Comment gérer les publicités dans WordPress avec le plugin Adsanity
Publié: 2015-02-13Vous cherchez un moyen de gérer les publicités dans WordPress avec AdSanity ?
La vente d'espaces publicitaires est l'un des meilleurs moyens de gagner de l'argent en ligne. Cependant, la création, l'ajout et le suivi de vos publicités peuvent devenir chronophages et compliqués.
Dans cet article, nous allons vous montrer comment gérer facilement les publicités dans WordPress à l'aide du plugin AdSanity.

Pourquoi gérer les annonces dans WordPress à l'aide du plugin AdSanity ?
Comme les propriétaires de panneaux d'affichage, de nombreux propriétaires de sites Web et de blogs gagnent de l'argent en ligne en vendant des espaces publicitaires. Cependant, WordPress ne propose pas un moyen simple de gérer vos annonces.
La plupart des thèmes WordPress n'ont même pas d'espace où vous pouvez afficher des publicités. Par défaut, vous devrez modifier vos fichiers de thème pour insérer le code publicitaire dans WordPress.
C'est là qu'AdSanity entre en jeu.
Ce plugin avancé de gestion des publicités WordPress vous permet de diffuser des publicités n'importe où sur votre site Web à l'aide de blocs, de widgets et de codes abrégés prêts à l'emploi. Vous pouvez même dire à AdSanity de montrer une annonce aléatoire aux visiteurs sans écrire une seule ligne de code.
AdSanity est livré avec des rapports et une planification intégrés. Il prend également en charge les publicités auto-hébergées, les publicités HTML5 et les réseaux publicitaires externes comme Google Adsense.
Cela étant dit, voyons comment vous pouvez gagner de l'argent en ligne en gérant les publicités avec le plugin AdSanity WordPress.
Étape 1 : Configurer le plug-in AdSanity
Tout d'abord, vous devrez installer et activer AdSanity. Si vous avez besoin d'aide, veuillez consulter notre guide sur la façon d'installer un plugin WordPress.
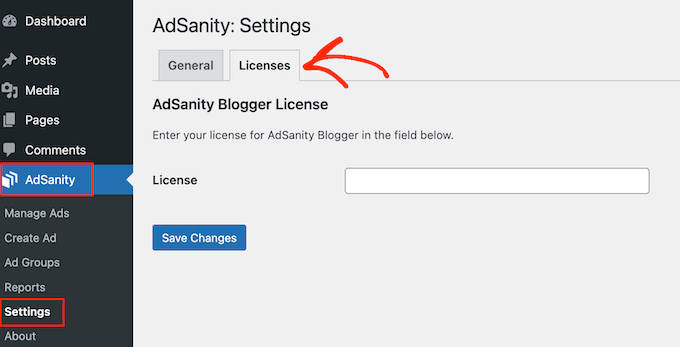
Lors de l'activation, vous devez accéder à AdSanity »Paramètres dans votre tableau de bord d'administration WordPress. Ici, sélectionnez l'onglet 'Licences'.

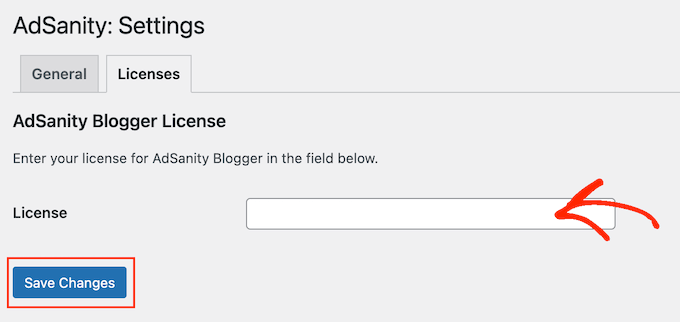
Vous pouvez maintenant continuer et ajouter votre clé dans le champ "Licence". Vous pouvez trouver ces informations sous votre compte sur le site Web AdSanity.
Cela fait, cliquez sur "Enregistrer les modifications".

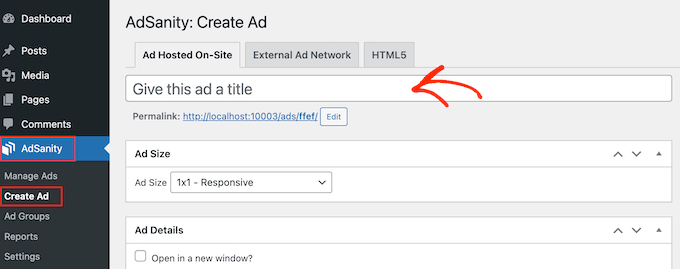
Vous êtes maintenant prêt à créer des annonces pour votre site Web WordPress. Pour commencer, accédez à AdSanity » Créer une annonce .
Pour commencer, vous devrez ajouter un titre en le saisissant dans le champ indiquant "Donnez un titre à cette annonce". Les visiteurs ne verront pas cette information, c'est donc pour votre référence seulement.

