Comment minifier CSS, HTML et JavaScript dans WordPress ?
Publié: 2023-04-10Imaginez les possibilités si votre site Web pouvait dépasser ses performances actuelles et atteindre une vitesse optimale avec seulement quelques ajustements. La solution réside dans la compréhension de la puissance de la technique Minify CSS de WordPress qui peut faire des merveilles pour la vitesse de votre site.
En adoptant le concept de minification, vous pouvez minifier les fichiers CSS , HTML et JavaScript, améliorant ainsi les performances de vitesse de votre site Web et, par conséquent, améliorant votre expérience utilisateur. Il est essentiel de noter que la vitesse du site Web offre non seulement à vos visiteurs une commodité inégalée, mais joue également un rôle essentiel dans la détermination de votre classement dans les moteurs de recherche .

Qu'est-ce qu'une minification CSS ?
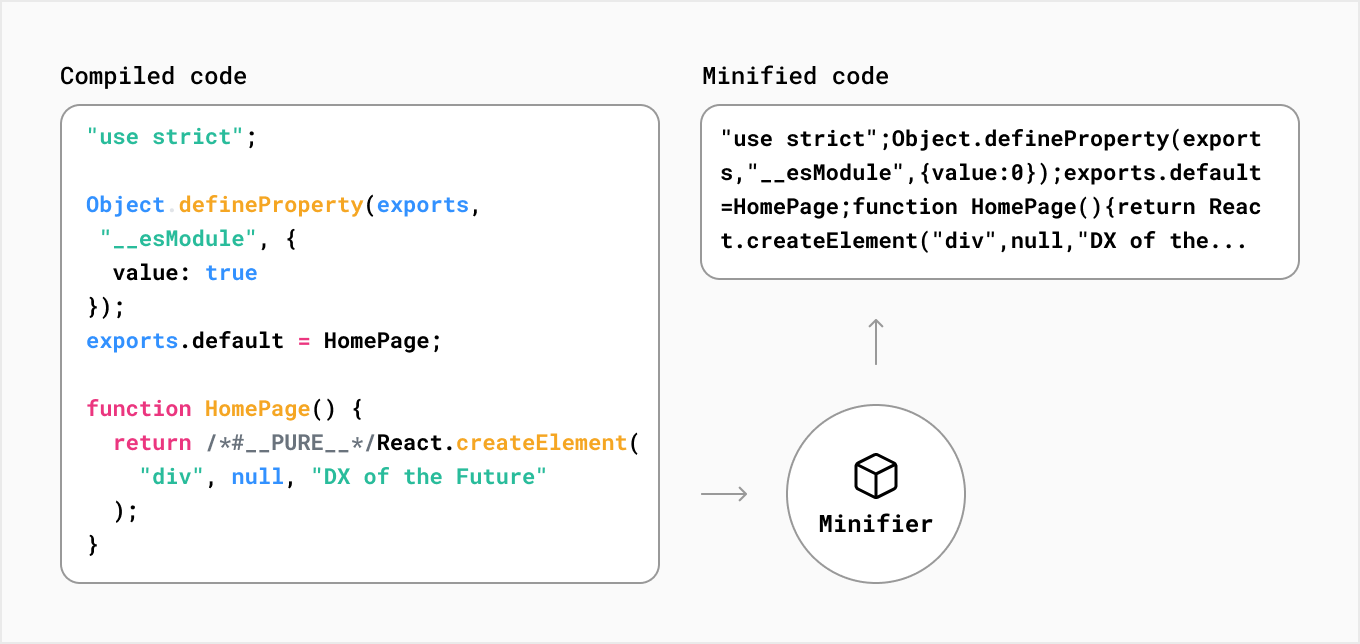
La minification CSS signifie supprimer le code inutile des fichiers CSS, ce qui réduit la taille du fichier sans affecter son fonctionnement dans le navigateur. Ce processus aide les navigateurs à télécharger et à traiter les fichiers CSS plus rapidement, ce qui accélère le chargement des pages Web et offre aux utilisateurs une meilleure expérience.
Dans le cas des fichiers HTML et JavaScript, cela signifie supprimer les espaces, les sauts de ligne et les commentaires. La minification réduit la taille de ces fichiers, ce qui les rend plus rapides à télécharger et à exécuter. En supprimant les données inutiles, la minification permet aux navigateurs de traiter plus facilement les fichiers, ce qui améliore les performances de votre site Web.

Pourquoi devriez-vous minifier CSS, HTML et JavaScript dans WordPress ?
