Comment maîtriser l’édition réactive dans Divi 5 (Public Alpha)
Publié: 2024-10-09Dans la conception Web, le design réactif n’est pas facultatif : c’est essentiel. La plupart des utilisateurs accédant aux sites Web sur des écrans plus petits, il est essentiel de rendre le contenu réactif pour offrir une expérience utilisateur optimale. Divi prend depuis longtemps en charge l’édition réactive, mais avec la sortie de Divi 5 Public Alpha, ce processus est devenu encore plus puissant et efficace.
Divi 5 introduit plusieurs améliorations clés qui rendent l’édition réactive plus facile que jamais :
- Le changement transparent d'appareil vous permet de basculer rapidement entre les vues de bureau, de tablette et de mobile avec un minimum d'effort.
- Les points d'arrêt visuels fournissent un retour en temps réel à mesure que vous apportez des modifications, vous permettant de perfectionner votre conception pour chaque taille d'écran.
- La mise à l'échelle du canevas vous permet de voir à quoi ressemble votre conception sur plusieurs appareils en ajustant le canevas afin que vous puissiez optimiser les mises en page sans deviner.
Dans cet article, nous explorerons ces fonctionnalités intéressantes et vous montrerons à quel point il est simple de rendre vos sites Web entièrement réactifs dans Divi 5.
Apprenez-en plus sur la Divi 5 Public Alpha et comment la télécharger.
Télécharger Divi 5 Public Alpha
- 1 Pourquoi la conception réactive est-elle importante ?
- 2 différences dans l’édition adaptative de Divi 4 à Divi 5
- 2.1 Édition adaptative dans Divi 4
- 2.2 Édition adaptative dans Divi 5
- 3 Comment maîtriser l’édition réactive dans Divi 5 (Public Alpha)
- 3.1 1. Familiarisez-vous avec l'interface d'édition réactive
- 3.2 2. Apprenez à utiliser les contrôles spécifiques à l'appareil
- 3.3 3. Utiliser des points d'arrêt visuels
- 3.4 4. Utiliser les options de mise à l'échelle dynamique
- 3.5 5. Utiliser la mise à l'échelle du canevas pour prévisualiser les conceptions
- 4 Divi 5 change la donne pour la conception Web réactive
Pourquoi le design réactif est-il important ?
La conception réactive garantit que votre site Web est superbe et fonctionne bien sur tous les appareils, des ordinateurs de bureau aux téléphones mobiles. Ceci est crucial pour l’expérience utilisateur, l’engagement et l’optimisation des moteurs de recherche (SEO).
Les visiteurs qui ne peuvent pas facilement lire ou parcourir votre contenu sont plus susceptibles de partir. En investissant dans un design réactif, vous améliorerez les temps de chargement des pages, augmenterez probablement les conversions et améliorerez votre position dans les pages de résultats des moteurs de recherche (SERP).
Maintenant que nous comprenons l’importance du responsive design, explorons comment Divi 5 rend le processus plus facile et plus rapide.
Différences dans l’édition adaptative de Divi 4 à Divi 5

Alors que nous passons de Divi 4 à Divi 5 (actuellement en Public Alpha), les utilisateurs disposeront d’une nouvelle façon améliorée de concevoir de manière réactive. Divi 4 a jeté des bases solides pour l'édition réactive, mais Divi 5 l'amène à un tout autre niveau. Cette nouvelle itération de Divi offre des fonctionnalités avancées et un flux de travail beaucoup plus fluide pour gérer les mises en page spécifiques aux appareils.
Examinons plus en détail les principales différences entre Divi 4 et Divi 5 concernant le responsive design.
Édition adaptative dans Divi 4
Dans Divi 4, l’édition réactive repose sur le basculement entre les onglets des appareils (ordinateur de bureau, tablette et mobile) au niveau du module. Bien qu'efficace, ce système oblige les utilisateurs à basculer fréquemment entre les vues, ce qui peut parfois sembler complexe. Par exemple, lors de la modification d'un module de texte pour des appareils plus petits, vous devez vous diriger vers l'onglet Conception et cliquer sur les icônes réactives pour ajuster la taille de la police pour les écrans plus petits.