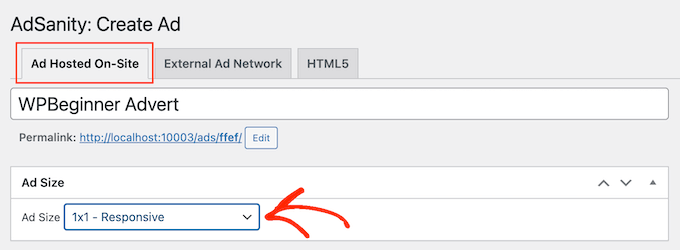
Ensuite, il est temps de choisir un type d'annonce. Vos options sont Ad Hosted On-Site, External Ad Network et HTML5.
Si vous ne faites que commencer, c'est une bonne idée d'essayer différents types d'annonces. Vous pouvez ensuite examiner les résultats et hiérarchiser les types qui rapportent le plus d'argent.
Dans cet esprit, examinons chaque option en détail.
Annonce hébergée sur site
Pour commencer, vous pouvez créer et héberger votre propre annonce sur votre site Web. En vendant des publicités sur votre blog WordPress, vous conservez tous les bénéfices.
Vous pouvez également utiliser des publicités auto-hébergées pour promouvoir votre propre contenu. Cela inclut les produits que vous vendez dans votre boutique en ligne ou vos prochains webinaires, conférences et autres événements.
Pour créer une annonce auto-hébergée, sélectionnez l'onglet "Annonce hébergée sur site". Après cela, vous pouvez ouvrir le menu déroulant "Taille de l'annonce" et choisir une taille dans la liste.

Les publicités plus grandes sont plus susceptibles d'attirer l'attention du visiteur, mais peuvent également détourner l'attention du contenu de votre site.
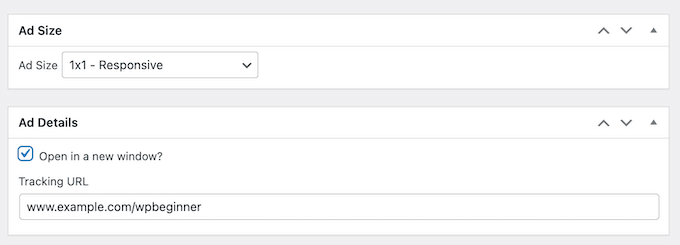
Après avoir pris une décision, vous devrez saisir une URL dans le champ "URL de suivi". C'est là que les visiteurs iront lorsqu'ils cliqueront sur l'annonce.
Par défaut, l'URL s'ouvrira dans le même onglet du navigateur. Cependant, vous voudrez peut-être l'ouvrir dans un nouvel onglet, en particulier si la publicité renvoie au site Web de quelqu'un d'autre.
Par exemple, si vous établissez un lien vers un partenaire marketing affilié, vous devrez généralement cocher la case "Ouvrir dans une nouvelle fenêtre".

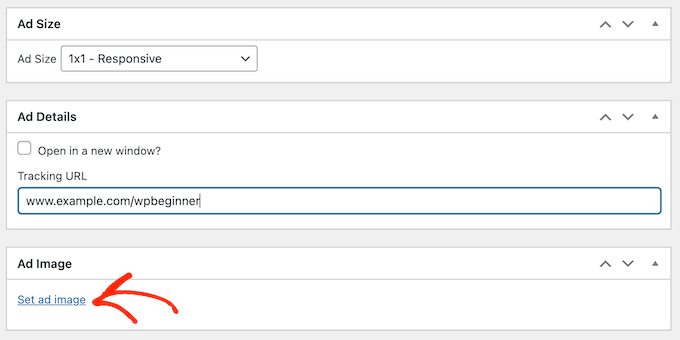
Une fois que vous avez fait cela, il est temps de télécharger l'image qu'AdSanity montrera aux visiteurs.
Sélectionnez simplement "Définir une image", puis téléchargez une bannière ou un autre graphique publicitaire.

