Comment accélérer votre site mobile sur WordPress (11 meilleures pratiques de performance)
Publié: 2021-10-04Vous lisez probablement cet article de blog sur votre téléphone.
Votre site Web mobile est la clé de la façon dont vous vous connectez avec votre public. Mais que se passe-t-il si votre site Web est lent lorsqu'il est accessible depuis un mobile ? Comment savez-vous même si votre site Web est lent, en particulier sur mobile ? Cela crée d'autres questions sur l'optimisation des sites mobiles…
Pourquoi devriez-vous vous soucier de l'optimisation pour les utilisateurs mobiles ? Quels sont les moyens d'accélérer votre site depuis le mobile ?
Google indique que si votre site Web prend plus de cinq secondes à se charger, 90% de vos visiteurs peuvent quitter votre site immédiatement. Et si vous avez investi beaucoup d'efforts pour générer du trafic vers votre site Web, il est dommage que les visiteurs ne prennent même pas le temps d'interagir avec votre contenu. C'est de l'argent par les fenêtres !

Dans cet article, nous vous donnerons quelques conseils de performance pour accélérer votre site mobile, y compris la meilleure façon d'optimiser votre contenu pour un appareil mobile. Nous allons vous montrer comment faciliter la navigation pour tous, quel que soit l'appareil utilisé par vos visiteurs. Cela garantira une expérience utilisateur mobile de première classe et une optimisation intelligente de votre site mobile sur WordPress.
Comment tester la vitesse des pages mobiles
La première étape avant d'améliorer la vitesse de votre site mobile consiste à mesurer ses performances actuelles. Vous devez évaluer la santé de votre site Web et la vitesse globale rencontrée par les visiteurs mobiles.
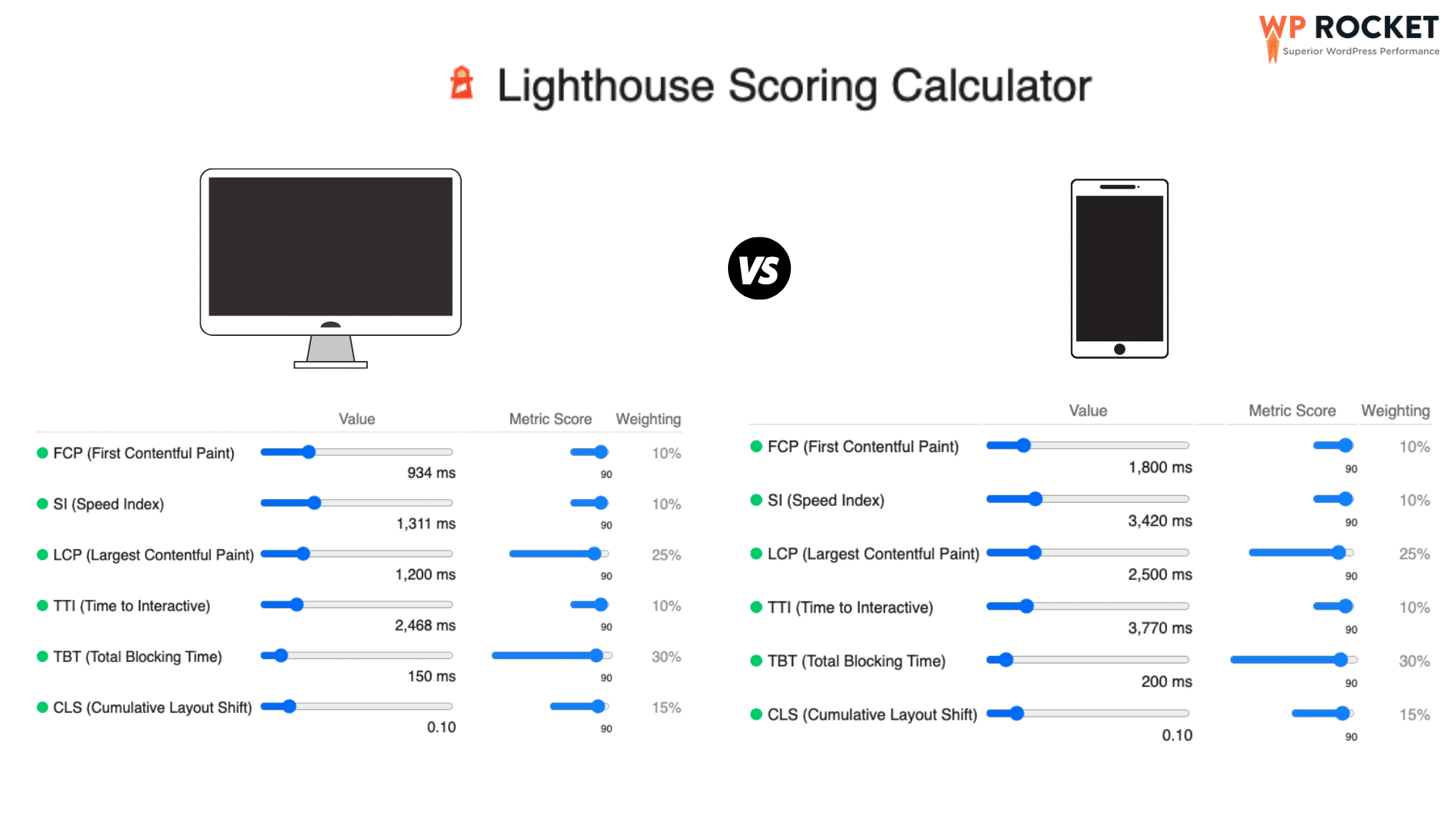
Pour réaliser un tel audit, nous vous recommandons d'utiliser la technologie Lighthouse. Lighthouse fournit des informations simples sur les performances de votre site à la fois pour les ordinateurs de bureau et les mobiles. Il convient de mentionner que les métriques ont des seuils différents entre mobile et ordinateur :

Découvrons les outils disponibles sur le marché pour mesurer les performances sur mobile.
- Aperçu de la vitesse de la page Google
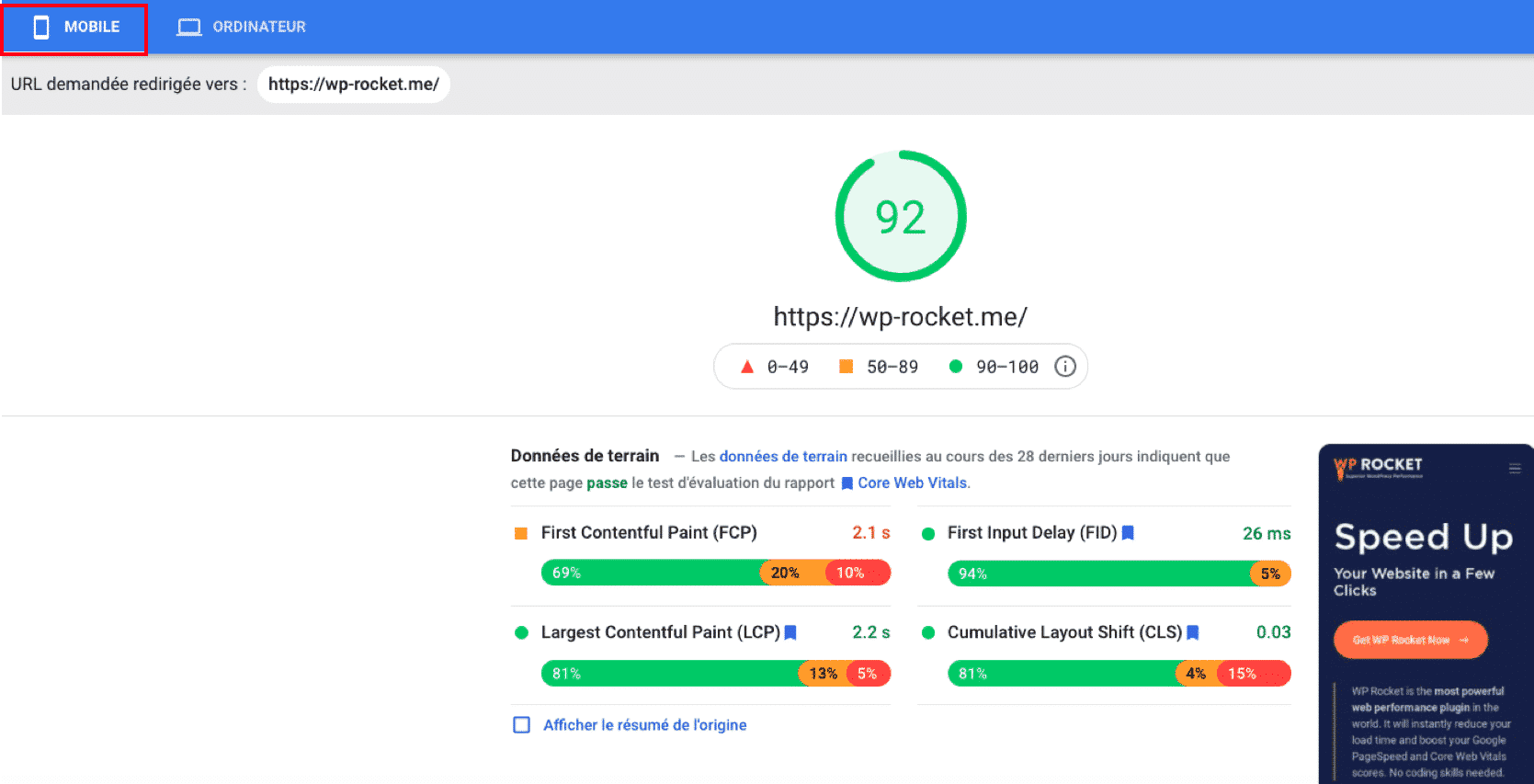
PageSpeed Insights est un outil de référencement Google qui peut mesurer et analyser le temps de chargement de n'importe quelle URL.

Pour obtenir un bon PageSpeed Score pour mobile, assurez-vous que vos indicateurs se situent dans les seuils suivants :
| Métriques – Poids | Bon (vert) | Moyenne (orange) | Mauvais (rouge) |
| Première peinture contente - 10% | 0-1,8 s | 1,8 s – 3 s | > 3s |
| Indice de vitesse - 10 % | 0 -3,3 s | 3,3 à 5,8 s | > 5,8 s |
| La plus grande peinture contente - 25% | 0 – 2,5 s | 2,5 s – 4 s | > 4 s |
| Temps d'interactivité - 10 % | 0 – 3,8 s | 3,8 s – 7,2 s | > 7,2 s |
| Temps de blocage total - 30 % | 0 – 200 millisecondes | 200 – 600 millisecondes | > 600 millisecondes |
| Changement de mise en page cumulatif - 15 % | 0 – 0,10 | 0,10 – 0,25 | > 0,25 |
- Outil de développement Chrome
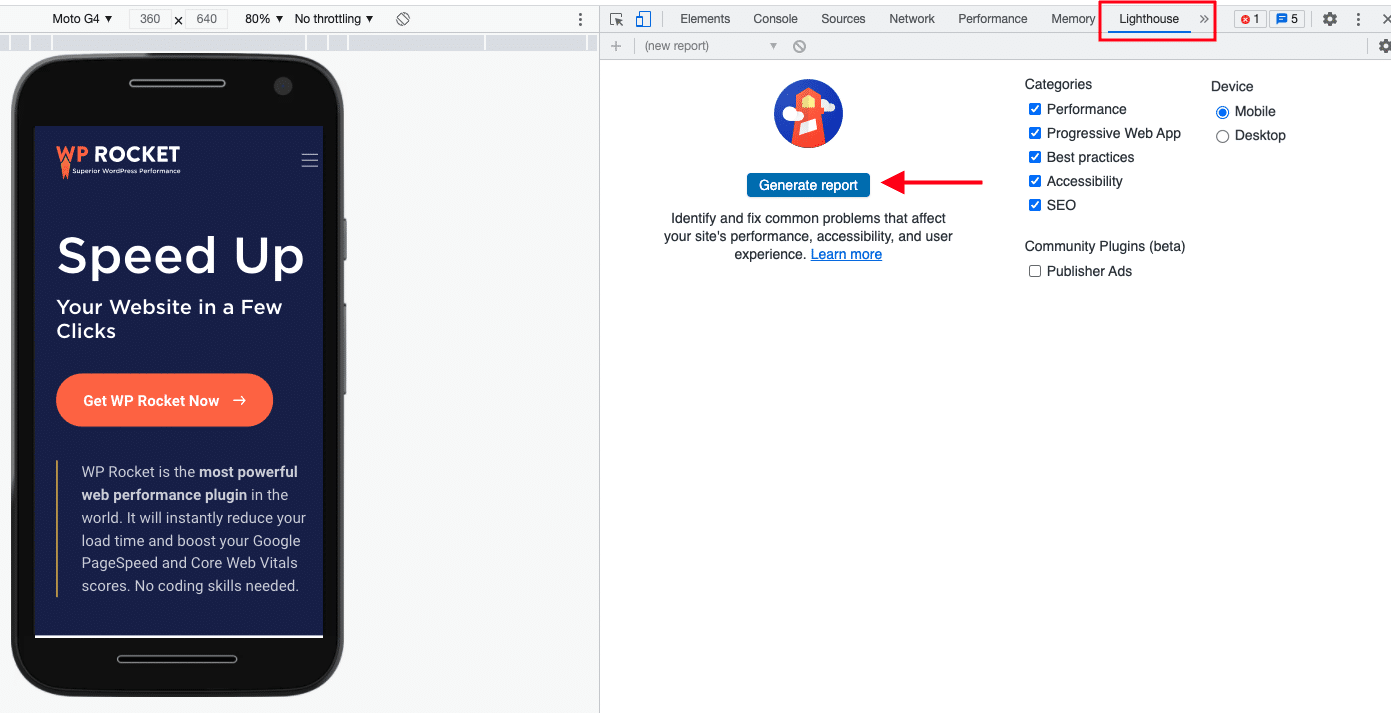
Vous pouvez également générer votre rapport sur les performances mobiles à l'aide de l'outil de développement Chrome directement depuis le navigateur Chrome. Suivez les étapes ci-dessous pour lancer le rapport mobile :
- Accédez à votre site Web
- Ouvrez les "outils de développement" dans le menu du haut
- Sélectionnez l'onglet "Phare"
- Cochez la case "Mobile" sous la section "Appareil"
- Cliquez sur le bouton "Générer un rapport".