De ce fait, éditer en responsive dans Divi 4 peut s’avérer un peu fastidieux. Bien que le système fonctionne bien, l'aperçu visuel de chaque appareil est moins fluide, nécessitant plus de temps et d'efforts pour gérer une édition réactive. Divi 4 fournit également des icônes au bas de Visual Builder, mais c'est principalement pour que vous puissiez prévisualiser l'apparence de vos conceptions sur différents appareils.

Même avec ces commandes, il est nécessaire d’ouvrir des modules individuels pour effectuer des ajustements réactifs.

Alors que Divi 4 fournissait une base solide pour le responsive design, Divi 5 fait passer ces capacités au niveau supérieur. Voyons comment Divi 5 simplifie et améliore le processus d'édition réactif.
Édition adaptative dans Divi 5
Avec la sortie de Divi 5 Public Alpha, vous bénéficierez d'un processus beaucoup plus rationalisé pour éditer de manière réactive. La nouvelle interface réactive vous permet de basculer de manière transparente entre les vues de l'appareil sans basculer à plusieurs reprises entre les paramètres. La présentation reste unifiée, avec toutes les commandes spécifiques à l'appareil dans un seul panneau facile d'accès.
Par exemple, éditer le même module de texte dans Divi 5 ne nécessite qu’un seul clic. Cliquez simplement sur l'icône de la tablette, puis sur l'icône du mobile, pour ajuster le texte. Cela dit, dans l'un de ces modes, vous pouvez modifier tous vos modules dans une seule vue, en moins d'étapes.
Divi 5 introduit également des points d'arrêt visuels, montrant comment les changements affectent différentes tailles d'écran en temps réel lorsque vous ajustez les paramètres. Cela facilite la visualisation du résultat final lors de la conception et rend le flux entre les vues de bureau, de tablette et de mobile plus intuitif.

Vous pouvez rapidement cliquer sur ces icônes d'appareil et voir des aperçus en direct, offrant un retour immédiat lorsque vous modifiez. Cela constitue à lui seul une amélioration par rapport à la façon dont vous modifiez les conceptions dans Divi 4, mais la façon dont Divi 5 gère la conception réactive présente d’autres avantages. En plus de cette commutation transparente, Divi 5 introduit également plusieurs autres fonctionnalités innovantes qui rendent l’édition réactive encore plus efficace :

- Changement d'appareil fluide : cliquez rapidement sur les icônes des appareils pour voir des aperçus en direct sans décalage.
- Contrôle avancé des ajustements de mise en page : ciblez les points d'arrêt spécifiques à l'appareil pour modifier le remplissage ou les marges, ajuster la largeur de l'image, modifier la taille des polices, etc. en fonction d'un point d'arrêt spécifique.
- Mise à l'échelle du canevas : vous pouvez cliquer et faire glisser le canevas pour révéler à quoi ressembleront les appareils sur plusieurs écrans (nous en parlerons plus tard).
- Améliorations des performances : Divi 5 gère mieux l'édition réactive, grâce à un cadre entièrement repensé conçu pour rendre Visual Builder plus performant, plus rapide et sans décalage.
Divi 5 représente un bond en avant significatif en matière d'édition réactive par rapport à Divi 4. La possibilité de basculer entre les vues de l'appareil, de définir des points de vue spécifiques, d'utiliser la mise à l'échelle du canevas et de rationaliser les améliorations du backend contribuent à un processus de conception réactive beaucoup plus fluide. Avec Divi 5, vous pouvez créer des sites web responsive plus rapidement et plus précisément.
| Fonctionnalité | Divi 4 | Divi 5 |
|---|---|---|
| Changement d'appareil | Nécessite des basculements fréquents | Basculement transparent entre les vues |
| Points d'arrêt visuels | Aucun point d'arrêt en temps réel | Points d'arrêt en direct pour des modifications plus précises |
| Mise à l'échelle du canevas | Aucun | Mise à l'échelle dynamique pour plusieurs appareils |
| Performance | Peut être à la traîne avec des conceptions complexes | Vitesse et efficacité améliorées |
Comment maîtriser l’édition réactive dans Divi 5 (Public Alpha)
Maîtriser l’édition réactive dans Divi 5 nécessite de comprendre les outils et fonctionnalités clés pour ajuster votre conception pour s’adapter à plusieurs tailles d’écran. Avant de plonger dans ces outils, il est important de vous familiariser avec l'interface réactive de Divi 5, qui a été améliorée pour améliorer à la fois l'efficacité et la qualité de conception. Voici un guide étape par étape sur la façon de les maîtriser.