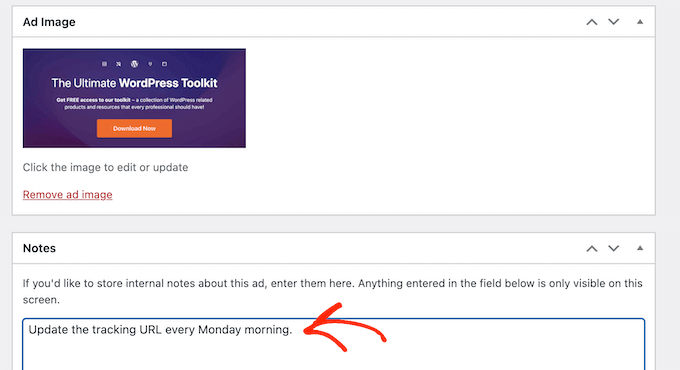
Enfin, vous pouvez saisir des informations dans le champ "Notes".
Ces notes ne seront visibles que par les personnes ayant accès au tableau de bord WordPress, c'est donc parfait pour écrire des rappels rapides.
Si vous gérez un blog WordPress multi-auteur, vous pouvez même utiliser le champ "Notes" pour communiquer avec d'autres utilisateurs.

Réseau publicitaire externe
Bien que vous puissiez vendre de l'espace publicitaire directement à d'autres entreprises, de nombreux propriétaires de sites Web utilisent plutôt un réseau publicitaire. Ces réseaux sont souvent sans tracas car vous n'avez pas à traiter avec des annonceurs ni à vous soucier de la collecte d'argent.
Au lieu de cela, le réseau décide quelles publicités placer sur votre site, collecte le paiement, prend leurs frais de gestion, puis vous envoie le reste.
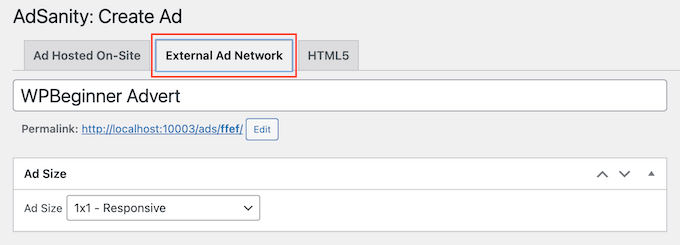
Si vous utilisez un réseau publicitaire, cliquez sur l'onglet "Réseau publicitaire externe".

Vous pouvez maintenant saisir un titre dans le champ "Titre".
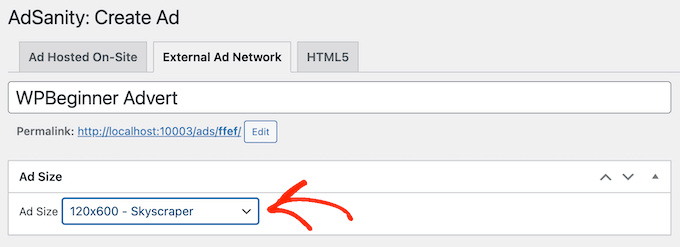
Après cela, vous pouvez choisir une taille pour vos annonces. Si vous utilisez Google AdSense, vous voudrez peut-être consulter notre guide sur les tailles et formats de bannières Google AdSense les plus performants.

Vous pouvez également consulter notre guide sur la façon d'optimiser vos revenus AdSense dans WordPress.
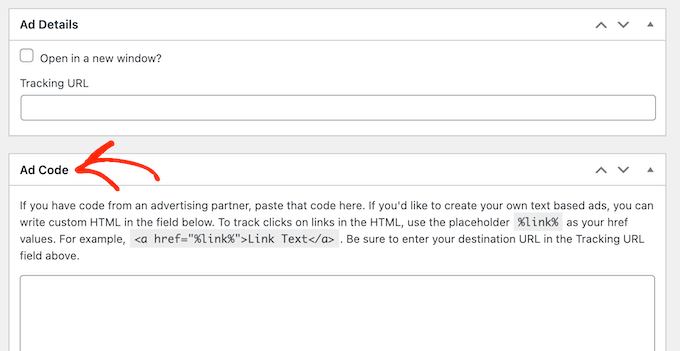
Une fois que vous avez fait cela, il est temps de copier le code publicitaire fourni par votre réseau. Les étapes varient en fonction du réseau que vous utilisez, mais vous trouverez souvent le code d'annonce en vous connectant au compte que vous avez créé avec ce réseau.
Si vous utilisez Google AdSense, consultez notre guide sur la façon d'ajouter correctement Google AdSense à votre site WordPress.
Lorsque vous avez le code, collez-le simplement dans la case "Code d'annonce".