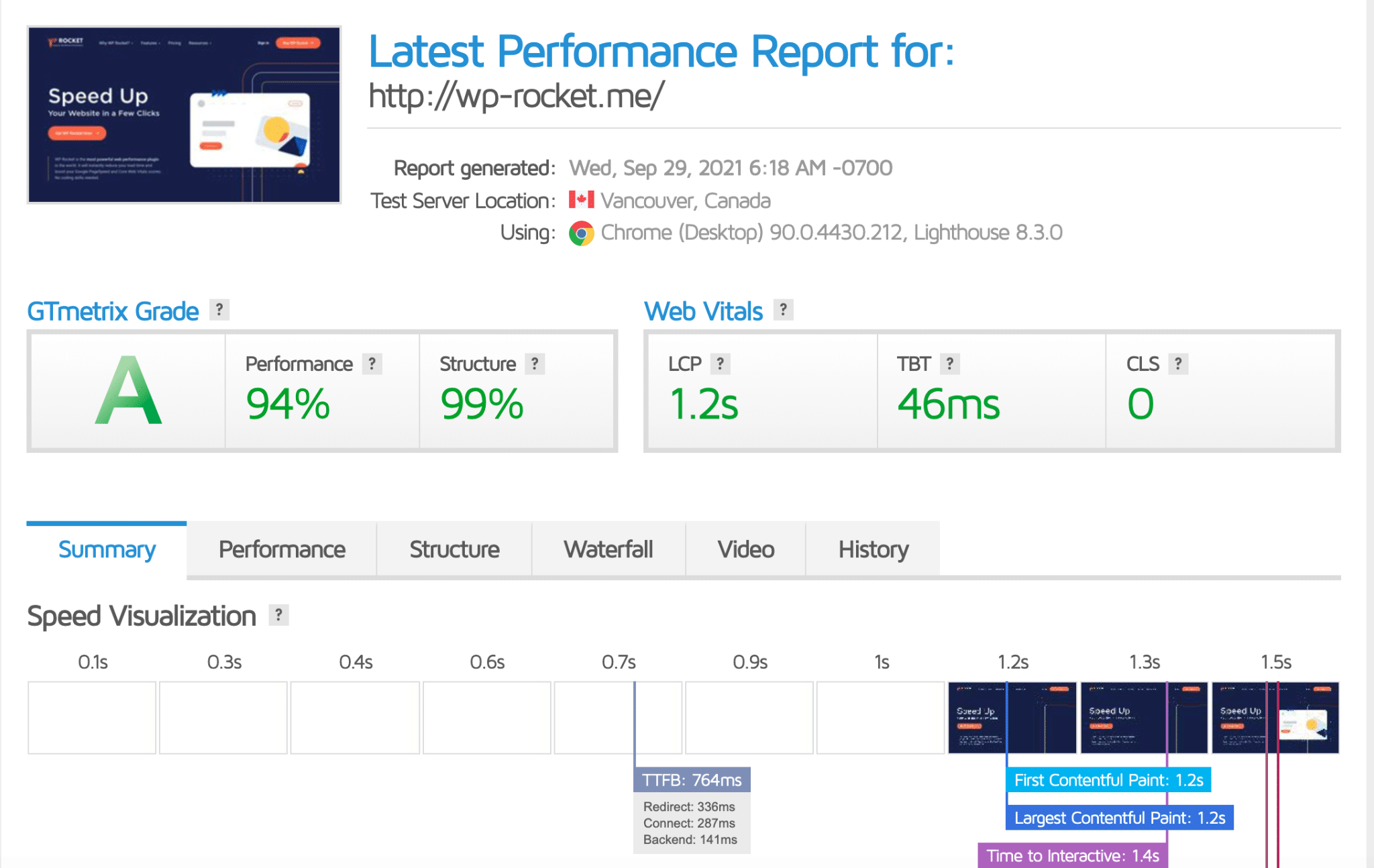
- GTmetrix
GTmetrix est un outil gratuit pour tester les performances de votre page sur le bureau. Cependant, vous avez besoin d'un compte PRO pour vérifier les performances sur mobile. Propulsé par Lighthouse, il génère des scores pour vos pages et propose des recommandations exploitables.

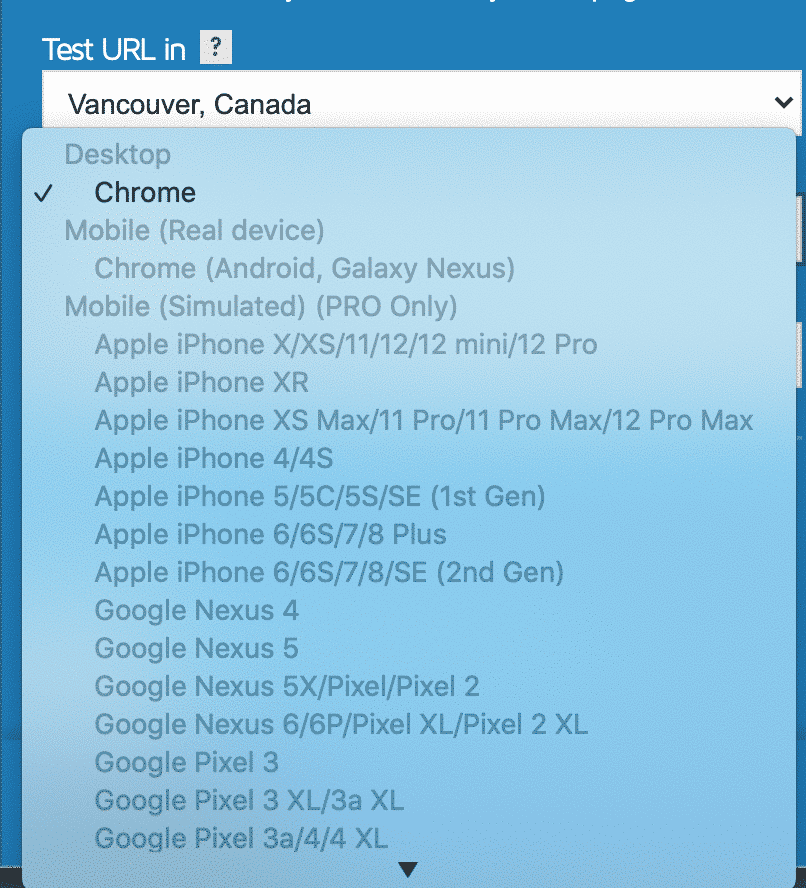
De nombreux appareils sont disponibles. Il peut être utile de passer PRO pour consulter votre site Web sur quelques appareils mobiles différents.

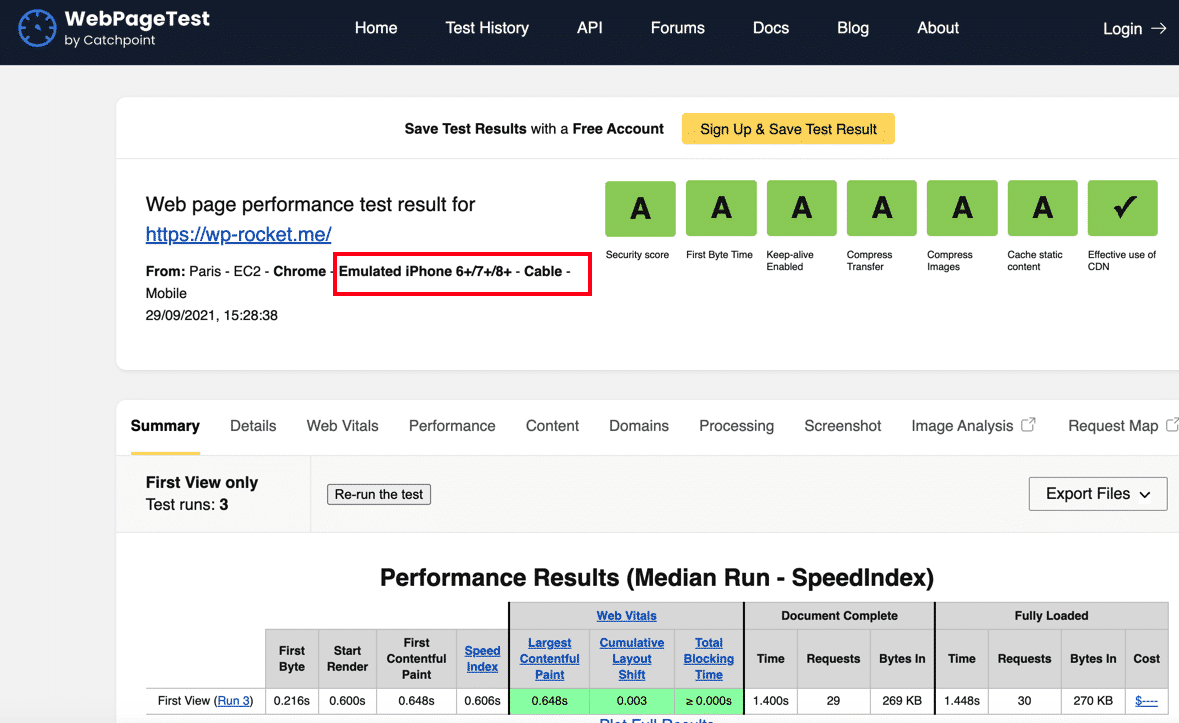
- WebPageTest
Webpagetest est un outil gratuit qui peut vous aider à identifier les pages à chargement lent sur votre site WordPress et à l'ajuster pour qu'il soit aussi rapide que possible.

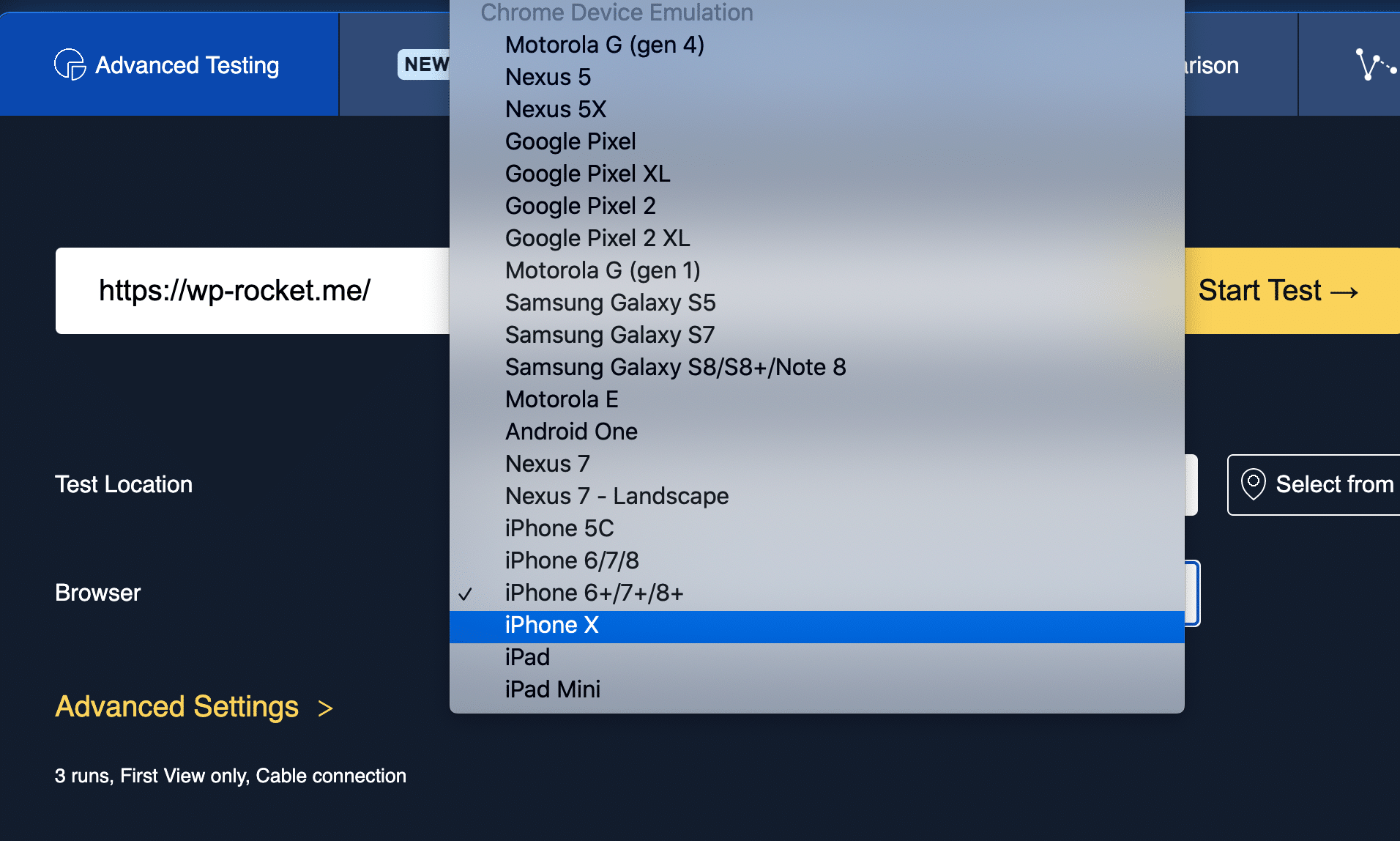
WebPageTest vous permet de tester votre site depuis de nombreux appareils mobiles :