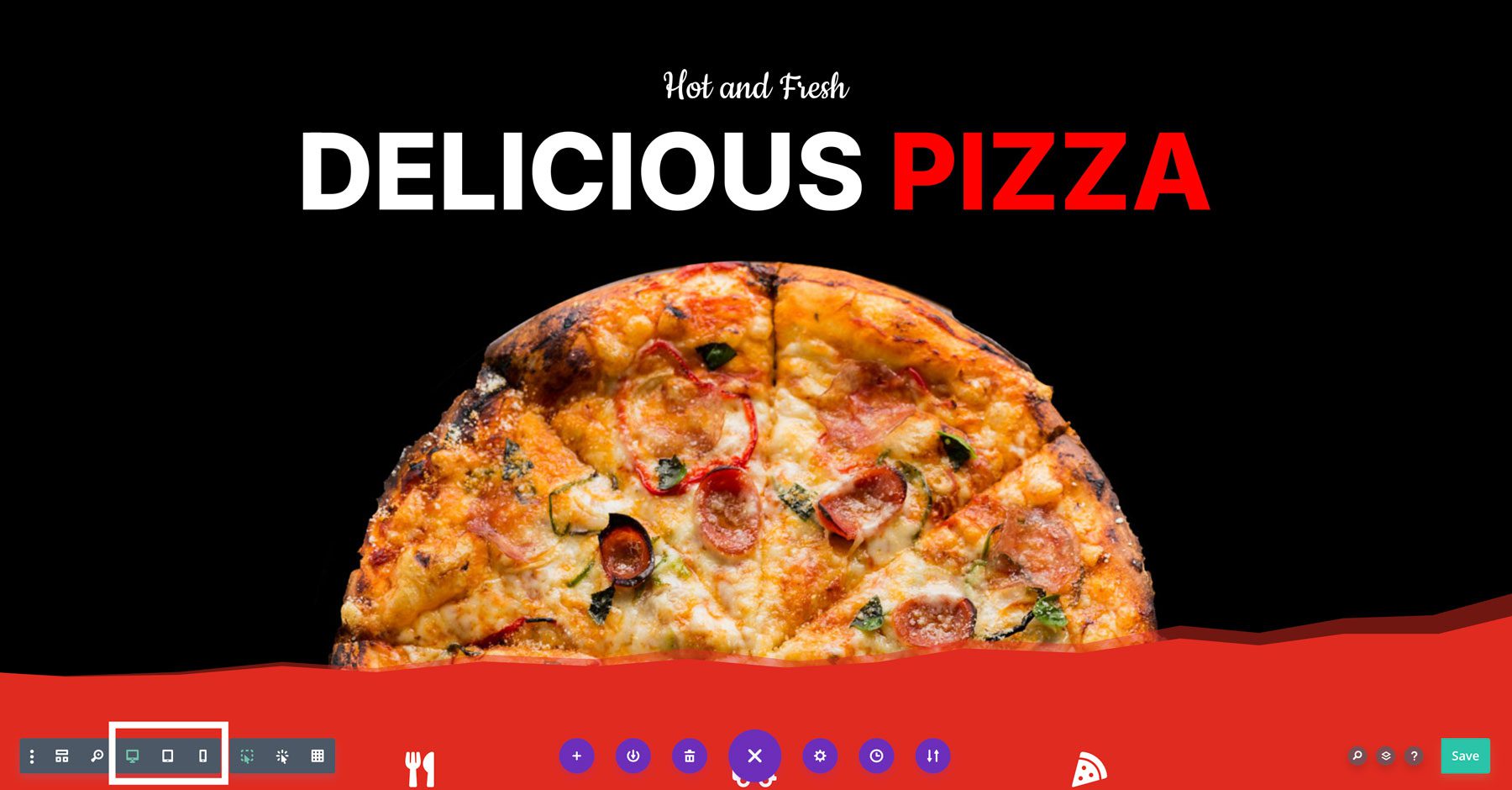
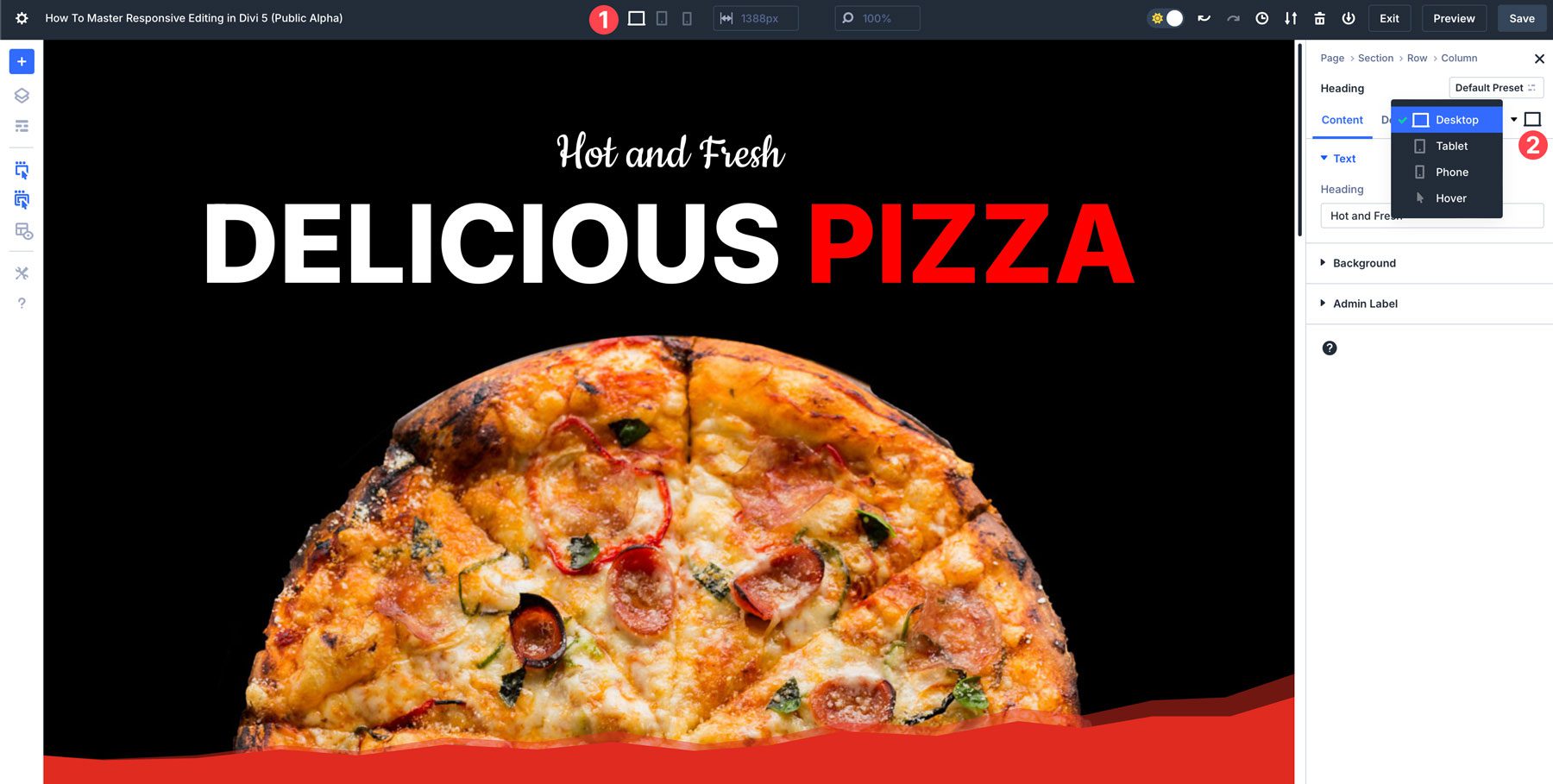
1. Familiarisez-vous avec l'interface d'édition réactive
Divi 5 a considérablement amélioré la façon dont vous modifiez les pages Web de manière réactive. La première étape consiste à se familiariser avec l’interface et les outils disponibles. Il existe deux manières de modifier de manière réactive dans Divi 5 : via les icônes de périphérique en haut du générateur ou les contrôles spécifiques au module situés dans chaque section, ligne et module. Pour la plupart, le moyen le plus simple de modifier des conceptions consiste à utiliser les icônes en haut du générateur. Cependant, il peut y avoir des situations dans lesquelles vous devrez apporter des modifications rapides à un seul module.