La réduction des fichiers CSS, HTML et JavaScript présente plusieurs avantages, notamment :
- Vitesse de site Web plus rapide : En minimisant les fichiers, vous réduisez leur taille, ce qui se traduit par une vitesse de site Web plus rapide.
- Expérience utilisateur améliorée : Une vitesse de site Web plus rapide conduit à une meilleure expérience utilisateur, ce qui peut entraîner une augmentation des taux d'engagement et de conversion.
- Amélioration du référencement : la vitesse du site Web est un facteur de classement important pour les moteurs de recherche, de sorte qu'un site Web plus rapide peut entraîner un meilleur classement dans les moteurs de recherche.
- Utilisation réduite de la bande passante : en réduisant la taille des fichiers, vous réduisez la quantité de bande passante utilisée, ce qui peut entraîner une réduction des coûts d'hébergement.
3 méthodes simples pour minifier CSS, HTML et Javascript
Il existe plusieurs façons de minifier CSS, HTML et JavaScript dans WordPress, notamment en utilisant des plugins et en modifiant manuellement les fichiers. Discutons de toutes les méthodes en détail.
Méthode 1 : Utiliser les plugins WordPress
Il existe plusieurs plugins disponibles dans le référentiel WordPress qui peuvent réduire les fichiers CSS, HTML et JavaScript. Certains plugins populaires sont :
Cache le plus rapide de WP

WP Fastest Cache est un plugin de mise en cache populaire qui peut également minifier les fichiers CSS et JavaScript. Il minimise automatiquement les fichiers et crée une version en cache de votre site Web pour un chargement plus rapide. Suivez ces étapes pour réduire
Étape 1 : Installez et activez le plugin WP Fastest Cache sur votre site WordPress.
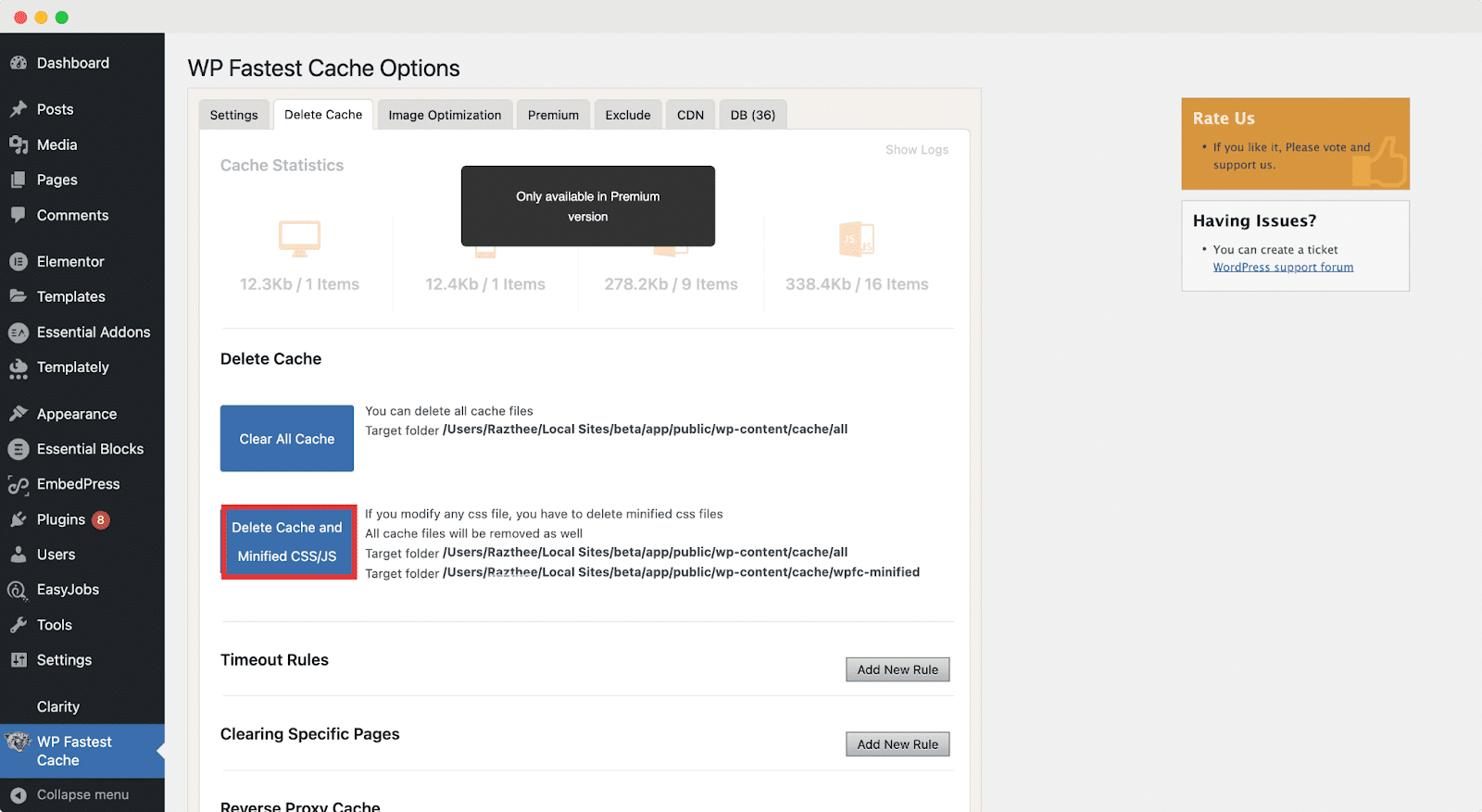
Étape 2 : Accédez à la page des paramètres de WP Fastest Cache. Cela peut être trouvé dans le tableau de bord WordPress en naviguant vers Paramètres → WP Fastest Cache.