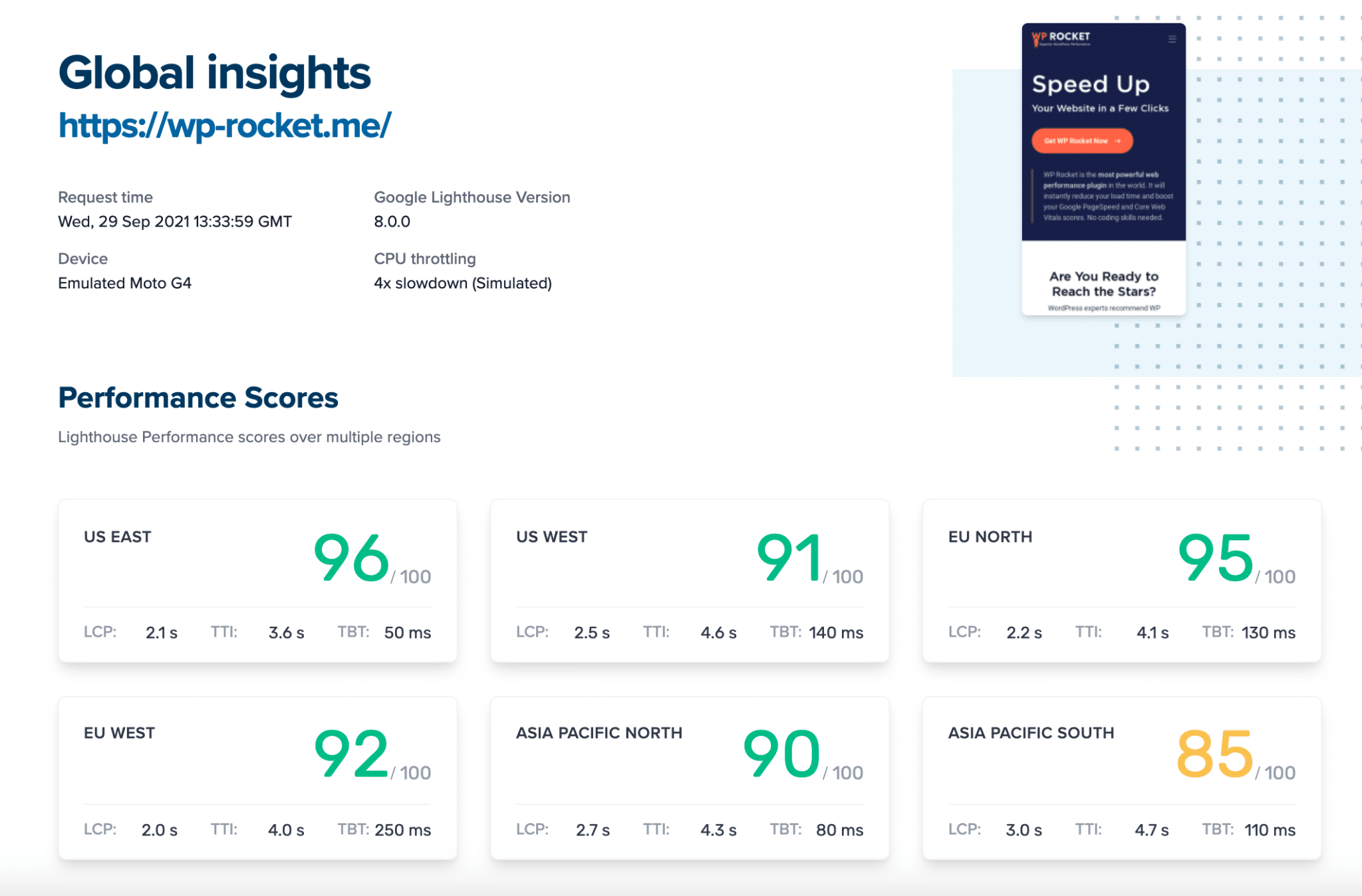
- Métriques phares
C'est un outil très convivial pour tester votre site WordPress sur mobile et à plusieurs endroits. C'est très important si vous voulez savoir comment se porte votre site mobile aux États-Unis et en Australie !

Tout ce que vous avez à faire est de sélectionner une région et d'exécuter le rapport en conséquence.
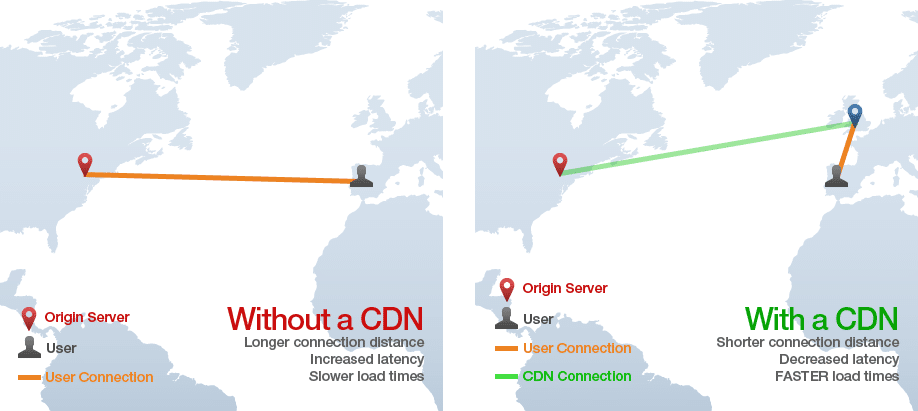
| Si vous remarquez qu'une région est plus lente qu'une autre, vous pouvez essayer notre RocketCDN. Un CDN améliore les temps de chargement pour les personnes éloignées de vos serveurs Web. |
Pourquoi votre site WordPress est-il lent sur mobile ? (Raisons courantes)
1. Le mobile est différent du bureau
Différence n°1 : processeur de smartphone vs processeur de bureau
Les processeurs mobiles sont généralement conçus pour l'efficacité d'abord, et les performances viennent ensuite. Les mobiles ont une architecture CPU plus faible que les ordinateurs de bureau. Cela signifie qu'ils sont moins puissants en termes de vitesse de traitement.
Différence #2 : La vitesse des réseaux (latence du réseau)
La bande passante d'un réseau fait référence à la rapidité avec laquelle les informations peuvent être transférées d'un point à un autre. Cette vitesse est couramment mesurée en mégabits (Mbps).
Un nombre élevé de Mbps signifie que plus de trafic peut transiter par la connexion sans interruption. La latence du réseau est le temps nécessaire pour que les données soient envoyées sur le réseau. Habituellement, les réseaux mobiles ont une latence réseau plus importante que les ordinateurs de bureau.
2. Vous ne diffusez pas d'images optimisées pour les mobiles
Les images sont souvent responsables du ralentissement de votre site WordPress. Ils doivent être optimisés spécifiquement pour les appareils mobiles. Pour rendre le contenu lisible sur de petits écrans, les images doivent être proportionnellement réduites.
3. Vous n'avez pas activé la mise en cache mobile
Les sites Web regorgent souvent de données qui doivent être chargées avec des images et des vidéos. Et parfois, cela peut prendre du temps ! La mise en cache rendra automatiquement ces éléments disponibles, vous n'aurez donc pas à attendre lorsque vous consulterez à nouveau la page à l'avenir, ce qui vous fera gagner du temps sur les connexions plus lentes ou les appareils mobiles.
4. Vous utilisez des curseurs, des préchargeurs ou des animations
Une instabilité de mise en page ou de conception peut affecter négativement les utilisateurs mobiles, surtout s'ils ne s'y attendent pas. Trop de curseurs et d'animations peuvent ralentir les pages, avoir un impact sur le référencement et les taux de conversion. Google pénalisera votre site avec un mauvais score CLS (Cumulative Layout Shift) en cas de changement soudain de mise en page. Ce Core Web Vital aura un impact sur votre score d'expérience utilisateur final et affectera votre visibilité et votre trafic SEO.
5. Vous avez installé trop de plugins
L'installation de nouveaux plugins peut affecter la vitesse de votre site mobile, et un trop grand nombre d'entre eux peut également entraîner des failles de sécurité et de faibles performances. Les plugins peuvent ralentir votre site en faisant des requêtes HTTP supplémentaires et en ajoutant des requêtes DB. Certains plugins nécessitent un style ou des scripts personnalisés, ce qui entraîne le chargement de fichiers JS supplémentaires sur la page et les fichiers CSS.
6. Autres raisons pour lesquelles votre mobile peut être lent
Les mises en page sont l'élément clé de chaque site Web : le navigateur détermine la taille et l'emplacement des éléments sur la page. Sans eux, vous n'aurez aucun moyen d'organiser votre contenu ou de créer des mises en page attrayantes pour les utilisateurs. Si vous avez beaucoup d'éléments à charger et un JS lourd, il faudra un certain temps au navigateur pour déterminer les emplacements et les dimensions.
Un autre coupable de faible performance est votre dépendance à l'égard de scripts tiers tels que les trackers, les sessions de visiteurs, les services externes - tels que le flux Instagram.
Connaissez-vous votre site Web mobile comme l'un de ces problèmes ? C'est bon! Restez avec nous et voyons comment optimiser la vitesse de votre site Web lorsqu'il est consulté sur un mobile.
Comment optimiser votre site mobile pour la vitesse
Nous avons listé toutes les techniques pour améliorer votre score mobile sur Google PageSpeed Insights. Découvrons le processus d'optimisation des performances avec des conseils super simples à appliquer à votre site WordPress mobile.
1. Utilisez un thème WordPress réactif
Un thème WordPress réactif rendra votre site aussi beau sur un téléphone mobile ou une tablette, quel que soit le type d'appareil sur lequel il est visualisé.
Comment savoir si le thème ou le page builder est responsive ?
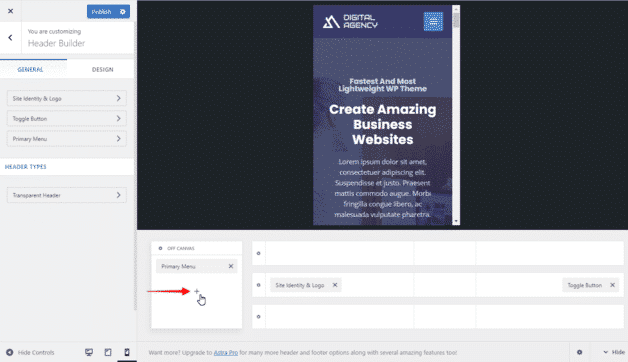
- Vérifiez le personnalisateur ou les options de votre thème. Par exemple, le thème Astra propose une vue mobile lors de la construction d'un en-tête personnalisé :