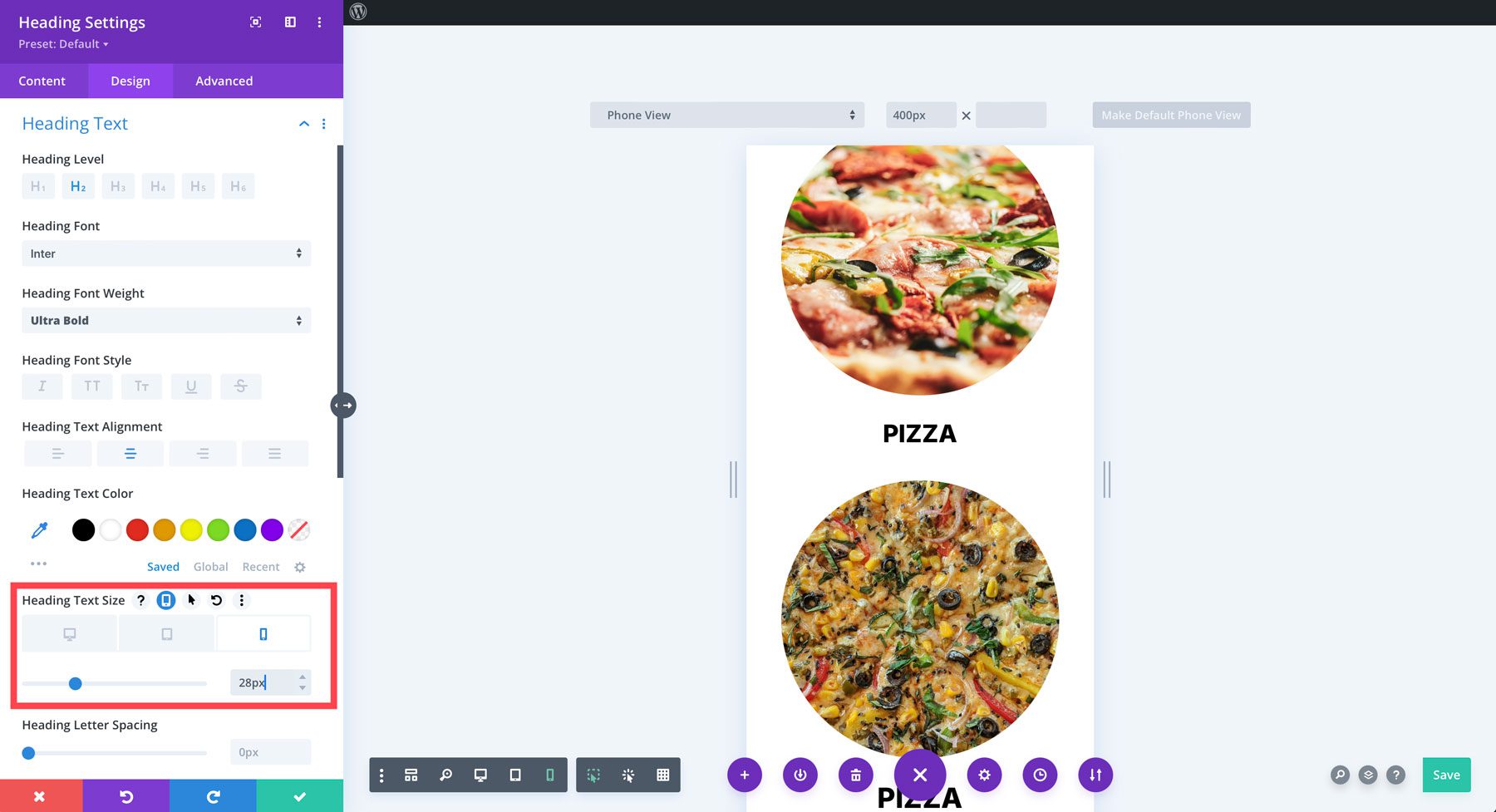
2. Apprenez à utiliser les contrôles spécifiques à l'appareil
Divi 5 utilise des commandes spécifiques à l'appareil pour personnaliser les conceptions pour différentes tailles d'écran. Lorsque vous travaillez avec des modules, vous pouvez ajuster l'apparence de chaque élément pour les vues sur ordinateur, tablette et mobile sans affecter les autres.