Enfin, vous pouvez saisir toute information supplémentaire dans le champ "Notes".
Publicités HTML5
Si vous souhaitez créer des publicités multimédias comportant un mélange d'animations, d'audio, de vidéo et d'autres contenus, AdSanity prend entièrement en charge HTML5. Cela signifie que vous pouvez créer des publicités interactives attrayantes à l'aide de HTML5, puis télécharger ces fichiers sur AdSanity.
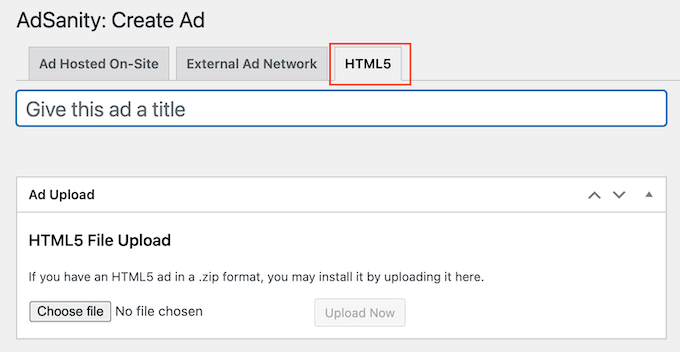
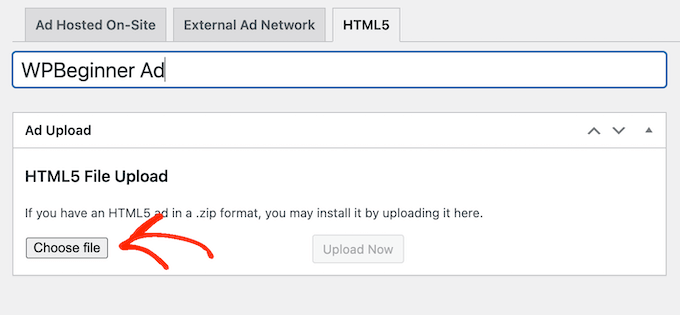
Pour ajouter une annonce HTML5 à votre blog ou site Web WordPress, sélectionnez simplement l'onglet "HTML5".

Vous pouvez maintenant saisir un titre pour l'annonce.
Après cela, cliquez sur "Choisir un fichier", puis sélectionnez le fichier HTML5 que vous souhaitez utiliser.

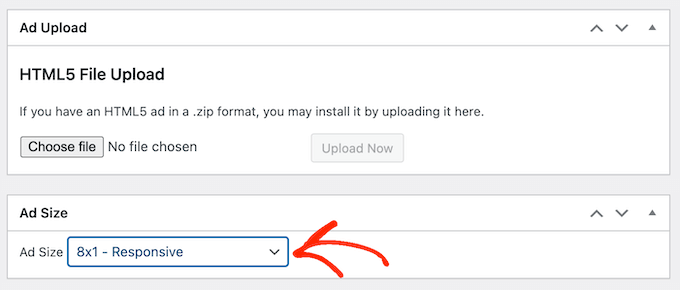
Cela fait, vous devez ouvrir le menu déroulant "Taille de l'annonce" et choisir la taille de l'annonce HTML5.
Lors de la création d'une publicité HTML5, nous vous recommandons d'utiliser l'une des options de taille « Responsive », car elles ont tendance à être les meilleures.

Enfin, vous pouvez ajouter quelques notes en les tapant dans la case "Notes".
Étape 2 : Organisez vos publicités en groupes d'annonces
Lorsque vous créez des annonces auto-hébergées, de réseau externe ou HTML5, il est judicieux d'organiser ces annonces en groupes.
Par exemple, vous pouvez créer un groupe "Publicités de vacances" pour toutes les campagnes que vous diffusez pendant la période des fêtes. Cela peut faciliter la recherche d'une publicité spécifique, même si vous avez créé de nombreuses publicités pour WordPress.