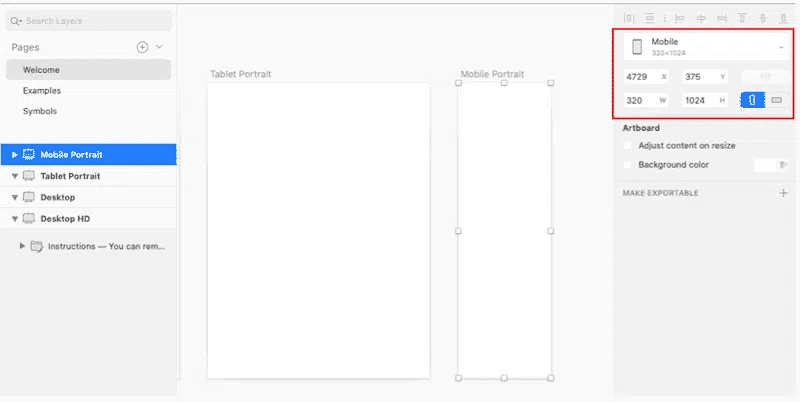
- Commencez à créer votre page et découvrez les options offertes par votre constructeur de page. Les constructeurs de pages Divi ou Elementor ont ce type de section responsive.
| Créez votre design sur mobile en utilisant le thème Divi | Possibilité de modifier la taille, le rembourrage et la marge pour chaque appareil sur Elementor |
2. Activer la mise en cache mobile
La mise en cache mobile est une technique courante pour réduire la charge sur une application et ses serveurs. Pour que ces applications et jeux fonctionnent correctement à des vitesses élevées, il doit y avoir une forme de mise en cache - alias "données locales stockées" - afin qu'ils n'aient pas besoin de demandes de téléchargement constantes. L'objectif est de réduire l'utilisation de la bande passante, le décalage perçu par le réseau et même la consommation de la batterie.
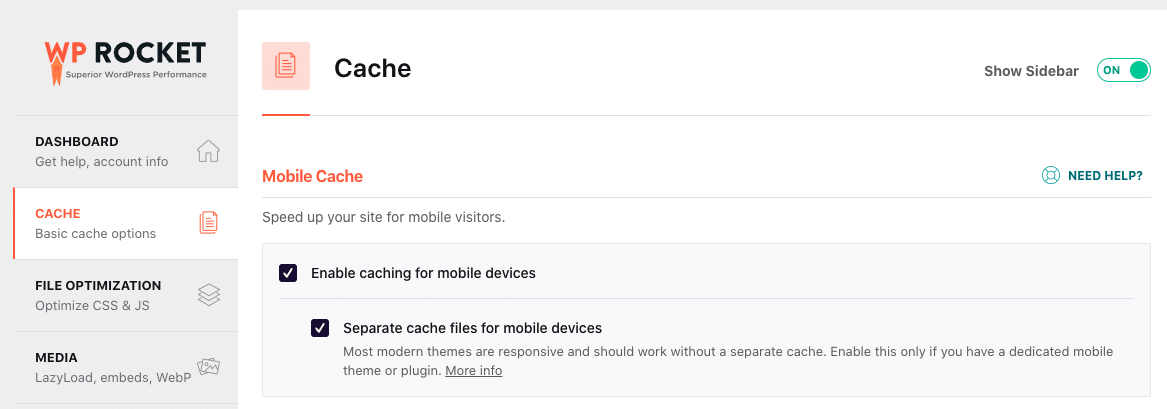
Le plugin de cache WP Rocket permet de mettre en place un cache mobile en un clic (c'est conseillé si votre site est responsive).
Il crée un fichier cache dédié pour les appareils mobiles pour chaque document mis en cache.

Jetez un œil à notre liste, rassemblant tous les meilleurs plugins de cache WordPress.
3. Optimiser les images pour mobile
L'optimisation d'image pour mobile est le processus de création et de diffusion d'images de haute qualité dans un format qui augmentera l'engagement des utilisateurs sur leur téléphone.
Nous vous recommandons de suivre les techniques suivantes pour vous assurer que vos images sont bien optimisées sur mobile :
- Redimensionnez les images pour économiser de la bande passante : 640 par 320 pixels sont généralement une bonne norme à suivre. Vous pouvez également conserver le "format d'image 4:3" comme règle générale pour vos images sur mobile.

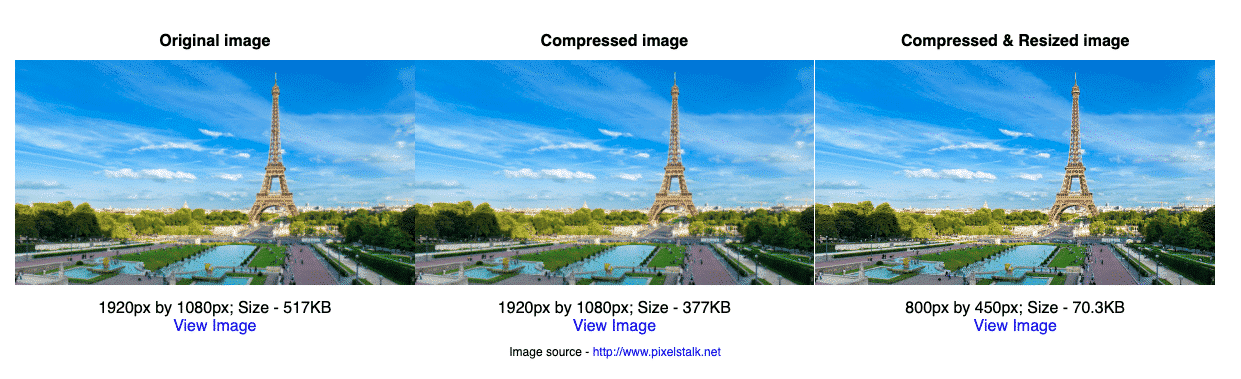
- Compressez les images pour réduire la taille de vos fichiers : trouvez le juste équilibre entre la qualité et la taille de l'image. La qualité n'est pas compromise dans notre exemple ci-dessous, mais la taille de mon fichier est passée de 517 Ko à 70,3 Ko !

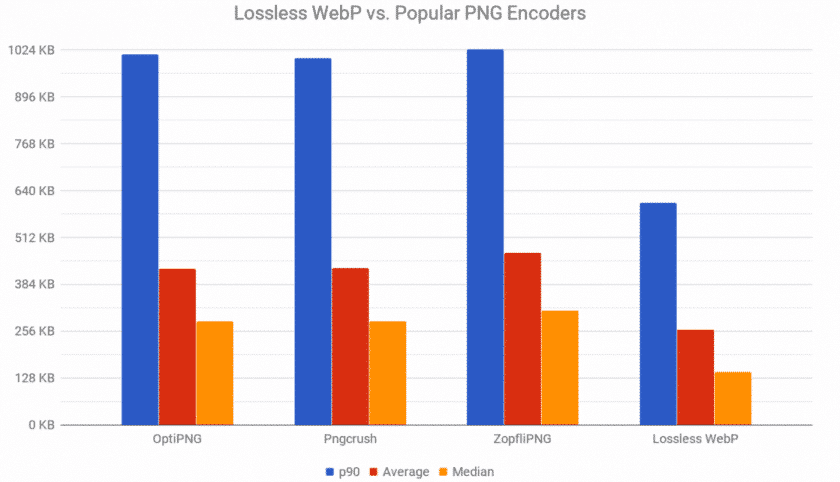
- Choisissez le bon format de fichier : WebP est le meilleur format d'image que vous pouvez utiliser sur mobile (et sur ordinateur). Il fournit une compression supérieure sans perte et avec perte pour les images sur le Web. Le graphique ci-dessous montre la taille du fichier après compression.

Ce que l'on peut conclure :
- WebP offre des tailles de fichiers 25 % plus petites que PNG et JPG - avec la même qualité
- WebP se charge plus rapidement (en raison de la taille du fichier) que les images PNG ou JPG.
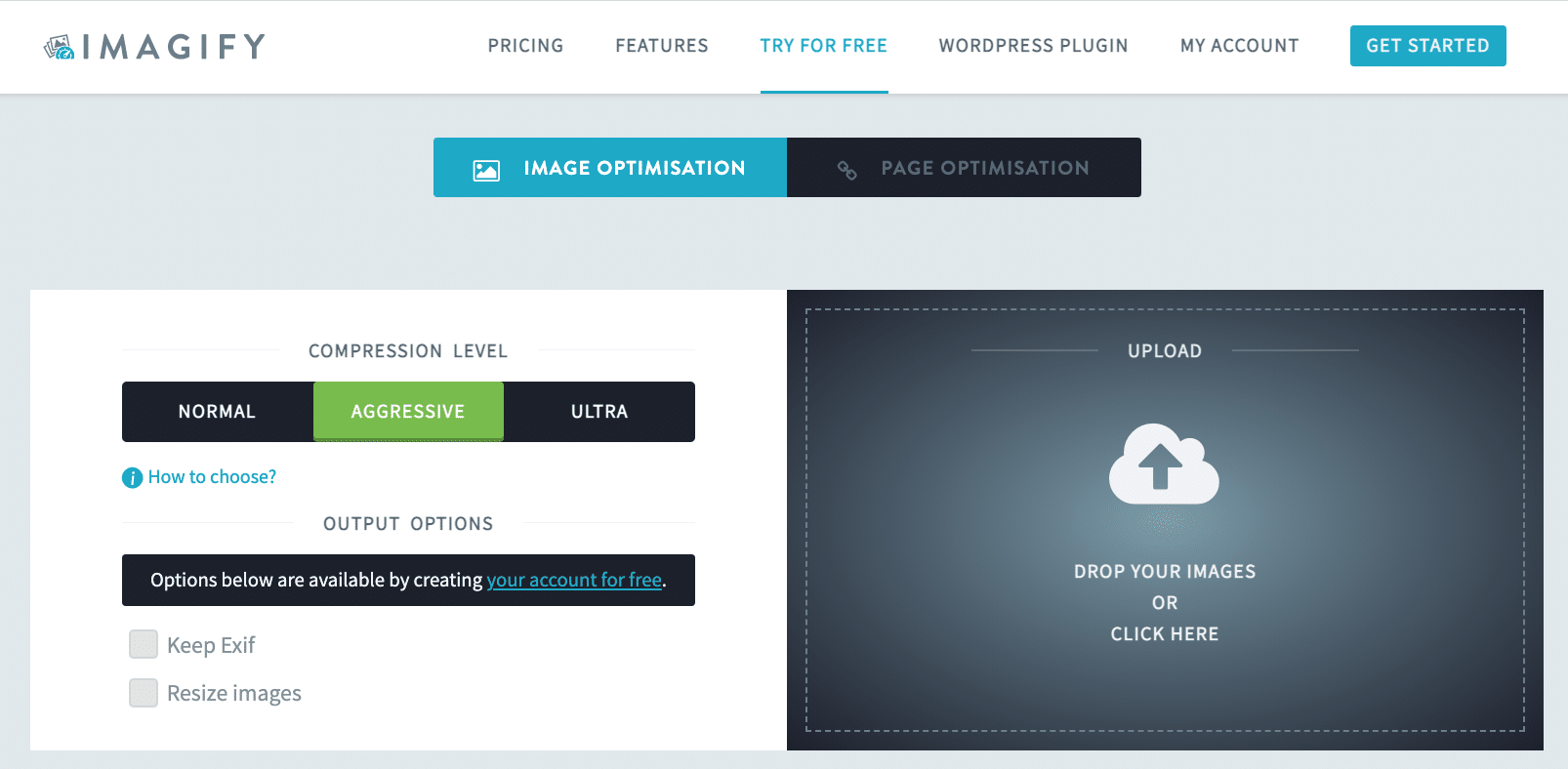
Utilisez Imagify pour optimiser vos images sur mobile. Les principales fonctionnalités incluent toutes les bonnes pratiques que nous venons de lister :

- Redimensionnez et compressez les images mobiles en bloc ou une par une sans perte de qualité
- Convertissez automatiquement tous vos fichiers en WebP

Et si vous preniez Imagify pour un essai routier ? C'est gratuit pour environ 200 images par mois.
Nous avons également une liste complète des meilleurs plugins que vous pouvez utiliser pour optimiser vos images. N'hésitez pas à y jeter un œil.
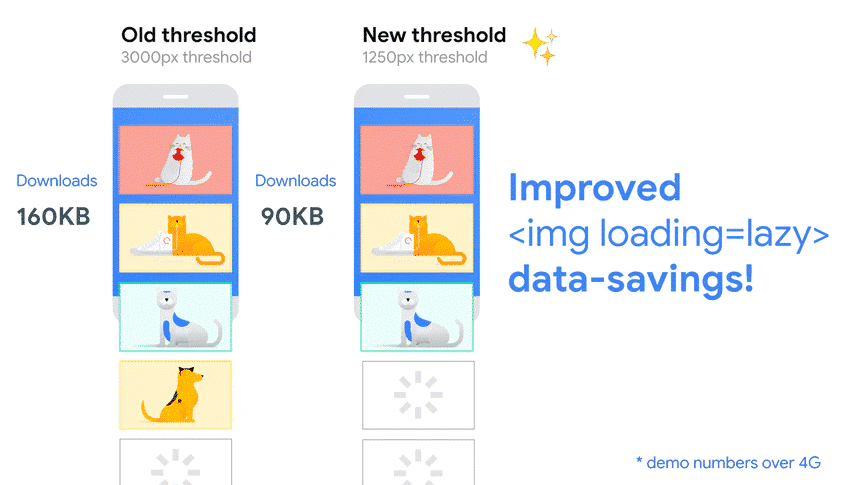
4. Implémentez le chargement paresseux sur vos images et vidéos
La dernière clé de l'optimisation des images est de charger paresseux vos images et vidéos sur mobile. Le script de chargement différé retarde le chargement d'une image qui n'est pas encore vue par les visiteurs.