Découvrez comment modifier le remplissage, les marges et l'alignement pour chaque point de vue afin de garantir que les mises en page sont parfaites sur des écrans plus petits.
Utilisez les paramètres de texte pour contrôler la taille et les propriétés des polices pour différentes tailles d'écran. Par exemple, lorsque vous utilisez de gros titres sur un ordinateur, il est presque toujours nécessaire de les ajuster pour des écrans plus petits. Lorsque vous travaillez en vue mobile, vous pouvez facilement copier le style d'un module et l'appliquer à un module similaire pour gagner du temps et maintenir la cohérence des conceptions.
3. Utiliser des points d'arrêt visuels
Divi 5 introduit des points d'arrêt visuels, vous permettant d'ajuster les éléments en fonction de seuils de largeur d'écran spécifiques. Ces points d’arrêt peuvent être utilisés pour bien plus que les paramètres par défaut de la tablette ou du mobile. Les points d'arrêt de Divi 5 vous aident à ajuster les mises en page pour des écrans plus petits ou plus grands en temps réel.
Par exemple, un iPhone 14 a une largeur d’écran (390 px), différente de celle d’un Samsung Galaxy S7 (360 px). Par conséquent, c'est une bonne idée d'adapter votre mise en page à la plus petite taille d'écran pour garantir que votre page Web soit accessible et sans erreur pour tout le monde. Par défaut, le point d’arrêt mobile de Divi 5 est de 467px.
4. Utilisez les options de mise à l'échelle dynamique
Les sites Web réactifs bénéficient d’une mise à l’échelle dynamique et Divi 5 prend en charge la création de mises en page fluides. Au lieu d'utiliser des valeurs de pixels fixes, essayez d'utiliser des pourcentages (%), la largeur de la fenêtre (vw) et la hauteur de la fenêtre (vh) pour dimensionner les sections et les lignes. De cette façon, les éléments de conception évolueront proportionnellement à mesure que la taille de l’écran change.
Par exemple, les images de votre site Web peuvent paraître parfaites sur un ordinateur de bureau mais paraître trop grandes sur un mobile. Vous pouvez utiliser les paramètres de Divi 5 pour ajuster la largeur de vos images afin de garantir leur bon dimensionnement tout en leur laissant suffisamment d'espace sur la toile.