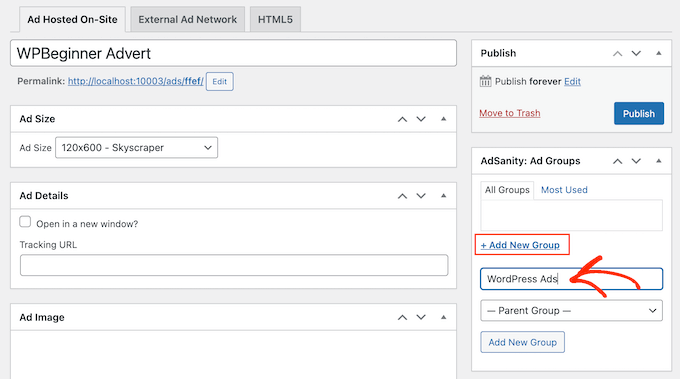
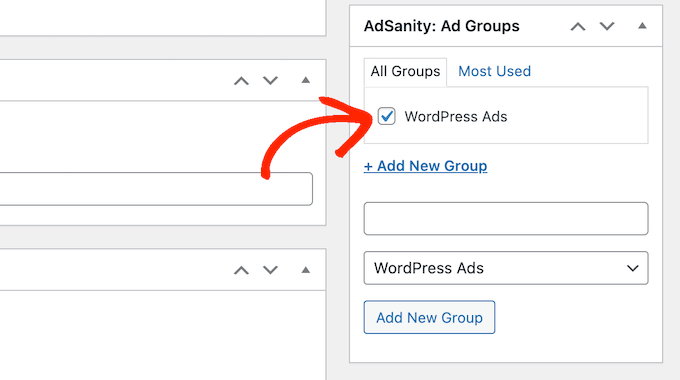
Pour créer un groupe d'annonces, cliquez sur le lien "Ajouter un nouveau groupe". Vous pouvez maintenant saisir son titre.

Tout comme les catégories et sous-catégories WordPress, vous pouvez organiser vos groupes de publicité dans des relations parent-enfant.
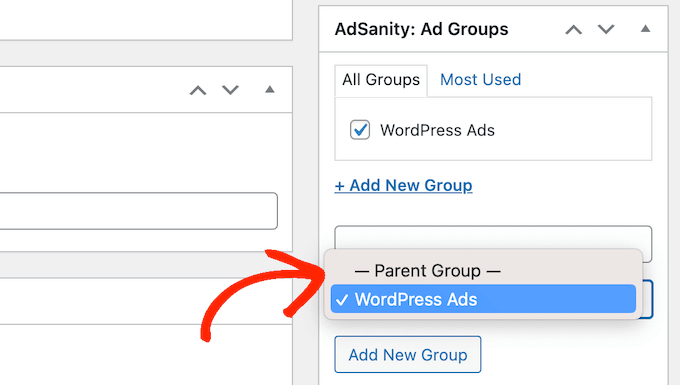
Par défaut, tous les groupes d'AdSanity sont des groupes parents. Si vous souhaitez plutôt créer un groupe enfant, ouvrez simplement la liste déroulante qui affiche "Groupe parent" par défaut.

Vous pouvez ensuite sélectionner le groupe que vous souhaitez utiliser comme parent.
Lorsque vous êtes satisfait de la configuration de votre groupe d'annonces, cliquez sur le bouton "Ajouter un nouveau groupe" pour enregistrer vos modifications.
Pour ajouter une annonce auto-hébergée, externe ou HTML5 à un groupe, cochez simplement la case de ce groupe.

Étape 3 : Publier ou programmer une annonce WordPress avec AdSanity
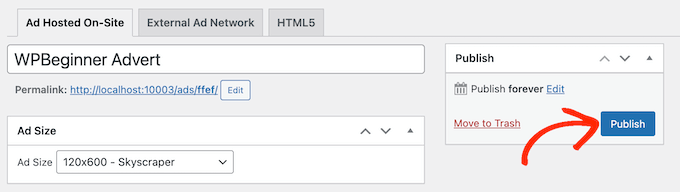
Lorsque vous êtes satisfait de votre annonce, il est temps de la diffuser. Si vous souhaitez afficher l'annonce immédiatement, cliquez simplement sur "Publier".

Une autre option consiste à programmer l'annonce afin qu'elle apparaisse automatiquement sur votre site plus tard. Cela vous permet de programmer toutes vos campagnes à l'avance, ce qui est une excellente option si vous exécutez de nombreuses campagnes ou si vous êtes un propriétaire d'entreprise occupé avec un temps limité.
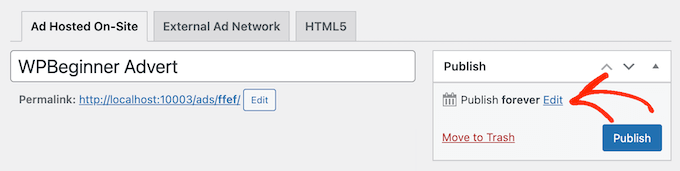
Pour programmer une annonce, cliquez sur le lien "Modifier" à côté de "Publier pour toujours".