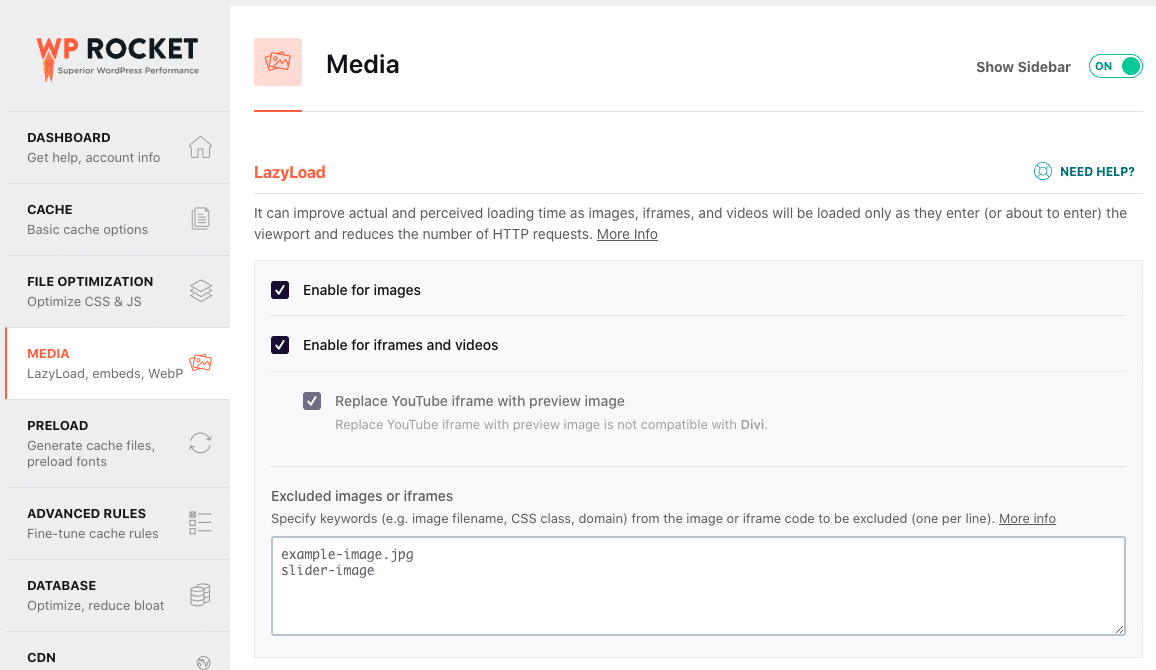
Utilisez le plugin gratuit Lazy Load de WP Rocket pour implémenter le chargement paresseux sur vos images et vidéos.
Note importante : si vous êtes déjà un utilisateur de WP Rocket, vous n'avez pas besoin de ce plugin. La fonctionnalité de chargement différé est déjà incluse :

Nous avons également une liste complète des meilleurs plugins que vous pouvez utiliser pour implémenter le chargement paresseux.
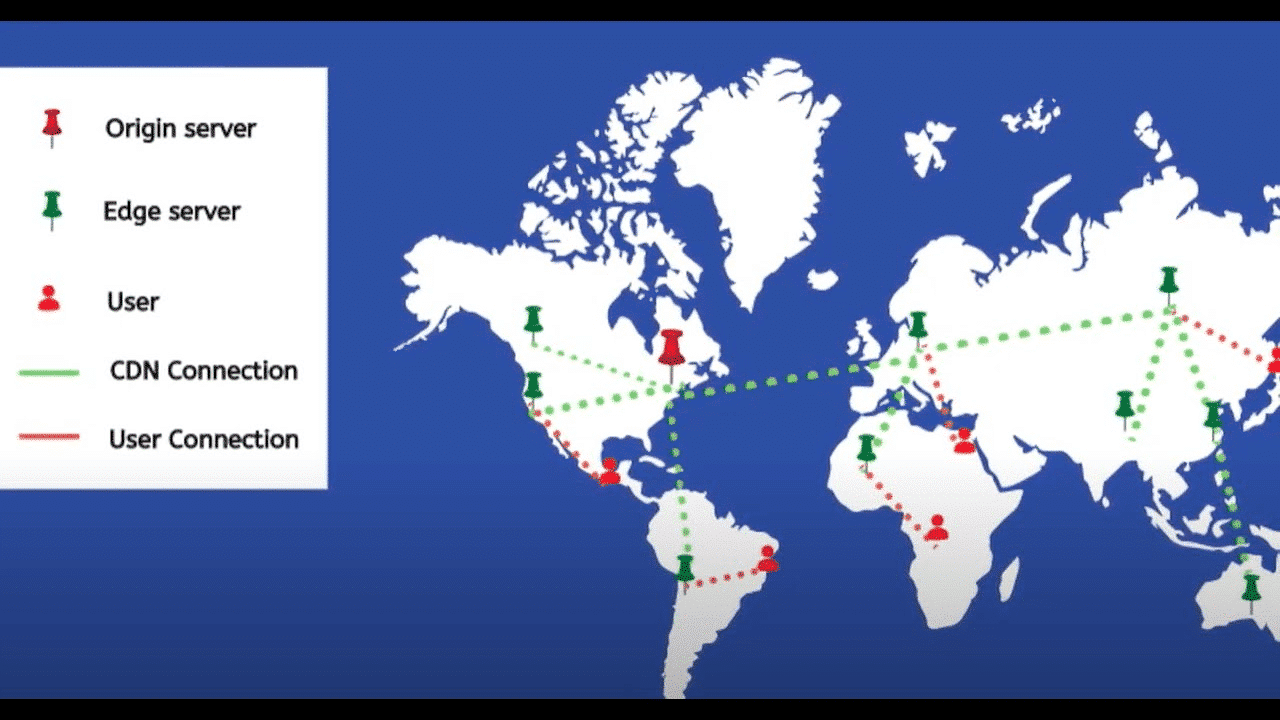
5. Optimisez la livraison des images avec un CDN
L'optimisation de la livraison des images est une étape clé pour améliorer la vitesse des pages mobiles. Vous aurez peut-être besoin de plusieurs serveurs pour augmenter la vitesse de vos données rendues partout dans le monde. C'est exactement ce que fait un CDN.

Utilisez RocketCDN pour optimiser la diffusion de vos images sur mobile.
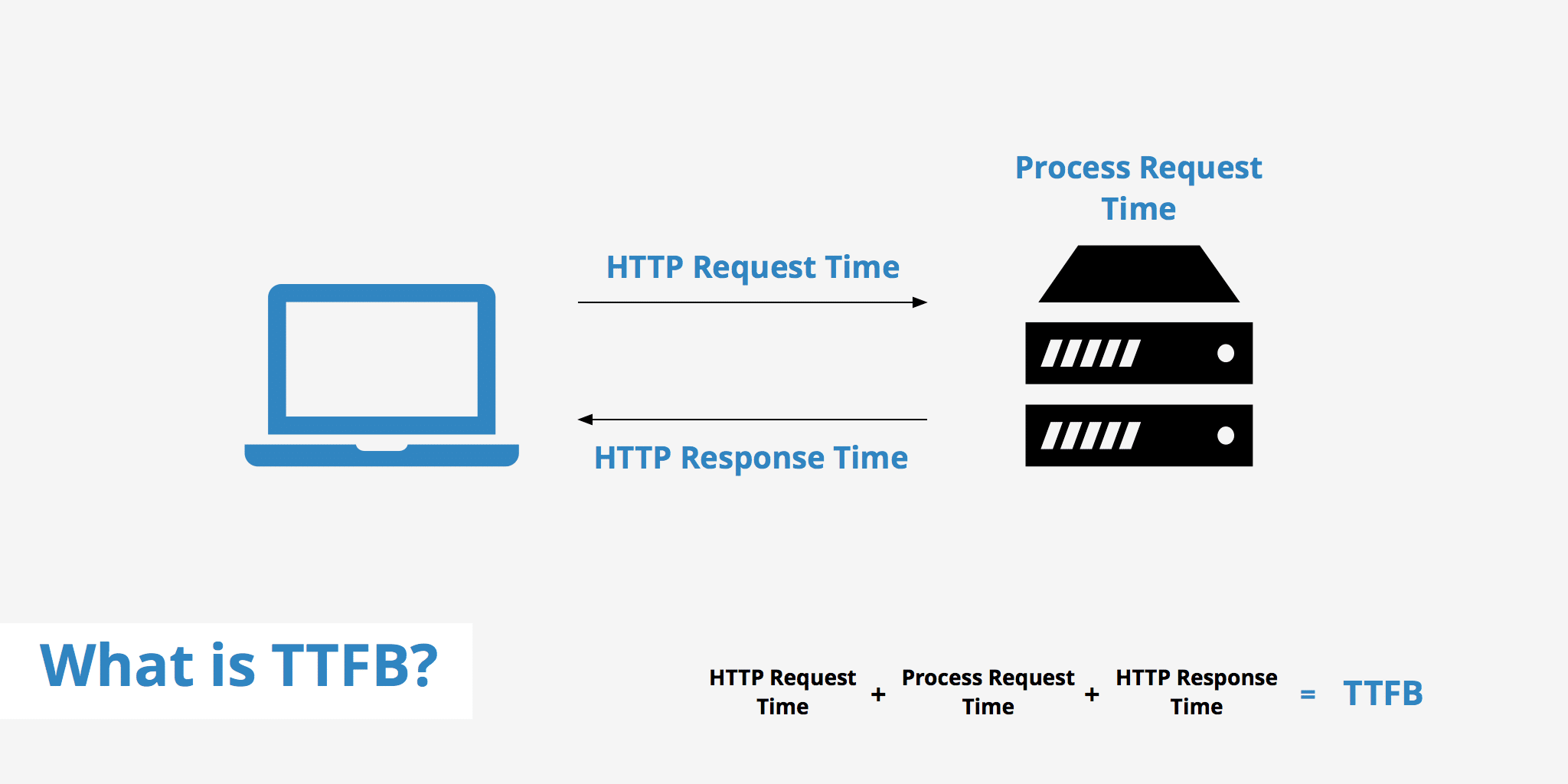
6. Améliorer le temps jusqu'au premier octet
L'idée est d'afficher quelque chose dès que possible aux visiteurs sur mobile, afin qu'ils ne perçoivent pas votre site Web comme lent. Il s'agit de faire une première bonne impression.

Vous devez disposer d'un fournisseur d'hébergement rapide prenant en charge la compression Gzip si possible et d'un plug-in de cache pour réduire le temps de traitement du serveur.
Un plugin comme WP Rocket peut vous aider à nettoyer votre base de données, activer la compression Gzip, mettre en cache vos pages, et bien plus encore.
Utilisez WP Rocket pour réduire le TTFB.
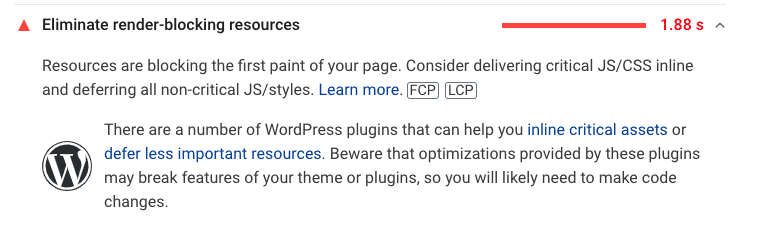
7. Éliminer les ressources bloquant le rendu (JS et CSS)
Lorsque PSI vous dit d'éliminer les ressources bloquant le rendu, cela signifie que vous devez éviter de charger des ressources inutiles en haut du code de votre site. Si vous avez beaucoup de JS et de CSS inutiles, il faudra plus de temps aux navigateurs pour rendre la partie visible de votre site mobile.