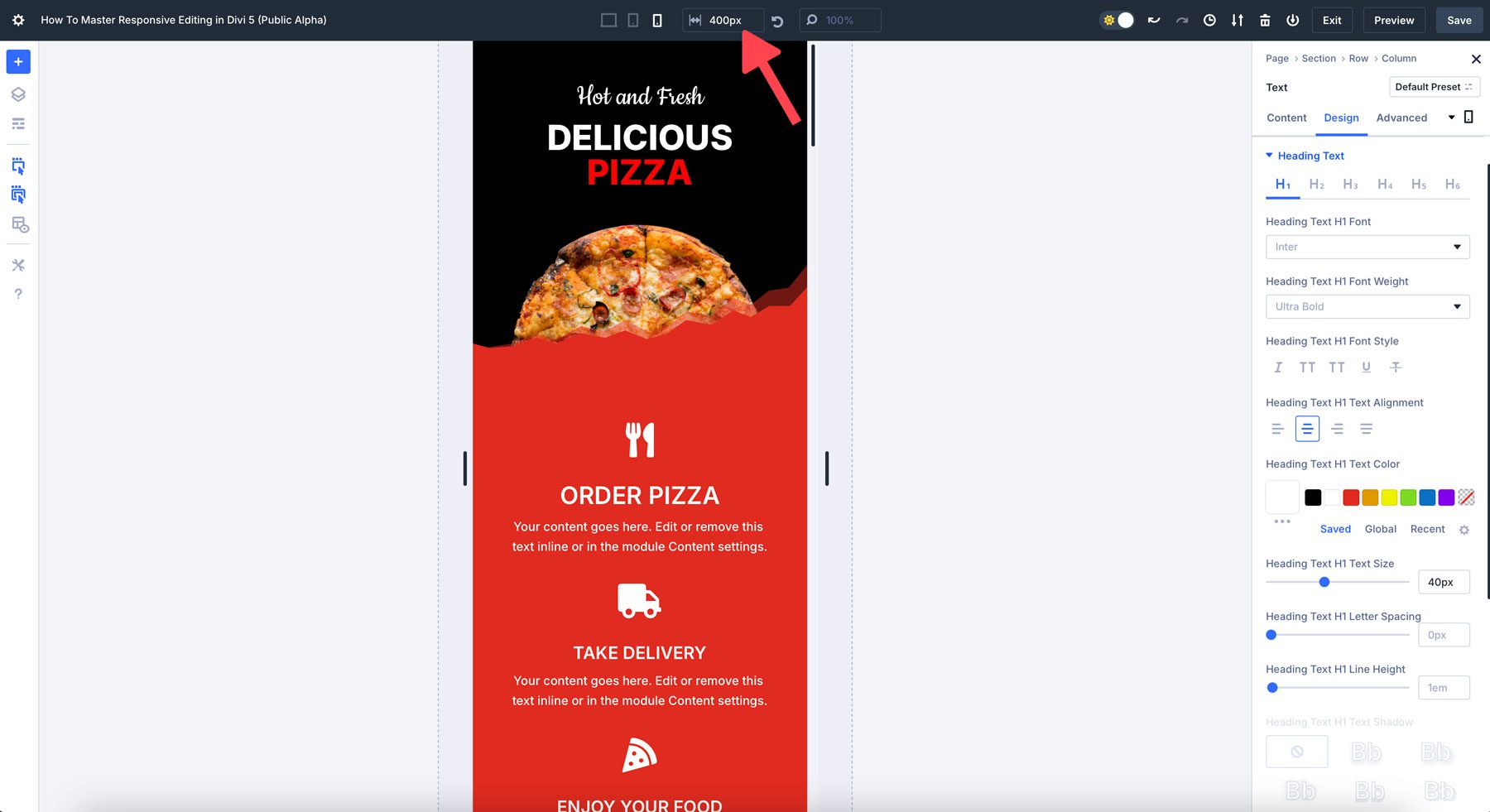
5. Utilisez la mise à l'échelle du canevas pour prévisualiser les conceptions
Dans Divi 5, la mise à l’échelle du canevas est un excellent outil pour un design réactif. Il vous permet de visualiser comment votre conception s'affichera sur différentes tailles d'écran tout en conservant l'intégrité visuelle. En mettant à l'échelle les éléments proportionnellement et en préservant la cohérence de la conception, la mise à l'échelle du canevas améliore l'expérience utilisateur et le fait sans aucun décalage.
Par exemple, lorsque vous travaillez dans la vue mobile, vous pouvez faire glisser le bord du canevas jusqu'à 300 pixels de large pour prévisualiser l'apparence de votre site sur différents appareils mobiles.
Divi 5 change la donne pour la conception Web réactive
Grâce aux capacités d’édition réactive améliorées de Divi 5, créer un site Web adapté aux mobiles et visuellement cohérent n’a jamais été aussi simple. Du changement d'appareil fluide à la puissante mise à l'échelle du canevas, Divi 5 permet aux concepteurs de créer rapidement et efficacement des sites époustouflants et entièrement réactifs. Prêt à faire passer votre conception Web au niveau supérieur ? Plongez dans Divi 5 Public Alpha dès aujourd’hui et découvrez par vous-même l’avenir de l’édition réactive.
Télécharger Divi 5 Public Alpha
