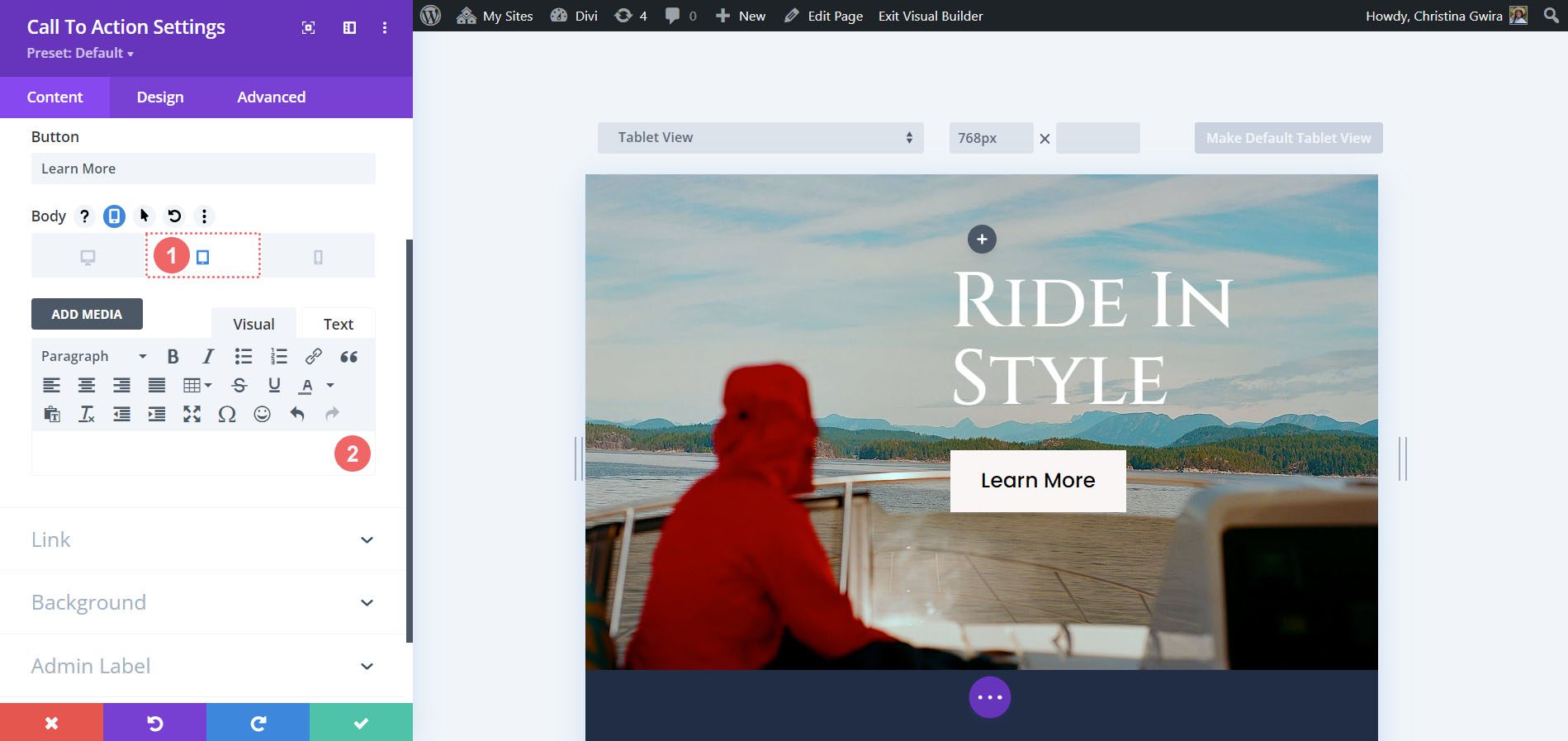
Nous voulons que la vue tablette et mobile masque le corps du texte. Nous cliquons sur l'icône de la tablette et supprimons le corps du texte pour ce faire. Nous faisons de même pour le mobile.

Nous souhaitons conserver le corps du texte complet dans la vue du bureau.