La solution consiste à fournir des JS et CSS critiques en ligne et à différer tous les JS et styles non critiques. Vous pouvez également supprimer le code inutilisé pour gagner du temps de chargement supplémentaire. En d'autres termes, vous devez prioriser ce que le navigateur chargera en premier.
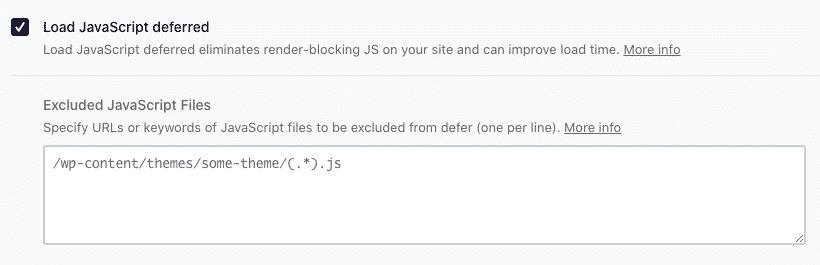
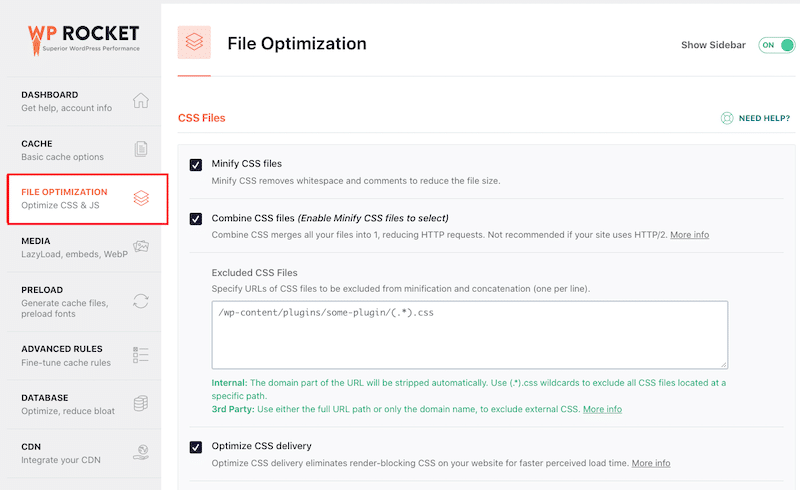
WP Rocket peut vous aider à charger JS en différé et à supprimer les CSS inutilisés :


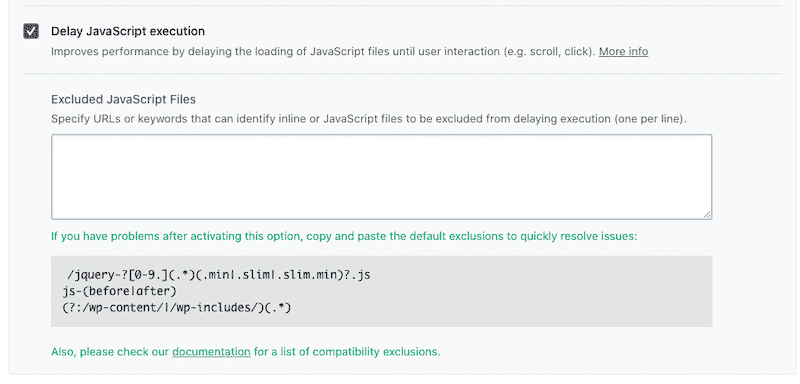
Vous pouvez également retarder l'exécution du JS, qui est souvent l'un des principaux responsables d'un site mobile lent :

Si vous n'avez pas envie d'utiliser un plugin WordPress, vous pouvez utiliser les attributs defer et async et appliquer les balises vous-même.
8. Réduire le poids de la page
Une page plus légère sera plus rapide à charger sur mobile. Une page lourde sera généralement causée par des vidéos, des images, des scripts, des styles et des polices. La meilleure façon de réduire le poids de votre page est d'optimiser vos images, d'implémenter la compression de texte (GZIP) et de combiner/minifier le code.

WP Rocket est le moyen le plus simple d'implémenter GZIP, de minifier et de compresser les fichiers CSS et JS en quelques clics.
9. Débarrassez-vous de tout ce qui pourrait défier les mobiles (si possible)
Évitez d'utiliser des curseurs, des animations, des préchargeurs ou des fenêtres contextuelles pour vos visiteurs mobiles. Si vous voulez que tous ces éléments se chargent, vous vous retrouverez avec une taille de page, un temps de chargement et un nombre de requêtes HTTP plus élevés. Restez simple et optez plutôt pour des images statiques en essayant de mettre les données en cache localement.
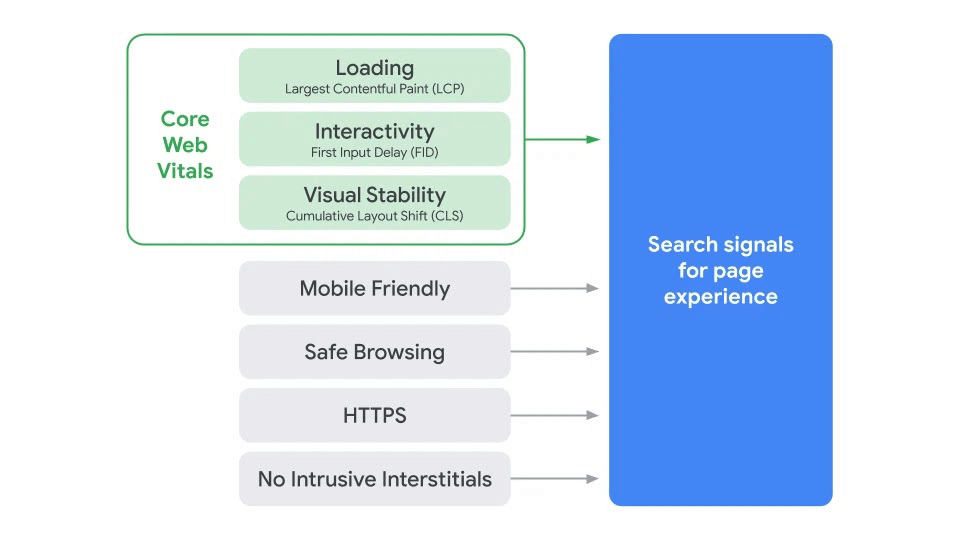
Même l'expérience de la page Google repose sur la stabilité visuelle, la convivialité mobile et les interstitiels intrusifs. Si vous voulez que votre classement soit bon, n'utilisez pas d'éléments lourds inutiles comme les mises en page, les propriétés et JS sur mobile.

10. Faites livrer votre cache pleine page via CDN
En plus de la mise en cache, vous pouvez utiliser un service Content Delivery Network, tout comme le service Cloudflare APO. Comme nous l'avons expliqué précédemment, un CDN signifie qu'un visiteur n'est jamais trop loin de vos serveurs, peu importe où il se trouve dans le monde. Imaginez que votre page prenne 1 seconde à se charger à Paris, 2 secondes à New York et 4 secondes à Sydney. Si vous utilisez un CDN, la page doit se charger de la même manière, peu importe où se trouve l'utilisateur mobile.

11. Gérez et affichez correctement vos annonces
Essayez de ne jamais afficher d'annonces au-dessus du pli et chargez-les paresseusement jusqu'à ce qu'elles atteignent la fenêtre d'affichage. En d'autres termes, cela signifie diffuser des annonces un peu plus tard et uniquement lorsque cela est nécessaire.
Vous devez également créer des annonces réactives pour bien les afficher sur mobile avec un CTA réactif, afin que les utilisateurs aient envie d'interagir.
Utilisez un plugin comme Advanced Ads Pro pour contrôler quand et où afficher vos annonces sur mobile.
Il est temps d'appliquer toutes les techniques !
Comment augmenter la vitesse mobile sur WordPress avec WP Rocket
Voyons comment WP Rocket nous a permis d'améliorer notre score PSI mobile.
Avant de commencer, nous vous recommandons de lire notre guide détaillé sur la façon de tester les performances du site WordPress.
Outils de performance et KPI mobiles que nous mesurons :
- Google PageSpeed Insights (Core Web Vitals, Speed Index, Total Blocking Time, First Contentful Paint et Time To Interactive)
- WebPageTest (temps de chargement complet et nombre de requêtes HTTP)
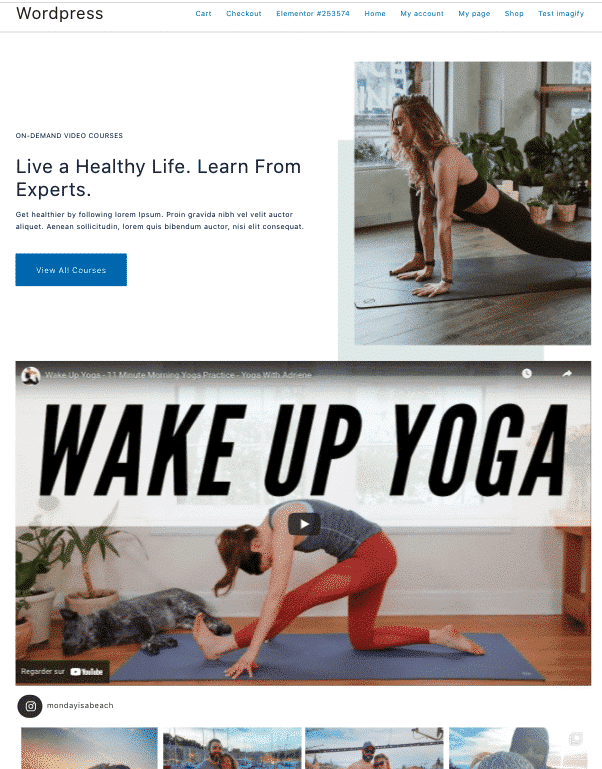
Le site d'essai :
Un site de test avancé construit avec Astra avec de nombreuses images, une vidéo YouTube et un flux Instagram.

Les scénarios :
- Scénario #1 – Mon site de test – pas de WP Rocket
- Scénario #2 – Mon site de test – avec WP Rocket
- Scénario #3 – Mon site de test – avec WP Rocket + Optimisation des images pour mobile (Bonus)
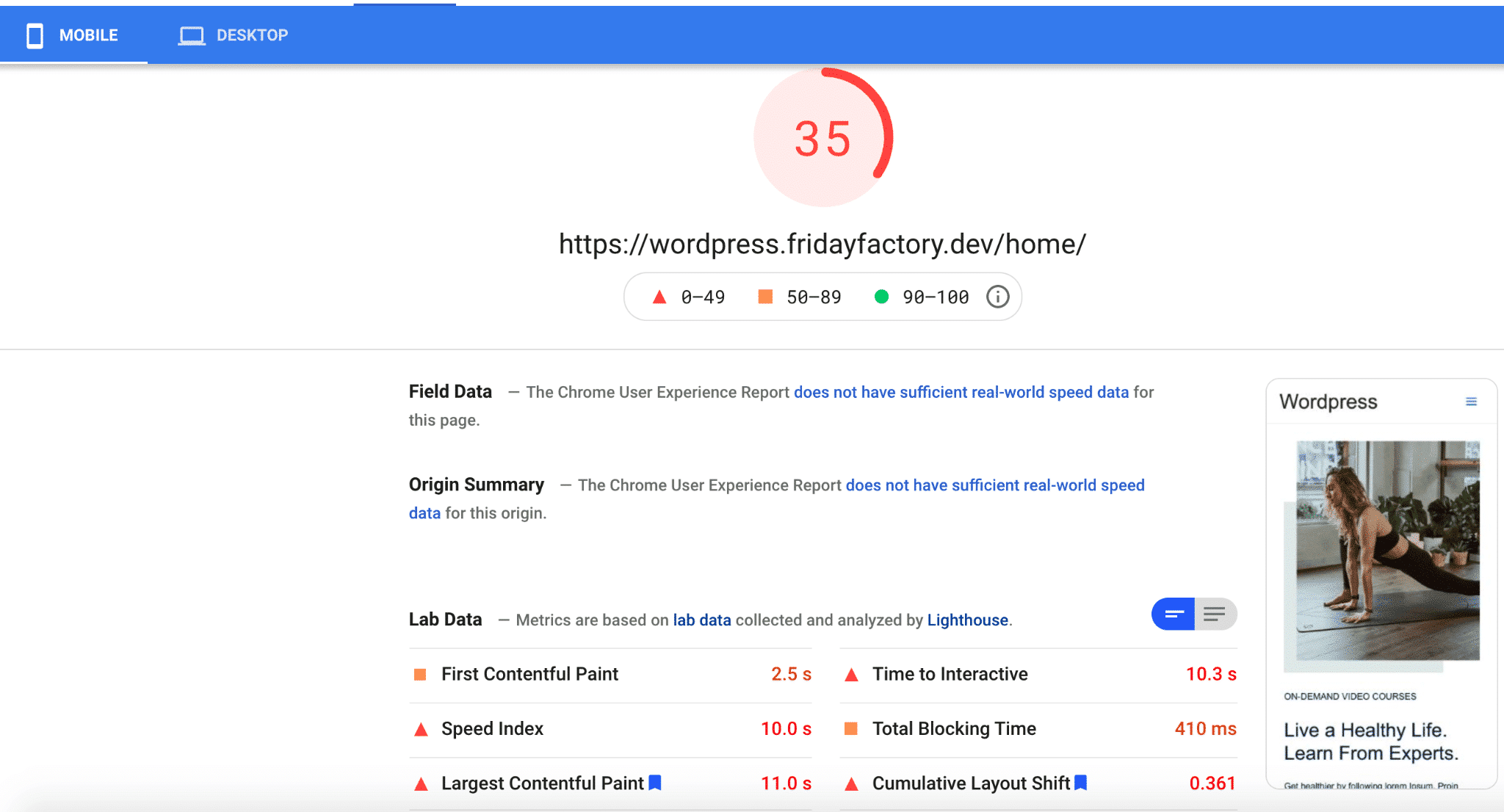
Scénario #1 – Mon site de test – pas de WP Rocket
Tout d'abord, voyons comment mon site se comporte sur mobile sans procéder à aucune optimisation. Les premières conclusions ne sont pas si bonnes : mes Core Web Vitals sont rouges et orange, et ma note de performance globale est de 35/100.

| KPI (performance mobile) | Scores (pas de WP Rocket) |
| Note globale | 35 |
| FCP | 2,5 s |
| SI | 10 s |
| PCL | 11 s |
| ITT | 10,3 s |
| OTC | 410 millisecondes |
| CLS | 0,361 |
| Temps entièrement chargé | 7.822s |
| Requêtes HTTP | 62 |
De plus, j'ai un total de 12 problèmes signalés par Lighthouse. Tous sont liés à l'optimisation mobile :
- Mauvais format et taille des images
- Trop de code inutilisé
- Besoin urgent d'un plugin de cache
- Activation de la compression Gzip.
- Enfin et surtout, quelques problèmes avec les ressources tierces (YouTube) qui doivent être chargées paresseusement.