Étape 3 : Sur la page des paramètres, cliquez sur l'onglet "Réduire".
Étape 4 : Faites défiler jusqu'à la section « CSS Minify Settings » et activez l'option « Minify CSS ».
Étape 5 : Vous pouvez personnaliser les options de minification en sélectionnant le bouton « Options avancées ».
Étape 6 : Enregistrez les modifications en cliquant sur le bouton « Soumettre » en bas de la page.
Une fois que vous avez activé l'option de minification CSS dans WP Fastest Cache, le plugin minifiera automatiquement tous les fichiers CSS de votre site WordPress.


Cache total W3

W3 Total Cache est un autre plugin WordPress populaire qui offre un moyen simple et efficace de minifier les fichiers CSS sur votre site Web. Voici les étapes pour minifier le CSS avec W3 Total Cache :
Étape 1 : Installez et activez le plugin W3 Total Cache sur votre site WordPress.
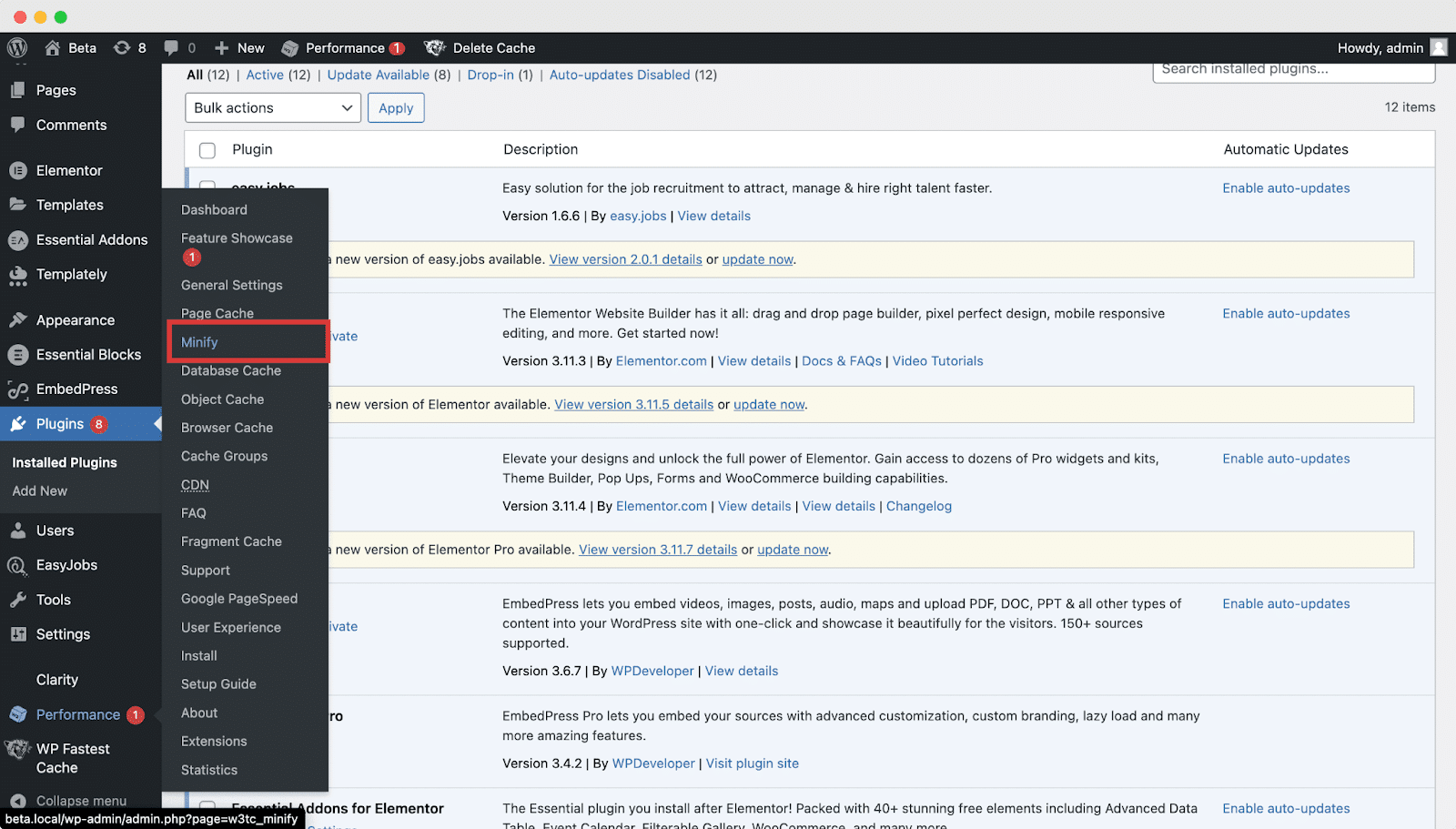
Étape 2 : Accédez à la page des paramètres de W3 Total Cache. Cela peut être trouvé dans le tableau de bord WordPress en naviguant vers Performances → Paramètres généraux.
Étape 3 : Cliquez sur l'onglet « Réduire ».

Étape 4 : Sous « Minify mode », sélectionnez « Manual » puis cliquez sur le bouton « Save Settings & Purge Caches ».
Étape 5 : Faites défiler jusqu'à la section « HTML & XM L » et activez l'option « Réduire le balisage HTML ».
Étape 6 : Ensuite, faites défiler jusqu'à la section « JS » et activez l'option « Réduire les fichiers JS ».