Changer l’arrière-plan pour tablette et mobile
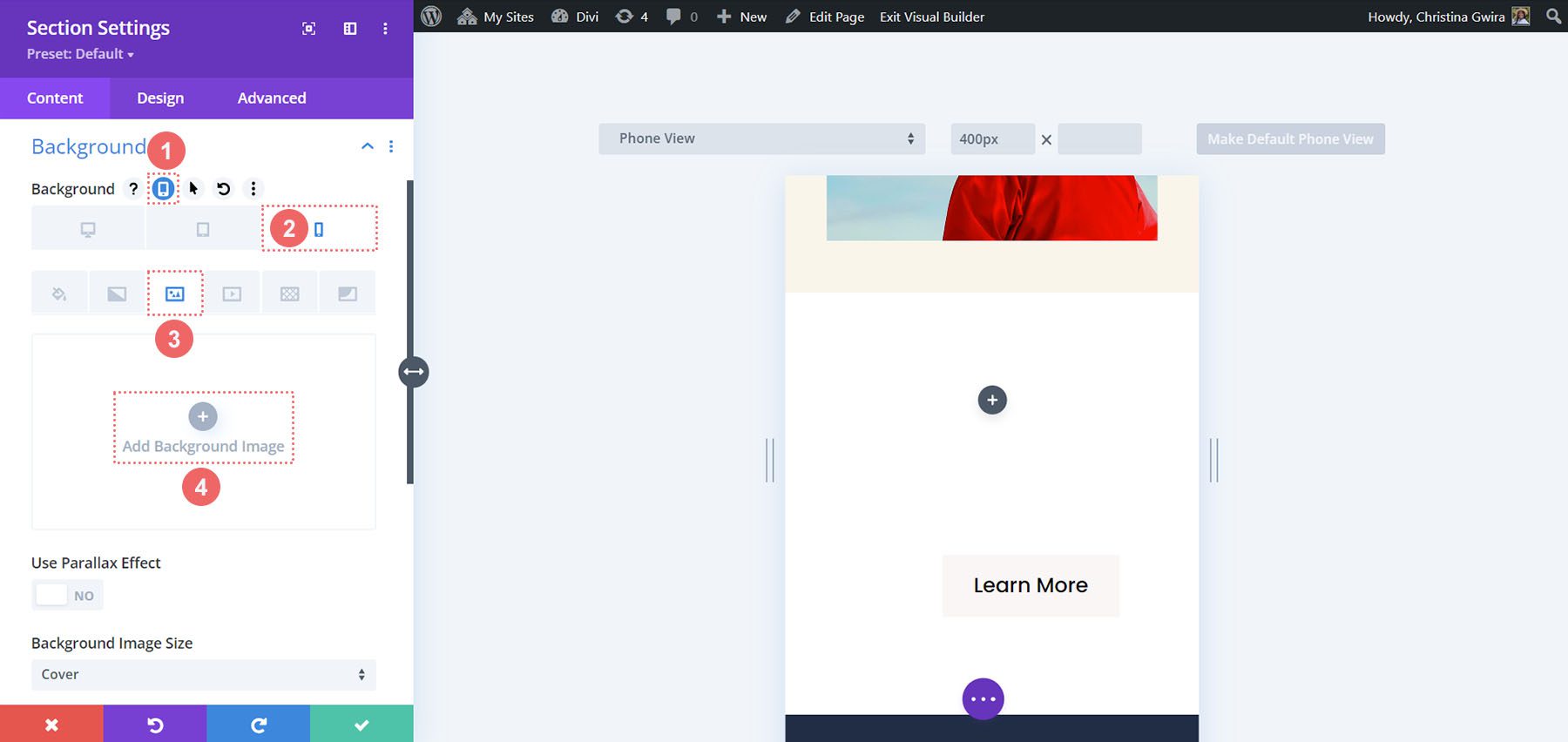
Allons plus loin et modifions l'arrière-plan de la vue mobile. Pour ce faire, nous utiliserons un fond alternatif pour mobile sur la section. Pour commencer, nous entrons dans les paramètres de la section. En faisant défiler vers le bas, nous cliquons sur l'onglet Arrière-plan . Comme nous l'avons fait pour le corps du texte, nous passons la souris sur le titre de l'arrière-plan et cliquons sur l'icône mobile . Nous cliquons maintenant sur l'icône mobile pour joindre une autre image d'arrière-plan pour la vue mobile. Ensuite, nous cliquons sur l’icône Ajouter une image d’arrière-plan .