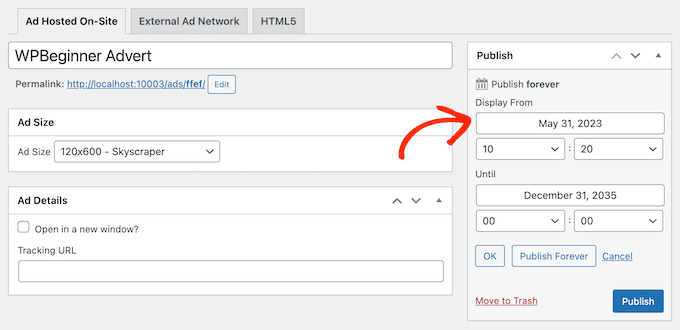
Vous pouvez maintenant définir la date et l'heure de diffusion de l'annonce.
Vous pouvez également choisir quand l'annonce est supprimée de votre site Web.

Si vous souhaitez conserver l'annonce sur votre site indéfiniment, cliquez sur le bouton "Publier pour toujours".
Lorsque vous êtes satisfait de votre emploi du temps, cliquez simplement sur "Publier".
Étape 4 : placer l'annonce sur votre site Web WordPress
L'étape suivante consiste à placer l'annonce sur votre marché en ligne, votre magasin ou votre site Web. Vous pouvez utiliser un shortcode, mais l'utilisation des blocs AdSanity prêts à l'emploi est généralement plus facile.
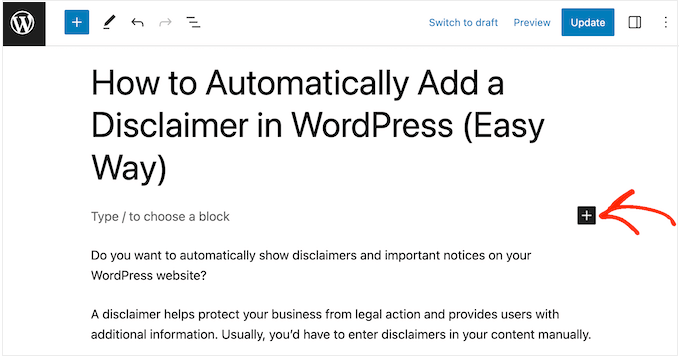
Pour ajouter une publicité à une page ou à une publication, ouvrez simplement cette publication ou cette page pour la modifier. Ensuite, cliquez sur le bouton '+'.

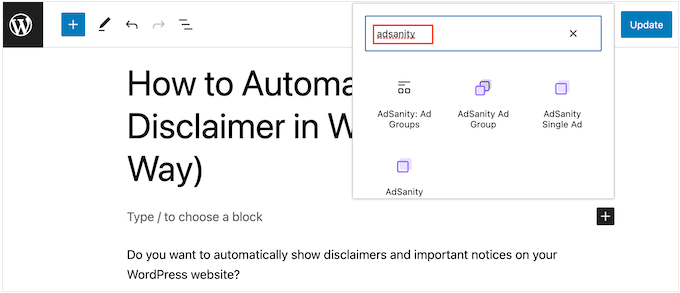
Pour commencer, saisissez "AdSanity".
Vous verrez maintenant tous les différents blocs AdSanity que vous pouvez utiliser.

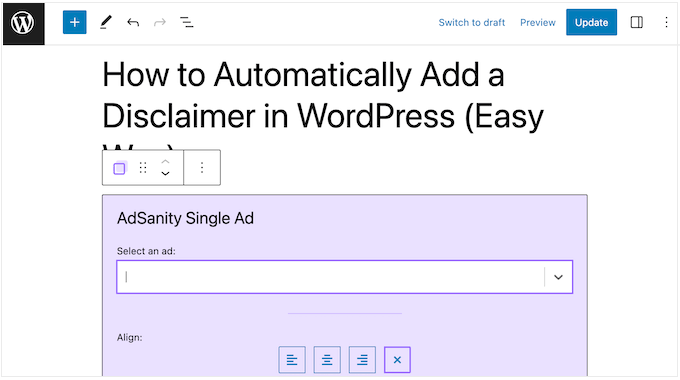
Pour ajouter une annonce spécifique, sélectionnez AdSanity Single Ad.
Vous pouvez maintenant ouvrir le menu déroulant "Sélectionner une annonce" et choisir l'annonce que vous souhaitez afficher. Vous pouvez également modifier l'alignement de l'annonce à l'aide des paramètres "Aligner".