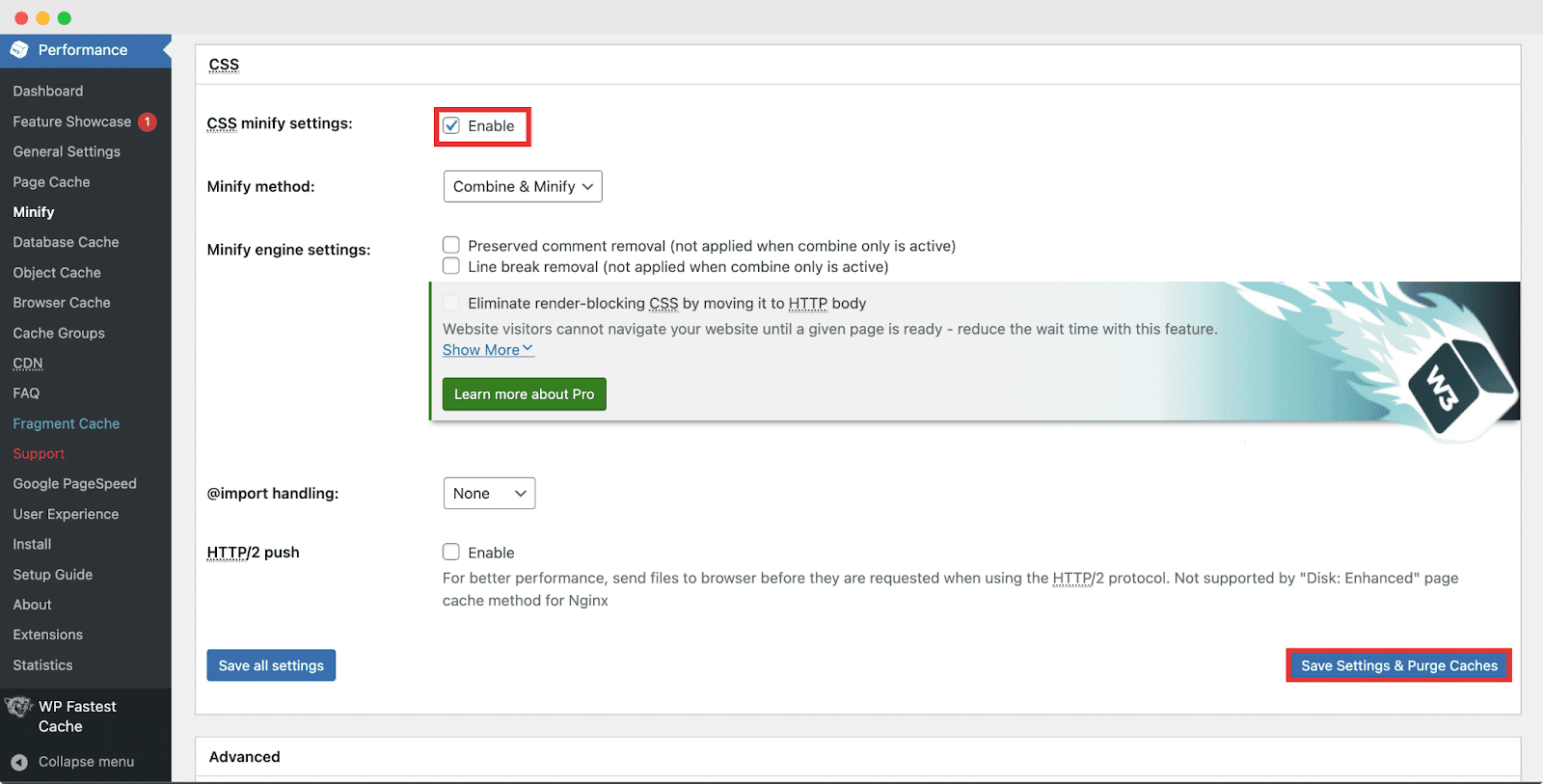
Étape 7 : Enfin, faites défiler jusqu'à la section « CSS » et activez l'option « Réduire les fichiers CSS ».
Étape 8 : Cliquez sur le bouton « Enregistrer les paramètres et purger les caches » en bas de la page.

Méthode 2 : Réduire manuellement les fichiers avec des outils en ligne
Il existe plusieurs outils en ligne disponibles qui peuvent réduire les fichiers CSS, HTML et JavaScript. Certains outils populaires sont
CSS Minifier : CSS Minifier est un outil simple qui peut minifier les fichiers CSS. Copiez et collez simplement votre code CSS dans l'outil, et il le réduira pour vous.
HTML Minifier : HTML Minifier est une solution gratuite qui peut réduire les fichiers HTML. Vous pouvez copier et coller votre code HTML dans le tableau de bord avancé minifié, et il le minifiera pour vous.
Minificateur JavaScript : Il s'agit du minificateur préféré des fans qui peut minifier les fichiers CSS et JavaScript. Filtrez le choix de votre minification de code et il fera automatiquement le reste.
Méthode 3 : Minifier les fichiers Javascript ou HTML avec l'éditeur de texte
Si vous préférez réduire les fichiers à l'aide d'éditeurs de texte, vous pouvez utiliser des éditeurs de code tels que Sublime Text ou Atom . Voyons comment réduire les fichiers à l'aide de Sublime Text.