Cela nous amène à notre deuxième scénario.
Scénario #2 – Mon site de test – avec WP Rocket
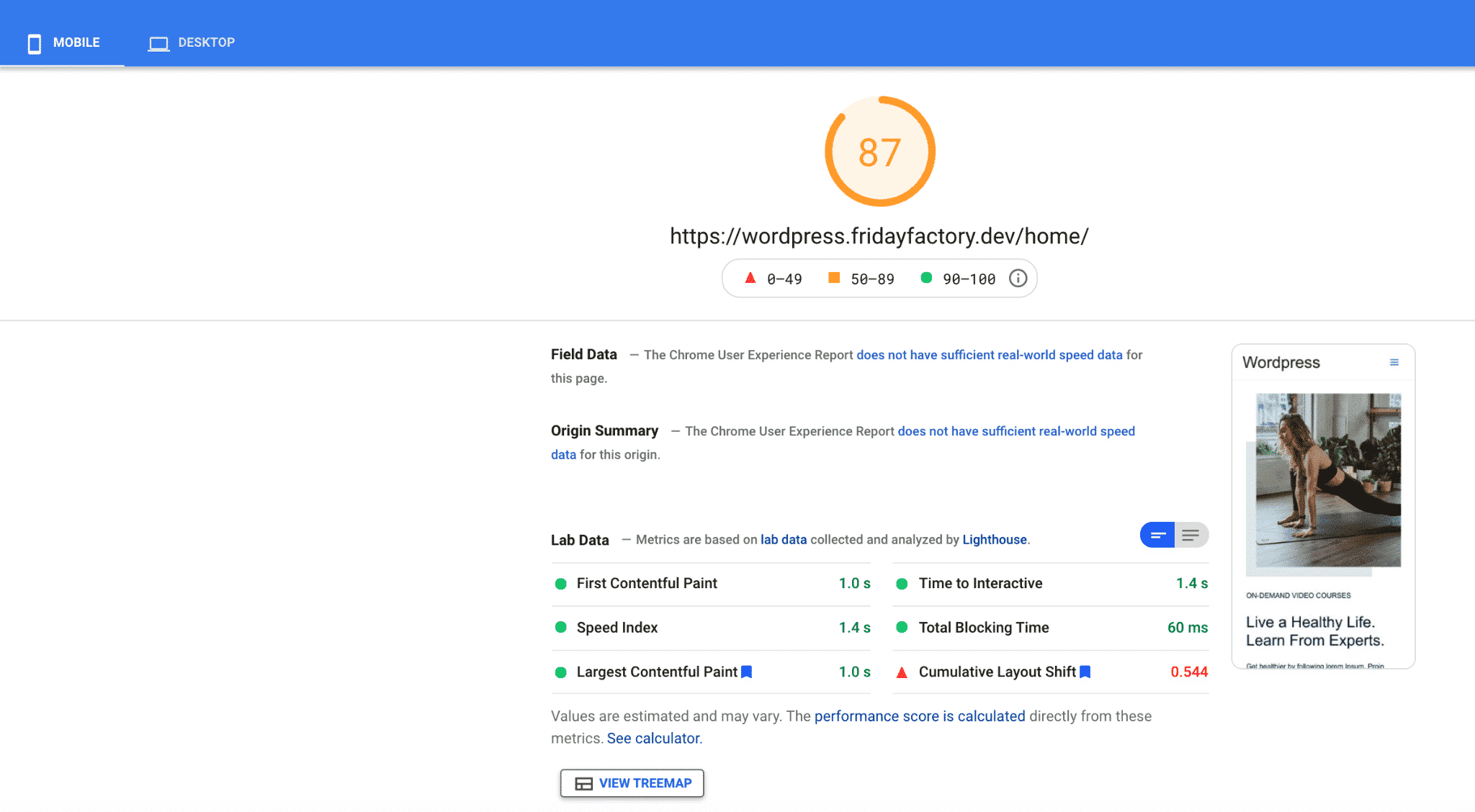
Mon site Web se porte beaucoup mieux avec WP Rocket. Ma note est passée de 35/100 à 87/100 sur mobile ! Mes Core Web Vitals sont dans le vert, sauf pour mon CLS, qui a besoin d'un peu plus de travail.

| KPI (performance mobile) | Scores (pas de WP Rocket) | Scores ( WP Rocket) |
| Note globale | 35/100 | 87/100 |
| FCP | 2,5 s | 1 s |
| SI | 10 s | 1,4 s |
| PCL | 11 s | 1,0 s |
| ITT | 10,3 s | 1,4 s |
| OTC | 410 millisecondes | 60 millisecondes |
| CLS | 0,361 | 0,544 |
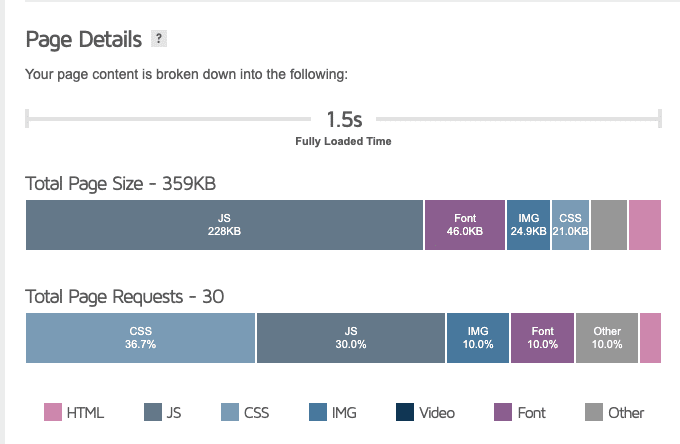
| Temps entièrement chargé | 7.822s | 1,204 s |
| Requêtes HTTP | 62 | 8 |
Quant aux problèmes précédemment signalés par Google, WP Rocket a résolu la plupart d'entre eux . Tous les problèmes de compression JavaScript, CSS, Gzip, de chargement différé et de cache sont désormais résolus.
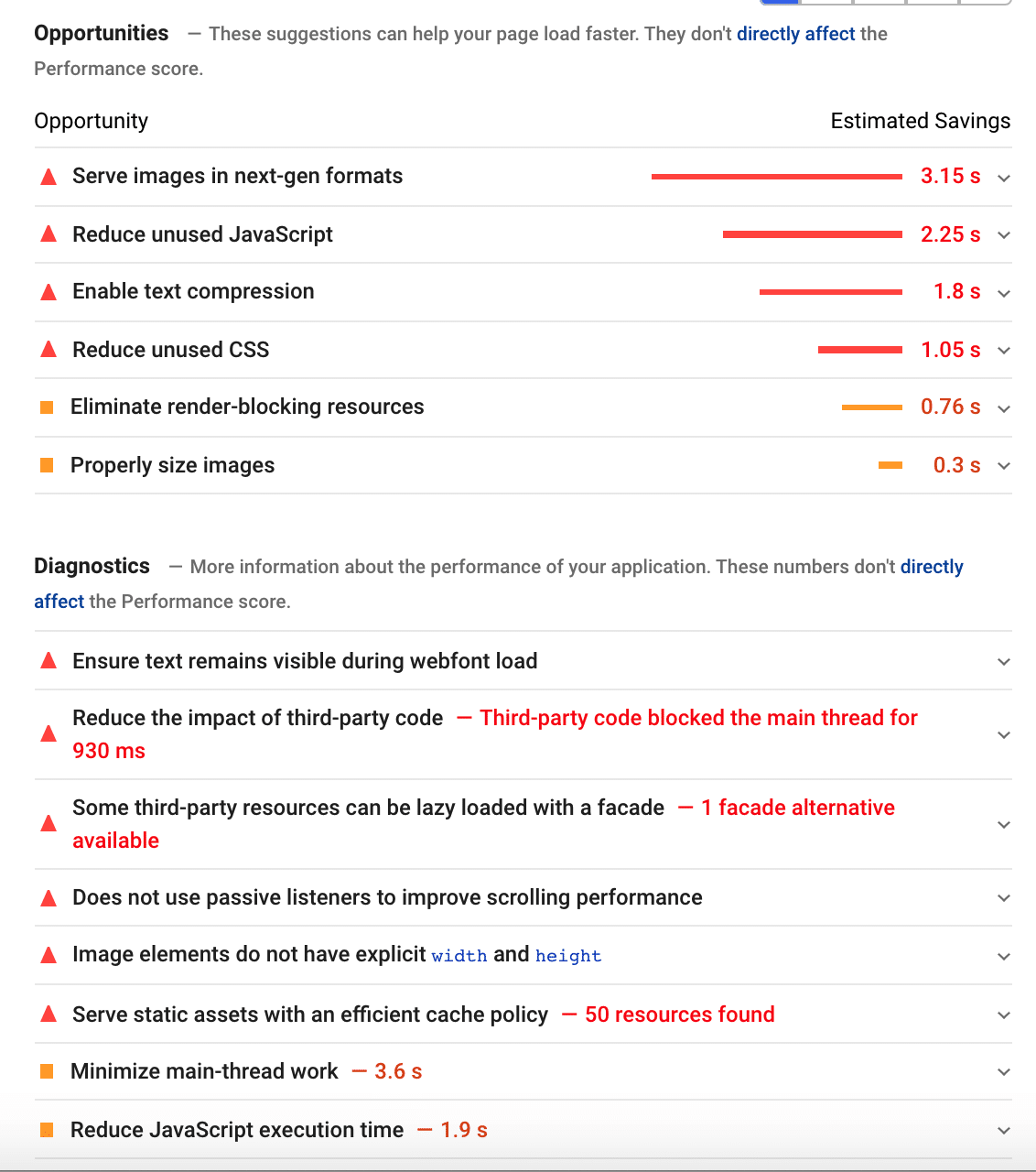
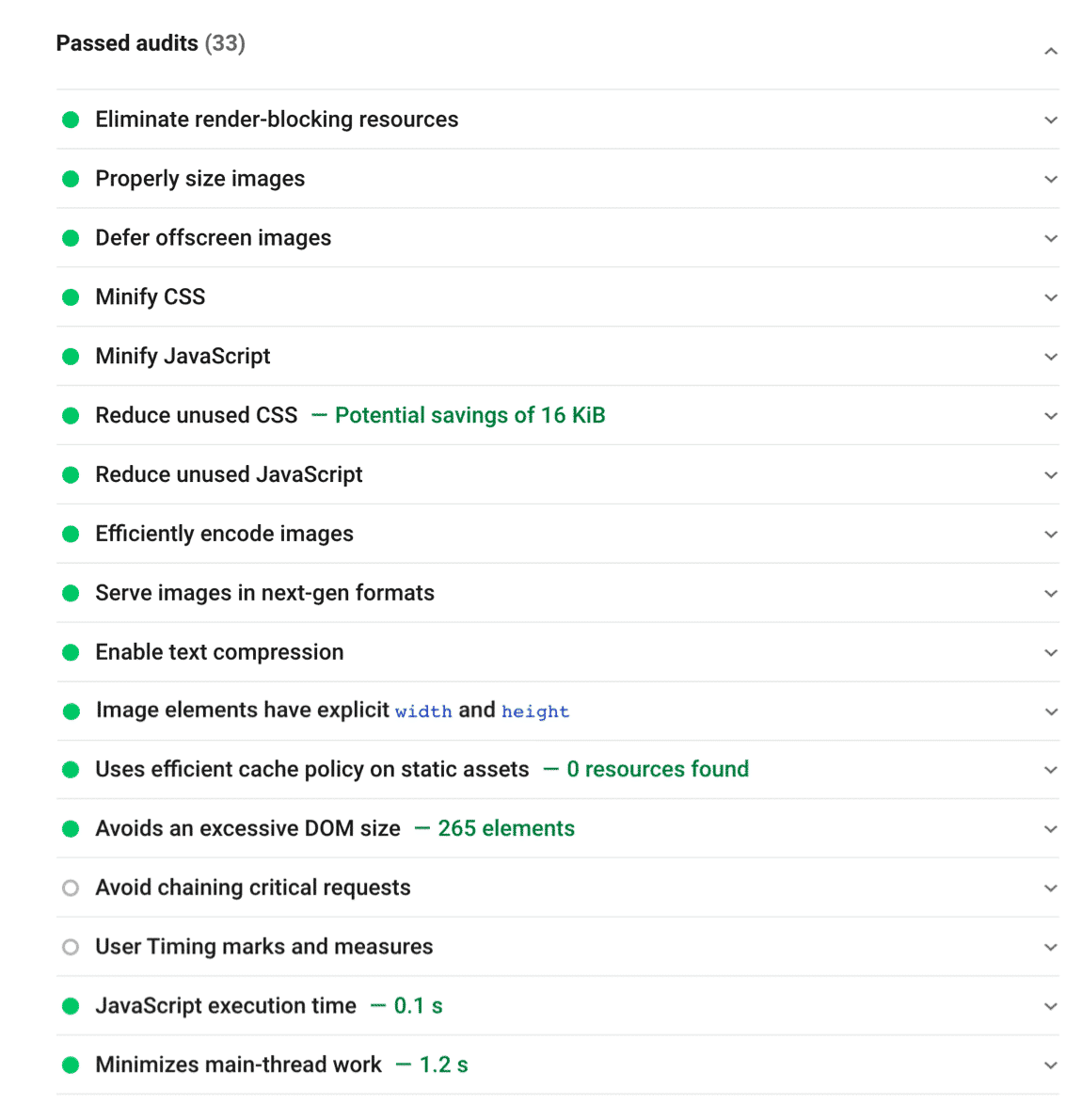
Comme vous pouvez le voir ci-dessous, les seuls problèmes restants sont ceux qui penchent vers l'optimisation de l'image :