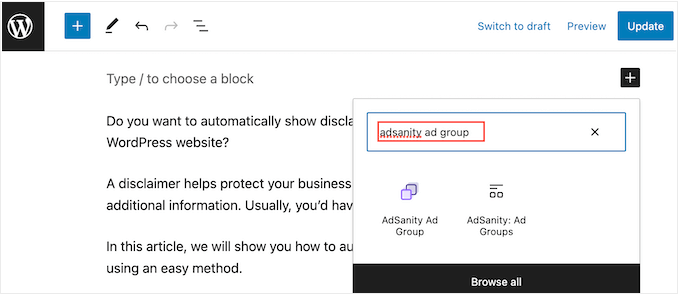
Une autre option consiste à afficher les publicités du même groupe d'annonces. Cela vous permet d'afficher plusieurs annonces connexes sur la même page ou la même publication.
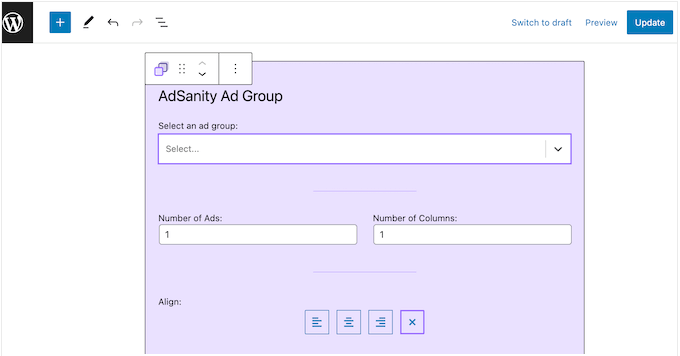
Pour ce faire, cliquez sur "Groupe d'annonces AdSanity", ce qui ajoute le bloc à votre mise en page.

Vous pouvez ensuite ouvrir le menu déroulant "Sélectionner un groupe d'annonces" et choisir le groupe que vous souhaitez utiliser.
Vous pouvez également choisir le nombre d'annonces à afficher dans le bloc et le nombre de colonnes à utiliser dans la zone publicitaire.

Enfin, vous pouvez afficher une publicité aléatoire d'un groupe particulier à l'aide du bloc AdSanity Random Ad. Ceci est utile si vous avez créé de nombreuses annonces différentes mais que vous disposez d'un espace publicitaire limité sur votre site Web.
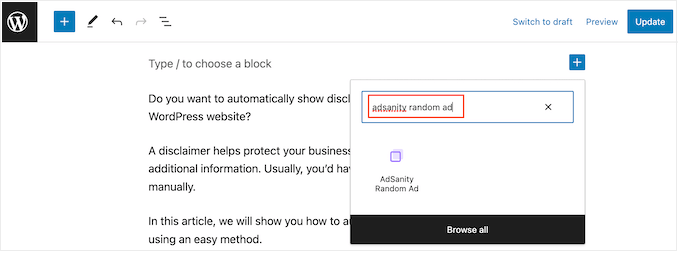
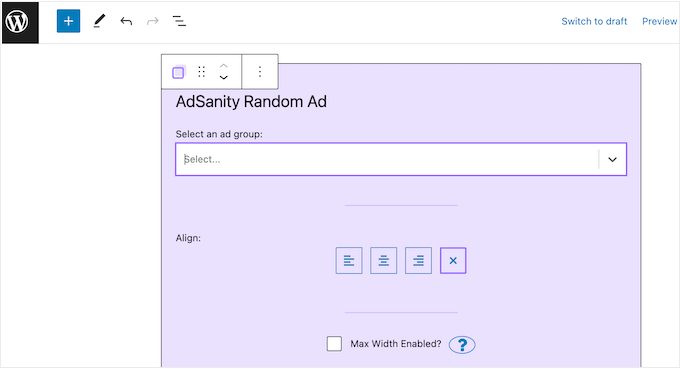
Dans la fenêtre contextuelle, cliquez simplement sur le bloc "AdSanity Random Ad".

Vous pouvez maintenant ouvrir le menu déroulant "Sélectionner un groupe d'annonces" et choisir le groupe que vous souhaitez utiliser.
Encore une fois, vous pouvez modifier l'alignement de la publicité à l'aide des petites icônes dans la section 'Alignement'.