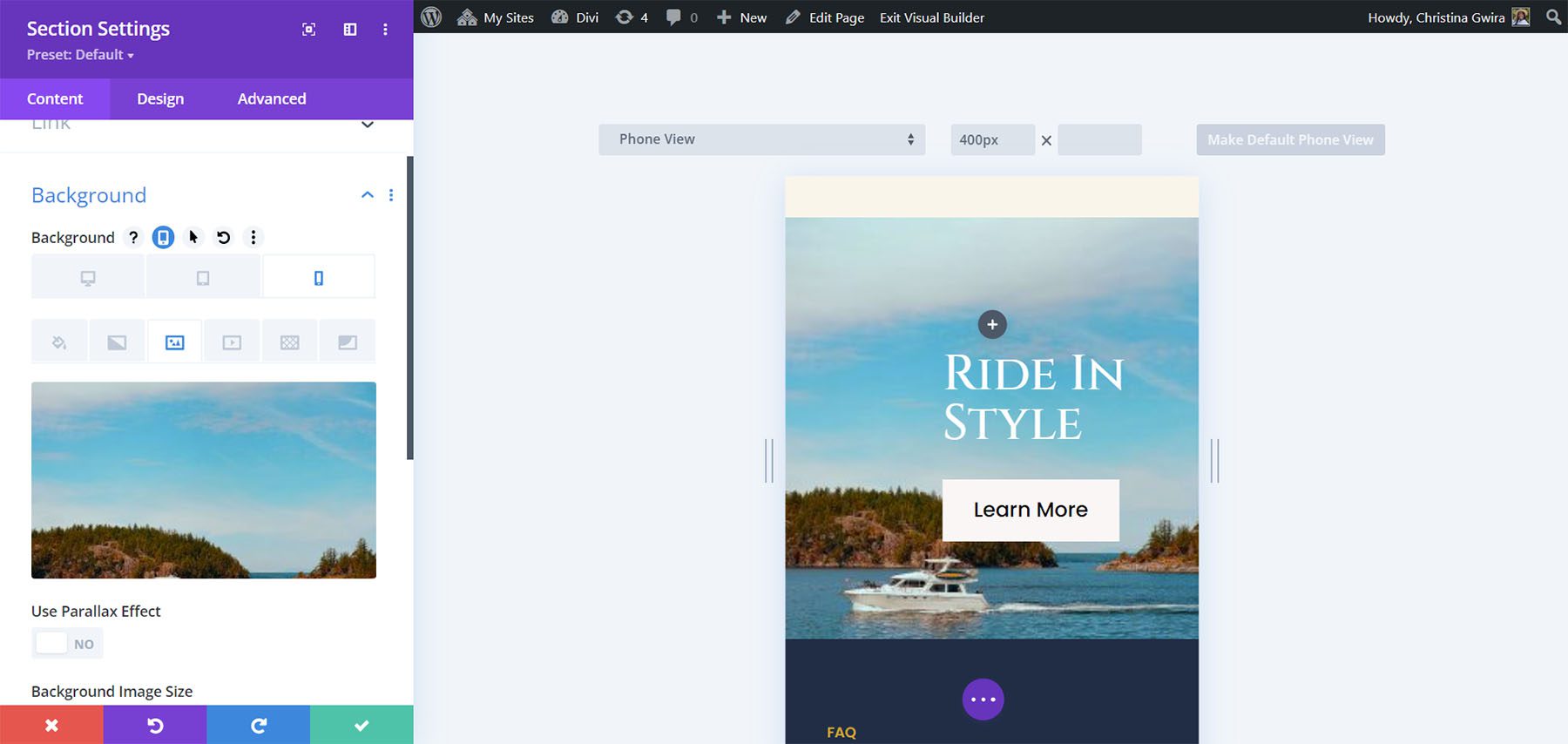
Nous sélectionnons une image dans le pack de mise en page qui fonctionne mieux pour les mobiles que la photo précédente.

Avec ce changement, on voit clairement l’appel à l’action sur mobile.
En conclusion
Comme pour tous les modules natifs de Divi, vous pouvez personnaliser de nombreuses options. De la couleur à l'espacement, du remplissage à la réactivité mobile, Divi vous apporte le pouvoir de rendre votre site Web beau et accessible à une variété d'utilisateurs de votre site Web. Si vous cherchez des idées pour votre prochain projet de conception Web, vous pouvez utiliser Divi Layouts pour vous inspirer. La réactivité de votre site Web permet aux internautes de profiter de votre site sur mobile, tablette ou ordinateur de bureau. Essayez ce didacticiel aujourd'hui et montrez-nous ce que vous proposez dans la section commentaires ci-dessous.