Scénario #3 – Optimisation des images pour mobile (Bonus)
Les seuls problèmes qui subsistent sur mon site Web sont liés à l'image. J'ai utilisé le plugin Imagify pour optimiser mes images sur mobile.
J'ai fait deux choses principales :
- Images correctement dimensionnées pour mobile (les redimensionner et les compresser)
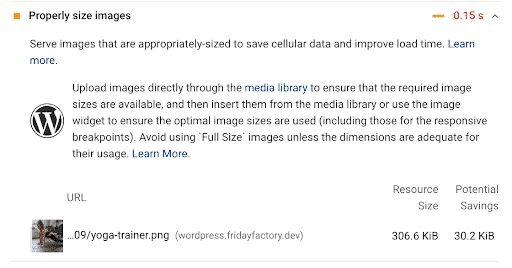
PageSpeed Insights m'a indiqué que j'avais un problème avec cette image :

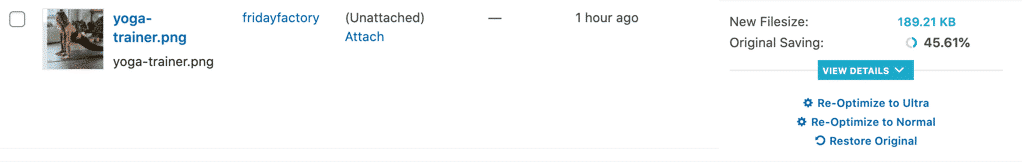
Je suis allé à la bibliothèque WordPress et l'ai optimisé avec Imagify. Mon fichier est passé de 306 Ko à 189 Ko :

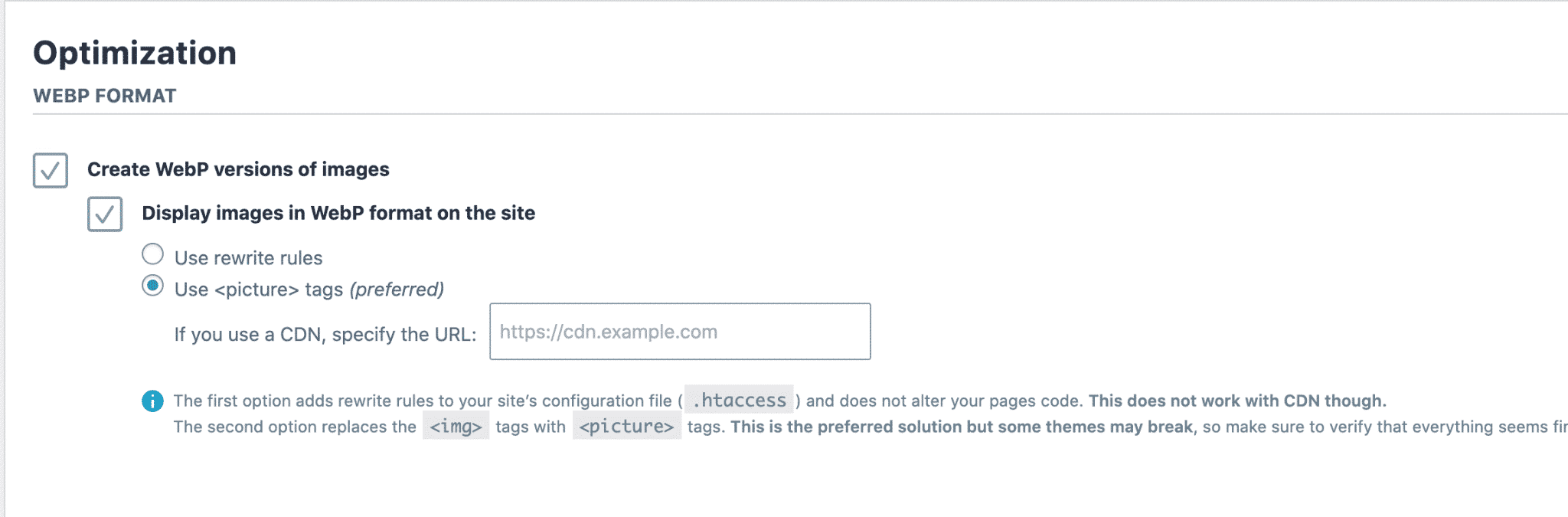
- Converti mes images en WebP (format nouvelle génération)

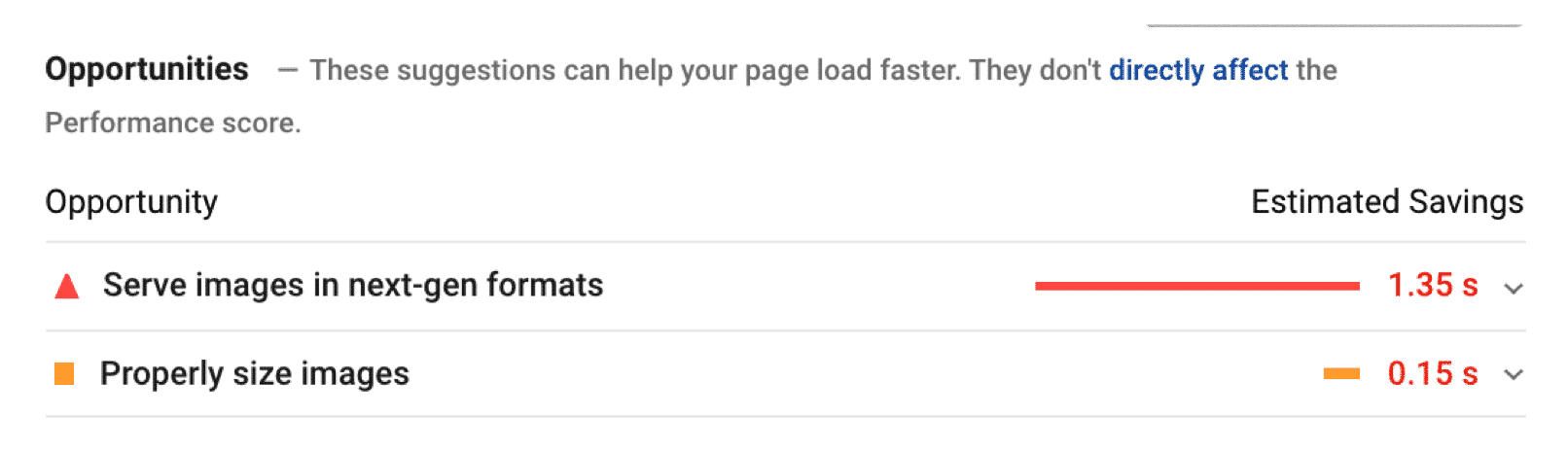
Tous les problèmes liés aux images précédemment signalés par PSI ont disparu grâce à Imagify :

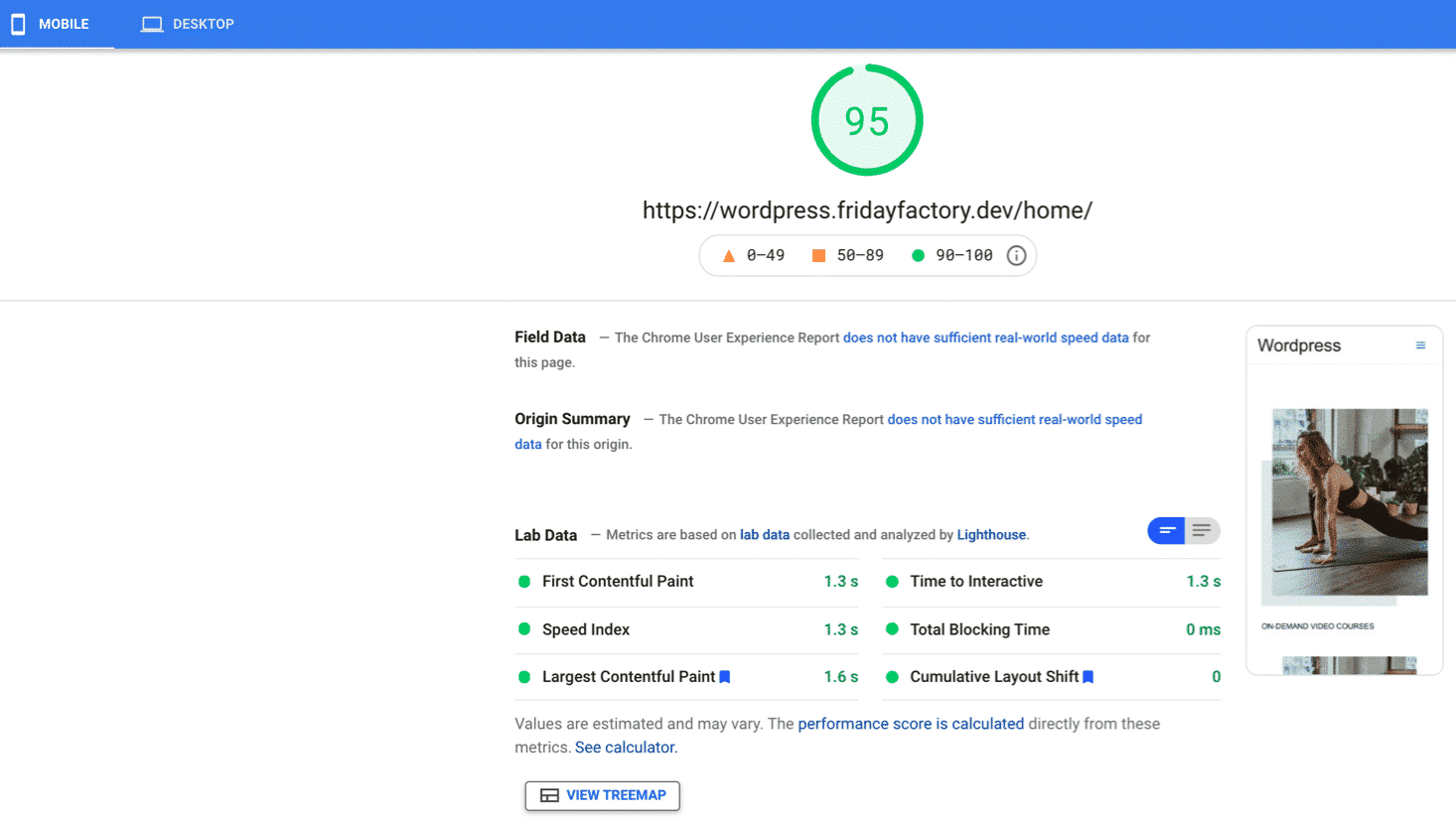
Ma note PSI finale est de 95/100, et tous mes KPI sont au vert après avoir utilisé WP Rocket et Imagify.

Vous souhaitez également passer du 35/100 au 95/100 sur mobile ? Voici ma boîte à outils :
J'ai utilisé WP Rocket pour mettre en cache ma page, minifier mon code, différer JS, supprimer les CSS inutilisés et appliquer le script de chargement paresseux sur les images et la vidéo.
J'ai utilisé le plugin Imagify pour compresser mes images et les convertir en WebP
J'ai redimensionné mes images pour une utilisation mobile (ratio 3:4)
J'ai supprimé tous les curseurs sur mobile grâce aux options du personnalisateur
Emballer
L'amélioration de la vitesse d'un site mobile nécessite une priorisation. Commencez par déterminer quelles sont les tâches les plus importantes et les plus courantes pour vos clients sur mobile. En créant des scénarios, vous pouvez voir quels contenus et quelles pages sont essentiels à l'optimisation en premier.
Vous pouvez suivre nos techniques pour hiérarchiser les optimisations de performances Web que vous devez commencer en premier.
Dans tous les cas, WP Rocket peut vous aider à mettre en œuvre 80 % de ces bonnes pratiques en quelques clics . Essayez-le et voyez comment votre score mobile évolue sur Google PageSpeed Insight. (Si vous ne voyez aucune amélioration, nous avons une garantie de remboursement de 14 jours).