Pour réduire les fichiers CSS, suivez les étapes ci-dessous.
Étape 1 : Ouvrez votre fichier CSS dans Sublime Text.
Étape 2 : Appuyez sur Ctrl + A (Windows) ou Commande + A (Mac) pour sélectionner tout le code.
Étape 3 : Appuyez sur Ctrl + Maj + P (Windows) ou Commande + Maj + P (Mac) pour ouvrir la palette de commandes.
Étape 4 : Tapez « Minify » et votre extrait préféré sera minifié.
Améliorez les performances de votre site Web en minimisant les fichiers CSS, HTML et JavaScript
En conclusion, la minification des fichiers CSS, HTML et JavaScript est une tâche essentielle pour améliorer les performances et la vitesse de votre site Web WordPress. En réduisant la taille des fichiers et en supprimant le code inutile, vous pouvez améliorer considérablement les temps de chargement des pages et offrir une meilleure expérience utilisateur.
Dans ce blog, nous avons discuté de deux plugins WordPress populaires – WP Fastest Cache et W3 Total Cache – et comment les utiliser pour minifier les fichiers CSS ainsi que vider le cache inutile sur votre site Web. Les deux plugins offrent une interface conviviale et des options pour personnaliser les paramètres de minification.
Pensez-vous que ce blog est utile? N'oubliez pas de vous abonner à notre blog pour lire plus de blogs. Nous serions ravis de vous avoir dans notre communauté Facebook où vous pourrez partager vos connaissances et vos points de vue avec les autres.