Lorsque vous êtes satisfait de l'apparence de la page ou de la publication, cliquez sur « Publier » ou « Mettre à jour » pour mettre la publicité en ligne.
Vous pouvez également ajouter les blocs AdSanity à n'importe quelle zone prête pour les widgets dans votre thème WordPress. Pour des instructions étape par étape, veuillez consulter notre guide sur la façon d'ajouter et d'utiliser des widgets dans WordPress.
Utilisez-vous un thème basé sur des blocs ? Vous pouvez également utiliser l'éditeur de site complet pour ajouter un bloc AdSanity n'importe où sur votre site Web.
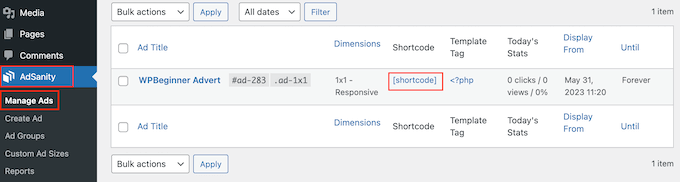
Enfin, vous pouvez intégrer une seule annonce sur n'importe quelle page, publication ou zone prête pour les widgets à l'aide d'un code court. Rendez-vous simplement sur AdSanity » Gérer les annonces et recherchez l'annonce que vous souhaitez afficher.
Vous pouvez ensuite continuer et cliquer sur '[shortcode]'. Cela copiera le shortcode de l'annonce dans le presse-papiers de votre ordinateur.

Maintenant, il vous suffit d'ajouter le shortcode à votre site Web. Pour des instructions étape par étape, veuillez consulter notre guide sur la façon d'ajouter un shortcode dans WordPress.
Étape 5 : Surveillez vos annonces WordPress à l'aide d'AdSanity et de MonsterInsights
Après avoir publié une ou plusieurs annonces, il est important de faire un suivi des conversions. Cela vous permet de voir ce qui fonctionne et ce qui ne fonctionne pas. En surveillant et en affinant en permanence vos annonces, vous devriez obtenir plus de clics et de conversions.
Si vous diffusez des annonces HTML5 ou des annonces d'un réseau publicitaire externe, vous devrez configurer le module de suivi Google Analytics d'AdSanity. Cela vous permet de suivre les vues et les clics sur ces publicités.
Installez et activez simplement le plug-in, puis suivez les instructions à l'écran pour configurer le module complémentaire. Si vous utilisez MonsterInsights, l'addon AdSanity reconnaîtra la connexion dès que vous aurez authentifié votre compte Google, ce qui facilitera grandement le processus de configuration.
Pour plus d'informations, veuillez consulter notre guide sur l'installation de Google Analytics dans WordPress.
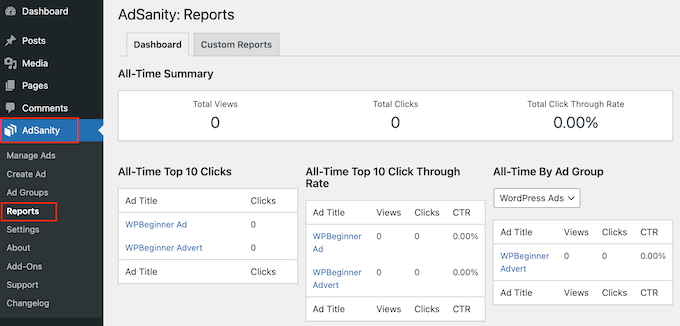
Pour les annonces auto-hébergées, vous pouvez simplement accéder à AdSanity »Rapports dans votre tableau de bord WordPress.

Ici, vous trouverez les informations suivantes :
- Récapitulatif de tous les temps : le nombre total de vues et de clics sur toutes vos annonces, ainsi que le taux de clics total.
- Top 10 des clics de tous les temps : les 10 annonces qui ont enregistré le plus de clics.
- Top 10 des taux de clics de tous les temps : les 10 annonces qui ont le taux d'interaction le plus élevé en fonction de leur taux d'affichage. Vous y trouverez également le nombre total de vues, de clics et le taux de clics.
- Historique par groupe d'annonces : les 10 annonces les plus performantes de chaque groupe d'annonces, en fonction des vues, des clics et du taux de clics.
Nous espérons que cet article vous a aidé à apprendre à gérer les publicités dans WordPress avec le plugin AdSanity. Vous pouvez également consulter notre guide sur la façon d'augmenter le trafic de votre blog et nos choix d'experts pour les meilleurs plugins contextuels WordPress.
Si vous avez aimé cet article, veuillez vous abonner à notre chaîne YouTube pour les didacticiels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.
